
Rozdział 5.
Obrazy w dokumencie HTML
Gdzie wstawia
ć
obrazy?
Strona bez obrazów to smutna strona. Nawet strony traktujące o super poważnej tematyce zyskują
na atrakcyjności, gdy znajdzie się na nich choćby malutki obrazek. Obrazy można wstawiać w
odrębnym akapicie, wewnątrz tekstu lub w obszarze nagłówka – wystarczy umieścić znacznik
<img>
wewnątrz odpowiedniego elementu. Jeśli chcesz, by obraz ubarwił nagłówek, umieść
znacznik
<img>
między znacznikami nagłówka.
Obrazy można wstawiać na stronie bezpośrednio lub zastępować je połączeniami prowadzącymi
do odpowiednich plików. W tym drugim przypadku mówimy o obrazach zewnętrznych. Mając do
dyspozycji połączenie czytelnik sam podejmuje decyzję, czy chce zobaczyć obraz.
Obraz może także stanowić tło strony, lecz tym nie będziemy się tutaj zajmować. W rozdziale 4.
znajdziesz parę przykładów stosowania obrazów jako tła.
Jak
ą
posta
ć
ma element img?
Zacznij od tego, aby zobaczyć jak to robią inni. Przejrzyj zasoby sieciowe, wyświetl postaci
ź
ródłowe stron WWW i przyglądnij się znacznikowi
<img
>, bowiem on właśnie pozwala na
wstawianie obrazów. Znacznik ten jest pusty – oznacza to, że nie posiada znacznika
zamykającego, ale ma szereg atrybutów, które kontrolują sposób prezentacji obrazu na stronie.
Atrybuty te zostały zgromadzone w tabeli 5.1. Najważniejszym z nich jest atrybut
src
. Umożliwia
on określenie ulokowania obrazu i zdefiniowanie jego nazwy.
Wygląda to mniej więcej tak:
<img src="url">.

Dlaczego mniej więcej? Bo dokładna postać tego wyrażenia zależy od tego, gdzie umieściłeś
obraz, oraz od jego formatu (to znaczy typu pliku).
Co jest warto
ś
ci
ą
atrybutu src?
Wartością atrybutu
src
jest adres URL, który określa ulokowanie obrazu – inaczej mówiąc jest to
adres, pod którym obraz jest dostępny. Jeśli więc obraz o nazwie
obraz.gif
jest przechowywany
w katalogu
images
witryny
www.mojastrona.com
, to bezwzględny adres URL będzie miał
postać
http://www.mojastrona.com/images/obraz.gif
. Adres względny zależeć będzie
natomiast od ulokowania pliku html. Więcej informacji na temat adresowania znajdziesz w
rozdziale 6. poświęconym połączeniom.
Jak przegl
ą
darka zinterpretuje znacznik <img>?
Przeglądarka wstawi obraz w miejscu, w którym umieszczony został element
img
. Jeśli znacznik
<img>
zostanie umieszczony między dwoma akapitami (definiowanymi za pomocą elementów p),
to najpierw wyświetlony zostanie tekst pierwszego akapitu, potem obraz, a za nim tekst drugiego
akapitu (patrz wydruk 5.1 i rysunek 5.1).
Jeśli obraz się nie pojawia, sprawdź poprawność podanej nazwy, a jeśli plik nie znajduje się w tym
samym katalogu co strona, poprawność ścieżki dostępu.
Wydruk 5.1. Wstawiamy obrazy
<html>
<head>
<title>Zwierzaki</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-2">
</head>
<body>
<!-- to jest pierwszy akapit tekstu -->
<p><b>Lwa</b>, <b>tygrysa</b>, <b>panter
ę
</b>, <b>geparda</b> i
<b>jaguara</b> nazywamy <big>wielkimi kotami</big>.<br><br> Nale
żą
do
gromady ssaków, rz
ę
du drapie
ż
nych, rodziny kotowatych (<i>Felidae</i>).
Do tej rodziny nale
żą
te
ż
małe koty: <b>puma</b>, <b>ry
ś
</b>,
<b>ocelot</b>, <b>serwal</b>. W sumie rodzina kotowatych obejmuje 40
gatunków zwierz
ą
t. Samce s
ą
wi
ę
ksze od samic. Wszystkie mrucz
ą
, gdy s
ą
zadowolone. Rozzłoszczone - powarkuj
ą
, prychaj
ą
. Tylko wielkie koty
potrafi
ą
rycze
ć
.</p>
<!--tu wstawimy obraz-->
<img src="images/lampart.gif">

<!-- to jest drugi akapit tekstu -->
<p><b>Kot domowy</b> najprawdopodobniej pochodzi od dwóch gatunków: od
<b>kota nubijskiego</b> (<i>Felis silvestris lybica</i>) i od
<b>azjatyckiego kota stepowego</b> (<i>Felis silvestris ornata</i>).
<br><br>Do dzi
ś
nie wiadomo dokładnie kiedy i jak kot stał si
ę
zwierz
ę
ciem domowym. Jednak najcz
ęś
ciej wymienia si
ę
okres około 5000 lat
temu. Miało to miejsce w dolinie Nilu.</p>
</body>
</html>
Rys. 5.1.
Obraz wstawiono
między dwoma
akapitami tekstu
Jaki powinien by
ć
format wstawianych obrazów?
Skąd wziąć obrazy? Poszukaj ich w swoich zasobach, w sieci (pamiętając o prawach autorskich!)
lub zeskanuj coś – obrazy powinny być w formacie GIF lub JPEG (innymi słowy rozszerzenie
nazwy pliku powinno być
.gif
lub
.jpg
). Zapisz je w tym samym katalogu, w którym zapisany
jest plik html zawierający Twoją stronę – to uprości znacznie definiowanie atrybutu
src
lub w
osobnym katalogu, podrzędnym względem katalogu przechowującego pliki Twojej strony WWW
(patrz informacja zamieszczona powyżej).

Co to jest GIF?
