
Joomla Mambo Professional Templates Club - Mambo Layout
<<...more than just a template...>>
Home Mambo Tutorials Mambo Layout
Mambo Layout
User Rating:
/ 7
Poor
Best
Saturday, 25 June 2005
Mambo Layout
1. What you can learn?
Reading this article will give you:
●
Basic overview of mambo layout.
●
Tricks to well organize your page contents with mambo modules.
2. Mambo layout overview.
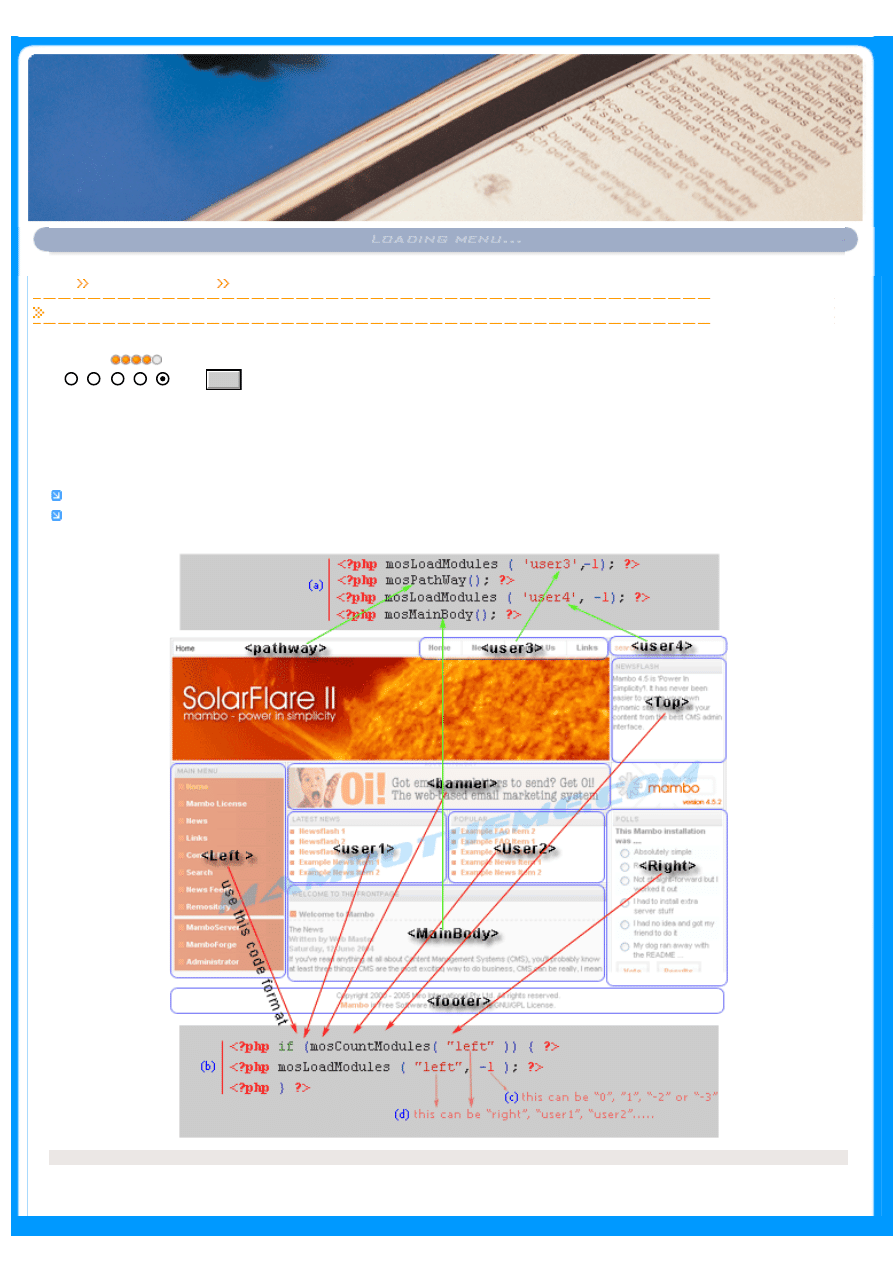
Picture 1: Mambo Layout Overview
3. Layout explained
As you can see from Picture 1, Mambo layout looks quite the same as any standardized portal webpages with 5 main parts:
http://www.joomlart.com/content/view/46/210/ (1 de 7)28/10/2005 04:35:12 a.m.
