
Usability w e-biznesie.
Co kieruje Twoim klientem?
Autor:
ISBN: 978-83-246-2414-0
Format: 158258, stron: 144
Wygodny jak… Twoja strona!
• Ergonomia w sieci, czyli konstruowanie serwisów intuicyjnych i prostych
w obs³udze
• Zwiêkszanie rentownoœci witryn przez poprawianie ich u¿ytecznoœci – nawet
od 100 do 400%
• Rozwi¹zania zaprojektowane z myœl¹ o w³aœcicielach sklepów internetowych,
mened¿erach produktów, projektantach i grafikach, a tak¿e specjalistach od PR-u
• Sposoby na wyd³u¿enie pobytu u¿ytkowników na stronie
Wszêdzie dobrze, ale najlepiej na Twojej stronie!
W sieci robi siê t³oczno. Nowe serwisy i us³ugi internetowe pojawiaj¹ siê jak grzyby
po deszczu. U¿ytkownik mo¿e nieskrêpowanie surfowaæ z jednego adresu na kolejny,
przeskakuj¹c po drodze jeszcze tu i tam. I tylko Twoja kreatywnoœæ, intuicja i troska
o jego komfort mog¹ sprawiæ, ¿e zostanie d³u¿ej w³aœnie na Twojej stronie. Jeœli siê
nim nie zajmiesz, przeklika siê dalej…
Cz³owiek jest istot¹ wygodn¹. Zw³aszcza, gdy wydaje w sieci swoje w³asne pieni¹dze!
W tym przypadku komfort i ergonomia przejawiaj¹ siê w intuicyjnej nawigacji, szybkim
dostêpie do szukanych informacji, przyjaznym interfejsie, szybkoœci dzia³ania serwisu
i jego merytorycznej zawartoœci. Nie mo¿na zapomnieæ tak¿e o zestawie pewnych
konwencji, których przestrzeganie jest w Internecie niepisanym prawem.
Wykorzystaj wszystkie te elementy i stwórz przyjazn¹, wygodn¹ oraz logiczn¹ witrynê
— a potem ciesz siê jej popularnoœci¹ i wysok¹ rentownoœci¹!
Sztuka u¿ytkowa w Internecie:
• Co daje dobre usability?
• Jakie s¹ g³ówne elementy konwencji i czym siê kierowaæ, umieszczaj¹c
standardowe elementy na stronie, wybieraj¹c typografiê oraz tworz¹c przyciski
graficzne?
• Dlaczego ramki i Flash mog¹ okazaæ siê strza³em w kolano?
• Jak zwiêkszaæ efektywnoœæ systemów e-commerce?
• Czym charakteryzuj¹ siê dobre strony korporacyjne, urzêdowe
i sklepy internetowe?
• Co to s¹ testy user-experience i jak je prowadziæ?
• Dlaczego mapa strony jest tak istotna?
• Jak tworzyæ skuteczne i nied³ugie teksty na strony internetowe (od ogó³u
do szczegó³u)?

Spis treci
Wstp
.............................................................................................. 7
Rozdzia 1. Co to jest usability? ......................................................................... 9
Uytecznoci, funkcjonalno, usability? ............................................................................ 10
Polecane róda wiedzy .................................................................................................. 10
Okrelenie kluczowych celów usability .......................................................................... 11
Dlaczego usability jest wane? ....................................................................................... 11
Usability, budety i biznes .............................................................................................. 12
Jakie strony optymalizowa? .......................................................................................... 13
Ile firmy wydaj na usability? ........................................................................................ 14
Czy tanie usability to dobre usability? ............................................................................ 14
Podsumowanie ................................................................................................................ 15
Rozdzia 2. Najwaniejsze wytyczne usability .................................................... 17
Jacy s uytkownicy? ..................................................................................................... 17
Niepisane standardy internetu ......................................................................................... 18
Podsumowanie ................................................................................................................ 18
Rozdzia 3. Budowa strony WWW ..................................................................... 21
Podstawy nawigacji ........................................................................................................ 21
Projektowanie nawigacji ................................................................................................. 22
Staa nawigacja ......................................................................................................... 23
Menu narzdziowe ................................................................................................... 23
Punkty startowe ........................................................................................................ 24
Jeste tutaj ................................................................................................................ 24
Problemy z rozwijanym menu .................................................................................. 26
cieka nawigacyjna (cieka powrotu, cieka okruszków) ................................... 28
Projektowanie wyszukiwarki .......................................................................................... 29
Podsumowanie ................................................................................................................ 30
Rozdzia 4. Teksty w serwisie WWW ................................................................ 31
Efektywne linki .............................................................................................................. 31
Konstruktywne komunikaty ............................................................................................ 32
Strona 404 ...................................................................................................................... 33
Efektywne pisanie dla internetu ...................................................................................... 35
Budowanie zaufania do serwisu ..................................................................................... 36
Podsumowanie ................................................................................................................ 38

4
Usability w e-biznesie. Co kieruje Twoim klientem?
