
Wydawnictwo Helion
ul. Chopina 6
44-100 Gliwice
tel. (32)230-98-63
IDZ DO
IDZ DO
KATALOG KSI¥¯EK
KATALOG KSI¥¯EK
TWÓJ KOSZYK
TWÓJ KOSZYK
CENNIK I INFORMACJE
CENNIK I INFORMACJE
CZYTELNIA
CZYTELNIA
Adobe Photoshop CS.
Æwiczenia praktyczne
Tytu³: Photoshop CS. Æwiczenia praktyczne
Autor: £ukasz Oberlan
ISBN: 83-7361-447-8
Format: B5, stron: 124
Nie ma na wiecie nikogo, kto zajmowa³by siê grafik¹ komputerow¹ i nie zna³, albo
chocia¿ nie s³ysza³ o programie Adobe Photoshop. Jeli na co dzieñ zajmujesz siê
retuszowaniem zdjêæ, tworzeniem kolekcji obrazów, czy te¿ projektowaniem stron
internetowych, to wiesz na pewno, jak¹ potêg¹ dysponujesz, gdy masz za sob¹
Photoshopa.
A co z tymi, którzy jeszcze nic nie wiedz¹ o Photoshopie? Co z tymi, którzy
z zazdroci¹ spogl¹daj¹ na prace innych grafików zastanawiaj¹c siê przy tym,
jak wiele wiedzy i wysi³ku potrzeba do tworzenia podobnych dzie³ komputerowej sztuki?
Dla nich w³anie przeznaczona jest niniejsza ksi¹¿ka, „Adobe Photoshop CS. Æwiczenia
praktyczne”. Publikacja ta omawia podstawowe aspekty pracy z najnowsz¹ wersj¹
programu Photoshop ilustruj¹c zastosowanie tego narzêdzia prostymi, ale praktycznymi
przyk³adami.
Dziêki tej ksi¹¿ce nauczysz siê, jak:
• przygotowaæ obraz do druku,
• tworzyæ grafikê dla stron WWW,
• korygowaæ kolorystykê, jasnoæ i kontrast,
• poprawiæ jakoæ starej i zniszczonej fotografii,
• tworzyæ selekcje i wykorzystywaæ warstwy.

Spis treści
Przedmowa .................................................................................................................................................. 5
Rozdział 1. Rozpoczęcie pracy z programem ...................................................................................................... 7
Interfejs ......................................................................................................................... 7
Posługiwanie się poszczególnymi elementami interfejsu programu............................ 8
Palety..................................................................................................................... 12
Ułatwianie sobie życia: przeglądarka plików............................................................. 19
Rozdział 2. Podstawy edycji obrazu ......................................................................................................................23
Teoria obrazu .............................................................................................................. 23
Przygotowanie do edycji — kadrowanie i zmiana wymiarów obrazka ..................... 24
Zmiana wymiarów na potrzeby druku .................................................................. 24
Kadrowanie obrazu ............................................................................................... 27
Prostowanie skrzywionego obrazu ....................................................................... 29
Zmiana systemu barwnego obrazu ....................................................................... 31
Zapisywanie plików w różnych formatach........................................................... 32
Rozdział 3. Korekcja kolorów i retusz obrazów.............................................................................................. 33
Podstawy korekcji kolorów, jasności i kontrastu ....................................................... 33
Polecenie Variations (Wariacje) ........................................................................... 34
Polecenie Hue/Saturation (Barwa/Nasycenie)...................................................... 38
Polecenia Levels (Poziomy) oraz Curves (Krzywe)............................................. 42
Polecenie Threshold (Próg) .................................................................................. 46
Retuszowanie zdjęć .................................................................................................... 47
Ułatwianie sobie życia: automatyczna korekcja kolorów i kontrastu ........................ 51
Rozdział 4. Selekcje ..................................................................................................................................................... 53
Narzędzia zaznaczenia................................................................................................ 53
Rectangular Marquee (Zaznaczenie prostokątne),
Elliptical Marquee (Zaznaczenie eliptyczne) ..................................................... 54
Lasso ..................................................................................................................... 55
Magic Wand (Różdżka) ........................................................................................ 57
Pen (Pióro) ............................................................................................................ 59

4
Photoshop CS. Ćwiczenia praktyczne
Modyfikacja zaznaczenia ........................................................................................... 61
Dodawanie, odejmowanie i iloczyn zaznaczeń .................................................... 61
Przemieszczanie i przekształcanie zaznaczenia.................................................... 64
Operacje wykonywane na ścieżkach .................................................................... 65
Ułatwianie sobie życia: tryb szybkiej maski .............................................................. 67
Kilka słów na temat masek ................................................................................... 67
Praca w trybie szybkiej maski .............................................................................. 68
Zastosowanie masek ............................................................................................. 74
Rozdział 5. Warstwy i kompozycje..........................................................................................................................77
Podstawowe operacje na warstwach .......................................................................... 78
Właściwości warstw ................................................................................................... 84
Krycie.................................................................................................................... 85
Tryb mieszania warstw ......................................................................................... 85
Blokowanie parametrów warstwy ........................................................................ 86
Zestawy warstw .................................................................................................... 86
Łączenie warstw.................................................................................................... 87
Efekty warstw ....................................................................................................... 88
Maski warstw ........................................................................................................ 90
Pozostałe operacje wykonywane na warstwach ......................................................... 90
Wielowarstwowe kompozycje graficzne.................................................................... 91
Dodawanie cienia do płaskiego obrazu ................................................................ 92
Tworzenie przycisków na stronie WWW ............................................................. 97
Ułatwianie sobie życia: warstwy korekcyjne (dopasowania)................................... 102
Dodatek A
Przygotowanie obrazów na potrzeby publikacji elektronicznej i drukowanie ....... 105
Wybór właściwego formatu...................................................................................... 105
Format GIF.......................................................................................................... 106
Format JPEG ....................................................................................................... 108
Galeria zdjęć ............................................................................................................. 111
Drukowanie obrazów................................................................................................ 113
Stykówka............................................................................................................. 114
Dodatek B Skróty klawiaturowe............................................................................................................................ 117
Próba szybkości — mysz.......................................................................................... 118
Próba szybkości — klawiatura ................................................................................. 118
Kilka wskazówek...................................................................................................... 119
Narzędzia ............................................................................................................ 119
Rozmiar pędzla ................................................................................................... 119
Narzędzie Move (Przesunięcie) .......................................................................... 119
Wyświetlanie i ukrywanie palet.......................................................................... 120
Zmiana wielkości podglądu ................................................................................ 120
Menu kontekstowe .............................................................................................. 120
Kolor narzędzia i kolor tła .................................................................................. 120
Wypełnianie ........................................................................................................ 120
Warstwy .............................................................................................................. 120
Polecenia Step Backward (Do tyłu) i Step Forward (Do przodu) ...................... 121
Polecenia menu Adjustments (Dopasuj)............................................................. 121
Przycisk Reset (Wyzeruj) ................................................................................... 121
O krok dalej: własne skróty klawiaturowe ............................................................... 121

Rozdział
2.
