

Wszelkie prawa zastrzeżone. Nieautoryzowane rozpowszechnianie całości lub fragmentu niniejszej
publikacji w jakiejkolwiek postaci jest zabronione. Wykonywanie kopii metodą kserograficzną,
fotograficzną, a także kopiowanie książki na nośniku filmowym, magnetycznym lub innym powoduje
naruszenie praw autorskich niniejszej publikacji.
Wszystkie znaki występujące w tekście są zastrzeżonymi znakami firmowymi bądź towarowymi ich
właścicieli.
Autor oraz Wydawnictwo HELION dołożyli wszelkich starań, by zawarte
w tej książce informacje były kompletne i rzetelne. Nie biorą jednak żadnej odpowiedzialności ani za ich
wykorzystanie, ani za związane z tym ewentualne naruszenie praw patentowych lub autorskich. Autor oraz
Wydawnictwo HELION nie ponoszą również żadnej odpowiedzialności za ewentualne szkody wynikłe
z wykorzystania informacji zawartych w książce.
Redaktor prowadzący: Ewelina Burska
Projekt okładki: Maciej Pasek
Materiały graficzne na okładce zostały wykorzystane za zgodą Shutterstock.
Wydawnictwo HELION
ul. Kościuszki 1c, 44-100 GLIWICE
tel. 32 231 22 19, 32 230 98 63
e-mail: helion@helion.pl
WWW: http://helion.pl (księgarnia internetowa, katalog książek)
Drogi Czytelniku!
Jeżeli chcesz ocenić tę książkę, zajrzyj pod adres
http://helion.pl/user/opinie?abchx2
Możesz tam wpisać swoje uwagi, spostrzeżenia, recenzję.
ISBN: 978-83-246-3578-8
Copyright © Helion 2012
Printed in Poland.

SPIS TRECI
Wstp ........................................................................................9
1
HTML 5 i XHTML w pytaniach i odpowiedziach .............13
Co to jest HTML 5? ........................................................................13
Co to jest XHTML? ........................................................................15
Czy strony utworzone w HTML 4.x lub XHTML
mona przeksztaci w dokumenty HTML 5? ............................16
Czy HTML 5 ma specjalne wymagania? .......................................16
Co oznacza konieczno poprawnego zagniedania
elementów? .................................................................................17
Co to znaczy, e dokument musi mie poprawn form? ............18
Dlaczego w HTML 5 i XHTML naley stosowa mae litery? ......18
Dlaczego naley pamita o znacznikach zamykajcych? ...........19
A co z elementami pustymi? .........................................................19
Co oznacza stwierdzenie, e HTML 5 i XHTML
maj czystsz form? ..................................................................20
Co to znaczy, e atrybut id zastpuje nazw? ..............................21
2
Internet, strona WWW i znaczniki ................................23
Internet a WWW ...........................................................................23
Przegldarki ...................................................................................24
Adres URL ......................................................................................25
Znaczniki .......................................................................................26
Jak stosowa znaczniki? .........................................................26
Wymagane oprogramowanie ........................................................28
Edytor programisty ..................................................................28
Inne oprogramowanie ..............................................................32
Kup książkę
Poleć książkę

ABC jzyka HTML i XHTML
4
Elementy dokumentu HTML 5 .....................................................32
Jaka jest podstawowa posta kodu dokumentu HTML 5? .....32
Tytu strony WWW .......................................................................35
Deklarowanie sposobu kodowania
polskich znaków diakrytycznych ...............................................36
Unicode ....................................................................................37
Norma ISO i Windows code-page ............................................37
Gdzie ustawi kodowanie? ......................................................38
Zapisywanie kodu strony na dysku twardym ..............................41
Wywietlanie strony w przegldarce ...........................................42
Najwaniejsze informacje .............................................................44
3
Tekst i jego atrybuty ..................................................... 47
Atrybuty tekstu .............................................................................47
Do czego su atrybuty tekstu? .............................................47
Jak stosowa atrybuty tekstu? ...............................................48
Kiedy korzysta z czcionki nieproporcjonalnej? .....................48
Jak zastosowa czcionk nieproporcjonaln
do duego fragmentu tekstu? ................................................51
Po co s twarde spacje? .................................................................52
Jak zdefiniowa wyrównywanie akapitu tekstu? .......................54
Jak ama tekst wewntrz akapitu? .............................................56
Jak zdefiniowa kolor tekstu i ta akapitu? .................................57
Jak zdefiniowa kolor znaków i ta fragmentu tekstu? ...............60
Jak zmieni krój pisma i rozmiar czcionki? .................................62
Jak zdefiniowa marginesy akapitu tekstu? ................................65
Struktura dokumentu ....................................................................66
Nagówek .................................................................................67
Jak zdefiniowa nagówek? ....................................................68
Jak korzysta z nagówków? ..................................................69
Zastosowanie elementu section ..............................................72
Jak oddzieli fragmenty tekstu? .............................................73
Listy wypunktowane i numerowane ............................................75
Jak zdefiniowa list wypunktowan? ...................................75
Jak zdefiniowa list zagniedon? ......................................77
Jak wstawi list numerowan? .............................................78
Jak korzysta z listy definicji? ................................................79
Wstawianie znaków specjalnych ..................................................81
Podpis ............................................................................................81
Jak umieci w kodzie HTML dane adresowe? ......................82
Najwaniejsze informacje .............................................................84
4
Odnoniki ...................................................................... 87
Uniform Resource Locator ............................................................88
Ulokowanie dokumentu a cieka dostpu ..................................89
Jakie s rodzaje cieek dostpu? ...........................................89
Co to jest adres bezwzgldny? .................................................89
Kup książkę
Poleć książkę

