
Custom
webgraphics.com
Graphic Design Tutorial
Menu
Color
File Formats
ULead Tutorial
Web Design Tips
Suggested Reading
Copyright © 2001 Customwebgraphics.com
Permission is granted to freely distribute this book.
You can give it away from your site by uploading it to
your server or you can point to our ftp download site.
Either way you won't lose any traffic because the
download will take place from your site!
http://www.customwebgraphics.com
Customwebgraphics.com - Graphic Design Tutorial
file:///C|/WEBSHARE/WWWROOT/EB_Graphic/index.htm [2/10/2001 10:00:25 AM]

Custom
webgraphics.com
Color Introduction
Menu
Color
File Formats
ULead Tutorial
Web Design Tips
Suggested
The internet is great because of it's easy accessibility and cross-platform
compatibility. However, designing for different browsers, different operating
systems, and different monitor sizes can be a challenge to say the least. (This
tutorial does not cover developing for palm pilots, the web TV or other odd size
visual displays.) Using color on the web is different than using color in publishing.
For example:
Different computer monitors have different color calibration and gamma
default settings.
●
Different operating systems affect the way colors are displayed.
●
Different web browsers affect the way color is displayed.
●
Color can affect how fast your page loads.
●
Hexadecimal Color
Hexadecimal numbers should always be used instead of color names when choosing
your background color and link colors. Not all color names translate correctly to
different browsers. Here is an example of what hexadecimal numbers look like:
