

Idź do
• Spis treści
• Przykładowy rozdział
Helion SA
ul. Kościuszki 1c
44-100 Gliwice
tel. 32 230 98 63
© Helion 1991–2011
Katalog książek
Twój koszyk
Cennik i informacje
Czytelnia
Kontakt
Joomla! 1.6.
Ćwiczenia
Autor:
ISBN: 978-83-246-2744-8
Format: 140×208, stron: 176
Za darmo i bez kłopotu stwórz z Joomla! własną stronę internetową
• Zaglądaj do Joomla! 1.6 – czyli po co Ci konto WWW i jak ugryźć ten CMS
• Gdzie umieścić te treści – czyli jak tworzyć artykuły i racjonalnie nimi zarządzać
• Od zamierzeń do rozszerzeń – czyli do czego służą dodatki i rozszerzenia
Joomla! 1.6 to najnowsza odsłona popularnego i łatwo dostępnego systemu zarządzania treścią
(CMS), dającego możliwość szybkiego stworzenia własnej strony internetowej i zarządzania nią
bez najmniejszych trudności. Oprócz wielu innych zalet – chociażby elastyczności oraz łatwości
obsługi – Joomla! posiada także i tę, że jest rozpowszechniana na zasadach open source, podobnie
jak mnóstwo dodatków do niej, wydatnie poszerzających spektrum jej funkcjonalności. Dzięki
całemu temu systemowi możesz stworzyć dowolną witrynę internetową: prostą stronę domową
albo specjalistyczny portal o skomplikowanej strukturze. Wystarczy tylko zainstalować ten CMS
wraz z odpowiednimi rozszerzeniami i można ruszać do dzieła.
Ta książka ma za zadanie ułatwić Ci zorientowanie się w specyfice działania Joomla! i umożliwić
stworzenie własnej strony WWW, nawet jeśli nigdy wcześniej nie miałeś do czynienia z systemami
zarządzania treścią. Znajdziesz tu wszystkie informacje, wzbogacone o praktyczne ćwiczenia.
Zapoznasz się z wymaganiami systemowymi Joomla! 1.6 oraz procesem instalacji i konfiguracji.
Zrozumiesz, na czym polega właściwe rozmieszczanie treści, jak stworzyć dobre menu portalu i jak
wykorzystać szablony oraz moduły. Dowiesz się, jak zarządzać użytkownikami Twojego portalu,
dodawać grafikę i różne komponenty. Nauczysz się także korzystać z dodatków i rozszerzeń, co
pozwoli Ci stworzyć dokładnie taką stronę, jaką sobie wymarzysz.
• Konto WWW
• Instalacja Joomla! i pierwsze kroki z portalem
• Tworzenie artykułów i zarządzanie nimi
• Menu portalu
• Szablony
• Moduły
• Grafika
• Komponenty
• Użytkownicy portalu
• Dodatki i rozszerzenia
Strona jak malowana – stwórz ją z Joomla! 1.6

Spis treci
Wstp
5
Rozdzia 1. Konto WWW
7
Wymagania systemowe Joomli!
7
Konto u dostawcy usug internetowych
8
Serwer WWW na komputerze domowym
13
Rozdzia 2. Instalacja Joomli! i pierwsze kroki z portalem
23
Pobranie i rozpakowanie plików Joomli!
23
Umieszczenie plików na serwerze
26
Kolejne kroki instalacji
29
Po zakoczeniu instalacji
37
Joomla! po polsku
44
Rozdzia 3. Tworzenie artykuów
47
Pierwszy artyku
47
Edytor artykuów
51
Parametry artykuów
57
Zarzdzanie artykuami
62
Rozdzia 4. Zarzdzanie artykuami
67
Meneder artykuów
67
Zarzdzanie kategoriami
72

4
J o o m l a ! 1 . 6 • w i c z e n i a
Rozdzia 5. Menu portalu
81
Rozbudowa menu gównego
81
Edycja istniejcych pozycji
84
Tworzenie pozycji podrzdnych
91
Rozdzia 6. Szablony
95
Zmiana wygldu witryny
95
Rozdzia 7. Moduy
101
Obsuga moduów w Joomli!
101
Nowe moduy na stronie frontowej
107
Moduy menu
110
Rozdzia 8. Grafika
115
Meneder mediów
115
Grafika w artykuach
120
Rozdzia 9. Komponenty
125
Polecane odnoniki
125
Lista kontaktów
133
Kanay RSS
139
Rozdzia 10. Uytkownicy portalu
143
Uytkownicy na stronie frontowej
143
Zarzdzanie uytkownikami
147
Rozdzia 11. Dodatki i rozszerzenia
153
Szablony
154
Moduy
157
Komponent galerii grafiki
161

