

Tytuł oryginału: Programming Social Applications: Building Viral Experiences with OpenSocial, OAuth,
OpenID, and Distributed Web Framework
Tłumaczenie: Mikołaj Szczepaniak
ISBN: 978-83-246-3944-1
© 2012 Helion S.A.
Authorized Polish translation of the English edition of Programming Social Applications, 1st Edition ISBN
9781449394912 © 2011 Yahoo!, Inc.
This translation is published and sold by permission of O’Reilly Media, Inc., which owns or controls all
rights to publish and sell the same.
All rights reserved. No part of this book may be reproduced or transmitted in any form or by any means,
electronic or mechanical, including photocopying, recording or by any information storage retrieval system,
without permission from the Publisher.
Wszelkie prawa zastrzeżone. Nieautoryzowane rozpowszechnianie całości lub fragmentu niniejszej
publikacji w jakiejkolwiek postaci jest zabronione. Wykonywanie kopii metodą kserograficzną,
fotograficzną, a także kopiowanie książki na nośniku filmowym, magnetycznym lub innym powoduje
naruszenie praw autorskich niniejszej publikacji.
Wszystkie znaki występujące w tekście są zastrzeżonymi znakami firmowymi bądź towarowymi ich
właścicieli.
Wydawnictwo HELION dołożyło wszelkich starań, by zawarte w tej książce informacje były kompletne
i rzetelne. Nie bierze jednak żadnej odpowiedzialności ani za ich wykorzystanie, ani za związane z tym
ewentualne naruszenie praw patentowych lub autorskich. Wydawnictwo HELION nie ponosi również
żadnej odpowiedzialności za ewentualne szkody wynikłe z wykorzystania informacji zawartych w książce.
Wydawnictwo HELION
ul. Kościuszki 1c, 44-100 GLIWICE
tel. 32 231 22 19, 32 230 98 63
e-mail: helion@helion.pl
WWW: http://helion.pl (księgarnia internetowa, katalog książek)
Pliki z przykładami omawianymi w książce można znaleźć pod adresem:
ftp://ftp.helion.pl/przyklady/prapse.zip
Drogi Czytelniku!
Jeżeli chcesz ocenić tę książkę, zajrzyj pod adres
http://helion.pl/user/opinie/prapse
Możesz tam wpisać swoje uwagi, spostrzeżenia, recenzję.
Printed in Poland.

5
Spis treci
Sowo wstpne ............................................................................................................ 15
1. Podstawowe pojcia zwizane z kontenerem aplikacji spoecznociowych ........... 21
Czym jest kontener aplikacji spoecznociowych?
22
Profil uytkownika
23
Znajomi i powizania uytkownika
24
Strumie aktywnoci uytkowników
24
Implementacja zastrzeonych i otwartych standardów
25
Implementacja zastrzeona
25
Implementacja typu open source
26
Dlaczego w tej ksice zostan omówione otwarte standardy?
27
Wbudowana aplikacja — tworzenie rozwiza w ramach czarnej skrzynki
27
Wbudowane zabezpieczenia aplikacji
29
Ataki XSS
30
Zasada tego samego pochodzenia i starsze przegldarki
30
Pobieranie plików bez wiedzy uytkownika
31
Zabezpieczanie aplikacji
31
Aplikacja zewntrzna — integracja danych serwisu spoecznociowego
poza kontenerem
31
Widoki aplikacji
32
Widok domowy (may)
33
Widok profilu (may)
34
Widok kanwy (duy)
35
Domylny widok (dowolny)
36
Zagadnienia zwizane z uprawnieniami aplikacji
37
Aplikacje strony klienckiej kontra aplikacje serwera
38
Stosowanie systemów szablonów w warstwie znaczników
38
Stosowanie mieszanego rodowiska serwera i klienta
39
Opónianie adowania mniej wanej treci
40
Kiedy dobra aplikacja okazuje si za?
40
Przenona aplikacja z animacjami
41
Niedopracowany widok
42
Kup książkę
Poleć książkę

6
_
Spis treci
Aplikacja kopiujca widoki
43
Aplikacja prezentujca zbyt duo informacji
43
Nierentowna aplikacja
44
Aplikacja informacyjna
45
Studia przypadków dla modeli aplikacji
46
Studium przypadku: gra spoecznociowa ze znajomymi
46
Studium przypadku: aplikacje sprzeday produktów
50
Studium przypadku: aplikacje uwzgldniajce pooenie uytkownika
53
Krótkie wskazówki na pocztek
56
Naley zdefiniowa docelowych odbiorców
57
Moliwie wczesne budowanie punktów integracji
z serwisem spoecznociowym
57
Budowanie z myl o elementach komercyjnych
57
Tworzenie dopracowanych, atrakcyjnych widoków
58
2. Odwzorowywanie relacji uytkowników
na podstawie grafu powiza spoecznociowych ...................................................59
Graf powiza spoecznociowych w internecie
59
Stosowanie grafu rzeczywistych powiza spoecznociowych
w wirtualnym wiecie
61
Automatyczne dzielenie uytkowników na klastry
62
Prywatno i bezpieczestwo
62
Budowanie zaufania
63
Udostpnianie prywatnych danych uytkownika:
model opt-in kontra model opt-out
63
Model udostpniania za zgod uytkownika (opt-in)
63
Model wyczania udostpniania na wniosek uytkownika (opt-out)
64
Zrozumienie modelu relacji
65
Model ledzenia
65
Model pocze
66
Model grupowy
67
Relacje kontra podmioty
71
Budowanie zwizków spoecznociowych — analiza grafu powiza
spoecznociowych Facebooka
72
Budowanie na bazie rzeczywistych tosamoci
72
Zrozumienie najskuteczniejszych kanaów komunikacji
73
Budowanie grup uytkowników
74
Unikanie grafów nieistotnych powiza spoecznociowych
74
Wskazywanie lubianych i nielubianych podmiotów za porednictwem
protokou OpenLike
75
Integracja widgetu OpenLike
75
Sposób prezentowania oznacze „Lubi to”
76
Podsumowanie 76
Kup książkę
Poleć książkę

Spis treci
_
7
3. Tworzenie podstawowych elementów
platformy aplikacji spoecznociowych ...................................................................... 79
Czego nauczysz si w tym rozdziale?
79
Apache Shindig
79
Konfiguracja kontenera Shindig
80
Instalacja kontenera Shindig w systemie Mac OS X (Leopard)
81
Instalacja kontenera Shindig w systemie Windows
84
Testowanie instalacji kontenera Shindig
86
Partuza
87
Wymagania 88
Instalacja kontenera Partuza w systemie Mac OS X (Leopard)
88
Instalacja kontenera Partuza w systemie Windows
91
Testowanie instalacji kontenera Partuza
96
Specyfikacja gadetu OpenSocial w formacie XML
96
Konfigurowanie aplikacji za pomoc wza ModulePrefs
97
Elementy Require i Optional
98
Element Preload
98
Element Icon
99
Element Locale
99
Element Link
100
Definiowanie preferencji uytkownika
101
Wyliczeniowe typy danych
103
Tre aplikacji
103
Definiowanie widoków treci
104
Tre wbudowana kontra tre zewntrzna
110
Budowanie kompletnego gadetu
111
4. Definiowanie funkcji za pomoc odwoa JavaScriptu
do elementów standardu OpenSocial .......................................................................115
Czego nauczysz si w tym rozdziale?
115
Doczanie bibliotek JavaScriptu z funkcjami standardu OpenSocial
116
Dynamiczne ustawianie wysokoci widoku gadetu
117
Umieszczanie animacji Flash w ramach gadetu
118
Wywietlanie komunikatów dla uytkowników
119
Tworzenie komunikatu
120
Okrelanie pooenia okien komunikatów
123
Definiowanie stylów komunikatów i okien
125
Zapisywanie stanu z preferencjami uytkownika
127
Programowe ustawianie tytuu gadetu
129
Integracja interfejsu uytkownika gadetu z podziaem na zakadki
130
Podstawowy gadet
131
Tworzenie zakadki na podstawie kodu jzyka znaczników
131
Tworzenie zakadki w kodzie JavaScriptu
132
Uzyskiwanie i ustawianie informacji na temat obiektu TabSet
134
Kup książkę
Poleć książkę

8
_
Spis treci
Rozszerzanie kontenera Shindig o wasne biblioteki jzyka JavaScript
136
Budowanie kompletnego gadetu
140
Przygotowanie specyfikacji XML gadetu
140
Wywietlanie gadetu przy uyciu kontenera Shindig
144
5. Przenoszenie aplikacji, profili i znajomych .............................................................. 145
Czego nauczysz si w tym rozdziale?
145
Ocena obsugi standardu OpenSocial
145
Podstawowe elementy specyfikacji OpenSocial
147
Specyfikacja podstawowego serwera API
148
Specyfikacja podstawowego kontenera gadetów
148
Specyfikacja serwera spoecznociowego interfejsu API
149
Specyfikacja kontenera gadetów spoecznociowych
149
Specyfikacja kontenera OpenSocial
150
Tworzenie rozwiza dla wielu kontenerów i przenoszenie aplikacji
150
Stosowanie mieszanego rodowiska klient-serwer
151
Oddzielanie funkcji spoecznociowych od podstawowego kodu aplikacji
151
Unikanie znaczników waciwych konkretnym kontenerom
151
Przenoszenie aplikacji z Facebooka do kontenera OpenSocial
152
Stosowanie ramek iframe dla konstrukcji niebdcych
aplikacjami spoecznociowymi
152
Wyodrbnianie logiki funkcji Facebooka
153
Oddzielenie kodu znaczników (wizualizacji) od logiki programu
153
Stosowanie punktów kocowych REST zamiast jzyka FQL
153
Stosowanie implementacji z zasadnicz czci kodu po stronie serwera
154
Personalizacja aplikacji na podstawie danych zawartych w profilu
154
Obiekt Person
154
Metody wymiany danych obiektu Person
155
Pola dostpne w ramach obiektu Person
160
Rozszerzanie obiektu Person
183
Uzyskiwanie profilu uytkownika
189
Promowanie aplikacji z wykorzystaniem znajomych uytkownika
191
Generowanie da dotyczcych znajomych uytkownika
192
Budowanie kompletnego gadetu
193
Specyfikacja gadetu
193
Kod jzyka znaczników
194
Kod jzyka JavaScript
195
Uruchamianie gadetu
197
6. Aktywno uytkowników, publikowanie powiadomie aplikacji
i danie danych w kontenerze OpenSocial ............................................................ 199
Czego nauczysz si w tym rozdziale?
200
Promocja aplikacji za pomoc strumienia aktywnoci w kontenerze OpenSocial
200
Personalizacja aplikacji na podstawie powiadomie w strumieniu aktywnoci 201
Generowanie powiadomie w celu zwikszania liczby uytkowników
202
Kup książkę
Poleć książkę

Spis treci
_
9
Pasywne i bezporednie publikowanie powiadomie aplikacji
205
Bezporednie publikowanie powiadomie aplikacji
206
Pasywne publikowanie powiadomie aplikacji
207
Zrównowaone publikowanie powiadomie
209
Generowanie da AJAX i da dostpu do danych zewntrznych
210
Generowanie standardowych da dostpu do danych
211
Umieszczanie treci w daniach danych
212
Uywanie autoryzowanych da do zabezpieczania pocze
213
Budowanie kompletnego gadetu
221
7. Zaawansowane techniki OpenSocial i przyszo tego standardu .........................225
Czego nauczysz si w tym rozdziale?
225
Potokowe przesyanie danych
225
Rodzaje da danych
228
Udostpnianie danych dla da zewntrznych
233
Korzystanie z potokowego przesyania danych po stronie klienta
234
Obsuga bdów generowanych przez potok danych
237
Parametry dynamiczne
238
Szablony OpenSocial
240
Alternatywny model kodu jzyka znaczników i danych
241
Wywietlanie szablonów
243
Wyraenia 247
Zmienne specjalne
248
Wyraenia warunkowe
250
Przetwarzanie treci w ptli
253
czenie potokowego przesyania danych i szablonów
258
Pozostae znaczniki specjalne
260
Biblioteki szablonów
262
Interfejs API jzyka JavaScript
265
Kilka dodatkowych znaczników — jzyk znaczników OpenSocial
270
Wywietlanie nazwiska uytkownika — znacznik os:Name
271
Lista wyboru uytkownika — znacznik os:PeopleSelector
271
Wywietlanie odznaki uytkownika — znacznik os:Badge
272
adowanie zewntrznego kodu HTML — znacznik os:Get
272
Obsuga lokalizacji za pomoc pakietów komunikatów
272
Biblioteki API protokou OpenSocial REST
275
Dostpne biblioteki
275
Przyszo standardu OpenSocial: obszary rozwoju
276
Kontenery korporacyjne
276
Mobilna rewolucja
277
Rozproszone frameworki internetowe
277
Standard OpenSocial i rozproszone frameworki internetowe
277
Standard Activity Streams
278
Protokó PubSubHubbub
278
Kup książkę
Poleć książkę

10
_
Spis treci
Protokó Salmon
279
Protokó Open Graph
280
Budowanie kompletnego gadetu
281
8. Zagadnienia zwizane z bezpieczestwem aplikacji spoecznociowych .............287
Czego nauczysz si w tym rozdziale?
287
Wykonywanie zewntrznego kodu za porednictwem ramek iframe
288
Bezpieczny model — projekt Caja
288
Dlaczego warto uywa kompilatora Caja?
289
Rodzaje ataków — jak Caja chroni uytkownika?
289
Przekierowywanie uytkowników bez ich zgody
290
ledzenie historii przegldarki uytkownika
290
Wykonywanie dowolnego kodu za pomoc funkcji document.createElement
291
Rejestrowanie klawiszy naciskanych przez uytkownika
291
Konfiguracja kompilatora Caja
293
Przetwarzanie skryptów za pomoc kompilatora Caja z poziomu wiersza polece 295
Zabezpieczanie kodu HTML-a i JavaScriptu
295
Zmiana docelowego formatu kodu
300
Uruchamianie kompilatora Caja z poziomu aplikacji internetowej
301
Stosowanie kompilatora Caja dla gadetu OpenSocial
303
Dodawanie kompilatora Caja do gadetu
303
Praktyczny przykad
304
Wczesne wykrywanie niebezpiecznych elementów JavaScriptu
za pomoc narzdzia JSLint
305
Eksperymenty w rodowisku Caja Playground
306
Wskazówki dotyczce pracy w rodowisku Caja
306
Implementacja moduowego kodu — kompilatora Caja nie naley stosowa
dla caego projektu
307
Stosowanie wstpnie przetworzonych bibliotek JavaScriptu
308
Nie naley uywa Firebuga dla przetworzonego kodu ródowego
JavaScriptu 309
Nie naley umieszcza zdarze w kodzie jzyka znaczników
309
Centralizacja kodu JavaScriptu — stosowanie wycznie da danych
i kodu jzyka znaczników
311
Lejsza alternatywa dla kompilatora Caja: narzdzie ADsafe
312
ADsafe kontra Caja — którego narzdzia uywa?
313
Jak zaimplementowa rodowisko ADsafe?
314
Konfiguracja obiektu rodowiska ADsafe
314
Obiekt DOM
315
Wybór konkretnych wzów DOM za pomoc zapyta
317
Praca z obiektami pakietów
321
Doczanie zdarze
327
Definiowanie bibliotek
328
Kup książkę
Poleć książkę

Spis treci
_
11
Budowanie kompletnego gadetu
329
ródo danych
330
Sekcja nagówkowa: doczane skrypty i style
330
Ciao: warstwa jzyka znaczników
332
Ciao: warstwa jzyka JavaScript
332
Ostateczny wynik
334
Podsumowanie 335
9. Zabezpieczanie dostpu do grafu powiza spoecznociowych
za pomoc standardu OAuth .................................................................................... 337
Punkt wyjcia — uwierzytelnianie podstawowe
337
Implementacja uwierzytelniania podstawowego — jak to dziaa?
338
Wady stosowania uwierzytelniania podstawowego
339
Standard OAuth 1.0a
340
Przepyw pracy w standardzie OAuth 1.0a
341
Standard OAuth z perspektywy uytkownika kocowego
348
Dwuetapowa autoryzacja OAuth kontra trzyetapowa autoryzacja OAuth
350
Przykad implementacji trzyetapowej autoryzacji OAuth
354
Narzdzia i wskazówki zwizane z diagnozowaniem problemów
369
OAuth 2
373
Przepyw pracy w standardzie OAuth 2
373
Przykad implementacji: Facebook
381
Przykad implementacji: danie dodatkowych informacji na temat
uytkownika w procesie autoryzacji OAuth w serwisie Facebook
392
Przykad implementacji: aplikacja z perspektywy uytkownika kocowego
394
Wskazówki dotyczce diagnozowania problemów z daniami
396
Podsumowanie 400
10. Przyszo serwisów spoecznociowych:
definiowanie obiektów spoecznociowych
za porednictwem rozproszonych frameworków sieciowych ................................ 401
Czego nauczysz si w tym rozdziale?
401
Protokó Open Graph — definiowanie stron internetowych
jako obiektów spoecznociowych
402
Wzloty i upadki metadanych
403
Dziaanie protokou Open Graph
403
Implementacja protokou Open Graph
404
Rzeczywisty przykad: implementacja protokou Open Graph
w serwisie Facebook
410
Praktyczna implementacja: odczytywanie danych protokou Open Graph
ze róda w internecie
413
Wady protokou Open Graph
419
Strumienie aktywnoci: standaryzacja aktywnoci spoecznociowych
420
Dlaczego warto zdefiniowa standard dla aktywnoci?
421
Implementacja standardu Activity Streams
421
Kup książkę
Poleć książkę

