
JAK WYŚWIETLIĆ RANKING NAJCZĘŚCIEJ
JAK WYŚWIETLIĆ RANKING NAJCZĘŚCIEJ
KOMENTOWANYCH WPISÓW NA
KOMENTOWANYCH WPISÓW NA
BLOGSPOCIE – INSTRUKCJA
BLOGSPOCIE – INSTRUKCJA
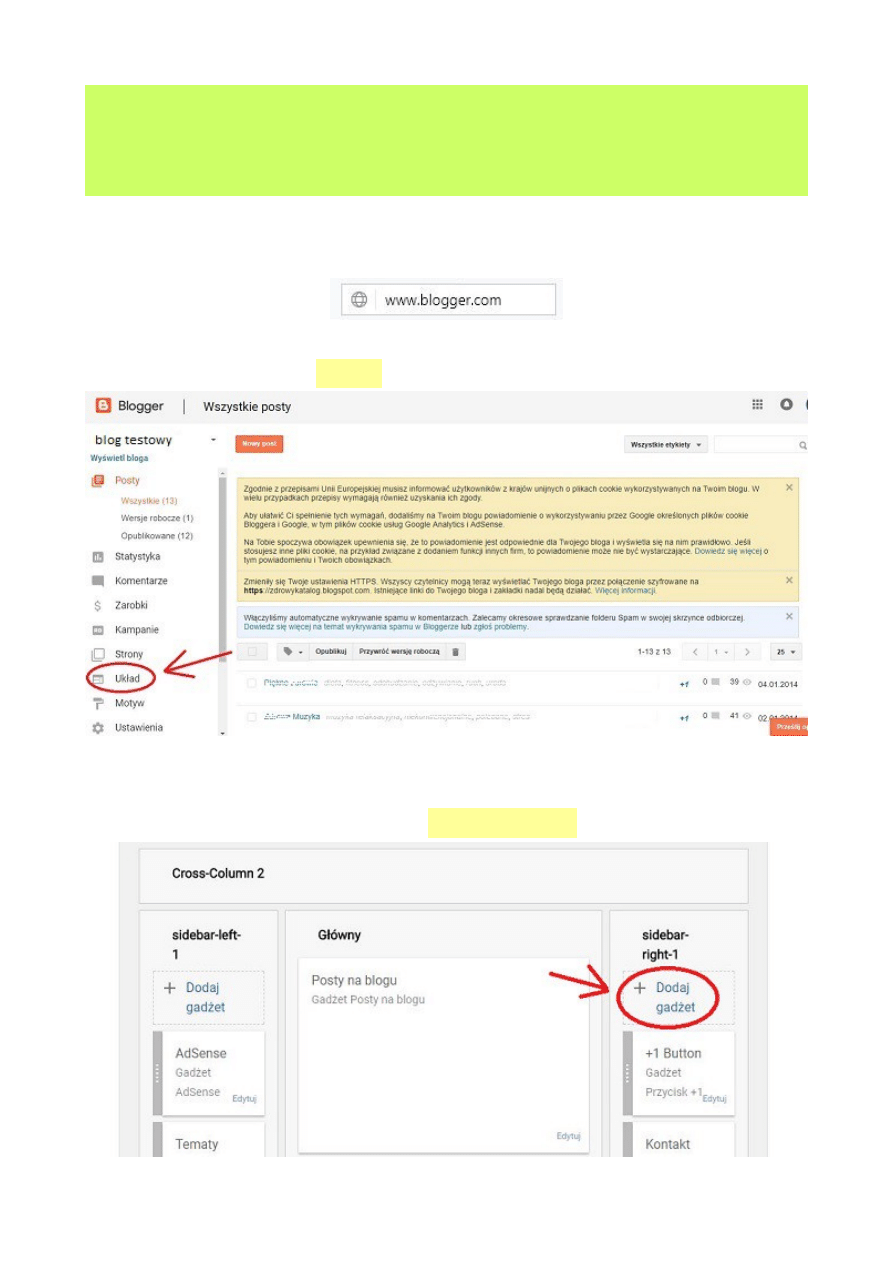
1. Wejdź w panel administracyjny swojego bloga:
1. Wejdź w panel administracyjny swojego bloga:
2. Przejdź do karty "
