http://www.webinside.pl
kurs flash
Pierwsza animacja
Zabieramy się do pracy. na początek pokażę wam jak stworzyć najprostrza animację. Będziemy animować kwadrat. Animacja będzie polegała na tym, że kwadrat z jednego brzegu ekranu przesuniemy na drugi podczas ruchu będzie on zmieniał kolor z błękitnego na biały. Ustalamy rozmiary pola pracy np. na Width (długość) 450 px (px-piksele) i Height (wysokość) 120 px. Kolor tła ustalamy np. na czarny. Teraz wstawiamy klatkę kluczową w klatce nr. 1 by to zrobić wciskamy F6. Zbędne klatki możemy usuwać klikając nań prawym klawiszem myszy i wybierając opcję Cut Frames. W stworzonej klatce kluczowej nr.1 rysujemy kwadrat narzędziem Rectangle Tool (symbol kwadratu). Ustalamy kolor obramowania na żółty i wypełnienie na błękitny. Możemy także otwierając zakładkę Stroke okienka Info ustalić grubość i rodzaj obramowania. Ja zastosuję grubość 3 pikseli. Kwadrat rysujemy z lewej strony pola pracy zostawiając od górnej jego krawędzi około 1 cm. . Teraz klikamy na klatkę nr. 1 prawym klawiszem myszy wybierając z rozwiniętego menu opcję Create Motion Tween. Następnie wstawiamy klatkę kluczową (F6) w klatce nr. 20. W polu warstw powinna się od razu pokazać strzałka na niebieski tle. Teraz łapiemy będąc w tej klatce nasz kwadrat i przenosimy go na prawą stronę. Naciśnijcie Enter. Już widać jak kwadrat wędruje po ekranie. klikamy na klatkę nr. 20 i okienka Instance zakładka Effect wybieramy opcję Tint i ustalamy kolor na biały. Przejdźcie teraz do klatki nr. 1 i zakładki Frame tego samego okienka i ustalcie opcję Rotate (obrót) na CW (zgodnie ze wskazówkami zegara) i wartość times na 1. Możecie zobaczyć co osiągnęliśmy wciskając Enter. Kwadrat bieleje przesuwa się i obraca, ale to nie koniec. Sprawimy że jeszcze będzie się zmniejszał. Przejdźcie do klatki 20 i kliknijcie prawym klawiszem na nasz już biały kwadrat. Z rozwiniętego menu wybierzcie opcję Scale. Teraz możecie łapiąc za róg kwadracika zmienić jego rozmiar. Zmniejszamy go . To by było na tyle teraz należy zapisać plik projektu (menu File,Save As...) i opublikować animację (menu File, Publish). Po wykonaniu tych czynności mamy wszystko gotowe. Efekt, gdzy animacja nie wyświetla tła na stronie WWW - jego przezroczystości - możemy osiągnąć wybierając opcję z menu File, Publish Settings... i w zakładce HTML ustalić opcję Window Mode na Transparent Windowless,a następnie opublikować animację.
