
Joomla! 1.0.x – e-book
POLISH E-BOOK
Opracowane z newslettera
Lekcja I
Jak to działa?
Strona frontowa Joomla! jest efektem współdziałania czterech podstawowych składników
trzonu - jądra systemu:
•
komponentów [ang. components] - zarządzanie treścią,
•
modułów [ang. modules] - prezentacja treści dodatkowych,
•
botów [ang. bots, mambots lub plugins] - zadania specjalne,
•
szablonu [ang. template - integracja i prezentacja całości.
Początkującemu użytkownikowi trudno rozróżnić te składniki. A zrozumienie ich roli i
wzajemnych zależności jest kluczem do zrozumienia Joomla!.
Komponenty
Komponenty służą do gromadzenia i udostępniania treści.
Tomasz każdy komponent to mniej lub bardziej rozbudowany program komputerowy,
pracujący w tle. Na stronie frontowej wyświetla artykuły, karty tematyczne, spisy
odnośników do kategorii oraz umieszczonych w kategoriach artykułów i kart tematycznych.
Pamiętaj książki o Joomla! tylko w Helion.pl
1

Joomla! 1.0.x – e-book
W trybie edycji na stronie frontowej komponent dostarcza narzędzi do tworzenia, edycji i
publikacji materiałów. Natomiast w trybie administracyjnym na zapleczu komponenty
dostarczają narzędzi konfiguracyjnych, w tym do tworzenia i modyfikacji menu, modułów,
dodatków, a także modyfikacji szablonów.
Komponenty trzonu Joomla! odpowiadają za różne podstawowe i typowe usługi: obsługę
menu, rejestrowanie użytkowników, korespondencje z użytkownikami, zarządzanie sekcjami i
kategoriami artykułów, tworzenie, modyfikacje i publikacje artykułów, gromadzenie i
wykorzystanie ilustracji i innych dokumentów elektronicznych, prowadzenie księgi
adresowej, katalogu WWW, obsługę reklamodawców i publikowanych reklam, prowadzenie
prostych ankiet.
Standardowy, niewielki zestaw komponentów można wzbogacać, korzystając z licznych
rozszerzeń dostępnych zarówno bezpłatnie, jak i za opłatą np. (polskie linki):
•
•
•
•
Moduły
Moduły służą do wyświetlania informacji towarzyszących treści głównej.
To współpracujące z komponentami, ale znacznie prostsze programy komputerowe. Zwykle
pobierają informacje gromadzone przez komponenty lub dane z innych źródeł, zewnętrznych
skryptów, plików, baz danych lub stron internetowych. Nie posiadają natomiast funkcji, które
pozwalałyby administratorom - jak to jest w przypadku komponentów - gromadzić,
redagować i porządkować informacje.
Moduły mogą stanowić okna prezentacyjne komponentów, generując odnośniki do treści
dostępnych w Joomla! bądź skróty zawartości wraz z odnośnikami do całych materiałów.
Spora cześć modułów generuje jednak swoje własne treści, w oparciu o zewnętrzne dane:
kursy walut, pogoda, nowiny z zaprzyjaźnionych stron, ostatnie posty z forum, losowe
obrazy, reklamy, prezentacje zewnętrznych statystyk.
Moduł to również najprostsza forma prezentacji drobnych skryptów php, własnych lub
ogólnodostępnych.
Moduły są widoczne na stronie frontowej - modułami sa wszystkie menu, formularz
logowania, Sondy, Statystyki, Migawki, wyszukiwarka. Prawie wszystkie bloki, zawierające
jakieś odnośniki to także moduły.
Boty
Boty analizują treść i przetwarzają do pożądanej postaci wynikowej.
Pamiętaj książki o Joomla! tylko w Helion.pl
2

Joomla! 1.0.x – e-book
Realizują różne zadania specjalne. Czasem bardzo proste, ale niezwykle użyteczne, np.
zamiast specjalnego znacznika umieszczają w dokumencie HTML pełny kod wyświetlający
obrazek. Czasem wykonują zadania bardzo złożone, jak np. edytory przetwarzające treść i
zastosowane formatowanie do postaci kodu HTML.
Lekcja II
Elementy strony w Joomla
Każda strona w CMS Joomla! zbudowana jest conajmniej z kilku bloków zawartości. O ich
rozmieszczeniu projektant decyduje w szablonie [Template] strony.
Zawartość stron w serwisie opartym na Joomla! jest dynamiczna! Zmienia się za każdym
razem, gdy otwierasz stronę startową lub gdy wywołujesz konkretną pozycję w menu. To
najważniejsza informacja w tej sekcji: w Joomla! nie budujesz kolejnych stron, ale
dodajesz zawartość, która pojawia się w głównym obszarze strony i powoduje dynamiczną
zmianę zawartości części albo nawet wszystkich pozostałych obszarów.
W szablonie wyznaczane są:
•
obszar na główną zawartość
•
obszary (zwane pozycjami) na moduły,
•
obszary na inne stałe elementy, np. logo, stopkę.
Gdy użytkownik kliknie odnośnik w menu głównym albo w menu lokalnym czy jakikolwiek
inny odnośnik, znajdujący się w module lub w głównej zawartości, to w obszarze głównej
zawartości umieszczany jest wywołany element serwisu, a w modułach nowa, zmieniona,
generowana dynamicznie zawartość.
Pamiętaj książki o Joomla! tylko w Helion.pl
3

Joomla! 1.0.x – e-book
Projektant może przy tym zdecydować, czy i które z modułów ukażą się w powiązaniu z
główną zawartością. Ilość i dobór modułów jest "przypisana" do konkretnych pozycji menu.
Trzy podstawowe rodzaje zawartości
Równie ważną kwestią, którą trzeba dobrze zrozumieć na początku, jest rozróżnienie trzech
podstawowych rodzajów zawartości.
Czym jest zawartość, zapewne wyjaśniać nie trzeba - to wszelkie materiały tekstowe,
graficzne, wideo, dźwiękowe, animacje, pliki do pobrania udostępnione w witrynie, a także
wszelkiego typu odnośniki prowadzące do zasobów wewnętrznych bądź zewnętrznych.
Zrozumiałe jest również, że pozycją zawartości może być zarówno tekst, obraz, animacja,
itd. jak i materiał stworzony z kilku czy wszystkich tych elementów.
W Joomla! rozróżniamy trzy podstawowe jednostki zawartości:
•
artykuły statyczne [ang. static content],
•
artykuły dynamiczne, które nazywamy w skrócie po prostu artykułami [ang.
content],
•
odsyłacze [ang. link] lub ich zestawy
Artykuł statyczny to materiał utworzony w edytorze tekstów, który może zawierać grafikę,
animacje, odsyłacze, itp. Jego charakterystyczną właściwością jest brak powiązań
wpływających na inne elementy zawartości. To samodzielny element struktury serwisu,
niepowiązany z żadnym innym. Jedynym sposobem udostępnienia artykułu statycznego jest
"ręczne" umieszczenie odsyłacza do niego w menu lub w innym artykule.
Artykuły "dynamiczne" są natomiast powiązane z innymi elementami struktury serwisu:
należą do kategorii, a te z kolei należą do sekcji. W efekcie, z jednej strony, gdy w obszarze
głównej zawartości udostępniany jest taki artykuł, to zmienia się zawartość modułów, a z
drugiej gdy w jakimkolwiek obszarze serwisu wywoływane s± składniki zawierające
generowane przez system odsyłacze do artykułów, to wśród nich pojawić się może także
odsyłacz do tego artykułu. Umieszczenie tego odsyłacza nie wymaga żadnego działania
administratora serwisu.
Najlepszym, ale oczywiście nie jedynym, przykładem jest moduł "Artykuły pokrewne". Gdy
w obszarze głównej zawartości pokazywany jest artykuł "dynamiczny", to zawartość modułu
"Powiązane artykuły" stanowi niepowtarzalny zestaw odsyłaczy do innych artykułów o
podobnej zawartości, z wyjątkiem… artykułów statycznych.
Odsyłacze bądź ich zestawy to również szczególny rodzaj zawartości. Same w sobie nie
zawierają zbyt dużo treści. Ale w nich przecież kryje się cała potęga Internetu. W tym miejscu
jest dla nas ważne, że w serwisie opartym na Joomla! odsyłacze mogą prowadzić do:
•
artykułów, zarówno statycznych, jak i "dynamicznych"
•
kategorii artykułów
•
zawartości sekcji artykułów, a więc zarówno do kategorii, jak i w kategoriach - do
artykułów
•
pozycji gromadzonych i udostępnianych za pomocą komponentów
•
dowolnego zasobu w Internecie
Pamiętaj książki o Joomla! tylko w Helion.pl
4

