

Tytuł oryginału: jQuery Mobile
Tłumaczenie: Radosław Meryk
ISBN: 978-83-246-4772-9
© 2012 Helion S.A.
Authorized Polish translation of the English edition of jQuery Mobile 9781449306687
© 2011 Jonathan Reid
This translation is published and sold by permission of O’Reilly Media, Inc.,
which owns or controls all rights to publish and sell the same.
All rights reserved. No part of this book may be reproduced or transmitted in any form
or by any means, electronic or mechanical, including photocopying, recording or by any
information storage retrieval system, without permission from the Publisher.
Wszelkie prawa zastrzeżone. Nieautoryzowane rozpowszechnianie całości lub fragmentu
niniejszej publikacji w jakiejkolwiek postaci jest zabronione. Wykonywanie kopii metodą
kserograficzną, fotograficzną, a także kopiowanie książki na nośniku filmowym,
magnetycznym lub innym powoduje naruszenie praw autorskich niniejszej publikacji.
Wszystkie znaki występujące w tekście są zastrzeżonymi znakami firmowymi
bądź towarowymi ich właścicieli.
Wydawnictwo HELION dołożyło wszelkich starań, by zawarte w tej książce informacje
były kompletne i rzetelne. Nie bierze jednak żadnej odpowiedzialności ani za ich
wykorzystanie, ani za związane z tym ewentualne naruszenie praw patentowych
lub autorskich. Wydawnictwo HELION nie ponosi również żadnej odpowiedzialności
za ewentualne szkody wynikłe z wykorzystania informacji zawartych w książce.
Wydawnictwo HELION
ul. Kościuszki 1c, 44-100 GLIWICE
tel. 32 231 22 19, 32 230 98 63
e-mail: helion@helion.pl
WWW: http://helion.pl (księgarnia internetowa, katalog książek)
Pliki z przykładami omawianymi w książce można znaleźć pod adresem:
ftp://ftp.helion.pl/przyklady/jquemo.zip
Drogi Czytelniku!
Jeżeli chcesz ocenić tę książkę, zajrzyj pod adres
http://helion.pl/user/opinie/jquemo
Możesz tam wpisać swoje uwagi, spostrzeżenia, recenzję.
Printed in Poland.
•
Kup książkę
•
Poleć książkę
•
Oceń książkę
•
Księgarnia internetowa
•
Lubię to! » Nasza społeczność

3
Spis tre"ci
Przedmowa ................................................................................................. 7
1. Poznajemy jQuery Mobile ............................................................. 13
Ogólny opis biblioteki jQuery Mobile
13
Jak dzia!a jQuery Mobile?
14
Tworzymy pierwsz# aplikacj$ jQuery Mobile
15
Jak to dzia!a: niestandardowy selektor jqmData()
20
2. Struktura aplikacji i sposoby nawigacji ........................................ 21
Strony
21
Strony wewn$trzne
22
Strony zewn$trzne
24
Jak to dzia!a? Inicjalizacja stron w jQuery Mobile
27
Zdarzenia zwi#zane z ukrywaniem i wy%wietlaniem stron
29
Okna dialogowe
32
Nawigacja i historia
33
Przej%cia
35
Jak to dzia!a? Animacje w aplikacjach jQuery Mobile
36
3. Elementy stron ...............................................................................39
Jak to dzia!a? Wtyczki i wid&ety jQuery
39
Listy
40
Proste listy
40
Zaawansowane listy
43
Jak to dzia!a? Aktualizowanie list
52
Paski narz$dzi
54
Paski nawigacji
54
Pozycjonowanie nag!ówka i stopki
57
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

4
Spis tre"ci
Przyciski
59
Grupowanie przycisków
60
Ikony przycisków
62
Elementy formularzy
64
Dost$p do elementów formularzy za pomoc# JavaScript
65
Pola wyboru i prze!#czniki
65
Prze!#czniki dwustanowe
67
Pola i obszary tekstowe
69
Pola wyszukiwania
69
Menu select
71
Suwaki
75
Siatki uk!adu dokumentu
77
4. Motywy w jQuery Mobile ............................................................. 81
Motywy i próbki
81
Jak to dzia!a? Personalizacja próbek
91
Motywy list
95
5. API jQuery Mobile .......................................................................... 97
Metody biblioteki jQuery Mobile
97
changePage
97
pageLoading
98
silentScroll
99
addResolutionBreakpoints
99
Zdarzenia
99
Zdarzenia zwi#zane z dotykiem
99
Zdarzenia inicjalizacji
102
Zdarzenia zwi#zane z ukrywaniem i wy%wietlaniem stron
103
Zdarzenia zwi#zane z przewijaniem dokumentu
104
Zdarzenia zwi#zane ze zmian# orientacji urz#dzenia
104
API responsywnego uk!adu dokumentu
104
Selektory CSS
105
Konfigurowanie biblioteki jQuery Mobile
108
Dost$pne opcje
108
Modyfikowanie opcji za pomoc# zdarzenia mobileinit
110
Jak to dzia!a? Przestrzenie nazw atrybutów data-
111
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Spis tre"ci
5
6. jQuery Mobile w akcji ...................................................................113
Strony aplikacji
113
Inicjalizacja aplikacji
116
Metoda initMainPage
118
Metoda initSettings
123
Metoda initDetailPage
124
Okno dialogowe do wy%wietlania komunikatów o b!$dach
124
jqmTweet — pierwsza ods!ona
125
Ulepszanie interfejsu u&ytkownika
127
Usprawnienia CSS
127
Usprawnienia interakcji
128
Podej%cie ogólne
133
Skorowidz ............................................................................................... 135
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

6
Spis tre"ci
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

39
ROZDZIA' 3.
Elementy stron
Podobnie jak jQuery UI, biblioteka jQuery Mobile oferuje ró&norodne elementy
interfejsu u&ytkownika. Wiele z nich bazuje na popularnych elementach inter-
fejsu. Tworzy si$ je w standardowy dla jQuery Mobile sposób: najpierw na-
le&y napisa, semantyczny kod, a nast$pnie doda, do elementu atrybut
data-
.
Po inicjalizacji jQuery Mobile ulepszy element w miar$ potrzeb.
Jak to dzia)a? Wtyczki i wid,ety jQuery
jQuery Mobile intensywnie korzysta z dwóch standardowych wzorców
projektowych biblioteki jQuery: wtyczek i wid&etów.
Mechanizm wtyczek jQuery to sposób na rozszerzanie samej biblioteki
jQuery. Dzi$ki temu mechanizmowi u&ytkownik mo&e dodawa, w!asne
metody. Metody te mog# by, wywo!ywane w identyczny sposób jak wszyst-
kie pozosta!e metody jQuery. Mechanizm wtyczek szczegó!owo omówiono
w dokumentacji biblioteki jQuery. Osobom nieznaj#cym wzorca wtyczek
jQuery gor#co polecam przestudiowanie tego tematu i korzystanie z mecha-
nizmu wsz$dzie tam, gdzie jest to mo&liwe. Osobi%cie u&ywam wtyczek jQu-
ery na co dzie., wykonuj#c swoje zadania programistyczne. W kontek%cie
aplikacji jQuery Mobile wzorzec ten oferuje u&yteczny mechanizm enkap-
sulacji aplikacji, funkcji inicjalizacji stron oraz mened&erów danych.
Mechanizm wid&etów biblioteki jQuery jest nieco bardziej skomplikowany
od mechanizmu wtyczek, ale równie& daje olbrzymie mo&liwo%ci. Wid&ety
jQuery tworzy si$ za pomoc# klasy-fabryki
jQuery.widget
. Podobnie jak
w przypadku wtyczek, w rezultacie otrzymujemy metod$ jQuery, któr# mo&-
na wywo!a, dla dowolnego selektora. Jedn# z g!ównych korzy%ci stosowania
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

40
Rozdzia) 3. Elementy stron
fabryki wid&etów jest zdolno%, do utrzymania stanu nawet po zako.czeniu
dzia!ania wynikowej metody. Fabryka umo&liwia dzia!anie mechanizmu
od%miecania, który zapobiega „wyciekom pami$ci” w przegl#darkach.
Dla przyk!adu rozwa&my jeden z moich ulubionych wid&etów UI biblioteki
jQuery — akordeon. W celu stworzenia akordeonu najpierw nale&y napisa,
kod strony, a nast$pnie zastosowa, do niego metod$
jQuery.accordion()
. Pod-
czas procesu inicjalizacji wid&et akordeonu ulepsza kod, tworzy zdarzenia,
do których mo&na si$ dowi#zywa,, oraz udost$pnia metody, które mo&na
wykorzysta, w celu zapewnienia interakcji i modyfikowania wynikowego
„akordeonu”.
Brzmi znajomo? Powinno, bowiem to jest dok!adnie to, co wykonuje biblio-
teka jQuery Mobile. Wiele elementów stron, które b$dziemy poznawa,, two-
rzy si$ tak, jak wid&ety jQuery. Sposób post$powania z nimi jest identyczny
jak z wid&etami jQuery.
Listy
Biblioteka jQuery Mobile pozwala na tworzenie wizualnie sformatowanych
list, które s# bardzo podobne do tych wyst$puj#cych w aplikacjach natywnych.
Proste listy
Biblioteka jQuery Mobile pozwala na ulepszanie list zarówno ponumerowa-
nych, jak i nieponumerowanych. Wystarczy doda, do listy atrybut
datarole=
"listview"
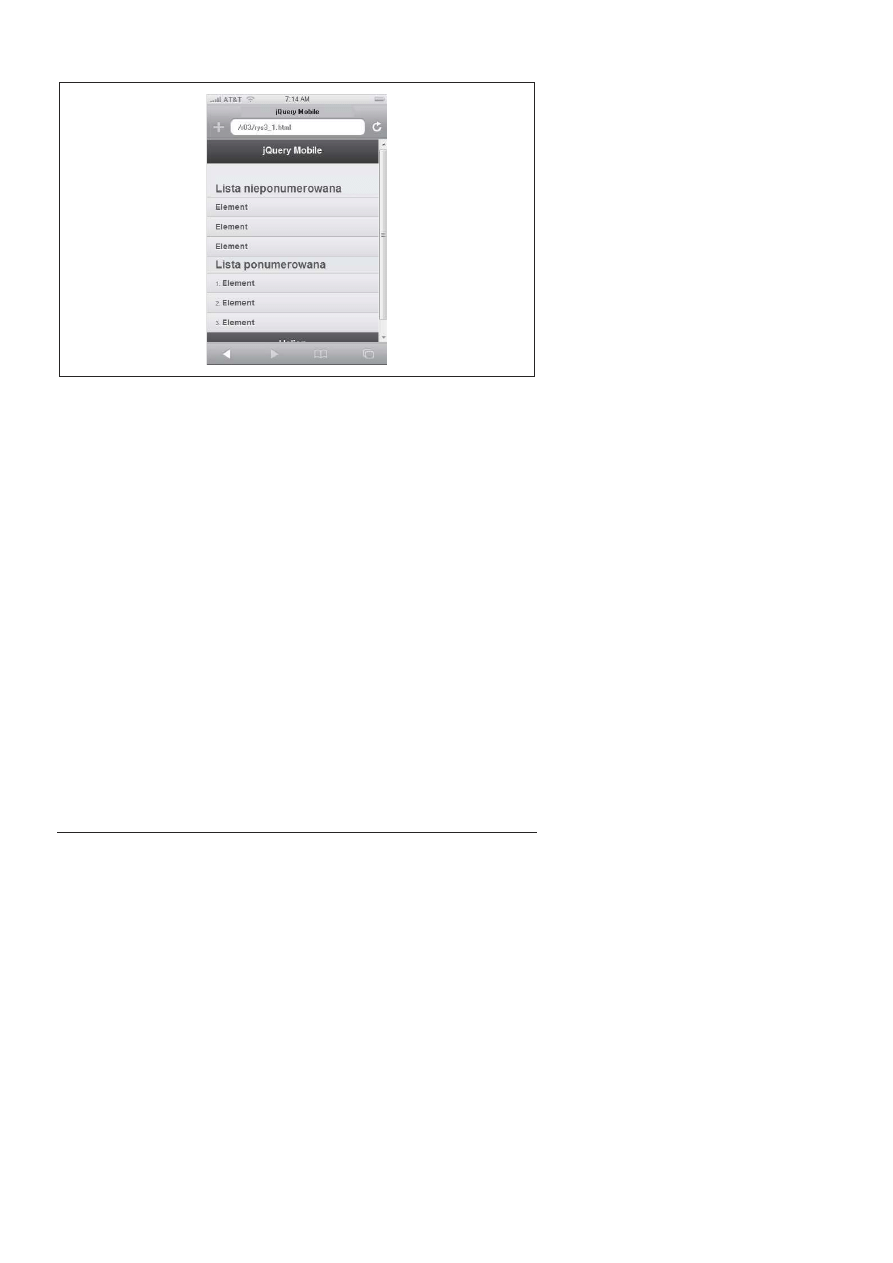
, a reszt# zajmie si$ jQuery Mobile (listing 3.1, rysunek 3.1).
Listing 3.1. Prosta lista
<h3>Lista nieponumerowana</h3>
<ul data-role="listview">
<li>Element</li>
<li>Element</li>
<li>Element</li>
</ul>
<h3>Lista ponumerowana</h3>
<ol data-role="listview">
<li>Element</li>
<li>Element</li>
<li>Element</li>
</ol>
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Listy
41
Rysunek 3.1. Prosta lista
Listy z)o,one z przycisków
Domy%lnie elementy list nie maj# w!a%ciwo%ci interaktywnych: klikni$cie
lub przeci#gni$cie elementu listy nie przynosi &adnego efektu. W interfejsach
u&ytkownika aplikacji mobilnych powszechnie stosuje si$ listy z!o&one
z przycisków, które mo&na klika,. Aby uzyska, taki efekt za pomoc# jQuery
Mobile, nale&y do!#czy, znaczniki zakotwiczenia wewn#trz kodu elementów
listy (listing 3.2).
Listing 3.2. Listy z)o*one z przycisków
<h3>Lista nieponumerowana</h3>
<ul data-role="listview">
<li><a href="#">Element</a></li>
<li><a href="#">Element</a></li>
<li><a href="#">Element</a></li>
</ul>
<h3>Lista ponumerowana</h3>
<ol data-role="listview">
<li><a href="#">Element</a></li>
<li><a href="#">Element</a></li>
<li><a href="#">Element</a></li>
</ol>
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

42
Rozdzia) 3. Elementy stron
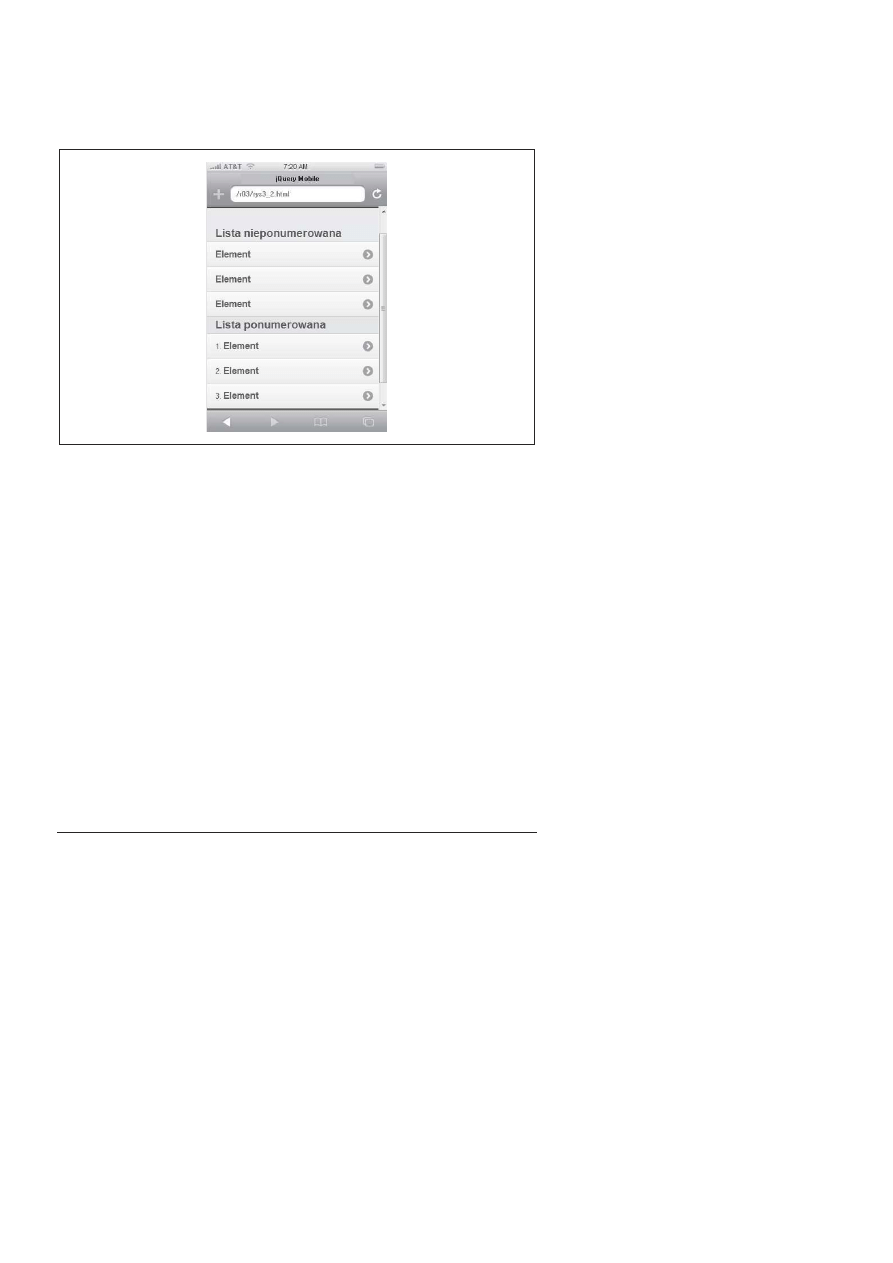
Teraz elementy list mo&na klika, (patrz rysunek 3.2) (oczywi%cie w tym przy-
k!adzie !#cza prowadz# donik#d; w pe!ni funkcjonalny przyk!ad Czytelnik
znajdzie w dalszej cz$%ci ksi#&ki).
Rysunek 3.2. Lista z przyciskami
Separatory list
Bardzo cz$sto listy s# rozdzielane nag!ówkami sekcji. Tego rodzaju efekt
mo&na uzyska, za pomoc# jQuery Mobile poprzez zastosowanie atrybutu
data-role="list-divider"
do dowolnego elementu listy, który ma pe!ni, rol$
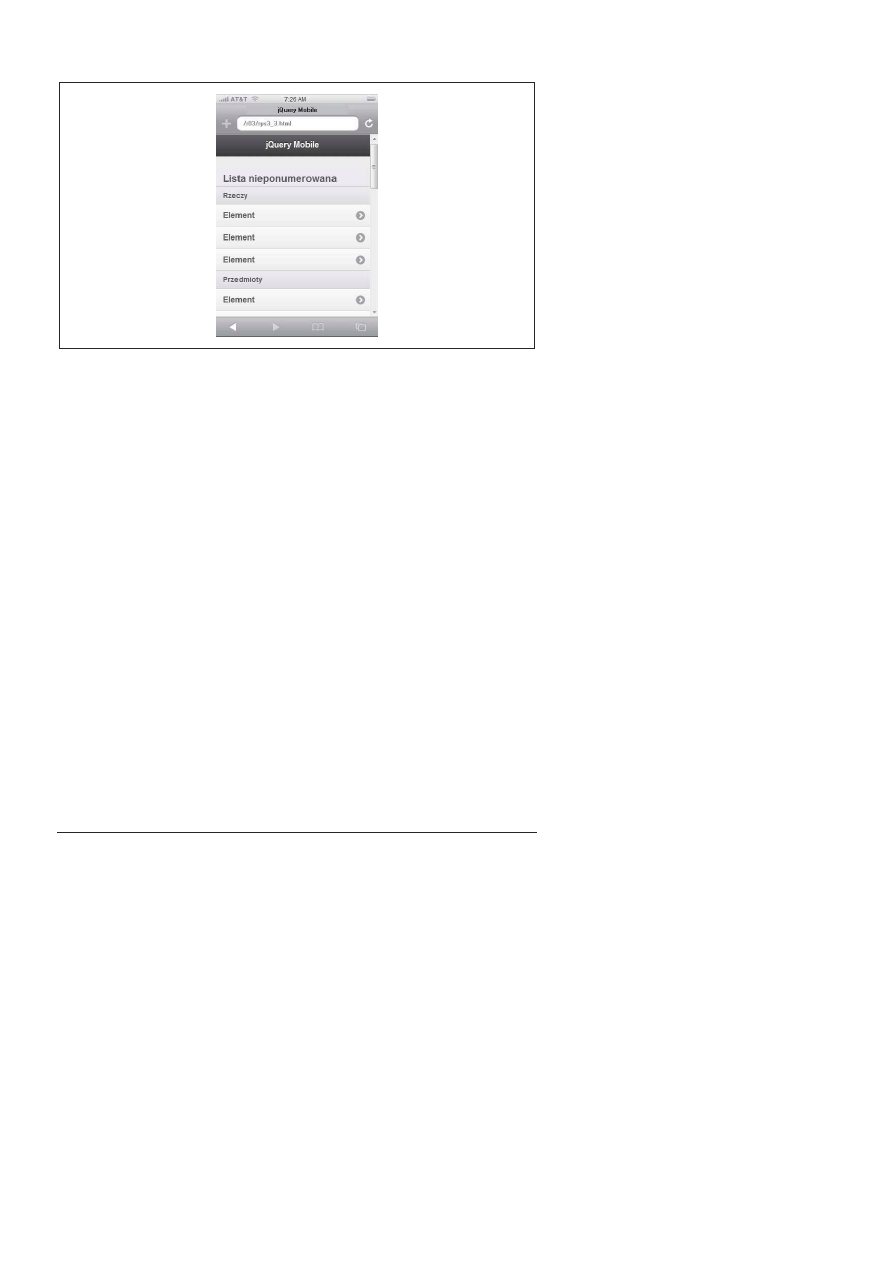
separatora. Sposób u&ycia takiego separatora pokazano na listingu 3.3, na-
tomiast efekty jego zastosowania na rysunku 3.3.
Listing 3.3. Listy z separatorami
<h3>Lista nieponumerowana</h3>
<ul data-role="listview">
<li data-role="divider">Rzeczy</li>
<li><a href="#">Element</a></li>
<li><a href="#">Element</a></li>
<li><a href="#">Element</a></li>
<li data-role="divider">Przedmioty</li>
<li><a href="#">Element</a></li>
<li><a href="#">Element</a></li>
<li data-role="divider">Ró>ne</li>
<li><a href="#">Element</a></li>
<li><a href="#">Element</a></li>
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Listy
43
Rysunek 3.3. Listy z separatorami
<li><a href="#">Element</a></li>
<li><a href="#">Element</a></li>
<li><a href="#">Element</a></li>
</ul>
<h3>Lista ponumerowana</h3>
<ol data-role="listview">
<li data-role="divider">Grupa</li>
<li><a href="#">Element</a></li>
<li><a href="#">Element</a></li>
<li><a href="#">Element</a></li>
<li data-role="divider">Grupa</li>
<li><a href="#">Element</a></li>
<li><a href="#">Element</a></li>
<li data-role="divider">Grupa</li>
<li><a href="#">Element</a></li>
<li><a href="#">Element</a></li>
<li><a href="#">Element</a></li>
<li><a href="#">Element</a></li>
<li><a href="#">Element</a></li>
</ol>
Zaawansowane listy
Listy s# bardzo cz$sto wykorzystywanym elementem interfejsu u&ytkownika
w aplikacjach mobilnych. Z tego powodu biblioteka jQuery Mobile pozwala
na generowanie popularnych modyfikacji za pomoc# niewielkich zmian
w kodzie strony.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

