screenshot 3

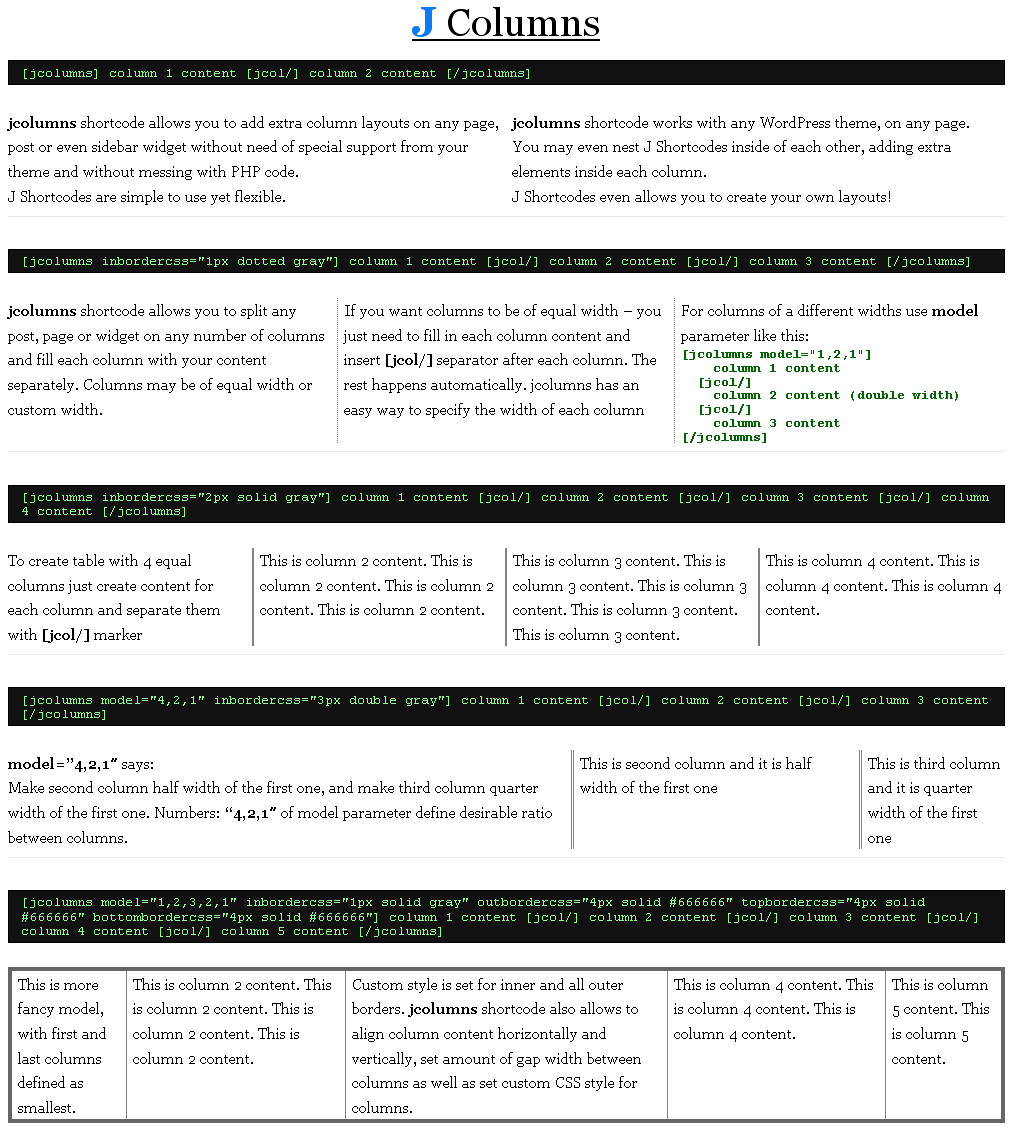
J Columns
[jcolumns] column 1 content [jcol/] column 2 content [/jcolumns]
jcolumns shortcode allows you to add extra column layouts on any page, post or even sidebar widget without need of special support from your theme and without messing with PHP codę.
