
PS Tut 2: Coloring and Other Stuff
For this tutorial I'm using PhotoShop 5.0 (4.0 works too) and a sketch of one of my original character.
You should have at least a basic understanding of Photoshop.
This tutorial cover my way of coloring CG. There's many tips presented here so hopefully you'll find
something useful. If you have any questions, fell free to email me.
When you see this symbol ' * ' it's just some observation or tips I find usful .
1) Getting Started. First start with a pencil sketch and import it to PhotoShop. I
use a scanner but other method work just as well (i.e. digital camera). Resize the
image to your preference. I usually use 1200 pixel width. Any size is fine but I
recommend at least a 640 pixel width to work with. Just remember that the larger
the image, the more memory is required.
Scanned Pencil Sketch
2) Preparing the image. Now that we have an image, we need to set it up for
PS Tut 2: Coloring and Other Stuff
http://users.deltanet.com/~khanh/Tutorials/PSTut2.htm (1 of 10) [2000-03-09 10:14:14]

"under-painting". There's a couples of way of doing this but I'm only going to
discuss my favorite method.
A) Adjust the brightness and contrast to get the background as white as you
can.
B) Make a copy of the Background Layer (the one with the image). You can
do this easily by draging the Background layer to the "Create New Layer"
icon at the bottom of the Layer Roll-out Palette and name it "Outline".
Delete the original layer.
*The reason for doing this is that the Original "Background" layer is a special case layer. It cannot
have transparencies (which we need) and has to always be the last layer. There can only be one
type of this layer present, so a copy of it would be a "normal" layer with the content of the original.
C) Create another layer (blank this time) by clicking on the "Create New
Layer" icon (again located at the bottom of the Layer Roll-out Palette). Fill it
with pure white. Name it "Background" and move this layer to the bottom.
*You can move layer by clicking and draging then up or down.
D) Make sure the "Outline" layer is highlighted and go to the Channel
Roll-out Palette. Make sure RGB is selected (default). Click on the "Create
Selection" icon located at the bottom of the Channel Roll-out Palette. You
should see that a selection is made. Now go back to the Layer Roll-out
Palette and press the "Delete Key". Now the image looks lighter but we'll fix
it.
*When a selection is made using RGB value, all white area (including grey values) are selected.
This is usefull since we what to get rid of all the white area so it can be replace by colors. Grey
areas are partially selected. When the selection is deleted, pure black areas are left along while
greys are partially remove (hence the lighter but transparent grey that remains). Confuse? Well..
just know that it's a good thing :).
E) Turn on "Preserved Transparencies". Select pure black and just paint
everywhere and you'll notices it's now back to normal... or is it? All greys
are now replace by transparent black. Now make sure to turn off "Preserved
Transparecies".
*It may look the same as before but with one major difference... All white area are transparent and
grey areas are partially transparent. We had to go over it again with black to turn all the grays to
varying degrees of transparent black. You'll see the effectiveness of this when we start to paint
PS Tut 2: Coloring and Other Stuff
http://users.deltanet.com/~khanh/Tutorials/PSTut2.htm (2 of 10) [2000-03-09 10:14:14]

underneath.
*All this seems like a lot of work but it isn't. When your more experience, you'll find this step can
be done in about 10-20 seconds.
