
30.08.2012
Ajax. Kurs od podstaw. Część 3: Ajax, PHP i pliki tekstowe
1/18
gajdaw.pl/ajax/ajax-php-pliki-tekstowe/print.html
Ajax. Kurs od podstaw. Część 3: Ajax, PHP i
pliki tekstowe
Włodzimierz Gajda
Najważniejszą cechą witryn wykorzystujących technologię Ajax jest dynamiczna wymiana fragmentu
strony bez przeładowania całego dokumentu. W celu opanowania takiej techniki programowania proponuję
wykonanie czterech prostych ćwiczeń, w których dane są przechowywane w plikach tekstowych. Użycie
plików tekstowych upraszcza skrypty PHP, co pozwala skupić całą uwagę na Ajax-ie.
Spis treści
1. Przykład pierwszy: menu z obsługą zdarzenia onmouseover
1.1 Ajax
1.2 Rozwiązanie
2. Przykład drugi: rozwijanie i zwijanie
2.1 Ajax
2.2 Rozwiązanie
3. Przykład trzeci: okno popup
3.1 Ajax
3.2 Rozwiązanie
4. Przykład czwarty: zakładki
4.1 Ajax
4.2 Rozwiązanie
1. Przykład pierwszy: menu z obsługą zdarzenia onmouseover
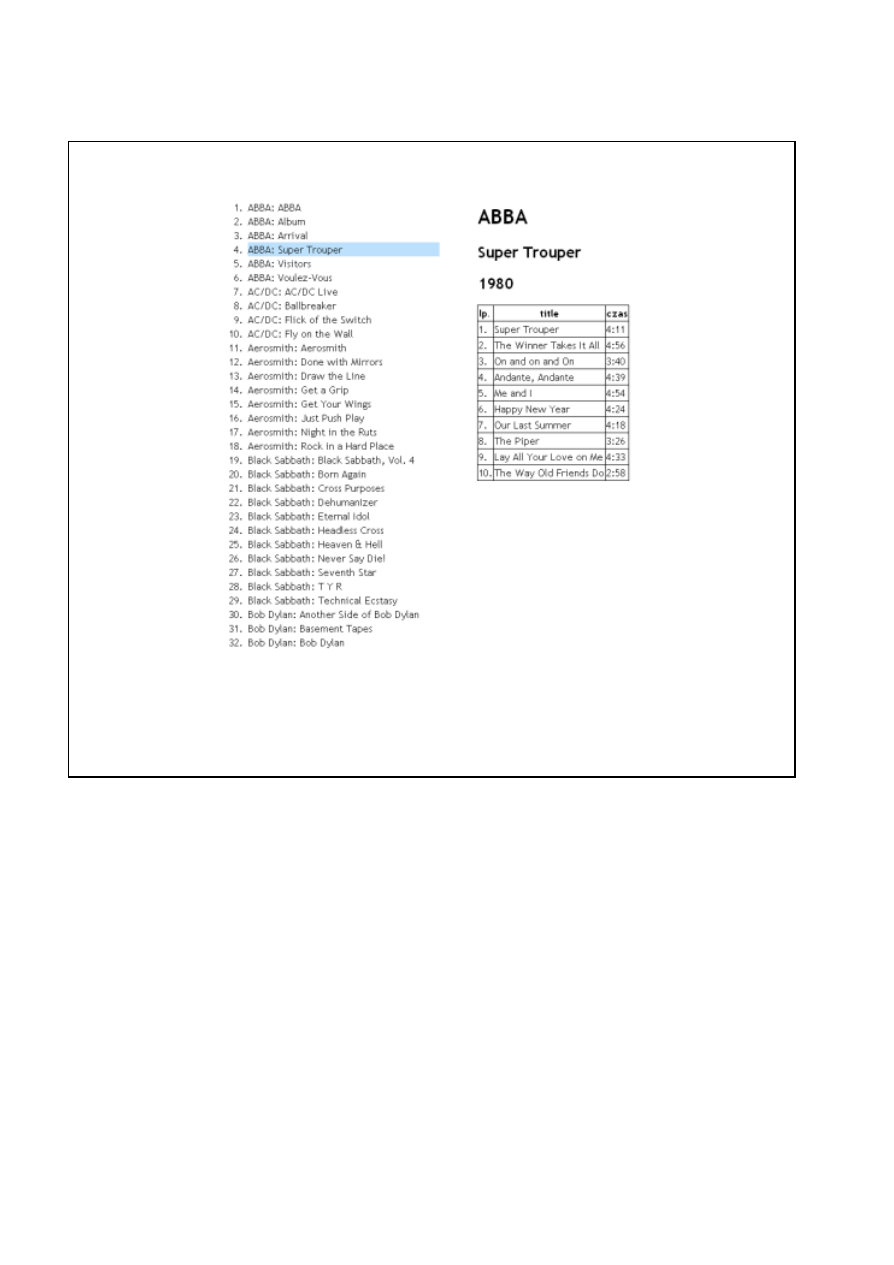
Witryna przedstawiona na rysunkach 1 oraz 2 zawiera menu pionowe z tytułami płyt zespołów

30.08.2012
Ajax. Kurs od podstaw. Część 3: Ajax, PHP i pliki tekstowe
2/18
gajdaw.pl/ajax/ajax-php-pliki-tekstowe/print.html
rockowych. Po najechaniu wskaźnikiem myszki opcji menu, w treści strony pojawią się szczegółowe dane
wybranej płyty.
Rysunek 1. Pierwszy z przykładów po wskazaniu kursorem myszy płyty Super Truper zespołu ABBA

