Szybkie przełączanie
O kodach kolorów i jak je stosować:
W HTML'u kody kolorów reprezentowane są w postaci ciągu 6 cyfr zapisanych w kodzie szesnastkowym. Te cyfry tworzą liczbę zapisana w kodzie szesnastkowym.
W liczbie tej należy wydzielić trzy grupu liczb dwu znakowych. Grupy te reprzentują, licząc od lewej strony, kolejne kolory podstawowe;
RGB (czerwony , zielony, niebieski).
Oto przykład:
Kod koloru czerwonego o maksymalnym nasyceniu to 256 w zapisie dziesiętnym.
W kodzie używanym w HTML'u w zapisie szesnastkowym to: FF0000
Dla zobrazowania tego zapisu pokażę go z rozdzielonymi grupami dla kolorów podstawowych:
Taki zapis koloru w HTML'u oznacza dla tego języka pisz używając mieszaniny kolorów:
Kolor czerwony nasycenie: maksymalne
Kolor zielony nasycenie: brak
Kolor niebieski nasycenie: brak
Zmiana typu czcionki wyświetlanej na stronie internetowej.
problem
Zmiana typu czcionki wyświetlanej na stronie internetowej.
rozwiązanie
CSS
Zalecaną metodą zmiany koloru czcionki jest używanie kaskadowych arkuszy stylów (ang. Cascading Style Sheets) — język służący do opisu formy prezentacji stron WWW czyli CSS. Poniżej znajdują pokażę dwa różne sposoby jak to zrobić z CSS.
Jeden sposób: Dla Korzystanie tylko jeden raz:
Jeśli planujesz zmianę czcionki tylko raz na stronie użyj poniższego przykładu. W poniższym przykładzie mamy zmianę się całego tekstu zawartego miedzy dwoma Tagami Html <span>..tu umieszczamy tekst w innym kolorze..</ span>, aby użyć czcionki Courier w kolorze niebieskim o kadzie szesnastkowym # 0066CC.
<span style="font-family: Courier; color: #0066CC;">Ten tekst jest napisany czcionką typu Courier koloru niebieskiego</span>
Drugi sposób Jeśli Planujesz używać go więcej niż raz lub na wielu stronach:
Jeśli planujesz za pomocą wybranej czcionki, wybranego kolor lub użyć inne właściwości fontu więcej niż raz proponuję wykonać następujące czynności.
W części swojej strony internetowej w kodzie tej strony między znacznikami
<head> ... </ head> dodać kod podobny do podanego poniżej w tym przykładzie.
W tym przykładzie tworzymy styl tzw. Kuriera czyli nową klasę , która używa czcionki typu Courier pisząc kolorem o kodzie szesnastkowym # 005CB9. Przeglądarki są informowane że używamy kodu szesnastkowego do określenia koloru stawiając przed kodem koloru znak (hash) #.Wykaz tych kodów kolorów i przykłady tych kolorów można znaleźć na dalszych stronach w tym dokumencie.
A oto fragment kodu, który należy umieścić gdzieś między tagami
<head>... </head> w kodzie swojej strony tworząc nowa klasę stylu o nazwie Kurier.
Za pomocą nazwy tu utworzonej klasy można będzie potem przywołać ją kodzie strony.
<style type="text/css">
.Kurier {
font-family: Courier;
color: #005CB9;
}
</style>
Po zdefiniowaniu tego stylu może on być stosowany wszędzie na twojej stronie za pomocą jednego sposobu z poniższych przykładów.
W pierwszym wszystko np. zawarte w paragrafie miedzy znacznikami (<p>...</ p>) będzie pisane czcionką Courier i kolorem niebieskim o zdefiniowanym kodzie.
<p class="Kurier">W pierwszym wszystko np. zawarte w paragrafie miedzy znacznikami paragrafu będzie pisane czcionką Courier i kolorem niebieskim o zdefiniowanym kodzie.</p>
Na stronie ten paragraf będzie wyglądał tak:
W pierwszym wszystko np. zawarte w paragrafie miedzy znacznikami paragrafu będzie pisane czcionką Courier i kolorem niebieskim o zdefiniowanym kodzie.
W drugim przypadku tylko część tekstu zawarta między znacznikami <span>...</span> w linii w będzie pisana czcionką Courier w kolorze niebieskim zdefiniowanym w utworzonej klasie. Wszystko co będzie poza znacznikami <span>...</span> będzie w innym kolorze.