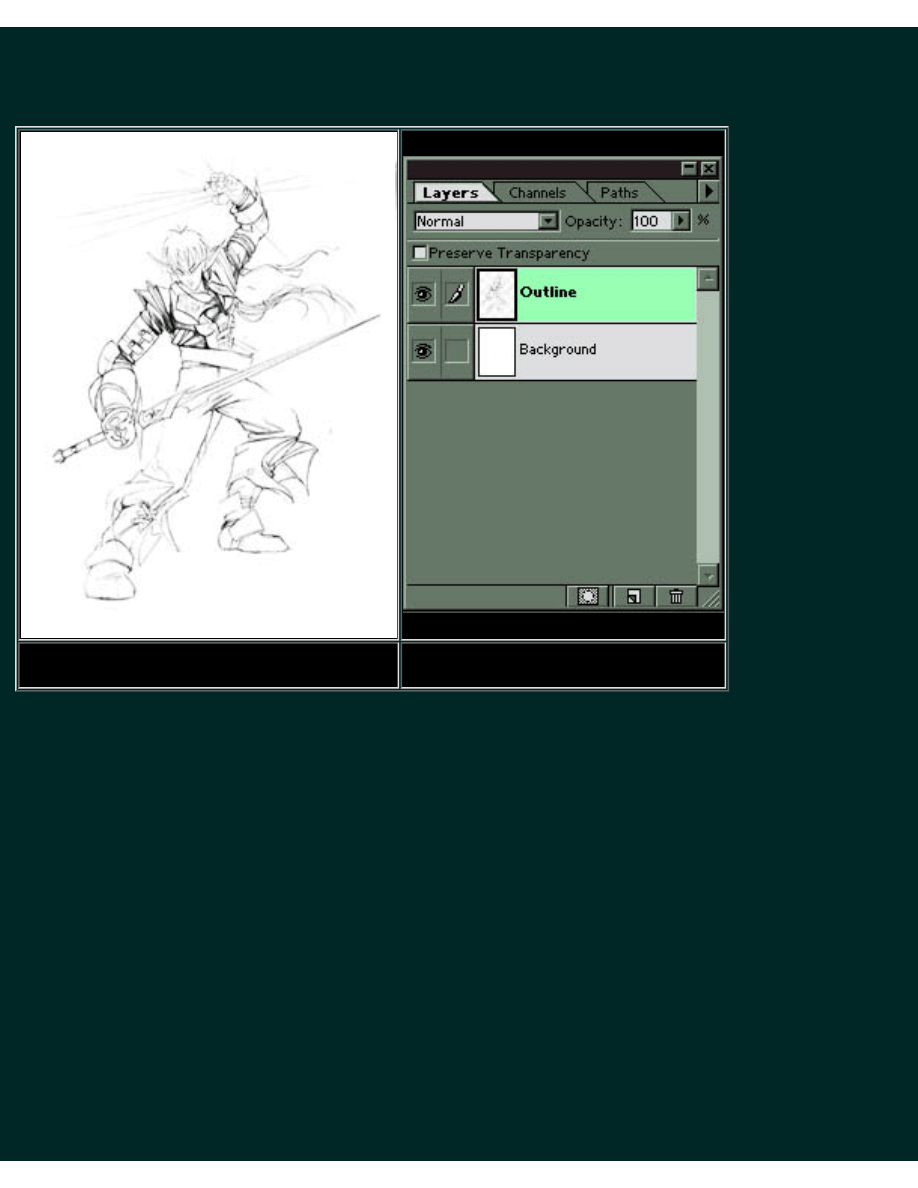
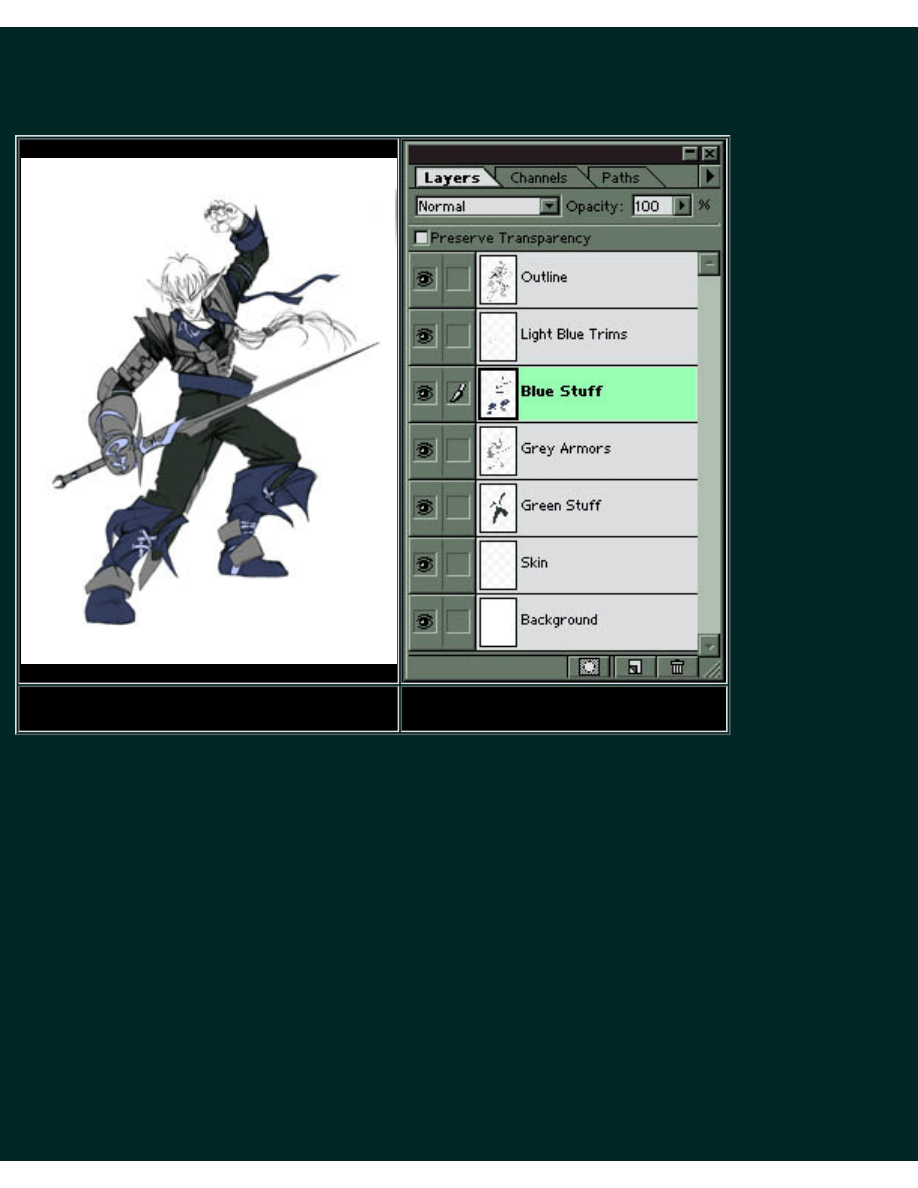
Current Image
Layers Settings
*The reason I like this method over simpler one is that there's a minor advantage. I'll let you know
what it is near the end. >:)
3) Cleaning and smoothing lines. This is more of a personal preference. So if
you like your lines the way they are or in a hurry, skip this step. If your still with
me then have the Outline layer selected and get the Smudge tool ready. Now
smudge your lines until there nice, clean , and smooth. Erase or add paint as
needed. Only use pure Black on this layer for now. If you want to use another
color, don't do it here but leave it for later. It'll save time... Trust me!... >:)
PS Tut 2: Coloring and Other Stuff
http://users.deltanet.com/~khanh/Tutorials/PSTut2.htm (3 of 10) [2000-03-09 10:14:14]

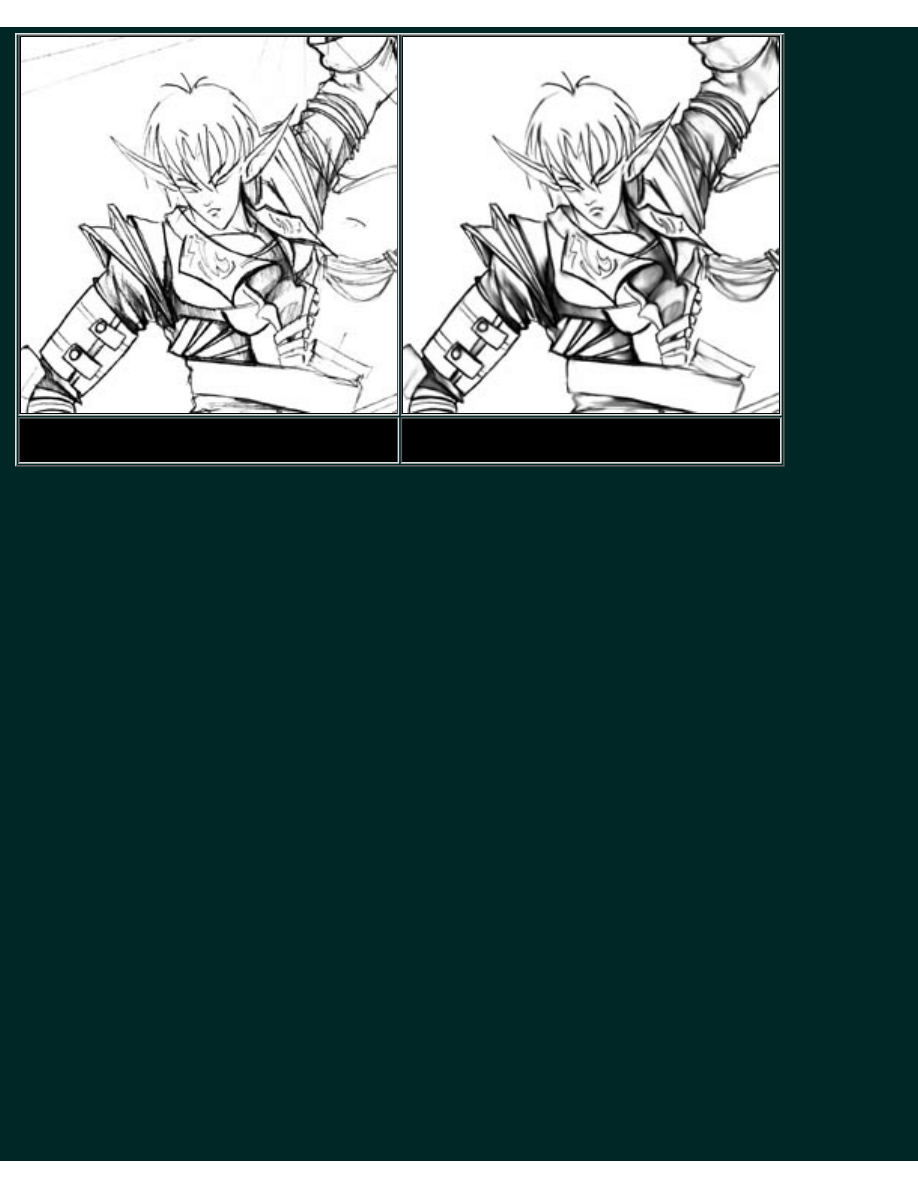
Original Image
Smudged Image
Here's a sample of the differences.
