
Splątany Napis
Poziom trudności: średni
Na wstępie informuje, iż jest to mój pierwszy tutorial. Jeżeli zauważycie jakieś błędy lub nieścisłości - piszcie.
Tak więc do dzieła.
Tutorial napisany w wersji GIMPa 2.4. W innych wersjach nazwy narzędzi i pojęć mogą się różnić.
Zaczynamy
0.9.
Na samym początku powinniśmy przeczytać jakiś tutorial o ścieżkach, by było nam łatwiej zrobić taki napis. Musimy również
ściągnąć materiały dostępne w załączniku.
1.
Otwieramy nowy dokument o dowolnym rozmiarze. Ja wybrałem 420x300 px. Wypełniamy obraz na czarno.
2.
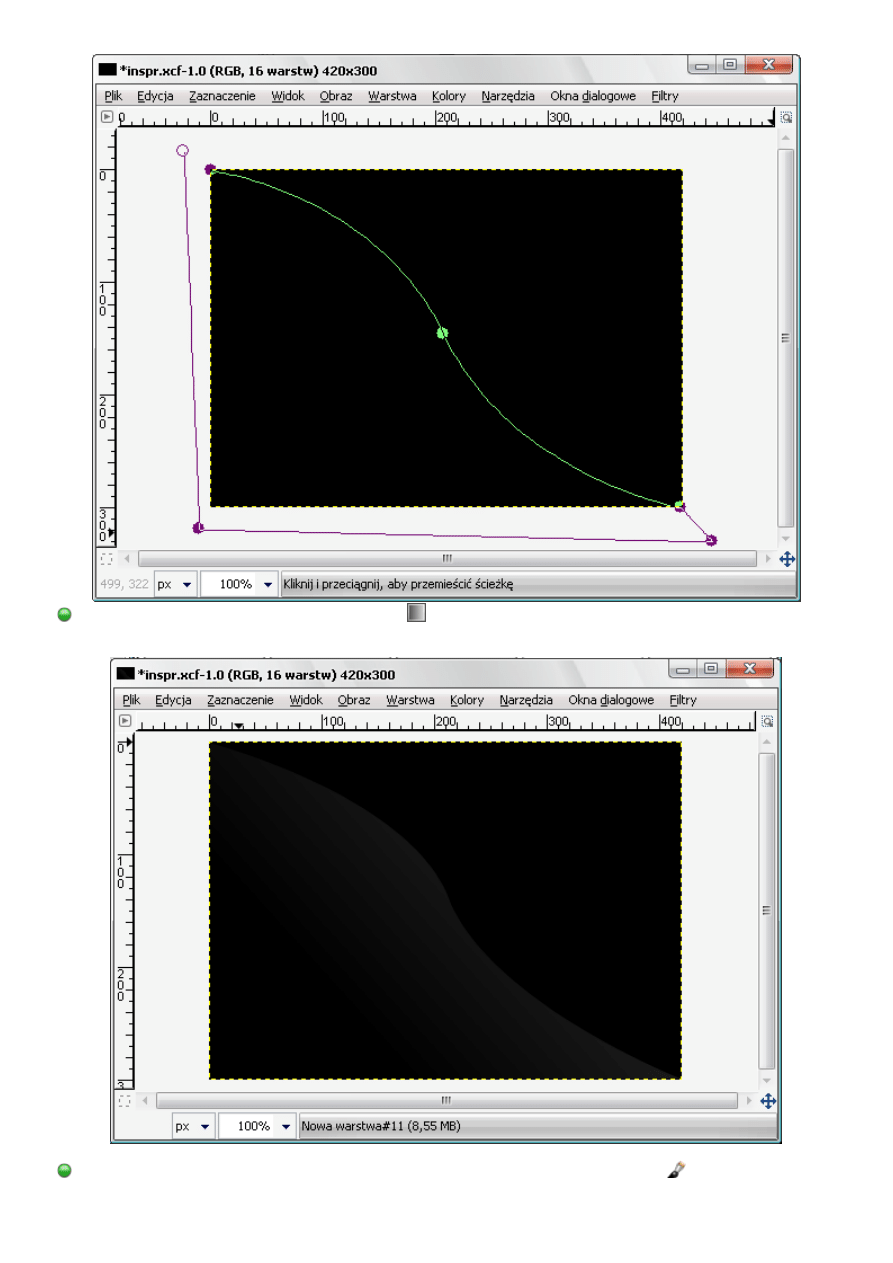
Teraz ścieżkami
tworzymy podobne zaznaczenie, a następnie w menu ścieżek klikamy Utwórz zaznaczenie ze ścieżki.