Joomla! 1.0.x – e-book
Co to są komponenty i moduły?
Trzecia ważna kwestia dla rozumienia Joomla! to rozróżnianie komponentów i modułów.
Komponenty
Komponenty to mniej lub bardziej rozbudowane programy, za pomocą których gromadzimy,
redagujemy, porządkujemy i udostępniamy informacje.
Aby dobrze zrozumieć, czym jest komponent, najlepiej porównać prezentowaną przez
komponenty zawartość z zawartością dokumentów tekstowych.
Struktura zawartości artykułu zależy od autora. Jedyne, co możemy zrobić, jak autorzy, to
wyróżnić pewne segmenty artykułu śródtytułami. Program odczytujący artykuł z bazy danych
może "rozumieć" jedynie, że coś w artykule jest tytułem 1 stopnia, tytułem 2 stopnia,
akapitem. Ale "nie rozumie", jaka jest zawartość poszczególnych części.
Inaczej w przypadku struktury zawartości gromadzonej przez komponenty. Informacje
podzielone są na segmenty ze względu na ich znaczenie. Wiadomo, że jeden segment to
skrócony opis, inny to opis szczegółowy, jeszcze inne to np. numer katalogowy produktu,
nazwa producenta, cena, waga, itd. Z takich segmentów można budować różne konfiguracje,
np. pokazać tylko nazwy i ceny, albo nazwy i skrócone opisy, albo pełny zestaw informacji.
Dzięki takiej strukturze informacji gromadzonych za pomocą komponentów możemy
zaprezentować użytkownikom zestawy informacji, jakich potrzebują, w bardzo czytelnym
układzie, w niewielkich "dawkach", a:
W im większym stopniu informacje są ustrukturalizowane, w im większym stopniu są
obiektami, którymi można swobodnie rozporządzać, budować z nich dowolne konfiguracje,
tym większa szansa na atrakcyjne, lubiane, często odwiedzane serwisy oraz utrzymanie
aktualności i spójności danych.
Projektując zawartość serwisu, trzeba rozważyć, czy i jakiego typu informacje można
gromadzić i prezentować za pomocą komponentów. Możesz np. stworzyć katalog produktów,
posługując się artykułami. W treści artykułu umieścisz wówczas nawet według jednolitego
schematu zawsze taki sam zbiór informacji. Zawsze jednak konieczne będzie pokazanie
użytkownikom całego artykułu. Czyż nie lepiej w takim przypadku byłoby skorzystać z
komponentu? Możesz stworzyć książkę kucharską, w której każdej potrawie poświęcisz jeden
artykuł. Czyż nie lepiej jednak skorzystać z komponentu, w którym informacje będą
umieszczone w odpowiednich segmentach - odrębnie składniki, odrębnie procedura
przyrządzania, odrębnie typ potrawy (mięsna, wegetariańska), rodzaj (zupa, deser, kanapka,
przystawka, itd.).
Tuż po zainstalowaniu joomla udostępnia Ci siedem komponentów umożliwiających
zarządzanie najbardziej typowymi informacjami:
•
komponent Artykuły [Content]: umożliwiający gromadzenie, redagowanie,
porządkowanie i udostępnianie tekstów,
•
komponent Kontakty [Contact]: do zarządzania informacjami kontaktowymi,
teleadresowymi,
Pamiętaj książki o Joomla! tylko w Helion.pl
5

Joomla! 1.0.x – e-book
•
komponent Linki [Weblinks], nazwany "Katalog WWW": wspierający zarządzanie
adresami URL,
•
komponent Sondy [Polls]: do tworzenia i przeprowadzanie ankiet oraz publikacji
wyników,
•
komponent Spinacz RSS [News Feeds]: do pobierania i publikowania nagłówków
wiadomości z udostępniających je witryn,
•
komponent Banery [Banners]: do publikowania reklam i ogłoszeń, zarówno
tekstowych jak i graficznych,
•
komponent Media [Media Manager]: umożliwiający gromadzenie i publikację
dokumentów, w tym gromadzenie zasobów graficznych, wykorzystywanych w
ilustrowaniu publikacji
Obok tych 7 komponentów w Joomla! dysponujesz jeszcze kilkoma innymi, z których dwa
wspierają zarządzanie zawartością, a mianowicie:
•
komponent Strona startowa [FrontPage]: do zarządzania zawartością strony
powitalnej,
•
komponent Wraper [Wrapper]: umożliwiający umieszczenie w serwisie dowolnej
innej strony lub nawet całej witryny.
Możesz skorzystać z tych komponentów, ale także - w większości przypadków - z
alternatywnych rozwiązań, zwykle o znacznie bogatszej funkcjonalności, oferowanych przez
projektantów składników dla CMS Joomla!
Jak jednak łatwo stwierdzić, tych 9 komponentów pozwala gromadzić i umieścić w serwisie
dowolną zawartość.
Moduły
Moduły to niewielkie programy, które najczęściej generują odnośniki do zawartości
dostępnej w witrynie bądź sygnały informacji wraz z odsyłaczami do stron zawierających
pełna treść.
Moduły zwykle pobierają informacje z bazy danych lub z innych serwisów. A zatem
korzystają ze wszystkich zasobów gromadzonych za pomocą komponentów oraz innych
zasobów. Nie posiadają natomiast funkcji, które pozwalałyby administratorom - jak to jest w
przypadku komponentów - gromadzić, redagować i porządkować informacje.
Istnieje też pewna ilość modułów "z zawartością". Moduły te nie pobierają więc informacji
skądinąd, ale udostępniają swoją zawartość.
Modułami są menu. Modułem są sondy. Modułem jest formularz Logowanie. Prawie
wszystko, co zawiera jakieś odsyłacze lub wejście dla użytkowników to moduły.
Po zainstalowaniu Joomla! dysponujesz blisko 20 modułami:
•
Menu [MainMenu]: umożliwia tworzenie różnych menu - głównego, lokalnego,
użytkownika
•
Szukaj [Search]: wyświetla okienko wyszukiwarki
Pamiętaj książki o Joomla! tylko w Helion.pl
6

Joomla! 1.0.x – e-book
•
Logowanie [Login Form]: wyświetla formularz umożliwiający zalogowanie się,
odsyłacz do formularza rejestracyjnego, odsyłacz dla osób, które zapomniały hasła, a
gdy użytkownik jest zalogowany, odsyłacz Wyloguj się [Logout]
•
Zmień szatę [Template Choser]: umożliwia odwiedzającym wybór jednego z
dostępnych szablonów graficznych, a więc dostosowanie wyglądu serwisu do swoich
preferencji.
•
Gościmy [WhosOnLine]: wyświetla ilość aktualnie odwiedzających serwis
użytkowników anonimowych i zalogowanych.
•
Statystyki [Stats]: wyświetla zestaw informacji o serwisie i serwerze, na którym
serwis jest umieszczony (ilość artykułów, zarejestrowanych użytkowników, odsyłaczy
w katalogu WWW, wersja PHP, wersja MySQL).
•
Popularne [MostRead]: wyświetla odsyłacze do najczęściej przeglądanych artykułów.
•
Artykuły pokrewne [RelatedItems]: wyświetla odsyłacze do artykułów powiązanych
tematycznie z aktualnie wyświetlanym w obszarze głównej zawartości.
•
Nowości [LatestNews]: wyświetla odsyłacze do artykułów ostatnio opublikowanych.
•
Sekcje [Sections]: wyświetla odsyłacze do stron prezentujących zawartość sekcji
artykułów.
•
Archiwum [Archive]: umożliwia dotarcie do artykułów umieszczonych w archiwum -
wyswietla odsyłacze - kolejne miesiące. Kliknięcie odsyłacza wywołuje w obszarze
głównej zawartości odsyłacze do umieszczonych w archiwum artykułów.
•
Migawki [NewsFlash]: wyświetla skrót (wstęp) losowo wybranego artykułu. Może
wyświetlać także odsyłacz do pełnego tekstu.
•
Losowy obraz [Random Image]: wyświetla losowo wybrany obraz spośród
umieszczonych w specjalnym katalogu
•
Sondy [Polls]: jest powiązany z komponentem Sondy [Polls]. Wyświetla formularz do
głosowania z odsyłaczami do poglądu wyników i innych sond.
•
Banery [Banners]: jest powiązany z komponentem Banery. Wyświetla losowo
wybrany baner z puli opublikowanych.
•
Kolporter RSS [RSSFeed]: wyświetla graficzne odsyłacze do generatorów
nagłówków najświeższych wiadomości z Twojego serwisu (kanałów RSS).
•
Wraper [Wrapper]: umożliwia wywołanie w obszarze głównej zawartości dowolnej
innej witryny lub strony z całym jej interfejsem. Efektem jest wyswietlenie w serwisie
innej strony lub witryny.
Na stronach projektantów komponentów, a także w
znajdziesz bogatą ofertę modułów powiązanych z konkretnymi
komponentami, wyświetlających odsyłacze do elementów informacji gromadzonych za
pomocą komponentów.
Moduły umieszczasz w przeznaczonych na nie obszarach - pozycjach. W ustawieniach
wyznaczasz strony, na których mają być pokazane.
O ile o doborze komponentów trzeba zdecydować, planując zawartość serwisu, to o doborze
modułów decydujesz, projektując system nawigacji
Trzypoziomowa struktura
Czwarta kwestia dotyczy hierarchii zawartości: wszelka zawartość w Joomla! opiera się na
trzypoziomowej strukturze. Każdy stanowiący zamkniętą całość informacyjną element
Pamiętaj książki o Joomla! tylko w Helion.pl
7

