

Wszelkie prawa zastrzeżone. Nieautoryzowane rozpowszechnianie całości lub fragmentu
niniejszej publikacji w jakiejkolwiek postaci jest zabronione. Wykonywanie kopii metodą
kserograficzną, fotograficzną, a także kopiowanie książki na nośniku filmowym,
magnetycznym lub innym powoduje naruszenie praw autorskich niniejszej publikacji.
Wszystkie znaki występujące w tekście są zastrzeżonymi znakami firmowymi bądź
towarowymi ich właścicieli.
Autor oraz Wydawnictwo HELION dołożyli wszelkich starań, by zawarte
w tej książce informacje były kompletne i rzetelne. Nie biorą jednak żadnej
odpowiedzialności ani za ich wykorzystanie, ani za związane z tym ewentualne naruszenie
praw patentowych lub autorskich. Autor oraz Wydawnictwo HELION nie ponoszą również
żadnej odpowiedzialności za ewentualne szkody wynikłe z wykorzystania informacji
zawartych w książce.
Redaktor prowadzący: Ewelina Burska
Projekt okładki: Maciej Pasek
Wydawnictwo HELION
ul. Kościuszki 1c, 44-100 GLIWICE
tel. 32 231 22 19, 32 230 98 63
e-mail: helion@helion.pl
WWW: http://helion.pl (księgarnia internetowa, katalog książek)
Drogi Czytelniku!
Jeżeli chcesz ocenić tę książkę, zajrzyj pod adres
http://helion.pl/user/opinie?cwtww3
Możesz tam wpisać swoje uwagi, spostrzeżenia, recenzję.
ISBN: 978-83-246-3395-1
Copyright © Helion 2012
Printed in Poland.

Spis treci
Wstp
5
Rozdzia 1. Informacje podstawowe
9
Co to jest internet?
9
Co to jest WWW?
10
Jak komputery komunikuj si w internecie?
11
Surfowanie i przegldarka
12
Jeszcze kilka sów o adresach URL
13
Co to jest odnonik?
15
Strona WWW, serwis WWW, serwer WWW
16
Co to jest HTML?
17
Elementy strony
20
Rozdzia 2. Projektowanie serwisu WWW
23
Projektowanie serwisu
23
Projektowanie serwisu — uwagi praktyczne
25
Rozdzia 3. Tworzenie strony WWW
27
Tworzenie podstawowego szkieletu strony WWW
27
Definiowanie tytuu
31
Nagówek
32
Dodajemy tekst
35
Linia pozioma
39
Dodajemy list
42
Lista zagniedona
44
Obrazy na stronie WWW
46
Tekst alternatywny
51
Podpis
52
wiczenie do samodzielnego wykonania
55
Kup książkę
Poleć książkę

4
T w o r z e n i e s t r o n W W W • w i c z e n i a p r a k t y c z n e
Rozdzia 4. Odnoniki
57
Tworzenie odnonika do strony skadowej serwisu
60
Tworzenie odnoników prowadzcych do punktów
nawigacyjnych w obrbie strony
64
Powrót do strony gównej i komunikacja midzy
stronami — ikony nawigacji
68
Obrazy aktywne
70
Udostpnianie plików ze strony WWW
75
Galeria obrazów na stronie WWW
76
Rozdzia 5. Tabele
79
Elementy konstrukcyjne tabeli
79
Procedura tworzenia tabeli
81
Tabela troch bardziej zoona
84
Komórki rozpite na kilku wierszach lub kolumnach
87
Tabela w rónych przegldarkach
91
Rozdzia 6. Kaskadowe arkusze stylów
93
Kaskadowe arkusze stylów
93
Klasy
95
Definicja CSS
96
Czcionka
97
To
99
Arkusze stylów — zasady ogólne
100
CSS a rozszerzenia HTML
102
Troch wicej wolnej przestrzeni
110
Formatowanie kilku znaków
117
Tabelaryczny ukad strony bez tabeli
118
Przyczanie arkuszy stylu do dokumentu HTML
135
Rozdzia 7. Testowanie stron WWW
139
Dodatek A
Elementy jzyka HTML
145
Poleć książkę
Kup książkę

2
Projektowanie serwisu WWW
Projektowanie serwisu
Naszym zadaniem jest przygotowanie serwisu internetowego. Jedn
z najistotniejszych spraw jest zadbanie o jego poprawn organizacj.
W I C Z E N I E
2.1
Projektowanie serwisu internetowego
Rozpocznij od przygotowania scenopisu. Okrel w nim cel tworzo-
nego serwisu i sformuuj gówne tematy, które chciaby poruszy. Za-
pisz je na kartce papieru lub w edytorze tekstu. Cel bdzie okrela
tematyk strony, a tematy przeksztacimy póniej w odnoniki prowa-
dzce do odpowiednich fragmentów strony (lub do kolejnych stron).
1.
Zdefiniuj cel. W tym przykadzie zaplanujemy zwyk stron
reklamujc Twoj firm lub bdc Twoj prywatn wizytówk
w sieci WWW.
2.
Okrel podstawow zawarto serwisu. Bd to:
T
informacje teleadresowe,
T
przydatne informacje, np. dotyczce profilu Twojej firmy
lub bezporednio Ciebie,
Poleć książkę
Kup książkę

