1. Wstęp
Delphi jest narzędziem do szybkiego tworzenia aplikacji RAD (Rapid Application Development ) dla Windows. Przy pomocy Delphi w łatwy i szybki sposób można pisać programy dla Windows, działające zarówno w trybie terminalowym (tryb konsoli), jak
i w trybie graficznym. Jest to proste w użyciu narzędzie do sterowanego zdarzeniami programowania aplikacji obiektowych. Podstawowym językiem programowania jest Object Pascal wzbogacony przez środowisko Delphi o siłę graficznego interfejsu użytkownika.
2. Opis środowiska IDE (Integrated Development Environment)

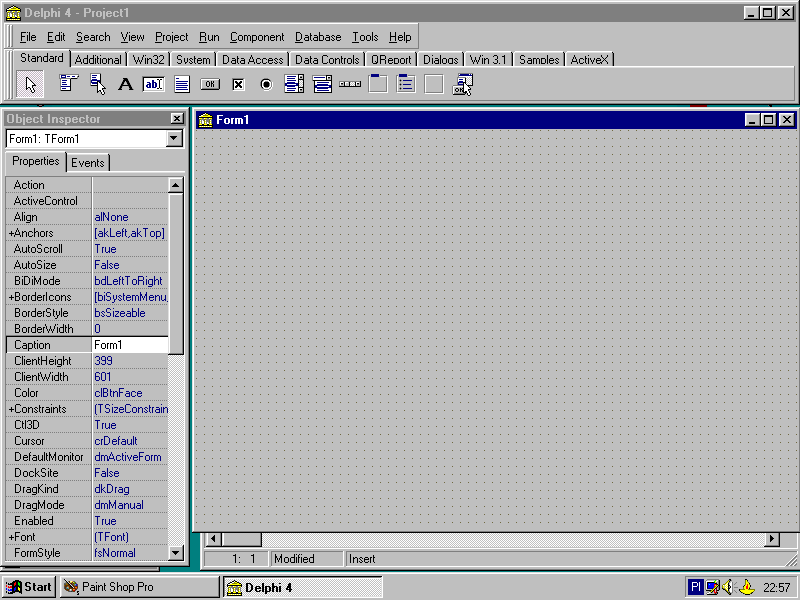
Rys.1 Środowisko IDE
Po pierwszym uruchomieniu programu IDE wygląda tak jak pokazano na rys1.
W górnej części ekranu jest główne okno IDE. Zawiera ono pasek narzędzi i paletę komponentów. Pasek narzędzi umożliwia szybki dostęp do najczęściej wykorzystywanych opcji takich jak otwieranie, zapisywanie i kompilacja projektu. Paleta komponentów zawiera duży wybór podzielonych tematycznie komponentów (np. etykiet, pól edycyjnych, przycisków itd.), które można przenosić na formularz za pomocą myszy. Na palecie jest szereg zakładek co umożliwia łatwe i szybkie znalezienie komponentu. Na środowisko IDE składają się dodatkowo projektant formularzy, edytor kodu, inspektor obiektów i eksplorator kodu.