<body bgcolor="#000080" text="#ffffff" link="#ffffff" vlink="#3366ff"
alink="#ffff99">
Browser-Safe Color
Browser safe color is commonly referred to as 256K or 256-color system palette.
Within the 256 colors, there are 216 colors that translate correctly between all
browsers, operating systems and platforms. Even though technology is available to
support 16 million + colors, you should try to stick to the 216 safe colors as much as
possible. Browser safe hexadecimal colors will start with 00, 33, 66, 99, CC, or
FF.
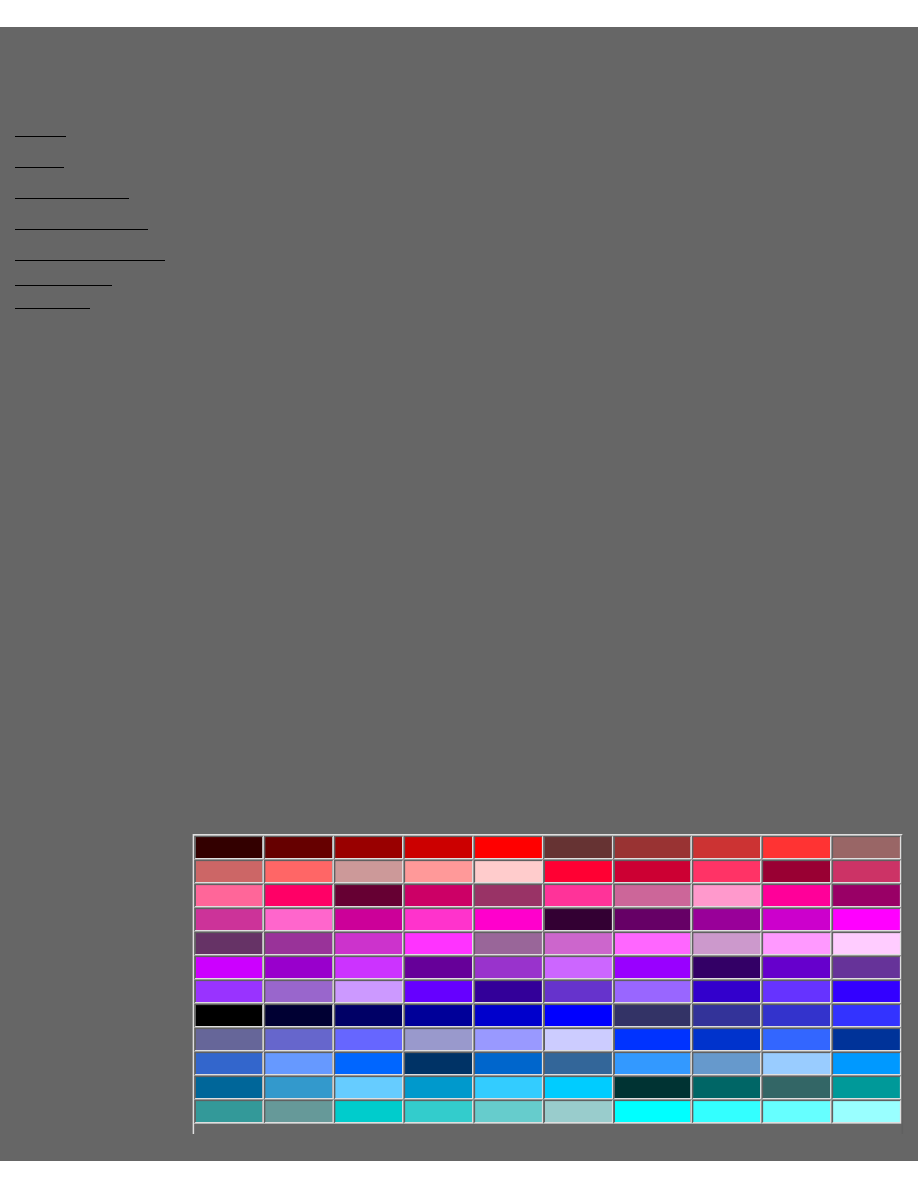
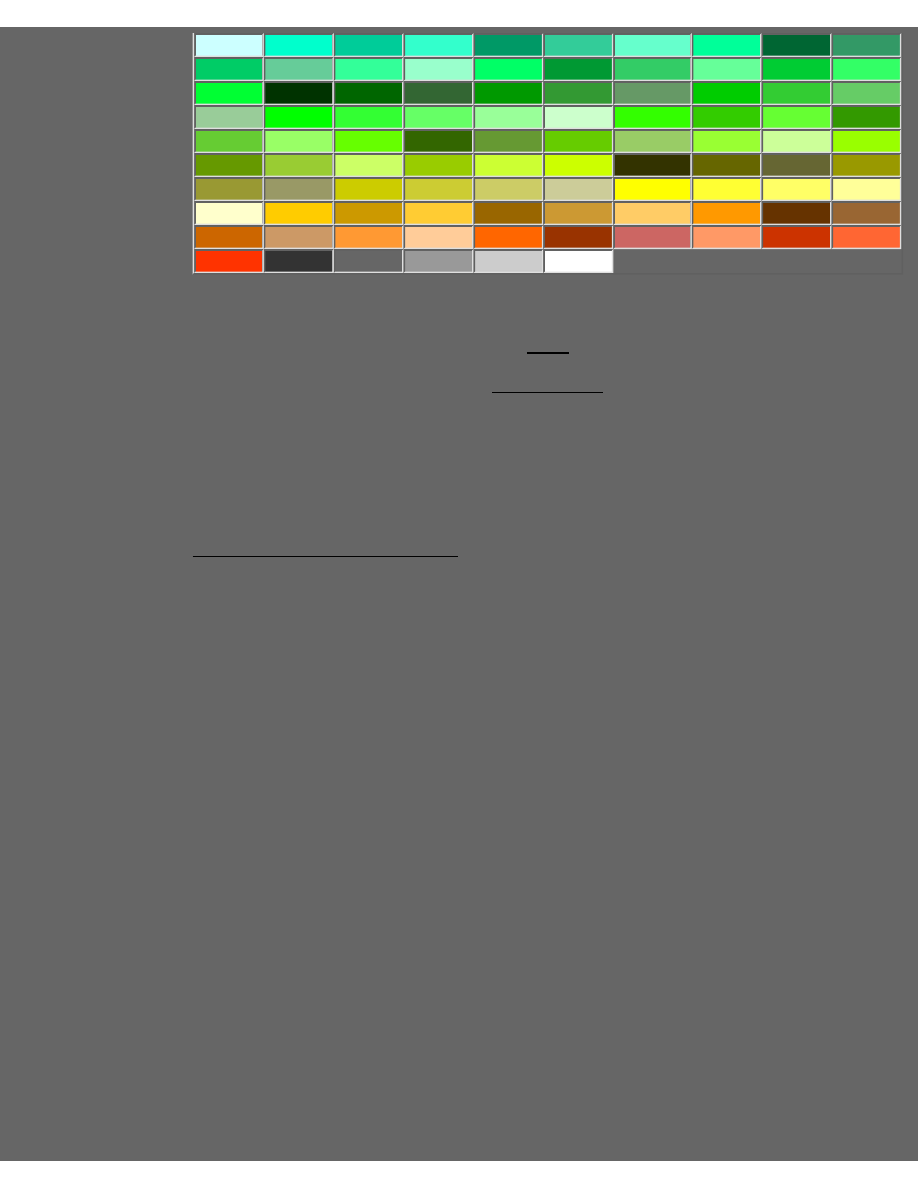
Browser-Safe Color Chart Organized by Hue
330000 660000 990000 cc0000 ff0000 663333 993333 cc3333 ff3333 996666
cc6666 ff6666 cc9999
ff9999 ffcccc
ff0033 cc0033 ff3366 990033 cc3366
ff6699 ff0066 660033 cc0066 993366 ff3399 cc6699 ff99cc ff0099 990066
cc3399 ff66cc cc0099 ff33cc ff00cc 330033 660066 990099 cc00cc ff00ff
663366 993399 cc33cc ff33ff
996699 cc66cc
ff66ff
cc99cc ff99ff
ffccff
cc00ff 9900cc cc33ff 660099 9933cc cc66ff 9900ff
330066 6600cc 663399
9933ff 9966cc cc99ff 6600ff 330099 6633cc 9966ff
3300cc 6633ff 3300ff
000000 000033 000066 000099 0000cc 0000ff 333366 333399 3333cc 3333ff
666699 6666cc 6666ff 9999cc
9999ff ccccff
0033ff
0033cc 3366ff 003399
3366cc 6699ff 0066ff 003366
0066cc 336699 3399ff
6699cc 99ccff 0099ff
006699 3399cc 66ccff 0099cc 33ccff 00ccff
003333 006666 336666 009999
339999 669999 00cccc 33cccc 66cccc 99cccc 00ffff
33ffff
66ffff
99ffff
Customwebgraphics.com - Color
file:///C|/WEBSHARE/WWWROOT/EB_Graphic/graphics_1.htm (1 of 2) [2/10/2001 10:00:28 AM]

ccffff
00ffcc 00cc99 33ffcc 009966 33cc99 66ffcc