Joomla! 1.0.x – e-book
zasobów, każda pozycja należy do jakiejś kategorii, a każda kategoria należy albo do jakiejś
sekcji artykułów albo do jakiegoś komponentu:
•
Poziom najwyższy - sekcje artykułów oraz komponenty: myśl o nich jak o
kontenerach, pojemnikach, pudełkach, w których grupujesz jeden typ, jeden rodzaj
materiałów; do sekcji możesz włożyć jedną lub więcej kategorii; także w
komponentach masz zwykle możliwość tworzenia wielu kategorii,
•
Kategorie: podobnie jak o sekcjach i komponentach - myśl o nich jak o pojemnikach,
w których można umieścić jedną lub więcej pozycji.
•
Pozycje - to podstawowe, pojedyncze elementy zawartości umieszczane w
kategoriach, które z kolei należą do sekcji lub do komponentu. Pozycją może być tekst
artykułu, pozycją może być obraz w galerii, pozycją może być dokument w plikowni,
pozycją może być... odsyłacz do strony www czy adres e-mail. Krótko mówiąc, każdy
obiekt, który zawiera konkretną treść.
Przypomnijmy jeszcze, że artykuły statyczne nie są przypisywane do żadnej kategorii, a
więc i sekcji.
W przyszłości, w Joomla! 2.0 nie będzie już takiego ograniczenia struktury do trzech
poziomów. Tymczasem..., cóż znasz pewno zasadę "trzech kliknięć". Po trzecim kliknięciu w
dobrym serwisie internauta powinien dotrzeć do poszukiwanej pozycji. Więc może to
"ograniczenie" nie jest aż takie złe? Zresztą, można je czasami obejść. Są bowiem i takie
komponenty, w których organizacja informacji ma bogatą strukturę, jest wielopoziomowa.
Ale to nie zmienia zasadniczej koncepcji: poziom najwyższy ⇒ kategorie i ewentualnie
podkategorie ⇒ pozycje.
Sekcje, kategorie, pozycje są w Joomla! wszechobecne. Jeśli zrozumiesz ich znaczenie w
strukturze zawartości witryny, to w pełni zrozumiesz joomlę i potrafisz wydobyć z niego
wszystko, co najlepsze.
Lekcja III
Struktura zawartości: sekcje i komponenty, kategorie
Ta lekcja objaśni CI Tomasz , jak przygotować szczegółowy spis zawartości, jak dobrać
sposoby gromadzenia, porządkowania i prezentowania informacji w obszarze głównej
zawartości serwisu.
Artykuły czy komponenty?
Pamiętasz z II lekcji z czego składa się strona w Joomla!?, że projektując zawartość
serwisu, trzeba rozważyć:
•
jakie informacje gromadzić i udostępniać w sekcjach artykułów
•
czy i jakiego typu informacje można gromadzić i prezentować za pomocą
komponentów?
Pamiętaj książki o Joomla! tylko w Helion.pl
8

Joomla! 1.0.x – e-book
Aby podjąć decyzje, potrzebujemy szczegółowego rozważenia projektowanej zawartości.
Ogólny zarys nie wystarczy. Zatem, pomyślmy:
Materiały promocyjne
Mogą to być krótkie informacje, np. opinie osób, które korzystają z Joomla!, opinie
ekspertów. Mogą to być dłuższe, pokazujace walory Joomla! artykuły. Mogą to być wykazy
odsyłaczy do serwisów zbudowanych na Joomla!. Mogą to być banery reklamowe z hasłami
promującymi.
Sporo możliwości.
Bez artykułów raczej się nie obejdzie. Ich zawartości trudno nadać jednolitą strukturę.
Decydujemy się więc, ze krótkie informacje, opinie, a także dłuższe opracowania będziemy
gromadzić jako artykuły umieszczone w kategoriach i sekcjach. Artykuły statyczne do tego
celu raczej się nie nadają.
Do zaprezentowania ciekawych stron stworzonych w oparciu o joomle użyjemy komponentu
Linki (Katalog WWW). Do publikacji banerów - komponentu Banery [Banners]. Może
przeprowadzimy tez sondę wśród użytkowników, wykorzystując komponent Sondy [Polls]?
Zauważ! Pierwsza grupa planowanych materiałów i już - jak się zdaje - musimy skorzystać i
z artykułów, i z komponentów.
Aktualności
Aktualności to przede wszystkim informacje tekstowe. Stworzymy więc na nie specjalną
sekcję artykułów. Będziemy w niej umieszczać informacje o wydarzeniach w świecie i w
Polsce, zwłaszcza o tym, jakie nowe opracowania pojawiły się w innych serwisach
poświęconych Joomla!. Będziemy tu umieszczać informacje o nowych wydaniach Joomla!,
nowych składnikach, aktualizacjach wcześniej opublikowanych składników. Także
informacje o tym, co nowego pojawiło się w naszym serwisie.
Zastanówmy się wszakże, czy nie można by skorzystać z jakiegoś komponentu, który
zbierałby dla nas informacje z innych serwisów i publikował je? Ależ oczywiście!
Komponent Spinacz RSS [News Feeds]: do pobierania i publikowania nagłówków
wiadomości z udostępniających je witryn. Dzięki niemu dostarczymy użytkownikom zawsze
najaktualniejszych informacji np. z serwisu
i ewentualnie innych.
Poradniki, instrukcje
Jakże różnorodna może być zawartość tego działu! Poradniki dla początkujących i poradniki
dla zaawansowanych. Instrukcje instalacji i instrukcje stosowania różnych składników.
Odpowiedzi na najczęściej zadawane pytania.
Jedno zdaje się nie ulegać wątpliwości: poradniki i instrukcje mogą mieć różnorodn±
zawartość: tekst, grafiki, animacje, może wideo, może dźwięk. Tak zróżnicowane materiały
można opracować i publikować jako artykuły. Potrzebny tez jest podział na sekcje i kategorie.
Pamiętaj książki o Joomla! tylko w Helion.pl
9

Joomla! 1.0.x – e-book
A może przydałby się jeszcze jakiś słownik terminów? Napiszemy artykuł? Zobaczmy,
dysponujemy może jakimś komponentem? Szybki przegląd w menu administratora pozycji?
Komponenty [Components] przekonują, że nie. Szkoda. Przydałby się. Ale, ale. Przecież
możemy sprawdzić, czy takiego komponentu nie oferują projektanci składników dla Joomla!!
Sprawdzamy! Udajmy się do plikowi w serwisie
. Korzystamy z
wyszukiwarki. Wpisujemy w polu "Szukaj": słownik. Okazuje się, ze jest: Glosariusz 1.8 PL.
Komponent do publikacji słowników, glosariusza. Polska wersja - zarówno strona frontowa,
jak i panel administratora. Świetnie, sprawdzimy póĄniej, czy nam odpowiada.
Pytania - odpowiedzi
Możliwość wysyłania pytań do redakcji serwisu zapewnia komponent Kontakty [Contacts].
Więc sprawa wydaje się być rozwiązana. Spodziewamy się jednak, że wiele pytań będzie się
powtarzać. Wartoby więc opublikować je w serwisie wraz z odpowiedziami.
Aby nie rozwijać tego wątku, wyjaśnijmy od razu, że możesz zastosować wiele rozwiązań.
Możesz skorzystać ze specjalnych komponentów: np.
dzięki któremu użytkownicy będą sobie wzajemnie pomagać, czy
umożliwiający gromadzenie i publikacje odpowiedzi na notorycznie zadawane pytania [ang.
Frequently Answers & Questions].
Ponieważ chcemy jednak pokazać w poradniku, jak do stworzenia listy pytań i odpowiedzi
wykorzystać standardowe możliwości Joomla!, nie skorzystamy tutaj z oferty instalacji
dodatkowego składnika.
Kontakt z redakcja serwisu
Wiemy już, ze kontakt z redakcją zapewni nam standardowy komponent Kontakty
[Contacts]. Musimy się jedynie zdecydować, czy będzie to jeden kontakt we wszystkich
sprawach, czy może wiele kontaktów z poszczególnymi działami redakcji albo ze
specjalistami od różnych spraw.
Wstępny projekt spisu treści
Nasz projekt zaczyna nabierać rumieńców. Spiszmy dotychczasowe wstępne ustalenia. Oto
wstępny projekt spisu treści:
1. AKTUALNOśCI
1. Joomla w Polsce (kategoria artykułów)
2. Joomla w świecie (kategoria artykułów)
3. Nowości w zasobach (kategoria artykułów)
4. Nowości w serwisie (kategoria artykułów)
5. W serwisach Joomla! (komponent RSS)
•
PORADNIKI I INSTRUKCJE
1. Słownik terminów (komponent Glosariusz)
2. Instalacje (kategoria artykułów)
3. Pierwsze kroki (kategoria artykułów)
Pamiętaj książki o Joomla! tylko w Helion.pl
10

Joomla! 1.0.x – e-book
4. Dla zaawansowanych (kategoria artykułów)
•
PYTANIE-ODPOWIEDź
1. Gdzie to ustawić? (kategoria artykułów)
2. Jak to zrobić? (kategoria artykułów)
3. Czy wolno? (stosowanie licencji) (kategoria artykułów)
•
PROMOCJA
1. W skrócie (kategoria artykułów)
2. Walory Joomla (kategoria artykułów)
3. Opinie (kategoria artykułów)
4. Zastosowania (komponent: Linki)
•
WSPÓLNOTA
1. Kontakty (komponent Kontakty)
Przeanalizujmy ten wstępny projekt. Czy umieściliśmy w nim wszystko, co powinno się
znaleźć w serwisie?
Porównajmy najpierw nasz spis z celami serwisu. Zakładaliśmy, ze chcemy stworzyć i
rozwijać skupiona wokół serwisu wspólnotę użytkowników, pozyskiwać z niej z czasem
autorów i współpracowników. W naszym spisie treści nie ma żadnego elementu, który
pozwoliłby na budowanie wspólnoty. Skorzystamy ze standardowych komponentów
Rejestracja [Registration] i Użytkownicy [Users]. Gdy zechcemy w przyszłości posłużyć się
bardziej funkcjonalnym rozwiązaniem, nie będzie problemu - komponentu Community
Builder czy prostszy
Można zsynchronizować z komponentami Rejestracja i
Użytkownicy. Niezbędny będzie też moduł Logowanie. Dodamy te składniki w naszym
spisie do działu Wspólnota.
Realizacja celów serwisu zdaje się być już zapewniona. Czy jeszcze czegoś nie brakuje?
Oczywiście! Nie ma "Zasad korzystania z serwisu". Nie ma "Polityki prywatności".
Przydałaby się choć krótka informacja "O nas". Dodajmy je również do działu Wspólnota
W dziale tym nie planowaliśmy artykułów. Czy dodamy tam sekcje i kategorie? Nie ma takiej
potrzeby. Zawartość tych trzech artykułów będzie zmieniana bardzo rzadko. Wykorzystamy
więc artykuły sygnalizowane już artykuły statyczne. Po poprawkach ostatnia część naszego
spisu treści przybierze więc taki kształt:
1. WSPÓLNOTA
1. Kontakty (komponent Kontakty)
2. Rejestracja użytkowników (komponent Rejestracja)
3. Logowanie (moduł Logowanie)
4. O nas (artykuł statyczny)
5. Zasady korzystania z serwisu (artykuł statyczny)
6. Polityka prywatności (artykuł statyczny)
Pamiętaj książki o Joomla! tylko w Helion.pl
11

