Krótki kurs Flash, FlashMX
Korzystanie z narzędzi
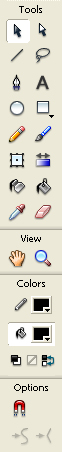
W programie mamy do dyspozycji wiele narzędzi bez których nie jesteśmy wstanie nawet narysować linii. Po otworzeniu programu, po lewej stronie zobaczymy pasek narzędzi. Przybliżę , jak z niego korzystać

![]()
- Selection tool - służy do zaznaczania i przenoszenia obiektów.![]()
- Selection tool 2 - dzięki niej możemy edytować rożne obiekty, zmieniać kształty figur itp.![]()
- Line tool - narzędzie do rysowania linni prostych.![]()
- Lasso tool - służy do zaznaczania obszarów.![]()
- Pen tool - rysuje dokładne linie i krzywe.![]()
- Text tool - narzędzie to dodaje do animacji tekst.![]()
- Oval tool - tworzy koła itp. kształty.![]()
- Rectangle tool - rysuje czworokąty takie jak kwadraty czy prostokąty, lub figury o zaokrąglonych rogach. ![]()
- Pencil tool - ołówek służy do rysowania swobodnych linii.![]()
- Brush tool - jest to praktycznie to samo co Pencil tool, tyle tylko, że ma do wyboru końcówki różnego rozmiaru, kształtu, grubości.
![]()
- Free transform tool - narzędzie to może pochylić, zmienić skale lub rozciągnąć obiekt. ![]()
- Fill transform tool - Zmienia wypełnienie obiektu.![]()
- Ink bottle tool - Atrament pozwala nam oblać linią nasze obiekty (zmienić kolor obramowania).![]()
- Paint bucket tool - Wiadro z farbą wypełnia obszary zamknięte jednolitym kolorem, gradientem lub mapa bitową. ![]()
- Eyedropper tool - narzędzie do pobierania koloru.![]()
- Eraser tools - gumka do mazania, podobnie jak pędzel posiada różne końcówki.![]()
- Hand tool - przesuwa nasze pole pracy.![]()
- Zoom tool - powiększa/pomniejsza pole pracy.

- Ustawienia kolorów, ustawiają kolor linii oraz wypełnienia.
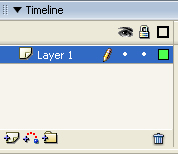
Timeline
Aby zrobić, nawet najprostszą animacje, musimy wiedzieć coś na temat klatek. 
To okienko zawiera informacje o warstwach. Na obrazku widzimy zaznaczoną warstwę "layer 1". Warstwa może zawierać narysowany przez nas obiekt, cokolwiek co stworzymy w naszym dokumencie. Każda warstwa posiada klatki, to w nich znajdują się wszystkie obiekty. Dokładniej klatki opisze później. Zajmijmy się teraz narzędziami.
![]()
Na górze, nad zaznaczoną warstwą po prawej stronie widzimy trzy małe ikonki. Pierwsza z nich - oko służy do ukrywania lub odsłaniania obiektu. Dla przykładu weźmy Oval tool. Narysujmy koło, a następnie naciśnijmy oko. Koło zniknęło, a pod ikoną oka na naszej warstwie pojawił się czerwony krzyżyk. Aby obiekt znowu się pojawił, ponownie naciśnijmy na nie.
Druga ikona z kłódką blokuje obiekty i uniemożliwia nam zmienianie właściwości obiektu. Wypróbujmy to również przy naszym kole.
Trzecia ikona - kwadrat z czarną oblamówką 'wyłącza' z obiektu wypełnienie. Zróbmy tak z naszym kształtem. Po naciśnięciu zostaje sama oblamówka czyli okrąg. Jeśli coś nie działa, sprawdźcie czy obiekt nie jest zablokowany jw.
![]()
W lewym dolnym rogu okienka znajdują się następne trzy inne ikonki. Pierwsza dodaje do naszego dokumentu nową warstwę. Naciśnijmy ją a następnie narysujmy linie prostą narzędziem line tool.
