
KATARZYNA LANGE-SADZI
ŃSKA
ARCHITEKTURA INFORMACJI W PRAKTYCE
Streszczenie
Architektura informacji została stworzona miĊdzy innymi jako wsparcie dla
skomplikowanych serwisów internetowych. Projektowanie serwisu zgodnie z zasa-
dami IA polega na stosowaniu zrozumiałych poleceĔ, czytelnych i rozmieszczonych
odpowiednio elementów strony, intuicyjnej obsługi i łatwej nawigacji. Architekci in-
formacji ułatwiają dostĊp do informacji (głównie elektronicznej on-line) poprzez
tworzenie struktur pozwalających odnaleĨü uĪytkownikom własną ĞcieĪkĊ do wiedzy.
Słowa kluczowe: architektura informacji, IA, wyszukiwanie informacji, projektowanie serwisów
internetowych
1. Wprowadzenie
Nie podlega dyskusji stwierdzenie, i informacja zdominowała wszystkie dziedziny naszego
ycia. Przyczynił si do tego szybki rozwój technologii informacyjnych, wpływajc na zmian
dostpu do informacji, i ułatwiajc ten dostp (przynajmniej w załoeniu). Istniej te ujemne strony
tej sytuacji – choby zasypywanie wieloma niechcianymi informacjami.
Aby skutecznie przekazywa i odbiera wane dla nas informacje, naley tworzy poprawnie
zorganizowane treci, nada im odpowiednie nazwy i zapewni sprawny system poruszania si po
nich. Problemy te podejmuje dziedzina zwana architektur informacji (Information Architecture –
IA).
[4]
Wród najbardziej znanych ekspertów w dziedzinie architektury informacji naley wymieni
duet Rosenfeld – Morville, autorów najlepszego podrcznika do architektury informacji „Information
Architecture for the World Wide Web”.
[2]
2. Definicje architektury informacji
Architektura informacji umoliwia projektowanie łatwo dostpnej i czytelnej dla uytkownika
informacji. Uytkownikiem bdzie internauta korzystajcy z serwisu internetowego WWW czy
czytelnik korzystajcy z biblioteki. W tym podrozdziale omówiono istniejce w literaturze definicje
architektury informacji, w celu zilustrowania wystpujcych w literaturze standardów.
Autorzy Rosenfeld i Morville prezentuj w swojej ksice kilka definicji architektury informacji
(IA):
•
połczenie sposobu organizacji informacji, nadawania nazw rozpoznawczych (etykietowa-
nia elementów informacyjnych) i schematów przeszukiwania w systemie informacyjnym;
•
strukturalne projektowanie przestrzeni informacyjnej, słuce ułatwieniu kompletowania
informacji i udostpnianiu jej uytkownikom;

Katarzyna Lange-SadziĔska
Architektura informacji w praktyce
94
•
sztuk oraz nauk nadawania struktur i klasyfikowania serwisów (stron) internetowych i in-
tranetowych, których celem jest ułatwienie ludziom znajdowanie informacji i ich wykorzy-
stanie;
•
now dyscyplin poznawcz i praktyczn zajmujc si dostarczaniem zasad projektowania
i tworzenia konstrukcji w krajobrazie wirtualnym.
[2]
Powysze definicje wymagaj pewnych dodatkowych wyjanie.
Uycie słowa informacja w nazwie architektura informacji ma na celu odrónienie od poj
dotyczcych zarzdzania wiedz i danymi. Dane s konkretami np. liczbami, bazy danych s
strukturami, które odpowiadaj na cile okrelone pytania. Zarzdzanie wiedz polega m.in. na
wykorzystaniu wiedzy pracownika dla poprawy efektywnoci działa pracowników w firmie. W tym
kontekcie informacja wystpuje pod najróniejszymi postaciami: dokumentu, programu, obrazu,
serwisu internetowego, metadanych
1
; a take w sposób niezorganizowany. W wymienionych
definicjach wystpuj okrelenia – nadawanie struktury, organizowanie i etykietowanie. Tworzenie
struktury strony WWW polega na okrelaniu relacji midzy jej elementami. Organizacja oznacza
zgrupowanie elementów w kategorie, a etykietowanie jest nadawaniem prawidłowych (czytelnych
i opisowych) nazw tym kategoriom i zwizanym z nimi łczom.
IA nie wprowadza nowych idei, których wczeniej nie znano. Jej powstanie było spowodowane
koniecznoci reorganizacji zagadnie, technik i metod badawczych dotyczcych informacji oraz jej
uytkownika.
Techniki i metody IA zostały zapoyczone z rónych dziedzin praktycznych:
•
projektowania wizualnego,
•
projektowania informacji,
•
bibliotekarstwa, psychologii poznawczej,
•
inynierii czynników ludzkich, dziennikarstwa,
•
edytorstwa.
[3]
Architektura informacji ma równie zwizki z projektowaniem grafiki, inynieri uytecznoci
(ang. usability engineering), projektowaniem zgodnie z nabytymi dowiadczeniami (ang. experience
design), zarzdzaniem wiedz.
