

Tytuá oryginaáu: Creating HTML5 Animations with Flash and Wallaby
Táumaczenie: Piotr CieĞlak
ISBN: 978-83-246-3940-3
© 2012 Helion S.A
Authorized Polish Translation of the English edition of Creating HTML5 animations with Flash
and Wallaby, 1st Edition 9781449307134 © 2011 Ian McLean
This translation is published and sold by permission of O’Reilly Media, Inc., which owns or
controls all rights to publish and sell the same.
All rights reserved. No part of this book may be reproduced or transmitted in any form or by any
means, electronic or mechanical, including photocopying, recording or by any information
storage retrieval system, without permission from the Publisher.
Wszelkie prawa zastrzeĪone. Nieautoryzowane rozpowszechnianie caáoĞci lub fragmentu
niniej¬szej publikacji w jakiejkolwiek postaci jest zabronione. Wykonywanie kopii metodą
kserograficz¬ną, fotograficzną, a takĪe kopiowanie ksiąĪki na noĞniku filmowym,
magnetycznym lub innym powoduje naruszenie praw autorskich niniejszej publikacji.
Wszystkie znaki wystĊpujące w tekĞcie są zastrzeĪonymi znakami firmowymi bądĨ towarowymi
ich wáaĞcicieli.
Autor oraz Wydawnictwo HELION doáoĪyli wszelkich staraĔ, by zawarte w tej ksiąĪce
informacje byáy kompletne i rzetelne. Nie biorą jednak Īadnej odpowiedzialnoĞci ani za ich
wykorzystanie, ani za związane z tym ewentualne naruszenie praw patentowych lub autorskich.
Autor oraz Wydawnictwo HELION nie ponoszą równieĪ Īadnej odpowiedzialnoĞci za
ewentualne szkody wynikáe z wykorzystania informacji zawartych w ksiąĪce.
Wydawnictwo HELION
ul. KoĞciuszki 1c, 44-100 GLIWICE
tel. 32 231 22 19, 32 230 98 63
e-mail: helion@helion.pl
WWW: http://helion.pl (ksiĊgarnia internetowa, katalog ksiąĪek)
Pliki z przykáadami omawianymi w ksiąĪce moĪna znaleĨü pod adresem:
ftp://ftp.helion.pl/przyklady/flawal.zip
Drogi Czytelniku!
JeĪeli chcesz oceniü tĊ ksiąĪkĊ, zajrzyj pod adres
http://helion.pl/user/opinie/flawal
MoĪesz tam wpisaü swoje uwagi, spostrzeĪenia, recenzjĊ.
Printed in Poland.
•
Kup książkę
•
Poleć książkę
•
Oceń książkę
•
Księgarnia internetowa
•
Lubię to! » Nasza społeczność

5
Spis tre!ci
Przedmowa ................................................................................................. 7
1. Flash Professional — podstawy .................................................... 15
Platforma Flash
16
Rzut okiem na program Flash Professional
18
Importowanie sk3adników
22
Rysowanie kszta3tów
22
Obs3uga obrazów
23
Przekszta3canie sk3adników projektu na symbole
26
Klatki kluczowe
28
2. Tworzenie prostej animacji HTML5 .............................................. 31
Tworzenie nowego projektu
31
Tworzenie napisu
32
Animowanie napisu
34
Eksportowanie animacji HTML5 przy u?yciu Wallaby
38
3. Tworzenie zaawansowanych animacji ........................................ 41
Projektowanie pod k@tem wydajnoBci
43
Wskazówki dotycz@ce wydajnoBci Wallaby
46
4. Obs$uga programu Wallaby ..........................................................47
Konwertowanie animacji
47
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

6
Spis tre!ci
5. Zastosowanie animacji Wallaby ...................................................53
Umieszczanie animacji
53
Wzbogacanie projektu o prost@ interakcjG
58
Skorowidz ................................................................................................. 61
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

31
ROZDZIA) 2.
Tworzenie
prostej animacji HTML5
Nasza pierwsza, bardzo prosta animacja bGdzie przedstawia3a p3yn@cy napis.
