
1 lutego 2012, 08:10
Autor: Dominik Tomaszczuk
czytano: 5647 razy
Adobe Photoshop Elements 10: Efekt wygiętego zdjęcia
Tym razem w naszym poradniku przybliżymy
metodę otrzymywania w Adobe Photoshop
Elements 10 efektu zakrzywionej fotografii. Dzięki
temu zabiegowi nasze zdjęcia będą wyglądały jak
naturalnie wygięte odbitki. Za pomocą tego
rodzaju obróbki można przygotować pliki do
późniejszego wykorzystania np. w kolażu lub
własnym kalendarzu czy plakacie.
Czytaj także:
cykl poradników poświęconych Adobe Photoshop Elements
Efekt jakim zajmiemy się w tej odsłonie naszego cyklu poradników obsługi Adobe Photoshop Elements
10 pozwala na stworzenie złudzenia fizycznego zagięcia powierzchni edytowanej fotografii. Dzięki
możliwości zastosowania bardzo prostego w użyciu filtru Shear, obróbka będzie bardzo szybka i
bezproblemowa.
Zdjęcia przerobione w opisany poniżej sposób świetnie nadadzą się do późniejszego wykorzystania w
kolejnych projektach, takich jak własne kolaże, plakaty czy kalendarze. Dobre zastosowanie filtra Shear
i sprawne dodanie cienia pod fotografią (dla większego realizmu) sprawi, że nasze prace zyskają nowy,
ciekawy wygląd - to świetna metoda na wykorzystanie starych, pozornie nudnych zdjęć.
[kn_advert]
Zaczynamy od uruchomienia programu Adobe Photoshop Elements 10 i stworzenia (za pomocą skrótu
[Ctrl + N]) nowego, pustego dokumentu, o wymiarach dobranych wedle naszych potrzeb. Pamiętamy o
ustawieniu białego tła. Następnie wybieramy zdjęcie, które chcemy wykorzystać w projekcie i
otwieramy je w edytorze. Wybieramy narzędzie Move Tool [V] i trzymając wciśnięty lewy przycisk
myszy przeciągamy fotografię na wcześniej przygotowany dokument z białym tłem. Łapiąc wskaźnikiem
myszy za róg zdjęcia, dobieramy odpowiedni rozmiar - obraz nie powinien zasłaniać całego tła (Fot. nr
1).
Adobe Photoshop Elements 10: Efekt wygiętego zdjęcia
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-efekt-wygiet...
1 z 8
2015-08-15 19:42

Fot. nr 1. Białe tło musi być widoczne.
Zanim zastosujemy filtr, musimy odpowiednio ustawić zdjęcie. Należy pamiętać, że Shear działa tylko w
pionie, więc jeśli chcemy zgiąć np. pionowy portret musimy go przekręcić, zastosować filtr, a następnie
z powrotem obrócić zdjęcie. Aby przekręcić obiekt, korzystamy z opcji Rotate (menu:
Image->Rotate->Left 90 lub Right 90 - Fot. nr 2)). Po "położeniu" fotografii na boku (Fot. nr 3)
wybieramy filtr Shear (menu: Filter->Distort->Shear - Fot. nr 4).
