
Systemy CMS
INTERNET.luty.2005
99
WARSZTAT
PROGRAMY
MAGAZYN
FIRMA
Z OK£ADKI
NEWSY
NA CD
C
M
Y
K
XTE – SKÓRKI DLA
Post
Nuke’a
Wygląd portalu a jego struktura
Analizê systemów CMS mo¿emy prowadziæ na dwóch p³aszczy-
znach. Pierwszym aspektem jest struktura systemu, drugim – szata
graficzna. W przypadku PostNuke’a struktura portalu jest podzielo-
na na tematy, sekcje oraz kategorie. W panelu administracyjnym
mo¿emy dodawaæ, usuwaæ oraz modyfikowaæ zarówno tematy, sek-
cje, jak i kategorie. Ponadto panel umo¿liwia w³¹czenie i wy³¹cze-
nie dostêpnoœci poszczególnych modu³ów i bloków.
Jeœli chodzi o wygl¹d portalu, to panel administracyjny Post-
Nuke’a umo¿liwia wybór jednej z dostêpnych skórek, zmianê nie-
których w³aœciwoœci skórki oraz modyfikacjê umiejscowienia po-
szczególnych elementów witryny. Jeœli jednak zechcemy nadaæ
witrynie unikalny charakter, to opcje oferowane przez panel ad-
ministracyjny nie wystarcz¹. Konieczna bêdzie modyfikacja sto-
sowanej skórki.
Skórka
Skórka sk³ada siê z pewnej liczby plików zawieraj¹cych kod HTML
wzbogacony o specjalne znaczniki. Znaczniki te s¹ zamieniane
przez PostNuke’a na odpowiedni¹ treœæ pobieran¹ z bazy danych.
Gdy u¿ytkownik odwiedza wybran¹ stronê portalu, wówczas system
ustala zawartoœæ strony, odczytuje pliki skórki, zastêpuje specjalne
znaczniki ustalon¹ zawartoœci¹, po czym wysy³a gotowy kod HTML
do u¿ytkownika.
Środowisko XTE
PostNuke zosta³ rozbudowany o oprogramowanie nazywane XTE:
Xanthia Templating Environment. W sk³ad XTE wchodz¹ dwa mo-
du³y: Xanthia oraz pnRender. Modu³y te umo¿liwiaj¹ stosowanie
skórek.
pnRender zajmuje siê przetwarzaniem szablonów. Do tego zosta-
³a wykorzystana biblioteka Smarty (klasa pnRender jest klas¹ po-
chodn¹ klasy Smarty). Plik pnRender.class.php, znajduj¹cy siê
w folderze PostNuke-0.750\html\includes, zawiera konstruktor klasy
pnRender. W konstruktorze tym znajdziemy instrukcje:
$this->left_delimiter = ’<!– –[’;
$this->right_delimiter = ’]– –>’;
Instrukcje te ustalaj¹ ograniczniki zmiennych szablonu, jakie bê-
dziemy stosowali w skórkach. Znaczniki postaci:
<!– –[if]– –>
<!– –[$pagewidth]– –>
nie s¹ niczym innym, jak odwo³aniem do funkcji i zmiennych pakie-
tu Smarty.
Œrodowisko XTE jest zawarte w pakiecie instalacyjnym PostNu-
ke-0.750.zip.
Witryna z opowiadaniami Edgara Alana Poe
Æwiczenia w przygotowywaniu skórek wymagaj¹ instalacji portalu
i wprowadzenia do bazy danych pewnej liczby artyku³ów i tematów.
Wykorzystamy do tego celu omówion¹ poprzednio witrynê zawiera-
j¹c¹ opowiadania Edgara Alana Poe. Instalacja witryny przebiega
wed³ug nastêpuj¹cych kroków:
1.
W³¹czamy w pliku php.ini opcjê magic_quotes_gpc (w prze-
ciwnym razie procedura instalacyjna install.php wyœwietli
ostrze¿enie).
2.
Instalujemy system PostNuke-0.750 (wykonujemy skrypt in-
stall.php; po zakoñczeniu usuwamy plik install.php oraz fol-
der install). Bazê danych nazywamy postnuke, zaœ tabelom
nadajemy prefiks nuke.
3.
Kopiujemy plik .htaccess z folderu PostNuke-0.750\html\mo-
dules\Xanthia\pndocs\short_urls\html do folderu zawieraj¹ce-
System PostNuke od wersji 0.726 zosta³ wzbogacony o modu³y Xanthia oraz pnRender.
Modu³y te, okreœlane wspólnym terminem XTE (ang. Xanthia Templating Environment),
umo¿liwiaj¹ tworzenie skórek dla portali dzia³aj¹cych w oparciu o PostNuke’a.
W³odzimierz Gajda
Listingi, tabele i inne wymienione w tym artykule
pliki znajdują się na dołączonej płycie CD
w katalogu Warsztat_Xanthia.

go plik index.php (PostNuke-0.750\html). Bez wykonania te-
go kroku panel administracyjny modu³u Xanthia zawiera
ostrze¿enie o b³êdzie uniemo¿liwiaj¹cym stosowanie krót-
kich adresów URL.
4.
Kopiujemy folder download do folderu PostNuke-0.750/
(obok folderów html/ oraz phoenix-sql/).
5.
Kopiujemy ikony: logo.gif do folderu PostNuke-
-0.750/html/images/ oraz poe.gif do folderu PostNuke-
-0.750/html/images/topics/.
6.