2. Przejdź do karty "
Układ
Układ
":
":
3. Wybierz miejsce, w którym chcesz wyświetlić najczęściej
3. Wybierz miejsce, w którym chcesz wyświetlić najczęściej
komentowane wpisy i kliknij "
komentowane wpisy i kliknij "
Dodaj gadżet
Dodaj gadżet
":
":

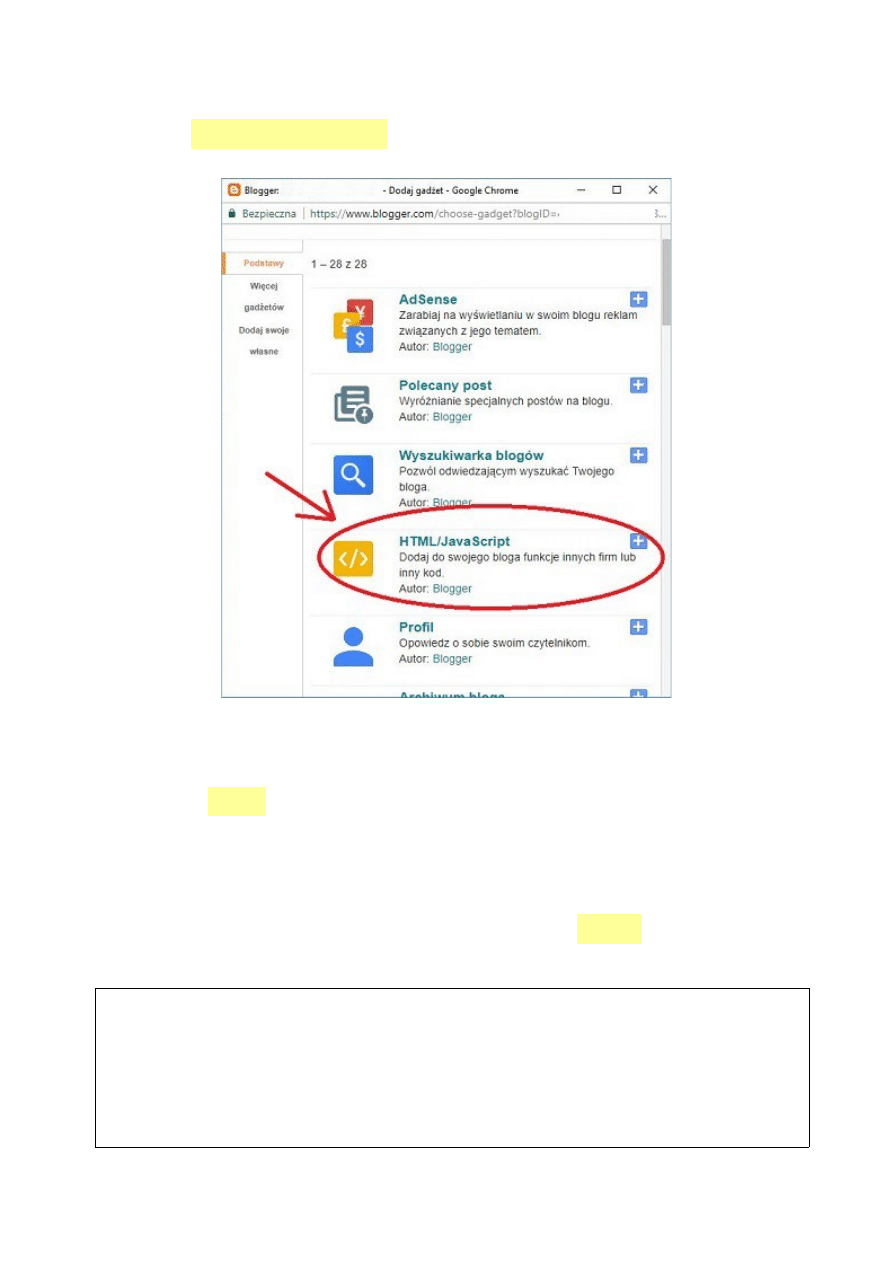
4. W okienku z różnymi typami gadżetów, które się pojawi,
