
8
Visual Studio 2005
www.sdjournal.org
Software Developer’s Journal Extra 19
Stefan Turalski
Aplikacje Web w ASP.NET 2.0
i Visual Studio 2005
Z
artykułu dowiesz się czym różni się ASP.NET
2.0 od poprzedniej wersji ASP.NET 1.1, na
które z nowości należy zwrócić szczególną
uwagę, jakie korzyści przynosi zastosowanie śro-
dowiska IDE Visual Studio 2005 oraz w jaki sposób
sam możesz pogłębić swoją wiedzę
W wciąż przyspieszającym świecie, gdy czas
przewidziany na implementację konkretnego roz-
wiązania jest coraz krótszy, tylko odpowiedni dobór
technologii i narzędzi może zapewnić powodzenie
przedsięwzięcia.
Celem stworzenia nowej, mocno rozbudowanej,
wersji środowiska ASP.NET było podniesienie pro-
duktywności programistów zajmujących się tworze-
niem ogólnie rozumianych aplikacji web.
Postaram się pomóc Ci w ocenie czy ASP.NET
i Visual Studio 2005 odpowiadają Twoim potrzebom.
Czy rzeczywiście możemy mówić o środowisku, któ-
re zapewni poprawę wydajności naszej pracy?
Wprowadzenia słów kilka
Specyfiką projektów informatycznych, których celem
jest stworzenie rozwiązania – aplikacji web, jest czę-
sto zmieniająca się technologia. Wraz z rozwojem In-
ternetu rozwijały się i wciąż się rozwijają standardy
oraz narzędzia wspierające pracę programistów zaj-
mujących się tworzeniem wspomnianych rozwiązań.
Jeśli pamiętasz technologie, z których wywodzi się
ASP.NET, czyli tradycyjne strony ASP (Active Server
Pages), możesz też łatwo przywołać wspomnienia
tego jak wówczas wyglądał proces tworzenia aplika-
cji web. Brak zintegrowanego środowiska, trudności
z utrzymaniem kodu, integracją z źródłami danych,
zarządzaniem spójnością rozwijanego produktu, wa-
dy tego rozwiązania można wymieniać bez końca.
Dla wielu programistów związanych z technologa-
mi firmy Microsoft pojawienie się środowiska .NET,
a wraz z nim ASP.NET było krokiem w dobrą stro-
nę, łatwiej było osiągnąć cel – stworzyć funkcjonal-
ne rozwiązanie.
Programiści, którzy zetknęli się lub wręcz prowa-
dzili projekty na konkurencyjnych platformach pro-
gramistycznych z pewnością z dystansem podcho-
dzili wówczas do pojawienia się nowego rozwiąza-
nia. Do dziś technologią wybieraną najczęściej przy
budowaniu rozwiązań klasy korporacyjnej jest J2EE,
mniejsze projekty często realizowane są z wykorzy-
staniem PHP lub niezliczonych środowisk zarówno
komercyjnych jak i open-source.
Mimo to, przez ostatnie kilka lat technologia .NET
zyskuje na popularności. W tym miejscu należy za-
dać sobie pytanie, w którym kierunku zdążają pro-
jektanci Microsoft.
ASP .NET pozwala na wykorzystywanie pracy
programisty dzięki temu, że:
l
Wprowadzono kilkanaście rozwiązań pozwala-
jących na stworzenie rozwiązań tzw.”zero-co-
de” - stworzenie aplikacji web przy użyciu do-
stępnych funkcjonalności, bez konieczności sa-
modzielnego kodowania. Np. Znacznie rozsze-
rzono możliwości kontrolek odpowiedzialnych
z obsługę danych, profilowanie wyglądu stron,
logowanie, etc.
l
Ułatwiono zarządzanie i administrację rozwiąza-
niami opartymi o ASP.NET 2.0
l
Wydajność samego rozwiązania – system oparty
o technologię w najnowszej wersji działa po pro-
stu szybciej
l
Poprawiono samo środowisko Visual Studio
2005, zapewniono m.in. lepsze wsparcie Intelli-
Sense, budowanie i analizowanie kodu.
Jednym słowem, programista aplikacji web otrzyma
do ręki technologię, która znacznie usprawni jego
pracę w większości typowych przypadków (i co waż-
ne nie utrudni ich w tych cięższych sytuacjach).
Postaram się udowodnić, że jest tak rzeczywi-
ście, kończąc wstęp i przechodząc do opisu po-
szczególnych technologii.
Mniej kodu!
Każdy kto mówi o ograniczeniu ilości kodu, który na-
leży stworzyć w celu otrzymania kompletnego rozwią-
Autor pracuje na stanowisku - projektant oprogramowa-
nia w firmie Silicon & Software Systems Polska. Z tech-
nologią .NET i jej zastosowaniem w złożonych projek-
tach informatycznych ma do czynienia od 3 lat.
Kontakt z autorem: stefan.turalski@gmail.com
Gdzie szukać informacji
l
“Introducing Microsoft® ASP.NET 2.0” Dino Esposito
2005
l
“ASP.NET 2.0 Beta Preview” Bill Evjen. 2004
l
Visual Studio Launch: ASP.NET 2.0
http://msdn.microsoft.com/vstudio/tryit/hosted/asp2/
default.aspx
l
ASP.NET : ASP.NET 2.0 Beta 2 and Visual Web De-
veloper Beta 2
http://msdn.microsoft.com/asp.net/beta2/

9
www.sdjournal.org
Software Developer’s Journal Extra 19
zania, omawia najczęściej funkcjonalności dostępne „out-of-
box” – już wbudowane w rozwiązanie. Nim jednak przejdziemy
do tego tematu warto zgłębić podstawowe różnice pomiędzy
sposobem w jaki ASP.NET 1.1 i 2.0 zarządzają kodem.