44
Rozdzia) 3. Elementy stron
Listy zagnie,d,one
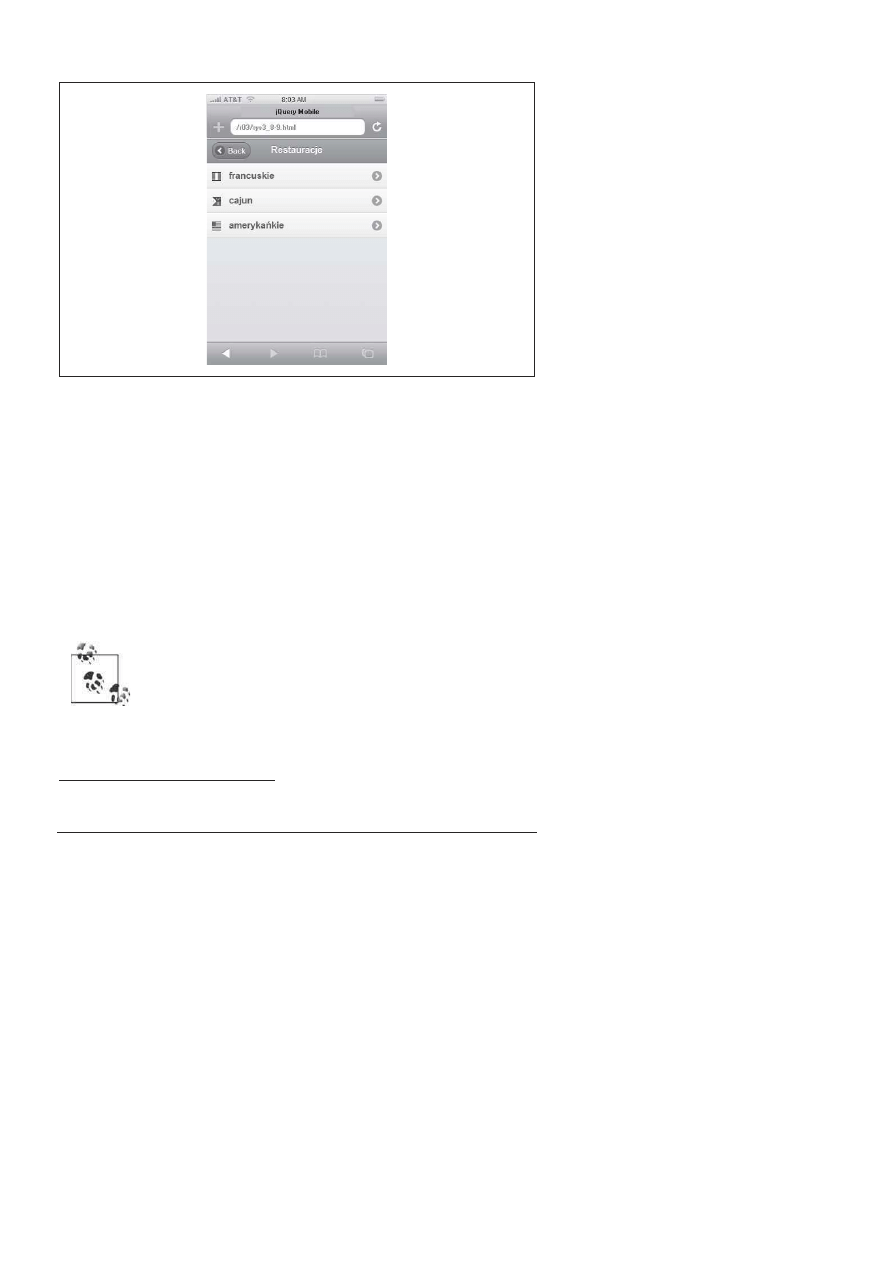
jQuery Mobile przetwarza zagnie&d&one listy i na tej podstawie tworzy inte-
raktywne widoki, w które u&ytkownik mo&e si$ zag!$bia,, klikaj#c pojedyncze
elementy. Pierwszy z widoków sk!ada si$ z elementów listy najwy&szego
poziomu. Klikni$cie jednego z tych elementów powoduje wy%wietlenie listy
podrz$dnej itd. Kod takiej listy zamieszczono na listingu 3.4. Wynikow# list$
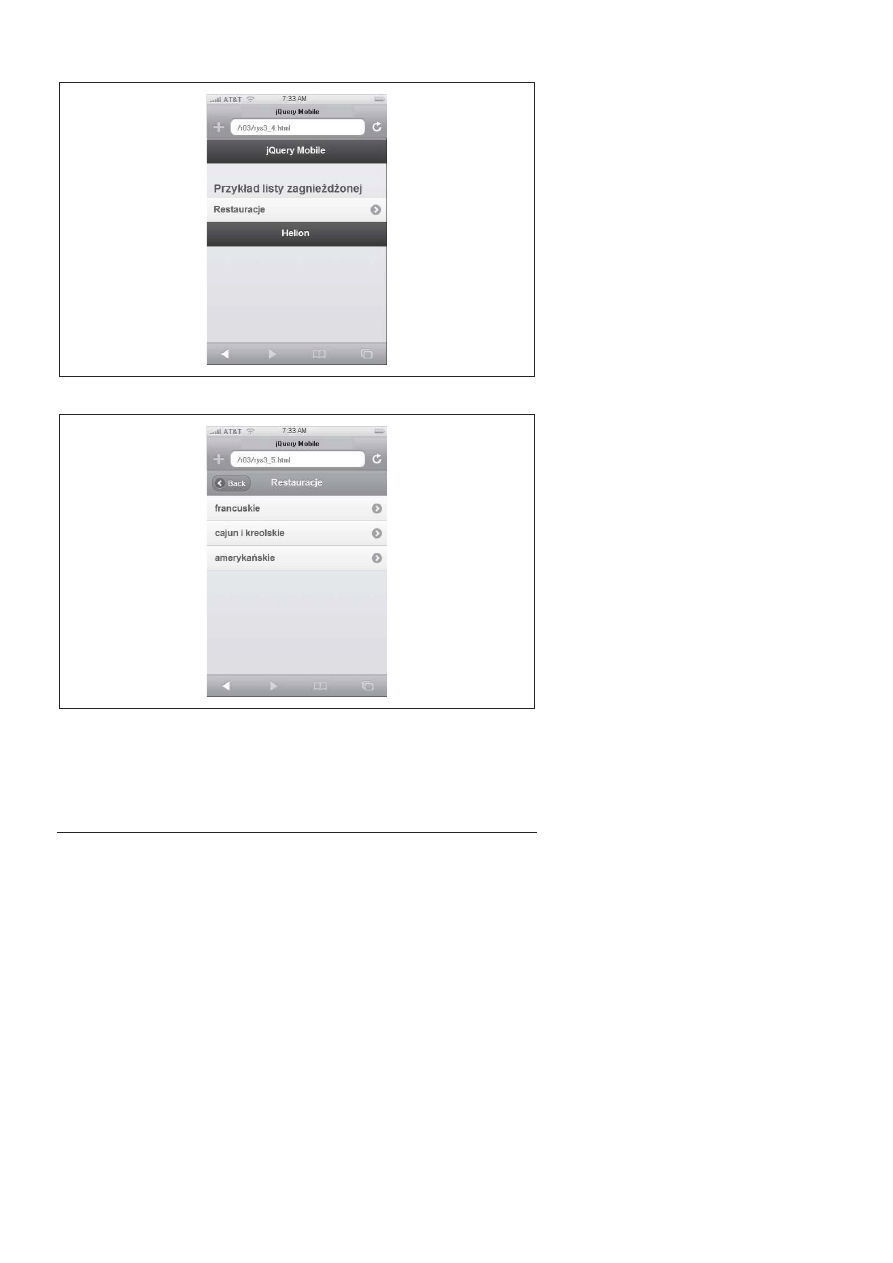
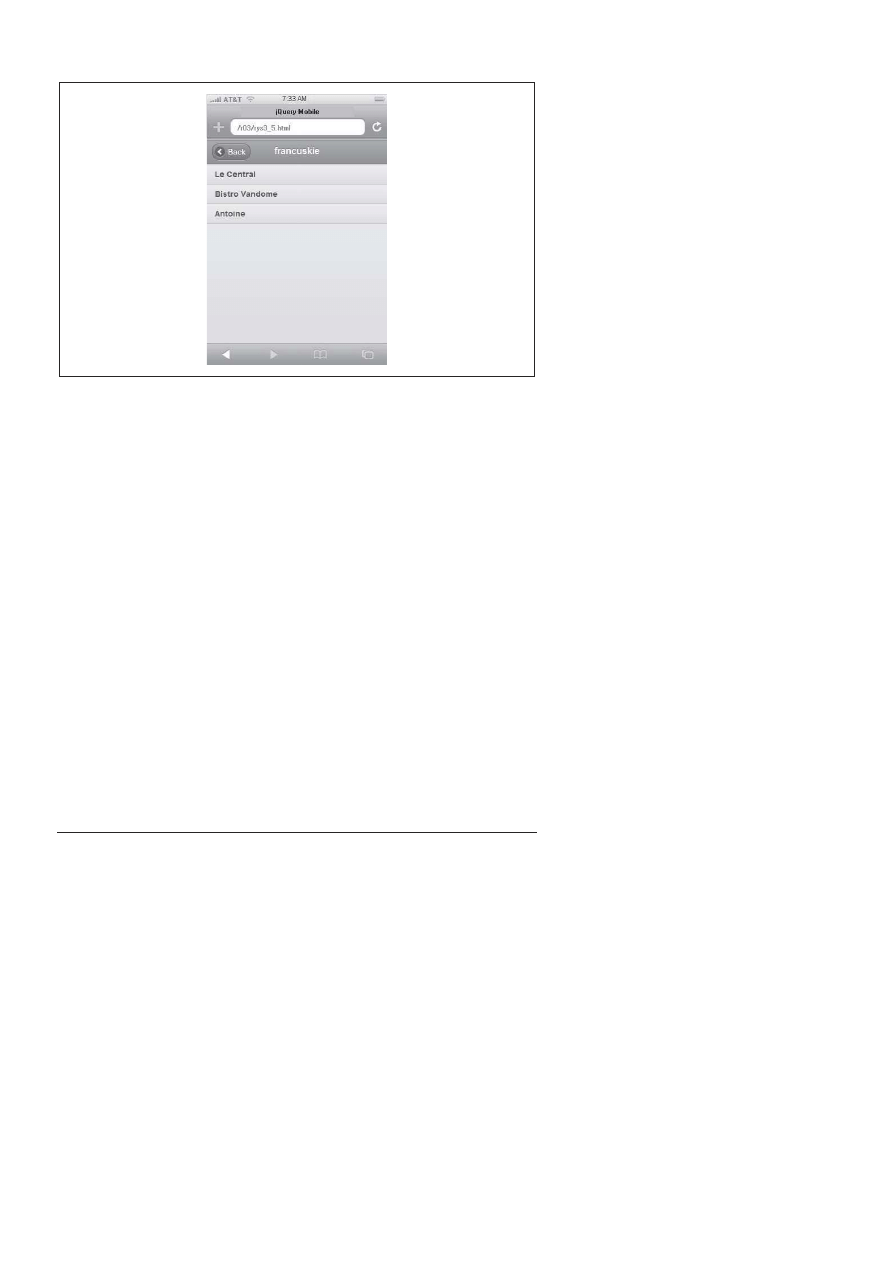
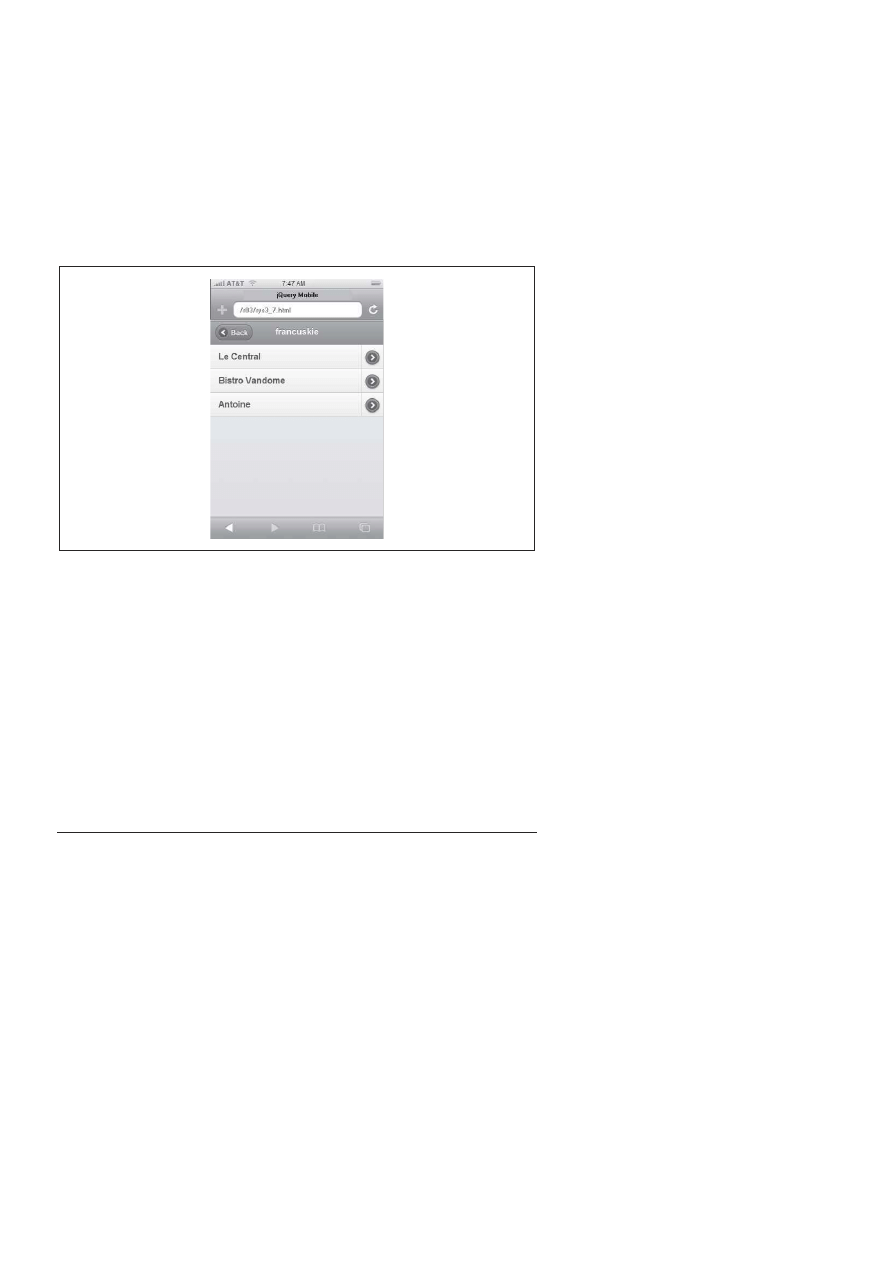
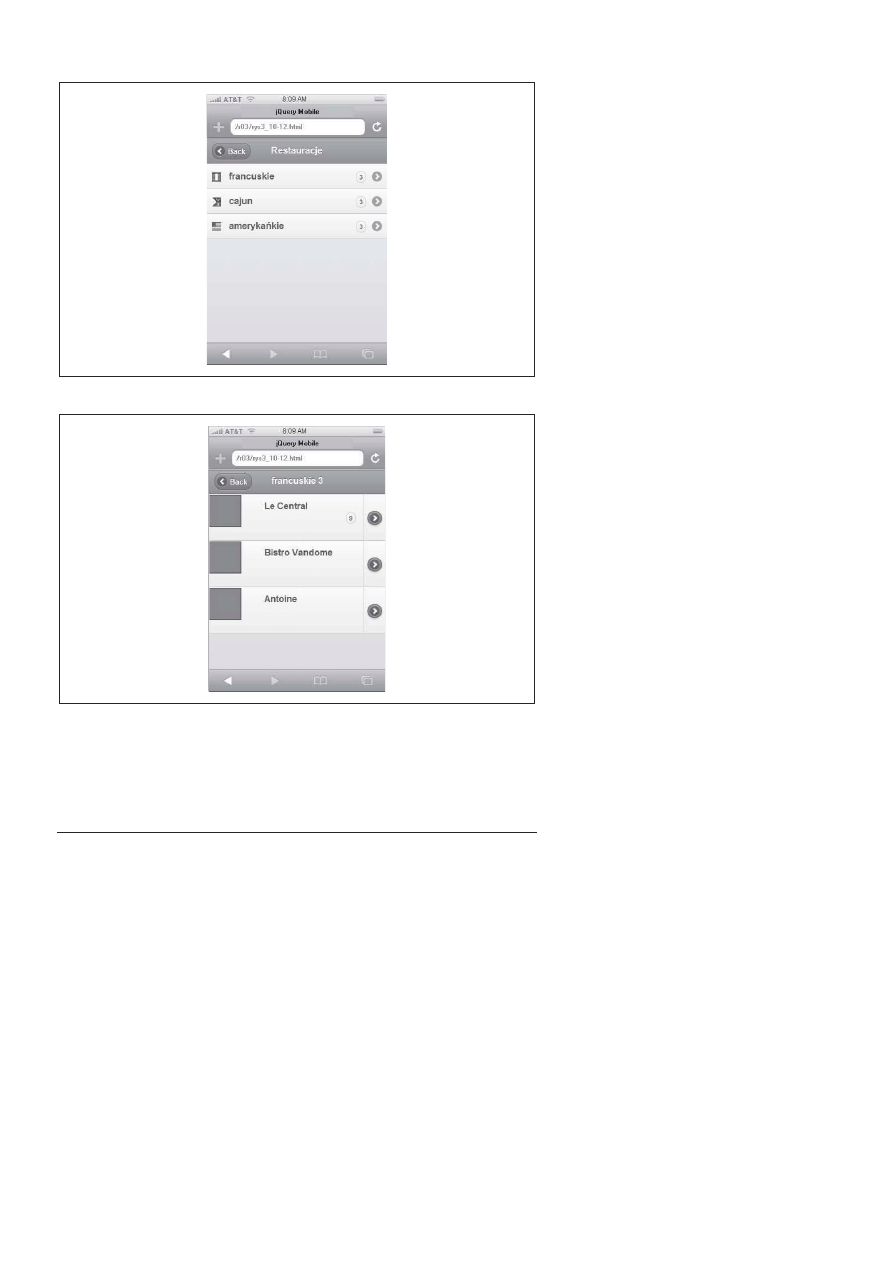
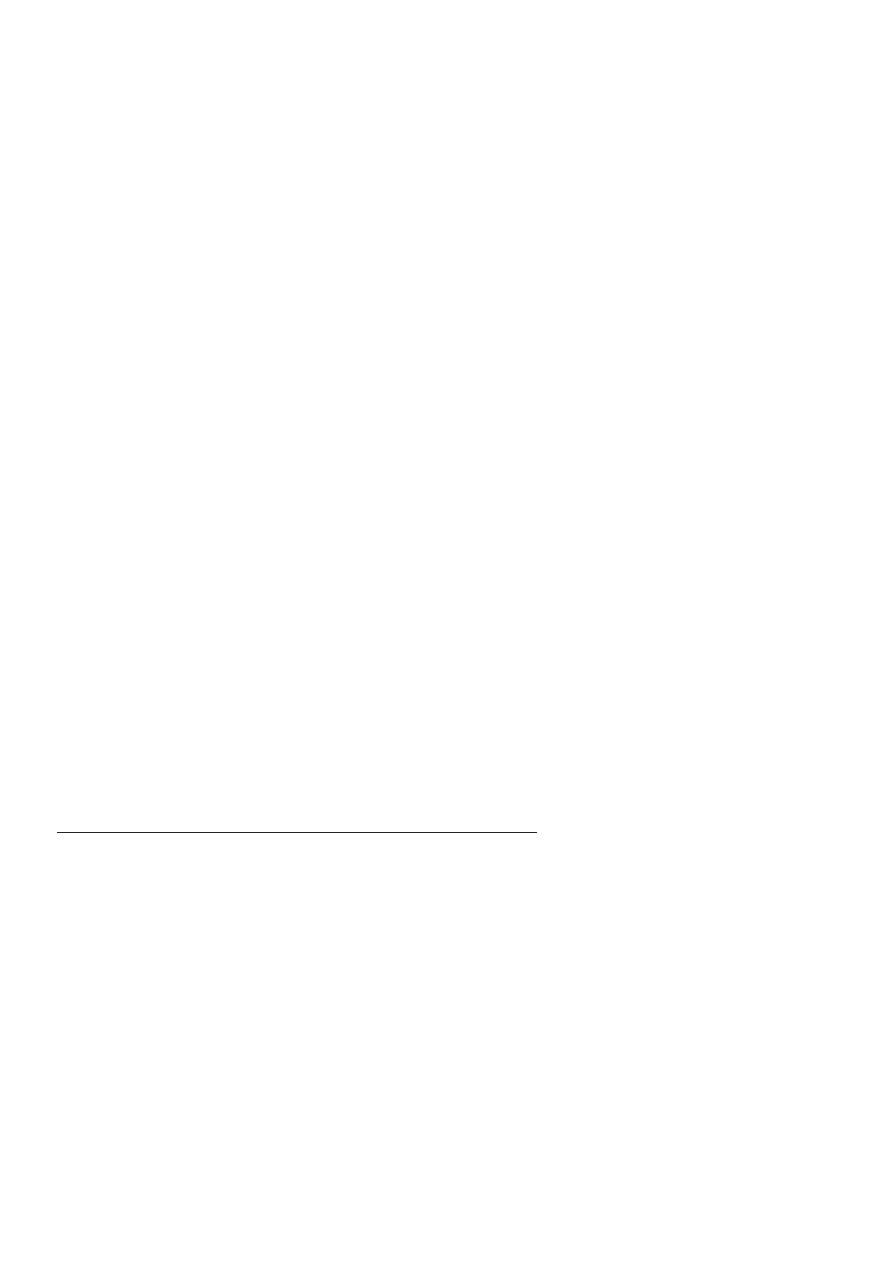
pokazano na rysunkach 3.4, 3.5 i 3.6. jQuery Mobile automatycznie wstawia
przycisk Wstecz oraz zarz#dza mapowaniem adresów URL i przej%ciami
pomi$dzy stronami.
Listing 3.4. Listy zagnie*d*one
<h3>Przyk@ad listy zagnie>d>onej</h3>
<ul data-role="listview">
<li>Restauracje
<ul>
<li>francuskie
<ul>
<li>Le Central</li>
<li>Bistro Vandome</li>
<li>Antoine</li>
</ul>
</li>
<li> cajun i kreolskie
<ul>
<li>Bayou Bob's</li>
<li>Pappadeaux</li>
<li>Lucile's</li>
</ul>
</li>
<li>amerykaHskie
<ul>
<li>Dixon</li>
<li>Vesta Dipping Grill</li>
<li>Steuben</li>
</ul>
</li>
</ul>
</li>
</ul>
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Listy
45
Rysunek 3.4. Lista zagnie*d*ona (strona 1)
Rysunek 3.5. Lista zagnie*d*ona (strona 2)
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

