
Użyteczność stron WWW

Plan prezentacji
1. Wprowadzenie
2. Użyteczność - pojęcia, opis.
3. Metody oceny użyteczności -
podział.
4. Web accessibility - dostępność.
5. Użyteczność – tworzenie stron
WWW
6. Pozycjonowanie - nawiązanie do
użyteczności.
7. Podsumowanie

Co to jest użyteczność?
•
Satysfakcja jaką odczuwa konsument nabywając
dobro w sposób optymalny i racjonalny
• Ang. usabilty – nauka zajmująca się ergonomią
interaktywnych urządzeń i aplikacji,między
innymi:
– Intuicyjną nawigacją
– Ułatwieniu skanowania w poszukiwaniu
informacji
– Zapewnieniu zrozumiałej dla użytkownika
komunikacji
Źródło:http://kck.wikidot.com/_zajecia:06:uzytecznosc

Norma ISO 9241
• ISO - norma międzynarodowa
opracowana przez Międzynarodową
Organizację Normalizacyjną (ISO).
• Użyteczność to miara wydajności,
efektywności i satysfakcji
użytkownika z produktu/usługi.
Źródło:http://bezel.com.pl/index.php/polskie-normy.html

Użyteczność w kontekście stron
internetowych.
• Prostota i czytelność tekstu
• Spójna i czytelna nawigacja
Gdzie? Dokąd? Jak wrócić?
• Przejrzystość, intuicyjność i
ergonomiczność elementów stron i
aplikacji internetowych
Konwencje
Źródło:http://kck.wikidot.com/_zajecia:06:uzytecznosc

Główna zasada użyteczności
Don’ t make me think!
(Nie każ mi myśleć!)
SteveKrug
Żródło:http://kck.wikidot.com/_zajecia:06:uzytecznosc, książka „Don’ t make me think!”

Fakty o korzystaniu z sieci
1. Nie czytamy, jedynie skanujemy
tekst
2. Nie dokonujemy najlepszych
wyborów, zadowalamy się tym, co
dostajemy.
3. Nie zastanawiamy się jak to działa,
po prostu jakoś sobie radzimy.
Źródło: Na podstawie książki "Nie każ mi myśleć" , http://kck.wikidot.com/_zajecia:06:uzytecznosc

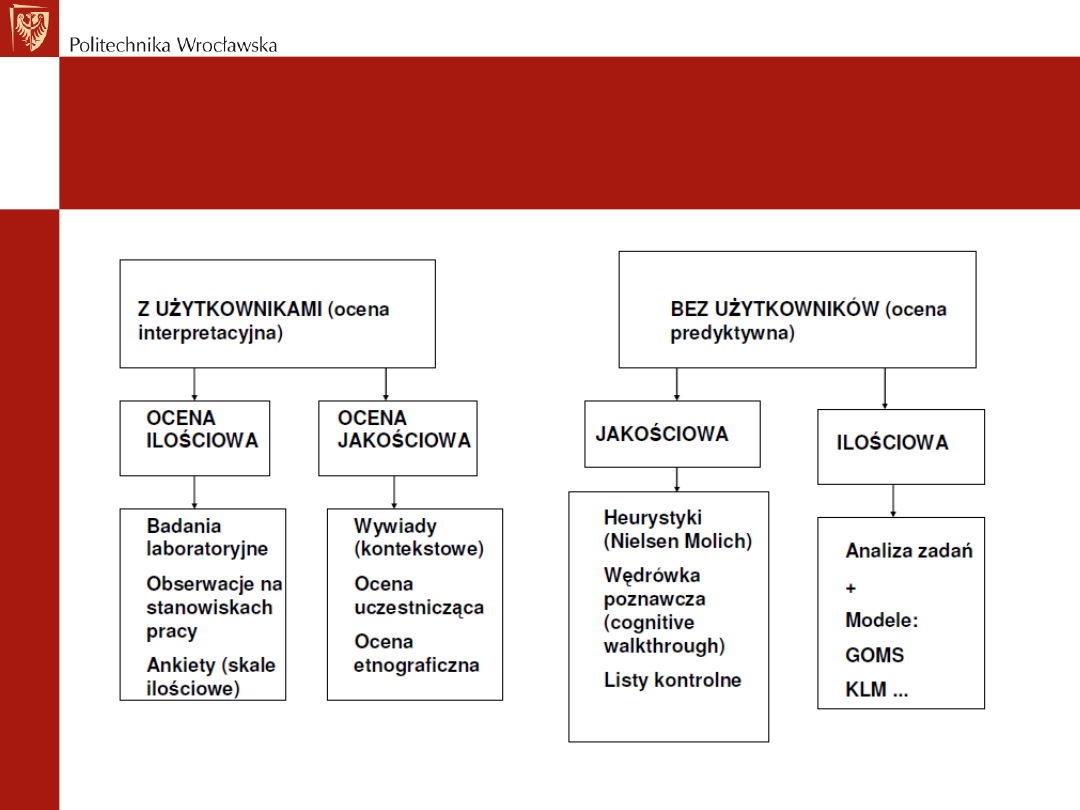
Metody oceny użyteczności
Źródło:http://ergonomia.ioz.pwr.wroc.pl/download/HeurystykiNielsena.pdf