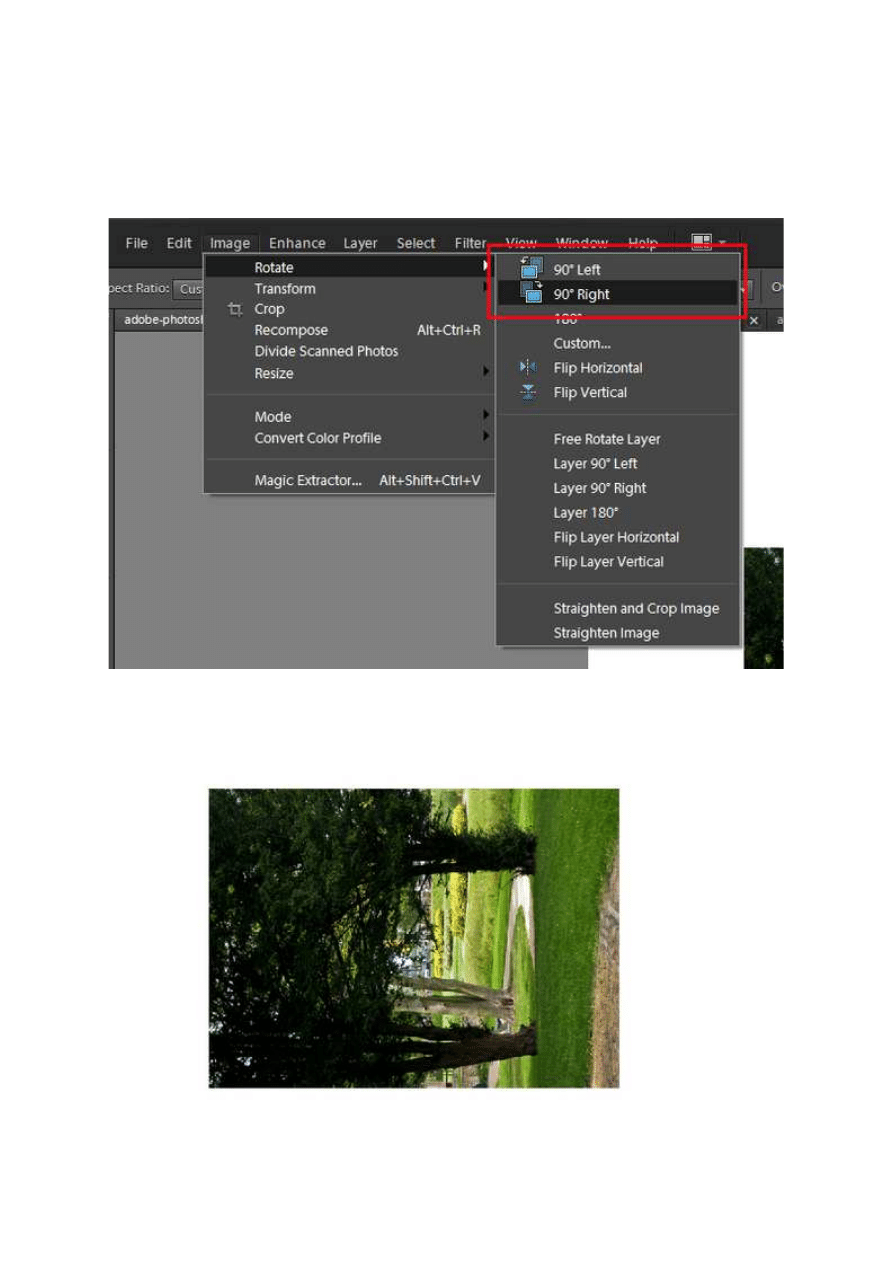
Fot. nr 2. Przekręcamy zdjęcie.
Fot. nr 3. "Kładziemy" fotografię na boku.
Adobe Photoshop Elements 10: Efekt wygiętego zdjęcia
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-efekt-wygiet...