12
_
Spis treci
Typy obiektów
424
Czasowniki 426
WebFinger — rozszerzanie grafu powiza spoecznociowych na podstawie
adresów poczty elektronicznej
429
Od finger do WebFinger: geneza protokou WebFinger
429
Implementacja protokou WebFinger
430
Wady protokou WebFinger
432
Protokó OExchange — budowanie grafu udostpniania treci spoecznociowych
433
Jak dziaa protokó OExchange?
433
Zastosowania protokou OExchange
434
Implementacja protokou OExchange
435
Protokó PubSubHubbub: rozpowszechnianie treci
440
Jak dziaa protokó PubSubHubbub?
441
Zalety z perspektywy wydawców i subskrybentów
443
Serwery hubów i usugi implementacji
445
Biblioteki przepywu pracy
445
Budowanie wydawcy w jzyku PHP
446
Budowanie wydawcy w jzyku Python
448
Budowanie subskrybenta w jzyku PHP
450
Budowanie subskrybenta w jzyku Python
452
Protokó Salmon: ujednolicenie stron konwersacji
455
Dziaanie protokou Salmon
455
Budowanie rozwiza na bazie protokou PubSubHubbub
457
Ochrona przed naduyciami i spamem
458
Przegld implementacji
459
Podsumowanie 460
11. Rozszerzanie grafu powiza spoecznociowych
za pomoc standardu OpenID ................................................................................... 461
Standard OpenID
461
Klucz do sukcesu — decentralizacja
462
Udoskonalenia wzgldem tradycyjnego logowania
462
Dostp do istniejcej bazy danych uytkowników
i grafu powiza spoecznociowych
462
Czy ju teraz dysponuj implementacj standardu OpenID?
Gdzie mam jej szuka?
463
Procedura uwierzytelniania OpenID
464
Krok 1.: danie logowania przy uyciu identyfikatora OpenID
464
Krok 2.: operacja odkrywania w celu wyznaczenia adresu URL
punktu kocowego
465
Krok 3.: danie uwierzytelnienia uytkownika
466
Krok 4.: udostpnienie stanu sukcesu lub niepowodzenia
467
Dostawcy OpenID
469
Omijanie problemów odkrywania domen w standardzie OpenID
469
Kup książkę
Poleć książkę

Spis treci
_
13
Rozszerzenia standardu OpenID
471
Rozszerzenie Simple Registration
472
Rozszerzenie Attribute Exchange
473
Rozszerzenie Provider Authentication Policy Extension
479
Aktualnie tworzone rozszerzenia
483
Przykad implementacji: OpenID
484
Implementacja standardu OpenID w jzyku PHP
485
Implementacja standardu OpenID w jzyku Python
497
Typowe bdy i techniki diagnostyczne
508
Niezgodno adresu URL wywoa zwrotnych
509
Brak moliwoci odkrycia identyfikatora OpenID
509
Podsumowanie 510
12. Uwierzytelnianie hybrydowe
— wygoda uytkownika i peen dostp do profilu ..................................................511
Rozszerzenie hybrydy standardów OpenID i OAuth
511
Istniejce implementacje
512
Kiedy naley uywa standardu OpenID, a kiedy jego hybrydy
ze standardem OAuth?
512
Pytania, na które warto sobie odpowiedzie
przed wybraniem waciwego rozwizania
512
Zalety i wady: standardowa implementacja OpenID
513
Zalety i wady: uwierzytelnianie hybrydowe
514
Przebieg uwierzytelniania w modelu hybrydowym
na bazie standardów OpenID i OAuth
515
Kroki 1. i 2.: odkrywanie (pierwsze dwa kroki procedury OpenID)
516
Krok 3.: akceptacja uprawnie przez uytkownika
516
Krok 4.: przekazanie stanu akceptacji/odrzucenia dania OpenID
i parametrów rozszerzenia hybrydowego
517
Krok 5.: wymiana wstpnie zaakceptowanego tokenu dania
na token dostpu
519
Krok 6.: generowanie podpisanych da dostpu do chronionych
danych uytkownika
520
Przykad implementacji: OpenID, OAuth i Yahoo!
521
Konfiguracja aplikacji: uzyskanie kluczy standardu OAuth na potrzeby
procesu uwierzytelniania hybrydowego
521
Implementacja uwierzytelniania hybrydowego w jzyku PHP
522
Implementacja uwierzytelniania hybrydowego w jzyku Python
533
Podsumowanie 546
Dodatek A Podstawowe zagadnienia zwizane z budow aplikacji internetowych .......547
Dodatek B Sownik poj .....................................................................................................563
Skorowidz .................................................................................................................. 567
Kup książkę
Poleć książkę

14
_
Spis treci
Kup książkę
Poleć książkę

199
ROZDZIA 6.
Aktywno uytkowników,
publikowanie powiadomie aplikacji
i danie danych
w kontenerze OpenSocial
Do najwikszych wyzwa stojcych przed programistami budujcymi aplikacje spoeczno-
ciowe naley waciwa promocja tych aplikacji i efektywne korzystanie z zewntrznych ró-
de danych. Prawidowe stosowanie zewntrznych róde danych jest warunkiem utworzenia
bogatego zbioru funkcji, które przycign uwag uytkowników i pozwol zbudowa baz
lojalnych klientów.
Wielu programistów traktuje kwestie publikowania komunikatów aplikacji i analizy aktywno-
ci jako nieistotny szczegó — uwaaj oni, e architektura, która ma na celu zwikszanie bazy
aktywnych uytkowników, nie ma wikszego znaczenia. Okazuje si jednak, e standardowe
metody promocji aplikacji oferowane przez kontenery, czyli na przykad galerie, nie stanowi
efektywnych form zachcania uytkowników do instalowania kolejnych rozwiza. W wielu
przypadkach galerie s przepenione i nieczytelne — nierzadko obejmuj tysice aplikacji
uporzdkowanych w taki sposób, aby na najcenniejszych, najwyszych pozycjach znajdoway
si najbardziej popularne produkty. Z perspektywy nowego programisty taki ksztat galerii
oznacza nie tylko konieczno konkurowania z wieloma aplikacjami, ale te wizj startu z naj-
mniej atrakcyjnej pozycji. Sytuacja przypomina troch problem historii kredytowej — brak
kredytów jest czsto traktowany na równi z nieterminowo spacanymi kredytami.
Warto wic rozway promocj aplikacji z wykorzystaniem aktywnoci samych uytkowni-
ków, przy zastosowaniu przemylanego modelu udostpniania informacji o produktach. Takie
rozwizanie umoliwia przekazywanie linków do aplikacji bezporednio w strumieniu codzien-
nej aktywnoci uytkownika. Innym czynnikiem uatwiajcym przyciganie uwagi uytkow-
ników jest regularnie odwieana, atrakcyjna tre aplikacji (uzyskiwana za porednictwem
da danych). W ten sposób mona nie tylko podnie liczb uytkowników instalujcych
aplikacj, ale take zwikszy ich aktywno.
Kup książkę
Poleć książkę

200
_
Rozdzia 6. Aktywno uytkowników, publikowanie powiadomie aplikacji i danie danych w kontenerze OpenSocial
Czego nauczysz si w tym rozdziale?
W rozdziale 5. omówilimy metody personalizacji i dostosowywania aplikacji na podstawie
informacji zawartych w profilu uytkownika oraz techniki promocji z wykorzystaniem listy
znajomych uytkownika. W tym rozdziale wspomniane zagadnienia zostan dodatkowo roz-
winite — skoncentrujemy si na reprezentacji aktywnoci uytkowników w kontenerze Open-
Social i na technikach tworzenia aplikacji oferujcych szerokie moliwoci konfiguracji i dosto-
sowywania (dziki bogatym ródom danych budowanym przy uyciu da do róde
zewntrznych). W tym rozdziale zostan omówione nastpujce zagadnienia:
x
personalizacja stanu aplikacji pod ktem uytkownika na podstawie jego aktywnoci
spoecznociowej;
x
poszerzanie bazy uytkowników poprzez generowanie czynnoci;
x
wyjanienie modeli pasywnego i bezporedniego publikowania powiadomie aplikacji;
x
generowanie da danych niezbdnych do budowy bogatych róde danych i zwiksza-
nia liczby aktywnych uytkowników;
x
tworzenie uwierzytelnionych (podpisanych) da danych dla zapewnienia bezpieczestwa
(poprzez weryfikacj danych uwierzytelniajcych i róde danych).
Po opanowaniu wymienionych zagadnie i technik bdzie mona przystpi do budowy apli-
kacji spoecznociowych dobrze przygotowanych do promocji wród uytkowników.
Promocja aplikacji za pomoc strumienia aktywnoci
w kontenerze OpenSocial
Jednym z najskuteczniejszych narzdzi w rkach programistów aplikacji spoecznociowych
jest moliwo wysyania powiadomie (aktualizacji) do strumienia aktywnoci uytkownika.
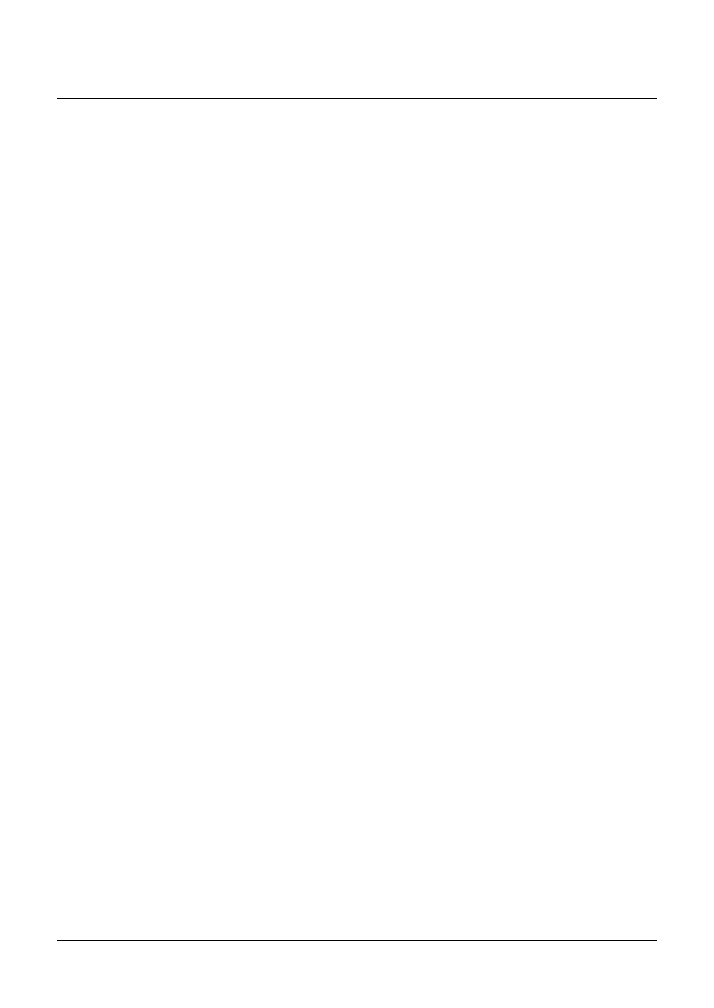
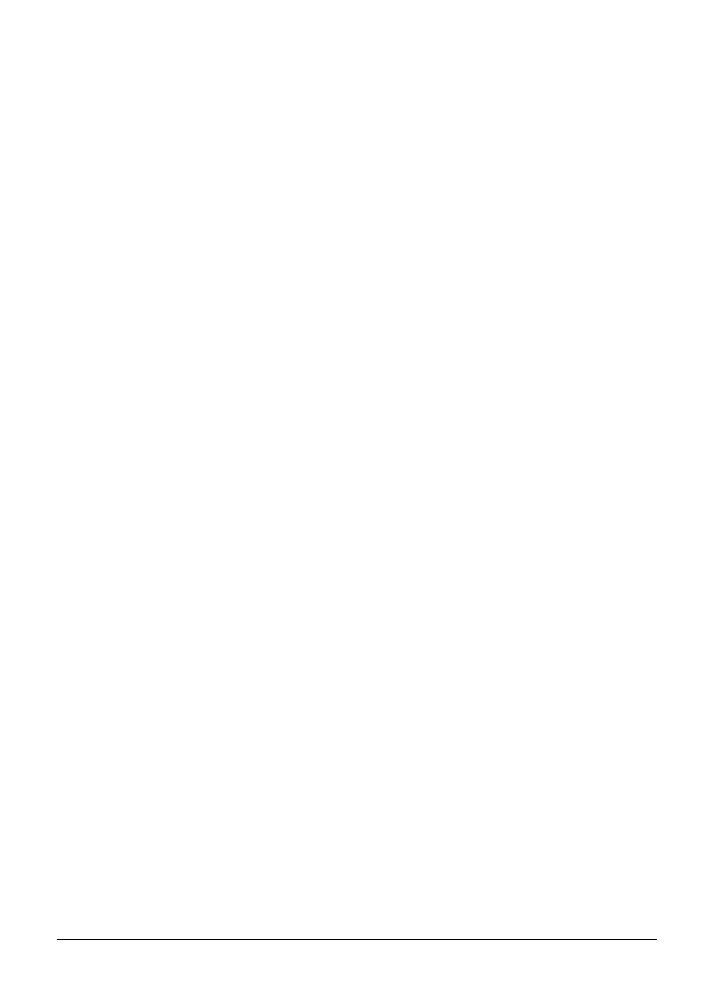
Strumie aktywnoci (patrz rysunek 6.1) jest centralnym obszarem powiadomie kierowa-
nych do uytkownika aplikacji i jego znajomych. Strumie aktywnoci stanowi te gówny
kana komunikacji z uytkownikami kontenera. Za porednictwem tego medium mona pro-
mowa aplikacj poprzez rozsyanie zacht trafiajcych do jak najwikszej liczby uytkowników.
Oznacza to, e strumie aktywnoci umoliwia nieporównanie skuteczniejsze zwikszanie
liczby uytkowników aplikacji ni zwyka galeria aplikacji.
Rysunek 6.1. Strumie aktywnoci OpenSocial obejmujcy obrazy i komentarze
Kup książkę
Poleć książkę