Joomla! 1.0.x – e-book
Wprawdzie z założeniem sekcji i kategorii artykułów powinniśmy się wstrzymać, aż cały nasz
projekt będzie gotowy, ale że wykonujemy ćwiczenie, którego celem jest poznać joomle,
załóżmy je teraz.
Jak założyć sekcję artykułów?
1. Przejdź w menu administratora do pozycji Artykuły => Sekcje artykułów. Gdy otworzy
się okno wykazu sekcji, kliknij ikonę lub odsyłacz Nowy. Przejdziesz do formularza, w
którym możesz zdefiniować szczegóły nowej sekcji.
•
Określ szczegóły sekcji
•
W polu Tytuł wpisz Aktualności.
•
W polu Nazwa również wpisz Aktualności. Tytuł mógłby być dłuższy. Będzie
wyświetlany na stronach serwisu, jeśli tak postanowisz. Nazwa natomiast jest
używana w wykazach, a także wykorzystywana przez wyszukiwarki internetowe
(dlatego winna być krótka, ale i czytelna).
•
Z listy rozwijanej możesz wybrać ilustrującą opis sekcji grafikę. Na razie dysponujesz
tylko standardowymi obrazkami, więc nic nie wybieraj.
•
Pomiń także następne opcje: Wyrównanie, bo nie ma obrazka, Kolejność, bo to
pierwsza dopiero sekcja, Uprawnienia, bo zapewne zechcesz ją udostępnić
wszystkim odwiedzającym, Opublikowany, bo zaznaczona jest już opcja Tak
•
W polu Opis wpisz informację adresowaną do użytkowników, informującą, jakiego
typu informacje znajdą w tej sekcji. Wprawdzie najprawdopodobniej nie będziesz tej
informacji akurat w przypadku sekcji Aktualnoąci publikować, ale to nie tylko dobre
ćwiczenie. Po pierwsze, pozwoli Ci uzmysłowić sobie dokładniej, jaką zawartość
Pamiętaj książki o Joomla! tylko w Helion.pl
12

Joomla! 1.0.x – e-book
chcesz oferować w tej sekcji. Po drugie, proponowane ujecie (informacja dla
użytkowników) zmusi Cię do myślenia ich kategoriami. A po trzecie, nawet jeśli nie
będziesz pokazywać tego opisu, to spełni on ważną funkcje dokumentacyjna - gdy
dołączy do Ciebie kilku, kilkunastu redaktorów, wystarczy, ze zapoznają się z opisami
sekcji i kategorii, a będą wiedzieć, sporo o założeniach serwisu.
Jak widzisz, założenie sekcji jest niezwykle proste. Zwróć jeszcze uwagę, że nie namawiam
Cię do planowania i opisywania sekcji najpierw na papierze. Nie dlatego, ze lekceważę
walory takiego planowania. Wręcz przeciwnie. Ale nie przygotowujemy serwisu na zlecenie,
do którego papierowa dokumentacja jest konieczna. To jedno. A ponadto i ważniejsze, to
spostrzeżenie, ze joomla wręcz wspiera Cię także i w dokumentowaniu pracy.
Powtórz powyższą procedurę, by utworzyć pozostałe sekcje, np.:
•
Poradniki i instrukcje
•
Pytania i odpowiedzi (czyli angielskie FAQ)
•
Promocja
Oto nasz aktualny wykaz sekcji w panelu administratora.
Zauważ, ze nie wymyślamy tutaj niczego szczególnego. Po prostu dla każdego z
zaprojektowanych celów i rodzajów informacji zakładamy sekcje. Nazwy sekcji będzie
można, oczywiście, w każdym momencie zmienić.
Jak stworzyć kategorie?
Tworzenie nowej kategorii jest równie proste jak sekcji. Jedyną różnicą jest konieczność
przypisania kategorii do konkretnej sekcji. W wyniku dodania kategorii możesz mieć np. taka
wstępną strukturę sekcji i kategorii artykułów:
1. sekcja: Aktualności
1. kategoria: Joomla w Polsce
2. kategoria: Joomla w świecie
3. kategoria: Nowości w zasobach
4. kategoria: Nowości w serwisie
Pamiętaj książki o Joomla! tylko w Helion.pl
13

Joomla! 1.0.x – e-book
•
PORADNIKI I INSTRUKCJE
1. kategoria: Instalacje
2. kategoria: Pierwsze kroki
3. kategoria: Dla zaawansowanych
•
PYTANIE-ODPOWIEDź
1. kategoria: Gdzie to ustawić?
2. kategoria: Jak to zrobić?
3. kategoria: Czy wolno?
•
PROMOCJA
1. kategoria: W skrócie
2. kategoria: Walory Joomla
3. kategoria: Opinie
Kategorie w komponentach
Kategorii utworzonych dla artykułów nie da się, niestety, zastosować dla komponentów. A
tutaj również podział na kategorie będzie przydatny.
Tworzenie kategorii zawartości w komponentach niewiele różni się od sposobu tworzenia
kategorii artykułów (nie przypisujesz kategorii do sekcji). Przejdź więc w menu
administratora np. do pozycji Komponenty => Spinacz RSS => Kategorieutwórz dwie
kategorie wieści RSS:
1. komponent: Spinacz RSS
1. kategoria wieści RSS: W serwisach Joomla - świat
2. kategoria wieści RSS: W serwisach Joomla - Polska
Przejdź w menu administratora np. do pozycji Komponenty => Linki => Kategorie i utwórz
np. nastepujące kategorie:
1. komponent: Linki
1. kategoria linków: Strony projektu Joomla
2. kategoria linków: Zastosowania - serwisy prywatne
3. kategoria linków: Zastosowania - serwisy firm
4. kategoria linków: Zastosowania - portale miejskie
5. kategoria linków: Zastosowania - serwisy stowarzyszeń
6. kategoria linków: Zastosowania - serwisy klanów i klubów
7. kategoria linków: Zastosowania - strony hobbistów
Czy struktura serwisu musi być taka sama jak struktura zasobów?
To pytanie pojawi się wcześniej czy później, a miejsce, by na nie odpowiedzieć jest
.odpowiednie.
Pamiętaj książki o Joomla! tylko w Helion.pl
14

Joomla! 1.0.x – e-book
Nie! Aby rzecz dobrze zrozumieć, spróbuj spojrzeć na zasoby informacyjne swojego serwisu
jak na bibliotekę czy raczej mediatekę, w której gromadzisz różne zbiory. Sposób ich
uporządkowania powinien być taki, aby w razie potrzeby łatwo dotrzeć do każdej informacji i
udostępnić ja na stronach serwisu. Sytuacja idealna byłoby, gdyby internauta mógł uzyskać
dostęp do każdej informacji, jaka znajduje się w zasobach serwisu, nawet wówczas, gdy nie
została ona umieszczona na żadnej ze stron.
Wystarczy, jeśli wyobrazisz sobie, że w Twoim serwisie będzie kilkaset artykułów, nie
mówiąc juz o tym, ze może ich być kilka tysięcy. Przecież nie wystawisz wszystkich "na
pokaz" w witrynie. Znaczna cześć byłaby ukryta tak głęboko, że nikt z odwiedzających serwis
by do niej nie dotarł.
W Joomla! rozwiązanie tego problemu jest zdumiewająco proste. Mówiliśmy o tym wcześniej
- wszelkie zasoby serwisu mają hierarchiczna trzypoziomową strukturę. No, z wyjątkiem
artykułów statycznych.
Ale chociaż struktura serwisu może w mniejszym lub większym stopniu odpowiadać
strukturze zasobów - odwzorowywać te strukturę, to w praktyce, zwłaszcza w większych
serwisach, nie jest to ani konieczne, ani możliwe.
Struktura serwisu rządzi się swoimi prawami. Przede wszystkim - nie musi być
trzypoziomowa - możesz zbudować wielopoziomowe menu, a wiec i wielopoziomowa
strukturę - inna niż struktura zasobów.
Lekcja IV
Po co jest potrzebna mapa witryny?
Krótko: Opracowanie mapy serwisu i przetestowanie jej to najpewniejsza droga do
zaprojektowania systemu nawigacji przyjaznego użytkownikowi, doprowadzającego go
najkrótszymi drogami do każdego miejsca w serwisie, wszędzie tam, gdzie chce dotrzeć. Na
pewno unikniesz sytuacji, która mi się swego czasu przydarzyła: sam nie umiałem znaleźć
przez kilkanaście minut jednego z najważniejszych miejsc w zaprojektowanym przez siebie
serwisie.
Co to jest mapa witryny?
Mapa wskazuje miejsca i drogi, którymi do tych miejsc można dotrzeć. Wśród miejsc są
ważne orientacyjne punkty terenowe i takie, do których dotrzeć można, kierując się tymi
punktami.
Podobnie mapa witryny. To obraz struktury serwisu, który ilustruj organizację
poszczególnych stron i informuje o nazwach głównych elementów - punktów orientacyjnych.
Dzięki dobrej mapie terenowej do tego samego punktu dotrzesz wieloma drogami. Dobrze
przemyślana mapa witryny również prowadzi do tych samych punktów wieloma drogami.
Pamiętaj książki o Joomla! tylko w Helion.pl
15

