
Wydawnictwo Helion
ul. Chopina 6
44-100 Gliwice
tel. (32)230-98-63
IDZ DO
IDZ DO
KATALOG KSI¥¯EK
KATALOG KSI¥¯EK
TWÓJ KOSZYK
TWÓJ KOSZYK
CENNIK I INFORMACJE
CENNIK I INFORMACJE
CZYTELNIA
CZYTELNIA
Nie ka¿ mi myleæ! O ¿yciowym
podejciu do funkcjonalnoci
stron internetowych
Autor: Steve Krug
T³umaczenie: Krzysztof Jurczyk
ISBN: 83-7361-696-9
Tytu³ orygina³u:
Format: B5, stron: 192
W ksi¹¿ce „Nie ka¿ mi myleæ! O ¿yciowym podejciu do funkcjonalnoci stron
internetowych” znajdziesz wskazówki, dziêki którym projektowane przez Ciebie witryny
WWW bêd¹ spe³nia³y podstawowe wymaganie wiêkszoci u¿ytkowników internetu —
bêd¹ przejrzyste i ³atwe w nawigacji. Dowiesz siê, jak stworzyæ witrynê, która wzbudzi
zainteresowanie odwiedzaj¹cych i sprawi, ¿e bêd¹ do niej wracaæ.
• Znaczenie funkcjonalnoci stron WWW
• Zasady projektowania uk³adu graficznego
• Pisanie tekstów na strony WWW
• Schemat nawigacji w witrynie
• Testowanie funkcjonalnoci witryn WWW
Dziêki zawartym w tej ksi¹¿ce wiadomociom sprawisz, ¿e Twoje witryny WWW bêd¹
przedstawiane innym projektantom jako wzór do naladowania.

A S D F A D F R O Z D Z I A Ł 2
[
4
]
Spis treści
Przedmowa
6
Wprowadzenie
Kilka uwag na początek
8
ROZDZIAŁ 1.
Nie każ mi myśleć!
O życiowym podejściu do funkcjonalności stron internetowych
Pierwsze prawo funkcjonalności Kruga
16
ROZDZIAŁ 2.
Jak naprawdę korzystamy z internetu?
Przeglądanie, zadowalanie się i dawanie sobie rady
26
ROZDZIAŁ 3.
Wstęp do projektowania billboardu
Projektowanie stron do przeglądania, a nie czytania
36
ROZDZIAŁ 4.
Zwierzę, roślina czy rzecz?
Dlaczego użytkownicy lubią podejmować wybory niewymagające myślenia?
46
ROZDZIAŁ 5.
Usuń zbędne słowa
Sztuka pisania tekstów w internecie
50
ROZDZIAŁ 6.
Znaki drogowe i ścieżki powrotu
Projektowanie nawigacji
56

JAK NAPRAWDĘ KORASDZYSTAMY Z INTERNETU?
[
5
]
ROZDZIAŁ 7.
Co
robić, gdy strona główna wymyka się spod kontroli
Projektowanie strony głównej
102
ROZDZIAŁ 8.
„Farmer i pastuch powinni być przyjaciółmi”
Dlaczego większość argumentów osób projektujących
strony internetowe na temat ich funkcjonalności jest
nieprawdziwa i jak samemu uniknąć wyrażania
takich opinii. Jeden człowiek lubi orać ziemię,
136
ROZDZIAŁ 9.
Testowanie funkcjonalności za 50 groszy dziennie
Upraszczanie testów — po to, aby zrobić ich odpowiednio wiele
144
ROZDZIAŁ 10.
Film pod tytułem „Testowanie funkcjonalności”
Jak samodzielnie przeprowadzić testowanie funkcjonalności?
160
ROZDZIAŁ 11.
Co zrobić, aby nie wylać dziecka z kąpielą
Interpretacja wyników testów
178
Skorowidz
186

N I E K A Ż M I M Y Ś L E Ć ! O Ż Y C I O W Y M P O D E J Ś C I U D O F U N K C J O N A L N O Ś C I …
[
17
]
udzie często pytają mnie:
„Na co powinienem zwrócić uwagę, aby mieć pewność,
że moja witryna będzie łatwa w użyciu?”.
Odpowiedź jest prosta. Nie jest to: „Najważniejsze rzeczy nie powinny być dalej niż
o dwa kliknięcia” lub: „Używaj języka odbiorcy” ani też: „Bądź konsekwentny”.
To po prostu…
Nie każ mi myśleć!
Od lat mówię ludziom, że jest to moje pierwsze prawo funkcjonalności. Im więcej
stron internetowych oglądam, tym bardziej jestem przekonany o jego słuszności.
Zasada ta jest ważniejsza od innych i stanowi kluczowy argument podczas podejmowania
decyzji, czy coś jest przydatne, czy nie w projekcie strony WWW. Jeśli potrafisz
zapamiętać tylko jedną regułę, niech to będzie właśnie ta
1
.
Oznacza to, że oglądana przeze mnie strona WWW powinna być, na ile jest to tylko
możliwe, zrozumiała, oczywista i niewymagająca dodatkowych objaśnień.