Efekt bGdzie podobny do starego znacznika HTML o nazwie
<marquee>
, a choK
nie jest on szczególnie wyrafinowany, to na pocz@tek zupe3nie wystarczy.
Po zakoMczeniu pracy nad animacj@ bGdziesz potrzebowaK programu Adobe
Wallaby, aby j@ wyeksportowaK. JeBli dotychczas go nie zainstalowa3eB,
wykorzystaj woln@ chwilG na pobranie go ze strony Adobe Labs (http://labs.
adobe.com/).
Tworzenie nowego projektu
Zanim przyst@pisz do projektowania animacji, musisz utworzyK nowy pro-
jekt Flasha. Wydaj polecenie Plik/Nowy (File/New), aby otworzyK okno dialo-
gowe Nowy dokument (New Document), pokazane na rysunku 2.1.
We wspomnianym oknie znajdziesz kilka opcji dotycz@cych tworzenia nowego
dokumentu. W tym przypadku potrzebujemy projektu zgodnego z ActionScript
3.0, wiGc wybierz opcjG o takiej w3aBnie nazwie i kliknij przycisk OK.
Na ekranie pojawi siG wówczas nowy dokument Flasha z pust@ scen@, w której
bGdziesz wprowadzaK tekst i animowaK go.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

32
Rozdzia$ 2. Tworzenie prostej animacji HTML5
Rysunek 2.1. Okno dialogowe Nowy dokument (New Document)
Tworzenie napisu
Na tym etapie mo?esz ju? przyst@piK do tworzenia napisu. Zacznij od
w3@czenia narzGdzia Tekst (Text) przy u?yciu odpowiedniego przycisku na
pasku narzGdzi (patrz rysunek 2.2).
Rysunek 2.2. Przycisk narz/dzia Tekst (Text) na pasku narz/dzi
Po w3@czeniu narzGdzia Tekst (Text) kliknij w dowolnym miejscu sceny
(zmiana kszta3tu kursora symbolizuje gotowoBK do wprowadzania tekstu)
i utwórz dowolny napis, który chcia3byB animowaK (patrz rysunek 2.3).
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Tworzenie napisu
33