Joomla! 1.0.x – e-book
Punktem wyjścia dla mapy witryny jest spis zawartości oraz scenariusze postępowania
użytkowników.
Jak opracować mapę witryny?
Możesz posłużyć się karteczkami i np. korkową tablicą. Ja wolę korzystać z programu
graficznego. Najpierw na podstawie projektu spisu treści w niewielkich prostokątach
wypisuję nazwy sekcji i kategorii. Bywa, że od razu nieco je modyfikuję - zamieniając na
proste, czytelne sygnały zawartości
Gdy wszystkie prostokąciki są gotowe, układam z nich obraz planowanej struktury, aż znajdę
satysfakcjonujące mnie rozwiązanie.
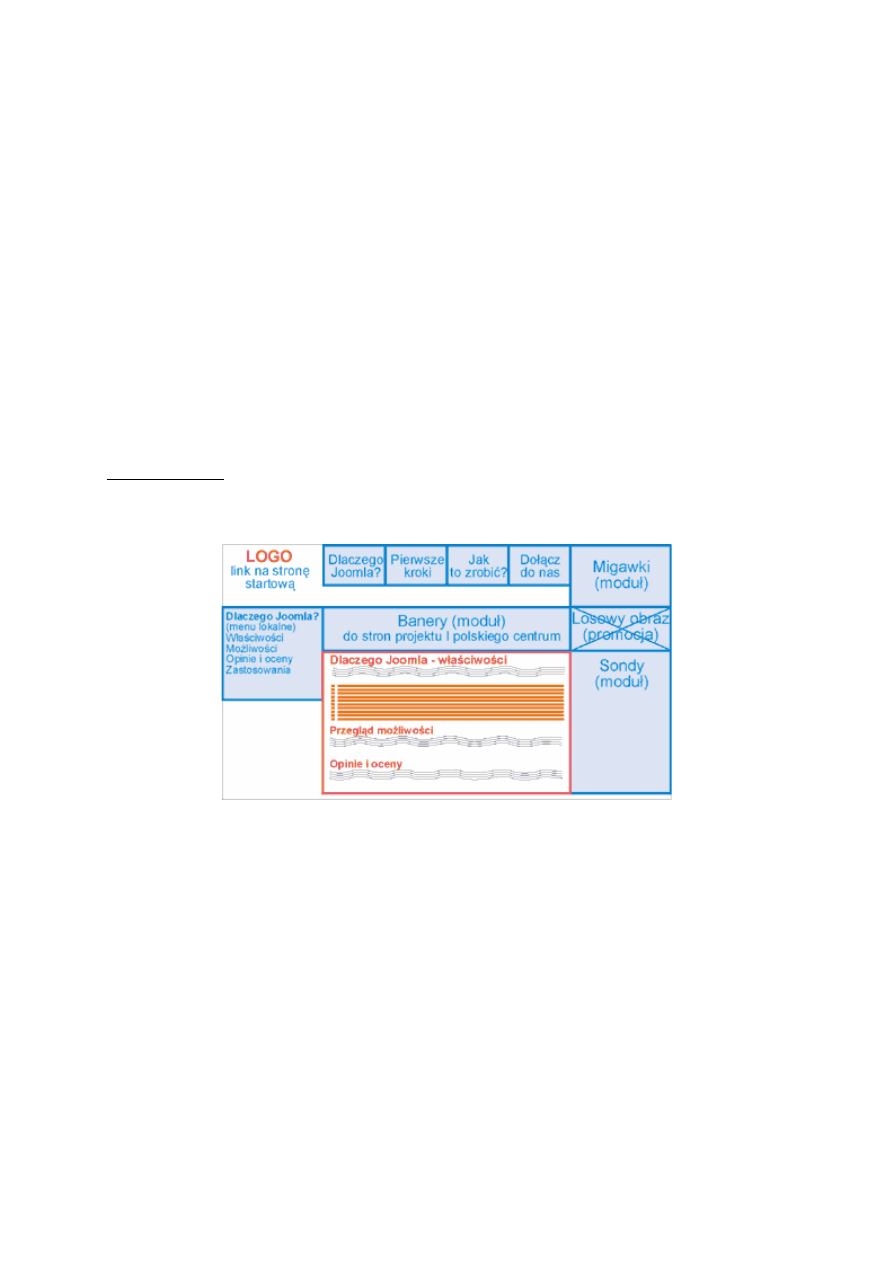
Na schemacie powyżej możesz podpatrzeć wstępny projekt mapy witryny opracowany na
podstawie spisu treści, który stworzyliśmy w poprzednim rozdziale. Żółte prostokąty z
nazwami sygnalizują główne, orientacyjne punkty - strony, dla których w kolejnym etapie
zostaną zaprojektowane szablony. Niebieskie grupki prostokątów oznaczają pewną zmienną
ilość pozycji. Zielone prostokąty z zaokrąglonymi narożnikami to artykuły statyczne.
Schemat nie jest kompletny. Brakuje jednej sekcji: Aktualności. Dlaczego?
Aktualnoci a Strona startowa
W Joomla! dysponujesz specjalnym komponentem, który generuje zawartość strony
startowej, właśnie komponentem Strona startowa [ang. FrontPage]. W oknie zarządzania
komponentem niewiele możesz zrobić. Bo ten komponent nie służy do tworzenia strony
startowej przez administratora! Spełnia trzy funkcje:
•
tworzy w głównym obszarze strony blog artykułów z wybranych sekcji i kategorii
Pamiętaj książki o Joomla! tylko w Helion.pl
16

Joomla! 1.0.x – e-book
•
dostarcza Kolporterowi RSS informacji o umieszczonych na stronie startowej
pozycjach,
•
umożliwia zmianę kolejności pozycji umieszczonych na stronie startowej.
Bardzo ważna uwaga: To jednak, czy na stronie startowej Twojego serwisu ukaże się
zawartość generowana przez komponent Strona startowa, zależy wyłącznie od Ciebie! Aby
tak się stało, trzeba na pierwszym miejscu w menu głównym witryny umieścić łącze do
komponentu Strona startowa [ang. FrontPage].
Jeśli tak uczynisz, trafisz w "dziesiątkę". Bo zapewnisz w ten sposób, że na stronie startowej
Twojego serwisu zawsze będą publikowane sygnały najbardziej aktualnych, nowych, ostatnio
umieszczonych w serwisie artykułów. Wystarczy tylko, że:
•
dokonasz odpowiadających Ci ustawień parametrów tej pozycji menu,
•
będziesz zaznaczać przy niektórych lub wszystkich nowych artykułach opcję Strona
startowa.
Blog w Joomla! to forma zwięzłej prezentacji wielu wiadomości, naśladująca format gazety,
dziennika. Zawiera pewną ilość krótkich porcji informacji:
•
wprowadzenia do artykułów: zapowiedzi, skróty lub wstępy,
•
odsyłacze do pozostałych artykułów umieszczonych w blogu.
Pozycje blogu (wprowadzenia do artykułów i odsyłacze) układane są w kolejności
chronologicznej - od najnowszej do najstarszej. Obszar prezentacji można podzielić na
szpalty. Jedno wprowadzenie lub więcej można rozmieścić na całej szerokości centralnej
kolumny serwisu.
Porada: W parametrach komponentu możesz m.in. zdecydować, czy na stronach z pełną
zawartością artykułu mają być publikowane dwie części: wstęp (skrót) i część główna, czy
tylko część główna. To bardzo przydatna opcja. Pozwala Ci bowiem na ustalenie - generalnie
dla całego serwisu, jaką funkcję mają spełniać skróty-wstępy artykułów dynamicznych. Jeśli
będzie to wstęp, niezbędny do rozumienia artykułu, to musi być wyświetlony razem z częścią
główną. Ale jeśli będzie to skrót lub zapowiedź, np. W dziale Poradniki umieściliśmy kolejny
rozdział poświęcony…, to na stronie z pełnym tekstem nie ma potrzeby go umieszczać. A na
stronie startowej blogu spełni wyśmienicie swą rolę informacyjną.
W naszym projekcie przyjmujemy, że komponent Strona startowa będzie pierwszą pozycją
w menu głównym. Wszystkie nowe artykuły będziemy oznaczać do publikacji na stronie
startowej. Przyjmiemy, że wyświetlana będzie jedna zapowiedź artykułu na całą szerokość, 6
zapowiedzi w dwóch kolumnach oraz 10 odsyłaczy. Na stronach z pełnym tekstem będzie
publikowana tylko główna część artykułu. Wprowadzenia do artykułów będzie zawsze
zwięzłymi informacjami o dodaniu nowego artykułu i jego zawartości.
Do mapy witryny dodamy jeszcze zaplanowane w spisie treści kategorie Aktualności. Stronę
startową nazwiemy Start - Nowiny.
A skoro projekt mapy witryny jest gotowy, możemy stworzyć szablony pierwszych stron
wszystkich punktów orientacyjnych.
Pamiętaj książki o Joomla! tylko w Helion.pl
17