<p> W pierwszym wszystko np. zawarte w paragrafie miedzy znacznikami paragrafu będzie pisane czcionką <span class="Kurier">Courier i kolorem niebieskim o zdefiniowanym kodzie</span>.</p>
Na stronie w tym przypadku ten paragraf będzie wyglądał tak:
W pierwszym wszystko np. zawarte w paragrafie miedzy znacznikami paragrafu będzie pisane czcionką Courier i kolorem niebieskim o zdefiniowanym kodzie.
Styl czcionki może być również zdefiniowany w zewnętrznym pliku. Css, jak pokazano w przykładzie poniżej umieszczając ten fragment kodu w pliku tekstowym zewnętrznym o rozszerzeniu .css.
<style type="text/css">
.Kurier {
font-family: Courier;
color: #005CB9;
}
</style>
Ten plik wywołuje się za pomocą polecenia podobnego jakie jest użyte w kodzie twojej strony internetowej miedzy znacznikami <HEAD>...</HEAD>. W poniższym przykładzie nazwałem ten plik basic.css. Gdy wywołanie tego pliku stylów CSS jest umieszczone w kodzie można użyć przywołania tego samego stylu,
aby włączyć styl o nazwie Kurier, który włączy czcionkę Courier pisząc tekst w kolorze niebieskim zdefiniowanym w tej klasie, ten styl możesz włączyć wtedy w dowolnej z twoich stron internetowych, które zawierają ten kod lub odwołanie do arkusza stylów CSS. Jeśli w dowolnym momencie w przyszłości będziesz chciał zmienić właściwości tego stylu będziesz musiał tylko zmienić kod w pliku stylów basic.css.
Opis dokumentacji i stylów CSS jest na stronie o adresie:
http://www.example.com/basic.css
Tag czcionki
Mimo, że HTML jest językiem przestarzałym, może być nadal używane i mogą być konieczne przypadki do stosowania go z niektórymi usługami online. Kiedy przy użyciu znacznika FONT, należy umieścić atrybut face (wygląd), który to atrybut jest nazwą czcionki, której chcemy użyć. W poniższym przykładzie, używaliśmy czcionki Courier.
<font color="#005CB9" face="courier">This is a special font</font>
Pamiętaj, że zmiana czcionki w której mają być wyświetlane teksty na Twojej stronie, jeśli użytkownik odwiedzający Twoją stronę WWW nie posiada takiej czcionki jaką używasz na swojej stronie Internetowej, czcionka jaka zostanie wtedy użyta do wyświetlenia tekstu u użytkownika odwiedzającego Twoja stronę to będzie to przywołana czcionka domyślna jako czcionka dla wyświetlanego tekstu.
dodatkowe informacje
Zobacz dalszy opis Kody Kolorów pełną listę kodów kolorów i przykłady tego, jak każdy kod koloru wygląda pokazane są w dalszej części opisu.
Zobacz dalszy opis Definiowanie tła i tekstu.
Główne kody kolorów szesnastkowo
Kody kolorów szesnastkowo |
|||
Kolor |
Kod Koloru |
Kolor |
Kod Koloru |
Red |
White |
||
Cyan |
Silver |
||
Blue |
Grey |
||
Dark Blue |
Black |
||
Light Purple |
Orange |
||
Purple |
Brown |
||
Yellow |
Maroon |
||
Lime |
Green |
||
Fuchsia |
Olive |
||
Skorzystaj ze strony wyboru kolorów w HTML, gdzie możesz wybrać prawie nieskończoną gamę kolorów. Poniżej na następnej stronie jest opis jak korzystać z tej strony.
A to Link do strony Nazwy kolorów w języku polskim --> ←[Author:AJS] , która zawiera spis często używanych kolorów, zarówno w języku codziennym, jak i w specyficznych grupach zawodowych. W pierwszej części pogrupowano nazwy barw alfabetycznie, z dołączoną próbką, a także opisem RGB (czyli w kodzie dziesiętnym) i w systemie szesnastkowym Hex.