00ff99 006633 339966
00cc66 66cc99 33ff99 99ffcc 00ff66 009933 33cc66 66ff99 00cc33 33ff66
00ff33
003300 006600 336633
009900 339933 669966 00cc00 33cc33 66cc66
99cc99 00ff00 33ff33 66ff66 99ff99 ccffcc 33ff00
33cc00 66ff33 339900
66cc33 99ff66 66ff00
336600
669933 66cc00 99cc66 99ff33 ccff99 99ff00
669900 99cc33 ccff66 99cc00 ccff33 ccff00
333300 666600 666633 999900
999933 999966 cccc00 cccc33 cccc66 cccc99 ffff00
ffff33
ffff66
ffff99
ffffcc
ffcc00 cc9900 ffcc33
996600
cc9933 ffcc66
ff9900
663300 996633
cc6600 cc9966 ff9933 ffcc99 ff6600 993300 cc66633 ff9966 cc3300 ff6633
ff3300 333333
666666 999999 cccccc ffffff
Copyright © 2000 Customwebgraphics.com
Permission is granted to freely distribute this book. You can give it away
from your site by uploading it to your server or you can point to our ftp
download site. Either way you won't lose any traffic because the download
will take place from your site!
http://www.customwebgraphics.com
Customwebgraphics.com - Color
file:///C|/WEBSHARE/WWWROOT/EB_Graphic/graphics_1.htm (2 of 2) [2/10/2001 10:00:28 AM]

Custom
webgraphics.com
Web File Formats
Menu
Color
File Formats
ULead Tutorial
Web Design Tips
Suggested
There are two main file formats for the web:
GIF (Graphic Interchange Format)
●
JPEG (Joint Photographic Experts Group)
●
Gif files can be used for illustrations, logos, clipart, animation and transparent
images. They are accepted by all browsers and their compression ratio is good. For
the web, you'll want to try to keep your images as small as feasible, without losing
quality. The way that gif files compress, you'll want to avoid a lot of minute detail.