2 4
T w o r z e n i e s t r o n W W W • w i c z e n i a p r a k t y c z n e
T
zasobnik plików do pobrania przez odwiedzajcych Twoje
strony; moesz tu umieci np. folder reklamowy w formacie
.pdf,
T
informator o wydarzeniach.
3.
Podejmij decyzj dotyczc struktury serwisu. W tym przykadzie
zastosujemy struktur równoleg, najczciej stosowan
w obecnie tworzonych serwisach WWW. Równie dobrze
moesz si jednak ograniczy do budowy hierarchicznej
lub hierarchiczno-liniowej. Co znacz te terminy, wyjaniam
w tekcie uwagi.
4.
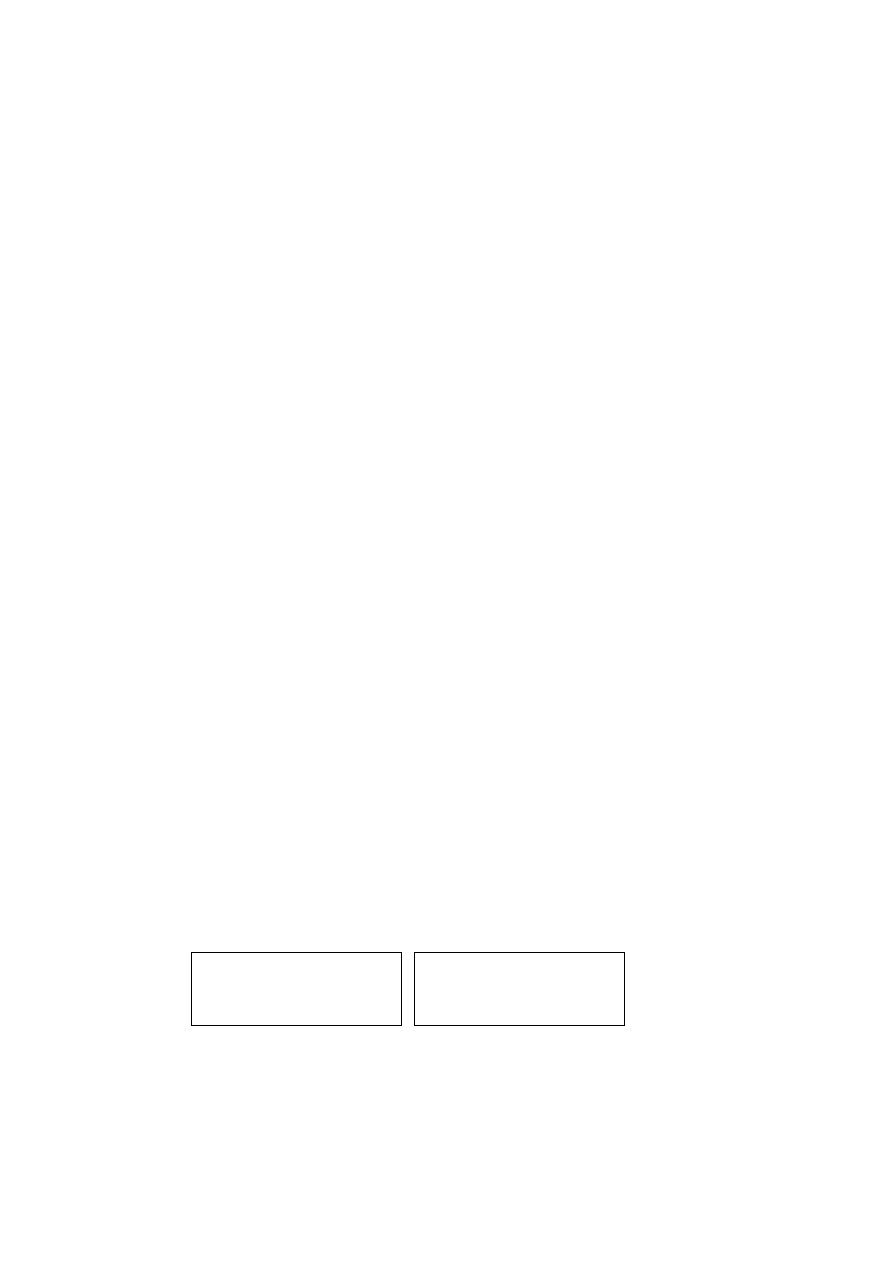
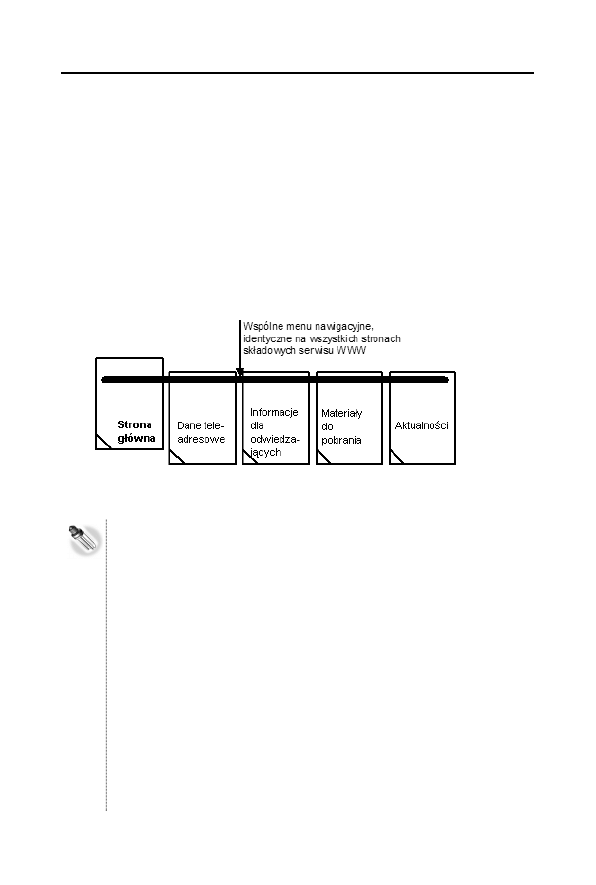
Przydziel okrelone tematy konkretnym stronom (rysunek 2.1).
Rysunek 2.1. Oto struktura przygotowywanego serwisu WWW;
nosi ona nazw równolegej
Najatwiejsz i najbardziej logiczn jest struktura hierarchiczna. W tym
przypadku przegldanie rozpoczyna si od strony gównej, na której
umieszczone jest menu lub lista tematów. Wybranie tematu prowadzi
do podtematów lub konkretnej treci.
Struktura liniowo-hierarchiczna to kombinacja struktury liniowej
(w niej strony s poczone kolejno ze sob — tak jak wagony pocigu)
i hierarchicznej.
Moliwe s take inne struktury: np. liniowa z alternatyw (innymi sowy
— z odgazieniami) lub sieciowa, która jest form bardzo lun.
Obecnie najczciej stosowan struktur jest struktura równolega,
w której wszystkie strony serwisu zawieraj nagówek i wszystkie panele
suce do nawigacji w ramach serwisu — róni si tylko waciw
treci. Tego typu struktura jest efektem spowszednienia wyszukiwarek
internetowych, które mog skierowa czytelnika bezporednio na jedn
Poleć książkę
Kup książkę