2.1. Komponenty
Komponent jest samodzielnym elementem biblioteki wykonującym określoną predefiniowaną funkcję. Komponentem jest np. etykieta, lista wyboru, pole edycji, przycisk. Dostępne w Delphi komponenty przedstawia rys.2.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Rys.2. Komponenty2.2. Podstawowe komponenty
2.2.1. Karta standard
Opis |
Nazwa polska |
Przeznaczenie |
MainMenu |
Menu główne |
Powoduje umieszczenie paska menu wzdłuż górnej krawędzi formularza. |
PopupMenu |
Menu podręczne |
Pozwala zaprojektować menu podręczne, kojarzone |
Label |
Etykieta |
Powoduje umieszczenie etykiety dla innych składników lub zwykłej pojedynczej linii tekstu, który zwykle nie jest zmieniany. |
Edit |
Pole edycji |
Powoduje wyświetlenie obszaru, w którym użytkownik lub program może wprowadzić pojedynczą linię tekstu. |
Memo Box |
Wielowierszowe pole memo |
Powoduje wyświetlenie obszaru, w którym użytkownik, lub program może wprowadzić kilka linii tekstu. |
Button |
Przycisk |
Tworzy prosty przycisk polecenia. |
CheckBox |
Pole wyboru |
Tworzy opcję, która może być włączona lub wyłączona. |
RadioButton |
Przycisk opcji |
Służy do tworzenia grup opcji, które się wykluczają. |
ListBox |
Pole listy |
Wyświetla listę z pozycjami do wyboru. |
ComboBox |
Pole kombo |
Jest połączeniem pola listy i pola edycji dzięki temu użytkownik może wybrać jedną z pozycji lub wpisać nową. |
ScrollBar |
Pasek przewijania |
Umożliwia przewijanie listy pozycji do wyboru |
GroupBox |
Pole grupy |
Służy do grupowania elementów, by zachowywały się jako całość. |
RadioGroup |
Grupa opcji |
Pole grupy przeznaczone specjalnie dla zestawu przycisków opcji. |
Panel |
Panel |
Główne pole służące do grupowania innych składników. |
2.2.2. Karta Additional
Opis |
Nazwa polska |
Przeznaczenie |
BitButton |
Przycisk z mapą bitową |
Tworzy przycisk, na którym może być umieszczona grafika. |
SpeedButton |
Przycisk z ikoną |
Tworzy przycisk, na którym można wyświetlić ikonę (mapę bitową lub rysunek), lecz nie napis. |
MaskEdit |
Pole edycji z maską |
Tworzy pole edycji, w którym możliwa jest weryfikacja wprowadzonych danych za pomocą maski. Pole może na przykład pozwalać na wpisywanie tylko cyfr, lub tylko liter. |
StringGird |
Siatka tekstowa |
Tworzy siatkę, w której dane tekstowe mogą być przedstawiane w postaci wierszy i kolumn. |
DrawGird |
Siatka rysunkowa |
Tworzy siatkę, w której dane są przedstawiane w postaci wierszy i kolumn. |
Image |
Grafika |
Powoduje wyświetlenie grafiki ( mapy bitowej, ikony) |
Shape |
Figura |
Pozwala nakreślić figurę geometryczną wybraną spośród kilku innych. |
CheckListBox |
Lista pól wyboru |
Jest to połączenie pola listy i grupy pól wyboru. |
2.2.3. Karta Dialogs
Opis |
Nazwa polska |
Przeznaczenie |
OpenDialog |
Otwórz |
Pozwala korzystać z okna dialogowego do otwierania pliku. |
SaveDialog |
Zapisz |
Pozwala korzystać z okna dialogowego do zapisywania pliku. |
OpenPictureDialog |
Otwórz rysunek |
Pozwala korzystać z okna dialogowego do otwierania pliku. Dodatkowo dostępny podgląd pliku. |
SavePictureDialog |
Zapisz rysunek |
Pozwala korzystać z okna dialogowego do zapisywania pliku. Dodatkowo dostępny podgląd pliku. |
FontDialog |
Czcionka |
Pozwala korzystać z okna dialogowego do ustawiania atrybutów czcionki. |
ColorDialog |
Kolor |
Pozwala korzystać z okna dialogowego do wybierania kolorów. |
PrintDialog |
Drukuj |
Pozwala korzystać z okna dialogowego do wysyłania danych na drukarkę. |
PrinterSetupDialog |
Ustawienia drukarki |
Pozwala korzystać z okna dialogowego do określania ustawień drukarki. |
Find Dialog |
Znajdź |
Pozwala korzystać z okna dialogowego do wyszukiwania tekstu. |
ReplaceDialog |
Zamień |
Pozwala korzystać z okna dialogowego do wyszukiwania i zmiany tekstu. |
2.2.4
Karta System
2.2.5
Karta Data Access
2.2.6.