Ocena heurystyczna Jakoba
Nielsena.
• Jakob Nielsen- ur. 1957 w
Kopenhadze. Jeden z najbardziej
znanych specjalistów w dziedzinie
użyteczności; posiada stopień doktora
informatyki.
• Heurystyki- zasady interakcji
człowiek-maszyna
Źródło: http://pl.wikipedia.org/wiki/Jakob_Nielsen

Ocena heurystyczna Jakoba
Nielsena cd.
• Metoda
– Mała grupa ludzi oceniająca stronę www
(3-5 osób)
• Kto powinien sprawdzać?
– Eksperci
– Zespół projektujący
– Użytkownicy
Źródło: http://ergonomia.ioz.pwr.wroc.pl/download/HeurystykiNielsena.pdf

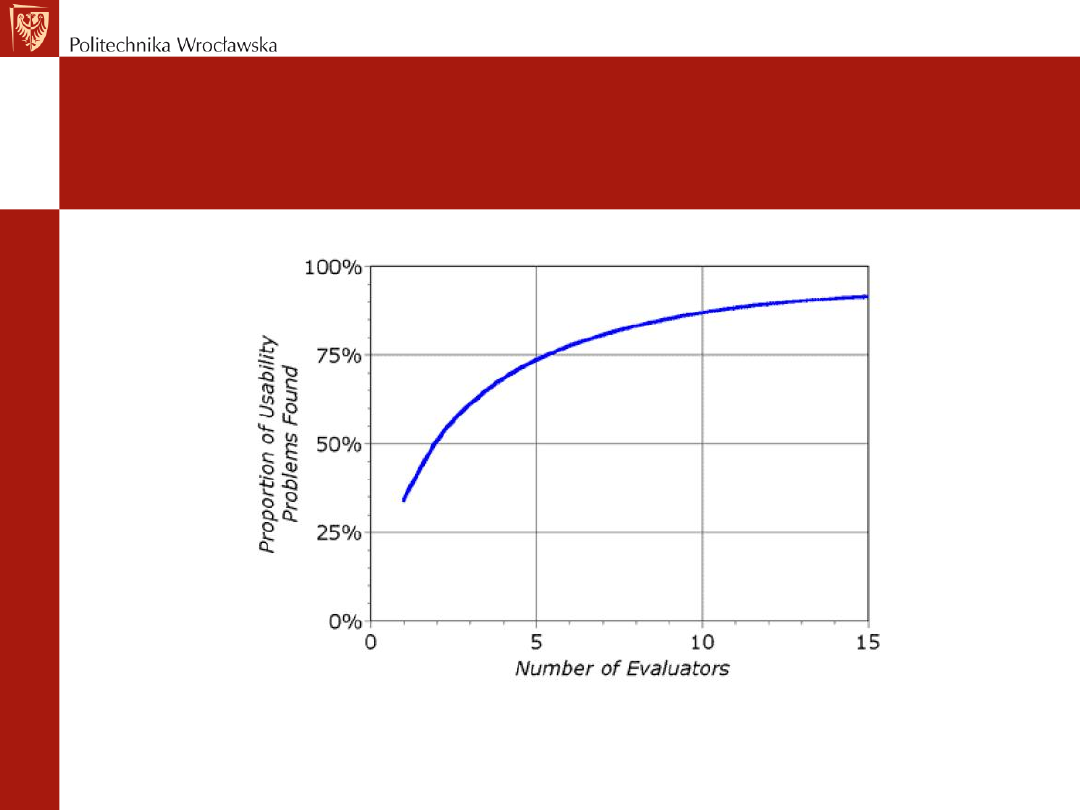
Heurystyki cd.
Ilość oceniających, a efekty wyrażone proporcją znalezionych problemów.
Źródło: http://ergonomia.ioz.pwr.wroc.pl/download/HeurystykiNielsena.pdf