Rate

Joomla Mambo Professional Templates Club - Mambo Layout
1. Top: <pathway>, <user3> and <user4> modules.
2. Left: <left> module.
3. Center: <banner>, <user1>, <user2> and <mainbody> modules.
4. Right: <right> module.
5. Bottom: <footer> module.
This is just a default layout, all modules can be placed anywhere defined in the index.php file of the template. The syntax of
loading modules PHP code as follows:
mosLoadModules
(
$position_name
[
,
$style
]
)
With Mambo 4.5.2 and older versions, we have
0 (default), -1, 1, -2 or -3?
for the
$style
of Mambo. In Mambo 4.5.2.1 the value
"-3"
for the
$style
was introduced. So what are the differences of using
0, -1, 1, -2 or -3?
[ see
(c)
in Picture 1 ]
●
0 = (default ).Modules are displayed in a column. The following shows an example of the output:
<!-- Individual module --><table cellpadding=
"0"
cellspacing=
"0"
class
=
"moduletable[suffix]"
>
<tr>
<th valign=
"top"
>Module Title</th>
</tr>
<tr>
<td>
Module output
</td>
</tr>
</table>
<!-- Individual module
-->
●
1 = Modules are displayed horizontally. Each module is output in the cell of a wrapper table. The following shows an
example of the output:
<!-- Module wrapper -->
<table cellspacing=
"1"
cellpadding=
"0"
border=
"0"
width=
"100%"
>
<tr>
<td align=
"top"
>
<!-- Individual module -->
<table cellpadding=
"0"
cellspacing=
"0"
class
=
"moduletable[suffix]"
>
<tr>
<th valign=
"top"
>Module Title</th>
</tr>
<tr>
<td>
Module output
</td>
</tr>
</table>
<!-- Individual module
</td>
<td align=
"top"
>
<!-- ...the
module... -->
</td>
</tr>
</table>
●
-1 = Modules are displayed as raw output and without titles. The following shows an example of the output:
Module
1
OutputModule
2
OutputModule
3
Output
●
-2 = Modules are displayed in X-Mambo format. The following shows an example of the output:
<!-- Individual module -->
<div
class
=
"moduletable[suffix]"
>
<h3>Module Title</h3>
Module output
</div>
<!-- Individual module
-->
●
-3 = Modules are displayed in a format that allows, for example, stretchable rounded corners.
<!-- Individual module -->
<div
class
=
"module[suffix]"
>
<div>
<div>
<div>
http://www.joomlart.com/content/view/46/210/ (2 de 7)28/10/2005 04:35:12 a.m.

Joomla Mambo Professional Templates Club - Mambo Layout
<h3>Module Title</h3>
Module output
</div>
</div>
</div>
</div>
<!-- Individual module
-->
I myself really like features of the new
"-3"
style. Using the
"-3"
will help you to create stylish rounded corners template for
Mambo. Step-by-step on how to create a rounded module is guided in
.
4. Tricks to hide/display modules wisely.
Obliviously in mambo templating, you have to preserve an area for a module to display. This area is often created with a fixed
width block using <table, <td> or <div> tags . And the outcome of of this is when the module you desire to display is
unpublished, the block you preserve will still be there, creating an ugly blank area and take the space of other contents.