6
Szablony
Zmiana wygldu witryny
Frontowa cz tworzonej przez nas witryny ma pewien ustalony wy-
gld. Elementy takie jak menu czy cieka powrotu s uoone wedle
pewnego schematu, okrelona jest kolorystyka, widoczne s elementy
graficzne, np. duy banner. Nie moe by jednak tak, e kada witryna
bdzie wygldaa w taki wanie sposób. Przecie kady webmaster
chciaby, aby jego strona wyróniaa si wród innych. Dlatego te
w Joomli! tre portalu moe by prezentowana na róne sposoby,
a decyduj o tym tzw. szablony (ang. templates).
To w szablonie okrela si, jaki ma by ogólny ukad strony, jakie bd
stosowane kolory, czy i gdzie ma si pojawi grafika itp. Co prawda
tworzenie szablonów wymaga znajomoci technik takich jak (X)HTML,
CSS i PHP, jednak wikszo uytkowników Joomli! korzysta z go-
towych rozwiza. Kilka szablonów dostpnych jest wraz z Jooml!.
Tysice innych mona znale w internecie (instalacja dodatkowych
elementów systemu zostanie pokazana w rozdziale 11.).
Szablonami zarzdza si poprzez meneder szablonów.

9 6
J o o m l a ! 1 . 6 • w i c z e n i a
W I C Z E N I E
6.1
Meneder szablonów
Wywoaj ekran menedera szablonów. Zobacz, jakie szablony s stan-
dardowo dostpne w Joomli!.
Aby wywoa meneder szablonów, w czci administracyjnej z me-
nu Rozszerzenia naley wybra pozycj Szablony. Na ekranie pojawi
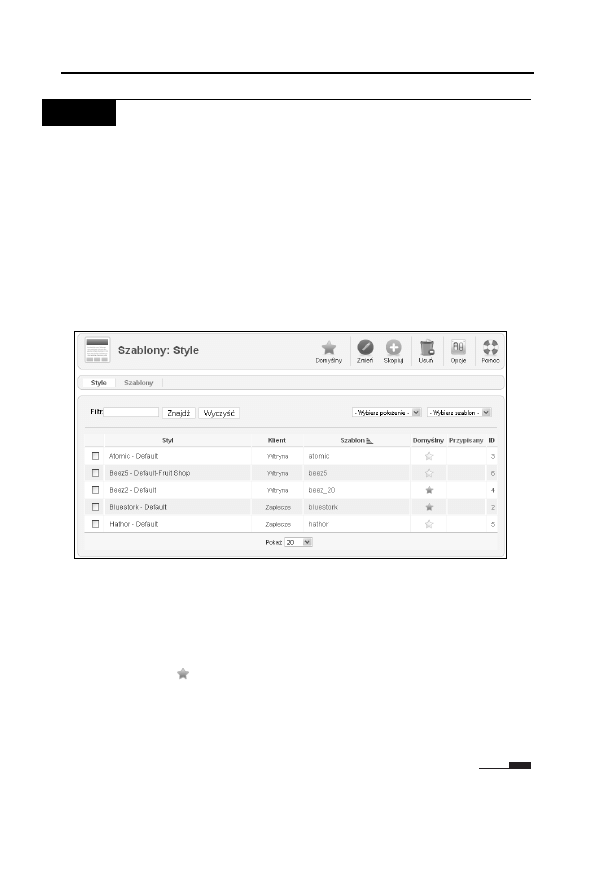
si wtedy widok przedstawiony na rysunku 6.1. Jest to lista stylów
witryny (Style) udostpnianych przez zainstalowane w systemie sza-
blony (Szablony). Jeden szablon moe bowiem odpowiada za kilka
rónych stylów, jest to jednak kwestia techniczna, któr nie bdziemy
si zajmowa.
Rysunek 6.1. Ekran menedera szablonów
Wane jest to, e kady element listy to inny styl (wygld) witryny.
Naley przy tym zwróci uwag na kolumn Klient, która okrela, czy
mamy do czynienia ze stylem dla czci frontowej (Witryna), czy te
administracyjnej (Zaplecze). Wane s take informacje z kolumny Do-
mylny. Symbol
okrela bowiem szablon domylny, czyli ten, któ-
ry bdzie uywany, jeli nie zostao dokonane adne inne przypisanie
stylów. Zarówno cz frontowa, jak i administracyjna musi mie
okrelony jeden szablon domylny. Jak wida na rysunku 6.1, dla cz-
ci frontowej jest to Beez2, a dla czci administracyjnej — Bluestork.