Najpopularniejszym formatem plików graficznych do zastosowań w Internecie jest format
GIF
(Graphics Interchange Format). Obrazy
GIF
są interpretowane niemal przez wszystkie typy
przeglądarek (oczywiście zawsze są wyjątki).
Obrazy
GIF
najbardziej nadają się do szkiców i prostych ilustracji (do fotografii stosuj format
JPEG
, o którym później). Format
GIF
pozwala również wybrać liczbę kolorów. Pamiętaj, że im
więcej kolorów, tym większy plik. Pliki
GIF
można jednak poddawać kompresji. Inna zaleta
formatu
GIF
to możliwość zdefiniowania obrazu jako przeźroczystego.
Co to jest JPEG?
Drugim na liście formatów plików graficznych stosowanych w Internecie jest format
JPEG
(Joint
Photographics Experts Group). Format
JPEG
to najlepszy wybór dla prezentacji fotografii.
Stosowany do szkiców i prostych ilustracji spowoduje pojawienie się na obrazach rozmyć (naszą
one nazwę artefaktów), z których na pewno nie byłbyś zadowolony, oraz zupełnie zbędny przyrost
wielkości pliku. Za to fotografie zapisane w formacie
JPEG
wyglądają wspaniale.
Czy sam obraz wystarczy?
Sam obraz, nawet najwspanialszy, to za mało. Musisz pomyśleć o tych, którzy wyłączyli opcję
ładowania obrazów oraz tych, choć nielicznych, którzy nie korzystają z przeglądarek graficznych.
Jeśli wstawiasz w swoim dokumencie obrazy, powinieneś zaopatrzyć je w tekst alternatywny.
Informuje on użytkowników o treści obrazu, jeśli przeglądarka z jakichś względów go nie
wyświetla. Strona pozbawiona grafiki straci niewątpliwie na atrakcyjności, ale znacznie
ważniejsze jest to, że nie ucierpi przekaz informacji. Choć oglądający Twoją stronę nie będą
obrazów widzieć, dowiedzą się przynajmniej co przedstawiają.
Jak doda
ć
tekst alternatywny?
Dodanie tekstu alternatywnego umożliwia atrybut
alt
znacznika <
img
>. Atrybut ten działa w ten
sposób, że wstawia na miejsce obrazu coś, co jest go w stanie zastąpić w tych przeglądarkach,
które nie mogą go obsłużyć (patrz rysunek 5.2) . Tekst ten jest przydatny także wówczas, gdy
przeglądarka wyświetla obrazy – nie zawsze bowiem są one oczywiste dla oglądającego (czy ktoś
sam domyśli się, że zwierzak na obrazie to Twoja maskotka?).
Rys. 5.2.
Jeśli przeglądarka
nie może
wyświetlić
obrazu, zastępuje
go tekstem
alternatywnym
Aby zaopatrzyć obraz w tekst alternatywny, wyświetl kod źródłowy tworzonej strony w oknie
edytora – możesz skorzystać z przykładu zaprezentowanego na wydruku 5.1. Zdefiniuj tekst
alternatywny opisujący obraz i dodaj do znacznika
<
img
>
atrybut
alt
. Przypisz mu jako wartość
tekst alternatywny:
<img src="images/lampart.gif" alt=”To jest mój malutki kotek :)”>.
Zapisz plik i zobacz jak wygląda w przeglądarce (patrz rysunek 5.3).

Rys. 5.3.
Obraz
zaopatrzono w
tekst alternatywny
Tekst alternatywny pojawi się nad obrazem, gdy przesuniesz nad niego wskaźnik myszki.
Jak wstawi
ć
obrazy w nagłówkach?
Wróćmy do naszej strony testowej o zwierzakach i dodajmy nagłówki anonsujące omawianą
tematykę. Duże zwierzaki prezentowane będą z pomocą nagłówka
h1
, a dla małych
zarezerwujemy nagłówek
h2
. Aby prezentacja lepiej przemawiała do wyobraźni, oprócz samego
tekstu, umieścimy w elementach
h1
i
h2
obrazy.
Wyświetl kod źródłowy tworzonej strony w oknie edytora. Umieść znaczniki
<
img SRC="url">
w obrębie elementów
h1
i
h2
. Na wydruku 5.2 odpowiednie fragmenty kodu zaznaczono
czcionką pogrubioną. Zapisz plik i zobacz jak wygląda Twoja strona (patrz rysunek 5.4).
Wydruk 5.2. Wstawiamy obrazy w obszarze nagłówka
<html>
<head>
<title>Zwierzaki</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-2">
</head>
<body>
<!-- to jest nagłówek poziomu h1, w którym umieszczono obraz-->

<h1 align="center"><img src="images/lampart.gif" alt="Lampart" width="75"
height="100">Koty du
ż
e</h1>
<!-- to jest pierwszy akapit tekstu i elementy formatowania-->
<p><b>Lwa</b>, <b>tygrysa</b>, <b>panter
ę
</b>, <b>geparda</b> i
<b>jaguara</b> nazywamy <big>wielkimi kotami</big>.<br><br> Nale
żą
do
gromady ssaków, rz
ę
du drapie
ż
nych, rodziny kotowatych (<i>Felidae</i>).
Do tej rodziny nale
żą
te
ż
małe koty: <b>puma</b>, <b>ry
ś
</b>,
<b>ocelot</b>, <b>serwal</b>. W sumie rodzina kotowatych
obejmuje 40 gatunków zwierz
ą
t. Samce s
ą
wi
ę
ksze od samic. Wszystkie
mrucz
ą
, gdy s
ą
zadowolone. Rozzłoszczone - powarkuj
ą
, prychaj
ą
. Tylko
wielkie koty potrafi
ą
rycze
ć
.</p>
<!—tu wstawimy lini
ę
poziom
ą
-->
<hr>
<!-- to jest nagłówek poziomu h2, w którym umieszczono obraz-->
<h2 align="center"><img src="images/kot.gif" alt="Kotek" width="75"
height="75"> Koty małe</h2>
<!-- to jest drugi akapit tekstu i elementy formatowania-->
<p><b>Kot domowy</b> najprawdopodobniej pochodzi od dwóch gatunków: od
<b>kota nubijskiego</b> (<i>Felis silvestris lybica</i>) i od
<b>azjatyckiego kota stepowego</b> (<i>Felis silvestris ornata</i>).