Karta Data Controls
2.2.7.
Karta Win32
2.3. Inspektor obiektów
Poniżej głównego okna w lewej części ekranu jest tzw. Inspektor Obiektów. Za jego pomocą możesz modyfikować zdarzenia i właściwości związane z poszczególnymi komponentami. W czasie pracy z Delphi wykorzystuje się go niemal bez przerwy. Inspektor obiektów podzielony jest na dwie części: kartę Properties ( właściwości) i kartę Events (zdarzenia).
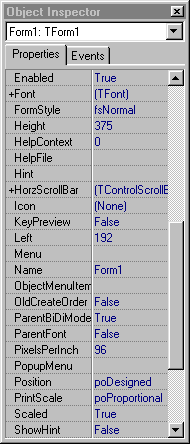
Właściwości komponentu określają wygląd i zachowanie się komponentu. Na przykład zmiana właściwości Color dla jakiegoś komponentu powoduje zmianę koloru jego tła. Właściwości są różne dla różnych komponentów, lecz wszystkie komponenty mają kilka wspólnych właściwości, np. Width i Height. Przykładowe właściwości przedstawia rys.3

Rys.3 Przykładowe właściwości
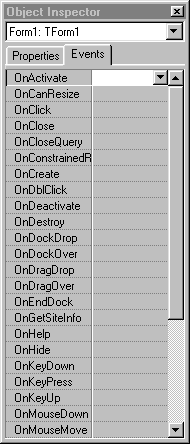
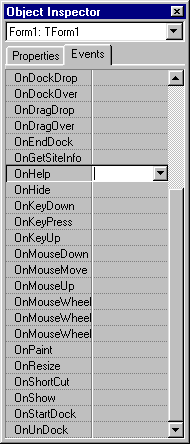
Karta Events zawiera listę zdarzeń komponentu. Zdarzenie zachodzi, gdy użytkownik lub system wykonuje jakąś akcję dotyczącą komponentu. Na przykład kiedy użytkownik kliknie myszą w obszarze komponentu. Dla każdego zdarzenia można napisać procedurę obsługi, która wykonuje określone akcje jeżeli zdarzenie wystąpi. Podobnie jak dla właściwości zestawy zdarzeń są różne dla różnych komponentów. Przykładowy zestaw zdarzeń i właściwości przedstawia rys.4.


Rys.4. Przykładowe zdarzenia
2.4. Przestrzeń robocza
Główną część Delphi IDE stanowi przestrzeń robocza. Bezpośrednio po uruchomieniu pakietu na przestrzeni roboczej umieszczony jest Projektant Formularzy. Formularz jest to okno wyświetlone na ekranie po uruchomieniu skompilowanego programu. Projektant Formularzy umożliwia umieszczanie, przesuwanie, skalowanie komponentów umieszczanych na formularzu. Bezpośrednio pod Projektantem formularzy znajduje się Edytor Kodu. Wpisuje się w nim i edytuje kod tworzonej aplikacji. Wszystkie elementy IDE: inspektor obiektów, edytor kodu, projektant formularzy i paleta komponentów ściśle współpracują ze sobą w czasie tworzenia programu.
2.4.1.1.Formularze
Formularze są głównym elementem składowym aplikacji Delphi. Każda aplikacja posiada przynajmniej jeden formularz, który jest jednocześnie oknem głównym tej aplikacji. Formularz główny może być po prostu pusty, może zawierać jakieś kontrolki, lub może być na nim wyświetlona mapa bitowa. Typowe okno główne programu w Windows posiada menu. Może posiadać takie elementy jak pasek narzędzi czy pasek statusu. Wszelkie dodawane elementy muszą być zgodne z charakterem i potrzebami aplikacji. Klasa Tform, której są formularze posiada bardzo wiele różnych właściwości. Niektóre z nich są mało znane i rzadko wykorzystywane, inne są używane powszechnie. Część z nich jest ustawiana w trakcie projektowania aplikacji, inne są dostępne jedynie w czasie działania programu. Wykaz właściwości ustawianych w czasie projektowania aplikacji wraz z opisem przedstawia tabela 1.