3. Tworzymy
nową warstwę, następnie bierzemy gradient
Kolor pierwszoplanowy na przeźroczystość, ustawiając kolor biały.
Jedziemy nim tak trochę pod ukos, z prawego górnego rogu do lewego dolnego. Zmniejszamy krycie warstwy wedle gustu (ok 20%).
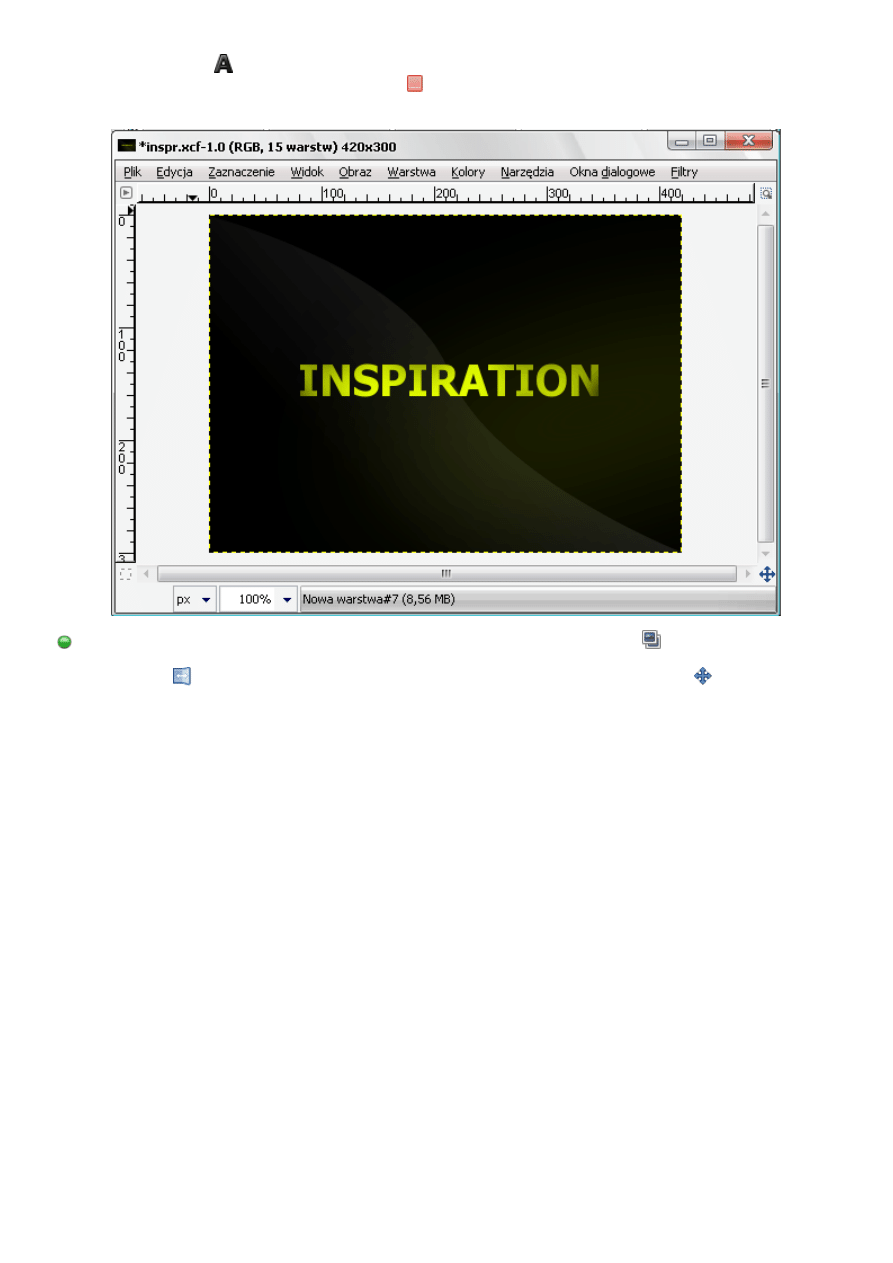
4.