R o z d z i a 2 . • P r o j e k t o w a n i e s e r w i s u W W W
2 5
ze stron skadowych serwisu, a nie na stron gówn. W takim przypadku
równoprawno wszystkich stron serwisu uatwia przejcie do innego
tematu lub odszukanie strony gównej.
Wybór struktury zaley przede wszystkim od tematyki strony, która moe
narzuca pewien logiczny kierunek nawigacji.
Projektowanie serwisu
— uwagi praktyczne
Przygotowanie porzdnego projektu jest równie wane dla stron
WWW, jak i wszelkich innych konstrukcji. Fakt, e informacje pre-
zentowane s na ekranie, a nie na papierze, nie zwalnia z obowizku
uczynienia wszystkiego, aby przekaz by przyjemny dla oka i atwy
w odbiorze. Projektowanie stron WWW jest tym trudniejszym zada-
niem, e konieczne jest take zapewnienie elastycznoci stron w tym
sensie, e powinny one równie prawidowo dziaa na rónych
platformach, przy rónych rozmiarach okna przegldarki oraz przy ró-
nej wielkoci czcionkach. Oto kilka rad, które pomog Ci w poprawie-
niu czytelnoci stron.
T
Stosuj zasad: jeden temat — jedna strona. Jeli to niemoliwe,
umieszczaj na jednej stronie tematy, które wi si ze sob.
Nie przesad jednak z przeadowaniem strony. Pamitaj, e kilka
niezbyt przeadowanych stron bdzie si adowa szybciej ni
jedna ogromna strona.
T
Rozwa bardzo pieczoowicie kwesti odnoników midzy
stronami. Musisz przemyle dokadnie wszystkie aspekty
przemieszczania si midzy stronami (lub w ich obrbie),
aby czytelnik nie zagubi si w niefortunnie zaprojektowanym
„labiryncie”.
T
Zastanów si, jakie informacje umieci na stronie gównej
— opis tego, co znajduje si dalej, czy te odnoniki.
T
Wiersze tekstu nie powinny by zbyt dugie, aby uatwi
czytelno. Jest to szczególnie wane, gdy odstp midzy
liniami jest za may — przy maych odstpach czytelnik
bdzie bezwiednie przeskakiwa wzrokiem co drugi wiersz.
Poleć książkę
Kup książkę