2 z 8
2015-08-15 19:42

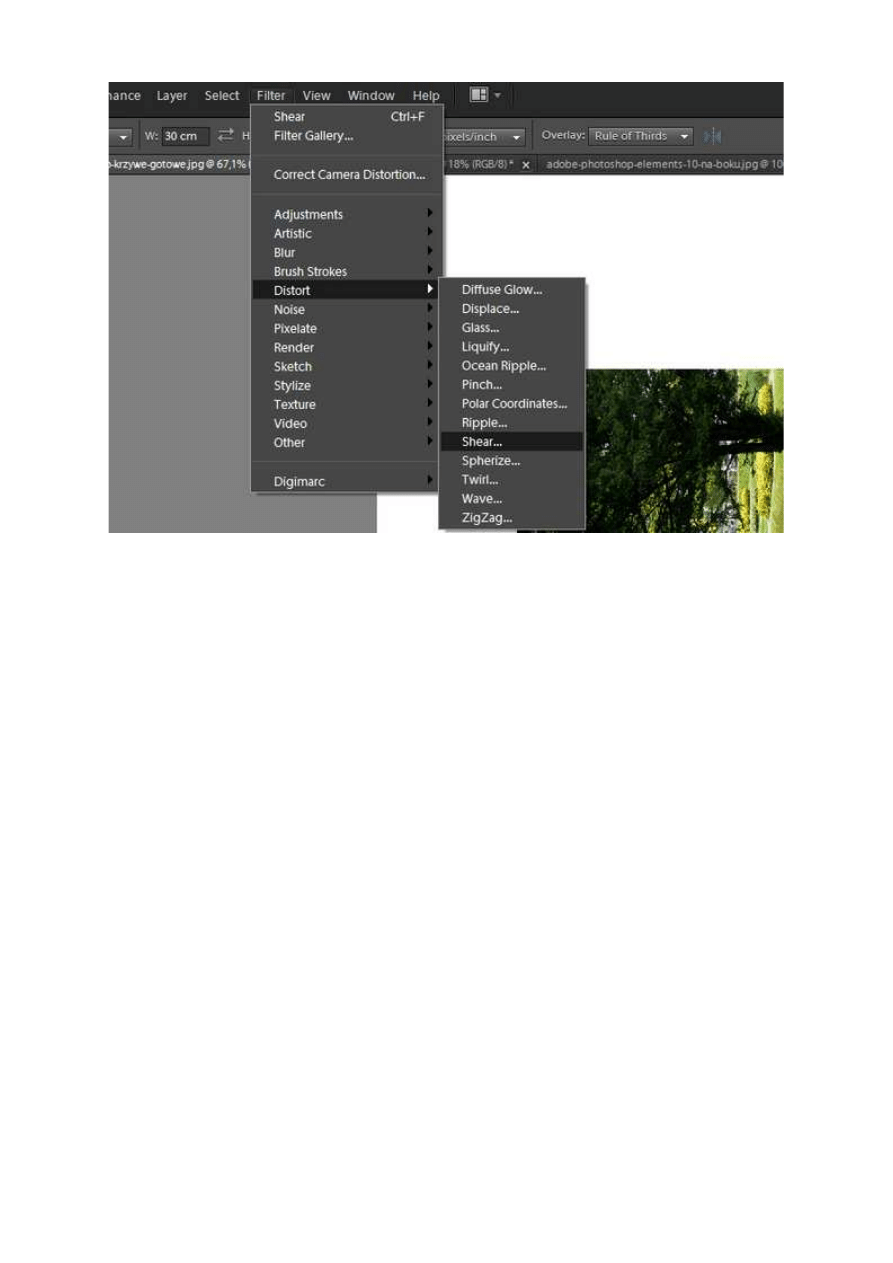
Fot. nr 4. Szukamy odpowiedniego filtra.
Ręcznie dobieramy stopień wygięcia (Fot. nr 5), zgodnie z własnymi preferencjami. Po zatwierdzeniu
zmian otrzymamy przetworzone zdjęcie (Fot. nr 6). Ponownie korzystamy z opcji Rotate i obracamy
fotografię (Fot. nr 7).
Adobe Photoshop Elements 10: Efekt wygiętego zdjęcia
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-efekt-wygiet...