Naszym kolejnym krokiem będzie napis oraz światełko. Na nowej warstwie smarujemy lekko pędzlem
o kolorze #e4ff00. Klikamy
na Filtry -> Rozmycie -> Rozmycie Gaussa...
, promień ustawiamy na ok. 100 px, przy czym krycie warstwy na 25%. Następnie

wybieramy narzędzie Tekst
[T]
i czcionką Tahoma o dowolnym rozmiarze (takim większym) piszemy sobie coś kolorkiem#e4ff00.
Następnie możemy sobie trochę ten napis "wymazać" gumką
[Shift + E]
o niskim kryciu i używając pędzla: "miękkie kółko" (patrz
załącznik).
5.
Kolejnym krokiem do sukcesu będzie odbicie tekstu oraz zielona poświata. Duplikujemy warstwę
z tekstem i rozmywamy ją
Gaussem Filtry -> Rozmycie -> Rozmycie Gaussa...
wg. gustu, warstwę dajemy pod tą z napisem, następnie ponownie duplikujemy i
narzędziem Odbicie
[Shift + F]
odbijamy warstwę pionowo, po czym przesuwamy narzędziem Przesunięcie
[M]
pod tą z
oryginalnym tekstem, tworzymy kanał alfa na zaznaczenie i usuwamy warstwę, aby na warstwie kolejnej (tworzymy ją) narzędziem do
gradien
tów stworzyć ów gradient o kolorze: #e4ff00 na przeźroczystość, tworząc obicie.

6.
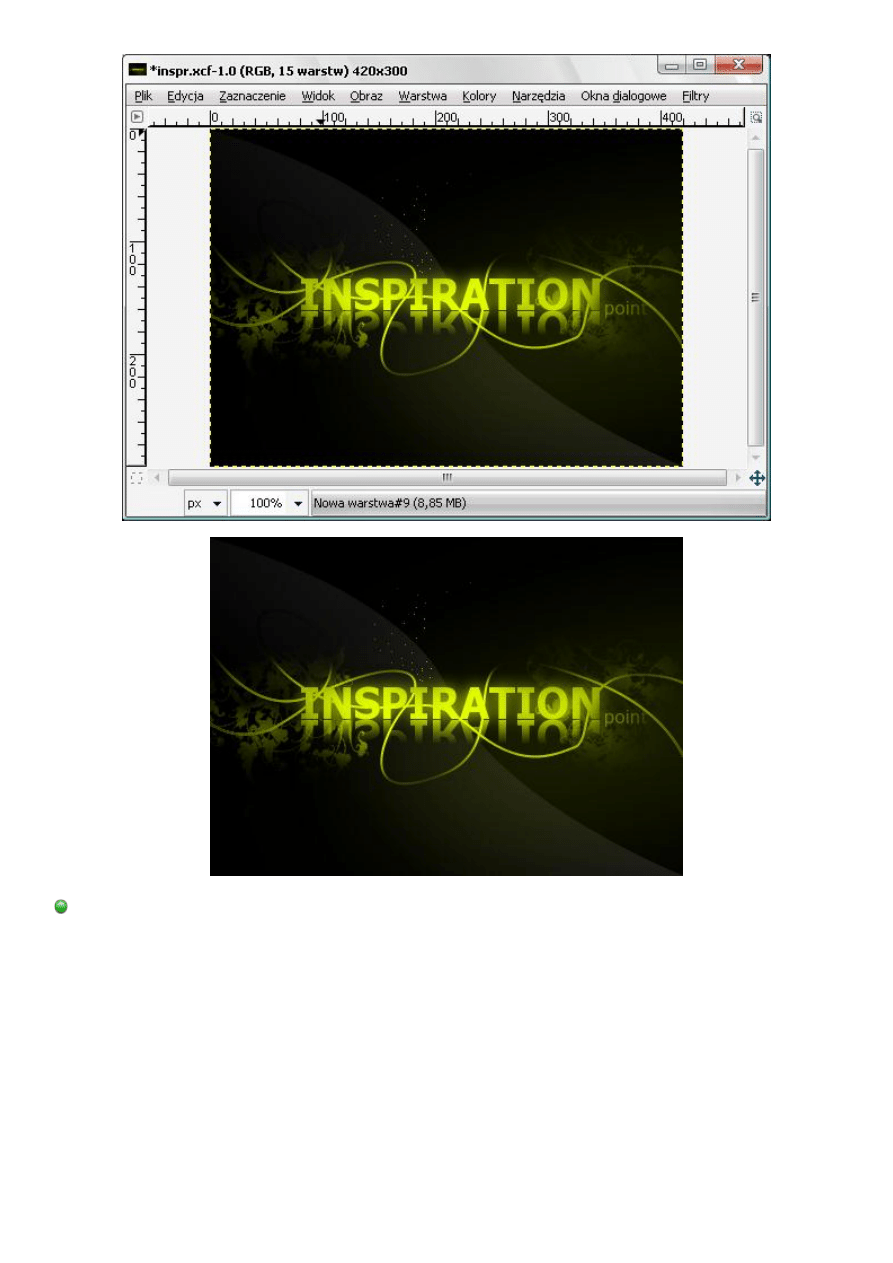
Teraz ścieżki. Na nowej przezroczystej warstwie tworzymy przeróżne pętle i łuki nachodzące na napis. Ważne, żeby łuki były
łagodne. Gdy już zaznaczymy kształty, z menu ścieżek
wybieramy
Rysuj wzdłuż ścieżki (pamiętaj, żeby wcześniej ustawić odpowiedni
kolor pierwszoplanowy - #e4ff00
). Następnie wymazujemy gumką używając pędzla "miękkie kółeczko" nasze ścieżki w taki sposób, aby