30.08.2012
Ajax. Kurs od podstaw. Część 3: Ajax, PHP i pliki tekstowe
3/18
gajdaw.pl/ajax/ajax-php-pliki-tekstowe/print.html
Rysunek 2. Pierwszy z przykładów po wskazaniu kursorem myszy płyty Vol. 4 zespołu Black Sabbath
Przykład ten składa się z plików:
index.php
— skrypt odpowiedzialny za drukowanie menu,
server.php
— skrypt odpowiedzialny za zwracanie danych wybranej płyty,
xmlhttprequest.js
— skrypt odpowiedzialny za utworzenie obiektu
XMLHttpRequest
,
ajax.js
— skrypt odpowiedzialny za przeładowanie treści po wskazaniu opcji menu kursorem
myszy.
Dane wyświetlane na stronie, a więc tytuły płyt oraz lista piosenek każdej płyty, są zapisane w plikach
tekstowych. Plik
00lista.log
zawiera listę wszystkich płyt, a szczegółowe dane każdej płyty są
zapisane w osobnym pliku w folderze
plyty/
.
1.1 Ajax
W przykładzie tym Ajax jest wykorzystany do pobierania danych wskazanej płyty. Po najechaniu myszką
pozycji menu zostaje wysłane żądanie HTTP. Takie zachowanie jest możliwe dzięki zdefiniowaniu obsługi
zdarzenia
onmouseover
opcji menu. Żądanie HTTP jest wysyłane przez funkcję
pobierz_dane()

30.08.2012
Ajax. Kurs od podstaw. Część 3: Ajax, PHP i pliki tekstowe
4/18
gajdaw.pl/ajax/ajax-php-pliki-tekstowe/print.html
obsługującą zdarzenie
onmouseover
. Funkcja ta jest zawarta w skrypcie
ajax.js
.
Obsługą żądania HTTP zajmuje się skrypt
server.php
. Skrypt ten musi otrzymać identyfikator wybranej
opcji menu. Identyfikator jest dołączany do adresu URL po znaku zapytania, np. adres
server.php?
id=7
będzie zwracał szczegółowe dane płyty o identyfikatorze 7. Na podstawie identyfikatora zawartego
w tablicy
$_GET['id']
, skrypt
server.php
wysyła odpowiedź: kod HTML ze szczegółowymi danymi
wybranej płyty.
Odpowiedź HTTP jest odbierana przez funkcję
odbierzDane()
zawartą w skrypcie
ajax.js
. Funkcja
ta przepisuje odebrany kod HTML do odpowiedniego elementu HTML zawartego w kodzie strony.
Oto, w jaki sposób przebiega dynamiczna wymiana treści dokumentu, bez przeładowania strony WWW:
1. Akcja rozpoczyna się od wskazania opcji menu kursorem myszy.
2. Zostaje uruchomiona funkcja obsługi zdarzenia
onmouseover
. Jej parametrem jest numer
wskazanej opcji menu.
3. Funkcja
pobierzDane()
rozpoczyna transakcję HTTP i ustala funkcję odpowiedzialną za odbiór
danych.
4. Zapytanie HTTP jest wysyłane do skryptu
server.php
. Do zapytania dołączamy identyfikator
wybranej opcji menu.
5. Skrypt
server.php
na podstawie identyfikatora
$_GET['id']
dołączonego w adresie URL
wysyła kod HTML ze szczegółowymi danymi wybranej płyty.
6. Funkcja
odbierzDane()
przepisuje dane zwrócone przez skrypt
server.php
do elementu
div
o identyfikatorze
content
.
Pliki tekstowe są odczytywane w dwóch miejscach:
najpierw w skrypcie
index.php
, który drukuje menu,
następnie w skrypcie
server.php
w celu ustalenia szczegółowych danych wybranej płyty.
1.2 Rozwiązanie
Skrypt
index.php
kroi plik
00lista.log
i na jego podstawie drukuje menu:
<ol id="menu">
<?php
$p = file('00lista.log');

30.08.2012
Ajax. Kurs od podstaw. Część 3: Ajax, PHP i pliki tekstowe
5/18
gajdaw.pl/ajax/ajax-php-pliki-tekstowe/print.html
$ile = count($p);
for ($i = 1; $i <= $ile; $i++) {
$e = explode("\t", trim($p[$i - 1]));
echo "
<li
onmouseover=\"podajDane('{$i}');\"
onmouseout=\"wyczyscDane();\"
>
{$e[0]}: {$e[1]}
</li>
";
}
?>
</ol>
Każda z opcji menu ma zdefiniowaną obsługę zdarzeń
onmouseover
oraz
onmouseout
. Parametrem
zdarzenia
onmouseover
jest identyfikator wybranej płyty. Na przykład płyta Fly on the Wall ma numer
10, zatem opcja menu ma postać:
<li
onmouseover="podajDane('10');"
onmouseout="wyczyscDane();">
AC/DC: Fly on the Wall</li>
Funkcja
podajDane()
zdefiniowana w pliku
ajax.js
odpowiada za utworzenie obiektu
XMLHttpRequest
, zainicjalizowanie żądania HTTP oraz ustalenie funkcji wywoływanej, gdy nadejdzie
odpowiedź HTTP:
function podajDane(id)
{
if (r = getXMLHttpRequest()) {
r.open('GET', 'server.php?id=' + id, true);
r.onreadystatechange = odbierzDane;
r.send(null);
}
}
Funkcja
odbierzDane()
sprawdza, czy transakcja HTTP została pomyślnie wykonana i jeśli tak
przepisuje odebrane dane do elementu HTML o identyfikatorze
content
:
function odbierzDane()
{
if (r.readyState == 4 && r.status == 200) {
document.getElementById('content').innerHTML = r.responseText;
}
}