4) Now we're ready to Color! Select the Background layer and create another
layer. Make sure the new layer is between the Background layer and Outline
layer. Now name it something. In my case, I call it "Green Stuff" because....
well... it has green stuff.
For now use only use solid colors. I find it best to loosly select and fill the area
you want to paint first then fine tune it by using the Paint Brush Tool. For every
color use, use a separate layer. This can get real memory intensive depending on
how many layers you need.
*Tips for memory effieciency: Skip if you have tons of RAM to burn... like me :). If memory is a big
concern and you keep hitting the virtural memory then here's a tip that might help. Do one color at a time
and go back and forth between step 4 and 5. Merge layers that completed step 5 (if there's more than
one), then go back to step 4 for another color. For example: If you have 3 colors (Red Stuff, Blue Stuff,
and Green Stuff). Start with red, continue to step 5 and then go back to step 4. Now do Blue, continue to
step 5. Now you have 2 layers that completed step 5 (Red Stuff and Blue Stuff). Merge Red Stuff and
Blue Stuff. Now go back to step 4 and do green, continue to step 5 and merge it with the others. You can
keep continuing this for more colors. This way, you never have more than 2 layers of colors at a time.
*Whew*.... did that make sense? If it's still too slow and un-bareable, then it's time to lower the
resolution.
*Merging Layers: You merge layers by first linking them. Select one of the layer you want to merge (the
selected layer's name will be kept). Now click on the link box located next to the eye icon. You should
PS Tut 2: Coloring and Other Stuff
http://users.deltanet.com/~khanh/Tutorials/PSTut2.htm (4 of 10) [2000-03-09 10:14:14]

now see a chain icon there. Do the same for all merging layer. Now click on the arrow located in the
upper-right of the Layer Roll-out Palette (just underneath the close window icon) and select "Merge
Linked".
