
ITA-103 Aplikacje Internetowe
Piotr Bubacz
Moduł 3
Wersja 1
Podstawy JavaScript
Spis treści

Piotr Bubacz
Moduł 3
ITA-103 Aplikacje Internetowe
Podstawy JavaScript
Strona 3-2
Informacje o module
Opis modułu
W tym module znajdziesz informacje dotyczące podstaw języka JavaScript.
Nauczysz się tworzyd kod działający po stronie klienta w przeglądarce.
Poznasz sposoby sprawdzania poprawności wprowadzanych informacji
przez użytkownika.
Cel modułu
Celem modułu jest przedstawienie możliwości wykorzystania języka
JavaScript do tworzenia interaktywnych aplikacji działających po stronie
klienta, jak również przedstawienie możliwości pracy z tym językiem
w Visual Studio 2008.
Uzyskane kompetencje
Po zrealizowaniu modułu będziesz:
wiedział jak tworzyd interaktywne aplikacje działające po stronie
klienta w przeglądarce
potrafił pisad aplikację w języku JavaScript
potrafił pracowad z językiem JavaScript w Visual Studio 2008
Wymagania wstępne
Przed przystąpieniem do pracy z tym modułem powinieneś:
znad podstawy języka XHTML (patrz: moduł „Wprowadzenie do
XHTML”)
znad zasady pracy w środowisku Visual Studio, w szczególności
tworzenia stron internetowych zgodnych z XHTML
znad podstawy definiowania wyglądu aplikacji w oparciu o style
kaskadowe CSS
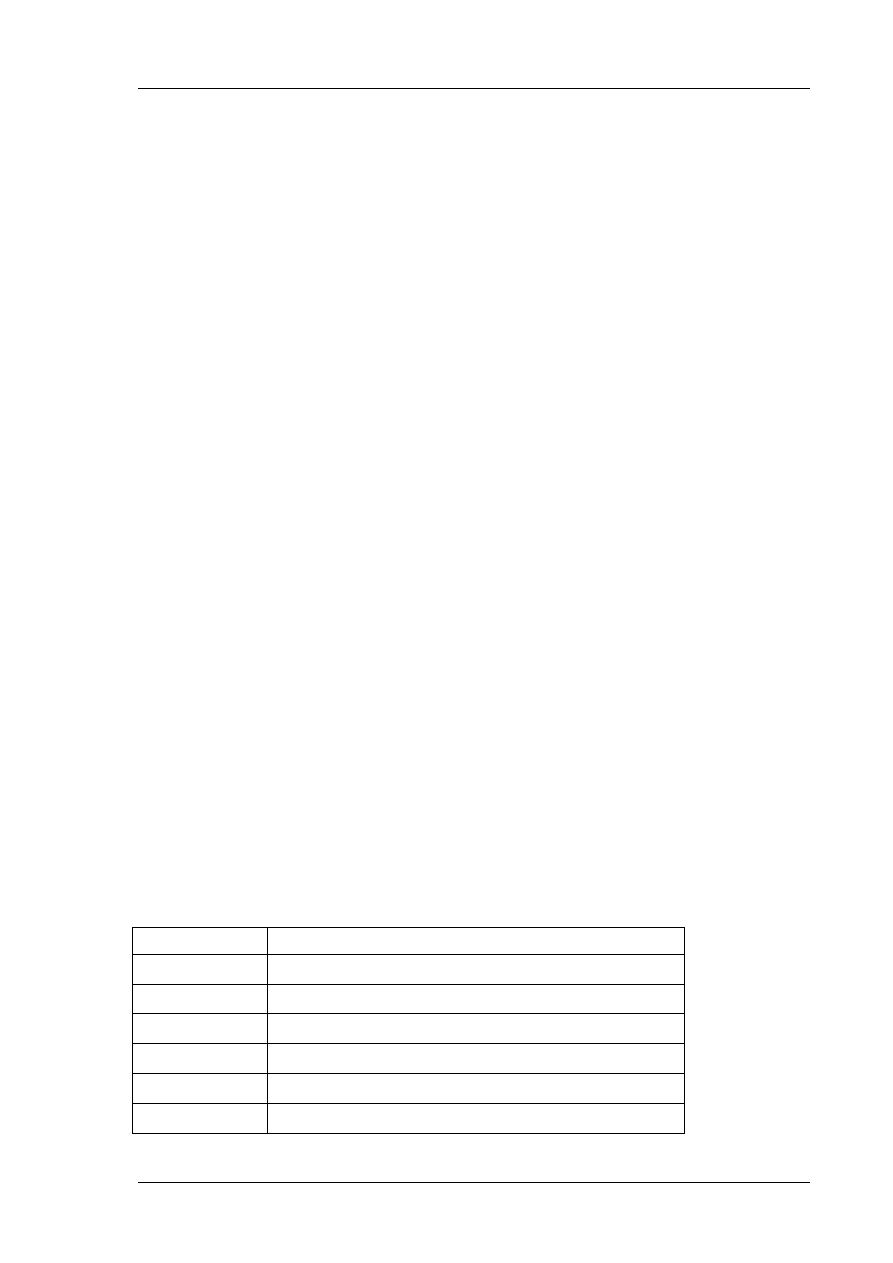
Mapa zależności modułu
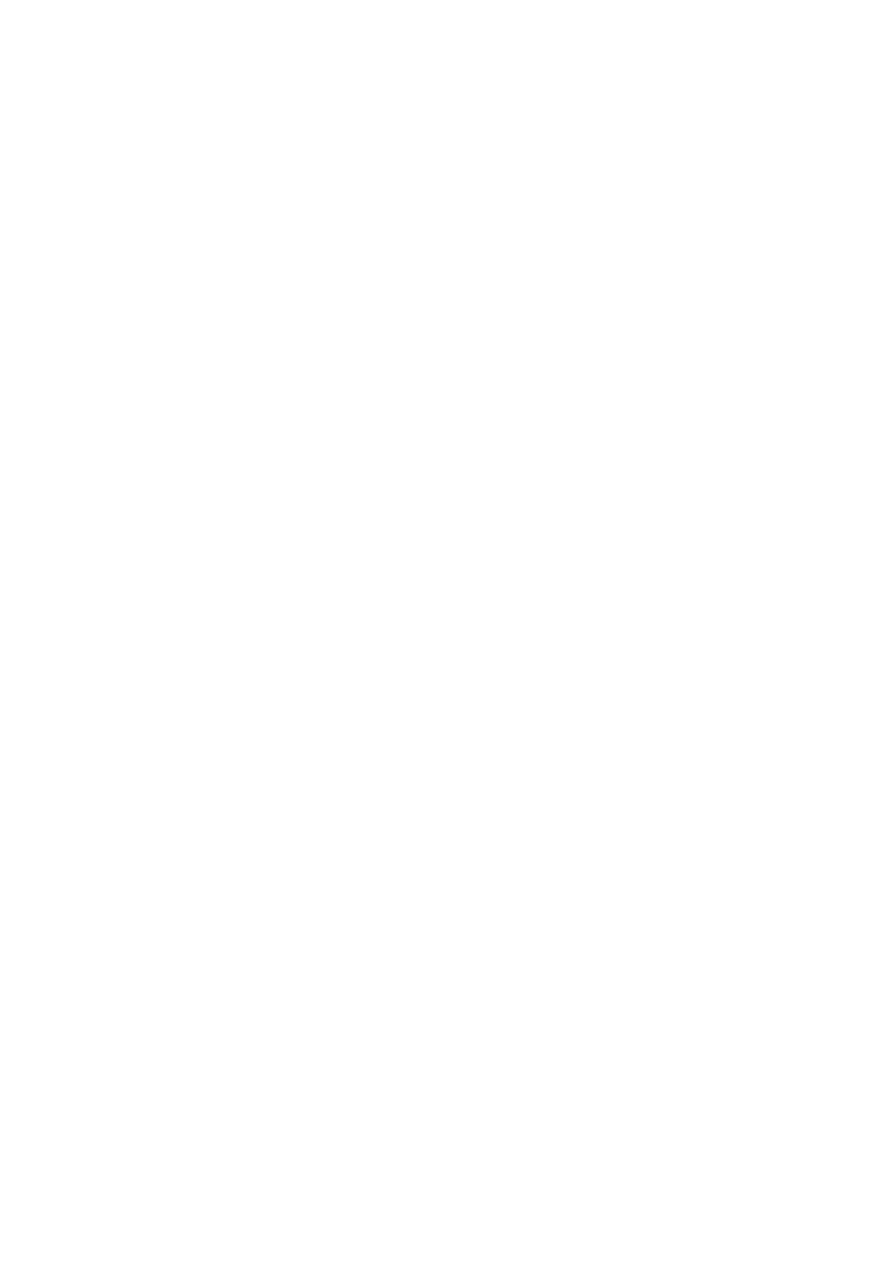
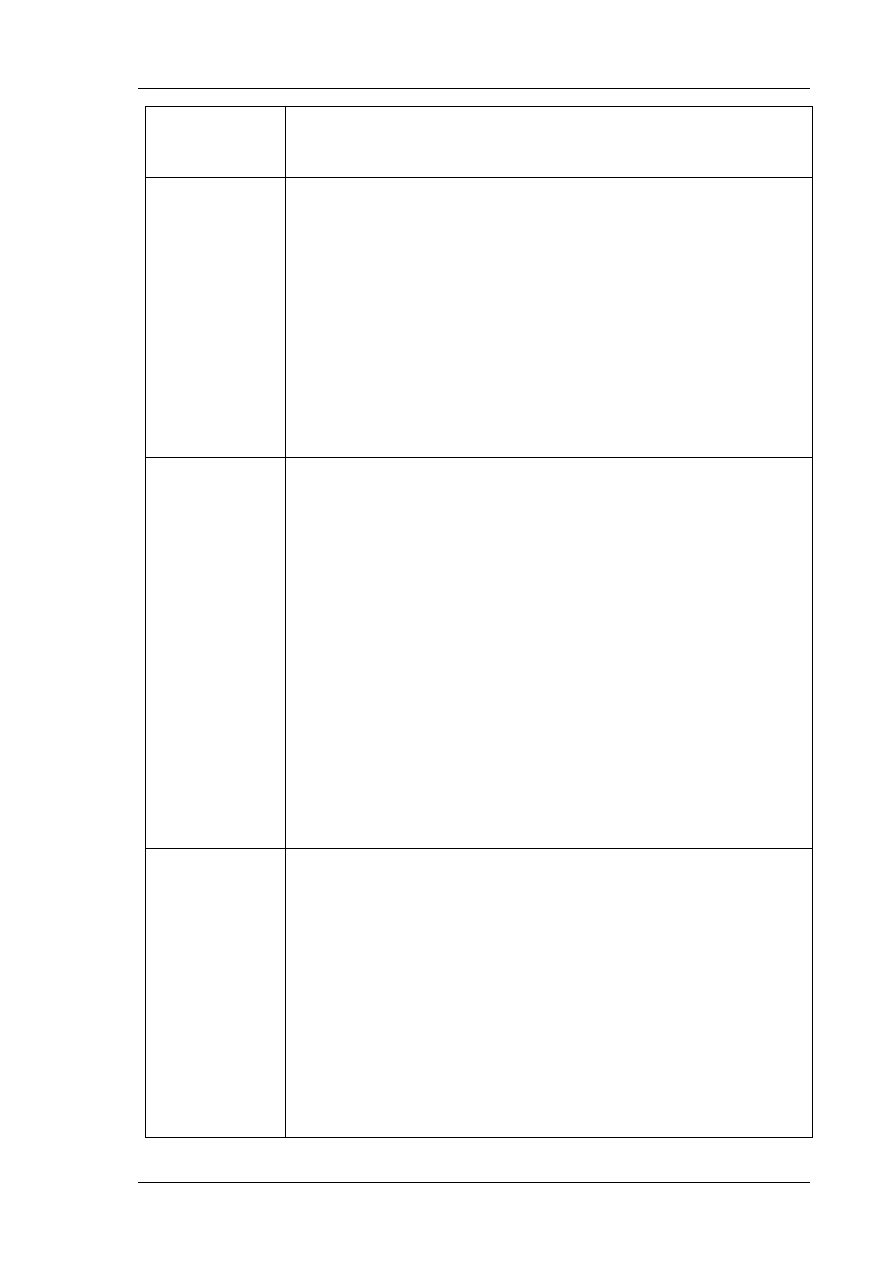
Zgodnie z mapą zależności przedstawioną na Rys. 1, przed przystąpieniem
do realizacji tego modułu należy zapoznad się z materiałem zawartym
w module Wprowadzenie do XHTML oraz Kaskadowe Arkusze Stylów – CSS.
MODUŁ 3
MODUŁ 13
MODUŁ 4
MODUŁ 7
MODUŁ 1
MODUŁ 6
MODUŁ 2
MODUŁ 5
MODUŁ 8
MODUŁ 9
MODUŁ 10
MODUŁ 11
MODUŁ 12
Rys. 1 Mapa zależności modułu