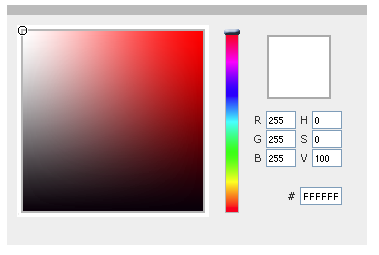
Opis strony HTML wyboru koloru. (przetłumaczone)
Aby znaleźć kod koloru HTML

Obok (w tym przetłumaczonym tekście to tylko zrzut ekranu) znajduje się narzędzie do określenia koloru w kodzie skryptów HTML podobny do używanego w Adobe Photoshop dla wyboru koloru. Za pomocą tego narzędzia online, mogą Państwo na stronie
-->
computerhope.com[Author:AJS]
) wybrać kolor, którego chcecie użyć na swojej stronie internetowej lub blogu. Wasza przeglądarka musi mieć włączoną obsługę JavaScript w celu wykorzystania tego narzędzia, (jeśli jest wyłączona obsługa skryptów Java, to należy
-->
ją włączyć[Author:AJS]
), to za pomocą środkowego paska przewijania multi-kolor przesuwając w górę lub w dół suwak można wybrać kolor. Jeśli chcesz wybrać odcień koloru, kliknij na wybranym odcieniu w dużym polu po lewej stronie paska przewijania kolorów dla wyboru odcienia danego koloru. W efekcie, kod koloru pojawi się w prawym dolnym rogu okna w ramce za symbolem hasha #.
Jeśli chcesz zachować ten kolor, kliknij pola tekstowe poniżej okna wyboru koloru i dopiero wtedy dobierz kod koloru wtedy kody koloru będą przepisywane do wskazanego wcześniej okienka, a następnie kliknij pole alternatywnego koloru z boku pola z kodem, a zostanie zapamiętany nowy alternatywny kolor.
Np.: jeśli wybraliśmy w oknie główny kolor z suwaka i w dużym oknie odcień tego koloru na przykład o kodzie #B0C4CF do dodany kolor będzie wyglądał tak:
Ponadto, jeśli chcesz zobaczyć kolorystykę strony to możesz użyć narzedzia
Tip142
-->
←[Author:AJS]
o adresie http://redalt.com/Tools/I+Like+Your+Colors
Jest to fantastyczne narzędzie, które może być użyte do zebrania informacji, ze strony o użytych na niej kodach kolorów. Poniżej jest też opis tej strony.
Zobacz wszystkie kody kolorów używanych przez dowolną stronę internetową.
Np.: jeśli chcesz zobaczyć kolory używane na stronie z muzyka mp3Sparks to wystarczy podąć adres do pliku CSS używanego na interesującej nas stronie, a to narzędzie wywieli kody kolorów i przykłady tych kolorów używanych na tej stronie. Warunek:, musimy znać adres pliku z CSS używanego dla tej strony. Adres ten można odczytać z kodu źródłowego strony najczęściej w sekcji <head>...</head> z zapisu w linii
<link rel="stylesheet" type="text/css" href="http://css.mp3sparks.com/css/general.css">
Opis Tabeli
Każdy kod koloru pokazany w tabeli posiada link do strony, na której omawiany jest użyty kolor z przykładami, oraz przykłady kolorów jaśniejszych od pokazanego w tabeli, wraz z ich kodami; oraz kolorów ciemniejszych od pokazanego w tabeli, też wraz z ich kodami.
Kod HTML koloru dla # FF0000

Kolor, które został utworzony z kodu # FF0000
Nazwa Kolor według W3C: Red
RGB: 255, 0, 0 - HSL: 0.00, 1.00, 0.50
Skrót w CSS: # F00
Przykład Koloru tekstu utworzonego za pomocą kodu # FF0000.
Szybki brązowy lis przeskoczył nad leniwym psem. Szybki brązowy lis przeskoczył nad leniwym psem. Szybki brązowy lis przeskoczył nad leniwym psem. Szybki brązowy lis przeskoczył nad leniwym psem.