46
Rozdzia) 3. Elementy stron
Rysunek 3.6. Lista zagnie*d*ona (strona 3)
Listy z)o,one z przycisków dzielonych
Biblioteka jQuery Mobile pozwala na tworzenie list z!o&onych z przycisków
dzielonych: przycisków sk!adaj#cych si$ z dwóch ró&nych aktywnych ob-
szarów. G!ówny obszar po lewej stronie przycisku jest szerszy, natomiast
obszar po stronie prawej jest w$&szy. Przyciski dzielone s# powszechnie sto-
sowane w interfejsach u&ytkownika aplikacji mobilnych. Dzi$ki nim jeden
element listy mo&e spe!nia, dwie ró&ne funkcje. Mo&na to wykorzysta, na
przyk!ad do podgl#du szczegó!ów elementu listy lub do skonfigurowania
elementu w okre%lony sposób albo — tak jak w przypadku kodu z listingu 3.5
— do przegl#dania szczegó!ów restauracji lub dokonywania rezerwacji.
Aby stworzy, przycisk dzielony, nale&y doda, dwa znaczniki zakotwiczenia
do elementu listy.
Listing 3.5. Tworzenie przycisków dzielonych
<li>francuskie
<ul>
<li>
<a href="lecentral.html">Le Central</a>
<a href="reservations.php?restaurant=903">Zarezerwuj stolik</a>
</li>
<li>
<a href="bistrovandome.html">Bistro Vandome</a>
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Listy
47
<a href="reservations.php?restaurant=904">Zarezerwuj stolik</a>
</li>
<li>
<a href="antoines.html">Antoine</a>
<a href="reservations.php?restaurant=905">Zarezerwuj stolik</a>
</li>
</ul>
</li>
jQuery Mobile automatycznie przypisuje pierwszy znacznik zakotwiczenia
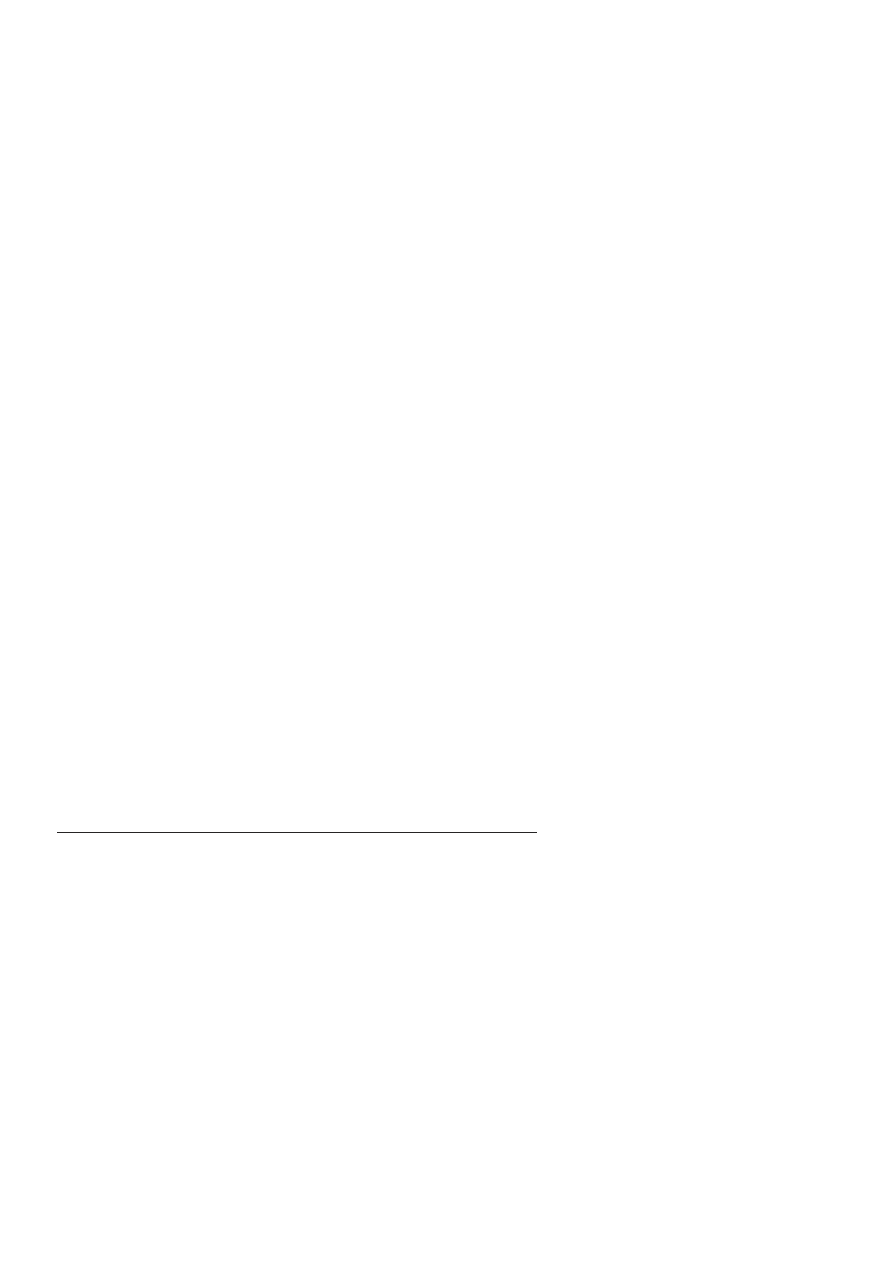
jako g!ówne !#cze przycisku oraz ostatni znacznik zakotwiczenia jako mniej-
szy obszar z prawej strony. Przyk!ad zaprezentowano na rysunku 3.7.
Rysunek 3.7. Lista z przyciskami dzielonymi
Z elementem listy mo&na powi#za, wi$cej ni& dwa znaczniki zakotwiczenia,
ale jQuery Mobile wykorzysta tylko pierwszy i ostatni. Pozosta!e znaczniki
zakotwiczenia stan# si$ cz$%ci# g!ównego przycisku tak jak zwyk!e !#cza.
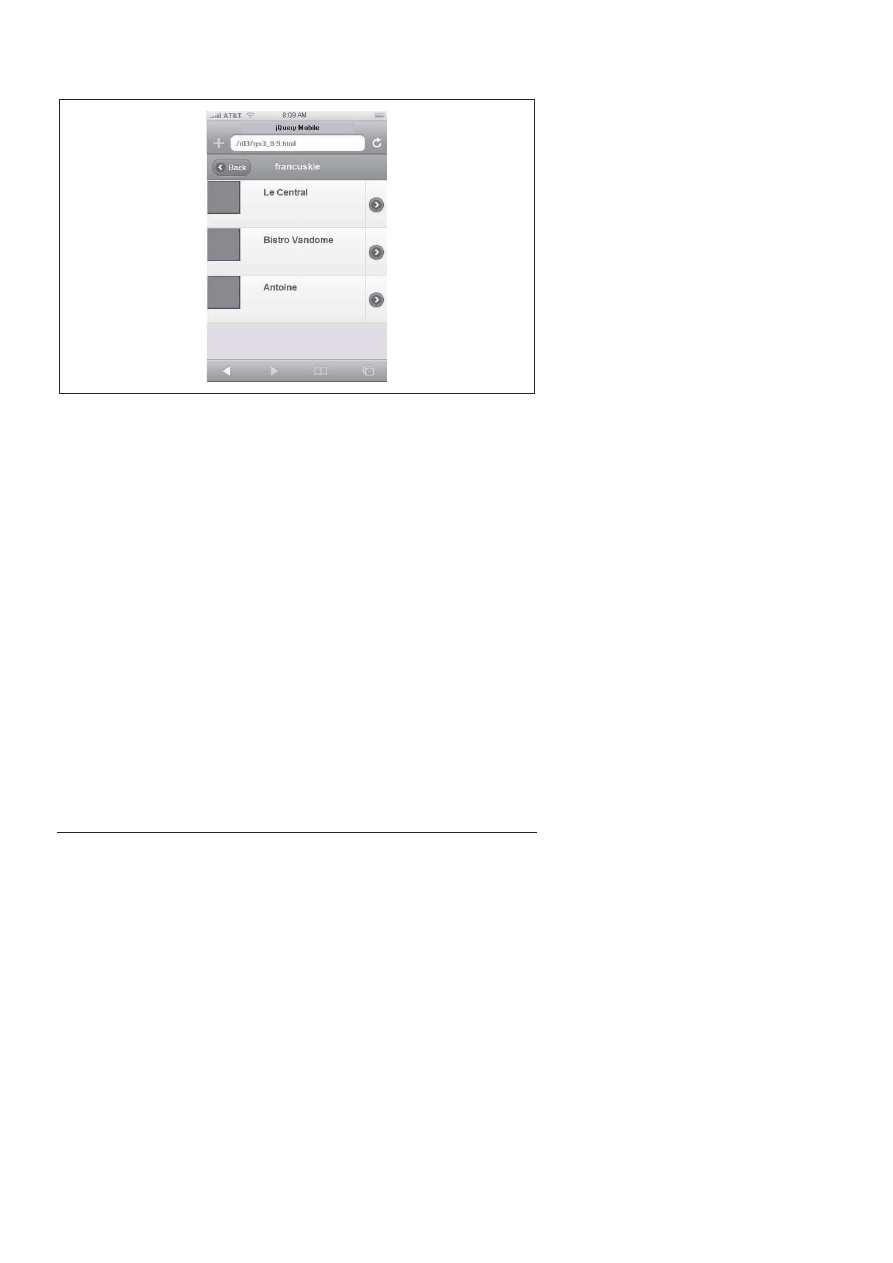
Miniaturki i ikony
Mo&na te& okre%li, obrazek miniaturki b#d> ikony dla ka°o elementu listy.
W tym celu nale&y do!#czy, w kodzie strony odpowiednie odwo!anie do ob-
razka (listing 3.6). Miniaturki i obrazki s# wy%wietlane po lewej stronie elementu
listy, natomiast ikony s# mniejsze i s# wyrównywane w pionie do %rodka
elementu listy. Biblioteka jQuery Mobile udost$pnia klas$ CSS, któr# mo&na
zastosowa, do obrazka w celu wskazania, &e to jest ikona (rysunek 3.8), a nie
miniaturka (rysunek 3.9).
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

48
Rozdzia) 3. Elementy stron
Listing 3.6. Ikony i miniaturki na li5cie
<ul data-role="listview">
<li>Restauracje
<ul>
<li>
<a href="#">
<img src="../images/icons/icon-french.png"
alt="Ikona francuskiej flagi"
class="ui-li-icon">
francuskie
</a>
<ul>
<li>
<a href="lecentral.html">
<img src="../images/logo-generic.png" alt="Logo Le Central">
Le Central
</a>
<a href="reservations.php?restaurant=403">Zarezerwuj stolik</a>
</li>
<li>
<a href="bistrovandome.html">
<img src="../images/logo-generic.png" alt="Logo Bistro
Vandome">
Bistro Vandome
</a>
<a href="reservations.php?restaurant=404">Zarezerwuj stolik
</a>
</li>
<li>
<a href="antoines.html">
<img src="../images/logo-generic.png" alt="Logo
restauracji Antoine">
Antoine
</a>
<a href="reservations.php?restaurant=405">Zarezerwuj
stolik</a>
</li>
</ul>
</li>
<li>
<a href="#">
<img src="../images/icons/icon-cajun.png"
alt="Ikona flagi Cajun"
class="ui-li-icon">
cajun
</a>
<ul>
<li>Bayou Bob's</li>
<li>Pappadeaux</li>
<li>Lucile's</li>
</ul>
</li>
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Listy
49
Rysunek 3.8. Lista z ikonami
<li>
<a href="#">
<img src="../images/icons/icon-american.png"
alt="Ikona flagi amerykaHskiej"
class="ui-li-icon">
amerykaHkie
</a>
<ul>
<li>Dixon's</li>
<li>Vesta Dipping Grill</li>
<li>Steuben's</li>
</ul>
</li>
</ul>
</li>
</ul>
W czasie kiedy powstawa!a niniejsza ksi#&ka, w jQuery Mobile
ikony i miniaturki by!y zawarte wewn#trz znaczników kotwicy
w obr$bie elementów listy nawet wtedy, kiedy element listy nie
mia! by, aktywny
1
. Bez znacznika kotwicy formatowanie nie
b$dzie poprawne. Zamieszczenie znacznika kotwicy, który nie
jest semantycznie poprawny, nie stanowi problemu, poniewa&
jQuery Mobile ignoruje wszystkie !#cza do "#".
1
Element aktywny to taki, który mo&na klika, — przyp. t)um.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

50
Rozdzia) 3. Elementy stron
Rysunek 3.9. Lista z miniaturkami
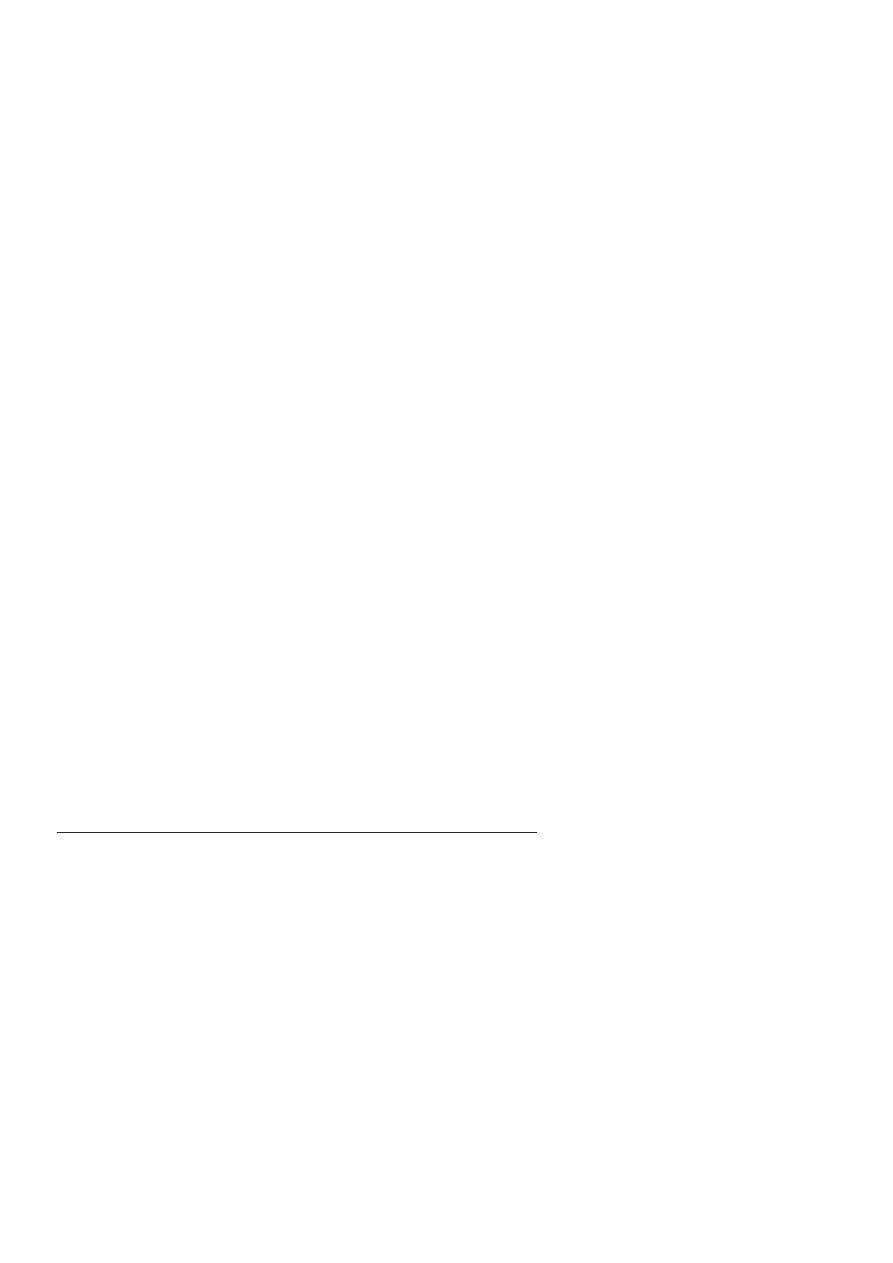
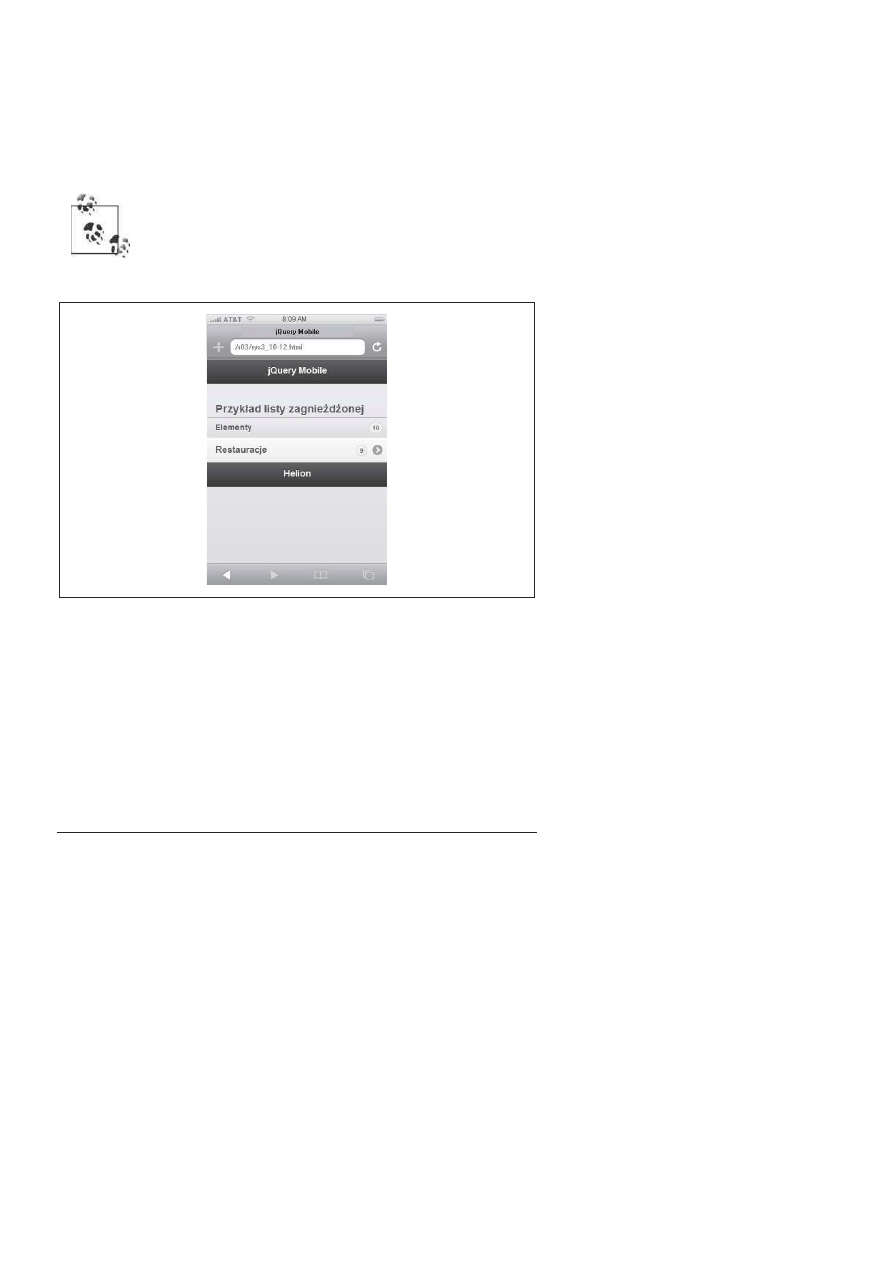
Baloniki liczników
Baloniki liczników to umieszczone na listach ikony zawieraj#ce informacje
o liczbie elementów z okre%lonej grupy na li%cie. Aby umie%ci, ikon$ licznika
za pomoc# jQuery Mobile, nale&y do!#czy, w kodzie strony klas$
ui-li-count
,
tak jak pokazano na listingu 3.7. Efekt jest widoczny na rysunkach 3.10,
3.11 i 3.12.
Listing 3.7. Baloniki liczników elementów list
<ul data-role="listview">
<li data-role="divider">Elementy<span class="ui-li-count">10</span></li>
<li><a href="#">Restauracje</a><span class="ui-li-count">9</span>
<ul>
<li>
<a href="#">
<img src="../images/icons/icon-french.png"
alt="Ikona francuskiej flagi"
class="ui-li-icon">
francuskie
<span class="ui-li-count">3</span>
</a>
<ul>
<li>
<a href="lecentral.html">
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Listy
51
<img src="../images/logo-generic.png" alt="Logo Le
Central">
Le Central
</a>
<span class="ui-li-count">9</span>
<a href="reservations.php?restaurant=403">Zarezerwuj
stolik</a>
</li>
<li>
<a href="bistrovandome.html">
<img src="../images/logo-generic.png" alt="Logo
Bistro Vandome">
Bistro Vandome
</a>
<a href="reservations.php?restaurant=404">Zarezerwuj
stolik</a>
</li>
<li>
<a href="antoines.html">
<img src="../images/logo-generic.png" alt="Logo
restauracji Antoine">
Antoine
</a>
<a href="reservations.php?restaurant=405">Zarezerwuj
stolik</a>
</li>
</ul>
</li>
<li>
<a href="#">
<img src="../images/icons/icon-cajun.png"
alt="Ikona Cajun"
class="ui-li-icon">
cajun
<span class="ui-li-count">3</span>
</a>
<ul>
<li>Bayou Bob's</li>
<li>Pappadeaux</li>
<li>Lucile's</li>
</ul>
</li>
<li>
<a href="#">
<img src="../images/icons/icon-american.png"
alt="Ikona flagi amerykaHskiej"
class="ui-li-icon">
amerykaHkie
<span class="ui-li-count">3</span>
</a>
<ul>
<li>Dixon's</li>
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

