
¿Qué es una Plantilla Joomla!?
Una plantilla Joomla! consiste en una serie de archivos dentro del CMS Joomla! que
controlan la presentación del contenido. Una plantilla Joomla! no es un website; no se
puede considerar como un website totalmente diseñado. La plantilla son las bases
fundamentales de diseño definidos para tu sitio Joomla! Para producir el efecto de un
website “completo”, la plantilla trabaja mano a mano con el contenido albergado en la
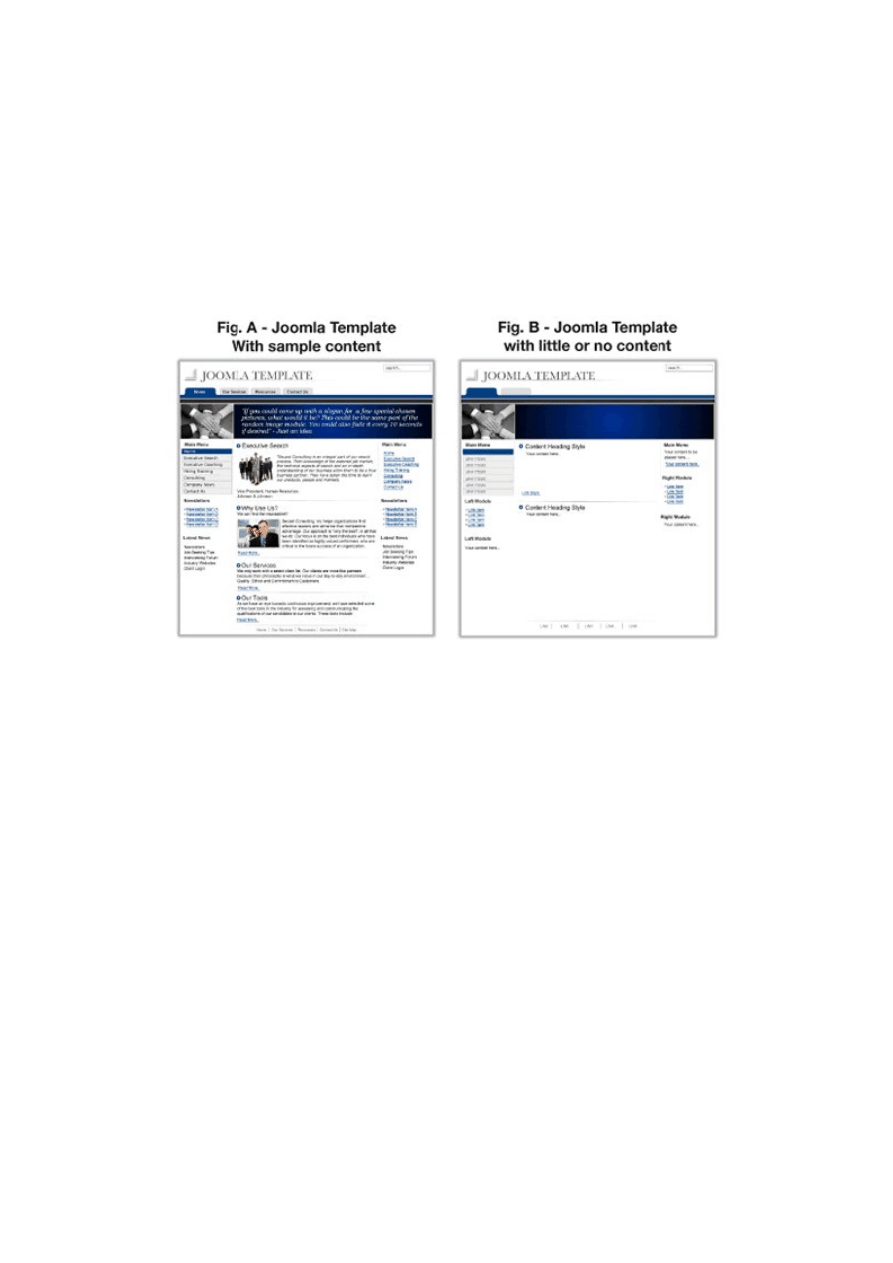
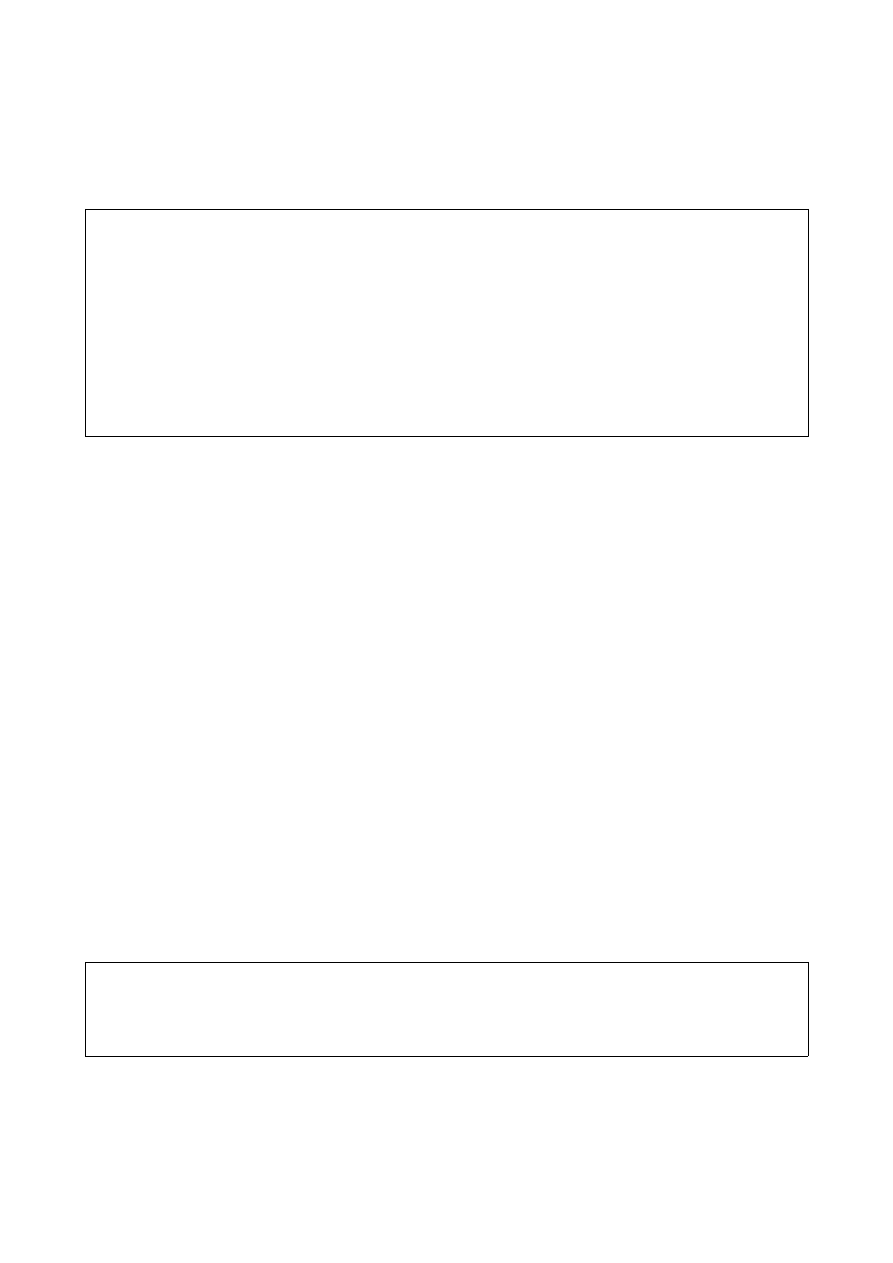
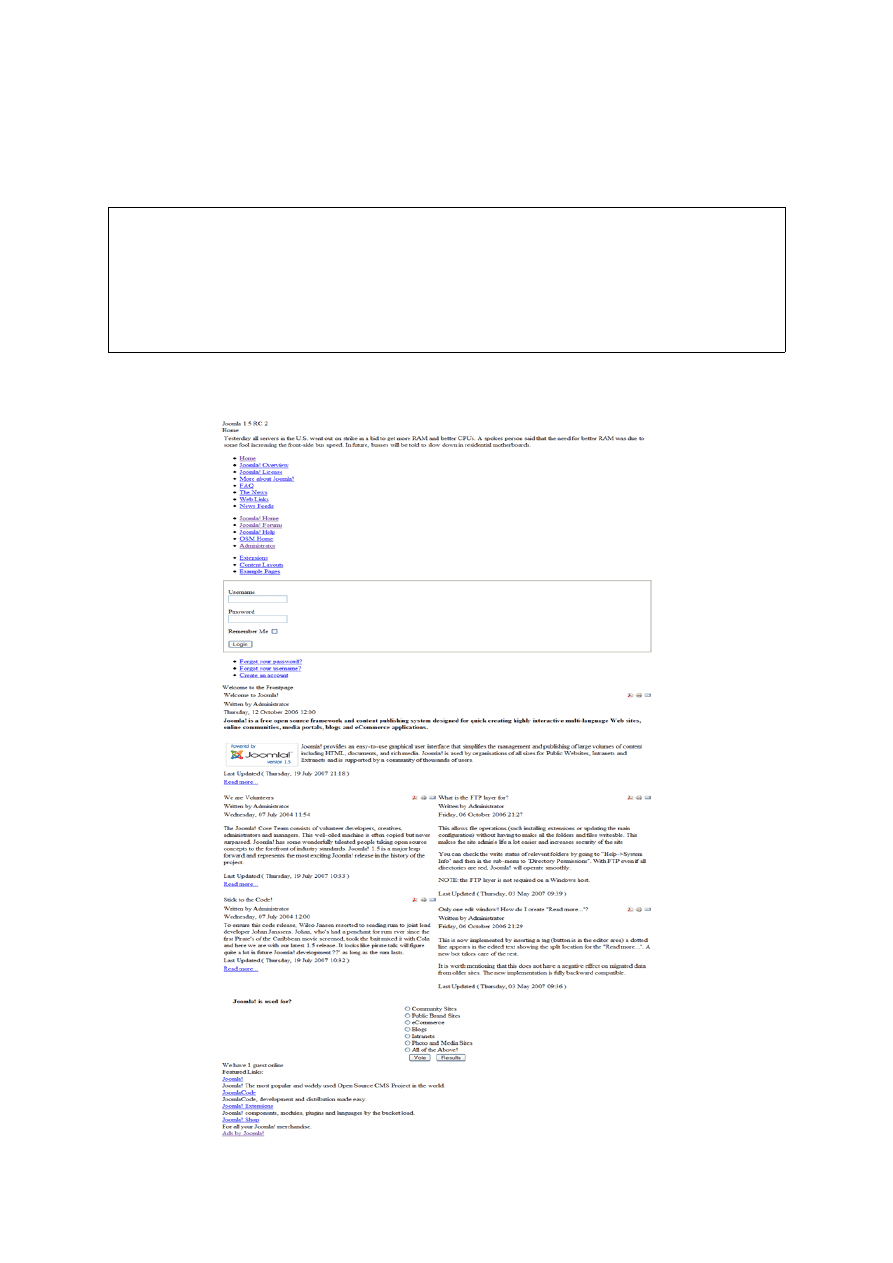
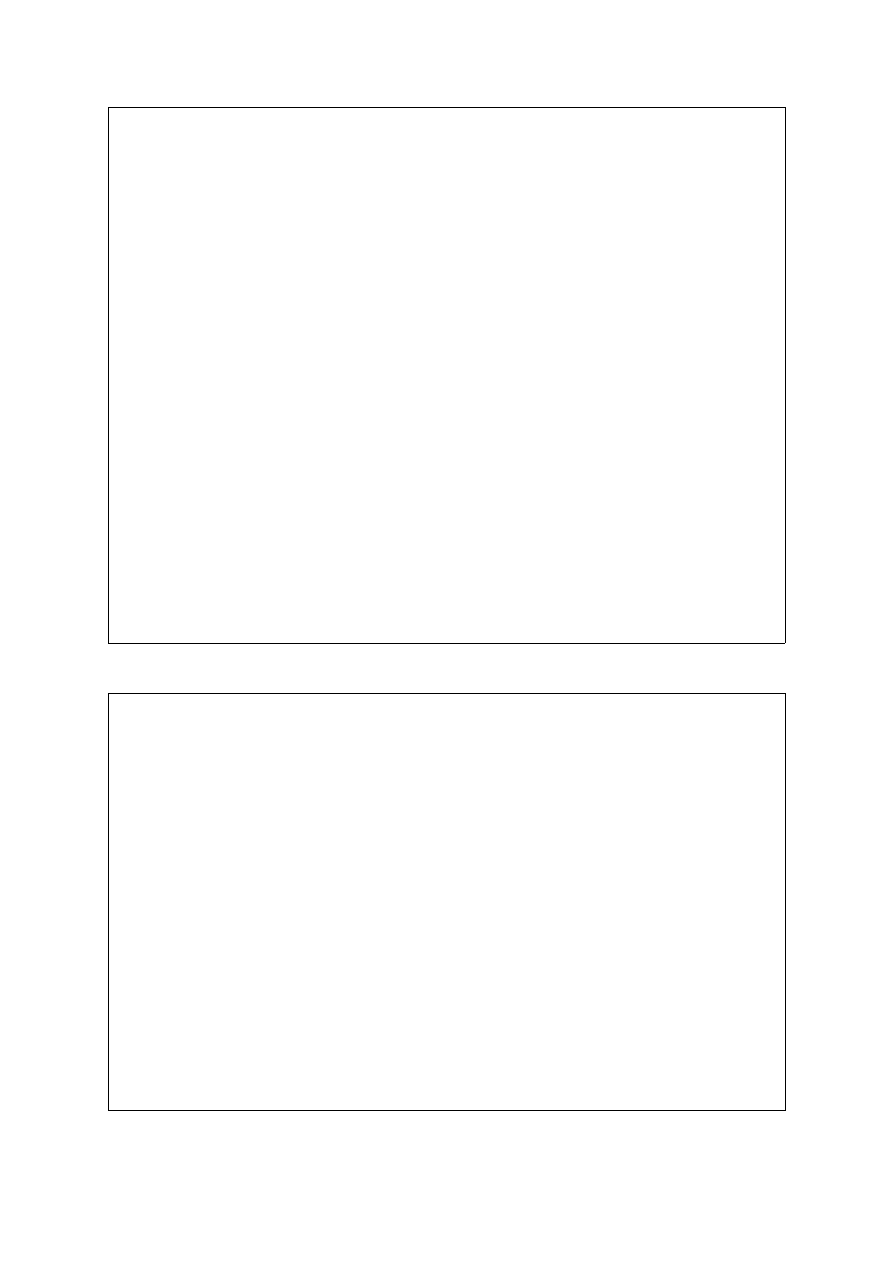
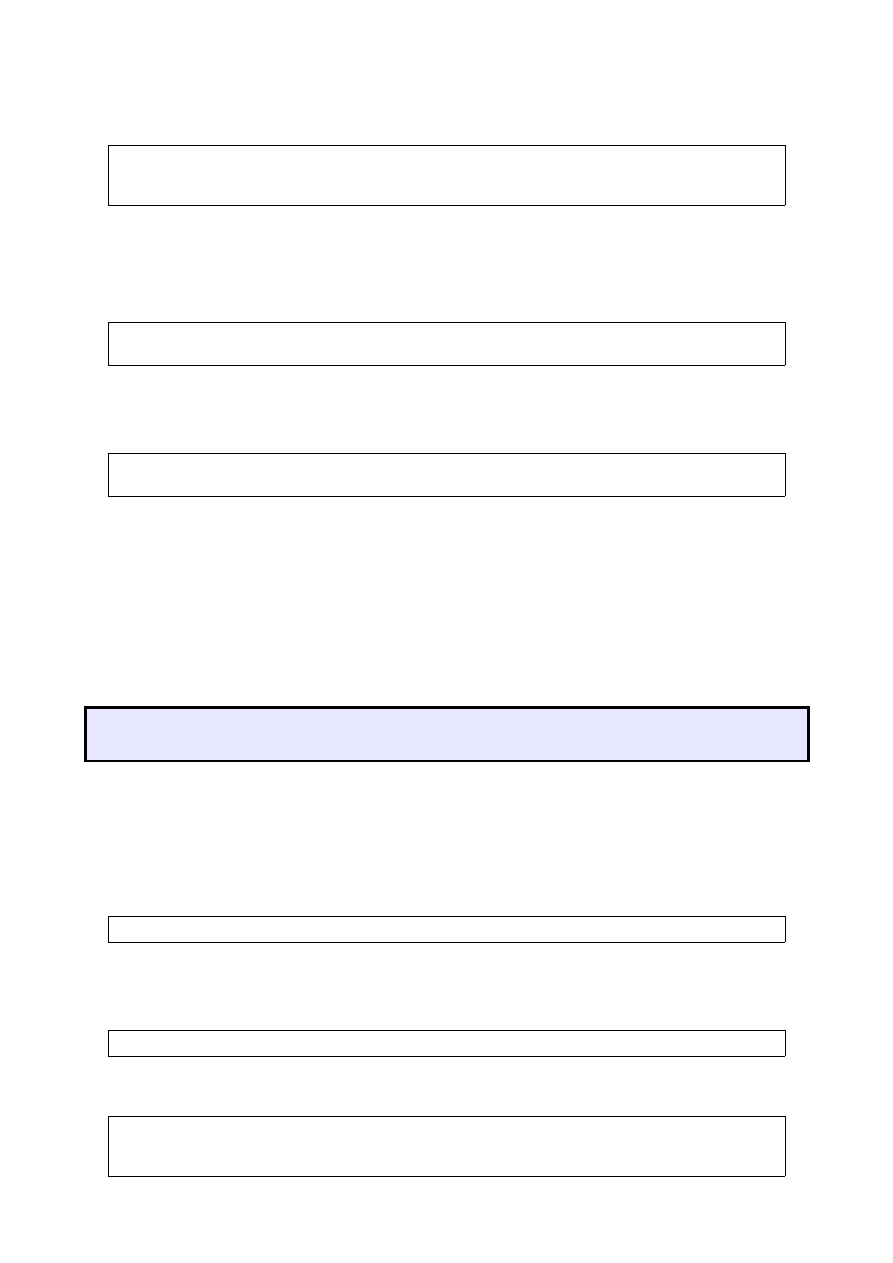
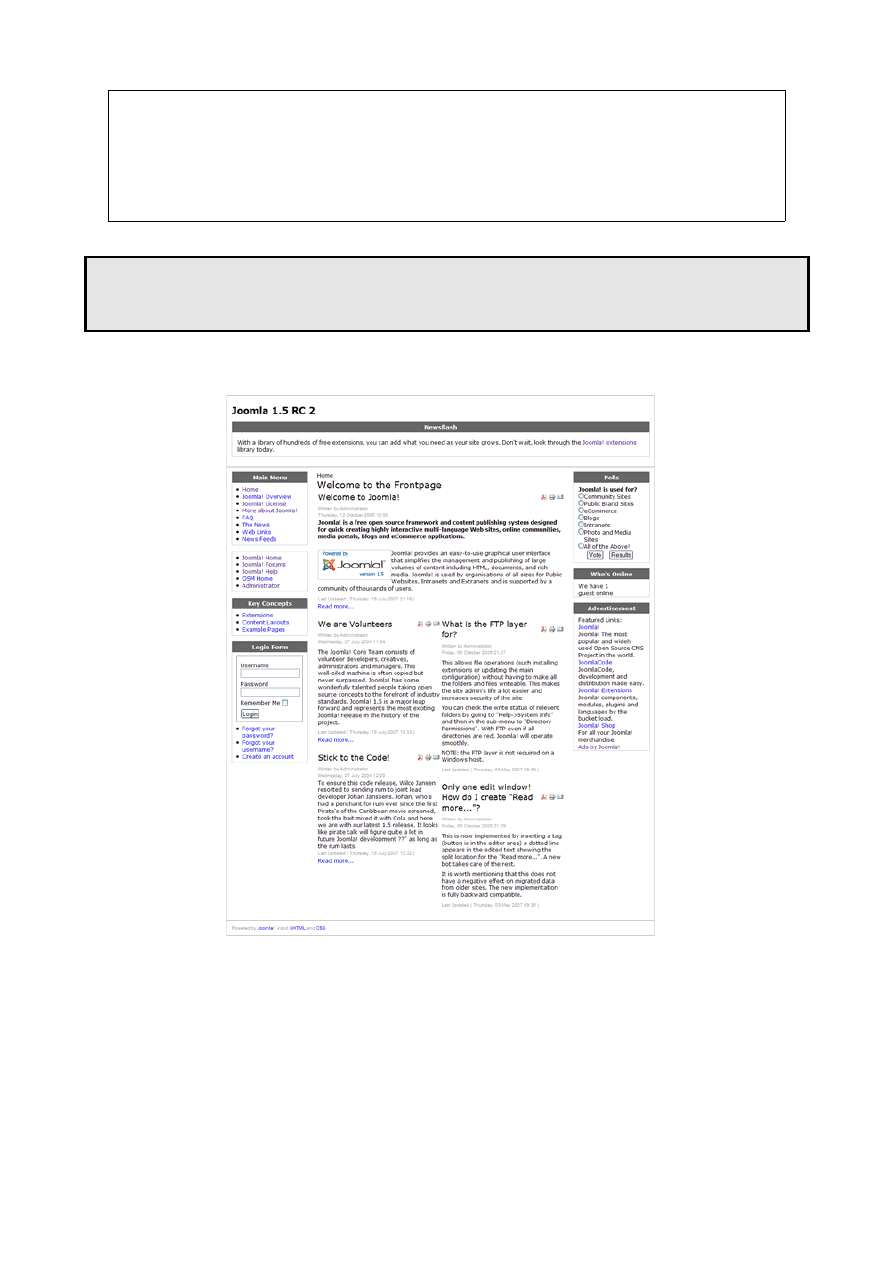
base de datos Joomla! Un ejemplo de lo explicado lo podemos ver en la Figura 9.1.
fig. 9.1
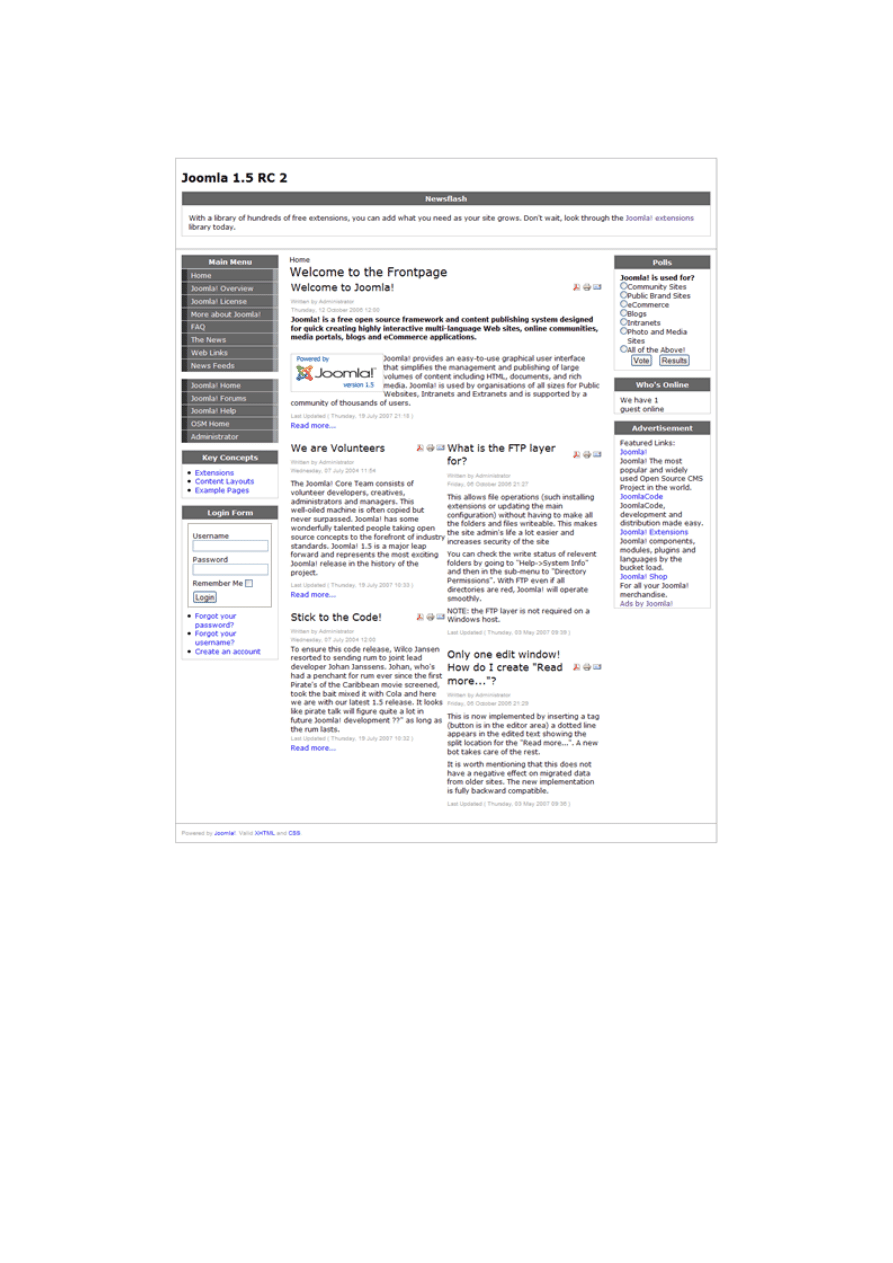
La figura 9.1, en la parte A muestra la plantilla en uso con contenido de ejemplo. La parte
B muestra la plantilla tal y como se vería en una instalación de Joomla! con muy poco o
nada de contenido. La plantilla define una serie de estilos. Por lo tanto, cuando se inserte,
el contenido va a heredar los estilos definidos en la plantilla como, por ejemplo, los estilos
de link, menús, navegación, tamaño de texto y colores.
Es importante fijarse en que las imágenes asociadas con el contenido (las fotos de las
personas, en la figura) no son parte del template pero que la imagen de la cabecera sí que
lo es.
Usar una plantilla para un CMS como Joomla! tiene una serie de ventajas e
inconvenientes:
- Hay una completa separación entre contenido y presentación, especialmente cuando se
usa CSS para crear el layout (en oposición a crear el index.php mediante tablas). Éste es
uno de los criterios fundamentales para crear un sitio que contemple los estándares web.
- Una nueva plantilla, y por lo tanto, una nueva imagen completa para la web, puede ser
aplicada al instante. Cambiando la plantilla puedes conseguir posicionar el contenido de
forma diferente así como cambiar completamente los colores y gráficos
- Puede ser más complicado implementar distintos layouts para un mismo website.
Aunque se pueden aplicar distintas plantillas a distintas páginas del site, esta
funcionalidad no es totalmente fiable. La mejor opción sería utilizar condicionales en PHP y
crear un layout dinámico que adapte el número de columnas dependiendo del contenido
publicado.