Projektowanie grafiki dla serwisu WWW oznacza gruntowne przygotowanie komunikacji
wizualnej, poczwszy od logo firmy, skoczywszy na układzie stron. T prac w znacznej czci
musi wykona architekt informacji.
Inynieria uytecznoci (ang. usability engineering), któr mona okreli jako znajomo m.in.
interakcji człowieka z komputerem i obserwowania uytkownika w realizacji testów, wykorzystuje
IA.
Projektowanie uwzgldniajce dowiadczenia nabyte (ang. experience design) siga po wiele
dziedzin – architektur informacji, inynieri uytecznoci i projektowanie grafiki.
Zarzdzanie wiedz tworzy narzdzia, metody postpowania i szuka bodców skłaniajcych
ludzi do dzielenia si posiadan wiedz. Nieprawidłowo skonstruowany serwis WWW naraa firm
na koszty, doprowadzajc klientów do zdenerwowania. Wielu klientów, którzy nie bd mogli
znale odpowiednich informacji o produkcje w serwisie, po prostu odejdzie. Kolejne koszty s
1
Metadane to atrybuty i dane o zawartoĞci oryginalnych obiektów takich jak dokumenty, procesy, ludzie, organizacje.

95
zwizane z niemonoci znalezienia istotnych informacji przez pracowników. Brak informacji
powoduje podejmowanie błdnych decyzji. Zatem ogromnie wane jest dla firmy posiadanie
sprawnego serwisu WWW do przekazywania wiedzy o produktach.
Firma odniesie korzyci z serwisu tylko wtedy, gdy zostanie on prawidłowo zaprojektowany.
Zachci on wtedy klientów do zapoznania si z ofert firmy i korzystania z jej usług. Podniesie
presti firmy. le zaprojektowany serwis, w którym bardzo trudno znale informacje, zniechci
klientów do korzystania z niego i w konsekwencji do rezygnacji z usług firmy. Firma moe liczy si
nawet z utrat marki, wypracowanej przez wiele lat.
3. Składowe architektury informacji
Na architektur informacji składaj si systemy organizacyjne, systemy etykietowania, systemy
nawigacyjne oraz systemy wyszukiwania. Systemy organizacyjne realizuj podział informacji na
kategorie (grupowanie treci). Systemy etykietowania okrelaj sposób opisywania informacji
(w wydzielonych kategoriach). Systemy nawigacyjne okrelaj sposób przegldania informacji
w serwisie (ułatwienia w nawigacji). Systemy wyszukiwania, szczególnie wane w duych
serwisach, realizuj metody wyszukiwania i prezentacj znalezionej informacji.
[12]
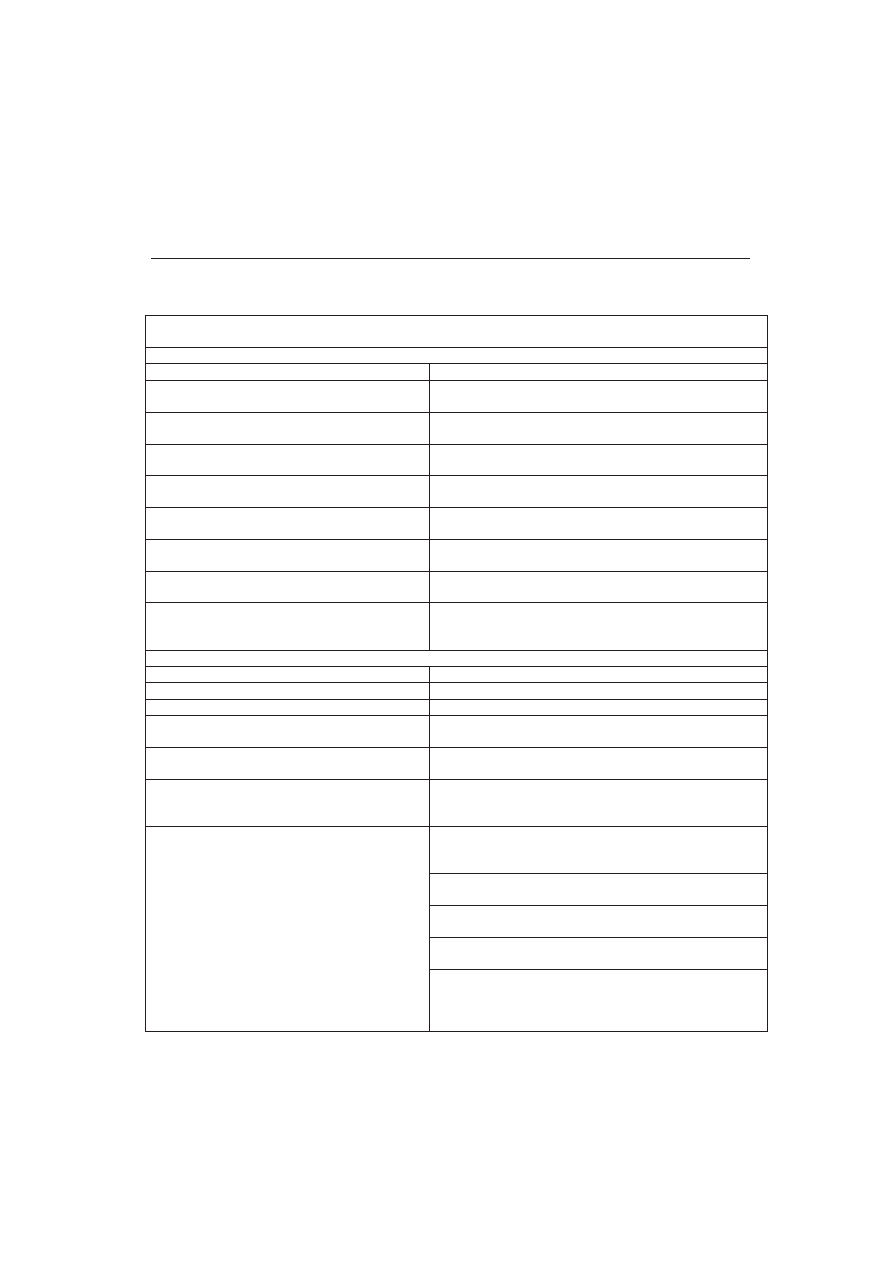
Tabela 1. Składowe architektury informacji
Składowe architektury informacji
Systemy organizacyjne
realizuj podział informacji na kategorie (inaczej grupowanie treci).
