
C
M
Y
K
Przenoszenie kursora do kontrolki formularza
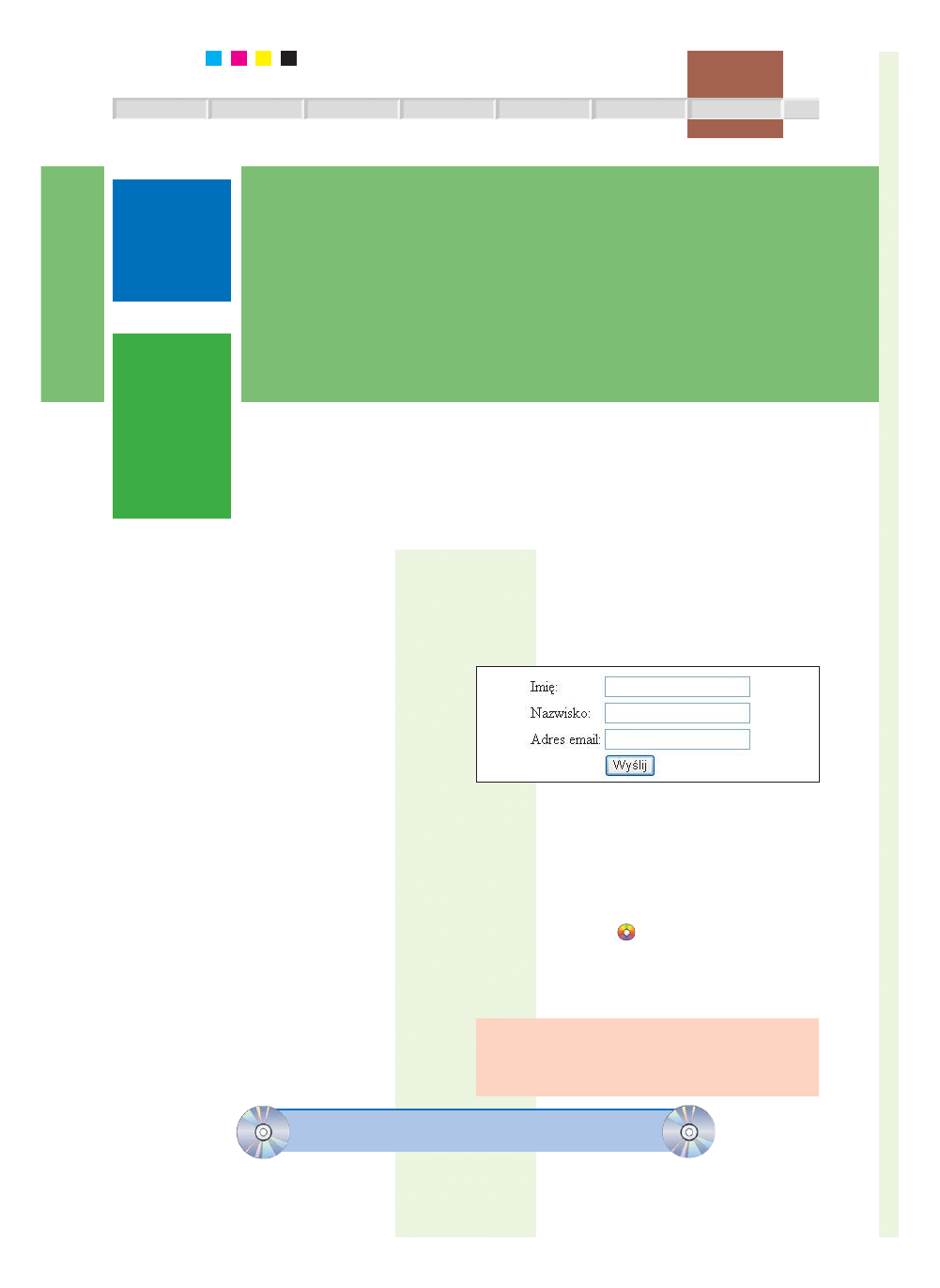
Przyjrzyjmy siê formularzowi przedstawionemu na rys. 1. Po wyœwietle-
niu takiej witryny w przegl¹darce kursor bêdzie znajdowa³ siê poza for-
mularzem. ¯adna z kontrolek nie bêdzie aktywna. Jeœli teraz z klawiatury
wprowadzimy tekst, wówczas nie trafi on do ¿adnego z pól formularza.
Wprowadzanie danych musimy poprzedziæ wyborem kontrolki.
Stosujemy klawisz tabulacji, albo klikamy wybran¹ kontrolkê myszk¹.