Różnice w modelu kodu
Podstawowym pojęciem jest tu model kodu (ang. code mo-
del). Aby zapewnić możliwość tworzenia bardziej zaawanso-
wanej logiki, nie wystarczy nam kod na stronie ASPX (ang. co-
de inline). To czego potrzebuje programista i co oferowało już
środowisko w wersji 1.* to kod klasy obsługującej zdarzenia
i bardziej zaawansowaną funkcjonalność (ang.code behind).
Plik zawierający taki kod zapewne znasz bardzo dobrze, to
z klasy zdefiniowanej w tym pliku dziedziczy kod strony ASPX.
Z pewnością nie raz dodając kontrolkę na stronie ASPX (w try-
bie desing) zauważyłeś, że środowisko tworzy automatycznie
wpisy zarówno w kodzie strony jak i w kodzie pliku zawiera-
jącego logikę. Co więcej w momencie uruchomienia aplika-
cji kod strony ASPX w ASP.NET 1.* jest kompilowany do tym-
czasowej lokalizacji przez przystawkę serwera IIS. Natomiast
wszystkie klasy powiązane ze stroną ASPX, są kompilowa-
ne do katalogu /bin aplikacji już podczas kompilacji. Jak ła-
two zauważyć, możliwe jest doprowadzenie do braku spójno-
ści pomiędzy kodem strony i klas realizujących jej logikę. Sam
proces integracji strony kompilowanej podczas uruchomienia
i poprzednio stworzonej biblioteki z funkcjonalnością aplikacji
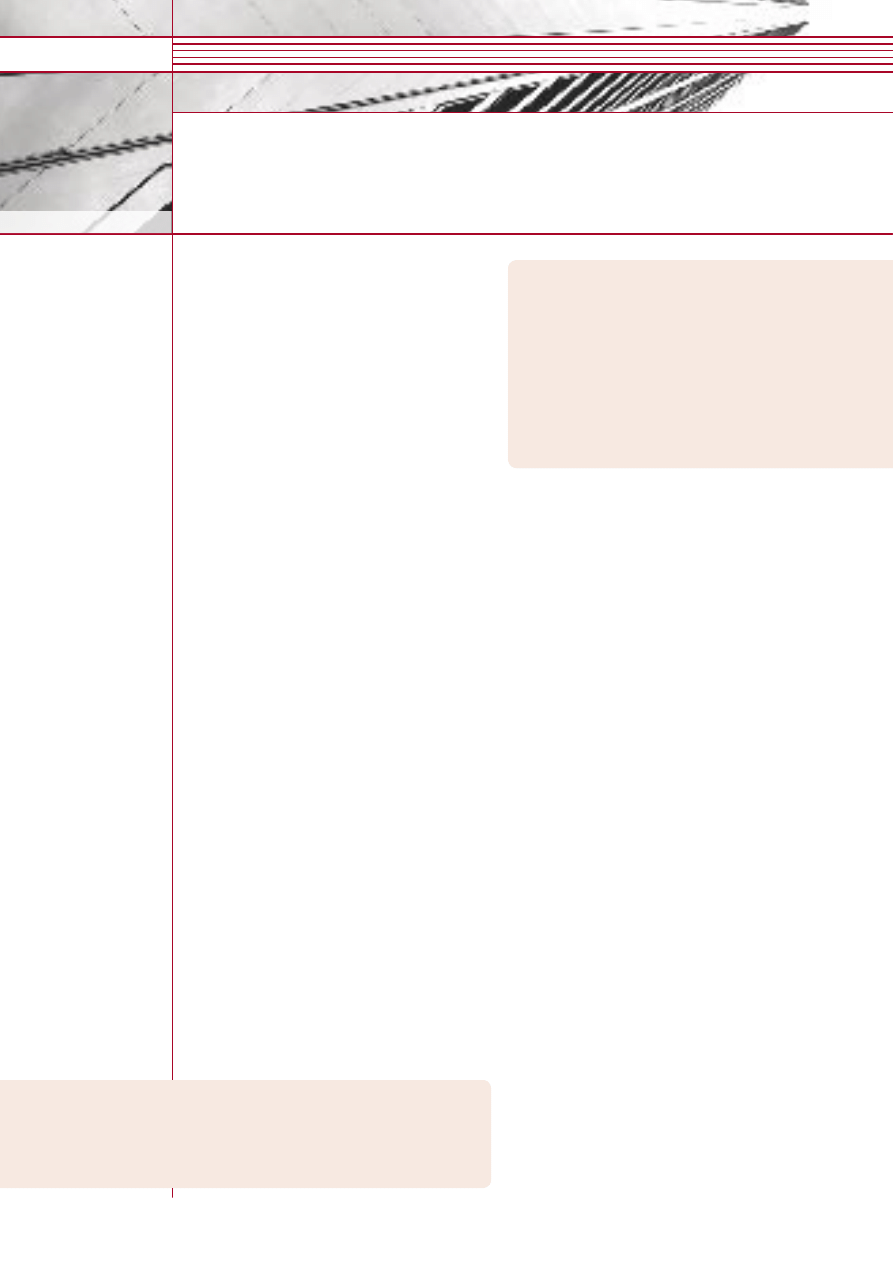
nie jest banalny, co prezentuje Rysunek 1.