Systemy etykietowania
decyduj o sposobie opisu informacji (w wydzielonych kategoriach).
Systemy nawigacyjne
wpływaj na sposób przegldania informacji w serwisie (ułatwienia
w nawigacji).
Systemy wyszukiwania
realizuj metody wyszukiwania i prezentacji znalezionej informacji.
ródło: [9].
Mona te zastosowa inn metod podziału składników AI na kategorie: wspomaganie
przegldania, wspomaganie wyszukiwania, zawarto i zadania oraz komponenty niewidoczne.
[2]
Komponenty wspomagania przegldania podaj uytkownikowi predefiniowane cieki do nawigacji
po serwisie, czyli uytkownicy korzystaj z menu i łcz. Sporód wielu elementów nalecych do
wspomagania zarzdzania nale systemy organizacyjne, systemy nawigacji, indeksy serwisu i łcza
kontekstowe.
Wspomaganie wyszukiwania pozwala wprowadza zapytania, podajc listy automatycznie
znalezionych wyników. Do narzdzi wyszukujcych nale: interfejs wyszukiwawczy, algorytmy
wyszukiwania, zakresy i rezultaty wyszukiwania.
Do komponentów niewidocznych nale słowniki kontrolowane i tezaurusy.
Kolejne cztery punkty zawieraj opis składowych IA.
Studies & Proceedings of Polish Association for Knowledge Management
Nr 53, 2011

Katarzyna Lange-SadziĔska
Architektura informacji w praktyce
96
3.1. Systemy organizacyjne IA
Organizowanie informacji w uyteczny sposób jest bardzo trudne. Patrzc na ogrom nowych
informacji, które pojawiaj si corocznie w Internecie
2
w iloci 1–2 eksabajtów (1 eksabajt=10
18
bajtów), wyranie mona t tez potwierdzi.
Aby prawidłowo zorganizowa informacj naley wzi pod uwag takie czynniki, jak
wewntrzna polityka informacyjna firmy, niejednoznaczno i niejednorodno informacji,
spojrzenie z rónych perspektyw, przez rónych uytkowników.
Na systemy organizacyjne IA składaj si schematy i struktury organizacyjne. Rol schematu
organizacyjnego jest okrelenie wspólnych cech obiektów, które s zawartoci oraz logiczne ich
zgrupowanie. Natomiast struktura okrela rodzaje relacji midzy elementami i grupami.
Najprostsze w projektowaniu i uyciu s schematy dokładnych systemów organizacyjnych, np.
schemat alfabetyczny, chronologiczny i geograficzny.
Natomiast schematy organizacyjne niejednoznaczne s uyteczne, ale trudne do
zaprojektowania, dziel informacje na trudne do sklasyfikowania kategorie. Sprawdzaj si
w sytuacjach, gdy uytkownik nie zna dokładnej nazwy tego, czego szuka. W przypadku
niejednoznacznego schematu organizacyjnego informacje mog by organizowane np. według
tematów, zada, audytorium.
Organizacja według tematów jest uyteczna i bardzo trudna zarazem, dlatego czsto
w serwisach WWW stosuje si pewne elementy uporzdkowania tematycznego. Jednoczenie wane
jest okrelenie zakresu zainteresowa – czy tematy bd dotyczyły całego wiata czy tylko jednej
firmy.
Schematy zorientowane zadaniowo organizuj zawarto i aplikacje w zbiory procesów, funkcji
i zada. Tak zorganizowane s serwisy handlu internetowego.
W schematach zorientowanych na audytorium, dostosowuje si zawarto do potrzeb rónych
odbiorców.
