

Tytuł oryginału: Creating HTML5 Animations with Flash and Wallaby
Tłumaczenie: Piotr Cieślak
ISBN: 978-83-246-3940-3
© 2012 Helion S.A
Authorized Polish Translation of the English edition of Creating HTML5 animations with Flash
and Wallaby, 1st Edition 9781449307134 © 2011 Ian McLean
This translation is published and sold by permission of O’Reilly Media, Inc., which owns or
controls all rights to publish and sell the same.
All rights reserved. No part of this book may be reproduced or transmitted in any form or by any
means, electronic or mechanical, including photocopying, recording or by any information
storage retrieval system, without permission from the Publisher.
Wszelkie prawa zastrzeżone. Nieautoryzowane rozpowszechnianie całości lub fragmentu
niniej¬szej publikacji w jakiejkolwiek postaci jest zabronione. Wykonywanie kopii metodą
kserograficz¬ną, fotograficzną, a także kopiowanie książki na nośniku filmowym,
magnetycznym lub innym powoduje naruszenie praw autorskich niniejszej publikacji.
Wszystkie znaki występujące w tekście są zastrzeżonymi znakami firmowymi bądź towarowymi
ich właścicieli.
Autor oraz Wydawnictwo HELION dołożyli wszelkich starań, by zawarte w tej książce
informacje były kompletne i rzetelne. Nie biorą jednak żadnej odpowiedzialności ani za ich
wykorzystanie, ani za związane z tym ewentualne naruszenie praw patentowych lub autorskich.
Autor oraz Wydawnictwo HELION nie ponoszą również żadnej odpowiedzialności za
ewentualne szkody wynikłe z wykorzystania informacji zawartych w książce.
Wydawnictwo HELION
ul. Kościuszki 1c, 44-100 GLIWICE
tel. 32 231 22 19, 32 230 98 63
e-mail: helion@helion.pl
WWW: http://helion.pl (księgarnia internetowa, katalog książek)
Pliki z przykładami omawianymi w książce można znaleźć pod adresem:
ftp://ftp.helion.pl/przyklady/flawal.zip
Drogi Czytelniku!
Jeżeli chcesz ocenić tę książkę, zajrzyj pod adres
http://helion.pl/user/opinie/flawal
Możesz tam wpisać swoje uwagi, spostrzeżenia, recenzję.
Printed in Poland.

5
Spis treci
Przedmowa ................................................................................................. 7
1. Flash Professional — podstawy .................................................... 15
Platforma Flash
16
Rzut okiem na program Flash Professional
18
Importowanie skadników
22
Rysowanie ksztatów
22
Obsuga obrazów
23
Przeksztacanie skadników projektu na symbole
26
Klatki kluczowe
28
2. Tworzenie prostej animacji HTML5 .............................................. 31
Tworzenie nowego projektu
31
Tworzenie napisu
32
Animowanie napisu
34
Eksportowanie animacji HTML5 przy uyciu Wallaby
38
3. Tworzenie zaawansowanych animacji ........................................ 41
Projektowanie pod ktem wydajnoci
43
Wskazówki dotyczce wydajnoci Wallaby
46
4. Obsuga programu Wallaby ..........................................................47
Konwertowanie animacji
47
Kup książkę
Poleć książkę

6
_
Spis treci
5. Zastosowanie animacji Wallaby ...................................................53
Umieszczanie animacji
53
Wzbogacanie projektu o prost interakcj
58
Skorowidz ................................................................................................. 61
Kup książkę
Poleć książkę