Promocja aplikacji za pomoc strumienia aktywnoci w kontenerze OpenSocial
_ 201
W przypadku wikszoci kontenerów aplikacji spoecznociowych elementy strumienia aktyw-
noci obejmuj nastpujce dane:
x
tytu opisujcy czynno uytkownika;
x
link do róda aktualizacji (powiadomienia), na przykad do samej aplikacji;
x
opis obejmujcy dodatkowe informacje na temat danej aktualizacji lub zachta do dziaania
(na przykad do zainstalowania aplikacji przez pozostaych uytkowników);
x
opcjonalne elementy multimedialne, jak animacja czy obraz, które mog dodatkowo przy-
cign uwag uytkowników;
x
komentarze lub oznaczenia „lubi to” od znajomych uytkownika.
Tylko dobre zrozumienie skadników strumienia aktywnoci umoliwi programicie pene
wykorzystanie potencjau tego strumienia. Standard OpenSocial udostpnia dwa narzdzia
do operowania na powiadomieniach w strumieniu aktywnoci — pierwsze z nich umoliwia
programistom wykorzystywanie istniejcych elementów strumienia do personalizacji aplikacji,
drugie umoliwia generowanie nowych elementów strumienia w celu przycigania nowych
uytkowników lub zwikszania zaangaowania dotychczasowych.
Personalizacja aplikacji na podstawie powiadomie
w strumieniu aktywnoci
Jeli profil obejmuje dane wybrane przez samego uytkownika, które w dodatku odzwiercie-
dlaj sposób postrzegania uytkownika przez niego samego, strumie aktywnoci dobrze
ilustruje to, co robi i co lubi ten uytkownik. Strumie aktywnoci obejmuje takie informacje jak
wykaz instalowanych aplikacji, lista aktualizacji (powiadomie) tych aplikacji oraz informacje
o statusie i profilu. Strumie aktywnoci jest te bezcennym ródem dodatkowych danych,
które pozwalaj lepiej oceni internetowe zwyczaje, preferencje i uprzedzenia uytkownika.
Strumie aktywnoci stosowany cznie z informacjami zawartymi w profilu uytkownika
stanowi dla programisty wprost doskona okazj do przygotowania treci i reklam pod ktem
konkretnego uytkownika.
Strumie aktywnoci uytkownika jest jednym z najcenniejszych róde informacji w kadym
serwisie spoecznociowym. Za porednictwem tego strumienia programista ma dostp do
takich informacji jak to, kiedy uytkownik wysya wiadomoci, z kim si kontaktuje, co robi
i z jakich aplikacji korzysta.
Specyfikacja OpenSocial definiuje standardowe metody uzyskiwania tych szczegóowych danych:
// uzyskuje dane o aktywnoci biecego uytkownika
osapi.activities.get({userId: '@viewer ', count: 20}).execute(function(result){
if (!result.error){
var activities = result.list;
var html = ' ';
// buduje tytu i adres URL dla kadej odkrytej czynnoci
for (var i = 0; i < activities.length; i++){
html += 'Tytu czynnoci: ' + activities[i].title +
'Adres URL czynnoci: ' + activities[i].url;
}
}
});
Kup książkę
Poleć książkę

202
_
Rozdzia 6. Aktywno uytkowników, publikowanie powiadomie aplikacji i danie danych w kontenerze OpenSocial
Kompletny kod ródowy tego przykadu jest dostpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip.
W ramach tego dania wywoano metod
osapi.activities.get(...)
, aby zasygnalizowa
potrzeb pobrania strumienia aktywnoci uytkownika. Obiekt JSON, który przekazano za
porednictwem parametru tej metody, reprezentuje identyfikator uytkownika (wskazujcy
uytkownika aktualnie korzystajcego z aplikacji) oraz liczb oczekiwanych czynnoci (w tym
przypadku równ 20).
Po zwróceniu odpowiedzi dla tego dania mona przystpi do analizy i dowolnego wyko-
rzystywania poszczególnych czynnoci.
Generowanie powiadomie
w celu zwikszania liczby uytkowników
Wiele kontenerów aplikacji spoecznociowych udostpnia przepenione, nieczytelne galerie,
w których nowe aplikacje s spychane na najmniej atrakcyjne pozycje. W ten sposób twórcy
kontenerów zapobiegaj przesanianiu podstawowych funkcji spoecznociowych przez okna
dodatkowych aplikacji. Taki ksztat typowych galerii stanowi powany problem dla progra-
mistów aplikacji — skoro budowane aplikacje trafiaj do podzakadek lub innych trudno dostp-
nych miejsc w ramach kontenera, jak mona dotrze do nowych uytkowników?
Jedn z najlepszych metod zachcania uytkowników do instalowania aplikacji jest promocja
produktu za porednictwem strumieni aktywnoci uytkowników. Strumie aktywnoci to
jedna z niewielu dróg docierania do uytkowników (jeli oczywicie sam kontener nie udostpnia
atrakcyjnych miejsc dla okien aplikacji). Wikszo programistów, którzy zdecydowali si
umieci w strumieniu aktywnoci nowe, odpowiednio atrakcyjne i przycigajce uwag
powiadomienia, obserwowaa nieporównanie wikszy wzrost zainteresowania swoimi produk-
tami ni po umieszczeniu tych samych aplikacji w galerii.
Okazuje si, e specyfikacja OpenSocial definiuje prost metod jzyka JavaScript obsugu-
jc umieszczanie nowych czynnoci w strumieniu aktywnoci. Za pomoc tej metody pro-
gramista moe promowa swoj aplikacj, kierujc do uytkowników specjalnie przygotowane
komunikaty.
Umieszczanie komunikatu w strumieniu aktywnoci uytkownika
W kontenerze zgodnym ze standardem OpenSocial 0.9 do umieszczania aktualizacji (powia-
domie) w strumieniu aktywnoci uytkownika suy metoda
osapi.activities.create(...)
.
Metoda umoliwia programicie atwe wysyanie komunikatów z aplikacji do strumienia
aktywnoci lub dowolnego innego kanau przekazywania powiadomie, który jest obsugiwany
przez dany kontener.
Metoda
osapi.activities.create(...)
otrzymuje na wejciu jeden parametr — obiekt JSON
zawierajcy parametry dania dotyczcego elementów strumienia aktywnoci (patrz tabela 6.1).
Za pomoc parametrów opisanych w tabeli 6.1 mona zbudowa blok jzyka JavaScript umiesz-
czajcy now aktualizacj w strumieniu aktywnoci uytkownika:
Kup książkę
Poleć książkę

Promocja aplikacji za pomoc strumienia aktywnoci w kontenerze OpenSocial
_ 203
Tabela 6.1. Parametry dania elementu strumienia aktywnoci obsugiwane przez metod osapi.activities.create
Parametr
Opis
activity
Obiekt
Activity
standardu OpenSocial definiujcy tre wysyanego powiadomienia.
auth
Obiekt
AuthToken
definiujcy rodzaj autoryzacji (na przykad
HttpRequest.Authorization
).
appId
acuch identyfikatora wskazujcy aplikacj, która wysaa dane powiadomienie (aktualizacj). Kontener moe uy
tego identyfikatora do automatycznego wywietlenia w ramach powiadomienia szczegóowych informacji o aplikacji
i linków prowadzcych na jej stron.
groupId
Identyfikator grupy, do której naley wysa nowe powiadomienie (na przykad
@self
).
userId
Identyfikator uytkownika, do którego ma zosta przypisana tworzona aktualizacja (na przykad
@me
,
@viewer
lub
@owner
). Ten parametr moe mie posta acucha lub tablicy acuchów.
// umieszcza nowe powiadomienie w strumieniu aktywnoci biecego uytkownika
osapi.activities.create({
userId: "@viewer",
groupId: "@self",
activity: {
title: "Moja aplikacja robi mnóstwo przydatnych rzeczy",
body: "<a href='http://www.mysite.com'>Kliknij tutaj</a>, aby uzyska wicej informacji",
url: "http://www.mysite.com/"
}
}).execute();
Kompletny kod ródowy tego przykadu jest dostpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip.
Aby wygenerowa powiadomienie (aktualizacj), w powyszym kodzie wywoano metod
osapi.activities.create(...)
i przekazano na jej wejciu odpowiednio przygotowany obiekt
JSON. W ramach tego obiektu naley wskaza strumie aktywnoci, do którego ma trafi
nowa aktualizacja (w tym przypadku bdzie to strumie biecego uytkownika aplikacji),
grup docelow (tutaj
self
) oraz obiekt
activity
reprezentujcy tre powiadomienia. W powy-
szym kodzie obiekt
activity
zawiera tytu, adres URL wskazywany przez link w tytule oraz
opis (ciao) aktualizacji. Ciao aktualizacji moe obejmowa niewielki podzbiór znaczników
jzyka HTML, w tym
<b>
,
<i>
,
<a>
oraz
<span>
. Wykonanie tego kodu spowoduje umieszczenie
nowej aktualizacji w strumieniu aktywnoci wskazanego uytkownika.
Ustawianie priorytetu aktualizacji
Podczas umieszczania w strumieniu aktywnoci powiadomienia dla uytkownika naley zagwa-
rantowa moliwo wysyania powiadomie aplikacji w imieniu samego uytkownika, nawet
jeli ten uytkownik wprost nie przekaza aplikacji odpowiednich uprawnie. Takie dziaanie
jest moliwe dziki priorytetom czynnoci.
Aby ustawi priorytet powiadomienia, naley ustawi opcjonaln flag
priority
. To pole logiczne
moe zawiera albo warto
0
(niski priorytet), albo warto
1
(wysoki priorytet). Stosowana
warto powinna zalee od tego, czy uytkownik bdcy adresatem powiadomienia nada apli-
kacji odpowiednie uprawnienia. Innym wanym czynnikiem jest implementacja samego kon-
tenera. Jeli programista zdefiniowa wysoki priorytet (
1
) i jeli uytkownik nie da aplikacji
uprawnie do umieszczania aktualizacji w jego imieniu, aplikacja podejmie prób zaadowa-
nia mechanizmu uwierzytelniania, aby zapyta uytkownika o zgod na umieszczenie nowego
Kup książkę
Poleć książkę

204
_
Rozdzia 6. Aktywno uytkowników, publikowanie powiadomie aplikacji i danie danych w kontenerze OpenSocial
elementu w strumieniu aktywnoci. Jeli programista ustawi niski priorytet (0) i jeli uytkow-
nik nie da aplikacji niezbdnych uprawnie, aktualizacja zostanie zignorowana, a uytkownik
nie zostanie zapytany o zgod na umieszczenie nowej aktualizacji w strumieniu aktywnoci.
Ustawienie flagi
priority
wymaga umieszczenia odpowiedniej wartoci w obiekcie JSON prze-
kazywanym podczas tworzenia dania:
// umieszcza nowe powiadomienie z wysokim priorytetem w strumieniu aktywnoci biecego uytkownika
osapi.activities.create({
userId: "@viewer",
activity: {
title: "Wicej informacji mona znale na moim blogu",
url: "http://www.nakedtechnologist.com/",
priority: 1
}
}).execute();
Kompletny kod ródowy tego przykadu jest dostpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip.
W powyszym przykadzie uytkownik, który nie nada aplikacji uprawnie do umieszcza-
nia powiadomie w swoim strumieniu aktywnoci, jest proszony o zgod na dodanie nowej
aktualizacji. Pytanie o zgod moe by wywietlone, jeli na przykad uytkownik nie zezwoli
danej aplikacji na dostp do swoich danych spoecznociowych lub jeli przeglda t aplikacj
w trybie podgldu.
Wzbogacanie aktualizacji o treci multimedialne
Doczanie elementów multimedialnych do powiadomie umoliwia wzbogacenie interakcji
z treci umieszczan w strumieniu aktywnoci i duo skuteczniejsze przyciganie uwagi
uytkownika ni w przypadku standardowego tekstu i linków. Stosowanie elementów multi-
medialnych jest wic wietnym sposobem zwikszania liczby odbiorców, którzy zdecyduj si
na blisze poznanie i zainstalowanie promowanej aplikacji.
danie wysania powiadomienia obejmuje opcjonalne pole
mediaItems
, w którym programista
moe umieszcza obrazy, pliki audio i zapisy wideo wzbogacajce tre aktualizacji.
Do tworzenia elementów multimedialnych w ramach kontenera OpenSocial suy metoda
opensocial.newMediaItem(...)
, która otrzymuje na wejciu typ MIME definiujcy rodzaj dodawa-
nej treci oraz adres URL samej treci, na przykad obrazu:
// tworzy nowy element multimedialny dla obrazu
var imageUrl = "http://www.mysite.com/image.jpg";
var mediaImg = opensocial.newMediaItem("image/jpeg", imageUrl);
var mediaObj = [mediaImg];
// buduje list parametrów dla nowego powiadomienia
var params = {};
params[opensocial.Activity.Field.TITLE] = "Wysanie obrazu";
params[opensocial.Activity.Field.URL] = "http://www.myserver.com/index.php";
params[opensocial.Activity.Field.BODY] = "Test: <b>1, 2, 3</b>";
params[opensocial.Activity.Field.MEDIA_ITEMS] = mediaObj;
var activityObj = opensocial.newActivity(params);
Kup książkę
Poleć książkę

Pasywne i bezporednie publikowanie powiadomie aplikacji
_ 205
// generuje danie utworzenia nowego powiadomienia
osapi.activities.create({
userId: "@viewer",
activity: activityObj
}).execute();
Kompletny kod ródowy tego przykadu jest dostpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip.
Proces doczania obiektu reprezentujcego tre multimedialn w powyszym przykadzie
skada si z trzech kroków. W pierwszym kroku naley utworzy nowy obiekt elementu
multimedialnego za pomoc metody
opensocial.newMediaItem(...)
, która tworzy odpowiedni
struktur. Pierwszy parametr tej metody, w tym przypadku
image/jpeg
, reprezentuje typ MIME,
czyli rodzaj tworzonych danych. Drugi parametr zawiera acuch adresu URL wskazujcego
odpowiedni obraz. W powyszym przykadzie zastosowano typowe rozwizanie dla docza-
nia treci multimedialnych do powiadomienia, czyli utworzono tablic obejmujc poszczególne
pola nowego obiektu.
W drugim kroku naley utworzy obiekt
activity
obejmujcy wszystkie dane skadowe, w tym
obiekt treci multimedialnych. Parametry skadajce si na ten obiekt mona zdefiniowa
w formie obiektu JSON lub za pomoc metody
opensocial.newActivity(...)
, która generuje
odpowiedni struktur. W roli podstawowych danych tekstowych obiektu powiadomienia
uyto tytuu, ciaa i adresu URL. W powyszym kodzie dodano te element multimedialny
za porednictwem pola
opensocial.Activity.Field.MEDIA_ITEMS
, któremu przypisano tablic zawie-
rajc obiekt multimedialny utworzony w poprzednim kroku. Prezentowany kod wywouje
nastpnie metod
opensocial.newActivity(...)
, aby wygenerowa struktur nowego powia-
domienia.
W ostatnim kroku naley przygotowa danie utworzenia powiadomienia. Na wejciu metody
create
przekazano identyfikator uytkownika, do którego ma trafi powiadomienie (w tym
przypadku bdzie to biecy uytkownik aplikacji), oraz utworzony wczeniej obiekt samego
powiadomienia.
Wymienione kroki wystarcz do wysania powiadomienia (aktualizacji) obejmujcego obraz.
Wstawienie zapisu wideo lub strumienia audio wymaga przeprowadzenia identycznej pro-
cedury — naley tylko pamita o ustawieniu waciwego adresu URL i typu MIME dla pre-
zentowanych danych.
Pasywne i bezporednie
publikowanie powiadomie aplikacji
Istniej dwie gówne kategorie metod promowania aplikacji spoecznociowych: bezpored-
nie
i pasywne publikowanie powiadomie. Wybór waciwego rozwizania zaley od okolicz-
noci, w jakich aktualizacja bdzie publikowana w imieniu uytkownika, oraz od tego, czy
uytkownik ma wiadomo generowania tej aktualizacji.
Istnieje kilka alternatywnych modeli publikowania powiadomie aplikacji. Jak ju wspomnia-
em, wielu programistów promuje swoje aplikacje, umieszczajc powiadomienia w strumieniach
Kup książkę
Poleć książkę