Podstawy edycji obrazu
Teoria obrazu
Skoro już omówiliśmy wygląd programu, czas zapoznać się z niezbędną teorią. Czy po-
trafisz powiedzieć, co kryje się pod pojęciem „obraz”? Z pewnością spotkałeś się z wieloma
różnymi definicjami, jednak nie każda była prawdziwa. Spróbujmy to wyjaśnić.
Najczęściej w czasie pracy z programem Photoshop mamy do czynienia z tzw. obrazem
rastrowym
. Najogólniej rzecz biorąc, obraz widoczny na ekranie monitora składa się z poje-
dynczych, maleńkjaW ynktów, zOwanyaW

24
Photoshop CS. Ćwiczenia praktyczne
Przygotowanie do edycji — kadrowanie
i zmiana wymiarów obrazka
Korekcję obrazu zwykle rozpoczyna się od czynności najbardziej elementarnych — przede
wszystkim kadrowania. Czasami zachodzi również potrzeba zmiany wymiarów obrazka
po to, aby można było lepiej dopasować go do wielkości papieru, na którym zamierzamy
drukować.
Zmiana wymiarów na potrzeby druku
Każdy obraz, zanim zostanie wydrukowany, powinien zostać odpowiednio do tego przy-
gotowany. Chodzi tu przede wszystkim o ustalenie optymalnej rozdzielczości obrazka,
która będzie dopasowana do charakterystyki urządzenia wyjściowego (czyli drukarki).
Większość pasjonatów grafiki komputerowej zaopatruje się zazwyczaj w kolorowe drukarki
atramentowe. Przyjmijmy zatem, że optymalną rozdzielczością obrazu przeznaczonego
do wydrukowania na takim urządzeniu jest wartość rzędu 200 – 240 ppi („ppi” oznacza
ilość „pikseli na cal”).
Jeśli skanujesz swoje obrazy, to możesz je od razu zsynchronizować (czyli zeskanować
z odpowiednią rozdzielczością) z możliwościami Twojej drukarki. Sytuacja komplikuje
się nieco wtedy, gdy obrazy źródłowe pochodzą z aparatu cyfrowego, bo w takim przy-
padku rejestrowane są one zazwyczaj z rozdzielczością 72 ppi. Taka rozdzielczość
sprawia, że cyfrowe zdjęcia dobrze wyglądają na ekranie monitora (którego rozdziel-
czość zwykle wynosi 72 ppi, rzadziej 96 ppi), ale raczej kiepsko prezentują się po wy-
drukowaniu. Trzeba zatem koniecznie oszacować każdy obraz, zanim przystąpimy do
jego edycji, a następnie — w razie potrzeby — zmienić rozdzielczość i — ewentualnie
— wielkość. Poniższe ćwiczenie ilustruje ten proces.
Ćwiczenie 2.1.
Zmiana wielkości obrazka
1.
Otwórz obrazek przeznaczony do edycji za pomocą polecenia File/Open
(Plik/Otwórz
),
a następnie wybierz Image/Image Size
(Obrazek/Wielkość obrazka
). Wykonanie
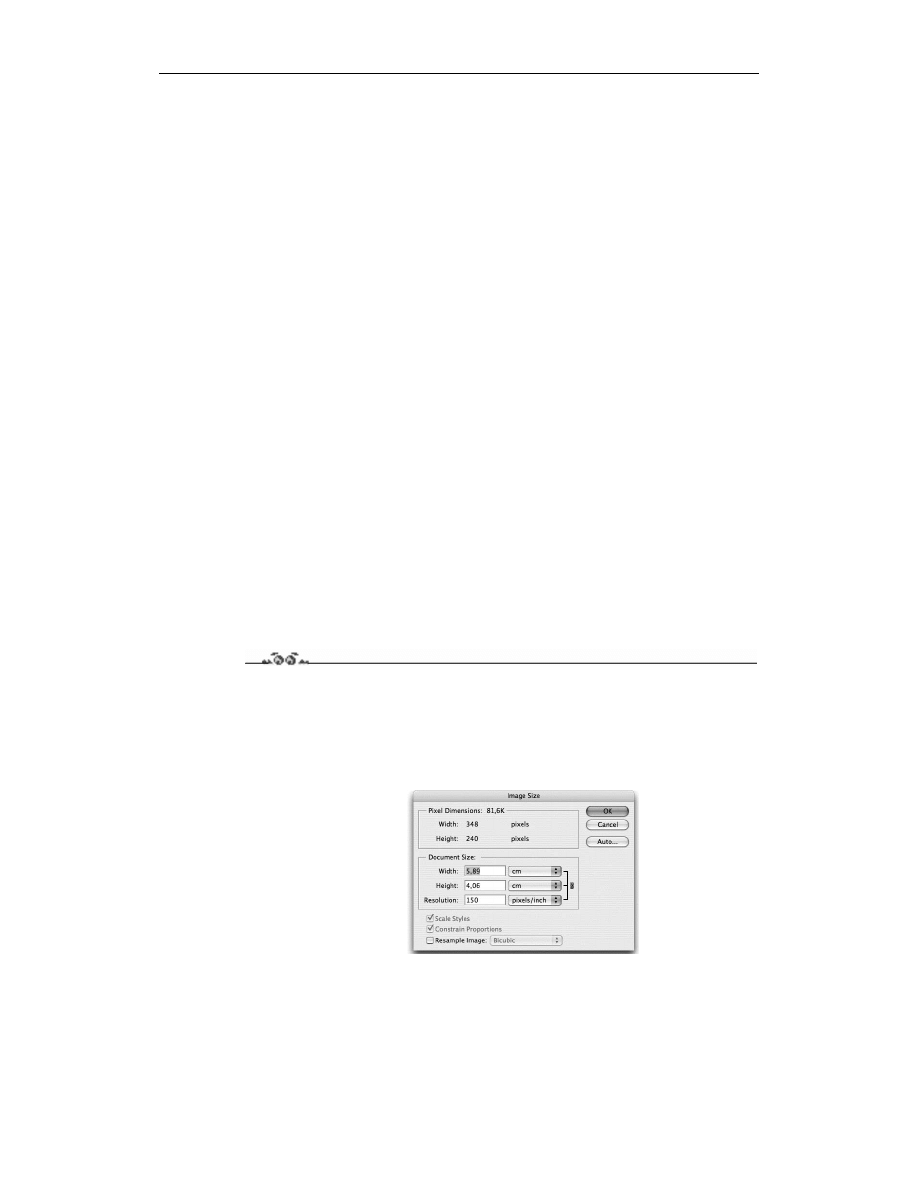
tej czynności spowoduje wyświetlenie okna dialogowego o nazwie Image Size
(Wielkość obrazka
) — rysunek 2.1.