30.08.2012
Ajax. Kurs od podstaw. Część 3: Ajax, PHP i pliki tekstowe
6/18
gajdaw.pl/ajax/ajax-php-pliki-tekstowe/print.html
Element
div#content
znajduje się w skrypcie
index.php
poniżej menu. Początkowo jest on pusty:
<div id="content"></div>
Ostatni ze skryptów,
server.php
, odpowiada za wysyłanie danych konkretnej płyty. Skrypt ten należy
wywołać z parametrem
id
zawierającym identyfikator płyty. Na przykład adres:
server.php?id=10
będzie powodował wyświetlenie szczegółowych danych płyty Fly on the Wall. W skrypcie tym najpierw
sprawdzamy obecność i poprawność zmiennej
$_GET['id']
, a następnie odczytujemy odpowiedni plik
tekstowy, odczytane informacje formatujemy w postaci tabeli HTML i instrukcją
echo
wysyłamy do
przeglądarki.
2. Przykład drugi: rozwijanie i zwijanie
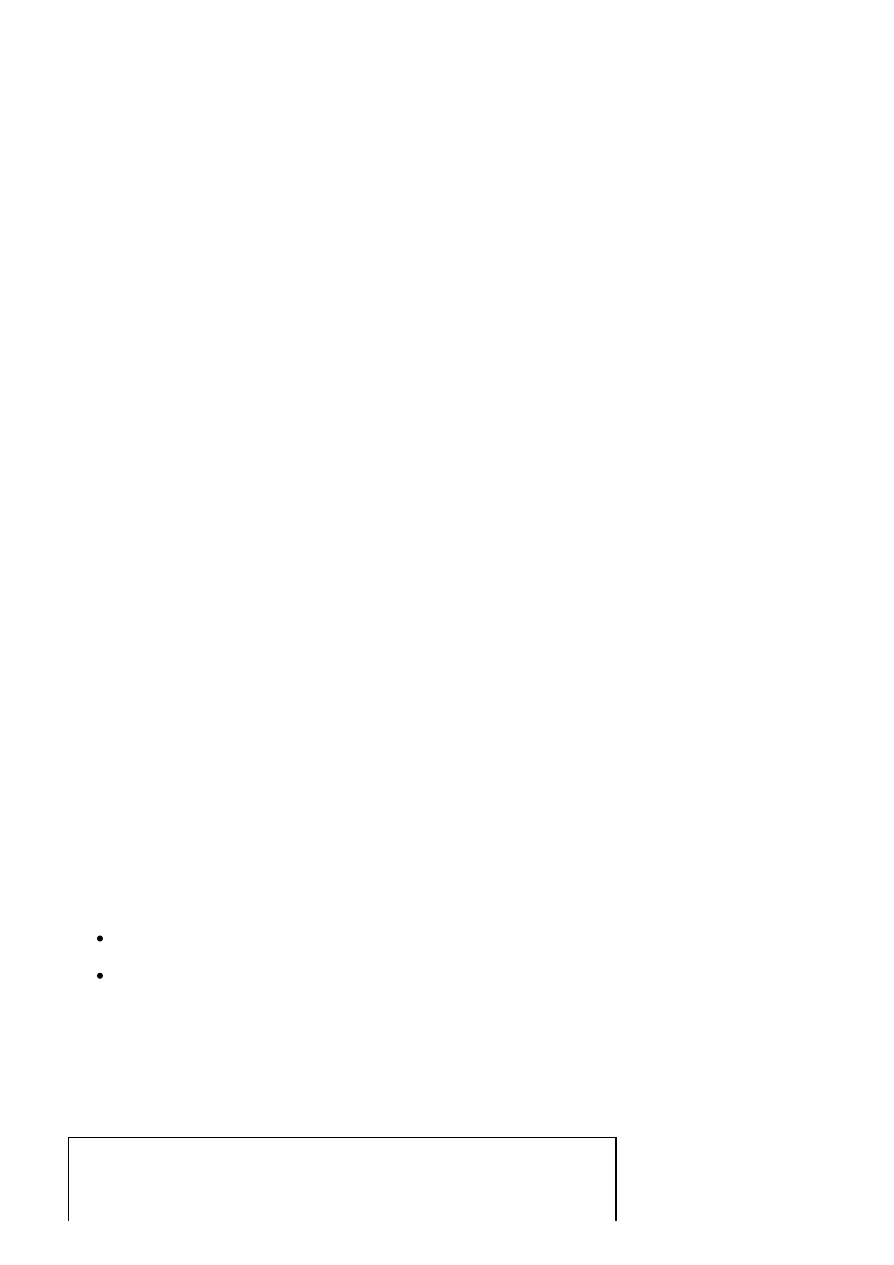
Drugi przykład prezentuje działanie kontrolek, które mogą zostać rozwinięte lub zwinięte. Na rysunkach 3
oraz 4 widoczna jest seria kontrolek zawierających ikony
+
oraz
-
. Każda kontrolka zawiera dane o jednej
książce Agaty Christie.

30.08.2012
Ajax. Kurs od podstaw. Część 3: Ajax, PHP i pliki tekstowe
7/18
gajdaw.pl/ajax/ajax-php-pliki-tekstowe/print.html
Rysunek 3. Drugi przykład po rozwinięciu danych książki Endless Night