52
Rozdzia) 3. Elementy stron
<li>Vesta Dipping Grill</li>
<li>Steuben's</li>
</ul>
</li>
</ul>
</li>
</ul>
W czasie kiedy powstawa!a niniejsza ksi#&ka, liczniki dzia!a!y
tylko wtedy, kiedy zosta!y umieszczone wewn#trz znaczników
kotwicy lub wewn#trz separatorów list (elementów list z atry-
butami datarole="divider"). W przyciskach dzielonych liczniki
nie mog!y by, umieszczane w ostatnim znaczniku kotwicy.
Rysunek 3.10. Baloniki liczników na listach (strona 1)
Jak to dzia)a? Aktualizowanie list
Listy nale&# do najbardziej z!o&onych elementów biblioteki jQuery Mobile.
Jednocze%nie nale&# do elementów najcz$%ciej wykorzystywanych w apli-
kacjach.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Listy
53
Rysunek 3.11. Baloniki liczników na listach (strona 2)
Rysunek 3.12. Baloniki liczników na listach (strona 3)
Listy jQuery Mobile tworzy si$ za pomoc# wid&etu
listview
. Podobnie jak
inne wid&ety jQuery,
listview
udost$pnia metody, które mo&na wywo!y-
wa, po inicjalizacji. W czasie kiedy powstawa!a niniejsza ksi#&ka, wid&et
listview
udost$pnia! metod$
refresh
s!u&#c# do aktualizowania listy. Metoda
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

54
Rozdzia) 3. Elementy stron
ta najbardziej przydaje si$ w sytuacji, gdy trzeba doda, lub usun#, elementy
z wcze%niej zainicjowanej listy (listing 3.8).
Listing 3.8. Aktualizowanie listy — dodawanie nowych elementów
<script>
// Zainicjowanie obiektu listy
$("ul.twitter-feed").listview();
var updateTweets = function() {
// Pobranie nowych tweetów, dodanie ich na pocz&tek listy
// i od'wie(enie listy
var strNewTweetsHtml = getNewTweets();
$("ul.twitter-feed").prepend(strNewTweetsHtml).listview("refresh");
}
</script>
Powy&szy przyk!ad pokazuje jedn# z zalet wzorca wid&etów jQuery. Jest
ni# do!#czanie metod do elementów modelu DOM. Dzi$ki temu metody te
mo&na wywo!ywa, po inicjalizacji.
Paski narz<dzi
Biblioteka jQuery Mobile pozwala na tworzenie kilku ró&nych typów pasków
narz$dzi. W pierwszym z prezentowanych przyk!adów spotkali%my nag!ó-
wek i stopk$. jQuery Mobile umo&liwia tak&e tworzenie pasków nawigacji.
Paski nawigacji
W interfejsie u&ytkownika aplikacji mobilnych paski nawigacji zwykle sk!a-
daj# si$ ze zbioru przycisków pozwalaj#cych u&ytkownikom na przemiesz-
czanie si$ pomi$dzy widokami aplikacji. Paski nawigacji mo&na umieszcza,
wewn#trz nag!ówków, stopek lub obszarów tre%ci widoku strony jQuery
Mobile. W zale&no%ci od miejsca jQuery Mobile odpowiednio formatuje pasek
nawigacji.
Aby oznaczy, pasek nawigacji, nale&y doda, atrybut
data-role="navigation"
do elementu poziomu bloku, na przyk!ad elementu HTML5
nav
. Znaczniki
kotwic zawarte w oznaczonym elemencie nawigacji s# sformatowane jako
grupa przycisków. jQuery Mobile automatycznie zarz#dza zmianami stanów
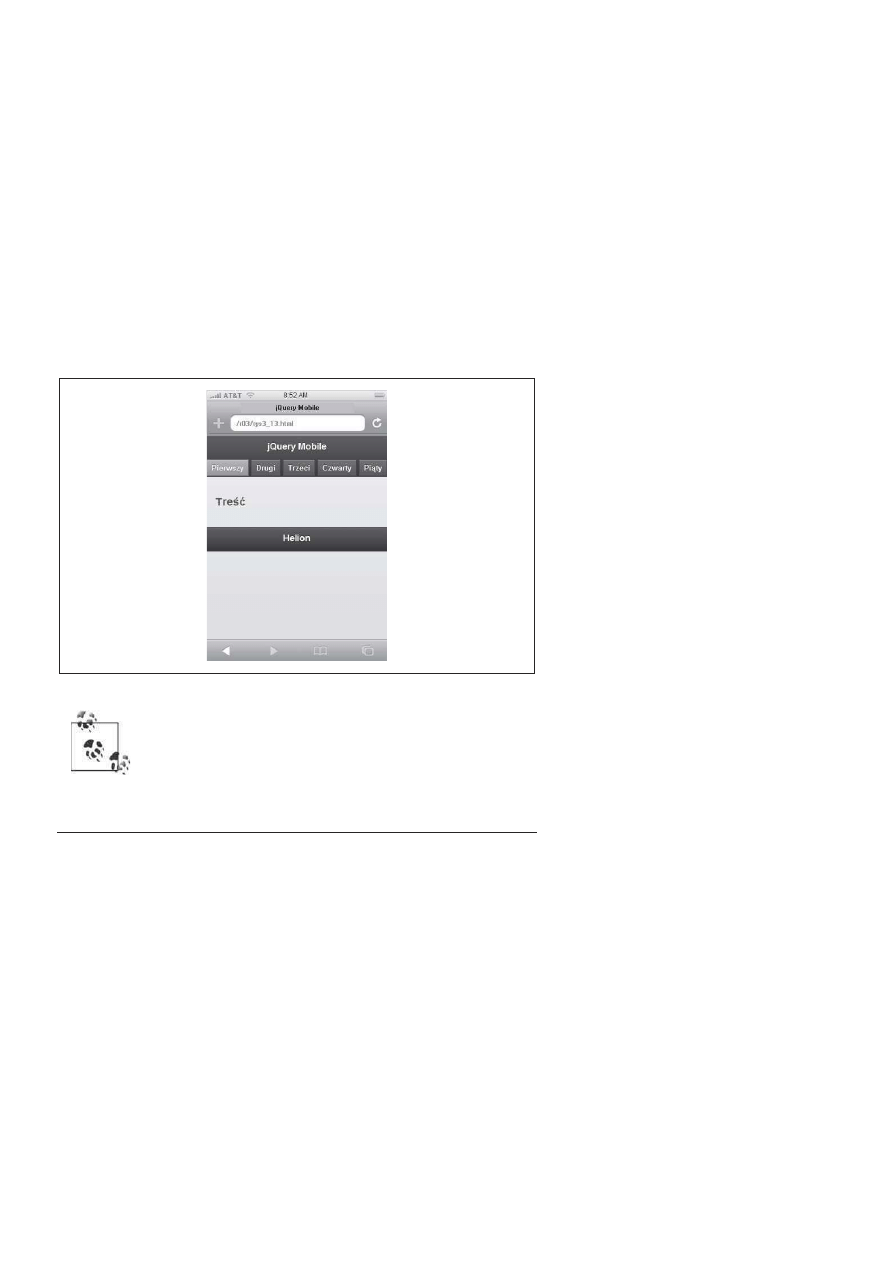
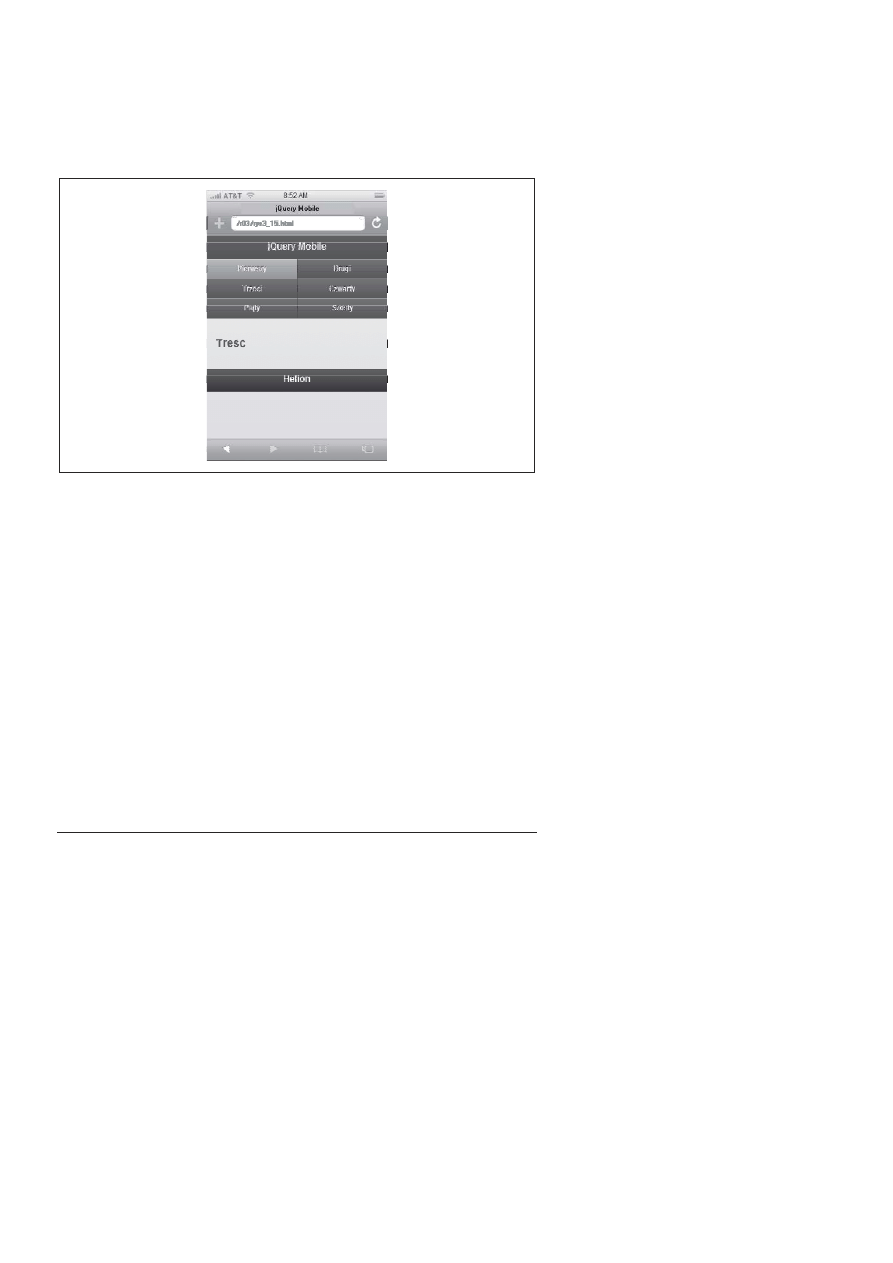
aktywno%ci i nieaktywno%ci przycisków (listing 3.9). Efekty zaprezentowano
na rysunku 3.13.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Paski narz<dzi
55
Listing 3.9. Prosty pasek nawigacji
<section id="page1" data-role="page">
<header data-role="header">
<h1>jQuery Mobile</h1>
<nav data-role="navbar">
<a href="#" class="ui-btn-active">Pierwszy</a>
<a href="#">Drugi</a>
<a href="#">Trzeci</a>
<a href="#">Czwarty</a>
<a href="#">Pi[ty</a>
<nav>
</header>
<div class="content" data-role="content">
<h3>Tre\]</h3>
</div>
</div>
<footer data-role="footer">
<h3>Helion</h3>
</footer>
</section>
Rysunek 3.13. Prosty pasek nawigacji
Klasa CSS ui-btn-active okre%la stan aktywno%ci przycisków
nawigacji.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

56
Rozdzia) 3. Elementy stron
jQuery Mobile pozwala tak&e na tworzenie przycisków o równej szeroko%ci.
Aby uzyska, taki efekt, nale&y zamkn#, znaczniki kotwicy wewn#trz listy
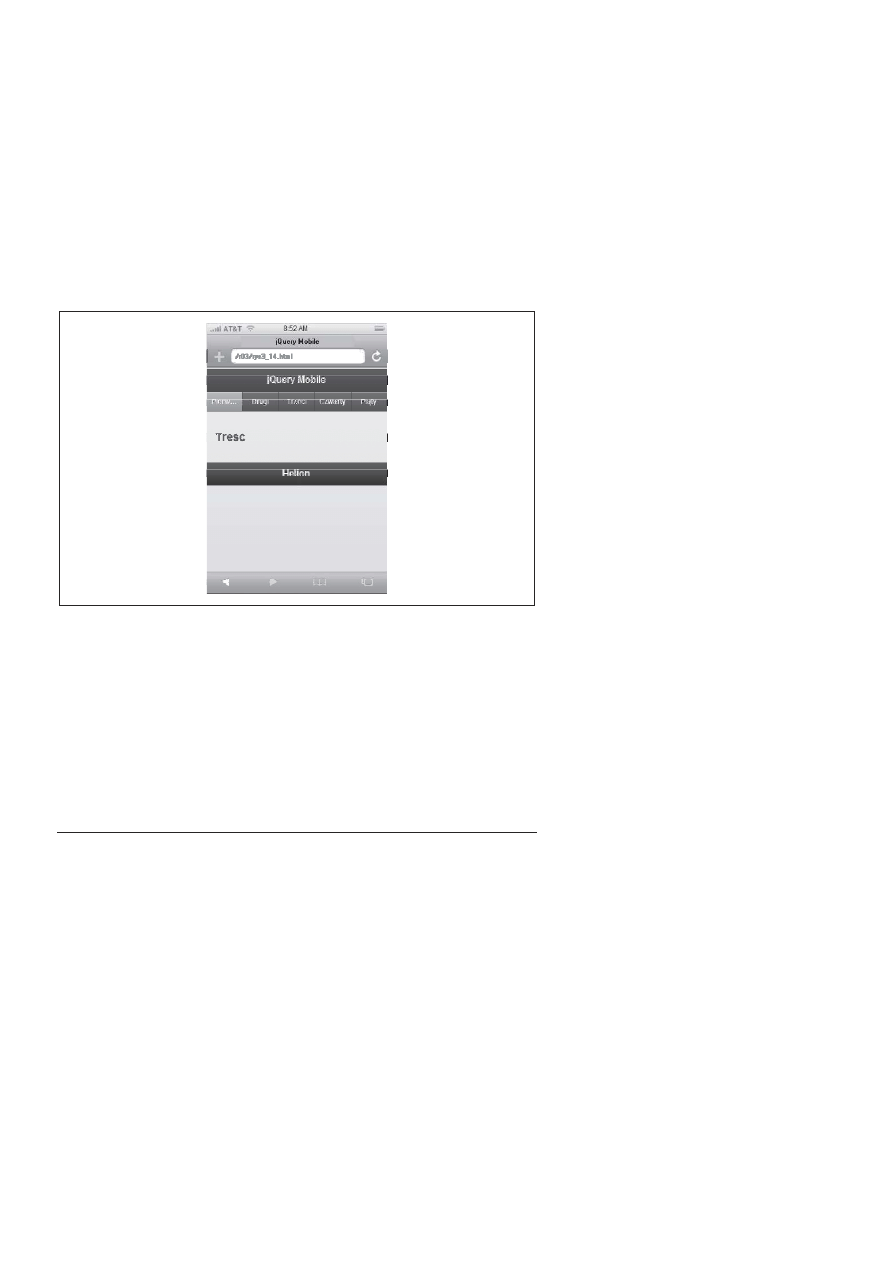
nieponumerowanej (listing 3.10). Efekty zaprezentowano na rysunku 3.14.
Listing 3.10. Sformatowany pasek nawigacji
<nav data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active">Pierwszy</a></li>
<li><a href="#">Drugi</a></li>
<li><a href="#">Trzeci</a></li>
<li><a href="#">Czwarty</a></li>
<li><a href="#">Pi[ty</a></li>
</ul>
<nav>
Rysunek 3.14. Sformatowany pasek nawigacji
Biblioteka jQuery Mobile pozwala na umieszczenie do pi$ciu elementów na
sformatowanym pasku nawigacji. W przypadku próby wstawienia wi$kszej
liczby elementów jQuery Mobile rozmie%ci je w dwóch kolumnach. Przy-
k!ad zaprezentowano na listingu 3.11, a efekty pokazano na rysunku 3.15.
Listing 3.11. Pasek nawigacji z przyciskami w dwóch kolumnach
<nav data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active">Pierwszy</a></li>
<li><a href="#">Drugi</a></li>
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Paski narz<dzi
57
<li><a href="#">Trzeci</a></li>
<li><a href="#">Czwarty</a></li>
<li><a href="#">Pi[ty</a></li>
<li><a href="#">Szósty</a></li>
</ul>
<nav>
Rysunek 3.15. Pasek nawigacji z przyciskami w dwóch kolumnach
Pozycjonowanie nag)ówka i stopki
Biblioteka jQuery Mobile oferuje trzy sposoby dynamicznego pozycjonowa-
nia pasków narz$dzi nag!ówka i stopki:
Standardowy
Paski narz$dzi s# rozmieszczone zgodnie z „przep!ywem dokumentu”.
Przewijanie dokumentu powoduje znikanie i pojawianie si$ pasków
narz$dzi na widocznej cz$%ci strony. To jest opcja domy%lna.
Ustalony
Nag!ówek i stopka s# umieszczone w górnej i dolnej cz$%ci widocznego
fragmentu strony. Pozostaj# widoczne przez ca!y czas, niezale&nie od
pozycji przegl#danego dokumentu. Klikni$cie ekranu powoduje ich
powrót na standardow# pozycj$ w uk!adzie dokumentu.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