Wykonujemy skrypt SQL z folderu sql-opowiadania (np.
uruchamiamy plik wsadowy .bat). Skrypt ten usunie do-
myœlne tematy zawarte w systemie: Linux oraz PostNuke,
doda temat Edgar Alan Poe i umieœci w bazie danych opo-
wiadania.
7.
Wykonujemy skrypt SQL z folderu sql-download (np. uru-
chamiamy plik wsadowy .bat). Skrypt ten umieœci w bazie
danych wpisy dzia³u Download.
8.
Dodajemy opcjê menu g³ównego (Panel administracyjny/Me-
nu g³ówne). Opcja ta ma przechodziæ do tematu Edgar Alan
Poe. Aby znaleŸæ adres, nale¿y przejœæ do dostêpnych tema-
tów (Opcja Topics menu g³ównego), po czym wybraæ jedyny
dostêpny temat. Pole adres przegl¹darki bêdzie teraz zawiera-
³o adres strony przedstawiaj¹cej dostêpne artyku³y wybrane-
go tematu.
9.
W konfiguracji portalu w³¹czamy pager na stronach zawiera-
j¹cych artyku³y. Po wybraniu ikony Settings zaznaczamy po-
le Display pager for News articles.
10.
W konfiguracji modu³u pnRender wy³¹czamy caching oraz
wymuszamy rekompilacjê szablonów:
Compile check : TAK
Force compilation : TAK
Enable caching : NIE
11.
W konfiguracji modu³u Xanthia wymuszamy rekompilacjê
szablonów:
Enable caching : NIE
Check for updated versions of templates : TAK
Force templates recompilation : TAK
Store templates in database : TAK
Po wykonaniu powy¿szej procedury otrzymamy witrynê zawie-
raj¹c¹ rozbudowany dzia³ pobierania plików, jeden temat Edgar
Alan Poe oraz kilkadziesi¹t artyku³ów.
Skórki zacinające system
Tworzenie i modyfikowanie skórek czêsto powoduje ró¿norodne
problemy. B³êdnie wykonana skórka zawiesza system, uniemo¿li-
wiaj¹c wykonanie jakichkolwiek operacji administracyjnych, w tym
tak¿e zmianê skórki na poprawn¹. Zanim przyst¹pimy do ekspery-
mentowania ze skórkami, musimy zadbaæ o procedurê doprowadza-
nia systemu do stanu u¿ywalnoœci.
Dokumentacja zaleca stosowanie w razie problemów skórki
ExtraLite. Jeœli skórka, nad któr¹ pracujemy zawiesi³a system, wów-
czas nale¿y ustawiæ jako aktywn¹ skórkê ExtraLite.
Aktywna skórka systemu jest ustalona w tabeli nuke_modu-
le_vars. Bez wzglêdu na to, jaka skórka jest aktywna, zapytanie:
UPDATE `nuke_module_vars`
SET pn_value=’s:9:”ExtraLite”;’
WHERE pn_name=’Default_Theme’
zmieni bie¿¹c¹ skórkê na ExtraLite.
Jeœli zapytanie to zapiszemy w pliku o nazwie skorka-ExtraLi-
te.sql, zaœ w pliku skorka-ExtraLite.bat umieœcimy instrukcjê:
c:\mysql\bin\mysql -uroot < skorka-ExtraLite.sql
wówczas uruchomienie pliku wsadowego skorka-ExtraLite.bat
zmieni skórkê na ExtraLite. W identyczny sposób mo¿emy zmieniæ
aktywn¹ skórkê na dowoln¹ inn¹ dostêpn¹ w systemie.
Innym sposobem przestawienia bie¿¹cej skórki jest odwiedzenie
hiper³¹cza:
admin.php?module=NS-Settings&op=main&theme
©
=ExtraLite
z uprawnieniami administracyjnymi. Zmienna theme przekazywana
z zapytaniem HTTP zawiera nazwê skórki, która stanie siê aktywna.
Hiper³¹cze takie mo¿emy dodaæ do zak³adki Ulubione w celu u³a-
twienia odwiedzenia w razie awarii portalu.
Dodawanie skórek do systemu
Bezpoœrednio po zainstalowaniu PostNuke’a ¿adna ze skórek systemu
Xanthia nie bêdzie dostêpna. Dzieje siê tak dlatego, ¿e skórki s¹ przecho-
wywane w bazie danych. Zanim skórkê bêdziemy mogli wybraæ, nale¿y
j¹ zainicjalizowaæ, umieszczaj¹c potrzebne informacje w bazie danych.