<br><br>Do dzi
ś
nie wiadomo dokładnie kiedy i jak kot stał si
ę
zwierz
ę
ciem domowym. Jednak najcz
ęś
ciej wymienia si
ę
okres około 5000 lat
temu. Miało to miejsce w dolinie Nilu.</p>
</body>
</html>

Rys. 5.4.
Obrazy
umieszczono w
nagłówkach
Czy mo
ż
na wstawi
ć
obraz w akapicie?
Jeśli chcesz wstawić obraz w odrębnym akapicie, umieść znacznik <
img
> między znacznikami
<p> </p>
:
<p><img src="images/lampart.gif" alt=”To jest mój malutki kotek :)”></p>
.
Obraz może się także pojawić w akapicie zawierającym tekst. Jest wówczas traktowany dokładnie
tak samo jak sam tekst. Jeśli chcesz skorzystać z tej opcji, musisz zastanowić się nad kwestią
wyrównania obrazu względem otaczającego tekstu.
W jaki sposób zastosowa
ć
do obrazu wyrównanie?
Korektę umiejscowienia obrazu w obszarze tekstu umożliwia atrybut
align
. Sprawdźmy jego
działanie na prostych przykładach. Na wydruku 5.3 znajdziesz akapity tekstu, w których
wstawiono element
img
stosując do niego atrybut
align
z różnymi wartościami:
bottom
,
middle
i
top
. Kontrolują one pionowe położenie obrazu względem tekstu, który znajduje się w
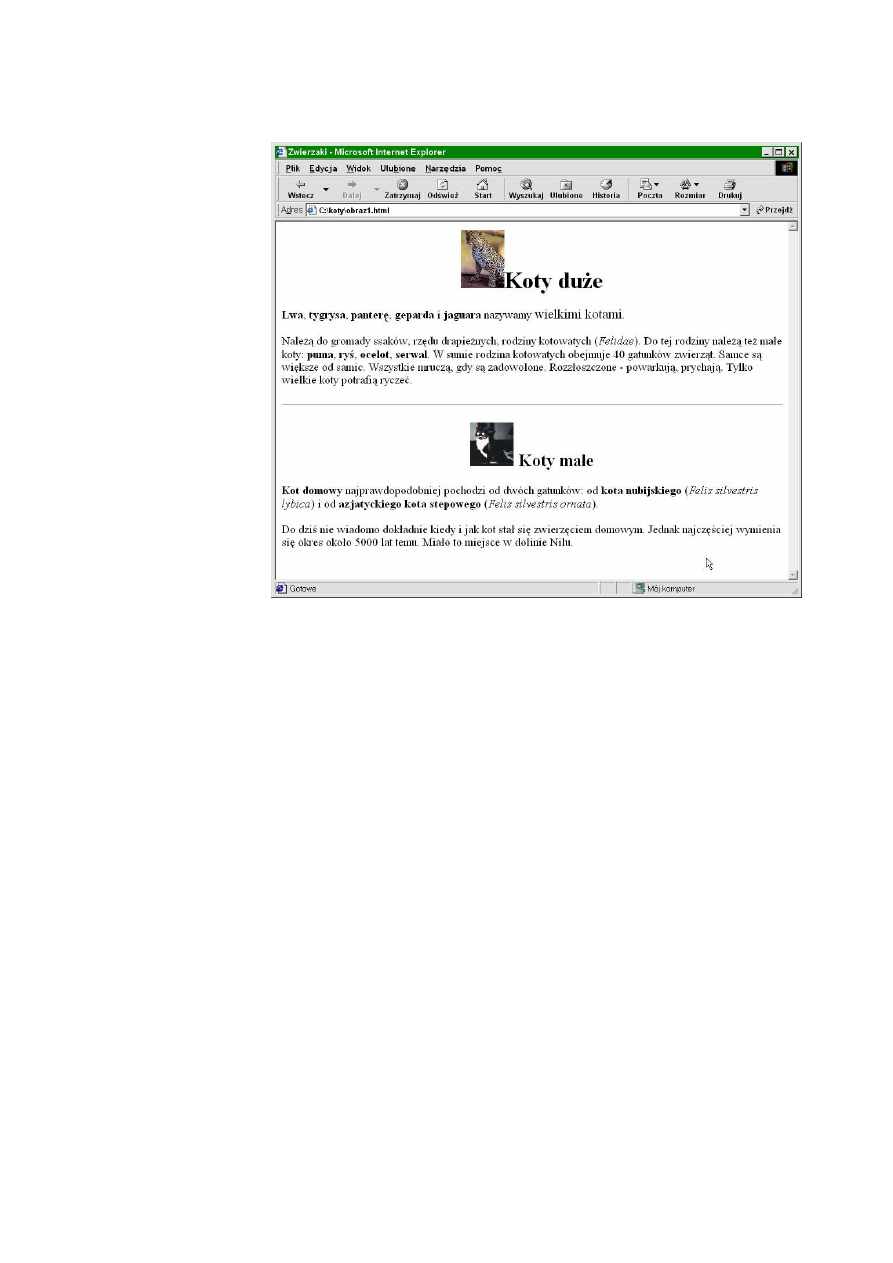
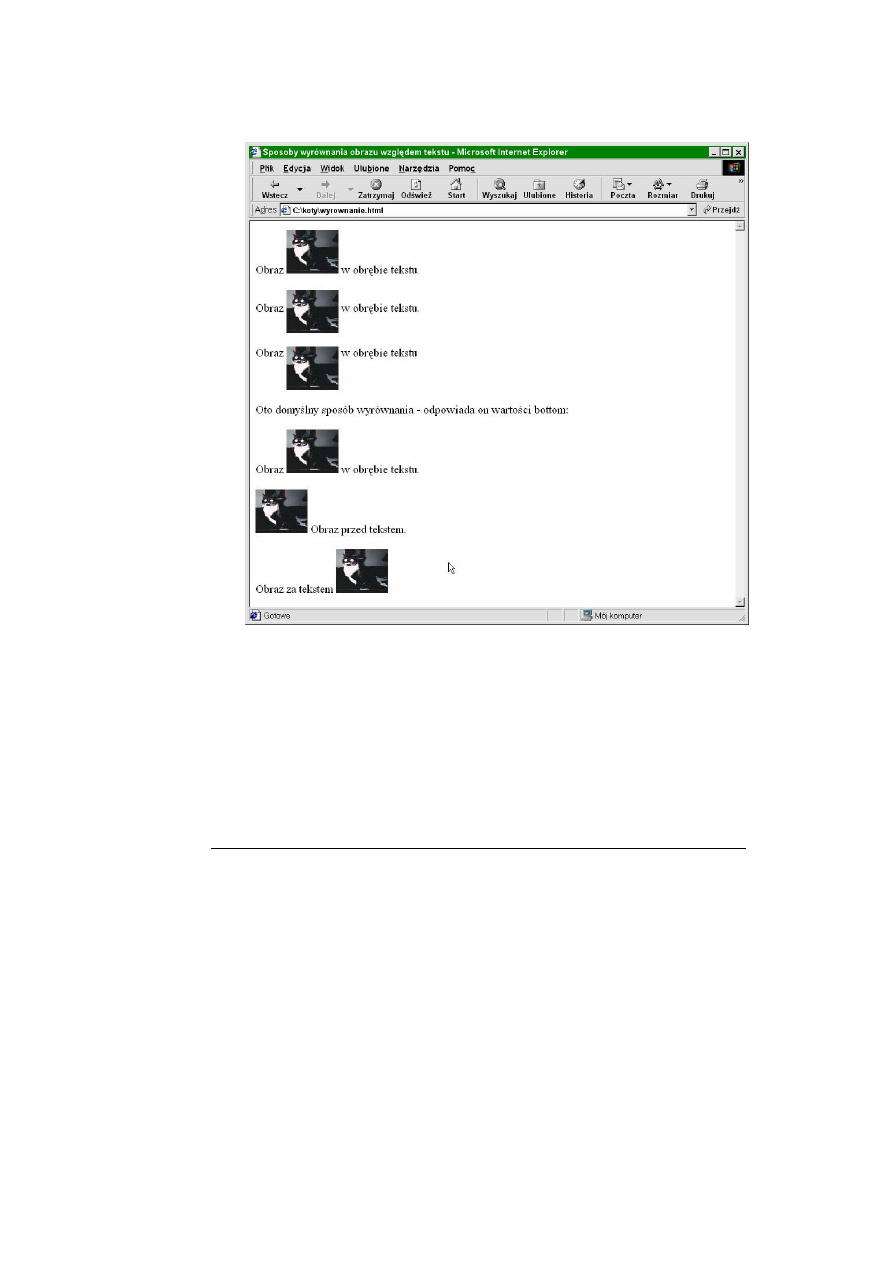
tym samym wierszu co obraz. Przeanalizuj ten kod i porównaj z zaprezentowanymi na rysunku 5.5
efektami działania.
Przećwicz sam wyrównywanie obrazów w tekście – wyświetl kod źródłowy tworzonej strony w
oknie edytora, wstaw element
img
w tekście akapitu, dodaj do znacznika
<img>
atrybut
align
i
przypisz mu różne wartości.

Wydruk 5.3. Wyrównujemy obraz względem tekstu otaczającego