4. W okienku z różnymi typami gadżetów, które się pojawi,
wybierz "
wybierz "
HTML/JavaScript
HTML/JavaScript
":
":
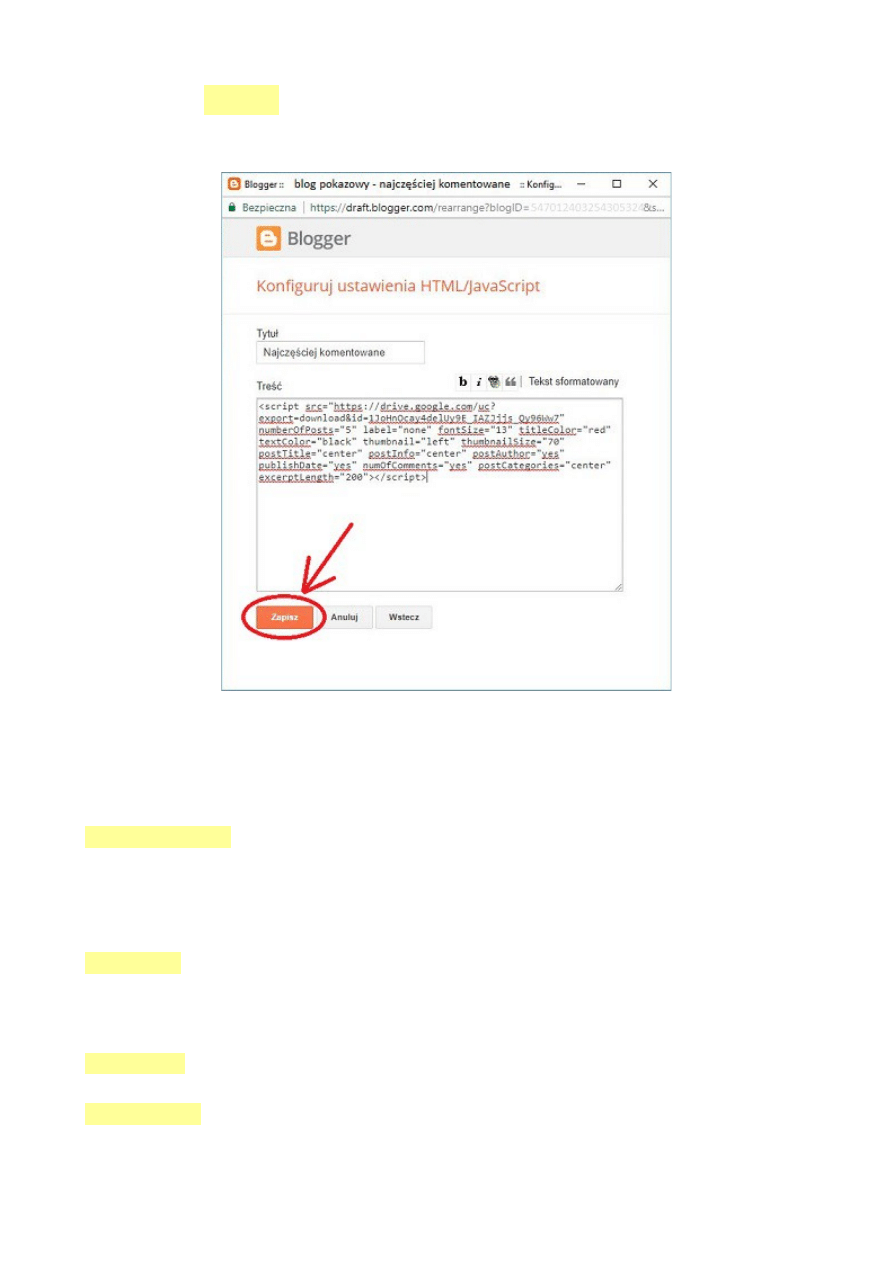
5. W polu "
5. W polu "
Tytuł
Tytuł
" nazwij widżet tak, jak chcesz (np.
" nazwij widżet tak, jak chcesz (np.
"Najczęściej komentowane").
"Najczęściej komentowane").
