
Wydawnictwo Helion
ul. Koœciuszki 1c
44-100 Gliwice
tel. 032 230 98 63
e-mail: helion@helion.pl
JavaScript.
Wprowadzenie
Kompleksowe omówienie programowania w JavaScript
• Jak weryfikowaæ poprawnoœæ danych w formularzach HTML?
• Jak zabezpieczyæ aplikacje internetowe?
• W jaki sposób korzystaæ z mechanizmów AJAX?
Zamierzasz wzbogaciæ tworzone przez siebie witryny internetowe o dodatkowe mo¿liwoœci?
A mo¿e zainteresowa³a Ciê technologia AJAX, bazuj¹ca na jêzyku JavaScript?
Najwy¿sza pora poznaæ jêzyk, który na pocz¹tku by³ jedynie skryptowym interfejsem
pomiêdzy stron¹ internetow¹ otwart¹ w przegl¹darce a aplikacj¹ znajduj¹c¹ siê na
serwerze. Dziœ JavaScript jest jednym z najpopularniejszych narzêdzi wykorzystywanych
przez twórców stron i aplikacji internetowych. Rozpowszechni³ siê równie¿ poza œwiatem
internetu, s³u¿¹c jako jêzyk skryptowy dla wielu aplikacji.
„JavaScript. Wprowadzenie” to podrêcznik, dziêki któremu opanujesz mo¿liwoœci
JavaScriptu i nauczysz siê wykorzystywaæ go w swoich projektach. Poznasz podstawowe
elementy tego jêzyka i dowiesz siê, w jaki sposób ³¹czyæ kod JavaScript z kodem HTML.
Nauczysz siê przechwytywaæ zdarzenia zachodz¹ce w oknie przegl¹darki, sprawdzaæ
dane wprowadzane przez u¿ytkowników do formularzy na stronach WWW oraz
korzystaæ z plików cookie. Poznasz obiektowy model dokumentu (DOM), technologiê
AJAX i dodatkowe biblioteki, dziêki którym JavaScript zyskuje nowe, niesamowite
mo¿liwoœci.
• Osadzanie JavaScriptu w kodzie strony
• Typy danych, operatory i instrukcje
• Obiekty JavaScriptu
• Obs³uga formularzy
• Stosowanie plików cookie
• Obiektowy model dokumentu
• Tworzenie w³asnych obiektów
• Technologia AJAX
Wykorzystaj pe³niê mo¿liwoœci JavaScriptu, tworz¹c nowoczesne witryny internetowe
Autor: Shelley Powers
T³umaczenie: Anna Trojan
ISBN: 978-83-246-0942-0
Tytu³ orygina³u:
Learning JavaScript
Format: B5, stron: 344

3
Spis tre
ļci
Przedmowa .....................................................................................................................7
1. Wprowadzenie i pierwsze spojrzenie ......................................................................... 13
Zagmatwana historia — specyfikacje i implementacje
14
ZgodnoĈè pomiödzy przeglñdarkami i inne popularne mity
zwiñzane z JavaScriptem
16
Co moĔna zrobiè za pomocñ JavaScriptu
17
Pierwsze spojrzenie na JavaScript — "Witaj, Ĉwiecie!"
18
Piaskownica JavaScriptu
28
DostöpnoĈè i najlepsze praktyki w dziedzinie stosowania JavaScriptu
29
2. Typy danych i zmienne w JavaScripcie ........................................................................37
Identyfikacja zmiennych
37
Zakres
41
Proste typy
45
Staäe — nazwane, ale nie zmienne
53
Pytania
54
3. Operatory i instrukcje ...................................................................................................55
Format instrukcji JavaScriptu
55
Proste instrukcje
56
Instrukcje warunkowe i sterowanie
63
Operatory warunkowe
69
Operatory logiczne
74
Zaawansowane instrukcje — pötle
75
Pytania
79
4. Obiekty JavaScriptu ...................................................................................................... 81
Konstruktor obiektu
81
Obiekt Number
82
Obiekt String
84

4
_
Spis tre
ļci
WyraĔenia regularne oraz RegExp
88
Obiekty funkcyjne — Date oraz Math
94
Tablice w JavaScripcie
101
Tablice asocjacyjne — tablice, które nie sñ tablicami
105
Pytania
105
5. Funkcje ......................................................................................................................... 107
Definiowanie funkcji — wyliczenie sposobów
107
Funkcje zwrotne
114
Funkcje i rekurencja
116
Funkcje zagnieĔdĔone, domkniöcie funkcji oraz wyciek pamiöci
117
Funkcja jako obiekt
120
Pytania
121
6. Przechwytywanie zdarze
ħ ......................................................................................... 123
Program obsäugi zdarzeþ w DOM Level 0
124
Pytania
140
7. Formularze oraz sprawdzanie poprawno
ļci w locie ................................................ 141
Dostöp do formularza
141
Doäñczanie zdarzeþ do formularzy — róĔne rozwiñzania
142
Wybieranie elementów z listy
143
Przycisk opcji oraz pole wyboru
147
Pola formularza i wyraĔenia regularne w sprawdzaniu poprawnoĈci w locie
151
Pytania
154
8. Piaskownica i inne: cookies, bezpiecze
ħstwo oraz ataki ......................................... 155
Piaskownica
156
Wszystko o cookies
158
Alternatywne techniki przechowywania danych
163
Ataki XSS
167
Pytania
169
9. Podstawowe obiekty BOM ..........................................................................................171
Spojrzenie na BOM
171
Obiekt window
172
Ramki oraz obiekt location
180
Obiekty history, screen oraz navigation
185
Obiekt document
189
Zbiór all, wäaĈciwoĈci innerHTML i outerHTML, innerText i outerText
193
CoĈ starego, coĈ nowego
195
Pytania
197

Spis tre
ļci
_
5
10. DOM — Document Object Model .............................................................................. 199
OpowieĈè o dwóch interfejsach
200
DOM oraz zgodne z nim przeglñdarki
201
HTML API z DOM
202
Zrozumienie DOM — Core API
208
Obiekt document DOM Core
215
Obiekt Element oraz dostöp w kontekĈcie
218
Modyfikowanie drzewa
219
Pytania
222
11. Tworzenie w
ĥasnych obiektów JavaScriptu ..............................................................223
Obiekty JavaScriptu oraz prototypowanie
224
Tworzenie wäasnych obiektów JavaScriptu
226
Wykrywanie obiektów, enkapsulacja oraz obiekty dla wszystkich przeglñdarek
229
Wiñzanie konstruktorów oraz dziedziczenie w JavaScripcie
234
Obiekty jednorazowe
236
Zaawansowane techniki obsäugi bäödów (try, throw, catch)
238
Co nowego w JavaScripcie?
241
Pytania
243
12. Tworzenie dynamicznych stron internetowych
— dodawanie stylu do skryptu ................................................................................. 245
DHTML — JavaScript, CSS oraz DOM
246
Czcionki oraz tekst
250
Pozycja oraz ruch
254
Rozmiar i przycinanie
260
WyĈwietlanie, widocznoĈè oraz przezroczystoĈè
265
Pytania
270
13. Wyj
ļcie poza stroný dziýki Ajaksowi ........................................................................ 271
Ajax — to nie tylko kod
272
Jak dziaäa Ajax
274
Witaj, Ĉwiecie Ajaksa!
274
Obiekty Ajax — XMLHttpRequest oraz obiekty ActiveX w IE
277
Praca z XML — albo niekoniecznie
281
Google Maps
287
Pytania
289

6
_
Spis tre
ļci
14. Dobre wie
ļci: Wszechstronne biblioteki!
Niesamowite us
ĥugi sieciowe! Fantastyczne API! ..................................................... 291
Zanim siö zacznie — säowo ostrzeĔenia
292
Praca z bibliotekñ Prototype
293
Biblioteka script.aculo.us
297
Biblioteka Rico
300
Dojo
303
Yahoo! UI
307
MochiKit
308
Pytania
311
A Odpowiedzi ................................................................................................................. 315
Skorowidz ....................................................................................................................325

245
ROZDZIA
Ĥ 12.
Tworzenie dynamicznych
stron internetowych
— dodawanie stylu do skryptu
W roku 1996 zostaäam zaproszona na poufnñ prezentacjö nowych technologii, które Microsoft
zamierzaä opublikowaè w przeciñgu roku. Przyjechaäam z Portland w stanie Oregon do
kampusu Microsoftu w Seattle, gdzie wraz z kilkoma innymi autorami oraz redaktorami
z róĔnych wydawnictw spotkaliĈmy siö w doĈè miäym pokoju konferencyjnym (z doskona-
äym bufetem).
Jeden z menedĔerów Microsoftu przedstawiä projekcjö obrazu strony internetowej, która nie
byäa niczym specjalnym. Do momentu, kiedy kliknñä nagäówek na stronie, a materiaä umiesz-
czony pod nim zjechaä na dóä jak ukryty akapit. Niewielka rzecz i w dzisiejszych czasach nic
specjalnego, jednak wtedy zrobiäo to na mnie ogromne wraĔenie.
To byäo moje pierwsze spotkanie z koncepcjñ, która staäa siö znana pod nazwñ dynamicznego
HTML czy teĔ DHTML. W koþcu napisaäam nawet ksiñĔkö na ten temat oraz kilka artykuäów
omawiajñcych DHTML zgodny z róĔnymi przeglñdarkami. Przeäomowym momentem dla tej
koncepcji byäo wprowadzenie nowej specyfikacji konsorcjum W3C, Cascading Style Sheets,
obok koncepcji Document Object Model, choè w ówczesnych czasach nie istniaä jeden uni-
wersalny model.
To dziöki CSS moĔna definiowaè wyglñd elementów strony bez koniecznoĈci polegania
na zewnötrznych aplikacjach, dodatkach bñdĒ nadmiernego uĔycia obrazków. To równieĔ
dziöki CSS i arkuszom stylów moĔliwe jest oddzielenie prezentacji elementów strony od ich
organizacji.
Jednak to dziöki DOM moĔliwy staä siö dostöp do wäaĈciwoĈci arkuszy stylów z JavaScriptu
i zmiana pojedynczych wäaĈciwoĈci elementu nawet po zakoþczeniu äadowania strony.
W poäñczeniu z CSS byä to potöĔny Ĉrodek umoĔliwiajñcy uczynienie strony internetowej
o wiele bardziej interaktywnñ niĔ wczeĈniej.
Jedynym problemem byäo to, Ĕe kaĔda z firm, które wtedy oferowaäy liczñcñ siö przeglñ-
darkö — najpopularniejsze byäy wówczas Netscape Navigator oraz Internet Explorer z Micro-
softu — implementowaäa odmienny DOM, co czyni
äo DHTML doĈè skomplikowanym.