Powinienem bez żadnego zastanowienia „załapać ją” — zrozumieć, w jakim celu
powstała i jak z niej korzystać.
Do jakiego stopnia strona WWW powinna być zrozumiała?
No cóż, do takiego, aby np. sąsiadka z mieszkania obok, której tematyka Twojej witryny
w ogóle nie interesuje i która raczej nie wie, do czego służy w przeglądarce przycisk
Wstecz, mogła po oglądnięciu strony startowej witryny powiedzieć: „Tak, to jest…”
(przy odrobinie szczęścia może nawet: „Tak, to jest… Fajnie wygląda”, ale to już
inna sprawa).
1
Tak naprawdę istnieje jeszcze jedna podobna do niej zasada: „Wyrzuć połowę wyrazów z każdej
strony, potem połowę z tego, co zostało”. Omówię ją w osobnym rozdziale w dalszej części książki.
L
Michael, czemu okna są odsłonięte?
— K A Y C O R L E O N E W O J C U C H R Z E S T N Y M

R O Z D Z I A Ł 1
[
18
]
Gdy patrzę na stronę internetową, która nie zmusza mnie do zastanawiania się nad
jej zawartością czy układem, myślę mniej więcej tak: „OK, tu jest… A tutaj widzę…
A tu jest to, czego szukam”.
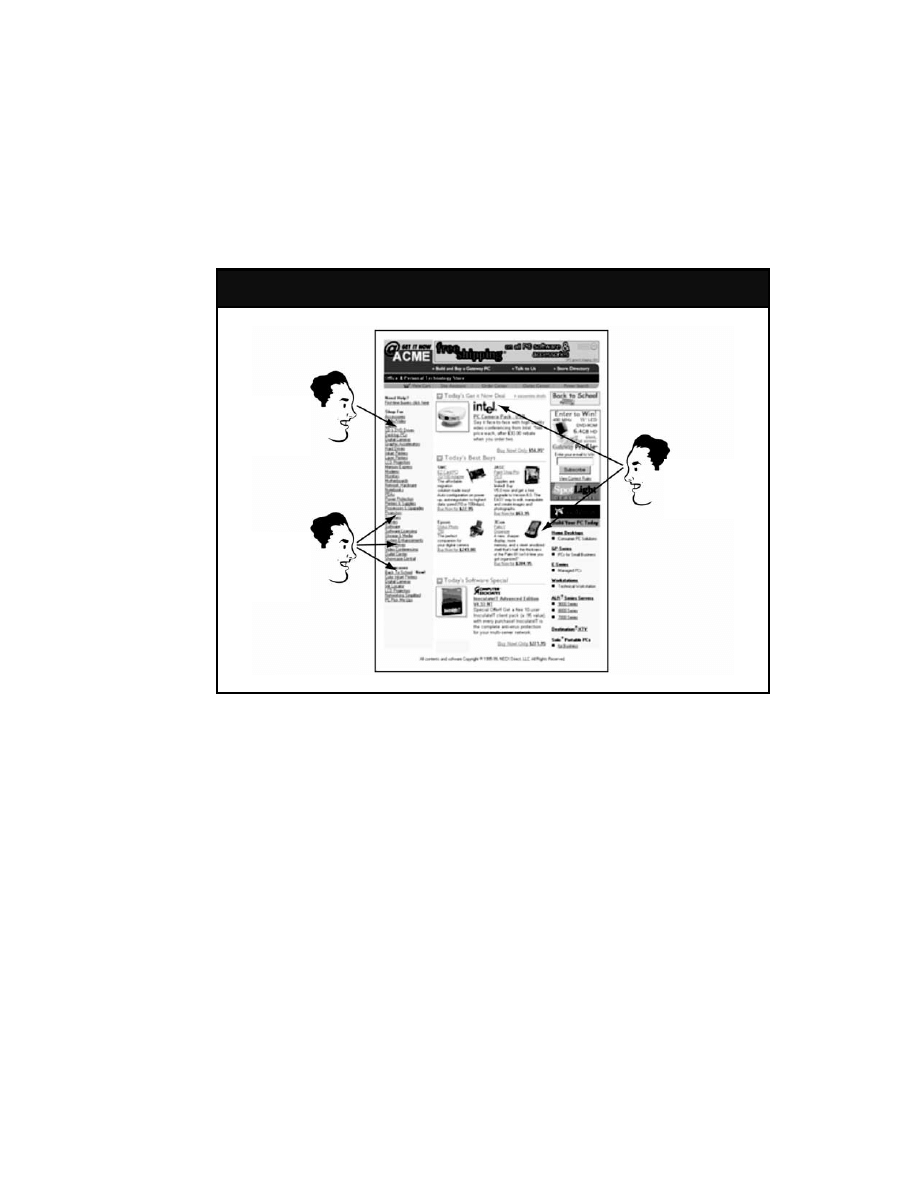
NIE WYMAGA MYŚLENIA
…a tu są
dzisiejsze
oferty specjalne
Tu widzę
kategorie
produktów…
Pamięć
modemył
Są! Monitory.