Jaśniejsze kolory
Ciemniejsze kolory
Podobne kolory
Kolory składowe
Kody kolorów dla wykresów podane kodem szesnastkowym:
L.p |
Nazwa koloru |
Kod koloru |
Przykład koloru |
1 |
Black |
#000000 |
Black |
2 |
Gray0 |
#150517 |
Gray0 |
3 |
Gray18 |
#250517 |
Gray18 |
4 |
Gray21 |
#2B1B17 |
Gray21 |
5 |
Gray23 |
#302217 |
Gray23 |
6 |
Gray24 |
#302226 |
Gray24 |
7 |
Gray25 |
#342826 |
Gray25 |
8 |
Gray26 |
#34282C |
Gray26 |
9 |
Gray27 |
#382D2C |
Gray27 |
10 |
Gray28 |
#3B3131 |
Gray28 |
11 |
Gray29 |
#3E3535 |
Gray29 |
12 |
Gray30 |
#413839 |
Gray30 |
13 |
Gray31 |
#41383C |
Gray31 |
14 |
Gray32 |
#463E3F |
Gray32 |
15 |
Gray34 |
#4A4344 |
Gray34 |
16 |
Gray35 |
#4C4646 |
Gray35 |
17 |
Gray36 |
#4E4848 |
Gray36 |
18 |
Gray37 |
#504A4B |
Gray37 |
19 |
Gray38 |
#544E4F |
Gray38 |
20 |
Gray39 |
#565051 |
Gray39 |
21 |
Gray40 |
#595454 |
Gray40 |
22 |
Gray41 |
#5C5858 |
Gray41 |
23 |
Gray42 |
#5F5A59 |
Gray42 |
24 |
Gray43 |
#625D5D |
Gray43 |
25 |
Gray44 |
#646060 |
Gray44 |
L.p |
Nazwa koloru |
Kod koloru |
Przykład koloru |
26 |
Gray45 |
#666362 |
Gray45 |
27 |
Gray46 |
#696565 |
Gray46 |
28 |
Gray47 |
#6D6968 |
Gray47 |
29 |
Gray48 |
#6E6A6B |
Gray48 |
30 |
Gray49 |
#726E6D |
Gray49 |
31 |
Gray50 |
#747170 |
Gray50 |
32 |
Gray |
#736F6E |
Gray |
33 |
Slate Gray4 |
#616D7E |
Slate Gray4 |
34 |
Slate Gray |
#657383 |
Slate Gray |
35 |
Light Steel Blue4 |
#646D7E |
Light Steel Blue4 |
36 |
Light Slate Gray |
#6D7B8D |
Light Slate Gray |
37 |
Cadet Blue4 |
#4C787E |
Cadet Blue4 |
38 |
Dark Slate Gray4 |
#4C7D7E |
Dark Slate Gray4 |
39 |
Thistle4 |
#806D7E |
Thistle4 |
40 |
Medium Slate Blue |
#5E5A80 |
Medium Slate Blue |
41 |
Medium Purple4 |
#4E387E |
Medium Purple4 |
42 |
Midnight Blue |
#151B54 |
Midnight Blue |
43 |
Dark Slate Blue |
#2B3856 |
Dark Slate Blue |
44 |
Dark Slate Gray |
#25383C |
Dark Slate Gray |
45 |
Dim Gray |
#463E41 |
Dim Gray |
46 |
Cornflower Blue |
#151B8D |
Cornflower Blue |
47 |
Royal Blue4 |
#15317E |
Royal Blue4 |
48 |
Slate Blue4 |
#342D7E |
Slate Blue4 |
49 |
Royal Blue |
#2B60DE |
Royal Blue |
50 |
Royal Blue1 |
#306EFF |
Royal Blue1 |
51 |
Royal Blue2 |
#2B65EC |
Royal Blue2 |
52 |
Royal Blue3 |
#2554C7 |
Royal Blue3 |
L.p |
Nazwa koloru |
Kod koloru |
Przykład koloru |
53 |
Deep Sky Blue |
#3BB9FF |
Deep Sky Blue |
54 |
Deep Sky Blue2 |
#38ACEC |
Deep Sky Blue2 |
55 |
Slate Blue |
#357EC7 |
Slate Blue |
56 |
Deep Sky Blue3 |
#3090C7 |
Deep Sky Blue3 |
57 |
Deep Sky Blue4 |
#25587E |
Deep Sky Blue4 |
58 |
Dodger Blue |
#1589FF |
Dodger Blue |
59 |
Dodger Blue2 |
#157DEC |
Dodger Blue2 |
60 |
Dodger Blue3 |
#1569C7 |
Dodger Blue3 |
61 |
Dodger Blue4 |
#153E7E |
Dodger Blue4 |
62 |
Steel Blue4 |
#2B547E |
Steel Blue4 |
63 |
Steel Blue |
#4863A0 |
Steel Blue |
64 |
Slate Blue2 |
#6960EC |
Slate Blue2 |
65 |
