5 (1794)

Rozdział 4. ♦ Wprowadzanie danych, formatowanie i wyświetlanie na ekranie
53
|
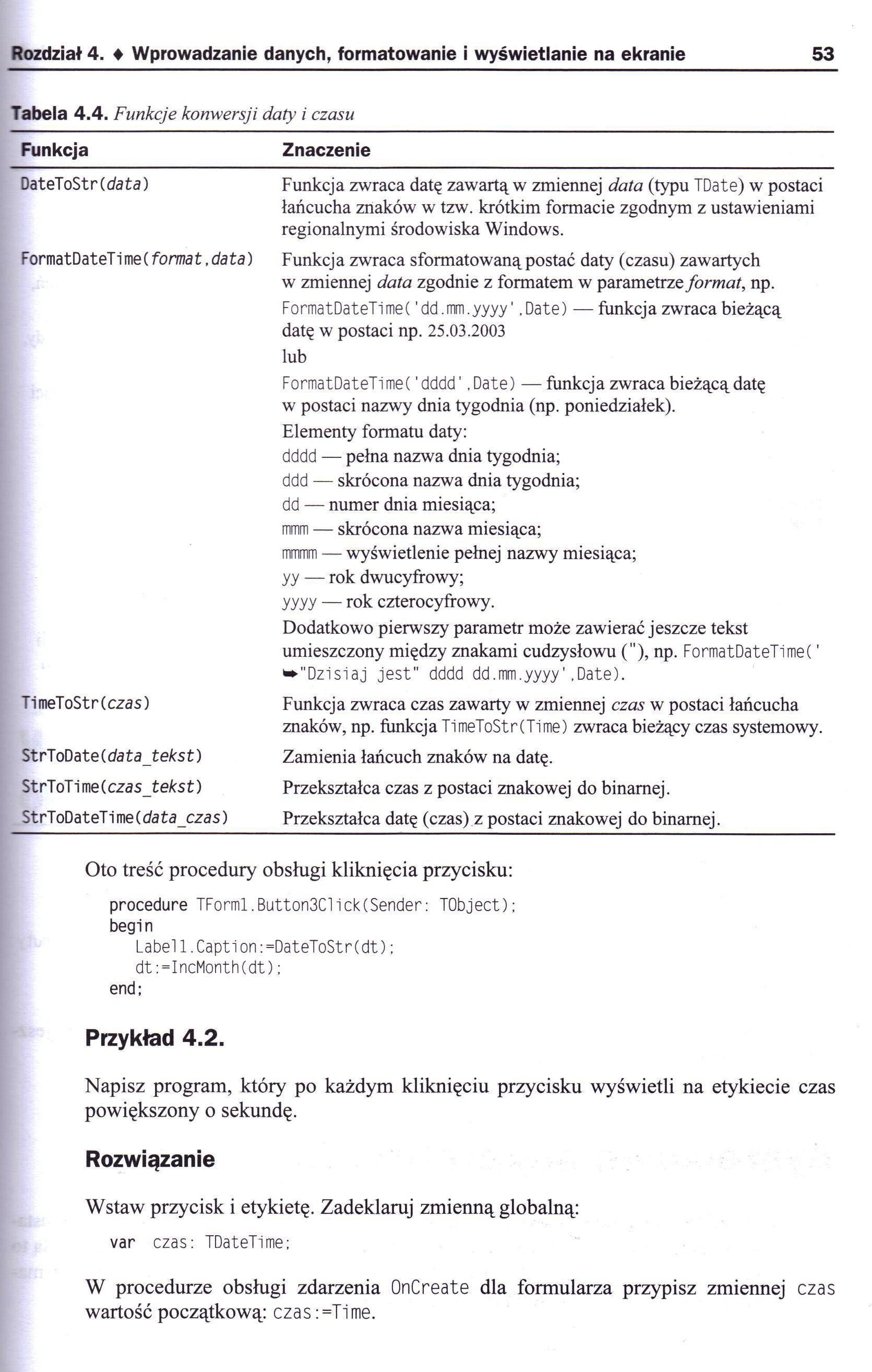
Tabela 4.4. Funkcje konwersji daty i czasu | |
|
Funkcja |
Znaczenie |
|
DateToSt r( da ta) |
Funkcja zwraca datę zawartą w zmiennej data (typu TDate) w postaci łańcucha znaków w tzw. krótkim formacie zgodnym z ustawieniami regionalnymi środowiska Windows. |
|
FormatDateT i me(format,data) |
Funkcja zwraca sformatowaną postać daty (czasu) zawartych w zmiennej data zgodnie z formatem w parametrze format, np. |
|
FormatDateTimel 'dd.mm.yyyy' .Datę) —funkcjazwracabieżącą datę w postaci np. 25.03.2003 | |
|
lub | |
|
FormatDateTime(' dddd' .Datę) — funkcja zwraca bieżącą datę w postaci nazwy dnia tygodnia (np. poniedziałek). Elementy formatu daty: dddd — pełna nazwa dnia tygodnia; ddd — skrócona nazwa dnia tygodnia; dd — numer dnia miesiąca; mmm — skrócona nazwa miesiąca; mmmm — wyświetlenie pełnej nazwy miesiąca; yy — rok dwucyfrowy; yyyy — rok czterocyfrowy. Dodatkowo pierwszy parametr może zawierać jeszcze tekst umieszczony między znakami cudzysłowu ("), np. FormatDateTimef' **"Dzisiaj jest" dddd dd.mm.yyyy',Datę). | |
|
TimeToStr(czas) |
Funkcja zwraca czas zawarty w zmiennej czas w postaci łańcucha znaków, np. funkcja TimeToStr(Time) zwraca bieżący czas systemowy. |
|
StrToDate(data_tekst) |
Zamienia łańcuch znaków na datę. |
|
StrToTi me(czas_tekst) |
Przekształca czas z postaci znakowej do binarnej. |