31
ROZDZIA 2.
Tworzenie
prostej animacji HTML5
Nasza pierwsza, bardzo prosta animacja bdzie przedstawiaa pyncy napis.
Efekt bdzie podobny do starego znacznika HTML o nazwie
<marquee>
, a cho
nie jest on szczególnie wyrafinowany, to na pocztek zupenie wystarczy.
Po zakoczeniu pracy nad animacj bdziesz potrzebowa programu Adobe
Wallaby, aby j wyeksportowa. Jeli dotychczas go nie zainstalowae,
wykorzystaj woln chwil na pobranie go ze strony Adobe Labs (http://labs.
adobe.com/).
Tworzenie nowego projektu
Zanim przystpisz do projektowania animacji, musisz utworzy nowy pro-
jekt Flasha. Wydaj polecenie Plik/Nowy (File/New), aby otworzy okno dialo-
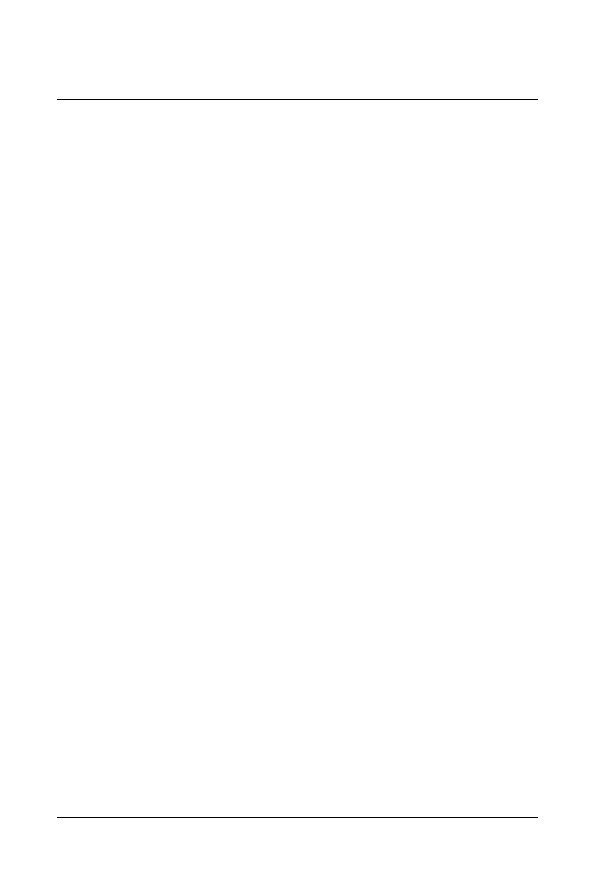
gowe Nowy dokument (New Document), pokazane na rysunku 2.1.
We wspomnianym oknie znajdziesz kilka opcji dotyczcych tworzenia nowego
dokumentu. W tym przypadku potrzebujemy projektu zgodnego z ActionScript
3.0, wic wybierz opcj o takiej wanie nazwie i kliknij przycisk OK.
Na ekranie pojawi si wówczas nowy dokument Flasha z pust scen, w której
bdziesz wprowadza tekst i animowa go.
Kup książkę
Poleć książkę