Violet |
#8D38C9 |
Violet |
66 |
Medium Purple3 |
#7A5DC7 |
Medium Purple3 |
67 |
Medium Purple |
#8467D7 |
Medium Purple |
68 |
Medium Purple2 |
#9172EC |
Medium Purple2 |
69 |
Medium Purple1 |
#9E7BFF |
Medium Purple1 |
70 |
Light Steel Blue |
#728FCE |
Light Steel Blue |
71 |
Steel Blue3 |
#488AC7 |
Steel Blue3 |
72 |
Steel Blue2 |
#56A5EC |
Steel Blue2 |
73 |
Steel Blue1 |
#5CB3FF |
Steel Blue1 |
74 |
Sky Blue3 |
#659EC7 |
Sky Blue3 |
75 |
Sky Blue4 |
#41627E |
Sky Blue4 |
76 |
Slate Blue |
#737CA1 |
Slate Blue |
77 |
Slate Blue |
#737CA1 |
Slate Blue |
78 |
Slate Gray3 |
#98AFC7 |
Slate Gray3 |
79 |
Violet Red |
#F6358A |
Violet Red |
L.p |
Nazwa koloru |
Kod koloru |
Przykład koloru |
80 |
Violet Red1 |
#F6358A |
Violet Red1 |
81 |
Violet Red2 |
#E4317F |
Violet Red2 |
82 |
Deep Pink |
#F52887 |
Deep Pink |
83 |
Deep Pink2 |
#E4287C |
Deep Pink2 |
84 |
Deep Pink3 |
#C12267 |
Deep Pink3 |
85 |
Deep Pink4 |
#7D053F |
Deep Pink4 |
86 |
Medium Violet Red |
#CA226B |
Medium Violet Red |
87 |
Violet Red3 |
#C12869 |
Violet Red3 |
88 |
Firebrick |
#800517 |
Firebrick |
89 |
Violet Red4 |
#7D0541 |
Violet Red4 |
90 |
Maroon4 |
#7D0552 |
Maroon4 |
91 |
Maroon |
#810541 |
Maroon |
92 |
Maroon3 |
#C12283 |
Maroon3 |
93 |
Maroon2 |
#E3319D |
Maroon2 |
94 |
Maroon1 |
#F535AA |
Maroon1 |
95 |
Magenta |
#FF00FF |
Magenta |
96 |
Magenta1 |
#F433FF |
Magenta1 |
97 |
Magenta2 |
#E238EC |
Magenta2 |
98 |
Magenta3 |
#C031C7 |
Magenta3 |
99 |
Medium Orchid |
#B048B5 |
Medium Orchid |
100 |
Medium Orchid1 |
#D462FF |
Medium Orchid1 |
101 |
Medium Orchid2 |
#C45AEC |
Medium Orchid2 |
102 |
Medium Orchid3 |
#A74AC7 |
Medium Orchid3 |
103 |
Medium Orchid4 |
#6A287E |
Medium Orchid4 |
104 |
Purple |
#8E35EF |
Purple |
105 |
Purple1 |
#893BFF |
Purple1 |
106 |
Purple2 |
#7F38EC |
Purple2 |
L.p |
Nazwa koloru |
Kod koloru |
Przykład koloru |
107 |
Purple3 |
#6C2DC7 |
Purple3 |
108 |
Purple4 |
#461B7E |
Purple4 |
109 |
Dark Orchid4 |
#571B7e |
Dark Orchid4 |
110 |
Dark Orchid |
#7D1B7E |
Dark Orchid |
111 |
Dark Violet |
#842DCE |
Dark Violet |
112 |
Dark Orchid3 |
#8B31C7 |
Dark Orchid3 |
113 |
Dark Orchid2 |
#A23BEC |
Dark Orchid2 |
114 |
Dark Orchid1 |
#B041FF |
Dark Orchid1 |
115 |
Plum4 |
#7E587E |
Plum4 |
116 |
Pale Violet Red |
#D16587 |
Pale Violet Red |
117 |
Pale Violet Red1 |
#F778A1 |
Pale Violet Red1 |
118 |
Pale Violet Red2 |
#E56E94 |
Pale Violet Red2 |
119 |
Pale Violet Red3 |
#C25A7C |
Pale Violet Red3 |
120 |
Pale Violet Red4 |
#7E354D |
Pale Violet Red4 |
121 |
Plum |
#B93B8F |
Plum |
122 |
Plum1 |
#F9B7FF |
Plum1 |
123 |
Plum2 |
#E6A9EC |
Plum2 |
124 |
Plum3 |
#C38EC7 |
Plum3 |
125 |
Thistle |
#D2B9D3 |
Thistle |
126 |
Thistle3 |
#C6AEC7 |
Thistle3 |
127 |
Lavender Blush2 |
#EBDDE2 |
Lavender Blush2 |
128 |
Lavender Blush3 |
#C8BBBE |