<html>
<head>
<title>Sposoby wyrównania obrazu wzgl
ę
dem tekstu</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-2">
<head>
<body>
<p>
Obraz
<img src ="images/kot.gif"
align="bottom" width="90" height="75">
w obr
ę
bie tekstu.
</p>
<p>
Obraz
<img src ="images/kot.gif"
align="middle" width="90" height="75">
w obr
ę
bie tekstu.
</p>
<p>
Obraz
<img src ="images/kot.gif"
align="top" width="90" height="75">
w obr
ę
bie tekstu
</p>
<p>Oto domy
ś
lny sposób wyrównania - odpowiada on warto
ś
ci bottom:</p>
<p>
Obraz
<img src ="images/kot.gif"
width="90" height="75">
w obr
ę
bie tekstu.
</p>
<p>
<img src ="images/kot.gif"
width="90" height="75">
Obraz przed tekstem.
</p>
<p>
Obraz za tekstem
<img src ="images/kot.gif"
width="90" height="75">
</p>
</body>
</html>

Rys. 5.5.
Oto różne
sposoby
wyrównywan
ia obrazu
względem
otaczającego
tekstu
Jak zdefiniowa
ć
wyrównanie obrazu wzgl
ę
dem marginesu?
Sposób wyrównania obrazu względem marginesu także kontroluje się za pomocą atrybutu
align
.
Jeśli nadasz mu wartość
left
, obraz zostanie wyrównany do lewego marginesu, jeśli
right
,
przesunięty zostanie do prawego marginesu. Innymi słowy te dwie wartości umożliwiają
określenie relacji między obrazem i tekstem. Jeśli obraz po lewej stronie, to tekst po prawej i
odwrotnie. Tę relację określa się też mianem obłamywania tekstu.
Możesz też wymusić umieszczenie tekstu pod obrazem – skorzystaj w tym celu z atrybutu
clear
elementu
br
i przypisz mu wartość
all
. Szczegóły tej operacji poznasz analizując wydruk 5.4, a
efekty zobaczysz na rysunku 5.6.