The larger areas of a solid color you have, the smaller the image will compress.
Also, the fewer the colors, the smaller the file. Horizontal lines will compress faster
than vertical lines. When creating gif's, you should use the 216 safe-colors, or they
might be converted by the browser and viewed differently than you had intended.
The JPEG file format offers a 24-bit alternative to the 8-bit GIF file format. JPEG
was developed specifically for photographic-style images. It looks to areas with
subtle tone and color changes and offers the best compression when it encounters
that type of imagery. Jpeg's are better suited for photographs than gifs, however
you cannot create transparent images with jpeg's. One way to get around having all
square photos with jpeg's, is to create a jpeg on a background color other than white,
that is the same color as the background you will use on your web page.
An example of this can be viewed at:
http://www.computersoftomorrow.com
Unlike the GIF file format, JPEGs require both compression and decompression.
This means tat JPEG files need to decompress when they're viewed. Even though a
GIF and a JPEG might be identical sizes, or sometimes even when the JPEG is
smaller, the JPEG might take longer to download or view from a Web browser
because of the added time required to decompress.
Customwebgraphics.com - File Formats
file:///C|/WEBSHARE/WWWROOT/EB_Graphic/graphics_2.htm (1 of 2) [2/10/2001 10:00:31 AM]

Copyright © 2000 Customwebgraphics.com
Permission is granted to freely distribute this book. You can give it away
from your site by uploading it to your server or you can point to our ftp
download site. Either way you won't lose any traffic because the download
will take place from your site!
http://www.customwebgraphics.com
Customwebgraphics.com - File Formats
file:///C|/WEBSHARE/WWWROOT/EB_Graphic/graphics_2.htm (2 of 2) [2/10/2001 10:00:31 AM]

Custom
webgraphics.com
ULead PhotoImpact 5
Tutorial
Menu
Color
File Formats
ULead Tutorial
Web Design Tips
Suggested
If you do not have PhotoImpact, I would recommend
. PhotoImpact is
easy to use, relatively inexpensive, and is specifically designed for creating web
graphics. You can use templates or create your own banners, buttons, logos,
JavaScript rollovers, gif animations, and use the built-in optimizer to reduce file
size.
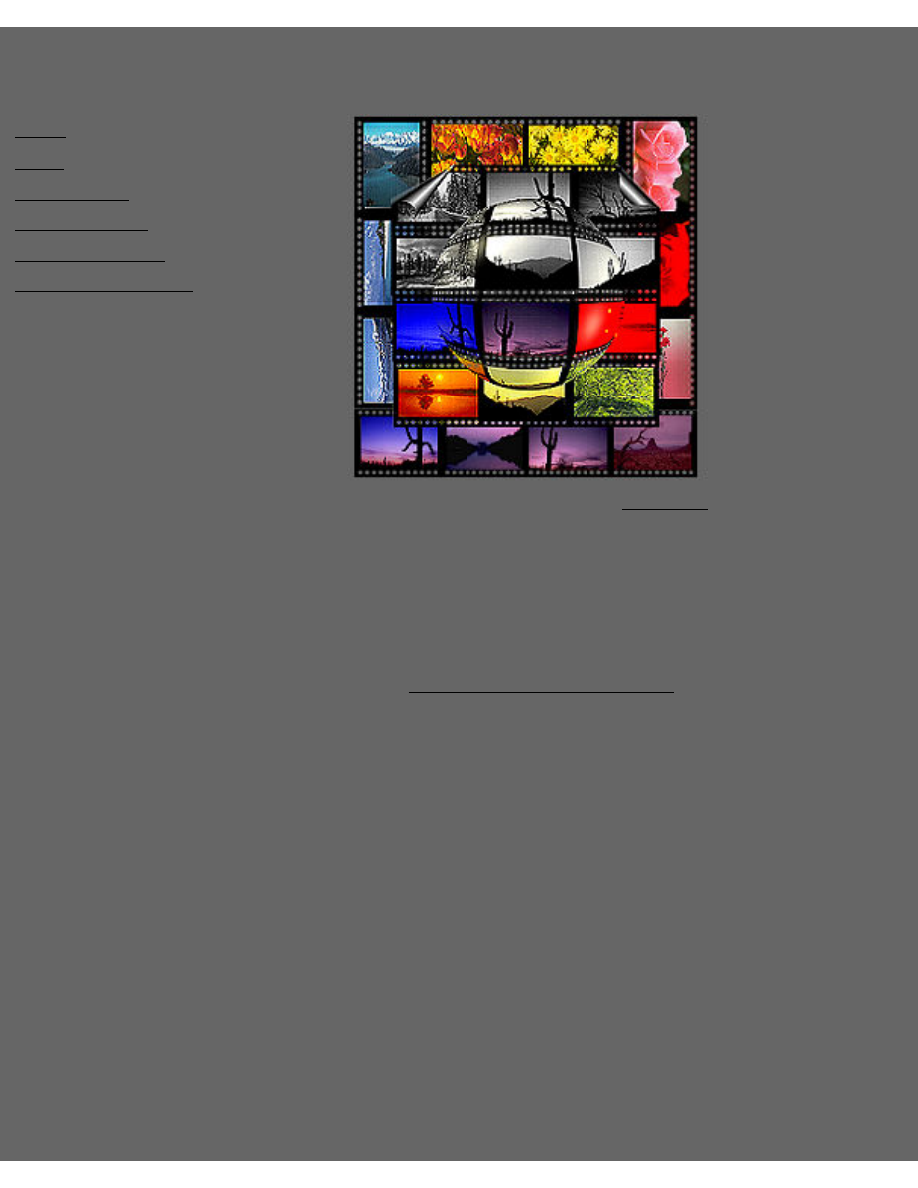
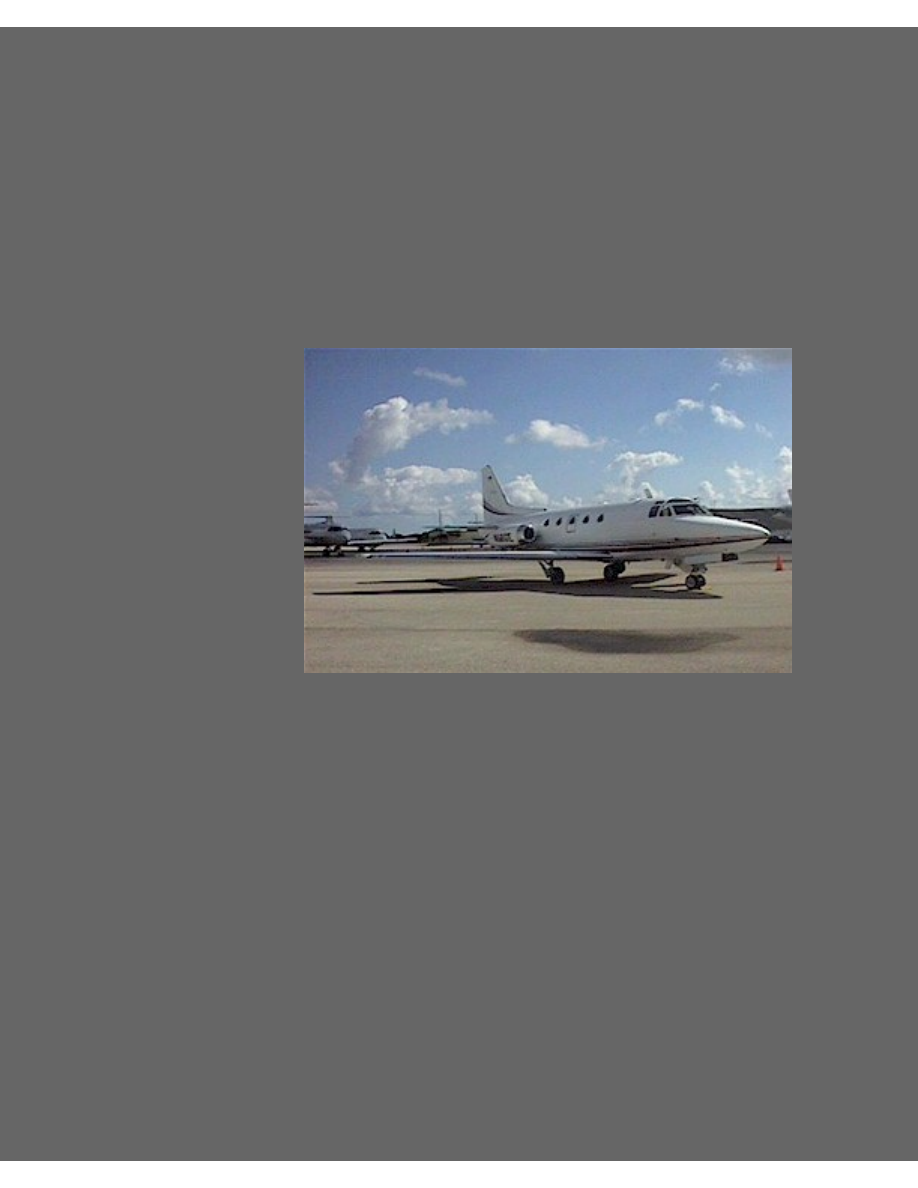
In this tutorial, we will cover how I made the graphic on American Air Charter's
website:
The full size graphic can be viewed at:
http://www.americanaircharterinc.com
When creating your own graphics, you can either create everything from scratch or
start with photos and modify them. In this particular graphic, I started with two
photos. The cloud photo and the Sabreliner (airplane) photo. The Sabreliner is my