Lavender Blush3 |
129 |
Thistle2 |
#E9CFEC |
Thistle2 |
130 |
Thistle1 |
#FCDFFF |
Thistle1 |
131 |
Lavender |
#E3E4FA |
Lavender |
132 |
Lavender Blush |
#FDEEF4 |
Lavender Blush |
133 |
Light Steel Blue1 |
#C6DEFF |
Light Steel Blue1 |
L.p |
Nazwa koloru |
Kod koloru |
Przykład koloru |
134 |
Light Blue |
#ADDFFF |
Light Blue |
135 |
Light Blue1 |
#BDEDFF |
Light Blue1 |
136 |
Light Cyan |
#E0FFFF |
Light Cyan |
137 |
Slate Gray1 |
#C2DFFF |
Slate Gray1 |
138 |
Slate Gray2 |
#B4CFEC |
Slate Gray2 |
139 |
Light Steel Blue2 |
#B7CEEC |
Light Steel Blue2 |
140 |
Turquoise1 |
#52F3FF |
Turquoise1 |
141 |
Cyan |
#00FFFF |
Cyan |
142 |
Cyan1 |
#57FEFF |
Cyan1 |
143 |
Cyan2 |
#50EBEC |
Cyan2 |
144 |
Turquoise2 |
#4EE2EC |
Turquoise2 |
145 |
Medium Turquoise |
#48CCCD |
Medium Turquoise |
146 |
Turquoise |
#43C6DB |
Turquoise |
147 |
Dark Slate Gray1 |
#9AFEFF |
Dark Slate Gray1 |
148 |
Dark Slate Gray2 |
#8EEBEC |
Dark slate Gray2 |
149 |
Dark Slate Gray3 |
#78c7c7 |
Dark Slate Gray3 |
150 |
Cyan3 |
#46C7C7 |
Cyan3 |
151 |
Turquoise3 |
#43BFC7 |
Turquoise3 |
152 |
Cadet Blue3 |
#77BFC7 |
Cadet Blue3 |
153 |
Pale Turquoise3 |
#92C7C7 |
Pale Turquoise3 |
154 |
Light Blue2 |
#AFDCEC |
Light Blue2 |
155 |
Dark Turquoise |
#3B9C9C |
Dark Turquoise |
156 |
Cyan4 |
#307D7E |
Cyan4 |
157 |
Light Sea Green |
#3EA99F |
Light Sea Green |
158 |
Light Sky Blue |
#82CAFA |
Light Sky Blue |
159 |
Light Sky Blue2 |
#A0CFEC |
Light Sky Blue2 |
160 |
Light Sky Blue3 |
#87AFC7 |
Light Sky Blue3 |
L.p |
Nazwa koloru |
Kod koloru |
Przykład koloru |
161 |
Sky Blue |
#82CAFF |
Sky Blue |
162 |
Sky Blue2 |
#79BAEC |
Sky Blue2 |
163 |
Light Sky Blue4 |
#566D7E |
Light Sky Blue4 |
164 |
Sky Blue |
#6698FF |
Sky Blue |
165 |
Light Slate Blue |
#736AFF |
Light Slate Blue |
166 |
Light Cyan2 |
#CFECEC |
Light Cyan2 |
167 |
Light Cyan3 |
#AFC7C7 |
Light Cyan3 |
168 |
Light Cyan4 |
#717D7D |
Light Cyan4 |
169 |
Light Blue3 |
#95B9C7 |
Light Blue3 |
170 |
Light Blue4 |
#5E767E |
Light Blue4 |
171 |
Pale Turquoise4 |
#5E7D7E |
Pale Turquoise4 |
172 |
Dark Sea Green4 |
#617C58 |
Dark Sea Green4 |
173 |
Medium Aquamarine |
#348781 |
Medium Aquamarine |
174 |
Medium Sea Green |
#306754 |
Medium Sea Green |
175 |
Sea Green |
#4E8975 |
Sea Green |
176 |
Dark Green |
#254117 |
Dark Green |
177 |
Sea Green4 |
#387C44 |
Sea Green4 |
178 |
Forest Green |
#4E9258 |
Forest Green |
179 |
Medium Forest Green |
#347235 |
Medium Forest Green |
180 |
Spring Green4 |
#347C2C |
Spring Green4 |
181 |
Dark Olive Green4 |
#667C26 |
Dark Olive Green4 |
182 |
Chartreuse4 |
#437C17 |
Chartreuse4 |
183 |
Green4 |
#347C17 |
Green4 |
184 |
Medium Spring Green |
#348017 |
Medium Spring Green |
185 |
Spring Green |
#4AA02C |
Spring Green |
186 |
Lime Green |
#41A317 |
Lime Green |
187 |
Spring Green |
#4AA02C |