Spis treci
5
Kiedy i jak korzysta z adresów definiowanych
wzgldem dokumentu? ..........................................................89
Co to s adresy wzgldne definiowane
wzgldem folderu nadrzdnego? ...........................................91
Definiowanie odnoników .............................................................91
Jaki znacznik umoliwia utworzenie odnonika? ..................92
Jak wyglda odnonik? ............................................................92
Jak definiowa atrybut href? ..................................................92
Nawigacja na stronach WWW ......................................................95
Odnoniki a element nav .........................................................95
Jak praktycznie korzysta z adresowania wzgldnego
i bezwzgldnego? ...................................................................95
Do czego suy atrybut id? .......................................................97
Co to jest odnonik pocztowy? ................................................97
Jak zabra si do tworzenia systemu nawigacji serwisu? .....98
Jak wróci do strony gównej? ................................................99
Jak skonstruowa menu poziome? .........................................99
Tworzenie odnoników prowadzcych do punktów
nawigacyjnych w obrbie strony ........................................102
Jak zdefiniowa odnonik do zewntrznej strony WWW? ... 105
Czy mona si dowiedzie, pod jaki adres URL
prowadz poczenia? .........................................................107
Otwieranie plików w nowych oknach ........................................108
Jak otworzy stron WWW w nowym oknie? ......................108
Jak zaprogramowa okna pop-up? .......................................109
Poczenia z archiwami FTP .......................................................110
Najwaniejsze informacje ...........................................................112
5
Obrazy .........................................................................115
Gdzie wstawia obrazy? ..............................................................115
Jaki format wstawianych obrazów? ..........................................116
Co to jest GIF? ........................................................................116
Co to jest JPEG? .....................................................................117
Co to jest PNG? .......................................................................118
Oprogramowanie graficzne .........................................................119
Jak wstawia obrazy? .................................................................119
Jak posta ma element img? ................................................119
Czy element img ma atrybuty? ..............................................120
Jak wstawia obraz na stronie WWW? ................................120
Jak przegldarka zinterpretuje element img? ......................123
Czy sam obraz wystarczy? ....................................................124
Jak zdefiniowa rozmiar obrazu? .........................................125
Jak podawa rozmiary obrazu? ............................................126
Jak okreli marginesy obrazu? ............................................127
Jak zdefiniowa obramowanie obrazu? ................................128
Jak wycentrowa obraz? .......................................................130
Jak wyrównywa obrazy i oblewa tekstem? ......................131
Jak zdefiniowa obrazy wpisane? .........................................133
Kup książkę
Poleć książkę

ABC jzyka HTML i XHTML
6
Jak kontrolowa oblewanie obrazów tekstem? ...................133
Jak urozmaici tekst? ............................................................136
Czy obraz moe by tem strony WWW? ..............................137
Jak z obrazów zbudowa graficzne menu do komunikacji
midzy stronami serwisu? ........................................................139
Do czego su obrazy aktywne? ................................................141
Jak zabra si do zdefiniowania mapy odsyaczy? ..............141
Jak wyznaczy obszary aktywne obrazu? ............................142
Jak zaimplementowa map odsyaczy w kodzie
strony WWW? ......................................................................143
Skd obrazy na stronie WWW? ..................................................144
Najwaniejsze informacje ...........................................................145
6
Tabele w HTML i XHTML ........................................... 149
Do czego su tabele? .................................................................149
Jak utworzy tabel? ..................................................................150
Elementy konstrukcyjne tabeli ...................................................152
Jak struktur ma kod tabeli w HTML? ....................................152
Tworzenie i formatowanie tabeli ...............................................155
Modyfikacja tabeli .......................................................................156
Jak zmieni szeroko i pozycj tabeli? ................................156
Jak zmieni szeroko kolumny tabeli? ................................157
Jak zmieni obramowanie tabeli? .........................................159
Jak zmieni kolor ta i tekstu tabeli? ....................................162
Jak okreli marginesy komórek tabeli? ...............................163
Jak doda w tabeli wiersz lub kolumn? ..............................165
Jak scali komórki tabeli? .....................................................166
Jak okreli pooenia zawartoci komórki tabeli? ..............172
Strony WWW o ukadzie tabeli ...................................................175
Jak doda zawarto tabeli tworzcej ukad strony? ...........177
Jak zagniedzi tabel w tabeli? .................................................180
Tabela w rónych przegldarkach ..............................................184
Jak sprawdzi wygld tabel w rónych przegldarkach? ....184
Najwaniejsze informacje ...........................................................185
7
Kaskadowe arkusze stylów .......................................... 187
Kaskadowe arkusze stylów .........................................................187
Jakie s rodzaje arkuszy stylów? ..........................................188
Jaka jest posta definicji osadzonego arkusza stylów? ........188
Klasy ............................................................................................189
Jak zdefiniowa i zastosowa klas stylu? ...........................189
Definicja CSS ................................................................................190
Czcionki w CSS ............................................................................192
To ................................................................................................192
Arkusze stylów — zasady ogólne ................................................192
Kup książkę
Poleć książkę

Spis treci
7
CSS a rozszerzenia HTML ...........................................................195
Jak zastpi styl wpisany osadzonym arkuszem stylów? ....195
Jak stosowa klasy stylów? ...................................................197
Jak przygotowa arkusz stylów dla tabeli zagniedonej? ......199
Wolna przestrze na stronie WWW ...........................................203
Jak zdefiniowa marginesy i odstpy? ..................................203
Jak zdefiniowa odstpy midzy wierszami? .......................204
Formatowanie kilku znaków ......................................................209
Jak zastosowa styl do kilku znaków? .................................210
Tabelaryczny ukad strony bez tabeli .........................................211
Jak zdefiniowa tabelaryczny ukad strony WWW
za pomoc elementów jzyka HTML 5 innych ni
<table>? ..............................................................................213
Jak zdefiniowa ukad strony za pomoc elementów div
i stylów CSS? ........................................................................222
Przyczanie arkuszy stylu do dokumentu HTML .....................228
Jak przygotowa plik czonego arkusza stylów? ................228
Jak doczy zewntrzny arkusz stylów do pliku HTML? ...229
Najwaniejsze informacje ...........................................................229
A
Elementy jzyka HTML ................................................231
Skorowidz ....................................................................261
Kup książkę
Poleć książkę