10 heurystyk Jakoba Nielsena
1. Pokazuj status systemu
2. Zachowaj zgodność pomiędzy systemem a
rzeczywistością
3. Daj użytkownikowi pełną kontrolę
4. Trzymaj się standardów i zachowaj spójność
5. Zapobiegaj błędom
6. Pozwalaj wybierać zamiast zmuszać do
pamiętania
7. Zapewnij elastyczność i efektywność
8. Dbaj o estetykę i umiar
9. Zapewnij skuteczną obsługę błędów
10. Zadbaj o pomoc i dokumentację
Źródło: http://kck.wikidot.com/_zajecia:06:uzytecznosc

Analiza metodą AHP (Analytic
Hierarchy Process)
• opracowana przez T.L. Saatiego
• szerokie zastosowanie w wielu
dziedzinach
• zaliczana do MCDM

Etapy AHP
• utworzenie struktury procesu
decyzyjnego
• definiowanie preferencji decydenta
• badanie spójności
• ranking końcowy

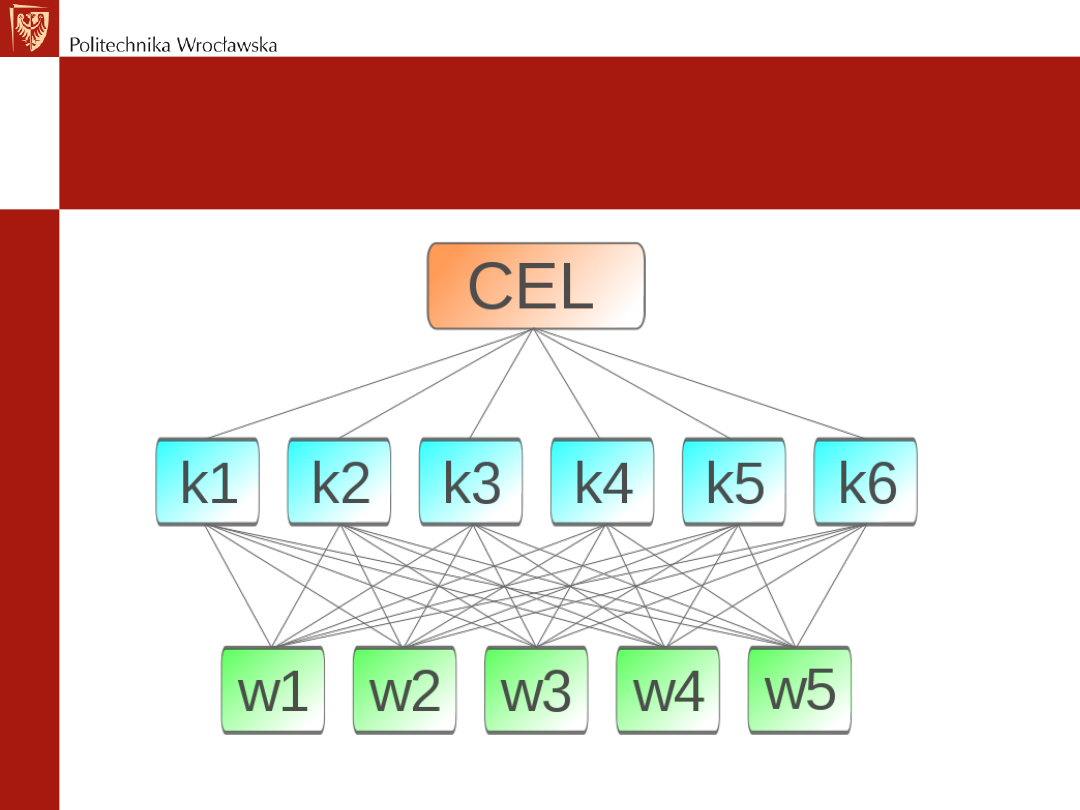
Model AHP
http://upload.wikimedia.org/wikipedia/commons/thumb/f/f5/AHP_hierarchy_example_p
l.svg/750px-AHP_hierarchy_example_pl.svg.png

Problemy AHP
• Trudność w ustaleniu hierarchii
• Problem z postrzeganiem skali ocen
• Subiektywność