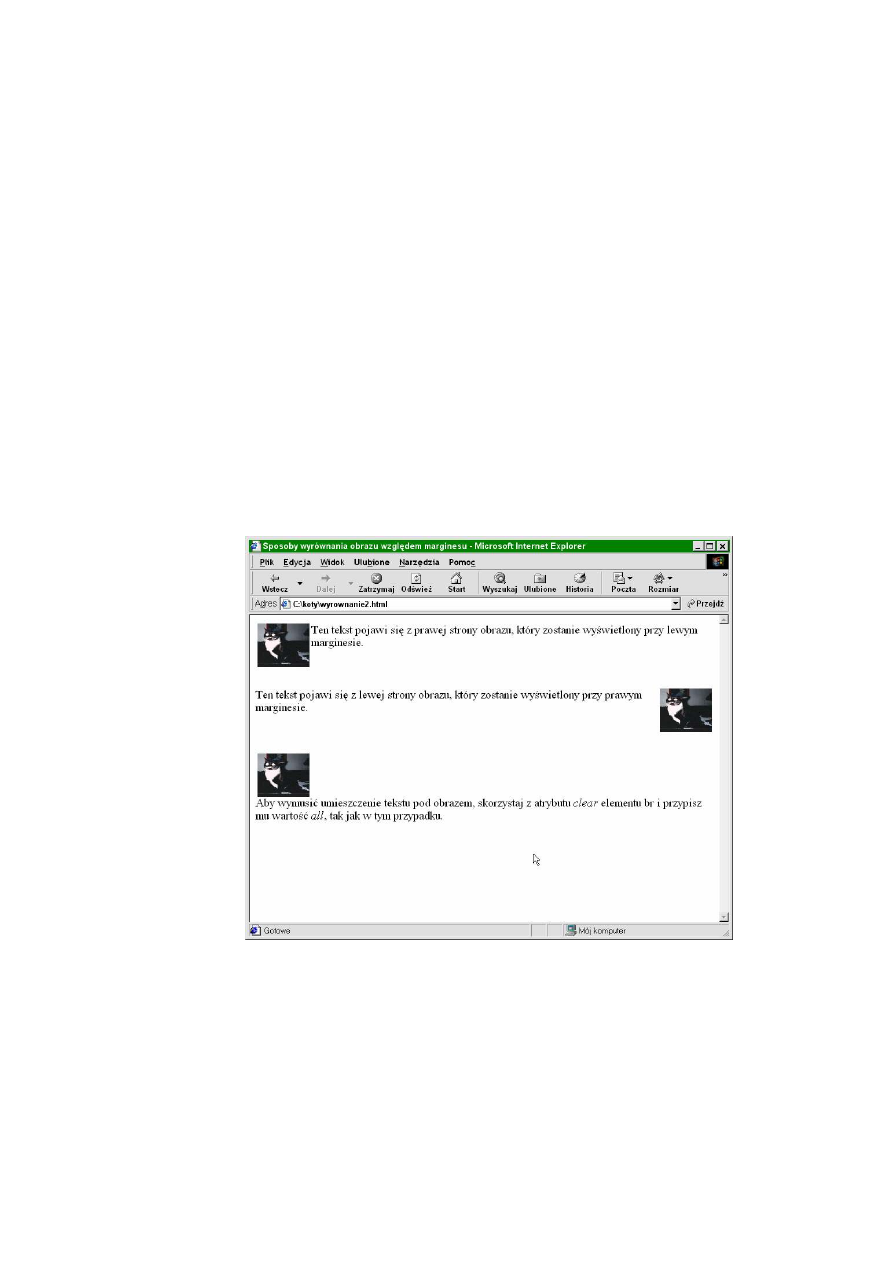
Wydruk 5.4. Wyrównujemy obraz względem marginesów
<html>
<head>
<title>Sposoby wyrównania obrazu wzgl
ę
dem marginesu</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-2">
<head>
<body>

<p>
<img src="images/kot.gif" alt="Kot" width="90" height="75"
align="left">Ten tekst pojawi si
ę
z prawej strony obrazu,
który zostanie wy
ś
wietlony przy lewym marginesie.
</p>
<br>
<br>
<p>
<img src="images/kot.gif" alt="Kot" width="90" height="75"
align="right">Ten tekst pojawi si
ę
z lewej strony obrazu,
który zostanie wy
ś
wietlony przy prawym marginesie.
</p>
<br>
<br>
<p>
<img src="images/kot.gif" alt="Kot" width="90" height="75"
align="left"><br clear="all">Aby wymusi
ć
umieszczenie tekstu pod obrazem,
skorzystaj z atrybutu <i>clear</i> elementu br i przypisz mu warto
ść
<i>all</i>, tak jak w tym przypadku.
</p>
</body>
</html>
Rys. 5.6.
Oto różne
sposoby
wyrównywan
ia obrazu
względem
marginesów

Jak dostosowa
ć
rozmiary obrazu?
Jeśli uważnie analizowałeś kod z wydruków 5.3 i 5.4, zauważyłeś zapewne, że w znaczniku
img
znajdują się pewne dodatkowe atrybuty, o których nie było jeszcze mowy. To atrybuty
width
i
height
– definiują one szerokość i wysokość obrazu. Wartości tych atrybutów podaje się
pikselach lub w procentach wymiarów oryginalnych obrazu. W tej przykładowej definicji
znacznika
<img>
:
<img src="images/kot.gif" alt="Kot" width="90" height="75" align="right">
rozmiary obrazu zdefiniowano w pikselach. Na podstawie kodu z wydruku 5.5 i rysunku 5.7
możesz prześledzić, w jaki sposób ustawienia takie jak
width
i
height
wpływają na sposób
prezentacji obrazu.