58
Rozdzia) 3. Elementy stron
Pe)noekranowy
Nag!ówek i stopka s# umieszczone wewn#trz widocznego fragmentu
strony i pozostaj# widoczne przez ca!y czas, niezale&nie od pozycji prze-
gl#danego dokumentu. Klikni$cie ekranu powoduje ukrycie nag!ówka
i stopki. W istocie nag!ówek i stopka s# usuwane z dokumentu i dy-
namicznie pozycjonowane w dolnej i górnej cz$%ci widocznego frag-
mentu strony.
Aby stworzy, nag!ówek i stopk$ o ustalonej pozycji, nale&y zastosowa, dla
nich atrybut
data-position="fixed"
(listing 3.12).
Listing 3.12. Nag)ówek i stopka o ustalonej pozycji
<section id="page1" data-role="page">
<header data-role="header" data-position="fixed">
<h1>jQuery Mobile</h1>
</header>
<div class="content" data-role="content">
<h3>Obszar tre\ci</h3>
</div>
</div>
<footer data-role="footer" data-position="fixed">
<h3>Helion</h3>
</footer>
</section>
Aby stworzy, nag!ówek i stopk$ w trybie pe!noekranowym, nale&y za-
stosowa, atrybut
data-fullscreen="true"
do elementu oznaczonego atrybutem
data-role="page"
oraz równocze%nie zastosowa, atrybut
dataposition="fixed"
do elementów nag!ówka i stopki:
<section id="page1" data-role="page" data-fullscreen="true">
<header data-role="header" data-position="fixed">
<h1>jQuery Mobile</h1>
</header>
<div class="content" data-role="content">
<h3>Obszar tre\ci</h3>
</div>
</div>
<footer data-role="footer" data-position="fixed">
<h3>Helion</h3>
</footer>
</section>
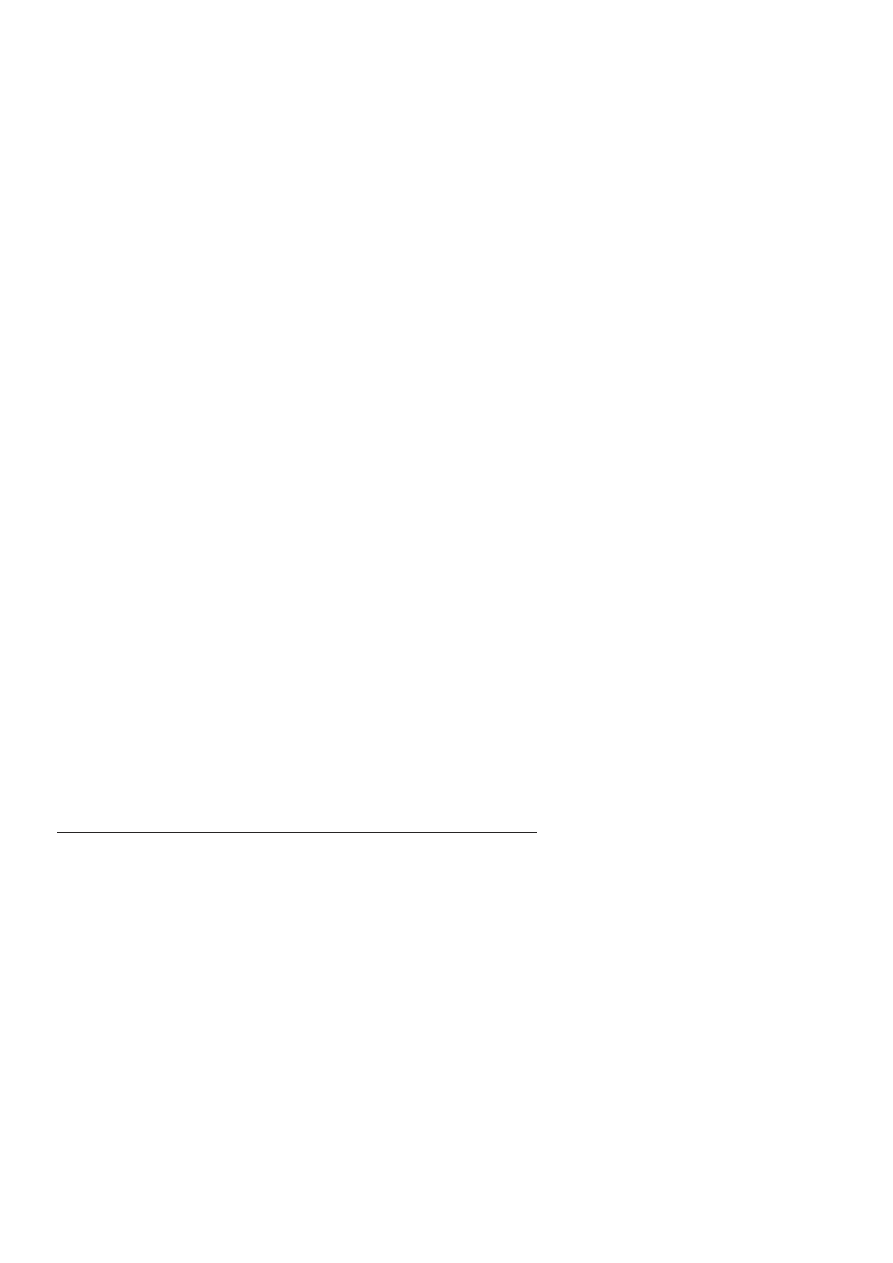
Dynamicznie pozycjonowane paski narz$dzi zas!aniaj# tre%,, natomiast one
same pozostaj# widoczne (przyk!ad pokazano na rysunku 3.16).
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Przyciski
59
Rysunek 3.16. Nag)ówek i stopka z dynamicznie ustalon= pozycj=
Przyciski
Biblioteka jQuery Mobile automatycznie tworzy stylizowane przyciski na
podstawie zwyk!ych przycisków formularzy niezale&nie od tego, czy zostan#
one stworzone za pomoc# znaczników
input
, czy
button
. jQuery Mobile po-
trafi tak&e tworzy, przyciski ze zwyk!ych !#czy (znaczników kotwicy). Wy-
starczy, &e zastosujemy do nich atrybut
data-role="button"
.
Domy%lnie przyciski s# rozci#gane do szeroko%ci elementu-kontenera. Po-
przez zastosowanie atrybutu
data-inline="true"
do przycisku mo&na tworzy,
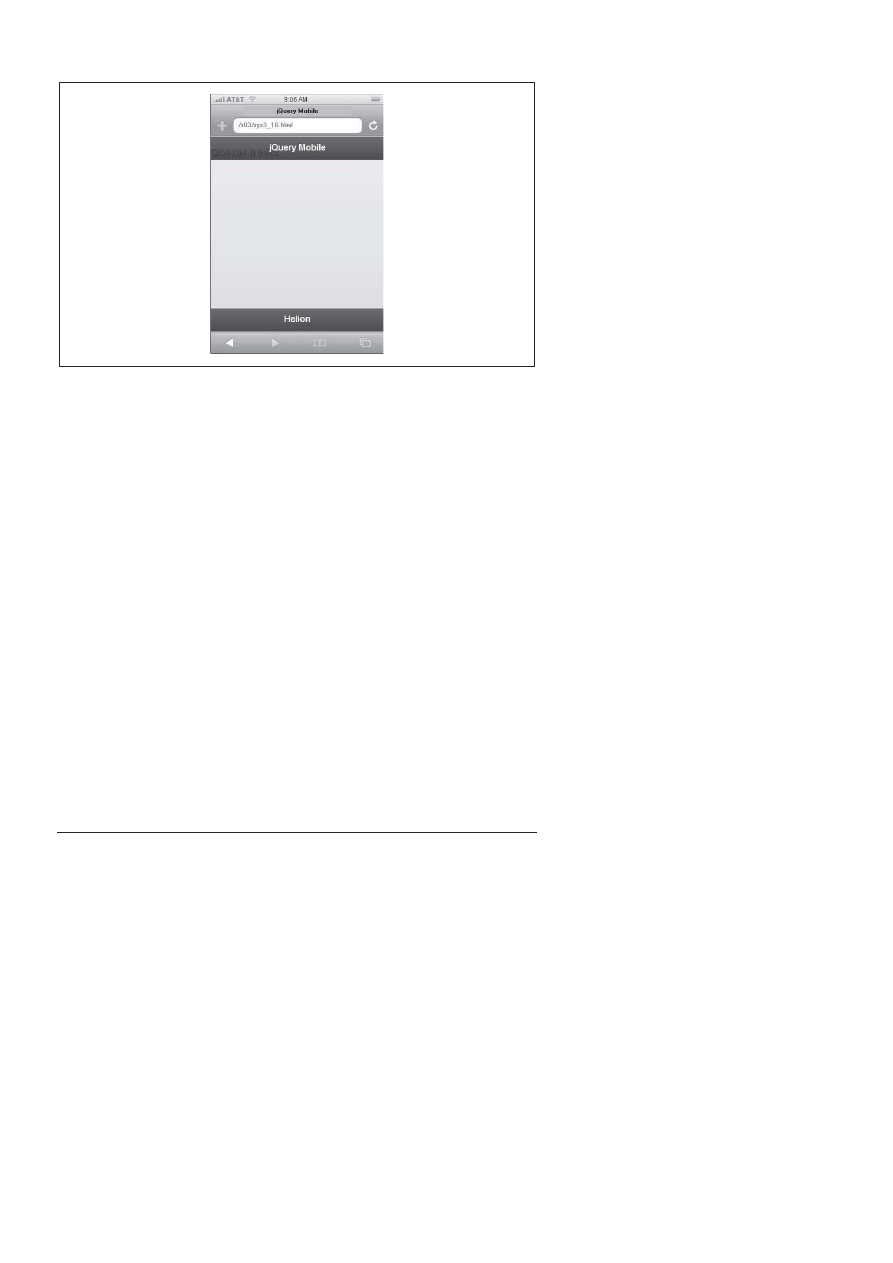
przyciski wstawiane o wielko%ci dostosowanej do tre%ci, która jest na nich
umieszczona (listing 3.13, rysunek 3.17).
Listing 3.13. Przyciski, przyciski, komu przyciski?
<section id="page1" data-role="page">
<header data-role="header"><h1>jQuery Mobile</h1></header>
<div class="content" data-role="content">
<h3>Przyciski</h3>
<a href="#" data-role="button">Przycisk na podstawie @[cza</a>
<input type="submit" value="prze\lij" data-inline="true">
<input type="reset" value="zresetuj" data-inline="true">
</div>
</div>
<footer data-role="footer"><h1>Helion</h1></footer>
</section>
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

60
Rozdzia) 3. Elementy stron
Rysunek 3.17. Przyciski, przyciski, komu przyciski?
W czasie kiedy powstawa!a niniejsza ksi#&ka, w dokumentacji
jQuery Mobile mo&na by!o przeczyta,, &e w wyniku zastosowania
atrybutu data-inline="true" do elementu-kontenera wszystkie
przyciski w nim zawarte b$d# wyrenderowane jako wstawiane.
To nie dzia!a. Atrybut data-inline="true" trzeba zastosowa,
do ka°o przycisku z osobna. Wi$cej informacji na ten temat
mo&na uzyska, pod adresem http://jquerymobile.com/demos/1.0a4.1/
docs/buttons/buttons-inline.html. S#dz$, &e ten b!#d zostanie wyeli-
minowany do wydania 1.0.
Grupowanie przycisków
Przyciski mog# by, grupowane. W ten sposób mo&na stworzy, zbiór przy-
cisków na jednym pasku. Aby uzyska, taki efekt, wystarczy opakowa,
przyciski w elemencie-kontenera, a nast$pnie zastosowa, do niego atrybut
datarole="controlgroup"
.
Domy%lnie grupy kontrolek tworz# pionowe listy. Je%li jednak zastosujemy do
kontenera atrybut
datatype="horizontal"
(tak jak to zrobi!em na listingu 3.14),
to przyciski zostan# wyrenderowane w trybie wstawianym (ang. inline), tak
jak pokazano na rysunku 3.18.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Przyciski
61
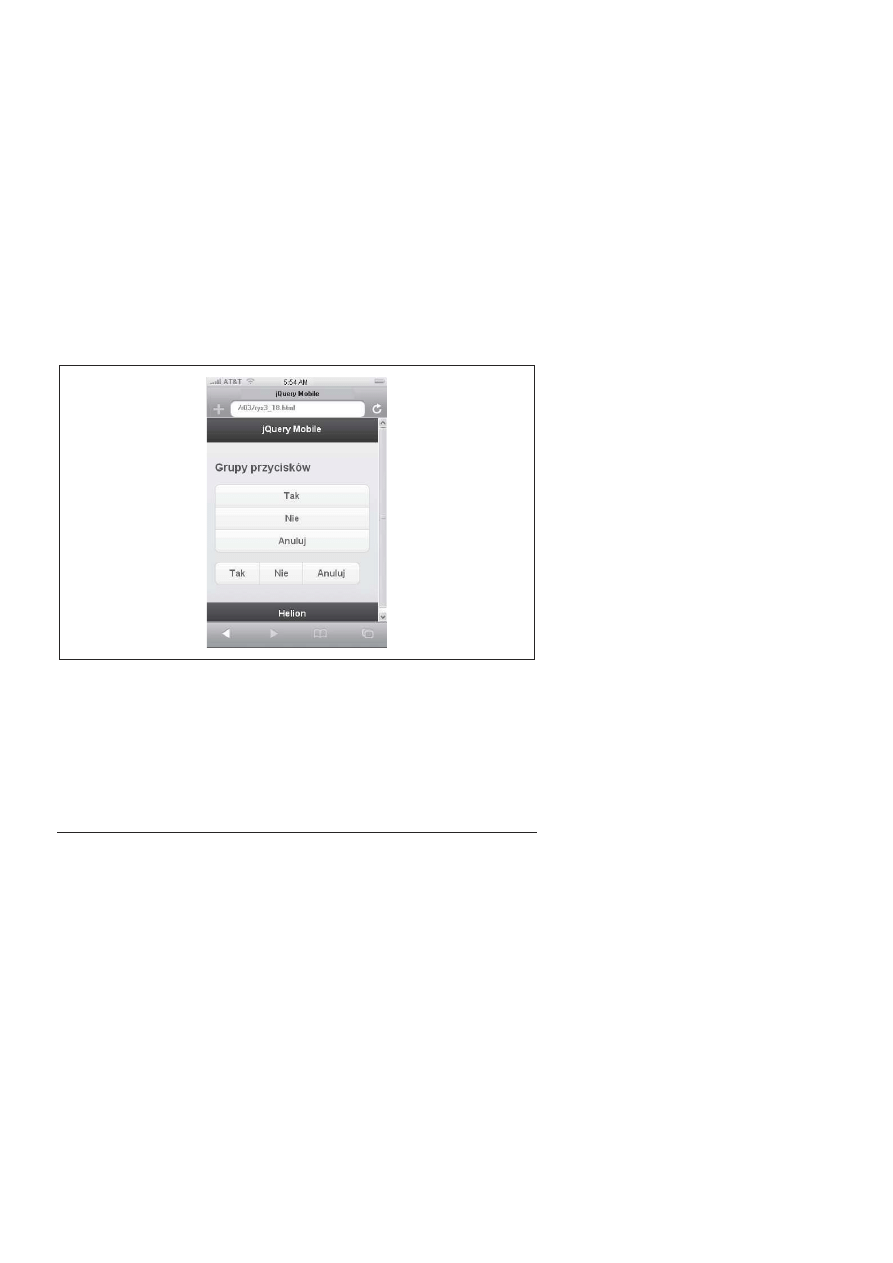
Listing 3.14. Grupy przycisków
<section id="page1" data-role="page">
<header data-role="header"><h1>jQuery Mobile</h1></header>
<div class="content" data-role="content">
<h3>Grupy przycisków</h3>
<div data-role="controlgroup">
<a href="#" data-role="button">Tak</a>
<a href="#" data-role="button">Nie</a>
<a href="#" data-role="button">Anuluj</a>
</div>
<div data-role="controlgroup" data-type="horizontal">
<a href="#" data-role="button">Tak</a>
<a href="#" data-role="button">Nie</a>
<a href="#" data-role="button">Anuluj</a>
</div>
</div>
</div>
<footer data-role="footer"><h1>Helion</h1></footer>
</section>
Rysunek 3.18. Grupy przycisków
Grupy przycisków nie dzia!aj# tak samo jak prze!#czniki. W okre%lonym
momencie mo&e by, aktywny wi$cej ni& jeden przycisk w grupie.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

62
Rozdzia) 3. Elementy stron
Ikony przycisków
Cz$sto wyst$puje potrzeba umieszczania ikon na przyciskach. Biblioteka
jQuery Mobile daje dost$p do zbioru ikon. Istnieje tak&e mo&liwo%, decy-
dowania o pozycji, w jakiej ma by, umieszczona ikona.
Aby umie%ci, ikon$ na przycisku, nale&y wykorzysta, atrybut
data-icon
.
Dozwolone warto%ci atrybutu
data-icon
zestawiono w tabeli 3.1.
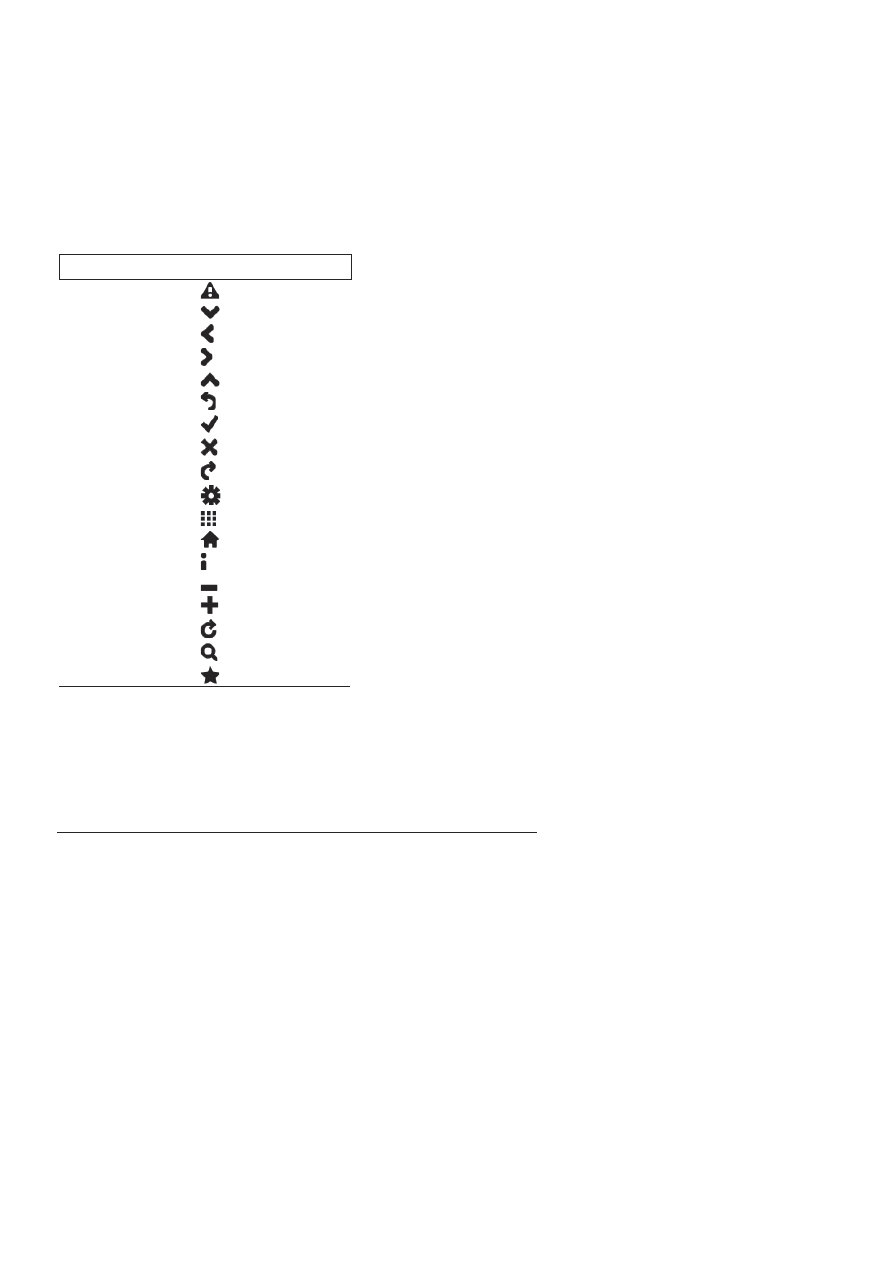
Tabela 3.1. Prawid)owe warto5ci atrybutu data-icon
Warto">
Ikona
alert
arrow-d
arrow-l
arrow-r
arrow-u
back
check
delete
forward
gear
grid
home
info
minus
plus
refresh
search
star
Pozycj$ ikony mo&na okre%li, za pomoc# atrybutu
data-iconpos
. Warto%ci
tego atrybutu zestawiono w tabeli 3.2.
Kod umo&liwiaj#cy dodanie niektórych spo%ród ikon przycisków pokaza-
no na listingu 3.15. Uzyskane efekty zaprezentowano na rysunku 3.19.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Przyciski
63
Tabela 3.2. Prawid)owe warto5ci atrybutu data-iconpos
Warto">
Efekt
bottom
Poni ej tekstu, wy#rodkowana
left
Po lewej stronie przycisku
notext
Tekst ukryty, wy#wietla si) tylko ikona
right
Po prawej stronie przycisku
top
Powy ej tekstu, wy#rodkowana
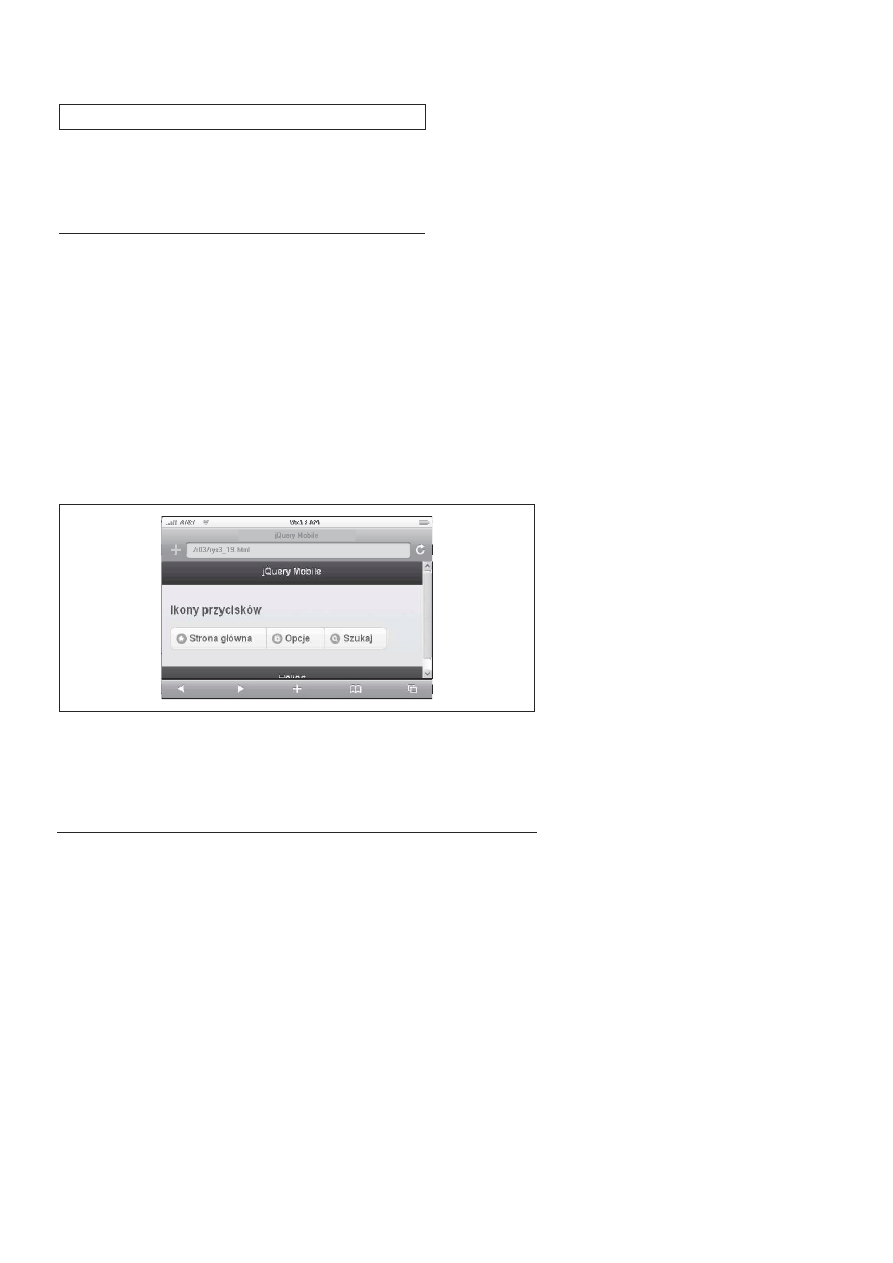
Listing 3.15. Ikony przycisków
<section id="page1" data-role="page">
<header data-role="header"><h1>jQuery Mobile</h1></header>
<div class="content" data-role="content">
<h3>Ikony przycisków</h3>
<div data-role="controlgroup" data-type="horizontal" data-inline="true">
<a href="#" data-role="button" data-icon="home"
data-iconpos="left">Strona g@ówna</a>
<a href="#" data-role="button" data-icon="gear"
data-iconpos="left">Opcje</a>
<a href="#" data-role="button" data-icon="search"
data-iconpos="left">Szukaj</a>
</div>
</div>
</div>
<footer data-role="footer"><h1>Helion</h1></footer>
</section>
Rysunek 3.19. Ikony przycisków
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