W architekturze serwisów WWW stosuje si podstawowe struktury organizacyjne, takie jak:
hierarchia, model zorientowany bazodanowo i hipertext.
Prawidłowo zaprojektowana hierarchia jest podstaw prawie kadej dobrej architektury
informacji. Jest to struktura prosta i przejrzysta. Poniewa jest od dawna stosowana dobrze rozumiej
j uytkownicy.
Struktury bazodanowe s bardzo wane dla architektów informacji. Spoiwem łczcym
architektur informacji ze schematem bazodanowym s metadane. Pozwalaj one wykorzysta moc
relacyjnych baz danych w niejednorodnym rodowisku serwisów WWW i intranetów.
Hipertekst jest nielinearnym sposobem strukturalizacji informacji. Składa si z elementów
(fragmentów) informacji, które maj by połczone i łczy midzy nimi. Struktura taka ma wielk
elastyczno, lecz zawiera w sobie potencjaln grob wielkiej złoonoci i zamieszania. Hipertekst
na ogół nie sprawdza si jako podstawowa struktura organizacyjna. Moe uzupełnia struktur opart
na modelu hierarchicznym lub bazodanowym.
[2]
2
Badania przeprowadzone w Berkeley przez pracowników i studentów Uniwersytetu Kalifornijskiego „How Much Infor-
mation”.

97
3.2. Systemy etykietowania IA
Etykietowanie to forma reprezentacji. Podobnie jak słowa reprezentuj nazwy przedmiotów
i myli, etykiety reprezentuj fragmenty informacji.
Projektowanie efektywnych etykiet naley do najtrudniejszych aspektów architektury
informacji. Jzyk naturalny jest niejednoznaczny (synonimy, homonimy, zaleno znaczenia słów
od kontekstu) i utrudnia projektowania etykiet. Konieczne jest wic takie zawanie treci jak niesie
etykieta, aby zmniejszy ilo sposobów jej interpretacji. Naley zatem tworzy konsekwentny
i jednorodny system etykietowania. Te cechy zapewni przewidywalno systemu i pozwol
uytkownikowi łatwo go opanowa.
Do sprawy etykietowania naley podej systematycznie, stosowa hasła indeksowe,
kontrolowane słowniki lub tezaurusy. Umoliwi to dokładne opisanie dziedziny, produktów czy
usług na stronie oraz pozwoli na jej wyrónienie sporód innych.
3.3. Systemy nawigacyjne IA
Systemy nawigacyjne składaj si z kilku podstawowych elementów czy podsystemów. S wic
systemy nawigacji globalnej, lokalnej i kontekstowej, zintegrowane ze stronami WWW. S to tak
zwane wbudowane systemy nawigacyjne (ang. embedded navigation systems), które s
wmontowane w strony i otoczone ich zawartoci. Oprócz nich istniej pomocnicze systemy
nawigacyjne (ang. supplemental navigation systems), czyli mapy serwisów, indeksy i przewodniki,
które istniej poza stronami wypełnionymi zasadnicz zawartoci serwisu.
[2]
Zaawansowanie podejcie do nawigacji oznacza midzy innymi personalizacj, czyli
przystosowanie stron dla konkretnych grup uytkowników, uwzgldniajc ich sposób zachowania,
potrzeby i preferencje. Takie przystosowanie daje uytkownikowi czciow kontrol nad wyborem
sposobu prezentacji i nawigacji.
3.4. Systemy wyszukiwania IA
Obecnie stosuje si dwa podstawowe rodzaje systemów wyszukiwania. Prostszy polega na
wpisywaniu przez uytkowników zapytania do interfejsu. Drugi rodzaj wyszukiwania polega na
tworzeniu metadanych dla kadego dokumentu, a nastpnie przechowywanie razem z dokumentami
w bazie danych. Zapytania uytkownika realizuje si poprzez porównanie ich z utworzonymi na
podstawie metadanych indeksami.
System wyszukiwania pozwala uytkownikowi wprowadzi zapytania i dostarcza mu
automatycznie znalezione wyniki.
[2]
Umoliwienie szybkiego i skutecznego wyszukiwania jest moliwie dziki prawidłowemu
poindeksowaniu zawartoci systemu. Jest to o tyle trudne zadanie, e zaindeksowanie całej
zawartoci nie jest najlepszym rozwizaniem, a wybranie wartociowej informacji jest trudne.
Dlatego okrela si tzw. strefy wyszukiwania, dla których prowadzi si indeksowanie. Mona
zastosowa indeksowanie według audytoriów czyli potencjalnych grup uytkowników, według
tematów, chronologicznie (najprostszy przypadek do zrealizowania).
Rezultaty wyszukiwania musz by wywietlone w taki sposób, aby uytkownik mógł wybra
najbardziej go interesujce – posługujc si krótkim opisem kadego rezultatu.