Projektanci Microsoft najprawdopodobniej sami zauważy-
li trudności wynikające z takiego rozwiązania, co spowodowało
zmianę modelu zarządzania kodem. Obecnie kod obsługi zda-
rzeń, czy wręcz logikę biznesową można dodać bezpośrednio
w kodzie strony ASPX. Kod taki oddzielony jest od kodu HTML
znacznikiem
<script>
. Oczywiście jeżeli chcemy pozostać przy
osobnym pliku z samym kodem wciąż mamy taką możliwość.
Wystarczy zaznaczyć podczas tworzenia nowej strony opcję
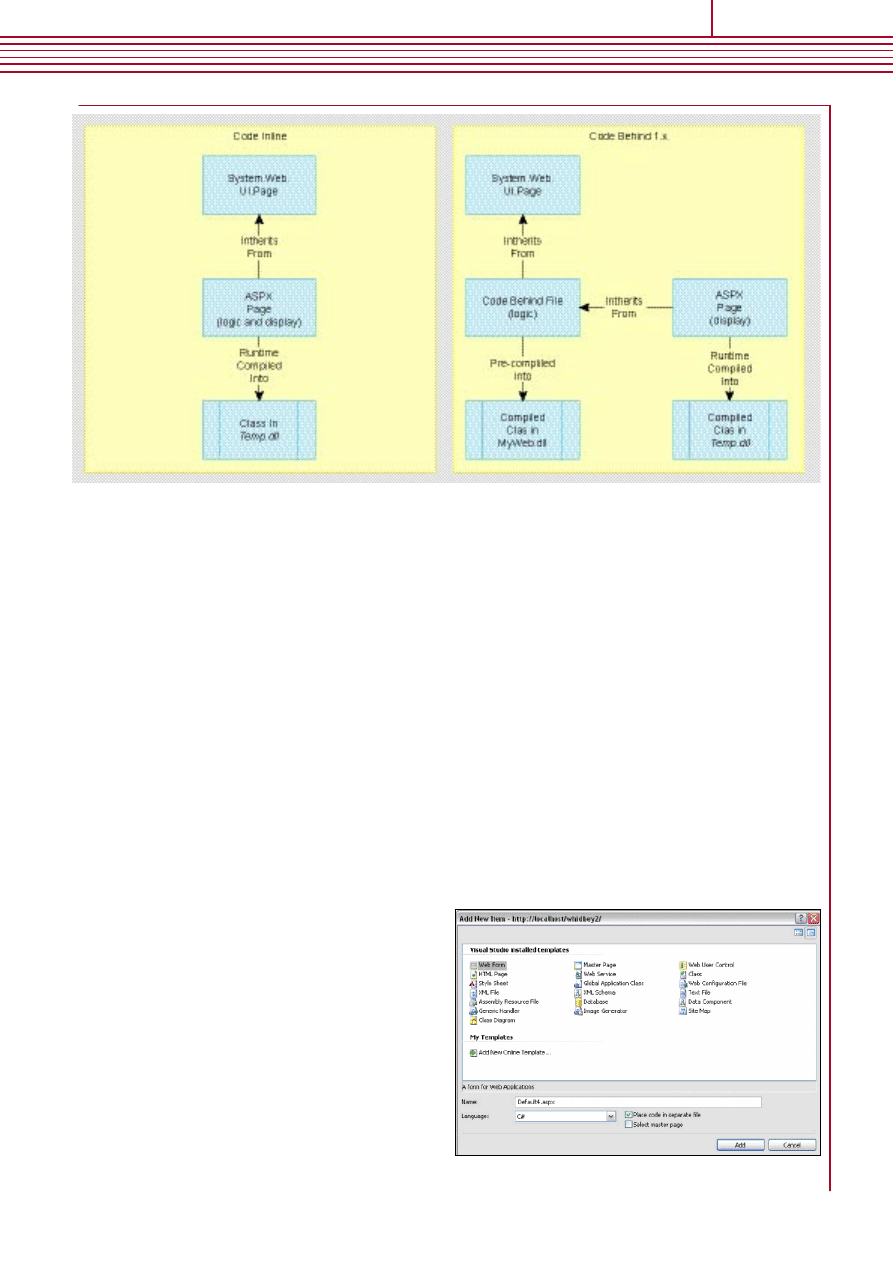
powodującą tworzenie osobnych plików (Rysunek 2.)
Mimo to nie mamy tu do czynienia z sytuacją w której śro-
dowisko tak jak poprzednio traktuje pliki jak osobne klasy.
Wszystko dzięki wprowadzeniu nowego słowa kluczowego –
partial
.
Klasa oznaczona takim słowem automatycznie może być
podzielona pomiędzy kilka fizycznych plików. Co rozwiązuje
problem z zarządzaniem kodem logiki biznesowej, nawet jeśli
jest on w osobnym pliku.
Przykładowy kod potrzebny w celu wykonania prostej ope-
racji w ASP.NET 1.1 zaprezentowano na Listingu 1 dla porów-
nania kod w 2.0 na Listingu 2. Brak potrzeby inicjowania kon-
rolek (są inicjowane bezpośrednio w kodzie strony ASPX)
znacznie upraszcza kod.
Zarządzanie kodem klas logiki biznesowej dodatkowo uła-
twia wprowadzenie specjalnego folderu
/App _ code
. Doda-
nie tego folderu do projektu w Visual Studio 2005, a następ-
nie umieszczenie w nim dowolnej klasy spowoduje, że kod tej
klasy będzie automatycznie zbudowany do osobnego pakietu
oraz dodany jako referencja do naszej aplikacji web.
