39153 str 3

dla programistów
r
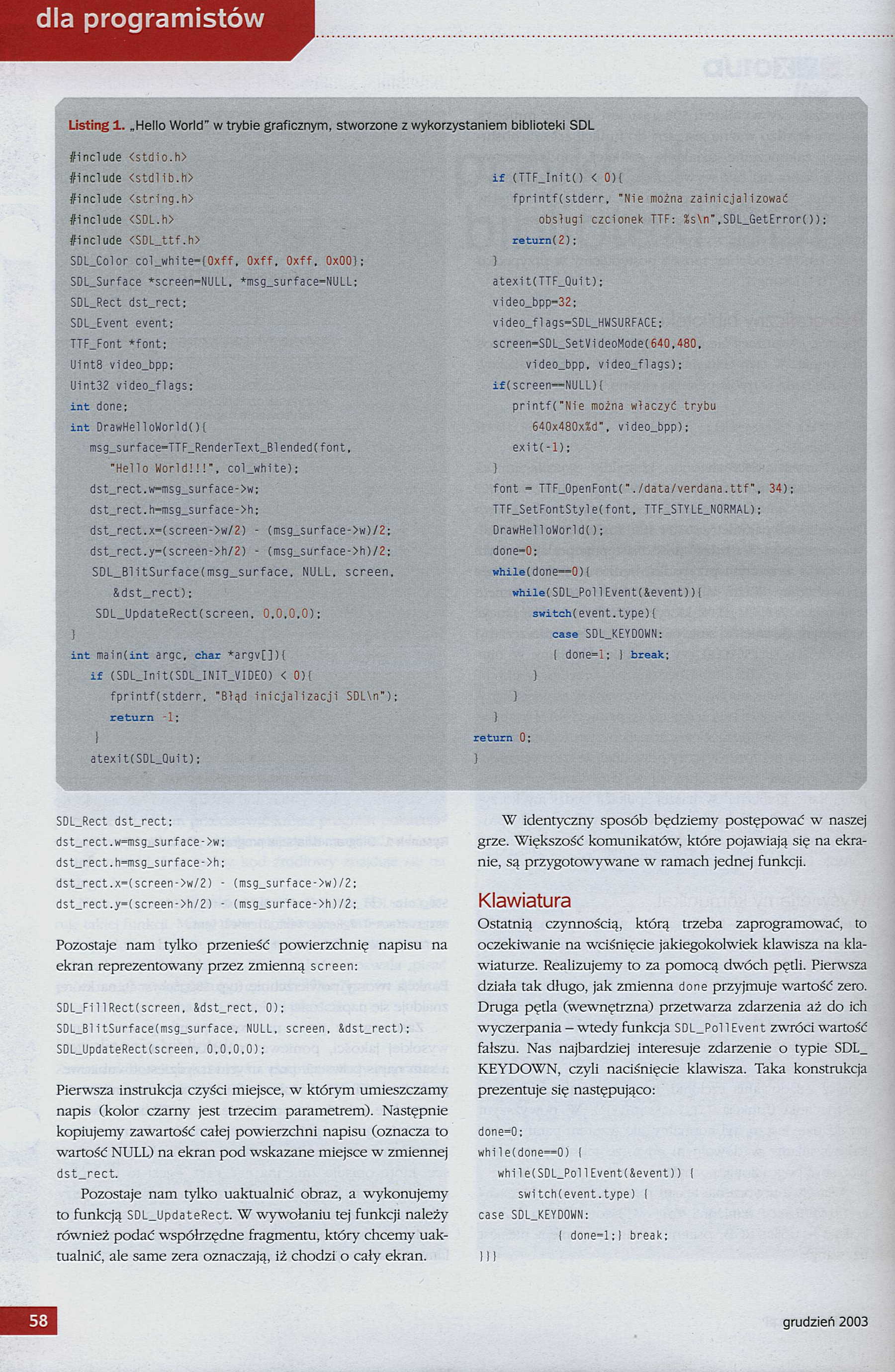
Listing 1. „Hello World" w trybie graficznym, stworzone z wykorzystaniem biblioteki SDL
#include <stdio.h> finclude <stdlib.h>
#include <string.h>
#inc1ude <SDL.h>
/finclude <S0L_ttf.h>
SDL_Co1or col_white={Oxff, Oxff, Oxff, 0x00}; SDL_Surface *screen=NULL. *msg_surface=NULL; SDL_Rect dst_rect;
SDL_Event event;
TTF_Font *font;
Uint8 video_bpp;
Uint32 video_flags; int done;
int DrawHelloWorld()[
msg_surface=TTF_RenderText_Blended(font,
"Hello World!!!", col_white); dst_rect.w=msg_surface->w; dst_rect.h=msg_surface->h; dst_rect.x=(screen->w/2) - (msg_surface->w)/2; dst_rect.y=(screen->h/2) - (msg_surface->h)/2; SDL_BlitSurface(msg_surface, NULL, screen, &dst_rect);
SDL_UpdateRect(screen, 0,0,0,0);
}
int main(int argc, char *argv[]){ if (SDL_Init(SDL_INIT_VIDE0) < 0){
if (TTF.InitO < 0){
fprintf(stderr, "Nie można zainicjalizować
obsługi czcionek TTF: %s\n",SDL_GetError()); return(2);
}
atexit(TTF_Quit); video_bpp=32;
video_flags=SDL_HWSURFACE; screen=SDL_SetVideoMode(640,480, video_bpp, video_flags); if(screen=NULL) {
printf("Nie można włączyć trybu 640x480x%d", video_bpp); exit(-l);
}
font = TTF_OpenFont("./data/verdana.ttf", 34); TTF_SetFontStyle(font, TTF_STYLE_N0RMAL); DrawHelloWorldO;
done=0;
whiie(done=0){
whiie(SDL_Pol1Event(&event)){ switch(event.type){ case SDL_KEYD0WN:
I done=l; I break;
}
fprintf(stderr, "Błąd inicjałizacji SDL\n"); }
return -1; }
1
return 0;
}
atexit(SDL_Qui t);
S0L_Rect dst_rect: dst_rect.w=msg_surface->w; dst_rect.h=msg_surface->h; dst_rect.x=(screen->w/2) - (msg_surface->w)/2; dst_rect.y=(screen->h/2) - (msg_surface->h)/2;
Pozostaje nam tylko przenieść powierzchnię napisu na ekran reprezentowany przez zmienną screen:
SDL_FillRect(screen, &dst_rect, 0);
SDL_B1itSurface(msg_surface, NULL, screen, &dst_rect); SDL_UpdateRect(screen, 0,0,0,0);