Animacja tekstu
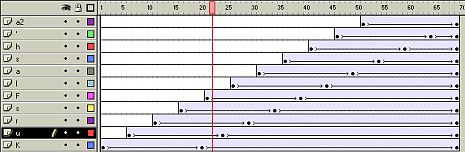
W tym rozdziale stworzymy animowany napis. Ja na potrzeby kursu animuję napis KURS FLASH'A. Tworzymy nową animację i określamy rozmiary formatki, kolor jej tła. Następnie przy pomocy narzędzia tekstowego (symbol T) tworzymy dowolna czcionką napis. Napis po utworzeniu jest obiektem tekst (mówi o tym obramowanie całego napisu), tekst utworzony czcionką której nasz odwiedzający nie posiada wyświetli się nie prawidłowo dlatego musimy napis przekształcić w obiekt graficzny. Klikamy CTRL+B. Możemy do utworzonego napisu dodać obramowanie dowolnej grubości służy do tego narzędzie Ink Bottle Tool . Na zaznaczony tekst klikamy raz dla każdej litery. Grubość i kolor możemy określić w zakładce Stroke okienka Info. Tekst mamy przygotowany. Teraz należy rozdzielić każdą literę od siebie by położona była ona w oddzielnej warstwie. Tworzymy nową warstwę. Klikamy dwa razy na wnętrze litery nr.2 powinna zaznaczyć się cała środek i obramowanie. Teraz z menu Edit wybieramy opcję Cut i przechodzimy do nowej warstwy warstwy. Wklejamy do niej wyciętą literę poleceniem z menu Edit, Paste i Place. Litera wklei się dokładnie w miejsce z którego żeśmy ją wycieli tylko będzie już w innej warstwie. Powtarzamy czynność dla każdej litery tak by każda litera miała swoją warstwę. Warstwy możemy odpowiednio nazwać tak jaką literę zawiera. Gdy już to wykonamy animujemy litery. Zaznaczamy cały tekst narzędziem strzałki tak jak zaznacza się ikony czy foldery w Windows'ie i klikamy prawym klawiszem myszy na zaznaczoną już klatkę dowolnej litery tak by nie odznaczyć pozostałych. Z rozwiniętego menu wybieramy opcję pierwszą Create Motion Tween. W efekcie każda klatka nr.1 w każdej warstwie powinna zrobić się niebieska. Wchodzimy teraz do klatki nr. 20 najwyższej warstwy i ciągnąc kursor w dół poprzez wszystkie warstwy zaznaczamy klatki nr.20, potem wciskamy F6 dodając klatkę kluczową która zakończy animację. Wszystkie warstwy powinny teraz zawierać strzałkę oznaczającą trwającą animację. Wracamy do klatki nr.1 i tu zaznaczmy ponownie cały tekst. Klikamy prawym klawiszem i wybieramy opcję Scale i skalujemy nasz tekst tak by był 3 czy nawet 4 razy większy. Ustawiamy teraz oddzielnie każdą literę tak by była nad polem roboczym, a nie poza nim. Litery mogą zachodzić na siebie gdyż są w oddzielnych warstwach. Mamy mały bałagan ale nic nie szkodzi. Teraz sprawimy by litery były nie widoczne i wraz z czasem trwania animacji pojawiły się na ekranie. Zaznaczamy ponownie razem wszystkie litery będąc w klatce nr. 1. W okienku Instance zakładka Effect, opcja Alpha ustawiamy na 0%. Litery znikną. Naciśnijcie teraz Enter by zobaczyć jak to działa. Litery zmniejszają się jednocześnie pojawiając się w naszej animacji. Teraz sprawimy, że litery będzą pojawiać się po kolei w odstępach czasu i pozostawać w polu animacji. Wchodzimy do warstwy litery nr. 2 klatka nr.1. Klikamy na nią prawym klawiszem i wybieramy opcję Insert Blank Keyframe. Powinna wstawić się pusta klatka przed klatką kluczową. Wybieramy ją i dodajemy jeszcze takich pustych klatek cztery klawiszem F5. Sprawi to, że litera nr. 2 pojawi się z opóźnieniem 5 klatek do litery nr.1. Czynność powtarzamy dla każdej litery tylko tak by od litery poprzedniej opóźnienie było większe o 5 klatek. By litery nie znikały po pojawieniu się dodajemy klatkę kluczową w każdej warstwie, prócz najwyższej w numerze klatki która kończy animację ostatniej litery. Warstwy na koniec powinny wyglądać tak:

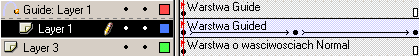
Pamiętacie naszą pierwszą animację, ruch kwadratu odbywał się po linii prostej od lewej krawędzi ekranu do prawej. Możemy jednak sprawić by obiekt poruszał się po dowolnym torze, służy do tego warstwa Guide Layer dodajemy ją klikając na symbol fioletowego dokumentu z symbolem fali w polu warstw. W tej warstwie rysujemy tor animacji można go narysować narzędziem ołówka lub obramowaniem koła. W warstwie poniżej warstwy toru animujemy jakiś obiekt. Obiekt ten powinniśmy ułożyć tak by podczas trwania animacji cały czas stykał się z narysowanym torem. Warstwa która ma zawierać animację po torze powinna mieć właściwość Giuded, ustala się ją klikając prawym klawiszem na warstwę i wybierając opcję Properties... Symbol warstwy zmienia się tworząc charakterystyczne wcięcie, oznacza to że warstwy są powiązane. Warstwa Guide nie jest wyświetlana w animacji. Warstwy wyglądają tak:

Warstwa pierwsza, najwyższa to tor, druga to animacja po torze, a trzecia to warstwa zwykła nie związana z torem animacji.