Therefore, a simple solution using if {} condition + mosCountModules syntax will be a perfect workaround. [ See
(b)
in Picture
1 ]
The sample code you see in Picture 1 is a standard one, a more complex if {} will produce a better result and remove
unnecessary HTML codes. For example:
<!-- START set the width
for
td of user1 and user2 -->
<?php
$numblock
=
0
;
if
(
mosCountModules
(
"user1"
)
>
0
&& mosCountModules
(
"user2"
)
>
0
)
{
$numblock
=
2
;
$blockwidth
=
50
;
}
else
if
(
mosCountModules
(
"user1"
)
>
0
|| mosCountModules
(
"user2"
)
>
0
)
{
$numblock
=
1
;
$blockwidth
=
100
;
}
?>
<!--
set the width
for
td of user1 and user2 -->
<!-- START load module user1 and user2 -->
<?php
if
(
$numblock
>
0
)
{
?>
<tr>
<?php
if
(
mosCountModules
(
"user1"
))
{
?>
<td width=
"<?php echo $blockwidth; ?>%"
valign=
"top"
>
<div
class
=
"colorbox"
>
<div id=
"user1"
class
=
"roundblock"
>
<?php
mosLoadModules
(
"user1"
, -
3
)
;
?>
</div>
</div>
</td>
<?php
}
?>
<?php
if
(
mosCountModules
(
"user2"
))
{
?>
<td width=
"<?php echo $blockwidth; ?>%"
>
<div id=
"user2"
class
=
"roundblock"
>
<div
class
=
"colorbox"
>
<?php
mosLoadModules
(
"user2"
, -
3
)
;
?>
</div>
</div>
<?php
}
?>
</tr>
<?php
}
?>
<!--
load module user1 and user2 -->
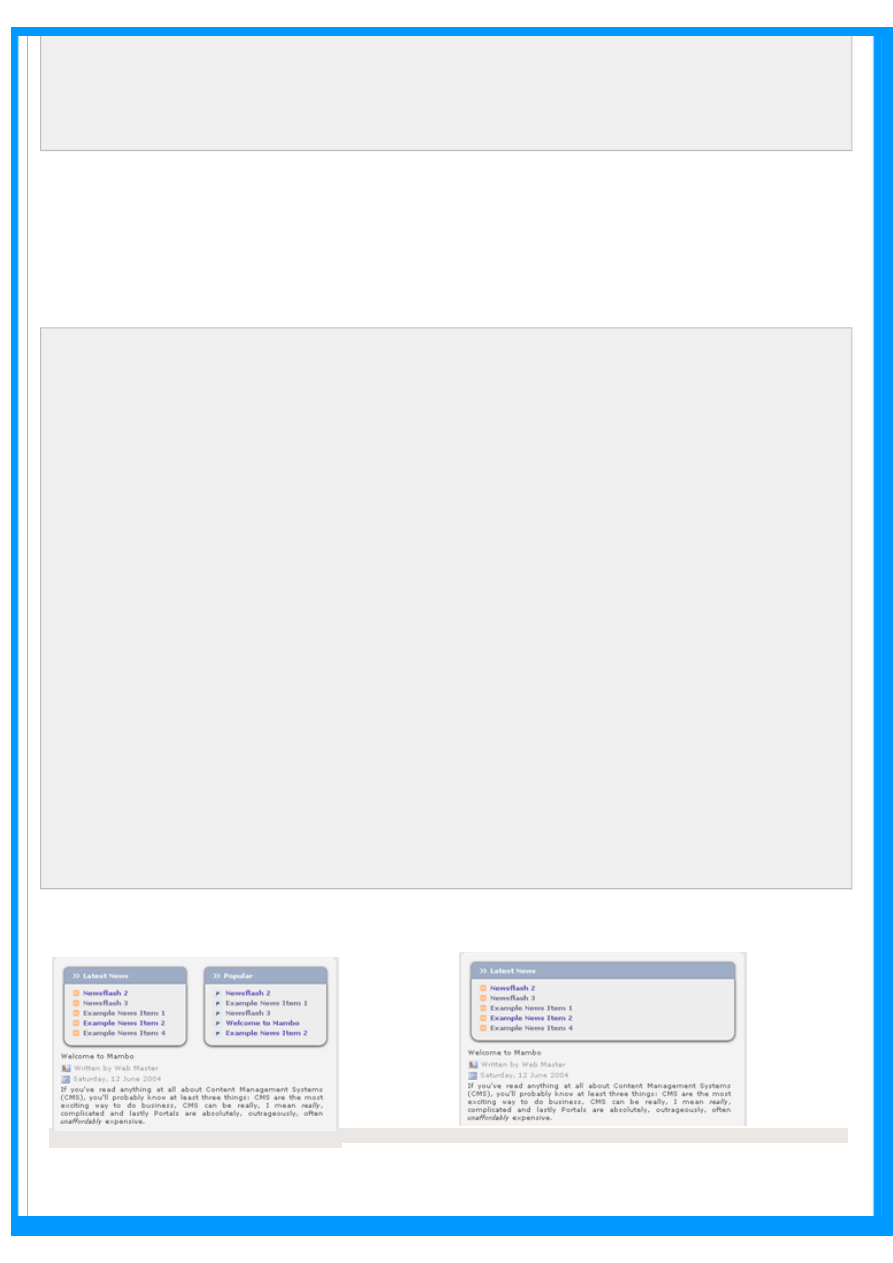
template to organize user1 and user2 modules. Those advanced if {} codes will divide user1
and user2 display areas into 2 equal boxes if both are published [Picture 2]; stretch the box to fit with the main content when
one of them is unpublished [Picture 3] and, of course both will be totally removed when they are unpublished.