3 z 8
2015-08-15 19:42

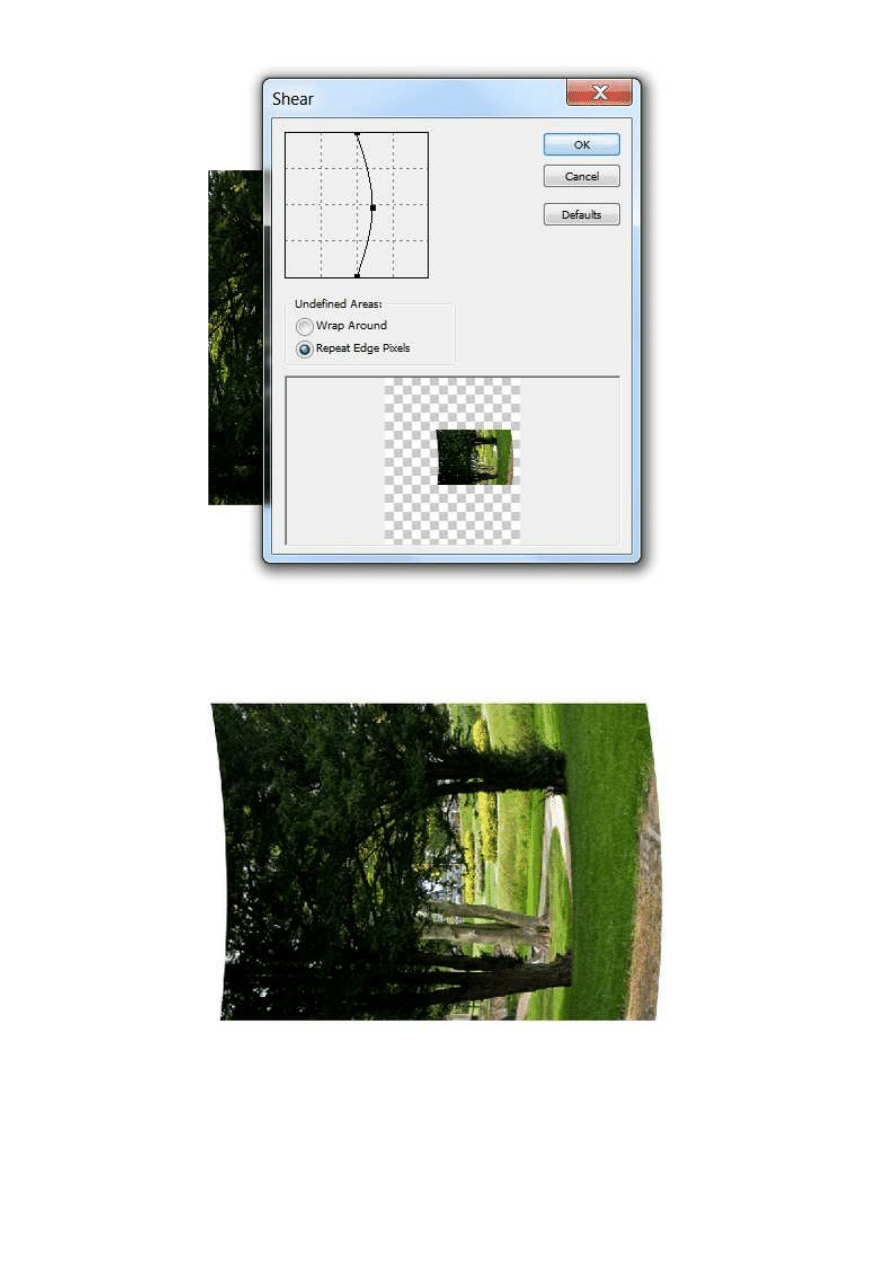
Fot. nr 5. Korzystamy z filtra Shear.
Fot. nr 6. Fotografia została przekształcona.
Adobe Photoshop Elements 10: Efekt wygiętego zdjęcia
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-efekt-wygiet...