Piotr Bubacz
Moduł 3
ITA-103 Aplikacje Internetowe
Podstawy JavaScript
Strona 3-3
Przygotowanie teoretyczne
Przykładowy problem
Mając pewne doświadczenie w tworzeniu stron internetowych zgodnych ze standardem XHTML,
których wygląd definiujemy za pomocą arkusza stylów CSS kolejnym krokiem jest chęd
umieszczenia elementów interaktywnych na stronie. Możemy wykorzystad np. technologię Flash
czy Silverlight, jednak, nie jest to proste zadanie. Potrzebujemy prostego języka, który umożliwia
tworzenie pewnej interakcji z użytkownikiem po stronie klienta w przeglądarce. Umożliwi
sprawdzenie poprawności wpisywanych danych do formularza czy uatrakcyjni Twoją stronę
poprzez rozwijane elementy np. menu. Do tego celu powszechnie wykorzystuje się język JavaScript.
Podstawy teoretyczne
JavaScript jest skryptowym, interpretowanym językiem o składni podobnej do języka C. Aplikacje
napisane w tym języku są wykonywane po stronie klienta. Zaletą tego rozwiązania jest
natychmiastowe działanie, dzięki czemu strony wydają się funkcjonowad szybciej. Możliwe jest
również osiąganie pewnych dodatkowych funkcjonalności od wyświetlania okien dialogowych po
zaawansowane aplikacje AJAX.
Umieszczanie kodu JavaScript
Kod aplikacji możemy umieszczad w stronie lub w zewnętrznym pliku. Możemy również odwoływad
się do wielu plików równocześnie, co ułatwia nam tworzenie i korzystanie z bibliotek funkcji.
Umieszczanie kodu JavaScript na stronie
Kod aplikacji na stronie HTML należy umieścid w znacznikach scripts:
<script type="text/javascript">
// Tutaj umieszczamy kod aplikacji
</script>
Na stronie możemy umieścid więcej niż jeden blok scripts praktycznie w dowolnym miejscu,
najczęściej dla łatwego odnajdowania kodu umieszczany on jest w nagłówku pliku – znaczniku
head. Jeśli jednak skrypt tworzy dynamiczną zawartośd należy umieścid go w miejscu, w którym ta
zawartośd ma się pojawid.
Umieszczanie kodu JavaScript w zewnętrznych repozytoriach
Tworząc aplikacje w języku JavaScript możemy budowad bibliotekę funkcji lub korzystad z innych
rozbudowanych bibliotek. Repozytorium jest umieszczane w zewnętrznych plikach tekstowych,
najczęściej z rozszerzeniem js. Dołączmy je do aplikacji podobnie jak skrypt podając w właściwości
src ścieżkę dostępu do pliku.
<script type="text/javascript" src="biblioteka.js"></script>
Przeglądarka po napotkaniu takiego znacznika zatrzyma wykonywanie strony aż do załadowania
zewnętrznego pliku, dlatego najlepiej jest pododawad taką informację w nagłówku strony.
Obsługa wejścia i wyjścia
W przypadku aplikacji internetowych jednym z najważniejszych elementów jest wyświetlanie
i pobieranie informacji. W tym względzie język JavaScript udostępnia kilka możliwości począwszy od
pisania na stronie, poprzez okna dialogowe, aż po wyświetlanie kodu HTML w dowolnym
elemencie.
Pisanie na stronie
Możliwe jest umieszczenie dowolnego napisu na stronie. W tym celu wykorzystujemy polecenie:
document.writeln(napis)