Studies & Proceedings of Polish Association for Knowledge Management
Nr 53, 2011

Katarzyna Lange-SadziĔska
Architektura informacji w praktyce
98
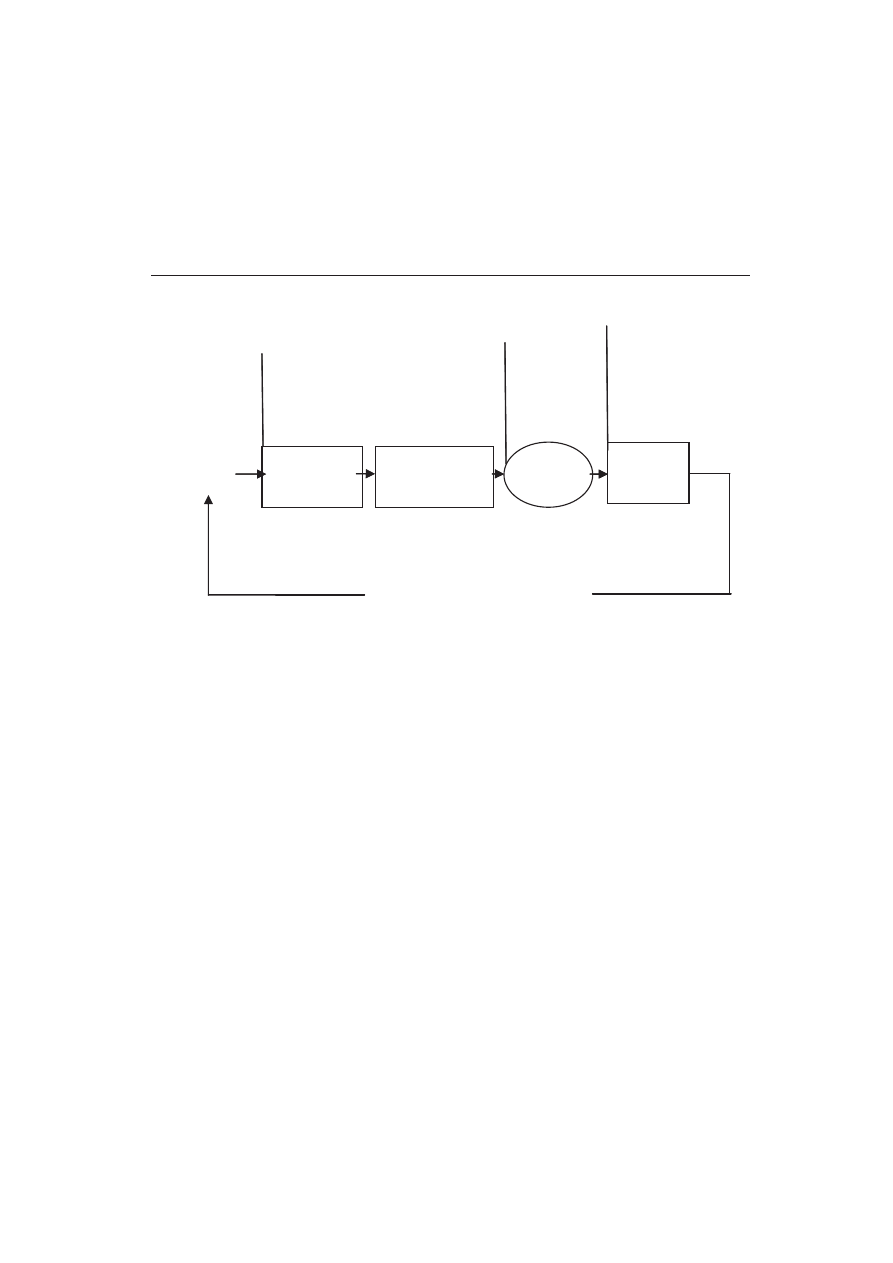
Rysunek 1. Elementarna anatomia systemu wyszukiwania
ródło: [8].
4. Architekci informacji
Nowi specjalici na rynku – architekci informacji maj stwierdzi, jak w przejrzysty i przyjazny
dla uytkownika sposób przekaza podstawowe informacje na temat produktu czy usługi lub po
prostu umoliwi skorzystanie z usługi.
[7]
Aby zaprojektowa wygodne w wykorzystaniu i zarzdzaniu zasoby informacyjne architekt
informacji stosuje nastpujce kryteria:
•
typ i potrzeby uytkownika,
•
rodowisko informacji (druk, sie Internet),
•
forma przekazu, czytelno,
•
przeznaczenie,
•
posta graficzna.
[2]
Architekt informacji musi pozna potrzeby uytkownika, usystematyzowa je w logiczn
hierarchi i tym samym okreli typ uytkownika. rodowisko informacji, w którym porusza si
uytkownik musi by prawidłowo zaprojektowane przez architekta informacji. Musi on przygotowa
projekt funkcjonalny, który umoliwi uytkownikom poruszanie si w tym rodowisku. Kolejn
kwesti, któr musi wzi pod uwag architekt informacji jest dobór formy przekazu i zapewnienie
czytelnoci. Architekt informacji musi te zwróci uwag na przeznaczenie zasobów informacyjnych
i ich posta graficzn.