246 _
Rozdzia
ĥ 12. Tworzenie dynamicznych stron internetowych — dodawanie stylu do skryptu
Choè przeglñdarki w wersji 4 byäy w stanie stworzyè zadziwiajñce efekty, wiñzaäo siö to
z pewnymi kosztami. Strona musiaäa zawieraè kod säuĔñcy do utworzenia efektu, który bödzie
dziaäaä nie tylko w kaĔdej nowej przeglñdarce, ale równieĔ w starszych przeglñdarkach, nie-
obsäugujñcych DHTML. Przede wszystkim ze wzglödu na te wäaĈnie trudnoĈci DHTML do-
gorywaä, nie bödñc szeroko uĔywanym, dopóki nie nadszedä czas bardziej nowoczesnych
przeglñdarek. Teraz DHTML na nowo wzbudza zainteresowanie dodatkowo wzmocnione
przez wzrastajñcñ popularnoĈè Ajaksa (omówionego w rozdziaäach 13. oraz 14.).
Jak wspomniano w rozdziale 11., dysponujö zbiorem budowanych od 1998 roku
obiektów oraz animacji dla wszystkich przeglñdarek opartym na DHTML. Wspóä-
czesnñ wersjö tego zbioru wraz z kilkoma przykäadami uĔycia moĔna pobraè ze
strony internetowej Learning JavaScript (http://burningbird.net/tutorials/xobjsintro.htm
.
).
DHTML — JavaScript, CSS oraz DOM
Kaskadowe arkusze stylów (CSS) miaäy trudne poczñtki. Pomysä umieszczenia prezentacji
elementów strony w osobnej specyfikacji znany byä od poczñtków Internetu, jednak zostaä
odäoĔony na bok przez pierwszych projektantów przeglñdarek. Dopiero po 1996 roku — kie-
dy wydano pierwszñ wersjö CSS, a nastöpnie przeglñdarki w wersji 4.x — CSS w koþcu staä
siö rzeczywistoĈciñ. Nie za szybko, choè programiĈci stron internetowych byli doĈè sfrustrowani
ich ograniczeniami.
W tamtych czasach wiökszoĈè stron internetowych skäadaäa siö z tabel HTML, które poczñt-
kowo nie byäy zaplanowane jako säuĔñce do zarzñdzania ukäadem strony, a jedynie organiza-
cjñ danych. Problemy z ukäadem strony wiñzaäy siö na przykäad z tym, Ĕe caäa strona nie byäa
wyĈwietlana, dopóki nie zostaäy zaäadowane wszystkie obrazki, nie wspominajñc o kwe-
stiach wiñĔñcych siö z róĔnymi przeglñdarkami. JeĈli pracowaäo siö ze stronami internetowymi
z tamtych lat, z pewnoĈciñ zna siö elementy
font
oraz
blink
.
CSS udostöpniä schludnñ alternatywö. Dziöki niej moĔna byäo inicjalizowaè i modyfikowaè
róĔne kategorie wäaĈciwoĈci prezentacyjnych. Obejmujñ one täo dokumentu, czcionki, kolory,
obramowania i rozmiary pól, marginesy oraz dopeänienia — jeĈli majñ one zastosowanie.
Byäy one bardzo przyjemnym dodatkiem do zbioru narzödzi programisty strony interneto-
wej, jednak czegoĈ w tym wszystkim brakowaäo — moĔliwoĈci pozycjonowania elementów
oraz kontrolowania ich ukäadu, a takĔe ich wyĈwietlania i widocznoĈci. Te wäaĈciwoĈci stylu
zostaäy opublikowane dopiero kiedy firmy Netscape oraz Microsoft wspólnie wypracowaäy
wczesne wydanie pozycyjnego CSS, zwanego CSS-P. W koþcu staäy siö one czöĈciñ drugiego
wydania CSS — CSS2.
W niniejszym rozdziale zaäoĔono, Ĕe Czytelnik zna CSS i wie, jak do strony interne-
towej dodaje siö arkusze stylów. JeĈli jest inaczej, moĔe przed przejĈciem do lektury
niniejszego rozdziaäu przeczytaè jakiĈ przewodnik bñdĒ ksiñĔkö na ten temat. Pole-
cam pozycjö Erica A. Meyera CSS. Kaskadowe arkusze stylów. Przewodnik encyklope-
dyczny (Helion). Istnieje równieĔ wiele kursów online, które moĔna znaleĒè w In-
ternecie. Jednñ z popularnych stron jest W3 Schools, znajdujñca siö pod adresem:
http://www.w3schools.com/css/default.asp.

DHTML — JavaScript, CSS oraz DOM
_ 247
W
ĥaļciwoļë style
WäaĈciwoĈci stylu CSS sñ zazwyczaj odczytywane i ustawiane za poĈrednictwem obiektu
style
. Koncepcja wäaĈciwoĈci
style
narodziäa siö w Microsofcie, jednak zostaäa przyjöta
przez konsorcjum W3C i zawarta w module DOM Level 2 CSS. Dziöki W3C DOM kaĔdy wö-
zeä posiada powiñzany obiekt
style
jako wäaĈciwoĈè, co oznacza, Ĕe moĔliwa jest zmiana
wäaĈciwoĈci stylu dowolnego elementu strony za pomocñ JavaScriptu.
By zmieniè dowolne ustawienia stylu za pomocñ JavaScriptu, naleĔy najpierw skorzystaè
z jednej z metod dostöpu DOM, omówionej w rozdziaäach 9. oraz 10., w celu uzyskania do-
stöpu do pojedynczego elementu (bñdĒ elementów). By zmieniè jego atrybut
style
, naleĔy
skorzystaè z prostego przypisania:
element.style.color="#fff";
Dziaäa to dla kaĔdego poprawnego atrybutu CSS2 i na kaĔdym poprawnym obiekcie XHTML.
Na listingu 12.1 zaprezentowano sposób modyfikacji kilku atrybutów CSS dziöki wykorzy-
staniu znajomej metody
getElementById
w celu uzyskania dostöpu do elementu
DIV
oraz
obiektu
style
.
Listing 12.1. Zastosowanie kilku zmian w
äaĈciwoĈci style na obiekcie DIV
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/
xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Zmiana stylów</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">
//<![CDATA[
function changeElement() {
var div = document.getElementById("div1");
div.style.backgroundColor="#f00";
div.style.width="500px";
div.style.color="#fff";
div.style.height="200px";
div.style.paddingLeft="50px";
div.style.paddingTop="50px";
div.style.fontFamily="Verdana";
div.style.borderColor="#000";
}
//]]>
</script>
</head>
<body onload="changeElement();">
<div id="div1">
To jest element DIV.
</div>
</body>
</html>
Warto zwróciè uwagö na konwencjö nazewnictwa wykorzystywanñ we wäaĈciwoĈciach CSS.
JeĈli wäaĈciwoĈè ma w Ĉrodku myĈlnik, tak jak
border-color
, myĈlnik ten jest usuwany,
a pierwsza litera drugiego wyrazu zastöpowana jest duĔñ literñ —
border-color
z CSS staje siö

248 _
Rozdzia
ĥ 12. Tworzenie dynamicznych stron internetowych — dodawanie stylu do skryptu
borderColor
w JavaScripcie. Poza tym nazwy wäaĈciwoĈci CSS wykorzystywane w JavaScripcie
sñ dokäadnie takie same jak nazwy wäaĈciwoĈci z arkusza stylów. Na rysunku 12.1 zapre-
zentowano wyglñd elementu
DIV
i jego zawartoĈci po dokonaniu zmian stylu.
Rysunek 12.1. Zastosowanie kilku zmian stylu
Choè modyfikowanie atrybutu
style
jest proste, to juĔ jego odczytywanie jest nieco trudniejsze.
JeĈli wäaĈciwoĈè
style
nie zostanie ustawiona za pomocñ JavaScriptu bñdĒ atrybutu
style
wstawionego do elementu, to wartoĈè tej wäaĈciwoĈci bödzie albo pusta, albo niezdefiniowa-
na, nawet jeĈli w rzeczywistoĈci wartoĈè ta zostaäa wczeĈniej ustawiona w arkuszu stylu.
WaĔne, by o tym pamiötaè, poniewaĔ przeszkoda ta pojawia siö czöĈciej niĔ jakakolwiek in-
na, kiedy pracuje siö z DHTML. Ustawienia
style
wykorzystywane do poczñtkowego gene-
rowania obiektu sñ wewnötrzne dla przeglñdarki i oparte na poäñczeniu ustawieþ arkusza
stylów oraz dziedziczeniu elementów.
NaleĔy to wyraĒnie powtórzyè: jeĈli wäaĈciwoĈè
style
nie zostanie ustawiona za
pomocñ JavaScriptu bñdĒ bezpoĈrednio za pomocñ atrybutu
style
elementu, jej wartoĈè
pozostanie pusta bñdĒ niezdefiniowana, kiedy uzyskuje siö do niej dostöp ze skryptu,
nawet jeĈli wartoĈè tö ustawi siö wczeĈniej za poĈrednictwem arkusza stylów.
By uzyskaè dostöp do stylu, naleĔy skorzystaè z róĔnych wäaĈciwoĈci, specyficznych dla kaĔ-
dej przeglñdarki. Microsoft oraz Opera obsäugujñ wäaĈciwoĈè
currentStyle
elementu, nato-
miast Firefox, Mozilla oraz Netscape obsäugujñ
window.getComputedStyle
. Niestety, obydwa
te sposoby nie dziaäajñ spójnie w róĔnych przeglñdarkach.

DHTML — JavaScript, CSS oraz DOM
_ 249
Do metody
getComputedStyle
naleĔy przekazaè atrybut CSS za pomocñ tej samej skäadni,
którñ wykorzystuje siö przy ustawianiu stylu w arkuszu stylu. W metodzie
currentStyle
naleĔy jednak wykorzystywaè notacjö z JavaScriptu. W przypadku przeglñdarki Safari nie ma
to znaczenia, poniewaĔ nie obsäuguje ona Ĕadnej z wymienionych metod.
Na listingu 12.2 zademonstrowano wariant funkcji, która zwraca ustawienia stylu dla obiektu
i okreĈlonej wäaĈciwoĈci CSS. Najpierw sprawdza ona, czy obsäugiwana jest metoda
currentStyle
,
a jeĈli tak nie jest, sprawdza istnienie
window.getComputedStyle
. JeĈli Ĕadna z metod nie jest
obsäugiwana, po prostu zwraca
null
. Uzyskiwany jest dostöp do wäaĈciwoĈci
style
, która
jest wyĈwietlana zarówno przed jej ustawieniem, jak i po.
Listing 12.2. Próba otrzymania informacji o stylu CSS
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/
xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Nie
ŁmiaĪy styl</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
#div1 { background-color: #ff0 }
</style>
<script type="text/javascript">
//<![CDATA[
document.onclick=changeElement;
function getStyle(obj,jsprop,cssprop) {
if (obj.currentStyle) {
return obj.currentStyle[jsprop];
} else if (window.getComputedStyle) {
return document.defaultView.getComputedStyle(obj,null).
getPropertyValue(cssprop);
} else {
return null;
}
}
function changeElement() {
var obj = document.getElementById("div1");
alert(obj.style.backgroundColor);
alert(getStyle(obj,"backgroundColor","background-color"));
obj.style.backgroundColor="#ff0000";
alert(getStyle(obj,"backgroundColor","background-color"));
alert(obj.style.backgroundColor);
}
//]]>
</script>
</head>
<body>
<div id="div1">
<p>To jest element DIV.</p>
</div>
</body>
</html>
Warto zwróciè uwagö, Ĕe wykorzystana w skrypcie skäadnia, säuĔñca do otrzymania obliczonej
wartoĈci, to
document.defaultView.getComputedStyle
, a nie
window.getComputedStyle
.
Przyczynñ takiego postöpowania jest fakt, iĔ
document.defaultView
zwraca obiekt DOM