206
_
Rozdzia 6. Aktywno uytkowników, publikowanie powiadomie aplikacji i danie danych w kontenerze OpenSocial
aktywnoci uytkownika, tak aby odpowiednie komunikaty byy prezentowane wszystkim
znajomym tego uytkownika. Programici stosujcy t metod s przekonani, e wicej powia-
domie oznacza wiksz widoczno oferty. Przyjmijmy, e uytkownik ma zainstalowanych
co najmniej pi aplikacji, a kada z nich wysya maksymaln moliw liczb powiadomie,
które w dodatku s rozsyane do wszystkich znajomych tego uytkownika. Co bdzie, jeli
kontener oferuje mechanizm ukrywania wszystkich tego rodzaju powiadomie, aby zapobiec
zasypywaniu swojego strumienia aktywnoci natrtnymi ofertami? Okazuje si, e niemal
wszystkie kontenery obsugujce aplikacje spoecznociowe umoliwiaj ukrywanie tego rodzaju
powiadomie, zatem programici musz bardzo ostronie planowa dobór wiadomoci i cz-
stotliwo ich wysyania. W takim przypadku naley rozway wybór bezporedniego lub
pasywnego publikowania powiadomie. Obie opcje maj swoje zalety i wady, które zostan
szczegóowo omówione w poniszych punktach.
Bezporednie publikowanie powiadomie aplikacji
Bezporednie publikowanie powiadomie aplikacji polega na umieszczaniu w strumieniu
aktywnoci komunikatów (aktualizacji) zalenie od czynnoci podejmowanych przez uytkow-
nika, za jego wiedz i zgod. Uytkownik godzi si na ten model, akceptujc odpowiedni
opcj, korzystajc z funkcji oferowanych przez t aplikacj lub wybierajc jak form nagrody
lub wsparcia w ramach tej aplikacji.
Podstawowym argumentem na rzecz mechanizmu bezporedniego publikowania powiado-
mie jest to, e uytkownik wie o dziaaniach podejmowanych przez aplikacj w jego imie-
niu i — tym samym — mniejsze jest prawdopodobiestwo wyczenia (ukrycia) powiado-
mie wysyanych przez aplikacj (w konfiguracji kontenera lub samej aplikacji) lub wrcz
odinstalowania aplikacji z powodu utraty zaufania do jej dziaa. Utrzymanie relacji zaufania
pomidzy uytkownikiem a aplikacj jest bardzo wane, jeli wokó tej aplikacji ma by budo-
wana szersza spoeczno. Programista powinien robi wszystko, aby uytkownik by prze-
konany o moliwoci korzystania z aplikacji bez obaw o zoliwe czy ryzykowne dziaania.
Najwiksz wad bezporedniego publikowania powiadomie aplikacji jest ograniczona liczba
generowanych aktualizacji. Jeli aplikacja nie do skutecznie zachca uytkownika do dzia-
a, które powoduj wysyanie powiadomie, wikszo uytkowników nie bdzie godzia
si na umieszczanie nowych elementów w swoich strumieniach aktywnoci, zatem przekaz
promujcy aplikacj nie bdzie trafia do ich znajomych. Uytkowników kontenera aplikacji
spoecznociowych bardzo szybko zniechca nadmiar powiadomie wysyanych do znajo-
mych przez zainstalowan aplikacj. Poniewa wikszo kontenerów udostpnia funkcje
blokowania umieszczania takich powiadomie w strumieniu uytkownika, programista, który
w ten sposób chce promowa swoj aplikacj, musi stale mie na uwadze ryzyko przekrocze-
nia akceptowanej liczby aktualizacji.
Aby ograniczy to ryzyko, naley dobrze zaplanowa, jakie zdarzenia w ramach aplikacji bd
stanowiy dobr okazj do jej promowania (zarówno z perspektywy uytkownika, którego
strumie aktywnoci zostanie uyty, jak i z punktu widzenia znajomych tego uytkownika,
którzy otrzymaj odpowiednie powiadomienia). Umieszczanie w strumieniu aktywnoci uyt-
kownika zbyt duej liczby aktualizacji jest najkrótsz drog do cakowitego zablokowania
powiadomie generowanych przez t aplikacj. Powiadomienia naley umieszcza w stru-
mieniu aktywnoci z umiarem.
Kup książkę
Poleć książkę

Pasywne i bezporednie publikowanie powiadomie aplikacji
_ 207
Bezporednie publikowanie powiadomie aplikacji polega na prezentowaniu zacht do dziaa-
nia, które przekonaj uytkownika do opublikowania aktualizacji aplikacji w jego strumieniu
aktywnoci:
<div id="msgNode"></div>
<div id="shareMsg">
Przeka znajomym, e zaktualizowae swój profil i zarobie 5 dolarów w walucie aplikacji!<br />
<button onclick="addActivity();">Publikuj</button>
</div>
<script type="text/javascript">
// generuje danie utworzenia nowego powiadomienia
function addActivity(){
osapi.activities.create({
userId: "@viewer",
activity: {
title: "Zaktualizowaem swój profil - kliknij, aby przeczyta o tych aktualizacjach",
url: "http://www.container.com/myapp"
}
}).execute(function(){
// powiadomienie zostao opublikowane — wywietla si komunikat o pomylnym zakoczeniu operacji
document.getElementById("msgNode").innerHTML = "Twoja wiadomo zostaa opublikowana";
document.getElementById("shareMsg").style.display = "none";
// kod dodajcy 5 dolarów waluty aplikacji do profilu uytkownika
});
}
</script>
Kompletny kod ródowy tego przykadu jest dostpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip.
Po rozoeniu tego przykadu na elementy skadowe atwo zauway, e uytkownik otrzy-
ma komunikat tekstowy i przycisk z zacht do opublikowania informacji o aktualizacji
swojego profilu. Kliknicie przycisku Publikuj powoduje, e odpowiednie powiadomienie jest
umieszczane w jego strumieniu aktywnoci, a sam uytkownik otrzymuje potwierdzenie tej
aktualizacji.
Pasywne publikowanie powiadomie aplikacji
W przeciwiestwie do bezporedniego publikowania powiadomie pasywne publikowanie
aktualizacji polega na umieszczaniu komunikatów w strumieniu aktywnoci uytkownika
(i w jego imieniu) bez kadorazowego informowania i pytania o zgod tego uytkownika. Model
pasywnego publikowania powiadomie mona obserwowa w takich aplikacjach jak Four-
Square czy Gowalla, które rozsyaj informacje o miejscu pobytu uytkownika za kadym razem,
gdy uytkownik loguje si w tych serwisach. Uytkownik co prawda ma wiadomo, e
aplikacja umieszcza w strumieniu aktywnoci odpowiednie powiadomienia w jego imieniu
(wczeniej wyrazi na to zgod), ale sam w aden sposób nie uczestniczy w procesie publiko-
wania poszczególnych aktualizacji.
Ta metoda publikacji powiadomie ma swoje zalety i wady. Uytkownik formalnie zezwoli
aplikacji na publikowanie powiadomie w swoim imieniu, jednak programista aplikacji ma
woln rk w kwestii wykorzystania tej zgody. Najwiksz zalet tego modelu jest pewno,
e okrelone czynnoci uytkownika spowoduj opublikowanie waciwych powiadomie
Kup książkę
Poleć książkę

208
_
Rozdzia 6. Aktywno uytkowników, publikowanie powiadomie aplikacji i danie danych w kontenerze OpenSocial
(w przeciwiestwie do modelu bezporedniej publikacji, gdzie jest wymagana kadorazowa
zgoda uytkownika). Oznacza to, e aplikacja dziaajca wedug tego modelu moe publiko-
wa znacznie wicej aktualizacji w nadziei na dotarcie do wikszej liczby odbiorców.
Najwiksza zaleta tego modelu jest jednoczenie jego zasadnicz wad — ródem problemów
jest liczba powiadomie wysyanych w imieniu uytkownika bez jego kadorazowej zgody i bez
jego udziau w tym procesie. Takie dziaanie ma kilka negatywnych aspektów:
x
Uytkownik musi z wyprzedzeniem wyrazi swoje zaufanie do aplikacji, aby umoliwi
jej dostp do swojego profilu spoecznociowego i podejmowanie dziaa w jego imieniu.
Naruszenie tej relacji zaufania poprzez wysyanie zbyt wielu aktualizacji moe spowodo-
wa ukrycie wszystkich powiadomie, wycofanie zgody na publikacj aktualizacji w imie-
niu uytkownika lub wrcz cakowite odinstalowanie aplikacji.
x
Istnieje wiele aplikacji publikujcych liczne aktualizacje w strumieniach aktywnoci swo-
ich uytkowników. Wszystkie te aktualizacje s widoczne dla znajomych tych uytkow-
ników. Jeli aplikacja umieszcza w strumieniu aktywnoci uytkownika zbyt wiele aktu-
alizacji, jego znajomi najprawdopodobniej ukryj powiadomienia generowane przez t
aplikacj lub wrcz j odinstaluj. Oznacza to, e zbyt dua liczba aktualizacji wie si
z ryzykiem utraty potencjalnej bazy uytkowników.
Warunkiem skutecznego publikowania powiadomie (niezalenie od wybranego modelu)
jest umiar. Nie naley naduywa zaufania uytkownika i wysya zbyt wielu aktualizacji —
w przeciwnym razie uytkownik bezpowrotnie straci zaufanie do aplikacji.
Zdarzeniem wywoujcym pasywn publikacj powiadomienia moe by prosta aktualizacja
profilu uytkownika, która powoduje umieszczenie odpowiedniego komunikatu w strumieniu
aktywnoci:
<!-- WSTAWI: elementy formularza niezbdne do aktualizacji profilu -->
Zaktualizuj swój profil
<button onclick="updateProfile();">Aktualizuj profil</button>
<script type="text/javascript">
// funkcja aktualizujca profil uytkownika
function updateProfile (){
// WSTAWI: skrypty generujce danie aktualizacji profilu uytkownika
// generuje danie publikacji powiadomienia o aktualizacji profilu
osapi.activities.create({
userId: "@viewer",
activity: {
title: "Zaktualizowaem swój profil - kliknij, aby przeczyta o tych aktualizacjach",
url: "http://www.container.com/myapp"
}
}).execute();
</script>
Kompletny kod ródowy tego przykadu jest dostpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip.
Powyszy przykad pod wieloma wzgldami przypomina kod pokazany przy okazji oma-
wiania bezporedniego publikowania powiadomie. Jedyna rónica polega na tym, e doda-
Kup książkę
Poleć książkę

Pasywne i bezporednie publikowanie powiadomie aplikacji
_ 209
nie nowego powiadomienia jest teraz cile zwizane z aktualizacj profilu, a uytkownik nie
jest informowany o umieszczeniu nowego powiadomienia w strumieniu aktywnoci (nie jest
te pytany o zgod).
Przykadowa aplikacja udostpnia wiele pól formularza, za porednictwem którego uyt-
kownik moe zaktualizowa swój profil. Po wprowadzeniu zmian uytkownik moe klikn
przycisk zapisujcy nowe ustawienia. Kliknicie tego przycisku powoduje wywoanie funkcji,
która wysya na serwer danie aktualizacji profilu. Po wysaniu tego dania odpowiednie
powiadomienie jest umieszczane w strumieniu aktywnoci uytkownika (w jego imieniu) bez
adnej informacji czy ostrzeenia dla samego uytkownika.
Zrównowaone publikowanie powiadomie
Jednym ze sposobów wykorzystania zalet obu modeli (bezporedniego i pasywnego publi-
kowania powiadomie) i jednoczenie unikania ich wad jest próba zintegrowania obu roz-
wiza w ramach mechanizmu zrównowaonego publikowania powiadomie. Proponowana
technika, jeli jest prawidowo stosowana, pozwala zagwarantowa publikacj okrelonej liczby
powiadomie w zwizku z dziaaniami uytkownika, przy jednoczesnym zachowaniu relacji
zaufania czcej aplikacj i tego uytkownika.
Technika zrównowaonego publikowania powiadomie bazuje na kilku podstawowych zao-
eniach. Programista powinien zacz od stosowania modelu pasywnego publikowania powia-
domie i na podstawie zebranych dowiadcze okreli, które czynnoci uytkownika powinny
powodowa publikowanie aktualizacji. Jeli powiadomienia publikowane w tym trybie s
skojarzone z czstymi czynnociami, aplikacja zasypie strumie aktywnoci uytkownika (bez
jego wiedzy) mnóstwem komunikatów. Pasywne publikowanie powiadomie naley stosowa
tylko dla najwaniejszych dziaa, jak wykonanie przez uytkownika czasochonnego zada-
nia, uzyskanie rzadkiej odznaki czy wprowadzenie istotnych zmian w jego profilu lub treci
aplikacji. Takie rozwizanie pozwala jednoczenie zagwarantowa promocj pewnej liczby
zdarze i wyeliminowa ryzyko zmonopolizowania strumienia aktywnoci uytkownika.
Dla wszystkich pozostaych zdarze, które powinny powodowa umieszczanie komunika-
tów w strumieniu aktywnoci, naley stosowa technik bezporedniej publikacji powiado-
mie. Powiadomienia publikowane w tym trybie mog dotyczy zaprosze, prób o pomoc
lub okrelon tre kierowanych do znajomych, udostpniania znajomym treci aplikacji itp.
Zachty do dziaania mog by bardziej kuszce, jeli zawieraj informacje o korzyciach
wynikajcych ze zgody na publikacj aktualizacji — moe to by zastrzyk wirtualnej gotówki
lub dostp do rozmaitych ulepsze.
Rozsdne gospodarowanie aktualizacjami i utrzymanie relacji zaufania czcej aplikacj
z uytkownikiem moe bardzo uatwi budowanie bogatej bazy promocji aplikacji przy uyciu
strumienia aktywnoci. W idealnych warunkach to uytkownicy bd promowali aplikacj
wród swoich znajomych, publikujc powiadomienia dotyczce wykonywanych przez siebie
czynnoci.
Kup książkę
Poleć książkę

210
_
Rozdzia 6. Aktywno uytkowników, publikowanie powiadomie aplikacji i danie danych w kontenerze OpenSocial
Generowanie da AJAX i da dostpu
do danych zewntrznych
W trakcie normalnego funkcjonowania programu programista czsto staje przed koniecznoci
modyfikacji kodu aplikacji lub rozszerzenia róde danych serwera (na przykad bazy danych)
o now tre. Aby uproci to zadanie, specyfikacja OpenSocial definiuje metody obiektu http
dostpne za porednictwem standardowej biblioteki JavaScriptu.
Programici mog uywa tej metody do generowania da REST (
GET
,
PUT
,
POST
i
DELETE
)
pomidzy aplikacj a serwerem w celu zmodyfikowania stanu dziaajcego systemu bez wpywu
na doznania uytkowników.
Do generowania tych da su nastpujce metody obiektu
osapi.http
:
x
osapi.http.get(url, parametry)
x
osapi.http.put(url, parametry)
x
osapi.http.post(url, parametry)
x
osapi.http.delete(url, parametry)
Oprócz adresu URL, na który ma zosta wysane danie http, na wejciu wymienionych metod
mona dodatkowo przekazywa wiele rónych parametrów. Dostpne parametry opisano
w tabeli 6.2.
Tabela 6.2. Parametry da obiektu http
Parametr
Opis
authz (acuch)
Metoda autoryzacji uywana podczas wysyania danych na serwer. Parametr
moe mie warto
none
(domylnie),
signed
lub
oauth
.
body (acuch)
Stosowane tylko dla da
PUT
i
POST
. Dane wysyane na serwer w ramach dania.
format (acuch)
Format zwracanych danych. Parametr moe mie warto
json
(domylnie)
lub
text
.
headers (acuch lub tablica acuchów)
Opcjonalne nagówki wysyane wraz z daniem danych.
oauth_service_name (acuch)
Element
service
w specyfikacji gadetu, który ma zosta uyty w tym daniu.
Domyln wartoci tego parametru jest acuch pusty ("").
oauth_token_name (acuch)
Token standardu OAuth stosowany w tym daniu. Domyln wartoci tego
parametru jest acuch pusty ("").
oauth_request_token (acuch)
Token wstpnie zaakceptowany przez dostawc (dla treci bdcej przedmiotem
dania).
oauth_request_token_secret (acuch)
Tajny klucz skojarzony z tokenem
request_token
.
oauth_use_token (acuch)
Okrela, czy w daniu naley uy tokenu standardu OAuth. Parametr moe
mie warto
always
,
if_available
lub
never
.
refreshInterval (liczba cakowita)
Okres, w którym kontener moe przechowywa zwrócone dane w swojej pamici
podrcznej.
sign_owner (warto logiczna)
Okrela, czy danie powinno by autoryzowane (podpisane) i czy ma obejmowa
identyfikator waciciela. Parametr domylnie ma warto
true
.
sign_viewer (warto logiczna)
Okrela, czy danie powinno by autoryzowane (podpisane) i czy ma obejmowa
identyfikator biecego uytkownika. Parametr domylnie ma warto
true
.
Kup książkę
Poleć książkę