Architekt informacji ułatwia innym dostp do informacji poprzez:
Zapytanie
uytkownika
Algorytmy oceniajce
dopasowanie
i grupowanie
Projektowanie inter-
fejsu
Jzyk zapyta
Narzdzia
do tworzenia zapyta
Uytkownik bdzie pytał, przegldał i
wyszukiwał ponownie, a osignie
sukces lub zrezygnuje
Metadane
Słownik kon-
trolowany
Zawarto
Wyniki
Interfejs wy-
szukiwarki
Mechanizm wy-
szukiwawczy

99
•
gromadzenie rónych jednostek informacji,
•
grupowanie jednostek w uyteczne kategorie,
•
przypisywanie im łatwych nazw, rozpoznawalnych przez wikszo ludzi,
•
umieszczanie informacji w miejscach, gdzie bd najszybciej znajdowane.
Architekt informacji zaczyna swoj prac od wyodrbnienia z treci projektowanego systemu
mniejszych jednostek informacji (kategorii) odzwierciedlajcych pewien kontekst. Kategorie zostaj
zorganizowane najczciej hierarchicznie, łczone systemami nawigacji tak, aby uzyska ich scalenie
strukturalne i semantyczne. Etapy budowania systemu s poprzedzone badaniami grupy docelowej
odbiorców. Zdanie odbiorców liczy si podczas kategoryzacji, projektowania systemów nawigacji,
stosowania nazw i terminologii.
[10]
Satysfakcja uytkownika informacji stanowi najwaniejszy cel działania architekta informacji.
Przykładowo – „satysfakcja uytkownika biblioteki jest wynikiem prawidłowej interakcji
nastpujcych elementów: zasobów elektronicznych, ksigozbioru (drukowanego), usprawnie
technicznych, rodowiska biblioteki, podejcia do obsługi uytkowników i wartoci korzystajcych
z niej czytelników”.
[10]
Architekt informacji musi stosowa odpowiednie podejcie do obsługi
uytkowników, pozna ich potrzeby informacyjne, preferowane strategie poszukiwania informacji,
wykształcenie, zainteresowania itp.
Jakie korzyci odnosi uytkownik z działa podejmowanych przez architektów informacji? Ta
kwestia zostanie przybliona na przykładzie serwisów internetowych, które doczekały si wielu
bada.
Uytkownik serwisu oczekuje szybkiego i wygodnego odnalezienia informacji od systemu
informacyjnego, którego projektowaniem i budow zajmuje si architekt informacji.
Aby osign satysfakcjonujce wyniki poszukiwania informacji naley wzi pod uwag
wiedz o problemie wyszukiwawczym, efektywnoci systemów wyszukiwawczych, przyjt
strategi poszukiwania informacji, umiejtnoci posługiwania si systemami wyszukiwawczymi.
[10]
5. Architektura informacji w projektowaniu serwisów internetowych
Budowa serwisów internetowych jest sztuk. Jest to sztuka niełatwa. Problem stanowi takie
uporzdkowanie duej iloci danych, aby uytkownicy mogli z nich łatwo skorzysta.
Serwisy internetowe składaj si z setek a nawet tysicy powizanych ze sob elementów.
Powizania s realizowane za pomoc linków. O strukturze powiza decyduje architektura
informacji, zapewniajc grupowanie informacji, etykietowanie ich oraz tworzenie systemów
nawigacji i wyszukiwania.
Porzdkowanie (grupowanie) danych ma na celu obnienie kosztów dotarcia do nich, zarówno
w znaczeniu finansowym jak i czasowym (szybkie dotarcie do informacji). Ponadto znalezienie
konkretnej informacji wymaga od uytkownika zaznajomienia si z systemem uporzdkowania
informacji. Ta czynno moe by równie usprawniona poprzez prawidłowe zastosowanie zasad
architektury informacji.
Architektura informacji od samego pocztku tworzenia serwisu internetowego nadaje mu
charakter i wpływa na poprawne zaprojektowanie i zbudowanie. Wszystkie elementy witryny musz
znale si na swoim miejscu, co gwarantuje zadowolenie uytkowników i osignicie przez nich
zadowalajcych efektów wyszukiwania. Na podstawie projektu architekt informacji tworzy prosty
Studies & Proceedings of Polish Association for Knowledge Management
Nr 53, 2011

Katarzyna Lange-SadziĔska
Architektura informacji w praktyce
100
i przejrzysty układ nawigacyjny. Nastpnie do pracy przystpuje programista odpowiedzialny za
tworzenie kodu i grafik odpowiedzialny za wygld witryny.
W tworzonej witrynie najwaniejsze informacje powinny by najłatwiej dostpne. Oczywicie
stwierdzenie, które to maj by informacje, jest midzy innymi przedmiotem bada uytkowników.
Badania maj odpowiedzie na pytanie – czego internauci oczekuj od serwisu. Na tej podstawie
naley wybra odpowiedni układ nawigacyjny, kolejno elementów menu itp. Taka optymalizacja
sprawi, e uytkownicy bd zadowoleni i chtnie bd korzysta z tego serwisu.