250
_
Rozdzia
ĥ 12. Tworzenie dynamicznych stron internetowych — dodawanie stylu do skryptu
AbstractView
, który jest podstawowym interfejsem, z którego pochodzñ wszystkie widoki.
MoĔna go zmieniè na obiekt
window
, jednak nie ma Ĕadnej gwarancji, Ĕe to zachowanie nie
zmieni siö z przeglñdarki na przeglñdarkö oraz z wersji na wersjö. Dlatego teĔ dla uzyskania
wäaĈciwoĈci
style
lepiej bödzie skorzystaè z
document.defaultView.getComputedStyle
.
Nawet kiedy wäaĈciwoĈè
style
jest dostöpna, to to, co naprawdö jest zwracane, jest róĔne
w róĔnych przeglñdarkach — tak jak zwykäy kolor. Opera zwraca kolor w formacie szes-
nastkowym:
#ff0000
natomiast Firefox zwraca ustawienia RGB:
RGB(255,0,0)
Dlatego teĔ, jeĈli chce siö otrzymaè spójne wyniki, naleĔy przeprowadziè konwersjö pomiödzy
tymi dwoma formatami.
Pobranie ustawieþ stylu ze strony wiñĔe siö z interesujñcymi wyzwaniami. Byè moĔe nawet
w wiökszym stopniu niĔ byäoby to zabawne bñdĒ uĔyteczne. Dobrñ zasadñ podczas pracy
z DHTML jest unikanie pobierania informacji bezpoĈrednio z ustawieþ stylu strony. Zamiast
tego, kiedy tylko jest to moĔliwe, naleĔy wykorzystywaè zmienne programu do przechowy-
wania wartoĈci i do ustawiania atrybutów uĔywaè jedynie
style
.
WäaĈciwoĈci
style
CSS dzielñ siö na grupy podobnych wäaĈciwoĈci: zwiñzanych z czcionkami,
obramowaniami, pojemnikami na elementy, pozycjonowaniem, wyĈwietlaniem i tak dalej.
W pozostaäej czöĈci rozdziaäu omówionych zostanie kilka atrybutów i zademonstrowany bö-
dzie sposób, w jaki moĔna pracowaè z kaĔdym z nich z uĔyciem JavaScriptu. Z pewnoĈciñ
warto poĈwiöciè nieco czasu na zatrzymanie siö i wykonanie kilku modyfikacji wszystkich
z przykäadów.
Nie omówiono tutaj otrzymywania informacji o stylu za poĈrednictwem zbioru arkuszy
stylów
stylesheets
. Jest to nowy zbiór, który nie jest czöĈciñ oryginalnego Browser
Object Model. Wykorzystywanie tego rozwiñzania pozwala na obejĈcie niektórych
problemów zwiñzanych ze zgodnoĈciñ przeglñdarek oraz ustawianiem atrybutów
przedstawionych w niniejszym rozdziale. By przyjrzeè siö przykäadowi i omówieniu
tego rozwiñzania, warto przeczytaè artykuä „Modifying Styles” autorstwa Stevena
Champeona, znajdujñcy siö pod adresem: http://developer.apple.com/internet/webcontent/
styles.html.
Czcionki oraz tekst
Jednym z pierwszych elementów HTML charakterystycznych dla prezentacji byä element
font
. Jest on równieĔ jednym ze starszych elementów HTML, które nadal zbyt czösto moĔna
odnaleĒè na stronach internetowych. Nie powinno byè zaskoczeniem, Ĕe wäaĈnie wäaĈciwoĈci
font
oraz
text
byäy tak interesujñce dla budowania stron internetowych. Niewiele zmian,
które moĔna wprowadziè w atrybutach
style
elementu, moĔe przynieĈè taki efekt jak zmiany
text
bñdĒ
font
.
Warto zauwaĔyè, Ĕe mowa jest o wäaĈciwoĈciach
font
oraz
text
. WäaĈciwoĈè
font
wiñĔe siö
z samymi znakami: ich rodzinñ, rozmiarem, typem i innymi cechami ich wyglñdu. Atrybuty
text
majñ wiöcej wspólnego z dekoracjñ doäñczonñ do tekstu, jego poäoĔeniem i tak dalej.

Czcionki oraz tekst
_ 251
W
ĥaļciwoļci stylu czcionki
Istnieje kilka atrybutów stylu dla czcionek. Ich nazwy z CSS oraz powiñzane atrybuty
style
dostöpne w JavaScripcie podane sñ na poniĔszej liĈcie:
font-family
W JavaScripcie dostöpny jako
fontFamily
. OkreĈla rodzinö czcionek (takñ jak Serif, Arial,
Verdana) dla czcionki. Kiedy podaje siö rodzinö czcionek skäadajñcñ siö z kilku säów, naleĔy
je wpisaè dokäadnie, wraz ze spacjami.
font-size
W JavaScripcie dostöpny jako
fontSize
. Ustawia rozmiar czcionki. Przy ustawianiu roz-
miaru moĔliwe jest korzystanie z kilku róĔnych jednostek. JeĈli wykorzystuje siö
em
bñdĒ
pt
(jak na przykäad
12pt
lub
2.5em
), rozmiar czcionki zmieniany jest zgodnie z ustawie-
niami uĔytkownika strony. JeĈli korzysta siö z jednostki
px
(piksel), czcionka ma staäy
rozmiar bez wzglödu na ustawienia uĔytkownika. MoĔna albo okreĈliè konkretnñ jed-
nostkö za pomocñ JavaScriptu, albo skorzystaè z jednego z predefiniowanych rozmiarów
czcionki —
xx-small
,
x-small
,
small
,
medium
,
large
,
x-large
oraz
xx-large
. MoĔna
równieĔ korzystaè z rozmiarów wzglödnych, poza wykorzystywaniem wartoĈci procen-
towej opartej na rozmiarze czcionki elementu rodzica.
font-size-adjust
W JavaScripcie dostöpny jako
fontSizeAdjust
. Jest to stosunek pomiödzy wysokoĈciñ litery
x
a wysokoĈciñ okreĈlonñ w
font-size
. Ustawienie to przechowuje ten stosunek, choè
rzadko jest on podawany.
font-stretch
W JavaScripcie dostöpny jako
fontStretch
. Rozszerza bñdĒ zwöĔa czcionkö. MoĔna sko-
rzystaè z jednej z nastöpujñcych wartoĈci:
normal
,
wider
,
narrower
,
ultra-condensed
,
extra-condensed
,
condensed
,
semi-condensed
,
semi-expanded
,
expanded
,
ultra-expanded
bñdĒ
extra-expanded
.
font-style
W JavaScripcie dostöpny jako
fontStyle
. MoĔna korzystaè z wartoĈci
normal
(
default
),
italic
bñdĒ
oblique
.
font-variant
W JavaScripcie dostöpny jako
fontVariant
. JeĈli chce siö uĔyè kapitalików, naleĔy sko-
rzystaè z wartoĈci
small-caps
.
font-weight
W JavaScripcie dostöpny jako
fontWeight
. NaleĔy ustawiè wagö czcionki (gruboĈè). MoĔna
wykorzystaè wartoĈci
normal
,
bold
,
bolder
,
lighter
bñdĒ teĔ wartoĈci liczbowe —
100
,
200
,
300
,
400
,
500
,
600
,
700
,
800
lub
900
.
Jak pokazano na listingu 12.1, zmiana czcionki elementów zmienia czcionkö dla caäego tek-
stu, który mieĈci siö w tym elemencie, o ile nie zostanie to nadpisane przez ustawienia stylu
elementu zawartego — na tym polega kaskadowoĈè CSS. Jest to zachowanie charaktery-
styczne dla CSS; wykorzystywanie JavaScriptu do dynamicznej zmiany czcionki nie ma
wpäywu na ten efekt.
MoĔna zmieniè wiele atrybutów czcionki za jednym razem, uĔywajñc do tego samego
font
.
W poniĔszym kodzie:
div.style.font="italic small-caps 400 14px verdana";

252
_
Rozdzia
ĥ 12. Tworzenie dynamicznych stron internetowych — dodawanie stylu do skryptu
wykorzystano atrybut
font
bez Ĕadnej podrzödnej wäaĈciwoĈci do ustawienia wartoĈci
font-
style
,
font-variant
,
font-weight
,
font-size
oraz
font-family
. Wiele z wäaĈciwoĈci CSS
posiada podobne skrótowe metody. W JavaScripcie sñ one przypisywane w taki sam sposób,
w jaki byäyby przypisane w samym CSS. W CSS wszystkie ustawienia znajdujñ siö po prawej
stronie dwukropka. W JS wszystko, co znajduje siö po prawej stronie dwukropka, zawarte
jest w cudzysäowie po prawej stronie instrukcji przypisania.
W
ĥaļciwoļci stylu tekstu
PoniĔej zaprezentowano kilka atrybutów, które wpäywajñ na wyglñd tekstu, choè w przeci-
wieþstwie do
font
nie stanowiñ jednej rodziny. NajczöĈciej ustawiane atrybuty CSS dla
text
sñ nastöpujñce:
color
W JavaScripcie dostöpny jako
color
. OkreĈla kolor tekstu.
line-height
W JavaScripcie dostöpny jako
lineHeight
. Przestrzeþ pomiödzy doäem poprzedniego
wiersza, a górñ nastöpnego, czyli odstöp miödzy dwoma wierszami. NaleĔy okreĈliè
wartoĈè w sposób podobny do okreĈlania rozmiaru czcionki bñdĒ skorzystaè z
normal
.
text-decoration
W JavaScripcie dostöpny jako
textDecoration
. MoĔna wykorzystaè
none
,
underline
,
overline
bñdĒ
line-through
.
text-indent
W JavaScripcie dostöpny jako
textIndent
. Wskazuje, o ile wciöty ma byè pierwszy wiersz
tekstu.
text-transform
W JavaScripcie dostöpny jako
textTransform
. MoĔna wykorzystaè
none
,
capitalize
,
uppercase
bñdĒ
lowercase
.
white-space
W JavaScripcie dostöpny jako
whiteSpace
. MoĔna wykorzystaè
normal
,
pre
lub
nowrap
.
direction
W JavaScripcie dostöpny jako
direction
. MoĔna uĔyè
ltr
(od lewa do prawa) oraz
rtl
(od prawa do lewa).
text-align
W JavaScripcie dostöpny jako
textAlign
. Sposób wyrównania treĈci tekstu. MoĔna wyko-
rzystaè
left
,
right
,
center
bñdĒ
justify
.
word-spacing
W JavaScripcie dostöpny jako
wordSpacing
. Liczba odstöpów pomiödzy säowami. MoĔna
wykorzystaè
normal
bñdĒ podaè däugoĈè.
Jakie sñ typowe zastosowania modyfikacji wäaĈciwoĈci czcionki bñdĒ tekstu? MoĔna rozsze-
rzyè blok tekstu, by byä bardziej czytelny, bñdĒ z jakiegoĈ powodu podkreĈliè niektóre dane.
Na listingu 12.3 klikniöcie jednego z dwóch äñczy albo bardzo powiökszy tekst i go wyjustuje,
albo przywróci go do poprzedniej postaci.