|
StrToDateTi me(data czas) |
Przekształca datę (czas) z postaci znakowej do binarnej. |
Oto treść procedury obsługi kliknięcia przycisku:
procedurę TForml.Button3Click(Sender: TObject); begin
Labell.Caption:=DateToStr(dt); dt:=IncMonth(dt); end;
Przykład 4.2.
Napisz program, który po każdym kliknięciu przycisku wyświetli na etykiecie czas powiększony o sekundę.
Rozwiązanie
Wstaw przycisk i etykietę. Zadeklaruj zmienną globalną:
var czas: TDateTime:
W procedurze obsługi zdarzenia OnCreate dla formularza przypisz zmiennej czas wartość początkową: czas :=Time.
Wyszukiwarka
Podobne podstrony:
23 (800) Rozdział 4. ♦ Wprowadzanie danych, formatowanie i wyświetlanie na ekranie 71 Tabela 4.9.
7 (1497) 55 Rozdział 4. ♦ Wprowadzanie danych, formatowanie i wyświetlanie na ekraniePrzykład 4.3. O
9 (1259) 57 Rozdział 4. ♦ Wprowadzanie danych, formatowanie i wyświetlanie na ekraniePrzykład 4.6. W
3 (2314) 51 Rozdział 4. ♦ Wprowadzanie danych, formatowanie i wyświetlanie na ekranie Tabela 4.2. Fu
21 (861) 69 Rozdział 4. ♦ Wprowadzanie danych, formatowanie i wyświetlanie na ekraniePrzykład 4.20.
skanuj0138 (15) Rozdział 5. ♦ Przetwarzanie danych z przeglądarki 149 fclose(Sfd): header("Cont
skanuj0140 (14) Rozdział 5. ♦ Przetwarzanie danych z przeglądarki 151 Katalog jest otwierany za pomo
skanuj0144 (13) Rozdział 5. ♦ Przetwarzanie danych z przeglądarki 155 header("Content-Type:
więcej podobnych podstron