Piotr Bubacz
Moduł 3
ITA-103 Aplikacje Internetowe
Podstawy JavaScript
Strona 3-4
gdzie napis jest ciągiem znaków wyświetlonym na stronie. To polecenie powinno byd wykorzystane
jedynie podczas tworzenie strony. Użycie tego polecenie podczas działania strony spowoduje
w większości przeglądarek usunięcie strony i wypisanie jedynie podanego ciągu znaków.
Przykładowy kod wykorzystujący to polecenie:
<script type="text/javascript">
document.writeln("Witaj świecie");
</script>
Podczas renderowania strony w przeglądarce napis pojawi się dokładnie w miejscu jego użycia.
Okna dialogowe
Kolejną możliwością wyświetlania komunikatów są okna dialogowe. Jeśli wyświetlimy okno
dialogowe aplikacja zatrzyma wykonanie skryptu aż do momentu kiedy użytkownik kliknie OK.
Przykład użycia:
<script type="text/javascript">
alert("Witaj świecie");
</script>
Użycie tej metody powinniśmy ograniczyd do niezbędnego minimum. Wyskakujące okna dialogowe
są raczej negatywnie odbierane przez użytkowników.
Wyświetlanie kodu HTML w dowolnym elemencie
Kolejną możliwością jest dynamiczne wyświetlanie kodu HTML w dowolnym elemencie na stronie.
Każdy element na stronie może posiadad właściwośd ID jednoznacznie go identyfikującą.
Wykorzystujemy ją nie tylko przy definiowaniu stylów css, ale również przy odwoływaniu się do
elementu w języku JavaScript. Przy pomocy konstrukcji:
document.getElementById(idElementu)
możemy jednoznacznie odwoład się do elementu o id=idElementu. Następnie możemy odwoływad
się do właściwości takiego elementu. Najpopularniejsze właściwości to:
innerHTML – umożliwia określenie kodu HTML który zostanie umieszczony w elemencie
innerText – umożliwia określenie ciągu znaków który zostanie umieszczony w elemencie
className – umożliwia określenie klasy CSS użytej do prezentacji elementu.
Przykład użycia:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Test</title>
<style type="text/css">
.wyroznienieCzerwone { color: Red; font-weight: 600; }
</style>
</head>
<body>
<div id="nazwa"></div>
<script type="text/javascript">
document.getElementById("nazwa").innerHTML = "Witaj świecie";
document.getElementById("nazwa").className = "wyroznienieCzerwone";
</script>
</body>
</html>
Zawartośd elementu, w tym przypadku div o id="nazwa" może zostad zmieniona w momencie
ładowania strony.

Piotr Bubacz
Moduł 3
ITA-103 Aplikacje Internetowe
Podstawy JavaScript
Strona 3-5
Pobieranie informacji od użytkownika
Najprostszą metodą komunikacji jest wciśnięcie przycisku lub innego elementu na stronie. Każdy
element na stronie umożliwia obsługę zdarzenia kliknięcia za pomocą właściwości onclick.
Podajemy w niej jako parametr nazwę funkcji która zostanie wywołana. Zmieniając zawartośd body
z powyższego przykładu otrzymujemy:
<div id="nazwa" onclick="zmien()"></div>
<script type="text/javascript">
document.getElementById("nazwa").innerHTML = "Witaj świecie";
function zmien() {
document.getElementById("nazwa").innerHTML = "Witaj ważny świecie!";
document.getElementById("nazwa").className = "wyroznienieCzerwone"; }
</script>
Po kliknięciu na napis Witaj świecie pojawia się na czerwono napis Witaj ważny świecie. Kod
umieszczony w znacznikach jest wykonywany od razu, natomiast kod umieszczony w funkcji
dopiero po jej wywołaniu po kliknięciu na aktywną zawartośd.
Kolejną możliwością pobierania informacji od użytkownika są pola tekstowe. Fragment strony
umożliwiający wyświetlenie w miejscu div id="wynik" informacji wpisanej w kontrolce input o
id="dane".
<input id="dane" type="text" />
<input type="button" value="Wyświetl" onclick="Wyswietl()" />
<div id="wynik" ></div>
<script type="text/javascript">
function Wyswietl() {
document.getElementById("wynik").innerHTML = "Wpisałeś " +
document.getElementById("dane").value; }
</script>
Jak wynika z powyższego przykładu konstrukcja document.getElementById służy nie tylko do
określania właściwości ale również do ich pobierania.
Inną możliwością jest przekazanie do funkcji formularza i odwoływanie się do elementów przy
pomocy właściwości value. W przypadku formularza przypisanie powyższe będzie miało postad:
document.getElementById("wynik").innerHTML= "Wpisałeś " + form.imie.value ;
Zdarzenia w JavaScript
W poprzednim rozdziale wprowadziliśmy pojęcie obsługi zdarzeo w JavaScript. Zdarzenie to inaczej
zajście jakiejś sytuacji np. kliknięcie myszką, przesuwanie kursora myszki nad obiektem lub
wpisywanie treści do kontrolki. Metoda obsługi zdarzenia to w języku JavaScript funkcja, która jest
wywoływana w momencie wystąpienia określonego zdarzenia. Listę najważniejszych zdarzeo jakie
są możliwe do obsłużenia w tym języku przedstawia Tab. 1.
Tab. 1 Lista najważniejszych zdarzeo w języku JavaScript
Zdarzenie
Opis
onChange
Zawartośd elementu uległa zmianie.
onClick
Użytkownik kliknął na tym elemencie.
onDblClick
Użytkownik kliknął dwukrotnie na tym elemencie.
onFocus
Użytkownik wybrał dany element.
onKeyDown
Użytkownik nacisnął klawisz.
onKeyPress
Użytkownik nacisnął lub zwolnił klawisz.

Piotr Bubacz
Moduł 3
ITA-103 Aplikacje Internetowe
Podstawy JavaScript
Strona 3-6
onKeyUp
Użytkownik zwolnił klawisz.
onMouseDown
Użytkownik wcisnął przycisk myszki.
onMouseOut
Użytkownik przesunął kursor myszki poza element.
onMouseOver
Użytkownik przesunął kursor myszki poza element.
onSubmit
Użytkownik wcisnął przycisk wysyłający dane z formularza.
Przepisywanie treści z jednej kontrolki do drugiej można również obsłużyd za pomocą zdarzenia
onKeyUp:
<input id="dane" type="text" onKeyUp="Wyswietl()" />
<div id="wynik" ></div>
<script type="text/javascript">
function Wyswietl() {
document.getElementById("wynik").innerHTML = "Wpisałeś " +
document.getElementById("dane").value; }
</script>
Co ciekawe nie trzeba nic zmieniad w funkcji Wyswietl.
Zmienne
Język JavaScript nie jest językiem silnie typowanym, co znaczy, że nie musimy przejmowad się
typem zmiennych. Możemy przypisad do zmiennej daną dowolnego typu, a następnie poprzez
ponowne przypisanie zmienid nie tylko zawartośd, ale również typ przechowywanej informacji, co
nie jest polecane, bo w czasie wykonywania aplikacji nie wiadomo jakiego typu jest dana zmienna.
Nazwa zmiennej nie może byd słowem zarezerwowanym, zaczynad się od liczby lub symbolu innego
niż $ lub _. Należy również unikad nazw zmiennych, które są takie same jak nazwy elementów
HTML.
Zmiennymi mogą byd w języku JavaScript również funkcje. Możliwe jest następujące przypisanie:
var mojaFunkcja = function() {
return "Jestem sobie funkcją!"; }
Po zdefiniowaniu takiej funkcji może ona byd przekazana jako argument do innej funkcji lub
przypisana do innej zmiennej tak, jak ciąg znaków, tablica czy inny obiekt JavaScript. Ogólnie
funkcje użyte bez nawiasów są traktowane jak zmienne: mogą byd przekazywane do innych funkcji
i można do nich przypisad dowolne wartości. Użycie nawiasów wywołuje działanie funkcji
i przekazuje wartośd zwrotną.
Zmienne mogą byd deklarowane ze słowem kluczowym var lub bez niego. W przypadku, kiedy
użyjemy tego słowa zmienne są widoczne tylko wewnątrz funkcji w której są zdefiniowane. Jeśli
zadeklarujemy (przypisując po raz pierwszy wartośd) jakąś zmienna bez tego słowa kluczowego, to
zmienna ma zasięg globalny.