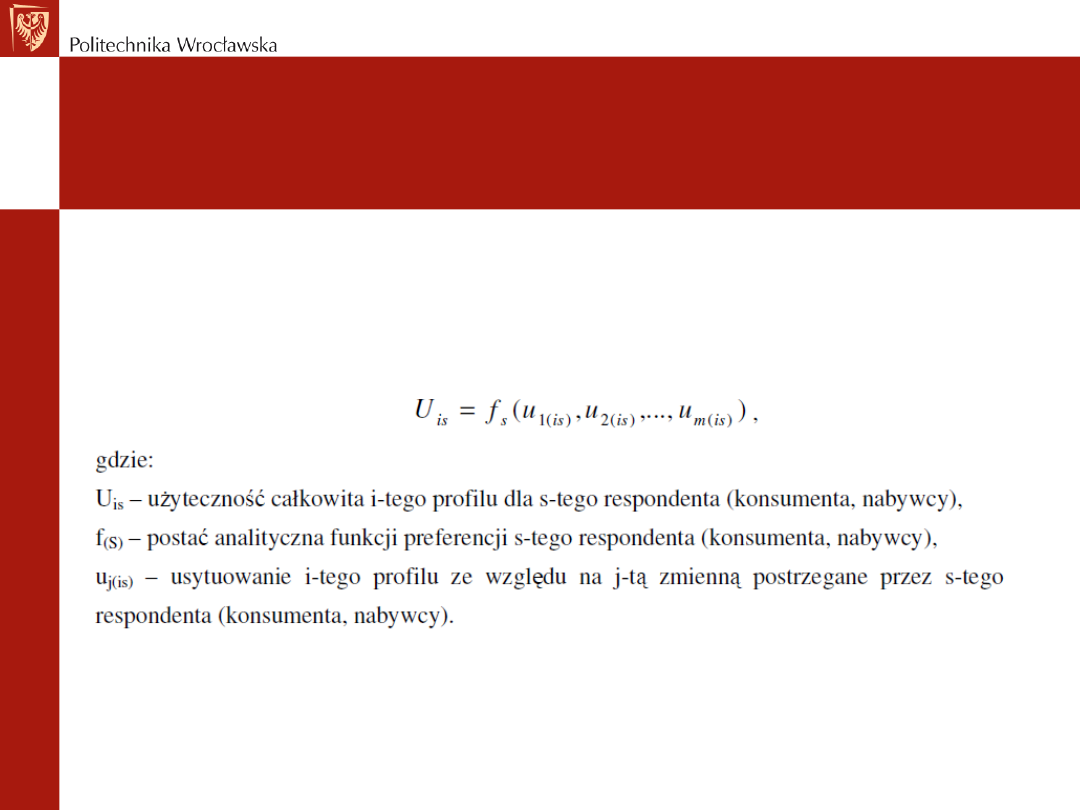
Conjoint Analysis
http://ergonomia.ioz.pwr.wroc.pl/download/analiza_conjoint-teoria.pdf

Cognitive walkthrough
• zakłada,że użytkownik woli uczyć się
przez rozwiązywanie zadań, nie czyta
instrukcji
• użytkownik przechodzi przez kolejne
kroki niezbędne do wykonania
zadania
• przy każdym kroku zadaje sobie
pytania

Pytania cognitive walkthrough
• Czy użytkownik będzie próbował osiągnąć efekt,
który daje kolejny krok zadania? Czy będzie
rozumiał, że ten krok jest konieczny do realizacji
jego celów?
• Czy użytkownik zauważy, że dostępne jest
prawidłowe działanie? Np. czy widzi przycisk?
• Czy użytkownik rozumie, że krok zadania może
być wykonany przez to działanie? Np. czy nie tylko
widzi przycisk, ale czy także rozumie jego treść i w
efekcie użyje przycisku?
• Czy użytkownik otrzyma informację zwrotną od
systemu? Czy zorientuje się, że wykonał
prawidłowo to działanie?