R o z d z i a 6 . • S z a b l o n y
9 7
Wiele stylów zawiera parametry konfiguracyjne pozwalajce zmie-
nia wygld witryny (np. udostpniaj róne wersje kolorystyczne).
O tym, czy istnieje taka moliwo, mona si przekona, przechodzc
do edytora stylu poprzez kliknicie nazwy stylu na licie w menede-
rze szablonów.
W I C Z E N I E
6.2
Parametry szablonu
Przejd do edytora domylnego stylu Beez2. Zobacz, jakie oferuje opcje.
Zmie wariant kolorystyczny strony, a take pozycj elementów na-
wigacyjnych (menu). Sprawd, jak przeprowadzone zmiany wpyny
na wygld strony frontowej.
W menederze szablonów klikamy tytu Beez2. Zostanie otwarty edy-
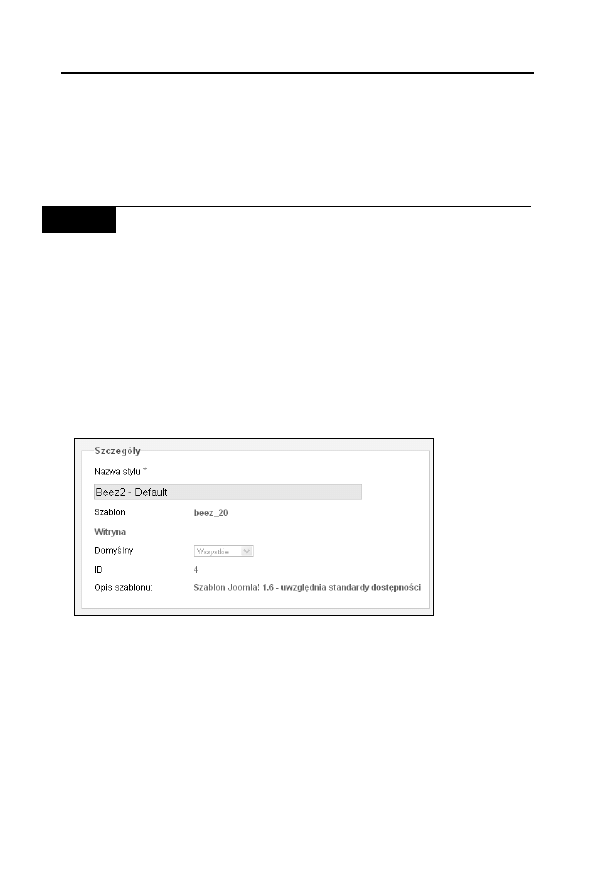
tor stylu. W sekcji Szczegóy, widocznej na rysunku 6.2, znajduj si
podstawowe informacje. Nie ma tu zbyt wielu moliwoci edycyjnych.
Mona jedynie wprowadzi wasn nazw, jeli bieca nam nie od-
powiada.
Rysunek 6.2. Podstawowe informacje o stylu szablonu
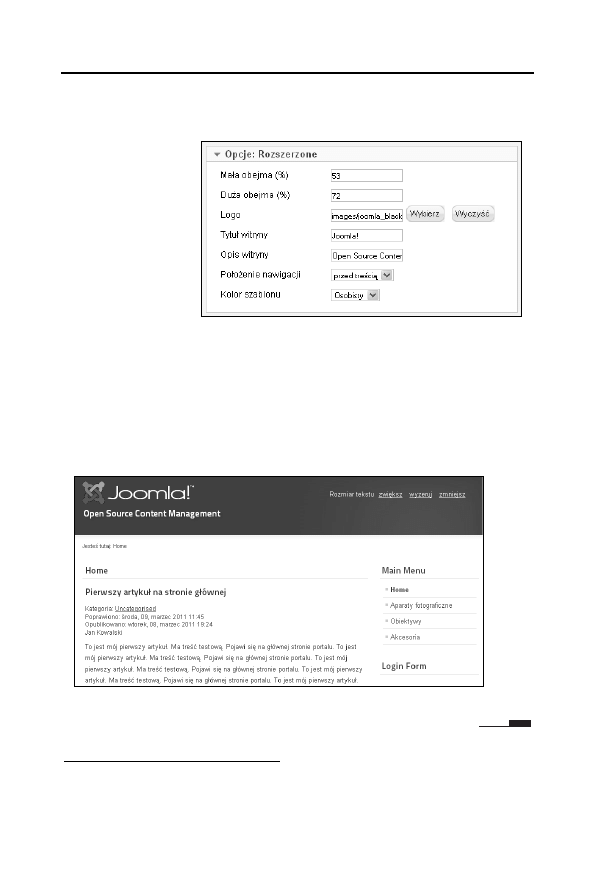
Po prawej stronie znajduje si sekcja Opcje: Rozszerzone. Zostaa ona
przedstawiona na rysunku 6.3. Znajduj si w niej opcje konfiguracyj-
ne stylu. To, czy ta sekcja si pojawi, jakie bd zawarte w niej opcje
i jakie bdzie ich znaczenie, zaley od twórcy danego stylu. W przy-
padku Beez2 mona np. zmieni wersj kolorystyczn. Naley j wy-
bra z listy Kolor szablonu. Wskamy wic np. opcj Natura (opcja
domylna to Osobisty). Lista Pooenie nawigacji pozwala z kolei okre-
li, czy elementy nawigacyjne maj si znajdowa przed gówn treci