Piotr Bubacz
Moduł 3
ITA-103 Aplikacje Internetowe
Podstawy JavaScript
Strona 3-7
Operatory
Operatory arytmetyczne
Operatory arytmetyczne zostały przedstawione w Tab. 2.
Tab. 2 Operatory arytmetyczne w JavaScript
Operator
Opis
+
Dodawanie – również konkatenacja ciągów znaków
-
Odejmowanie
*
Mnożenie
/
Dzielenie
%
Reszta z dzielenia
++
Inkrementacja przed lub po
--
Dekrementacja przed lub po
Operatory inkrementacji i dekrementacji zachowują się podobnie jak w języku C. Jeśli występują
przed zmienną to operacja następuje natychmiast, jeśli po zmiennej, to operacja następuje po całej
linii kodu. Przykład:
var x = 1;
var y = x++; // y=1, x=2
var z = ++x; // z=3, x=3
Operatory logiczne
Operatory logiczne zostały przedstawione w Tab. 3.
Tab. 3 Operatory logiczne
Operator
Opis
=
Przypisania x=5; // przypisuje 5 do zmiennej x
==
Równości, czy x==5?
===
Identyczności, x===5 czy x ma wartośd 5 i czy jest liczbą?
!=
Nie równe
!==
Nie identyczne
!
Negacja
||
Lub (OR)
&&
I (AND)
<
Mniejsze niż
<=
Mniejsze niż lub równe
>
Większe niż
>=
Większe niż lub równe

Piotr Bubacz
Moduł 3
ITA-103 Aplikacje Internetowe
Podstawy JavaScript
Strona 3-8
Język JavaScript umożliwia porównanie nie tylko równości (==) ale również identyczności (===). Przy
porównaniu równości porównanie jest dokonywane bez sprawdzania typu, zatem 5=="5". Przy
sprawdzaniu identyczności sprawdzana jest nie tylko wartośd, ale i typ zmiennych.
Sterowanie
W każdym języku programowania instrukcje sterujące określają kolejnośd wykonywania obliczeo.
Instrukcja warunkowa if
Instrukcję if stosuje się przy podejmowaniu decyzji. Formalnie możemy ją zapisad jako:
if (wyrazenie)
instrukcja_1
else
instrukcja_2
Jeśli wyrażenie wyrazenie jest spełnione, to wykonywana jest instrukcja_1 w przeciwnym
przypadku wykonywana jest instrukcja_2.
Instrukcja warunkowa switch
Instrukcja switch służy do podejmowania decyzji wielowariantowych, w których sprawdzana się,
czy wartośd pewnego wyrażenia pasuje do jednej z kilku całkowitych stałych wartości, jeśli tak, to
przy pomocy instrukcji break następuje wyjście z porównania. Formalnie możemy ją zapisad jako:
switch (wyrazenie) {
case wyrazenie_stale_1: instrukcja_1; break;
case wyrazenie_stale_2: instrukcja_2 ; break;
default: instrukcja_3;
}
Instrukcja następująca po słowie default (w tym przypadku instrukcja_3) zostanie wykonana,
jeśli wyrażenie nie spełniło żadnego z wyrażeo stałych.
Pętle
Pętle umożliwiają powtórzenie pewnych instrukcji dopóki nie zostanie spełniony określony
warunek.
Jedną z pętli dostępnych w języku JavaScript jest pętla for. Formalnie możemy ją zapisad jako:
for (stanPoczatkowy; warunekZakonczenia; zmiany)
lista_instrukcji
Na początku zostanie ustalony stan początkowy zdefiniowany w stanPoczatkowy. Następnie
pętla będzie wykonywana aż do spełnienia warunku określonego w warunekZakonczenia. Przy
każdej iteracji pętli będą wykonywane operacje umieszczone w zmiany.
Bardzo pomocną pętlą jest pętla for/in. Pętla ta umożliwia przeglądanie kolekcji obiektów – jest
podobna do pętli foreach w języku C#. Formalnie możemy ją zapisad jako:
for (var element in kolekcja)
lista_instrukcji
gdzie kolekcja jest kolekcją obiektów, a element jest poszczególnym (kolejnym) elementem w
kolekcji podczas jej przeglądania.
Kolejną pętlą jest pętla while. Umożliwia ona wykonywanie ciągu instrukcji aż do spełnienia
określonego warunku sprawdzanego na początku działania pętli. Formalnie możemy ją zapisad jako:
while (warunekKoncowy)
lista_instrukcji
Ponieważ warunek sprawdzany jest na początku pętla ta może się nie wykonad ani razu.