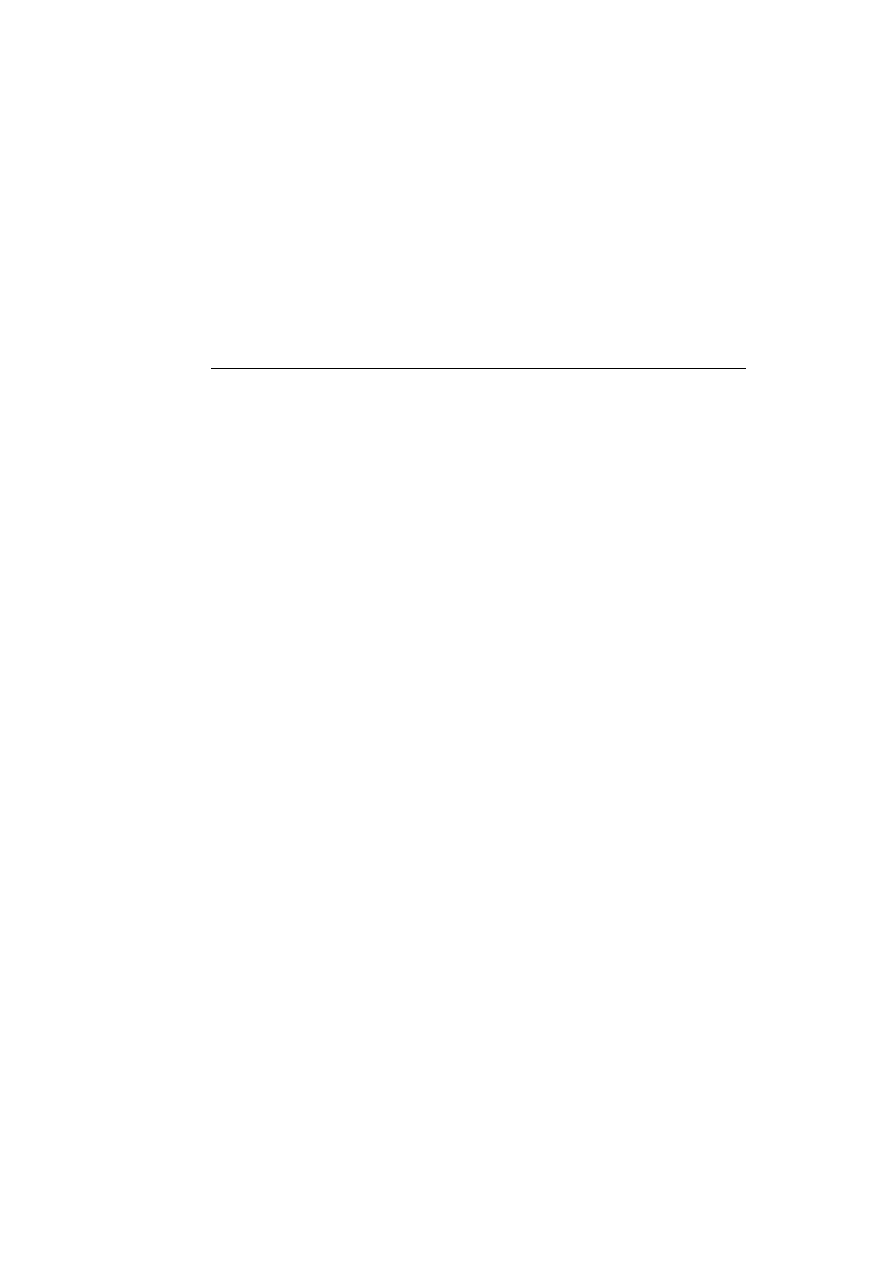
Wydruk 5.5. Dostosowujemy rozmiar obrazu
<html>
<head>
<title>Dostosowywanie rozmiarów obrazu</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-2">
<head>
<body>
<p>Tu szeroko
ść
i wysoko
ść
s
ą
równe 40:</p>
<p>
<img src="images/kot.gif" alt="Kot"
width="40" height="40">
</p>
<p>Tu szeroko
ść
i wysoko
ść
s
ą
równe 80:</p>
<p>
<img src="images/kot.gif" alt="Kot"
width="80" height="80">
</p>
<p>Tu szeroko
ść
i wysoko
ść
s
ą
równe 140:</p>
<p>
<img src="images/kot.gif" alt="Kot"
width="140" height="140">
</p>
</body>
</html>

Rys. 5.7.
Atrybuty
width i height
pozwalają
dostosować
rozmiar
obrazu
Jeśli musisz już zmieniać rozmiary obrazu, pamiętaj że lepiej jest zmniejszyć obraz niż
powiększać. Powiększanie prowadzi do utraty jakości obrazu.
Jak doda
ć
wokół obrazu nieco wolnej przestrzeni?
Jeśli umieszczasz obraz bezpośrednio w tekście, warto pomyśleć o dodaniu wokół obrazu nieco
wolnej przestrzeni, aby tekst nie zlewał się z obrazem. Umożliwiają to dwa kolejne atrybuty
znacznika
<img>
:
vspace
i
hspace
. Pierwszy definiuje szerokość wolnego obszaru nad i pod
obrazem, a drugi wprowadza wolny obszar z prawej i lewej strony. Choć możesz jednocześnie
zdefiniować oba ustawienia, nie da się niestety wprowadzić wolnego obszaru tylko z jednej strony
obrazu. Oto postać znacznika <img> z atrybutami
vspace
i
hspace
:
<img src="images/widmo.gif" width="200" height="200" align="left"
vspace="30" hspace="30">
Wolny obszar wokół obrazów także można zdefiniować korzystając z atrybutów
Cell Padding
i
Cell Spacing
(jeśli układ strony został oparty na tabeli) lub z kaskadowych arkuszy stylów.