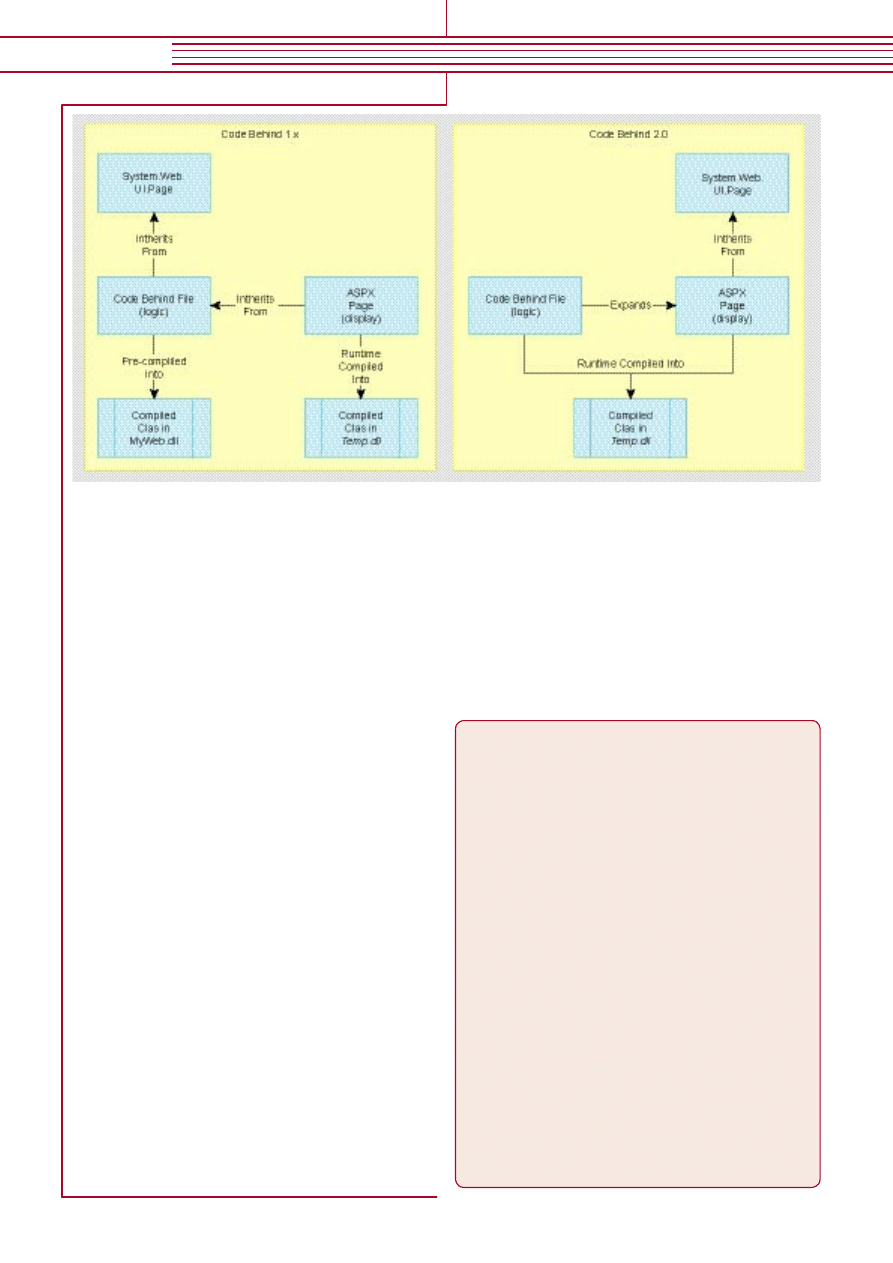
Podsumowując, Rysunek 3 prezentuje omówione tu zmia-
ny w koncepcji modelu kodu. Dlaczego projektanci Visual Stu-
dia od razu nie wybrali prostszego rozwiązania pozostanie za-
pewne zagadką...
Rysunek 1.
Schemat modelu w ASP.NET 1.*
Rysunek 2.
Zaznaczenie opcji “Place code in separate file”
spodowuje stworzenie osobnych plików dla kodu i strony

10
Visual Studio 2005
www.sdjournal.org
Software Developer’s Journal Extra 19
Nowe kontrolki
Szybsze tworzenie aplikacji jest możliwe także dzięki zesta-
wowi kilkudziesięciu nowych kontrolek. Oczywiście postarano
się także o to, aby zachować wsteczną zgodność z już istnie-
jącymi kontrolkami z wersji ASP.NET 1.1
Do najciekawszych z pewnością należą kontrolki służą-
ce do wyświetlania danych. Moją ulubioną – stała się kon-
trolka
GridView
, która rozszerza możliwości DataGrid. Do-
tychczas rozwijane przez programistów funkcjonalności, ta-
kie jak dzielenie na strony czy sortowanie są dostępne bezpo-
średnio dzięki bogatej funkcjonalności tej kontrolki. Udostęp-
nia ona także funkcjonalność bezpośredniego edytowania ko-
mórek, kasowania, wybierania rzędów i kilku innych przydat-
nych funkcji.
Drugą z kontrolek przydatnych w obsłudze danych jest
DetailsView
. Kontrolka pozwalając na przeglądanie danych
bezpośrednio – rekord po rekordzie. Każdy kto miał okazję
pracować z Microsoft Access z pewnością kojarzy tego typu
komponent. Podczas pracy z dużym zbiorem danych, polega-
jącej na edytowaniu lub specjalnym traktowaniu każdego z re-
kordów, jest to jedno z najlepszych rozwiązań.