4 z 8
2015-08-15 19:42

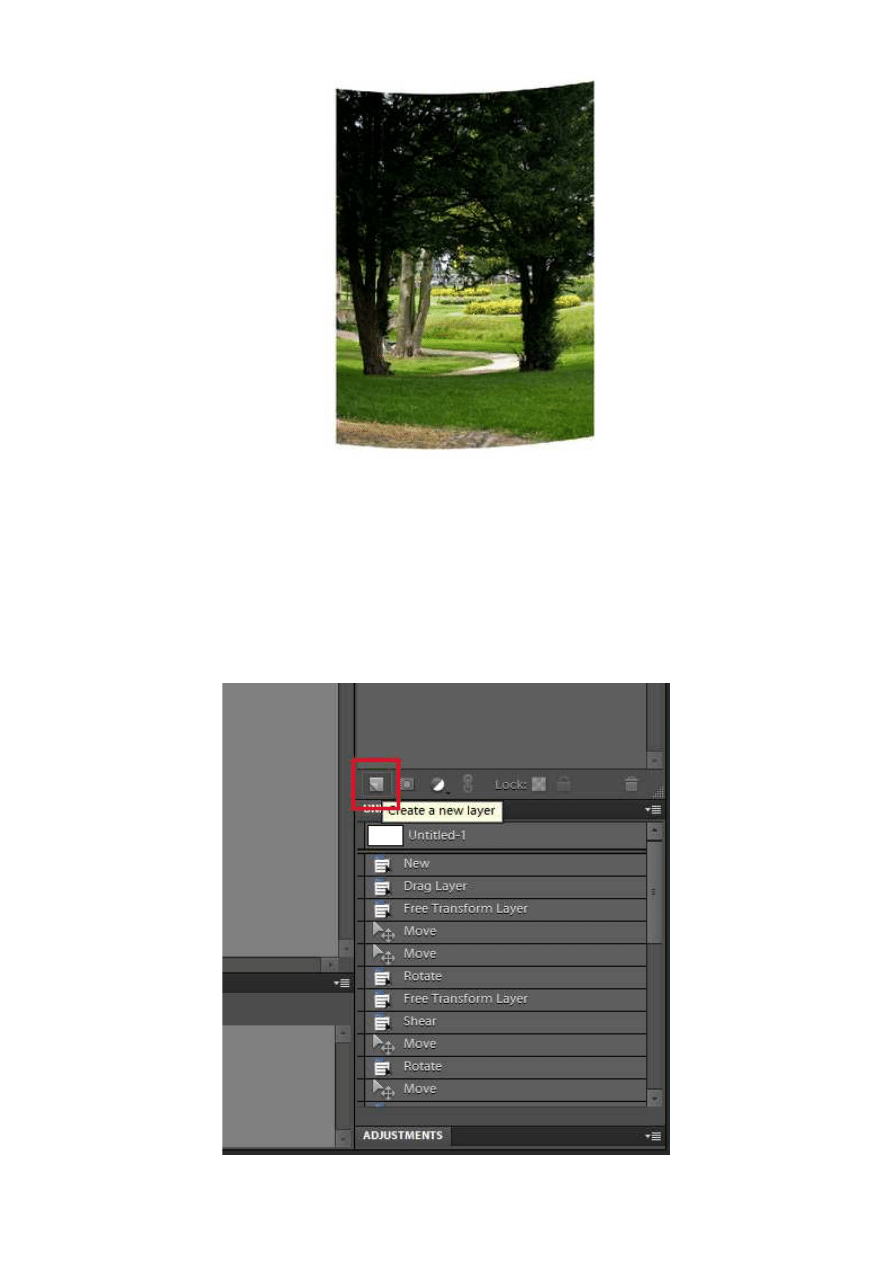
Fot. nr 7. Przywracamy fotografii poprzednią orientację.
Aby nasz projekt zyskał więcej realizmu, dodamy pod fotkę cień. Na warstwie z obrazkiem klikamy
myszą trzymając wciśnięty klawisz [Ctrl] - spowoduje to wgranie zawartości warstwy. Następnie za
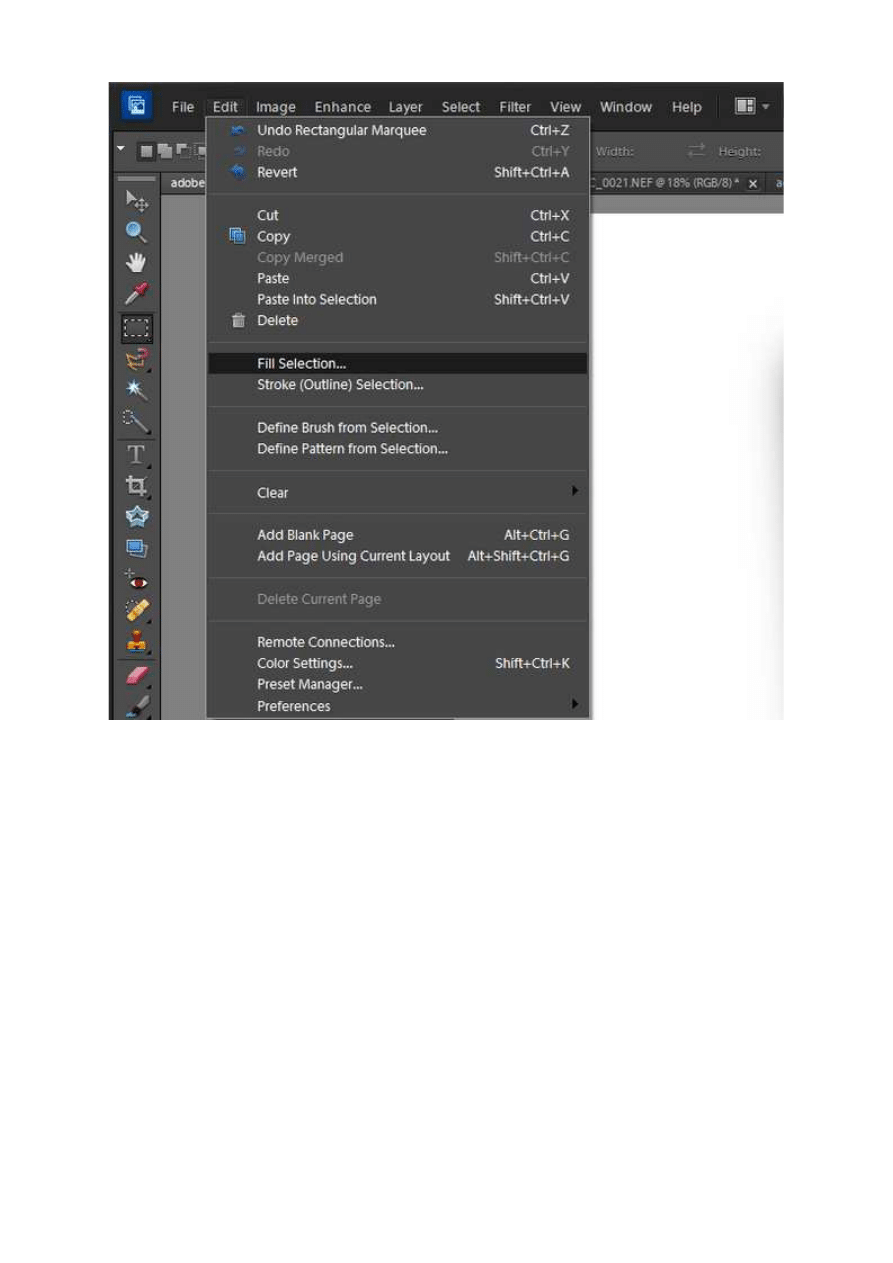
pomocą ikonki widocznej w oknie (Fot. nr 8) tworzymy nową warstwę. Za pomocą opcji Fill Selection
(menu: Edit->Fill Selection - Fot. nr 9) wypełniamy zaznaczenie czarnym kolorem. Następnie używamy
skrótu [Ctrl + D], aby zdjąć zaznaczenie.
Fot. nr 8. Tworzymy nową warstwę.
Adobe Photoshop Elements 10: Efekt wygiętego zdjęcia
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-efekt-wygiet...
5 z 8
2015-08-15 19:42

Fot. nr 9. Wypełniamy zaznaczenie czarnym kolorem.