Kliknięcie

N I E K A Ż M I M Y Ś L E Ć ! O Ż Y C I O W Y M P O D E J Ś C I U D O F U N K C J O N A L N O Ś C I …
[
19
]
Gdy natomiast oglądam stronę, która zmusza mnie do myślenia, wówczas każdej
myśli towarzyszy znak zapytania.
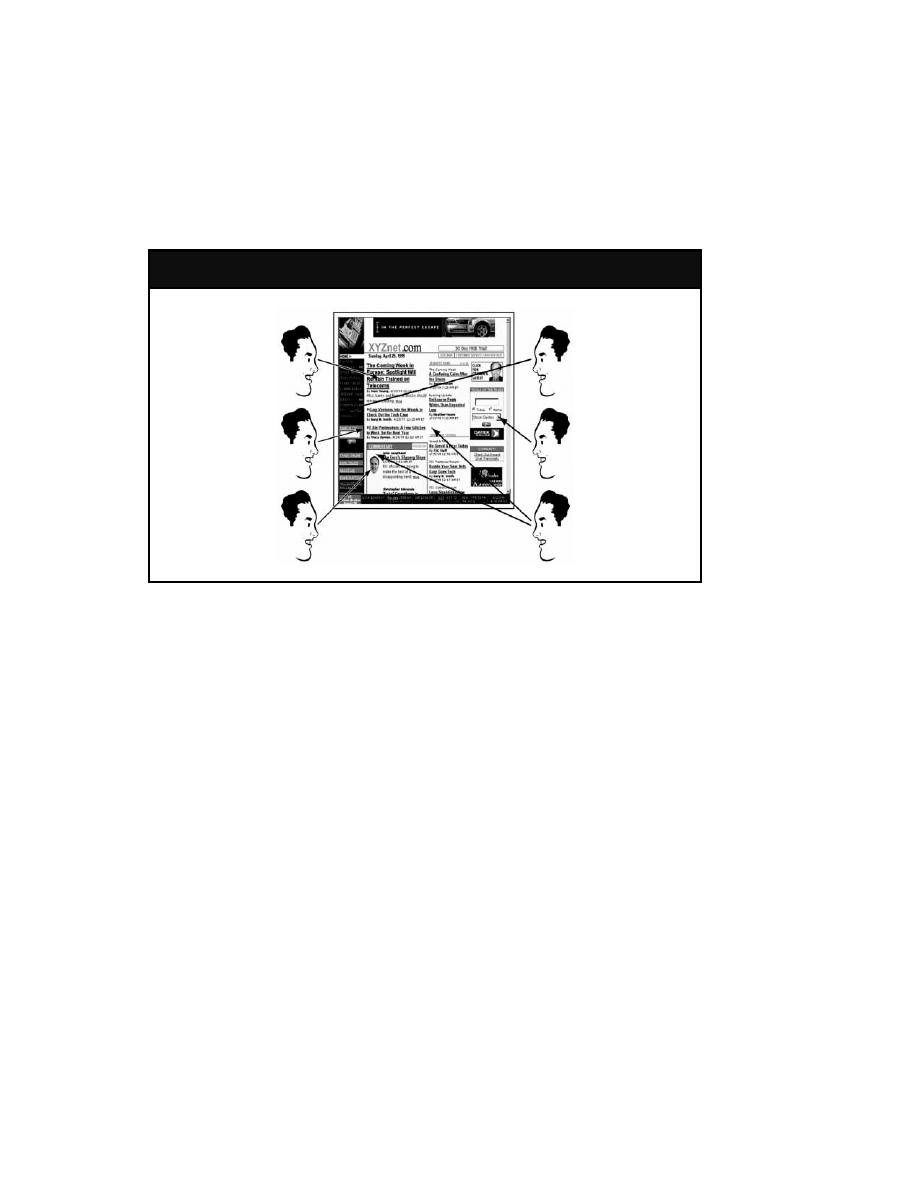
WYMAGA MYŚLENIA
Gdy tworzysz witrynę internetową, Twoim zadaniem jest usunięcie znaków zapytania
z myśli przyszłego odbiorcy.
Hmm. Sporo
tu rzeczy.
Od czego
zacząć?
Hmm. Czemu
oni tak to
nazwali?
Mogę to
kliknąć?
Czy to jest pasek
nawigacji?
Czy może to,
co jest nad nim?
Czemu to jest
w tym miejscu?
Oba łącza
wyglądają tak samo.
Ciekawe czemu?

R O Z D Z I A Ł 1
[
20
]
Elementy, które każą nam myśleć
Praktycznie wszystko, co znajduje się na stronie internetowej, może zmusić nas
do niepotrzebnego zatrzymania się i zastanowienia. Takimi elementami są np. nazwy
własne produktów, nazwy powstałe na potrzeby marketingu, nazwy charakterystyczne
dla danych firm czy specjalistyczne wyrażenia techniczne.
Przypuśćmy, że znajomy wspomniał Ci o firmie XYZ, która planuje zatrudnić kogoś
z kwalifikacjami dokładnie takimi jak Twoje. W tym celu odwiedzasz stronę internetową
XYZ i przeglądasz ją, próbując znaleźć odnośnik do ofert pracy. Nazwa nadana
przyciskowi, który prowadzi do listy wakatów, ma istotne znaczenie dla właściwego
zrozumienia jego znaczenia.