Rysunek 2.3. Napis utworzony przy u1yciu narz/dzia Tekst (Text)
Po umieszczeniu tekstu na scenie mo?esz przyst@piK do animowania. Najpierw
jednak — zgodnie z tym, o czym wspomina3em w rozdziale 1. — nale?y
przekszta3ciK go na symbol, który trafi do biblioteki projektu.
Aby to zrobiK, zaznacz wprowadzony tekst, a nastGpnie wydaj polecenie
Modyfikuj/Konwertuj na symbol (Modify/Convert to Symbol) lub naciBnij kla-
wisz F8.
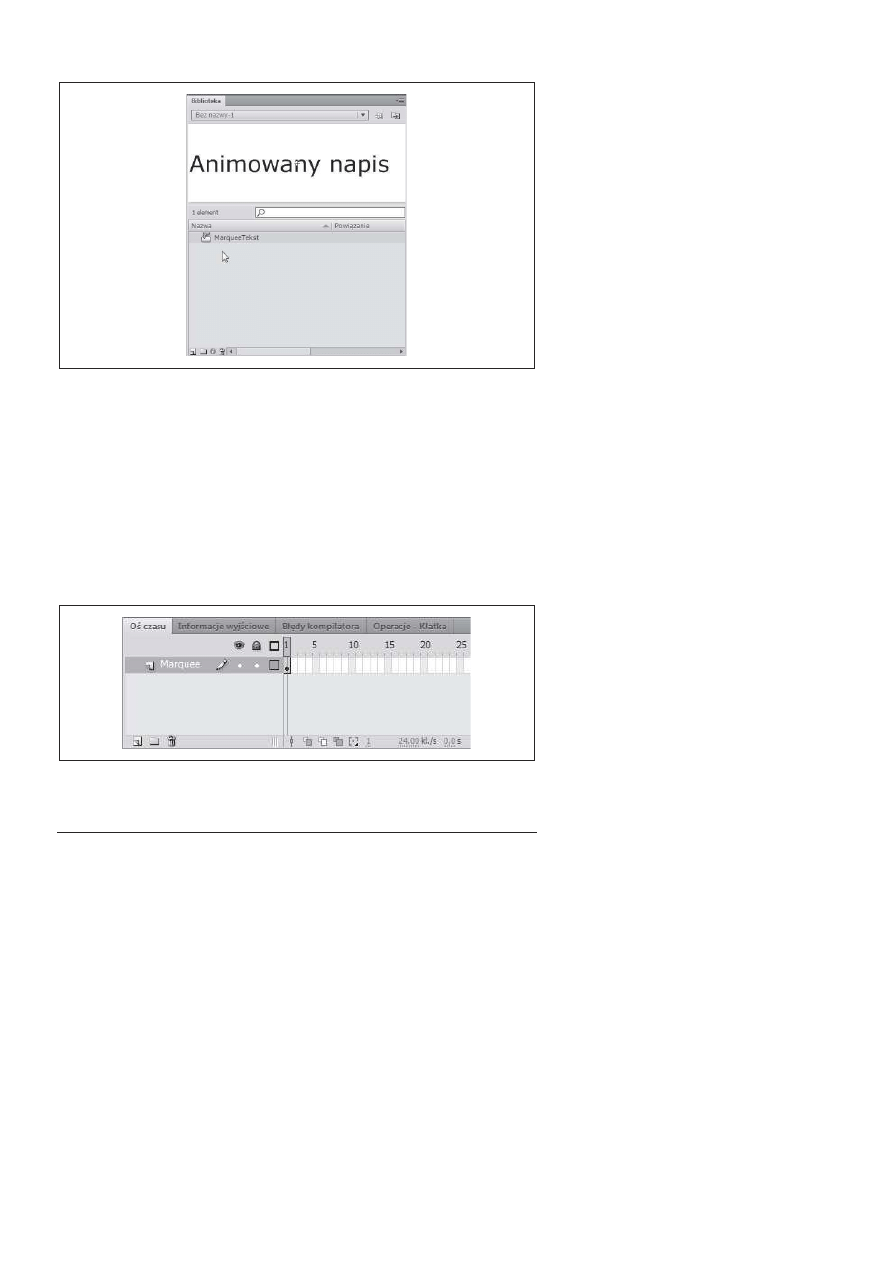
Zauwa?, ?e po utworzeniu symbolu w panelu Biblioteka (Library) pojawi siG
nowy obiekt, który mo?na wykorzystaK do stworzenia wielu identycznych
instancji na scenie projektu (patrz rysunek 2.4).
Poniewa? przekszta3cony przed chwil@ napis zosta3 automatycznie potrak-
towany jako instancja obiektu z biblioteki, nie ma potrzeby usuwania go
i zastGpowania kolejn@ kopi@.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

34
Rozdzia$ 2. Tworzenie prostej animacji HTML5
Rysunek 2.4. Symbol w panelu Biblioteka (Library)
Animowanie napisu
Skoro mamy ju? scenG z symbolem, mo?emy przyst@piK do animowania. Do
uzyskania efektu polegaj@cego na p3ynnym przesuniGciu siG napisu w poprzek
sceny potrzebujemy klatki kluczowej, w której znajdowa3by siG on poza jej
obrGbem.
ZwróK uwagG, ?e w chwili utworzenia napisu na scenie Flash automatycznie
przekszta3ci3 pierwsz@ klatkG na osi czasu na klatkG kluczow@ (patrz ry-
sunek 2.5).
Rysunek 2.5. Klatka kluczowa z napisem
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Animowanie napisu
35
W celu umiejscowienia napisu poza widocznym obszarem projektu po pro-
stu kliknij go i przeci@gnij w praw@ stronG, a? znajdzie siG poza krawGdzi@
sceny (jak na rysunku 2.6).