ich końce łagodnie przechodziły w tło.
7.
Na koniec pędzlem "flowers" (patrz załącznik) malujemy liściaste wzory na warstwie pod wszystkimi napisami, odbiciami itp.
Nadmiar wzorków usuwamy pędzlem "miękkie kółeczko". Na koniec dodałem jeszcze jakieś kropeczki i drugi napis point, tak dla smaczku.

Efekt Końcowy:
Koniec

Tekst 3D #2
Poziom trudności: średni
Przedstawiam kolejny tutorial tekstowy przedstawiający sposób uzyskania napisu 3D w GIMP-ie. Jest on przeznaczony dla osób raczej
początkujących, zapoznanych już z podstawami GIMP-a.
Poradnik jest wzorowany na Creating 3D Text in GIMP autorstwa fence-post.
Tutorial napisany w wersji GIMP 2.6.4. W innych wersjach nazwy narzędzi i pojęć mogą się różnić.
Zaczynamy
1.
Utwórz nowy obraz (Plik -> Nowy... [Ctrl+N]) o dowolnych wymiarach i czarnym tle.
2.
Wybierz narzędzie Tekst
[T], ustaw kolor teksu na #4a93c6
, czcionkę na 60sekuntia i rozmiar na 50 px. Dodatkowo
zaznacz
Wygładzanie i Hinting
3.
Z duplikuj warstwę tekstową (Warstwa -> Duplikuj warstwę
[Shift+Ctrl+D]) dwukrotnie.
4.
Utwórz nową warstwę (Warstwa -> Nowa warstwa... [Shift+Ctrl+N]), umieść ją nad pierwszą warstwą tekstową i wypełnij ją za
pomocą narzędzia Wypełnienie kubełkiem
[Shift+B]kolorem #ffffff.

5.
Dla najniższej warstwy tekstowej zaznacz Blokowanie kanału alfa i wypełnij ją za pomocą narzędzia Wypełnienie
kubełkiem
[Shift+B] kolorem #ffffff. Odznacz
Blokowanie kanału alfadla tej warstwy.
6.
Białą warstwę tekstową łączymy z tłem (Warstwa -> Połącz w dół).