Lo mínimo que necesita saber
Los websites modernos separan el contenido de la presentación utilizando una tecnología llamada Cascade Style
Sheets (CSS). En Joomla!, la plantilla controla la presentación del contenido.
Proceso de Diseño en el Localhost
La página web que se visualiza en un website creado en Joomla! no es estática. Esto
significa que es generado dinámicamente desde el contenido albergado en la base de
datos. La página que se visualiza es creada mediante distintos comandos PHP que se
encuentran en el template, lo que presenta algunas dificultades en la fase de diseño.
Actualmente es común utilizar un editor what you see is what you get (WYSIWYG) como,
por ejemplo, Dreamweaver. Esto facilita que el diseñador no tenga que teclear código
HTML. Esto no es posible en el diseño de templates para Joomla! ya que los editores
WYSIWYG no pueden mostrar una página dinámica, lo que hace que los diseñadores
tengan que teclear el código HTML “a mano” y previsualizarla desde un servidor de
pruebas con PHP. Con una conexión rápida esto se puede realizar mediante un servidor
web remoto, pero muchos diseñadores utilizan un servidor local en su propia
computadora. Un servidor local es un software que permite servir páginas web en el
ordenador del diseñador.
No hay una “forma correcta” para crear una página web. Va a depender más de la
experiencia de cada diseñador. Los más enfocados al diseño acostumbran a crear una
“imagen” del layout en un programa gráfico como GIMP o Photoshop y posteriormente
rompen la imagen para ser usada en la maquetación de la web. Los más enfocados a la
tecnología habitualmente saltan directamente al CSS y empiezan a teclear código.
De todas formas, como se ha mencionado, el diseñador de plantillas Joomla! está limitado
por no poder ver el resultado de su código directamente en su editor. El proceso de diseño
modificado es como sigue:
- Hacer la edición con un editor HTML y guardar los cambios.
- Tener un servidor local (localhost) funcionando para “ejecutar” Joomla!.
- Ver lo editado en un navegador, como, por ejemplo, Firefox.
- Volver al paso 1.
Lo Mínimo Que Se Necesita Saber
Cuando se crea un template, se necesita tener Joomla! funcionando en un servidor web (local o remoto) para poder
hacer cambios y recargar, al momento, la página de salida.
Una plantilla está compuesta por varias carpetas y archivos. Estos archivos van en su
propia carpeta, dentro del ditectorio templates de Joomla!
Por ejemplo, si tenemos 2 plantillas, llamadas voodoo y elements, el directorio queda así:
Code:
/templates/element
/templates/voodoo
El directorio de una plantilla debe tener el mismo nombre que la plantilla.
Obviamente estos nombres son sensibles a mayúsculas y minúsculas y no pueden
contener espacios.
Dentro del directorio de una plantilla hay dos archivos muy importantes:
Code:
/element/templateDetails.xml
/element/index.php