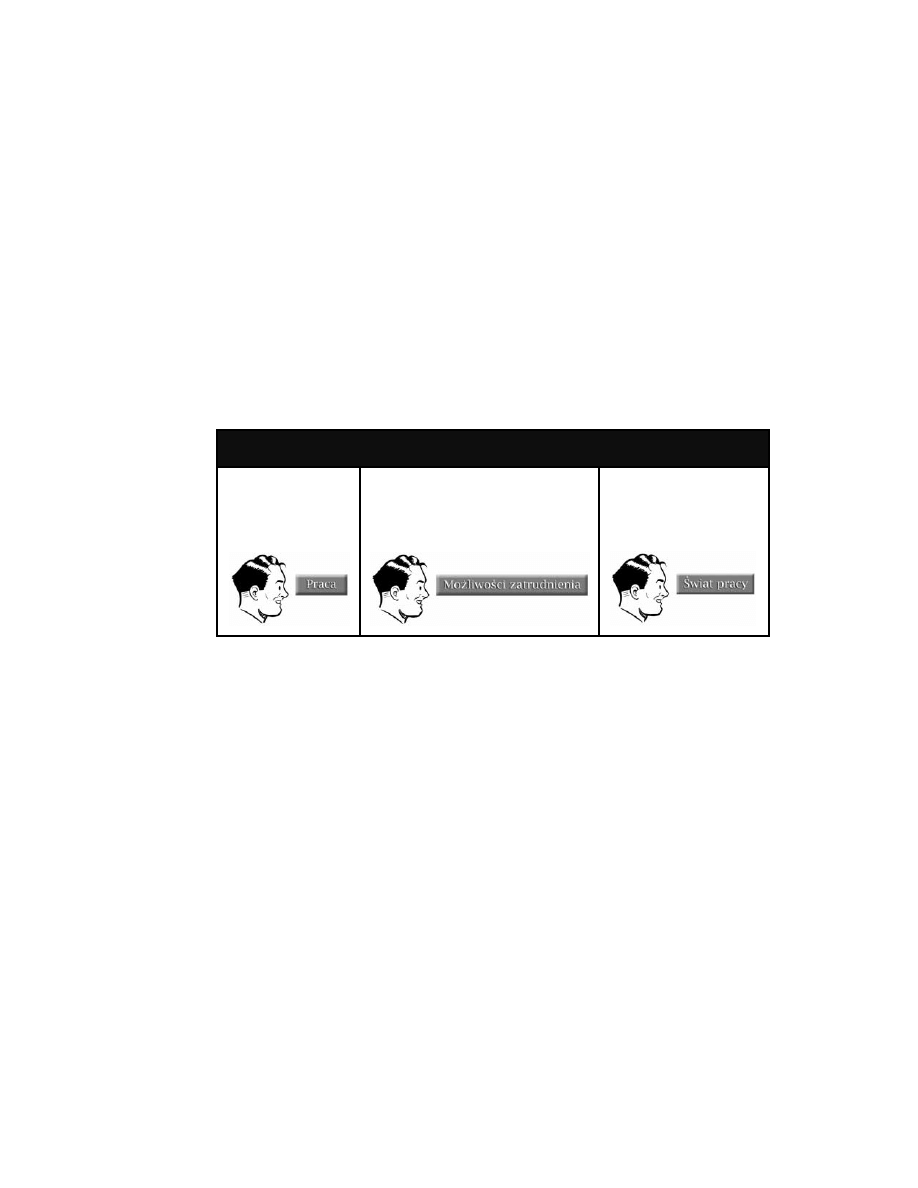
<OCZYWISTE
WYMAGA ZASTANOWIENIA SIĘ>
Praca!
Kliknięcie
Hmm
[Milisekundy zastanawiania się]
Praca.
Kliknięcie
Hmm. To pewnie oferty
pracy, ale wygląda jednak na coś
więcej. Powinienem
kliknąć czy szukać dalej?
Użyte wyrażenia zawsze znajdują się gdzieś pomiędzy kategorią „oczywiste dla każdego”
a „absolutnie niezrozumiałe”, przy czym za każdym razem o wybraniu danego zwrotu
przez projektanta decyduje jakiś kompromis.
Przykładowo, „Praca” może brzmieć zbyt nieoficjalnie dla XYZ, natomiast „Świat pracy”
może wynikać z jakiejś skomplikowanej polityki wewnętrznej lub tego, że takiego zwrotu
używają od zawsze w ich wewnętrznej gazetce. Zastosowane kompromisy powinny
jednak zawsze być bliżej grupy wyrażeń oczywistych dla każdego niż tej, która zmusza
do niepotrzebnego myślenia.
Innym przykładem źródła niekończących się znaków zapytania dla osób odwiedzających
strony internetowe są odnośniki i przyciski, które nie wyglądają jak te, które można
kliknąć. Użytkownik nigdy nie powinien mieć cienia wątpliwości, czy dany element
służy do kliknięcia, czy nie.