Maska
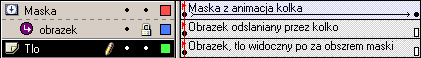
Teraz pokażę wam jak wygląda i jak zastosować efekt maski. Załóżmy, że chcemy coś odsłaniać powoli do tego celu służy nam właśnie maska. Zrobimy animację w której obrazek odsłaniany kółkiem. Tworzymy trzy warstwy w jednej tworzymy animowane kółko (animujemy je od lewej do prawej strony ekranu), w drugiej obrazek który owe kółko będzie odsłaniać, a w trzeciej możemy narysować tło. Ja zrobiłem animację, która pokazuje krajobraz w dzień odsłaniany maską kółka, tłem jest ten sam krajobraz tylko w nocy. Wchodzimy do właściwości warstwy z kółkiem która powinna znajdować się najwyżej w stosunku do pozostałych dwóch. Ustawiamy jej typ (Type) na Mask. Wybieramy warstwę z odsłanianym obrazkiem która jest druga i ustalamy jej typ na Masked. Tło to warstw najniższa z właściwością warstwy Normal. Warstwy powinny prezentować się tak:

Shape hint's czyli zmiana kształtu obiektu
Shape to animacja polegająca na płynnym przejściu jednego obiektu w drugi. By ją stworzyć tworzymy w klatce. nr 1 obiekt ja stworzyłem kwadrat. Następnie wstawiamy klatkę kluczową (F6) w klatce nr. 20 i usuwamy z niej kwadrat poleceniem Cut z menu Edit. Następnie rysujemy tu koło. Teraz wracamy do klatki nr. 1 zaznaczamy ją lewym klawiszem myszy i z okienka Instance zakładka Frame opcja Tweening wybieramy Shape ( kształt ). Na górze w warstwie powinna pokazać się strzałka na zielonym tle. Animacja już działa następuje zmiana kształtu, ale dodamy punkty zmiany kształtu (Shape Hint's) które określą ja ta zmiana ma przebiegać. Wchodzimy do menu Modify, Transform i opcja Add Shape Hints (CTRL+SHIFT+H). Na ekranie pojawi się czerwone kółeczko z literą A jest to nasz pierwszy punkt zmiany kształtu. Punktów możemy dodawać tyle ile jest liter w alfabecie czyli od A-Z. Dodajmy jeszcze 3 by mieć punktu A,B,C i D. Umieszczamy je po kolei w połowie boków kwadratu. Następnie przechodzimy do klatki nr. 20 . Zauważcie, że punkty już tam są należy je teraz rozmieścić po przeciwległych stronach na okręgu niż były one w kwadracie . Punkt A tam gdzie był B, B gdzie A, C gdzie D, a D gdzie C. Nasze Hint'y powinny zmienić kolor na zielony. Odtwórzcie animację (Enter lub Ctrl+Enter). Zmiana kształty następuje znacznie inaczej niż bez zastosowania Shape Hint'sów. Możemy jeszcze wrócić naszą animację by z kwadratu powstawało koło, a z koła z powrotem identyczny kwadrat. Zaznaczamy klatkę nr. 1 zawierającą kwadrat klikamy na nią prawym klawiszem myszy i wybieramy opcję Copy Frames. Wchodzimy do klatki nr. 40 i tu klikając prawym klawiszem wklejamy wcześniej skopiowana klatkę zawierającą nasz kwadrat wybierając z rozwiniętego menu opcję Paste Frames. Teraz tylko w klatce z kółkiem ustalamy Tweening na Shape, dodajemy Shape Hint'y tak by wróciły one na swoje miejsce jakie było w klatce nr. 1 i wszystko gra. UWAGA !!! Sztuczkę kopiowania klatek możecie stosować także w zwykłych animacjach typu Motion, gdzie waszym założeniem jest by jakiś obiekt powrócił na swoje pierwotne miejsce.