Rozdzia 5. Firmowy serwis WWW .................................................................... 39
Czego chc uytkownicy serwisów korporacyjnych? ..................................................... 39
Nie przegap okazji .......................................................................................................... 40
Formularze ...................................................................................................................... 40
Projektowanie strony gównej serwisu korporacyjnego .................................................. 42
Co musi znale si na stronie gównej? .................................................................. 42
Jakie problemy napotkasz, projektujc stron gówn? ............................................ 43
Zwikszanie iloci informacji ................................................................................... 44
Efekty najazdu .......................................................................................................... 44
Szybko adowania si stron ......................................................................................... 46
Podsumowanie ................................................................................................................ 46
Rozdzia 6. E-commerce ................................................................................... 47
Co nie jest sklepem i czy to le? ..................................................................................... 48
Zanim zaczniesz mierzy e-commerce — skuteczno i efektywno ........................... 50
Wspóczynnik porzuce koszyka i inne mierniki ........................................................... 51
Jak zarabia, gdy towar jest niedostpny? ...................................................................... 53
Zaufanie uytkowników do sklepu ................................................................................. 53
Emocje jeszcze nie klienta .............................................................................................. 54
Innowacje ....................................................................................................................... 61
Kreatywno nie jest przeznaczona dla nielicznych! ................................................ 63
Wysoka inteligencja nie jest wyznacznikiem kreatywnoci ..................................... 63
Wiek nie gra roli ....................................................................................................... 63
Da si zwikszy poziom kreatywnoci ................................................................... 64
Presja czasu zabija kreatywno, ale… nie zawsze .................................................. 64
Pienidze nie zmuszaj do twórczego mylenia ....................................................... 64
Kreatywno to pochodna optymizmu ..................................................................... 64
Warto zaszale! ........................................................................................................ 65
Wyrana struktura sprzyja kreatywnoci .................................................................. 65
Wspópraca w zespole dziaa lepiej ni wspózawodnictwo ..................................... 65
Jak pracuj kreatywne firmy? ................................................................................... 66
Innowacje w e-biznesie .................................................................................................. 67
Systemowe podejcie do rozwoju ................................................................................... 71
Podsumowanie ................................................................................................................ 72
Rozdzia 7. Reklama internetowa ..................................................................... 73
Reklama, która nie irytuje .............................................................................................. 73
Mów wtedy, gdy chc sucha ........................................................................................ 74
Wicej czy mniej? .......................................................................................................... 74
Banner blindness i inne plagi .......................................................................................... 79
Landing pages ................................................................................................................. 80
Wypalanie si bannera .................................................................................................... 81
Reklama z zewntrz ........................................................................................................ 81
Public relations i word of mouth ..................................................................................... 82
Co jeszcze? ..................................................................................................................... 89
Podsumowanie ................................................................................................................ 89
Rozdzia 8. User-centered design ...................................................................... 91
Podsumowanie ................................................................................................................ 96
Rozdzia 9. Badanie usability ............................................................................ 97
Dlaczego naley bada i testowa? ................................................................................. 97
Testy uytecznoci a testy grupowe ................................................................................ 97
Ocena heurystyczna ........................................................................................................ 98
Lista kontrolna ................................................................................................................ 98

Spis treci
5
Badania eye-tracking ...................................................................................................... 98
Statystyki ruchu w serwisie .......................................................................................... 100
Badania z uytkownikami (testy z uytkownikami) ..................................................... 101
Harmonogram testów z uytkownikami ................................................................. 102
Testowanie (prawie) gotowego serwisu ........................................................................ 103
Podsumowanie .............................................................................................................. 104
Rozdzia 10. Prototypowanie ............................................................................ 105
Jak stworzy dobry prototyp? ....................................................................................... 105
Analiza kontekstu uytkowania .............................................................................. 105
Sortowanie kart ...................................................................................................... 106
Persony ................................................................................................................... 106
Scenariusze uycia i diagramy przej ......................................................................... 106
Struktura serwisu .......................................................................................................... 108
Architektura informacji ................................................................................................ 110
Makiety funkcjonalne ................................................................................................... 110
Test Kruga .............................................................................................................. 110
Dokumentacja produkcyjna .......................................................................................... 112
Podsumowanie .............................................................................................................. 113
Rozdzia 11. Jako serwisów WWW ................................................................ 115
Zgodno kodu ze standardami .................................................................................... 116
Czas adowania ............................................................................................................. 116
Dostpno serwisu ................................................................................................ 117
Czytelno i przejrzysto ............................................................................................ 118
Niezaleno od przegldarki ....................................................................................... 118
Zepsute linki ................................................................................................................. 119
Podsumowanie .............................................................................................................. 120
Rozdzia 12. Prawdziwe problemy, z którymi si zmierzysz ................................. 123
Less is more .................................................................................................................. 123
Zdradliwa Captcha ........................................................................................................ 125
Zaangaowanie uytkowników .................................................................................... 126
Flash to zo ................................................................................................................... 128
Jak pogodzi multimedia i Flash z wytycznymi usability? ..................................... 131
Dobre rady zawsze w cenie .......................................................................................... 132
Podsumowanie .............................................................................................................. 133
Rozdzia 13. Zakoczenie ................................................................................ 135
Skorowidz
.................................................................................... 137

Rozdzia 3.