Rysunek 2.6. Napis zosta= przesuni/ty w praw> stron/, poza widoczny obszar sceny
Po umiejscowieniu napisu poza scen@ nale?y stworzyK animacjG polegaj@c@
na p3ynnym przep3yniGciu tekstu przez ekran. Kliknij jedn@ z dalszych klatek
kluczowych na osi czasu (powiedzmy, 20.), aby j@ zaznaczyK, nastGpnie kliknij
j@ prawym przyciskiem myszy i wybierz polecenie Wstaw klatk/ kluczow>
(Insert Keyframe) z kontekstowego menu. Zauwa?, ?e utworzona w ten sposób
klatka ma tG sam@ zawartoBK co pierwsza klatka na osi (patrz rysunek 2.7).
Rysunek 2.7. Po przekszta=ceniu 20. klatki na kluczow>
Upewnij siG, ?e utworzona klatka kluczowa jest nadal zaznaczona, kliknij
napis znajduj@cy siG poza scen@ i przeci@gnij go tak daleko w lew@ stronG,
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

36
Rozdzia$ 2. Tworzenie prostej animacji HTML5
by ponownie znalaz3 siG poza jej obszarem, ale z drugiej strony (jak na ry-
sunku 2.8). Aby mieK pewnoBK, ?e napis nie zosta3 przesuniGty w osi Y, naci-
Bnij klawisz Shift w trakcie przeci@gania.
Rysunek 2.8. Napis po przesuni/ciu w lew> stron/, poza obr/b sceny
Po utworzeniu klatek kluczowych oraz zdefiniowaniu po3o?enia napisu
w pierwszej i ostatniej klatce pozostaje nam ju? tylko utworzenie animo-
wanego przejBcia. Prawym przyciskiem myszy kliknij dowoln@ klatkG miG-
dzy kluczowymi, a nastGpnie wybierz polecenie Utwórz klasyczn> animacj/
(Create classic tween), aby utworzyK klasyczn@ animacjG (patrz rysunek 2.9).
Rysunek 2.9. Klasyczna animacja ruchu mi/dzy dwoma klatkami kluczowymi
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Animowanie napisu
37
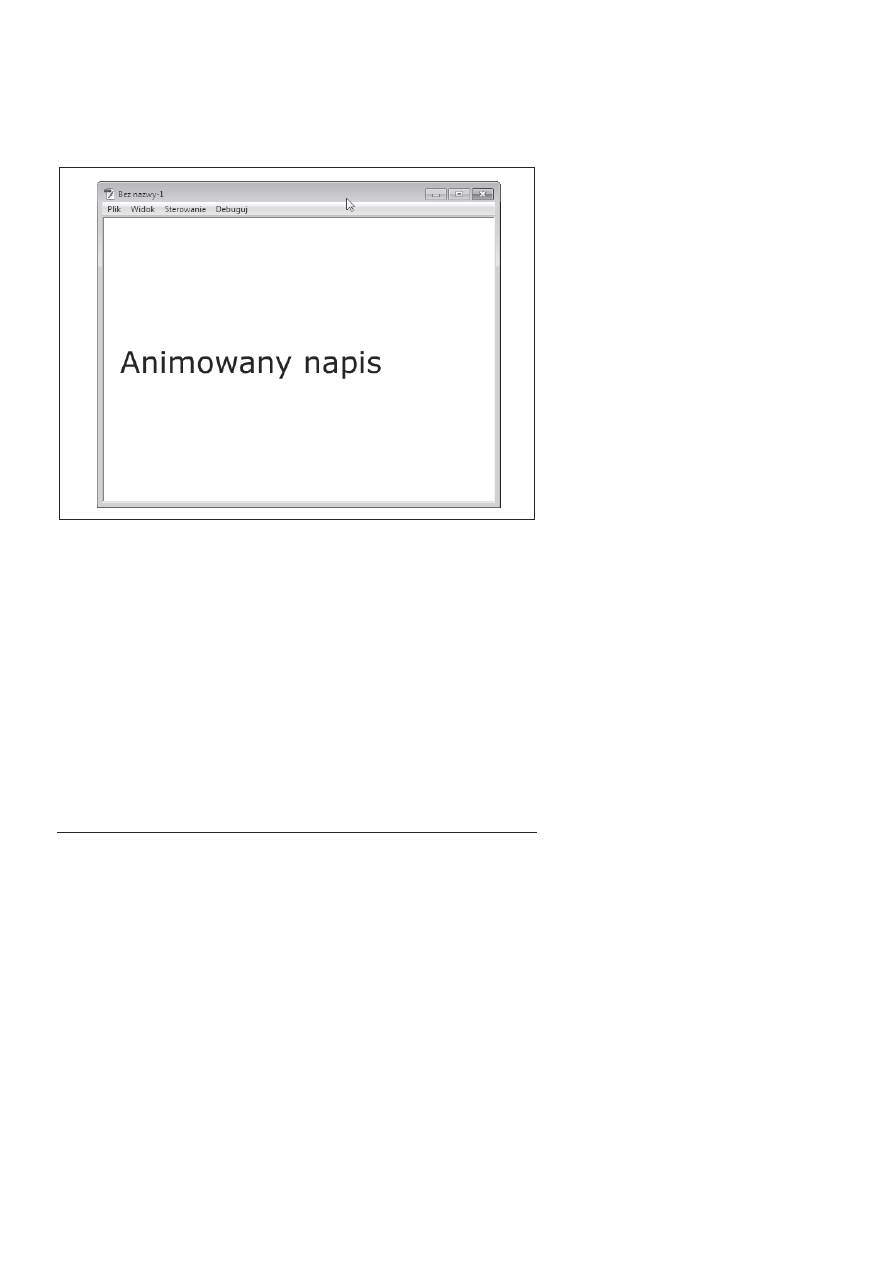