Obiekty
Gdy powstawały wcześniejsze animacje tworzone przez nas obiekty powstawały bezpośrednio w polu pracy na naszej formatce. Istnieje jednak możliwość stworzenia obiektów które będą znajdowały się w naszej podręcznej bibliotece i z niej w każdej chwili będziemy je mogli umieścić w animacji.
Wyróżniamy trzy typy obiektów: Movie Clip, Button i Graphic.
- Movie Clip to animowany obiekt. Tworzymy go wybierając z menu Insert opcję New Symbol... (CTRL+F8) i wybierając Bahavior: Movie Clip. Zasada tworzenia animacji jest identyczna jak w przypadku tworzenia naszej głównej animacji.
- Button to nic innego jak przycisk. Tworzenie przycisku polega na określeniu czterech jego stanów. Jak zauważyliście pole klatek jest znacznie inne. Tu właśnie określamy jak przycisk ma wyglądać gdy jest nie wciśnięty ( Up ), jak ma wyglądać gdy nad nim pojawi się kursor myszy ( Over ), jak gdy się go wciśnie ( Down ), oraz jak ma wyglądać pole w który przycisk reaguje ( Hit ). W polu Hit możemy wstawić przycisk z pola Up lub narysować kwadrat który będzie polem trafienia w przycisk. Pole Hit nie jest wyświetlane.
- Graphic to statyczny obiekt graficzny.
Do naszej animacji możemy importować (menu File, Import...) elementy i obiekty z następujących typów plików:
Adobe Illustrator - .eps, .ai
AutoCAD DXF - .dxf
Bitmapa - .bmp
Enhanced Windows Metafile - .emf
Flash Player - .swf
FreeHand - .fh7, .ft7, .fh8, .ft8, .fh9, .ft9
FutureSplash Player - .spl
GIF i animowany GIF - .gif
JPEG - .jpg
MacPaint - .pntg
Photoshop - .psd
PICT - .pct, .pic
PNG - .png
QuickTime Image - .qtif
QuickTime Movie - .mov
Silicon Graphics - .sai
TGA - .tgf
TIFF - .tiff
Windows Metafile - .wmf
Pliki graficzne i animacje od razu wstawiane są do naszej animacji oraz do biblioteki ( ikonka książki prawy dolny róg ekranu). Pliki dźwiękowe po imporcie umieszczane są w bibliotece. By wstawić dźwięk przeciągamy go z biblioteki do klatki kluczowej ( w warstwie powinien pojawić się granatowy zygzak ).
Wyszukiwarka
Podobne podstrony:
Ćwiczenie1 25, TiR UAM II ROK, Informatyka
Ćwiczenie1 52a, TiR UAM II ROK, Informatyka
Ćwiczenie1 16, TiR UAM II ROK, Informatyka
Ćwiczenie1 34, TiR UAM II ROK, Informatyka
Ćwiczenie1 41, TiR UAM II ROK, Informatyka
Ćwiczenie1 11, TiR UAM II ROK, Informatyka
Ćwiczenie1 13, TiR UAM II ROK, Informatyka
Ćwiczenie1 37, TiR UAM II ROK, Informatyka
Ćwiczenie1 49, TiR UAM II ROK, Informatyka
Ćwiczenie1 51b, TiR UAM II ROK, Informatyka
Ćwiczenie1 57, TiR UAM II ROK, Informatyka
Ćwiczenie1 8, TiR UAM II ROK, Informatyka
Ćwiczenie1 10, TiR UAM II ROK, Informatyka
Ćwiczenie1 38, TiR UAM II ROK, Informatyka
Ćwiczenie1 53, TiR UAM II ROK, Informatyka
Ćwiczenie1 23, TiR UAM II ROK, Informatyka
Ćwiczenie1 20, TiR UAM II ROK, Informatyka
więcej podobnych podstron