Rys. 1. Kursor umieszczamy w trzecim polu formularza
W niektórych przypadkach warto formularz przygotowaæ w taki sposób,
by jedna z jego kontrolek by³a aktywna od razu po wyœwietleniu witryny
w przegl¹darce. Takie zachowanie bêdzie wygodne na przyk³ad w odniesie-
niu do formularzy umo¿liwiaj¹cych logowanie lub wyszukiwanie informacji.
Umieszczenie kursora w jednym z pól formularza wymaga trzech
elementów w kodzie witryny. Po pierwsze musimy przygotowaæ funk-
cjê fokus(), która uaktywni wybran¹ kontrolkê. Kod takiej funkcji jest
przedstawiony na listingu 1
. Parametr AElementID jest identyfi-
katorem, czyli wartoœci¹ atrybutu id, elementu, który ma zostaæ uak-
tywniony. Po drugie funkcja fokus() musi zostaæ wywo³ana w momen-
cie wyœwietlania strony. Zatem jako skrypt obs³ugi zdarzenia onload
elementu BODY podajemy funkcjê fokus() z identyfikatorem kontrol-
ki, która ma zostaæ uaktywniona:
<BODY onload=”fokus(’poleemail’);”>
...
<INPUT name=”email” id=”poleemail”>
...
</BODY>
JAVASCRIPT
INTERNET.lipiec.2005
100
NA CD
NEWSY
Z OK£ADKI
FIRMA
MAGAZYN
PROGRAMY
WARSZTAT
Oprogramowanie formularza
w jêzyku JavaScript daje kilka
korzyœci, które zwiêkszaj¹ komfort
pracy u¿ytkownika. Typowymi
przyk³adami s¹: wstêpne
sprawdzenie poprawnoœci danych
bez kontaktu z serwerem,
ograniczenie powierzchni
zajmowanej przez formularz dziêki
zastosowaniu kontrolek,
które automatycznie wysy³aj¹
formularz, czy wymuszenie
poprawnych danych poprzez
zablokowanie niedozwolonych
klawiszy. W artykule opiszemy
najczêœciej spotykane skrypty
JavaScript, które u³atwiaj¹
wype³nianie formularzy.
W³odzimierz Gajda
Skrypty
JavaScript
ułatwiające
przetwarzanie formularzy
l
budowa formularzy
HTML
l
znajomość JavaScript
l
znajomość wyrażeń
regularnych
WYMAGANA WIEDZA
Wszystkie listingi, tabela oraz dokumentacja JavaScript (w plikach PDF) opisane
w tym artykule są na płycie CD dołączonej do numeru, w katalogu Warsztat_formularze.
l
w jaki sposób pisać
skrypty JavaScript,
które służą do obsługi
formularzy
(np. umieszczają
kursor wewnątrz
wybranego pola,
sprawdzają
poprawność danych,
stosują wyrażenia
regularne itp.)
CZEGO SIÊ DOWIESZ
Z TEGO ARTYKU£U?

C
M
Y
K
Wreszcie ostatnim, trzecim etapem jest nadanie atrybutu id wybra-
nej kontrolce formularza. W powy¿szym przyk³adzie kontrolka INPUT
ma oprócz atrybutu name o wartoœci email równie¿ atrybut id=”pole-
email”. Wartoœæ poleemail jest przekazywana do funkcji fokus().
Po wyœwietleniu tak przygotowanej strony kursor zostanie przez
przegl¹darkê automatycznie umieszczony w polu tekstowym, które
s³u¿y do wprowadzania adresu e-mail. U¿ytkownik mo¿e od razu roz-
pocz¹æ wprowadzanie adresu, bez koniecznoœci klikania pola teksto-
wego czy kilkakrotnego naciskania klawisza tabulacji.
Powy¿szy kod JavaScript mo¿emy napisaæ na kilka sposobów.
Na przyk³ad stosuj¹c obiekt document i tablice forms oraz elements:
document.forms[0].elements[2].focus();
Jednak pierwsze z podanych rozwi¹zañ jest chyba najbardziej wygodne
w u¿yciu. Kod funkcji fokus jest uniwersalny i nie ulega zmianie bez
wzglêdu na modyfikacje kodu witryny, w szczególnoœci formularza oraz
jego kontrolek. Jedynymi zmianami, które trzeba wykonaæ, s¹: nadanie
atrybutu id odpowiedniej kontrolce oraz modyfikacja obs³ugi zdarzenia on-
load (nale¿y podaæ identyfikator elementu, który ma zostaæ uaktywniony).