32
_
Rozdzia 2. Tworzenie prostej animacji HTML5
Rysunek 2.1. Okno dialogowe Nowy dokument (New Document)
Tworzenie napisu
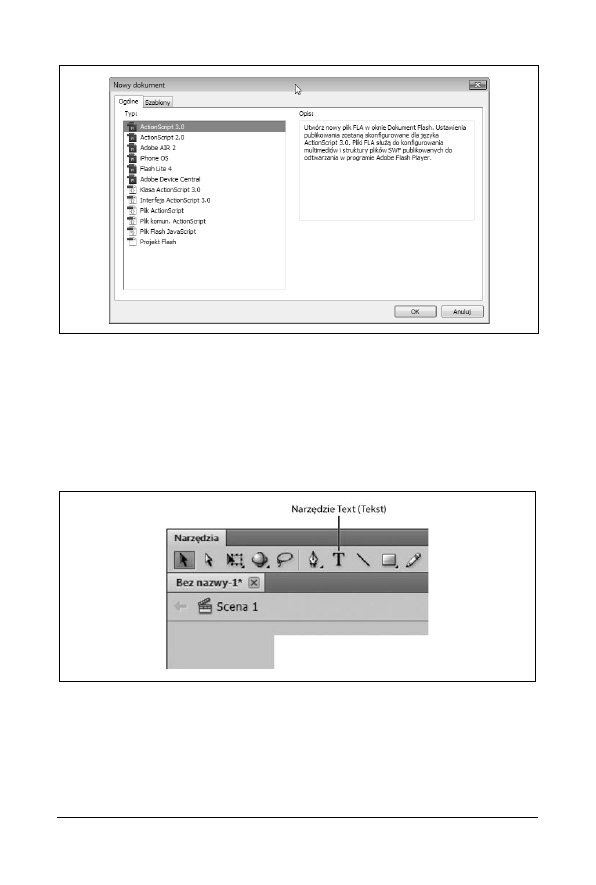
Na tym etapie moesz ju przystpi do tworzenia napisu. Zacznij od
wczenia narzdzia Tekst (Text) przy uyciu odpowiedniego przycisku na
pasku narzdzi (patrz rysunek 2.2).
Rysunek 2.2. Przycisk narzdzia Tekst (Text) na pasku narzdzi
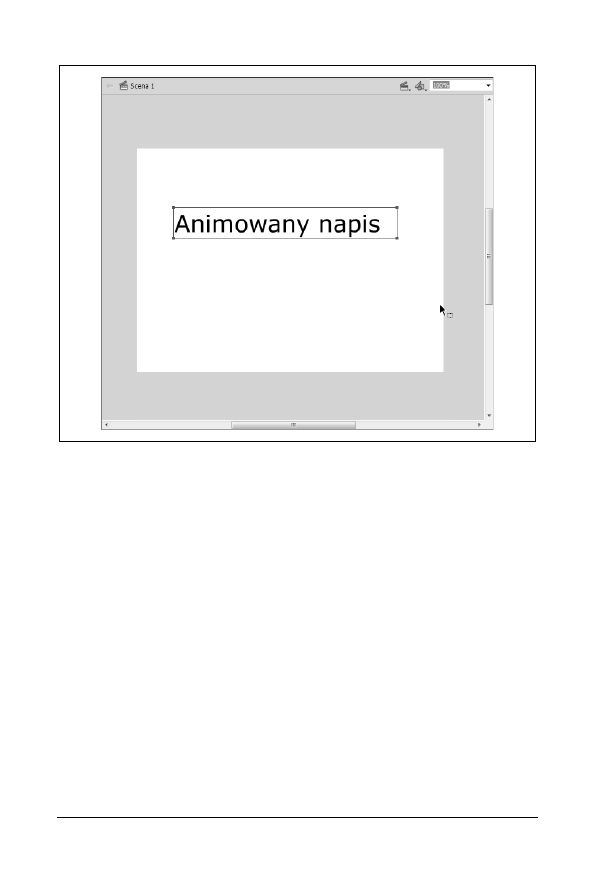
Po wczeniu narzdzia Tekst (Text) kliknij w dowolnym miejscu sceny
(zmiana ksztatu kursora symbolizuje gotowo do wprowadzania tekstu)
i utwórz dowolny napis, który chciaby animowa (patrz rysunek 2.3).
Kup książkę
Poleć książkę

Tworzenie napisu
_
33
Rysunek 2.3. Napis utworzony przy uyciu narzdzia Tekst (Text)
Po umieszczeniu tekstu na scenie moesz przystpi do animowania. Najpierw
jednak — zgodnie z tym, o czym wspominaem w rozdziale 1. — naley
przeksztaci go na symbol, który trafi do biblioteki projektu.
Aby to zrobi, zaznacz wprowadzony tekst, a nastpnie wydaj polecenie
Modyfikuj/Konwertuj na symbol (Modify/Convert to Symbol) lub nacinij kla-
wisz F8.
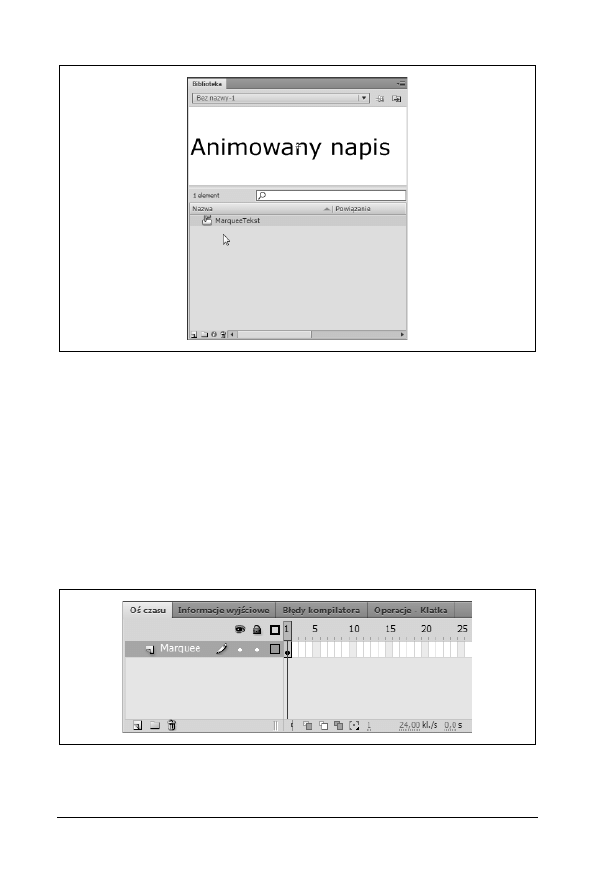
Zauwa, e po utworzeniu symbolu w panelu Biblioteka (Library) pojawi si
nowy obiekt, który mona wykorzysta do stworzenia wielu identycznych
instancji na scenie projektu (patrz rysunek 2.4).
Poniewa przeksztacony przed chwil napis zosta automatycznie potrak-
towany jako instancja obiektu z biblioteki, nie ma potrzeby usuwania go
i zastpowania kolejn kopi.
Kup książkę
Poleć książkę