Czcionki oraz tekst
_ 253
Listing 12.3. Modyfikacja bloku tekstu
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/
xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Czytaj TO</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">
//<![CDATA[
function makeMore() {
var div = document.getElementById("div1");
div.style.fontSize="larger";
div.style.letterSpacing="10px";
div.style.textAlign="justify";
div.style.textTransform="uppercase";
div.style.fontSize="xx-large";
div.style.fontWeight="900";
div.style.lineHeight="40px";
}
function makeLess() {
var div = document.getElementById("div1");
div.style.fontSize="smaller";
div.style.letterSpacing="normal";
div.style.textAlign="left";
div.style.textTransform="none";
div.style.fontSize="medium";
div.style.fontWeight="normal";
div.style.lineHeight="normal";
}
//]]>
</script>
</head>
<body>
<p>
<a href="" onclick="makeMore(); return false;">Powi
Ăksz wszystko</a>
<a href="" onclick="makeLess(); return false;">Pomniejsz wszystko</a>
</p>
<div id="div1">
<p>Jednym z pierwszych elementów HTML charakterystycznych dla prezentacji by
Ī
element font. Jest on równie
š jednym ze starszych elementów HTML, które nadal
zbyt cz
Ăsto mošna odnaleşð na stronach internetowych. Nie powinno byð
zaskoczeniem,
še wĪaŁnie wĪaŁciwoŁci font oraz text byĪy tak interesujîce
dla budowania stron internetowych. Niewiele zmian, które mo
šna wprowadzið
w atrybutach style elementu, mo
še przynieŁð taki efekt jak zmiany text bîdş
font.</p>
<p>Warto zauwa
šyð, še mowa jest o wĪaŁciwoŁciach font oraz text. WĪaŁciwoŁð
font wi
îše siĂ z samymi znakami: ich rodzinî, rozmiarem, typem i innymi
cechami ich wygl
îdu. Atrybuty text majî wiĂcej wspólnego z dekoracjî
do
Īîczonî do tekstu, jego poĪošeniem i tak dalej.</p>
</div>
</body>
</html>
Istniejñ szanse, Ĕe rzadko zdarzy siö koniecznoĈè aĔ tak duĔego powiökszania tekstu, jednak
powyĔszy przykäad pokazuje, jaki rodzaj transformacji moĔna utworzyè za pomocñ Java-
Scriptu oraz CSS. Innym typowym zastosowaniem jest zmiana koloru czcionki w polu tek-
stowym powiñzanym z elementem
form
bñdĒ w bloku tekstu, by pokazaè, Ĕe nie ma on za-
stosowania w danym przypadku — czyli dosäowne „wyszarzenie” tekstu.

254
_
Rozdzia
ĥ 12. Tworzenie dynamicznych stron internetowych — dodawanie stylu do skryptu
Pozycja oraz ruch
Przed pojawieniem siö CSS, kiedy chciaäo siö kontrolowaè ukäad strony w spójny sposób, trzeba
byäo skorzystaè z tabel HTML. JeĈli chodzi o jakiĈ rodzaj animacji, naleĔaäo wykorzystaè albo
coĈ w stylu animowanego obrazka GIF, albo teĔ dodatek taki jak Flash.
Firmy Netscape oraz Microsoft poäoĔyäy temu kres poprzez wspólne wprowadzenie specyfi-
kacji zwanej CSS-P bñdĒ CSS Positioning. RozwaĔmy stronö jako wykres, ze wspóärzödnymi
„x” oraz „y”. Dziöki CSS-P moĔna ustawiè pozycjö elementu wewnñtrz tego systemu wspóä-
rzödnych. JeĈli doda siö do tego JavaScript, bödzie moĔna przemieszczaè elementy na stronie.
Zaproponowane atrybuty CSS-P zostaäy w koþcu wäñczone do specyfikacji CSS2. WäaĈciwoĈci
CSS2 zwiñzane z pozycjonowaniem sñ nastöpujñce:
position
WäaĈciwoĈè
position
przyjmuje jednñ z piöciu wartoĈci:
relative
,
absolute
,
static
,
inherit
bñdĒ
fixed
. Pozycjonowanie
static
jest domyĈlnym ustawieniem dla wiökszo-
Ĉci elementów. Oznacza, Ĕe element taki jest czöĈciñ ukäadu strony, inne elementy na
stronie wpäywajñ na jego pozycjö, a on wpäywa na wszystkie elementy nastöpujñce po nim.
Pozycjonowanie
relative
jest podobne, jednak element jest przesuniöty wzglödem swojej
normalnej pozycji. Pozycjonowanie ustawione na
absolute
wyjmuje element z ukäadu
strony i pozwala na bezwzglödne ustawienie go na stronie. Pozwala równieĔ na ukäada-
nie elementów warstwami, jeden na drugim, poprzez umieszczenie ich w tej samej lokali-
zacji. Pozycja
fixed
jest podobna do pozycjonowania bezwzglödnego, jednak element jest
pozycjonowany wzglödem jakiegoĈ okna na ekranie. Dla potrzeb wiökszoĈci prac z DHTML
wykorzystuje siö gäównie pozycjonowanie
absolute
bñdĒ
relative
.
top
W ukäadzie wspóärzödnych strony internetowej wartoĈè „y” rozpoczyna siö od góry i jest
równa zero. Zwiöksza siö ona w miarö przechodzenia w dóä pojemnika bez wzglödu na
to, czy pojemnik jest stronñ czy innym elementem. Ustawienie wäaĈciwoĈci
top
elementu
ustawia jego pozycjö wzglödem góry pojemnika.
left
W ukäadzie wspóärzödnych strony internetowej wartoĈè „x” rozpoczyna siö od lewej stro-
ny i równa jest zero. Zwiöksza siö ona w miarö przechodzenia przez kontener z lewej na
prawo. Ustawienie wäaĈciwoĈci
left
elementu ustawia jego pozycjö wzglödem prawej
strony pojemnika.
bottom
Punktem odniesienia dla wäaĈciwoĈci
bottom
jest dóä strony. WyĔsze wartoĈci przesuwajñ
element w górö strony.
right
Punktem odniesienia dla wäaĈciwoĈci
right
jest prawa strona strony. WyĔsze wartoĈci
przesuwajñ element w lewo.
z-index
Czasami przyda siö moĔliwoĈè dodania
z-index
. JeĈli narysuje siö liniö prostopadäñ do
strony, bödzie to wäaĈnie
z-index
. Jak wspomniano wczeĈniej, w pozycjonowaniu
abso-
lute
elementy mogñ byè ukäadane warstwami jeden na drugim. Ich pozycja wewnñtrz
stosu kontrolowana jest przez jednñ z dwóch rzeczy: pierwszñ z nich jest ich pozycja na

Pozycja oraz ruch
_ 255
stronie. Elementy definiowane w stronie internetowej póĒniej umieszczane sñ wyĔej na
stosie, natomiast elementy wczeĈniejsze znajdujñ siö na dole stosu. To zachowanie moĔna
nadpisaè dziöki uĔyciu
z-index
. MoĔliwe jest uĔywanie liczb dodatnich oraz ujemnych
z wartoĈciñ
0
bödñcñ normalnñ warstwñ renderowania (w pozycjonowaniu wzglödnym).
WartoĈè
negative
spycha element poniĔej, natomiast
positive
— wypycha go wyĔej.
Atrybut
display
równieĔ ma wpäyw zarówno na pozycjonowanie, jak i na ukäad strony, jed-
nak zostanie omówiony póĒniej, w podrozdziale „WyĈwietlanie, widocznoĈè i przezroczy-
stoĈè”. TakĔe atrybut
float
zwiñzany jest z pozycjonowaniem, jednak nie dziaäa zbyt dobrze
z DHTML, zatem nie zostanie przedstawiony.
WäaĈciwoĈci
top
,
right
,
bottom
oraz
left
, jak równieĔ
z-index
, dziaäajñ tylko wtedy, gdy
atrybut
position
ustawiony jest na
absolute
. Elementy mogñ byè ustawiane poza stronñ
poprzez ustawienie dowolnej z wäaĈciwoĈci na wartoĈè ujemnñ. Elementy mogñ równieĔ byè
przemieszczane w oparciu o zdarzenia takie jak klikniöcia myszñ.
Jeden z efektów DHTML zwany jest fly-in i polega na tym, Ĕe elementy dosäownie wydajñ
siö „wlatywaè” spoza brzegów dokumentu. To dobre rozwiñzanie dla sytuacji, w których chce
siö wprowadziè jedno zagadnienie po drugim, w oparciu o klikniöcie myszñ czy wpis z kla-
wiatury uĔytkownika strony.
Listing 12.4 demonstruje taki efekt w oparciu o trzy elementy, które zlatujñ z góry po lewej
stronie. Wykorzystano licznik czasu, który tworzy ruch i jest ustawiany ponownie, dopóki
x
,
górna wartoĈè, nie bödzie wiöksza niĔ
value
(200 +
value
× numer elementu, by utworzyè
nakäadanie siö na siebie). Elementy sñ ukryte, kiedy znajdujñ siö w pozycji poczñtkowej poza
stronñ, na lewo i u góry, poniewaĔ ustawienie elementów poza stronñ po prawej bñdĒ na
dole powoduje, Ĕe do strony dodawane sñ paski przewijania.
Listing 12.4. Pozycjonowanie elementów oraz ich ruch w oparciu o efekt fly-in
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/
xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Efekt fly-in</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
div { padding: 10px; }
#div1 { background-color: #00f;
color: #fff;
font-size: larger;
position: absolute;
width: 400px;
height: 200px;
left: -410px;
top: -400px;
}
#div2 { background-color: #ff0;
color: #;
font-size: larger;
position: absolute;
width: 400px;
height: 200px;
left: -410px;
top: -400px;