Uporzdkowania informacji mona dokona na dwa sposoby. Mona wykorzysta kryterium,
które dotyczy wszystkich danych (data, pocztkowa litera nazwy, powizanie z danym miejscem
geograficznym). Ten sposób pomaga szybko odszuka informacje, ale nie jest pomocny w
przypadku wyszukiwania podobnych (pokrewnych) danych. Dlatego stosuje si te sposób
tematycznego uporzdkowania danych.
Zastosowanie załoe architektury informacji od samego pocztku pozwoli na stworzenie
dobrego serwisu, wyróniajcego si ciekaw ofert czy treciami merytorycznymi. Uytkownicy
oczekuj midzy innymi łatwej i wygodnej pracy z serwisem oraz krótkiego czasu oczekiwania na
odpowied. Zaspokojenie ich potrzeb spowoduje wysok ogldalno witryny i czste powroty do
niej.
[11]
Prawidłowo uyta architektura informacji najlepiej spełnia swoje cele nie angaujc
uytkownika w mylenie. Ma ona jedynie wspomóc projektowanie serwisu. Pełnic rol słuebn
ułatwia korzystanie z serwisu, sama pozostajc niewidoczna. Wydaje si, e w dalszym rozwoju
sieciowe systemy informacyjne bd dyły do ideału, jakim jest serwis całkowicie przezroczysty
i przyjazny dla uytkownika.”
[9]
W tabeli 2 ujto elementy składowe architektury informacji, które maj najwiksze znaczenie
przy budowie serwisów internetowych.
6. Podsumowanie
Architektura informacji powstała jako odpowied na szybki wzrost zasobów informacyjnych
w sieci Internet. IA wykorzystuje metody i techniki z rónorodnych dziedzin, np. z zarzdzania,
psychologii poznawczej, technologii informacyjnej, ergonomii, bibliotekarstwa czy dziennikar-
stwa. Jest narzdziem pozwalajcym na projektowanie infrastruktury internetowej. Pomaga okre-
li struktur, sposoby wyszukiwania i nawigacji serwisu internetowego. Za bardzo wan uwaa
sfer komunikacji z uytkownikiem, w szczególnoci umoliwienie mu wygodnego i efektywnego
dostpu do danych.
Architektura informacji postrzegana jest jako dziedzina nauki i sztuki równoczenie. IA wy-
maga z jednej strony wiedzy na tematy techniczne, z drugiej za twórczego mylenia, rozwizy-
wania problemów i dostosowywania tworzonych serwisów do nietypowych potrzeb uytkowni-
ków.

101
Tabela 2. Elementy szczegółowe architektury informacji
Architektura informacji
Elementy szczegółowe
Wspomaganie przegldania
systemy organizacyjne
dziel systemy na logiczne segmenty (taksonomia serwisu);
systemy szerokiej nawigacji
pokazuj uytkownikowi, gdzie si aktualnie znajduje
i dokd moe i
systemy nawigacji lokalnej
ułatwiajce poruszanie si w obrbie modułu serwisu
(podserwisie)
mapy serwisu i spisy treci
pomocnicze systemy nawigacji pokazujce zbiorczy zarys
całego serwisu
indeksy serwisu
z uporzdkowanymi alfabetycznie łczami do wszystkich
czci serwisu
przewodniki po serwisie
opisujce i dostarczajce odnoników do odpowiednich
segmentów serwisu
kreatory
prowadzce krok po kroku według ustalonej trasy po
serwisie
systemy łczy kontekstowych
tworzce zestawienia łcz do zagadnie pokrewnych
(skorelowanych ze sob)
zasady budowy i planowania układu graficznego
maj na celu popraw wizualnej czytelnoci i komfortu
korzystania z serwisu, np. poprzez odpowiednie wyrónie-
nie graficzne elementów kluczowych w serwisie
Wspomaganie wyszukiwania
interfejs wyszukiwawczy
okrela zasady budowy formularzy do zadawania zapyta
jzyk zapyta
definiuje gramatyki zapyta
algorytmy wyszukiwania
okrelaj, jakie elementy serwisu pasuj do zapytania
zakresy wyszukiwania
podzbiory zawartoci serwisu zawajce wyszukiwanie
(tylko do okrelonego fragmentu serwisu)
prezentacja rezultatów wyszukiwania
okrela zakres danych i sposób prezentacji otrzymanych
wyników
komponenty niewidoczne dla uytkownika:
słowniki kontrolowane
tezaurusy
przygotowane wczeniej zestawy słów kluczowych z da-
nych dziedzin; zestawy zasad formułowania odpowiedzi na
zapytania
składniki serwisu internetowego ułatwiajce
zrozumienie jego budowy i działania przez uyt-
kownika:
•
nagłówki i wbudowane łcza
etykiety okrelajce zawarto podstron wraz z kierujcy-
mi do nich odnonikami
•
osadzone metadane
informacje, które mona z dokumentu ekstrahowa i wyko-
rzysta jako metainformacje
•
pomoc sekwencyjna
pozwala zorientowa si uytkownikowi na jakim etapie
wykonywania zadania si znajduje
•
identyfikatory
s to podpowiedzi, najczciej w formie wizualnej (kolory-
styka, charakterystyczny element graficzny dla danej cz-
ci serwisu), pozwalajce na łatwiejsz orientacj w jakim
miejscu (dziale) serwisu znajduje si uytkownik.
ródło: [1].