34
_
Rozdzia 2. Tworzenie prostej animacji HTML5
Rysunek 2.4. Symbol w panelu Biblioteka (Library)
Animowanie napisu
Skoro mamy ju scen z symbolem, moemy przystpi do animowania. Do
uzyskania efektu polegajcego na pynnym przesuniciu si napisu w poprzek
sceny potrzebujemy klatki kluczowej, w której znajdowaby si on poza jej
obrbem.
Zwró uwag, e w chwili utworzenia napisu na scenie Flash automatycznie
przeksztaci pierwsz klatk na osi czasu na klatk kluczow (patrz ry-
sunek 2.5).
Rysunek 2.5. Klatka kluczowa z napisem
Kup książkę
Poleć książkę

Animowanie napisu
_
35
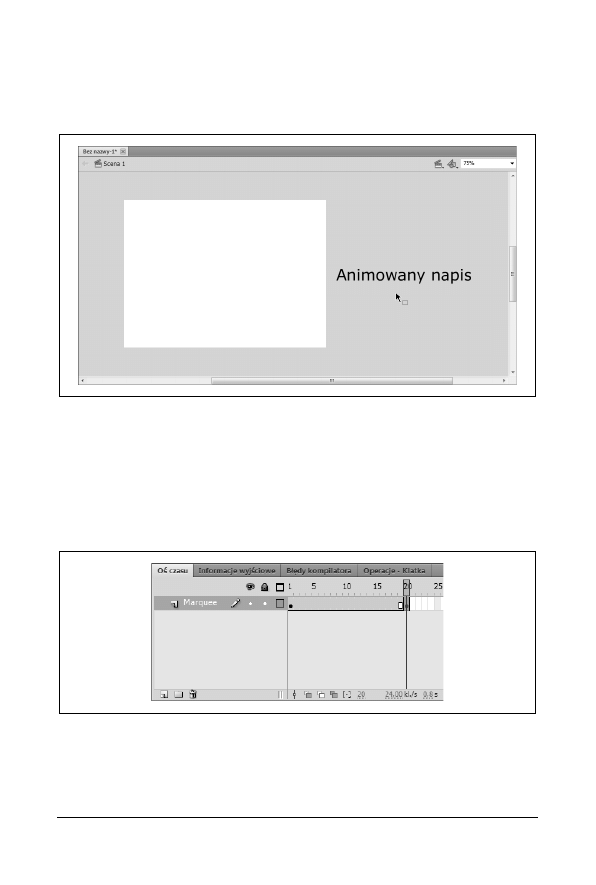
W celu umiejscowienia napisu poza widocznym obszarem projektu po pro-
stu kliknij go i przecignij w praw stron, a znajdzie si poza krawdzi
sceny (jak na rysunku 2.6).
Rysunek 2.6. Napis zosta przesunity w praw stron, poza widoczny obszar sceny
Po umiejscowieniu napisu poza scen naley stworzy animacj polegajc
na pynnym przepyniciu tekstu przez ekran. Kliknij jedn z dalszych klatek
kluczowych na osi czasu (powiedzmy, 20.), aby j zaznaczy, nastpnie kliknij
j prawym przyciskiem myszy i wybierz polecenie Wstaw klatk kluczow
(Insert Keyframe) z kontekstowego menu. Zauwa, e utworzona w ten sposób
klatka ma t sam zawarto co pierwsza klatka na osi (patrz rysunek 2.7).
Rysunek 2.7. Po przeksztaceniu 20. klatki na kluczow
Upewnij si, e utworzona klatka kluczowa jest nadal zaznaczona, kliknij
napis znajdujcy si poza scen i przecignij go tak daleko w lew stron,
Kup książkę
Poleć książkę