N I E K A Ż M I M Y Ś L E Ć ! O Ż Y C I O W Y M P O D E J Ś C I U D O F U N K C J O N A L N O Ś C I …
[
21
]
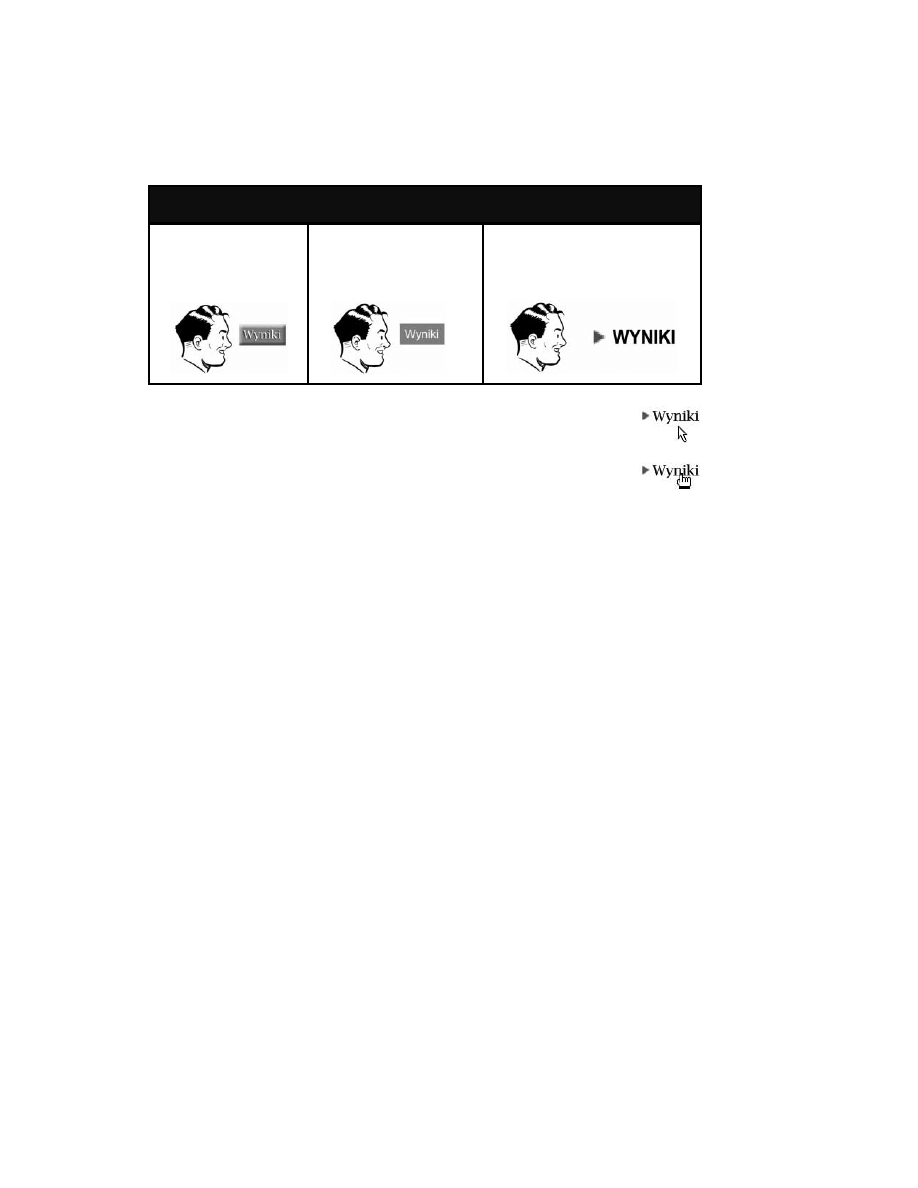
<NA PEWNO MOŻNA KLIKNĄĆ
WYMAGA ZASTANOWIENIA SIĘ>
Kliknięcie
Hmm
[Milisekundy zastanawiania się]
Myślę, że jest to przycisk.
Kliknięcie
Hmm.
Czy to jest przycisk?
Pomyślisz pewnie: „No tak, ale przecież nietrudno poznać, czy coś da się
kliknąć. Po najechaniu kursorem powinien przyjąć on kształt dłoni.
W czym problem?”.
Problem w tym, że przy korzystaniu z internetu każdy kolejny znak
zapytania zwiększa nasz wysiłek i rozprasza uwagę. Tego typu niedogodności
mogą być niewielkie, jednak z czasem sumują się i w końcu mogą
wyprowadzić z równowagi.
Należy przyjąć, że ludzie nie lubią głowić się nad tym, jak coś zrobić. Fakt, że projektanci
nie przejmują się wystarczająco, aby tworzona przez nich strona była przejrzysta
i nieskomplikowana, może zniszczyć nasze zaufanie do witryny i jej właścicieli.
Inny przykład: zanim rozpocznę wyszukiwanie książek w większości księgarni
internetowych, muszę pomyśleć, jak to szukanie przeprowadzić.