Właściwość |
Opis właściwości |
ActivControl |
Umożliwia wyróżnienie danego komponentu w momencie aktywacji formularza. Na przykład jeżeli potrzeba aby dane pole edycyjne było aktywne w momencie wyświetlenia okna formularza należy ustawić je jako aktywne. W trakcie projektowania dostępna jest lista umieszczonych na nim komponentów, z których jeden możemy wyróżnić. |
AutoScroll, HorzScrollBar, VertScrollBar |
Właściwości te odpowiadają za paski przewijania formularza. Jeżeli AutoScroll jest ustawiona na True i formularz jest za mały aby pomieścić wszystkie umieszczone na nim komponenty to automatycznie pojawiają się na jego dolnej |
BorderIcons |
Właściwość ta określa, które z systemowych przycisków mają się pojawić na pasku tytułowym formularza podczas działania programu. Do wyboru są menu systemowe, przycisk minimalizacji, przycisk maksymalizacji i przycisk pomocy. |
BorderStyle |
Właściwość ta ustawia typ ramki, którą będzie posiadał formularz podczas wykonywania programu. Wartość domyślna to bsSizeable co oznacza, że rozmiar i położenie formularza będą mogły być zmieniane przez użytkownika programu. Style ramki, w których zmiana rozmiarów okna nie będzie możliwa to bsDialog i bsNone. |
ClientWidth, ClientHeight |
Właściwość ta umożliwia zdefiniowanie tzw. obszaru klienckiego (obszaru wewnątrz ramki i poniżej paska tytułowego i paska menu) zamiast definiowania szerokości |
Constrains |
Właściwość ta używana jest do określania minimalnej |
DefaultMonitor |
Właściwość ta używana jest do określenia na którym monitorze zostanie wyświetlony dany formularz |
DockSite |
Właściwość ta mówi o tym czy na danym formularzu można dokować, czyli przemieszczać w trakcie wykonywania programu poszczególne komponenty. |
Font |
Właściwość, która określa jakich czcionek używa dany formularz. Należy zwrócić uwagę na fakt, że właściwość tę dziedziczą wszystkie komponenty ustawione na formularzu |
FormStyle |
Właściwość ta zwykle ustawiona jest na fsNormal. Jeżeli wymagane jest aby dany formularz pozostawał zawsze na wierzchu, należy ustawić tę właściwość na fsStayOnTop. Formularze MDI muszą mieć właściwość FormStyle ustawioną na fsMDIForm, a formularze podporządkowane MDI- fsMDIChild. |
HelpContext, HelpFile |
Właściwość HelpContext używana jest do ustawiania identyfikatora pomocy kontekstowej dla danego formularza. Jeżeli pomoc kontekstowa jest włączona po naciśnięciu klawisza F1 uaktywni się System Pomocy Windows. Identyfikator jest potrzebny do określenia która strona pliku pomocy ma być wyświetlona. Właściwość HelpFile zawiera nazwę pliku pomocy użytego po naciśnięciu F1. |
Icon |
Właściwość ta ustawia ikonę wyświetloną na pasku tytułowym formularza w czasie wykonywania programu oraz na pasku zadań, w czasie gdy program jest zminimalizowany. Czasem właściwość ta jest ignorowana, np. gdy FormStyle ustawiony jest na fsDialog. |
KeyPreview |
Właściwość ta ustawiona na True powoduje, że będzie generowane zdarzenie OnKeyPress i OnKeyDown gdy użytkownik naciśnie jakiś klawisz w którymkolwiek komponencie na formularzu. |
Position |
Właściwość ta określa początkowy rozmiar i położenie formularza na ekranie. Można wybrać jedną z trzech wartości: PoDesigned- formularz dokładnie tak ustawiony jak w czasie projektowania, poDefault - pozwala systemowi Windows na ustawienie rozmiaru i pozycji formularza według specjalnego algorytmu, poScreenCenter - oznacza wyświetlanie formularza na środku ekranu. |
Visible |
Właściwość ta określa czy formularz jest widoczny czy nie na ekranie. W czasie działania programu można za pomocą tej właściwości ukrywać albo wyświetlać formularz i sprawdzać stan aktualny. |
WindowState |
Można używać tej właściwości do odczytywania aktualnego stanu formularza. Określa również sposób w jaki formularz ma być wyświetlony po jego utworzeniu. Dostępne wartości to wsMinimized, wsMaximized, wsNormal. |
Właściwości ustawiane w czasie działania programu przedstawia tabela 2.