Los nombres y ubicaciones de estos dos archivos deben estar exactamente así,
porque es como los va a buscar el núcleo de Joomla!
templateDetails.xml
Este archivo le dice a Joomla! qué otros archivos son necesarios cuando un usuario
carga una página que usa esta plantilla. (Notar la D mayúscula).
También contiene detalles sobre el autor y los derechos de autor. Su otro uso es para
instalar la plantilla desde la administración del sitio.
index.php
Presenta el sitio y le indica al núcleo de Joomla! dónde mostrar los distintos
componentes y módulos. Es una combinación de PHP y (X)HTML.
Muchas plantillas usan otros archivos, además de templateDetails.xml e index.php.
Es convencional (pero no requerido por el núcleo de Joomla!) ubicarlos así:
Code:
/element/template_thumbnail.png
/element/css/template.css
/element/images/logo.png
Otros archivos de una plantilla
/element/template_thumbnail.png
Captura de pantalla de la plantilla (usualmente reducida a unos 140 por 90 píxeles).
Funciona como imagen de Previsualizar visible en el Administrador de Plantillas de la
administración del sitio, y en el módulo de selección de plantillas para los usuarios
(si estamos utilizando dicho módulo).
/element/css/template.css
CSS de la plantilla. El nombre de este archivo y la carpeta son opcionales, pero hay
que explicar dónde está ubicado en el index.php. You can call it what you like. Se
suele usar este nombre, pero veremos ventajas en tener más de un CSS.
/element/images/logo.png
Imágenes que vienen con la plantilla. Por razones de organización, muchos
diseñadores las ponen en una carpeta llamada images. Aquí pusimos una imagen
llamada logo.png como ejemplo.[/html]
templateDetails.xml
El fichero templateDetails.xml incluye todos los ficheros que forman parte de una
plantilla. Esto incluye también información como el autor y los derechos de autor
(copyright). Esta información se muestra también en la parte de administración del
sitio en la sección Administrador de Plantillas. A continuación se muestra un ejemplo
de fichero XML:
HTML Code:
<?xml version="1.0" encoding="utf-8"?>
<install version="1.5" type="template">
<name>TemplateTutorial15</name>
<creationDate>August 2007</creationDate>
<author>Barrie North</author>

<copyright>GPL</copyright>
his email address is being protected
from spam bots, you need Javascript enabled to view it </authorEmail>
<authorUrl>www.compassdesigns.net</authorUrl>
<version>1.0</version>
<description>First example template for Chapter 9 of the Joomla
Book</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<filename>js/somejsfile.js</filename>
<filename>images/threecol-l.gif</filename>
<filename>images/threecol-r.gif</filename>
<filename>css/customize.css</filename>
<filename>css/layout.css</filename>
<filename>css/template_css.css</filename>
</files>
<positions>
<position>user1</position>
<position>top</position>
<position>left</position>
<position>banner</position>
<position>right</position>
<position>footer</position>
</positions>
<params>
<param name="colorVariation" type="list" default="white" label="Color Variation"
description="Color variation to use">
<option value="blue">Blue</option>
<option value="red">Red</option>
</param>
</params>
</install>
Vamos a explicar algunas de las líneas que aparecen:
• <install version="1.5" type="template">. El contenido del documento XML son
instrucciones para el instalador del sitio. La opción type="template" informa al
instaladore de que estamos instalado una plantilla para Joomla 1.5.
• <name>TemplateTutorial15</name>. Define el nombre de la plantilla. El nombre
que insertas aquí será usado también para crear el directorio de la plantilla en el
directorio templates. El nombre no debe incluir ningún character que el sistema no
pueda reconocer, por ejemplo espacios. Si instalas manualmente, necesitas crear el
directorio con el mismo nombre que el nombre de la plantilla.
• <creationDate>August 2007</creationDate>. La fecha en la cuál se ha creado la
plantilla. Este es un campo sin formato (libre) y puede tener un formato como May
2005, 08-June-1978, 01/01/2004, y otros muchos.
• <author>Barrie North</author>. El nombre del autor de esta plantilla [md]
preferentemente tu nombre.
• <copyright>GPL</copyright>. La información sobre los derechos de copia va en
este elemento. Una licencia para Desarrolladores y Diseñadores puede encontrarse
en los foros de Joomla.
• <authorEmail>
Esta dirección de correo electrónico se
encuentra protegida de los robots de spam, necesitas tener javascript activado para
poder verlo </authorEmail>. Dirección de correo electrónico donde puede ser
contactado el autor de la plantilla.

• <authorUrl>www.compassdesigns.net</authorUrl>. La dirección web del autor de
la plantilla.
• <version>1.0</version>. La version de la plantilla.
• <files></files>. Ficheros utilizados por la plantilla.
• Los ficheros utilizados en la plantilla se encierran entre etiquetas <filename>
HTML Code:
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<filename>js/somejsfile.js</filename>
<filename>images/threecol-l.gif</filename>
<filename>images/threecol-r.gif</filename>
<filename>css/customize.css</filename>
<filename>css/layout.css</filename>
<filename>css/template_css.css</filename>
</files>
• La sección “ficheros (files)” contiene todos los ficheros genéricos como el código
fuente PHP para la plantilla o la miniatura de la plantilla para su previsualización.
Cada fichero listado en esta sección se encuentra encerrado por las etiquetas
<filename> </filename>. También incluye cualquier fichero adicional; aquí en el
ejemplo se invoca un un fichero javascript que es requerido por la plantilla.
• Todos los ficheros de imágenes que la plantilla utiliza son listados en la sección
<files>. Cada fichero listado se encuentra definido por las etiquetas <filename>
</filename>. La información de la ruta donde se encuentran los ficheros, es relative
al directorio raíz de la plantilla. Por ejemplo, si la plantilla está en el directorio
llamado ‘Tuplantilla’ (YourTemplate), y todas las imágenes se encuentran en el
directorio ‘imágenes (images)’, dentro de ‘Tuplantilla (YourTemplate), la dirección
correcta de la ubicación es: <filename>images/my_image.jpg</filename>
• Por ultimo ninguna plantilla de estilo (stylesheets) es listada en la sección
ficheros.. <positions></positions>.Las posiciones de los módulos disponibles en la
plantilla.
• <params></params>. Esto describe parámetros que van a ser pasados, para
permitir funciones avanzadas de las plantillas, como cambiar el color de la plantilla.
index.php
¿Qué hay actualmente en el fichero index.php? Es la combinación de (X)HTML y PHP
que determina todo sobre la presentación y las capas de las páginas.
Primero, echemos un vistazo a una parte crítica de las plantillas válidas, el atributo
DOCTYPE al principio del fichero index.php file. Este es un pequeño trozo de código
que va en la parte superior de la página En la parte superior de la página, tenemos
esto en nuestra plantilla:
Código PHP:
<?php // no direct access defined( '_JEXEC' ) or die( 'Restricted access' ); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
La primera sentencia PHP simplemente se asegura de que no se puede acceder
directamente al fichero por seguridad.
El atributo DOCTYPE de una página web es uno de los componentes fundamentales,