Piotr Bubacz
Moduł 3
ITA-103 Aplikacje Internetowe
Podstawy JavaScript
Strona 3-9
Pętlą podobną jest pętla do-while. W tej pętli najpierw następuje przetwarzanie a później
sprawdzenie warunku. Formalnie możemy ją zapisad jako:
do {
lista_instrukcji }
while (warunekKoncowy);
Praca z JavaScript w Visual Studio 2008
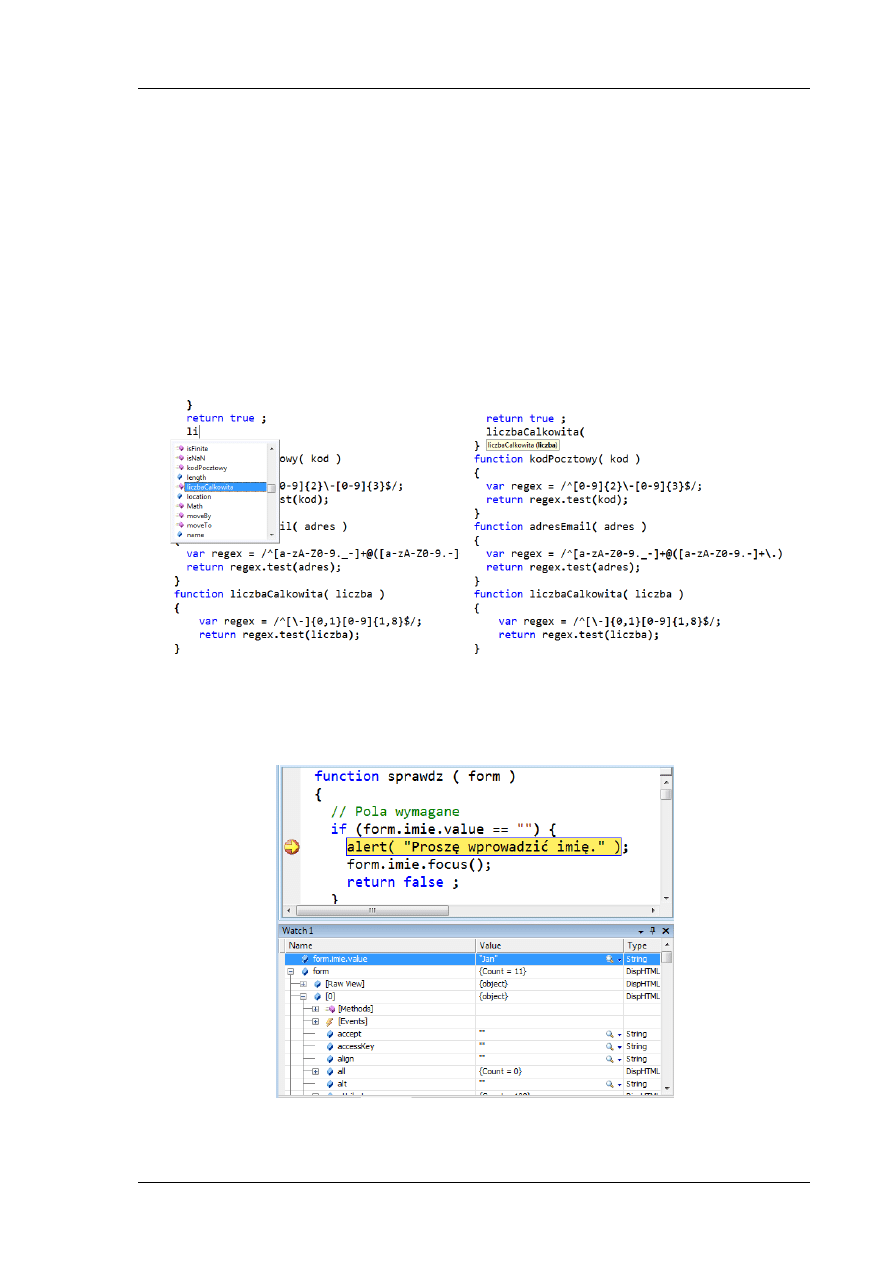
Nowości wprowadzonymi do Visual Studio w wersji 2008 są IntelliSense i debugowanie dla języka
JavaScript.
InteliSens to automatyczne, kontekstowe uzupełnianie – podpowiadanie kodu i konstrukcji
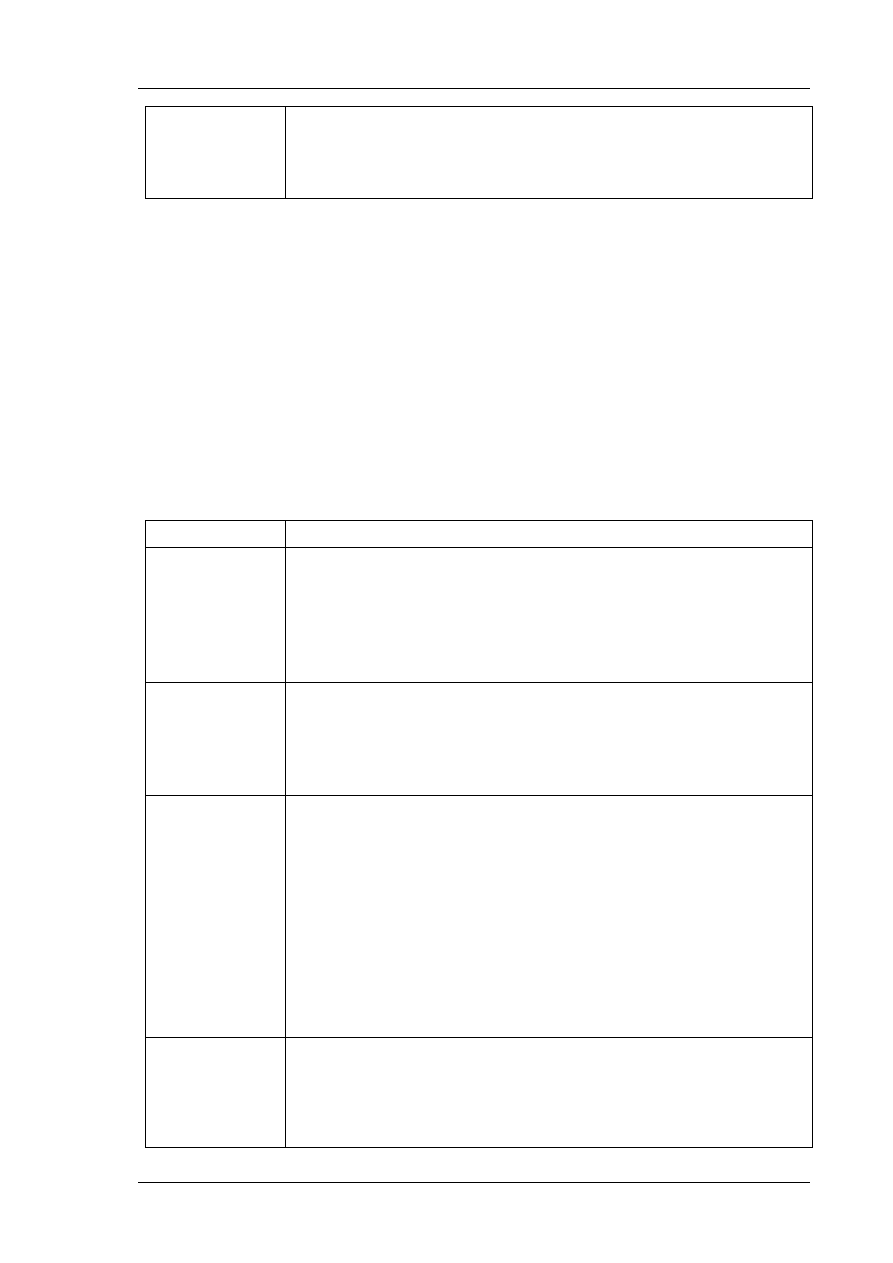
językowych dostępne m.in. w VisualStudio. Dotychczas ta technologia nie wspierała języka
JavaScript. Teraz mamy możliwośd podejrzenia listy możliwych poleceo, jak również argumentów
funkcji (Rys. 2).
Rys. 2 Przykład użycia technologii IntelliSense w VisualStudio dla języka JavaScript
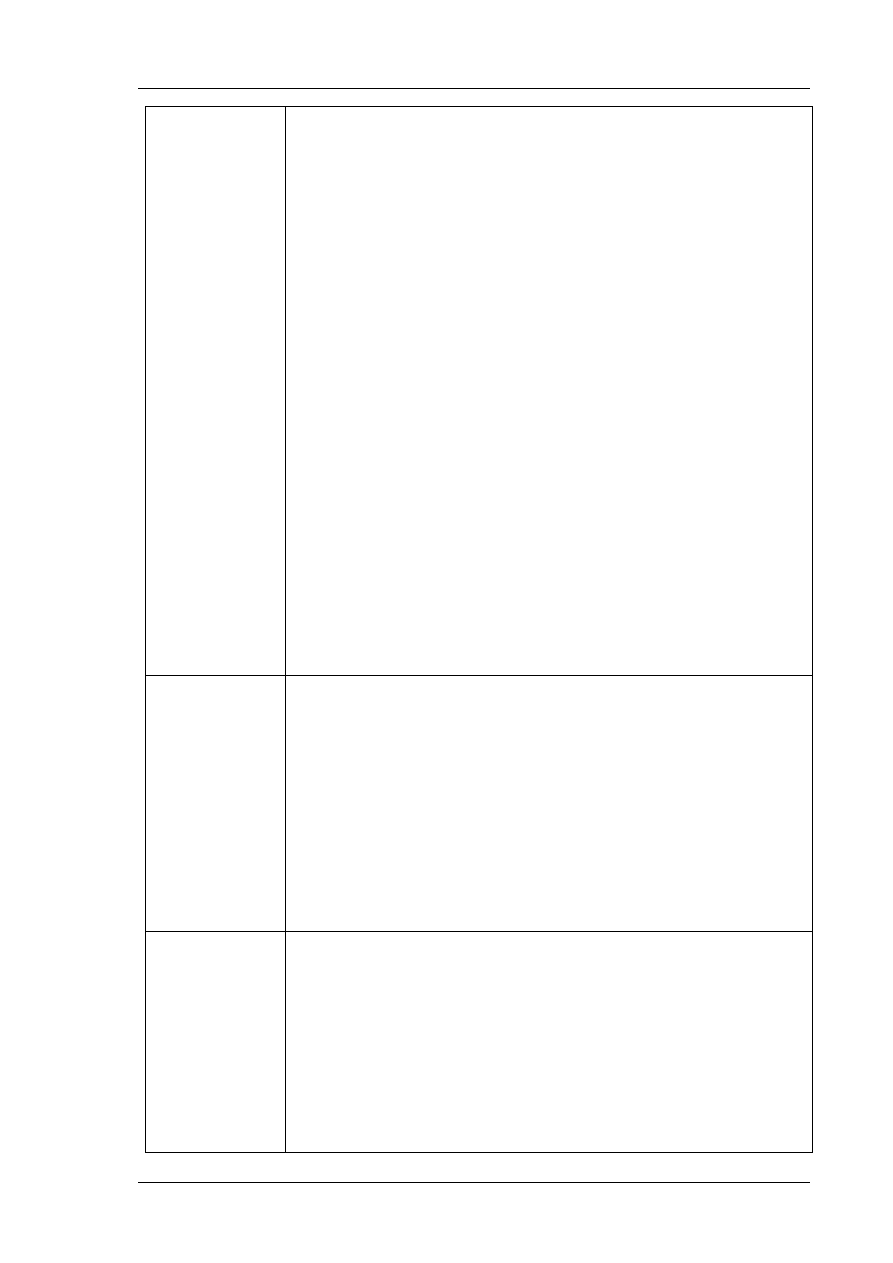
Visual Studio umożliwia łatwe debugowanie aplikacji JavaScript. Możemy w dowolnym miejscu w
kodzie ustawid punkt przerwania (breakpoint) i uruchamiad aplikację krok po kroku. Możliwe jest
również, w oknie Watch, przeglądanie i edycja właściwości dowolnych zmiennych i obiektów ().
Rys. 3 Przykład przerwania wykonania aplikacji oraz podgląd obiektu form

Piotr Bubacz
Moduł 3
ITA-103 Aplikacje Internetowe
Podstawy JavaScript
Strona 3-10
Szczegółowe informacje o możliwościach pracy z IntelliSense i debugowaniem w Visual Studio
możemy znaleźd na blogu Scott Guthrie umieszczonego w dodatkowych źródłach informacji.
Podsumowanie
W tym rozdziale przedstawione zostały podstawy języka JavaScript oraz wprowadzenie do pracy
z tym językiem w VisualStudio 2008.
Uwagi dla studenta
Jesteś przygotowany do realizacji laboratorium jeśli:
umiesz dodawad kod JavaScript do strony HTML
potrafisz napisad prostą aplikację w JavaScript
wiesz, co umożliwia IntelliSense i jak uruchomid debugowanie w Visual Studio 2008
Pamiętaj o zapoznaniu się z uwagami i poradami zawartymi w tym module. Upewnij się, że
rozumiesz omawiane w nich zagadnienia. Jeśli masz trudności ze zrozumieniem tematu zawartego
w uwagach, przeczytaj ponownie informacje z tego rozdziału i zajrzyj do notatek z wykładów.
Dodatkowe źródła informacji
1. Scott
Guthrie,
VS
2008
JavaScript
Intellisense
-
ScottGu's
Blog
http://weblogs.asp.net/scottgu/archive/2007/06/21/vs-2008-javascript-intellisense.aspx
Na blogu autor prezentuje możliwości technologii Intellisense w języku JavaScript.
2. Scott
Guthrie,
VS
2008
JavaScript
Debugging
-
ScottGu's
Blog,
http://weblogs.asp.net/scottgu/archive/2007/07/19/vs-2008-javascript-debugging.aspx
Na blogu autor prezentuje możliwości debugowania aplikacji napisanych w języku
JavaScript.
3. Danny Goodman, JavaScript. Biblia, Helion
W książce znajdziesz wszystko, co jest ważne przy tworzeniu aplikacji w języku
JavaScript. Na prawie 1500 stronach autor umieścił prawie wszystko co chciałbyś
wiedzied o tym języku.
4. Shelley Powers, JavaScript. Wprowadzenie, Helion
W książce autor przedstawił praktyczne wprowadzenie do języka JavaScript.
Z książki nauczysz się przechwytywad zdarzenia zachodzące w oknie przeglądarki,
sprawdzad dane wprowadzane przez użytkowników do formularzy na stronach
WWW oraz korzystad z plików cookie. Poznasz obiektowy model dokumentu
(DOM), technologię AJAX i dodatkowe biblioteki.