64
Rozdzia) 3. Elementy stron
Ikony u,ytkownika
Cho, biblioteka jQuery Mobile zawiera zestaw ikon wbudowanych, z !a-
two%ci# mo&na implementowa, w!asne. Wystarczy skorzysta, z CSS oraz
atrybutu
data-icon
. Je%li warto%, atrybutu
data-icon
nie jest jedn# z dost$pnych
warto%ci, jQuery Mobile stworzy przycisk, ale zastosuje do niego klas$ CSS
zdefiniowan# przez u&ytkownika. Wewn#trz tej klasy powinna znale>, si$
warto%, atrybutu
data-icon
poprzedzona prefiksem
ui-icon-
. Na przyk!ad, je%li
u&yjemy kodu
data-icon="flagicons-french"
, to jQuery Mobile wygeneruje
przycisk i utworzy go wewn#trz znacznika
span
z klas# CSS
ui-icon-flagicons-
french
.
Klasy ikon przycisków biblioteki jQuery Mobile zaprojektowano na bazie
kwadratowych ikon o wymiarach 18×18 pikseli. W przypadku zastosowa-
nia systemu motywów biblioteki jQuery Mobile (zobacz rozdzia! 4.) ikony
nale&y zapisywa, w formacie PNG z zastosowaniem przezroczysto%ci alfa.
Elementy formularzy
jQuery Mobile automatycznie ulepsza natywne elementy formularzy za
pomoc# komponentów interfejsu u&ytkownika wzmocnionych o obs!ug$
zdarze. dotyku.
Najpierw nale&y stworzy, semantyczny kod strony, rozmie%ci, odpowied-
nie etykiety elementów oraz opakowa, wszystkie pola formularzy w pra-
wid!owe znaczniki
form
.
Mo&na tak&e wizualnie pogrupowa, elementy w obr$bie formularza. W tym
celu nale&y zastosowa, atrybut
datarole="fieldcontain"
do grupy elementów
opakowanych w!a%ciwym znacznikiem. Idealnie nadaj# si$ do tego znaczniki
fieldset
lub
div
.
jQuery Mobile automatycznie obs!u&y przes!anie strony za pomoc# techno-
logii AJAX oraz podejmie prób$ zintegrowania odpowiedzi serwera z mo-
delem DOM aplikacji, dostarczaj#c odpowiednich animowanych przej%,. Aby
zablokowa, obs!ug$ formularza za po%rednictwem tej technologii dla wska-
zanego formularza, nale&y zastosowa, do znacznika
form
atrybut
data-
ajax="false"
.
Na koniec, je%li nie chce si$, aby biblioteka jQuery Mobile ulepsza!a elementy
formularzy lub ca!e formularze, nale&y zastosowa, do elementu b#d> znacz-
nika
form
atrybut
data-role="none"
.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Elementy formularzy
65
Dost<p do elementów formularzy
za pomoc@ JavaScript
Podobnie jak inne elementy stron, elementy formularzy jQuery Mobile s#
zarz#dzane przez ró&norodne wid&ety jQuery. Jedn# z najwi$kszych zalet
mechanizmu wid&etów biblioteki jQuery jest mo&liwo%, dost$pu do me-
tod wid&etu ju& po zainicjowaniu elementu formularza. Programista mo&e
skorzysta, z udost$pnionych metod wid&etów do wykonywania ró&nych
u&ytecznych dzia!a.: odczytywania i ustawiania zaznaczonych warto%ci,
modyfikowania informacji, w!#czania i wy!#czania elementów, ich r$cznej
inicjalizacji, przywracania ich do stanu sprzed ulepszenia itd.
Pola wyboru i prze)@czniki
jQuery Mobile automatycznie ulepsza pola wyboru i prze!#czniki w interfejsie
u&ytkownika, przekszta!caj#c je w elementy przypominaj#ce przyciski. Podob-
nie jak inne przyciski, elementy te mog# by, grupowane poprzez zastosowa-
nie w odniesieniu do elementu-kontenera atrybutu
data-role="controlgroup"
.
Domy%lnie grupy kontrolek tworz# pionowe kolumny przycisków zajmuj#ce
pe!n# szeroko%, kontenera. Aby stworzy, poziom# grup$ kontrolek, nale&y
u&y, atrybutu
datatype="horizontal"
. Przyk!ad mo&na znale>, na listingu 3.16,
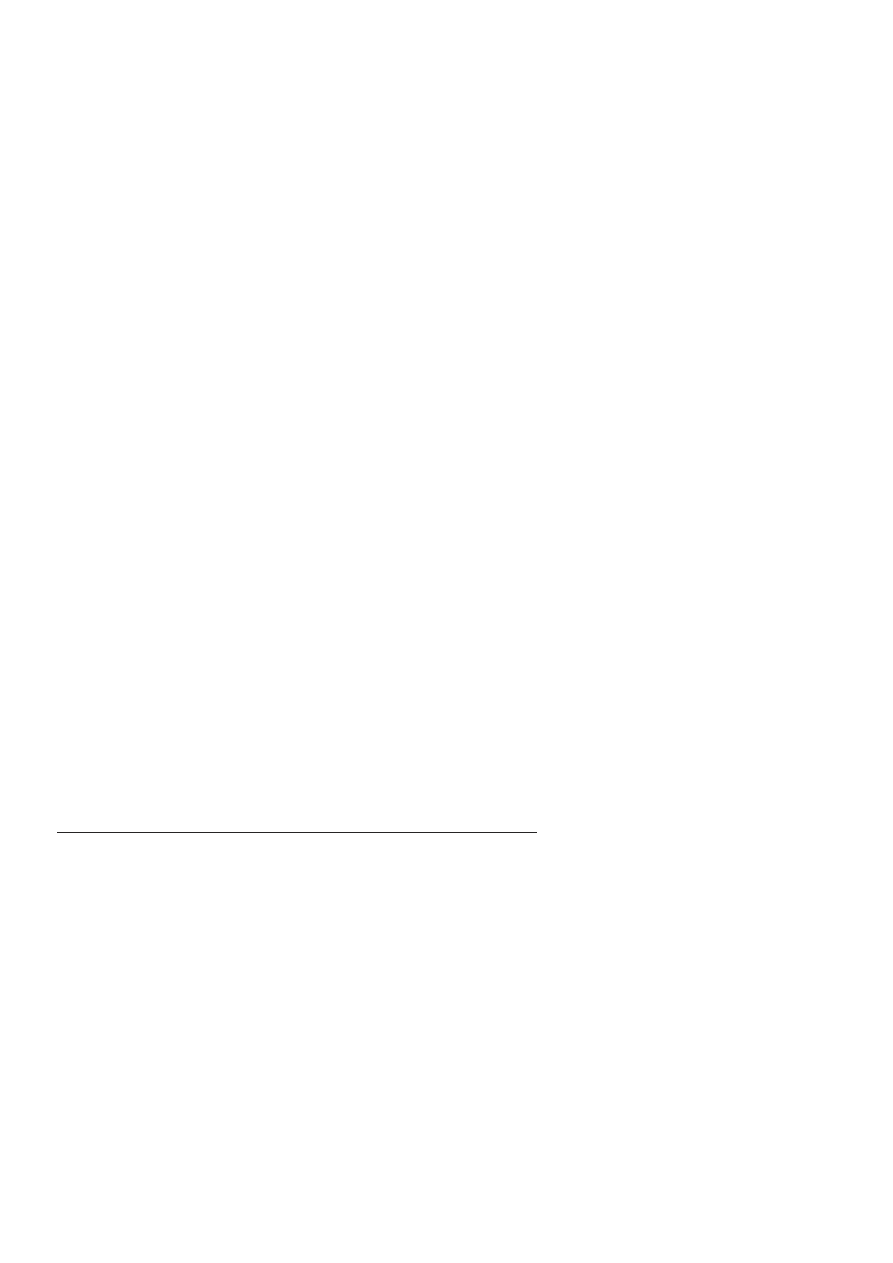
a uzyskany efekt obejrze, na rysunku 3.20.
Listing 3.16. Pola wyboru i prze)=czniki
<section id="page1" data-role="page">
<header data-role="header"><h1>jQuery Mobile</h1></header>
<div class="content" data-role="content">
<h3>Pola wyboru i prze@[czniki</h3>
<form id="myform" action="formprocessor.php" method="post">
<div data-role="fieldcontain">
<fieldset data-role="controlgroup">
<legend>Okre\l filtr dla restauracji:</legend>
<input type="checkbox" name="checkbox-french"
id="checkbox-french">
<label for="checkbox-french">Francuskie</label>
<input type="checkbox" name="checkbox-italian"
id="checkbox-italian">
<label for="checkbox-italian">W@oskie</label>
<input type="checkbox" name="checkbox-greek"
id="checkbox-greek">
<label for="checkbox-greek">Greckie</label>
</fieldset>
<div data-role="fieldcontain">
<fieldset data-role="controlgroup" data-type="horizontal">
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

66
Rozdzia) 3. Elementy stron
<legend>Wybierz jdzyk:</legend>
<input type="radio" name="radio-language" id="radio-french">
<label for="radio-french">Francuski</label>
<input type="radio" name="radio-language" id="radio-italian"
checked="checked">
<label for="radio-italian">W@oski</label>
<input type="radio" name="radio-language" id="radio-greek">
<label for="radio-greek">Grecki</label>
</fieldset>
</div>
</form>
</div>
</div>
<footer data-role="footer"><h1>Helion</h1></footer>
</section>
Rysunek 3.20. Pola wyboru i prze)=czniki
Metody
W bibliotece jQuery Mobile do zarz#dzania polami wyboru i prze!#cznikami
wykorzystywany jest wid&et
checkboxradio
. Mo&na go wykorzysta, do w!#-
czenia, wy!#czenia lub od%wie&enia wskazanego pola wyboru lub prze!#cznika
(listing 3.17).
Listing 3.17. Metoda checkboxradio
<script>
// Zablokowanie przycisku
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Elementy formularzy
67
$("#checkbox-french").checkboxradio("disable");
// W*&czenie zablokowanego przycisku
$("#checkbox-italian").checkboxradio("enable");
// R-czne uaktywnienie przycisku i od'wie(enie jego statusu w interfejsie u(ytkownika
$("#radio-greek").attr("checked", true).checkboxradio("refresh");
</script>
Prze)@czniki dwustanowe
Prze!#czniki dwustanowe (ang. flip toggle) to bardzo cz$sto stosowane ele-
menty interfejsu u&ytkownika aplikacji mobilnych. Prze!#czniki tego rodzaju
pozwalaj# na wybór pomi$dzy dwiema warto%ciami (np. „w!#czony” i „wy-
!#czony”). U&ytkownik mo&e prze!#czy, stan prze!#cznika, przeci#gaj#c
prze!#cznik b#d> stukaj#c w niego.
Do tworzenia prze!#czników dwustanowych w bibliotece jQuery Mobile
wykorzystywany jest element formularza HTML
select
. Wystarczy utwo-
rzy, element
select
z dwiema opcjami i zastosowa, do niego atrybut
data-
role="slider"
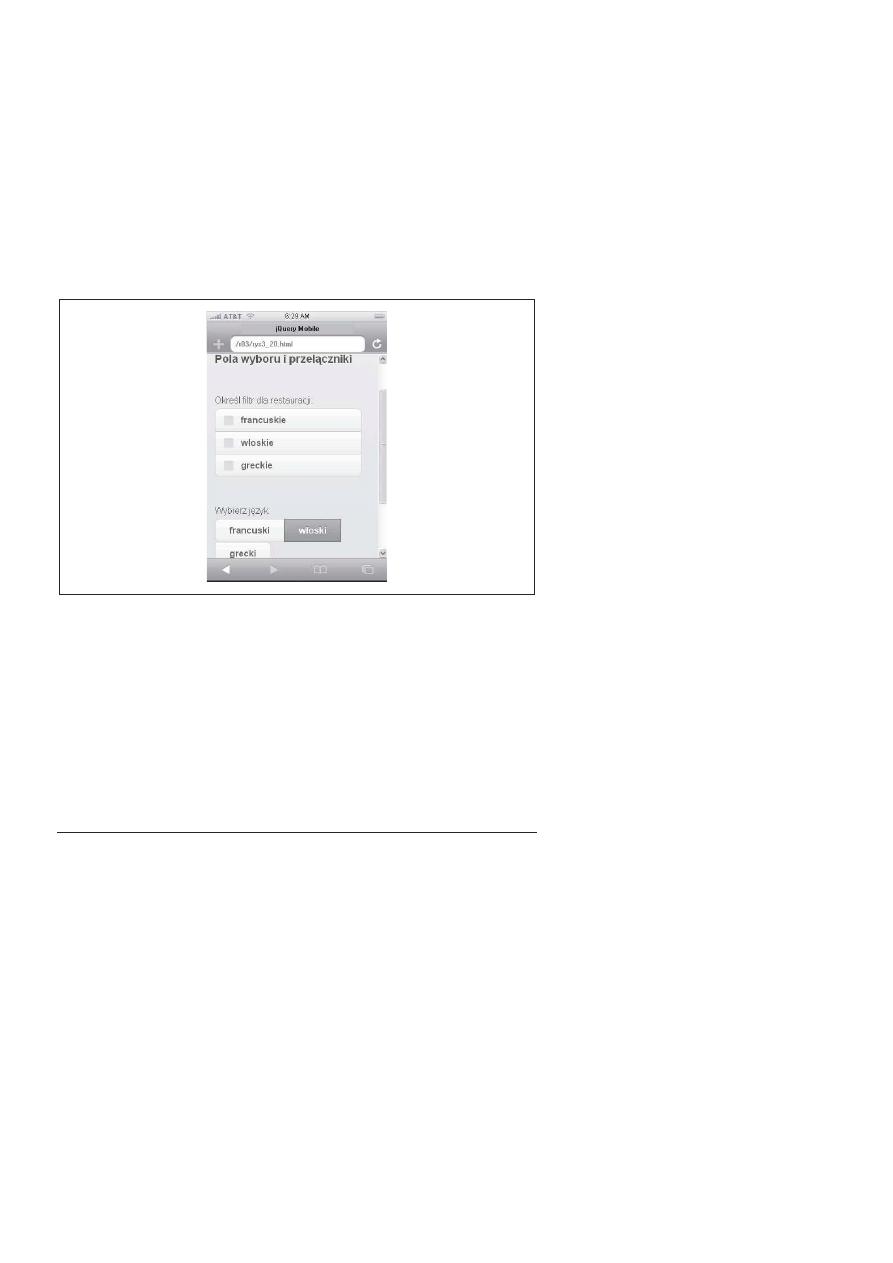
. Przyk!ad pokazano na listingu 3.18, a efekty zaprezentowano
na rysunku 3.21.
Listing 3.18. Prze)=cznik dwustanowy
<section id="page1" data-role="page">
<header data-role="header"><h1>jQuery Mobile</h1></header>
<div class="content" data-role="content">
<h3>Pola wyboru i prze@[czniki</h3>
<form id="myform" action="formprocessor.php" method="post">
<div data-role="fieldcontain">
<label for="slider-music">Muzyka w tle</label>
<select name="slider-music" id="slider-music" data-role="slider">
<option value="on">W@[cz</option>
<option value="off">Wy@[cz</option>
</select>
</div>
</form>
</div>
<footer data-role="footer"><h1>Helion</h1></footer>
</section>
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

68
Rozdzia) 3. Elementy stron
Rysunek 3.21. Prze)=cznik dwustanowy
Metody
W bibliotece jQuery Mobile do zarz#dzania prze!#cznikami dwustanowymi
wykorzystywany jest wid&et
slider
. Na listingu 3.19 pokazano, w jaki spo-
sób uzyska, bezpo%redni dost$p do prze!#cznika dwustanowego.
Listing 3.19. Metoda slider
<script>
$(document).ready(function() {
var mySlider = $("#slider-music");
// Zablokowanie suwaka
mySlider.slider('disable');
// Odblokowanie suwaka
mySlider.slider("enable");
// R-czne prze*&czenie suwaka i zaktualizowanie jego statusu w interfejsie u(ytkownika
// (samo prze*&czenie nie spowoduje automatycznego zaktualizowania interfejsu u(ytkownika)
mySlider[0].selectedIndex = 1;
mySlider.slider("refresh");
})
</script>
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Elementy formularzy
69
Pola i obszary tekstowe
Biblioteka jQuery Mobile udost$pnia równie& pola i obszary tekstowe. Ele-
menty te s# domy%lnie wizualnie ulepszone przez zaokr#glenie naro&ników
i zastosowanie cieni, cho, z !atwo%ci# mo&na to zmieni, (zobacz rozdzia! 4.).
Do pól tekstowych mo&na stosowa, atrybut
type
wraz z okre%leniem jednej
z kilku nowych warto%ci zdefiniowanych w HTML5 umo&liwiaj#cych wy%wie-
tlenie w!a%ciwego rodzaju klawiatury. Na przyk!ad pole tekstowe z atrybutem
type="number"
w wi$kszo%ci urz#dze. mobilnych spowoduje wy%wietlenie
klawiatury numerycznej.
Wysoko%, obszarów tekstowych powi$ksza si$, w miar$ jak u&ytkownik wpi-
suje w nie tekst. Dzi$ki temu mo&na unikn#, tworzenia pasków przewijania.
Metody
W bibliotece jQuery Mobile do zarz#dzania obszarami i polami tekstowymi
wykorzystywany jest wid&et
textinput
(listing 3.20).
Listing 3.20. Metoda textinput
<script>
$(document).ready(function() {
// Zablokowanie pola tekstowego
$("#myinput").textinput('disable');
// Odblokowanie pola tekstowego
$("#myotherinput").textinput("enable");
})
</script>
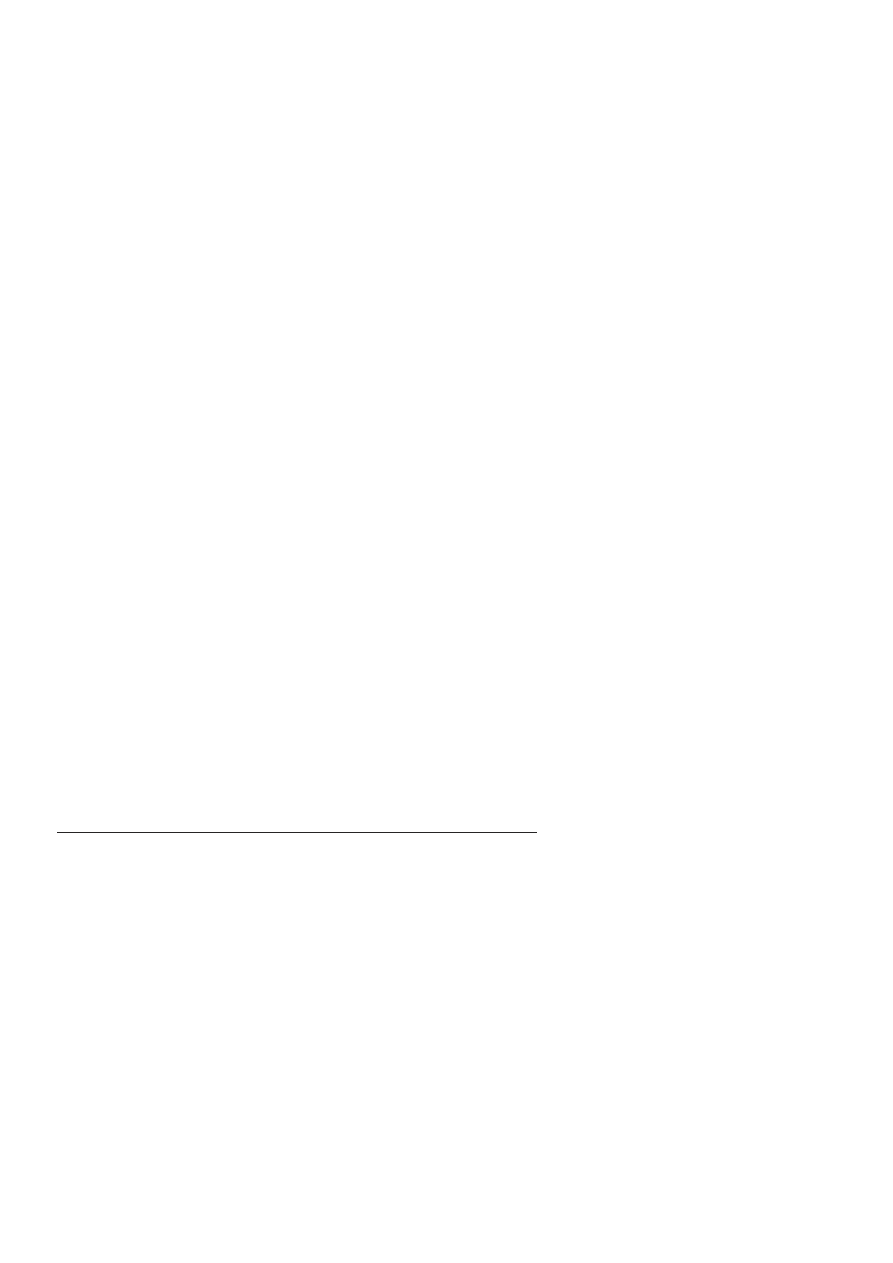
Pola wyszukiwania
Pola wyszukiwania to pola tekstowe, dla których zastosowano dodatkowy
styl. Przede wszystkim jest na nich ikona wyszukiwania (szk!o powi$kszaj#ce)
umieszczona z lewej strony pola tekstowego. Kiedy u&ytkownik zaczyna wpi-
sywa, tekst w polu, z jego prawej strony wy%wietla si$ ikona zerowania pola
(znak „x”). Klikni$cie tej ikony spowoduje wyczyszczenie tre%ci wprowa-
dzonej w polu.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