Dość często wykorzystywanym mechanizmem będzie
też zapewne osadzanie bezpośrednio w kodzie kontrolek
<asp:TreeView>
lub
<asp:Menu>
. Stworzenie drzewiastego me-
nu nie będzie już sprawiało kłopotu. Oczywiście wciąż progra-
mista potrzebujący większej kontroli nad menu będzie musiał
samodzielnie oprogramować taką funkcjonalność. Mimo to dla
prostych rozwiązań, obie kontrolki oszczędzają sporo pracy
przy tworzeniu własnego menu. Element
<asp:SiteMapPath>
tworzy natomiast często ostatnio spotykaną ścieżkę wskazu-
jącą na naszą lokalizację na stronie. (np. Home>Company>
Contact Information).Opanowanie wykorzystania tej kontrolki
znakomicie ułatwia nawigację na stronie.
Ciekawie prezentują się także odświeżone kontrolki obsłu-
gi źródeł danych. Visual Studio 2005 pozwala na zdefiniowa-
nie kilku nowych typów danych źródłowych (ang. data sour-
ces). Automatyczne wsparcie od środowiska otrzymamy dzię-
ki kontrolce
AccessDataSource
, która umożliwia bezpośrednie
podłączenie i wykorzystywanie plików Access'a. Dzieki kre-
atorowi, który uruchamia się po wybraniu kontrolki
Object-
DataSource
możemy stworzyć źródło danych bazujące na de-
finicji danych pochodzącej z własnoręcznie zdefiniowanej klasy.
Doświadczonych w bojach z .NET'em vie zaskoczą zapewne
kontrolki
DataSetDataSource
i
XmlDataSource
usprawniające pracę
z tymi dwoma najpopularniejszymi formatami reprezentacji da-
nych w większości aplikacji web. W budowaniu struktury strony
pomaga natomiast
SiteMapDataSource
– kontrolka służąca do bu-
dowania struktury stron naszego portalu (niestety plik z układem
stron należy wygenerować samodzielnie).
Rysunek 3.
Różnice w modelach kodu pomiędzy ASP.NET 1.* i 2.0
Listing 1.
Przykładowy kod w ASP.NET 1.1
public
class
WebForm1
:
System
.
Web
.
UI
.
Page
{
protected
System
.
Web
.
UI
.
WebControls
.
Label
Label1
;
private
void
Page_Load
(
object
sender
,
System
.
EventArgs
e
)
{
}
#region Web Form Designer generated code
override
protected
void
OnInit
(
EventArgs
e
)
{
InitializeComponent
();
base
.
OnInit
(
e
);
}
private
void
InitializeComponent
()
{
this
.
Load
+=
new
System
.
EventHandler
(
this
.
Page_Load
);
}
#endregion
void
Page_Load
(
object
sender
,
EventArgs
e
)
{
Label1
.
Text
=
"Przykład z ASP.NET 1.1"
;
}
}
}

11
www.sdjournal.org
Software Developer’s Journal Extra 19
Listę i opis nowych kontrolek można kontynuować jeszcze
dość długo, lecz przydatniejsze niż pojedyncze komponenty,
będą dla Ciebie całkiem nowe koncepcje – kompleksowe po-
dejście do rozwiązywania standardowych problemów związa-
nych z tworzeniem aplikacji web.
Nowości ASP.NET 2.0
Projektanci ASP.NET 2.0 postawili sobie za zadanie wyodręb-
nienie grupy najczęściej poważających się problemów, na ja-
kie natrafiają programiści tworzący nowe rozwiązania. Roz-
mowy z programistami spowodowały, że oprócz bardzo boga-
tego i funkcjonalnego środowiska .NET 2.0 wraz z ASP.NET
2.0 otrzymamy także szeroki wachlarz dodatkowych funkcji.
Wszystko po to, aby pisać jak najmniej kodu i aby aplikacje
web powstawały jak najszybciej. Kolejno postaram się przybli-
żyć kilka z najważniejszych koncepcji:
Master Pages
W większości przypadków jeśli potrzebowałeś stworzyć por-
tal, na którego każdej stronie pojawiał się dokładnie ten sam
element, wykorzystywałeś zapewne ramki lub własne rozwią-
zanie odpowiednio wypełniające szablon strony treścią. Z te-
go typu problemem borykało się więcej programistów, dlate-
go wprowadzone zostało dziedziczenie na poziomie projektu
strony web.
Rozwiązanie jest na tyle ciekawe, że nie polega na pro-
stym podziale strony na fragmenty statyczne i zmienne.
W przypadku tego rozwiązania tworzymy pojedynczą stronę –
szablon. Szablon taki zapewnia, że wszystkie strony dziedzi-
czące jego ustawienia wyglądają identycznie. Tak, tak – jeśli
ustawisz szablon dla nowo tworzonych podstron witryny, wów-
czas uzyskasz niezwykle wydajny system zarządzania wyglą-
dem strony. Wszelkie elementy wspólne np. tło lub marginesy
strony ustawiasz tylko w jednym miejscu. Jeśli tworzyłeś apli-
kacje Windows Forms, wiesz dokładnie, jak bardzo ułatwia
życie taka opcja. Szczególnie, jeśli klient na dzień przed od-
daniem projektu przyśle nową specyfikację wyglądu.