Piotr Bubacz
Moduł 3
ITA-103 Aplikacje Internetowe
Podstawy JavaScript
Strona 3-11
Laboratorium podstawowe
Problem 1 (czas realizacji 20 min)
Jesteś właścicielem niewielkiej firmy i Twój pracownik przygotował prostą ankietę w języku HTML
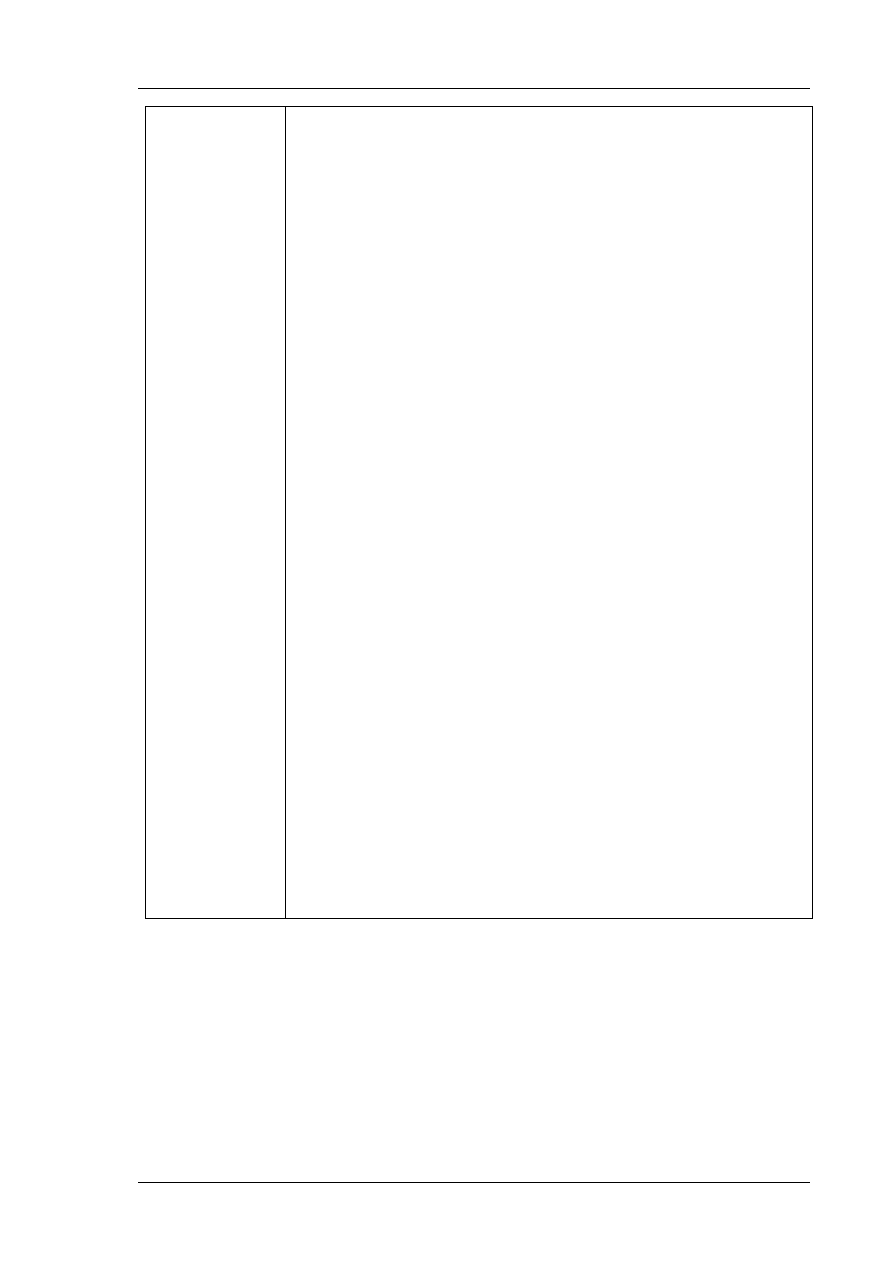
umożliwiającą pobranie od użytkownika podstawowych informacji dotyczących imienia, adresu,
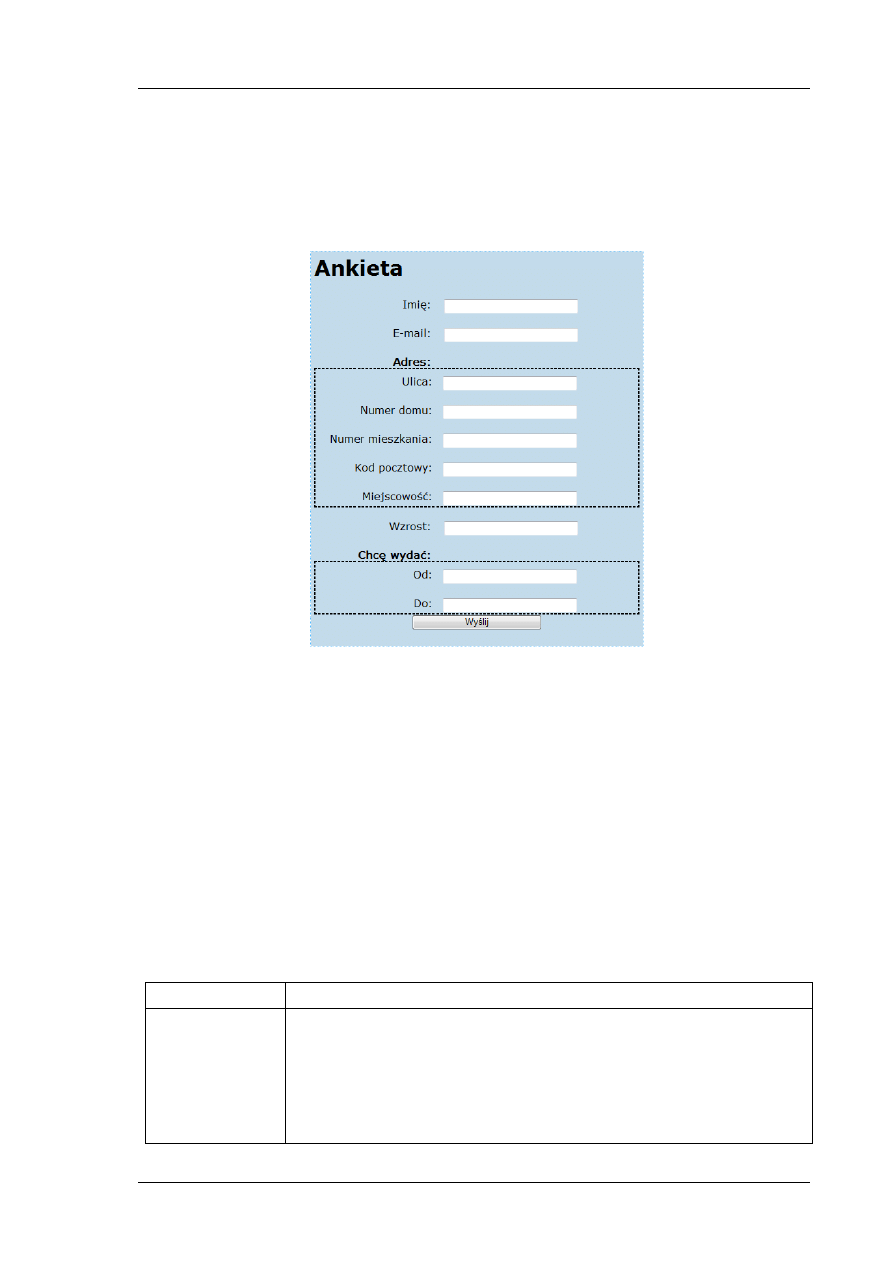
wzrostu i zakresu cen. Ankieta została przedstawiona na Rys. 4.
Rys. 4 Ankieta
Niestety klient zażyczył sobie aby dodad sprawdzenie danych po stronie przeglądarki:
Pola wymagane:
Imie
Cena od i do
Sprawdzenie poprawności wpisanych wartości dla pól:
E-mail (e-mail w formacie nazwa@serwer.domena)
Kod pocztowy (kod odpowiedni dla naszego kraju)
Wzrost (zakres od 40 do 250 cm)
Wartości w polach od i do wpisane odpowiednio
Twoim zadaniem jest przygotowanie odpowiednich skryptów w języku JavaScript umożliwiających
spełnienie oczekiwao klienta.
Zadanie
Tok postępowania
1. Utwórz nową
stronę w Visual
Studio 2008
Express Edition
Otwórz Visual Studio 2008.
Z menu wybierz File -> New -> Web Site.
Z listy Visual Studio installed templates wybierz Empty Web Site.
Z listy Location wybierz File System, a w polu obok określ lokalizację dla
pliku w dowolnym miejscu na dysku.
Kliknij OK.