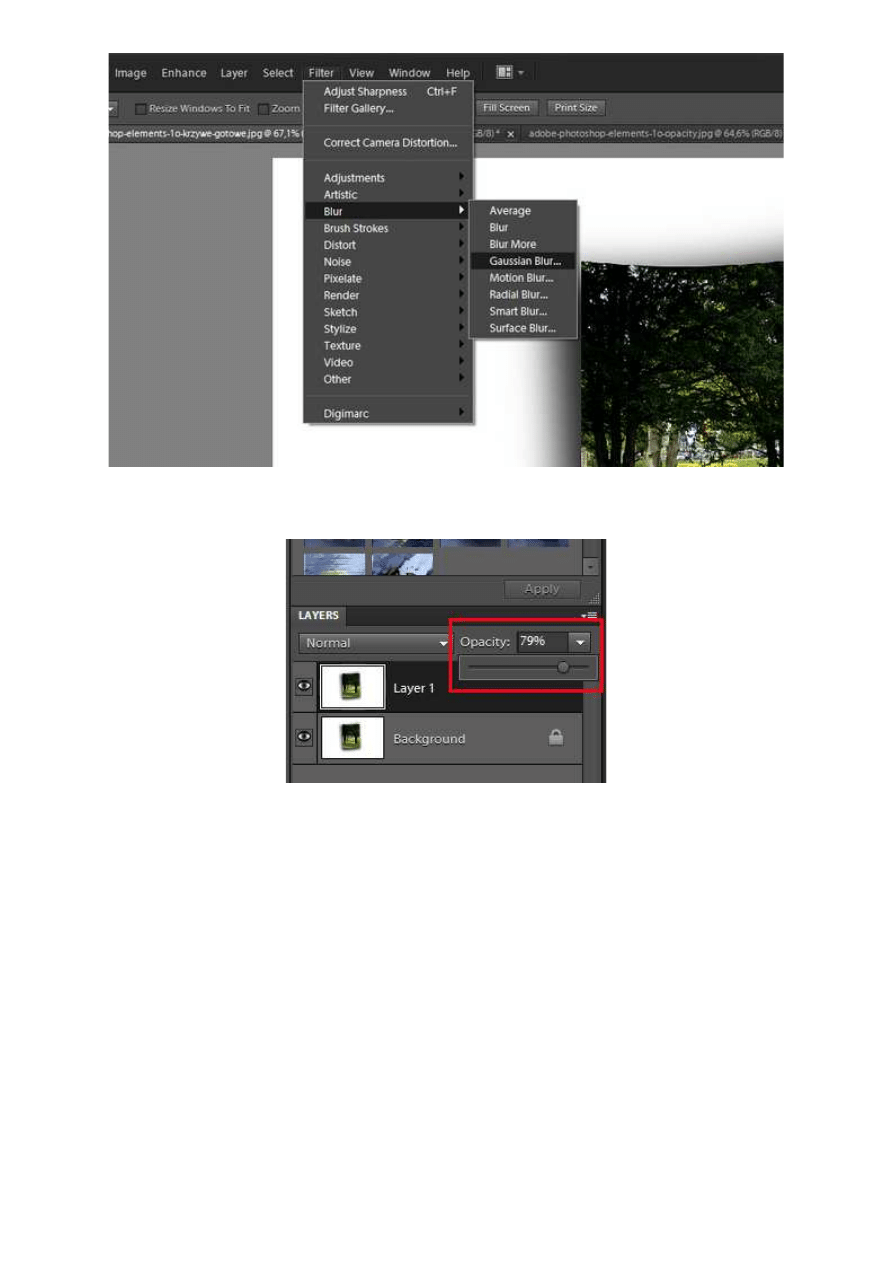
W kolejnym kroku korzystamy z filtra Gaussian Blur (menu: Filter->Blur->Gaussian Blur - Fot. nr 10).
Parametry wybieramy wedle uznania (nasz cień powinien być dosyć mocno rozmyty). Potem
zmniejszamy krycie warstwy z cieniem do ok. 80 % (Fot. nr 11).
Adobe Photoshop Elements 10: Efekt wygiętego zdjęcia
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-efekt-wygiet...
6 z 8
2015-08-15 19:42

Fot. nr 10. Wybieramy filtr Gaussian Blur.
Fot. nr 11. Zmniejszamy krycie warstwy z cieniem.