256
_
Rozdzia
ĥ 12. Tworzenie dynamicznych stron internetowych — dodawanie stylu do skryptu
}
#div3 { background-color: #f00;
color: #fff;
font-size: larger;
position: absolute;
width: 400px;
height: 200px;
left: -410px;
top: -400px;
}
</style>
<script type="text/javascript">
//<![CDATA[
var element = ["div1","div2","div3"];
function next() {
setTimeout("moveBlock()",1000);
}
var x = 0;
var y = 0;
var elem = 0;
function moveBlock() {
x+=20;
y+=20;
var obj = document.getElementById(element[elem]);
obj.style.top = x + "px";
obj.style.left = y + "px";
if (x < (100 + elem * 60)) {
setTimeout("moveBlock()", 100);
} else {
elem++;
x = 0; y = 0;
}
}
//]]>
</script>
</head>
<body>
<p>
<a href="javascript:next();">Nast
Ăpny slajd</a>
</p>
<div id="div1">
Dla chc
îcego nic trudnego.
</div>
<div id="div2">
Hej ha kolejk
Ă nalej,<br />
Hej ha kielichy wznie
Łcie
</div>
<div id="div3">
web 2.0 WEB 2.0 WeB 2222....0000<br />
Jest wspaniale,
<h2>JavaScript. Wprowadzenie!</h2>
</div>
</body>
</html>
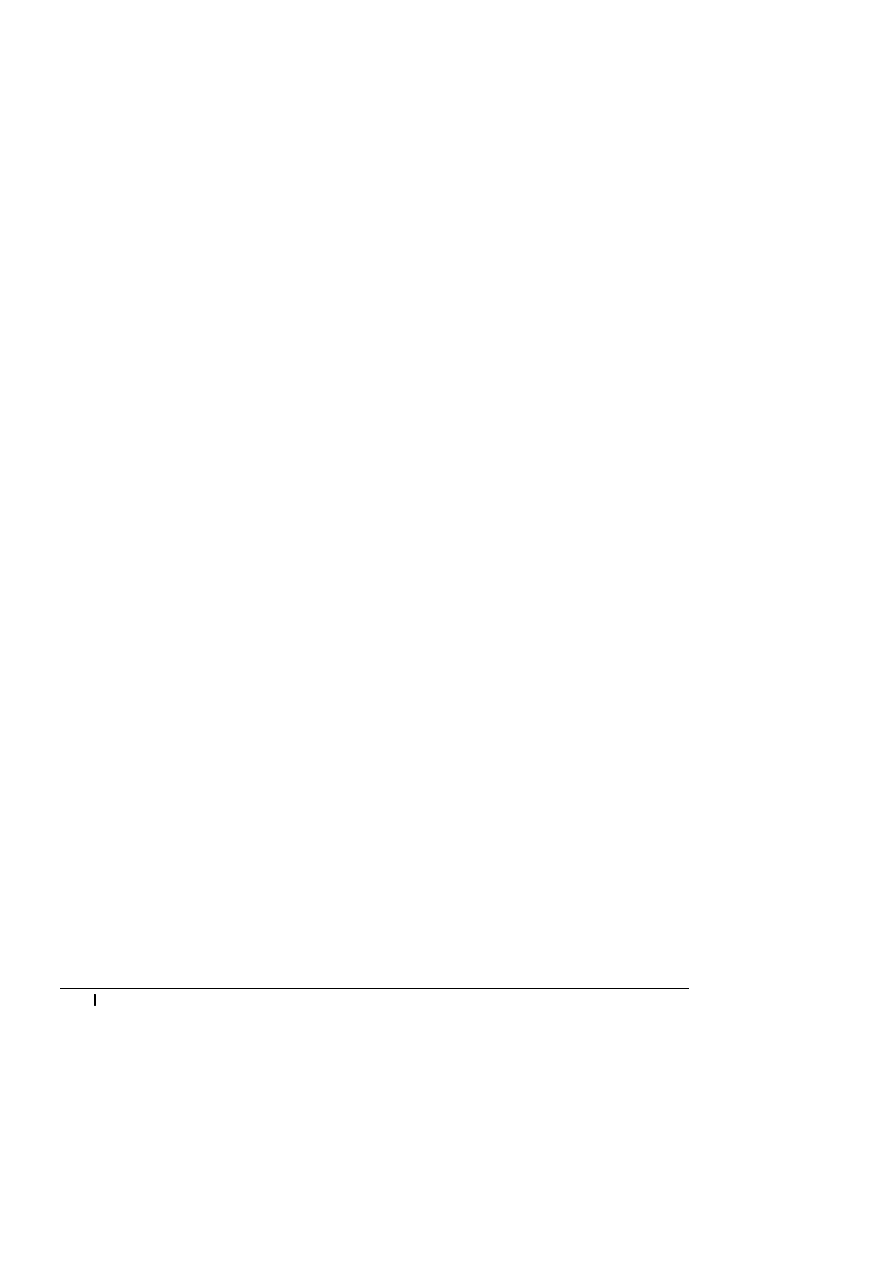
Tekst z przykäadów jest nieco bezsensowny, jednak po wprowadzeniu drobnych ulepszeþ do
projektu i wykorzystaniu nieco bardziej odpowiedniej treĈci moĔe stanowiè efektywnñ tech-
nikö prezentacyjnñ. Na rysunku 12.2 zaprezentowano zrzut ekranu przedstawiajñcy tö stronö
otwartñ w przeglñdarce Firefox.

Pozycja oraz ruch
_ 257
Rysunek 12.2. Strona z efektem fly-in
By strona byäa bardziej dostöpna, äñcze moĔna zmieniè tak, by otwieraäo strony z informa-
cjami z fly-in. Alternatywnie, wszystkie trzy bloki z informacjami moĔna wypozycjonowaè
na stronie, natomiast znacznik
script
moĔe zostaè wykorzystany do ukrycia ich tylko wtedy,
gdy obsäuga JavaScriptu jest wäñczona.
Innñ popularnñ technikñ DHTML powiñzanñ z ruchem jest Ĉledzenie ruchów uĔytkownika
strony, który ukäada elementy na stronie. Technika ta nazywana jest przeciñgnij i upuĈè
(ang. drag and drop) i omówiona zostaäa w kolejnym podrozdziale.
Przeci
égnij i upuļë
Jednym z elementów DHTML, który wywoäaä duĔe zainteresowanie, kiedy pierwszy raz zo-
staä przedstawiony, byäo przeciñganie i upuszczanie. Wszödzie pojawiäy siö przykäady zasto-
sowania tego rozwiñzania w koszykach z zakupami; ja takĔe utworzyäam kilka takich roz-
wiñzaþ. Udaäo mi siö stworzyè nawet grö opartñ na przeciñganiu i upuszczaniu.
Z czasem jednak okazaäo siö, Ĕe zainteresowanie tñ technikñ przestaäo na duĔñ skalö objawiaè
siö w aplikacjach. Rzadko moĔna spotkaè program wykorzystujñcy to rozwiñzanie, a kiedy
tak siö zdarza, uĔytkownik czösto jest tym zirytowany. Dlaczego? Nie zawsze przeciñganie
i upuszczanie jest takie proste, szczególnie kiedy wykorzystuje siö trackpad bñdĒ przeglñdarkö
obsäugiwanñ gäosowo.

258
_
Rozdzia
ĥ 12. Tworzenie dynamicznych stron internetowych — dodawanie stylu do skryptu
Tym, co ponownie obudziäo zainteresowanie przeciñganiem i upuszczaniem, jest Google
Maps i technika pozwalajñca na przesuwanie mapy wewnñtrz ograniczonej przestrzeni. To
w gruncie rzeczy pierwszy przypadek, kiedy moĔna byäo zobaczyè naprawdö efektywne uĔycie
przeciñgania i upuszczania. Google Maps i powiñzane z nim API zostanñ omówione w roz-
dziale 13., jednak póki co moĔna przyjrzeè siö implementacji wäasnej, niewielkiej emulacji
technologii przeciñgania i upuszczania.
Tym, co czyni podejĈcie Google Maps naprawdö ekscytujñcym, jest fakt, iĔ wraz
z przewijaniem mapy, aplikacja naprawdö pobiera kolejne elementy z serwera i inte-
gruje je ze stronñ za pomocñ mechanizmu pamiöci podröcznej. Dziöki temu wydaje siö,
Ĕe nigdy nie osiñgnie siö koþca mapy. Jest to zrobione naprawdö dobrze.
Na listingu 12.5 tworzony jest element
DIV
, a nastöpnie jeden ze zrzutów ekranu z pierwszego
rozdziaäu ksiñĔki osadzany jest wewnñtrz elementu. Oprócz przeciñgania i upuszczania wy-
korzystano równieĔ atrybut
overflow
. Zostanie on uĔyty takĔe w dalszej czöĈci ksiñĔki, jednak
na razie element
DIV
jest ustawiany tak, by chowaä bñdĒ odcinaä przepeänienie z treĈci elementu.
Zapobiega to nakäadaniu siö obrazka poza wyznaczonñ przestrzeþ.
Listing 12.5. Efekt Google Maps — przeci
ñganie i upuszczanie obiektu w pojemniku
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/
xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Efekt Google Maps</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
#div1 {
overflow: hidden;
position: absolute;
top: 100px;
left: 100px;
border: 5px solid #000;
width: 400px;
height: 200px;
}
img {
border: 1px solid #000;
}
</style>
<script type="text/javascript">
//<
Pozycja oraz ruch
_ 259
// odnalezienie pozycji myszy
function mousePosition(evnt){
var x = parseInt(evnt.clientX);
var y = parseInt(evnt.clientY);
return new mousePoint(x,y);
}
// otrzymanie pozycji przesuni
Ċcia elementu wewnątrz strony
function getMouseOffset(target, evnt){
evnt = evnt || window.event;
var mousePos = mousePosition(evnt);
var x = mousePos.x - target.offsetLeft;
var y = mousePos.y - target.offsetTop;
return new mousePoint(x,y);
}
// wy
áączenie przeciągania
function mouseUp(evnt){
dragObject = null;
}
// przechwycenie ruchu myszy, tylko przy przeci
ąganiu
function mouseMove(evnt){
if (!dragObject) return;
evnt = evnt || window.event;
var mousePos = mousePosition(evnt);
// je
Ğli da siĊ przeciągnąü, ustawienie nowej pozycji bezwzglĊdnej
if(dragObject){
dragObject.style.position = 'absolute';
dragObject.style.top = mousePos.y - mouseOffset.y + "px";
dragObject.style.left = mousePos.x - mouseOffset.x + "px";
return false;
}
}
// uczynienie elementu daj
ącym siĊ przeciągnąü
function makeDraggable(item){
if (item) {
item = document.getElementById(item);
item.onmousedown = function(evnt) {
dragObject = this;
mouseOffset = getMouseOffset(this, evnt);
return false;
};
}
}
//]]>
</script>
</head>
<body onload="makeDraggable('img1');">
<div id="div1" >
<img id="img1" src="Rysunek1.1.jpg" />
</div>
</body>
</html>
Jest to najbardziej skomplikowany przykäad przedstawiony dotychczas w ksiñĔce, dlatego
warto omówiè kod w JavaScripcie po kolei, od góry do doäu:

260
_
Rozdzia
ĥ 12. Tworzenie dynamicznych stron internetowych — dodawanie stylu do skryptu
x
Na poczñtku tworzone sñ dwa obiekty globalne —
dragObject
oraz
mouseOffset
. Pierwszy
z nich jest obiektem przeciñganym, natomiast drugi — wartoĈciñ przesuniöcia obiektu.
Przesuniöcie jest pozycjñ obiektu wzglödem pojemnika — w tym przypadku strony.
Przechwytuje siö równieĔ zdarzenia
mousemove
oraz
mouseup
dla dokumentu i przypisuje
je do programów obsäugi zdarzeþ —
mouseMove
oraz
mouseUp
.
x
PóĒniej pojawia siö obiekt
mousePoint
. SäuĔy on do opakowania dwóch wspóärzödnych
myszy — „x” oraz „y”. Utworzenie obiektu pozwala na äatwiejsze przekazywanie obu
wartoĈci.
x
Kolejnñ funkcjñ jest
mousePosition
. Uzyskuje ona dostöp do docelowych wartoĈci
clientX
oraz
clientY
obiektu i zwraca obiekt
mousePoint
reprezentujñcy lokalizacjö „x”
oraz „y” wzglödem obszaru okna klienta z wyäñczeniem ramki. Funkcja
parseInt
za-
pewnia, Ĕe wartoĈci zwracane sñ w postaci liczbowej.
x
Nastöpnie pojawia siö funkcja
getMouseOffset
, która przyjmuje jako parametry cel
obiektu oraz zdarzenie
event
. Po normalizacji obiektu zdarzenia w stosunku do róĔnych
przeglñdarek pozycja zdarzenia myszy ustawiana jest na omówiony wäaĈnie obiekt,
mo-
usePoint
. Konieczne jest wprowadzenie poprawki w oparciu o wäaĈciwoĈci
offsetLeft
oraz
offsetTop
obiektu. Gdyby nie wykonano tych obliczeþ, obiekt przesuwaäby siö
wraz z myszñ, jednak prawdopodobnie ruch byäby dziwny i szarpany, a obiekt zdawaäby
siö unosiè ponad, pod bñdĒ po boku kursora myszy. Po normalizacji jest on wykorzysty-
wany do utworzenia znormalizowanego obiektu
mousePoint
, który nastöpnie zwracany
jest z obiektu.
x
Kolejnñ funkcjñ jest
mouseUp
, która wyäñcza przeciñganie poprzez ustawienie
dragObject
na
null
. Nastöpnie pojawia siö funkcja
mouseMove
, w której odbywa siö wiökszoĈè obliczeþ
zwiñzanych z przeciñganiem. JeĈli obiekt przeciñgajñcy nie zostanie ustawiony, funkcja ta
jest koþczona. W przeciwnym wypadku odnajdywana jest znormalizowana pozycja myszy,
pozycjonowanie obiektu ustawiane jest na
absolute
i ustawiane sñ jego wäaĈciwoĈci
left
oraz
top
(po dostosowaniu o przesuniöcie).
x
Ostatniñ funkcjñ jest
makeDraggable
, która czyni obiekt przekazywany do funkcji zdat-
nym do przeciñgania. Oznacza to dodanie do zdarzenia
mousedown
obiektu funkcji, która
ustawia obiekt przeciñgania na obiekt i otrzymuje jego wartoĈè przesuniöcia.
Wydaje siö, Ĕe kodu jest sporo, jednak w rzeczywistoĈci kod ten jest o wiele mniej skompli-
kowany niĔ kiedyĈ, w starych przeglñdarkach, poniewaĔ wiökszoĈè nowoczesnych przeglñ-
darek wykorzystuje te same wäaĈciwoĈci, jeĈli chodzi o pozycjonowanie. Chwaäa za to, bo
operacje przeciñgania i upuszczania sñ wystarczajñco skomplikowane nawet bez tego dodat-
kowego problemu. Ponownie w Google Maps dodano dodatkowy element poprzez wyko-
rzystanie Ajaksa do ciñgäego odĈwieĔania mapy, by nigdy siö ona nie skoþczyäa. Wykracza to
jednak poza tematykö niniejszej ksiñĔki. MoĔna to rozwaĔyè jako dodatkowe wyzwanie na
przyszäoĈè.
Rozmiar i przycinanie
Rozmiar elementu kontrolowany jest przez zbiór szeĈciu atrybutów CSS. NajczöĈciej wyko-
rzystywane sñ pierwsze dwa —
width
oraz
height
— które säuĔñ do ustawiania bezwzglöd-
nej szerokoĈci oraz wysokoĈci elementu. Pozostaäe cztery —
min-height
,
min-width
,
max-
height
oraz
max-width
— sñ przydatnymi atrybutami CSS (w szczególnoĈci w przypadku
pracy z obrazkami), jednak nie sñ zbyt czösto uĔywane w pracy z efektami dynamicznymi.

Rozmiar i przycinanie
_ 261
Tak naprawdö na szerokoĈè i wysokoĈè elementu skäada siö kilka czynników zwiñzanych
z róĔnymi atrybutami, w tym
border
,
margin
,
padding
oraz
content
. Wszystkie one
poäñczone sñ w tak zwany box model CSS, powiñzany z elementami bloku — ele-
mentami, które wymuszajñ zäamanie wiersza przed i po elemencie. Wiöcej informacji
na ten temat znajduje siö na stronie W3C Box Model pod adresem: http://www.w3.org/
TR/REC-CSS2/box.html.
JeĈli treĈè elementu jest zbyt däuga dla ustawieþ elementu, przepeänieniem zarzñdza atrybut
CSS
overflow
, który moĔe zostaè ustawiony na
visible
(renderuje caäñ treĈè i przepeänia
granice elementu),
hidden
(przycina treĈè),
scroll
(przycina treĈè i udostöpnia paski przewija-
nia) oraz
auto
(przycinanie i paski przewijania wystöpujñ tylko wtedy, gdy treĈè jest ukryta).
Po co w ogóle ustawiaè szerokoĈè elementu? W koþcu jeĈli wysokoĈè nie zostanie
zdefiniowana, a przepeänienie nie bödzie ustawione na
clip
, rozmiar elementu zostanie
automatycznie zmieniony, by pasowaä do treĈci.
JeĈli treĈè mieĈci siö w dwóch kolumnach poäoĔonych obok siebie, moĔna chcieè
ustawiè ich wysokoĈè po to, by jedna nie byäa znacznie däuĔsza od drugiej.
Przepe
ĥnienie i treļë dynamiczna
Kiedy treĈè elementu jest zastöpowana dynamicznie — albo poprzez wywoäanie Ajax, albo
jakieĈ inne zdarzenie — dopasowanie treĈci wewnñtrz elementu moĔe siö dramatycznie
zmieniè. Jednym z rozwiñzaþ zapewniajñcych, Ĕe treĈè zawsze bödzie dostöpna, jest ustawie-
nie wartoĈci
overflow
na
auto
. JeĈli treĈè bödzie zbyt duĔa, udostöpnione zostanñ paski
przewijania. Na listingu 12.6 znajdujñ siö dwa bloki — jeden z nich zawiera duĔñ iloĈè tekstu,
a drugi niewielkñ. Wymiary obu elementów ustawiane sñ tak, by bezpiecznie przechowywaè
swojñ zawartoĈè, kiedy strona jest äadowana. Pojawia siö jednak odnoĈnik, który säuĔy do
przeäñczania treĈci: däuĔszej z pierwszego bloku na krótszñ z drugiego i odwrotnie. W CSS
wartoĈè
overflow
dla drugiego elementu ustawiana jest na
auto
.
Listing 12.6. Zmiana tre
Ĉci i wpäyw ustawienia overflow
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/
xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Przepe
Īnienie</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
#div1 {
width: 700px;
height: 150px;
}
#div2 {
width: 600px;
height: 100px;
overflow: auto;
}
</style>
<script type="text/javascript">
//<
262
_
Rozdzia
ĥ 12. Tworzenie dynamicznych stron internetowych — dodawanie stylu do skryptu
function switchContent() {
var div1 = document.getElementById("div1").innerHTML;
var div2 = document.getElementById("div2").innerHTML;
document.getElementById("div1").innerHTML = div2;
document.getElementById("div2").innerHTML = div1;
}
//]]>
</script>
</head>
<body>
<p>
<a href="javascript:switchContent();">Switch</a>
</p>
<div id="div1">
<p>Jednym z pierwszych elementów HTML charakterystycznych dla prezentacji by
Ī
element font. Jest on równie
š jednym ze starszych elementów HTML, które nadal
zbyt cz
Ăsto mošna odnaleşð na stronach internetowych. Nie powinno byð
zaskoczeniem,
še wĪaŁnie wĪaŁciwoŁci font oraz text byĪy tak interesujîce
dla budowania stron internetowych. Niewiele zmian, które mo
šna wprowadzið
w atrybutach style elementu, mo
še przynieŁð taki efekt jak zmiany text bîdş
font.</p>
<p>Warto zauwa
šyð, še mowa jest o wĪaŁciwoŁciach font oraz text. WĪaŁciwoŁð
font wi
îše siĂ z samymi znakami: ich rodzinî, rozmiarem, typem i innymi
cechami ich wygl
îdu. Atrybuty text majî wiĂcej wspólnego z dekoracjî
do
Īîczonî do tekstu, jego poĪošeniem i tak dalej.</p>
</div>
<div id="div2">
<p>Mniejszy element.</p>
</div>
</body>
</html>
Kiedy treĈè jest przeäñczana, pierwszy blok zawiera niewiele tekstu i duĔñ liczbö biaäych zna-
ków. Jedynym sposobem na zmianö tej sytuacji jest korekta wymiarów tego elementu
DIV
.
Niestety, w prawdziwym Ĉwiecie ustalenie odpowiedniego rozmiaru dla nowej treĈci nie jest
takie proste.
Drugi element
DIV
niespodziewanie zawiera po prawej stronie pasek przewijania, który po-
zwala na przewijanie treĈci. Zamiast próbowaè zmieniaè rozmiar poprzez zgadywanie, lep-
szym rozwiñzaniem wydaje siö byè ustawienie wartoĈci
overflow
na
auto
i tym samym wy-
woäanie paska przewijania. W ten sposób blok ten jest na stronie relatywnie stabilny, nie
spycha ciñgle innych elementów, nie pojawiajñ siö wielkie bloki wypeänione biaäymi znakami,
a treĈè jest nadal dostöpna.
Innym podejĈciem do radzenia sobie ze zmieniajñcñ siö treĈciñ jest zmiana rozmiaru bloku za
pomocñ wäaĈciwoĈci tylko do odczytu
offsetWidth
oraz
offsetHeight
w celu ustalenia
prawdziwej wielkoĈci treĈci. Istniejñ jednak róĔnice pomiödzy przeglñdarkami w implemen-
tacji tych wäaĈciwoĈci. Internet Explorer uwzglödnia w rozmiarze bloku równieĔ ramkö oraz
dopeänienie, natomiast Mozilla/Firefox bierze pod uwagö jedynie rozmiar niezbödny dla
samej treĈci.
Dostöp do obliczonej wysokoĈci oraz szerokoĈci elementu moĔna uzyskaè za pomocñ
zdefiniowanej wczeĈniej metody
getStyle
, wykorzystujñc
width
oraz
height
w miej-
sce
backgroundColor
.