30.08.2012
Ajax. Kurs od podstaw. Część 3: Ajax, PHP i pliki tekstowe
8/18
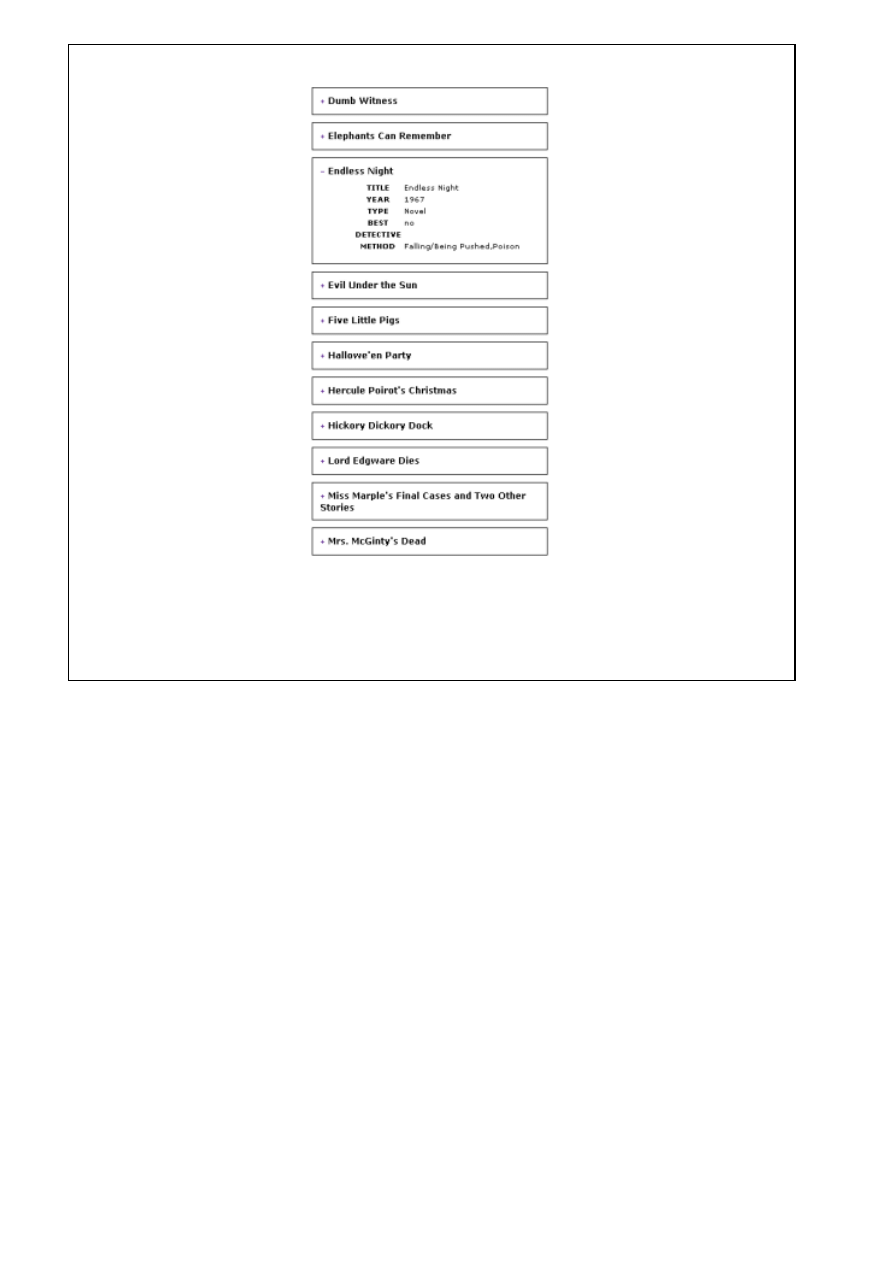
gajdaw.pl/ajax/ajax-php-pliki-tekstowe/print.html
Rysunek 4. Drugi przykład po rozwinięciu danych książek Endless Night oraz Hickory Dickory Dock
Rozwiązanie składa się z czterech skryptów:
index.php
,
server.php
,
xmlhttprequest.js
,
ajax.js
. Dane pochodzą z plików tekstowych. Każda książka jest opisana w jednym pliku tekstowym.
Dodatkowo plik
00lista.log
zawiera listę wszystkich książek.
2.1 Ajax
Ajax jest w tym przykładzie wykorzystany do pobierania szczegółowych danych książki. Dynamiczna
wymiana treści przebiega następująco:
1. Akcja rozpoczyna się po kliknięciu ikony
+
.
2. Ikona
+
obsługuje zdarzenie
onclick
. Funkcja obsługi nazywa się
plus_minus()
.
3. Parametrami funkcji
plus_minus()
są identyfikator klikniętej książki oraz kliknięty obiekt DOM.
Dzięki parametrowi
this
każda kontrolka może zostać rozwinięta oraz zwinięta niezależnie od
pozostałych.
4. Po wystąpieniu zdarzenia, funkcja
plus_minus()
na podstawie parametru
this
zmienia wygląd

30.08.2012
Ajax. Kurs od podstaw. Część 3: Ajax, PHP i pliki tekstowe
9/18
gajdaw.pl/ajax/ajax-php-pliki-tekstowe/print.html
odpowiedniej kontrolki oraz na podstawie parametru
id
wysyła żądanie HTTP.
5. Żądanie HTTP jest wysyłane do skryptu
server.php
. W żądaniu dołączamy identyfikator
klikniętej książki.
6. Skrypt
server.php
na podstawie identyfikatora
$_GET['id']
wysyła tabelę HTML ze
szczegółowymi danymi wybranej książki.
7. Funkcja
odbierzDane()
odbiera dane od skryptu
sever.php
. Odebrane informacje są
wstawiane do odpowiedniego elementu HTML.
Pliki tekstowe są odczytywane w dwóch miejscach:
podczas tworzenia strony z listą wszystkich książek (w skrypcie
index.php
),
podczas przygotowywania tabeli ze szczegółowymi danymi wybranej książki (w skrypcie
server.php
).
2.2 Rozwiązanie
Najpierw na podstawie pliku
00lista.log
skrypt
index.php
drukuje serię elementów
div
klasy
tresc
:
<?php
$p = file('00lista.log');
$ile = count($p);
for ($i = 1; $i <= $ile; $i++) {
$e = explode('*', trim($p[$i - 1]));
echo "
<div class=\"tresc\">...</div>
";
}
?>
Wszystkie elementy
div class="tresc"
mają identyczną strukturę. Każdy z nich zawiera tytuł
powieści (element
h3
), ikonę
+/-
(element
a
) oraz miejsce na opis powieści (pusty element
div
):
<div class="tresc">
<h3>
<a href="#" onclick="plus_minus(this, 1);">+</a>
4.50 from Paddington
</h3>
<div></div>
</div>

