10466 skanuj0142 (12)

Rozdział 5. ♦ Przetwarzanie danych z przeglądarki 153
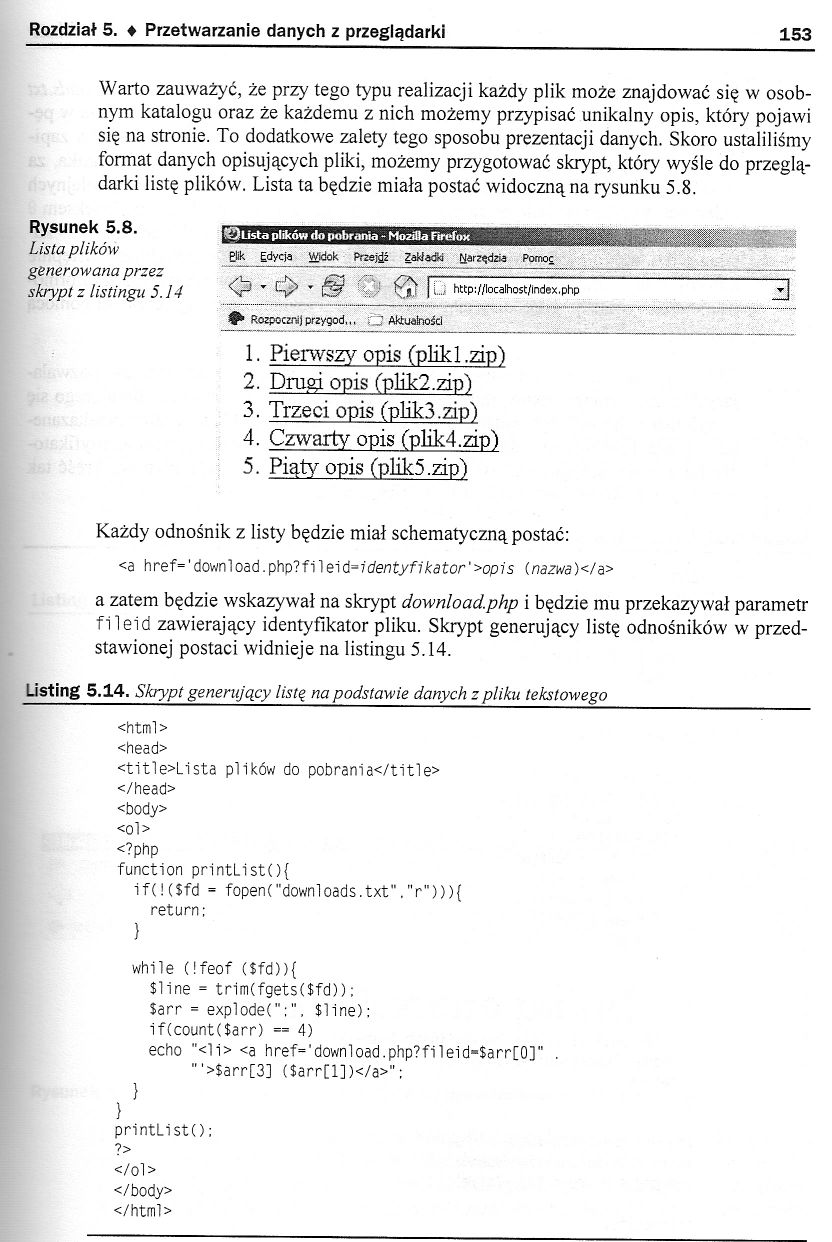
Warto zauważyć, że przy tego typu realizacji każdy plik może znajdować się w osobnym katalogu oraz że każdemu z nich możemy przypisać unikalny opis, który pojawi się na stronie. To dodatkowe zalety tego sposobu prezentacji danych. Skoro ustaliliśmy format danych opisujących pliki, możemy przygotować skrypt, który wyśle do przeglądarki listę plików. Lista ta będzie miała postać widoczną na rysunku 5.8.
Lista plików ^ £dycla wgok jaw** curajdzss pomoc
generowana przez , . ~ .— -------.7— —7— - .
skrypt z listingu 5.14 & 7«i I- wto^Aost/^.pho _____ jj
^ Rozpoczni) przygód... Attualnoid
1. Pierwszy opis (pliki .zipj
2. Drugi opis (pllk2.zipj
3. Trzeci opis (plik3.zip)
4. Czwarty opis (plik4.zip)
5. Piąty opis (plik5.zip~)
Każdy odnośnik z listy będzie miał schematyczną postać:
<a href='download.php?fi 1 eid=identyfikator'>opis (r>azwa)</a> a zatem będzie wskazywał na skrypt downloadphp i będzie mu przekazywał parametr fileid zawierający identyfikator pliku. Skrypt generujący listę odnośników w przedstawionej postaci widnieje na listingu 5.14.
Listing 5.14. Skrypt generujący listę na podstawie danych z pliku tekstowego_
<html>
<head>
<tit1e>Lista plików do pobrania</title>
</head>
<body>
<ol>
<?php
function printListOj if(!($fd = fopenCdownloads.txt"."r"))){ return:
}
while (!feof ($fd)){
Ślinę = tr1m(fgets($fd)):
Sarr = explode(";". ślinę): if(count($arr) == 4)
echo "<li> <a href='download.php?fileid“$arr[0]" . '">$arr[3] (Sarr[l] )</a>”:
}
}
printLiStO;
?>
</ol>
</body>
</html>
Wyszukiwarka
Podobne podstrony:
skanuj0138 (15) Rozdział 5. ♦ Przetwarzanie danych z przeglądarki 149 fclose(Sfd): header("Cont
skanuj0140 (14) Rozdział 5. ♦ Przetwarzanie danych z przeglądarki 151 Katalog jest otwierany za pomo
skanuj0144 (13) Rozdział 5. ♦ Przetwarzanie danych z przeglądarki 155 header("Content-Type:
skanuj0130 (14) Rozdział 5. ♦ Przetwarzanie danych z przeglądarki 141 skrypt, odczytujący wartos ć p
20417 skanuj0132 (14) Rozdział 5. ♦ Przetwarzanie danych z przeglądarki 143 Plik wysiany do serwera
10110 skanuj0136 (15) Rozdział 5. ♦ Przetwarzanie danych z przeglądarki 147Wysyłanie pliku wybierane
82595 skanuj0128 (17) Rozdział 5. ♦ Przetwarzanie danych z przeglądarki 139 Rysunek 5.3. Formularz
49843 skanuj0126 (16) Rozdział 5. ♦ Przetwarzanie danych z przeglądarki 137 Rysunek 5.1. Wygląd fo
więcej podobnych podstron