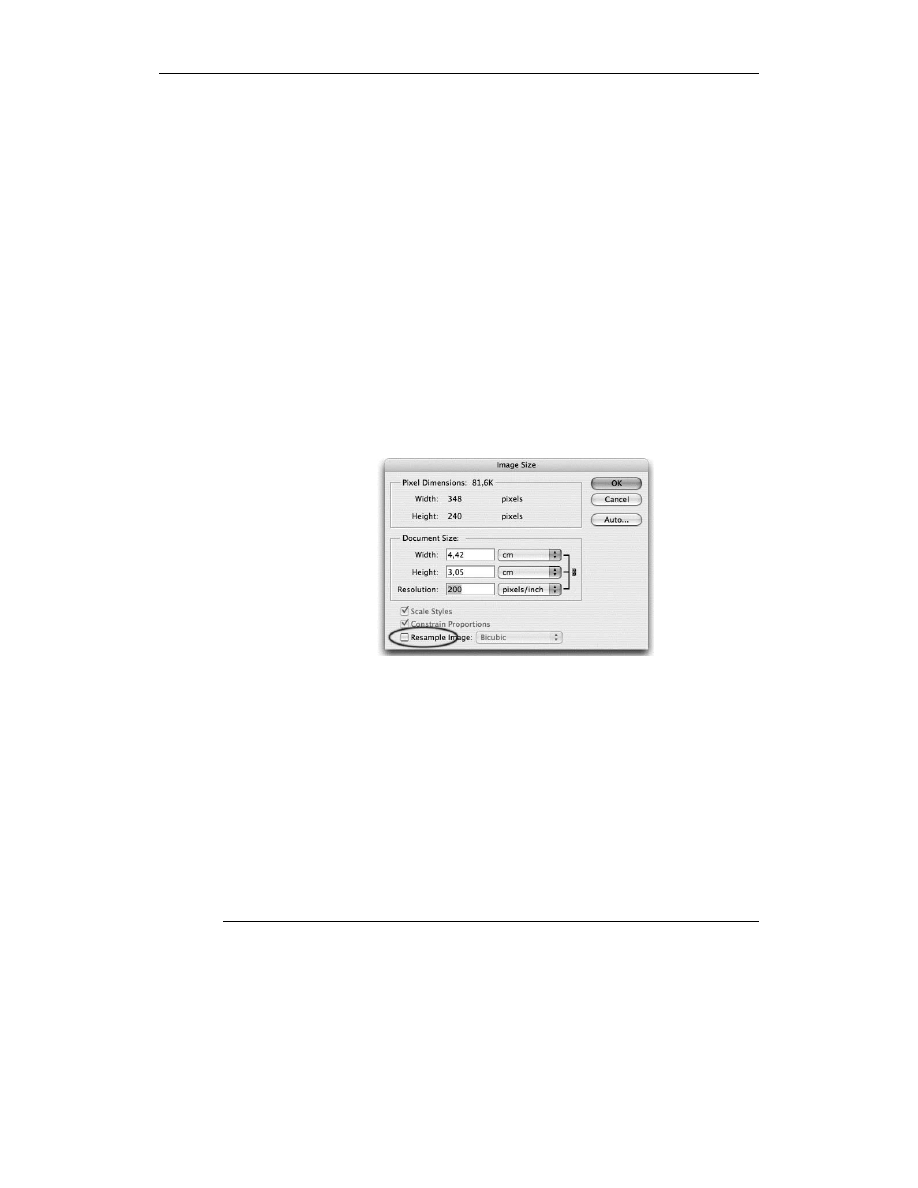
Rysunek 2.1.
Okno dialogowe
Image Size
(Wielkość obrazka)

Rozdział 2. Podstawy edycji obrazu
25
2.
Przyjrzyj się uważnie informacjom wyświetlanym w oknie dialogowym Image Size
(Wielkość obrazka
). W górnej sekcji okna znajdują się pola tekstowe nazwane Width
(Szerokość
) oraz Height
(Wysokość
). Dzięki nim poznasz fizyczną wielkość Twojego
obrazka (a raczej jego wymiary; domyślna jednostka to piksele). Nas jednak interesuje
najbardziej środkowa sekcja okna, Document Size
(Rozmiar dokumentu
). Tutaj również
znajdują się pola tekstowe Width
(Szerokość
) oraz Height
(Wysokość
), ale tym razem
przedstawiają one przewidywaną wielkość obrazka po wydrukowaniu. Znajduje
się tu również informacja o rozdzielczości (Resolution
). Jak wynika z rysunku 2.1,
przykładowy obrazek wykorzystany w tym ćwiczeniu zapisany został
z rozdzielczością 72 ppi.
3.