70
Rozdzia) 3. Elementy stron
Aby stworzy, pole wyszukiwania, wystarczy zastosowa, do pola tekstowe-
go atrybut
type="search"
. Przyk!ad pokazano na listingu 3.21, a uzyskany
efekt na rysunku 3.22.
Listing 3.21. Pole wyszukiwania
<section id="page1" data-role="page">
<header data-role="header"><h1>jQuery Mobile</h1></header>
<div class="content" data-role="content">
<h3>Pole wyszukiwania</h3>
<form id="myform" action="formprocessor.php" method="post">
<div data-role="fieldcontain">
<label for="search-restaurants">Szukaj restauracji:</label>
<input type="search" name="search-restaurants"
id="search-restaurants" />
</div>
</form>
</div>
<footer data-role="footer"><h1>Helion</h1></footer>
</section>
Metody
Pole wyszukiwania to nic innego jak pole tekstowe z odpowiednim stylem.
W zwi#zku z tym do jego obs!ugi wykorzystuje si$ wid&et
textinput
(zobacz
listing 3.20).
Rysunek 3.22. Pole wyszukiwania
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Elementy formularzy
71
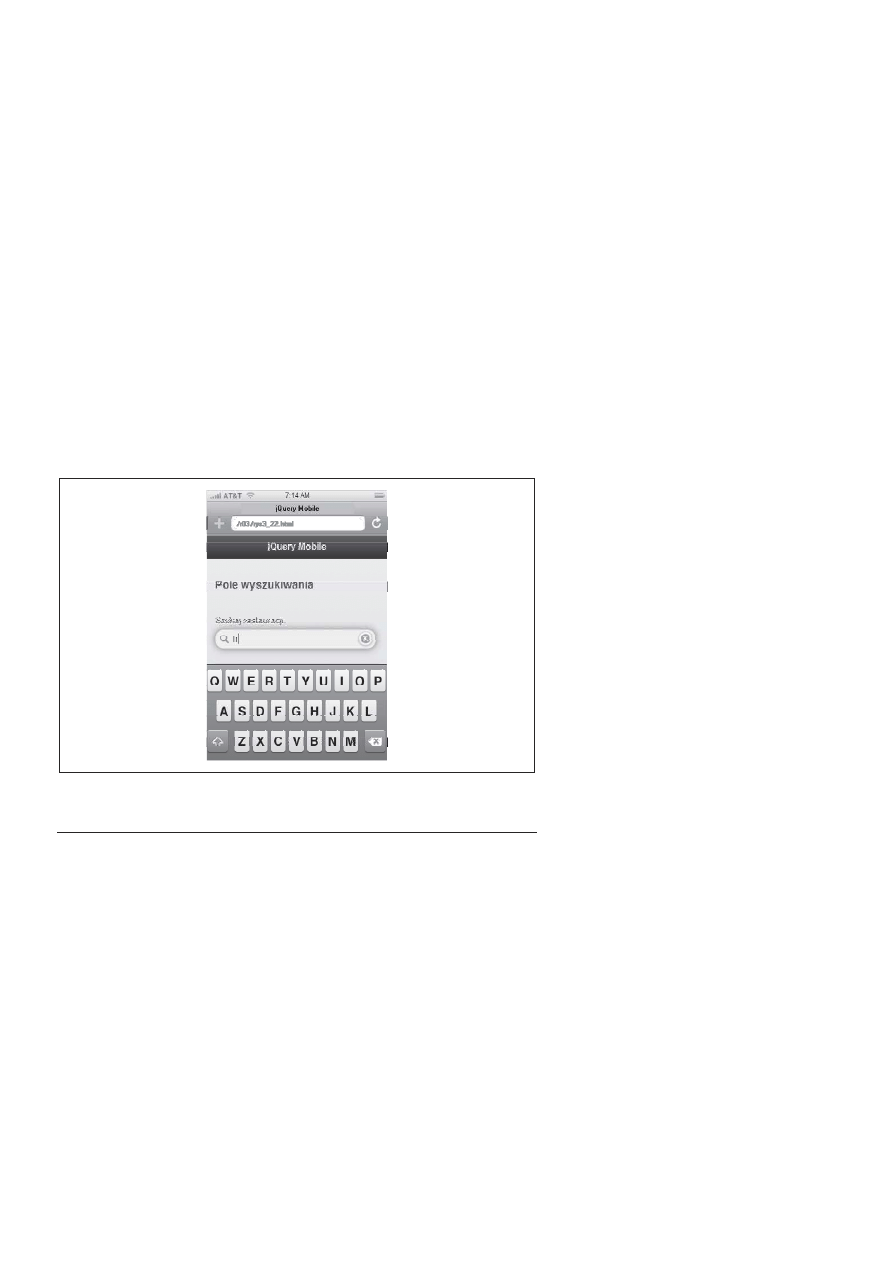
Menu select
Menu
select
nale&# do najbardziej progresywnie ulepszanych elementów
w bibliotece jQuery Mobile. Biblioteka pozwala na u&ywanie natywnego dla
platformy wid&etu
select
albo na stworzenie w!asnego menu
select
z wy-
korzystaniem stylu zdefiniowanego przez u&ytkownika.
Menu
select
bazuj#ce na w!asnym stylu ma istotn# przewag$ w porównaniu
z u&ywaniem natywnego wid&etu
select
. Na niektórych platformach na-
tywny wid&et
select
jest pozbawiony wa&nych w!a%ciwo%ci (na przyk!ad
w systemie Android brakuje obs!ugi
optgroup
). Zastosowanie menu
select
bazuj#cego na w!asnym stylu umo&liwia odtworzenie tych w!a%ciwo%ci.
Oprócz tego mo&na doda, nowe w!a%ciwo%ci, na przyk!ad mo&liwo%, wie-
lokrotnego wyboru. [atwiej równie& dopasowa, styl elementu do wizual-
nego motywu aplikacji.
Domy%lnie biblioteka jQuery Mobile próbuje wykorzysta, natywny wid&et
select
. W tym celu nie trzeba robi, niczego szczególnego. Wystarczy stworzy,
element
select
oraz zdefiniowa, jego opcje. Aby zmusi, bibliotek$ jQuery
Mobile do utworzenia menu
select
bazuj#cego na stylu u&ytkownika, nale-
&y zastosowa, do elementu
select
atrybut
data-native-menu="false"
. Przy-
k!ad pokazano na listingu 3.22, a efekty zaprezentowano na rysunku 3.23.
Listing 3.22. Natywne menu select
<section id="page1" data-role="page">
<header data-role="header"><h1>jQuery Mobile</h1></header>
<div class="content" data-role="content">
<h3>Demonstracja natywnego menu select</h3>
<form id="myform" action="formprocessor.php" method="post">
<div data-role="fieldcontain">
<label for="select-restaurants">Wybierz swoje restauracje:</label>
<select id="select-restaurants" name="select-restaurants">
<option value="lecentral">Le Central</option>
<option value="bistrovandome">Bistro Vandome</option>
<option value="antoines">Antoine</option>
</select>
</div>
</form>
</div>
<footer data-role="footer"><h1>Helion</h1></footer>
</section>
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

72
Rozdzia) 3. Elementy stron
Rysunek 3.23. Natywne menu select
Menu select bazuj@ce na stylu u,ytkownika
Menu
select
bazuj#ce na stylu u&ytkownika charakteryzuj# si$ kilkoma
wa&nymi w!a%ciwo%ciami:
Elementy zablokowane. Za pomoc# atrybutu
disabled
znacznika
option
mo&na okre%li, elementy zablokowane.
Wielokrotny wybór. Menu
select
bazuj#ce na stylu u&ytkownika pozwala
na wielokrotny wybór. Aby u&y, tej w!asno%ci, nale&y doda, atrybut
multiple
do elementu
select
. W takiej sytuacji biblioteka jQuery Mobile doda do me-
nu nast$puj#ce w!asno%ci:
"
Rozwijane menu b$dzie opatrzone nag!ówkiem zawieraj#cym przycisk
zamkni$cia oraz tekst-rozdzielacz (zobacz „Rozdzielacze” poni&ej). Klik-
ni$cie przycisku zamkni$cia spowoduje zamkni$cie menu. Dzi$ki temu
rozwijane menu mo&e pozosta, otwarte w czasie, kiedy u&ytkownik
wybiera z niego wiele pozycji. Standardowo, gdy u&ytkownik wybie-
rze jeden element z menu
select
, menu zamknie si$ automatycznie.
"
Po prawej stronie ka&dej pozycji menu wy%wietl# si$ pola wyboru, które
wskazuj# na to, czy okre%lony element zosta! wybrany, czy nie.
"
Je%li u&ytkownik wybierze z menu jeden lub wi$cej elementów, na przyci-
sku wyboru wy%wietli si$ licznik.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Elementy formularzy
73
"
Po zamkni$ciu rozwijanego menu tekst ka°o wybranego elementu
zostanie dodany do przycisku wyboru. Teksty zbyt d!ugie, aby mog!y si$
zmie%ci, na przycisku, zostan# obci$te.
"
Je%li lista wyboru jest zbyt d!uga, jQuery Mobile wy%wietli j# w osobnym
oknie zamiast w oknie pop up. Dzi$ki temu przewijanie okna staje si$
!atwiejsze.
W momencie powstawania niniejszej ksi#&ki w!asno%, wielokrot-
nego wyboru by!a obarczona kilkoma drobnymi b!$dami. Nale&y
dok!adnie przetestowa, t$ w!asno%, w aplikacji, aby sprawdzi,,
czy dzia!a zgodnie z oczekiwaniami.
Grupy opcji. Biblioteka jQuery Mobile interpretuje znaczniki
optgroup
s!u&#ce
do grupowania znaczników
option
i tworzenia nag!ówków dziel#cych wy-
nikow# list$ w oknie pop up.
Rozdzielacze. Mo&na je definiowa, na jeden z trzech sposobów: poprzez po-
zostawienie pustego znacznika
option
zarówno tekstu, jak i warto%ci, pozo-
stawienie pustego znacznika
option
co do warto%ci (ale pozostawienie tekstu)
albo zastosowanie atrybutu
data-placeholder="true"
do znacznika
option
.
Je%li istnieje tekst w opcji
placeholder
, biblioteka jQuery Mobile wy%wietli go
na przycisku
select
.
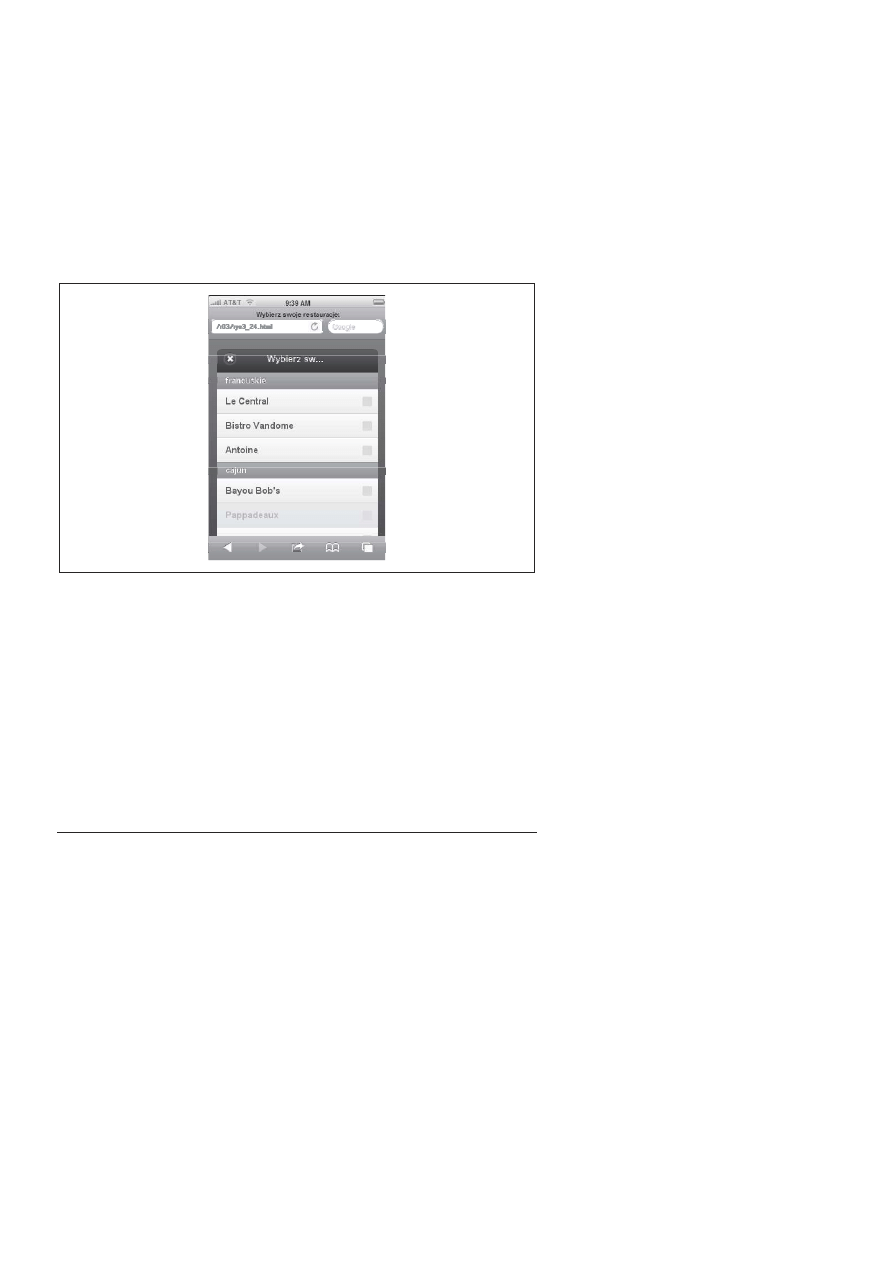
Wszystkie w!asno%ci menu bazuj#cych na stylu u&ytkownika zestawiono na
listingu 3.23. Efekty pokazano na rysunku 3.24.
Listing 3.23. Menu select bazuj=ce na stylu u*ytkownika
<section id="page1" data-role="page">
<header data-role="header"><h1>jQuery Mobile</h1></header>
<div class="content" data-role="content">
<h3>Demonstracja u>ycia menu select</h3>
<form id="myform" action="formprocessor.php" method="post">
<div data-role="fieldcontain">
<label for="select-restaurants">Wybierz swoje
restauracje:</label>
<select id="select-restaurants"
name="select-restaurants"
data-native-menu="false"
multiple="multiple">
<option value="choose" data-placeholder="true">
Wybierz...</option>
<optgroup label="francuskie">
<option value="lecentral">Le Central</option>
<option value="bistrovandome">Bistro Vandome</option>
<option value="antoines">Antoine</option>
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

74
Rozdzia) 3. Elementy stron
</optgroup>
<optgroup label="cajun">
<option value="bayoubobs">Bayou Bob's</option>
<option value="pappadeaux" disabled=
"disabled">Pappadeaux</option>
<option value="luciles">Lucile's</option>
</optgroup>
</select>
</div>
</form>
</div>
<footer data-role="footer"><h1>Helion</h1></footer>
</section>
Rysunek 3.24. Menu select zdefiniowane przez u*ytkownika
Metody
W bibliotece jQuery Mobile do zarz#dzania menu
select
wykorzystywany jest
wid&et
selectmenu
(listing 3.24).
Listing 3.24. Metoda selectmenu
<script>
$(document).ready(function() {
mySelect = $("#select-restaurants");
// Zablokowanie menu select
mySelect.selectmenu("disable");
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Elementy formularzy
75
// Odblokowanie menu select
mySelect.selectmenu("enable");
// R-czne otwarcie menu select
mySelect.selectmenu("open");
// R-czne zamkni-cie menu select
mySelect.selectmenu("close");
// R-czne wybranie elementu i od'wie(enie jego stanu w interfejsie u(ytkownika
mySelect[0].selectedIndex = 2;
mySelect.selectmenu("refresh");
// Wymuszenie odbudowania menu select.
// Przydatne w przypadku dynamicznego dodania b&d1 usuni-cia opcji.
mySelect.selectmenu("refresh", true);
});
</script>
Suwaki
Suwaki to elementy pozwalaj#ce u&ytkownikom na wybieranie jednej ze zbio-
ru warto%ci przez przesuwanie kursora.
Aby stworzy, suwak, nale&y zastosowa, do pola tekstowego atrybut
type=
"range"
, tak jak pokazano na listingu 3.25. Dodatkowo mo&na ustawi, atry-
buty
min
i
max
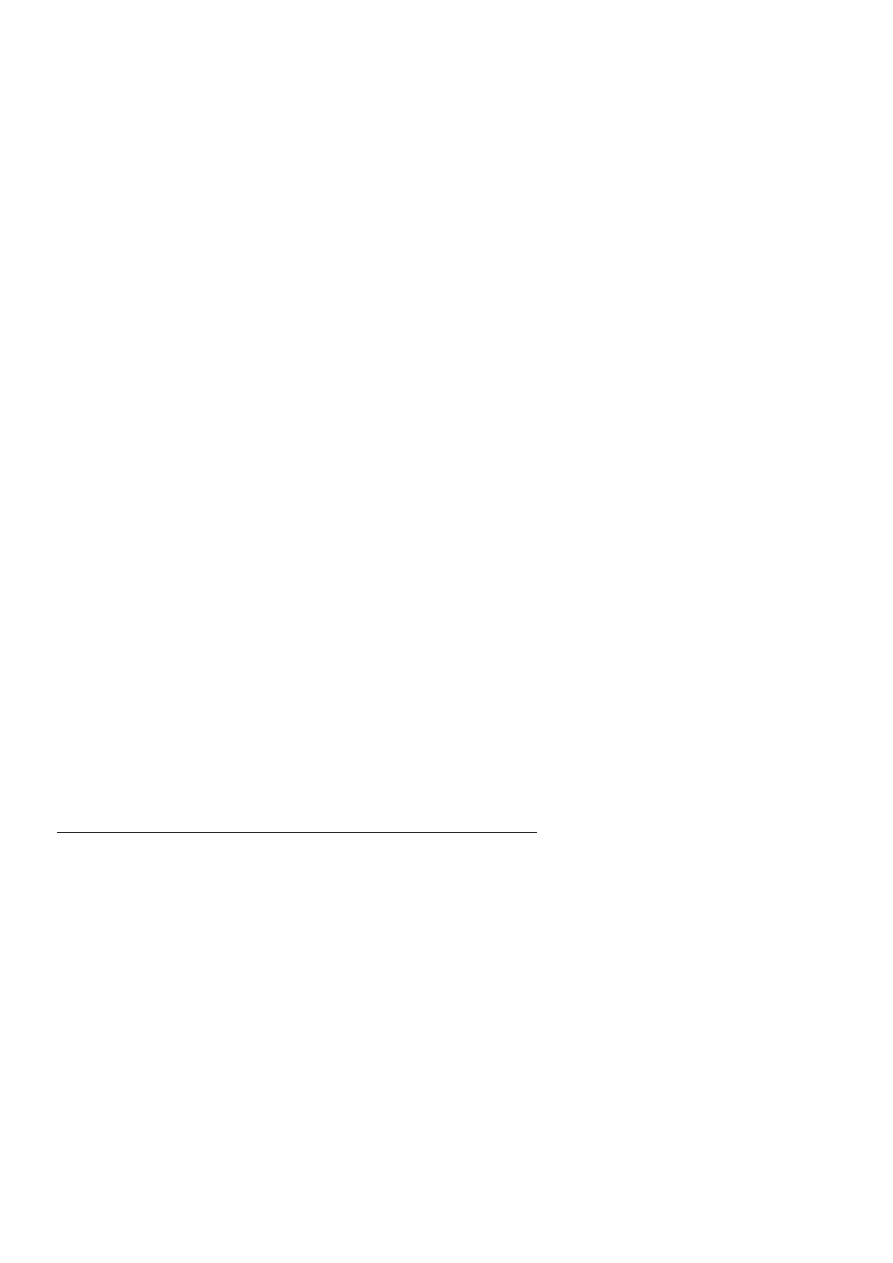
. Efekty zaprezentowano na rysunku 3.25 (w czasie powstawa-
nia niniejszej ksi#&ki suwaki nie obs!ugiwa!y atrybutu
step
).
Listing 3.25. Suwak
<section id="page1" data-role="page">
<header data-role="header"><h1>jQuery Mobile</h1></header>
<div class="content" data-role="content">
<h3>Demonstracja u>ycia suwaka</h3>
<form id="myform" action="formprocessor.php" method="post">
<div data-role="fieldcontain">
<input type="range" id="slider" name="slider" min="0" max="500">
</div>
</form>
</div>
<footer data-role="footer"><h1>Helion</h1></footer>
</section>
U&ytkownik mo&e przesuwa, suwakiem w obie strony albo mo&e wprowa-
dzi, warto%, w polu tekstowym, a pozycja suwaka automatycznie si$ zaktu-
alizuje.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