Web accessibility
• Co to jest dostępność?
Bardzo często traktowane jest jako
obszar bliski użyteczności. Można ją
rozpatrywać z trzech perspektyw:
- W odniesieniu do sprzętu jaki
wykorzystuje użytkownik
- W odniesieniu do oprogramowania
- Dostępność dla osób
niepełnosparwanych
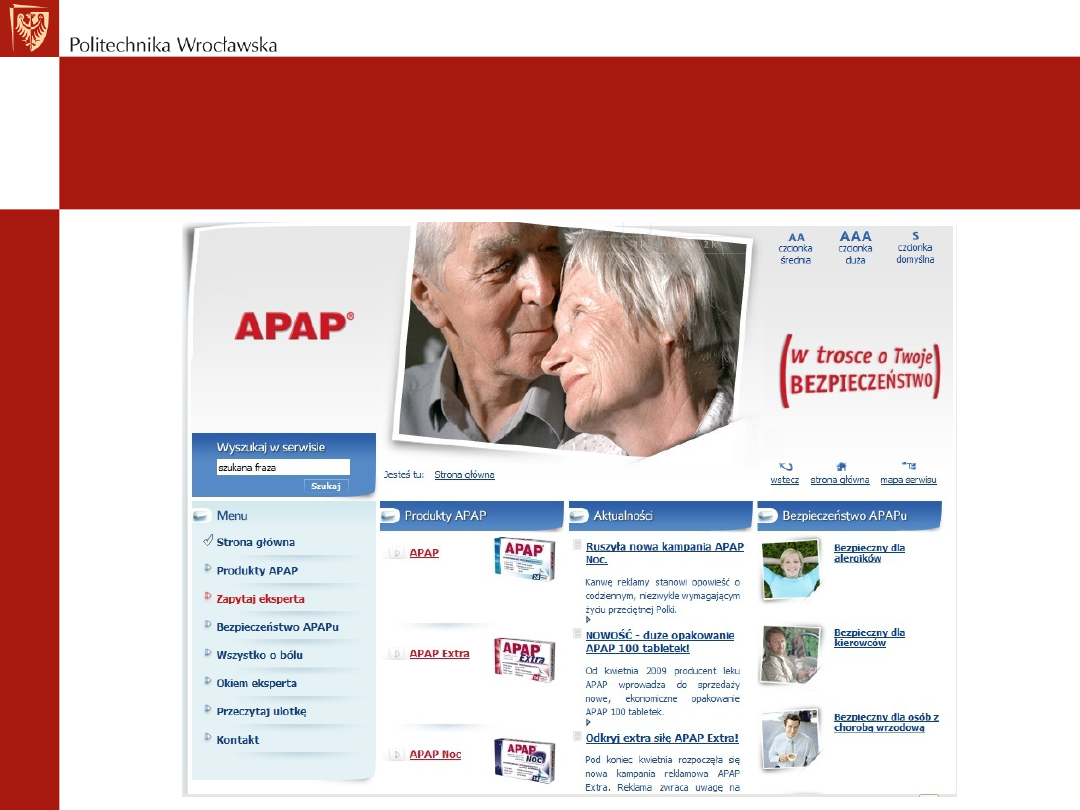
Przykład strony, która spełnia wymogi
dostępności:


Dlaczego dostępność?
1. Powody prawne:
W Polsce nie ma ustawy, jednak wiążące w tym temacie są przepisy
z Konstytucji RP (w tym Art. 32 i Art. 69), ustawy o dostępie do
informacji publicznej, ustawy o informatyzacji działalności
podmiotów realizujących zadania publiczne oraz Karty Osób
Niepełnosprawnych.
2. Powody biznesowe:
Jest ok. 750 mln osób niepełnosprawnych – będzie ich coraz więcej
i będą dysponowali większą ilością pieniędzy, spędzają więcej czasu
w Internecie, który jest ważniejszą częścią ich życia, coraz
popularniejsze są nietypowe urządzenia do przeglądania strony
WWW, dobrze zaprojektowane strony są bardziej użyteczne dla
wszystkich użytkowników.
3. Od strony projektanta
Nie potrzeba dodatkowej pracy, jeśli dostępność brana jest pod
uwagę od samego początku projektowania. Nie wymaga
modyfikowania projektu, projektowanie z myślą o osobach
niepełnosprawnych przynosi korzyści wszystkim użytkownikom.

W pracach nad witryną shldirect.com
będziemy dokładać wszelkich starań, aby:
- poruszanie się po witrynie odbywało się w
sposób jednolity i intuicyjny
- kolor nigdy nie był jedynym nośnikiem
informacji
- wszystkie teksty były pisane standardowym i
powszechnie obsługiwanym krojem pisma, aby
zwiększyć ich czytelność. W większości
przypadków rozmiar czcionki można
dostosować do potrzeb użytkownika za
pomocą standardowych mechanizmów
przeglądarki i systemu operacyjnego

Sposoby (narzędzia) ułatwiania
dostępu:
a)
Skróty klawiaturowe
Wiele funkcji i poleceń jest dostępnych bezpośrednio z klawiatury. Jeśli dane
polecenie nie ma klawisza skrótu, można go utworzyć. Na przykład można utworzyć
klawisz skrótu dodający wybrane kolory do terminów w Kalendarzu.
b)
Opcje dostosowania takie jak:
- opcje rozmiaru
Można zwiększać rozmiar tekstu w utworzonych lub czytanych elementach oraz na
listach elementów nazywanych widokami.
- opcje koloru i dźwięku
Można włączyć dźwięk w przypadku powiadomień o dostarczeniu poczty e-mail,
przypomnień, a także ustawić reakcje dźwiękowe związane z przyciskami i
poleceniami menu oraz wybrać różne dźwięki dla każdego typu reakcji.
- opcje paska narzędzi i menu
Paski narzędzi i polecenia menu można dostosowywać do własnych potrzeb — na
przykład można utworzyć pasek narzędzi zawierający tylko najczęściej używane
przyciski i menu lub zgrupować przyciski paska narzędzi i polecenia menu zgodnie
z osobistymi preferencjami.
c)
Programy czytające (czytniki ekranu)
Aplikacja , która próbuje zidentyfikować i zinterpretować to, co jest
wyświetlane na ekranie.
np. JAWS