Zmień rozdzielczość obrazka i ustaw ją na wartość 200 ppi. W tym celu należy
wpisać odpowiednią wartość w polu Resolution
(Rozdzielczość
). Wcześniej jednak
wyłącz opcję Resample Image
(Ponownie próbkuj obraz
). Jeśli tego nie uczynisz,
to Photoshop zmieni rozdzielczość obrazu, zachowując jego wymiary osiągane
w druku i powiększając wymiary w pikselach. Jest to efekt niepożądany, bowiem
nie wpływa wcale na poprawę jakości obrazka, a jedynie na niepotrzebne powiększenie
pliku — program po prostu wstawi dodatkowe piksele metodą interpolacji. W tym
momencie okno dialogowe Image Size
(Wielkość obrazka
) powinno więc wyglądać,
podobnie jak na rysunku 2.2.
Rysunek 2.2.
Zmieniając
rozdzielczość
obrazu, wyłącz
opcję Resample
Image (Ponownie
próbkuj obraz)
4.
Zauważ, że po wyłączeniu opcji Resample Image
(Ponownie próbkuj obraz
)
i podaniu nowej wartości określającej rozdzielczość wygląd okna Image Size
(Wielkość obrazka
) nieco się zmienił. Nie mamy już możliwości zmiany
fizycznych rozmiarów obrazka w pikselach.
Zmieniły się natomiast wskazania pól Width
(Szerokość
) oraz Height
(Wysokość
)
w sekcji Document Size
(Rozmiar dokumentu
) okna dialogowego. Wynika z nich,
że nasz obrazek będzie na wydruku znacznie mniejszy niż przedtem. Zatem
zwiększenie rozdzielczości obrazu bez ponownego próbkowania (wyłączona opcja
Resample Image
(Ponownie próbkuj obraz
)) sprawia, że wszystkie piksele tworzące
obraz zostają niejako „ściśnięte”, gęściej upakowane. Nie zmienia się natomiast ich
faktyczna ilość. I to jest właśnie rezultat, który zamierzaliśmy osiągnąć.
5.
Kliknij przycisk OK
, aby potwierdzić wprowadzone ustawienia i zamknąć okno
dialogowe Image Size
(Wielkość obrazka
).

26
Photoshop CS. Ćwiczenia praktyczne
Pamiętaj o tym, że jeśli zechcesz powiększyć wymiary obrazka po wydrukowaniu, to
będziesz musiał albo zmniejszyć jego rozdzielczość, albo dokonać ponownego próbkowania
obrazu. Oto „przepis” na tę drugą metodę.
Ćwiczenie 2.2.
Powiększanie obrazka
1.
Wywołaj okno Image Size
(Wielkość obrazka
), wybierając polecenie Image/Image
Size (Obrazek/Wielkość
obrazka ).
2.
Zaznacz opcję Resample Image
(Ponownie próbkuj obraz
), a z widniejącej obok
listy rozwijanej wybierz opcję Bicubic
(Dwusześcienna
) — metodę ponownego
próbkowania dającą najbardziej zadowalające rezultaty. Zwróć także uwagę na to,
aby z prawej strony pól Width
(Szerokość
) i Height
(Wysokość
) widoczna była
ikona łańcucha. Dzięki temu zmiana wymiarów nie spowoduje zmiany pierwotnych
proporcji obrazka (rysunek 2.3).
Rysunek 2.3.
Zmiana wielkości
obrazu metodą
ponownego
próbkowania
3.
Wprowadź nowe wartości w polach tekstowych Width
(Szerokość
) i Height
(Wysokość
) (sekcja Document Size
(Rozmiar dokumentu
)), które oznaczać będą
pożądaną wielkość obrazu po wydruku (rysunek 2.3).
4.
Kliknij przycisk OK
, aby potwierdzić wprowadzone ustawienia i zamknąć okno
dialogowe Image Size
(Wielkość obrazka
).
Czasem nie wystarczy wczytanie obrazka do programu Photoshop. Aby efektywnie wy-
korzystać zaawansowane narzędzia programu w procesie edycji, obraz powinien być
odpowiednio przygotowany. Zwykle owe czynności ograniczają się do wyprostowania
krzywo zeskanowanego obrazu, kadrowania, wyboru sposobu rozbarwiania obrazu czy
formatu zapisu. Innym razem należy przeprowadzić zaawansowaną korekcję kolorów,
aby nadać obrazkowi pożądany wygląd, odpowiedni do wydrukowania na przykład na
drukarce atramentowej lub laserowej. W tej części rozdziału znajdziesz opis takich właśnie,
najbardziej podstawowych operacji edycyjnych. Zaczniemy od kadrowania.

Rozdział 2. Podstawy edycji obrazu
27
Kadrowanie obrazu
Kadrowanie obrazu to inaczej przycinanie go od krawędzi. Stosuje się je zazwyczaj po
to, aby pozbawić obraz zbędnego obramowania w postaci poszarpanych krawędzi lub
ograniczyć go do treści, która nas interesuje. W programie Photoshop czynność kadro-
wania jest bardzo prosta. Opis znajdziesz w ćwiczeniu 2.3.
Ćwiczenie 2.3.
Kadrowanie obrazka
1.
Otwórz plik z obrazem przeznaczonym do kadrowania (może to być na przykład
— i najlepiej — niedokładnie zeskanowana ilustracja lub zdjęcie).
2.
Kiedy wybrany obraz się pojawi, naciśnij skrót klawiaturowy Ctrl+R
(
+R ).
W oknie dokumentu zostaną wyświetlone miarki, dzięki którym można będzie
precyzyjnie określić obszar kadrowania obrazu (inaczej: narysować nowe krawędzie
obrazu). Jeśli miarki były już wcześniej obecne w oknie dokumentu, wybranie tego
polecenia spowoduje ukrycie miarek.
Obecność miarek w oknie dokumentu nie zawsze jest potrzebna; możesz łatwo i szybko
wyświetlać je lub ukrywać za pomocą wspomnianego skrótu klawiaturowego
Ctrl+R (+R).
3.
Teraz za pomocą miarek ustalimy obszar kadrowania obrazu. W tym celu kliknij
myszą w obrębie miarki poziomej i — nie puszczając przycisku — przeciągnij
w dół okna dokumentu. Zauważ, że dopóki trzymasz wciśnięty przycisk myszy,
pod kursorem widoczna jest linia, nazywana linią pomocniczą. Linie pomocnicze
są bardzo użyteczne, ułatwiają bowiem precyzyjne określanie obszarów zaznaczenia
obrazu. Przesuwając mysz, ustaw linię pomocniczą na takiej wysokości, na której
nie są już widoczne zbędne fragmenty obrazu przy jego górnej krawędzi. Następnie
puść przycisk myszy — linia pomocnicza przybierze kolor niebieski (rysunek 2.4).