ABC jzyka HTML i XHTML
8
Kup książkę
Poleć książkę

1
HTML 5 I XHTML
W PYTANIACH
I ODPOWIEDZIACH
Co to jest HTML 5?
Q
HTML 5 (ang. HyperText Markup
Language 5) to hipertekstowy jzyk
znaczników wykorzystywany do tworzenia
i prezentowania stron internetowych WWW.
Stanowi rozwinicie jzyka HTML 4 i jego
XML-owej odmiany — XHTML 1 (patrz
nastpny punkt). Opracowywany jest
w ramach prac grupy roboczej WHATWG
(Web Hypertext Application Technology
Working Group) i W3C (ang. World Wide
Web Consortium, http://www.w3.org).
Q
HTML 5 zawiera wszystkie najwaniejsze
elementy semantyczne HTML 4/XHTML 1
i rozszerza je o niektóre elementy XHTML 2
lub ich odpowiedniki (section, nav, hgroup)
Kup książkę
Poleć książkę

ABC jzyka HTML i XHTML
14
oraz nowe, które s niedostpne w innych wersjach HTML (header, footer,
aside
, figure, mark, details, article). HTML5 ma na celu midzy innymi
uproszczenie skadni kodu strony. Aby to osign, wprowadzono nowe
znaczniki umoliwiajce zdefiniowanie strukturalnego i funkcjonalnego
podziau strony. Oto niektóre z nich (szczegóowy opis znaczników — tych
i pozostaych nowych elementów kodu HTML 5 — znajdziesz w dalszej
czci ksiki):
i header — reprezentuje nagówek elementu, w którym zosta uyty
znacznik. Strona moe zawiera wicej ni jeden element header, lecz
kady musi by w innej sekcji (to znaczy musi by umieszczony w innym
znaczniku).
i nav — pozwala definiowa sekcj zawierajc odnoniki, a wic
na przykad menu nawigacyjne.
i article — reprezentuje sekcj, która zawiera moe okrelon
odseparowan tre, jak na przykad artyku, wpis na blogu, news.
i section — ten znacznik wydziela element strony. Dotychczas, gdy
chcielimy doda nowy element (blok) na stronie, definiowalimy element
div
. W HTML5 do tego celu jest wykorzystywany wanie znacznik
section
. Znacznik section moe by na przykad uyty jako kontener
artykuów, newsów, komentarzy.
i aside — ten element wyznacza sekcj, gdzie umieszczona zostanie
tre powizana ze znacznikiem, w którym wystpuje, i zachowujca
sens take jako samodzielna zawarto. Najczciej umieszcza si
w tym znaczniku przypisy oraz reklamy. aside czsto jest uywany
do wstawiania komentarzy autora. Zawarto aside wywietlana jest
zwykle jako ramka (nie myli z <iframe>) po której stronie artykuu.
footer
— reprezentuje stopk elementu, w którym zosta uyty znacznik.
Strona moe zawiera wicej ni jeden znacznik footer, lecz kady musi
by w innej sekcji (to znaczy musi by woony do innego elementu).
Znaczenie wymienionych znaczników jest róne w zalenoci od ich pozycji
w drzewie dokumentu. Nagówek stworzony za pomoc znacznika header jest
czym innym, gdy znajduje si bezporednio wewntrz elementu body, a czym
innym, gdy jest umieszczony wewntrz elementu article. Wasno ta pozwala
na tworzenie opisowej struktury kodu HTML, co wczeniej nie byo moliwe.
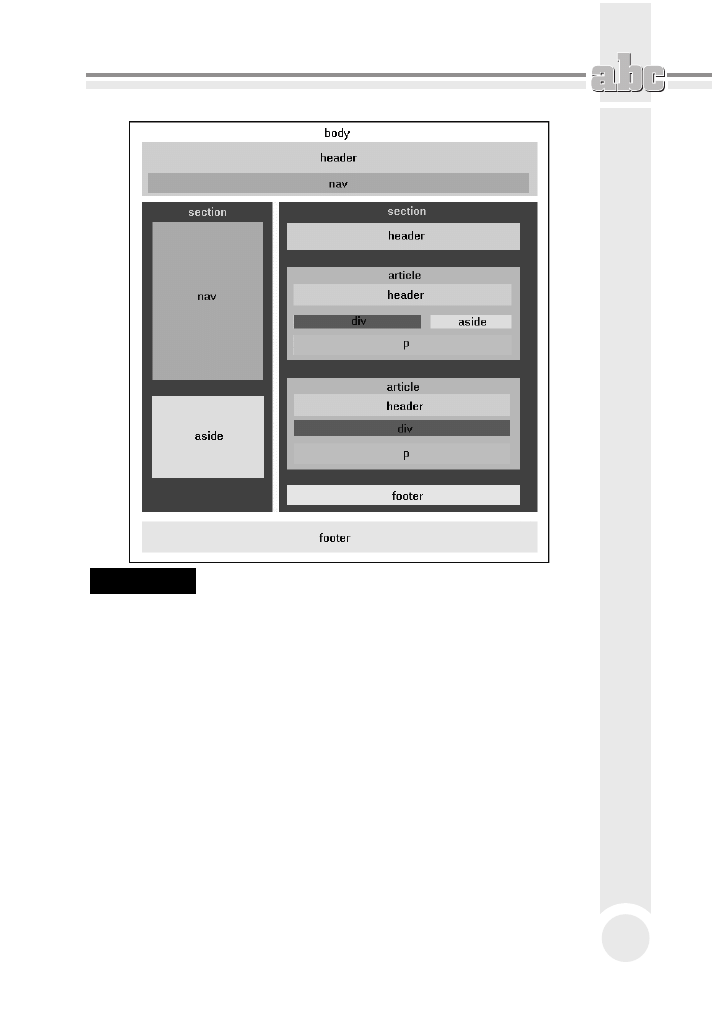
Schemat przykadowej struktury uoonej z nowych znaczników HTML5 zapre-
zentowany zosta na rysunku 1.1.
Kup książkę
Poleć książkę

HTML 5 i XHTML w pytaniach i odpowiedziach
15
Rysunek 1.1.
Struktura strony WWW w HTML 5
Co to jest XHTML?
Q
XHTML (ang. eXtensible HyperText Markup Language) to rozszerzalny jzyk
hipertekstowego znakowania.
Q
XHTML powsta w celu wprowadzenia do jzyka HTML zgodnoci z XML
(ang. eXtensible Markup Language, jzyk elastycznego znakowania),
poniewa HTML do wersji 4.x wcznie nie by nigdy poprawnym
dokumentem XML. XHTML moe by ju parsowany jako XML.
Q
XML to uniwersalny jzyk formalny przeznaczony do reprezentowania
rónych danych w strukturalizowany sposób. XML jest niezaleny
od platformy, co umoliwia atw wymian dokumentów pomidzy
heterogenicznymi (rónymi) systemami i co znaczco przyczynio si
do znacznego wzrostu popularnoci tego jzyka w dobie internetu.
Kup książkę
Poleć książkę