Budowa strony WWW
Podstawy nawigacji
Wikszo naszych dziaa w internecie oparta jest na poszukiwaniu informacji. Zalenie
od charakteru pytamy lub nawigujemy samodzielnie. Problemy z nawigacj dobrze wi-
da podczas wakacyjnych wyjazdów autem. Zazwyczaj mczyzna usiuje za pomoc
mapy odnale tras samodzielnie, a kobieta raczej pyta o drog. Tak, oczywicie — dzi
wszyscy mamy GPS, ale kiedy tak byo!
W internecie nie ma chyba jeszcze czego takiego jak GPS, wic uytkownicy w za-
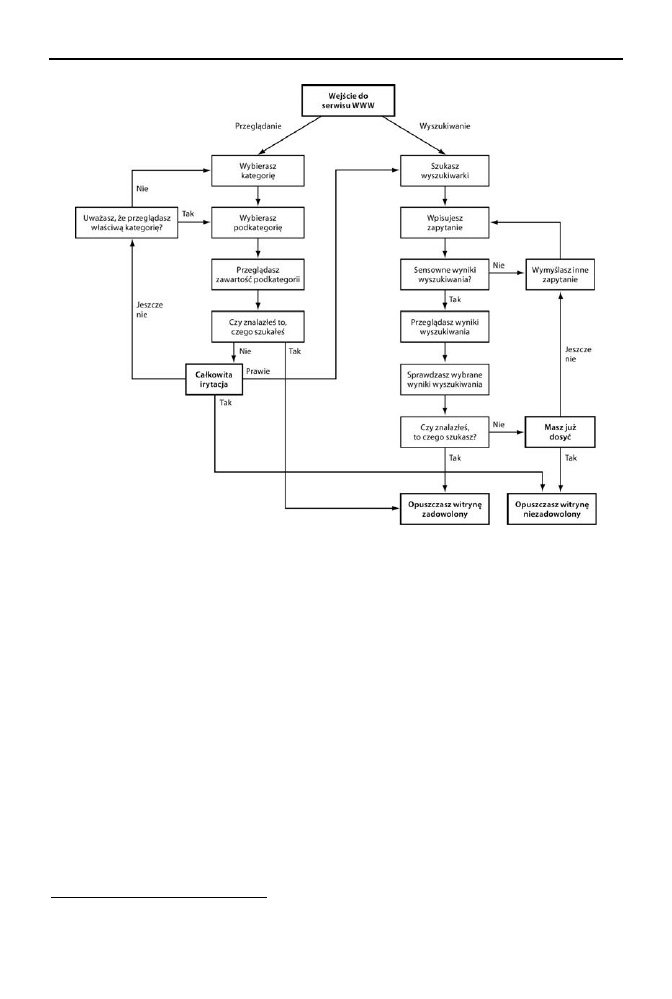
lenoci od typu wyszukuj lub przegldaj (rysunek 3.1). Niekiedy odpowiednio kon-
struujc serwis, moemy zachci uytkowników do jednej z metod nawigacji. Jeli
pokaemy due pole wyszukiwania w centralnym miejscu i mnóstwo kategorii sugeru-
jcych, e mamy naprawd duo informacji — wikszo z uytkowników bdzie uy-
wa wyszukiwarki.
W sieci nawiguje si trudniej, bo trudniej uchwyci skal. Nie wiadomo, jak dua jest
witryna i ile moe nam zaj przejrzenie jej stron. W wiecie realnym nie jestemy
obeznani z koncepcj teleportacji, która jest w sieci realizowana przez linki — jeden
klik moe nas zaprowadzi bardzo blisko albo bardzo daleko.
Jakob Nielsen podaje, e a 30% wszystkich klikni w internecie to kliknicia przy-
cisku Wstecz. To take kolejny argument, by unika ramek i nawigacji opartej na Flash
— te elementy mog utrudnia nawigowanie za pomoc przycisku Wstecz.
Gówne zadania nawigacji.
Nawigacja umoliwia odnajdywanie dokumentów w serwisie.
Nawigacja informuje nas, gdzie jestemy w strukturze serwisu
(odpowiednie oznaczenie w menu).
Nawigacja daje nam poczucie stabilnoci (element stay).

22
Usability w e-biznesie. Co kieruje Twoim klientem?
Rysunek 3.1.
Schemat nawigacji po serwisie. Na podstawie ksiki Steve’a Kruga
1
.
Mówi o tym, co w danym miejscu si znajduje (pojcie menu).
Mówi, jak moemy z tego skorzysta.
Buduje zaufanie do autorów serwisu.
Projektowanie nawigacji
Omówi tutaj narzdzia suce nawigacji (menu, wyszukiwanie). Niezalenie zostan
omówione tematy zwizane z projektowaniem struktury serwisu (czyli co ma si w menu
znale). Poczenie struktury serwisu z narzdziami nawigacyjnymi pozwala uytkow-
nikom porusza si po serwisie WWW.
Pamitaj, e celem uytkowników Twojego serwisu nie jest nawigowanie (przytaczajc
sowa Andrzeja Sienkiewicza). Ich celem jest wykonanie zada, po które przyszli do
serwisu. Nikt nie bdzie sa listów z wyrazami szacunku za doskonale stworzony system
nawigacji. Dobry system nawigacji to taki, o którym nikt z uytkowników nie musi myle.