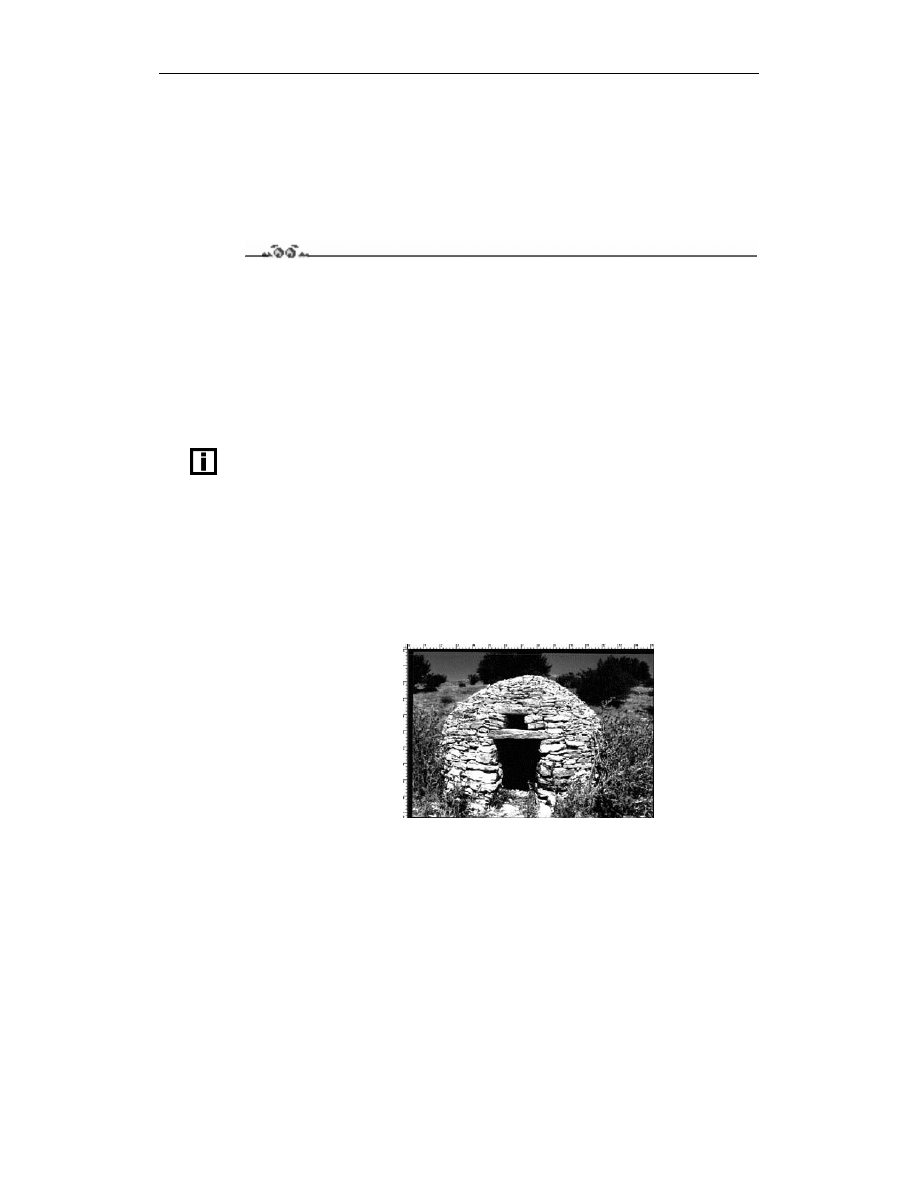
Rysunek 2.4.
Wyznaczanie
położenia linii
pomocniczej
poziomej
4.
Powtórz czynność z punktu 3., umieszczając w oknie dokumentu kolejną poziomą
linię pomocniczą, tym razem wyznaczającą przyszłą dolną krawędź obrazu.
5.
Aby umieścić na obrazku linie pomocnicze pionowe, utwórz każdą z nich w ten sam
sposób, korzystając z miarki pionowej. Po umieszczeniu w oknie dokumentu czterech
linii pomocniczych Twój obraz powinien wyglądać, podobnie jak na rysunku 2.5.

28
Photoshop CS. Ćwiczenia praktyczne
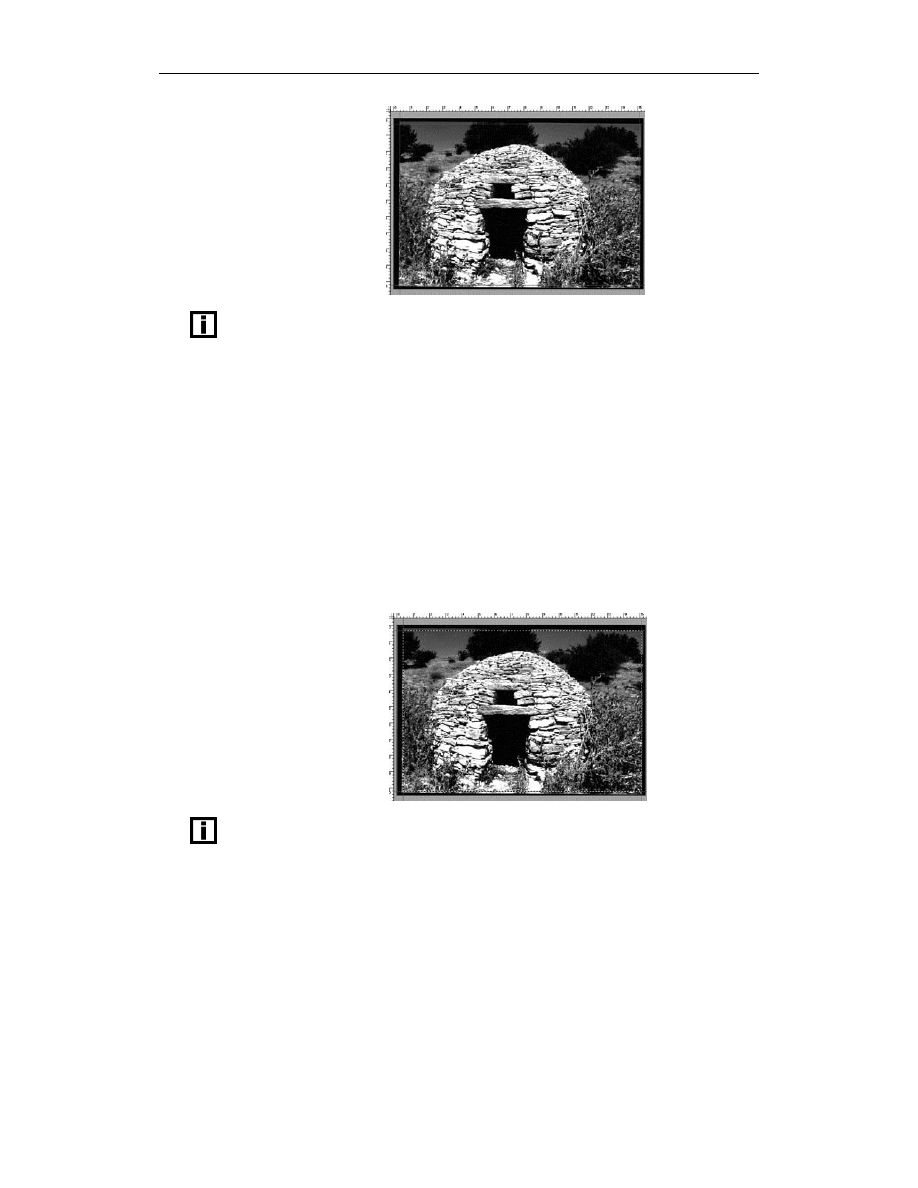
Rysunek 2.5.