Spakowane archiwum 1-aktywne-miejsce.zip
zawiera kilka
przyk³adowych rozwi¹zañ opisanego problemu wraz ze wskazaniem
ich potencjalnych wad i zalet.
Walidacja formularza
Walidacja formularza jest wykonywana podczas obs³ugi zdarzenia on-
submit elementu FORM:
<FORM action=”...” onsubmit=”return
©
validateForm(this);”>
...
</FORM>
Funkcja validateForm() zwraca wartoœæ logiczn¹. W przypadku
gdy dane zawarte w formularzu spe³niaj¹ nak³adane ograniczenia, wy-
nikiem funkcji powinna byæ wartoœæ true, w przeciwnym razie false.
Parametr this przekazywany do funkcji jest referencj¹ do obiektu
FORM, wewn¹trz którego wystêpuje wywo³anie funkcji validate-
Form(). Kod funkcji, przedstawiony na listingu 2
, jest oczywiœcie
przystosowany do walidacji konkretnego formularza. O ile funkcja do
wyboru aktywnej kontrolki mo¿e byæ przygotowana w sposób uniwer-
salny (tj. taki, by nadawa³a siê do wielu ró¿nych formularzy), to skrypt
sprawdzaj¹cy poprawnoœæ jest dostosowany do konkretnego przypadku
i trudno tutaj mówiæ o uniwersalnoœci takiego czy innego rozwi¹zania.
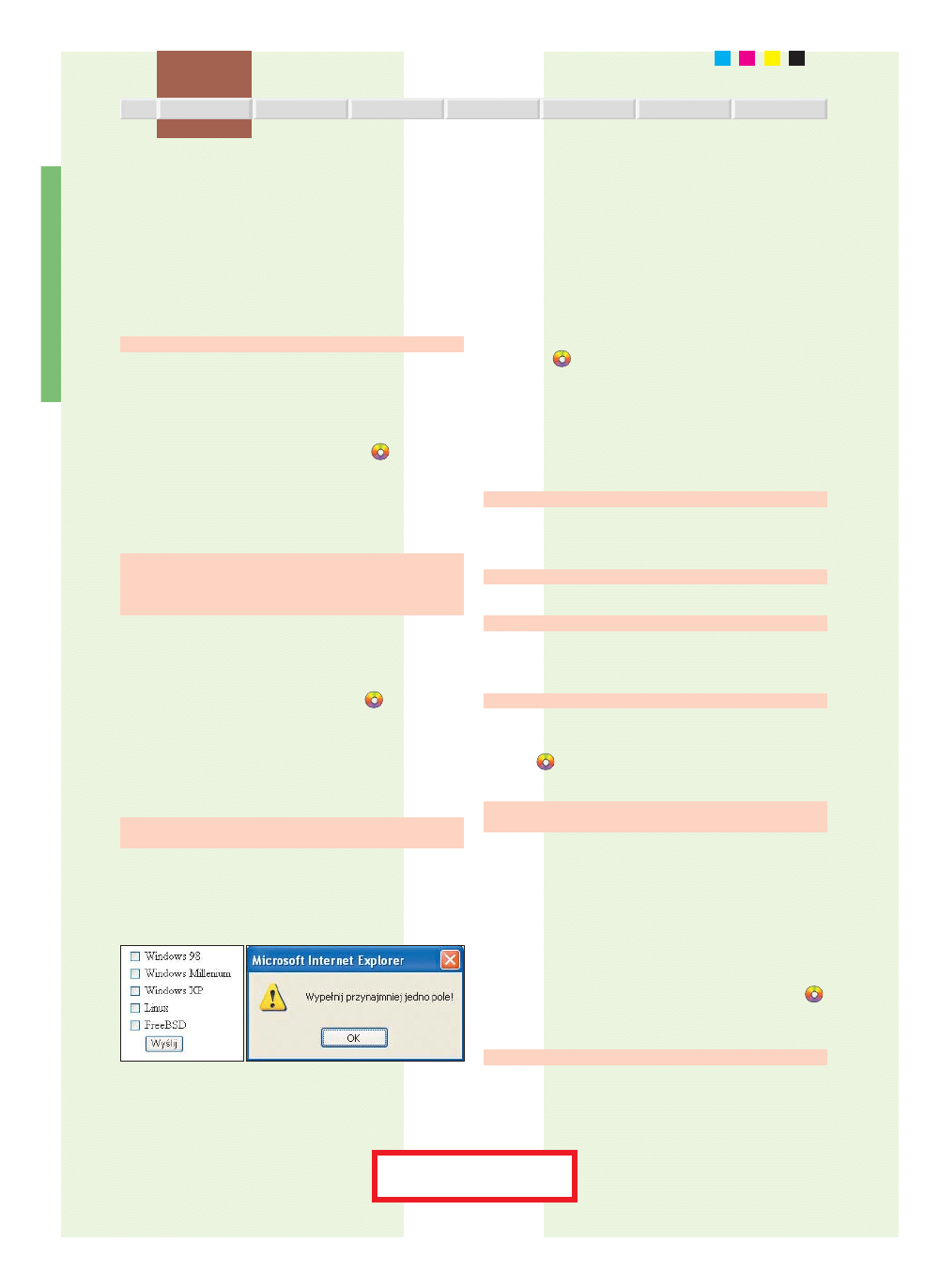
Formularz sprawdzany funkcj¹ z listingu 2 jest widoczny na rys. 2. Ma
on kilka pól typu checkbox. Kolejne pola nazywaj¹ siê soft1, soft2, ..., soft5:
<INPUT type=”checkbox” name=”soft1”>
<INPUT type=”checkbox” name=”soft2”>
Procedura waliduj¹ca zawarta w kodzie funkcji validateForm() wy-
maga, by przynajmniej jedno pole by³o zaznaczone (czyli wartoœæ jed-
nego z pól, np. AForm.soft1.checked, musi byæ równa true).