R O Z D Z I A Ł 1
[
22
]
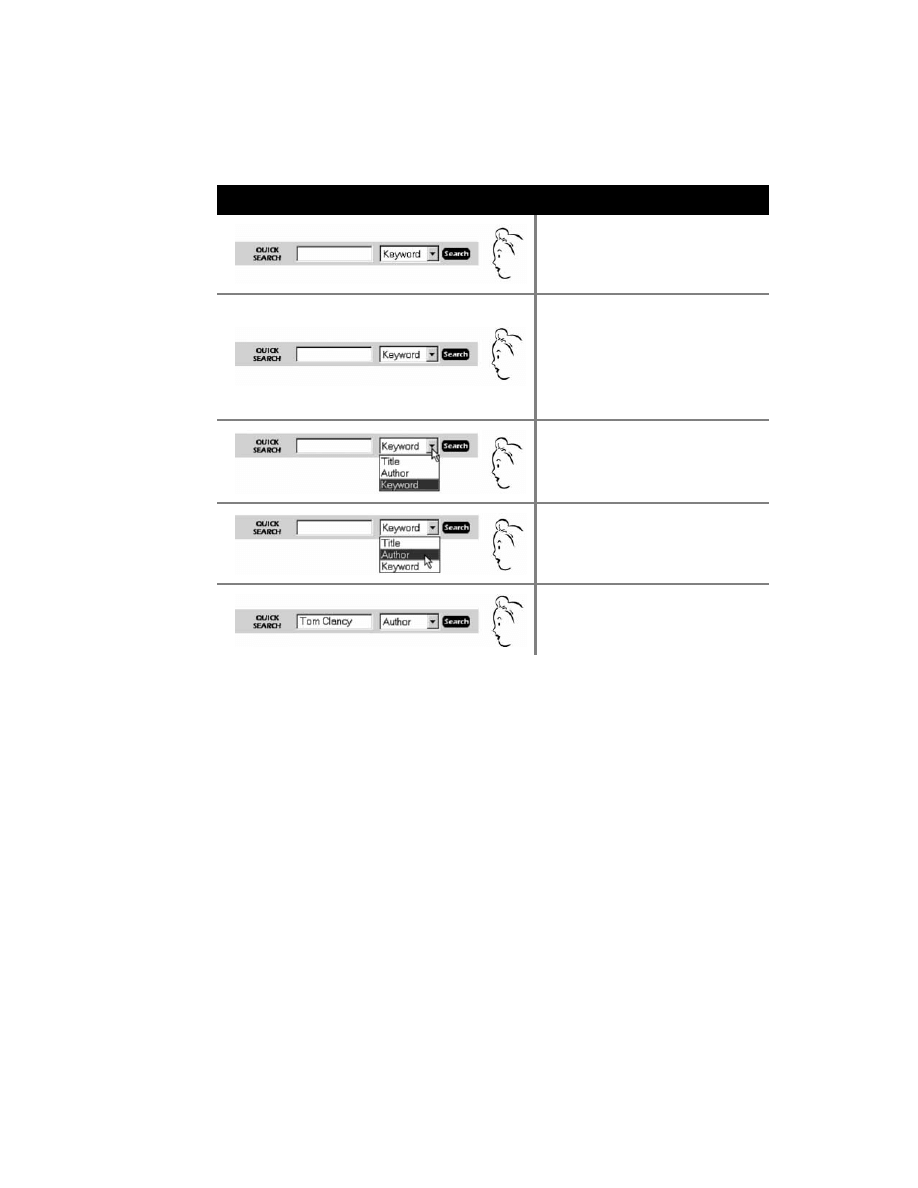
Większość witryn księgarni internetowych
Spójrzmy. „Szybkie wyszukiwanie”.
To chyba to samo co „Szukaj”, prawda?
Czy muszę kliknąć tę listę rozwijaną?
Wszystko, co wiem o książce,
to jej autor — Tom Clancy.
Czy Clancy to słowo kluczowe?
(Co to właściwie jest „słowo kluczowe”?)
Chyba jednak muszę użyć tej listy.
Klika symbol strzałki
„Tytuł. Autor. Słowo kluczowe.”
OK, wybieram „Autor”.
Klika symbol strzałki
Wpisuje „Tom Clency”
Klika „Szukaj”
Zgoda, ten dedukcyjny ciąg myślowy trwa ułamek sekundy, mimo to może być
męczący. Nawet coś tak banalnego jak zmiana opisu przycisku z Search (szukaj)
na Quick Search (szybkie wyszukiwanie) może spowodować pojawienie się kolejnego
znaku zapytania.