Generowanie da AJAX i da dostpu do danych zewntrznych
_ 211
Znaczna cz da dotyczcych danych, które nie wymagaj zabezpiecze, obejmuje zale-
dwie kilka z opisanych parametrów, w tym
format
,
body
(w przypadku da
POST
i
PUT
) oraz
refreshInterval
(w celu poprawienia wydajnoci).
Parametry
authz
,
sign_*
oraz
oauth_*
stosuje si w sytuacji, gdy danie danych wymaga zabez-
pieczenia i gdy odbiorca musi potwierdzi tosamo nadawcy tego dania.
Generowanie standardowych da dostpu do danych
Jeli budowany serwis wymaga bezpiecznego przesyania danych, dostp do zdecydowanej
wikszoci tych danych bdzie si odbywa za porednictwem standardowych da serwera
RESTful. Do generowania tych standardowych da suy wywoanie
osapi.http.metoda
, gdzie
sowo
metoda
naley zastpi typem dania, czyli
get
,
put
, post lub
delete
.
Poniewa omawiane rozwizania wymagaj stosowania funkcji biblioteki
osapi
jzyka Java-
Script, naley doda wyraenie
Require
, aby byo moliwe korzystanie z metod generowania
da. Po udostpnieniu wspomnianych metod mona przystpi do utworzenia praktycz-
nego przykadu, który bdzie pobiera dane z zewntrznego róda i wywietla uzyskan
w ten sposób tre w oknie aplikacji.
Poniszy przykad kodu generuje danie
GET
wysyane do serwisu Flickr przy uyciu jzyka
YQL (od ang. Yahoo! Query Language). danie zwraca fotografie pasujce do wyszukiwanego
sowa Montreal. Otrzymane wyniki s nastpnie przetwarzane — kade zdjcie jest otaczane
znacznikami
<img>
i wywietlane w ramach okna aplikacji:
<?xml version="1.0" encoding="utf-8"?>
<Module>
<ModulePrefs title="danie GET do serwisu Flickr za pomoc jzyka YQL">
<Require feature="osapi"/>
</ModulePrefs>
<Content type="html" view="canvas">
<![CDATA[
<div id="imgContainer"></div>
<script type="text/javascript">
// Wywoanie zwrotne dla dania GET
function requestCallback(response){
var photolist = response.content.query.results.photo, html = "";
// przeszukuje w ptli kolejne obrazy i tworzy znaczniki <img>
for (var i in photolist){
if (photolist.hasOwnProperty(i)){
html += "<img src='http://farm" + photolist[i].farm +
".static.flickr.com/" + photolist[i].server +
"/" + photolist[i].id +
"_" + photolist[i].secret +
".jpg' alt='" + photolist[i].title +"' /><br />";
document.getElementById('imgContainer').innerHTML = html;
}
}
}
// generuje danie GET
var url = "http://query.yahooapis.com/v1/public/yql?q=select%20*%20from%20flickr.photos.
´search%20where%20text%3D%22Montreal%22&format=json";
osapi.http.get({
"href": url,
Kup książkę
Poleć książkę

212
_
Rozdzia 6. Aktywno uytkowników, publikowanie powiadomie aplikacji i danie danych w kontenerze OpenSocial
"format": "json"
}).execute(requestCallback);
</script>
]]>
</Content>
</Module>
Kompletny kod ródowy tego przykadu jest dostpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip.
W pierwszym kroku zdefiniowano specyfikacj gadetu niezbdn do uruchomienia tego
przykadu, w szczególnoci element
Require
dla biblioteki
osapi
(w ramach elementu
ModulePrefs
).
W kolejnym kroku utworzono sekcj
Content
wywietlajc widok kanwy aplikacji.
Waciwe wykonywanie programu rozpoczyna si w dolnej czci sekcji
Content
. Zdefinio-
wano tam adres URL, na który zostanie wysane danie (w tym przypadku uyto adresu
usugi YQL z acuchem wyszukiwania dla serwisu Flickr). Bezporednio potem wywoano
metod
our osapi.http.get(...)
, aby zainicjowa to danie. Na wejciu tej metody przekazano
wspomniany adres URL (za porednictwem parametru
href
) i okrelono, e oczekiwanym wyni-
kiem tego dania jest obiekt JSON. Ostatnim elementem tej czci kodu jest wysanie dania
za pomoc metody
execute(...)
. Na wejciu tej metody przekazano referencj do funkcji wywo-
ania zwrotnego, która ma zosta wykonana po zwróceniu odpowiedzi dla dania.
Po zakoczeniu przetwarzania dania nastpuje wywoanie funkcji
requestCallback
, która
otrzymuje na wejciu (za porednictwem parametru) obiekt odpowiedzi. Dalsza cz kodu
odpowiada za przetworzenie otrzymanych wartoci — uyta ptla for przeszukuje poszcze-
gólne obiekty na licie.
Dla kadej fotografii znalezionej na licie jest generowany fragment kodu jzyka HTML ze
znacznikami
<img>
i odwoaniem do odpowiedniego adresu URL w ramach serwisu Flickr. Po
wygenerowaniu treci w formacie HTML dla wszystkich obrazów gotowy acuch jest umiesz-
czany w wle
div
skonfigurowanym na pocztku sekcji
Content
.
Umieszczanie treci w daniach danych
W niektórych przypadkach wraz z daniem naley wysa na serwer okrelon tre. danie
moe dotyczy na przykad umieszczenia na serwerze nowych ustawie konfiguracyjnych
uytkownika, czyli aktualizacji rekordu tego uytkownika w bazie danych:
<label for="user"></label>
<input type="text" name="user" id="user" /><br />
<label for="pass"></label>
<input type="hidden" name="pass" id="pass" />
<button onclick="updateRecord();">Aktualizuj dane uytkownika</button>
<div id="response"></div>
<script type="text/javascript">
function updateRecord(){
// ustawia adres URL i wysyane dane
var url = "http://www.mysite.com/updateUser.php";
var postData = "user=" +
encodeURIComponent(document.getElementById("user").value) + "&pass=" +
encodeURIComponent(document.getElementById("pass").value);
Kup książkę
Poleć książkę

Generowanie da AJAX i da dostpu do danych zewntrznych
_ 213
// wysya obiekt danych pod wskazany adres URL (danie POST)
osapi.http.post({
"href": url,
"body": postData,
"format": "text"
}).execute(function(response){
document.getElementById("response").innerHTML = "Wysano dane";
});
}
</script>
Kompletny kod ródowy tego przykadu jest dostpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip.
W ramach dania POST umieszczono kod jzyka znaczników, aby umoliwi uytkowni-
kowi podanie nazwy i hasa. Obie wartoci reprezentuj informacje, które zostan przekazane
na serwer w celu zaktualizowania rekordu uytkownika. W powyszym kodzie zdefiniowano
te wze
div
, w którym bdzie wywietlane potwierdzenie wysania dania. Kliknicie przy-
cisku przez uytkownika spowoduje wywoanie funkcji
updateRecord()
.
W ciele funkcji
updateRecord()
ustawiono adres URL, na który zostanie wysane danie, oraz
wygenerowano pary klucz-warto dania
POST
na podstawie pól z danymi wejciowymi.
Kolejne pary oddzielono znakiem
&
.
I wreszcie przedstawiony kod generuje danie
POST
protokou HTTP za pomoc metody
osapi.
´
http.post(...)
otrzymujcej na wejciu adres URL, format i dane, które maj zosta wysane
w ramach tego dania. Metoda
execute()
generuje danie i wywouje funkcj zwrotn po
jego przetworzeniu. Funkcja zwrotna umieszcza w wle
div
prosty komunikat o pomylnym
przebiegu operacji.
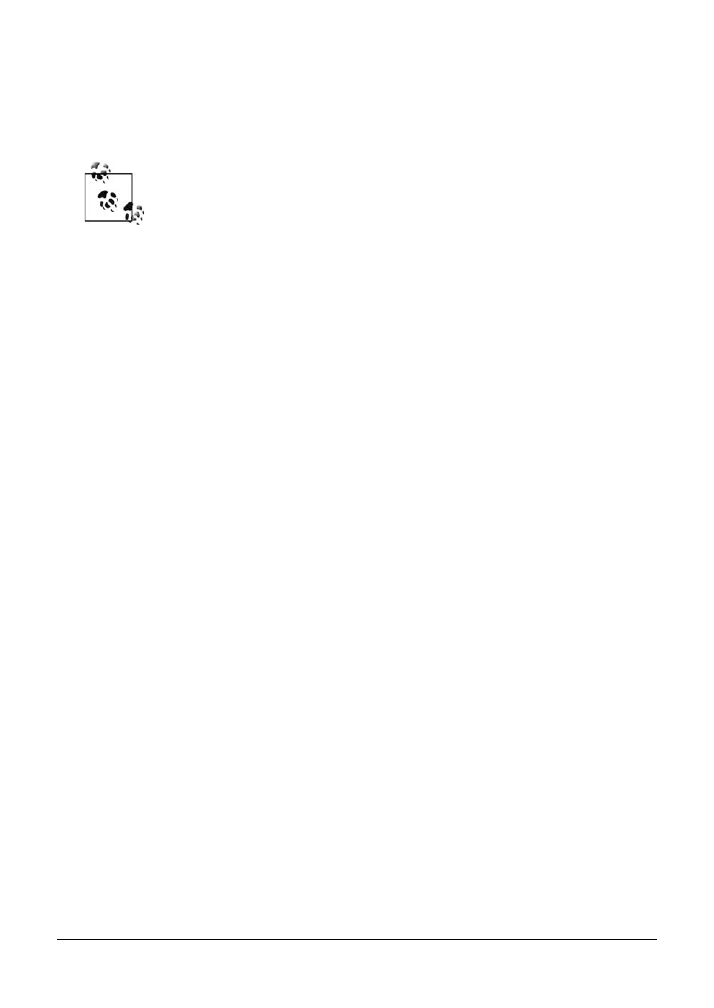
Uywanie autoryzowanych da do zabezpieczania pocze
W przypadku standardowych da protokou HTTP wysyanych za porednictwem aplika-
cji korzystajcej z metod obiektu
osapi.http
to kontener peni funkcj porednika i przekazuje
bezporednio na serwer wszystkie parametry doczone do dania. W tym modelu kontener
w aden sposób nie modyfikuje przekazywanych parametrów (patrz rysunek 6.2).
Rysunek 6.2. Uytkownik generujcy danie do zewntrznego serwisu internetowego za porednictwem
kontenera bez autoryzacji OAuth
Kup książkę
Poleć książkę

214
_
Rozdzia 6. Aktywno uytkowników, publikowanie powiadomie aplikacji i danie danych w kontenerze OpenSocial
W przypadku pobierania danych z zewntrznego róda, które nie wymaga stosowania zabez-
piecze ani weryfikacji tosamoci uytkownika, opisany powyej model (z niezabezpieczonym
transferem danych) w zupenoci wystarczy.
Warto jednak przeanalizowa nieco inny scenariusz generowania dania. Przypumy, e
zamiast pobiera przypadkowe, niewraliwe dane, generujemy danie
POST
, aby zaktualizo-
wa na serwerze dane uytkownika. Wszystkie parametry przekazywane na serwer, w tym
identyfikator uytkownika, s ustawiane w kodzie samej aplikacji. Poniewa danie nie jest
w aden sposób zabezpieczone, kady uytkownik moe odczyta te dane za pomoc Firebuga
lub tak zmodyfikowa danie, aby zmieni lub uzyska informacje o innym uytkowniku.
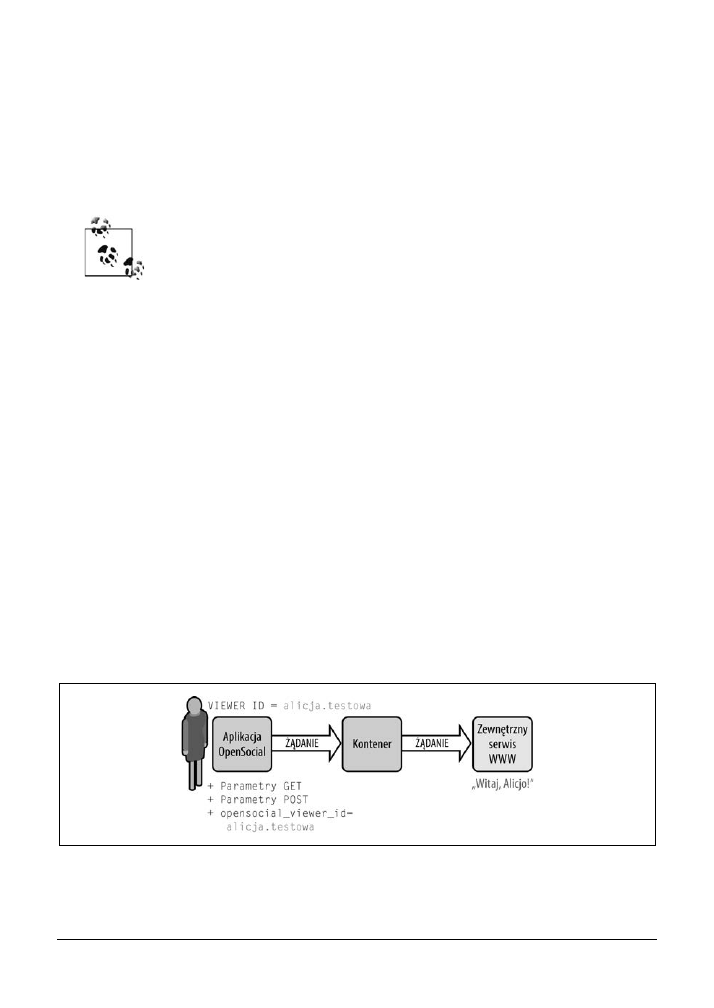
Na rysunku 6.3 pokazano danie wysane na serwer, które sprawia wraenie w peni popraw-
nego, mimo e w rzeczywistoci przekazuje kontrol nad danymi uytkownika innemu, nie-
uprawnionemu uytkownikowi.
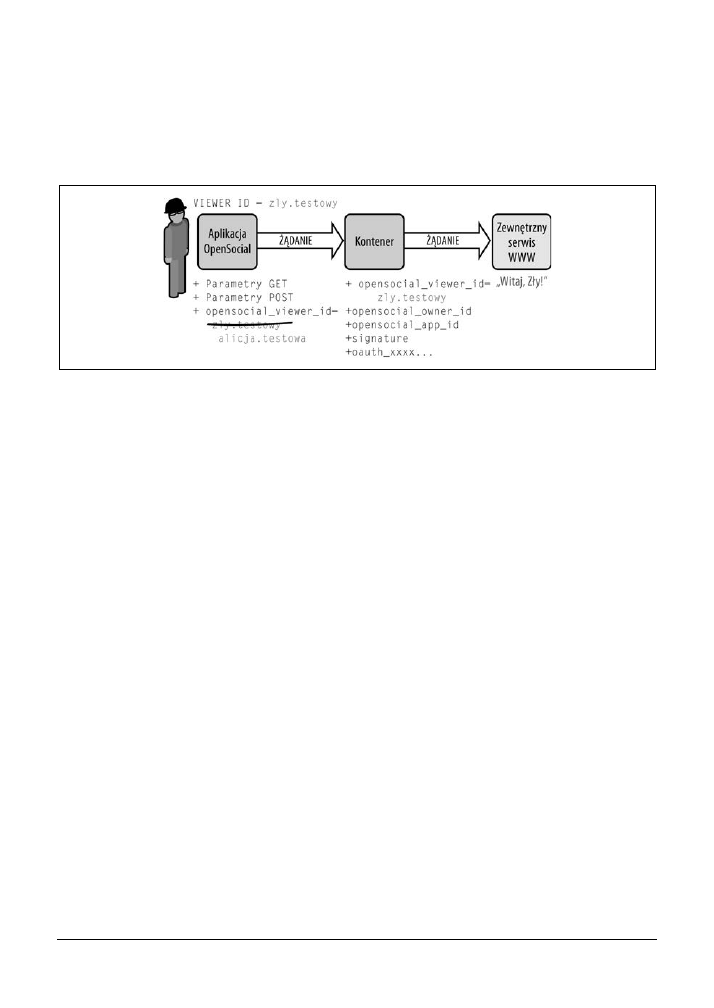
Rysunek 6.3. Zoliwy uytkownik generuje danie do zewntrznego serwisu, skutecznie podszywajc si
pod innego uytkownika (wskutek braku autoryzacji OAuth)
Wanie takim przypadkom mona zapobiec, stosujc autoryzowane dania, które mona
generowa za pomoc metod obiektu
osapi.http
standardu OpenSocial. Autoryzowane (pod-
pisane) dania umoliwiaj programistom przekazywanie parametrów pomidzy aplikacj
a serwerem, jednak w tym przypadku kontener aplikacji jest nieporównanie bardziej aktywny.
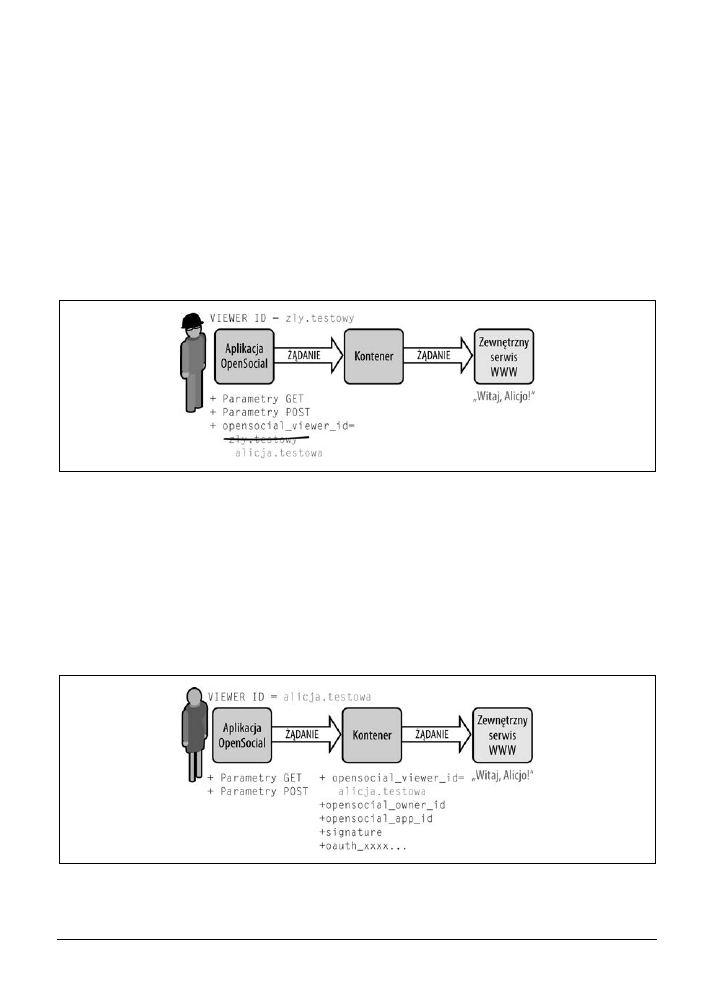
Kontener, do którego trafia autoryzowane danie (patrz rysunek 6.4), sprawdza tosamo
uytkownika wystpujcego w roli nadawcy i docza do dania odpowiedni identyfikator.
Oprócz tego identyfikatora kontener dodaje do dania zaszyfrowany skrót, który umoliwia
weryfikacj poprawnoci identyfikatora przez niezalen, zewntrzn usug.
Rysunek 6.4. Uytkownik generujcy danie do zewntrznego serwisu internetowego za porednictwem
kontenera z wykorzystaniem autoryzacji OAuth
Kup książkę
Poleć książkę