Komunikat wyœwietlany w przypadku b³êdnego wype³nienia jest
widoczny na rys. 2. Do wyœwietlenia komunikatu s³u¿y funkcja alert()
wywo³ywana wewn¹trz funkcji validateForm().
Rys. 2. Formularz o kilku polach typu checkbox oraz komunikat
diagnostyczny informuj¹cy o b³êdnym wype³nieniu. Komunikat jest
wyœwietlany funkcj¹ alert() wywo³ywan¹ wewn¹trz funkcji validateForm()
Ogólnie, struktura walidacji formularza w skrypcie JavaScript prze-
biega nastêpuj¹co:
1) Przygotowujemy funkcjê walidateForm().
X
Funkcja ta jest dostosowana do konkretnego formularza.
X
Jej jedynym parametrem jest referencja od obiektu bêd¹-
cego walidowanym formularzem.
X
Zwracana wartoœæ jest informacj¹ logiczn¹ mówi¹c¹
o poprawnoœci danych zawartych w formularzu.
X
W przypadku stwierdzenia b³êdów wyœwietlane s¹ ko-
munikaty diagnostyczne (funkcja alert()).
2) Element FORM obs³uguje zdarzenia onsubmit. Wywo³u-
jemy funkcjê validateForm(), przekazuj¹c jej obiekt this:
onsubmit=”return validateForm(this);”.
Inne przyk³ady funkcji validateForm() s¹ przedstawione na listin-
gach 3 oraz 4
.
Wykorzystanie wyrażeń regularnych do walidacji pól
Walidacja wartoœci wprowadzonych w polach tekstowych zawarta
w listingach 3 oraz 4 uwzglêdnia jedynie najprostsze mo¿liwe testy,
tj. stwierdzenie czy pole zosta³o w ogóle wype³nione oraz czy liczba
wprowadzonych znaków jest odpowiednia. W przypadku bardziej z³o-
¿onych testów nale¿y zastosowaæ wyra¿enia regularne.
Niech przyk³adowy formularz zawiera pole INPUT o nazwie litery:
<INPUT name=”litery”>
W takim przypadku wewn¹trz funkcji validateForm(), wywo³anej
z parametrem this w obs³udze zdarzenia onsubmit elementu FORM
dostêpny bêdzie napis AForm.litery.value. Napis ten kopiujemy do
zmiennej str instrukcj¹:
str = AForm.litery.value;
Nastêpnie, w zmiennej litPatt, przygotowujemy wzorzec ogranicza-
j¹cy poprawnoœæ danych:
litPatt = /^[A-Z]{3,5}$/;
Podane wyra¿enie regularne pasuje do napisów, które zawieraj¹ od
3 do 5 du¿ych liter alfabetu ³aciñskiego (tj. bez polskich „ogonków”).