Piotr Bubacz
Moduł 3
ITA-103 Aplikacje Internetowe
Podstawy JavaScript
Strona 3-12
2. Dodaj do
projektu
utworzone przez
pracownika pliki
Wybierz Website->Add Existing Item a następnie wskaż plik
Ankieta.htm.
Podobnie dodaj plik Style.css.
Wybierz prawym przyciskiem myszy plik Ankieta.htm i wybierz View in
Browser.
3. Dodaj nowy
plik, który będzie
zawierał kod
sprawdzający
Wybierz Website->Add New Item a następnie w oknie Add New Item:
— W obszarze Templates wybierz JScript File
— W polu Name wpisz Walidacja.js
Otwórz plik Ankieta.htm i z okna Solution Explorer przeciągnij plik
Walidacja.js do środka znacznika head na stronie.
Zapisz zmiany.
4. Dodanie
funkcji walidującej
formularz i
sprawdź, czy
wymagane w
zadaniu pola są
wypełnione
Do pliku Walidacja.js wpisz następujący kod:
function sprawdz ( form )
{
if (form.imie.value == "") {
alert( "Proszę wprowadzić imię." );
form.imie.focus();
return false ; }
if (form.email.value == "") {
alert( "Proszę wprowadzić adres email." );
form.email.focus();
return false ; }
if (form.cenaOd.value == "") {
alert( "Proszę wprowadzić wartość od." );
form.cenaOd.focus();
return false ; }
if (form.cenaDo.value == "") {
alert( "Proszę wprowadzić wartość do." );
form.cenaDo.focus();
return false ; }
return true ; }
W pliku Ankieta.htm do znacznika form dodaj właściwośd
onsubmit="return sprawdz(this)" tak, aby znacznik wyglądał jak
poniżej
<form name="ankietaSklepu" onsubmit="return sprawdz(this)">
Zapisz oba pliki i otwórz plik Ankieta.htm w przeglądarce. Sprawdź, czy
możesz wysład formularz (wcisnąd przycisk Wyślij) bez wypełnienia pól
wymaganych.
5. Sprawdź
poprawnośd
adresu e-mail
W pliku Walidacja.js poniżej funkcji sprawdz dodaj funkcje adresEmail
sprawdzającą przy pomocy wyrażenia regularnego poprawnośd
wpisanego adresu E-mail wpisz:
function adresEmail( adres ) {
var regex = /^[a-zA-Z0-9._-]+@([a-zA-Z0-9.-]+\.)+
[a-zA-Z0-9.-]{2,4}$/;
return regex.test(adres); }
W funkcji sprawdz powyżej linii return true wpisz:
if (!adresEmail(form.email.value)) {
alert( "Proszę wprowadzić poprawny adres email \n w formacie:
nazwa@serwer.domena." );
form.email.focus();
return false ; }

Piotr Bubacz
Moduł 3
ITA-103 Aplikacje Internetowe
Podstawy JavaScript
Strona 3-13
Zapisz plik Walidacja.js i otwórz plik Ankieta.htm w przeglądarce.
Sprawdź, czy możesz wysład formularz (wcisnąd przycisk Wyślij
wypełniając pole E-mail w złym formacie.
6. Sprawdź
poprawnośd kodu
pocztowego
W pliku Walidacja.js poniżej funkcji sprawdz dodaj funkcje
kodPocztowy
function kodPocztowy( kod ) {
var regex = /^[0-9]{2}\-[0-9]{3}$/;
return regex.test(kod); }
W funkcji sprawdz powyżej linii return true wpisz:
if (!kodPocztowy(form.kodPocztowy.value)) {
alert( "Proszę wprowadzić poprawny kod pocztowy." );
form.kodPocztowy.focus();
return false ; }
Zapisz plik Walidacja.js i otwórz plik Ankieta.htm w przeglądarce.
Sprawdź, czy możesz wysład formularz (wcisnąd przycisk Wyślij
wypełniając pole Kod pocztowy w złym formacie.
7. Sprawdź
poprawnośd
wpisanej wartości
w polu Wzrost
W pliku Walidacja.js poniżej funkcji sprawdz dodaj funkcje
sprawdzWzrost. Dodatkowo dodaj funkcje pomocniczą liczbaCalkowita.
function liczbaCalkowita( liczba ) {
var regex = /^[\-]{0,1}[0-9]{1,8}$/;
return regex.test(liczba); }
function sprawdzWzrost( liczba ) {
if (!liczbaCalkowita(liczba)) { return false ;}
var wzrost=parseInt(liczba);
if((wzrost<40) || (wzrost>250)) {return false;}
return true; }
W funkcji sprawdz powyżej linii return true wpisz:
if (!sprawdzWzrost(form.wzrost.value)) {
alert( "Proszę wprowadzić poprawny wzrost w cm. (zakres 40-
250cm)" );
form.wzrost.focus();
return false ; }
Zapisz plik Walidacja.js i otwórz plik Ankieta.htm w przeglądarce.
Sprawdź, czy możesz wysład formularz (wcisnąd przycisk Wyślij
wypełniając pole Wzrost w złym formacie.
8. Sprawdź
poprawnośd
wpisanych
wartości w polach
Od i Do
W pliku Walidacja.js poniżej funkcji sprawdz dodaj funkcje
sprawdzOdDo przyjmującą dwa parametry cenaOd i cenaDo
function sprawdzOdDo( cenaOd, cenaDo) {
if (!liczbaCalkowita(cenaOd)) { return false ;}
if (!liczbaCalkowita(cenaDo)) { return false ;}
var zakres=parseInt(cenaDo)-parseInt(cenaOd);
if(zakres<0){return false;}
return true; }
W funkcji sprawdz powyżej linii return true wpisz:
if (!sprawdzOdDo(form.cenaOd.value,form.cenaDo.value)) {
alert( "Proszę wprowadzić poprawny zakres cenowy" );
form.wzrost.focus();
return false ; }