Generowanie da AJAX i da dostpu do danych zewntrznych
_ 215
Dodatkowa weryfikacja oznacza, e atak polegajcy na próbie sfaszowania tosamoci uyt-
kownika i wysania na serwer danych uwierzytelniajcych innego uytkownika zakoczy si
niepowodzeniem, poniewa sfaszowane dane i tak zostan nadpisane przez dane uwierzy-
telniajce waciwego uytkownika. Jeli dane uytkownika zostan potwierdzone, w ramach
dania mona dodatkowo przekaza takie parametry jak identyfikator biecego uytkow-
nika i waciciela czy identyfikator aplikacji (patrz rysunek 6.5).
Rysunek 6.5. Zoliwy uytkownik generuje danie do zewntrznego serwisu, ale nie moe skutecznie
podszywa si pod innego uytkownika z powodu zastosowania mechanizmu autoryzacji OAuth
W przypadku wygenerowania autoryzowanego (podpisanego) dania serwer docelowy
zawsze otrzymuje nastpujce parametry:
opensocial_owner_id
Unikatowy identyfikator waciciela aplikacji.
opensocial_app_url
Peny adres URL aplikacji, która wygenerowaa dane danie.
Poza wymienionymi powyej wymaganymi parametrami kontenery mog te wysya dodat-
kowe informacje uatwiajce weryfikacj, w tym:
opensocial_viewer_id
Unikatowy identyfikator biecego uytkownika aplikacji.
opensocial_instance_id
Okrela, czy kontener powinien obsugiwa wiele instancji tej samej aplikacji. Za pored-
nictwem tego parametru naley przekaza identyfikator instancji aplikacji wysyajcej dane
danie. Pomidzy parametrami
opensocial_instance_id
i
opensocial_app_url
mona wskaza
instancj konkretnej aplikacji dziaajcej w kontenerze.
opensocial_app_id
Unikatowy identyfikator aplikacji. Ten parametr suy przede wszystkim zachowaniu
zgodnoci wstecz z wersj 0.7 specyfikacji OpenSocial.
xoauth_public_key
Klucz publiczny uyty do podpisania danego dania. Jeli kontener nie stosuje kluczy
publicznych do podpisywania da lub jeeli wykorzystuje alternatywne metody prze-
kazywania kluczy w ramach da, ten parametr mona pomin.
Kup książkę
Poleć książkę

216
_
Rozdzia 6. Aktywno uytkowników, publikowanie powiadomie aplikacji i danie danych w kontenerze OpenSocial
Oprócz wymienionych powyej parametrów na serwer mona dodatkowo wysya dane
uwierzytelniajce standardu OAuth umoliwiajce weryfikacj autoryzowanych da. Do tej
grupy parametrów nale:
x
oauth_consumer_key
x
oauth_nonce
x
oauth_signature
x
oauth_signature_method
x
oauth_timestamp
x
oauth_token
Samo wygenerowanie podpisanego (autoryzowanego) dania nie gwarantuje penej ochrony
przed manipulacjami. Serwer docelowy dania musi jeszcze wykona dodatkowe kroki zwi-
zane z weryfikacj autoryzowanego dania, aby potwierdzi poprawno nadesanych danych.
Generowanie autoryzowanego dania
Utworzenie podpisanego (autoryzowanego) dania wymaga poczenia standardowej skadni
da, któr stosowano ju we wczeniejszych przykadach, z parametrem
authz
:
// generuje podpisane danie GET protokou HTTP
osapi.http.get({
'href' : 'http://www.mysite.com/editUser.php',
'format' : 'json',
'authz' : 'signed'
}).execute(callback);
W ramach tego dania
GET
zdefiniowano adres URL, na który ma zosta wysane podpisane
danie, wskazano format danych i — co najwaniejsze — okrelono, e danie ma by pod-
pisane (parametr
authz
). Powyszy kod generuje wic podpisane danie
GET
protokou HTTP.
Weryfikacja podpisanego dania po stronie serwera
Jak ju wspomniaem, samo wygenerowanie i wysanie podpisanego dania na serwer nie wy-
starczy do zagwarantowania poprawnoci tego dania. Zoliwy uytkownik moe podj prób
faszowania take autoryzowanych da. Do weryfikacji podpisanych da pod ktem pocho-
dzenia z waciwego róda programista moe wykorzysta podpis standardu OAuth.
Weryfikacja da przy uyciu tego mechanizmu bdzie wymagaa kilku dodatkowych
elementów:
x
Biblioteki OAuth (dostpnej na stronie http://code.google.com/p/oauth/) niezbdnej do wery-
fikacji da po stronie serwera. W tym przykadzie bdzie stosowana biblioteka PHP
OAuth 1.0 Rev A (dostpna pod adresem http://oauth.googlecode.com/svn/code/php/).
x
Jeli kontener stosuje metod weryfikacji na bazie certyfikatu klucza publicznego, bdzie
potrzebny odpowiedni certyfikat. List certyfikatów z kluczami publicznymi dla wielu
rónych kontenerów oraz adresy usug sprawdzania tych certyfikatów mona znale na
stronie https://opensocialresources.appspot.com/certificates/. Wspomniany serwis naley jednak
traktowa wycznie jako pomocnicze ródo, poniewa jego tre nie jest aktualizowana
ani aprobowana przez twórców kontenerów. Aby zintegrowa najlepsze mechanizmy
zabezpiecze, naley zapozna si z dokumentacj kontenera i znale najbardziej aktu-
alny certyfikat klucza publicznego.
Kup książkę
Poleć książkę

Generowanie da AJAX i da dostpu do danych zewntrznych
_ 217
Weryfikacja podpisanego dania skada si z dwóch kroków. Po pierwsze, w kodzie po
stronie klienta naley odpowiednio przygotowa podpisane danie na potrzeby skryptu po
stronie serwera. Nastpnie trzeba przetworzy parametry przesane do skryptu po stronie
serwera i sprawdzi ich poprawno za pomoc elementów biblioteki OAuth. Cay ten dwu-
etapowy proces zosta omówiony poniej.
Generowanie podpisanego dania w kodzie JavaScriptu
Wygenerowanie podpisanego dania w warstwie kodu jzyka JavaScript (w ramach sekcji
Content
specyfikacji gadetu) spowoduje przekazanie danych uwierzytelniajcych biblioteki
OAuth, kontenera i uytkownika w celu sprawdzenia poprawnoci dania po stronie serwera.
Wygenerowanie takiego dania sprowadza si do utworzenia podpisanego dania
osapi.
´
http.get
adresowanego do skryptu po stronie serwera (podobnie jak w podpunkcie „Gene-
rowanie autoryzowanego dania” we wczeniejszej czci tego podrozdziau):
<?xml version="1.0" encoding="utf-8"?>
<Module>
<ModulePrefs title="Weryfikacja podpisanego dania AJAX">
<Require feature="opensocial-0.9"/>
<Require feature="osapi"/>
</ModulePrefs>
<Content type="html" view="canvas">
<![CDATA[
<div id="validationResponse"></div>
<script type="text/javascript">
function dataCallback(response){
document.getElementById("validationResponse").innerHTML =
"danie zweryfikowane jako: " + response.data.validation;
}
osapi.http.get({
"href" : "http://www.mysite.com/validate.php",
"format" : "text",
"authz" : "signed"
}).execute(dataCallback);
</script>
]]>
</Content>
</Module>
Kompletny kod ródowy tego przykadu jest dostpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip.
Sam gadet zawiera wyraenia
Require
dla dania
osapi.http.get(...)
i sekcj
Content
nie-
zbdn do wykonywania tych skryptów. We wspomnianej sekcji
Content
umieszczono wze
div
,
w którym bdzie wywietlany komunikat o wyniku weryfikacji (komunikat bdzie generowany
przez funkcj wywoania zwrotnego oraz przez wywoanie zwrotne samego dania proto-
kou HTTP). W aplikacji produkcyjnej naleaoby sprawdza komunikat i odpowiednio obsu-
giwa komunikat odesany przez serwer w kodzie skryptu. Jeli odpowied serwera jest pra-
widowa i obejmuje nowy kod jzyka znaczników, mona wstawi ten kod na stronie. Jeeli
jednak odpowied jest nieprawidowa, naley wywietli stosowny komunikat o braku mo-
liwoci realizacji dania (przynajmniej w danej chwili).
Kup książkę
Poleć książkę

218
_
Rozdzia 6. Aktywno uytkowników, publikowanie powiadomie aplikacji i danie danych w kontenerze OpenSocial
Wywoanie metody
osapi.http.get(...)
, które ma miejsce po wspomnianym wywoaniu zwrot-
nym, generuje podpisane danie
GET
do skryptu po stronie serwera.
Weryfikacja podpisanego dania po stronie serwera
(algorytm RSA-SHA1 z certyfikatem klucza publicznego)
danie przekazywane (za porednictwem odpowiedniej warstwy kontenera) do skryptu po
stronie serwera — w tym przypadku funkcj skryptu peni plik http://www.mysite.com/validate.
php — powinno obejmowa wszystkie parametry niezbdne do weryfikacji, czyli dane uwie-
rzytelniajce kontenera, uytkownika i biblioteki OAuth.
Wiele popularnych kontenerów aplikacji spoecznociowych stosuje certyfikaty z kluczami
publicznymi do weryfikacji da przy uyciu algorytmu RSA-SHA1. W poniszym przyka-
dzie danie zostanie sprawdzone z wykorzystaniem jednego z takich certyfikatów.
Jeli kontener nie stosuje certyfikatów z kluczami publicznymi do weryfikacji da
lub jeeli programista woli uy algorytmu HMAC-SHA1 zamiast RSA-SHA1, naley
wygenerowa klucz tajny na poziomie kontenera i wykorzysta ten klucz w miejsce
certyfikatu klucza publicznego.
<?php
require_once("OAuth.php");
class buildSignatureMethod extends OAuthSignatureMethod_RSA_SHA1 {
public function fetch_public_cert(&$request) {
return file_get_contents("http://www.fmodules.com/public080813.crt");
}
}
// konstruuje danie na podstawie parametrów POST i GET
$request = OAuthRequest::from_request(null, null, array_merge($_GET, $_POST));
// tworzy now metod podpisu na podstawie utworzonej klasy i certyfikatu klucza publicznego
$signature_method = new buildSignatureMethod();
// sprawdza podpis
@$signature_valid = $signature_method->check_signature($request, null, null, $_GET
["oauth_signature"]);
$response = array();
if ($signature_valid) {
// sprawdza podpisane danie i wysya komunikat o pomylnej weryfikacji
$response['validation'] = "valid";
} else {
// sprawdza podpisane danie i wysya komunikat o niepowodzeniu weryfikacji
$response['validation'] = "invalid";
}
// wywietla obiekt odpowiedzi
print(json_encode($response));
?>
Kompletny kod ródowy tego przykadu jest dostpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip.
Kup książkę
Poleć książkę

Generowanie da AJAX i da dostpu do danych zewntrznych
_ 219
Wyraenie
require_once(...)
na pocztku tego przykadu wskazuje plik biblioteki OAuth,
który pobrano wczeniej ze strony http://oauth.googlecode.com/svn/code/php/.
Warto na pocztku zwróci uwag na skrypt weryfikacji w postaci klasy
buildSignatureMethod
.
Wspomniana klasa rozszerza klas
OAuthSignatureMethod_RSA_SHA1
zdefiniowan w pliku OAuth.php
i zawiera zaledwie jedn funkcj odpowiedzialn za pobranie i zwrócenie zawartoci pliku
certyfikatu klucza publicznego. Danych zawartych w tym pliku nie naley pobiera za ka-
dym razem, gdy jakie podpisane danie wymaga weryfikacji. Naley raczej doda te dane
do pamici podrcznej kluczy indeksowanej wedug wielu parametrów przekazywanych do
skryptu po stronie serwera. Zawarto tej pamici powinna by aktualizowana tylko w przy-
padku zmiany wspomnianych wartoci. Przekazywane parametry obejmuj:
x
xoauth_signature_publickey
x
oauth_consumer_key
x
oauth_signature_method
W kolejnym kroku skonstruowano nowy obiekt dania OAuth na podstawie parametrów
GET
i
POST
przesanych w ramach dania protokou HTTP. Przekazane wartoci obejmuj para-
metry standardu OAuth i kontenera doczone do dania przez skrypt poredniczcy, który
wygenerowa to danie na poziomie kontenera. Obiekt dania OAuth zostanie uyty do
weryfikacji przekazanego podpisu. Za pomoc klasy uzyskujcej certyfikat klucza publicznego
mona zbudowa nowy podpis (na podstawie tego certyfikatu).
Metoda
check_signature(...)
jest wywoywana w celu sprawdzenia przekazanego podpisu
i zapisania wyniku weryfikacji. Zalenie od efektu weryfikacji skrypt zapisuje komunikat o suk-
cesie bd niepowodzeniu i odsya do skryptu po stronie klienta obiekt odpowiedzi w for-
macie JSON.
Weryfikacja podpisanego dania po stronie serwera (algorytm HMAC-SHA1)
Jeli certyfikat klucza publicznego jest niedostpny dla kontenera, w którym dziaa aplikacja,
mona zastosowa alternatywny model weryfikacji podpisanych da po stronie serwera.
Zamiast algorytmu RSA-SHA1 naley wówczas uy algorytmu HMAC-SHA1.
Zamiast posugiwa si certyfikatem klucza publicznego w roli metody weryfikacji dania,
programista moe wygenerowa nowy obiekt dania OAuth na podstawie danych przesanych
w ramach podpisanego dania:
<?php
require_once("OAuth.php");
$key = "TUTAJ NALEY ZDEFINIOWA KLUCZ";
$secret = "TUTAJ NALEY ZDEFINIOWA KLUCZ";
// Konstruuje nowy obiekt dania na podstawie biecego dania
$request = OAuthRequest::from_request(null, null, $_REQUEST);
$consumer = new OAuthConsumer($key, $secret, null);
// inicjalizuje metod podpisu
$sig_method = new OAuthSignatureMethod_HMAC_SHA1();
// sprawdza przekazany podpis OAuth
$signature = $_GET['oauth_signature'];
$valid_sig = $sig_method->check_signature(
$request,
$consumer,
Kup książkę
Poleć książkę

