img19


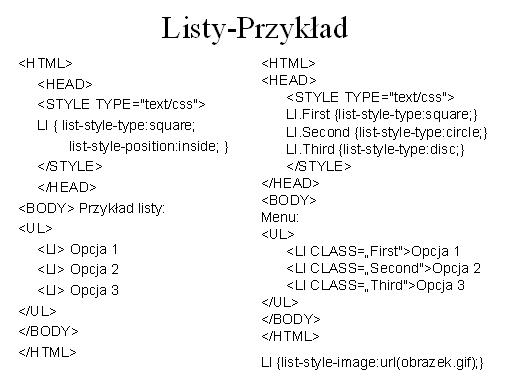
<HTML>
<HEAD>
< STYLE TYPE="text/cssM>
LI {list-style-type: square;
list-s1yle-position:inside; } </STYLE>
</HEAD>
<BODY> Przykład listy:
<UL>
<U> Opcja 1 <U> Opcja 2 <U> Opcja 3 </UL>
</BODY>
</H TM L>
Przykład
<HTML>
<HEAD>
< STYLE TYPE="text/css">
LI .First {I ist-style-type:s quare;}
LI .Sec ond {list-styl e-type: circl e;} LI .Third {li st-styl e-type: dis c;} </STYLE>
</HEAD>
<BODY>
Menu:
<UL>
<LI C U\S S=„ First">Opcja 1 <LI CLASS=,Second">Opcja 2 <LI CU\SS=,Third">Opcja 3 </UL>
</BODY>
</HTML>
LI {list-style-i mage: url(obraz ek .gif);}
Wyszukiwarka
Podobne podstrony:
img19 Listy ^html> <HEAD> < STYLE TYPE="text/css"> U {list-style-type:
htmlcode <HTML> <head> <TITLE>Your Site Name</TITLE> <!•• META. STYLE or
SKiBD Laboratonum 8 } ?> <HTML> <HEAD> <meta http-equiv="Content-Type"
2 sposób: w bloku HEAD wewnątrz znacznika <STYLE> <HTML><HEAD><TITLE>lndeks:
55915 skanuj0415 (3) 432 PHP i MySQL dla każdego } <html> <head> <meta http-equiv=&qu
fp <html> <head> <meta http-equiv=,rContent-Language" content=,rpl,r> <met
img10 (3) Przykład 1 <HTML> ^ <HEAD> <META
img19 (2) Listy i wyliczenia Wypunktowanie <UL>lista nieuporządkowana <LI>Opcja 1 ♦Opc
<html> <head> <title>HTML we Flashu</title> </head> <
</form> </body> </html> przvkl2.php <html> <head> <title>
</body> </html>funkcja3.php <html> <head> <title>Laczenie z
więcej podobnych podstron