Po utworzeniu animacji mo?esz opublikowaK gotowy projekt, aby wyBwie-
tliK jej podgl@d (patrz rysunek 2.10). Aby to zrobiK, wydaj polecenie Sterowanie/
Testuj film/Test (Control/Test Movie/Test) lub po prostu naciBnij Shift+Enter
(Shift+Return w Mac OS).
Rysunek 2.10. Gotowa animacja
Utworzona w ten sposób animacja polega na p3ynnym przesuniGciu tekstu
od strony prawej do lewej. Zauwa?, ?e animacja nie jest zatrzymywana po
odegraniu ostatniej klatki, lecz jest odtwarzana w sposób ci@g3y, w pGtli. Za-
pGtlenie odtwarzania jest w3@czane domyBlnie dla ka?dego klipu filmowego
Flasha.
Mo?esz teraz zamkn@K podgl@d animacji, a nastGpnie zapisaK j@ przy u?y-
ciu polecenia Plik/Zapisz (File/Save). Nadaj jej dowoln@ nazwG (na przyk3ad
marquee.fla) i umieBK w wybranym folderze na dysku twardym komputera.
ZapamiGtaj po3o?enie tego pliku, gdy? ju? za chwilG bGdziesz go wczytywa3
do programu Wallaby.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

38
Rozdzia$ 2. Tworzenie prostej animacji HTML5
Eksportowanie animacji HTML5
przy u,yciu Wallaby
Po uruchomieniu programu Wallaby od uzyskania gotowej animacji dzieli
CiG ju? tylko kilka kroków. Najpierw kliknij przycisk Browse (przegl@daj)
i otwórz plik z projektem Flasha (czyli ten z rozszerzeniem .fla), który
przed chwil@ zapisa3eB (patrz rysunek 2.11).
Rysunek 2.11. Interfejs programu Wallaby
Po zaznaczeniu pliku .fla kliknij przycisk Convert (przekszta3K). Program
poprosi CiG wówczas o nazwanie wynikowego pliku HTML. Nazwij go na
przyk3ad
marquee.html
i kliknij przycisk Save (zapisz), aby zainicjowaK proces
konwersji. Po jego zakoMczeniu w polu Status (stan) pojawi siG stosowna
informacja.