Studies & Proceedings of Polish Association for Knowledge Management
Nr 53, 2011

Katarzyna Lange-SadziĔska
Architektura informacji w praktyce
102
Bibliografia
[1] Rosenfeld L., Morville P.,
Architektura informacji w serwisach internetowych, Wydawnictwo
Helion, Gliwice 2003.
[2] Rosenfeld L., Morville P.,
Information Architecture for the World Wide Web, Third Edition.
O'Reilly Media, Sebastopol 2006.
[3] Skórka S.,
Architektura informacji czyli stare wino w nowej butelce, Czasopismo Akademii
Pedagogicznej 2004 nr 19, Kraków 2004, s. 65–67.
[4] Skórka S.,
UĪytkownicy systemów hipertekstowych, Wydawnictwo Naukowe Uniwersytetu
Pedagogicznego, Kraków 2006.
[5] Journal of IA,
Building an IA checklist; Encouraging and Enabling IA from Infrastructure to
the User Interface Architecture, 2010.
[6] Downey L., Banerjee S., Building an Information Architecture Checklist. Journal of Infor-
mation Architecture. Vol. 2, No. 2, 12 marzec 2011, http://journalofia.org/volume2/issue2/03-
downey/].
[7] Kotecki W., Natłok informacji. Wypowied ekspercka, 2010, http://www.kurier365.pl
/index.php?option=com_k2&view=item&id=1347:natlok-
informacji&Itemid=130&tmpl=component&print=1.
[8] Morville
P.,
In
defense
of
search,
Semantic
Studios,
28
marzec
2011,
http://semanticstudios.com./publications/semantics/search.php.
[9] Nojszewski D., Architektura informacji w kontekcie budowy przestrzeni informacyjnej sie-
ciowych systemów informacyjnych, 12 marzec 2011, http://www.zsi.pwr.wroc.pl/
zsi/missi2004/pdf/Nojszewski%20Dariusz.pdf.
[10] Skórka S., Najpierw uytkownik, potem technologia – czyli zadania architekta informacji
w bibliotece, ePublikacje Instytutu INiB UJ, Nr 5; ISSN 1896-3846, Kraków 2008,
s. 218-224 http://www.inib.uj.edu.pl/wyd_iinb/s3_z5/skorka-n.pdf.
[11] ledziski P., Architektura informacji w serwisach WWW
http://webhosting.pl/Architektura.informacji.w.serwisach.WWW.
[12] Biblioteczny Serwis Sieciowy, 10 kwietnia 2011, http://www.ap.krakow.pl/iinib/bss/.

103
INFORMATION ARCHITECTURE IN PRACTICE
Summary
Information architecture is a relatively new domain of knowledge and it was
created to support the creation of complex Internet services. Information architects
are supposed to facilitate the access to information (mainly online electronic)
through developing its structures, which enable users to find their own ways to
knowledge
.
Keywords: Information Architecture, information searching, WWW services designing
Katarzyna Lange-Sadziska
Katedra Informatyki Ekonomicznej
Wydział Ekonomiczno-Socjologiczny
Uniwersytet Łódzki
ul. Rewolucji 1905 r. 37, 91-066 Łód
e-mail: klange@uni.lodz.pl
Studies & Proceedings of Polish Association for Knowledge Management
Nr 53, 2011
Wyszukiwarka
Podobne podstrony:
egzamin praktyczny 2007 - co nalezało zrobic, technik informatyk, praktyczny
Architektura informacji w serwisach internetowych
Audyt bezpieczenstwa informacji w praktyce
Informacja o praktykach w PKO
2011 12 jak prowadzic zeszyt praktyki budownictwa kl tb, praktyki zawodowe, 2 tb budowlaniec
Druk informacyjny praktyk
2011 02 Elektronika dla informatyków Niedoskonałość kondensatorów
2011 01 Elektronika dla informatyków
Program wykładu Sieci komputerowe 20010 2011 II rok STACJONARNY, Informacja naukowa i bibliotekoznaw
Informacja o praktykach w PKO
egzamin 2007 technik informatyk praktyczny rozwiązany, Szkoła, Egzamin praktyczny
egzamin 2007 technik informatyk praktyczny czysty, Szkoła, Egzamin praktyczny
Opis praktyk, Technikum Informatyczne, Praktyki
Awaryjne zamykanie Windows XP, Informatyka praktyczna
egzamin 2008 technik informatyk praktyczny czysty, Szkoła, Egzamin praktyczny
Audyt bezpieczenstwa informacji w praktyce audyt
Druk informacyjny praktyk
8 grudnia Niepokalane Poczęcie NMP i GODZINA ŁASKI (12 13) informacje praktyczne
więcej podobnych podstron