indica cómo va a ser mostrada una página por un navegador, específicamente, cómo
el navegador interpreta CSS. Para permitirte una comprensión total, una observación
de alistapart.com dice:
Cita:
[Información en el sitio W3C's sobre DOCTYPEs ] escrito para tecnófilos por tecnófilos. Y cuando digo
tecnófilos, no me refiero a los profesionales corrientes como tu y yo. Digo tecnófilos cuando me refiero a los
que nos hacen sentir como una abuela la primera vez que recibe un correo electrónico..
Por otra parte, puedes utilizar múltiples DOCTYPEs. Básicamente, el DOCTYPE
informa al navegador como interpretar la página. Aquí las palabras “estricto” y
“transicional” empiezan saliendo alrededor del float (float:left y float:right
habitualmente). Esencialmente, desde que empezó la web, los diferentes
navegadores tienen diferentes niveles de soporte para CSS. Esto hace por ejemplo
que Internet Explorer no comprenda un commando "min-width" utilizado para
configurar la anchura mínima de una página. Para generar el efecto, necesitas
utilizar “mejoras (hacks)” en la CSS.
Some say that serving XHTML as text/html is considered harmful. If you actually
understand that statement you are well ahead of the game and beyond this guide.
You can read more at hixie.ch/advocacy/xhtml.
El HTML Estricto (o XHTML) es el que es interpretado exactamente como dictan los
estándares. Un DOCTYPE Transicional permite a la página mostrar algunos pequeños
trozos diferentes a los estándares.
Para complicar las cosas, tenemos un modo llamado “chapuzas (quirks)”. Si el
DOCTYPE es incorrecto, no actualizado, o no se encuentra, el navegador utiliza el
modo “chapuzas”. Esto es una manera de compatibilidad marcha atrás, para Internet
Explorer 6, por ejemplo, dibujamos la página como si fuera para IE4.
Desafortunadamente, algunas personas acaban en modo “chapuza” de manera
accidental. Esto ocurre habitualmente de dos maneras:
• Utilizan una declaración diferente de DOCTYPE a la de la página de la WC3, y el
enlace acaba como DTD/xhtml1-strict.dtd, excepto si es el enlace relativo al servidor
de la WC3 . Necesitas la ruta completa y mostrarlo al inicio.
• Microsoft configura IE6 por lo tanto tienes páginas validas pero se muestran en
modo chapuza. Esto ocurre porque tenemos una “declaración xml” puesta antes del
DOCTYPE.
En el siguiente ejemplo es una sentencia XML (después del DOCTYPE):
Código PHP:
<html xmlns="http://www.w3.org/1999/xhtml"
xml:lang="<?php echo $this->language; ?>"
lang="<?php echo $this->language; ?>" >
La parte sobre el modo chapuza de IE6 es importante. En este capítulo solo estamos
diseñando para IE6+ (Internet Explorer 6 ó superior), con lo que nos tenemos que
asegurar que esto funcionan en un modo estándar. Esto minimizará las mejoras que
tengamos que hacer posteriormente.
NOTA
Haciendo una página web que cumple los estándar, podrás mostrar un botón “xhtml válido” en la página, esto
no tiene ninguna dificultad en la codificación, o incompresibles etiquetas. Esto significa que el código que
haces utilizando DOCTYPE dice lo que quieres, ¡nada más!
Diseñando tu sitio con estándares puedes reducir un nivel lo que muestras y cómo
quieres mostrarlo.
Aquí tienes algunos prácticos enlaces, que te pueden ayudar a comprender el

DOCTYPE y el modo chapuzas:
www.quirksmode.org/css/quirksmode.html
www.alistapart.com/stories/doctype
www.w3.org/QA/2002/04/Web-Quality
http://forum.joomla.org/index.php/topic,7537.0.html
http://forum.joomla.org/index.php/topic,6048.0.html
Más contenidos de index.php
Luego incluimos el cabezal ("header"). En este caso usaremos un cabezal con poco
contendido, pero suficiente para un sitio en producción.
Code:
<?php // no direct access defined( '_JEXEC' ) or die( 'Restricted
access' ); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xml:lang="<?php echo $this->language; ?>"
lang="<?php echo $this->language; ?>" >
<head>
<jdoc:include type="head" />
<link rel="stylesheet" href="templates/system/css/system.css" type="text/
css" />
<link rel="stylesheet" href="templates/system/css/general.css"
type="text/css" />
<link rel="stylesheet" href="templates/<?php echo $this->template ?>/css/
template.css" type="text/css" />
</head>
Ya vimos lo que hace DOCTYPE.
Lo siguiente:
Code:
<?php echo $this->language; ?>
trae el idioma marcado en la configuración global del sitio.
La próxima línea trae información para el cabezal que también está en la
configuración global del sitio:
Code:
<jdoc:include type="head" />
En una instalación por defecto esa información para el cabezal traída de la
configuración global incluye:
Código PHP:
Code:
<title>Welcome to the Frontpage</title>
<meta name="description" content="Joomla! - the dynamic portal engine and
content management system" />
<meta name="generator" content="Joomla! 1.5 - Open Source Content
Management" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="robots" content="index, follow" />
<meta name="keywords" content="joomla, Joomla" />
<link href="http://www.compassdesigns.net/content/frontpage/feed/1/rss/"

rel="alternate" type="application/rss+xml" title="RSS 2.0" />
<link href="http://www.compassdesigns.net/content/frontpage/feed/1/atom/"
rel="alternate" type="application/atom+xml" title="Atom 1.0" />
<script type="text/javascript" src="http://localhost/Joomla-1.5RC2/media/
system/js/mootools.js"></script>
<script type="text/javascript" src="http://localhost/Joomla-1.5RC2/media/
system/js/caption.js"></script>
Partes de esa información de cabezal son creadas al vuelo, específicamente para el
artículo que el usuario está viendo.
Incluye algunos metadatos, direcciones URL para RSS y archivos estándar de
javascript. Las últimas líneas del cabezal incluyen archivos de CSS:
Code:
<link rel="stylesheet" href="templates/system/css/system.css" type="text/
css" />
<link rel="stylesheet" href="templates/system/css/general.css"
type="text/css" />
<link rel="stylesheet" href="templates/<?php echo $this->template ?>/css/
template.css" type="text/css" />
Los primeros dos archivos, system.css y general.css contienen estilos genéricos de
Joomla. el tercer archivo es todo el CSS específico de la plantilla, en este caso
llamado template.css.
El siguiente trozo:
Code:
<?php echo $this->template ?>
devuelve el nombre de la plantilla actual. Podríamos escribir el nombre
directamente, pero de esta forma el código es más genérico, y al escribir una
plantilla nueva podríamos copiar esto junto con todo el código del cabezal sin tener
que cambiar nada.
El CSS puede estar compuesto por cualquier número de archivos, por ejemplo CSS
condicionales para diferentes navegadores. El que ponemos a continuación
solamente se utilizaría con Internet Explorer 6:
Code:
<!--[if lte IE 6]>
<link href="templates/<?php echo $this->template ?>/css/ieonly.css"
rel="stylesheet" type="text/css" />
<![endif]-->
Este otro es una técnica para usar parámetros en una plantilla:
Code:
<link rel="stylesheet" href="templates/<?php echo $this->template ?
>/css/<?php echo $this->params->get('colorVariation'); ?>.css" type="text/
css"

Cuerpo de plantilla en blanco para Joomla 1.5
¡La creación de nuestra primera plantilla será muy muy fácil! ¿Listos?
Todo lo que necesitamos hacer es usar una declaración Joomla que inserta el
contenido de los módulos y el mainbody.
HTML Code:
<body>
<?php echo $mainframe->
getCfg('sitename');?>
<br />
<jdoc:include type=
"module"
name=
"breadcrumbs"
/>
<jdoc:include type=
"modules"
name=
"top"
/>
<jdoc:include type=
"modules"
name=
"left"
/>
<jdoc:include type=
"component"
/>
<jdoc:include type=
"modules"
name=
"right"
/>
</body>
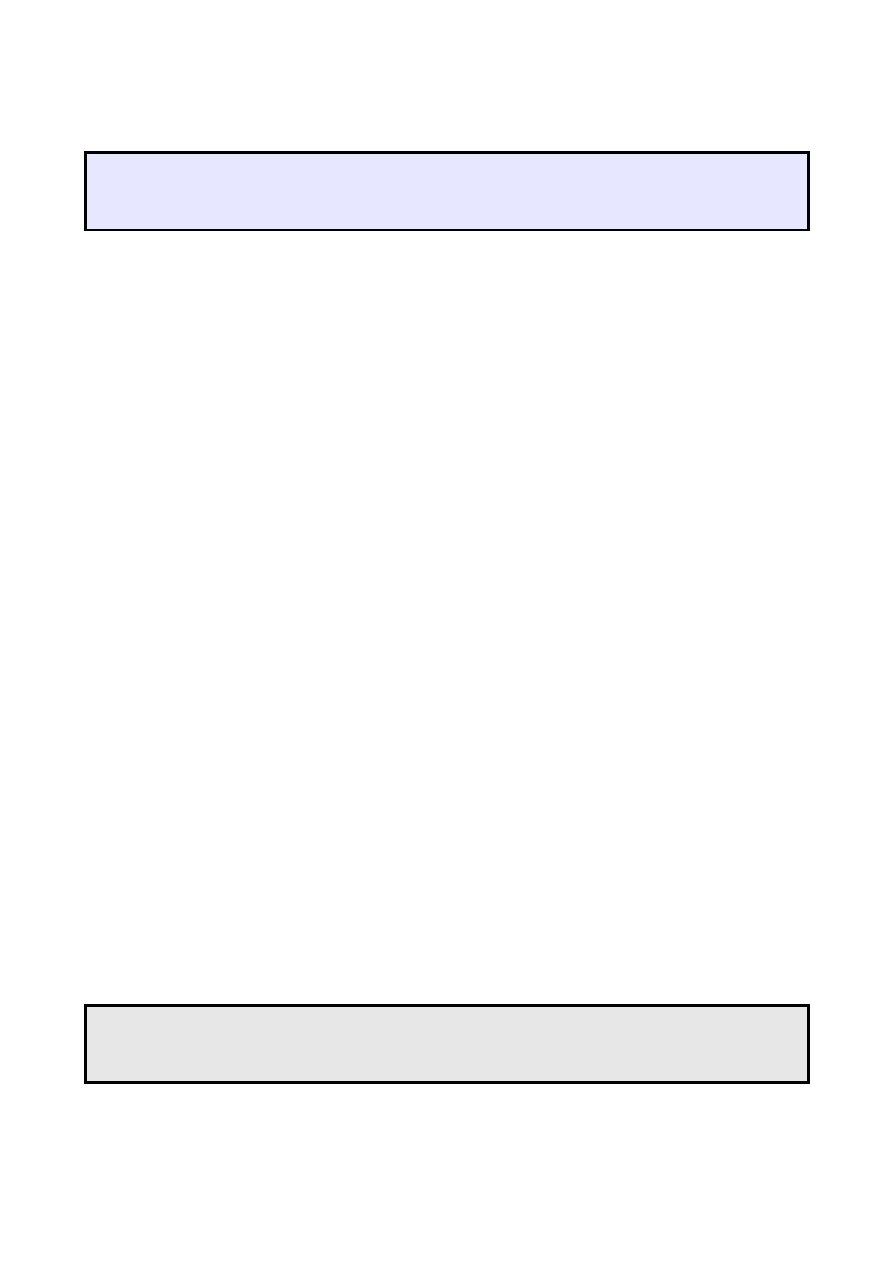
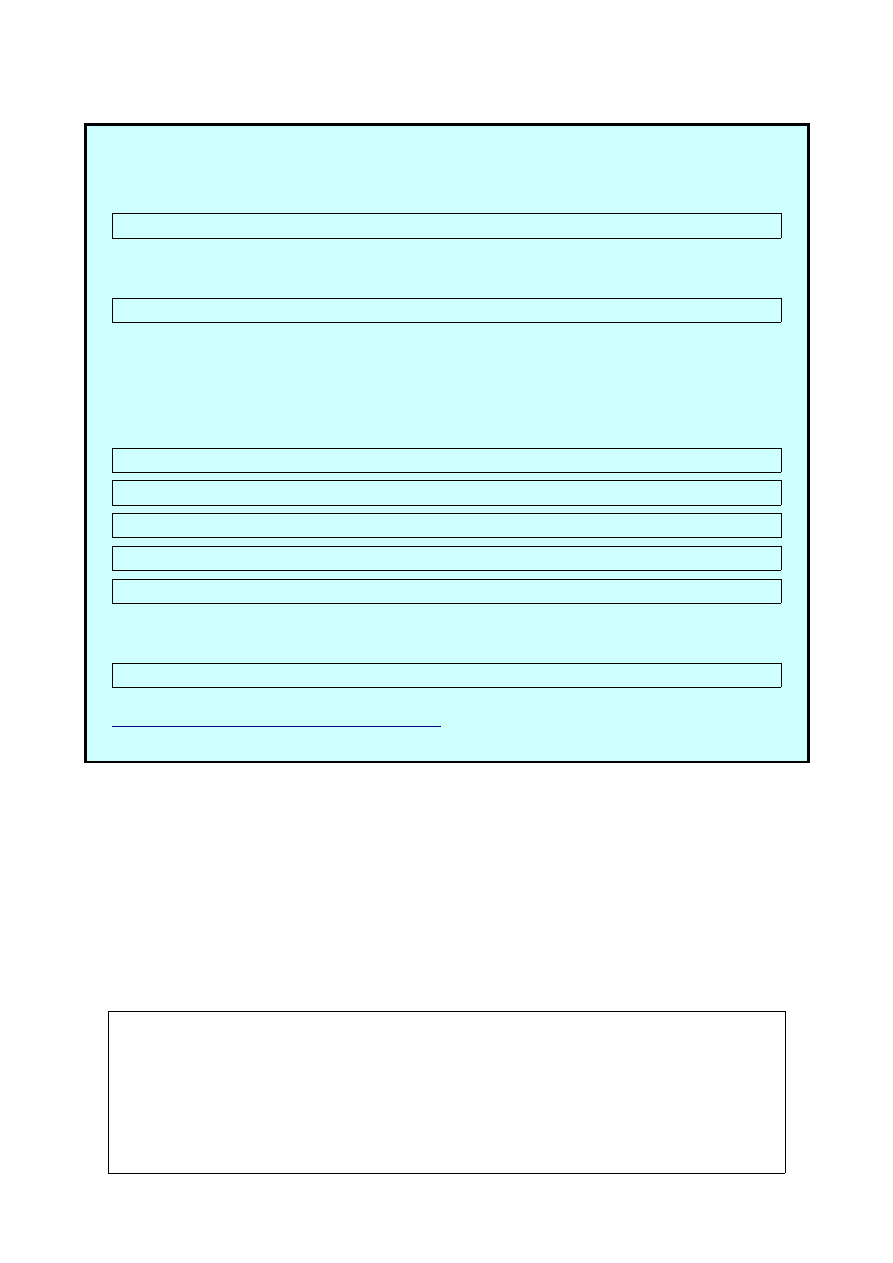
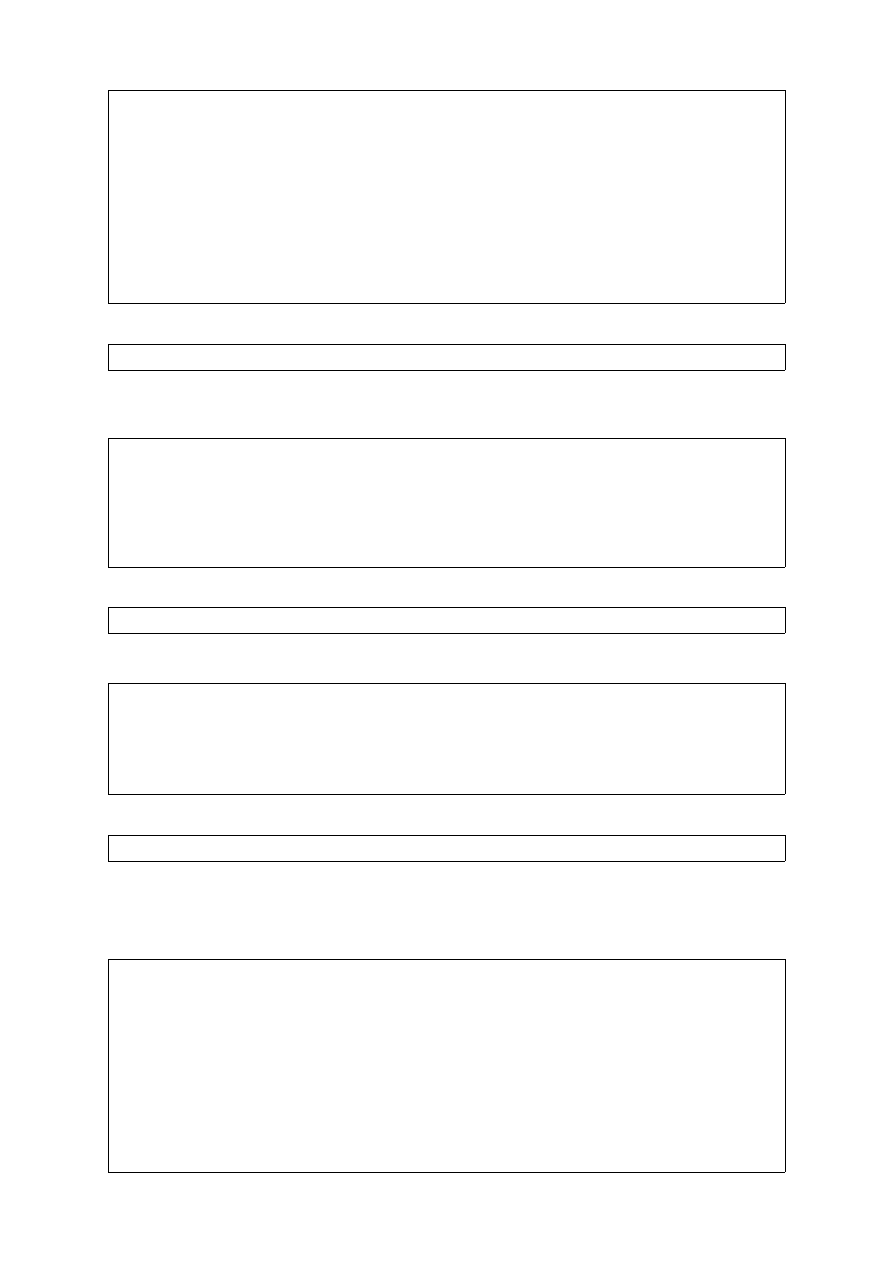
En este punto (si hace un preview), nuestro sitio no se ve muy impresionante.
Figura 9.3 Una plantilla sin estilo