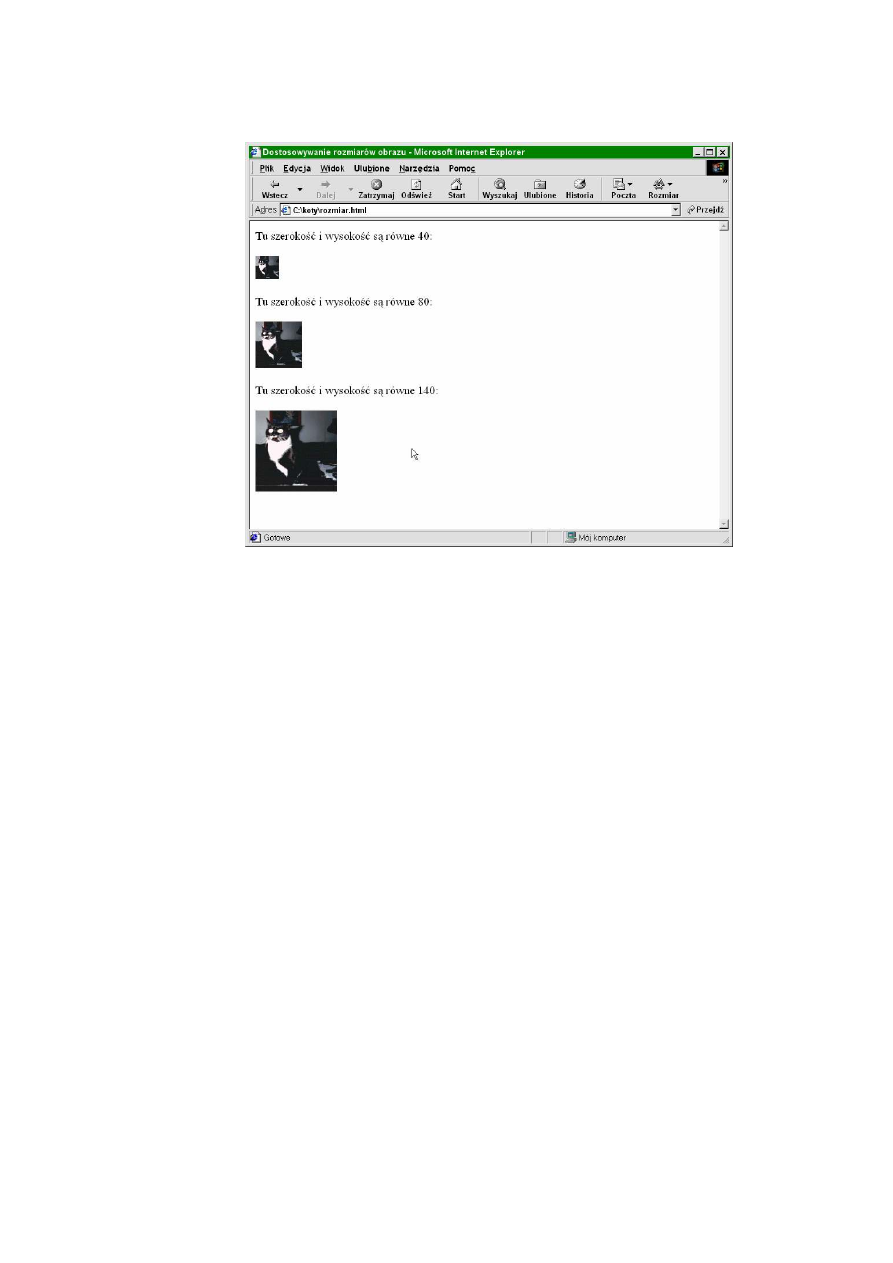
Jak ważne jest oddzielenie obrazu od tekstu jest pokazuje rysunek 5.8. Po odsunięciu tekstu od
obrazu, strona prezentuje się znacznie lepiej.

Rys. 5.8.
Atrybuty
vspace i
hspace
pozwalają
dodać wokół
obrazu trochę
wolnej
przestrzeni –
u góry tekst
zlewa się z
obrazem; u
dołu całość
prezentuje się
znacznie
lepiej
Jakie s
ą
najcz
ęś
ciej stosowane atrybuty znacznika <img>?
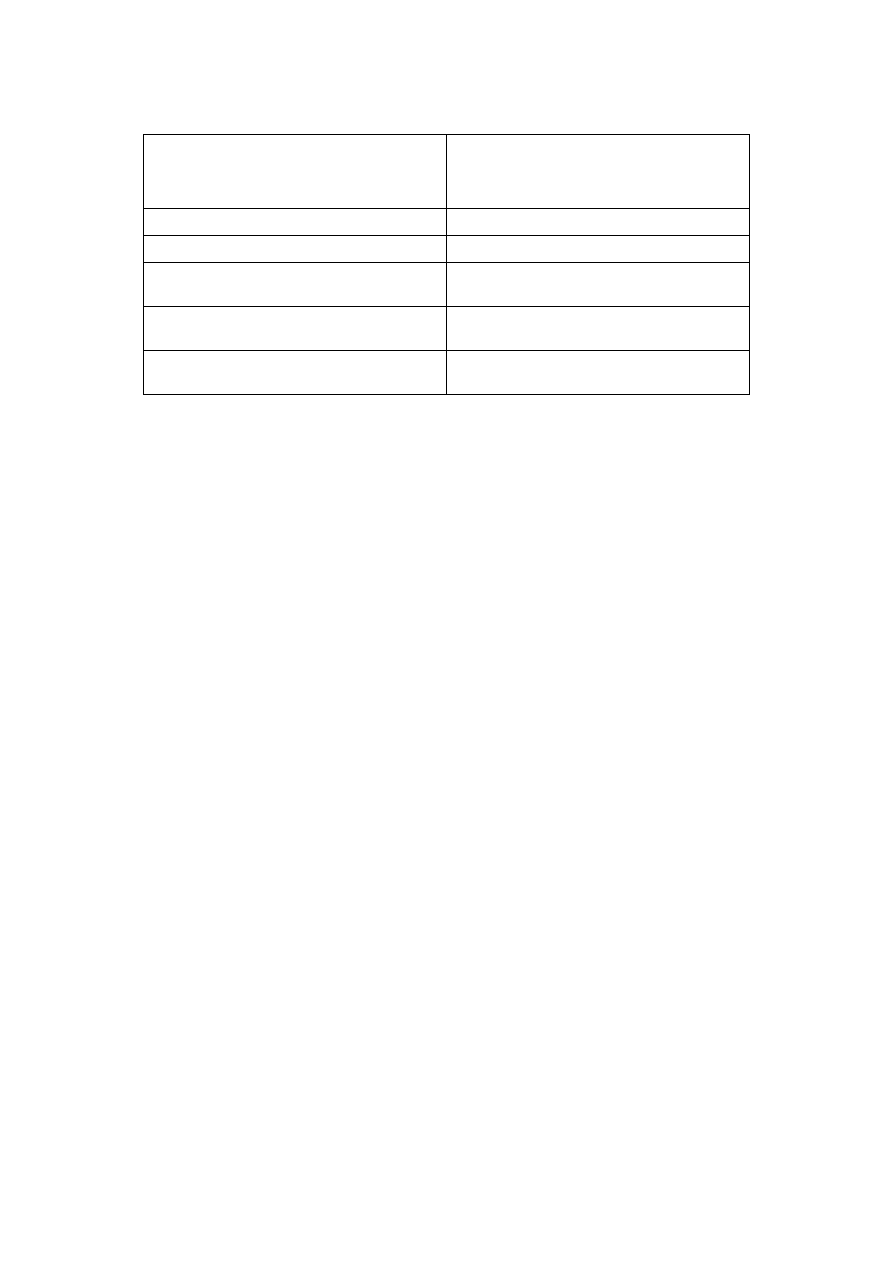
Tabela 5.1 prezentuje niektóre z atrybutów, które można stosować ze znacznikiem
<img>
.