Rozmiar i przycinanie
_ 263
Choè
width
oraz
height
kontrolujñ rozmiar elementu, nie zawsze majñ wpäyw na to, co
w elemencie jest widoczne. Tö kwestiö moĔna kontrolowaè za pomocñ prostokñta odcinajñcego
powiñzanego z elementem.
Prostok
ét odcinajécy
Wedäug konsorcjum W3C obszar odcinajñcy (ang. clipping region):
[…] definiuje, jaka czöĈè treĈci wyĈwietlanego elementu jest widoczna. DomyĈlnie obszar
odcinajñcy ma ten sam rozmiar i ksztaät co ramki elementów. Obszar ten moĔna jednak zmo-
dyfikowaè za pomocñ wäaĈciwoĈci clip (z dokumentu Visual Effects konsorcjum W3C do-
stöpnego pod adresem: http://www.w3.org/TR/REC-CSS2/visufx.html).
WäaĈciwoĈè CSS
clip
okreĈla ksztaät oraz wymiary tego ksztaätu. Obecnie jedynym obsäugi-
wanym ksztaätem jest prostokñt, oznaczony
rect
, definiowany przez cztery wymiary: górny,
prawy, dolny oraz lewy.
clip: rect(topval, rightval, bottomval, leftval);
Obszar odcinajñcy okreĈla, ile treĈci elementu bödzie wyĈwietlone. Wymaga równieĔ, by
atrybut
position
ustawiony zostaä na
absolute
.
JeĈli element ma 200 pikseli szerokoĈci i 300 pikseli wysokoĈci, obszar odcinajñcy
rect(0px,
200px, 300px, 0px)
nie odcina Ĕadnego fragmentu bloku — oczywiĈcie jest to uzaleĔnione
od tego, czy element posiada ramkö bñdĒ inne ustawienie, które moĔe zmieniè jego efektyw-
nñ wysokoĈè czy szerokoĈè. Obszar odcinajñcy
rect(10px, 190px, 290px, 10px)
odcina 10
pikseli z kaĔdej strony. Warto zauwaĔyè, Ĕe inkrementowanie wartoĈci dla góry oraz lewej
strony, a dekrementowanie jej dla doäu i prawej strony powoduje odcinanie.
Z perspektywy DHTML odcinanie moĔna wykorzystaè do utworzenia jakiegoĈ efektu zwiñ-
zanego z przewijaniem, obojötnie czy jest on zwiñzany z ruchem elementu czy teĔ nie. MoĔe
ono równieĔ zostaè uĔyte do utworzenia nowego „efektu akordeonu”, który staä siö tak po-
pularny (zademonstrowanego w rozdziale 14.).
Na listingu 12.7 zaprezentowano proste zastosowanie odcinania do utworzenia animowane-
go elementu zjeĔdĔajñcego na dóä. Klikniöcie nagäówka elementu albo go rozszerza, albo
zwija, w zaleĔnoĈci od jego aktualnego stanu. Do animacji wykorzystano licznik czasu. MoĔliwe
jest równieĔ ustawienie peänego wyĈwietlenia bñdĒ ukrycia z kaĔdym klikniöciem i pominiöcie
licznika.
Listing 12.7. Zje
ĔdĔajñca na dóä animacja utworzona przy uĔyciu licznika czasu oraz odcinania
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/
xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Proste rozwijanie z odcinaniem</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
#data1 {
position: absolute;
top: 100px; left: 100px;
padding: 0;
width: 200px;
height: 200px;
background-color: #ff0;

264 _
Rozdzia
ĥ 12. Tworzenie dynamicznych stron internetowych — dodawanie stylu do skryptu
clip: rect(0px,200px,200px,0px);
}
#data1 h3 {
margin: 0;
padding: 5px;
font-size: smaller;
background-color: #006;
color: #fff;
}
#contained {
margin: 10px
}
</style>
<script type="text/javascript">
//<![CDATA[
var bottom = 200;
var hidden = false;
var obj = null;
function clipItem() {
obj = document.getElementById("data1");
if (hidden) {
showItem();
} else {
hideItem();
}
}
function hideItem() {
bottom-=20;
var clip = "rect(0px,200px," + bottom + "px,0px)";
obj.style.clip = clip;
if (bottom == 20) {
hidden=true;
} else {
setTimeout("hideItem()",100);
}
}
function showItem() {
bottom+=20;
var clip = "rect(0px,200px," + bottom + "px,0px)";
obj.style.clip=clip;
if (bottom == 200) {
hidden=false;
} else {
setTimeout("showItem()",100);
}
}
//]]>
</script>
</head>
<body>
<div id="data1">
<h3 onclick="clipItem();">Kliknij, by rozszerzy
ð bîdş zwinîð</h3>
<div id="contained">
Ten tekst jest zawarty wewn
îtrz bloku div.
</div>
</div>
</body>
</html>

Wy
ļwietlanie, widocznoļë oraz przezroczystoļë
_ 265
Warto zauwaĔyè, Ĕe zamiast otrzymywaè wartoĈè odcinania bezpoĈrednio z wäaĈciwoĈci
style
w celu sprawdzania stanu, skorzystano ze zmiennej globalnej. Takie rozwiñzanie bö-
dzie siö w DHTML wykorzystywaè tak czösto, jak to moĔliwe — zmienna
get
jest taþsza od
obiektu
get
, w szczególnoĈci takiego, który musi dziaäaè w róĔnych przeglñdarkach.
Wy
ļwietlanie, widocznoļë oraz przezroczystoļë
Ciekawñ kwestiñ zwiñzanñ z elementami strony internetowej jest to, Ĕe mogñ one byè caäko-
wicie przezroczyste i niewidoczne, jednak nadal bödñ wpäywaè na ukäad strony. Przyczynñ
tego jest fakt, iĔ niewidocznoĈè i przezroczystoĈè oraz wyĈwietlanie i jego brak nie sñ w CSS
tym samym.
Element moĔe zostaè ukryty poprzez ustawienie
visibility
na
hidden
, a pokazany po-
przez ustawienie
visibility
na
visible
. WäaĈciwoĈè ta moĔe równieĔ zostaè ustawiona
na
inherit
, a element odziedziczy ustawienie wäaĈciwoĈci
visibility
po elemencie go
zawierajñcym.
Jak zademonstrowano to rozdziale 11., moĔliwa jest równieĔ zmiana przezroczystoĈci ele-
mentu, dopóki nie bödzie on caäkowicie przezroczysty i niewidoczny. Jednak tak jak w przy-
padku wäaĈciwoĈci
visibility
element nadal zachowuje swojñ pozycjö na stronie.
JeĈli wäaĈciwoĈè
display
elementu ustawiona jest na
none
, element pozostanie równieĔ
ukryty. Usuwany jest równieĔ wpäyw, jaki ten element ma na ukäad strony. By element
uczyniè widocznym, ma siö kilka moĔliwoĈci. MoĔe on staè siö
visible
i moĔe dziaäaè jak
element na poziomie bloku (zäamanie wiersza przed i po tym elemencie) poprzez ustawienie
jego wäaĈciwoĈci display na
block
. JeĈli takie zachowanie nie jest poĔñdane, moĔna ustawiè
display
na
inline
, dziöki czemu element bödzie wyĈwietlany na miejscu, a nie jako blok.
Dodatkowo moĔna wyĈwietliè element za pomocñ domyĈlnych ustawieþ wyĈwietlania nie-
których elementów HTML, takich jak
inline-block
,
table
,
table-cell
,
list-item
,
com-
pact
,
run-in
i tak dalej. Jest to atrybut o potöĔnych moĔliwoĈciach, którym warto siö nieco
pobawiè, aĔ nie osiñgnie siö zadowalajñcych rezultatów.
W
ĥaļciwe narzýdzie dla wĥaļciwego efektu
Gdy ma siö do dyspozycji te wszystkie sposoby ukrywania i wyĈwietlania elementów, jaka
metoda powinna zostaè wykorzystana dla danego efektu?
JeĈli element jest pozycjonowany bezwzglödnie, a nastöpnie ukrywany i pokazywany w opar-
ciu o jakieĈ zdarzenie, takie jak klikniöcie myszñ bñdĒ wysäanie formularza, naleĔy skorzystaè
z wäaĈciwoĈci
visibility
. Jest ona prosta i äatwa w uĔyciu, a element pozycjonowany bez-
wzglödnie i tak jest usuwany z ukäadu strony. W przypadku pomocy podröcznej warto zatem
uĔywaè
visibility
.
JeĈli ukryta treĈè powinna spychaè na dóä elementy strony znajdujñce siö po niej, kiedy jest
ona wyĈwietlana, na przykäad w sytuacji klikniöcia zwiniötej listy opcji przy wypeänianiu
formularza, naleĔy skorzystaè z
display
i przeäñczaè pomiödzy wartoĈciami
none
oraz
block
. NaleĔy uĔyè
display
do ukrywania i pokazywania pól formularza w celu otrzymania
informacji zwrotnych od uĔytkownika.