Picture 2: User1 and User2 published
Picture 3: User1 published, User2 unpublished
Though the above tricks can be applied in all modules (especially left, right, top, users), to some standard modules which are
often the "must have" modules of a your site like search (user4) , topmenu (user3), pathway (pathway), and mainbody
(mosMainBody) then a simple if {} is enough. [ See
(a)
in Picture 1 ]
http://www.joomlart.com/content/view/46/210/ (3 de 7)28/10/2005 04:35:12 a.m.

Joomla Mambo Professional Templates Club - Mambo Layout
5. Bottom lines.
There are other 2 functions that are quite useful in mambo templates:
●
$mosConfig_sitename: use to display your site title. You can put this code in your header/logo area.
For example
<?php
"$mosConfig_sitename!"
;
?>
●
$mosCurrentDate: use to display date
<?php
mosCurrentDate
()
;
?>
or:
<?php
mosFormatDate
(
'2005-01-01 10:00:00'
)
;
?>
Finally, this tutorial is written for Mambo 4.5.2.3 and also true to all versions up to now, Mambo is developing everyday and
there will be more interesting functions and features for template designers. I will try to keep this article updated.
Comments
Thanks alot!
Written by Guest on 2005-06-26 21:51:52
I like all of your tutorials which are well illustrated with clear graphics!!! Much appreaciated.
Mark
Excellent!
Written by Guest on 2005-06-28 13:18:12
Thank you so much. You make it all so clear. The visuals are extremely helpful. You are the best!
Ding Ding Ding We Have a Winner
Written by Guest on 2005-06-29 21:54:45
Sir
This is the Very Best description I've ever Seen in regards to Mambo. Thank you So Much!!!
An
Written by Guest on 2005-06-30 23:14:58
Thanks a lot sir!
Finally, after a year....
Written by Guest on 2005-07-04 08:08:00
After one whole year of struggling and seeing other tuts I am lucky enough to land here! A million thanks.
Wow ...
Written by Guest on 2005-07-04 10:31:21
Thanks for your tuturial, much appreciated ...
Any advice out there for changing a Head
Written by Guest on 2005-07-12 23:06:29
HI! I am puzzled about replacing headers; I add in to the image file the header I want at the right dimensions then replace the
jpg file in the HTML code and it shows a broken link. I did this before and it did work but now it is not. I know how to
"comment" out flash code, etc.
ANy help will be appreciated~!
~Carolyn
http://www.joomlart.com/content/view/46/210/ (4 de 7)28/10/2005 04:35:12 a.m.

Joomla Mambo Professional Templates Club - Mambo Layout
Dewdler
Written by Guest on 2005-07-15 08:17:41
I am also trying to figure out how to change the header...
Tabeless layout
Written by Guest on 2005-07-25 07:14:00
Nice tutorials, nice tot have it alle together.
But what i'm really missing is the tabeless layout.
Can you make a tut about that, Mambo is all about tables.
Perhaps a little peek into the world of tableless Mambo???
Karun
Written by Guest on 2005-07-26 08:48:42
Great tutorial once again, like all the others you published!
You should write a book on the subject!
Thank you very much for sharing your knowledge with us.
Does not it matter?
Written by Guest on 2005-08-01 08:09:16
In the code which is under the "4. Tricks to hide/display modules wisely." heading, i see two different methods.
You have used mosLoadModules function after codes.
And after that you have used mosloadmodules function after
codes.
Is it ok?
Very Useful
Written by Guest on 2005-08-13 03:34:30
Thankyou for Tutorial!
i am beginning to see a cab ride in your
Written by Guest on 2005-08-18 12:52:11
a
Written by Guest on 2005-08-19 10:55:44
aa
Thank you :grin
Written by Guest on 2005-08-23 14:45:43
This is one of the very best tutorials I've found (top 5) in my two days of searching.
Thanks for this but need just a little m
Written by Guest on 2005-08-24 16:46:41
This was a great eye opener but I need some help. When my code is compiled I never get the suffix part of: class="module
[suffix]"
All I ever get is class="module"
This doesn't help since EVERY module gets that same class assignment.