36
_
Rozdzia 2. Tworzenie prostej animacji HTML5
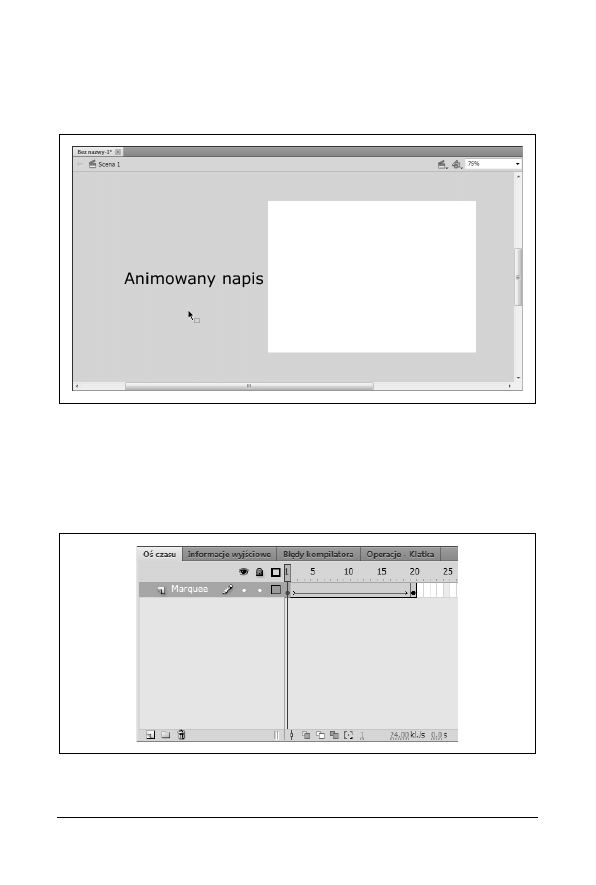
by ponownie znalaz si poza jej obszarem, ale z drugiej strony (jak na ry-
sunku 2.8). Aby mie pewno, e napis nie zosta przesunity w osi Y, naci-
nij klawisz Shift w trakcie przecigania.
Rysunek 2.8. Napis po przesuniciu w lew stron, poza obrb sceny
Po utworzeniu klatek kluczowych oraz zdefiniowaniu pooenia napisu
w pierwszej i ostatniej klatce pozostaje nam ju tylko utworzenie animo-
wanego przejcia. Prawym przyciskiem myszy kliknij dowoln klatk mi-
dzy kluczowymi, a nastpnie wybierz polecenie Utwórz klasyczn animacj
(Create classic tween), aby utworzy klasyczn animacj (patrz rysunek 2.9).
Rysunek 2.9. Klasyczna animacja ruchu midzy dwoma klatkami kluczowymi
Kup książkę
Poleć książkę