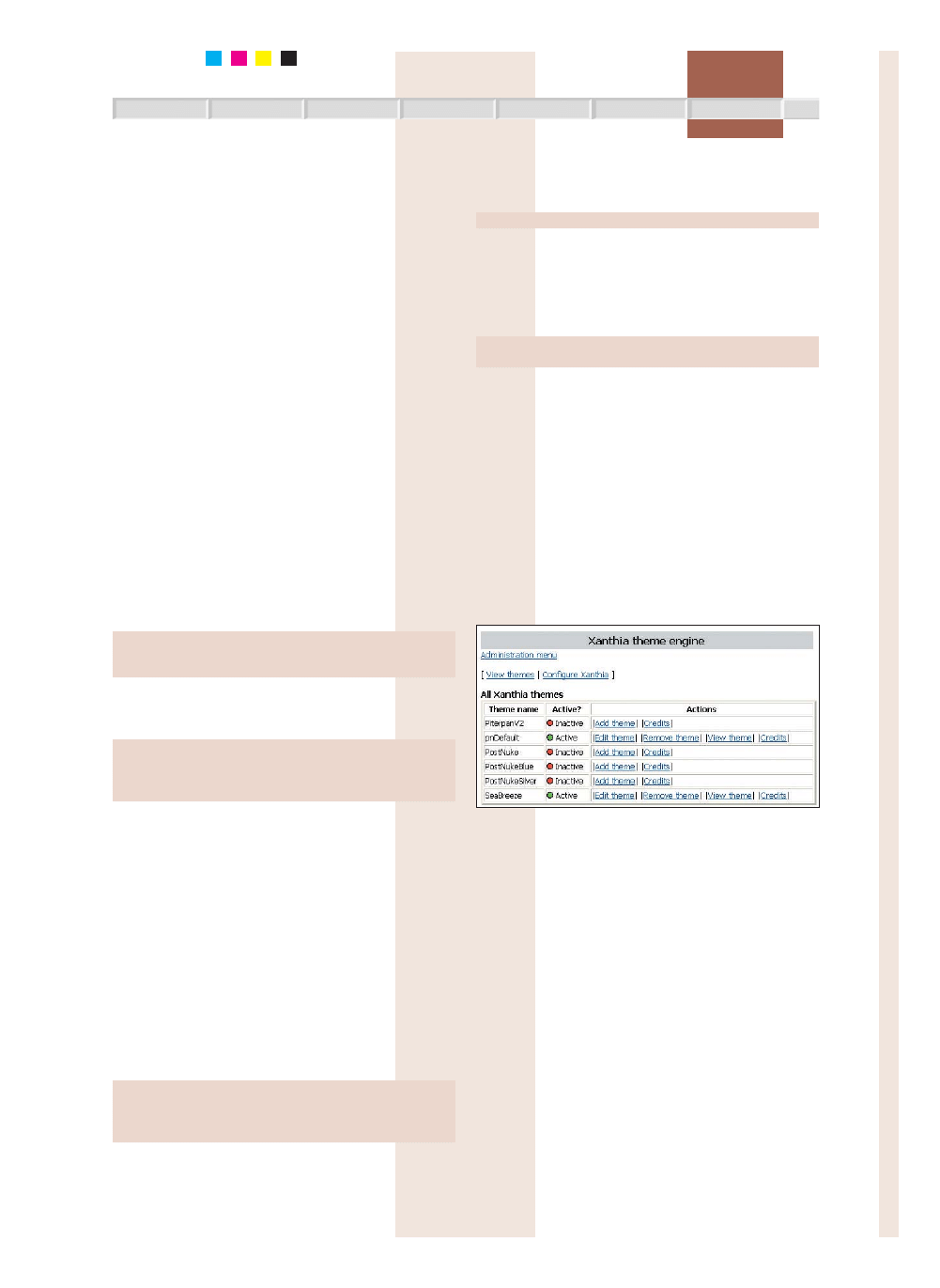
W panelu administracyjnym przejdziemy do ikony Xanthia. Ujrzy-
my tabelê przedstawion¹ na rys. 1. Tabela ta zawiera listê skórek, któ-
re mog¹ byæ uaktywnione. Skórkê musimy dodaæ do systemu klikaj¹c
Add theme. Skórki, które zosta³y dodane do systemu maj¹ zielony
wskaŸnik obok nazwy.
Rys. 1. Panel s³u¿¹cy do administracji skórkami
Teraz mo¿emy zmieniæ szatê graficzn¹ systemu na pnDefault,
SeaBreeze oraz ExtraLite. W panelu administracyjnym wybieramy
ikonê Settings, po czym zmieniamy parametr Default theme for this
site (lista rozwijana zawiera skórkê ExtraLite oraz udostêpnione
skórki Xanthia).
Warto teraz sprawdziæ dzia³anie metod przywracania szablonu
ExtraLite. Zmieniamy skórkê na pnDefault i odwiedzamy ró¿ne
miejsca dostêpne w portalu (np. dzia³ Download czy temat Edgar
Alan Poe). Nastêpnie uruchamiamy plik skorka-ExtraLite.bat. Skór-
ka systemu powinna siê zmieniæ.
Jeœli chcemy do systemu dodaæ now¹ skórkê, na przyk³ad skórkê
zawart¹ w archiwum xWinter.zip, wówczas najpierw nale¿y archi-
wum rozpakowaæ, nastêpnie przekopiowaæ folder xWinter do folde-
ru zawieraj¹cego skórki (tj. folderu PostNuke-0.750\html\themes).
Teraz przechodzimy do panelu administracyjnego Xanthia. W tabeli
zawieraj¹cej widoczne skórki powinien pojawiæ siê wpis o nazwie
xWinter. Klikamy hiper³¹cze Add theme, a nastêpnie przechodzimy
do ikony Settings panelu administracyjnego. Dodana skórka powin-
na byæ obecna na liœcie rozwijanej widocznej obok opcji Default
theme for this site.
Systemy CMS
INTERNET.luty.2005
100
NEWSY
Z OK£ADKI
FIRMA
MAGAZYN
PROGRAMY
WARSZTAT
NA CD
C
M
Y
K

Anatomia skórki
PrzejdŸmy do omówienia czêœci sk³adowych skórki i relacji miêdzy
nimi. Folder skórki musi zawieraæ trzy pliki: theme.php, xanin-
fo.php oraz xaninit.php. Plik theme.php jest przygotowany przez
twórców systemu i nie powinien byæ modyfikowany. Co wiêcej,
skórka powinna zawsze zawieraæ plik theme.php pochodz¹cy z naj-
nowszej dystrybucji PostNuke’a. Za ka¿dym razem, gdy zostanie
opublikowana nowsza wersja PostNuke’a, nale¿y uaktualniæ plik
theme.php we wszystkich skórkach.