La plantilla contiene lo siguiente en un razonable orden lógico:
•
Nombre del sitio
•
Módulo superior
•
Módulos de la izquierda
•
Contenido principal
•
Módulos de la derecha
Lo mínimo que necesita saber
La plantilla más básica simplemente carga los módulos de Joomla y el mainbody (componente). La disposición y el
diseño es parte del CSS, no de Joomla.
El objetivo es tratar de entrar lo más cerca posible del atributo semántico como sea
posible. Desde un punto de vista Web, significa que una página puede ser leída por
cualquier persona [md] un navegador, un spider, o un screen reader. El diseño semántico
es la piedra angular de la accesibilidad.
NOTA
Lo que tenemos aquí es en realidad sólo el potencial de diseño semántico. Si tuviéramos que ir adelante y poner al
azar módulos en lugares aleatorios, tendríamos un lío. Una consideración importante para sitios CMS es que la
plantilla es tan buena como la totalidad de su contenido. Esto es lo que a menudo saltan los diseñadores cuando se
trata de validar sus sitios.
Notará que hemos utilizado la primera de una serie de comandos específicos para Joomla
para crear este producto:
Código PHP:
<?php
echo
$mainframe
->
getCfg
(
'sitename'
);
?>
<br />
<jdoc:include type="module" name="breadcrumbs" />
<jdoc:include type="modules" name="top" />
<jdoc:include type="modules" name="left" />
<jdoc:include type="component" />
<jdoc:include type="modules" name="right" />
La declaración PHP eco simplemente produce un string desde el archivo configuration.php.
En este caso, estamos usando el nombre del sitio; Podríamos fácilmente haber tenido lo
siguiente:
Código PHP:
The name of this site is
<?php
echo
$mainframe
->
getCfg
(
'sitename'
);
?
>
<br />
The administrator email is
<?php
echo
$mainframe
->
getCfg
(
'mailfrom'
);
?
>
<br />
This template is in the
<?php
echo
$this
->
template?>
directory<br />
The URL is
<?php
echo
JURI
::
base
();;
?>
La declaración jdoc inserta diversos tipos de salida XHTML, ya sea de módulos o de
componentes.
Esta línea inserta la salida de un componente. Qué componente será determinado por el
enlace del menú:
Código PHP:
<
jdoc
:include
type
=
"component"
/>
NOTA
Curiosamente, parece ser que se pueden tener múltiples instancias de componentes de salida. No estoy seguro de
para qué las quieres, ¡pero creo que tenía que hacertelo saber! Podría ser un bug (error).

Esta línea inserta la salida para la instalación de un módulo:
Código PHP:
<
jdoc
:include
type
=
"modules"
name
=
"right"
/>
La sintaxis completa es realmente
Código PHP:
<
jdoc
:include
type
=
"modules"
name
=
"LOCATION"
style
=
"OPTION"
/>
Nos fijamos en las diversas opciones de estilos en la sección sobre los módulos más
adelante en este capítulo.
CSSTemplateTutorial Paso 1
En este momento tenemos una plantilla muy vacía. He creado una plantilla instalable que
se encuentra disponible en
Esto instalará una plantilla que sólo tiene dos archivos, el index.php y
templateDetails.xml. He eliminado las referencias a otros archivos para dar una estructura
vacía de salida sin CSS. Esta es en realidad una utilidad de diagnóstico de plantilla; Puede
instalar y realizar el seguimiento de los errores que se están produciendo con un
componente o módulo.
Utilizaremos el CSS puro para hacer una disposición de 3 columnas para la plantilla de
Joomla!. También haremos una disposición "fluida". Hay dos tipos principales de
disposición del diseño: fijo y fluido, y ambos se refieren a "cómo se controla el ancho de la
página".
La anchura de la página es un asunto importante a tener en cuenta debido a que los
usuarios trabajan a distintas resoluciones de navegador. Aunque el porcentaje está
cayendo, aún un 17% de personas están utilizando una resolución 800x600. Sin embargo,
la mayoría, el 79%, está utilizando 1024x768 u otra resolución superior. Crear una
disposición fluida de tu plantilla significa que tu página web no se verá como una fina
columna en la resolución 1024 y podrá verse al completo en monitores más pequeños.
Un diseño típico se serviría de “tablas” para definir la disposición de la página.
Ciertamente, las tablas son útiles ya que sólo tienes que fijar la anchura de las columnas
con porcentajes y así tener un diseño adaptable a las distintas resoluciones, pero a la vez
tienen varias desventajas. Por ejemplo, el diseño con tablas utiliza mayor cantidad de
código en comparación con el diseño CSS. Lo que significa mayor tiempo de carga (cosa
que a los navegantes no gusta), también dan peor resultado en los motores de búsqueda.
A la práctica, la cantidad de código puede incluso llegar a doblarse, no sólo por los tags
necesarios, sino también por la parte de código usada para marcar los espacios.
Incluso las compañías grandes caen a veces en la trampa de usar tablas según lo que
hemos podido ver por una controversia reciente sobre la nueva web inglesa de Disney:
disney.co.uk:
Hay un par de problemas más relacionados con el uso de tablas para definir la
maquetación del diseño.
•
Son difíciles de mantener. Para cambiar algo tienes que calcular lo que están
haciendo todas las etiquetas de la tabla como td/tr. Con el CSS hay a penas algunas
líneas a examinar.
•
El contenido no se puede ordenar. Muchas personas usuarios de Internet no ven las
páginas en un navegador, sino que usan navegadores textuales o navegadores de
voz que examinan el contenido de la pantalla de izquierda-arriba a derecha-abajo.
Esto significa que primero ven todo lo que hay en la cabecera y en la columna
izquierda (para una disposición de 3 columnas) antes de llegar a ver el contenido de