Animowanie napisu
_
37
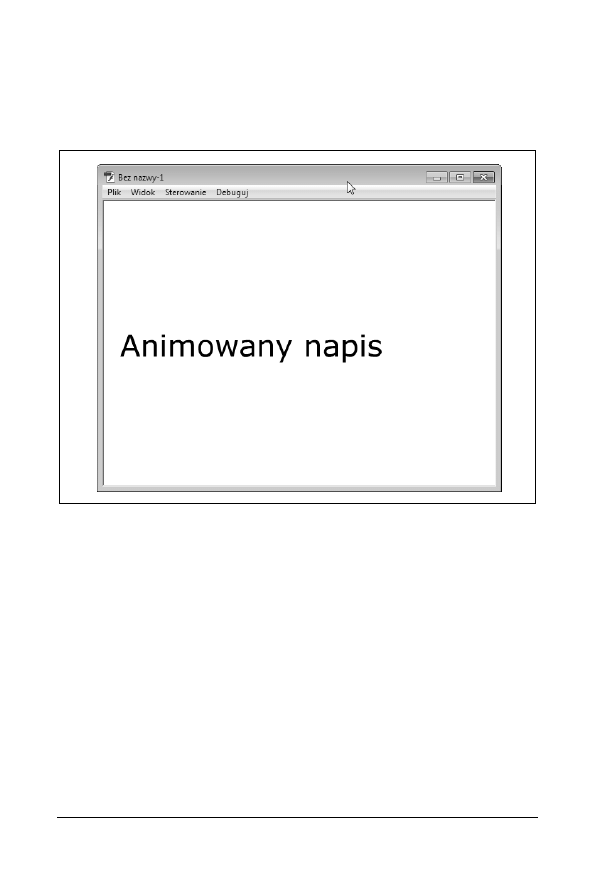
Po utworzeniu animacji moesz opublikowa gotowy projekt, aby wywie-
tli jej podgld (patrz rysunek 2.10). Aby to zrobi, wydaj polecenie Sterowanie/
Testuj film/Test (Control/Test Movie/Test) lub po prostu nacinij Shift+Enter
(Shift+Return w Mac OS).
Rysunek 2.10. Gotowa animacja
Utworzona w ten sposób animacja polega na pynnym przesuniciu tekstu
od strony prawej do lewej. Zauwa, e animacja nie jest zatrzymywana po
odegraniu ostatniej klatki, lecz jest odtwarzana w sposób cigy, w ptli. Za-
ptlenie odtwarzania jest wczane domylnie dla kadego klipu filmowego
Flasha.
Moesz teraz zamkn podgld animacji, a nastpnie zapisa j przy uy-
ciu polecenia Plik/Zapisz (File/Save). Nadaj jej dowoln nazw (na przykad
marquee.fla) i umie w wybranym folderze na dysku twardym komputera.
Zapamitaj pooenie tego pliku, gdy ju za chwil bdziesz go wczytywa
do programu Wallaby.
Kup książkę
Poleć książkę

38
_
Rozdzia 2. Tworzenie prostej animacji HTML5
Eksportowanie animacji HTML5
przy uyciu Wallaby
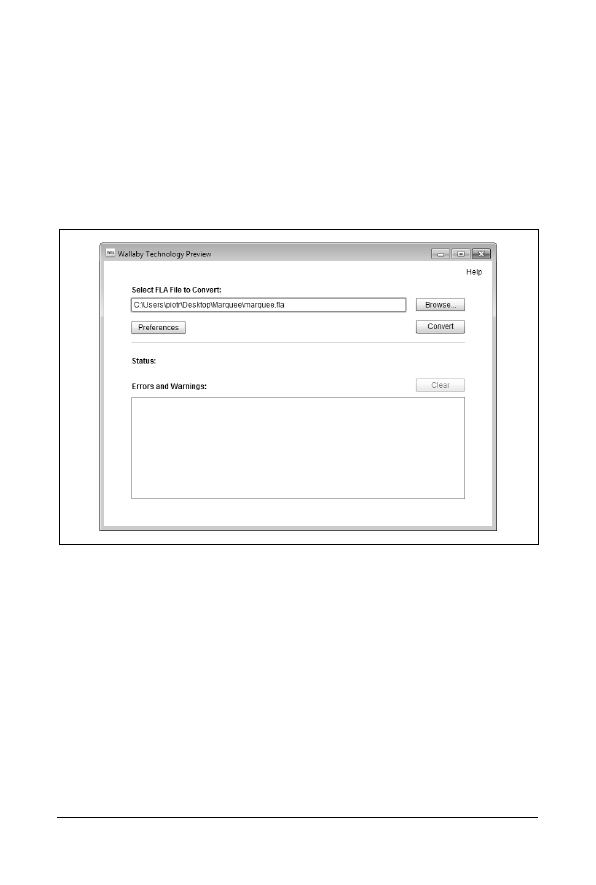
Po uruchomieniu programu Wallaby od uzyskania gotowej animacji dzieli
Ci ju tylko kilka kroków. Najpierw kliknij przycisk Browse (przegldaj)
i otwórz plik z projektem Flasha (czyli ten z rozszerzeniem .fla), który
przed chwil zapisae (patrz rysunek 2.11).
Rysunek 2.11. Interfejs programu Wallaby
Po zaznaczeniu pliku .fla kliknij przycisk Convert (przekszta). Program
poprosi Ci wówczas o nazwanie wynikowego pliku HTML. Nazwij go na
przykad
marquee.html
i kliknij przycisk Save (zapisz), aby zainicjowa proces
konwersji. Po jego zakoczeniu w polu Status (stan) pojawi si stosowna
informacja.
Teraz moesz wywietli gotow animacj. Odszukaj folder, w którym zapi-
sae wyeksportowany dokument HTML, a w nim plik o nazwie marquee.html
wraz z kilkoma innymi plikami pomocniczymi (patrz rysunek 2.12). Wszyst-
kie te pliki s niezbdne do poprawnego odtworzenia animacji, zadbaj wic
o to, by znalazy si w jednym folderze.
Kup książkę
Poleć książkę