Plik xainfo.php zawiera pewne podstawowe informacje na temat
skórki:
$themeinfo[’name’] = ”pnDefault”;
$themeinfo[’author’] = ”Brook Humphrey
©
aka webmedic”;
$themeinfo[’download’] = ”http://
©
www.webmedic.net”;
$themeinfo[’api’] = ”Xanthia2.0”;
$themeinfo[’xhtmlsupport’] = 1;
Dane te zastêpujemy wprowadzaj¹c w³asne informacje, na
przyk³ad:
$themeinfo[’name’] = ”pnTutorial1”;
$themeinfo[’author’] = ”gajdaw”;
$themeinfo[’download’] = ”http://
©
www.gajdaw.pl”;
$themeinfo[’api’] = ”Xanthia2.0”;
$themeinfo[’xhtmlsupport’] = 0;
Najbardziej skomplikowanym plikiem jest xaninit.php. Plik ten
zawiera procedurê inicjalizacji skórki. Inicjalizacja skórki wymaga
wielokrotnego wywo³ania funkcji CreateThemeVar, CreatePalette,
CreateThemeTemplate, pnModSetVar oraz CreateThemeZone. Jeœli
zajrzymy do panelu administracyjnego Xanthii i wybierzemy edycjê
jednej z istniej¹cych skórek (hiper³¹cze Edit theme), to ujrzymy
opcje: Block Position Tags, Content Wrappers, Theme templates,
Theme colors, Theme settings, Block control. Opcje te odpowiadaj¹
dok³adnie w³aœciwoœciom skórki, jakie zosta³y utworzone w skryp-
cie xaninit.php. Najbezpieczniejszym wyjœciem na pocz¹tku jest po-
zostawienie oryginalnego pliku xaninit.php zawartego w skórce
pnDefault.
Najwa¿niejszym sk³adnikiem skórki s¹ pliki zawieraj¹ce kod
HTML. Pliki te s¹ umieszczone w folderze templates. Liczba plików
.htm wchodz¹cych w sk³ad skórki oraz ich nazwy zale¿¹ od proce-
dury inicjalizacyjnej zawartej w pliku xaninit.php. Ogólnie pliki
.htm s¹ podzielone na trzy kategorie: szablony bloków, szablony
modu³ów oraz pozosta³e szablony (zwane po prostu szablonami
skórki).
Pliki szablonów umieszczamy w folderze blocks (szablony blo-
ków), w folderze modules (szablony modu³ów) oraz w folderze
g³ównym skórki (szablony skórki).
W przypadku skórki pnDefault szablony bloków s¹ zawarte
w plikach: ccblock.htm, lsblock.htm, rsblock.htm i mainmenu.htm.
Pliki te s¹ zawarte w folderze blocks i odpowiadaj¹ za wygl¹d blo-
ków umieszczanych z lewej strony, prawej strony, bloków central-
nych oraz menu g³ównego.
Skórka pnDefault zawiera jeden plik bêd¹cy szablonem modu-
³ów. Plikiem tym jest plik home.htm zawarty w folderze modules.
Odpowiada on za wygl¹d strony po przejœciu do dowolnego modu³u.
Pozosta³e szablony: master.htm, News-article.htm, News-in-
dex.htm, News-index2.htm, table1.htm i table2.htm, odpowiadaj¹ za
wygl¹d strony g³ównej, artyku³ów oraz indeksu artyku³ów.
Jeœli chcemy zmieniæ liczbê lub nazwy plików zawieraj¹cych
szablony, to nale¿y odpowiednio uaktualniæ zawartoœæ pliku xani-
nit.php. Ka¿dy z plików zawieraj¹cych szablony odpowiada za pe-
wien fragment witryny. Plik master.htm zawiera szkielet strony
g³ównej (na przyk³ad podzia³ na trzy kolumny: lew¹, œrodkow¹
i praw¹). Za wygl¹d bloków widocznych z lewej oraz prawej strony
s¹ odpowiedzialne szablony lsblock.htm oraz rsblock.htm. Bloki
wyœwietlane w centralnej kolumnie s¹ formatowane szablonem
ccblock.htm. Natomiast szablon mainmenu.htm odpowiada za wy-
gl¹d menu g³ównego. Artyku³y s¹ formatowane przy u¿yciu szablo-
nów News-article.htm, News-index.htm, News-index2.htm, ta-
ble1.htm i table2.htm.
Znaj¹c strukturê katalogów oraz plików tworz¹cych szablon,
a tak¿e ich rolê przechodzimy do analizy zawartoœci szablonów.
Szablony zawieraj¹ kod HTML oraz zmienne zastêpowane przez
system treœci¹ pochodz¹c¹ z bazy danych. W pliku master.htm wy-
stêpuj¹ m.in. zmienne:
<!– –[title]– –>
<!– –[$leftblocks]– –>
<!– –[$maincontent]– –>
<!– –[$rightblocks]– –>
Zawieraj¹ one tytu³, bloki widoczne z lewej strony, zawartoœæ
g³ówn¹ oraz bloki widoczne z prawej strony. Jeœli zmienne te umie-
œcimy w tabeli przedstawionej na listingu 1 (na CD), to otrzymamy
pierwszy plik nowej skórki.