Current Image
Layers Settings
Here's what it should look like now.
5) Now for some Shading and Hightlights. Select a color layer. For this
example, I choose the Blue Stuff layer. Now turn on the Preserve Transparency
check box. Select a darker color (in this case, dark blue) and do the shading. The
Airbrush Tool works best. Use the the Smudge Tool for additional tweaking. I
find it best to use a large brush first for general shading and then use a smaller
brush for details. Don't worry about going outside the blue boundary. "Preserve
Transparency" prevents this from happening. Now on to the highlights. Select a
lighter color (in this case, light blue) and do the highlights. Use the same
technique as the shading. When you're done move on to the next color layer and
repeat this until they're all completed.
PS Tut 2: Coloring and Other Stuff
http://users.deltanet.com/~khanh/Tutorials/PSTut2.htm (5 of 10) [2000-03-09 10:14:14]

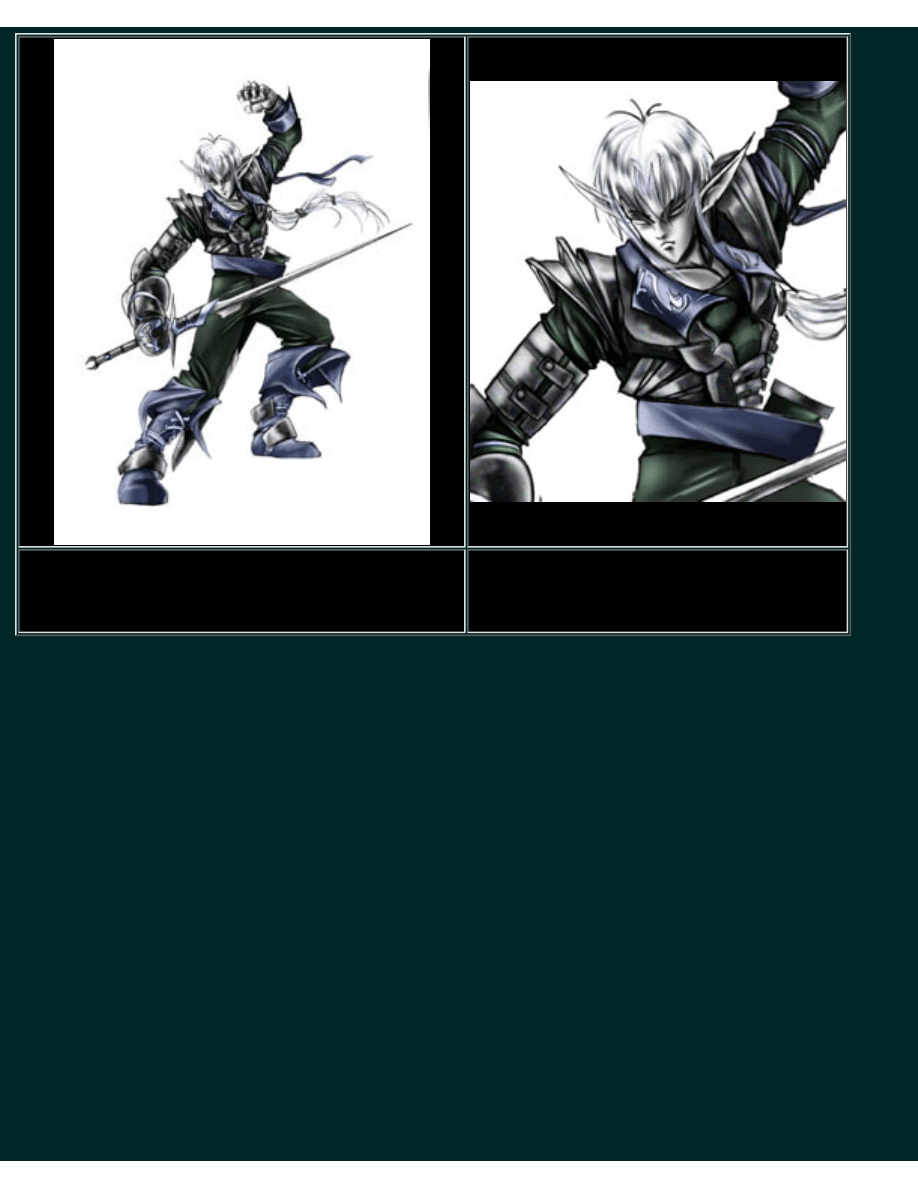
Current Image
(Layer settings remains the same as the previous)
Close-up
6) Tweaking and cleaning up. If you haven't done so already, merge all color
layers and name it "Color". Now on to do the final Shadows and Hightlights.