Stronę szablonu edytuje się dokładnie tak samo jak poje-
dynczą stronę web (różni się ona jedynie rozszerzeniem). Aby
móc sterować zawartością strony, należy dodać i odpowied-
nio rozmieścić elementy
<asp:ContenPlaceHolder>
. Kontrolka
ta pozwala na wstawienie treści na stronach dziedziczących
ustawienia szablonu.
Użytkownik odwołując się do zawartości strony w pierw-
szej kolejności odwołuje się do zawartości tejże kontrolki, na-
stępnie wywołanie jest przetwarzane przez stronę – szablon.
Jeżeli budujesz zaawansowany portal składający się
np. z wielu stron konkretnych departamentów firmy, przydat-
ne będzie rozszerzenie standardowego szablonu o elementy
specyficzne tylko dla pewnej grupy stron. Tego typy drzewia-
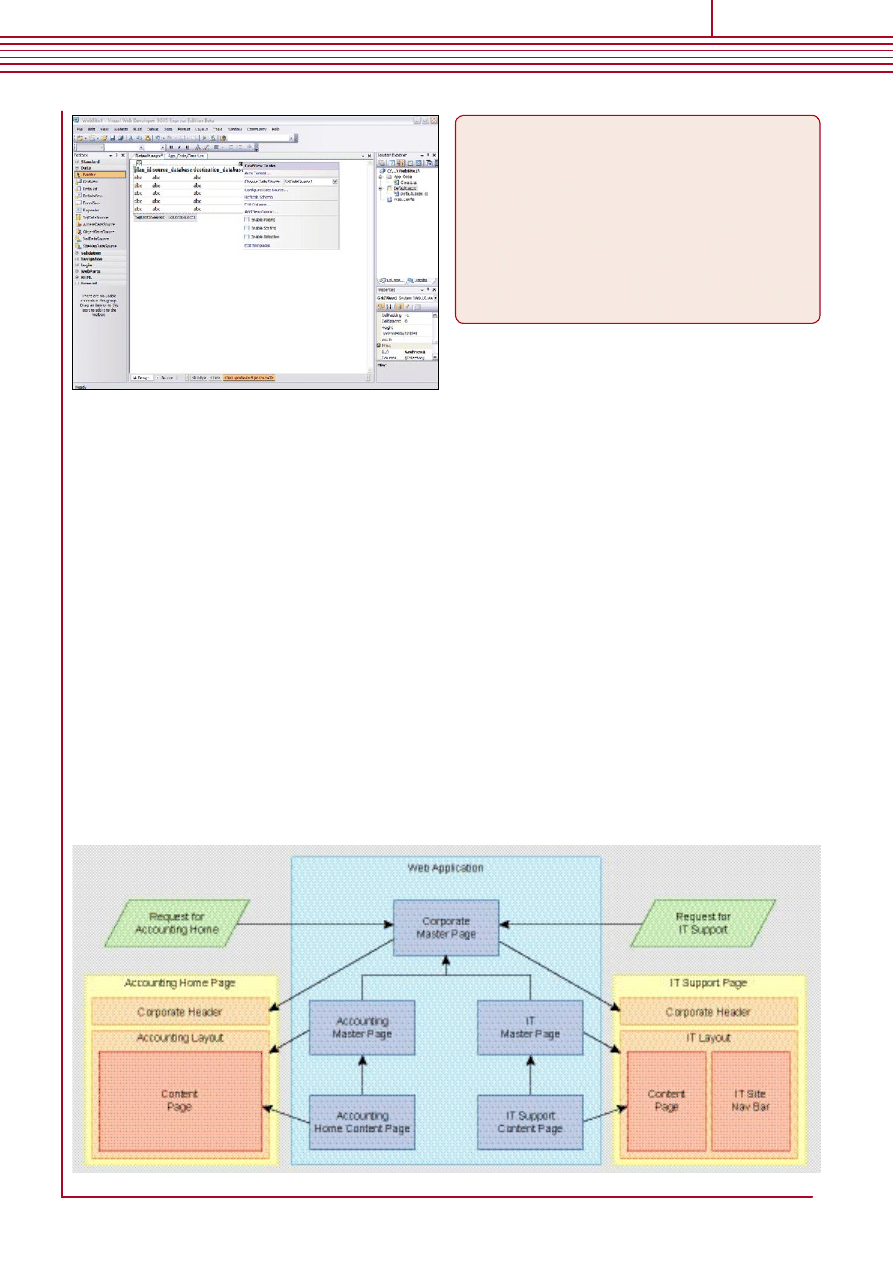
Rysunek 4.
GridView w widoku projektu.
Rysunek 5.
Przykład zagnieżdżonej struktury stron – szablonów.
Listing 2.
Ten sam efekt w ASP.NET 2.0
namespace
Test1
{
public
partial
class
Webform1_aspx
{
void
Page_Load
(
object
sender
,
EventArgs
e
)
{
Label1
.
Text
=
"Przykład z ASP.NET 2.0"
;
}
}
}

12
Visual Studio 2005
www.sdjournal.org
Software Developer’s Journal Extra 19
sta struktura budowania wyglądu strony jest możliwa. Wów-
czas w jednym szablonie należy osadzić kolejny szablon
i otrzymasz rozwiązanie opisanego powyżej problemu, który
dodatkowo ilustruje Rysunek 6.
Dodatkową funkcjonalnością jest możliwość nadpisa-
nia szablonu w podstronie. Jednak w tym celu należy odpo-
wiednio, udostępnić poprzez zmienne publiczne szablonu po-
la, które będą nadpisane lub udostępnić odpowiednią metodę
zmieniającą zachowanie strony, której metodę działania chce-
my przesłonić. Prawie pełna obiektowość na poziomie stron
WWW, prawda ?