ABC jzyka HTML i XHTML
16
Q
HTML5 take moe by parsowany jako XML, ale tylko wówczas, jeeli
jest zapisywany tak jak XHTML, co oznacza konieczno stosowania maych
liter w znacznikach i poprawnego zamykania znaczników.
Q
XHTML 1.0 jest od 26 stycznia 2000 oficjalnym standardem sieciowym.
Rekomendacja W3C oznacza, e specyfikacja jest stabilna i przetestowana.
Prace nad wersj XHTML 2 zostay wstrzymane.
Q
XHTML 1.x nadal yje jako XHTML 5, który jest czci HTML 5. Specyfikacja
HTML 5 pomaga w migracji z HTML do XML.
Czy strony utworzone w HTML 4.x
lub XHTML mona przeksztaci
w dokumenty HTML 5?
Aby strony utworzone w HTML 4.x lub XHTML przeksztaci w dokumenty
HTML 5, wystarczy modyfikacja deklaracji !DOCTYPE, bowiem jzyk HTML 5
cechuje kompatybilno wsteczna. Deklaracje !DOCTYPE z XHTML czy HTML 4.x
s rozbudowane:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Natomiast deklaracja typu dokumentu !DOCTYPE w HTML 5 jest bardzo prosta:
<!DOCTYPE html>
W HTML 5 znacznie krótsza jest take deklaracja strony kodowej. Oto przykad:
<meta charset="utf-8"/>
Skadnia ta dziaa nawet w Internet Explorerze 6, wic nie powiniene si mar-
twi o brak kompatybilnoci ze starymi przegldarkami.
Czy HTML 5 ma specjalne wymagania?
Jak wspomniaam, XHTML spenia wymogi XML. Natomiast HTML5 moe spe-
nia wymogi XML i by z nim zgodny przy zachowaniu kilku zasad:
Kup książkę
Poleć książkę

HTML 5 i XHTML w pytaniach i odpowiedziach
17
Q
Elementy HTML 5 musz by poprawnie zagniedane.
Q
Dokumenty HTML 5 musz mie poprawn form.
Q
Nazwy znaczników musz by pisane maymi literami.
Q
Wszystkie elementy HTML 5 musz by zamknite (jedynie <!DOCTYPE>
to wyjtek).
Q
Poniej wyjanimy sobie znaczenie poszczególnych warunków.
Co oznacza konieczno
poprawnego zagniedania elementów?
W HTML 5 (i w XHTML) zagniedenie musi by prawidowe:
<b><i>Tekst pogrubiony i pisany kursyw... </i></b>
Czstym bdem w listach zagniedonych jest zapominanie, e lista taka musi by
umieszczona w obrbie elementu li. Kod o nastpujcej postaci:
<ul>
<li>Punkt 1</li>
<li>Punkt 2
<ul>
<li>Zagniedony 1</li>
<li>Zagniedony 2</li>
</ul>
<li>Punkt 3</li>
</ul>
jest bdny!
A oto poprawny zapis tego kodu:
<ul>
<li>Punkt 1</li>
<li>Punkt 2
<ul>
<li>Zagniedony 1</li>
<li>Zagniedony 2</li>
</ul>
</li>
<li>Punkt 3</li>
W prawidowo zapisanym przykadzie znacznik zamykajcy </li> zosta wsta-
wiony za znacznikiem </ul> listy zagniedanej.
Kup książkę
Poleć książkę

ABC jzyka HTML i XHTML
18
Co to znaczy, e dokument
musi mie poprawn form?
Dokument napisany w jzyku HTML 5 lub w XHTML musi by poprawny ska-
dniowo. Oto podstawowe wymagania, które okrelaj poprawno formy:
Q
Wszystkie elementy musz by zagniedone w podstawowym
elemencie html.
Q
Elementy podrzdne danych elementów musz by stosowane w parach
i musz by prawidowo zagniedane w ich elemencie nadrzdnym.
Struktura dokumentu prezentuje si wic tak:
<html>
<head> ... </head>
<body> ... </body>
</html>
Dlaczego w HTML 5 i XHTML
naley stosowa mae litery?
Aby zachowa zgodno z XML, nazwy elementów HTML 5 i XHTML musz by
zapisywane maymi literami. Elementy te s aplikacjami XML, a XML to jzyk
czuy na wielko znaku. Tak wic znaczniki <br> i <BR> zostan zinterpretowane
jako róne.
Zgodnie z tym, zapis kodu w takiej formie:
<BODY>
<P>Tekst</P>
</BODY>
jest niepoprawny.
Poprawna posta kodu powinna wyglda tak:
<body>
<p>Tekst</p>
</body>
Kup książkę
Poleć książkę

HTML 5 i XHTML w pytaniach i odpowiedziach
19
Dlaczego naley pamita
o znacznikach zamykajcych?
Wszystkie elementy, które nie s puste, musz mie znaczniki zamykajce.
Zgodnie z powyszym, zapis kodu w takiej formie:
<p>Tekst
<p>Kolejny akapit
jest niepoprawny.
Poprawna posta powinna wyglda tak:
<p>Tekst</p>
<p>Kolejny akapit.</p>
Zwró uwag, e do kadego znacznika <p> dodany zosta znacznik zamykajcy
</p>
.
A co z elementami pustymi?
Elementy puste nie zawieraj tekstu i zwykle s przez co zastpowane: na
przykad element img jest zastpowany przez obrazek, element br przez zamanie
wiersza, a hr przez lini poziom. Elementy te s czsto okrelane jako samoza-
mykajce si, poniewa w HTML 5 i XHTML musz one zosta zaopatrzone
w znacznik zamykajcy, ewentualnie znacznik otwierajcy musi koczy si
znakami />. Innymi sowy moesz:
Q
stosowa opcj normalnego zamykania znaczników:
<img></img>
lub
Q
korzysta z formy pojedynczego znacznika otwierajcego i zarazem
zamykajcego element jzyka HTML:
<img />
Oto nieprawidowa posta wyraenia:
Tu dodamy amanie wiersza<br>
A tu pojawi si linia pozioma<hr>
Kup książkę
Poleć książkę