Okno dokumentu
po umieszczeniu
na obrazie linii
pomocniczych
Jeśli uznasz, że umiejscowienie danej linii pomocniczej w oknie dokumentu nie odpowiada
Twoim zamierzeniom, możesz przesunąć ją w nowe miejsce. W tym celu posłuż się narzędziem
Move (Przesunięcie), którego ikonę znajdziesz na pasku narzędziowym. Wybierz to narzędzie,
ustaw kursor myszy nad linią pomocniczą (zmieni wtedy kształt na taki sam, jaki miał
podczas tworzenia tych linii), a następnie naciśnij i przytrzymaj lewy przycisk myszy. Przeciągnij
myszą w miejsce, w którym ma znaleźć się linia pomocnicza, i zwolnij przycisk myszy.
6.
Skoro już umieściłeś w oknie dokumentu linie pomocnicze, będziesz mógł wyznaczyć
obszar zaznaczenia, wzdłuż którego obraz zostanie wykadrowany. Aby utworzyć
zaznaczenie prostokątne, kliknij ikonę narzędzia Rectangular Marquee
(Zaznaczenie
prostokątne
) na pasku narzędziowym.
7.
Wybrawszy narzędzie Rectangular Marquee
(Zaznaczenie prostokątne
), ustaw
kursor myszy w lewym górnym punkcie zbiegu linii pomocniczych. Naciśnij
i przytrzymaj lewy przycisk myszy, a następnie przeciągnij kursor i ustaw go
w prawym dolnym punkcie zbiegu linii pomocniczych. Zwolnij przycisk myszy,
a wzdłuż obszaru wyznaczonego przez linie pomocnicze utworzone zostanie
zaznaczenie prostokątne (rysunek 2.6).
Rysunek 2.6.
Zaznaczenie
prostokątne
utworzone wzdłuż
linii pomocniczych
Krawędzie zaznaczenia często określane są mianem „maszerujących mrówek”,
ponieważ mają wygląd przesuwających się wzdłuż ekranu przerywanych linii.
8.
Upewnij się, że zaznaczony obszar obrazu ma pożądany kształt. Jeśli odpowiada
on Twoim wyobrażeniom o przyszłym wyglądzie kadrowanego obrazu, wybierz
polecenie Crop
(Kadruj
) z menu Image (Obrazek
). Obraz powinien teraz wyglądać,
podobnie jak rysunek 2.7.

Rozdział 2. Podstawy edycji obrazu
29
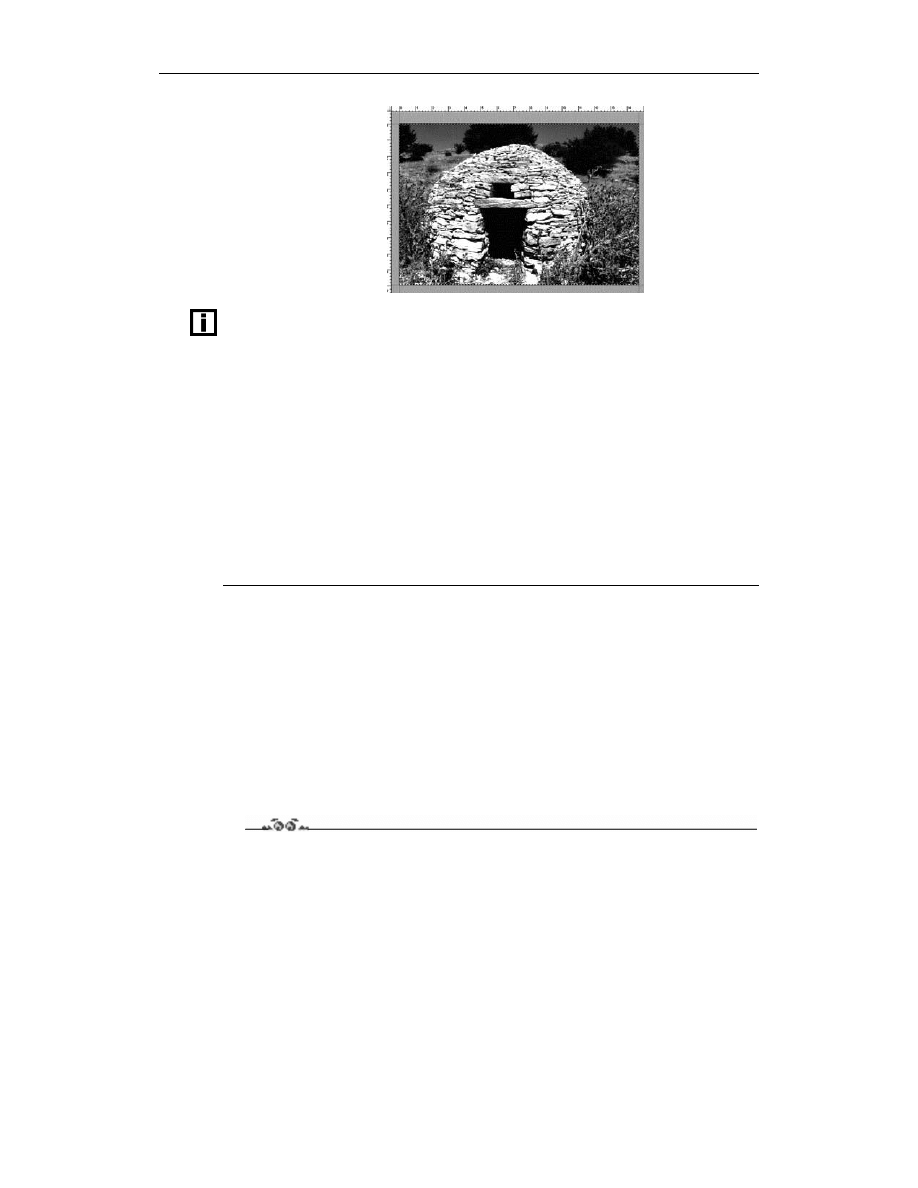
Rysunek 2.7.