W plikach lsblock.htm oraz rsblock.htm s¹ dostêpne dwie zmienne:
<!– –[$title]– –>
<!– –[$content]– –>
Ich wartoœciami s¹: tytu³ oraz zawartoœæ bloku. Listing 2 (na CD)
przedstawia najprostsze mo¿liwe szablony lsblock.htm oraz
rsblock.htm.
Szablony mainmenu.htm oraz ccblock.htm s¹ jeszcze prostsze,
gdy¿ zawieraj¹ jedn¹ zmienn¹:
<!– –[$content]– –>
Najbardziej skomplikowanym szablonem jest plik News-artic-
le.htm. Zawiera on kilkanaœcie zmiennych (listing 3 - na CD).
Szablon News-index.htm jest podobny do szablonu News-artic-
le.htm, natomiast w pliku News-index2.htm znajdziemy zmienne:
<!– –[$column1]– –><BR>
<!– –[$column2]– –><BR>
dziel¹ce œrodkowy obszar portalu na dwie kolumny.
Pliki table1.htm oraz table2.htm zawieraj¹ jedynie jedn¹ zmienn¹:
<!– –[$tablecontent]– –>
W ten sposób przygotowaliœmy pierwsz¹ skórkê dla systemu
PostNuke. Nazwiemy j¹ pnTutorial1, zainstalujemy i obejrzymy.
Wprawdzie wygl¹d jej jest bardzo ubogi, jednak procedura przygo-
towania i instalacji prezentuje wszystkie kroki, które nale¿y wyko-
naæ tworz¹c now¹ skórkê.
Uaktualnianie skórki
Praca nad skórk¹ bêdzie wymaga³a z pewnoœci¹ wielu poprawek.
Poniewa¿ skórki s¹ przechowywane w bazie danych i przetwarzane
przez szablony Smarty, to ich uaktualnienie wi¹¿e siê z pewnymi
Systemy CMS
INTERNET.luty.2005
101
WARSZTAT
PROGRAMY
MAGAZYN
FIRMA
Z OK£ADKI
NEWSY
NA CD
C
M
Y
K

k³opotami. Szablony musimy umieœciæ w bazie danych, natomiast
Smarty musi ponownie dokonaæ kompilacji szablonów.
Dwa ostatnie kroki procedury instalacyjnej portalu z opowiada-
niami Edgara Alana Poe s¹ bardzo istotne. Jeœli ustawienia modu-
³ów pnRender lub Xanthia bêd¹ ró¿ni³y siê od podanych, wówczas
procedura uaktualniania skórki bêdzie przebiega³a w inny sposób.
Zak³adaj¹c, ¿e ustawienia s¹ takie jak podano, musimy umieœciæ
w bazie danych uaktualnione pliki z szablonami. Wprawdzie modu³
administracyjny systemu Xanthia umo¿liwia uaktualnienie szablonu
w bazie danych (po wyœwietleniu listy szablonów dostêpnych w sys-
temie Xanthia – rys. 1 – wybieramy hiper³¹cze Edit theme znajduj¹-
ce siê obok nazwy skórki; nastêpnie wybieramy opcjê Theme tem-
plates; w tabeli przedstawiaj¹cej szablony znajduj¹ siê hiper³¹cza
Reload template, które s³u¿¹ do prze³adowania szablonów w bazie
danych), jednak uaktualnianie kilku plików z szablonami jest uci¹¿-
liwe. Skrypt uaktualnianie-szablonow umieszcza w bazie danych
wszystkie szablony zawarte w folderze znajduj¹cym siê obok pliku
uaktualnianie-szablonow.php.
Edycjê szablonu najwygodniej wykonywaæ w nastêpuj¹cy sposób:
X
szablon instalujemy w systemie (umieszczamy w folderze Post-
Nuke-0.750\html\themes; dodajemy w panelu administracyjnym
Xanthii: hiper³¹cze Add theme);
X
nastêpnie folder zawieraj¹cy szablon umieszczamy w folderze
uaktualnianie-szablonow;
X
edytujemy szablon z folderu uaktualnienie-szablonow;
X
po dokonaniu zmian (dowolnej liczby w dowolnych plikach) wy-
konujemy skrypt uaktualnij-szablon.php.
Dzia³anie powy¿szej procedury nale¿y oczywiœcie przetestowaæ.
Wprowadzamy drobne poprawki w szablonie pnTutorial1 (w folde-
rze uaktualnij-szablon!). Na przyk³ad dodajemy w szablonach ma-
ster.htm oraz home.htm sekcjê DIV zawieraj¹c¹ wyt³uszczony tytu³:
<DIV>
<STRONG><!– –[title]– –></STRONG>
</DIV>
Teraz wykonamy skrypt uaktualnij-szablon.php. Po w³¹czeniu
skórki pnTutorial1 odpowiednim plikiem wsadowym .bat powinni-
œmy ujrzeæ now¹ wersjê witryny.