Piotr Bubacz
Moduł 3
ITA-103 Aplikacje Internetowe
Podstawy JavaScript
Strona 3-14
Zapisz plik Walidacja.js i otwórz plik Ankieta.htm w przeglądarce.
Sprawdź, czy możesz wysład formularz (wcisnąd przycisk Wyślij
wypełniając pole od i do wartościami innymi niż liczba oraz umieszczając
w polu od większą wartośd niż w polu do.
Problem 2 (czas realizacji 25 min)
Zbliża się termin oddania projektu dla ważnego klienta, gdy nagle okazuje się, że brakuje istotnego
elementu jakim jest formularz rejestracji nowego użytkownika na stronie. Formularz ma zawierad
jedynie trzy pola nazwa i dwa razy hasło, jednak klient zażyczył sobie następującą funkcjonalnośd
realizowaną w przeglądarce:
nazwa użytkownika ma mied co najmniej 5 znaków, nie więcej jednak jak 10 i może zawierad
tylko litery
hasło ma mied co najmniej 7 znaków i ma byd wyświetlana informacja o sile hasła.
Dodatkowo hasło powinno posiadad możliwośd określenia poziomu jego zabezpieczenia – podczas
tworzenia użytkownik ma byd powiadamiany o sile hasła. Wszystkie informacje mają pojawiad się
obok pola do wpisywania.
Zadanie
Tok postępowania
1. Utwórz nową
stronę w Visual
Studio 2008
Express Edition
Otwórz Visual Studio 2008.
Z menu wybierz File -> New -> Web Site.
Z listy Visual Studio installed templates wybierz Empty Web Site.
Z listy Location wybierz File System, a w polu obok określ lokalizację dla
pliku w dowolnym miejscu na dysku.
Kliknij OK.
2. Dodaj do
projektu
utworzone przez
pracownika pliki
Wybierz Website->Add Existing Item a następnie wskaż plik
Rejestracja.htm.
Podobnie dodaj plik StyleRej.css.
Wybierz prawym przyciskiem myszy plik Rejestracja.htm i wybierz View
in Browser.
3. Umieśd na
formularzu pola
do których będą
wpisywane
informacje o
błędach
Otwórz stronę Rejestracja.htm za polem input o właściwości
name="nazwa" umieśd następujący znacznik:
<span id="zlaNazwa"></span>
Za polem input o właściwości name="haslo" umieśd następujący
znacznik:
<span id="opisHasla"></span>
Za polem input o właściwości name="haslo2" umieśd następujący
znacznik:
<span id="zgodneHasla"></span>
Zapisz zmiany.
4. Dodaj styl do
wyświetlania
informacji o
błędach na
stronie
Do pliku StyleRej.css dodaj następujący styl:
.wyroznienieCzerwone{
padding-left:10px;
color:Red;
font-weight:600; }

Piotr Bubacz
Moduł 3
ITA-103 Aplikacje Internetowe
Podstawy JavaScript
Strona 3-15
5. Sprawdź liczbę
znaków w nazwie
użytkownika i
haśle
Wybierz Website->Add New Item a następnie w oknie Add New Item:
— W obszarze Templates wybierz JScript File
— W polu Name wpisz Rejestracja.js
Otwórz plik Rejestracja.htm i z okna Solution Explorer przeciągnij
dodany plik do środka znacznika head na stronie.
W pliku Rejestracja.htm do znacznika form dodaj właściwośd
onsubmit="return sprawdz(this)".
Zapisz zmiany.
W pliku Rejestracja.js dodaj następujący kod:
function sprawdz (form){
var user=form.nazwa.value;
if ((user.length<5) || (user.length>10)) {
document.getElementById("zlaNazwa").innerHTML = "Nazwa
użytkownika może mieć od 5 do 10 liter";
document.getElementById("zlaNazwa").className =
"wyroznienieCzerwone";
form.nazwa.focus;
return false; }
else { document.getElementById("zlaNazwa").innerHTML = "";}
if (form.haslo.value.length < 7) {
document.getElementById("opisHasla").innerHTML = "Proszę
wprowadzić hasło co najmniej 7 literowe.";
document.getElementById("opisHasla").className =
"wyroznienieCzerwone";
form.haslo.focus();
return false ; }
return true;
Zapisz plik Rejestracja.js i otwórz plik Rejestracja.htm w przeglądarce.
Sprawdź, czy możesz wysład formularz (wcisnąd przycisk Wyślij. Wpisz
nazwę użytkownika i hasło zawierające odpowiednią liczbę znaków.
6. Sprawdź znaki
w nazwie
użytkownika
W pliku Rejestracja.js w funkcji sprawdz powyżej linii return true
dodaj następujący kod:
if (!((user.match(/[a-z]/)) || (user.match(/[A-Z]/)))) {
document.getElementById("zlaNazwa").innerHTML = "Nazwa
użytkownika zawierać tylko litery";
document.getElementById("zlaNazwa").className =
"wyroznienieCzerwone";
form.nazwa.focus;
return false; }
else { document.getElementById("zlaNazwa").innerHTML = ""; }
Zapisz plik Rejestracja.js i otwórz plik Rejestracja.htm w przeglądarce.
Sprawdź, czy możesz wysład formularz (wcisnąd przycisk Wyślij. Wpisz
nazwę użytkownika zawierające inne znaki niż małe czy duże litery.
7. Sprawdź
zgodnośd
wpisanych haseł
W pliku Rejestracja.js w funkcji sprawdz powyżej linii return true
dodaj następujący kod:
if (form.haslo.value!=form.haslo2.value) {
document.getElementById("zgodneHasla").innerHTML = "Hasła nie są
zgodne!";
document.getElementById("zgodneHasla").className =
"wyroznienieCzerwone";
return false; }
Zapisz plik Rejestracja.js i otwórz plik Rejestracja.htm w przeglądarce.
Sprawdź, czy możesz wysład formularz (wcisnąd przycisk Wyślij. Wpisz
różne hasła w polach.

Piotr Bubacz
Moduł 3
ITA-103 Aplikacje Internetowe
Podstawy JavaScript
Strona 3-16
8. Dodaj
możliwośd
wyświetlania
informacji o sile
hasła
W pliku Rejestracja.htm do pola Input o właściwości name="haslo"
dodaj właściwośd onkeyup="silaHasla(this.value)"
Do pliku Rejestracja.js dodaj następująca funkcję:
function silaHasla( haslo ) {
var punkty=0;
if (haslo.length >=7) punkty++;
if ((haslo.match(/[a-z]/)) && (haslo.match(/[A-Z]/))) punkty++;
if (haslo.match(/\d+/)) punkty++;
if (haslo.match(/.[!,@,#,$,%,^,&,*,?,_,~,-,(,)]/) ) punkty++;
if (punkty<1) {
document.getElementById("opisHasla").innerHTML = "Bardzo
słabe";
document.getElementById("opisHasla").className =
"opisHaslaBardzoSlabe"}
else if (punkty<2) {
document.getElementById("opisHasla").innerHTML = "Słabe";
document.getElementById("opisHasla").className =
"opisHaslaSlabe"}
else if (punkty<3){
document.getElementById("opisHasla").innerHTML = "Średnie";
document.getElementById("opisHasla").className =
"opisHaslaSrednie"}
else {
document.getElementById("opisHasla").innerHTML = "Silne";
document.getElementById("opisHasla").className =
"opisHaslaSilne"} }
Do pliku StyleRej.css dodaj następujące stylu umożliwiające
wyświetlenie w różnych kolorach informacji o sile hasła:
.opisHaslaBardzoSlabe
{ padding-left:10px;
color:Red; }
.opisHaslaSlabe
{ padding-left:10px;
color:Maroon; }
.opisHaslaSrednie
{ padding-left:10px;
color:Yellow; }
.opisHaslaSilne
{ padding-left:10px;
color:Green; }
Zapisz plik Rejestracja.js i otwórz plik Rejestracja.htm w przeglądarce.
Sprawdź, jak zachowuje się strona przy wpisywaniu hasła. Wymyśl
hasło, które zostanie ocenione jako silne.

Piotr Bubacz
Moduł 3
ITA-103 Aplikacje Internetowe
Podstawy JavaScript
Strona 3-17
Laboratorium rozszerzone
Twoim zadaniem jest przygotowanie i walidacja ankiety dla agencji modelek i modeli „Modelinki”.
Strona ankiety musi umożliwid pobranie od każdego chętnego do pracy w charakterze modela
następujących informacji:
imię
nazwisko
adres zamieszkania
telefon
wiek
wzrost
waga
kolor włosów
kolor oczu
rozmiar ubrania
numer butów
doświadczenie (wybierane od 1 do 5)
płed
Po wybraniu płci użytkownikowi zostaje wyświetlony albo formularz dla kobiet albo dla mężczyzn,
który umożliwia pobranie następujących informacji:
w przypadku kobiet:
obwód biustu
wielkośd miseczki
talia
biodra
długośd nogi
w przypadku mężczyzn:
klatka
pas
długośd nogi
Ponieważ wszystkie pola są wymagane opracuje schemat sprawdzania pola w odpowiedniej funkcji.
Sprawdzenie poprawności wpisanych wartości ma odbywad się dla pól:
E-mail (e-mail w formacie nazwa@serwer.domena)
Kod pocztowy (kod odpowiedni dla naszego kraju)
Wzrost – liczba w zakresie od 40 do 250 cm,
Waga – liczba w zakresie od 20 do 80 kg
Wszystkie operacje sprawdzenia poprawności i wyświetlania elementów dla kobiet i mężczyzn maja
byd realizowane po stronie klienta w przeglądarce!
Wyszukiwarka
Podobne podstrony:
ITA 103 Modul04
ITA 103 Modul02
ITA 103 Modul03
ITA 103 Modul05
ITA 103 Modul08
ITA 103 Modul06
ITA 103 Modul01
ITA 103 Modul09
ITA 103 Modul11
ITA 103 Modul13
ITA 103 Modul12
ITA 103 Modul10
więcej podobnych podstron