Właściwość |
Opis właściwości |
Active MDIChild |
Jest to właściwość tylko do odczytu. Zawiera wskaźnik do aktywnego okna podporządkowanego MDI. Jeżeli akurat nie istnieje takie okno lub aplikacja jest typu SDI, wskaźnik ten ma wartość nil. |
Canvas |
Jest to obszar roboczy formularza (powierzchnia, na której można rysować bitmapy, linie, kształty czy tekst). |
ClientRect |
Właściwość ta zawiera współrzędne górnej, prawej, lewej |
Handle |
Zawiera uchwyt okna danego formularza. |
ModalResult |
Właściwość, która określa w jaki sposób zostało zamknięte modalne okno dialogowe. Jeżeli posiada ono przyciski OK |
Owner |
Zawiera wskaźnik do właściciela danego formularza. Właściciel formularza jest to obiekt odpowiedzialny za usunięcie formularza gdy nie jest on już potrzebny. Z kolei rodzic danego komponentu jest to okno (formularz albo inny komponent), który zawiera dany komponent. W przypadku okna głównego, obiekt typu aplikacja jest zarówno właścicielem jak i rodzicem okna. W przypadku komponentów ich właścicielem jest formularz, na którym są umieszczone, zaś rodzicem może być inny komponent. |
Parent |
Zawiera wskaźnik do rodzica danego formularza |
Metody formularzy przedstawia tabela 3
Metoda |
Opis metody |
BringToFront |
Metoda ta powoduje przesunięcie danego formularza na wierzch |
Close, CloseQuery |
Metoda Close wywołuje metodę CloseQuery aby się upewnić, że można zamknąć formularz i zamyka go. Funkcja CloseQuery |
Metoda ta służy do drukowania zawartości obszaru klienckiego formularza ( bez paska tytułowego, menu i ramek) na drukarce. |
|
ScrollInView |
Metoda ta przewija zawartość formularza tak, żeby określony komponent stał się widoczny. |
SetFocus |
Metoda ta powoduje aktywację formularza i przesunięcie go na wierzch. Jeżeli na formularzu jest jakiś komponent wskazany we właściwości ActiveControl formularza, jest on aktywowany. |
Show, ShowModal |
Metody te służą do wyświetlania formularza na ekranie. Metoda Show wyświetla formularz jako niemodalny ( inne formularze mogą być aktywowane w czasie gdy dany formularz jest wyświetlony), natomiast ShowModal wyświetla formularz jako modalny (okno modalne należy zamknąć aby możliwa była dalsza praca z aplikacją. |
Zdarzenia formularza przedstawia tabela 4.