Personalizacja wyglądu strony
Użytkownicy przyzwyczajeni do tego, iż niemal każdy pro-
gram można dostosować do własnych potrzeb, w co wchodzi
także możliwość stworzenie własnej „skórki” – często spodzie-
wają się takiej funkcjonalności także po portalach interneto-
wych. Także tą tendencję zauważyli projektanci ASP.NET 2.0
i opracowali mechanizm tematów (ang. themes) oraz skórek
(ang. skins).
Oba mechanizmy pozwalają osiągnąć dość trudne do za-
programowania i złożone w testowaniu i utrzymaniu rozwiąza-
nie umożliwiające personalizację. Początkowo myślałem, że te-
maty, to nic więcej jak tylko mechanizm automatycznego pod-
mieniania styli kaskadowych (CSS). Myliłem się jednak, ponie-
waż dzięki stworzeniu pliku z odpowiednią konfiguracją tema-
tu pozwalają one na zmianę ustawień kontrolek samej strony.
Dzięki stworzeniu osobnego folderu zawierającego kopię usta-
wień dla serwisu można podmieniać dynamicznie nawet takie
zasoby jak grafika czy dźwięki na stronie. Niestety, każdy te-
mat musi być stworzony podczas projektowania witryny jako fi-
zyczny folder projektu. Ogranicza to nieco możliwość tworze-
nia przez użytkownika własnej kompozycji. Chyba, że zdecydu-
jemy się oddać mu do dyspozycji jeden z istniejących tematów
i stworzyć logikę udostępniającą odpowiednie ustawienia.
Skórki umożliwiają odpowiednie zdefiniowanie pewnej gru-
py ustawień w celu ich późniejszego wykorzystania. Osobiście
przypominają mi trochę definiowanie klas w CSS. W skład de-
finicji skórki danej kontrolki mogą wejść zarówno ustawienia
stylu jako i właściwości tejże kontrolki. Przykład skórki zawie-
ra Listing 3, natomiast jej wykorzystanie wymaga ustawienia
konkretnej wartości dla kontrolki którą chcemy w ten sposób
sparametryzować.
Bardzo ważnym elementem dostosowywania strony do
potrzeb użytkownika jest zapewnienie logowania oraz odpo-
wiedniego mechanizmu identyfikacji na potrzeby logiki każdej
ze stron naszego serwisu.
Najczęściej tego typu logikę należy stworzyć samodziel-
nie. Oczywiście zgodnie z ideą, iż wszędzie gdzie można
uniknąć pisania kodu tworzy się odpowiednie rozwiązanie,
także tutaj mamy do czynienia z odpowiednio przygotowaną
infrastrukturą.
Logowanie i rejestrowanie użytkownika na stronie umożli-
wiają kontrolki takie jak:
l
<asp:login>
– standardowa kontrolka logowania
l
<asp:loginname>
– kontrolka wyświetlająca nazwę zalogo-
wanego użytkownika
l
<asp:loginstatus>
– kontrolka pozwalająca sprawdzić, czy
użytkownik jest autoryzowany
l
<asp:passwordrecovery>
– standardowa obsługa wysłania
maila z hasłem
l
<asp:CreateUserWizard>
– kontrolka zakładania konta (od-
powiednio konfigurowalna)
l
<asp:ChangePassword>
– kontrolka zmiany hasła
W połączeniu z obsługą profili otrzymujemy dość prostą, ale
wydajną bazę do stworzenia spersonalizowanej strony inter-
netowej.
Profile polegają na stworzeniu struktury danych w pliku
konfiguracyjnym aplikacji web.config. Struktura tak jest na-
stępnie automatycznie wykorzystywana w kodzie aplikacji.
Przykładowy profil może wyglądać tak jak na Listingu 4.
Jak łatwo zauważyć tego typu definicja może się rozrastać
w miarę naszych potrzeb. Bardzo mile zaskoczyło mnie nowe
środowisko – otóż IntelliSense działa także w pliku web.config.
Edycja pliku konfiguracji nareszcie stała się łatwiejsza.
Aby spiąć dane o profilu z danymi użytkownika wykorzy-
stywanymi w kodzie został opracowany specjalny zestaw klas
odpowiadających za zapewnienie pewnego poziomu trwa-
łości danych oraz uzyskania dostępu do tychże danych. Te-
mat wyspecjalizowanej warstwy pośredniczącej (ang. provi-
ders) jest mocno związany z nowinkami w ADO.NET 2.0 i nie-
stety wykracza poza łamy tego prostego przeglądu. Wystar-
czy wspomnieć, iż z punktu widzenia programisty ASP.NET
2.0 do wykorzystania “prosto z półki” są warstwy odpowia-
dające za wsparcie identyfikacji i zarządzania użytkownikami
(
System.Web.Security.MembershipProvider
). Istnieją też specjal-
ne klasy, dzięki którym działa omówiony już mechanizm profili,
jak i mechanizm personalizacji każdej z kontrolek web-owych
stworzonych na potrzeby konkretnego użytkownika.
Administracja i konfiguracja
Z punktu widzenia programisty niezwykle ważne jest żeby
przekonać administratora jak łatwa w utrzymaniu i bezpiecz-
na jest nasza aplikacja.
Listing 3a.
Przykładowa definicja skórki dla kontrolki
<!- Przykładowa skórka -->!>
<
asp
:
label
runat
=
"server"
id
=
"foo"
skinid
=
"oo7"
Font
-
names
=
"verdana, arial"
font
size
=
"46pt"
ForeColor
=
"#336699"
BackColor
=
"transparent"
font
-
bold
=
"false"
font
-
underline
=
"true"
/
>
Listing 3b.