ABC jzyka HTML i XHTML
20
Poprawny zapis wyglda tak:
Tu dodamy amanie wiersza<br />
A tu pojawi si linia pozioma<hr />
lub
Kolejna linia <hr></hr>
Dodatkowa spacja w zapisie znacznika zamykajcego, np. <br />, jest konieczna,
aby zachowa zgodno zapisu z wymogami obecnych przegldarek.
Co oznacza stwierdzenie,
e HTML 5 i XHTML maj czystsz form?
aden z tych jzyków nie dopuszcza dowolnoci. Nazwy znaczników i atrybutów
musz by pisane maymi literami, wartoci atrybutów musz by podawane
w cudzysowach, skracanie definicji atrybutu jest niedopuszczalne, atrybut id
zastpuje nazw atrybutu, a DTD definiuje w dokumentach HTML 5 i XHTML
elementy obowizkowe.
Skoro tak, to zapis:
<table BORDER=1>
bdzie nieprawidowy z dwóch powodów. Po pierwsze nazwa atrybutu zostaa
napisana wielkimi literami, a po drugie warto nie zostaa ujta w cudzysowie.
Oto zapis poprawny:
<table border="1">
Rezygnacja z moliwoci skróconego zapisu atrybutów oznacza, e nie wolno
napisa kodu w poniszy sposób:
<input checked>
<input readonly>
<input disabled>
<option selected>
Aby zapis by prawidowy, naley zastosowa pen jego posta:
<input checked="checked">
<input readonly="readonly">
<input disabled="disabled">
<option selected="selected">
Kup książkę
Poleć książkę

HTML 5 i XHTML w pytaniach i odpowiedziach
21
Co to znaczy, e atrybut id zastpuje nazw?
W HTML 4.01 stosowany jest atrybut name, który definiuje nazwy nastpujcych
elementów: a, frame, iframe, img i map. W HTML 5 i XHTML jego rol przejmuje
atrybut id. Atrybut id moe by stosowany ze wszystkimi elementami i nadaje
elementowi unikatowy identyfikator. Moe on zosta uyty przez arkusze stylów
do sprecyzowania wygldu tego elementu lub przez skrypty np. do zmiany jego
zawartoci.
W celu zachowania zgodnoci z obecnymi wersjami przegldarek na razie naley
stosowa oba atrybuty, czyli name i id, z tymi samymi wartociami. Na przykad:
<input type="text" name="nazwisko" id="nazwisko" />
Naley take pamita o dodatkowej spacji przed /> (patrz uwaga o znacznikach
zamykajcych).
Kup książkę
Poleć książkę

ABC jzyka HTML i XHTML
22
Kup książkę
Poleć książkę

SKOROWIDZ
A
a, 82, 84, 92, 243
add-on, Patrz wtyczki
address, 82, 85, 241
adnotacje, 237
adres, 25, 89
bezwzgldny, 25, 89, 94, 105
URL, Patrz URL
wzgldny, 26, 89, 94
akapit tekstu, 232
alt, 124
animowany GIF, 117
application/xhtml+xml, 34
application/xml, 34
aqua, 58
area, 142, 251
article, 14, 85, 233
aside, 14, 85, 233
atrybuty
elementu hr, 75
elementu img, 120
stylu, 27
tekstu, 47, 48, 240
znaczników, 11, 27, 44
audio, 235
author, 40
autor strony WWW, 40
B
b, 49, 240
background-attachment, 194
background-color, 57, 84, 194
background-image, 138, 194
background-position, 194
background-repeat, 194
base, 257
baseline, 140
bdi, 237
bdo, 241
bdquo, 81
big, 240
black, 58
block elements, Patrz elementy blokowe
blockquote, 242
blue, 58
Bluefish, 31
body, 33, 45, 232
border, 128, 140, 160
bottom, 140
br, 232
button, 247
C
canvas, 237
caption, 152, 153, 253
Cascading Style Sheets, Patrz CSS
cellpadding, 163, 164
Kup książkę
Poleć książkę

ABC jzyka HTML i XHTML
262
cellspacing, 163, 164
centrowanie
obrazów, 130
tekstu, 54
charset, 16, 37
Chrome, Patrz Google Chrome
circle, 77, 142
cite, 49, 242
class, 189
clear, 135
cm, 65, 84
code, 49, 51, 241
col, 254
colgroup, 254
color, 57, 84, 193
colspan, 166, 171, 180
command, 238
copy, 81
copyright, 81
cp1250, Patrz Win1250
CSS, 27, 48, 56, 187, 255, 256
czcionki, 192, 193
definiowanie, 190, 196
fragment tekstu, 210
klasy, 189, 197
marginesy, 203
odstpy midzy wierszami, 204
styl czony, 188, 228
styl osadzony, 55, 188, 195
styl wpisany, 55, 188, 195
tabele, 171
tabele zagniedone, 199
to, 192, 194
ukad strony WWW, 211, 213, 222
zasady, 192
cudzysów, 81
otwierajcy, 81
zamykajcy, 81
cursive, 63
cytat, 49, 242
czas, 236
czcionka
nieproporcjonalna, 48, 51
proporcjonalna, 48
rozmiar, 62, 240
w CSS, 192, 193
czystsza forma HTML 5 i XHTML, 20
D
data ostatniej modyfikacji strony WWW, 40
datalist, 239
datetime, 236
dd, 79, 250
decimal, 77
decimal-leading-zero, 77
definiowanie
atrybutu href, 92
CSS, 190, 196
koloru, 58
odnoników, 91
deklaracja
strony kodowej, 16, 38
typu dokumentu, 32, 33, 232
del, 242
description, 39
details, 238
dfn, 49, 241
disc, 77
div, 14, 85, 211, 222, 256
dl, 250
DOCTYPE, 16, 33, 35, 44, 84, 232
dokument HTML, Patrz strona WWW
dt, 79, 250
E
edytory, 28, 40
Bluefish, 31
kED, 30
Notepad++, 30
elementy
adresu URL, 25
blokowe, 66
graficzne, Patrz obrazy
konstrukcyjne tabel, 152
liniowe, 66
puste, 19
strony WWW, 45
zagniedanie, 17
em, 49, 205, 240
embed, 235
emfaza, 49, 240
encje, 52, 81
„, 81
©, 81
>, 52, 81
<, 52, 81
—, 81
, 52, 81
–, 81
", 81
”, 81
™, 81
etykiety, 243
eXtensible HyperText Markup Language,
Patrz XHTML
eXtensible Markup Language, Patrz XML
Kup książkę
Poleć książkę