1
S. Krug, Don’t Make Me Think: A Common Sense Approach to Web Usability, New Riders, Berkley 2006.

Rozdzia 3.
i Budowa strony WWW
23
Staa nawigacja
Staa nawigacja to zbiór elementów nawigacyjnych pojawiajcych si na wszystkich
stronach serwisu. S to najczciej:
identyfikator strony,
cze do strony startowej,
wyszukiwarka,
menu narzdziowe,
menu gówne.
Staa nawigacja moe by zmieniona bd nieobecna na stronie gównej oraz na stro-
nach skierowanych na wykonanie kluczowych akcji. Staej nawigacji nie ma niekiedy
na stronach skadania zamówienia w sklepach internetowych (raczej w USA i raczej
w okolicach kroku patnoci) oraz na stronach kampanii reklamowych (landing page
— omówi je dalej).
Menu narzdziowe
Zawiera od 3 do 7 elementów, które uznajemy za szczególnie przydatne.
Zazwyczaj s to:
strona gówna,
kontakt,
mapa serwisu.
Czsto wystpuj tutaj take cza takie jak:
Archiwum.
Wyloguj si.
Obsuga klienta.
Forum dyskusyjne.
Pliki do pobrania.
FAQ.
Pomoc.
Jak zacz?
Wiadomoci prasowe.
Polityka prywatnoci.
Rejestracja.

24
Usability w e-biznesie. Co kieruje Twoim klientem?
Wyszukiwarka.
Koszyk.
Zapisz si do nas.
Adresy placówek.
Twoje konto.
Punkty startowe
Punkty startowe s elementami strony gównej, które prowadz w gb struktury ser-
wisu. Dziki temu uytkownikom atwiej odnale najczciej poszukiwane elementy
serwisu. Punkty startowe pokazuj te, co na stronie mona znale i zrobi. Dziki
temu pozwalaj na szybkie zapoznanie si z najwaniejszymi elementami caego ser-
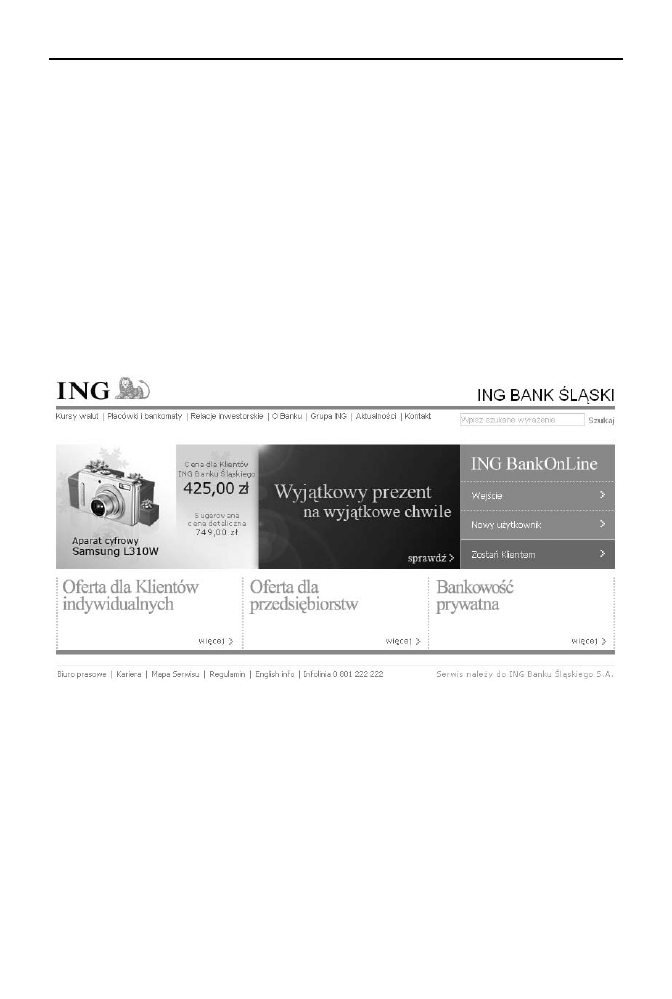
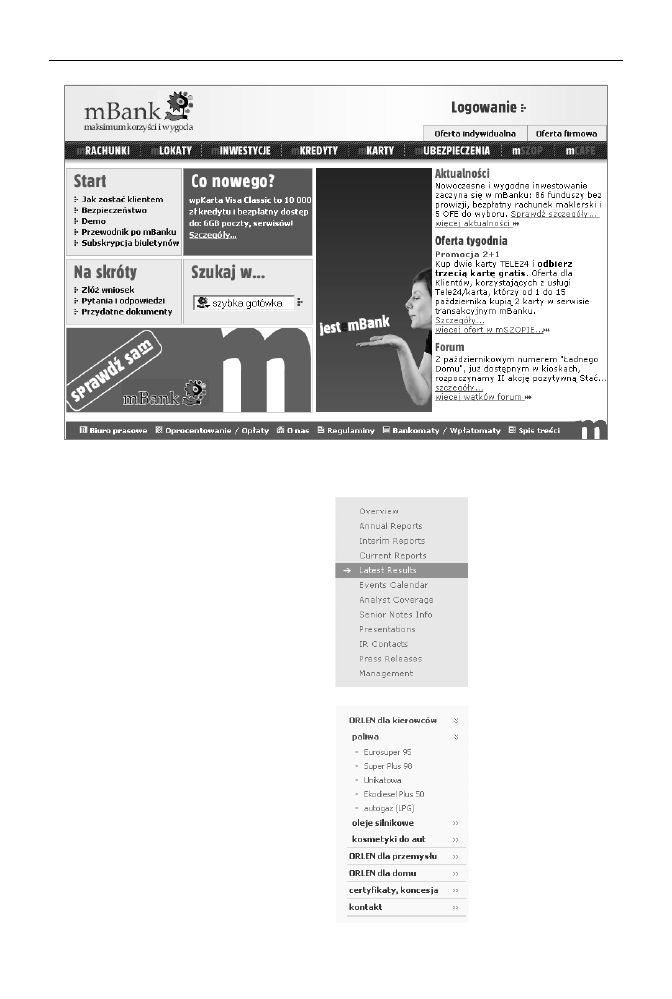
wisu (rysunki 3.2 i 3.3).