9 8
J o o m l a ! 1 . 6 • w i c z e n i a
strony (np. artykuami), czy za ni
1
. Zmiana na za treci spowoduje
przeniesienie menu i formularza logowania na praw kolumn.
Rysunek 6.3.
Opcje
konfiguracyjne
szablonu
Jeli teraz zapiszemy styl, klikajc ikon Zastosuj, a nastpnie przej-
dziemy do strony gównej i odwieymy j, zobaczymy, e zmieni
si jej wygld. Zmodyfikowany zosta ukad elementów i wersja ko-
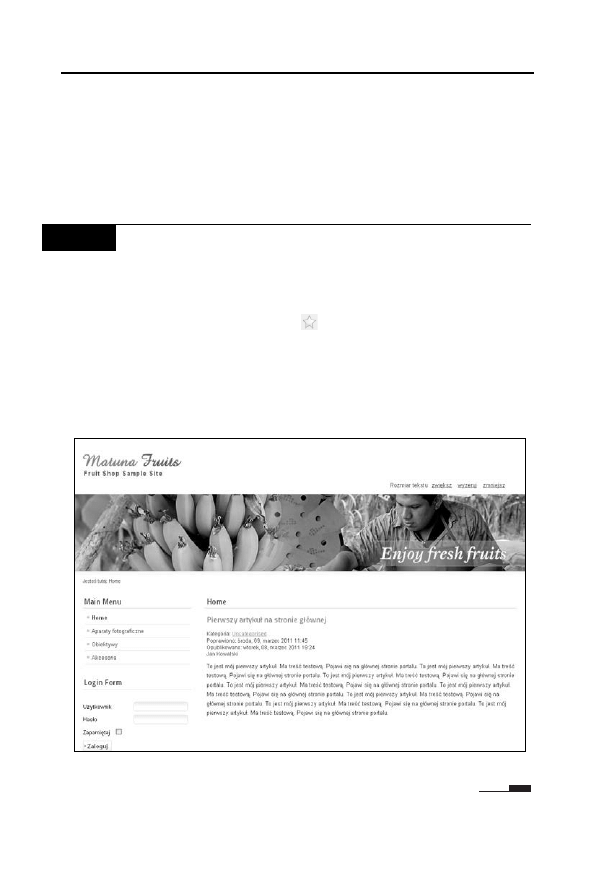
lorystyczna. Jest to widoczne na rysunku 6.4. Pocztkowy wygld
witryny moemy przywróci, ustawiajc pierwotne wartoci zmienio-
nych opcji (przed treci dla Pozycja nawigacji i Osobisty dla Kolor
szablonu).
Rysunek 6.4. Wygld strony w nowym wariancie szablonu
1
Dokadniej rzecz ujmujc, chodzi o elementy znajdujce si na pozycjach
position-4, position-5, position-6. Wicej informacji o pozycjach w szablonie
zostanie podanych w kolejnym rozdziale.