6. Skopiuj poniższy kod i wklej go do pola "
6. Skopiuj poniższy kod i wklej go do pola "
Treść
Treść
" w okienku
" w okienku
gadżetu:
gadżetu:
<script src="https://drive.google.com/uc?export=download&id=1JoHnOcay4delUy9E_IAZJjjs_Qy96Ww7"
<script src="https://drive.google.com/uc?export=download&id=1JoHnOcay4delUy9E_IAZJjjs_Qy96Ww7"
numberOfPosts="5" label="none" fontSize="13" titleColor="red" textColor="black" thumbnail="left"
numberOfPosts="5" label="none" fontSize="13" titleColor="red" textColor="black" thumbnail="left"
thumbnailSize="70" postTitle="center" postInfo="center" postAuthor="yes" publishDate="yes"
thumbnailSize="70" postTitle="center" postInfo="center" postAuthor="yes" publishDate="yes"
numOfComments="yes" postCategories="center" excerptLength="200"></script>
numOfComments="yes" postCategories="center" excerptLength="200"></script>

7. Kliknij "
7. Kliknij "
Zapisz
Zapisz
" i gotowe - widżet "Najczęściej
" i gotowe - widżet "Najczęściej
Komentowane Posty" został dodany do Twojego bloga:
Komentowane Posty" został dodany do Twojego bloga:
Jak widzisz, w powyższym kodzie masz możliwość dowolnie ustawić wiele opcji widżetu według
Jak widzisz, w powyższym kodzie masz możliwość dowolnie ustawić wiele opcji widżetu według
własnych preferencji. Poniżej znajdziesz wytłumaczenie każdego ustawienia:
własnych preferencji. Poniżej znajdziesz wytłumaczenie każdego ustawienia:
numberOfPosts="5"
numberOfPosts="5"
- Ten parametr definiuje jaka liczba najczęściej komentowanych wpisów ma
- Ten parametr definiuje jaka liczba najczęściej komentowanych wpisów ma
zostać wyświetlona. Możesz zmienić wartość "5" na dowolną przez siebie wybraną. Pamiętaj, żeby
zostać wyświetlona. Możesz zmienić wartość "5" na dowolną przez siebie wybraną. Pamiętaj, żeby
przypadkowo nie usunąć cudzysłowów, bo wtedy widżet może nie zadziałać prawidłowo (tyczy się
przypadkowo nie usunąć cudzysłowów, bo wtedy widżet może nie zadziałać prawidłowo (tyczy się
to także wszystkich kolejnych ustawień).
to także wszystkich kolejnych ustawień).
label="none"
label="none"
- jeżeli chcesz wyświetlić najczęściej komentowane wpisy tylko z określonej kategorii,
- jeżeli chcesz wyświetlić najczęściej komentowane wpisy tylko z określonej kategorii,
zmień wartość "none" na nazwę wybranej kategorii. Ustawienie "none" spowoduje, że zostaną
zmień wartość "none" na nazwę wybranej kategorii. Ustawienie "none" spowoduje, że zostaną
wyświetlone najczęściej komentowane wpisy z całego bloga.
wyświetlone najczęściej komentowane wpisy z całego bloga.
fontSize="13"
fontSize="13"
- Ustala wielkość czcionki (wyrażone w pikselach).
- Ustala wielkość czcionki (wyrażone w pikselach).
titleColor="red"
titleColor="red"
- Tutaj możesz ustawić kolory tytułów postów. Wartość "red" możesz zmienić na
- Tutaj możesz ustawić kolory tytułów postów. Wartość "red" możesz zmienić na
angielską nazwę wybranego przez siebie koloru lub wpisać jego wartość heksadecymalną (np.
angielską nazwę wybranego przez siebie koloru lub wpisać jego wartość heksadecymalną (np.
"#ff0000").
"#ff0000").

textColor="black"
textColor="black"
- Ustaw kolor tekstu widżetu (podobnie jak powyżej - angielska nazwa koloru lub
- Ustaw kolor tekstu widżetu (podobnie jak powyżej - angielska nazwa koloru lub
kod heksadecymalny).
kod heksadecymalny).
thumbnail="left"
thumbnail="left"
- Ten atrybut ustala z której strony ma być wyświetlana miniaturka wpisu.
- Ten atrybut ustala z której strony ma być wyświetlana miniaturka wpisu.
Możliwe wartości to "left", "right" albo "none" (wartość "none" spowoduje, że miniaturki nie będą
Możliwe wartości to "left", "right" albo "none" (wartość "none" spowoduje, że miniaturki nie będą
wyświetlane w ogóle).
wyświetlane w ogóle).
thumbnailSize="70"
thumbnailSize="70"
- Wybierz jaka ma być szerokość miniaturki wpisu (wyrażona w pikselach).
- Wybierz jaka ma być szerokość miniaturki wpisu (wyrażona w pikselach).
postTitle="center"
postTitle="center"
- W tym miejscu możesz zdefiniować wyrównanie tytułów postów (możliwe
- W tym miejscu możesz zdefiniować wyrównanie tytułów postów (możliwe
wartości to "left", "center", "right" oraz "none", ta ostatnia spowoduje, że tytuły w ogóle nie będą
wartości to "left", "center", "right" oraz "none", ta ostatnia spowoduje, że tytuły w ogóle nie będą
wyświetlane).
wyświetlane).