Użyteczność – tworzenie stron
• Charakterystyczne dla użytecznych stron www jest to, iż
posiadają ergonomiczne interfejsy, które pozwalają:
-dotrzeć do informacji w szybki sposób,
-wpłynąć pozytywnie na odbiór strony, co w efekcie zwiększa
zainteresowanie przedstawioną na niej ofertą,
-wydłużyć czas pobytu na stronie, dzięki czemu klient ma
możliwość zapoznania się z ofertą zapamiętania marki,
-wywołać zadowolenie z szybkiego dotarcia do informacji
oraz łatwości poruszania się po niej, co stwarza chęć
powrotu na stronę.

Użyteczność interfejsu graficznego
Programiści często korzystają z grafiki nie tylko w
menu, ale także we wszystkich działach w
witrynie. Prowadzi to do wydłużenia czasu
ładowania podstron, mimo wzrostu prędkości
łączy.
Ergonomiczna strona internetowa powinna
dostarczać treści, której użytkownik poszukuje i
jednocześnie powinna oferować użyteczne
funkcjonalności. Zatem warto poświęcić czas na
analizę użyteczności stron wejścia. Warto przy tym
zwrócić uwagę na to czy:

Użyteczność interfejsu graficznego
• - użytkownik posiada wiedzę o tym, w jakim
miejscu serwisu się znalazł. Najczęściej
użytecznym elementem są breadcrumbs jasno
pokazujące, na jakiej głębokości serwisu znalazł
się odwiedzający,
- strona posiada widoczny nagłówek komunikujący
informację o tym, co jest treścią danej strony
wejścia.

Użyteczność interfejsu graficznego
• - linki są publikowane w podobnym stylu
(posiadają podkreślenie i ujednoliconą
kolorystykę)
- czy obrazki posiadają odpowiednie opisy służące
dostępności treści dla osób wykorzystujących
automatycznych lektorów,

Wykorzystanie multimediów
• Wykorzystanie multimediów niesie ze sobą kolejne
wyzwania w procesie kreowania użyteczności
stron internetowych. Strona wejścia bogata w
multimedia z pewnością przyczyni się do większej
popularności i będzie angażować użytkowników
bardziej aniżeli sam tekst. Przy tej okazji warto
pamiętać o kilku zasadach:

Wykorzystanie multimediów
- multimedia wydłużają czas ładowania strony
wejścia,
w przypadku urządzeń mobilnych lub łącz
internetowych o niskiej przepustowości
strona może być niedostępna częściowo lub
całkowicie
- jeżeli video lub muzyka na stronie wejścia włącza
się automatycznie, dobrze jest
jeżeli, użytkownik posiada wyraźny i dostępny
przycisk pozwalający na szybkie wyłączenie
multimediów,

Aktualność i głębokość informacji
• Strony wejściowe powinny zawierać tylko aktualne
informacje. Użytkownik, który po raz pierwszy
odnajduje dany serwis www będzie budował swoje
wrażenie w oparciu o trafność informacji, jaką
znalazł a także w oparciu o jej aktualność.
• Istotnym elementem wpływającym na atrakcyjność
stron wejścia jest głębokość informacji. Głębokość
określa jak wartościowa i bogata jest informacja
na stronie, na którą w procesie poszukiwania trafił
użytkownik.



Pozycjonowanie
• Co to takiego?
Pozycjonowanie to podnoszenie
pozycji strony w wynikach
wyszukiwarek internetowych na
określone frazy.

Co można zrobić ,aby nasza strona
była najwyżej w wyszukiwarce?
• Dwa sposoby:
a) Wybór firmy SOE- firmy zajmujące
się podniesieniem pozycji danej
strony www
b) Przygotowanie strony zgodnie z
zasadami
webusability

Jak działają wyszukiwarki jak to
wykorzystać stosując się do
użyteczności.
• Popularność strony – liczba wizyt w ciągu
określonego czasu oraz czasu spędzonego na
stronie
• Link popularity- częstotliwość występowania linku
do Twojego serwisu na innych stronach
.
• Budowa i zawartość strony
a) częstotliwość słów kluczowych
b) gęstość słów kluczowych
c) pozycjonowanie słów kluczowych