Nastêpnie wzorzec litPatt dopasowujemy do napisu zawartego
w zmiennej str, wywo³uj¹c metodê match():
wynik = str.match(litPatt);
Wynik zwrócony przez funkcjê match() zawiera informacjê o tym,
czy dane wprowadzone w formularzu s¹ zgodne z podanym wyra¿e-
niem. Pe³ny kod funkcji waliduj¹cej pole litery jest przedstawiony na
listingu 5
. Oczywiœcie operacja kopiowania napisu z pola litery
do zmiennej str nie jest konieczna. Powy¿szy kod, wykonany z pomi-
niêciem zmiennej str, wygl¹da³by nastêpuj¹co:
litPatt = /^[A-Z]{3,5}$/;
wynik = AForm.litery.value.match(litPatt);
Testowanie poprawności kilku pól
Jeœli formularz zawiera wiele pól, wówczas nie mo¿emy ograniczyæ siê
do sprawdzenia jednego z nich. Nale¿y sprawdziæ poprawnoœæ wszyst-
kich pól formularza lub przynajmniej pól wymaganych. W takim przy-
padku funkcja validateForm() bêdzie kolejno testowa³a pola formula-
rza, a¿ do napotkania pierwszego b³êdu. Jeœli wszystkie pola zostan¹
uznane za poprawne, to zwracana jest wartoϾ true. W przeciwnym ra-
zie, po pierwszym napotkanym niepoprawnym polu wyœwietlamy ko-
munikat diagnostyczny, po czym zwracamy wartoϾ false.
Przyk³ad takiej procedury jest przedstawiony na listingu 6
.
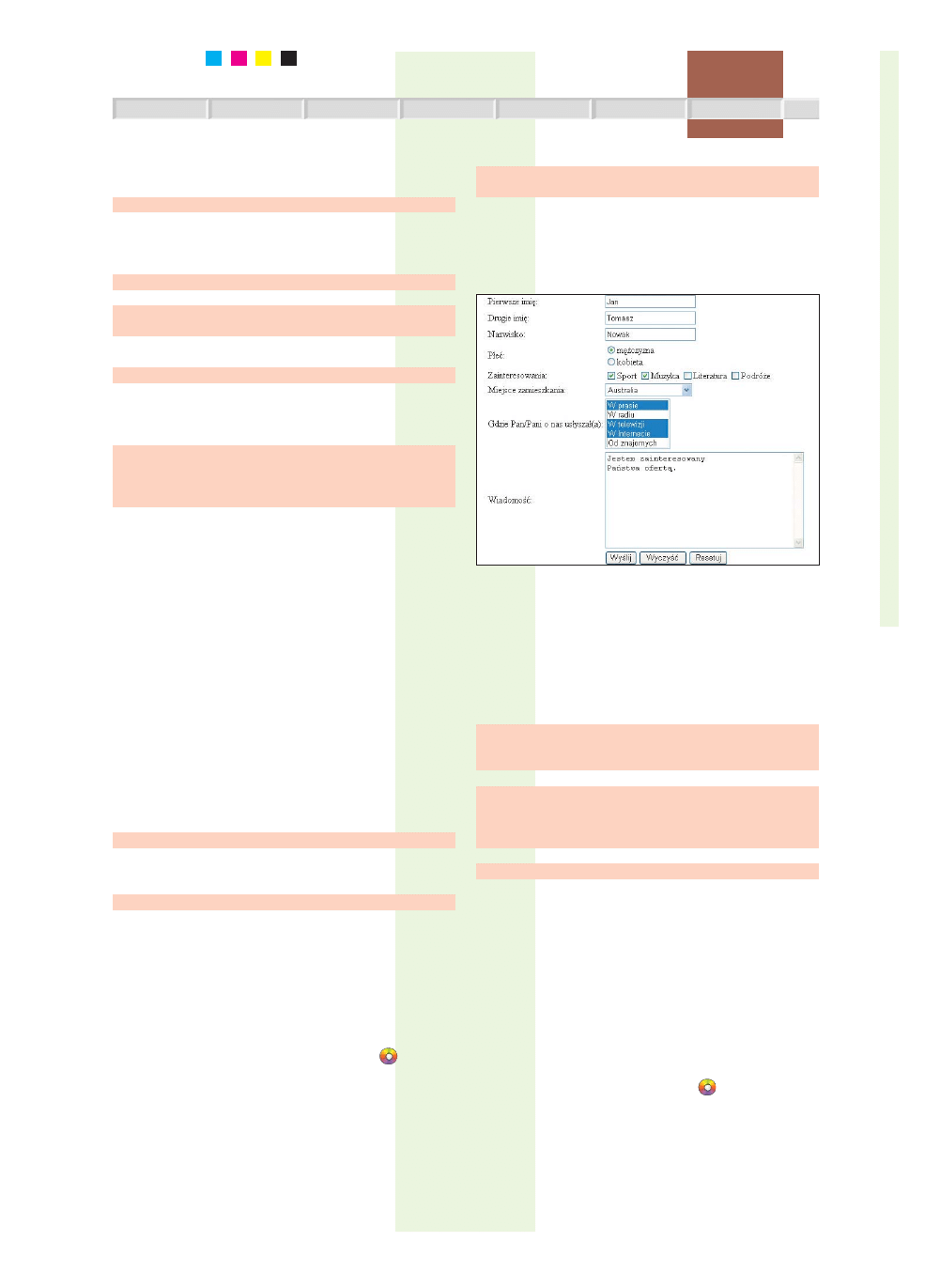
Jest to procedura sprawdzaj¹ca poprawnoœæ formularza „Dane osobo-
we”. Pierwszym sprawdzanym polem jest pole o nazwie fimie. Wpro-
wadzona wartoœæ ma byæ zgodna z wyra¿eniem:
reg = /^[a-zA-Z¹æê³ñ󜿟¥ÆÊ£ÑÓŒ¯•]{2,20}$/;
czyli ma siê sk³adaæ wy³¹cznie z liter. Podany napis ma mieæ d³ugoœæ
od 2 do 20 znaków.