Spring Green |
L.p |
Nazwa koloru |
Kod koloru |
Przykład koloru |
188 |
Dark Sea Green |
#8BB381 |
Dark Sea Green |
189 |
Dark Sea Green3 |
#99C68E |
Dark Sea Green3 |
190 |
Green3 |
#4CC417 |
Green3 |
191 |
Chartreuse3 |
#6CC417 |
Chartreuse3 |
192 |
Yellow Green |
#52D017 |
Yellow Green |
193 |
Spring Green3 |
#4CC552 |
Spring Green3 |
194 |
Sea Green3 |
#54C571 |
Sea Green3 |
195 |
Spring Green2 |
#57E964 |
Spring Green2 |
196 |
Spring Green1 |
#5EFB6E |
Spring Green1 |
197 |
Sea Green2 |
#64E986 |
Sea Green2 |
198 |
Sea Green1 |
#6AFB92 |
Sea Green1 |
199 |
Dark Sea Green2 |
#B5EAAA |
Dark Sea Green2 |
200 |
Dark Sea Green1 |
#C3FDB8 |
Dark Sea Green1 |
201 |
Green |
#00FF00 |
Green |
202 |
Lawn Green |
#87F717 |
Lawn Green |
203 |
Green1 |
#5FFB17 |
Green1 |
204 |
Green2 |
#59E817 |
Green2 |
205 |
Chartreuse2 |
#7FE817 |
Chartreuse2 |
206 |
Chartreuse |
#8AFB17 |
Chartreuse |
207 |
Green Yellow |
#B1FB17 |
Green Yellow |
208 |
Dark Olive Green1 |
#CCFB5D |
Dark Olive Green1 |
209 |
Dark Olive Green2 |
#BCE954 |
Dark Olive Green2 |
210 |
Dark Olive Green3 |
#A0C544 |
Dark Olive Green3 |
211 |
Yellow |
#FFFF00 |
Yellow |
212 |
Yellow1 |
#FFFC17 |
Yellow1 |
213 |
Khaki1 |
#FFF380 |
Khaki1 |
214 |
Khaki2 |
#EDE275 |
Khaki2 |
L.p |
Nazwa koloru |
Kod koloru |
Przykład koloru |
215 |
Goldenrod |
#EDDA74 |
Goldenrod |
216 |
Gold2 |
#EAC117 |
Gold2 |
217 |
Gold1 |
#FDD017 |
Gold1 |
218 |
Goldenrod1 |
#FBB917 |
Goldenrod1 |
219 |
Goldenrod2 |
#E9AB17 |
Goldenrod2 |
220 |
Gold |
#D4A017 |
Gold |
221 |
Gold3 |
#C7A317 |
Gold3 |
222 |
Goldenrod3 |
#C68E17 |
Goldenrod3 |
223 |
Dark Goldenrod |
#AF7817 |
Dark Goldenrod |
224 |
Khaki |
#ADA96E |
Khaki |
225 |
Khaki3 |
#C9BE62 |
Khaki3 |
226 |
Khaki4 |
#827839 |
Khaki4 |
227 |
Dark Goldenrod1 |
#FBB117 |
Dark Goldenrod1 |
228 |
Dark Goldenrod2 |
#E8A317 |
Dark Goldenrod2 |
229 |
Dark Goldenrod3 |
#C58917 |
Dark Goldenrod3 |
230 |
Sienna1 |
#F87431 |
Sienna1 |
231 |
Sienna2 |
#E66C2C |
Sienna2 |
232 |
Dark Orange |
#F88017 |
Dark Orange |
233 |
Dark Orange1 |
#F87217 |
Dark Orange1 |
234 |
Dark Orange2 |
#E56717 |
Dark Orange2 |
235 |
Dark Orange3 |
#C35617 |
Dark Orange3 |
236 |
Sienna3 |
#C35817 |
Sienna3 |
237 |
Sienna |
#8A4117 |
Sienna |
238 |
Sienna4 |
#7E3517 |
Sienna4 |
239 |
Indian Red4 |
#7E2217 |
Indian Red4 |
240 |
Dark Orange3 |
#7E3117 |
Dark Orange3 |
241 |
Salmon4 |
#7E3817 |
Salmon4 |
L.p |
Nazwa koloru |
Kod koloru |
Przykład koloru |
242 |
Dark Goldenrod4 |
#7F5217 |
Dark Goldenrod4 |
243 |
Gold4 |
#806517 |
Gold4 |
244 |
Goldenrod4 |
#805817 |
Goldenrod4 |
245 |
Light Salmon4 |
#7F462C |
Light Salmon4 |
246 |
Chocolate |
#C85A17 |
Chocolate |
247 |
Coral3 |
#C34A2C |
Coral3 |
248 |
Coral2 |
#E55B3C |
Coral2 |
249 |
Coral |
#F76541 |
Coral |
250 |
Dark Salmon |
#E18B6B |
Dark Salmon |