N I E K A Ż M I M Y Ś L E Ć ! O Ż Y C I O W Y M P O D E J Ś C I U D O F U N K C J O N A L N O Ś C I …
[
23
]
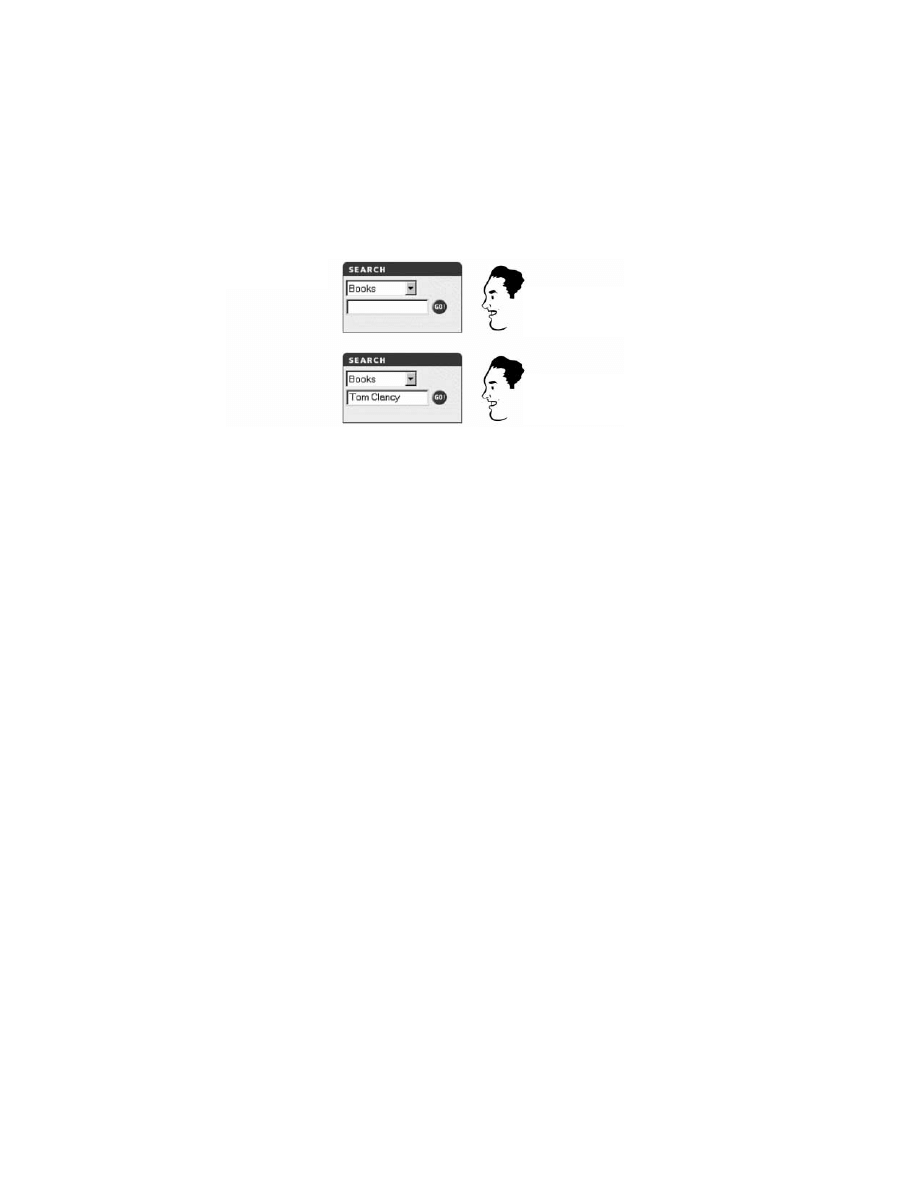
W interfejsie księgarni Amazon.com nie ma nawet rozróżnienia Title-Author
-Keyword (tytuł-autor-słowo kluczowe). Mechanizm wyszukiwania analizuje po prostu
to, co wpisałeś i próbuje zwrócić jak najbardziej sensowne wyniki.
Dlaczego miałbym myśleć nad tym, w jaki sposób chcę przeszukać bazę książek lub
zastanawiać się, czego oczekuje po moim wpisie mechanizm wyszukujący książki?
Takie interfejsy przypominają mi kłótliwego trolla stojącego na straży mostu
(„Zapomniałeś spytać się, czy Ci wolno?”).
Mógłbym zrobić listę kilkudziesięciu innych pytań, które nie powinny pojawiać się
w głowach odwiedzających stronę, np.:
>
Gdzie się znajduję?
>
Od czego powinienem zacząć?
>
Gdzie oni umieścili…?
>
Co jest na tej stronie najważniejsze?
>
Dlaczego oni to tak nazwali?
Oczywiście najmniej potrzebną rzeczą w tej chwili jest kolejna lista zakazów
i nakazów, którą należałoby dołączyć do pokaźnego już stosu innych list związanych
z projektowaniem stron internetowych. Najważniejsze jest to, aby zapamiętać kilka
podstawowych metod eliminacji pojawiających się wątpliwości. Jeśli tak się stanie,
wówczas zaczniesz zauważać na odwiedzanych stronach WWW wszystkie elementy
zmuszające do niepotrzebnego myślenia, a w rezultacie — nauczysz się je rozpoznawać
i unikać ich w tworzonych projektach.
OK. „Wyszukaj
książki wg …”
Wpisuje „Tom Clancy”
Klika „Go”
AMAZON.COM

R O Z D Z I A Ł 1
[
24
]
Nie wszystko może być idealne
Twoim celem powinno być takie zaprojektowanie stron, aby każda z nich była
całkowicie zrozumiała i łatwa w obsłudze dla zwykłego użytkownika
2
.