Elementy strony , które mają wpływ
na pozycjonowanie.
• Tytuł strony – tytuł max do 75
znaków, słowa kluczowe na początku
• Nagłówek strony – nagłówek krótki,
bez powtarzania słów kluczowych
• Tekst- słowa klucze umieścić w
wytłuszczeniu

cd.
Dodatkowe porady:
Nie używaj ramek do budowy strony www
Nie umieszczaj słów kluczowych w
komentarzach
Dla każdej kolejnej strony podstrony stwórz
inny tytuł strony ze słowem kluczowym (dla
tej strony)

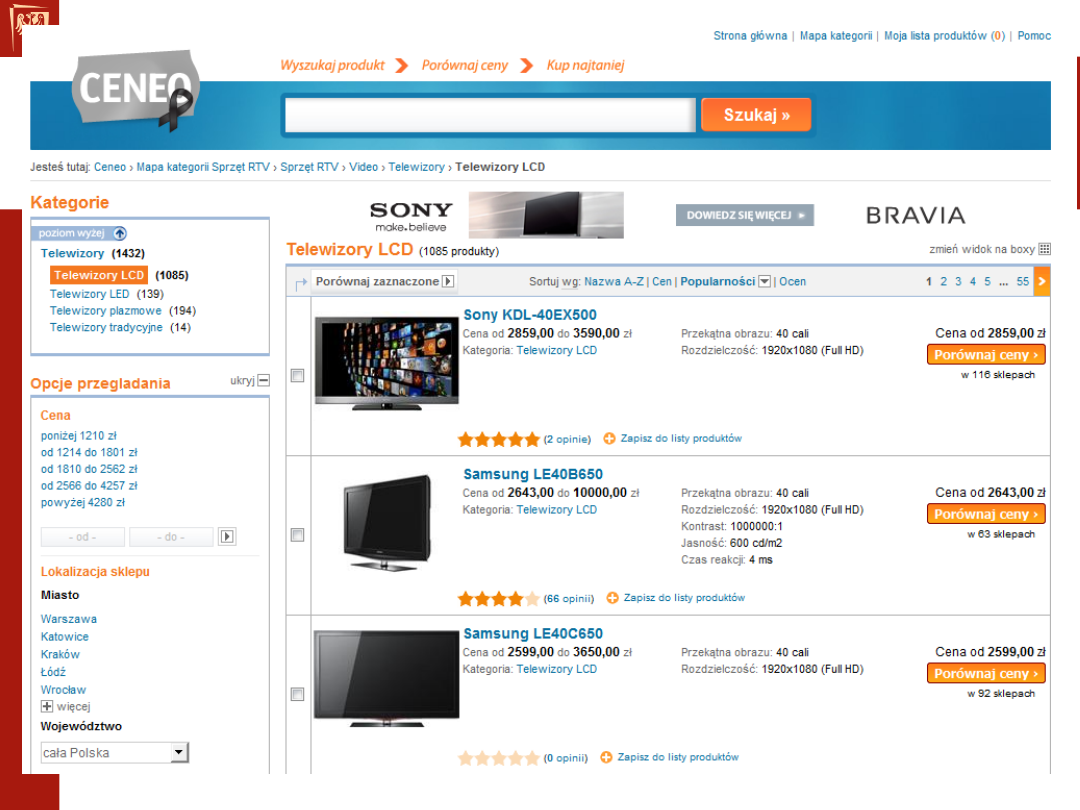
Przykłady wpływu użyteczności na
pozycjonowanie stron WWW
• W lutym 2007 roku po wpisaniu do Google zwrotu
"badania użyteczności stron" stworzona zgodnie z
zasadami webusabiliby witryna firmy Perfect One
była na 42. miejscu w wynikach wyszukiwania. Po
pół roku awansowała na 4. pozycję.
• W przypadku hasła "funkcjonalna strona"
odnotowano w tym samym czasie wzrost z 24.
lokaty na 2.
• Zapytanie "usability stron" awansowało z 81.
miejsca w marcu na 5. w lipcu 2007 roku.
• Wpisanie zwrotu "użyteczność stron
internetowych" dawało w lutym Perfect One 187.
miejsce; w lipcu 4.