Eksportowanie animacji HTML5 przy uyciu Wallaby
_
39
Rysunek 2.12. Pliki wyeksportowane przez Wallaby
Po dwukrotnym klikniciu dokumentu marquee.html animacja zostanie
odtworzona w domylnej przegldarce. Moesz usi i podziwia pierwsze
efekty swojej pracy: pynnie animowany tekst zgodny ze standardem HTML5,
który mona oglda w przegldarce i wielu urzdzeniach przenonych.
Pierwsza prosta animacja za nami, moesz wic miao przystpi do czytania
rozdziau 3., w którym znajdziesz wskazówki dotyczce tworzenia nieco
bardziej skomplikowanych projektów.
Kup książkę
Poleć książkę

40
_
Rozdzia 2. Tworzenie prostej animacji HTML5
Kup książkę
Poleć książkę

61
Skorowidz
A
ActionScript, 17, 42
Adobe Creative Suite, 16
Adobe Flash, Patrz Flash
Adobe Flash Professional, Patrz Flash
Adobe Wallaby, Patrz Wallaby
animacja
eksportowanie, 38
klasyczna, 30
konwertowanie, 47
ksztatu, 29
napis, 32
napis animowany, 34
nowy projekt, 31
prosta, 31
ruchu, 29
umieszczanie w dokumencie
HTML, 53
wydajno, 43
wzbogacanie o interakcj, 58
zaawansowana, 41
zastosowanie, 53
animowany napis, 34
B
biblioteka, 18
bdy Wallaby, 51
Button, Patrz Przycisk
C
Create classic tween, Patrz Utwórz
klasyczn animacj
CSS3, 10
E
Edytor ruchu, 29, 30
eksportowanie animacji, 38
Enable Logging, 49
Errors and Warnings, 51
F
filtry, 42
FLA, 17
Flash, 7, 8, 15, 17
biblioteka, 18
dotarcie do odbiorców, 9
funkcje obsugiwane w Wallaby, 10, 41
Grafika, 26
interfejs, 18
Klip filmowy, 26
ksztaty, 22
obrazy, 23
odtwarzacz, 17
omówienie programu, 18
o czasu, 20
pasek narzdzi, 22
platforma, 16
Kup książkę
Poleć książkę

62
_
Skorowidz
Flash
Przycisk, 26
scena, 19
skadniki, 22, 26
symbole, 26
wymagania systemowe, 11
funkcje Flasha obsugiwane w Wallaby, 10
FutureSplash Animator, 16
G
Grafika, 26
H
HTML5, 7, 8
I
importowanie skadników, 22
Insert Keyframe, Patrz Wstaw klatk
kluczow
instalacja Wallaby, 47
instancje, 27
interakcja, 58
interfejs Flasha, 18
iPad, 7
iPhone, 7
J
JavaScript, 7
jQuery, 49, 54, 60
jquery-1.4.2.js, 49, 54
K
klatki, 20
klatki kluczowe, 21, 28
puste, 28
Klip filmowy, 26
konwertowanie animacji, 47
ksztaty, 22, 23, 42
L
listwa czasowa, Patrz o czasu
M
Macromedia, 16
mapy bitowe, 23
unikanie skalowania, 25
marquee.css, 49, 54, 57
marquee.html, 49
marquee.js, 49, 54, 60
marquee.log, 49
marquee_assets, 49, 54
maski, 41
morphing, Patrz przeistoczenie
Motion Editor, Patrz Edytor ruchu
Movie Clip, Patrz Klip filmowy
N
napis, 32
animowany, 34
nowy projekt, 31
O
obrazy, 23, 42
obrysy, 42
obsuga Wallaby, 47
obsugiwane w Wallaby funkcje Flasha,
10, 41
odtwarzacz Flash, 17
ograniczenia
przegldarek, 45
Wallaby, 10
ostrzeenia Wallaby, 51
o czasu, 20, 41
klatki, 20
warstwy, 21
P
pakiet Adobe Creative Suite, 16
pasek narzdzi we Flashu, 22
platforma Flash, 16
pliki FLA, 17
pliki SWF, 17
Preferences, 49
Preview in Default Browser, 49
prosta animacja, 31
Kup książkę
Poleć książkę