Praca nad szablonem
Pracuj¹c nad szablonem bêdziemy wielokrotnie wykonywali nastê-
puj¹ce operacje:
– Zmiana aktualnego szablonu na ExtraLite, pnDefault, pnDe-
faultSzkielet oraz szablon nad którym w³aœnie pracujemy, na przy-
k³ad MojSzablon. W tym celu przygotowujemy cztery pliki wsado-
we .bat. Szablon ExtraLite bêdzie potrzebny, gdy skórka zatnie stro-
nê. Szablon pnDefault bêdzie stanowi³ ilustracjê rozwi¹zañ stosowa-
nych przez autorów systemu. Skórka pnDefaultSzkielet pozwoli
podejrzeæ zmienne stosowane w szablonie pnDefault, natomiast
w³¹czenie w³asnej skórki umo¿liwi ocenê tworzonej skórki.
– Uaktualnienie szablonu nad którym pracujemy w bazie danych.
Do tego bêdziemy stosowali skrypt uaktualnij-szablon.php. W ten
sposób po dokonaniu dowolnej liczby modyfikacji w dowolnych
spoœród plików szablonu bêdziemy mogli natychmiast oceniæ efekty
pracy.
Warto na pocz¹tku zadaæ sobie trud i opanowaæ powy¿sze kroki,
wykonuj¹c drobne modyfikacje w skórce pnTutorial1.
Dokładna analiza skórki pnDefault
Skórka przygotowana w poprzednim æwiczeniu (pnTutorial1) mia³a
nas zapoznaæ z procedur¹ tworzenia i uaktualniania skórki. Nie zawie-
ra³a ona wiêkszoœci zmiennych, które musimy uwzglêdniæ. Tabele 1
oraz 2 (dostêpne na CD) przedstawiaj¹ zmienne, które wystêpuj¹
w skórce pnDefault. Zmienne te mo¿emy podzieliæ na kilka kategorii.
Pierwsz¹ kategoriê stanowi¹ w³aœciwoœci portalu. Nale¿¹ do nich
kolejno: jêzyk (lang), kodowanie znaków (charset), has³o reklamo-
we portalu (slogan), nazwa portalu (sitename), s³owa kluczowe
(keywords), tytu³ witryny (title), dodatkowe nag³ówki (additio-
nal_header) arkusze stylów modu³u (modulestylesheet), arkusze sty-
lów skórki (themestylesheet), menu JavaScript (thememenujs), data
i godzina (datetime), powitanie (displaygreeting) oraz stopka
(footmsg). Wartoœci wiêkszoœci tych zmiennych ustalamy w panelu
administracyjnym.
Drug¹ kategoriê stanowi¹ poznane wczeœniej zmienne wype³nia-
j¹ce witrynê treœci¹. S¹ to: $leftblocks, $centerblocks $maincontent
i $rightblocks.
Kolejn¹ kategoriê stanowi¹ zmienne bêd¹ce parametrami skórki.
Wartoœci tych zmiennych s¹ ustalane w pliku xaninit.php skórki.
Mo¿emy je równie¿ modyfikowaæ za poœrednictwem panelu admini-
stracyjnego Xanthia. Po wybraniu interesuj¹cej nas skórki (hiper³¹-
cze Edit theme) przechodzimy do opcji Theme settings. Takimi
zmiennymi s¹ np. $lcolwidth oraz $rcolwidth.
Zmienne nazwane du¿ymi literami oznaczaj¹ strefy skórki. Zmien-
nymi tego rodzaju s¹ miêdzy innymi $ZUPPERTOP, $ZLOGO oraz
$ZCHANNEL. Zmienne te mo¿emy modyfikowaæ w pliku xani-
nit.php (wywo³anie funkcji pnModSetVar) oraz w panelu administra-
cyjnym wybranej skórki (Xanthia/Edit theme/Block Position Tags).
Wreszcie kod dotycz¹cy konkretnych modu³ów jest uzyskiwany
przez wywo³anie funkcji pnml.
Pozosta³e pliki HTML tworz¹ce skórkê pnDefault zawieraj¹
znacznie mniej zmiennych. Cztery zmienne wystêpuj¹ce w plikach
lsblock.htm oraz rsblock.htm zosta³y zawarte w tabeli 2 (na CD).
Skórka pnZaokragloneRogi
Wykorzystuj¹c informacje uzyskane z analizy skórki pnDefault
przyst¹pimy do przygotowania skórki nieco bardziej atrakcyjnej wi-
zualnie od skórki pnTutorial1. Po skopiowaniu folderu pnDefault
i zmianie nazwy na pnZaokragloneRogi zmieniamy zawartoϾ pliku
xaninfo.php, podaj¹c nazwê skórki pnZaokragloneRogi oraz infor-
macje o autorze.
Teraz przygotujemy kod HTML widoczny na listingu 4 (na CD).
Komórki przedstawionej tabeli zawieraj¹ t³a przygotowane w taki
sposób, ¿e po ukryciu krawêdzi tabeli (atrybut border=”0”) tabela
ma zaokr¹glone naro¿niki. Tworz¹c tabelê podajemy lokalne œcie¿ki
do plików graficznych (np. background=”1.png”), natomiast po
umieszczeniu tabeli w plikach szablonów skórki nazwy plików po-
przedzamy zmienn¹ <!––[$imagepath]––>.