Pierwsza instrukcja czyści miejsce, w którym umieszczamy napis (kolor czarny jest trzecim parametrem). Następnie kopiujemy zawartość całej powierzchni napisu (oznacza to wartość NULL) na ekran pod wskazane miejsce w zmiennej dst_rect.
Pozostaje nam tylko uaktualnić obraz, a wykonujemy to funkcją SDL_UpdateRect. W wywołaniu tej funkcji należy również podać współrzędne fragmentu, który chcemy uaktualnić, ale same zera oznaczają, iż chodzi o cały ekran.
W identyczny sposób będziemy postępować w naszej grze. Większość komunikatów, które pojawiają się na ekranie, są przygotowywane w ramach jednej funkcji.
Klawiatura
Ostatnią czynnością, którą trzeba zaprogramować, to oczekiwanie na wciśnięcie jakiegokolwiek klawisza na klawiaturze. Realizujemy to za pomocą dwóch pętli. Pierwsza działa tak długo, jak zmienna done przyjmuje wartość zero. Druga pętla (wewnętrzna) przetwarza zdarzenia aż do ich wyczerpania - wtedy funkcja SDL_Pol 1 Event zwróci wartość fałszu. Nas najbardziej interesuje zdarzenie o typie SDL_ KEYDOWN, czyli naciśnięcie klawisza. Taka konstrukcja prezentuje się następująco:
done=0;
while(done==0) {
while(SDL_PollEvent(&event)) { switch(event.type) { case SDL_KEYD0WN:
{ done=l;} break;
111
58
grudzień 2003
Wyszukiwarka
Podobne podstrony:
46795 str 4 dla programistów * Dzięki temu, że używamy dwóch pętli, można wprowadzić animację czy zm
53292 str 8 dla programistów _A program klienta program serwera Rysunek 4. Sche
61656 str 1 dla programistów AauroESH HveGra w statki - przykład wykorzystania biblioteki SDL Marek
skanuj0163 (9) 174 PHP i MySQL dla każdego Listing 6.12. Wykorzystanie funkcji strtok <?php $str
15605 skanuj0163 (9) 174 PHP i MySQL dla każdego Listing 6.12. Wykorzystanie funkcji strtok <?php
IMAG0129 Scroll Lock © HomeUkłady PŁD Twor/enlc pliku WU.IM I OWEGO ( .Jod) dla programatora I Uruc
więcej podobnych podstron