Rysunek 3.2.
Punkty startowe w serwisie www.ingbank.pl uatwiaj dostp do opisu najwaniejszych
produktów banku. ródo: www.ingbank.pl
Punkty startowe szybko stay si obowizkowym elementem wikszoci serwisów WWW.
Warto pamita o tym, e dziaaj dobrze wtedy, gdy ich ilo jest rozsdna.
Jeste tutaj
Element „jeste tutaj” (rysunek 3.4) dziaa podobnie jak adekwatne oznaczenie na ma-
pach rozstawionych przed szlakami turystycznymi czy na kampusach. Zdarza si, e
oznaczenia tego brakuje na mapie, wtedy jej zrozumienie staje si duo trudniejsze. Po-
dobnie jest z nawigacj na WWW. Rysunek 3.5 i rysunek 3.6 przedstawiaj problemy,
na które naley zwróci uwag przy projektowaniu.

Rozdzia 3.
i Budowa strony WWW
25
Rysunek 3.3.
W serwisie www.mbank.pl z 2006 roku punkty startowe nawet nazywaj si Start.
ródo: www.mbank.pl
Rysunek 3.4.
Bardzo dobrze
wyróniony
element menu
Rysunek 3.5.
Jest niele, ale lepiej
byoby wyróni
tylko ostatni element.
ródo: http://orlen.pl

26
Usability w e-biznesie. Co kieruje Twoim klientem?
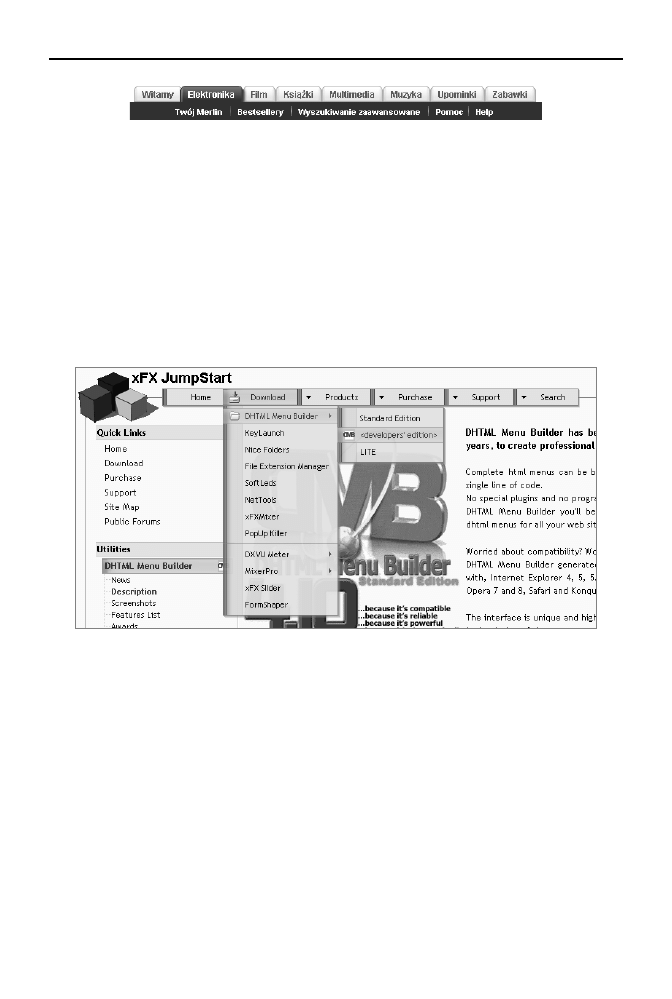
Rysunek 3.6.
Mocno wyróniony pierwszy poziom, ale zupeny brak wyrónienia drugiego poziomu.
ródo: http://merlin.pl
Problemy z rozwijanym menu
Dla oszczdzenia miejsca czsto stosuje si menu rozwijane. Generuje to jednak sporo
problemów i z tego powodu zalecam bardzo ostrone uywanie rozwijanych menu.
W menu rozwijanym przede wszystkim nie mona obejrze zawartoci caego menu
przed wykonaniem akcji (wskazanie, kliknicie). Zazwyczaj takie menu s trudne do
przegldania, zwaszcza jeli maj kilka poziomów (rysunek 3.7). Mniej zaawansowani
uytkownicy czsto klikaj elementy omykowo.