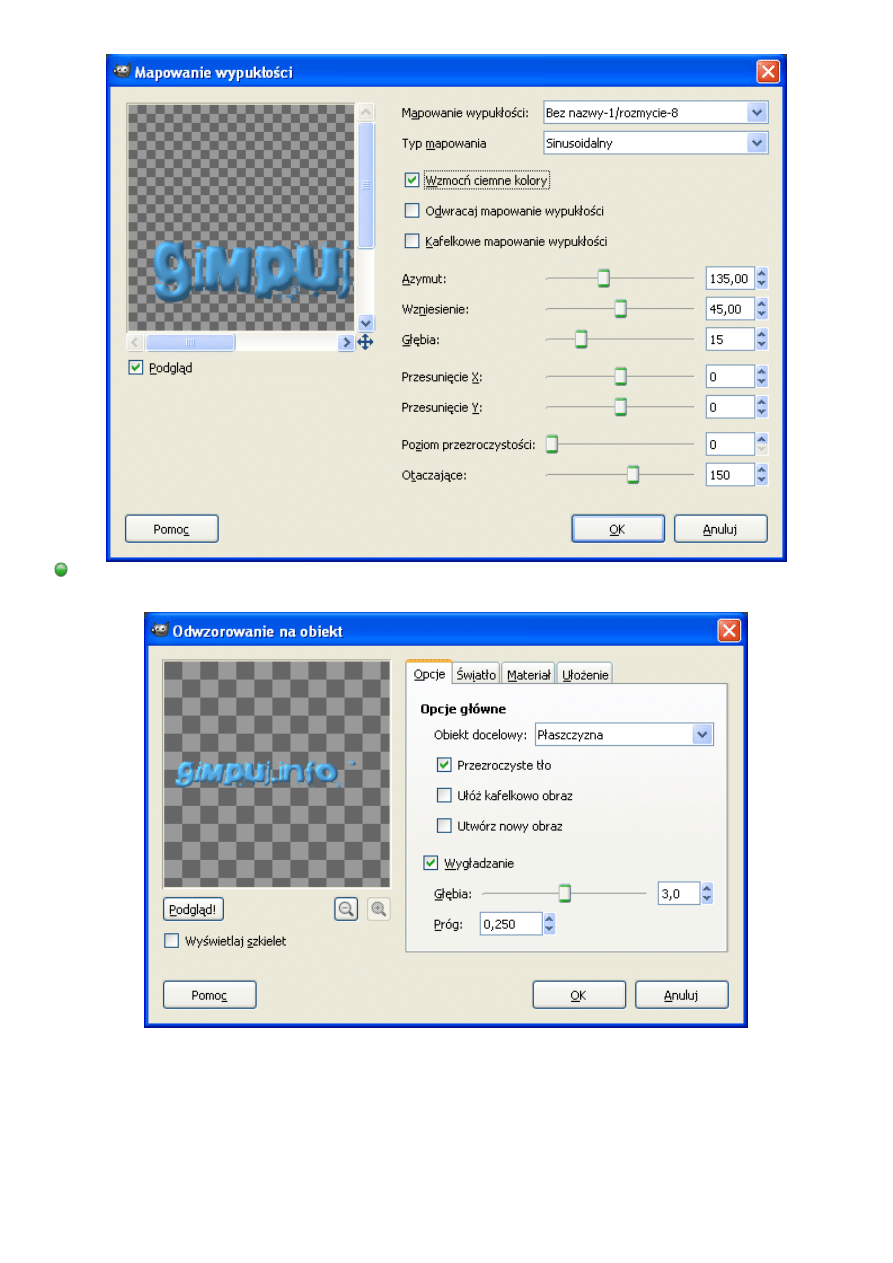
7. Teraz wchodzimy w Filtry -> Rozmycie -> Rozmycie Gaussa...
i ustawiamy opcje tak, jak na screenie poniżej.
8. Na obu warstwach tekstowych wchodzimy w Warstwa -> Dopasuj wymiary warstwy do obrazu.
9.