Have the Color Layer selected, and create another layer, name it "Shadows". This
layer will be use to do... well.... shadows. Now create another layer, name this
one "Hightlights". For these two layers, only use black for shadows and white for
hightlights. However, using other colors is OK as long as you don't overdue it.
Merge Color layer, Hightlights layer and Shadows layers when done. Rename it
to something, I use "Elf Guy" for this example.
*Memmory tip. Instead of having a separated layer for shadows and highlight. Just use one for both.
7) Changing the outline colors. Now to reveal why I like the method in step 2 and
why it was better then just to use only black on the Outline layer. Skip this step if
you want all the outline colors to be black... like me... usually.
Now that you have everything color, you can now be a better judge of what color
to use. Select the Outline layer, and turn on "Preserve Transparency". Choose a
PS Tut 2: Coloring and Other Stuff
http://users.deltanet.com/~khanh/Tutorials/PSTut2.htm (6 of 10) [2000-03-09 10:14:14]

color you want to use. Now just paint something. Most people use a darker
version of the color for the outline. For example, if the hair color is brown, then
use dark brown.
*I considered this a minor advantage but for some it can come in pretty handly.
8) Adding variety and lighting effects. This really demenstrate the usefulness of
layers. Create a copy of the Color layer by clicking and draging it to the "Create
New Layer" icon, name it "Color Tint 1". Turn on "Preserve Transparency".
*Sometimes using VARIATIONS add an outer ring to you image (This happens because depending of
the desire settings, it's turn what was partially transparent more solids). "Preserve Transparency" prevents
this from happening.
With the new layer selected goto IMAGE-->ADJUST-->VARIATIONS. In this
menu, you have the option to edit the coloring. For this example I added more
blue since it's suppose to be a night scene. Now swap the Elf Guy layer and Color
Tint 1 layer. You can do this by clicking and draging the Color Tint 1 layer below
the Elf Guy layer. Now for the fun part. Make sure the Elf Guy layer is selected
and with the Eraser Tool, start erasing the layer. Be sure NOT to use a hard edge
brush (the one located in the first row) and adjust the opacity of the brush for
different levels. As you erase part of the layer the one under it (Color Tint 1) gets
reveal... Pretty cool huh? Don't just erase at random. Try to imagine a light source
and use it as a guide. Now merge Elf Guy layer with Color Tint 1 layer. Repeat
this whole process for additional tints or light sources. In this example I repeated
the process for the orange glows of the sword.