Skorowidz
263
F
fantasy, 63
fieldset, 249
figcaption, 120, 152
figure, 120, 152, 234
Firefox, Patrz Mozilla Firefox
fizyczne style tekstu, 49
font, 193
font-family, 63, 84, 193
font-size, 63, 84, 193
font-style, 193
font-variant, 193
font-weight, 193
Fontwork, Patrz Galeria Fontwork
footer, 14, 234
form, 244
formaty obrazów, 116
GIF, 116
JPEG, 117
PNG, 118
SVG, 119
formularze, 244, 245, 246, 247, 248, 249
fotografie, Patrz obrazy
fragment tekstu, 210
FTP, 110
fuchsia, 58
G
Galeria Fontwork, 137
generator, 40
GIF, 116
animacja, 117
przeplot, 117
przezroczysto, 117
Google Chrome, 24
grafika, Patrz obrazy
Graphics Interchange Format, Patrz GIF
gray, 58
grayscale, 118
green, 58
gt, 52, 81
H
h1–h6, 67, 85, 232
head, 33, 45, 256
header, 14, 234
height, 126
hgroup, 68, 85, 233
hipercza, Patrz odnoniki
hr, 74, 85, 232
atrybuty, 75
href, 84, 92
definiowanie, 92
HTML, 10, 44
tworzenie kodu, 10
znaczniki, 10
html (element), 33, 232
HTML 4, 10
DOCTYPE, 16
name, 21
HTML 5, 9, 13, 44
czystsza forma, 20
deklaracja strony kodowej, 16
DOCTYPE, 16, 33
elementy puste, 19
id, 21
kompatybilno wsteczna, 10
poprawno skadni, 18
szkielet dokumentu, 15, 32
wielko znaków, 18, 28
wymagania, 16
zagniedanie elementów, 17
znaczniki zamykajce, 19
HyperText Markup Language, Patrz HTML
I
i, 49, 240
id, 21, 97
ikony, 139
img, 119, 250
atrybuty, 120
important, 192
indeks
dolny, 49, 240
górny, 49, 240
index.html, 98
in-line, Patrz obrazy wpisane
inline elements, Patrz elementy liniowe
input, 245
ins, 242
Internet, 23
nawizanie poczenia, 24, 44
Internet Explorer, 24, 188
IrfanView, 32, 119, 126
pobieranie, 119
ISO-8859-2, 28, 37
ISO-Latin-2, Patrz ISO-8859-2
J
JavaScript, 10, 258
Joint Photographics Experts Group,
Patrz JPEG
JPEG, 117
justowanie tekstu, 54
Kup książkę
Poleć książkę

ABC jzyka HTML i XHTML
264
K
kaskadowe arkusze stylów, Patrz CSS
kbd, 49, 241
kED, 30
keygen, 239
keywords, 39
kierunek tekstu, 241
klasy w CSS, 189, 197
klucz prywatny, 239
klucz publiczny, 239
kod programu, 49, 241
kod ródowy strony WWW, 26
komentarz, 232
wcicia, 33
kodowanie, 45
ISO-8859-2, 28, 37
polskich znaków diakrytycznych, 36
Unicode, 28, 37
ustawianie, 38
Win1250, 37
kody kolorów, 59
kolor
definiowanie, 58
fragmentu tekstu, 61
kody szesnastkowe, 59
nazwy, 58
tekstu, 57
ta strony WWW, 57
ta tabeli, 162
kolumny tabel, 151
szeroko, 157
komentarz w kodzie ródowym, 232
komórki tabel, 151, 253
dzielenie, 171
marginesy, 163
scalanie, 166, 168, 169
kompatybilno wsteczna HTML 5, 10
kompresja obrazów, 116
GIF, 116
JPEG, 118
PNG, 118
kopie zapasowe serwisu WWW, 41
kroje pisma, 62
cursive, 63
fantasy, 63
mono, 63
sans-serif, 63
serif, 63
kursywa, 49, 240
L
label, 249
li, 75, 76, 78, 250
lime, 58
line-height, 204
linia pozioma, 73, 232
link, 244
linki, Patrz odnoniki
lista
definicji, 79
numerowana (uporzdkowana), 78, 250
opcji, 239
wypunktowana, 75, 250
zagniedona, 77
znaki numerowania, 76
znaki wypunktowania, 76
list-style-type, 76
logiczne style tekstu, 49
lokalizacja
obrazów, 144
strony WWW, 89
lower-roman, 77
lt, 52, 81
Lynx, 141
amanie tekstu, 56
czone style CSS, 188
M
mailto, 82, 97
map, 142, 251
mapy odnoników, Patrz obrazy aktywne
margin, 56, 65, 84
marginesy
komórek tabeli, 163
obrazu, 127
tekstu, 65
w CSS, 203
mark, 49, 62, 235
Markup Validation Service, 24
maroon, 58
mdash, 81
menu
graficzne, Patrz ikony
poziome, Patrz nawigacja
menu (element), 95
meta, 39, 45, 84, 256
autor strony WWW, 40
Kup książkę
Poleć książkę