220
_
Rozdzia 6. Aktywno uytkowników, publikowanie powiadomie aplikacji i danie danych w kontenerze OpenSocial
null,
$signature
);
// sprawdza, czy podpis zosta prawidowo zweryfikowany
if (!$valid_sig) {
// NIEPRAWIDOWY PODPIS — naley wygenerowa odpowiedni komunikat o bdzie
} else{
// PRAWIDOWY PODPIS — program moe kontynuowa dziaanie
}
?>
Kompletny kod ródowy tego przykadu jest dostpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip.
Podobnie jak w poprzednim przykadzie, powyszy kod zaczyna si od doczenia biblioteki
OAuth jzyka PHP (dostpnej na stronie http://oauth.googlecode.com/svn/code/php/). Dziki temu
mona utworzy wasny obiekt dania OAuth i obiekt odbiorcy (tzw. konsumenta), po czym
sprawdzi przekazany podpis. Oprócz wspomnianej biblioteki w kodzie doczono odbiorc
dania OAuth (obiekt odbiorcy dania OAuth zostanie skonstruowany na podstawie zmien-
nych reprezentujcych klucze).
W kolejnym kroku naley skonstruowa obiekty dania OAuth i jego odbiorcy. W tym celu
wywoujemy najpierw metod
OAuthRequest::from_request(...)
, aby zbudowa obiekt da-
nia. Za porednictwem pierwszych dwóch parametrów przekazano warto
null
, poniewa
w tym przypadku wspomniane parametry nie s wymagane. Parametry te reprezentuj odpo-
wiednio metod protokou HTTP i adres URL. Za porednictwem trzeciego parametru prze-
kazano obiekt
$_REQUEST
zawierajcy wszystkie informacje na temat dania OAuth, które s
niezbdne do skonstruowania nowego obiektu. W kolejnym kroku utworzono nowy obiekt
OAuthConsumer
, przekazujc na wejciu konstruktora klucz OAuth i klucz tajny. Trzecim para-
metrem tej metody jest adres URL wywoania zwrotnego dla procesu OAuth (w tym przypadku
przekazano warto
null
).
Kolejnym niezbdnym krokiem jest utworzenie nowego obiektu podpisu za pomoc wywoania
konstruktora
OAuthSignatureMethod_HMAC_SHA1()
. Dziki temu bdzie moliwe porównywanie
podpisu reprezentowanego przez ten obiekt z podpisem przekazanym w ramach autoryzo-
wanego zdarzenia — na tej podstawie mona stwierdzi, czy drugi podpis jest prawidowy.
Kolejny blok kodu rozpoczyna si od odczytania podpisu OAuth przekazanego w ramach
autoryzowanego dania. Po odczytaniu tego podpisu nowy obiekt jest uywany do wywo-
ania metody
check_signature(...)
. Na wejciu tej metody (w roli listy parametrów) s prze-
kazywane: obiekt dania OAuth i obiekt odbiorcy OAuth, warto tokenu (w tym przypadku
jest niepotrzebna, std uyta warto
null
) i wreszcie podpis przekazany w ramach dania
i bdcy przedmiotem porównania.
Po wykonaniu wszystkich tych zada mona wreszcie uy zwróconej wartoci do spraw-
dzenia, czy weryfikacja podpisu przebiega pomylnie (tj. czy podpis przekazany w ramach
dania by poprawny). Jeli tak, program moe kontynuowa przetwarzanie podpisanego da-
nia. Jeli nie, kod powinien wywietli komunikat o bdzie.
Kup książkę
Poleć książkę

Budowanie kompletnego gadetu
_ 221
Budowanie kompletnego gadetu
Kompletny kod ródowy tego przykadu jest dostpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip.
Skoro dysponujemy ju wiedz niezbdn do praktycznego stosowania funkcji spoeczno-
ciowych gadetu, warto wykorzysta zdobyte umiejtnoci i opracowa prosty gadet. Gadet
opracowany w tym podrozdziale bdzie wywietla strumie aktywnoci znajomych biecego
uytkownika i zdjcia przypisane do ich profili oraz udostpnia uytkownikowi metod doda-
jc nowe powiadomienie do jego strumienia.
Naley najpierw przygotowa kod znaczników nowego gadetu. W tym przykadzie bdzie
potrzebna tylko lekka biblioteka
osapi
jzyka JavaScript, zatem naley j doda w budowanej
specyfikacji. Programista musi te zdefiniowa widok, w którym bdzie adowany wze
Content
:
<?xml version="1.0" encoding="UTF-8"?>
<Module>
<ModulePrefs title="Przykad dla rozdziau 6."
description="Wywietla uzyskane informacje spoecznociowe i formularz dodawania aktualizacji">
<Require feature="opensocial-0.9"/>
<Require feature="osapi" />
</ModulePrefs>
<Content type="html" view="canvas">
<![CDATA[
<!-- tre widoku -->
]]>
</Content>
</Module>
Naley teraz umieci w wle
Content
odpowiednie style i kod jzyka znaczników. Na potrzeby
tego przykadu zostan uyte style rozmieszczajce elementy na stronie oraz ustawiajce
czcionk, kolory i odstpy. Kod jzyka znaczników zbuduje kontener podzielony na dwie
kolumny. Lewa kolumna bdzie zawieraa ostatnie aktualizacje dotyczce znajomych uytkow-
nika; prawa kolumna bdzie wywietlaa obrazy profili dwunastu sporód tych znajomych.
Pod zdjciami znajduje si formularz, w którym uytkownik moe wpisa tytu, opis i adres URL
przeznaczone do opublikowania w strumieniu aktywnoci:
<style type="text/css">
div#gadget{ font:11px arial,helvetica,sans-serif; }
div#gadget div.header{ background-color:#858585;
color:#fff; font-weight:bold;
font-size:12px;
padding:5px;
margin:5px; }
div#gadget div#railRight{ width:360px;
float:right;
border:1px solid #858585;
margin:0 0 15px 15px;
padding:10px;
background-color:#eaeaea; }
div#gadget div#railRight div#friendLinks img{ border:0;
margin:5px;
width:50px;
height:50px; }
Kup książkę
Poleć książkę

222
_
Rozdzia 6. Aktywno uytkowników, publikowanie powiadomie aplikacji i danie danych w kontenerze OpenSocial
div#gadget div#railRight form{ margin:10px 5px; }
div#gadget div#railRight form label{ font-weight:bold; }
div#gadget div#railRight form input{ width:300px; }
div#gadget div#updates{ margin-left:5px;
margin-right:390px; }
div#gadget div#updates div.header{ margin:0; }
</style>
<div id="gadget">
<div id="railRight">
<div class="header">Pozostae profile</div>
<div id="friendLinks"></div>
<div class="header">Wylij powiadomienie do znajomych</div>
<form name="addActivity" onSubmit="return false;">
<label for="title">Tytu:</label><br />
<input type="text" name="title" id="title" /><br />
<label for="description">Opis:</label><br />
<input type="text" name="description" id="description" /><br />
<label for="url">Adres URL:</label><br />
<input type="text" name="url" id="url" /><br /><br />
<button onclick="socialController.addActivity();">Dodaj aktualizacj</button>
</form>
</div>
<div id="updates">
<div class="header">Powiadomienia od Twoich znajomych</div>
<div id="updateContent"></div>
</div>
</div>
Ostatnim skadnikiem tego gadetu jest warstwa kodu jzyka JavaScript. Sekcja skryptu obej-
muje trzy funkcje odpowiedzialne za obsug pobierania i ustawiania danych spoecznociowych
gadetu. Wspomniane funkcje s stosowane w roli konstruktorów róde danych spoecznocio-
wych i mechanizmów promocji danych aplikacji wród znajomych biecego uytkownika:
<script type="text/javascript">
var socialController = {
// uzyskuje zdjcia (obrazy) przypisane do profili znajomych
fetchProfile: function(insertID){
// generuje danie GET dotyczce profili dwunastu znajomych uytkownika
osapi.people.get({userId: "@viewer",
groupId: "@friends",
count: 12}).execute(function(result){
var friends = result.list;
var html = '';
// dla kadego znalezionego znajomego wywietla obraz bdcy linkiem do odpowiedniego profilu
for (var i = 0; i < friends.length; i++){
html += "<a href='" + friends[i].profileUrl + "'><img src='"
+ friends[i].thumbnailUrl + "' /></a>";
}
document.getElementById(insertID).innerHTML = html;
});
},
// uzyskuje strumie aktualizacji dla znajomych
fetchUpdates: function(insertID){
// generuje danie GET dotyczce strumieni aktywnoci trzydziestu znajomych uytkownika
osapi.activities.get({userId: "@viewer",
groupId: "@friends",
count: 30}).execute(function(result){
Kup książkę
Poleć książkę

Budowanie kompletnego gadetu
_ 223
var activities = result.list; var html = '';
// dla kadej czynnoci tworzy tytu bdcy linkiem do jej róda
for (var i = 0; i < activities.length; i++){
html += "<p><a href='" + activities[i].url + "'>"
+ activities[i].title + "</a><br /></p>";
}
document.getElementById(insertID).innerHTML = html;
});
},
// umieszcza nowe powiadomienie w strumieniu aktywnoci biecego uytkownika
addActivity: function(){
osapi.activities.create({userId: "@viewer", groupId: "@self",
activity: {
title: document.getElementById("title").value,
body: document.getElementById("description").value,
url: document.getElementById("url").value
}
}).execute();
}
};
// inicjalizuje dania danych
socialController.fetchProfile("friendLinks");
socialController.fetchUpdates("updateContent");
</script>
Funkcja
fetchProfile()
uzyskuje adresy URL i zdjcia przypisane do profili znajomych bie-
cego uytkownika. Pobrane informacje s nastpnie uywane do utworzenia zbioru znaczników
obrazów, które s umieszczane w kodzie jzyka HTML gadetu.
Funkcja
fetchUpdates()
pobiera aktualizacje ze strumieni aktywnoci znajomych uytkownika,
tworzy kod jzyka znaczników z tytuami w formie linków, po czym wstawia gotowy kod
HTML-a do lewej kolumny aplikacji. Ostatnia funkcja, nazwana
addActivity()
, dodaje nowe
powiadomienie do strumienia aktywnoci uytkownika (po wpisaniu tytuu, opisu i adresu
URL w prawej kolumnie).
Dwa ostatnie wiersze tego bloku kodu JavaScriptu wywouj funkcje pobierajce dane spo-
ecznociowe i wypeniajce widok aplikacji (w czasie jej adowania). Podczas adowania
gadetu zostan wywietlone wszystkie elementy spoecznociowe zdefiniowane w wzach
div
(patrz rysunek 6.6).
Opisana aplikacja zawiera kilka podstawowych funkcji spoecznociowych, które mona
z powodzeniem wykorzystywa do promocji wasnych aplikacji i dostosowywania ich dziaa-
nia do potrzeb uytkowników. Wystarczy zastosowa choby cz sporód zaproponowanych
rozwiza, aby lepiej odczytywa preferencje uytkowników, sprowokowa ich do promo-
wania aplikacji w naszym imieniu i uwzgldni w aplikacji wykaz znajomych uytkownika
w ramach serwisu spoecznociowego.
Kup książkę
Poleć książkę

224
_
Rozdzia 6. Aktywno uytkowników, publikowanie powiadomie aplikacji i danie danych w kontenerze OpenSocial
Rysunek 6.6. Przykadowy gadet dla rozdziau 6. ilustrujcy sposoby operowania na strumieniu aktywnoci
i profilach spoecznociowych
Kup książkę
Poleć książkę

567
Skorowidz
<meta>, 403
<os:ActivitiesRequest>, 232
<os:DataRequest>, 228
<os:HttpRequest>, 229
<os:PeopleRequest>, 229
A
ActivitiesRequest, znacznik, 232, 233
Activity Streams, 18, 278, 421
czasowniki, 426, 427, 428, 429
opcjonalne atrybuty obiektu, 425
typy obiektów, 424, 426, 427
ActivityRequest, znacznik, 232
Address, obiekt, 184
addTab(), 130, 131
ADsafe, 18, 31, 312, 314
biblioteki, 328
doczanie zdarze, 327
GET, 321, 322
kontra Caja, 313
metody, 315
obiekt, 314, 315
obiekt pakietu, 321
q, metoda, 317
SET, 322, 323, 324, 325
wybór wzów DOM, 317
AJAX, 563
aktywno, 563
alignTabs(), 134
Apache, 558
instalacja w systemie Mac OS X, 559
instalacja w systemie Windows, 559, 560
Apache Shinding, Patrz Shinding
aplikacje
bdy, 40
gra spoecznociowa ze znajomymi, 46, 47, 48,
49, 50
informacyjne, 45
kopiujce widoki, 43
nierentowno, 44
odbiorcy, 57
promocja, 200
przenone z animacjami, 41
sprzeday produktów, 50, 51, 52
uwzgldniajce pooenie uytkownika, 53, 54,
55, 56
zbyt duo informacji, 43
App Engine, 562
instalacja, 562
ataki
czowiek porodku, 482
metod powtarzania, 482
odgadywanie hase na bieco, 481
pobieranie plików bez wiedzy uytkownika, 31
podsuch, 482
podszywanie si pod mechanizm weryfikacji, 482
przechwytywanie sesji, 482
przekierowanie uytkowników bez ich zgody, 290
rejestrowanie naciskanych klawiszy, 291, 293
ledzenie historii przegldarki, 290, 291
wykonanie kodu za pomoc
document.createElement, 291
XSS, 30
Attribute Exchange, 471, 473
adresy, 473
data urodzenia, 474
komunikatory, 476
nazwisko, 476, 477
obrazy, 475
poczta elektroniczna, 475
pozdrowienia audio i wideo, 474
pozostae dane osobowe i preferencje
uytkownika, 478, 479
praca, 478
telefon, 477
witryny internetowe, 478
AX, Patrz Attribute Exchange
Kup książkę
Poleć książkę

568
_
Skorowidz
B
basic authentication, Patrz uwierzytelnianie
podstawowe
byskawiczny rozwój, 563
BodyType, obiekt, 185
bunch object, Patrz obiekt pakietu
C
Caja, 18, 31, 151, 288, 289, 306
dodawanie do gadetu, 303
konfiguracja, 293, 294
kontra ADsafe, 313
uruchamianie z poziomu aplikacji
internetowej, 301
uruchamianie z poziomu wiersza polece, 295
wymagania, 293
zabezpieczanie kodu HTML-a i JavaScriptu, 295
zmiana formatu kodu, 300
Caja Playground, 306
Content, sekcje, 103, 105, 106, 110
Context, zmienna, 248
createDismissibleMessage(), 123, 126
cross-site scripting, 30
ctype, parametr, 439, 440
Cur, zmienna, 249
D
data pipelining, Patrz potokowe przesyanie
danych
DataRequest, znacznik, 228, 229
DELETE, 554, 555
displayTabs(), 134
document.createElement, 291
DOM, obiekt, 315, 317
metody, 316
drive-by download, 31
E
Email, obiekt, 185
entity relationships, Patrz relacje z podmiotami
Enum, obiekt, 186
enum, typ danych, 103
F
Facebook, 66, 67, 69
graf powiza spoecznociowych, 72, 75
implementacja Open Graph, 410, 411
kanay komunikacji, 73
OAuth 2, 381, 382, 383
przenoszenie aplikacji do kontenera
OpenSocial, 152
finger, polecenie, 429
flash, biblioteka, 118
FQL, 153
G
gadet, 563
animacja Flash, 118, 119
dodawanie Caja, 303
dynamiczne ustawianie wysokoci widoku,
117
typy komunikatów, 120
tytu, 129
wywietlanie komunikatów, 119, 120, 121, 122,
123, 124, 125, 126
wywietlanie przy uyciu Shinding, 144
zakadki, 130, 131, 132, 133
zapisywanie stanu z preferencjami
uytkownika, 127, 128
GET, 551
getBool(), 128
getCallback(), 135
getDataSet(), 234, 235
getIndex(), 136
getInt(), 128
getName(), 136
getNameContainer(), 136
getSelectedTab(), 134, 135
getString(), 128
getTabs(), 134, 135
Google, 68, 69
graf powiza spoecznociowych, 59, 60, 61, 72,
563
H
hAtom, 556
hCalendar, 556
hCard, 556
HEAD, 555
hMedia, 557
hNews, 557
hProduct, 557
hRecipe, 557
hResume, 557
hReview, 557
HTTP, kody odpowiedzi, 549, 550
http, obiekt, 210, 213, 214
HttpRequest, znacznik, 229, 230
hunter selector, Patrz selektor myliwego
Kup książkę
Poleć książkę