30.08.2012
Ajax. Kurs od podstaw. Część 3: Ajax, PHP i pliki tekstowe
10/18
gajdaw.pl/ajax/ajax-php-pliki-tekstowe/print.html
Elementy
a
z ikoną
+/-
obsługują zdarzenie
onclick
. Po wystąpieniu zdarzenia wywoływana jest
funkcja
plus_minus()
, której parametrami są kliknięty element
a
(obiekt
this
modelu DOM) oraz
numer identyfikujący powieść.
Funkcja
plus_minus()
odpowiada za dwie czynności: rozwinięcie/zwinięcie kontrolki oraz
uruchomienie transakcji HTTP mającej na celu pobranie danych wybranej książki. Rozwijanie i zwijanie
kontrolki sprowadza się do modyfikacji właściwości
display
odpowiedniego elementu DOM. Natomiast
pobranie z serwera danych wybranej książki odbywa się w identyczny sposób, jak w poprzednim
przykładzie. Po utworzeniu obiektu
XMLHttpRequest
ustalamy dane zapytania HTTP, do właściwości
onreadystatechange
przypisujemy funkcję zajmującą się odbiorem danych, po czym wysyłamy
żądanie HTTP:
function plus_minus(id, nr)
{
element = id.parentNode.parentNode.childNodes[1];
if (element.style.display == 'block') {
element.style.display = 'none';
id.innerHTML = '+';
} else {
element.style.display = 'block';
id.innerHTML = '-';
if (r = getXMLHttpRequest()) {
r.open('GET', 'server.php?id=' + nr, true);
r.onreadystatechange = odbierzDane;
r.send(null);
}
}
}
Funkcja
odbierzDane()
przepisuje dane odebrane od skryptu
server.php
do pustej kontrolki
div
przeznaczonej na opis powieści.
Skrypt
server.php
należy wywołać podając identyfikator powieści, np.:
server.php?id=13
Wynikiem działania skryptu jest tabela HTML zawierająca szczegółowe dane wybranej książki.
3. Przykład trzeci: okno popup
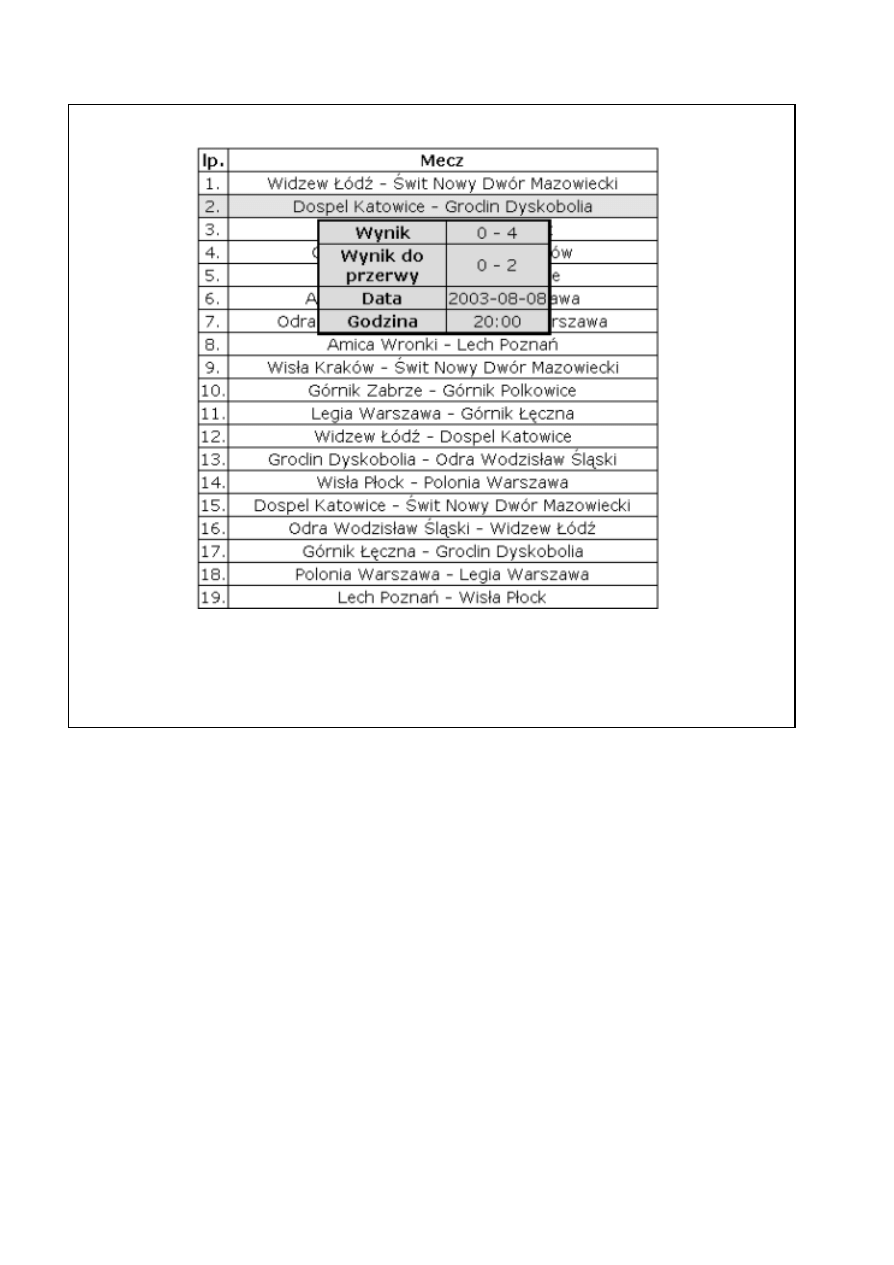
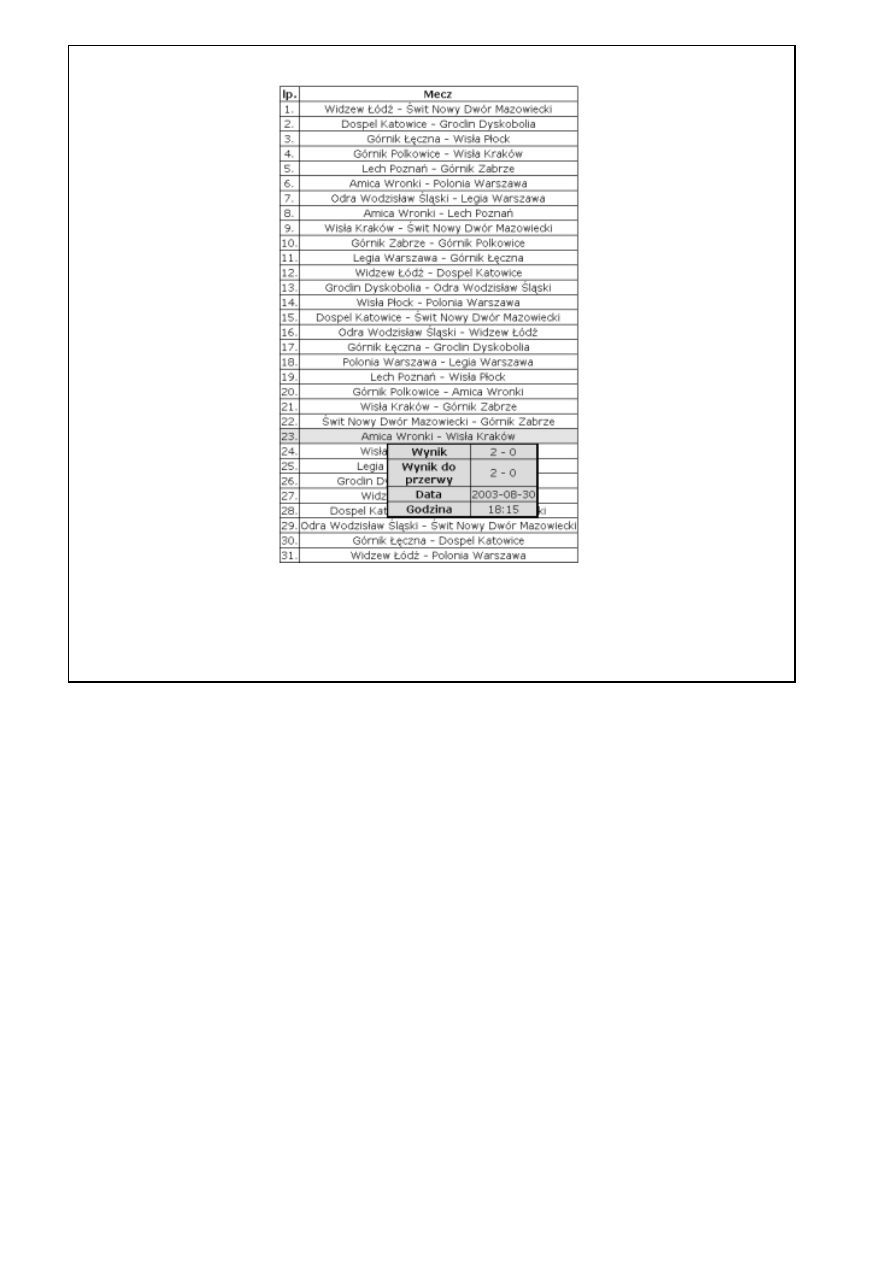
Kolejny przykład prezentuje wyskakujące okienka (tzw. popup). Tabela widoczna na rysunkach 5 oraz 6
zawiera dane meczów piłkarskich. Po wskazaniu wybranego meczu, obok kursora myszy wyskakuje