Przykładowy kod w profilu
<
profile
>
<
property
name=
"AdresEmail"
type=
"System.Collection.Specialized.StringCollection"
serializeAs=
"Xml"
allowAnonymous=
"false"
provider=
"SQL"
/
>
<
property name=
"Wiek"
type=
"int"
defaultValue=
"18"
/
>
<
/profile
>

Software Developer’s Journal Extra 19
To co pojawia się w ASP.NET 2.0 (a praktycznie w .NET 2.0)
to specjalne API służące do edycji zawartości plików konfi-
guracyjnych, takich jak web.config lub machine.config. Do-
stęp do tego API zapewnia specjalna przystawka MMC.
Korzysta z niego także aplikacja Web Administration Tool,
dzięki której łatwo możemy dotrzeć do konfiguracji aplika-
cji i ją zmienić.
Same zaś pliki konfiguracyjne zostały wzbogacone o moż-
liwość zaszyfrowania części atrybutów. To co dotąd było trud-
no osiągalne – czyli zapis np. parametrów połączenia z bazą
danych, obecnie można przechowywać w pliku konfiguracyj-
nym w zakodowanej postaci.
Dodatkowo, co ważne, środowisko Visual Studio 2005
może pracować bez serwera IIS. Wbudowany w nie serwer
HTTP umożliwia pracę podczas procesu rozwoju oprogramo-
wania. Ucieszy to z pewnością tych, którzy od miesięcy pro-
szą administratorów o dedykowany serwer IIS. Pliki projektu
mogą podczas prac developerskich znajdować się na lokal-
nym dysku, w katalogu serwera FTP, etc. Publikowanie pro-
jektu w sieci zostało uproszczone do granic możliwości. Pro-
gramista jest praktycznie prowadzony za rączkę od począt-
ku do końca.
O czym nie napisałem?
Bogactwo funkcjonalności oferowanej przez nową platformę,
to temat na serię artykułów. Każda z poruszonych w artykule
technologii wymaga dogłębnego poznania.
O wartości ASP.NET 2.0 stanowią także dodatkowe me-
chanizmy które nie zostały wymienione w tym artykule,
między innymi: opis nowych funkcji wspierających optymali-
zację pracy środowiska, nowe mechanizmy cache, zaawan-
sowana współpraca z IIS 6.0. Nie wspomniałem o kontrol-
kach dla urządeń mobilnych, automatycznym generowania
grafiki strony w zależności od możliwości przeglądarki jako
klienta aplikacji web. Zabrakło także opisu zupełnie nowe-
go cyklu życia jak i możliwości asynchronicznego przetwa-
rzania strony web.
Nie wspomniałem także możliwościach „cross-page post-
ing” – techniki umożliwiającej przesyłanie danych i żądań po-
między stronami tej samej aplikacji. Web Parts – specjalne
kontrolki pozwalające na bardzo dokładną konfigurację za-
równo treści, wyglądu jak i położenia danych prezentowa-
nych użytkownikowi. Trudno jest jednak w przeglądowym ar-
tykule omówić wszystkie zagadnienia. Szczególnie, jeśli ma-
my do czynienia z tak zaawansowaną platformą. Polecam za-
tem lekturę ramki – Gdzie szukać informacji.
A zwycięzcą jest?
Podsumowując, tworzenie aplikacji z wykorzystaniem
ASP.NET 2.0 i Visual Studio przebiega sprawnie – mimo, iż
wciąż mamy do czynienia z wersją przedpremierową. P opra-
wiono funkcjonalność kontrolek i środowiska w stosunku do
ASP.NET 1.1.
Chociaż z pewnością każdy w ASP.NET 2.0 znajdzie tak-
że wady i ograniczenia i nie wszystkie elementy są dopraco-
wane tak, jak tego byśmy sobie życzyli, to mimo wszystko
otrzymaliśmy bardzo potężne narzędzie służące do tworzenia
aplikacji web. I to my, programiści zyskamy najbardziej korzy-
stając z możliwości oferowanych przez środowisko IDE Visu-
al Studio 2005.
n
Wyszukiwarka
Podobne podstrony:
BizAgi Studio Część 5 Stworzeni aplikacji zewnętrznej w ASP NET
Podstawy ASP NET 2 0 – tworzenie stron WWW oraz aplikacji Web
ASP NET Web Forms Kompletny przewodnik dla programistow interaktywnych aplikacji internetowych w Vis
ASP NET Web Forms Kompletny przewodnik dla programistow interaktywnych aplikacji internetowych w Vis
ASP NET Web Forms Kompletny przewodnik dla programistow interaktywnych aplikacji internetowych w Vis
ASP NET Web Forms Kompletny przewodnik dla programistow interaktywnych aplikacji internetowych w Vis
BizAgi Studio Cz, 5 Stworzeni aplikacji zewn trznej w ASP NET
BizAgi Studio Cz, 5 Stworzeni aplikacji zewn trznej w ASP NET
informatyka asp net 3 5 tworzenie portali internetowych w nurcie web 2 0 omar al zabir ebook
informatyka asp net ajax programowanie w nurcie web 2 0 christian wenz ebook
WROX C# Web Services Building Web Services with ASP NET and NET Remoting
ASP NET Module 7 Creating a Microsoft ASP NET Web Application
ASP NET MVC 4 Programowanie aplikacji webowych aspm4w
więcej podobnych podstron