Teraz zmienimy nazwy warstw, licząc od góry:
mapowana -
górna
mapowana - dolna
tło - białe
rozmycie
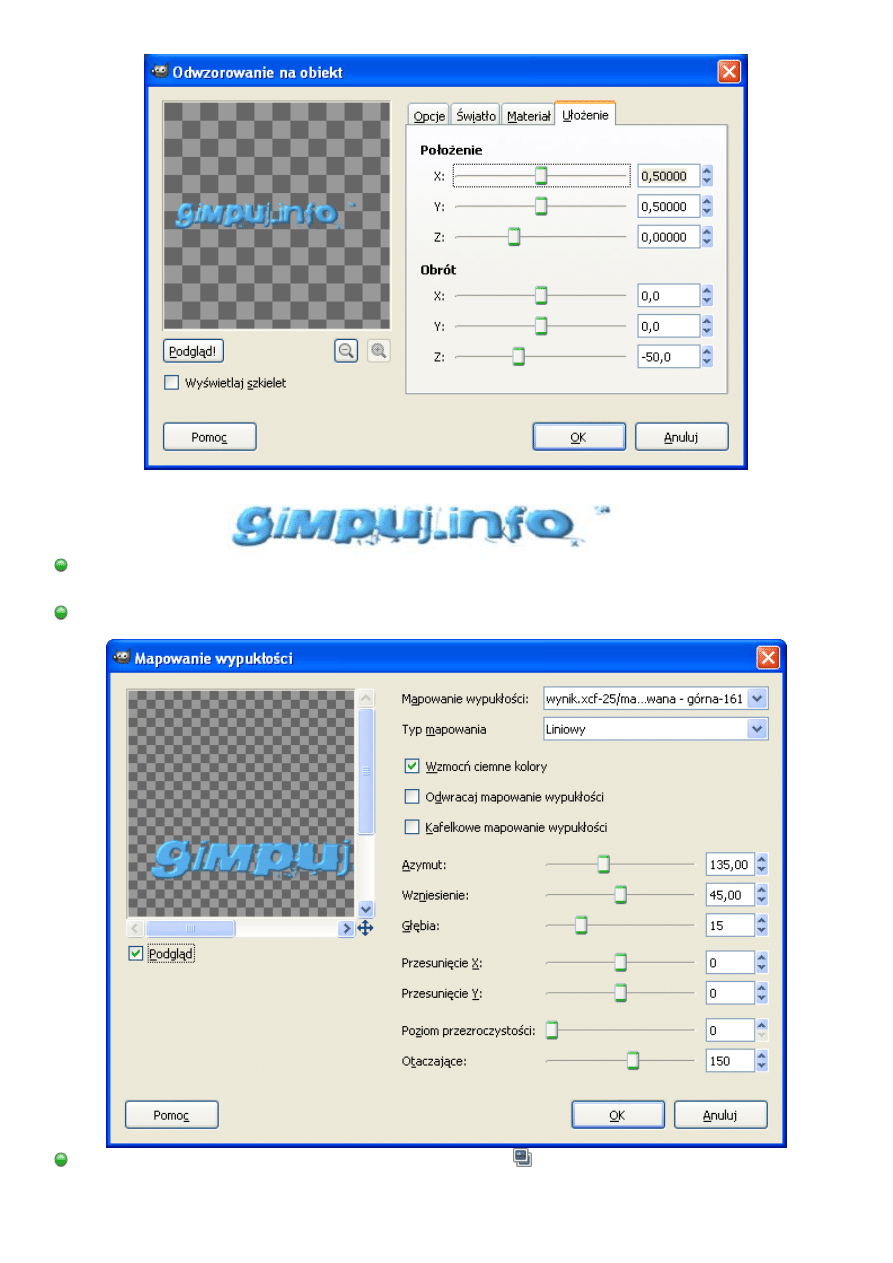
9. Na warstwie mapowana - dolna wchodzimy w Filtry -> Odwzorowania ->
Mapowanie wypukłości z ustawieniami podanymi niżej.

10.
Następnie (ciągle na warstwie mapowana - dolna) wchodzimy w Filtry -> Odwzorowania -> Odwzorowanie obiektu z
ustawieniami podanymi niżej.

Tak powinna wyglądać warstwa mapowana - dolna oo zastosowaniu tych dwóch filtrów:
11. Teraz na warstwie mapowana -
górna wchodzimy w Filtry -> Odwzorowania -> Odwzorowanie obiektu z identycznymi
ustawieniami, jak w punkcie 10.
12.
Następnie Filtry -> Odwzorowania -> Mapowanie wypukłości z ustawieniami, jak na screenie poniżej.
13.
Duplikujemy warstwę mapowana - dolna (Warstwa -> Duplikuj warstwę
[Shift+Ctrl+D]
) i umieszczamy ją pod
warstwą mapowana - dolna.

14.
Za pomocą narzędzia Przesunięcie
[M]
przesuń duplikat o 1 px w dół.
15. Kroki od 13 do 14
powtórz ok. 10 razy.
16.