Tabela 5.1 Niektóre atrybuty znacznika
<img>
Atrybut
Opis
align=”left”
Obraz jest wyświetlany przy lewym marginesie,
a tekst pojawia się obok, w obszarze między
obrazem a prawym marginesem.
align=”right”
Obraz jest wyświetlany przy prawym
marginesie, a tekst pojawia się obok, w obszarze
między obrazem a lewym marginesem.
align=”top”
Kontrolują pionowe położenie obrazu względem
tekstu, który znajduje się w tym samym wierszu

align=”middle”
align=”baseline”
align=”bottom”
vspace=”piksele”
Odległość obrazu od tekstu w pionie
hspace=”piksele”
Odległość obrazu od tekstu w poziomie
longdesc=”url”
Pod wskazanym adresem URL umieszczono
długi opis obrazu.
height=”piksele|warto
ść
%”
Określa wysokość obrazu w pikselach lub w
procentach rozmiaru oryginalnego.
widght=”piksele|warto
ść
%”
Określa szerokość obrazu w pikselach lub w
procentach rozmiaru oryginalnego.
Najwa
ż
niejsze informacje
Obrazy można wstawiać w odrębnym akapicie, wewnątrz tekstu czy nawet w obszarze
nagłówka.
Wstawianie obrazów umożliwia znacznik
<img
>. Znacznik ten jest pusty – oznacza to,
ż
e nie posiada znacznika zamykającego, ale ma szereg atrybutów, które kontrolują
sposób prezentacji obrazu na stronie (patrz tabela 5.1).
Najważniejszym z atrybutów jest atrybut
src
. Umożliwia on określenie ulokowania
obrazu i zdefiniowanie jego nazwy:
<img src="url">
.
Przeglądarka wstawi obraz w miejscu, w którym umieszczony został element
img
.
Najpopularniejszym formatem plików graficznych do zastosowań w Internecie jest
format
GIF
(Graphics Interchange Format). Obrazy
GIF
są interpretowane niemal przez
wszystkie typy przeglądarek. Drugim na liście formatów plików graficznych
stosowanych w Internecie jest format
JPEG
(Joint Photographics Experts Group). Format
JPEG
to najlepszy wybór dla prezentacji fotografii.
Umieszczając na stronie obrazy należy pamiętać o tekście alternatywnym. Informuje on
użytkowników o treści obrazu, jeśli przeglądarka obrazu z jakichś względów nie
wyświetla.
Dodanie tekstu alternatywnego umożliwia atrybutu
alt
znacznika <
img
>.
Wyrównywanie obrazów w tekście i względem marginesów strony umożliwia atrybut
align
znacznika
<img>
. Odpowiednie wartości atrybutu podano w tabeli 5.1.
Rozmiary obrazu umieszczanego na stronie można dostosowywać. Służą do tego
atrybuty
width
i
height
– definiują one szerokość i wysokość obrazu. Wartości tych
atrybutów podaje się pikselach lub w procentach wymiarów oryginalnych obrazu.

Aby dodać wokół obrazu wolny obszar, należy skorzystać z atrybutów
vspace
i
hspace
znacznika
<img>
. Pierwszy definiuje szerokość wolnego obszaru nad i pod
obrazem, a drugi wprowadza wolny obszar z prawej i lewej strony.
Wyszukiwarka
Podobne podstrony:
M Sokół ABC języka HTML Rozdział IX HTML a XHTML(1)
M Sokół ABC języka HTML Rozdział VIII Ramki i układy ramek
M Sokół ABC języka HTML Wstęp
M Sokół ABC języka HTML Wkładka
M Sokół ABC językaHTML Rozdział II Internet, strona WWW i znaczniki HTML
ABC JĘZYKA HTML - Rozdział 8. - Ramki i układy ramek, ► Szkoła, HTML
ABC JĘZYKA HTML - Rozdział 2. - Internet, ► Szkoła, HTML
informatyka abc jezyka html i xhtml wydanie ii maria sokol ebook
ABC jezyka html i xhtml
ABC jezyka HTML
ABC języka HTML
ABC języka HTML i XHTML
ABC JĘZYKA HTML - Wstęp, ► Szkoła, HTML
ABC JĘZYKA HTML - Dodatek D. - Kolory w HMTL, ► Szkoła, HTML
ABC JĘZYKA HTML - Dodatek B. - Podstawowe moduły kodu HTML, ► Szkoła, HTML
ABC Jezyka HTML
ABC JĘZYKA HTML - Dodatek A. - Znaczniki HTML i ich funkcje, ► Szkoła, HTML
więcej podobnych podstron