Wygląd obrazu
po wykadrowaniu
Do kadrowania obrazu można również użyć narzędzia
Crop (Kadruj). Jeśli je wybierzesz,
a następnie klikniesz w obrębie obrazu, to po chwili w oknie dokumentu pojawi się tzw.
obwiednia. Możesz dowolnie zmieniać jej kształt, uzyskując w ten sposób pożądany rozmiar
i proporcje obszaru kadrowania. Zauważ, że krawędzie obwiedni są przyciągane do linii
pomocniczych, podobnie jak krawędzie zaznaczenia. Jeśli będziesz zadowolony z uzyskanego
kształtu obwiedni, naciśnij klawisz
Enter (Return), a obraz zostanie wykadrowany.
Naciśnięcie klawisza
Esc spowoduje anulowanie operacji.
9.
Aby usunąć niepotrzebne już zaznaczenie, wybierz polecenie Deselect
(Nic
) z menu
Select
(Zaznacz
) lub po prostu naciśnij Ctrl+D
(
+D
). Aby usunąć z okna dokumentu
linie pomocnicze, wybierz polecenie Clear Guides
(Usuń linie pomocnicze
) z menu
View
(Widok
).
10.
Zapisz wykadrowany obraz. W tym celu wybierz polecenie Save As
(Zapisz jako
)
z menu File
(Plik
). Pojawi się okno dialogowe Save As
(Zapisz jako
). Określ nazwę
pliku, miejsce, w którym powinien zostać zapisany, oraz format. Nie zmieniając
pozostałych opcji, kliknij przycisk Save
(Zapisz
), aby ostatecznie zapisać plik.
Przy okazji wykonywania powyższego ćwiczenia zapoznałeś się z pojęciem „zaznaczania”.
Zaznaczanie, inaczej wybieranie fragmentów obrazu, jest jednym z kluczowych elemen-
tów pracy z programem Photoshop. Przekonasz się o tym wkrótce, kiedy przejdziemy
do omawiania bardziej zaawansowanych zagadnień.
Prostowanie skrzywionego obrazu
Niekiedy samo kadrowanie obrazu nie wystarcza. Zdarza się, że zeskanowany obraz
pojawia się w oknie dokumentu programu Photoshop jako przekrzywiony. Co zrobić w takiej
sytuacji? Prześledź poniższe ćwiczenie.
Ćwiczenie 2.4.
Prostowanie skrzywionego obrazu
1.
Otwórz plik z obrazem, który został nieprawidłowo zeskanowany.
2.
Na pasku narzędziowym kliknij ikonę narzędzia Eyedropper
(Kroplomierz
).
Jeśli przytrzymasz wciśnięty lewy przycisk myszy (lub klikniesz ją prawym przyciskiem),
zobaczysz listę ukrytych narzędzi dostępnych pod ikoną narzędzia Eyedropper

30
Photoshop CS. Ćwiczenia praktyczne
(Kroplomierz
), jak na rysunku 2.8. Nas interesuje narzędzie Measure
(Miarka
)
— nie puszczając przycisku myszy, wskaż ikonę tego narzędzia. Dopiero teraz
zwolnij przycisk.
Rysunek 2.8.
Narzędzia ukryte
dostępne w grupie
narzędzia Eyedropper
(Kroplomierz)
3.
Mając wybrane narzędzie Measure
(Miarka
), ustaw kursor myszy nad lewym
górnym rogiem zeskanowanej fotografii. Naciśnij i przytrzymaj lewy przycisk
myszy, a następnie przeciągnij myszą wzdłuż lewej krawędzi fotografii do lewego
dolnego rogu obrazka. Dopiero teraz zwolnij przycisk myszy. Długość i kąt
narysowanej linii możesz zmieniać, klikając i przesuwając jeden z jej końców
(rysunek 2.9).
Rysunek 2.9.
Punkty kontrolne
linii narysowanej
narzędziem
Measure (Miarka),
określającej pion
4.
Po narysowaniu za pomocą narzędzia Measure
(Miarka
) linii wyznaczającej
pion wybierz polecenie Image/Rotate Canvas/Arbitrary
(Obrazek/Obróć obszar
roboczy/Swobodnie
). Na ekranie pojawi się okno dialogowe Rotate
Canvas
(Obróć
obszar roboczy
) — rysunek 2.10. Zauważ, że program Photoshop automatycznie
wstawił tu kąt i kierunek obrotu ilustracji na podstawie wyznaczonego przed chwilą
pionu. Kliknij przycisk OK
, a ilustracja zostanie obrócona.
Rysunek 2.10.
Okno dialogowe
Rotate Canvas
(Obróć obszar roboczy)
5.
Aby zakończyć naprawianie błędnie zeskanowanej ilustracji (rysunek 2.11), należy
jeszcze obraz wykadrować. Posłuż się w tym celu jedną z dwu metod kadrowania
opisanych w poprzednim ćwiczeniu. Na koniec zapisz plik.