Druga dodaje do warstwy tzw. ścieżkę, w ten sposób możemy stworzyć animacje po ścieżkę, ale tym zajmiemy się później.
Ikona trzecia tworzy folder, w folderze są umieszczone warstwy.
W prawym dolnym rogu jest ikonka w kształcie kosza. Kasuje ona wszystkie warstwy, ścieżki czy foldery.
Klatki, pierwsza animacja
![]()
W każdej klatce mogą znajdować się różne obiekty. Z jednej do drugiej klatki może iść animacja. Bez klatek nie moglibyśmy mówić o czymkolwiek, bo bez nich nie można zrobić nawet najprostszej animki.
Oto klatka pierwsza. Czarne kółko umieszczone w niej oznacza że znajduje się tam obiekt. Jeśli chcemy dodać do warstwy klatkę należy kliknąć na biały prostokącik prawym klawiszem myszki, a następnie wcisnąć insert frame. Wtedy utworzymy pustą klatkę, do niej nie należą żadne obiekty, jest ona jakby podporządkowana klatce wcześniejszej. Jeżeli dodamy klatkę kluczową, ona będzie mogła zawierać obiekt.
Muszę jeszcze wyjaśnić czym się rożni keyframe (klatka kluczowa) od blanc keyframe (pusta klatka kluczowa). Jeżeli pierwsza klatka zawiera np. kwadrat. i w 5 klatce dodamy keyframe, w niej również będzie ten sam kwadrat co w pierwszej. Natomiast jeśli dodalibyśmy blanc keyframe. Klatka piąta byłaby pusta. Możecie to wypróbować.
Zajmijmy się teraz pierwszą animacją. W warstwie Layer 1 macie dalej zapewne koło które wcześniej rysowaliśmy. W klatce nr. 10 dodajcie pustą klatkę insert frame. Teraz kliknijcie prawym klawiszem myszki na obszar między pierwszą a dziesiątą klatką i dodajcie create motion tween. Dzięki motion tween, obiekty poruszają się
lub zmieniają swój kształt.
Po wykonaniu tej 'operacji' nasz timeline powinien wyglądać mniej więcej tak:
Następnie do 10 klatki dodajmy klatkę kluczową (insert keyframe). Naciśnijmy na klatkę 10 i przeciągnijmy selection tool'em nasz obiekt na drugą część dokumentu.
Później dajmy na File/Publish i zobaczmy swoją pierwszą animacje. Jeżeli coś poszło nie tak, powtórzcie wszystko od początku. Moja animacja wygląda tak:
Shape hint's
Teraz opisze jak zrobić animacje polegającą na zmianie kształtu. Otwórzmy nowy dokument. Narysujmy jakiś kształt, a następnie w 40 klatce wstawmy keyframe (F6). W 40 klatce usuńmy nasz kształt, wciskając Delete i narysujmy nowy, ale inny od pierwszego. Możemy narysować kwadrat i selection tool'em zmienić kształt. Należy wtedy najechać myszką na róg figury i przytrzymując klawisz myszy przesunąć róg czy bok, lub zaokrąglić obiekt. Spróbujmy też narysować coś narzędziem Line tool, a potem wypełnić jakimś kolorem obiekt. Wszystko zależy od was. Jeśli w 1 i 40 klatce macie już dwie różne figury, kliknijcie na dowolną klatkę pomiędzy 1 a 40 tak jak robiliśmy to wcześniej, później na dole programu mamy Panele. Action Frame, Help, Properties. Otwórzmy panel properties i w polu Tween dodajmy shape. Pole pomiędzy 1 a 40 klatką stało się zielone.