Joomla! 1.0.x – e-book
Nie wystarczy jeden szablon, trzeba wielu?
Już Cię uspokajam! Szablony [ang. templates] tworzone dla Joomla! są dynamiczne!
Korzystasz z jednego szablonu, a mimo tego możesz mieć wiele jego wariantów bez jakiegoś
szczególnego wysiłku. Tajemnica tkwi w modułach.
, że prawie wszystko, co zawiera jakieś
odsyłacze lub wejście dla użytkowników to moduły. Innymi słowy - dzięki modułom
możesz zapewnić użytkownikom przyjazną nawigację. W nich właśnie użytkownicy znajdą
różne drogi dotarcia do różnych miejsc serwisu, a przy tym najczęściej drogi na skróty
Na każdej stronie możesz mieć inną konfigurację modułów. Oczywiście, inny zestaw
modułów na każdej stronie doprowadziłby do chaosu. Optymalnym rozwiązaniem są takie
same zestawy modułów na wszystkich stronach należących do jednego działu. Albo podobne
zestawy, bo przecież nie muszą być takie same.
Warianty szablonów dla różnych typów stron
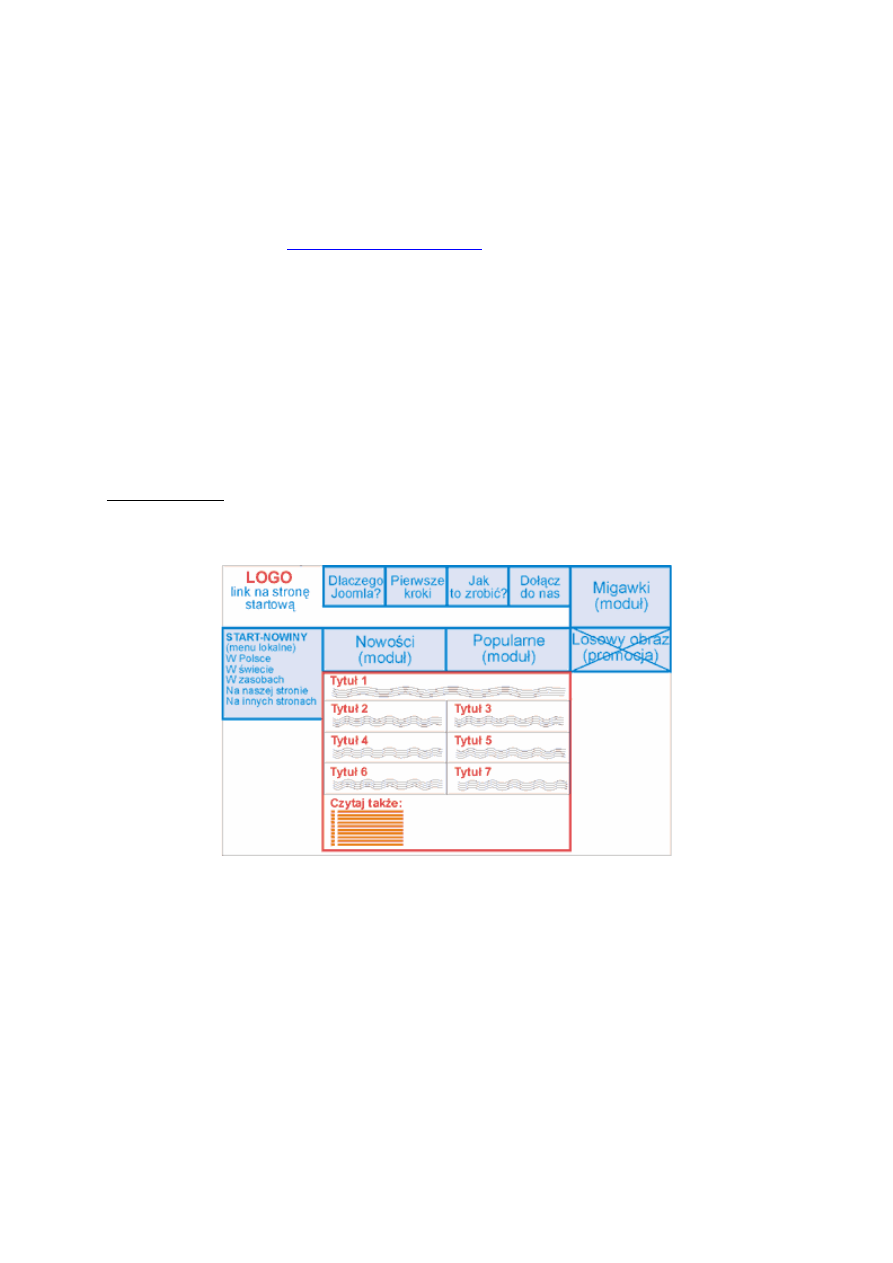
Szablon działu Nowiny (strona startowa)
Gdy internauta wywoła w swej przeglądarce adres naszej witryny, poza innymi stałymi
elementami, zobaczy:
•
cztery łącza do 4 sekcji: Dlaczego Joomla?, Pierwsze kroki, Jak to zrobić? i Dołącz
do nas. Do strony startowej prowadzić będzie kliknięcie w logo witryny.
•
łącza do kategorii informacji w dziale Nowiny,
•
blog najaktualniejszych materiałów w serwisie,
•
moduł: Migawki (krótkie informacje promujące Joomlę),
•
moduł: Nowości (z łączami do 5 najnowszych artykułów),
•
moduł: Popularne (z łączami do 5 najczęściej przeglądanych artykułów)
Pamiętaj książki o Joomla! tylko w Helion.pl
18

Joomla! 1.0.x – e-book
Niewątpliwie, spełnimy tym sposobem istotne oczekiwania internautów:
•
przygodnym gościom wskażemy ofertę witryny oraz być może zaintrygujemy ich
"migawką" o Joomla! i losowo pojawiającym się obrazkiem-banerem promującym
Joomlę,
•
stałym bywalcom dostarczymy informacji o nowościach i najbardziej popularnych
artykułach, zaprezentujemy skrótowo najświeższe wiadomości oraz umożliwimy
dotarcie do szerszego zestawu nowin z poszczególnych kategorii.
Nie rozważamy na razie innych umieszczenia elementów. Chcemy się bowiem skupić na
najważniejszych funkcjach informacyjnych tej strony wynikających z naszego spisu treści.
Dla tej sekcji może nam być potrzebny jeszcze drugi wariant szablonu - stron z pełnymi
tekstami artykułów. Rozstrzygniemy tę kwestię później. CMS Joomla znacznie ułatwia nam
zadanie, dzięki szablonowi prezentacji artykułu. Przewiduje on wszystkie elementy, jakie
mogą być pokazane, pozostawiając redaktorom decyzję, czy i które mają być wyświetlone.
Szablon działu Dlaczego Joomla?
Nieco inaczej zaprojektujemy szablon dla strony Dlaczego Joomla?. Chcemy, aby po wejściu
na tę stronę użytkownik zobaczył łącza do artykułów mówiących o właściwościach tego
systemu oraz zorientował się, jakie materiały znajdzie w pozostałych kategoriach tej sekcji.
Ponadto zobaczy:
•
menu lokalne do kategorii informacji w dziale Dlaczego Joomla?,
•
rotacyjnie zmieniające się przy każdym odświeżeniu strony banery promujące serwisy
Centrum Rozwoju Joomla! i Polskiego Centrum Joomla!,
•
moduł: Migawki (krótkie informacje promujące Joomlę),
•
moduł: Sondy (umożliwiający ocenę walorów Joomla!),
•
moduł: Losowy obraz (a jeszcze lepiej byłoby umieścić tutaj moduł z przewijającymi
się obrazkami-miniaturami stron stworzonych przy pomocy Joomla!).
Pamiętaj książki o Joomla! tylko w Helion.pl
19

Joomla! 1.0.x – e-book
Zastąpienie modułu Losowy obraz wymagałoby zainstalowania alternatywnego komponentu
Art*Links i modułu Art*Links. Gdyby wdrażać ten projekt praktycznie, zastosowalibyśmy
oczywiście takie właśnie rozwiązanie. W efekcie użytkownicy mogliby trafić z tej strony
także i do konkretnych pozycji w kategorii - Zastosowania.
Szablon działu Pierwsze kroki
Opracowanie szablonu i wariantów szablonu dla tego witryny działu może być nie lada
wyzwaniem dla projektanta serwisu. Po opracowaniu scenariuszy postępowania użytkownika
możnaby opracować schematy blokowe wykonywanych przez początkujących użytkowników
operacji, a następnie tak zaprojektować informacje, aby prowadziły użytkownika
rzeczywiście przez kolejne pierwsze kroki tworzenia witryny opartej na Joomla!. Każdy ze
schematów blokowych należałoby przetestować, obserwując początkujących użytkowników
w działaniu, w posługiwaniu się zaprojektowaną dla nich witryną, przeprowadzając badania
ankietowe, wywiady.
Problem leży, jak zwykle w takich przypadkach, w kosztach. Na przeprowadzenie badań nie
tylko potrzebny byłby czas, ale i odpowiednie, raczej niemałe środki finansowe. A na te nas
zapewne nie stać. Stąd nasz projekt będzie oparty na prostym intuicyjnym rozwiązaniu.
Po wywołaniu strony głównej osoba zainteresowana instrukcjami dla początkujących
zobaczy:
•
menu lokalne do kategorii informacji w dziale Pierwsze kroki,
•
Artykuł zawierający:
•
informacje o serwerach pomocy:
korzystania z serwerów pomocy oraz odsyłacze do poradników dla początkujących
•
informacje o podręcznikach umieszczonych w naszym serwisie wraz z aktualną ilością
umieszczonych w tych poradnikach artykułów. Tytuły poradników będą prowadzić do
stron z łączami do artykułów
•
moduł: pomoc.joomla.pl z łączami do ostatnio opublikowanych w tym serwisie
opracowań,
Pamiętaj książki o Joomla! tylko w Helion.pl
20