2 6
T w o r z e n i e s t r o n W W W • w i c z e n i a p r a k t y c z n e
T
Zachowaj umiar w korzystaniu z pogrubienia i kursywy.
Szczególnie tej ostatniej naley raczej unika. Czcionka
o maym rozmiarze, pisana kursyw, jest cakowicie nieczytelna.
T
Unikaj take korzystania z czcionki podkrelonej, poniewa
tekst podkrelony wyglda jak odnonik.
T
Nie wyróniaj zwykego tekstu za pomoc znacznika nagówka.
T
Zachowuj podobny ukad stron (np. umieszczaj cza do
pozostaych stron w tym samym miejscu).
T
Definiujc odnonik, unikaj okrelenia „tutaj”.
T
Nie twórz niepotrzebnego toku, nadmiar obrazów i kolorów
jest niekorzystny.
T
Wielu projektantów umieszcza w nagówku obrazy — mona je
samodzielnie przygotowa, korzystajc np. z programu
PhotoShop i zapisa w formacie GIF. Nadaj one stronom
indywidualny charakter. Pamitaj jednak, e strona bdzie si
wówczas adowaa duej i aby nie zniechca uytkownika,
powiniene umieci w kodzie tekst alternatywny, korzystajc
z atrybutu
alt
znacznika
<img>
. Oto przykadowa definicja:
<img src="kot.gif" alt="[obraz kota]">
.
T
Pamitaj, e uytkownicy nie tylko mog korzysta z rónych
rozdzielczoci, lecz take maj do dyspozycji opcj pozwalajc
na zwikszanie lub zmniejszanie rozmiaru czcionki. Tak
wic wzgldne relacje midzy tekstem a obrazem mog by
u uytkowników najróniejsze. Projektujc stron, powiniene
wzi te kwestie pod rozwag i uwzgldni je przy testowaniu.
Kreatywne operowanie woln przestrzeni ekranu jest zawsze
najbezpieczniejsze i daje bardzo ciekawe efekty.
T
Nie dowierzaj wygldowi strony WWW w Twojej przegldarce
i testuj swoje strony w rónych przegldarkach.
T
Sprawd ortografi! Nawet ortograficzne ory robi bdy.
T
Pamitaj o podpisaniu swojej strony WWW. Odnonik
umoliwiajcy bezporednie wysanie wiadomoci e-mail do
autora kodu HTML umoliwia uytkownikom serwisu szybkie
i atwe zgaszanie zauwaonych bdów.
Poleć książkę
Kup książkę


Wyszukiwarka
Podobne podstrony:
Tworzenie stron WWW cwiczenia praktyczne Wydanie III cwtww3
PHP5 Tworzenie stron WWW cwiczenia praktyczne Wydanie II cwph52
PHP5 Tworzenie stron WWW cwiczenia praktyczne Wydanie II 2
Tworzenie stron WWW cwiczenia praktyczne Wydanie II 2
Tworzenie stron WWW cwiczenia praktyczne Wydanie II cwtwo2
Tworzenie stron WWW cwiczenia praktyczne Wydanie II
PHP5 Tworzenie stron WWW cwiczenia praktyczne Wydanie II cwph52
PHP5 Tworzenie stron WWW Cwiczenia praktyczne Wydanie II
Tworzenie stron WWW cwiczenia praktyczne Wydanie II cwtwo2
ebook Andrzej Kierzkowski PHP5 Tworzenie stron WWW Ćwiczenia praktyczne Wydanie II (cwph52) helion
Tworzenie stron WWW cwiczenia praktyczne Wydanie II
PHP5 Tworzenie stron WWW cwiczenia praktyczne Wydanie II
Tworzenie stron WWW Ćwiczenia praktyczne Wydanie II
PHP5 Tworzenie stron WWW cwiczenia praktyczne Wydanie II cwph52
PHP5 Tworzenie stron WWW cwiczenia praktyczne Wydanie II cwph52
PHP5 Tworzenie stron WWW cwiczenia praktyczne cwphp5
PHP5 Tworzenie stron WWW cwiczenia praktyczne
PHP5 Tworzenie stron WWW cwiczenia praktyczne cwphp5
więcej podobnych podstron