Teraz mo?esz wyBwietliK gotow@ animacjG. Odszukaj folder, w którym zapi-
sa3eB wyeksportowany dokument HTML, a w nim plik o nazwie marquee.html
wraz z kilkoma innymi plikami pomocniczymi (patrz rysunek 2.12). Wszyst-
kie te pliki s@ niezbGdne do poprawnego odtworzenia animacji, zadbaj wiGc
o to, by znalaz3y siG w jednym folderze.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Eksportowanie animacji HTML5 przy u,yciu Wallaby
39
Rysunek 2.12. Pliki wyeksportowane przez Wallaby
Po dwukrotnym klikniGciu dokumentu marquee.html animacja zostanie
odtworzona w domyBlnej przegl@darce. Mo?esz usi@BK i podziwiaK pierwsze
efekty swojej pracy: p3ynnie animowany tekst zgodny ze standardem HTML5,
który mo?na ogl@daK w przegl@darce i wielu urz@dzeniach przenoBnych.
Pierwsza prosta animacja za nami, mo?esz wiGc Bmia3o przyst@piK do czytania
rozdzia3u 3., w którym znajdziesz wskazówki dotycz@ce tworzenia nieco
bardziej skomplikowanych projektów.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

40
Rozdzia$ 2. Tworzenie prostej animacji HTML5
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

61
Skorowidz
A
ActionScript, 17, 42
Adobe Creative Suite, 16
Adobe Flash, Patrz Flash
Adobe Flash Professional, Patrz Flash
Adobe Wallaby, Patrz Wallaby
animacja
eksportowanie, 38
klasyczna, 30
konwertowanie, 47
kszta3tu, 29
napis, 32
napis animowany, 34
nowy projekt, 31
prosta, 31
ruchu, 29
umieszczanie w dokumencie
HTML, 53
wydajnoBK, 43
wzbogacanie o interakcjG, 58
zaawansowana, 41
zastosowanie, 53
animowany napis, 34
B
biblioteka, 18
b3Gdy Wallaby, 51
Button, Patrz Przycisk
C
Create classic tween, Patrz Utwórz
klasyczn@ animacjG
CSS3, 10
E
Edytor ruchu, 29, 30
eksportowanie animacji, 38
Enable Logging, 49
Errors and Warnings, 51
F
filtry, 42
FLA, 17
Flash, 7, 8, 15, 17
biblioteka, 18
dotarcie do odbiorców, 9
funkcje obs3ugiwane w Wallaby, 10, 41
Grafika, 26
interfejs, 18
Klip filmowy, 26
kszta3ty, 22
obrazy, 23
odtwarzacz, 17
omówienie programu, 18
oB czasu, 20
pasek narzGdzi, 22
platforma, 16
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

62
Skorowidz
Flash
Przycisk, 26
scena, 19
sk3adniki, 22, 26
symbole, 26
wymagania systemowe, 11
funkcje Flasha obs3ugiwane w Wallaby, 10
FutureSplash Animator, 16
G
Grafika, 26
H
HTML5, 7, 8
I
importowanie sk3adników, 22
Insert Keyframe, Patrz Wstaw klatkG
kluczow@
instalacja Wallaby, 47
instancje, 27
interakcja, 58
interfejs Flasha, 18
iPad, 7
iPhone, 7
J
JavaScript, 7
jQuery, 49, 54, 60
jquery-1.4.2.js, 49, 54
K
klatki, 20
klatki kluczowe, 21, 28
puste, 28
Klip filmowy, 26
konwertowanie animacji, 47
kszta3ty, 22, 23, 42
L
listwa czasowa, Patrz oB czasu
M
Macromedia, 16
mapy bitowe, 23
unikanie skalowania, 25
marquee.css, 49, 54, 57
marquee.html, 49
marquee.js, 49, 54, 60
marquee.log, 49
marquee_assets, 49, 54
maski, 41
morphing, Patrz przeistoczenie
Motion Editor, Patrz Edytor ruchu
Movie Clip, Patrz Klip filmowy
N
napis, 32
animowany, 34
nowy projekt, 31
O
obrazy, 23, 42
obrysy, 42
obs3uga Wallaby, 47
obs3ugiwane w Wallaby funkcje Flasha,
10, 41
odtwarzacz Flash, 17
ograniczenia
przegl@darek, 45
Wallaby, 10
ostrze?enia Wallaby, 51