Zdarzenie |
Opis zdarzenia |
OnActivate |
Zdarzenie to zachodzi gdy formularz jest po raz pierwszy aktywowany. Formularz może być aktywowany w wyniku jego utworzenia lub kiedy użytkownik przełącza się pomiędzy formularzami |
OnClose, OnCloseQuery |
Kiedy aplikacja jest zamykana generowane jest zdarzenie OnClose. Zdarzenie to generuje zdarzenie OnCloseQuery. Jeżeli OnClose Query zwraca wartość False, formularz nie jest zamykany. |
OnCreate |
Zachodzi w momencie utworzenia formularza w trakcie działania programu. Dla każdego formularza zdarzenie to może zajść tylko jeden raz. Zdarzenia tego używa się do przeprowadzania wszelkich czynności , które są niezbędne do prawidłowego działania formularza. |
OnDestroy |
Zdarzenie przeciwne do OnCreate. Wywoływane zwykle przy niszczeniu formularza. Używa się go do zwalniania wszelkiej przydzielonej dynamicznie pamięci, lub innych końcowych czynności. |
OnDragDrop |
Zdarzenie to generowane jest w przypadku gdy na formularzu upuszczany jest jakiś obiekt. Zdarzenie to ma znaczenie przy włączonej obsłudze Drag and drop formularza. |
OnMouseDown, OnMouseMove, OnMouseUp |
Zdarzenia te generowane są przy klikaniu lub poruszaniu się myszą w obszarze formularza. |
OnPaint |
Zdarzenie to generowane jest, gdy zachodzi potrzeba odświeżania formularza na ekranie. Czasem trzeba przerysować jakieś elementy graficzne na formularzu. |
OnResize |
Zdarzenie generowane po każdej zmianie rozmiarów formularza. Może przydać się czasami do korekty położenia komponentów na formularzu lub do jego przerysowania. |
OnShow |
Zdarzenie zachodzi na moment przed wyświetleniem formularza na ekranie. |
Przebieg ćwiczenia
Zapoznanie się ze środowiskiem programowania Delphi.
Zasady tworzenia formularza.
Tworzenie pierwszego przykładowego programu według podanych kroków:
Utwórz katalog, w którym znajdą się pliki do tego projektu i uruchom Delphi.
Na ekranie pojawi się okno projektu formularza o nazwie Form1. Za pomocą Inspektora Obiektów zmień właściwość Caption na Mój pierwszy program. Aby to osiągnąć, zaznacz formularz, wybierz odpowiednią kartę w oknie inspektora obiektów, przewiń listę tak, by wyświetlić opcję Caption i kliknij ją. Tekst Form1 zastąp swoim.
Umieść na formularzu przycisk Button1 - w tym celu kliknij ikonę przycisku na karcie Standard palety składników, a następnie kliknij formularz. W razie potrzeby zmień położenie przycisku przeciągając go myszą.
Zmień napis na przycisku, odpowiednio zmieniając jego właściwość Caption.
Dodaj drugi przycisk Button2, ustaw go odpowiednio i zmień jego nazwę.
Wprowadź etykietę. Zmień właściwość Caption etykiety na Witaj w Delphi. Właściwość Visible etykiety ustaw na False. Etykieta nadal będzie widoczna w oknie projektanta formularzy lecz już nie w trakcie wykonywania programu.
Zapisz wszystko (Save All) nadając poszczególnym plikom odpowiednie nazwy
W oknie inspektora Obiektów wybierz kartę Events dla przycisku Button2. Kliknij dwukrotnie obok zdarzenia OnClick. Spowoduje to otwarcie okna edytora kodu.
Między begin i end wpisz instrukcję: Close;
W oknie inspektora Obiektów wybierz kartę Events dla przycisku Button1. Kliknij dwukrotnie obok zdarzenia OnClick. Spowoduje to otwarcie okna edytora kodu.
Między begin i end wpisz instrukcję: Label1.Visible:= True;
Ponownie zapisz program korzystając z Save All.
Wybierz przycisk Run lub F9 i uruchom napisaną przez siebie aplikację.
Projektowanie własnego formularza.
Warunki zaliczenia
Warunkiem zaliczenia ćwiczenia jest rozwiązanie zadania podanego przez prowadzącego. Po zakończeniu pracy każdy program powinien zostać zapisany
w odpowiednim katalogu. Pliki zapisane w innym niż podany przez prowadzącego katalogu nie będą sprawdzane.
1
1
Wyszukiwarka