Is the suffix placed somewhere on the Administrator side?
Thanks
I answered my own question
Written by Guest on 2005-08-24 17:01:32
within the admin section there are fields that are called: Page Class Suffix or Module Class Suffix.
Just fill that field out and you will see it appear in the div tag!
http://www.joomlart.com/content/view/46/210/ (5 de 7)28/10/2005 04:35:12 a.m.

Joomla Mambo Professional Templates Club - Mambo Layout
Thantzin
Written by Guest on 2005-08-27 03:50:44
Hoorayy!!!
Written by Guest on 2005-08-31 17:27:19
Thanks a lot!
Hy
Written by Guest on 2005-09-11 14:35:45
I am implementing joomla/mambo sites since 2 years now and you really brought it where it should be, simple yet powerful...
work on
CKH
Another Question
Written by Guest on 2005-09-18 12:37:31
If I wanted to make the login think in another place how would I do that? Login is included in the "right" module.
Please reply!!
Wow.. Excellent!!
Written by Guest on 2005-09-22 10:52:18
It was very useful.. Need more such tutorials... Keep up the goodwork.
customing mainbody itself (it could be a
Written by Guest on 2005-09-27 06:46:21
Thanks for this. What if I want to customize the display of mainbody itself? For example, I have chosen "content section:table)
and I want all categories to be in different corners of the page rather than one after the other...how would I go about doing
that?
-2 value doesnt set it to tableless layo
Written by Guest on 2005-09-30 13:11:03
Hi this is a very good insight on mambo's template system. But here is my problem :
after the set (for the topmenu) , the menu is still wrapped with a td and not a div. How can i change that to have no tables AT
ALL.
Tables are a lot waste in layouts and a pain to fix. I would appreciate any PHP gurus to walk in and help us out here.
mosMainBody()
Written by Guest on 2005-10-01 01:15:27
I'm confused about mosMainBody();
1) What content does it display? All items marked 'frontpage'? I assume yes.
2) Why is it that when I have more then 2 items tagged for the frontpage, they start displaying horizontally?
For example if I have 2 items marked for the frontpage I get the desired vertical layout. As I started adding more than 2 items
I get items aligned horizontally next to each other.
This is how I call mosMainBody():
(I'm using the mbt_freemambo template)
Thanks!
Excellent article!
Written by Guest on 2005-10-05 00:22:45
It's so hard to get good info like this!
Thanks
http://www.joomlart.com/content/view/46/210/ (6 de 7)28/10/2005 04:35:12 a.m.

Joomla Mambo Professional Templates Club - Mambo Layout
I have a question about putting more tha
Written by Guest on 2005-10-07 12:18:20
Does anyone can hekp me about putting obove the 'user1' and 'user2' modules another modules like 'user5 and user 6'
Re: mosMainBody()
Written by Guest on 2005-10-09 11:39:55
Great article, I look forward to more!
For the Guest writing on 2005-10-01, I'll try and answer your questions:
1) Yes, mosMainBody() displays items published on the Frontpage component, but also any other content that goes in the
main area of the page (components and articles you link to in your "mainmenu", etc).
2) To change the layout of items published to the Frontpage component (such as how many items to display side-by-side):
Go to Menu >> mainmenu and click on Home. On this page you can edit the Parameters for the Frontpage component. In
your case, to prevent creation of side-by-side items, just set the Columns to 1.
Hope that helps!
Write Comment
Name:
Guest
Title:
BBCode:
Comment:
!
http://www.joomlart.com/content/view/46/210/ (7 de 7)28/10/2005 04:35:12 a.m.
Send
Document Outline
Wyszukiwarka
Podobne podstrony:
Joomla i Mambo
Understanding Joomla Mambo Css In 5 Minutes
Joomla and Mambo template tutorial The Complete Guide to Joomla Templates a
[CMS, MAMBO] Basic Mambo4 5 Template Tutorial v2
Joomla Template Tutorial
Mambo
Manual joomla template ser
Joomla! Profesjonalne tworzenie stron WWW
MAMBO, Wiersze
Mambo Tworzenie, edycja i zarzadzanie strona Niebieski podrecznik
Joomla Template Tutorial
Creating a Joomla Template
VirtueMart Jak szybko stworzyc profesjonalny sklep internetowy w Joomla virtue
więcej podobnych podstron