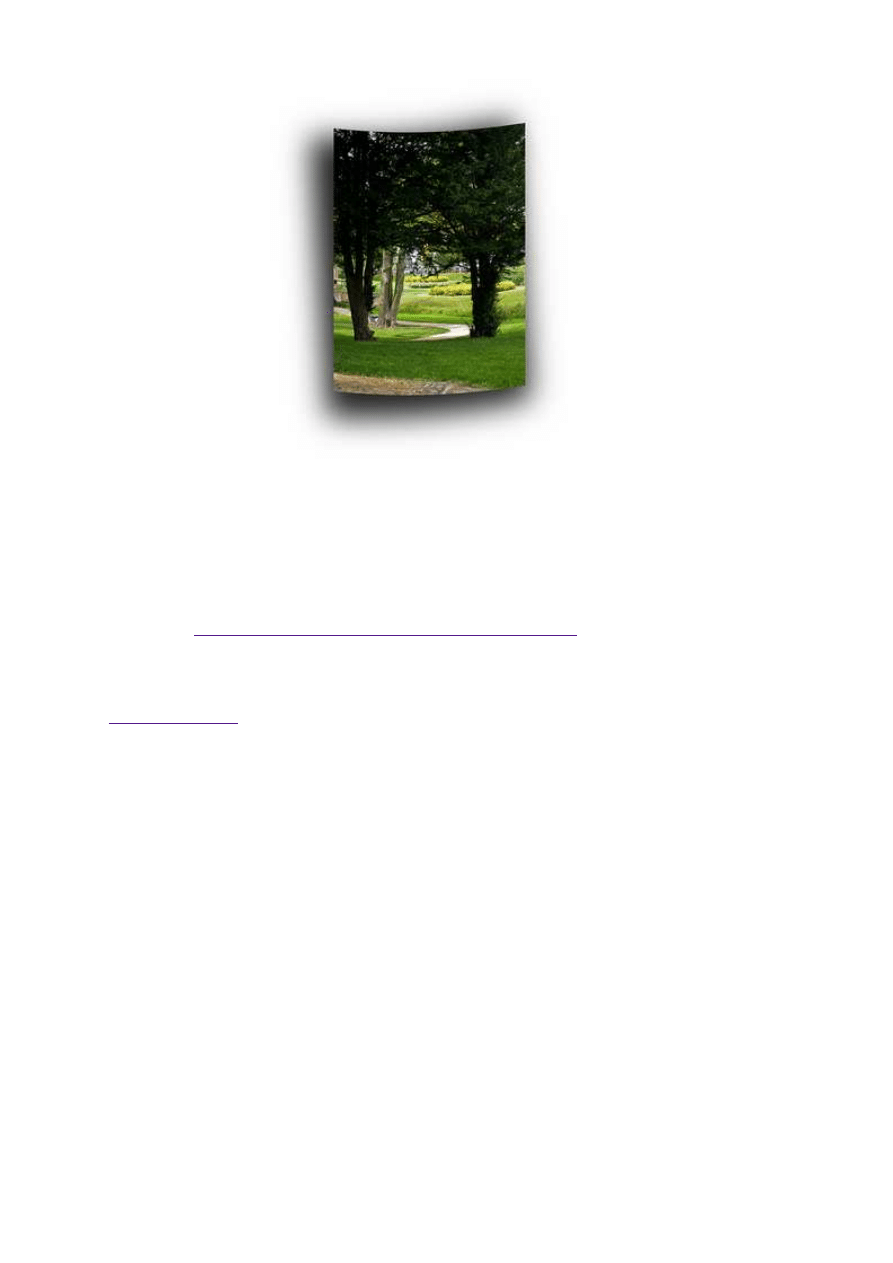
Na koniec używamy skrótu [Ctrl + T], aby uruchomić narzędzie transformacji obrazu i chwytając
wskaźnikiem myszy "wyginamy" nasz cień, nadając mu realistyczny wygląd. Spłaszczamy obrazek.
Ilustracja nr 12 prezentuje gotowy projekt.
Adobe Photoshop Elements 10: Efekt wygiętego zdjęcia
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-efekt-wygiet...
7 z 8
2015-08-15 19:42

Fot. nr 12. Tak wygląda gotowy projekt.
Fotografie wykonał Dom inik Tom aszczuk
Czytaj także:
cykl poradników poświęconych Adobe Photoshop Elements
www.swiatobrazu.pl
Adobe Photoshop Elements 10: Efekt wygiętego zdjęcia
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-efekt-wygiet...
8 z 8
2015-08-15 19:42
Wyszukiwarka
Podobne podstrony:
więcej podobnych podstron