251 |
Salmon1 |
#F88158 |
Pale Turquoise4 |
252 |
Salmon2 |
#E67451 |
Salmon2 |
253 |
Salmon3 |
#C36241 |
Salmon3 |
254 |
Light Salmon3 |
#C47451 |
Light Salmon3 |
255 |
Light Salmon2 |
#E78A61 |
Light Salmon2 |
256 |
Light Salmon |
#F9966B |
Light Salmon |
257 |
Sandy Brown |
#EE9A4D |
Sandy Brown |
258 |
Hot Pink |
#F660AB |
Hot Pink |
259 |
Hot Pink1 |
#F665AB |
Hot Pink1 |
260 |
Hot Pink2 |
#E45E9D |
Hot Pink2 |
261 |
Hot Pink3 |
#C25283 |
Hot Pink3 |
262 |
Hot Pink4 |
#7D2252 |
Hot Pink4 |
263 |
Light Coral |
#E77471 |
Light Coral |
264 |
Indian Red1 |
#F75D59 |
Indian Red1 |
265 |
Indian Red2 |
#E55451 |
Indian Red2 |
266 |
Indian Red3 |
#C24641 |
Indian Red3 |
267 |
Red |
#FF0000 |
Red |
268 |
Red1 |
#F62217 |
Red1 |
L.p |
Nazwa koloru |
Kod koloru |
Przykład koloru |
269 |
Red2 |
#E41B17 |
Red2 |
270 |
Firebrick1 |
#F62817 |
Firebrick1 |
271 |
Firebrick2 |
#E42217 |
Firebrick2 |
272 |
Firebrick3 |
#C11B17 |
Firebrick3 |
273 |
Pink |
#FAAFBE |
Pink |
274 |
Rosy Brown1 |
#FBBBB9 |
Rosy Brown1 |
275 |
Rosy Brown2 |
#E8ADAA |
Rosy Brown2 |
276 |
Pink2 |
#E7A1B0 |
Pink2 |
277 |
Light Pink |
#FAAFBA |
Light Pink |
278 |
Light Pink1 |
#F9A7B0 |
Light Pink1 |
279 |
Light Pink2 |
#E799A3 |
Light Pink2 |
280 |
Pink3 |
#C48793 |
Pink3 |
281 |
Rosy Brown3 |
#C5908E |
Rosy Brown3 |
282 |
Rosy Brown |
#B38481 |
Rosy Brown |
283 |
Light Pink3 |
#C48189 |
Light Pink3 |
284 |
Rosy Brown4 |
#7F5A58 |
Rosy Brown4 |
285 |
Light Pink4 |
#7F4E52 |
Light Pink4 |
286 |
Pink4 |
#7F525D |
Pink4 |
287 |
Lavender Blush4 |
#817679 |
Lavender Blush4 |
288 |
Light Goldenrod4 |
#817339 |
Light Goldenrod4 |
289 |
Lemon Chiffon4 |
#827B60 |
Lemon Chiffon4 |
290 |
Lemon Chiffon3 |
#C9C299 |
Lemon Chiffon3 |
291 |
Light Goldenrod3 |
#C8B560 |
Light Goldenrod3 |
292 |
Light Golden2 |
#ECD672 |
Light Golden2 |
293 |
Light Goldenrod |
#ECD872 |
Light Goldenrod |
294 |
Light Goldenrod1 |
#FFE87C |
Light Goldenrod1 |
295 |
Lemon Chiffon2 |
#ECE5B6 |
Lemon Chiffon2 |
L.p |
Nazwa koloru |
Kod koloru |
Przykład koloru |
296 |
Lemon Chiffon |
#FFF8C6 |
Lemon Chiffon |
297 |
Light Goldenrod Yellow |
#FAF8CC |
Light Goldenrod Yellow |
Informacje zebrał: saj5
Kody koloru i nazwy w HTML
————————————————————————
-------------------------------------
F:\Adam\Dokumenty\Kody koloru i nazwy w HTML.doc Strona 10/21
To jest bezpośredni Link do twspomnianej strony.
Tu jest link do tej strony.
Po kliknięciu w niego przenosi bezpośrednio do tej strony.
W Menu Narzędzia / Opcje / Treść ——> na tej karcie
zaznaczyć pole wyboru Włącz obsługę języka JavaScript.
To jest bezpośredni lik do tego narzędzia
FF 00 00
Wróć do przełączania tematów
Wróć do przełączania tematów
Wróć do przełączania tematów
Wróć do przełączania tematów
Wróć do przełączania tematów

(tłumaczenie: Saj5)
Wyszukiwarka