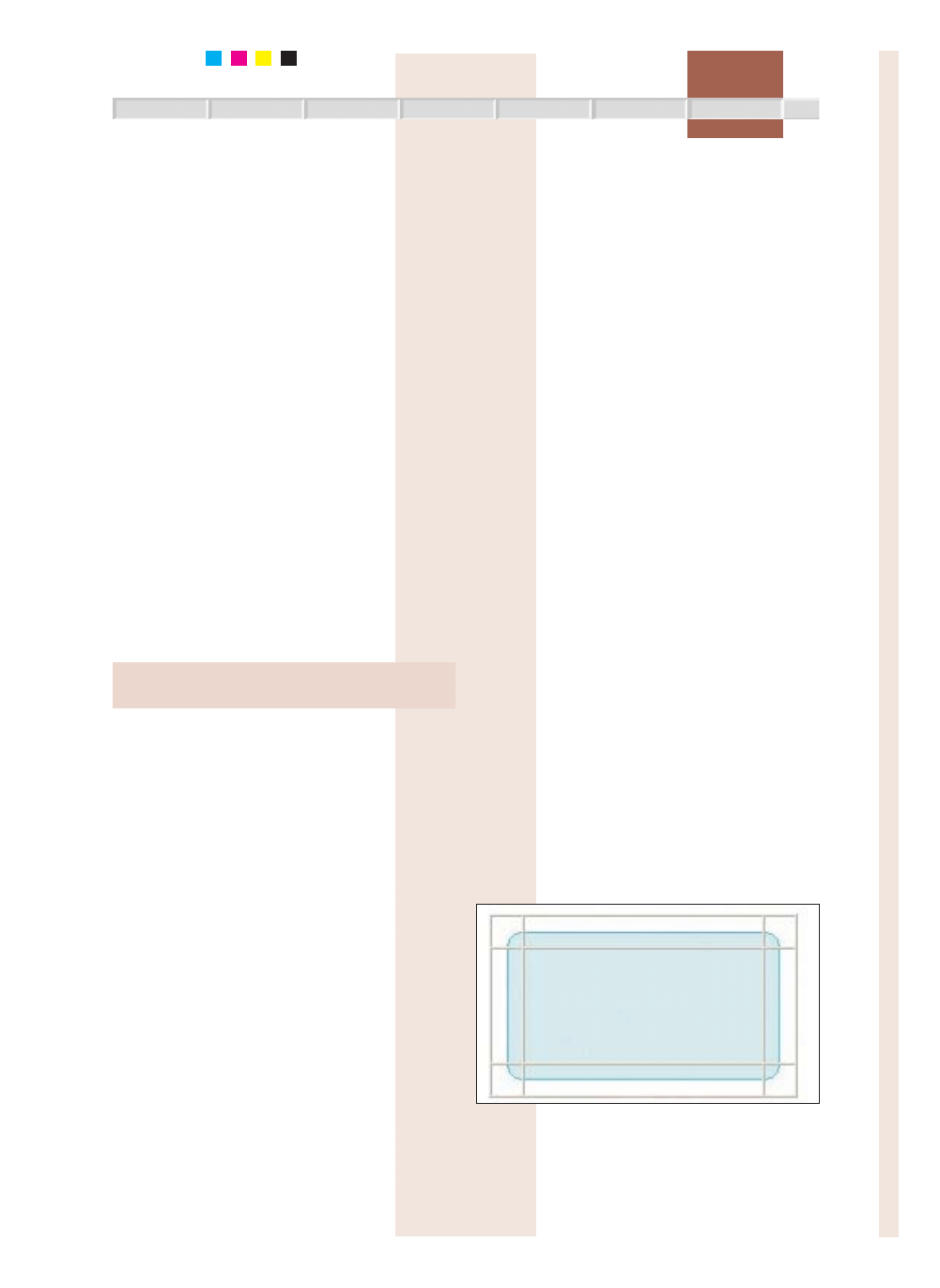
Wygl¹d tabeli zosta³ przedstawiony na rys. 2. W celu u³atwienia
analizy tabeli, tabela przedstawiona na rysunku ma krawêdzie.
Rys. 2. Wygl¹d tabeli o zaokr¹glonych rogach przedstawionej
na listingu 4
Systemy CMS
INTERNET.luty.2005
102
NEWSY
Z OK£ADKI
FIRMA
MAGAZYN
PROGRAMY
WARSZTAT
NA CD
C
M
Y
K

Systemy CMS
INTERNET.luty.2005
103
WARSZTAT
PROGRAMY
MAGAZYN
FIRMA
Z OK£ADKI
NEWSY
NA CD
C
M
Y
K
Tabelê o zaokr¹glonych naro¿nikach umieszczamy wewn¹trz
szablonów blokowych lsblock.htm, rsblock.htm, ccblock.htm oraz
mainmenu.htm. Rys. 3 przedstawia wygl¹d portalu z opowiada-
niami Edgara Alana Poe po zastosowaniu skórki pnZaokraglone-
Rogi.
Rys. 3. Witryna z opowiadaniami po zastosowaniu skórki
pnZaokragloneRogi
Oczywiœcie kod przedstawiony na listingu 4 zawiera mnóstwo
przestarza³ych rozwi¹zañ (choæ ci¹gle nagminnie stosowanych).
Przygotujemy kolejn¹ skórkê, która bêdzie zawiera³a kod zgodny
z definicj¹ jêzyka HTML.
Skórka pnCienie
Tym razem menu bloków widocznych z lewej i prawej strony porta-
lu przyozdobimy delikatnym cieniem. W tym celu nale¿y przygoto-
waæ, podobnie jak poprzednio, rysunek pokrojony na mniejsze frag-
menty. Poszczególne elementy rysunku umieszczamy w tabeli (jako
t³a lub jako zawartoœæ).