Skorowidz
_
63
przeistoczenie, 30
przejcia, 21, 28, 43
przeksztacanie skadników
na symbole, 26
przepustowo cza, 45
Przycisk, 26
przyciski, 42
puste klatki kluczowe, 28
R
rysowanie ksztatów, 22
S
scena, 19
skalowanie map bitowych, 25
skadniki, 22, 26
stan Wallaby, 50
Status, 50
SWF, 17
symbole, 26, 42
Grafika, 26
Klip filmowy, 26
Przycisk, 26
cieki, 43
T
tekst, 43
Tekst, 32
testowanie projektu, 44
tween, Patrz przejcia
tworzenie animacji
eksportowanie, 38
napis, 32
napis animowany, 34
nowy projekt, 31
prostej, 31
wydajno, 43
zaawansowanej, 41
U
umieszczanie animacji w dokumencie
HTML, 53
unikanie skalowania map bitowych, 25
ustawienia Wallaby, 49
Utwórz klasyczn animacj, 36
W
Wallaby, 7
bdy i ostrzeenia, 51
eksportowanie animacji, 38
instalacja, 47
konwertowanie animacji, 47
obsuga, 47
obsugiwane funkcje Flasha, 10, 41
ograniczenia, 10
stan, 50
ustawienia, 49
wydajno, 46
zastosowanie animacji, 53
zgodno z przegldarkami, 10
warstwy, 21, 41
WebKit, 10
Wstaw klatk kluczow, 35
wybór pomidzy mapami bitowymi
a ksztatami, 23
wydajno animacji, 43
ograniczenia przegldarek, 45
przepustowo cza, 45
testowanie projektu, 44
zaoenia projektu, 44
wydajno Wallaby, 46
wymagania systemowe Flasha, 11
wypenienia, 42
wzbogacanie animacji o interakcj, 58
Z
zaawansowana animacja, 41
zaoenia projektu, 44
zastosowanie animacji Wallaby, 53
zgodno Wallaby z przegldarkami, 10
znaczniki CSS3, 10
Kup książkę
Poleć książkę


Wyszukiwarka
Podobne podstrony:
Flash i Wallaby Projektowanie animacji zgodnych z HTML5 flawal
informatyka flash i wallaby projektowanie animacji zgodnych z html5 ian l mclean ebook
Flash i Wallaby Projektowanie animacji zgodnych z HTML5 flawal
Flash i Wallaby Projektowanie animacji zgodnych z HTML5 flawal
Flash i Wallaby Projektowanie animacji zgodnych z HTML5 2
Flash i Wallaby Projektowanie animacji zgodnych z HTML5 flawal 2
Flash i Wallaby Projektowanie animacji zgodnych z HTML5
Projekt animacji kultury warsztaty artystyczne dla kobiet
Projekt animacji kultury Tworzyc kazdy moze
Projekt animacyjny i kuratorski L
Animacja kultury Projekt Budujemy Nowy Liskow BROSZURA 2
Blender Od planowania modelowania oraz teksturowania do animacji i renderingu Praktyczne projekty bl
praca licencjacka Animacja społeczna seniorów na przykładzie projektu Seniorzy na czasie
animacje flash [dreamweaver 4 Nieznany
animacja flash tworzenie stron Nieznany
więcej podobnych podstron