Podsumowanie
• Użyteczność-to projektowanie stron pod kątem
możliwie najlepszej ich ergonomii.
• Charakterystyczne cechy użytecznych stron.
a) dotrzeć do informacji w szybki sposób,
b) wpłynąć pozytywnie na odbiór strony, co w
efekcie zwiększa zainteresowanie przedstawioną
na niej ofertą,
c) wydłużyć czas pobytu na stronie, dzięki czemu
klient ma możliwość zapoznania się z ofertą
zapamiętania marki,
d) wywołać zadowolenie z szybkiego dotarcia do
informacji oraz łatwości poruszania się po niej, co
stwarza chęć powrotu na stronę

• Metody oceny użyteczności
a) Analiza metodą heurystyczną
b) Analiza metodą AHP (Analytic Hierarchy
Process)
c) Analiza metodą Conjoint Analysis
d) Analiza metodą Cognitive walkthrough

• Dostępność serwisu internetowego
oznacza stopień w jakim może być on
postrzegany, rozumiany i przeglądany
przez wszystkich użytkowników,
niezależnie od ich cech lub
upośledzeń, a także niezależnie od
właściwości używanego przez nich
oprogramowania i sprzętu.

• Pozycjonowanie stron WWW-są to
działania zmierzające do podniesienia
pozycji danej strony w wyszukiwarce.
Pozycjonowanie dzięki usability
(użyteczność) jest skuteczną metodą
wypromowania strony WWW.

• Elementy strony które mają wpływ na
pozycjonowanie to:
• Tytuł strony
• Nagłówek strony
• Tekst umieszczany na stronie

Bibiografia
• http://www.arekskuza.pl/index.php/tag/uzytecznosc-stron-
internetowych/
• http://www.ideo.pl/emarketing/web_usability/
• http://kck.wikidot.com/_zajecia:06:uzytecznosc
• http://dezinformacja.org/dia/
• http://seo4.net/
• http://ergonomia.ioz.pwr.wroc.pl
• http://www.egospodarka.pl/28067,Uzytecznosc-stron-www-a-
ich-popularnosc,1,39,1.html
• http://kck.wikidot.com/_zajecia:06:uzytecznosc
Document Outline
- Slide 1
- Plan prezentacji
- Co to jest użyteczność?
- Norma ISO 9241
- Użyteczność w kontekście stron internetowych.
- Główna zasada użyteczności
- Fakty o korzystaniu z sieci
- Metody oceny użyteczności
- Ocena heurystyczna Jakoba Nielsena.
- Ocena heurystyczna Jakoba Nielsena cd.
- Heurystyki cd.
- 10 heurystyk Jakoba Nielsena
- Analiza metodą AHP (Analytic Hierarchy Process)
- Etapy AHP
- Model AHP
- Problemy AHP
- Conjoint Analysis
- Cognitive walkthrough
- Pytania cognitive walkthrough
- Web accessibility
- Slide 21
- Dlaczego dostępność?
- Slide 23
- Sposoby (narzędzia) ułatwiania dostępu:
- Użyteczność – tworzenie stron
- Użyteczność interfejsu graficznego
- Użyteczność interfejsu graficznego
- Użyteczność interfejsu graficznego
- Wykorzystanie multimediów
- Wykorzystanie multimediów
- Aktualność i głębokość informacji
- Slide 32
- Slide 33
- Pozycjonowanie
- Co można zrobić ,aby nasza strona była najwyżej w wyszukiwarce?
- Slide 36
- Elementy strony , które mają wpływ na pozycjonowanie.
- cd.
- Przykłady wpływu użyteczności na pozycjonowanie stron WWW
- Podsumowanie
- Slide 41
- Slide 42
- Slide 43
- Slide 44
- Bibiografia
Wyszukiwarka
Podobne podstrony:
Projektowanie stron WWW Użyteczność w praktyce 24 str
PHP5 Tworzenie stron WWW cwiczenia praktyczne cwphp5
Jak stworzyć prostą wyszukiwarkę dla własnych stron WWW, PHP Skrypty
Adresy stron www na temat zastosowania komputera w terapii pedagogicznej, edukacja, WODN, komputer w
adresy stron www
Joomla Tworzenie stron WWW Szybki start
18 GIMP Nagłółwki stron WWW
Podstawy tworzenia stron WWW w języku HTML, wrzut na chomika listopad, Informatyka -all, INFORMATYKA
model ekonometryczny wywołń stron WWW (13 str)
PHP5 Tworzenie bezpiecznych stron WWW php5ww
php dynamiczne generowanie stron www sz6kxbdwsriowxxcabrzfaelukntqlmbk57rytq SZ6KXBDWSRIOWXXCABRZFA
php, dynamiczne generowanie stron www
Joomla! Profesjonalne tworzenie stron WWW
PHP5 Tworzenie stron WWW Cwic Nieznany
helion tworzenie stron www IVITCIZGDHIIU4BRM6BRPL2J6Y4YEAQSATHMWFI
Pozycjonowanie i optymalizacja stron WWW Jak to sie robi
POZYCJONOWANIE STRON WWW W WYSZ Nieznany
więcej podobnych podstron