PS Tut 2: Coloring and Other Stuff
http://users.deltanet.com/~khanh/Tutorials/PSTut2.htm (7 of 10) [2000-03-09 10:14:14]

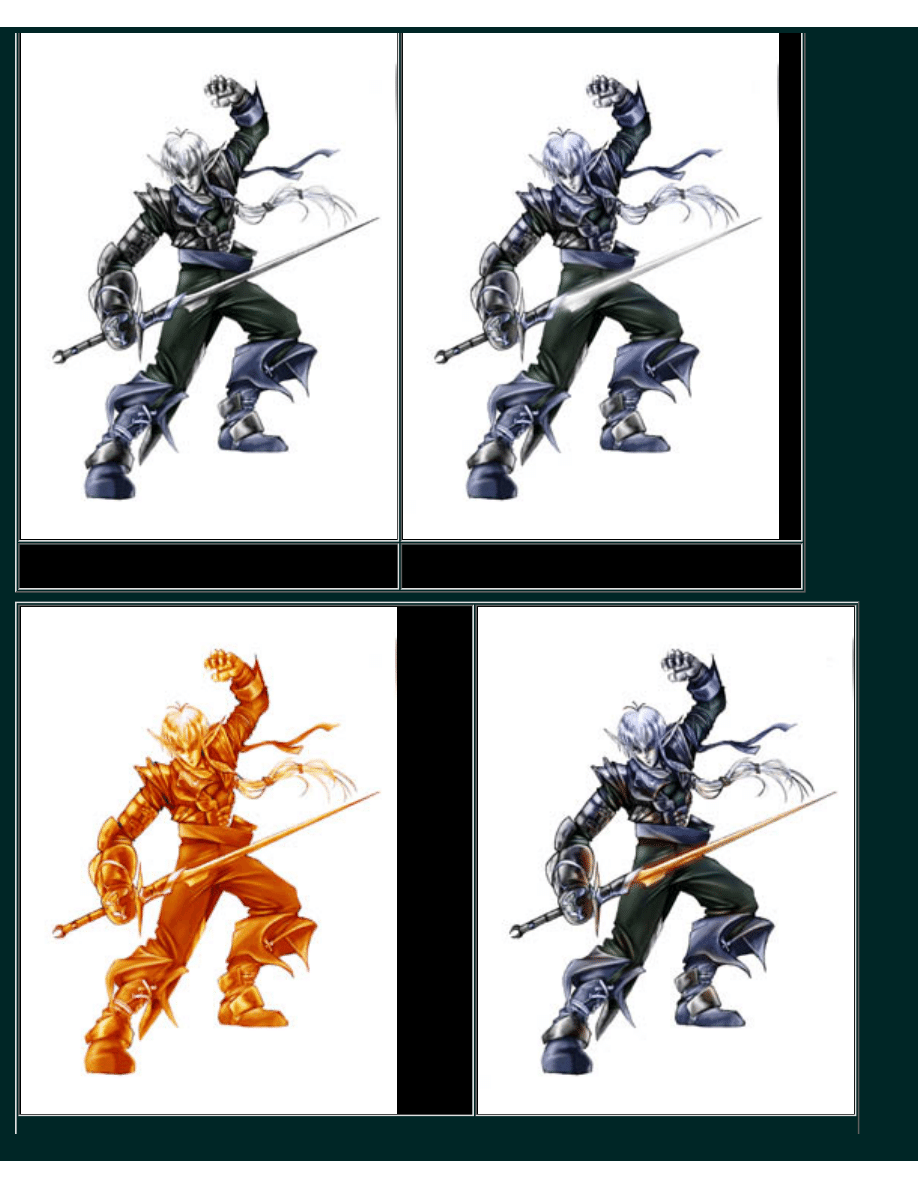
Original (Elf Guy)
Blue added (Color Tint 1)
PS Tut 2: Coloring and Other Stuff
http://users.deltanet.com/~khanh/Tutorials/PSTut2.htm (8 of 10) [2000-03-09 10:14:14]

Orange Added (Color Tint 2)
Completed Image
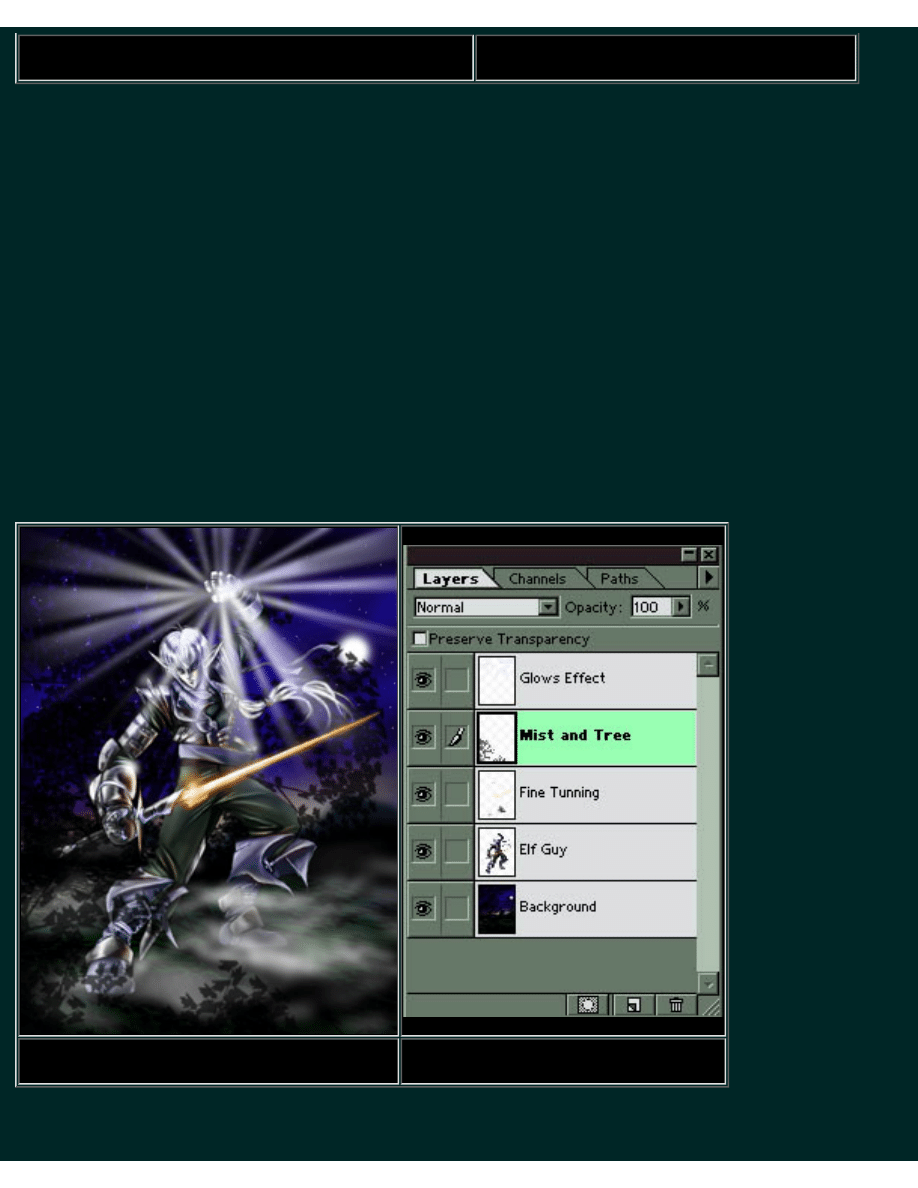
9) Finishing up. The only thing left is fine tunning, backgroud and forground.
Create another layer above the Elf Guy layer, call it Fine Tunning. This layer if
for adding little glows and last minute shading and highlights. If everything is
fine already... just skip this.
Background: If you want to add a background use the Background layer for this
or create and use any layers below the Elf Guy layer.
Forground: Create and use any layer ABOVE the Elf Guy layer.
In this example I use a night scene for the background. For the forground I
created a glow effect, use part of a tree, and added mist. The final full version can
be found in the CG Gallery.
Final Image
Final Layer Settings
PS Tut 2: Coloring and Other Stuff
http://users.deltanet.com/~khanh/Tutorials/PSTut2.htm (9 of 10) [2000-03-09 10:14:14]

I hope you have enjoy this tutorial. It was pretty fun and educational making it. If
you actually use this tutorial for something I would love to see it. If you have any
suggestions, questions, or comments... e-mail me... :)
Enjoy!
Khanh
PS Tut 2: Coloring and Other Stuff
http://users.deltanet.com/~khanh/Tutorials/PSTut2.htm (10 of 10) [2000-03-09 10:14:14]
Document Outline
- deltanet.com
Wyszukiwarka
Podobne podstrony:
How to draw Anime Faces
How to Draw Anime Hair (Coloring with Photoshop)
how to draw Anime Character Elly
010212 How To Draw Anime Faces And Bodies
How to draw manga Body
How to Draw Manga Anime Clothing And Folds Drawing
how to draw FEMALE ANIME BODIES
(Ebook Drawing) How To Draw Genera Manga L Anime Faces
3100873 how to draw manga anime female figure drawing tutorial
How to draw Donkey from Shrek
How to Draw Manga Dressing Your Character in Casual Wear
How to draw KUZCO
więcej podobnych podstron