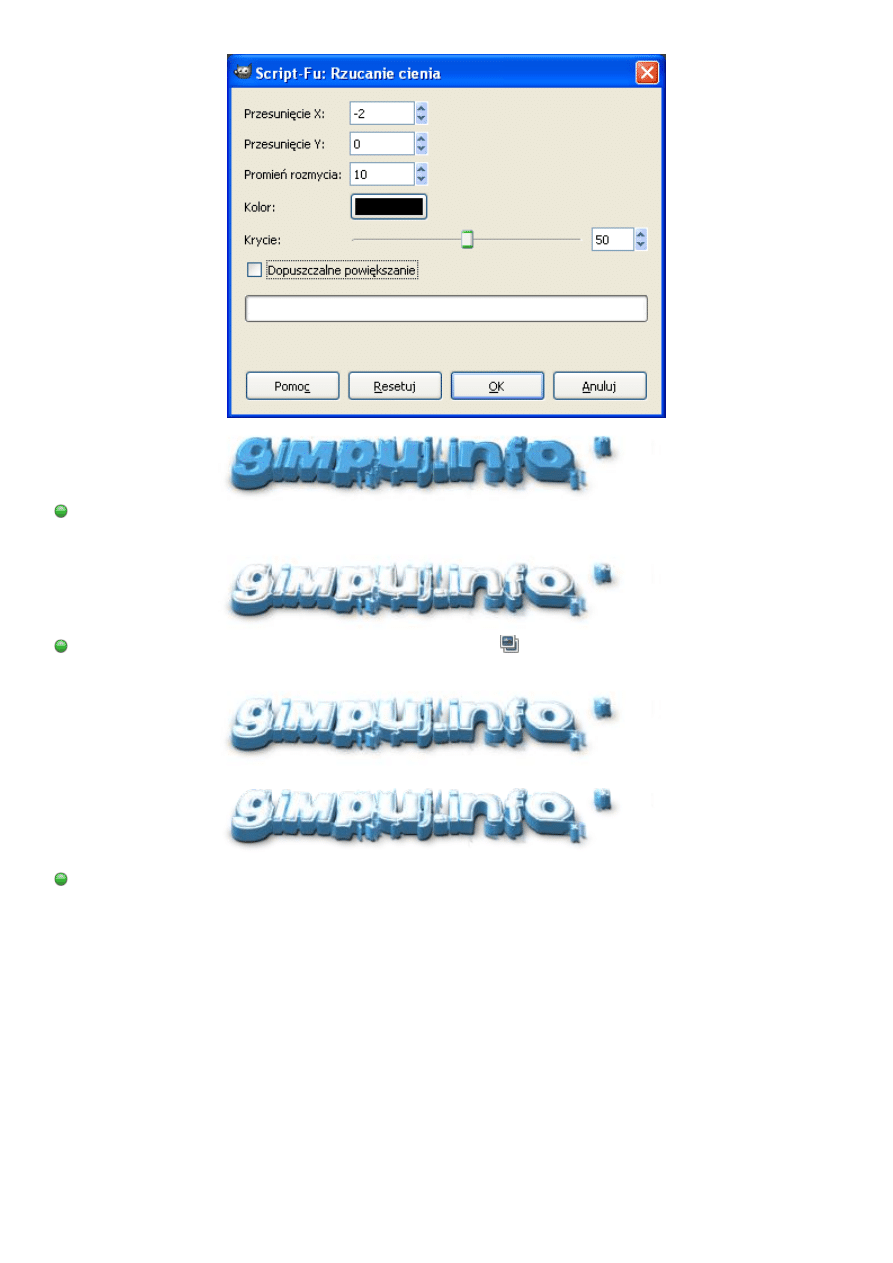
Teraz na warstwie bezpośrednio nad białym tłem wchodzimy w Filtry -> Światło i cień -> Rzucanie cienia z ustawieniami, jak na
screenach poniżej.

17. Dla warstwy mapowana -
górna zmień tryb krycia na Dzielenie.
18.
Z duplikuj warstwę mapowana - górna (Warstwa -> Duplikuj warstwę
[Shift+Ctrl+D]) i ustaw jej tryb krycia na Pokrywanie.
Koniec
Wyszukiwarka
Podobne podstrony:
więcej podobnych podstron