Czasami jednak — zwłaszcza w sytuacjach, kiedy tworzysz coś oryginalnego, zwalającego
z nóg lub bardzo skomplikowanego — nie ma możliwości wykreowania idealnej
strony WWW. Rozeznanie się w prawidłowo zaprojektowanej stronie zajmuje chwilę
— i tylko chwilę. Wygląd elementów i ich prawidłowe opisy, układ strony i niewielka
ilość starannie dobranego tekstu — to wszystko powinno pozwolić na prawie
natychmiastowe zrozumienie zawartości strony.
Jeśli nie ma możliwości, aby strona była intuicyjna, powinieneś zrobić wszystko,
abyprzynajmniej stała się zrozumiała.
Dlaczego jest to tak ważne?
Zadziwiające, ale nie dlatego, jak myśli wiele osób:
Czasami to prawda, ale zaskakujące jest, jak długo niektórzy ludzie potrafią wytrzymać
na stronach, które sprawiają im same problemy. Wiele osób po napotkaniu przeszkód
w czasie przeglądania witryn internetowych próbuje za zaistniałą sytuację oskarżać
siebie, a nie odwiedzane strony.
2
Naprawdę wzór Zwykłego Użytkownika umieszczony jest w hermetycznie zamkniętej piwnicy
w budynku Międzynarodowego Biura Standaryzacyjnego w Genewie. Do tego, jak wyobrażać
sobie „zwykłego użytkownika”, powrócimy jeszcze w dalszej części książki.
W Internecie konkurencja jest zawsze
jedno kliknięcie obok. Dlatego więc,
jeśli użytkownik poczuje się
rozczarowany, pójdzie do konkurencji.

N I E K A Ż M I M Y Ś L E Ć ! O Ż Y C I O W Y M P O D E J Ś C I U D O F U N K C J O N A L N O Ś C I …
[
25
]
Może być jednak i tak, że Twoja strona nie jest łatwa do odnalezienia, a odwiedzający
nic nie wie o konkurencji. W takim przypadku perspektywa rozpoczynania poszukiwań
od nowa nie zawsze jest pocieszająca.
Istnieje jeszcze zjawisko: „Czekałem na autobus już 10 minut, mogę więc wytrzymać
jeszcze chwilę”. Poza tym, kto mówi, że strona konkurencji będzie mniej uciążliwa?
Po co więc to wszystko?
Tworzenie stron zrozumiałych i przejrzystych jest jak dobre oświetlenie w sklepie
— sprawia, że wszystko wygląda lepiej. Korzystanie ze strony, która nie zmusza
do myślenia o rzeczach nieistotnych, nie wymaga żadnego wysiłku, podczas
gdy konieczność zaprzątania sobie głowy niepotrzebnymi szczegółami wyczerpuje
energię oraz zmniejsza entuzjazm — nie wspominam już o stracie czasu.
Jak jednak zobaczysz w następnym rozdziale, analiza sposobu, w jaki naprawdę
korzystamy z internetu, pokazuje, że głównym powodem, dla którego należy tworzyć
strony niewymagające myślenia, jest fakt, że większość ludzi ma zamiar poświęcić
oglądaniu strony o wiele mniej czasu, niż nam się wydaje.
Jeśli więc strony internetowe mają być efektywne, muszą w mgnieniu oka spełniać
swoje zadanie. A najlepszą metodą, aby to osiągnąć, jest tworzenie stron całkowicie
intuicyjnych lub chociaż w pełni zrozumiałych.
Wyszukiwarka
Podobne podstrony:
Nie kaz mi myslec O zyciowym podejsciu do funkcjonalnosci stron internetowych Wydanie II Edycja kolo
Nie kaz mi myslec! O zyciowym podejsciu do funkcjonalnosci stron internetowych Wydanie II
Nie kaz mi myslec! O zyciowym podejsciu do funkcjonalnosci stron internetowych
Nie kaz mi myslec O zyciowym podejsciu do funkcjonalnosci stron internetowych Wydanie II Edycja kolo
Nie kaz mi myslec O zyciowym podejsciu do funkcjonalnosci stron internetowych Wydanie II
Nie kaz mi myslec! O zyciowym podejsciu do funkcjonalnosci stron internetowych
Nie kaz mi myslec O zyciowym podejsciu do funkcjonalnosci stron internetowych Wydanie II nieka2
Nie kaz mi myslec! O zyciowym podejsciu do funkcjonalnosci stron internetowych Wydanie II
Nie kaz mi myslec O zyciowym podejsciu do funkcjonalnosci stron internetowych Wydanie II nieka2
Nie każ mi myśleć! O życiowym podejściu do funkcjonalności stron internetowych Wydanie II
Nie kaz mi myslec O zyciowym podejsciu do funkcjonalnosci stron internetowych niekaz
informatyka nie kaz mi myslec o zyciowym podejsciu do funkcjonalnosci stron internetowych wydanie ii
Nie kaz mi myslec O zyciowym podejsciu do funkcjonalnosci stron internetowych Wydanie II
Nie kaz mi myslec O zyciowym podejsciu do funkcjonalnosci stron internetowych Wydanie II nieka2
Nie kaz mi myslec O zyciowym podejsciu do funkcjonalnosci stron internetowych 2
więcej podobnych podstron