own photo of the airplane for this company, which I scanned to get a digital copy of
it. The cloud photo is from stock photography. Stock photography is photos that
you can buy and use in your graphics without a copyright. (Do not ever use a
copyright photo when creating graphics.)
To create this JPEG (Example only - Do not copy this for your website):
Click on File, New (or the paper icon).
1.
Click on canvas, to change background color to the light blue color of the
website, and click on okay, okay.
2.
Click on the Path Drawing tool on the left (vertical toolbar).
3.
Click on Shape (from the 2nd toolbar at the top), choose custom shape,
choose Rounded Rectangle as the shape.
4.
Take the mouse and draw a rectangle in the middle of the screen.
5.
To change the color of the rounded rectangle, you can click on color and
6.
Customwebgraphics.com - ULead Tutorial
file:///C|/WEBSHARE/WWWROOT/EB_Graphic/graphics_3.htm (1 of 4) [2/10/2001 10:00:34 AM]

choose a color or you can fill it with a texture.
To fill it, click on fill gallery from your easy palette. I chose metallic blue for
this graphic.
7.
To create the cloud image, Click on My gallery, right mouse on Add natural
texture thumbnail and choose your photo on your hard drive that you want to
be able to use to fill shapes with.
8.
After choosing my cloud photo and saving it to My gallery, I repeated steps
3-7 using the cloud image.
9.