J Shortcodes are simple to use yet flexible.
jcolumns shortcode works with any Word Press theme, on any page. You may even nest J Shortcodes inside of each other, adding extra elements inside each column.
J Shortcodes even allows you to create your own layouts!
[jcolumns inbordercss="lpx dotted gray"] column 1 content [jcol/] column 2 content [jcol/] column 3 content [/jcolumns]
jcolumns shortcode allows you to split any post, page or widget on any number of columns and fili each column with your content separately. Columns may be of equal width or custom width.
If you want columns to be of equal width - you just need to fili in each column content and insert Ijcol/] separator after each column. The rest happens automatically. jcolumns has an easy way to specify the width of each column
For columns of a different widths use model
parameter like this:
[jcolumns model="1,2,1"] column 1 content [jcol/]
column 2 content (double width) [jcol/]
column 3 content [/jcolumns]
[jcolumns inbordercss="2px solid gray"] column 1 content [jcol/] column 2 content [jcol/] column 3 content [jcol/] column 4 content [/jcolumns]
To create table with 4 equal columns just create content for each column and separate them with Ijcol/] marker
This is column 2 content. This is column 2 content. This is column 2 content. This is column 2 content.
This is column 3 content. This is column 3 content. This is column 3 content. This is column 3 content. This is column 3 content.
This is column 4 content. This is column 4 content. This is column 4 content.
[jcolumns model="4,2,1" inbordercss="3px double gray"] column 1 content [jcol/] column 2 content [jcol/] column 3 content [/jcolumns]
This is second column and it is half width of the first one
This is third column and it is quarter width of the first one
model = ”4,2,1" says:
Make second column half width of the first one, and make third column quarter width of the first one. Numbers: “4,2,1" of model parameter define desirable ratio between columns.
[jcolumns model="l,2,3,2,1" inbordercss="lpx solid gray" outbordercss="4px solid #666666" topbordercss="4px solid #666666" bottombordercss="4px solid #666666"] column 1 content [jcol/] column 2 content [jcol/] column 3 content [jcol/] column 4 content [jcol/] column 5 content [/jcolumns]
|
This is morę |
This is column 2 content. This |
Custom style is set for inner and all outer |
This is column 4 content. This |
This is column |
|
fancy model, |
is column 2 content. This is |
borders. jcolumns shortcode also allows to |
is column 4 content. This is |
5 content. This |
|
with first and last columns defined as smallest. |
column 2 content. This is column 2 content. |
align column content horizontally and yertically, set amount of gap width between columns as well as set custom CSS style for columns. |
column 4 content. |
is column 5 content. |
Wyszukiwarka
Podobne podstrony:
screenshot 1 Simple Google Analytics. Simple Google Analytics allows you to easilly add your Google
77703 screenshot 1 (2) 5/6: Sample Page 3 Featured ContentSample Post 1 This is sample post 1. You c
screenshot 3 General Settings WP Contents Optlonal Contents Templates / Styles TitleMy Facebook Tab
screenshot 5 Manuał Contents 0 Choosc cxactiy what contents and in what order you want to show on FB
screenshot 5 1Y Deeplink Juggernaut Content Links Content Link Settings The Content Links section of
screenshot 6 1Y Deeplink Juggernaut Content Links Content Link Settings Self-Linking ] Allow posts
screenshot 6 1Y Deeplink Juggernaut Content Links Content Link Settings Self-Linking ] Allow posts
50311 koliber i hibiskus (1) The column the symbol appears in tells you what stitch to use. - I
screenshot 1 (10) General Help content goes here! Sidebar content goes here! HelpThemeOptions Genera
f45 3 BQ Help Topics: Windows Help Find
help 07b Manuał Contents © Choosc cxactiy what contents and in what order you want to show on FB. Dr
Contents Editorial 5 Filip Chybalski Praxiological Approach to the Assessment of Pension System 9 Ma
więcej podobnych podstron