30.08.2012
Ajax. Kurs od podstaw. Część 3: Ajax, PHP i pliki tekstowe
11/18
gajdaw.pl/ajax/ajax-php-pliki-tekstowe/print.html
okienko popup zawierające szczegółowe dane meczu.
Rysunek 5. Trzeci przykład po wskazaniu meczu Dospel Katowice - Groclin Dyskobolia

30.08.2012
Ajax. Kurs od podstaw. Część 3: Ajax, PHP i pliki tekstowe
12/18
gajdaw.pl/ajax/ajax-php-pliki-tekstowe/print.html
Rysunek 6. Trzeci przykład po wskazaniu meczu Amica Wronki - Wisła Kraków
Tym razem wszystkie dane pochodzą z jednego pliku tekstowego
mecze.txt
.
3.1 Ajax
W tym ćwiczeniu Ajax odpowiada za pobieranie szczegółowych danych meczu. Oto, w jaki sposób
przebiega dynamiczna wymiana treści:
1. Akcja rozpoczyna się od wskazania kursorem myszy wybranego wiersza tabeli meczów.
2. Każdy wiersz tabeli obsługuje zdarzenia
onmouseover
,
onmousemove
,
onmouseout
.
Przesunięcie okna popup w odpowiednie miejsce ekranu wymaga parametru
event
(współrzędne
myszki). Wypełnienie elementu danymi wymaga identyfikatora meczu.
1. Po wystąpieniu zdarzenia
onmouseover
wyświetlane jest okno popup. Okno wypełniamy
danymi pobieranymi od skryptu
server.php
.
2. Zdarzenie
onmousemove
powoduje przesunięcie okna popup.
3. Wynikiem wystąpienia zdarzenia
onmouseout
jest ukrycie okna popup.