Joomla! 1.0.x – e-book
•
moduł: help.joomla.org z łączami do ostatnio opublikowanych w tym serwisie
opracowań,
Zwróć uwagę, że dodaliśmy jeszcze jedną kategorię: Co dalej?. Nie pomyśleliśmy o takiej
wcześniej, a na przynajmniej niektórym użytkownikom pokierowanie dalszym rozwijaniem
umiejętności może być potrzebne. Uzupełnimy oczywiście również i spis planowanej
zawartości, dodamy także nową kategorię w wykazie kategorii artykułów.
Zauważ także, że w głównym obszarze nie publikujemy kategorii terminów w Słowniku.
Może w części wstępnej należałoby umieścić odpowiednią informację? Ale to późniejsza
kwestia.
Do tego działu konieczny jest wariantowy szablon strony z wykazem artykułów w poradniku.
Zmienimy jedynie układ w głównym obszarze zawartości na znany już z szablonu do działu
Dlaczego Joomla!. Zamieścimy więc informację o kategoriach poradników oraz łącza do
artykułów z wybranej kategorii. Przy każdym z odsyłaczy podamy też ilość odsłon - może to
być drobna, acz użyteczna wskazówka dla początkujących. Fakt, że inni użytkownicy
przeglądali jakiś materiał częściej niż pozostałe świadczy co najmniej o tym, że być może
zawiera on szczególnie poszukiwane informacje (dla redagujących to niewątpliwie sygnał, by
dokładniej przyjrzeć się zawartości najczęściej przeglądanych materiałów i przeanalizować
ich walory i braki).
W tym dziale w obszarze głównej zawartości wykorzystamy również szablon strony z
artykułem, którego nie zaprezentowaliśmy. Zobaczymy go później. Tutaj podkreślmy jedynie,
że na stronach z artykułami warto czasem zrezygnować z modułów w prawej kolumnie.
Zwłaszcza wówczas, gdy publikujemy materiały ilustrowane i chcemy umieszczać ilustracje
obok, a nie tylko między blokami tekstu. Ilustracja musi być odpowiedniej szerokości, aby
pozostało nieco miejsca na tekst po lewej czy prawej stronie.
Podsumowanie
Przygotowanie szablonów dla pozostałych dwóch działów nie powinno Ci już sprawić
problemu.
Pamiętaj książki o Joomla! tylko w Helion.pl
21

Joomla! 1.0.x – e-book
Podsumowując, mam nadzieję, że powoli przekonujesz się, iż warto poświęcić czas na
przemyślenie projektu. W kolejnej części zobaczysz, z jaką łatwością zaplanujemy teraz
system nawigacji i menu witryny.
Lekcja V
Jakie elementy nawigacji winny się znaleźć na każdej stronie?
Jak w tytule - na system nawigacji składa się nie tylko menu, ale szereg terenowych znaków
orientacyjnych.
I powiedzmy od razu: nie wymyślimy tutaj niczego nowego ani oryginalnego. Pokażemy
jedynie, że Joomla daje Ci do ręki wszystkie niezbędne narzędzia dobrej nawigacji. A nawet
więcej. Spójrz na ilustracje.
Na system przyjaznej internautom nawigacji w witrynie składają się:
1. Logo serwisu - łącze do strony startowej.
2. Tytuł strony
3. Nawigacja globalna
4. Nawigacja lokalna
5. Elementy nawigacji przeznaczone tylko dla zarejestrowanych użytkowników
6. Nawigacja administracyjna
Pamiętaj książki o Joomla! tylko w Helion.pl
22

Joomla! 1.0.x – e-book
7. Moduł wyszukiwania
8. Aktualna ścieżka dostępu
9. Czytelne oznaczenia struktury materiałów specyficznych dla danej strony
10. Powtórzenie nawigacji globalnej i ewentualnie lokalnej na dole strony
11. Stopka z łączami do strony z formularzem kontaktowym, polityki prywatności i
bezpieczeństwa, warunków użytkowania serwisu
Logo serwisu
Logo serwisu jest elementem nawigacji jako znak identyfikacyjny. Wszak wskazuje,
użytkownikowi, gdzie jest. Ale nie tylko. Kliknięcie w logo powinno prowadzić do strony
startowej witryny. Użytkownicy są przyzwyczajeni do takiego rozwiązania. Nie każ im
przekonywać się, że w Twojej witrynie jest inaczej niż w tysiącach dobrych serwisów.
Niestety - często spotkasz się z szablonami, których autorzy to oczywiste założenie
zignorowali. Jeśli korzystasz z takiego akurat szablonu, nie obejdzie się bez ingerencji w
zawartość pliku
/templates/twoj_szablon/index.php
.
Wyróżniliśmy logo jako odrębny element nawigacji, ale równie dobrze można przyjać, ze jest
ono jedną z "pozycji" nawigacji globalnej. Właśnie dlatego, że prowadzi do strony startowej.
Tytuł strony
Elementem nawigacji jest również tytuł strony, wyświetlany w pasku tytułowym okna
przeglądarki. W Joomla! możesz zaoferować użytkownikom tytuł w postaci:
Nazwa witryny :: Tytuł artykułu
Wykorzystaj to rozwiązanie. Dzięki niemu Twoi goście z łatwością odnajdą adresy do
odwiedzonych stron w historii swojej przeglądarki. A także, gdy dodadzą konkretną stronę do
zakładek ["ulubione", ang. bookmarks lub favorities], wyświetlany w zakładkach tytuł będzie
czytelny.
Aby uaktywnić mechanizm generowania takiego tytułu, w menu panelu administracyjnego
uaktywnij pozycje ⇒ Konfiguracja i w zakładce: SEO opcje Dynamiczna zmiana tytułów
ustaw na Tak
Nie popełnij błędu: Częstym błędem są zbyt długie tytuły witryn, działów i artykułów. W
Joomla! bardzo dobrze te kwestie rozwiązano. Gdy tworzysz nową sekcję, nową kategorię,
nowy artykuł, możesz, a w przypadku sekcji i kategorii musisz podać ich skrócone nazwy
[ang. TitleAlias]. To wlaśnie pole opisu jest wykorzystywane przy generowaniu tytułu
odwiedzanej strony wyświetlanego w pasku przeglądarki i wpisywanego do jej historii.
Zadbaj, by były to nazwy rzeczywiście zwięzłe, ale i czytelne. Zadbaj również o naprawdę
zwięzłą nazwę całej witryny.
Porada: Ponieważ okienko historii w przeglądarkach jest stosunkowo wąskie, wielu
administratorów serwisów opartych na Joomla! pyta, jak zmienić kolejność elementów w
pełnym tytule strony. Jeśli chcesz dokonać takiej zmiany, konieczna jest ingerencja w
zawartość skryptu
includes/joomla.php
. Otwórz go do edycji, wyszukaj funkcje
setPageTitle
i wymien linie:
Pamiętaj książki o Joomla! tylko w Helion.pl
23

Joomla! 1.0.x – e-book
$this
->_head
[
'title'
]
=
$title
?
$GLOBALS
[
'mosConfig_sitename'
]
.
' - '
.
$title
:
$GLOBALS
[
'mosConfig_sitename'
]
;
}
na następujacą:
$this
->_head
[
'title'
]
=
$title
?
$title
.
" - "
.
$GLOBALS
[
'mosConfig_sitename'
]
:
$GLOBALS
[
'mosConfig_sitename'
]
;
Nawigacja globalna
Nawigacja globalna winna się składać z odnośników do wszystkich głównych sekcji serwisu.
Nie ma znaczenia, czy będą to odnośniki tekstowe, czy graficzne. Znaczenie ma ich położenie
w szablonie. One również winny być umieszczone w miejscach, których oczekuje
użytkownik.
Standardowe rozwiązanie to poziome menu u góry strony bądź pionowe menu w lewej
kolumnie. Nic się zapewne nie stanie, gdy umieścisz je w prawej kolumnie. Pod jednym
wszakże warunkiem. Że będzie tam na każdej stronie. W tym akurat użytkownicy zorientują
się bez problemu.
Jeśli nawet kilka stron Twojej witryny wymaga przewijania, aby zapoznać się z całą
zawartością, nawigacją globalną powinna być powtórzona na dole strony. Każdej. Po prostu
załóż, że jest to podstawowy element szablonu. Nie zmuszaj użytkowników, by musieli
przewijać stronę z powrotem do góry, by przejść na inną stronę.
Joomla wspiera Cię w wykonaniu tego zadania, jak tylko to możliwe. Wystarczy skopiować
menu główne i umieścić je w module tuż nad stopką witryny.
Nawigacja lokalna
Nawigacja lokalna to podmenu z odnośnikami do wszystkich stron startowych określonego
działu i do wszystkich umieszczonych w danym dziale pozycji. Menu lokalne również warto
zduplikować na dole strony, jeśli witryna zawiera wymagające przewijania długie materiały.
Umieszczenie modułu nawigacji lokalnej na każdej stronie jest najlepszym ze sposobów
osiągnięcia efektu, o którym projektanci często zapominają: trafienia do poszukiwanej pozycji
najpózniej po trzecim kliknięciu.
Joomla umożliwia tworzenie tylu menu, ile tylko zechcesz. Oczywiście, jak nigdzie, tak i tutaj
nie należy przesadzać.
Zastosuj zasadę: jeśli menu główne lub lokalne zawiera wiele pozycji, podziel je na kilka
bloków lub rozważ, czy nie zastosować menu wielopoziomowego. Any Phyo radzi, by przy
prezentacji wszelkich informacji na stronie stosować regułę pięciu plus minus dwa -
umieścić nie mniej niż trzy grupy elementów i nie wiecej, niż siedem, aby nie przytłoczyć
odwiedzającego zbyt wieloma możliwościami wyboru. Skorzystaj z tej reguły nie tylko przy
ustalaniu menu i…, ale przy ustalaniu zawartości wszystkich elementów. Dziel zawsze
większe całości na mniejsze jednostki.
Pamiętaj książki o Joomla! tylko w Helion.pl
24