la columna central, que seguramente es la que tiene el contenido importante. Un
diseño que usa CSS lleva el contenido ordenado dentro del código fuente de manera
que puede ser reorganizado, piensa que tal vez tú visitante más importante sea
Google, y éste usa un programa lector de pantalla a la hora de interpretar el
contenido de tu página.
Es interesante que conozcas bien como funcionan las hojas de estilo en cascada (CSS) ya
que con ellas puedes colocar los elementos de contenido de varias maneras. Para una
introducción rápida, una buena fuente es: “Brainjar's CSS Positioning” (posicionamiento
con CSS, por Brainjar)..
Aunque, si eres nuevo en el CSS, sería bueno que leyeras una guía del iniciación. Aquí
tienes algunas sugerencias:
•
Kevin Hale's An Overview of Current CSS Layout Techniques
http://particletree.com/features/an-...ut-techniques/
•
htmldog's CSS Beginner's Guide
www.htmldog.com/guides/cssbeginner/
•
yourhtmlsource.com
www.yourhtmlsource.com/stylesheets/
Los diseños web actuales usan CSS en vez de tablas para posicionar elementos. Es difícil
de aprender a usar pero es una inversión que merece la pena. Hay muchos recursos (no-
Joomla!) disponibles para ayudarte.
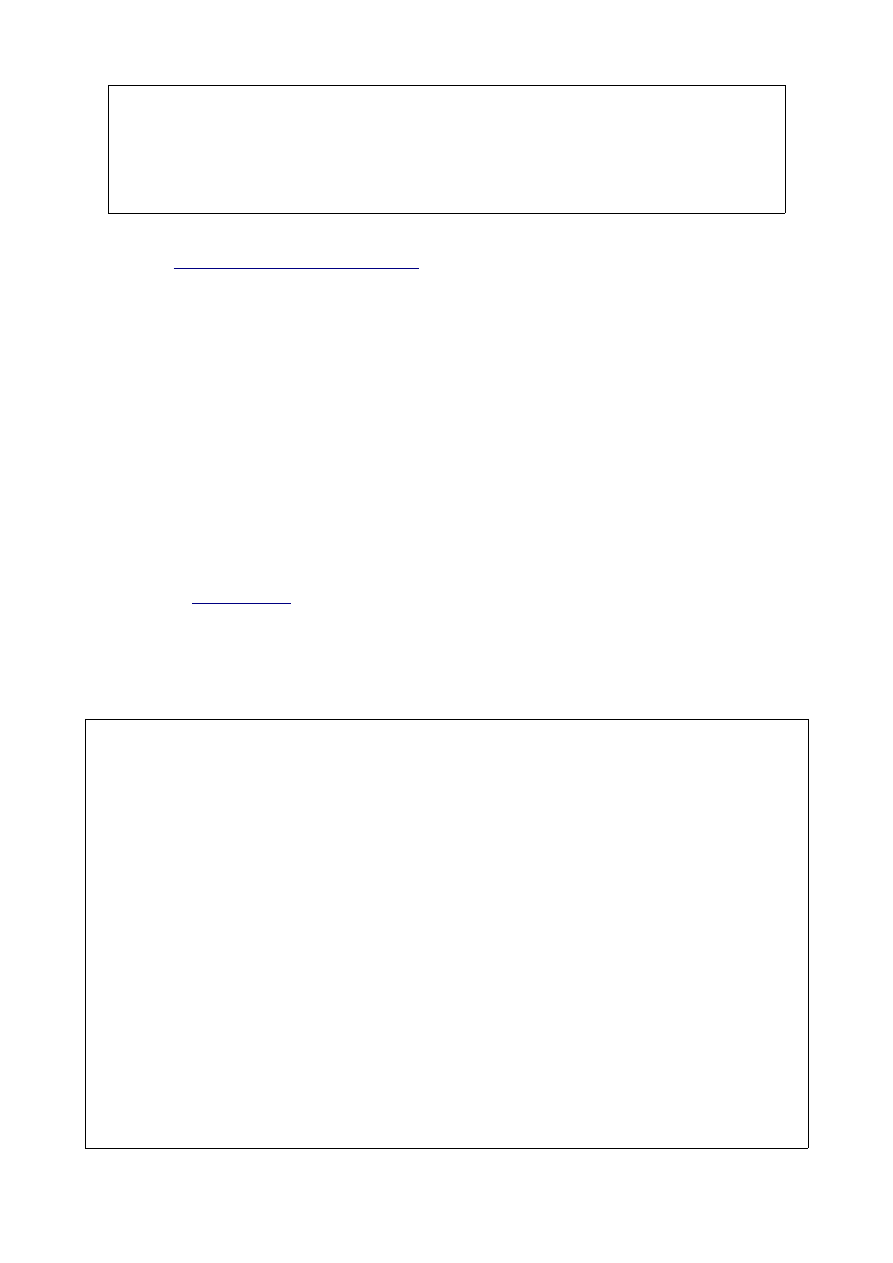
Utilizaremos la propiedad “float” para colocar nuestro contenido. Es muy sencillo, la
plantilla deberá tener una apariencia como la de la Figura 9.4.
Aún no muy emocionante, pero vamos a analizar las distintas partes por separado.
Los estilos del CSS están definidos aquí, dentro del tag <head></head> del archivo para
mostrar su funcionamiento, pero en realidad deberían estar definidos dentro del archivo
template.css.
Todo queda dentro de un elemento llamado #wrap, que tiene un ancho fluido (variable)
que puede ir desde los 760px a los 960px.
En la figura 9,4, las columnas izquierda, media y derecha poseen cada una su propio
elemento. Las 3 están flotadas a la izquierda, y tiene asignado un porcentaje del ancho
total. Si sumamos esos 3 porcentajes asignados, obtenemos 100%.
El estilo "clear:both" en el pie indica al navegador que "detenga la flotación" y asigne al
pie el ancho total sumado de las 3 columnas. Esto también se puede hacer con técnicas
más avanzadas que veremos al construir nuestra segunda plantilla.
Entre las columnas es normal dejar cierto espacio o "canal", que podríamos lograr
marcando un "padding"en el estilo de las columnas. Pero esto fallaría en Internet Explorer
por una falla de interpretación del CSS para el cálculo de los anchos, Evitamos este
problema no utilizando "padding" y en vez de eso agregando otro elemento <div> dentro
de cada columna.
Añadimos al CSS:
Code:
.inside {padding:10px;}
Y en el código para <body> (en index.php) dejamos:

Code:
<body>
<div id="wrap">
<div id="header">
<div class="inside">
<?php echo $mainframe->getCfg('sitename');?>
<jdoc:include type="modules" name="top" />
</div>
</div>
<div id="sidebar">
<div class="inside">
<jdoc:include type="modules" name="left" />
</div>
</div>
<div id="content"> <div class="inside">
<jdoc:include type="component" />
</div>
</div>
<div id="sidebar-2">
<div class="inside">
<jdoc:include type="modules" name="right" />
</div>
</div>
<div id="footer">
<div class="inside"> Este sitio utiliza <a
href="http://joomla.org">Joomla!</a>.
Válido <a href="http://validator.w3.org/check/referer">XHTML</a> y
<a href="http://jigsaw.w3.org/css-validator/check/referer">CSS</a>. </div>
</div>
</div>
<!--end of wrap-->
</body>
El archivo template.css va a ser:
Code:
#wrap {
min-width:760px;
max-width:960px;
}
#content {
float:left;
width:60%;
overflow:hidden;
}
#footer {
clear:both;
}
.inside {
padding:10px;
}
#sidebar,#sidebar-2 {
float:left;
width:20%;
overflow:hidden;
}

Truco: Acortando el código CSS
Un código CSS así:
Code:
margin-top:5px; margin-bottom:5px; margin-left:10px; margin-right:10px;
puede reemplazarse por:
Code:
margin: 5px 10px;
Podemos usar estilos "taquigráficos " en cada definición de estilo. Después de crear los estilos,
reemplazamos el código largo por el código corto. La sintaxis es:
font: font-size |font-style | font-variant | font-weight | line-height | font-family
Por ejemplo, cambiamos esto:
Code:
font-size:1em;
font-family:Arial,Helvetica,sans-serif;
font-style:italic;
font-weight:bold;
line-height:1.3em;
por esto:
Code:
font:bold 1em/1.3em Arial,Helvetica,sans-serif italic;
Más datos sobre este tip:
http://home.no.net/junjun/html/shorthand.html
Esta plantilla simple demuestra dos de las ventajas de las disposiciones con CSS
sobre las basadas en tablas: es menos código y es más fácil mantener. Su limitación
es que no ordena el código fuente por importancia, y de esta forma los motores de
búsqueda no leen primero los datos más importantes (en Joomla! los datos
importantes provienen de los componentes). Para mejorar eso usamos una técnica
más avanzada llamada flotador jerarquizado.
CSS por defecto
Hasta ahora nuestro CSS presenta una página plana. Agregaremos algo de formato:
Code:
body {
text-align:center;
}
#wrap {
min-width:760px;
max-width:960px;
width:auto !important;
text-align:left;

margin:0 auto;
}
#content {
float:left;
width:60%;
overflow:hidden;
}
#footer {
clear:both;
}
.inside {
padding:10px;
}
#sidebar,#sidebar-2 {
float:left;
width:20%;
overflow:hidden;
}
Lo primero que hicimos fue centrar la página. Para navegadores que siguen los
estándares, basta con poner margin:0 10% para centrar la página, pero IE no lo
entiende, entonces centramos el texto de toda la página y dentro de cada columna
lo volvemos a alinear a la izquierda.
Incluimos un ancho mínimo y máximo que es soportado por IE7 pero no por IE6.
Para IE6 hicimos un truco: va a ignorar la declaración !important y mostrar un ancho
plano antiguo de 960 px.
NOTA
Parece raro que las columnas tengan ancho definido en porcentaje pero estén contenidas en un <div> que es
fijo. La explicación es:
* este modo hace muy flexible a nuestra plantilla. Si queremos poner botones de cambio de ancho,
solamente deberemos cambiar un valor.
* el ancho máximo evita que los usuarios que tienen monitores demasiado grandes reciban tipografías tan
gruesas que pierdan legibilidad por su propio tamaño exagerado (más de 900 px es incómodo).
También agregamos una norma de estilo a las columnas: overflow:hidden. Esto hace
que la página se "quiebre" con más uniformidad si reducimos el ancho.
Al comienzo de la definición de la tipografía, con el CSS fijaremos algunos estilos
totales y tendremos qué se conoce como reajuste global:
Code:
* {
margin:0;
padding:0;
}
h1,h2,h3,h4,h5,h6,p,blockquote,form,label,ul,ol,dl,fieldset,address {
margin:0.5em 0;
}
li,dd {
margin-left:1em;
}
fieldset {
padding:.5em;

}
body {
font-size:76%;
font-family:Verdana, Arial, Helvetica, sans-serif;
line-height:1.3;
}
Le damos a todo margen y padding cero, y un margen inferior. Esto le da
consistencia a lo que el navegador vaya a mostrar. Más datos sobre este tema (en
Ponemos el tamaño de fuente en 76%. Esto es para tener mayor consistencia del
tamaño de letra en los distintos navegadores. Después marcamos todos los tamaños
de letra en em. Con line-height:1.3 aumentamos la legibilidad. Con esto, el usuario
va a poder reasignar los tamaños de letra desde su propio navegador. (más datos en
este libro: ( Owen Briggs)
Si queremos agregar color de fondo al cabezal y a los contenedores de contenido,
obtenemos algo así: (figura 9.5)
Vemos que las columnas laterales no alcanzan al pie. Esto es porque solamente
tienen la altura de su contenido, más allá no existen.
Esto no es problema si nuestra plantilla usa el mismo color de fondo para las 3
columnas.
Pero si queremos columnas de distintos colores o recuadradas y que tengan la
misma altura tenemos que usar una imagen de fondo que se repita verticalmente
(propiedad de CSS background-repeat). Esa técnica se llama "falsas columnas" y se
puede ver
CSS específico para Joomla!
Joomla! nos permite sobreescribir la salida ("vista") enviada por el núcleo a la
pantalla, incluyendo en el archivo CSS el formato para estos estilos:
article_separator
adminform
article_separator
author
bannerfooter
bannergroup
bannerheader
banneritem
blog
blog_more
blogsection
breadcrumbs
button
buttonheading
clr
componentheading
content_email
content_rating
content_vote
contentdescription
contentheading
contentpagetitle
contentpane
contentpaneopen
contenttoc
createdate
created-date
date
input
inputbox
intro
latestnews
loclink
mainlevel
message
metadata
modifydate
module
moduletable
mosimage
mosimage_caption
mostread
newsfeed
outline
pagenav
pagenav_next
pagenav_prev
pagenavbar
pagenavcounter
pathway
pollstableborder
read
search
searchintro
sections
sectiontable_footer
sectiontableentry
sectiontablefooter
sectiontableheader
small
smalldark
sublevel
title
wrapper

En CSS una regla más específica elimina una regla menos específica.
Por ejemplo, en:
Code:
a {color:blue;} a:link {color:red;}
.contentheading {color:blue;}
div.contentheading {color:red;}
el color de un hipervínculo y el color del .contentheading serán rojos, pues esa regla
es más específica (el .contentheading se contiene dentro de un <div>)
Es frecuente encontrar en una plantilla Joomla! algunas reglas más específicas que
sobreescriben a otras, en particular si la clase está en una tabla:
Code:
.moduletable
table.moduletable
moduletable es el nombre del <div> que contiene un módulo.
table.moduletable aplica el estilo solamente a tablas con la definición
"class=moduletable ".
Code:
a.contentpagetitle:link
.contentpagetitle a:link
a.contentpagetitle:link se aplicará a cualquier etiqueta con clase .contentpagetitle
que contenga un hipervínculo.
.contentpagetitle a:link se aplica a cualquier elemento dentro de un .contentpagetitle
que sea un hipervínculo.
La especificidad no es fácil de entender; suele ser más fácil comenzar con estilos
muy generales y afinarlos después
Todavía nuestra plantilla está utilizando muchas tablas. Para reducir su cantidad
vamos a usar parámetros de estilo en los jdoc:include.
El mínimo que necesitamos saber
Joomla! muestra elementos específicos, con IDs y clases. Esas IDs y clases pueden ser utilizados para dar
estilo al sitio usando CSS.
Módulos en las plantillas
Al llamar un módulo en index.php podemos indicar una serie de opciones sobre
cómo mostrarlo.
La sintaxis es:
Code:
<jdoc:include type="modules" name="LOCATION" style="OPTION" />
El estilo es opcional y está definido en templates/system/html/modules.php.
Actualmente (Joomla! 1.5 RC2) ese archivo contiene las siguientes opciones de
salida:
Code:
OPTION="table"
(valor por defecto) el módulo es mostrado en una tabla de una sola columna. Esto es
un ejemplo de la salida:
Code:
<table cellpadding="0" cellspacing="0" class="moduletable<?php echo
$params->get('moduleclass_sfx'); ?>">
<?php if ($module->showtitle != 0) : ?>