30.08.2012
Ajax. Kurs od podstaw. Część 3: Ajax, PHP i pliki tekstowe
13/18
gajdaw.pl/ajax/ajax-php-pliki-tekstowe/print.html
3. Funkcja
show_popup()
obsługująca zdarzenie
onmouseover
wysyła żądanie HTTP dołączając
do niego identyfikator meczu. Dodatkowo w celu umieszczenia okna popup w odpowiednim
miejscu ekranu wywoływana jest funkcja
move_popup()
.
4. Żądanie HTTP jest wysyłane do skryptu
server.php
, który na podstawie identyfikatora wysyła
tabelę HTML ze szczegółowymi danymi wybranego meczu.
5. Funkcja
odbierzDane()
przepisuje informacje odebrane od skryptu
server.php
do okienka
popup.
Plik tekstowy
mecze.txt
, podobnie jak poprzednio, jest odczytywany w dwóch miejscach:
w skrypcie
index.php
służy do wydrukowania tabeli meczów,
w skrypcie
server.php
służy do wydrukowania szczegółowych danych meczu.
3.2 Rozwiązanie
Strona WWW z tabelą meczów rozpoczyna się od elementu:
<div id="popup"></div>
który dzięki stylom:
#popup {
display: none;
position: absolute;
}
jest niewidoczny. Po włączeniu widoczności, element ten będzie pozycjonowany bezwzględnie, co ułatwi
umieszczenie go w odpowiednim miejscu ekranu.
Zadanie rozpoczynamy od wydrukowania tabeli HTML. Zadanie to realizuje skrypt
index.php
, który
„kroi” plik
mecze.txt
:
<?php
$p = file('mecze.txt');
$ile = count($p);
for ($i = 1; $i <= $ile; $i++) {
$e = explode('*', trim($p[$i - 1]));
echo "
<tr
onmouseover=\"show_popup(event, {$i});\"
onmousemove=\"move_popup(event);\"

30.08.2012
Ajax. Kurs od podstaw. Część 3: Ajax, PHP i pliki tekstowe
14/18
gajdaw.pl/ajax/ajax-php-pliki-tekstowe/print.html
onmouseout=\"hide_popup();\">
<td>{$i}.</td>
<td>{$e[1]} - {$e[2]}</td>
</tr>
";
}
?>
Wynikiem pracy skryptu
index.php
jest tabela HTML, której wiersze posiadają zdefiniowaną obsługę
zdarzeń
onmouseover
,
onmousemove
oraz
onmouseout
:
<tr
onmouseover="show_popup(event, 1);"
onmousemove="move_popup(event);"
onmouseout="hide_popup();">
<td>1.</td>
<td>Widzew Łódź - Świt Nowy Dwór Mazowiecki</td>
</tr>
Funkcja
show_popup()
odpowiada za wyświetlenie okna popup. Jej parametrami są zdarzenie
event
,
które zawiera współrzędne myszki oraz identyfikator wskazanego meczu. Głównym zadaniem funkcji
show_popup()
jest pobranie danych wybranego meczu. Odbywa się to identycznie jak w poprzednich
przykładach, przy użyciu obiektu
XMLHttpRequest
oraz metody
odbierzDane()
, która przepisze
dane pobrane z serwera do okna popup. Po zainicjalizowaniu transakcji HTTP wywołujemy funkcję
move_opoup()
. Spowoduje ona wyświetlenie okna popup w odpowiednim miejscu ekranu:
function show_popup(event, id)
{
if (!event) {
var event = window.event;
}
if (r = getXMLHttpRequest()) {
r.open('GET', 'server.php?id=' + id, true);
r.onreadystatechange = odbierzDane;
r.send(null);
move_popup(event)
}
}
Funkcja move_popup()
włącza widoczność okna popup oraz przesuwa je do odpowiedniego
położenia. Nowa pozycja okna popup jest ustalana na podstawie współrzędnych kursora myszki,
zawartych w parametrze
event
oraz informacjach o przewijaniu dokumentu pochodzących z obiektu
document
:

30.08.2012
Ajax. Kurs od podstaw. Część 3: Ajax, PHP i pliki tekstowe
15/18
gajdaw.pl/ajax/ajax-php-pliki-tekstowe/print.html
function move_popup(event)
{
if (!event) {
var event = window.event;
}
el = document.getElementById('popup');
el.style.display = 'block';
el.style.left =
document.documentElement.scrollLeft +
event.clientX + 10 + 'px';
el.style.top =
document.documentElement.scrollTop +
event.clientY + 10 + 'px';
}
Skrypt
server.php
pobiera identyfikator wybranego meczu, zaś funkcja
odbierzDane()
działa
identycznie jak w poprzednich przykładach. Jej zadanie sprowadza się do przepisania danych odebranych
od skryptu
server.php
do odpowiedniej kontrolki HTML.
Ukrycie okna popup polega na zmianie właściwości
display
:
function hide_popup()
{
e = document.getElementById('popup');
e.style.display = 'none';
}
4. Przykład czwarty: zakładki
W przykładzie tym występują zakładki reagujące na kliknięcie. Rysunki 7 oraz 8 przedstawiają tę samą
stronę WWW po wybraniu dwóch różnych zakładek. Wygląd zakładek jest oczywiście określany przy
użyciu stylów CSS. Kodem HTML zakładek jest zwykła lista
ol
lub
ul
.
Rysunek 7. Czwarty przykład po wybraniu zakładki medycyna z roku 1924