Drugi test dotyczy pól okreœlaj¹cych p³eæ. Zaznaczone wartoœci s¹
dostêpne w tablicy fplec pod indeksami fplec[0] oraz fplec[1]. Badamy
czy przynajmniej jedno z pól zosta³o zaznaczone.
JAVASCRIPT
INTERNET.lipiec.2005
101
WARSZTAT
PROGRAMY
MAGAZYN
FIRMA
Z OK£ADKI
NEWSY
NA CD
Zabierz głos w dyskusji!
http://forum.mi.com.pl

Trzecie sprawdzane pole zawiera adres e-mail. Tym razem wyra¿enie re-
gularne jest bardziej skomplikowane. Struktura wyra¿enia jest nastêpuj¹ca:
reg = /^X@Y$/;
Napis sk³ada siê z czêœci oznaczonej jako X (przed znakiem ma³-
py), znaku ma³py @ oraz czêœci oznaczonej jako Y (po znaku ma³py).
Skrót X u¿yty w powy¿szym opisie oznacza napis o d³ugoœci od 1 do
30 liter sk³adaj¹cy siê z cyfr lub liter (tym razem dopuszczamy „ogonki”):
[a-zA-Z0-9¹æê³ñ󜿟¥ÆÊ£ÑÓŒ¯
Ź
]{1,30}
Natomiast symbol Y oznacza napis zgodny z wyra¿eniem:
[a-zA-Z0-9¹æê³ñ󜿟¥ÆÊ£ÑÓŒ¯
Ź
]+(\.
©
[a-zA-Z0-9¹æê³ñ󜿟¥ÆÊ£ÑÓŒ¯
Ź
]+)+
Po uproszczeniu zbioru wystêpuj¹cego w dwóch miejscach powy¿-
szego wyra¿enia do postaci [A] otrzymamy wyra¿enie:
[A]+(\.[A]+)+
Poniewa¿ znak + oznacza w wyra¿eniach regularnych dowoln¹
liczbê powtórzeñ (pocz¹wszy od jednego) wyra¿enia poprzedzaj¹cego,
zaœ nawiasy okr¹g³e grupuj¹ cz³ony wyra¿enia, zatem podany wzorzec
jest zgodny z napisami:
A.AAAA
AA.A.AAA
AA.AA.A.AAAA
itd.
Reasumuj¹c powy¿sze warunki, wprowadzony adres e-mail musi
zawieraæ:
X
znak ma³py @,
X
przed znakiem ma³py od 1 do 30 znaków (liter lub cyfr),
X
po znaku ma³py: co najmniej dwa cz³ony oddzielone kropk¹;
ka¿dy cz³on sk³ada siê co najmniej z jednego znaku.
Przyk³adami adresów, które pasuj¹ do podanego wzorca s¹:
ala@ma.kota
a@b.c.d.e
john@books.com
zaœ niepasuj¹cymi:
ala.ma.kota (brak ma³py)
ala@ma (za ma³o cz³onów domeny)
ala@ma..kota (brak przynajmniej jednej litery miêdzy kropkami)
(ala)@[m].k (niedozwolone znaki)
Ostatni z testów dotyczy pola fwojewodztwo i polega na sprawdze-
niu indeksu wybranego elementu listy rozwijanej.