Skorowidz
265
data ostatniej modyfikacji
strony WWW, 40
opis strony WWW, 39
przekierowanie URL, 40
sowa kluczowe strony WWW, 39
uyty edytor, 40
meter, 236
miara, 236
middle, 140
MIME XML, 34
mm, 65, 84
mono, 63
Mozilla Firefox, 24, 188
rozszerzenia przegldarki, 28
multimedia, 235, 259
N
nagówek strony WWW, 32, 33, 45, 256
nagówki tekstu, 67, 69, 232
numeracja, 70
poziomy, 67
zastosowanie, 71
name, 21
nav, 14, 85, 95, 103, 234
navy, 58
nawigacja, 95, 98, 139
nazwy
kolorów, 58
plików serwisu WWW, 41
nbsp, 52, 81
ndash, 81
noscript, 258
Notepad++, 10, 30
numeracja nagówków, 70
O
object, 259
oblewanie obrazów tekstem, 131, 133
obramowanie
obrazów, 128
tabel, 159
obrazy, 115, 250, 251, 252
aktywne, 141, 251
centrowanie, 130
formaty, 116
GIF, 116
ikony, 139
jako to strony, 137
JPEG, 117
kompresja, 116
lokalizacja, 144
marginesy, 127
oblewanie tekstem, 131, 133
obramowanie, 128
oprogramowanie, 32, 119
PNG, 118
pobieranie, 139
rozmiar, 125
SVG, 119
tekst alternatywny, 124
urozmaicenie tekstu, 136
wpisane, 133
wstawianie, 119
wyrównanie, 131
oddzielenie fragmentów tekstu, 73
odnoniki, 24, 84, 87, 95, 100, 102, 243
adres URL, 107
definiowanie, 91
do archiwum FTP, 110
do zewntrznej strony WWW, 105
mapy, Patrz obrazy aktywne
otwierane w nowym oknie, 108
pocztowe, 97
typu pop-up, 109
wygld, 92
znacznik, 92
odstpy midzy wierszami, 204
odsyacze, Patrz odnoniki
odwieanie zawartoci okna
przegldarki, 43
Ogólnowiatowa Pajczyna, Patrz WWW
okna pop-up, 109
ol, 78, 250
olive, 58
onclick, 108, 109
OpenOffice, 137
Opera, 24, 188
opis strony WWW, 39
oprogramowanie graficzne, 32, 119
optgroup, 248
option, 248
osadzone style CSS, 55, 188
output, 240
P
p, 232
padding, 56, 127
Paint Shop Pro, 119, 126
param, 259
pasek stanu przegldarki, 107
pauza, 81
pliki graficzne, Patrz obrazy
plug-in, Patrz wtyczki
Kup książkę
Poleć książkę

ABC jzyka HTML i XHTML
266
PNG, 118
podpis, 81
pogrubienie tekstu, 49, 240
polskie znaki diakrytyczne, 36, 45
poly, 142
poczenia, Patrz odnoniki
poczenie z Internetem, 24, 44
poprawno skadni dokumentu HTML, 18
pop-up, 109
Portable Network Graphics, Patrz PNG
poziomy nagówków, 67
pópauza, 81
pre, 51, 150, 241
progress, 236
przegldarka grafik, Patrz
oprogramowanie graficzne
przegldarki internetowe, 24, 44
Google Chrome, 24
Internet Explorer, 24
Lynx, 141
Mozilla Firefox, 24
odwieanie zawartoci okna, 43
Opera, 24
pasek stanu, 107
rozszerzenia, 24
wywietlanie strony WWW, 42
wywietlanie tabel, 184
przekierowanie URL, 40
przeplot, 117
przezroczysto, 117
przycisk, 238
przykadowy tekst, 49
pt, 63, 65, 84
punkty
drukarskie (pt), 63, 65, 84, 191
ekranowe (px), 65, 84
purple, 58
px, 65, 84
Q
q, 242
quot, 81
R
rdquo, 81
rect, 142
red, 58
refresh, 40
revised, 40
rowspan, 168, 171
rozmiar
czcionki, 62, 240
obrazu, 125
rozszerzenia przegldarek internetowych,
24, 28
rozszerzenie .html, 41
rp, 237
rt, 237
ruby, 237
rysunki, Patrz obrazy
S
samp, 49, 241
sans-serif, 63
Scalable Vector Graphics, Patrz SVG
scalanie komórek tabeli, 166
w obu kierunkach, 169
w pionie, 168
w poziomie, 166
script, 258
section, 14, 62, 72, 85, 233
select, 248
serif, 63
serwery, 23, 44
silver, 58
skadnia dokumentu HTML, 18
sowa kluczowe strony WWW, 39
small, 49, 240
Snap ITC, 137
span, 61, 209, 256
square, 77
src, 116, 120
stan realizacji zadania, 236
strona kodowa w HTML 5, 16
strona WWW, 9, 23, 44
adnotacje, 237
adres, 25, 89
autor, 40
czas, 236
data ostatniej modyfikacji, 40
deklaracja typu dokumentu, 32, 33, 232
elementy, 45
formularze, 244, 245, 246, 247, 248, 249
gówna, 98
klucz prywatny, 239
klucz publiczny, 239
kod ródowy, 26
kodowanie, 45
kopie zapasowe, 41
lista opcji, 239
lokalizacja, 89
miara, 236
Kup książkę
Poleć książkę