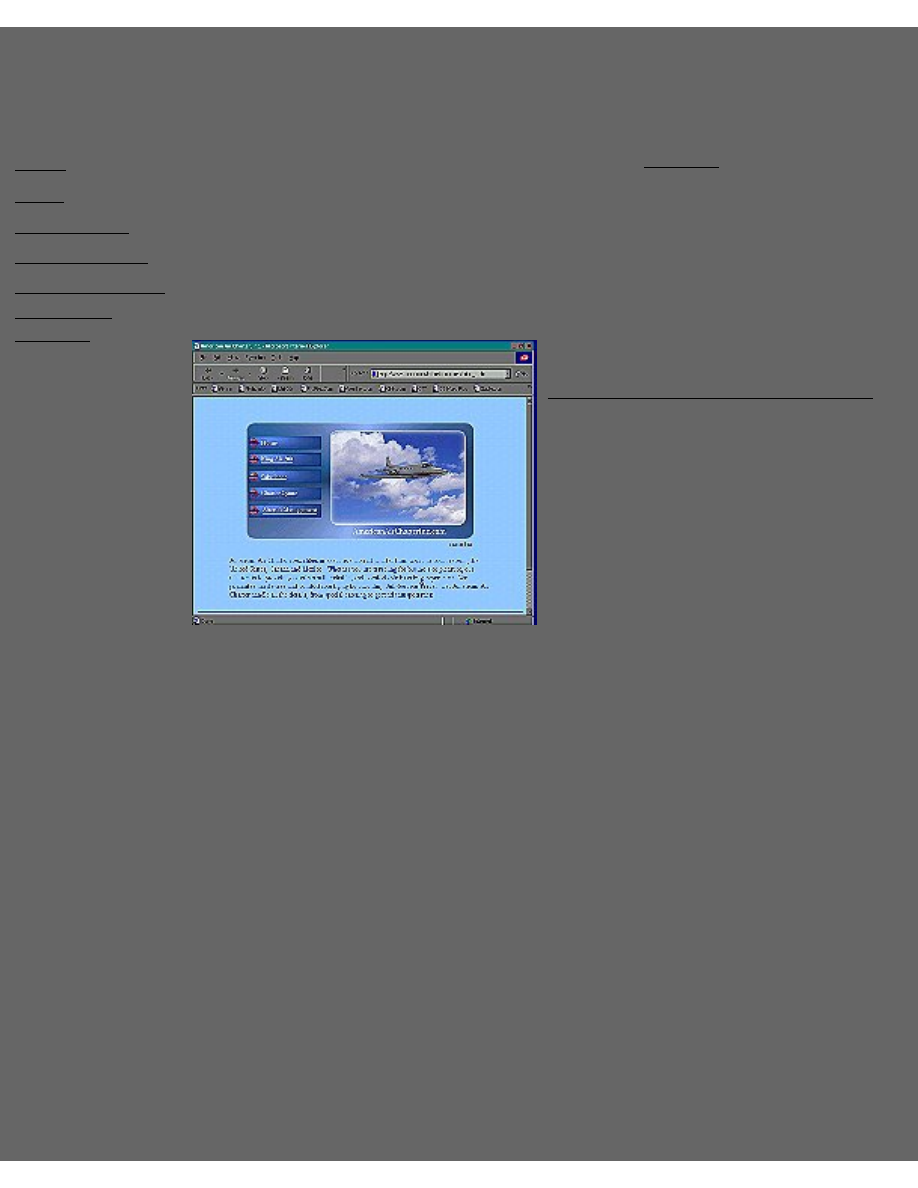
To add the Sabreliner to the picture, I started with this photo, (actually much
larger than this - bigger than this page):
10.
First, I resized the photo to a reasonable size using the Transform Tool (fifth
button down on the left vertical toolbar) and resaved the file under a different
name.
11.
Now for the hard part - removing the airplane from the rest of the picture.
First, you'll want to change the view size to 200% or higher, so that you can
see the image better.
12.
Click on the Standard Selection Tool (2nd button down on the left vertical
toolbar) and choose Lasso Tool from the list.
13.
Take your mouse and point it to where you want to start cutting out the
airplane from.
14.
Note: This will take more time than making the rest of the graphic and will
seem very hard at first. But an important point to note, is that it is not
necessary to hold the mouse button down while you are tracing around the
entire object. The easiest way to trace around an object, is to click the mouse
button once until you get a line. Let go of the mouse button, draw the line,
and click it again once, once you a change in pattern of the object. Once you
15.
Customwebgraphics.com - ULead Tutorial
file:///C|/WEBSHARE/WWWROOT/EB_Graphic/graphics_3.htm (2 of 4) [2/10/2001 10:00:34 AM]

have traced the entire object, double click the mouse, and hit the copy button.
Paste your object (airplane) onto your graphic created earlier.
16.