Zmiana wielkości, kadrowanie i prostowanie obrazu to wstępne czynności, mające na
celu przygotowanie go do dalszej obróbki. W zależności jednak od zamierzonego miejsca
publikacji obrazu może zajść potrzeba zmiany sposobu rozbarwiania obrazu oraz formatu
zapisu pliku. Wykonamy teraz kilka ćwiczeń dotyczących wspomnianych czynności.

Rozdział 2. Podstawy edycji obrazu
31
Rysunek 2.11.
Końcowy efekt
obrócenia obrazu
za pomocą narzędzia
Measure (Miarka)
oraz polecenia
Rotate Canvas
(Obróć obszar
roboczy)
Zmiana systemu barwnego obrazu
Zazwyczaj obrazy, z którymi pracujemy w programie Photoshop, wyświetlane są w trybie
RGB (patrz poprzedni rozdział) lub CMYK. RGB jest odpowiedni do prezentacji obrazów
na ekranie monitora, ale zupełnie nie nadaje się do przygotowania ich na potrzeby druku.
W procesie drukowania używa się bowiem (najczęściej) rozbarwień CMYK. Przed prze-
niesieniem ilustracji na przykład do programu przeznaczonego do składu publikacji (takiej
jak Adobe PageMaker bądź Adobe InDesign), powinieneś wykonać konwersję obrazu
na ten system barwny. O ile zmiana trybu wyświetlania kolorów z i do trybu Lab może być
wykonana na dowolnym etapie edycji (nie wpływa na informację o kolorach poszczegól-
nych pikseli), o tyle konwersja na kolory CMYK powinna być ostatnim etapem w pro-
cesie przygotowania obrazka na potrzeby druku. Zobaczmy teraz, jak to się robi.
Ćwiczenie 2.5.
Zmiana systemu barwnego RGB na CMYK
1.
Otwórz obraz, w którym kolory wyświetlane są w trybie RGB (zapewne wszystkie obrazy
pochodzące z internetu są obrazami RGB; możesz także posłużyć się jednym z plików
pochodzących z oryginalnej płyty CD-ROM z programem Adobe Photoshop CS).
2.
Po wyświetleniu obrazu w oknie dokumentu wybierz polecenie Image/Mode/CMYK
Color
(Obrazek/Tryb/Kolor CMYK
). Spowoduje to wykonanie konwersji obrazu
do systemu CMYK.
3.
Wybierz ponownie polecenie Image/Mode
(Obrazek/Tryb
). Zauważ, że na liście
trybów wyświetlania kolorów zaznaczona jest obecnie opcja CMYK Color
(Kolor
CMYK
). Również na pasku tytułowym okna dokumentu widnieje teraz informacja,
że obraz wyświetlany jest w trybie kolorów CMYK (rysunek 2.12).
Rysunek 2.12.
Pasek tytułowy okna
dokumentu po dokonaniu
konwersji obrazu do trybu
kolorów CMYK

32
Photoshop CS. Ćwiczenia praktyczne
Ćwiczenie 2.6.
Zmiana systemu barwnego RGB na Lab
1.
Otwórz obraz, w którym kolory wyświetlane są w trybie RGB.
2.
Po wyświetleniu obrazu w oknie dokumentu wybierz polecenie Image/Mode/Lab
Color
(Obrazek/Tryb/Kolor
Lab ). Spowoduje to wykonanie konwersji obrazu
do systemu Lab.
System barwny Lab jest — w odróżnieniu od systemów RGB oraz CMYK — niezależny
od emitującego obraz urządzenia. Kolory w systemie Lab określane są przez podanie wartości
jasności piksela oraz wartości dodatkowych dwu zmiennych, oznaczających barwę. Systemu
Lab używa się zazwyczaj do porównywania kolorów.
Zapisywanie plików w różnych formatach
Photoshop umożliwia zapisywanie plików w wielu różnych formatach, w zależności od
zamierzonego miejsca publikacji obrazu. Jeśli chcesz poznać wszystkie formaty zapisu
plików dostępne w Photoshopie, wykonaj poniższe ćwiczenie.
Ćwiczenie 2.7.
Wybór formatu zapisu pliku
1.
Po uruchomieniu programu utwórz nowy pusty dokument, wybierając polecenie
New
(Nowy
) z menu File
(Plik
) lub naciskając Ctrl+N
(
+N
). Pojawi się okno
dialogowe New Document
(Nowy dokument
), w którym możesz dokonać wstępnych
ustawień dokumentu (takich jak nazwa, wielkość, rozdzielczość, system barwny
i wypełnienie tła). Po określeniu początkowych ustawień dokumentu kliknij
przycisk OK
.
2.
Wybierz polecenie Save As
(Zapisz jako
) z menu File
(Plik
). Pojawi się okno dialogowe
Save As
(Zapisz jako
). Kliknij listę rozwijaną Format , a zobaczysz zestaw dostępnych
w programie Photoshop formatów zapisu plików. Pamiętaj, że dostępne w momencie
zapisu pliku formaty uzależnione są od systemu barwnego obrazu — na przykład
dla obrazów CMYK wybór jest bardziej ograniczony niż w przypadku obrazów RGB.
W rozdziale tym omówiliśmy wstępne przygotowanie obrazów do dalszej obróbki w pro-
gramie Photoshop. Następnie zajmiemy się już bardziej zaawansowanymi czynnościami
edycyjnymi, m.in. korekcją kolorów oraz stosowaniem podstawowych filtrów.
Wyszukiwarka
Podobne podstrony:
Photoshop CS cwiczenia praktyczne
Photoshop CS cwiczenia praktyczne
Photoshop CS cwiczenia praktyczne cwphcs
Photoshop CS cwiczenia praktyczne 2
Photoshop CS cwiczenia praktyczne 2
Photoshop CS cwiczenia praktyczne
Photoshop CS cwiczenia praktyczne cwphcs
Photoshop CS CS PL 50 praktycznych projektow pcs5pp
PhotoShop CS4 PL Ćwiczenia praktyczne
Photoshop 6 cwiczenia praktyczne cwph6
Photoshop 7 cwiczenia praktyczne cwph7
Photoshop CS CS PL 50 praktycznych projektow
więcej podobnych podstron