Pracê rozpoczynamy od skopiowania folderu pnDefault, zmiany
nazwy folderu na pnCienie, oraz ustalenia danych skórki (zawartoœæ
pliku xaninfo.php). Jeœli chcemy otrzymaæ poprawny kod HTML, to
nie mo¿emy zastosowaæ atrybutów background ani width dla ele-
mentów TD. T³o komórek ustalamy stylami.
Listing 5 (na CD) przedstawia kod tabeli. Ka¿da komórka tabeli
ma przypisan¹ klasê. Komórka oznaczona klas¹ tlo5 bêdzie zawiera-
³a treœæ przekazan¹ do szablonu.
Style, które nale¿y nadaæ tabeli, zosta³y przedstawione na listin-
gu 6 (na CD). Testuj¹c tabelê podajemy lokalne nazwy plików, np.
url(1.png);. Gdy tabela jest gotowa, style zapisujemy w pliku sty-
le.php (folder style wewn¹trz folderu pnCienie). Nazwy plików po-
przedzamy œcie¿k¹: ../../themes/pnCienie/images/. Na przyk³ad t³o
drugiej komórki bêdzie pochodzi³o z pliku: url(../../themes/pnCie-
nie/images/2.png);.
Warto zwróciæ uwagê na fakt, ¿e do formatowania komórek tabe-
li musimy zastosowaæ klasy, a nie identyfikatory. Plik szablonu bê-
dzie zastosowany wielokrotnie, na stronie pojawi siê wiele tabel za-
wieraj¹cych atrybuty class=”kol1” czy class=”kol2”. Zatem w przy-
padku u¿ycia identyfikatorów otrzymamy b³êdy polegaj¹ce na wie-
lokrotnym u¿yciu tego samego identyfikatora.
Tabela otrzymana przez zastosowanie stylów z listingu 6 do ko-
du z listingu 5 zosta³a przedstawiona na rys. 4. Podobnie jak
w przypadku tabeli z zaokr¹glonymi naro¿nikami, tabela widoczna
na rys. 4 ma krawêdzie.
Rys. 4. Tabela rzucaj¹ca cieñ
Przygotowany kod tabeli umieszczamy w plikach z szablonami
blokowymi. Witryna po zastosowaniu szablonu pnCienie zosta³a
przedstawiona na rys. 5.
Rys. 5. Witryna z opowiadaniami po zastosowaniu skórki pnCienie
Niestety wysi³ek w przygotowanie witryny o poprawnym kodzie
HTML jest zniweczony przez kod HTML generowany przez ró¿ne
modu³y PostNuke’a. Kod ten, mimo wysi³ku autorów w kierunku
zgodnoœci z jêzykiem XHTML, zawiera znaczniki i atrybuty (np.
FONT, CENTER, background) wycofane z jêzyka HTML. Jeœli
chcemy otrzymaæ witrynê w pe³ni zgodn¹ z obowi¹zuj¹cymi norma-
mi, musimy przeprogramowaæ fragmenty PostNuke’a odpowiedzial-
ne za generowanie kodu HTML.
Podsumowanie
Tworzenie skórek w systemie Xanthia jest proste i nie wymaga zna-
jomoœci szczegó³ów implementacji systemu PostNuke. Poprzez wy-
dzielenie osobnego folderu skórki i podzia³ skórki na osobne pliki
odpowiedzialne za wygl¹d modu³ów i bloków osi¹gniêto du¿y sto-
pieñ niezale¿noœci kodu HTML od maszyny PostNuke’a.
Wad¹ systemu jest to, ¿e zmienne przekazywane do szablonu zawie-
raj¹ kod HTML. Utrudnia to przygotowanie skórki, która ca³kowicie od-
powiada za kod HTML portalu. Ponadto przyk³adowe szablony nie wy-
korzystuj¹ niemal zupe³nie funkcji if oraz section systemu Smarty.
W ten sposób niepotrzebnie wzrasta liczba plików tworz¹cych szablon.
System PostNuke w wersji 0.750, jak równie¿ dokumentacja sys-
temu PostNuke s¹ zawarte na p³ycie CD. Plik pnGuide.pdf to pod-
rêcznik u¿ytkownika systemu PostNuke, zaœ Xanthia_Theme_Engi-
ne.pdf oraz XTE_Guide.pdf to podrêczniki systemu Xanthia.
n
Ćwiczenia przedstawione w artykule są dostępne na stronie domowej autora
pod adresem
http://www.gajdaw.pl
Wyszukiwarka
Podobne podstrony:
Systemy CMS PostNuke 01 2005
Systemy CMS PostNuke w praktyce 03 2005
GN prelekcja dla studentów 02 2012
NA130PL 02 2005 Pierwsze Kroki
02 2005 054 056
Cierpiałkowska Koncepcje interakcyjne i systemowe oraz ich znaczenie dla psychologii klinicznej
dorobek zawodowy 02 2005 WKFGTVJHKRVDO5EHFCWOJ4AQIRHLWU57FLVAVIQ
02 2005 128 129
02 2005 035 038
02 2005 Gherasoiu MOVPE modeling
02 2005 095 097
02 2005 070 074
1566279 8000SRM1155 (02 2005) UK EN
02 2005 111 113
aneks do konspektu 18.02.2005, konspekty zajęć
gp firma 05 cz2 druki, umowy, formularze, gazeta prawna! 02 2005 BVJKAVMJYDG4HL5ZPNELPY5I4QWBDMZS4
Chemia fizyczna wykład 02 2005
do przdm. systemu iceniania gimnazjun, KATECHEZA DLA DZIECI, konspekty- gimnazjum
02 2005 039 042
więcej podobnych podstron