Skorowidz
_ 569
I
iframe, 29, 30, 151, 152, 153, 288
IRI, 563
J
Janrain OpenID, 497
instalacja, 497
JavaScript
dwuetapowa autoryzacja OAuth, 351, 352, 353
interfejs API, 265, 266
umieszczanie zdarze w znacznikach, 309
wykrywanie niebezpiecznych elementów, 305
JSLint, 305, 306
K
kanay komunikacji, 73
klaster jeden do wielu, 61
komunikat
czasowy, 120, 122, 123
statyczny, 120, 121, 122
z moliwoci zamknicia, 120, 121
kontener, 21, 22, 23, 27, 28, 563
aktualizacje, 28
czas pracy, 28
profil uytkownika, 23
strumie aktywnoci, 23, 24, 25
uszkodzone funkcje, 28
zmiany obsugiwanych funkcji, 28
znajomi i powizania, 23, 24
L
lokalizacja, 272, 273, 275
LRDD, 564
M
message bundle, Patrz pakiety komunikatów
metadane, 403
mikroformat, 556, 557
minimessage, biblioteka, 119
mmlib_table, 126
mmlib_xlink, 127
model
grupowy, 67, 68, 69, 70
opt-in, 63, 64
opt-out, 64
pocze, 66, 67
ledzenia, 65, 66
ModulePrefs, wze, 97, 98
Icon, element, 99
Link, element, 100, 101
Locale, element, 99, 100
Optional, element, 98
Preload, element, 98, 99
Require, element, 98
My, zmienna, 249, 250
N
Name, obiekt, 187
newDataRequest(), 189, 190
newFetchPersonRequest(), 190
NIST, poziomy pewnoci, 481
O
OAuth, 18, 32, 337, 340, 341, 348, 349
OAuth 1.0a
autoryzacja dwuetapowa, 350, 351, 352
autoryzacja trzyetapowa, 350, 354
brakujce lub powtarzajce si parametry, 369
diagnozowanie bdów, 369
dwukrotne kodowanie parametrów podpisu,
370
nieprawidowa metoda podpisywania da,
371
nieprawidowe punkty kocowe URI, 370, 371
pobranie tokenu dania, 343, 344
pobranie zweryfikowanego przez
uytkownika tokenu dania, 345, 346
przepyw pracy, 341
utrata wanoci przez token, 372
uzyskanie klucza konsumenta i klucza tajnego,
341, 342
wymiana zweryfikowanego tokenu dania
na token dostpu, 346, 347
OAuth 2, 373
diagnozowanie bdów, 396
Facebook, 381, 382, 383
komunikaty o bdach, 398, 399
parametry komunikatów o bdach, 398
przepyw pracy, 373
reagowanie na kody bdów, 397
ledzenie wanoci tokenu dostpu, 397
weryfikacja danych dania, 396
oauth_authorization_expires_in, 348
oauth_callback, 344
oauth_callback_confirmed, 344
oauth_consumer_key, 344, 347
oauth_expires_in, 344, 348
oauth_nonce, 344, 347
Kup książkę
Poleć książkę

570
_
Skorowidz
oauth_signature, 344, 347
oauth_signature_method, 344, 347
oauth_timestamp, 344
oauth_token, 344, 347
oauth_token_secret, 344
oauth_verifier, 347
oauth_version, 344, 347
obiekt pakietu, 321
obiekt spoecznociowy, 564
OExchange, 18, 433
dziaanie, 433, 434
implementacja, 435, 437, 438
zastosowania, 434, 435
one-to-few cluster, Patrz klaster jeden do wielu
Open Graph, 18, 280, 402, 403
dane audio, 408
dane geolokalizacyjne, 405
dane kontaktowe, 406
dane wideo, 407
dziaanie, 403, 404
implementacja, 404
implementacja w serwisie Facebook, 410, 411
wady, 419, 420
open source, 26, 547, 548
wady, 548
zalety, 547
OpenID, 18, 32, 461, 462, 463, 510
Attribute Exchange, Patrz Attribute Exchange
bdy, 508, 509
decentralizacja, 462
dostawcy, 469
hybryda z OAuth, 511, 512, 514, 515, 516, 517,
519, 520
implementacja, 484
odkrywanie domen, 469, 471
Provider Authentication Policy Extension,
Patrz Provider Authentication Policy
Extension
rozszerzenia, 471, 483
Simple Registration, Patrz Simple Registration
uwierzytelnianie, 464
wady, 514
zalety, 514
OpenLike, 75, 76
integracja widgetu, 75
OpenSocial, 18, 145
Content, sekcje, 103, 105, 106, 110
jzyk znaczników, 270, 271
kontener gadetów spoecznociowych, 148,
149, 150
kontener OpenSocial, 148, 150
kontenery aplikacji zgodne ze standardem, 146
ModulePrefs, wze, 97, 98
podstawowy kontener gadetów, 147, 148
przyszo, 276
REST, 275
serwer podstawowego interfejsu API, 147, 148
serwer spoecznociowego interfejsu API, 149
serwer spoecznociowych elementów API, 147
specyfikacja, 147
specyfikacja w formacie XML, 96, 97
szablony, 240, 241, 243, 244, 245, 246
UserPref, wze, 97, 101, 102, 103
opensocial.newActivity(), 205
opensocial.newMediaItem(), 204
opensocial.Person.Field.ABOUT_ME, 160
opensocial.Person.Field.ACTIVITIES, 160
opensocial.Person.Field.ADDRESSES, 161
opensocial.Person.Field.AGE, 161
opensocial.Person.Field.BODY_TYPE, 162
opensocial.Person.Field.BOOKS, 162
opensocial.Person.Field.CARS, 163
opensocial.Person.Field.CHILDREN, 163
opensocial.Person.Field.CURRENT_LOCATION,
163
opensocial.Person.Field.DATE_OF_BIRTH, 164
opensocial.Person.Field.DRINKER, 164
opensocial.Person.Field.EMAILS, 165
opensocial.Person.Field.ETHNICITY, 165
opensocial.Person.Field.FASHION, 166
opensocial.Person.Field.FOOD, 166
opensocial.Person.Field.GENDER, 166
opensocial.Person.Field.HAPPIEST_WHEN, 167
opensocial.Person.Field.HAS_APP, 167
opensocial.Person.Field.HEROES, 168
opensocial.Person.Field.HUMOR, 168
opensocial.Person.Field.ID, 168
opensocial.Person.Field.INTERESTS, 169
opensocial.Person.Field.JOB_INTERESTS, 169
opensocial.Person.Field.JOBS, 170
opensocial.Person.Field.LANGUAGES_SPOKEN,
170
opensocial.Person.Field.LIVING_ARRANGEMENT,
171
opensocial.Person.Field.LOOKING_FOR, 171
opensocial.Person.Field.MOVIES, 172
opensocial.Person.Field.MUSIC, 172
opensocial.Person.Field.NAME, 172
opensocial.Person.Field.NETWORK_PRESENCE,
173
opensocial.Person.Field.NICKNAME, 173
opensocial.Person.Field.PETS, 174
opensocial.Person.Field.PHONE_NUMBERS, 174
opensocial.Person.Field.POLITICAL_VIEWS, 175
opensocial.Person.Field.PROFILE_SONG, 175
opensocial.Person.Field.PROFILE_URL, 175
Kup książkę
Poleć książkę

Skorowidz
_ 571
opensocial.Person.Field.PROFILE_VIDEO, 176
opensocial.Person.Field.QUOTES, 176
opensocial.Person.Field.RELATIONSHIP_STATUS,
177
opensocial.Person.Field.RELIGION, 177
opensocial.Person.Field.ROMANCE, 177
opensocial.Person.Field.SCARED_OF, 178
opensocial.Person.Field.SCHOOLS, 178
opensocial.Person.Field.SEXUAL_ORIENTATION,
179
opensocial.Person.Field.SMOKER, 179
opensocial.Person.Field.SPORTS, 180
opensocial.Person.Field.STATUS, 180
opensocial.Person.Field.TAGS, 180
opensocial.Person.Field.THUMBNAIL_URL, 181
opensocial.Person.Field.TIME_ZONE, 181
opensocial.Person.Field.TURN_OFFS, 182
opensocial.Person.Field.TURN_ONS, 182
opensocial.Person.Field.TV_SHOWS, 183
opensocial.Person.Field.URLS, 183
opensocial.template, 266
opensocial.template.getTemplate(), 266
opensocial.template.process(), 267
opensocial.template.Template.render(), 267
opensocial.template.Template.renderInto(), 268
opensocial_app_id, 215
opensocial_app_url, 215
opensocial_instance_id, 215
opensocial_owner_id, 215
opensocial_viewer_id, 215
operatory porównywania, 248
Organization, obiekt, 187, 188
os:Badge, 270, 272
os:Get, 270, 272
os:Html, 260
os:If, 252
os:Name, 270, 271
os:PeopleSelector, 270, 271, 272
os:Render, 260, 261, 262
os:Repeat, 254
osapi.activities.create, 202, 203
osapi.people.get, 155, 192
osapi.people.getOwner, 158
osapi.people.getOwnerFriends, 159
osapi.people.getViewer, 156, 157, 191
osapi.people.getViewerFriends, 157
OSML, Patrz OpenSocial, jzyk znaczników
OwnerRequest, znacznik, 231, 232
P
pakiety komunikatów, 273, 274, 275
PAPE, Patrz Provider Authentication Policy
Extension
parametry dynamiczne, 238, 239
Partuza, 18, 87, 88, 564
instalacja w systemie Mac OS X, 88, 89, 90
instalacja w systemie Windows, 91, 94, 95, 96
instalacja, testowanie, 96
wymagania, 88
PeopleRequest, znacznik, 229, 230, 231
Person, obiekt, 154
metody, 155
pola, 160
rozszerzanie, 183
ptle, 253, 254, 256, 257
zagniedone, 255
Phone, obiekt, 188, 189
PHP
budowanie subskrybenta, 450, 451, 452
budowanie wydawcy, 446
OAuth 1.0a, 355, 357, 359, 360, 361, 362
OAuth 2, 383, 384, 385, 386
OpenID, 485, 486, 487, 488, 489, 490, 492, 493,
494, 495, 496
uwierzytelnianie hybrydowe, 522, 523, 525,
527, 528, 529, 530, 531, 532, 533
wze Open Graph, 413, 414, 415, 416
PHP, rodowisko, 560
instalacja w systemie Mac OS X, 560, 561
instalacja w systemie Windows, 561
phpMyAdmin, 92, 93, 94
POST, 552, 553
potokowe przesyanie danych, 225, 226
czenie z szablonami, 258
obsuga bdów, 237
po stronie klienta, 234
powiadomienia, generowanie, 202
bezporednie, 205, 206, 207
pasywne, 205, 207, 208
tre multimedialna, 204, 205
powizanie, 564
poziomy pewnoci NIST, 481
Provider Authentication Policy Extension, 471, 479
metody uwierzytelniania, 480
przegldajcy, 564
PubSubHubbub, 18, 278, 279, 440
dziaanie, 441, 442, 443
zalety, 443, 444
PUT, 553, 554
putDataSet(), 235
Python
budowanie subskrybenta, 452, 454
budowanie wydawcy, 448
konfiguracja rodowiska, 562
OAuth 1.0a, 363, 364, 365, 366, 368, 369
OAuth 2, 387, 388, 389, 390, 392
Kup książkę
Poleć książkę

572
_
Skorowidz
Python
OpenID, 497, 498, 499, 500, 501, 502, 503, 504,
505, 507
uwierzytelnianie hybrydowe, 533, 534, 535,
536, 537, 538, 539, 540, 542, 543, 545
wze Open Graph, 416, 418, 419
R
registerListener(), 236
relacje
bezporednie, 60, 61
porednie, 61
z podmiotami, 71
rel-directory, 557
rel-enclosure, 557
rel-license, 557
rel-nofollow, 557
rel-tag, 557
removeTab(), 135
renderOption, opcja, 300
REST, 551, 564
rozproszone frameworki internetowe, 277, 564
RPC, 564
S
Salmon, 18, 279, 455
dziaanie, 455, 456
implementacja, 459
ochrona przed spamem, 458
same-origin policy, Patrz zasada tego samego
pochodzenia
selektor atrybutów, 318, 319
selektor myliwego, 317
selektor precyzyjnego wyboru, 318
selektor stanu, 319, 320
selektor waciwoci, 318
semantyka, 564
set(), 128
setSelectedTab(), 135
setTitle(), 129, 130
Shinding, 18, 79, 80, 565
instalacja w systemie Mac OS X, 81, 82, 83
instalacja w systemie Windows, 84, 85, 86
instalacja, testowanie, 86, 87
konfiguracja, 80
rozszerzanie o wasne biblioteki JavaScript,
136, 137, 138
wywietlanie gadetu, 144
sie semantyczna, 556, 564
sie spoecznociowa, 565
Simple Registration, 471, 472
pola, 472
SREG, Patrz Simple Registration
strumie aktywnoci, 200, 201
personalizacja aplikacji, 201
promocja aplikacji, 200
umieszczanie komunikatu, 202, 203
Subversion, 557, 558
instalacja w systemie Mac OS X, 558
instalacja w systemie Windows, 558
SVN, 557
swapTabs(), 135
szablony, 240, 241, 245, 246
biblioteki, 262, 263
czenie z potokowym przesyaniem danych,
258
wywietlanie, 243, 244, 245
T
TabSet, obiekt, 134
tokeny, 340
Top, zmienna, 250
Twitter, 65, 66
OAuth, 348, 349
U
uprawnienia, 37, 38
dostpu do danych, 393, 394
dostpu do stron, 394
publikacji, 394
Url, obiekt, 189
UserPref, wze, 97, 101, 102, 103
UserPrefs, obiekt, 239
usugi sieciowe, 549
uwierzytelnianie podstawowe, 337, 338, 339
wady, 339, 340
uytkownicy
lista wyboru, 271
odznaka, 272
podzia na klastry, 62, 63
strumie aktywnoci, 200, 201
udostpnianie prywatnych danych, 63, 64
uzyskiwanie profilu, 189, 191
wywietlanie nazwiska, 271
znajomi, 192
V
ViewerRequest, znacznik, 231, 232
ViewParams, obiekt, 239
Kup książkę
Poleć książkę

Skorowidz
_ 573
W
WebFinger, 18, 429, 430
geneza, 429, 430
implementacja, 430, 432
wady, 432, 433
widoki aplikacji, 32
domowy, 33, 34
domylny, 36
duy, 33
kanwy, 35, 36
may, 32, 34
niedopracowanie, 42
profilu, 34, 35
waciciel, 565
wyraenia, 247
wyraenia warunkowe, 250, 251, 252
X
XFN, 557
xFolk, 557
XHTML Friends Network, 557
xoauth_public_key, 215
XOXO, 557
XRD, deskryptor, 436
XRDS, 565
XRI, 565
XSS, ataki, 30
Y
Yahoo!, 68, 69
OAuth, 348, 349, 350
YAML, 565
YAP, 565
YUI 2.8, biblioteka, 308, 309
Z
zabezpieczenia, 29, 31
zasada tego samego pochodzenia, 30, 550
omijanie wymaga, 551
zmienne specjalne, 248
Context, 248
Cur, 249
My, 249, 250
Top, 250
znaczniki semantyczne, 556
zrównowaone publikowanie powiadomie, 209
dania danych, rodzaje, 228
danie bez nadzoru, 566
Kup książkę
Poleć książkę

574
_
Skorowidz
Kup książkę
Poleć książkę


Wyszukiwarka
Podobne podstrony:
Programowanie aplikacji na serwisy spolecznosciowe prapse
Programowanie aplikacji na serwisy spolecznosciowe
informatyka programowanie aplikacji na serwisy spolecznosciowe jonathan leblanc ebook
Programowanie aplikacji na serwisy spolecznosciowe
Programowanie aplikacji na iPhone
informatyka programowanie aplikacji na iphone 4 poznaj platforme ios sdk3 od podstaw david mark eboo
Inbound Marketing Daj sie poznac w Google serwisach spolecznosciowych i na blogu
Inbound Marketing Daj sie poznac w Google serwisach spolecznosciowych i na blogu 2
Inbound Marketing Daj sie poznac w Google serwisach spolecznosciowych i na blogu inmark
Inbound Marketing Daj sie poznac w Google serwisach spolecznosciowych i na blogu inmark
Inbound Marketing Daj sie poznac w Google serwisach spolecznosciowych i na blogu inmark
Inbound Marketing Daj sie poznac w Google serwisach spolecznosciowych i na blogu inmark
Inbound Marketing Daj sie poznac w Google serwisach spolecznosciowych i na blogu
Inbound Marketing Daj sie poznac w Google serwisach spolecznosciowych i na blogu inmark
Wpływ szkoły na niedostosowanie społeczne
więcej podobnych podstron