Now, for the greatest thing about ULead - while you have your object
highlighted, click on Menu choice Object, and choose Copy to Object
Library, and Okay. What this does, is that it saves your object as an object
for you to use later. This is great! Especially if you are new to tracing, and it
takes you maybe an hour or two to get a good tracing. Then if you decide
that you want to place the object onto another graphic, you can, real easy
without redoing the entire thing. See example below:
17.
For this particular site, I placed the airplane on approximately 30
different graphics, before choosing one that I really liked. If I had to
retrace the airplane every time, it would have taken a really, long time.
For example, the graphic below was created with Corel Draw, in
conjunction with Microsoft Image Composer. I did not have the ability
to save the object and it took a really long time to create a graphic that
I was not satisfied with. It just took too much work to redo it.
Customwebgraphics.com - ULead Tutorial
file:///C|/WEBSHARE/WWWROOT/EB_Graphic/graphics_3.htm (3 of 4) [2/10/2001 10:00:34 AM]

Copyright © 2000 Customwebgraphics.com
Permission is granted to freely distribute this book. You can give it away
from your site by uploading it to your server or you can point to our ftp
download site. Either way you won't lose any traffic because the download
will take place from your site!
http://www.customwebgraphics.com
Customwebgraphics.com - ULead Tutorial
file:///C|/WEBSHARE/WWWROOT/EB_Graphic/graphics_3.htm (4 of 4) [2/10/2001 10:00:34 AM]

Custom
webgraphics.com
Web Design Tips
Menu
Color
File Formats
ULead Tutorial
Web Design Tips
Suggested
Get your own domain name. No one will ever remember a free-site name.
●
Determine the purpose of your website and your intended audience.
●
Determine what content your intended audience wants.
●
Update your site regularly to keep your visitors coming back.
●
Do not overload your site with huge graphics, or a lot of advertisements. All
advertisements should be subtle.
●
Do not use technology for technology's sake. Use animation and plug-ins
sparingly.
●
Compare other website designs, both good and bad to determine what and
what not to do.
●
Plan your navigation structure and make it easy.
●
Make it easy for your visitors to contact you.
●
Don't forget to submit your website to search engines and other sites
regularly.
●
Copyright © 2000 Customwebgraphics.com
Permission is granted to freely distribute this book. You can give it away
from your site by uploading it to your server or you can point to our ftp
download site. Either way you won't lose any traffic because the download
will take place from your site!
http://www.customwebgraphics.com
Customwebgraphics.com - Web Design Tips
file:///C|/WEBSHARE/WWWROOT/EB_Graphic/graphics_4.htm [2/10/2001 10:00:49 AM]

Custom
webgraphics.com
Suggested Reading
Menu
Color
File Formats
ULead Tutorial
Web Design Tips
Suggested
The Non-Designer's Design Book
by Robin Williams
by Lynda Weinman, Jon Warren Lentz
by Lynda Weinman
Pantone's Guide to Communicating With Color
by Leatrice Eiseman
Copyright © 2000 Customwebgraphics.com
Permission is granted to freely distribute this book. You can give it away
from your site by uploading it to your server or you can point to our ftp
download site. Either way you won't lose any traffic because the download
will take place from your site!
http://www.customwebgraphics.com
Customwebgraphics.com - Suggested Reading
file:///C|/WEBSHARE/WWWROOT/EB_Graphic/graphics_5.htm [2/10/2001 10:00:52 AM]
Document Outline
- Local Disk
Wyszukiwarka
Podobne podstrony:
PCB Design Tutorial
Learning Center Graphic Design for Everyone 05
Graphic Design USA Corporate Identity 15 Trends Taking Shape In Logo Design
PCB Design Tutorial
Graphic Design For The Web
Graphic Design For Everyone 01
runagate erratic2 sound design tutorial draft version
PCB Design Tutorial David L Jones
graphic designer
[E Book] Database Design Access) Microsoft Access Tutorial
Designing A Graphic User Interface
Tutorial Photoshop Combining Illustrator Graphics With Photoshop Images
PAT DS 350 Graphic Modular GM Service Data
bugzilla tutorial[1]
freeRadius AD tutorial
więcej podobnych podstron