oB czasu, 20, 41
klatki, 20
warstwy, 21
P
pakiet Adobe Creative Suite, 16
pasek narzGdzi we Flashu, 22
platforma Flash, 16
pliki FLA, 17
pliki SWF, 17
Preferences, 49
Preview in Default Browser, 49
prosta animacja, 31
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Skorowidz
63
przeistoczenie, 30
przejBcia, 21, 28, 43
przekszta3canie sk3adników
na symbole, 26
przepustowoBK 3@cza, 45
Przycisk, 26
przyciski, 42
puste klatki kluczowe, 28
R
rysowanie kszta3tów, 22
S
scena, 19
skalowanie map bitowych, 25
sk3adniki, 22, 26
stan Wallaby, 50
Status, 50
SWF, 17
symbole, 26, 42
Grafika, 26
Klip filmowy, 26
Przycisk, 26
=
Bcie?ki, 43
T
tekst, 43
Tekst, 32
testowanie projektu, 44
tween, Patrz przejBcia
tworzenie animacji
eksportowanie, 38
napis, 32
napis animowany, 34
nowy projekt, 31
prostej, 31
wydajnoBK, 43
zaawansowanej, 41
U
umieszczanie animacji w dokumencie
HTML, 53
unikanie skalowania map bitowych, 25
ustawienia Wallaby, 49
Utwórz klasyczn@ animacjG, 36
W
Wallaby, 7
b3Gdy i ostrze?enia, 51
eksportowanie animacji, 38
instalacja, 47
konwertowanie animacji, 47
obs3uga, 47
obs3ugiwane funkcje Flasha, 10, 41
ograniczenia, 10
stan, 50
ustawienia, 49
wydajnoBK, 46
zastosowanie animacji, 53
zgodnoBK z przegl@darkami, 10
warstwy, 21, 41
WebKit, 10
Wstaw klatkG kluczow@, 35
wybór pomiGdzy mapami bitowymi
a kszta3tami, 23
wydajnoBK animacji, 43
ograniczenia przegl@darek, 45
przepustowoBK 3@cza, 45
testowanie projektu, 44
za3o?enia projektu, 44
wydajnoBK Wallaby, 46
wymagania systemowe Flasha, 11
wype3nienia, 42
wzbogacanie animacji o interakcjG, 58
Z
zaawansowana animacja, 41
za3o?enia projektu, 44
zastosowanie animacji Wallaby, 53
zgodnoBK Wallaby z przegl@darkami, 10
znaczniki CSS3, 10
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ
Wyszukiwarka
Podobne podstrony:
Flash i Wallaby Projektowanie animacji zgodnych z HTML5 flawal
Flash i Wallaby Projektowanie animacji zgodnych z HTML5
Flash i Wallaby Projektowanie animacji zgodnych z HTML5 flawal
Flash i Wallaby Projektowanie animacji zgodnych z HTML5 flawal
Flash i Wallaby Projektowanie animacji zgodnych z HTML5 2
Flash i Wallaby Projektowanie animacji zgodnych z HTML5 flawal 2
Flash i Wallaby Projektowanie animacji zgodnych z HTML5
informatyka j2me praktyczne projekty wydanie ii krzysztof rychlicki kicior ebook
Podstawowe informacje o programach wspomagających projektowanie (AutoCaD), 2431, Prace, Informatyka
Projekt PSI 2010-2011(bez MB), Informatyka, SEMESTR IV, Projektowanie
Projekt animacji kultury warsztaty artystyczne dla kobiet
Awaryjny formularz informacyjny pracownika, Zarządzanie projektem(1)
Odwzorowanie modelu obiektowego na DDL-1, Informatyka, SEMESTR IV, Projektowanie
Informacje o zrodlach finansowania projektow(1), Fundusze Unijne
Projekt animacji kultury Tworzyc kazdy moze
Wyplata z bankomatu, Informatyka, SEMESTR IV, Projektowanie
TECHNIKI INFORMATYCZNE W ZA, Zarządzanie projektami, Zarządzanie(1)
Projektowanie SI - podstawowe zagadnienia (1), Informatyka, SEMESTR IV, Projektowanie
PROJEKT INFORMATYCZNY L06, Zarządzanie projektami prz, Projekt informatyczny
więcej podobnych podstron