Skorowidz
267
multimedia, 235, 259
nagówek, 32, 33, 45, 256
nawigacja, 95, 98
nazwy plików, 41
opis, 39
podrzdna, 98
przekierowanie URL, 40
przycisk, 238
rozszerzenie .html, 41
skadnia dokumentu, 18
sowa kluczowe, 39
stan realizacji zadania, 236
szkielet dokumentu, 15, 32, 34, 66
to, 137
tre, 32, 33, 45
tytu, 35, 256
ukad tabeli, 175, 181
ukad w CSS, 211, 213, 222
uyty edytor, 40
wtyczki, 235
wywietlanie w przegldarce, 42
zapisywanie, 41
strong, 49, 240
style (element), 188, 255
style CSS
czony, 228
osadzony, 55, 195
wpisany, 55, 195
style tekstu
fizyczne, 49
logiczne, 49
sub, 49, 240
sup, 49, 240
surfowanie po Internecie, 24
SVG, 119
szeroko
kolumny tabeli, 157
tabeli, 156
szesnastkowe kody kolorów, 59
szkielet dokumentu
HTML 5, 32, 66
XHTML, 34, 66
cieka dostpu, Patrz adres
T
tabele, 149, 252, 253, 254, 255
dzielenie komórek, 171
elementy konstrukcyjne, 152
jako osnowa strony WWW, 175, 181
kolor ta, 162
kolumny, 151
komórki, 151, 253
marginesy komórek, 163
obramowanie, 159
scalanie komórek, 166, 168, 169
stosowanie stylów CSS, 171
szeroko, 156
szeroko kolumny, 157
tworzenie, 150, 155
w rónych przegldarkach, 184
wiersze, 151, 253
wstawianie wierszy, 165
wyrównanie, 157
wyrównanie zawartoci, 172
zagniedone, 180, 199
znaczniki, 153
table, 150, 153, 252
target, 108
tbody, 152, 153, 254
td, 150, 153, 165, 253
teal, 58
tekst, 47
akapit, 232
alternatywny obrazu, 124
atrybuty, 47, 48, 240
centrowanie, 54
cytat, 49, 242
czcionka nieproporcjonalna, 48, 51
czcionka proporcjonalna, 48
emfaza, 49, 240
fragment, 210
indeks dolny, 49, 240
indeks górny, 49, 240
justowanie, 54
kierunek, 241
kod programu, 49, 241
kolor, 57
kroje pisma, 62
kursywa, 49, 240
amanie, 56
marginesy, 65
nagówki, 67, 69, 232
nazwa zmiennej, 49
oddzielenie fragmentów, 73
odstpy midzy wierszami, 204
pogrubienie, 49, 240
przykadowy, 49
rozmiar czcionki, 62, 240
style fizyczne, 49
style logiczne, 49
termin definicji, 241
twarde spacje, 52
Kup książkę
Poleć książkę

ABC jzyka HTML i XHTML
268
tekst
urozmaicenie, 136
wpisany z klawiatury, 49
wyrównanie, 54
wyrónienie, 49
zaznaczony markerem, 49, 235
zamania wiersza, 232
znacznik definicji, 49
znaki mniejszoci, 52
znaki wikszoci, 52
termin definicji, 241
textarea, 246
text-decoration, 194
tfoot, 152, 153, 254
th, 151, 153, 165, 253
thead, 152, 153, 254
Tidy, 24
time, 236
title, 35, 124, 256
to
strony WWW, 137
tabeli, 162
w CSS, 192, 194
top, 140
tr, 150, 153, 165, 253
trade, 81
trademark, 81
tre strony WWW, 32, 33, 45
truecolor, 118
twarde spacje, 52, 81
tworzenie kodu HTML, 10
tytu strony WWW, 35, 256
U
ul, 76, 250
Unicode, 28, 37
Uniform Resource Locator, Patrz URL
upper-roman, 77
URL, 25, 44, 88, 92
elementy adresu, 25, 88
odnonika, 107
przekierowanie, 40
struktura adresu, 93
urozmaicenie tekstu, 136
usemap, 144
UTF-8, 37, 38
V
var, 49, 241
vertical-align, 140
video, 235
W
W3C, 13, 119, 149, 187
walidatory
Markup Validation Service, 24
Tidy, 24
wbr, 237
wcicia kodu ródowego, 33
Web Hypertext Application Technology
Working Group, Patrz WHATWG
WHATWG, 13
white, 58
white-space, 99
width, 126, 156
wielko znaków, 18, 28, 44
wiersze tabel, 151, 253
wstawianie, 165
Win1250, 37
World Wide Web, Patrz WWW
World Wide Web Consortium, Patrz W3C
wpisane style CSS, 55, 188
wstawianie obrazów, 119
wtyczki, 235
WWW, 23, 44
wygld odnonika, 92
wymagania HTML 5, 16
wyrównanie
obrazów, 131
tabel, 157
tekstu, 54
zawartoci tabeli, 172
wyrónienie tekstu, 49
wyskakujce okna, 109
wywietlanie strony WWW w
przegldarce, 42
X
XHTML, 9, 15
czystsza forma, 20
DOCTYPE, 16, 35
elementy puste, 19
id, 21
poprawno skadni, 18
szkielet dokumentu, 34
wielko znaków, 18, 28
zagniedanie elementów, 17
znaczniki zamykajce, 19
XHTML 1, 16, 44
XHTML 2, 10, 16
XHTML 5, 16
XML, 15, 44
Kup książkę
Poleć książkę

Skorowidz
269
Y
yellow, 58
Z
zagniedanie
elementów, 17
list, 77
tabel, 180, 199
zapisywanie strony WWW, 41
zasady CSS, 192
zastosowanie nagówków, 71
zdjcia, Patrz obrazy
zamania wiersza tekstu, 232
znaczniki, 10, 26, 44
atrybuty, 11, 27, 44
definicji, 49
odnonika, 92
otwierajce, 26
stosowanie, 26
tabel, 153
zamykajce, 19, 26
znaki
copyright, 81
diakrytyczne, 36, 45
mniejszoci, 52, 81
numerowania listy, 76
specjalne, 81
trademark, 81
wikszoci, 52, 81
wypunktowania listy, 76
Kup książkę
Poleć książkę

ABC jzyka HTML i XHTML
270
Kup książkę
Poleć książkę


Wyszukiwarka
Podobne podstrony:
ABC jezyka HTML i XHTML Wydanie II
ABC jezyka HTML i XHTML Wydanie II abchx2
ABC jezyka HTML i XHTML Wydanie II abchx2 2
informatyka abc jezyka html i xhtml wydanie ii maria sokol ebook
ABC jezyka HTML i XHTML Wydanie II abchx2
ABC jezyka HTML i XHTML Wydanie II 2
ABC jezyka html i xhtml
ABC języka HTML i XHTML
ABC jezyka HTML i XHTML
ABC jezyka html i xhtml
ABC jezyka HTML i XHTML abchtx
ABC jezyka HTML i XHTML abchtx
ABC języka HTML i XHTML
ABC jezyka HTML i XHTML
ABC jezyka HTML i XHTML 2
ABC jezyka HTML i XHTML abchtx
ABC jezyka HTML i XHTML 2
ABC jezyka HTML i XHTML
M Sokół ABC języka HTML Rozdział IX HTML a XHTML(1)
więcej podobnych podstron