R o z d z i a 6 . • S z a b l o n y
9 9
Cho zmiany wprowadzone w konfiguracji szablonu mog wpyn
na wystrój witryny, to nie przeksztac diametralnie jej ukadu. Na
szczcie Joomla! pozwala na szybkie przeczanie midzy rónymi
szablonami. atwo jest je wic przetestowa, by ostatecznie wybra ten,
który nam najbardziej odpowiada. eby dany szablon zacz obowi-
zywa na caej witrynie, naley uczyni go domylnym.
W I C Z E N I E
6.3
Zmiana szablonu witryny
Zmie domylny szablon witryny z Beez2 na dowolny inny.
Aby ustawi szablon jako domylny, w menederze szablonów naley
klikn odpowiadajcy mu symbol
w kolumnie Domylny. Nastpi
wtedy wyczenie biecego szablonu domylnego, a domylnym
stanie si ten, który zosta wanie wskazany. Mona si o tym prze-
kona, po prostu odwieajc stron frontow. Jeeli wybralimy np.
Beez5 — Default-FruitShop, witryna bdzie wygldaa tak, jak zapre-
zentowano na rysunku 6.5.
Rysunek 6.5. Witryna w szablonie Beez5

1 0 0
J o o m l a ! 1 . 6 • w i c z e n i a
W Joomli! kada pozycja menu (czyli podstrona serwisu) moe mie
przypisany inny styl. Nic zatem nie stoi na przeszkodzie, aby np.
tre kategorii Akcesoria bya prezentowana za pomoc jednego stylu,
a tre pozostaych za pomoc innego. Zasada jest taka, e jeli danej
pozycji menu nie zosta przypisany osobny styl, to jest prezentowana za
pomoc stylu domylnego. Jeeli jednak jaki styl zosta przypisany,
to on bdzie uwzgldniany przy prezentacji treci dla tej pozycji.
W I C Z E N I E
6.4
Podstrony z rónymi szablonami
Zmie szablon (styl) dla pozycji menu Akcesoria. Pozostaa tre wi-
tryny powinna by prezentowana za pomoc stylu domylnego.
Przypisania stylu do pozycji menu mona dokona w edytorze stylu.
W menederze szablonów naley zatem wybra jeden szablon (inny
ni domylny) i klikn jego nazw (tak jak w wiczeniu 6.2). Nastp-
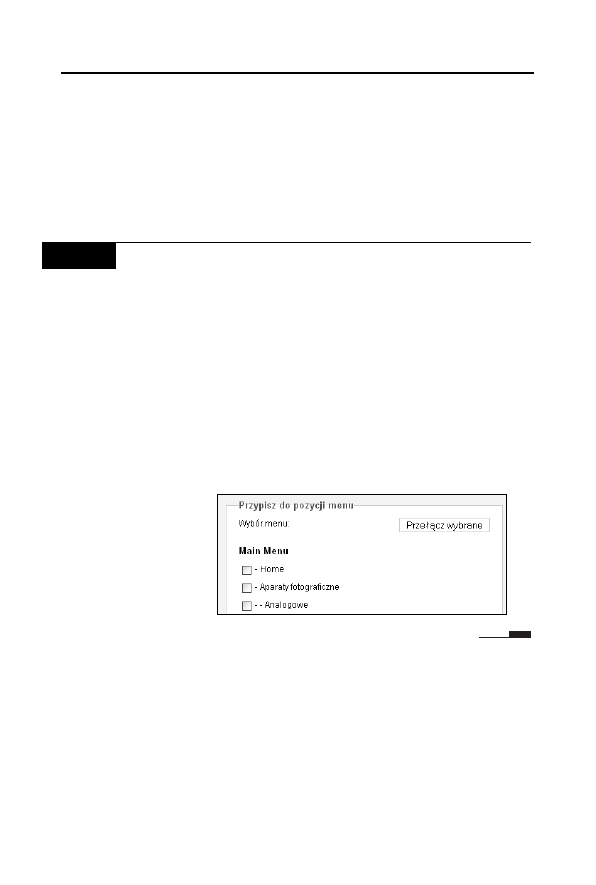
nie w sekcji Przypisz do pozycji menu (rysunek 6.6) trzeba zaznaczy
pozycj menu Akcesoria oraz zapisa zmiany, klikajc ikon Zastosuj
lub Zapisz i Zamknij. Od tej pory po wybraniu w menu gównym
pozycji Akcesoria strona bdzie prezentowana w innym wystroju ni
przypisany pozostaym pozycjom menu.
Rysunek 6.6.
Sekcja Przypisz
do pozycji menu
w edytorze stylów

Wyszukiwarka
Podobne podstrony:
Joomla 1 6 cwiczenia cwjo16
Joomla! 1 6 Ćwiczenia eBook Pdf
Joomla ćwiczenia
Joomla 1 6 cwiczenia
Joomla 1 6 cwiczenia cwjo16
Joomla 1 6 cwiczenia
Joomla 1 6 cwiczenia cwjo16
Joomla! 1 6 Ćwiczenia
więcej podobnych podstron