Czyszczenie zawartości formularza
Formularz zawieraj¹cy dane osobowe ma przycisk do usuniêcia zawar-
toœci. Nie s³u¿y do tego bynajmniej standardowy przycisk o kodzie:
<INPUT type=”reset” value=”Reset”>
Dzia³anie powy¿szego przycisku typu reset powoduje powrót do
wartoœci, jakimi formularz zosta³ zainicjalizowany. Jeœli w kodzie
formularza znajduje siê kontrolka:
<INPUT name=”imie” value=”Janek”>
zaœ u¿ytkownik wprowadzi³ w polu wartoœæ Janusz, wówczas naci-
œniêcie standardowego przycisku do resetowania zawartoœci formula-
rza (czyli podanego przycisku INPUT typu reset) spowoduje ponowne
ustalenie wartoœci pola imie na Janek. Pole nie zostaje wyczyszczone.
Jego wartoœæ jest równa – po naciœniêciu przycisku Reset – wartoœci
ustalonej atrybutem value.
Jeœli chcemy usun¹æ wprowadzone wartoœci (czyli wprowadziæ napi-
sy puste do wierszy wprowadzania danych, odznaczyæ wszystkie pola
wyboru itd.), musimy do tego celu przygotowaæ specjalny skrypt. Kod
funkcji clearForm() zosta³ przedstawiony na listingu 7
. Funkcja ta
jest uniwersalna i mo¿e zostaæ u¿yta w odniesieniu do dowolnego for-
mularza. Jej jedynym parametrem jest referencja do obiektu FORM.
Funkcjê clearForm() wywo³ujemy po naciœniêciu przycisku ogólne-
go przeznaczenia (element INPUT typu button; ma on zdarzenie
onclick bez ¿adnej predefiniowanej procedury obs³ugi).
<INPUT type=”button” value=”Wyczyœæ”
©
onclick=”return clearForm(this.form);”>
Wywo³uj¹c funkcjê clearForm() przekazujemy jako parametr
obiekt this.form, bêd¹cy referencj¹ do formularza zawieraj¹cego przy-
cisk (zmienna this oznacza przycisk; ka¿da kontrolka formularza
zawiera pole form wskazuj¹ce formularz zawieraj¹cy dan¹ kontrolkê).
Przyk³adowy formularz czyszczony opisan¹ metod¹ jest przedstawio-
ny na rys. 3.
Rys. 3. Formularz zawieraj¹cy przyciski Wyczyœæ oraz Resetuj
Modyfikowanie tekstu wprowadzanego w polu INPUT
Nieco innym podejœciem do problemu walidacji formularza jest mody-
fikacja wartoœci wprowadzanych przez u¿ytkownika. Mo¿emy usun¹æ
niepo¿¹dane znaki czy zmieniæ wielkoœæ liter.
Do zmiany wielkoœci liter tekstu wprowadzanego przez u¿ytkowni-
ka w trakcie pisania stosujemy metodê onkeyup. W obs³udze zdarzenia
wywo³ujemy metodê toLowerCase(), przypisuj¹c otrzyman¹ wartoœæ
do pola value:
<INPUT name=”proba”
onkeyup=”javascript:this.value=this.
©
value.toLowerCase();”>
Jeœli zastosujemy funkcjê upperCaseField() o kodzie:
function upperCaseField(AField)
{
AField.value = AField.value.toUpperCase();
}
kod HTML pola INPUT przyjmie postaæ:
<INPUT name=”proba” onkeyup=”upperCaseField(this);”>
Maskowanie klawiszy
Jeszcze inne podejœcie do zapewnienia poprawnoœci danych pochodz¹-
cych z formularza polega na wymuszeniu konkretnych napisów przez
zablokowanie czêœci klawiszy. Jeœli wprowadzane pole ma zawieraæ
kwotê dotacji (wprowadzan¹ przez u¿ytkownika), to zakres dostêpnych
znaków mo¿emy ograniczyæ do cyfr oraz ewentualnie znaków kropki,
przecinka czy spacji. Podobnie, nazwa konta u¿ytkownika zazwyczaj
mo¿e zawieraæ litery, cyfry oraz kilka dodatkowych znaków.
Do zablokowania klawiszy wewn¹trz pola tekstowego stosujemy zda-
rzenie onkeypress. Zdarzenie to jest wywo³ywane ilekroæ u¿ytkownik na-
ciœnie dowolny z klawiszy klawiatury, gdy kursor znajduje siê wewn¹trz
danego pola tekstowego. Do obs³ugi zdarzenia wykorzystujemy funkcjê
maskujKlawisze() przedstawion¹ na listingu 8
. Funkcja ta ma para-
metry: zdarzenie event oraz napis zawieraj¹cy dozwolone litery.