76
Rozdzia) 3. Elementy stron
Rysunek 3.25. Suwak
Metody
Do obs!ugi suwaka w bibliotece jQuery Mobile s!u&y metoda
slider
(li-
sting 3.26).
Listing 3.26. Metoda slider
<script>
$(document).ready(function() {
// Zablokowanie suwaka
$("#slider").slider("disable");
// Odblokowanie suwaka
$("#slider").slider("enable");
// R-czne ustawienie warto'ci suwaka i od'wie(enie jego stanu w interfejsie u(ytkownika
$("#slider").val(100).slider("refresh");
})
</script>
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Siatki uk)adu dokumentu
77
Siatki uk)adu dokumentu
Biblioteka jQuery Mobile daje dost$p do zbioru wbudowanych siatek uk!a-
du zawieraj#cych od dwóch do pi$ciu kolumn. Siatki uk!adu dokumentu
przydaj# si$ w sytuacjach, w których w dokumencie wyst$puj# mniejsze
elementy, takie jak przyciski b#d> pola formularzy, które chcemy rozmie%ci,
z wi$ksz# dok!adno%ci#.
Siatki uk!adu bazuj# na strukturze z!o&onej z elementów
div
: najpierw two-
rzy si$ element
div
, który ma zawiera, siatk$, a nast$pnie, wewn#trz, dodaje
si$ elementy
div
b$d#ce komórkami. Element
div
, który jest kontenerem, ma
przypisan# odpowiedni# klas$
ui-grid
:
ui-grid-a
dla 2 kolumn,
ui-grid-b
itd.
a& do
ui-grid-d
dla 5 kolumn. Elementy
div
, które tworz# komórki, maj#
przypisane klasy
ui-blok
w zale&no%ci od ich pozycji:
ui-block-a
dla pierwszej,
ui-block-b
dla drugiej itd. a& do
ui-block-e
dla pi#tej.
Aby utworzy, wiele wierszy, nale&y doda, wi$cej elementów
div
komórek
i nada, im odpowiednie klasy w taki sposób, aby ka&da kolumna mia!a
przypisan# w!asn# klas$
ui-block
(listing 3.27). Efekty pokazano na rysun-
kach 3.26 i 3.27.
Listing 3.27. Siatki uk)adu
<!DOCTYPE html>
<html>
<head>
<title>Aplikacja jQuery Mobile</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a4.1/
jquery.mobile-1.0a4.1.min.css" />
<script src="http://code.jquery.com/jquery-1.5.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0a4.1/
jquery.mobile-1.0a4.1.min.js"></script>
<style>
.content div div p {
background-color: #ccc;
height: 50px;
border: 1px solid #333;
margin: 0px;
}
</style>
</head>
<body>
<section id="page1" data-role="page">
<header data-role="header"><h1>jQuery Mobile</h1></header>
<div class="content" data-role="content">
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

78
Rozdzia) 3. Elementy stron
<h4>2 kolumny</h4>
<div class="ui-grid-b">
<div class="ui-block-a"><p>Blok A</p></div>
<div class="ui-block-b"><p>Blok B</p></div>
</div>
<h4>3 kolumny</h4>
<div class="ui-grid-b">
<div class="ui-block-a"><p>Blok A</p></div>
<div class="ui-block-b"><p>Blok B</p></div>
<div class="ui-block-c"><p>Blok C</p></div>
</div>
<h4>4 kolumny</h4>
<div class="ui-grid-c">
<div class="ui-block-a"><p>Blok A</p></div>
<div class="ui-block-b"><p>Blok B</p></div>
<div class="ui-block-c"><p>Blok C</p></div>
<div class="ui-block-d"><p>Blok D</p></div>
</div>
<h4>5 kolumn</h4>
<div class="ui-grid-d">
<div class="ui-block-a"><p>Blok A</p></div>
<div class="ui-block-b"><p>Blok B</p></div>
<div class="ui-block-c"><p>Blok C</p></div>
<div class="ui-block-d"><p>Blok D</p></div>
<div class="ui-block-e"><p>Blok E</p></div>
</div>
<h4>2 wiersze po 3 kolumny</h4>
<div class="ui-grid-d">
<div class="ui-block-a"><p>Blok A</p></div>
<div class="ui-block-b"><p>Blok B</p></div>
<div class="ui-block-c"><p>Blok C</p></div>
<div class="ui-block-a"><p>Blok A</p></div>
<div class="ui-block-b"><p>Blok B</p></div>
<div class="ui-block-c"><p>Blok C</p></div>
</div>
</div>
<footer data-role="footer"><h1>Helion</h1></footer>
</section>
</body>
</html>
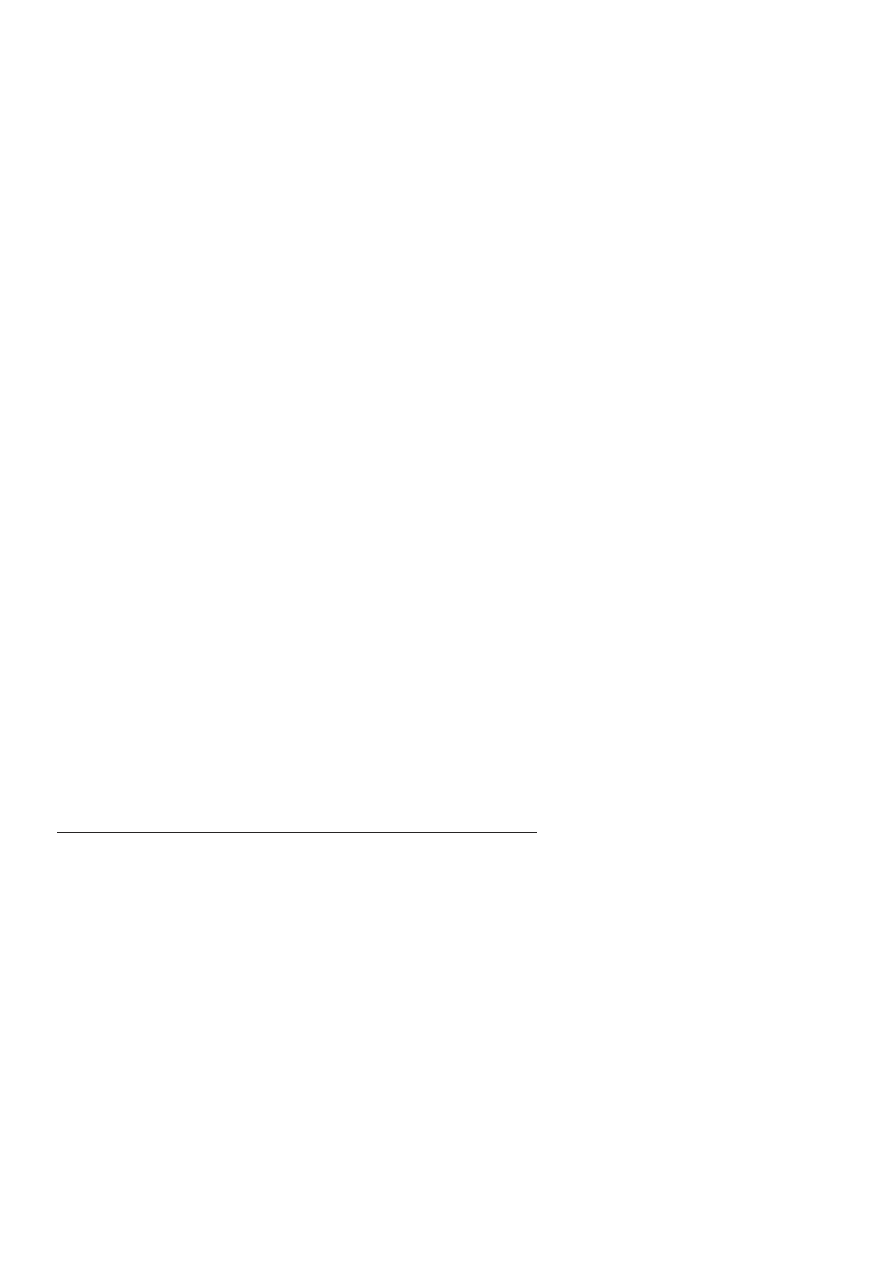
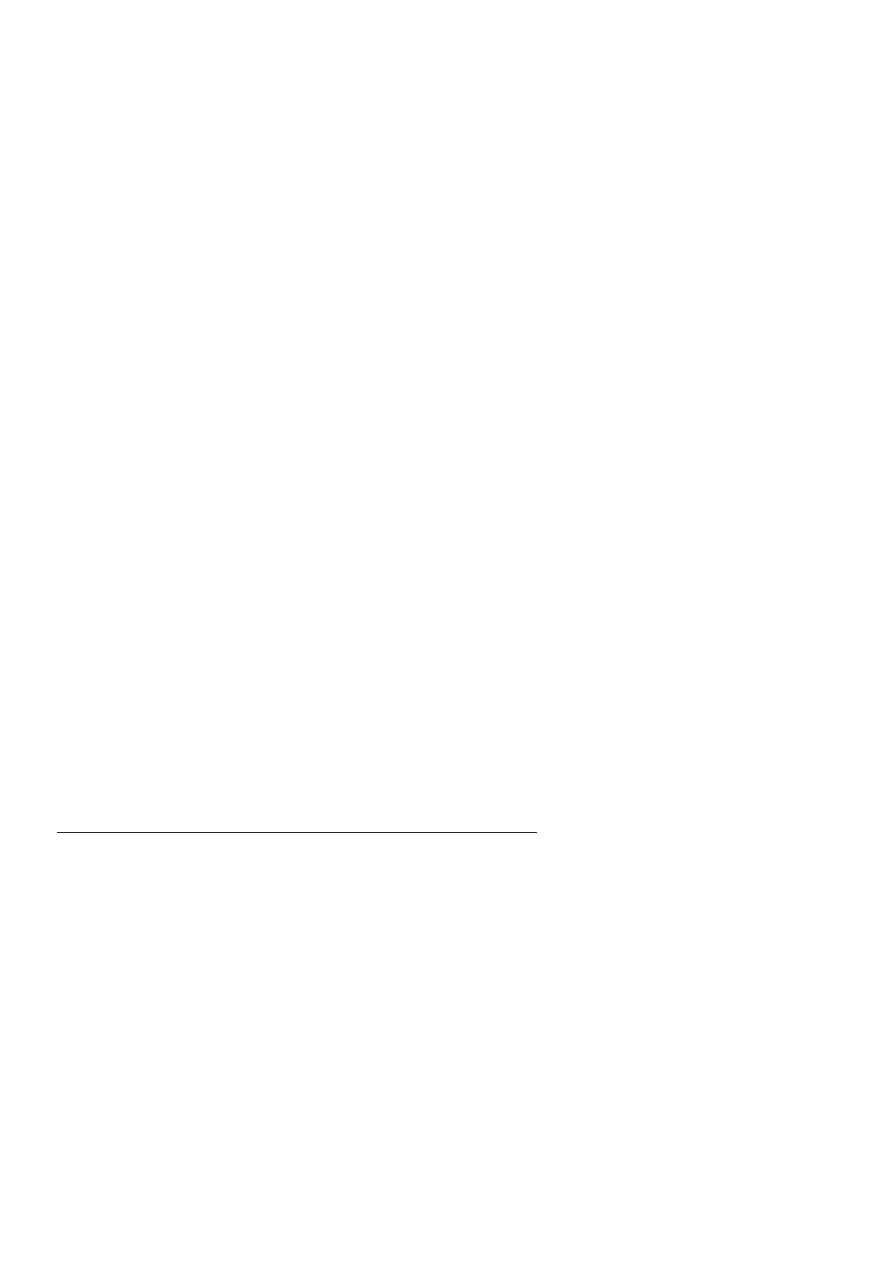
Na rysunkach 3.26 i 3.27 umie%ci!em ca!y dokument zamiast widoku strony
po to, aby pokaza, regu!$ CSS, któr# doda!em, by bloki sta!y si$ widoczne.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Siatki uk)adu dokumentu
79
Rysunek 3.26. Siatka uk)adu numer 1
Rysunek 3.27. Siatka uk)adu numer 2
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

80
Rozdzia) 3. Elementy stron
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

135
Skorowidz
A
adres URL, 33
AJAX, 64, 120
akcent wizualny, 81
animacja, 14, 19, 35, 36
API, 97
responsywnego uk!adu
dokumentu, 104
RESTful, 119
serwisu Twitter, 120
wieloplatformowe, 13
aplikacja
enkapsulacja, 39
inicjalizacja, 116
mobilna, 13, 81
mobilna webowa, 7
natywna, 7
stan zaj$to%ci, 98
arkusz stylów, 14, 37, 91
atrybut
data-split-icon, 95
ARIA, 27, 28
data, 27
data-, 20, 39
data-count-theme, 95
data-icon, 62, 64
data-iconpos, 62
data-inline, 60
data-rel, 32
datarole, 60, 64
data-role, 42, 54, 65
data-split-theme, 95
data-split-icon, 95
data-theme, 82, 95
datatype, 65
dataurl, 34
disabled, 72
obs!ugi danych, 14
type, 69, 70, 75
B
balonik licznika, 50, 95
biblioteka
Crockforda, 119
jQuery Mobile, 8, 13, 14, 20, 28, 36, 39,
66, 67, 68, 69, 71, 74, 76, 97, 106
konfigurowanie, 108
system motywów, 64
JSON.js, 119
b!$dy, 124
C
CDN, 14, 91
cie., 81
czcionka, 81
E
ekran, 104, 106
emulator, 17
F
Firebug, 29
Firefox, 29
flip toggle, Patrz: prze&'cznik dwustanowy
formularz, 64
blokowanie, 64
kontrolka, 27
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

136
Skorowidz
G
GitHub, 20
I
ikona, 47, 62
przycisku dzielonego, 95
u&ytkownika, 64
wyszukiwania, 69
zerowania pola, 69
interfejs u&ytkownika, 14, 39, 64, 65, 67,
81, 127
J
JavaScript Simple Object Notation,
Patrz:
JSON
JSON, 120
parsowanie, 119
K
klasa
CSS, 28, 37, 64, 107
motywów, 27
ui-nojs, 27
ui-page, 27
zmiany rozdzielczo%ci, 106
klasa-fabryka jQuery.widget, 39
kolor, 81, 91
kontrolka, 27
L
licznik, 52, 72
balonik, 50, 95
lista, 40, 52, 121, 122
aktualizowanie, 53
dodawanie elementów, 54
motyw, 95
nieponumerowana, 40
obrazki, 47
pionowa, 60
ponumerowana, 40
separator, 42, 52, 95
wy%wietlanie, 127
zagnie&d&ona, 44
z!o&ona z przycisków, 41, 46
'
!#cze, 19, 34
M
menu
rozwijane, 72
select, 71, 72
metoda, 39
addResolutionBreakpoints, 106
changePage, 34, 97
jQuery(document).ready, 29
jQuery.ajax, 120
jQuery.bind, 30
jQuery.data, 119
jQuery.delegate, 30
jQuery.live, 30
JSON.parse, 120
JSON.stringify, 120
localStorage, 118
media, 107
pageLoading, 98
refresh, 53
sessionStorage, 118
silentScroll, 99
slider, 76
miniaturka, 47
motyw, 81, 91, 95
listy, 95
przycisku dzielonego, 95
multimedia, 107
N
nag!ówek, 15, 54, 57, 72
sekcji, 42
nawigacja, 15, 21
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Skorowidz
137
O
obszar tekstowy, 69
okno dialogowe, 32, 98
orientacja, 105, Patrz: urz'dzenie orientacja
P
parsowanie, 119
pasek
narz$dzi, 27, 54
nawigacji, 54, 56
platform abstraction layer,
Patrz:
warstwa
pole
tekstowe, 69, 75
wyboru, 65, 66, 72
wyszukiwania, 69, 70
próbka, 81, 82, 87, 90
personalizacja, 91
przej%cie, 14, 19, 21, 29, 34, 98
animowane, 35, 36, 64
prze!#cznik, 61, 65, 66
dwustanowy, 67
przestrze. nazw, 20, 30, 111
przewijanie, 104
przycisk, 27, 34, 54, 65
dzielony, 46, 95
grupa, 54, 60
ikona, 62
stylizowany, 59
zamkni$cia, 72
R
rola, 16, 19
rozdzielacz, Patrz: tekst9rozdzielacz
rozdzielczo%,, 106
S
Safari, 17, 29
SDK, 17
sekcja, 15
selektor
CSS, 105
filtrowanie, 20
jqmData, 20
niestandardowy, 20
siatka
uk!adu, 77
Software Development Kit, Patrz: SDK
stopka, 15, 54, 57
strona, 113
inicjalizacja, 39, 102
inicjowanie, 27, 123
kod, 28, 64
!adowanie, 29, 98
pobieranie, 27, 29
przekazywanie danych, 118
rozmiar, 105
ukrywanie, 30
ustawie., 123
wewn$trzna, 22
widok, 29
wid&et, 27
wy%wietlanie, 30
zewn$trzna, 24
styl u&ytkownika, 72
suwak, 75
system motywów biblioteki jQuery
Mobile, Patrz: biblioteka jQuery Mobile
system motywów
szk!o powi$kszaj#ce, Patrz: ikona
wyszukiwania
T
tablica, 98
wyników, 121
tekst-rozdzielacz, 72
tekstura, 81
theming class, Patrz: klasa motywów
t!o, 105
transformacja
CSS3, 14, 35, 36
webkit, 36
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

138
Skorowidz
U
urz#dzenie
mobilne, 7, 104
orientacja, 105, 107
przeno%ne, 17
V
viewport, Patrz: wziernik
W
warstwa abstrakcji platformy, 7
webkit, 37
wid&et, 13, 27, 39, 65
checkboxradio, 66
listview, 53
select, 71
selectmenu, 74
slider, 68
wtyczka, 13, 39
jQuery, 32, 118
wymiar, 81
wype!nienie, 81
wziernik, 99
X
XAMPP, 18
Z
zdarzenie, 99
beforecreate, 27
click, 122
document ready, 118
!adowania strony, 29
mobileinit, 110
nas!uchiwanie, 30, 124
orientationchange, 104, 107
pagebeforecreate, 102
pagebeforehide, 29, 103
pagebeforeshow, 29, 103
pagecreate, 102
pagehide, 29, 32, 103
pageshow, 30, 32, 104
scroll, 104
scrollstart, 104
scrollstop, 104
swipe, 99
swipeleft, 100
swiperight, 100
tap, 99
taphold, 99
ukrywania stron, 30
wi#zanie, 30
wy%wietlania stron, 30
zwi#zane z dotykiem, 99
zwi#zane z przewijaniem
dokumentu, 104
zwi#zane ze zmian# orientacji
urz#dzenia, 104
zmienna globalna, 119
znacznik
div, 15, 28
form, 64
grupowanie, 73
HTML, 14
kotwicy, 49, 52, 54, 56, 59
optgroup, 73
option, 72, 73
semantyczny, 15, 19
span, 28
zakotwiczenia, 46
zestaw, 16
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ
Wyszukiwarka
Podobne podstrony:
informatyka jquery 1 3 wprowadzenie jonathan chaffer ebook
informatyka jquery poradnik programisty wlodzimierz gajda ebook
informatyka programowanie aplikacji dla urzadzen mobilnych z systemem windows mobile jacek matulewsk
informatyka php i jquery receptury vijay joshi ebook
informatyka jquery leksykon kieszonkowy david flanagan ebook
informatyka jquery tworzenie animowanych witryn internetowych wojciech majkowski ebook
informatyka jquery kod doskonaly pawel mikolajewski ebook
jQuery jQuery UI oraz jQuery Mobile Receptury
jQuery jQuery UI oraz jQuery Mobile Receptury
informatyka symfony w przykladach wlodzimierz gajda ebook
biznes i ekonomia marketing internetowy szybkie lacze z klientami jon reed ebook
informatyka javascript wprowadzenie shelley powers ebook
informatyka android receptury ian f darwin ebook
informatyka javascript wzorce stoyan stefanov ebook
informatyka algorytmy cwiczenia bogdan buczek ebook
informatyka cisza w sieci michal zalewski ebook
Najjaśniejsza z gwiazd Michelle Reid ebook
informatyka ruby wprowadzenie michael fitzgerald ebook
informatyka ajax implementacje shelley powers ebook
więcej podobnych podstron