<tr>
<th valign="top">
<?php echo $module->title; ?>
</th>
</tr>
<?php endif; ?>
<tr>
<td>
<?php echo $module->content; ?>
</td>
</tr>
</table>
Code:
OPTION="horz"
hace que el módulo aparezca horizontalmente. Cada módulo es mostrado es una
celda de una tabla. Ejemplo:
Code:
<table cellspacing="1" cellpadding="0" border="0" width="100%">
<tr>
<td valign="top">
<?php modChrome_table($module, $params, $attribs); ?>
</td>
</tr>
</table>
Code:
OPTION="xhtml"
hace que el módulo se muestre en un elemento div simple. Ejemplo:
Code:
<div class="moduletable<?php echo $params->get('moduleclass_sfx'); ?>">
<?php if ($module->showtitle != 0) : ?>
<h3><?php echo $module->title; ?></h3>
<?php endif; ?>
<?php echo $module->content; ?>
</div>
Code:
OPTION="rounded"
Hace que el módulo aparezca en un formato que permite, por ejemplo, esquinas
redondeadas. Si usamos este estilo la clase del <div> cambia de moduletable a
module. Ejemplo de la salida:
Code:
div class="module<?php echo $params->get('moduleclass_sfx'); ?>">
<div>
<div>
<div>
<?php if ($module->showtitle != 0) : ?>
<h3><?php echo $module->title; ?></h3>
<?php endif; ?>
<?php echo $module->content; ?>
</div>
</div>
</div>
</div>

Code:
OPTION="none"
el módulo aparece como una salida cruda sin elementos ni título. Ejemplo:
Code:
echo $module->content;
Las opciones que usan CSS (xhtml y rounded) crean un código más corto. No se
recomienda usar table (defecto) o horz si no es necesario.
El archivo modules.php contiene varias opciones para presentar los módulos, pero es
podemos añadir opciones propias.
En nuestra plantilla vamos a ponerle estilo "xhtml" a todos nuestros módulos:
Code:
<body>
<div id="wrap">
<div id="header">
<div class="inside">
<h1><?php echo $mainframe->getCfg('sitename');?></h1>
<jdoc:include type="modules" name="top" style="xhtml" />
</div>
</div>
<div id="sidebar">
<div class="inside">
<jdoc:include type="modules" name="left" style="xhtml" />
</div>
</div>
<div id="content">
<div class="inside">
<jdoc:include type="module" name="breadcrumbs" style="none" />
<jdoc:include type="component" /> </div>
</div>
<div id="sidebar-2">
<div class="inside">
<jdoc:include type="modules" name="right" style="xhtml" />
</div>
</div>
<div id="footer">
<div class="inside">
<jdoc:include type="modules" name="footer" style="xhtml" />
</div>
</div>
<!--end of wrap-->
</body>
No marcamos el estilo de módulo en <jdoc:include type="component" /> porque no
es un módulo.
El mínimo que hay que saber
En 1.5 la presentación de los módulos puede ser completamente personalizada, o podemos usar alguna salida
predistribuida. Todas estas opciones son llamadas chrome del módulo.
Pusimos el título del sitio entre etiquetas <H1> . Esto es semánticamente correcto y
ayuda a los SEO. También quitaremos los colores de fondo de los <div>
Agregaremos CSS para darle estilo a los módulos y ponerle color de fondo y borde a
los títulos de los módulos.
El CSS va quedando así:

Code:
* {
margin:0;
padding:0;
}
h1,h2,h3,h4,h5,h6,p,blockquote,form,label,ul,ol,dl,fieldset,address {
margin:0.5em 0;
}
li,dd {
margin-left:1em;
}
fieldset {
padding:.5em;
}
body {
font-size:76%;
font-family:Verdana, Arial, Helvetica, sans-serif;
line-height:1.3;
margin:1em 0;
}
#wrap {
border:1px solid #999;
}
#header {
border-bottom:1px solid #999;
}
#footer {
border-top:1px solid #999;
}
a {
text-decoration:none;
}
a:hover {
text-decoration:underline;
}
h1,.componentheading {
font-size:1.7em;
}
h2,.contentheading {
font-size:1.5em;
}
h3 {
font-size:1.3em;
}
h4 {
font-size:1.2em;
}
h5 {
font-size:1.1em;
}
h6 {
font-size:1em;
font-weight:700;
}
#footer,.small,.createdate,.modifydate,.mosimage_caption {
font:0.8em Arial,Helvetica,sans-serif;
color:#999;
}
.moduletable {
margin-bottom:1em;
border:1px #CCC solid;
padding:0 10px;
}

.moduletable h3 {
background:#666;
color:#fff;
text-align:center;
font-size:1.1em;
margin:0 -10px 0.5em;
padding:0.25em 0;
}
Nota
Algunos menús en la instalación por defecto tienen un sufijo de menú en las propiedades de módulo de _menu.
Hemos quitado ese parámetro.
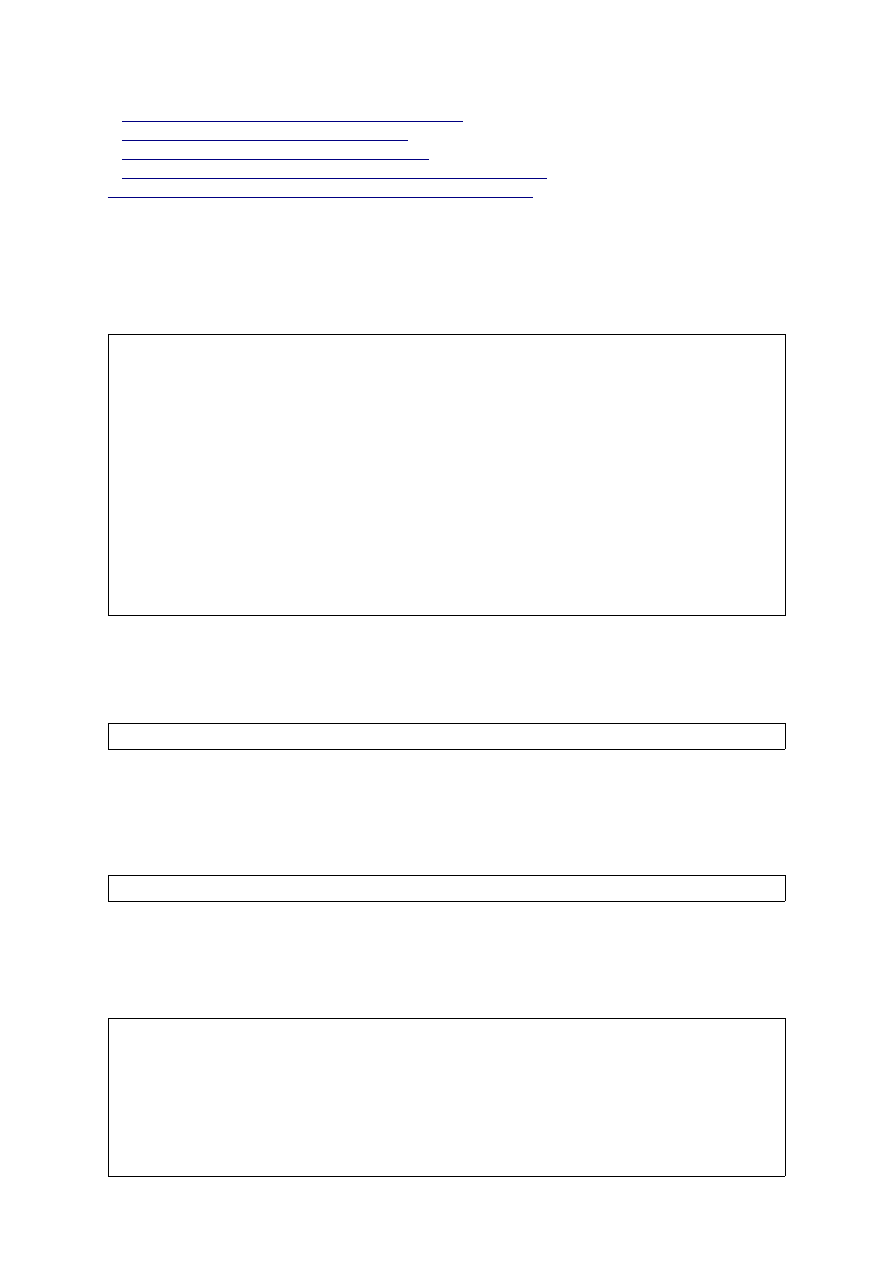
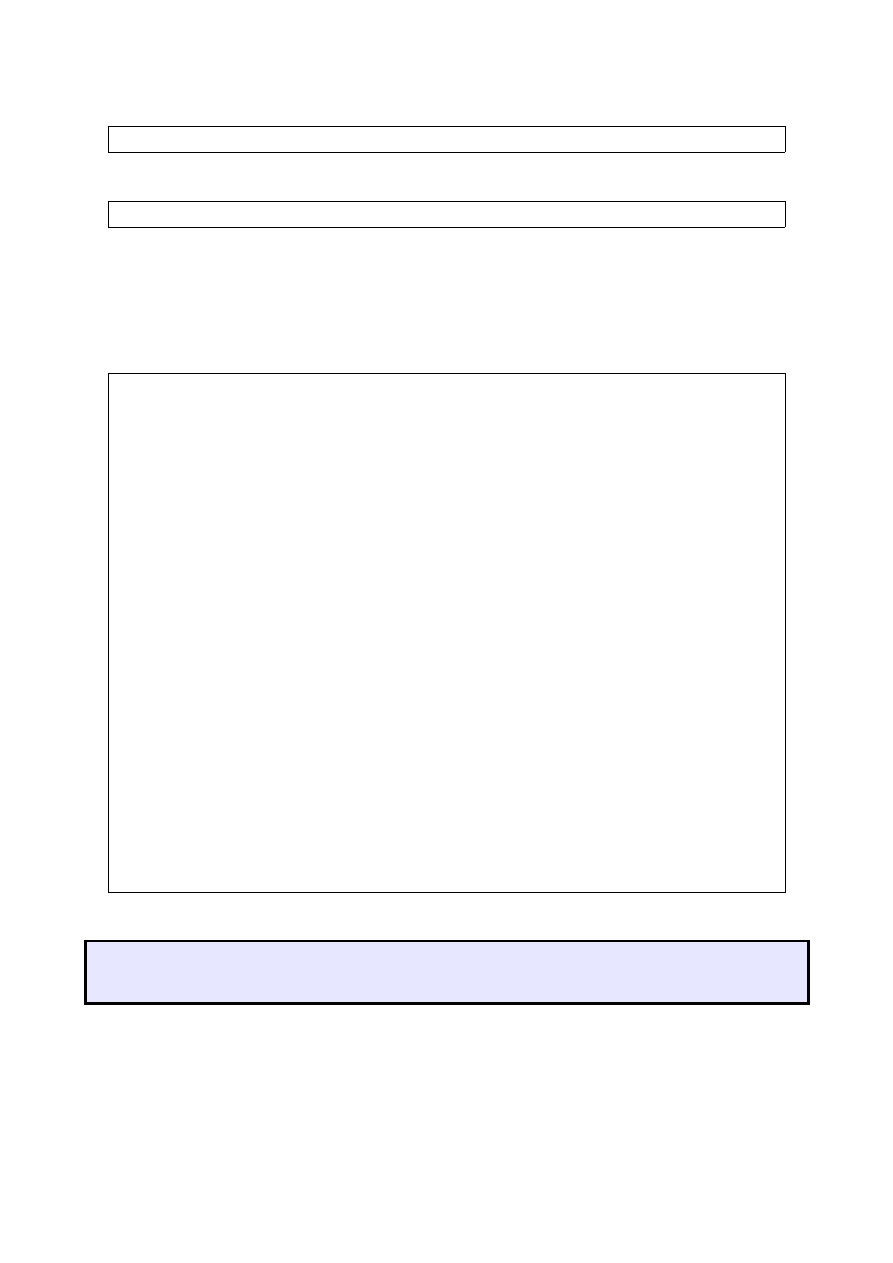
Este CSS ahora produce el resultado de la figura 9.6
fig. 9.6 Plantilla básica con estilo para los títulos de los módulos
Menús en las Plantillas
Hay distintas maneras de presentar un menú. Otra vez, usando listas con CSS en
vez de tablas reduciremos el código y facilitaremos la actualización. Después de
marcar todos nuestros menús como listas tendremos solamente 12 tablas (luego las
iremos eliminando).
Otra ventaja de las listas es que los navegadores de modo texto, lectores de
pantalla, navegadores que no soportan CSS o lo tienen desactivado y robots de