Rysunek 3.7.
Autorzy tej witryny nawet wyszukiwark umiecili w rozwijanym menu.
ródo: http://software.xfx.net
Czsto wystpuj te problemy techniczne zwizane z dostpnoci takiego menu oraz
choby tym, e wyszukiwarka w przegldarce (Ctrl+F) czsto nie przeszukuje treci
zwinitego menu.
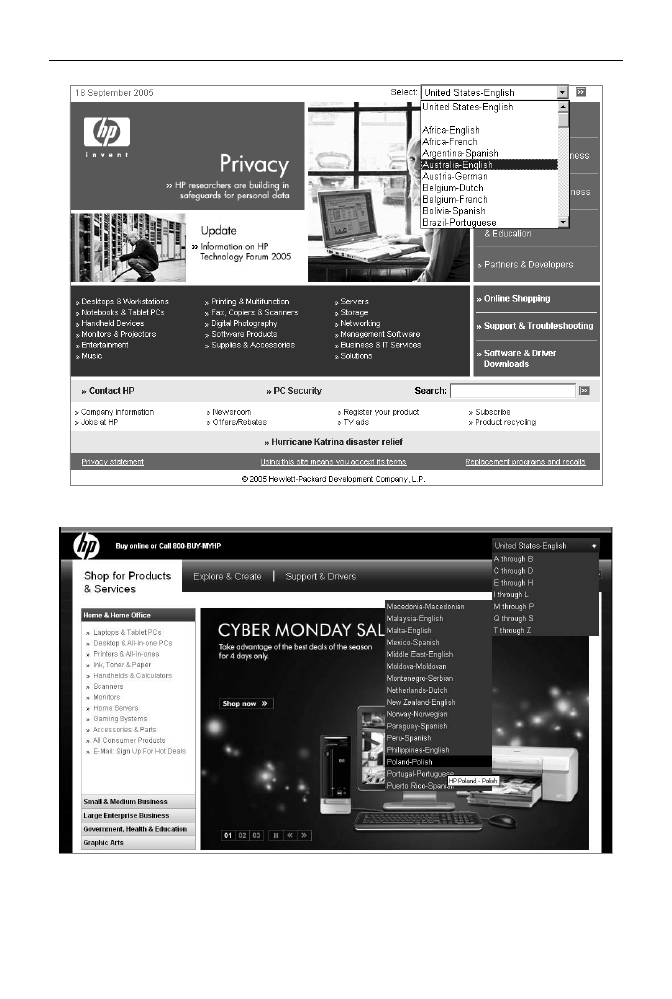
Menu rozwijane doskonale sprawdzaj si w listach, np. z wyborem kraju (rysunek 3.8
kontra rysunek 3.9).
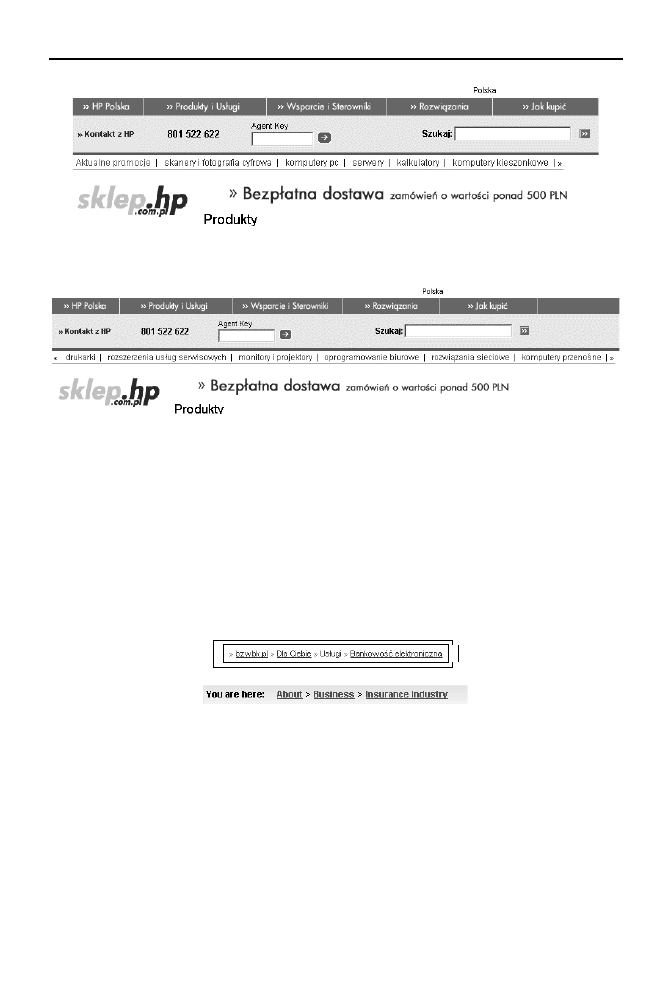
Niegdy w sklepie internetowym na www.hp.pl zastosowano element nawigacyjny nieco
podobny — ale znacznie gorszy od rozwijanego menu (rysunki 3.10 i 3.11). Aby obej-
rze cae menu promocji, naley nawigowa strzaeczkami. Prawdopodobnie dua cz
uytkowników nawet nie zauway, e strona oferuje nie 6 grup promocji (widocznych
po zaadowaniu serwisu), ale a 13. Ponad poowa zawartoci stron nie zostanie dobrze
poznana z powodu le skonstruowanego menu.