30.08.2012
Ajax. Kurs od podstaw. Część 3: Ajax, PHP i pliki tekstowe
16/18
gajdaw.pl/ajax/ajax-php-pliki-tekstowe/print.html
Rysunek 8. Czwarty przykład po wybraniu zakładki literatura z roku 1924
Dane dostępne na stronie pochodzą z jednego pliku
nagrodynobla.txt
.
4.1 Ajax
Od strony implementacyjnej zakładki są zwykłym menu, które reaguje na kliknięcie. Jest to więc przykład
niemal identyczny jak przykład pierwszy. Różnica polega na tym, że tym razem reagujemy na kliknięcie
(obsługa zdarzenia
onclick
), a nie na wskazanie (zdarzenie
onmouseover
). Ponadto dane pochodzą z
jednego pliku, a skrypt
server.php
pobiera dwa parametry: identyfikator roku oraz identyfikator
kolumny.
Przeładowanie fragmentu treści strony przebiega w następujących krokach:
1. Zakładkami są odpowiednio sformatowane elementy listy numerowanej
ol/li/a
.
2. Elementy listy obsługują zdarzenie
onclick
. Po wystąpieniu zdarzenia wywoływana jest funkcja
pokaz_dane()
.
3. Funkcja
pokaz_dane()
pobiera dwa parametry: identyfikator roku oraz numer kolumny (1 -
fizyka, 2 - chemia, itd.).
4. Funkcja
pokaz_dane()
tworzy obiekt
XMLHttpRequest
i wysyła do skryptu
server.php
żądanie HTTP.
5. Do żądania dołączane są dwie dane: identyfikator roku oraz numer kolumny.
6. Skrypt
server.php
na podstawie odebranych parametrów wysyła nazwiska wybranych
laureatów.
7. Funkcja
odbierzDane()
przepisuje wyniki odebrane od skryptu
server.php
do odpowiedniej
kontrolki HTML.

30.08.2012
Ajax. Kurs od podstaw. Część 3: Ajax, PHP i pliki tekstowe
17/18
gajdaw.pl/ajax/ajax-php-pliki-tekstowe/print.html
4.2 Rozwiązanie
Skrypt
index.php
rozpoczynamy od wydrukowania menu zawierającego roczniki. Menu generowane na
bazie pliku
nagrodynobla.txt
:
<ul id="menu">
<?php
$plik = file('nagrodynobla.txt');
$plik_count = count($plik);
for ($i = 1; $i <= $plik_count; $i++) {
echo '<li>';
$linia = explode('|', trim($plik[$i - 1]));
echo '<a href="index.php?id=';
echo $i;
echo '">' . $linia[0] . '</a>';
echo '</li>' . "\n";
}
?>
</ul>
Następnie w zmiennej
$nr
ustalamy bieżąco wybrany rocznik:
$nr = 1;
if (
isset($_GET['id']) &&
str_ievpifr($_GET['id'], 1, $plik_count)
) {
$nr = $_GET['id'];
}
Po czym drukujemy zakładki pamiętając o dwóch parametrach funkcji
pokaz_dane()
: identyfikatorze
rocznika (zmienna
$nr
) oraz identyfikatorze kolumny:
$wynik = "
<ol>
<li><a href=\"#\"
onclick=\"pokaz_dane({$nr}, 1);\">fizyka</a></li>
<li><a href=\"#\"
onclick=\"pokaz_dane({$nr}, 2);\">chemia</a></li>
...
</ol>
";
Wydrukowane zakładki przyjmą postać:
<ol>
<li><a href="#" onclick="pokaz_dane(14, 1);">fizyka</a></li>
<li><a href="#" onclick="pokaz_dane(14, 2);">chemia</a></li>

30.08.2012
Ajax. Kurs od podstaw. Część 3: Ajax, PHP i pliki tekstowe
18/18
gajdaw.pl/ajax/ajax-php-pliki-tekstowe/print.html
...
</ol>
Funkcje
pokaz_dane()
oraz
odbierzDane()
są niemal identyczne jak w pierwszym przykładzie.
Różnica wynika stąd, że do skryptu
server.php
należy przekazać dwa parametry. Stosowane zmienne
URL nazywają się
rocznik
oraz
kolumna
:
server.php?rocznik=13&kolumna=2
lp.
Przykład
1.
Przykład pierwszy: menu rollover
2.
Przykład drugi: rozwijanie/zwijanie kontrolek
3.
Przykład trzeci: okno popup
4.
Przykład czwarty: zakładki
Tabela 1. Przykłady do pobrania
Reklama
Wyszukiwarka
Podobne podstrony:
Ajax Kurs od podstaw Część 4 Wymiana fragmentu strony
Ajax Kurs od podstaw Część 6 jQuery
Ajax Kurs od podstaw Część 1 Wprowadzenie
Ajax Kurs od podstaw Część 5 Wyszukiwarka
Akademia księgowości kurs od podstaw
Ajax Od podstaw 2
AJAX i PHP cwiczenia praktyczne cwajph
LINUX, SZKOLNE PLIKI-mega zbiory (od podstawówki do magisterki), Systemy operacyjne
RODZAJE I FUNKCJE KANAŁÓW DYSTRYBUCYJNYCH, SZKOLNE PLIKI-mega zbiory (od podstawówki do magisterki),
AJAX i PHP Tworzenie interakty Nieznany
JAK WYKOŻYSTAĆ EFEKTY PRZYNIESIONE PRZEZ TRANSFORMACJĘ GOSPODARCZĄ, SZKOLNE PLIKI-mega zbiory (od po
więcej podobnych podstron