Zaznaczmy klatkę 1 i naciśnijmy enter, aby wypróbować nasze dzieło. W animacji jednak mamy chaos. Nie kontrolujemy przebiegu zmiany kształtu. Spróbujmy więc dodać Shape hint's. Są to punkty które umieszczamy w pierwszym obiekcie, a w drugim określamy ich położenie na końcu. Aby je dodać należy wejść Modify/Shape/Add Shape hint. Zróbmy tak 4 lub 5 razy i rozmieśćmy wszystkie punkty po rogach figury. Przejdźmy teraz do klatki 40 i także rozmieśćmy punkty po rogach. Jeśli wszystko będzie dobrze punkty w 1 klatce będą żółte, a w 40 zielone. Dzięki shape hints nasze dzieła będą ciekawsze. Myśle że wszyscy zrobili to dobrze. Oto moja animacja:
Animacja po torze
Umiecie robić proste animacje, poruszające się wzdłuż linii prostej. Omówię jeszcze, jak zrobić animacje po torze, dzięki niej będziecie mogli wyznaczyć sobie własny tor, po którym będzie poruszał się nasz obiekt. Weźmy się do pracy.
Otwórzmy nowy dokument. Do warstwy layer 1 dodajmy motion guide
. Warstwa motion guide czyli przewodnik ruchu znajduje się u góry, w niej będziemy rysować tor ruchu. Weśmy więc narzędzie pencil tool i w górnej warstwie narysujmy tor ruchu, możemy narysować spirale, jakieś fale, starajmy się aby linie się nie krzyżowały. Na niższej warstwie layer 1 narysujmy nasz obiekt, weźmy np. oval tools i narysujmy koło, umieśćmy je na początku linii toru. Następnie do 1 klatki obiektu dodajmy motion tween. W klatce 100 w warstwie z obiektem dodajmy keyframe, a w 100 klatce toru dodajmy frame :). Animacja gotowa
Dołączanie animacji do dokumentu html
Jeśli zrobimy jakąś animacje i chcemy pokazać ją w Internecie, można byłoby umieścić ją w dokumencie html. Aby to zrobić, należy najpierw zapisać animacje czyli file/save. Następnie ją opublikować file/publish. Wtedy utworzymy plik.swf . Plik fla jest to plik, który otwieramy tylko przez program, nasza animacja to plik swf. Zajmijmy się dodawaniem animacje do html. Do tego dokumentu należy dodać taki kod:
Myślę że większość kodu rozumiecie. Width - długość, Height - wysokość animacji, id to oznaczenie naszej animacje przez które możemy się do niej odwoływać np. przy pomocy języka skryptowego JavaScript. Możemy jeszcze dodać align - czyli położenie animacji. Mamy do wyboru right, left, center itp. Param zawiera wszystkie parametry naszej animacji. Dzięki znacznikowi EMBED, o ile pamiętam możemy oglądać animacje we wszystkich przeglądarkach.
Wyszukiwarka
Podobne podstrony:
Alternatywa dla animacji Flash, windows XP i vista help
Streaming audio i wideo z Flash Media Encoder, windows XP i vista help
Rozwiązywanie problemów z uruchamianiem systemu Windows za pomocą konsoli odzyskiwania, windows XP i
Jak tworzyć szybko pliki PDF, windows XP i vista help
Ukrywanie zasobów komputera, windows XP i vista help
Wirusy są tylko na niebezpiecznych stronach, windows XP i vista help
Ograniczanie zużycia prądu przez komputer, windows XP i vista help
Rozwiązywanie problemów z kartą dźwiękową, windows XP i vista help
poczta z gmaila w Outlook, windows XP i vista help
Sprawdź swoją anonimowość w Internecie, windows XP i vista help
2 Aby uruchomić komputer i użyć Konsoli odzyskiwania, windows XP i vista help
Uszkodzony rejestr przyczyną nie uruchamiania się systemu Windows, windows XP i vista help
Instalacja XP, windows XP i vista help
Usuwanie komunikatu o legalności Windows, windows XP i vista help
1 Problemy z sektorem rozruchowym na partycji NTFS, windows XP i vista help
Jeśli masz problemy z Twoim telefonem lub problemy z dostępem do Internetu, windows XP i vista help
Połącz bezprzewodowo dwa komputery, windows XP i vista help
Wyłączamy skrót do funkcji Klawisze Trwałe, windows XP i vista help
Ręczne usuwanie z rejestru zbędnych wpisów po programach, windows XP i vista help
więcej podobnych podstron