Rozdzia 3.
i Budowa strony WWW
27
Rysunek 3.8.
Menu rozwijane pozwala na wygodny wybór kraju. ródo: http://hp.com.pl
Rysunek 3.9.
HP zmienio niedawno przedstawiony wczeniej element wyboru jzyka na rozwijane menu.
Obecne rozwizanie jest duo bardziej skomplikowane. W szczególnoci wymaga od internauty
przeliterowania w mylach alfabetu, aby odnale sekcj, w której znajduje si jego kraj. ródo:
http://hp.com

28
Usability w e-biznesie. Co kieruje Twoim klientem?
Rysunek 3.10.
Strzaka przewijajca menu z promocjami jest sabo widoczna, a cay mechanizm jest
bardzo nieintuicyjny. ródo: http://sklep.hp.com.pl
Rysunek 3.11.
Po klikniciu strzaki menu Promocje pokazuje swoje nastpne skadniki.
ródo: http://sklep.hp.com.pl
cieka nawigacyjna
(cieka powrotu, cieka okruszków)
Wiele jest nazw na ten niepozorny element nazywany chyba jednak najczciej ciek
okruszków (rysunek 3.12). Element ten pokazuje aktualn pozycj i pozwala na cofa-
nie si w strukturze serwisu. Ma pozytywny wpyw na zrozumienie struktury przez
uytkownika.
Rysunek 3.12.
cieki nawigacyjne w bzwbk.pl oraz na About.com. ródo: http://bzwbk.pl, http://about.com
Wydaje si, e najlepszym separatorem kolejnych poziomów jest znak „>”. Inne znaki
(„I”, „-”) wywouj u internautów skojarzenia z równolegymi opcjami menu. Aby jed-
noznacznie okreli funkcj cieki okruszków, mona uy sowa „jeste tutaj” na po-
cztku cieki.

Rozdzia 3.
i Budowa strony WWW
29
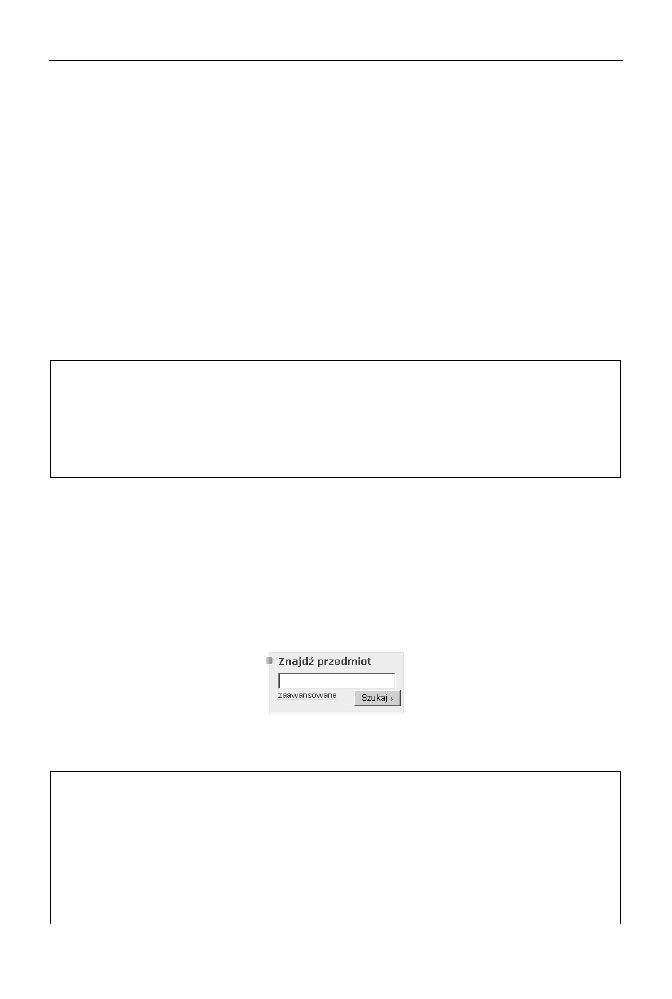
Projektowanie wyszukiwarki
W wielu serwisach wyszukiwarka jest kluczowym narzdziem nawigacji. Od skutecz-
noci jej dziaania zaley czsto skuteczno caej witryny. Dla uytkownika wyszu-
kiwark jest forma: pole formularza do wpisania tekstu, przycisk z wyrazem Szukaj.
Odstpstwa od tej konwencji mog spowodowa, e uytkownicy bd mieli trudno-
ci z odnalezieniem wyszukiwarki.
Najczstszym problemem, jaki napotykaem w badaniu wyszukiwarek, byo ze okre-
lenie lub nieokrelenie zakresu wyszukiwania, w którym dziaa wyszukiwarka. Uyt-
kownicy oczekuj, e wyszukiwarka domylnie przeszuka ca witryn. Niekiedy jed-
nak twórcy serwisu zawaj obszar wyszukiwania do dziau, w którym znajduje si
aktualnie uytkownik. Takie dziaanie mija si z celem i moe jedynie wprowadzi wiele
zamieszania.