Jeœli dostêpnymi literami maj¹ byæ cyfry 0, 9, 1 oraz 2, wówczas
funkcjê maskujKlawisze() wywo³ujemy nastêpuj¹co:
JAVASCRIPT
INTERNET.lipiec.2005
102
NEWSY
Z OK£ADKI
FIRMA
MAGAZYN
PROGRAMY
WARSZTAT
NA CD
C
M
Y
K

<INPUT name=”liczba”
onkeypress=”return maskujKlawisze(event, ’0912’);”>
Natomiast w przypadku, gdy dozwolone s¹ znaki ze zbioru
[abcXYZ], wywo³anie ma postaæ:
<INPUT name=”wyraz”
onkeypress=”return maskujKlawisze(event, ’abcXYZ’);”>
Pola tekstowe z podpowiedziami
Nieco innym rodzajem u³atwieñ, udostêpnianych przez JavaScript, s¹
pola tekstowe zawieraj¹ce podpowiedzi. Pole takie, przedstawione na
rys. 4, zawiera tekst Szukaj w internecie. Po umieszczeniu kursora
wewn¹trz pola tekst znika.
Rys. 4. Pole tekstowe z podpowiedzi¹ „Szukaj w internecie”.
PodpowiedŸ znika po umieszczeniu kursora w polu
Skrypt taki wykorzystuje zdarzenie onfocus, które jest generowane
ilekroæ kontrolka staje siê aktywna (czyli otrzymuje kursor). Treœæ
podpowiedzi jest ustalana jako wartoœæ atrybutu value, zaœ obs³ugê
zdarzenia onfocus realizuje funkcja czyscSzukaj():
<INPUT name=”fszukaj”
value=”Szukaj w internecie”
onfocus=”return czyscSzukaj(this);”>
Wewn¹trz funkcji czyscSzukaj() sprawdzamy czy pole zawiera
tekst podpowiedzi i jeœli tak, do pola wprowadzamy napis pusty:
function czyscSzukaj(AInput)
{
if (AInput.value == ’Szukaj w internecie’) {
AInput.value = ’’;
}
return true;
}
Automatyczne wysyłanie formularza
Ostatni z przyk³adów demonstruje, w jaki sposób automatycznie
wys³aæ formularz, gdy zosta³a wybrana jedna z jego opcji. Wys³anie
jest automatyczne w tym sensie, ¿e nie wymaga naciœniêcia przycisku
Wyœlij. Formularz taki nie musi w ogóle zawieraæ przycisku Wyœlij,
dziêki czemu zajmuje nieco mniej miejsca w uk³adzie witryny.
W przegl¹darce wyœwietlana jest lista rozwijana. Wybranie dowolnej
opcji powoduje wys³anie formularza.
W odniesieniu do list rozwijanych, nale¿y wykorzystaæ zdarzenie
onchange. Kodem obs³ugi zdarzenia jest wywo³anie metody submit()
formularza zawieraj¹cego listê wyboru (tj. obiektu dostêpnego jako
this.form):
<SELECT name=”dzien” onchange=”this.form.submit();”>
...
</SELECT>
Sztuczkê tak¹ mo¿emy równie¿ zastosowaæ w odniesieniu do
innych kontrolek. Na przyk³ad wykluczaj¹ce pole wyboru ma zdarze-
nie onclick, którego obs³uga mo¿e powodowaæ automatyczne wys³anie
formularza po zaznaczeniu jednej z opcji:
<INPUT type=”radio” name=”fodp”
©
onclick=”this.form.submit();”>
Ćwiczenia przedstawione w artykule są dostępne na stronie domowej
autora pod adresem
http://www.gajdaw.pl.
JAVASCRIPT
INTERNET.lipiec.2005
103
WARSZTAT
PROGRAMY
MAGAZYN
FIRMA
Z OK£ADKI
NEWSY
NA CD
C
M
Y
K
REKLAMA
Wyszukiwarka
Podobne podstrony:
Jak zablokować powtórne przetwarzanie formularzy przy odświeżaniu strony, PHP Skrypty
Jak przesłać ręcznie metodą POST dane do skryptu przetwarzającego formularze, PHP Skrypty
JavaScript obsługa zdarzeń i formularzy
07 2005 094 096
07 2005 010 018
07 2005 046 049
1459370 1600SRM0720 (07 2005) UK EN
07 2005 021 023
1596602 0100SRM1200 (07 2005) UK EN
HTML formularze 07 2006
07 2005 033 036
07 2005 123 124
07 2005 syntezer
07 2005 111 113
ntw 07 2005 str 62 63
1554634 2200SRM1078 (07 2005) UK EN
07 2005 029 031
07 2005 069 072
07 2005 089 091
więcej podobnych podstron