búsqueda podrán acceden con más facilidad a nuestro sitio.
Si usamos menús con CSS encontraremos mucho código para reutilizar en sitios de
desarrolladores CSS.
http://css.maxdesign.com.au/listamatic/
allí tenemos muchas listas distintas con el código para utilizarlas. Vamos a hacer un
cambio en el código sugerido allí para adaptar esos menús a Joomla!
Maxdesign usa:
Code:
<div id="navcontainer">
<ul id="navlist">
<li id="active"><a href=" #" id="current">Item one</a></li>
<li><a href="http://www.compassdesigns.net/tutorials/joomla-
tutorials/joomla-1.5-template-tutorial_4.html">Item two</a></li>
<li><a xhref="http://www.compassdesigns.net/tutorials/joomla-
tutorials/joomla-1.5-template-tutorial_4.html">Item three</a></li>
<li><a href="http://www.compassdesigns.net/tutorials/joomla-
tutorials/joomla-1.5-template-tutorial_4.html">Item four</a></li>
<li><a href="http://www.compassdesigns.net/tutorials/joomla-
tutorials/joomla-1.5-template-tutorial_4.html">Item five</a></li>
</ul>
</div>
Vemos que hay un <div> contenedor llamado navcontainer, y el <ul> tiene "navlist"
como id. Para reproducir esto en Joomla! vamos a cambiarle algo al <div>.
Usaremos sufijos de módulo (en la administración del sitio: extensiones-
>ModuleManager->nombre_del_menú->parámetros avanzados). Recordemos que la
salida de un módulo con opción de estilo XHTML es:
Code:
<div class="moduletable">
<h3>modChrome_xhtml</h3>
modChrome_xhtml
</div>
Si añadimos un sufijo de módulo, será añadido a la clase de moduletable así:
Code:
<div class="moduletablesuffix">
<h3>modChrome_xhtml</h3>
modChrome_xhtml
</div>
Entonces, cuando usemos un menú tomado de Listamatic, tenemos que reemplazar
navlist cada vez que aparece en el archivo de CSS por moduletablesuffix. Además, si
están marcados #navlist los cambiamos por .moduletablesuffix , así, precedido de
un punto (nota del traductor: el original dice que lo que debemos cambiar por
moduletablesuffix es navcontainer, pero yo sólo lo pude hacer andar de esta
manera).
El uso de sufijos de módulo nos permite variar mucho el estilo de presentación de un
módulo simplemente cambiando el sufijo.
En este sitio (
) usamos List 10, de Mark Newhouse.

El CSS es:
.moduletablemenu {
color:#333;
margin-bottom:1em;
padding:0;
}
.moduletablemenu h3 {
background:#666;
color:#fff;
text-align:center;
font-size:1.1em;
border-bottom:1px solid #fff;
margin:0;
padding:0.25em 0;
}
.moduletablemenu ul {
list-style:none;
margin:0;
padding:0;
}
.moduletablemenu li {
border-bottom:1px solid #ccc;
margin:0;
}
.moduletablemenu li a {
display:block;
border-left:10px solid #333;
border-right:10px solid #9D9D9D;
background-color:#666;
color:#fff;
text-decoration:none;
padding:3px 5px 3px 0.5em;
}
html>body .moduletablemenu li a {
width:auto;
}
.moduletablemenu li a:hover,a#active_menu:link,a#active_menu:visited {
border-left:10px solid #1c64d1;
border-right:10px solid #5ba3e0;
background-color:#2586d7;
color:#fff;
}

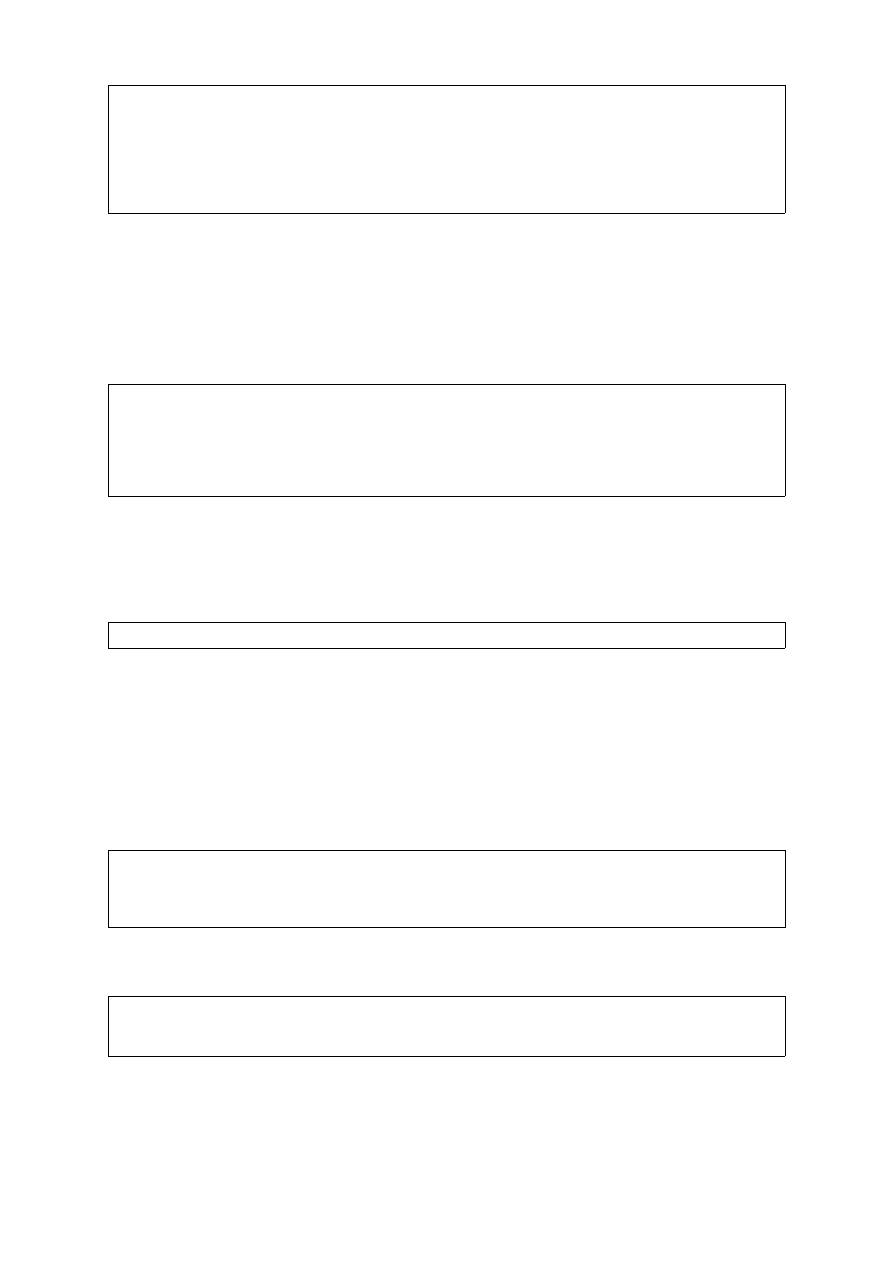
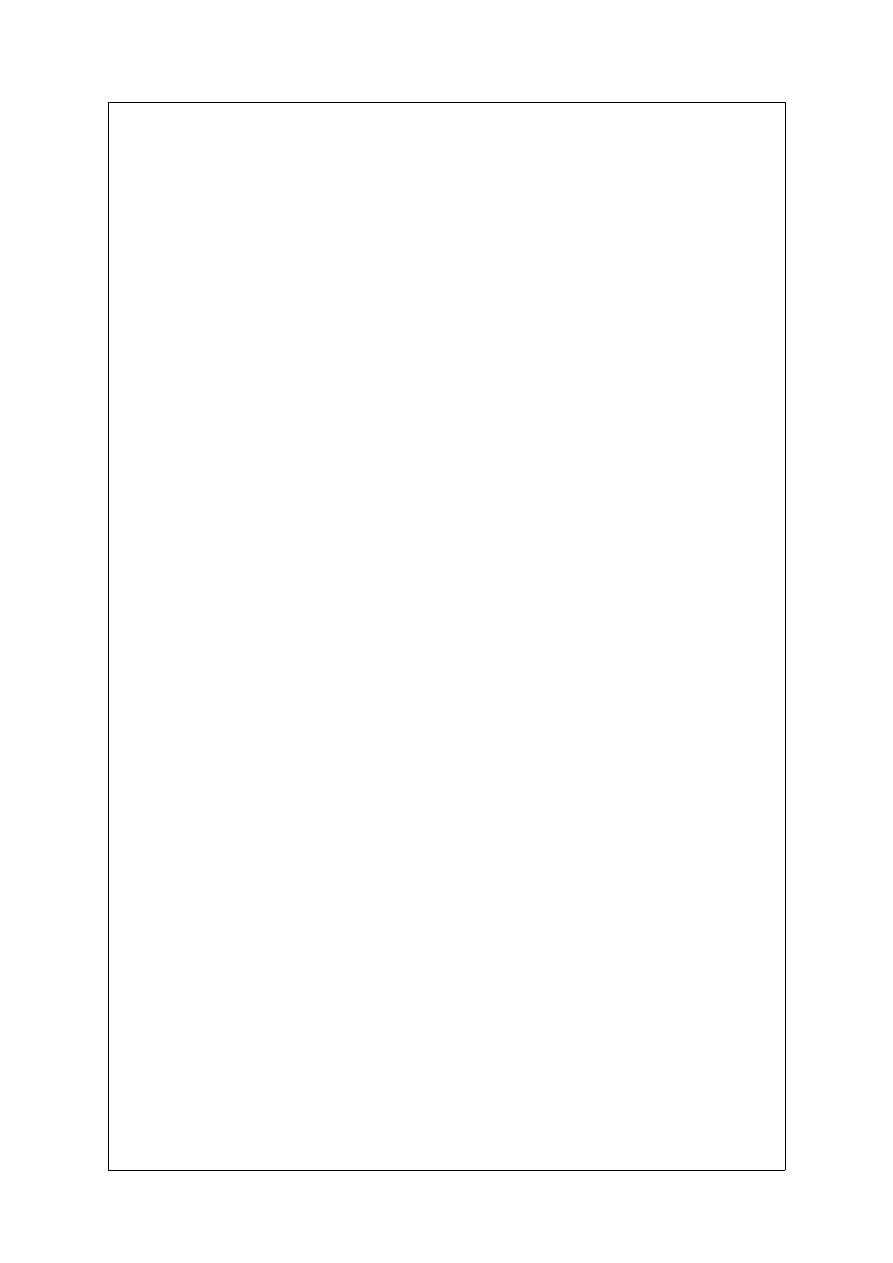
Agregaremos el sufijo menu (en este caso no separado por guión) a todos los
módulos a los que les queremos dar estilo. Esto produce un menú como el de la
figura 9.7.
fig. 9.7
Document Outline
- Proceso de Diseño en el Localhost
- Otros archivos de una plantilla
- Más contenidos de index.php
- CSSTemplateTutorial Paso 1
- CSS por defecto
- CSS específico para Joomla!
- Módulos en las plantillas
- Menús en las Plantillas
Wyszukiwarka
Podobne podstrony:
Joomla Template Tutorial
Joomla Template Tutorial
Joomla and Mambo template tutorial The Complete Guide to Joomla Templates a
Manual joomla template ser
Creating a Joomla Template
Joomla Mambo Professional Templates Club Mambo Layout
[CMS, MAMBO] Basic Mambo4 5 Template Tutorial v2
Joomla Template Creation(1)
The Standard Template Library (STL) Tutorial
Joomla Templates Creating a Pure CSS Template webreference com
bugzilla tutorial[1]
freeRadius AD tutorial
Alignmaster tutorial by PAV1007 Nieznany
free sap tutorial on goods reciept
ms excel tutorial 2013
więcej podobnych podstron