W chwili obecnej mamy ju 6. wersj wyszukiwarki, opart o 3. technologi. Mona wic po-
wiedzie, e raz na 3 lata zmieniamy cakowicie technologi do wyszukiwania, a raz na pótora
roku s wprowadzane gruntowne poprawki. Wyszukiwarka to serce kadego serwisu z du
iloci czy to treci, czy to towarów, dlatego zawsze powinna by wydajna, a jej indeks aktu-
alizowany jak najczciej.
Baej Stachowiak, Dyrektor ds. Wdroe Informatycznych, Merlin.pl SA
Klienci czsto pytaj o zaawansowane wyszukiwanie. Kiedy powinno by widoczne
i ile powinno mie opcji. Zasadniczo dobra wyszukiwarka to wyszukiwarka prosta (ry-
sunek 3.13). Wszelkie zaawansowane opcje sugeruj umieszcza ju w wynikach wy-
szukiwania. Przedstawienie zbyt wielu zaawansowanych opcji sprawia, e po pierwsze
uytkownicy boj si wyszukiwarki, po drugie mog jej nie rozpozna, a po trzecie mog
zada tak precyzyjne zapytanie, e nie zostanie nic odnalezione. Tymczasem lepiej po-
kaza wicej wyników wyszukiwania i pozwoli uytkownikowi filtrowa wedug za-
danych kryteriów.
Rysunek 3.13.
Zasoby Allegro s olbrzymie, ale wyszukiwarka jest prosta i przejrzysta. Dopiero link
zaawansowane prowadzi do rozbudowanych mechanizmów wyszukiwania. ródo: http://allegro.pl
Wikszo sklepów internetowych ma zwyk, prost wyszukiwark. Wpisuje si wtedy jaki
wyraz lub fraz, a sklep przeszukuje, biorc pod uwag nazw i opis produktu. Zwykle wystar-
cza to, aby znale poszukiwany przedmiot.
Czsto przy prostej wyszukiwarce jest link do wyszukiwania zaawansowanego, gdzie dodat-
kowo moemy zdefiniowa zakres cenowy czy ograniczy wyszukiwanie do wybranej kategorii.
Nigdy nie sprawdzaem tego w badaniach, ale zawsze wydawao mi si, e z wyszukiwania
zaawansowanego korzysta niewielka liczba osób. Dlatego gdy w Kadoro zrobilimy wyszu-
kiwanie zaawansowane, postawiem sobie za cel analiz, jak czsto uytkownicy korzystaj
z dodatkowych opcji wyszukiwania.

30
Usability w e-biznesie. Co kieruje Twoim klientem?
Tutaj naley si jednak drobna uwaga — zamiast odnonika do wyszukiwania zaawansowa-
nego w naszym sklepie opcje te s zawsze widoczne na ekranie, po prawej stronie. Z zao-
enia miay by niejako „pod rk”, co na pewno ma jaki wpyw na czstotliwo korzystania
z tej funkcji. Dodatkowe opcje wyszukiwania w Kadoro to rozmiar, ksztat, kategoria i kolor.
Poniewa prezentacja samych wartoci procentowych nic zwykle nie mówi, a mona w ten
sposób zafaszowa rzeczywisto, publikuj równie dane liczbowe.
Analiza obejmowaa okres od 2008.09.08 do 2008.10.29. W tym czasie:
wyszukiwarka zostaa uyta 13622 razy (ok. 267 razy dziennie);
liczba wyszukiwa kolorów wyniosa 3153;
liczba wyszukiwa w wybranej kategorii wyniosa 2354;
liczba wyszukiwa ksztatu wyniosa 1787;
liczba wyszukiwa rozmiaru wyniosa 897.
Biorc pod uwag wartoci procentowe, wychodzi na to, e:
kolor zosta wybrany w 23% przypadków;
kategoria zostaa wybrana w 17% przypadków;
ksztat zosta wybrany w 13% przypadków;
rozmiar zosta wybrany w 6% przypadków.
Jak wida, liczba osób korzystajca z dodatkowych opcji nie jest wcale znikoma. Warto wic
poszerzy wyszukiwark sklepow o dodatkowe opcje.
Grzegorz Skaruz, waciciel Kadoro.pl, Mydlandia.pl i Dantemo.pl
Podsumowanie
Uytkownicy Twojego serwisu chc na nim realizowa swoje potrzeby. Nawigacja jest
najwaniejszym narzdziem, które ma im w tym pomóc.
Dobra nawigacja umoliwia dotarcie do celu uytkownikom z rónymi potrzebami i przy-
zwyczajeniami.
Dobra wyszukiwarka jest podstaw wielu e-biznesów.
Wyszukiwarka
Podobne podstrony:
informatyka usability w e biznesie co kieruje twoim klientem tomasz karwatka ebook
Kto jest twoim klientem
METODY TWORZENIA PORTALI BIZNESOWYCH CO TO SĄ PORTALE KORPORACYJNE
INFOR LEX Biznes co oznacza kryterium zaangazowanie
Opoka-Ważne publikacje, Biznes-co to jest
więcej podobnych podstron