266
_
Rozdzia
ĥ 12. Tworzenie dynamicznych stron internetowych — dodawanie stylu do skryptu
JeĈli tworzy siö efekt blakniöcia bñdĒ chce siö zmniejszyè widocznoĈè jakiegoĈ elementu, na-
leĔy skorzystaè z wäaĈciwoĈci
opacity
. MoĔna jñ ustawiè tak, by element stawaä siö caäkowi-
cie przezroczysty, zazwyczaj po animowanym blakniöciu trwajñcym jakiĈ czas. NaleĔy wyko-
rzystaè
opacity
do podkreĈlania czegoĈ i dostarczania informacji wizualnych. WäaĈciwoĈè ta
moĔe równieĔ säuĔyè do sygnalizowania przejĈcia, jak zademonstrowano w pokazie slajdów
zaprezentowanym w rozdziale 11.
WaĔna kwestia zwiñzana z efektami wizualnymi, które säuĔñ celom informacyjnym:
efekty te powinny zawsze zawieraè jakiĈ element tekstowy, by osoby uĔywajñce
przeglñdarek niewizualnych (bñdĒ takich z ograniczonymi moĔliwoĈciami wizual-
nymi) otrzymywaäy tyle samo informacji. Nigdy nie naleĔy polegaè w caäoĈci na efekcie
wizualnym dla celów otrzymania informacji zwrotnych od uĔytkownika.
Czas na maäy pokaz dziaäania.
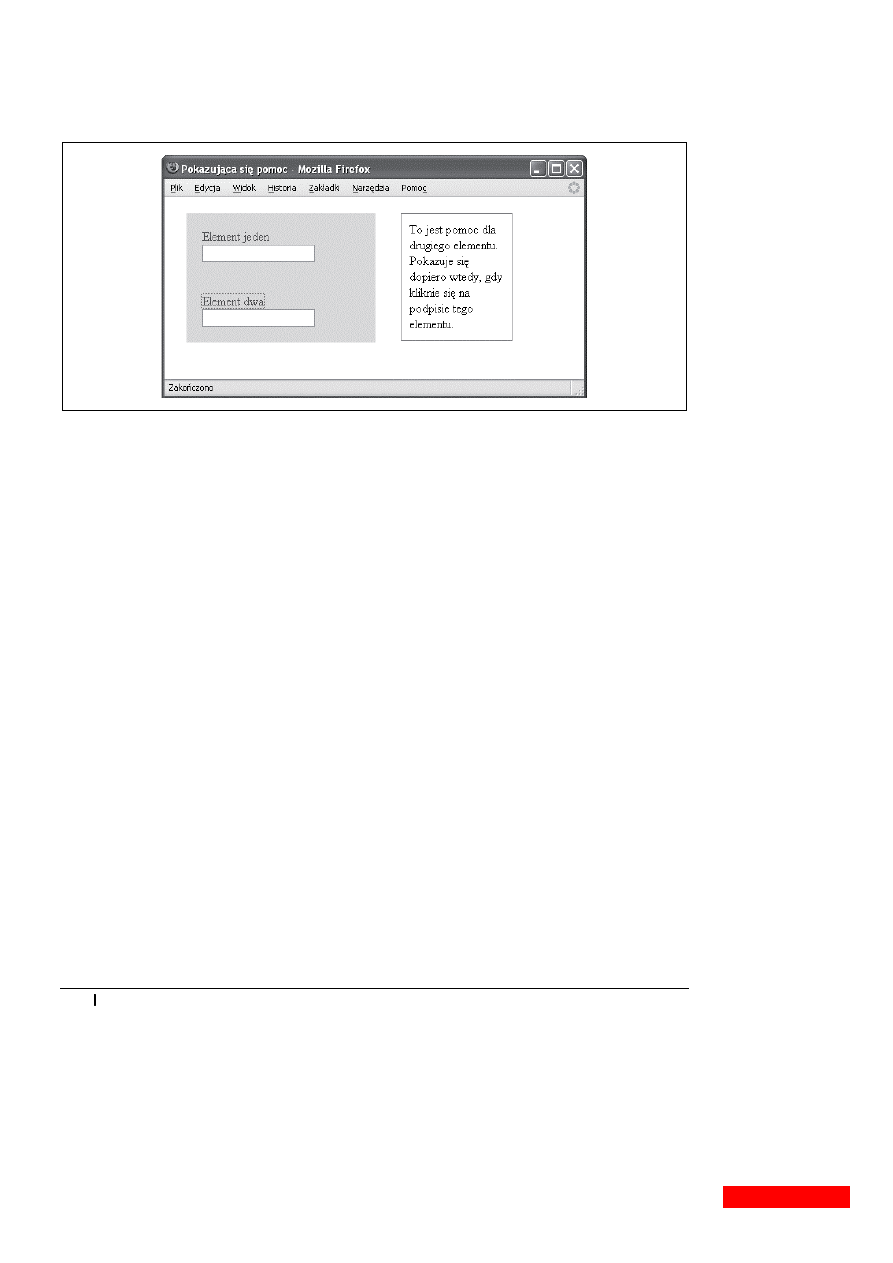
Informacje w locie
Jedna z najlepszych stron, jakie znam, udostöpnia jakñĈ formö pomocy za kaĔdym razem, kiedy
uĔytkownik strony pytany jest o jakieĈ informacje. Nawet jeĈli pyta siö o jego imiö, moĔna
przedstawiè wyjaĈnienie polityki prywatnoĈci oraz sposobu wykorzystania tych danych.
MoĔliwe jest udostöpnienie pomocy w formie wskazówek typu tooltip poprzez ustawienie
atrybutu
title
äñcza otaczajñcego podpis pola, jednak zazwyczaj ogranicza to iloĈè informa-
cji, jakie moĔna przekazaè. MoĔna równieĔ wyĈwietliè wyskakujñce okno z informacjñ, co jest
szczególnie przydatne, gdy informacja ta jest däuga oraz szczegóäowa i zawiera opis opcji.
Z kolei w przypadkach znajdujñcych siö pomiödzy tymi dwoma, kiedy ma siö wiöcej infor-
macji niĔ tylko trochö, a mniej niĔ bardzo duĔo, miäo byäoby móc je zamieĈciè bezpoĈrednio
na stronie.
Zazwyczaj jednak formularze zajmujñ wiökszoĈè przestrzeni, a duĔa iloĈè tekstu moĔe spra-
wiè, Ĕe strona bödzie wyglñdaäa na zaĈmieconñ. Jednym z moĔliwych rozwiñzaþ jest umiesz-
czenie informacji na stronie, jednak pokazanie ich w oparciu o jakieĈ zdarzenie.
Jest to jeden z bardziej uĔytecznych efektów, jakie moĔna uzyskaè za pomocñ DHTML a przy
okazji równieĔ jeden z najäatwiejszych. Na listingu 12.8 zaprezentowano stronö zawierajñcñ
dwa elementy formularza, a kaĔdy z nich posiada ukryty blok pomocy. W skrypcie, kiedy
klikniöty zostanie podpis elementu, jeĈli jakaĈ pomoc dla tego elementu jest juĔ pokazywana,
zostanie ona schowana, a pokazany bödzie nowy blok z pomocñ.
Listing 12.8. Wykorzystywanie ukrytych pól z pomoc
ñ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/
xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Pokazuj
îca siĂ pomoc</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.help {
position: absolute;
left: 300px;
top: 20px;

Wy
ļwietlanie, widocznoļë oraz przezroczystoļë
_ 267
visibility: hidden;
width: 120px;
padding: 10px;
border: 1px solid #f00;
}
form {
margin: 20px;
background-color: #DFE1CB;
padding: 20px;
width: 200px;
}
form a {
color: #060;
text-decoration: none;
}
form a:hover {
cursor: help;
}
</style>
<script type="text/javascript">
//<![CDATA[
var item = null;
function showHelp(newItem) {
if (item) {
item.style.visibility='hidden';
}
item = document.getElementById(newItem);
item.style.visibility='visible';
}
//]]>
</script>
</head>
<body>
<form>
<label><a href="javascript:showHelp('item1')" alt="pomoc">Element jeden</a>
</label>
<input type="text"><br /><br /><br />
<label><a href="javascript:showHelp('item2')" alt="pomoc">Element dwa</a><
/label>
<input type="text">
</form>
<div id="item1" class="help">
To jest pomoc dla pierwszego elementu. Pokazuje si
Ă dopiero wtedy, gdy
kliknie si
Ă podpis tego elementu.
</div>
<div id="item2" class="help">
To jest pomoc dla drugiego elementu. Pokazuje si
Ă dopiero wtedy, gdy kliknie
si
Ă podpis tego elementu.
</div>
</body>
</html>
Do strony dodano takĔe nieco CSS, Ĕeby lepiej wyglñdaäa. Formularz posiada kolorowe täo,
blok pomocy jest otoczony czerwonñ ramkñ, a kiedy kursor myszy znajdzie siö nad podpi-
sem kaĔdego z pól formularza, ikona kursora zostaje zamieniona na ikonö
help
. Zazwyczaj
wyglñda ona jak strzaäka z niewielkim znakiem zapytania bñdĒ teĔ jak sam znak zapytania.

268
_
Rozdzia
ĥ 12. Tworzenie dynamicznych stron internetowych — dodawanie stylu do skryptu
Jest to prosty, ale efektowny sposób dostarczenia wskazówki uĔytkownikowi strony —
podobnie jak znacznik
alt
z napisem
pomoc
. Ten ukryty system pomocy przedstawiono
na rysunku 12.3.
Rysunek 12.3. System pomocy wykorzystuj
ñcy wäaĈciwoĈè visibility
Formularze zwijane
KoniecznoĈè rozbijania funkcjonalnoĈci formularzy na wiele stron jest bolesna, jednak strona
zawierajñca zbyt duĔo elementów formularzy wyĈwietlonych jednoczeĈnie moĔe byè nie-
czytelna.
Dodatkowo na popularnoĈci zyskuje bezpoĈrednia edycja danych. Dziaäa to tak, Ĕe tytuäy dla
czöĈci z danymi aktywowane sñ dla wäaĈciciela danych, a ich klikniöcie otwiera formularz
lub pola do wpisywania, w których dane te mogñ byè zmienione.
Obie sytuacje z duĔym prawdopodobieþstwem mogñ korzystaè z formularzy zwijanych
(ang. collapsible forms). Sñ to formularze lub ich czöĈci, które sñ ukryte na stronie. WyĈwietlane
sñ dopiero wtedy, gdy coĈ zostanie aktywowane. I nie tylko sñ wyĈwietlane — spychajñ rów-
nieĔ inne dane z drogi, zajmujñc to samo miejsce, które formularz normalnie by zajmowaä,
gdyby zostaä wyĈwietlony w caäoĈci.
Google, Flickr oraz wiele róĔnych firm wykorzystuje ten typ zwijanych treĈci. Bior
ñc pod
uwagö fakt, iĔ jest to równieĔ jedno z najprostszych rozwiñzaþ, nie powinno to stanowiè za-
skoczenia. Gdyby obsäuga JavaScriptu byäa wyäñczona, obsäuga zdarzeþ powiñzanych z ty-
tuäami, które normalnie wyĈwietlajñ treĈè, nie byäaby aktywna, a formularze nie otworzyäyby siö.
MoĔliwe jest dodanie elementów menu, które bödñ otwieraè osobne strony formularza lub
teĔ bödñ wyĈwietlaè znacznik
noscript
.
Ostatni przykäad niniejszego rozdziaäu, zamieszczony na listingu 12.9, prezentuje formularz
zwijany. W tym przypadku jest to zbiór uäoĔonych na stosie bloków elementów formularza.
Klikniöcie podpisu kaĔdego z nich chowa blok, jeĈli jest on aktualnie wyĈwietlany, bñdĒ po-
kazuje go, jeĈli nie jest. W przeglñdarkach bez obsäugi JavaScriptu tytuäy obu bloków otoczo-
ne sñ äñczami hipertekstowymi. Klikniöcie äñcza pozornie przenosi uĔytkownika do osobnego
formularza statycznego. Dla stron z JavaScriptem zwrócenie wartoĈci
false
dla zdarzenia
Wyszukiwarka
Podobne podstrony:
informatyka ajax implementacje shelley powers ebook
informatyka javascript wzorce stoyan stefanov ebook
informatyka ruby wprowadzenie michael fitzgerald ebook
informatyka uml 2 0 wprowadzenie russ miles ebook
informatyka jquery 1 3 wprowadzenie jonathan chaffer ebook
informatyka python wprowadzenie wydanie iv mark lutz ebook
informatyka javascript aplikacje www alex maccaw ebook
informatyka tworzenie izometrycznych gier spolecznosciowych w html5 css3 i javascript mario andres p
informatyka javascript mocne strony douglas crockford ebook
informatyka javascript programowanie obiektowe stoyan stefanov ebook
informatyka wyrazenia regularne wprowadzenie michael fitzgerald ebook
Przedstawianie Informacji w komputerze wprowadzenie2010
Podstawy Informatyki Wykład I Wprowadzenie i rys historyczny
informatyka symfony w przykladach wlodzimierz gajda ebook
informatyka android receptury ian f darwin ebook
informatyka algorytmy cwiczenia bogdan buczek ebook
informatyka cisza w sieci michal zalewski ebook
więcej podobnych podstron