postInfo="center"
postInfo="center"
- Ustawia wyrównanie bloku z informacjami na temat wpisu, takimi jak autor,
- Ustawia wyrównanie bloku z informacjami na temat wpisu, takimi jak autor,
data publikacji oraz ilość komentarzy. Następnymi trzema parametrami możesz ustalić, które
data publikacji oraz ilość komentarzy. Następnymi trzema parametrami możesz ustalić, które
dokładnie z tych informacji mają zostać wyświetlone w pasku informacyjnym. Możliwe wartości
dokładnie z tych informacji mają zostać wyświetlone w pasku informacyjnym. Możliwe wartości
tego atrybutu to "left", "center", "right" oraz "none".
tego atrybutu to "left", "center", "right" oraz "none".
postAuthor="yes"
postAuthor="yes"
- zdecyduj, czy w pasku z informacjami ma zostać podany autor wpisu (możliwe
- zdecyduj, czy w pasku z informacjami ma zostać podany autor wpisu (możliwe
wartości to "yes" albo "none").
wartości to "yes" albo "none").
publishDate="yes"
publishDate="yes"
- zdecyduj, czy w pasku z informacjami ma zostać wyświetlona data publikacji
- zdecyduj, czy w pasku z informacjami ma zostać wyświetlona data publikacji
wpisu (możliwe wartości to "yes" albo "none").
wpisu (możliwe wartości to "yes" albo "none").
numOfComments="yes"
numOfComments="yes"
- zdecyduj, czy w pasku z informacjami ma zostać podana ilość komentarzy
- zdecyduj, czy w pasku z informacjami ma zostać podana ilość komentarzy
do wpisu (możliwe wartości to "yes" albo "none").
do wpisu (możliwe wartości to "yes" albo "none").
postCategories="center"
postCategories="center"
- ustaw wyrównanie bloku z kategoriami posta (możliwe wartości to
- ustaw wyrównanie bloku z kategoriami posta (możliwe wartości to
"left", "center", "right" oraz "none").
"left", "center", "right" oraz "none").
excerptLength="200"
excerptLength="200"
- Ustala długość streszczenia postu, czyli ile pierwszych znaków z jego treści
- Ustala długość streszczenia postu, czyli ile pierwszych znaków z jego treści
ma zostać wyświetlonych. Jeśli nie chcesz w ogóle pokazywać streszczenia, ustaw tą wartość na
ma zostać wyświetlonych. Jeśli nie chcesz w ogóle pokazywać streszczenia, ustaw tą wartość na
"0".
"0".
To już wszystko. Życzymy bezproblemowej instalacji widżetu.
To już wszystko. Życzymy bezproblemowej instalacji widżetu.
Niniejszy plik oraz tekst można dowolnie kopiować i rozpowszechniać.
Niniejszy plik oraz tekst można dowolnie kopiować i rozpowszechniać.
Po więcej ciekawych wtyczek do Bloggera zapraszamy na
Po więcej ciekawych wtyczek do Bloggera zapraszamy na
Wyszukiwarka
Podobne podstrony:
Jak dodać gwiazdkowy system oceniania postów na blogspota instrukcja
Jak dodać widżet Najnowsze Wpisy na blogspota instrukcja
Śliwerski, Andrzej; Witkowski, Tomasz Jak odróżnić kąpiel od kipieli Odpowiedź na komentarz dotyczą
Jak wyświetlić zawartość katalogu jako linki służące do pobrania plików, PHP Skrypty
Jak pokazać i skąd wziąć imieniny przypadające na aktualny dzień, PHP Skrypty
Profesjonalna prezentacja multimedialna Jak uniknac 27 najczesciej popelnianych bledow prprmu
Jak rozwijac zainteresowania i pasje dzieci Materialy na spotkan
10(5), Na ambonie i ka˙demu z osobna to m˙wi˙, ale wy jak te psy tylko nastajecie jeden na drugiego,
JAK ZROBIĆ CHOINKĘ BOŻONARODZENIOWĄ Z BIBUŁY, Dekoracje na Boże Narodzenie
21- Jak sformatować dysk twardy i podzielić go na partycje, Formatowanie dysku twardego i dzielenie
Jak przesłać mapę do urządzenia lub na kartę pamięci, Garmin nuvi
Jak czerpac zyski dzieki szerokiemu spojrzeniu na rynek
mgr4 Jak promować zdrowie w szkole, Pielęgniarstwo - materiały na studia, żywienie otyłośc
Jak bezpiecznie zorganizować pracę osób narażonych na promieniowanie optyczne ebook demo
Jak zmienić kodowanie polskich znaków w tekscie na standard Unicode (UTF 8) i odwrotnie z UTF 8 na I
Jak znaleźć materiały do pracy domowej na stronie GUS
więcej podobnych podstron