Joomla! 1.0.x – e-book
Co wiecej! Joomla umożliwia automatyczne generowanie w obszarze głównej zawartości
zestawień odnośników do sekcji i kategorii artykułów oraz do konkretnych pozycji.
Wystarczy, ze wybierzesz odpowiedni typ pozycji menu głównego czy lokalnego: wykaz
sekcji, czy tabele kategorii.
Nawigacja administracyjna, menu użytkownika
To zestaw bądź zestawy odnośników prowadzących do opcji wspierajacych użytkowników w
korzystaniu z witryny bądź umożliwiających im udział we współtworzeniu serwisu, m.in.:
•
Mapa witryny
•
Kontakt
•
Pomoc
•
Księga gości
•
Edytor konta użytkownika
W Joomla! dysponujesz specjalnym typem nazwanym Menu użytkownika [ang. UserMenu].
W menu użytkownika możesz umieścić takie odnośniki, jak:
•
Twoje konto
Czy prościej Twoje dane - dla wielu, zwłaszcza początkujących użytkowników
nazwy: "konto" czy "profil" niekoniecznie muszą znaczyć to, co nam wydaje się
oczywiste
•
Wyślij wiadomość
•
Zaproponuj artykuł
•
Zaproponuj link
•
Prywatne wiadomości
Mechanizmy wyszukiwania
To również element nawigacji. Wszak umożliwia szybkie odnalezienie poszukiwanej
informacji.
Dysponujesz dwiema możliwościami:
•
Komponentem: Szukaj [ang. Search]. Odnośnik do komponentu umieszczony w
menu wywołuje w głównym obszarze zawartości stronę z zaawansowanymi opcjami
wyszukiwania.
•
Modulem Szukaj [ang. Search], który wyświetla jedno pole formularza do wpisania
szukanego tekstu, a więc dostarcza opcji prostego, szybkiego wyszukiwania.
Ważna informacja: Standardowy pakiet Joomla! instaluje siedem specjalnych składników
zwanych w tłumaczeniach polskich dodatkami, botami, mambotami [ang. Mambots]
zapewniających przeszukiwanie wszystkich standardowych elementów zawartości. Jeśli
instalujesz dodatkowe komponenty, zawsze sprawdź, czy autor komponentu lub inny
projektant opublikował również dodatek SearchCosTam…, a jeśli tak, pobierz go i
zainstaluj.
Aktualna scieżka dostępu
Pamiętaj książki o Joomla! tylko w Helion.pl
25

Joomla! 1.0.x – e-book
Jak się czujesz w lesie na rozstaju dróżek, gdy wszystkie drzewa, krzewy i dróżki wyglądają
tak samo, a Ty nie wiesz, którą drogą powrócić? Bezpiecznie? Zadbaj więc, by bezpiecznie
czuli sie użytkownicy Twojego serwisu, by zawsze wiedzieli, gdzie są i jak mogą powrócić
do miejsc, w których byli całkiem niedawno.
Służy temu mechanizm ścieżki dostępu. A w Joomla! dysponujesz nie jednym, ale kilkoma
rozwiązaniami.
Aby umieścić ścieżkę dostępu w głównym szablonie serwisu, w miejscu, w którym ma się
pojawiać, wpisz w pliku szablonu
index.php
linie:
mosPathWay
()
; ?>
jeśli jej już tam nie ma (oczywiście).
Przemieszczanie się między materiałami tego samego działu, tej samej kategorii ułatwiają
użytkownikom paski nawigacyjne, przycisku Wstecz, Dalej. O ich uaktywnieniu decydujesz
w parametrach pozycji menu. Standardowo są włączone. Zastanów się więc, zanim je
wyłączysz, czy chcesz zrobić dobrze.
Stopka
Problem stopki nie jest w Joomla! rozwiązany dobrze. Jedną z naprawde nielicznych wad.
Stopkę umieszczono w pliku
includes/footer
bez możliwosci jej edycji z poziomu panelu
administracyjnego. By ustalić zawartość stopki, plik trzeba otworzyć w jakimś edytorze
tekstu.
A powinny się na nią złożyć:
•
informacja o wydawcy witryny - firmie,
•
informacja o prawach autorskich i znaku towarowym,
•
podstawowe dane kontaktowe: telefon, e-mail lub odnośnik do strony z danymi
kontaktowymi,
•
odnośnik do dokumentu z polityka prywatności i bezpieczenstwa
•
odnosnik do dokumentu z zasadami i warunkami użytkowania witryny
Lukę w projekcie Joomla! wypełnił Artur Khonze, oferując użytkownikom ułatwiający
tworzenie zawartości stopki komponent dostępny także w polskiej wersji językowej Akolegal
2.0 PL
Aby umieścić stopkę w głównym szablonie serwisu, w miejscu, w którym ma się pojawiać,
wpisz w pliku szablonu
index.php
linie:
include_once
(
$GLOBALS
[
'mosConfig_absolute_path'
]
.
'/includes/footer.php'
)
; ?>
Pamiętaj książki o Joomla! tylko w Helion.pl
26

Joomla! 1.0.x – e-book
Lekcja VI
Jakie menu są nam potrzebne?
Na podstawie projektu mapy witryny i szablonów stron oraz rozpatrzenia niezbędnych
elementów nawigacji przyjaznej użytkownikowi ustalamy, że potrzebne nam są:
1. Główne menu witryny
2. Menu lokalne dla następujących opcji menu głównego:
•
Start-Nowiny
•
Czemu Joomla
•
Pierwsze kroki
•
Jak to zrobić
•
Dołącz do nas
•
Menu użytkownika (administracyjne)
•
Dolne menu (powtórzenie głównego, umieścimy je tuż nad stopką
Razem aż siedem menu. Zamiast tworzyć menu lokalne, moglibyśmy zdecydować się na
menu dwupoziomowe. Ale chcemy, by użytkownik naszej witryny miał łatwy dostęp do
każdego jej obszaru w każdym momencie.
Jak stworzyć nowe menu?
W świeżej instalacji Joomla!, bez przykładów, dostępne jest już menu główne. Nie musimy
go tworzyć. Utwórzmy zatem menu lokalne.
1. W menu panelu administracyjnego wybierz pozycję Menu => Menedżer menu.
Pamiętaj książki o Joomla! tylko w Helion.pl
27

Joomla! 1.0.x – e-book
Następnie w pasku narzędzi kliknij przycisk lub odsyłacz Nowy. Ukaże się formularz
Szczegóły menu z dwoma polami do wypełnienia:
•
W polu Nazwa wpisz dlaczego lub promocja. To nazwa pierwszego naszego menu
lokalnego.
Nazwa menu musi być niepowtarzalna. Jest identyfikatorem menu. Nie stosuj w niej
spacji, nie stosuj znaków charakterystycznych dla polskiego alfabetu ani znaków
spoza alfabetu. Nazwa ta będzie pokazywana jedynie w panelu administracyjnym,
może więc nawet być zapisana z małej litery. Oczywiście, powinna być łatwo
rozpoznawalna i przez redaktorów serwisu, stąd używamy albo słowa dlaczego albo
promocja jako sygnalizujących projektowaną w tym dziale serwisu zawartość.
•
W polu Tytuł modułu wpisz Czemu Joomla.
Menu są wyświetlane w modułach. Kiedy tworzysz nowe menu, moduł dla tego menu
tworzony jest automatycznie. Wpisany tutaj tytuł używany jest w witrynie jako nazwa
modułu, np. 'Menu główne', 'Menu witryny', 'Menu użytkownika'.
Kliknij przycisk lub odsyłacz Zapisz w pasku narzędzi.
Gotowe. Nowe menu zostało utworzone. Pojawiło się w wykazie na ekranie menedżera menu.
A system poinformował Cię o utworzeniu nowego menu stosownym komunikatem. Proste?
W takim razie powtórzmy tę operację czterokrotnie, by utworzyć menu "Pierwsze kroki"
(nazwiemy je np. "nowicjusze", "Jak to zrobić?" - nazwiemy je "zaawansowani",
"Dołącz do nas" - użyjemy nazwy "wspolnota" (zwróć uwagę, że literę ó zmieniliśmy na o,
oraz "Twoje menu", które nazwiemy z angielska "usermenu", ponieważ system rozpoznaje
ten typ menu właśnie po takiej nazwie.
Menu dolne utworzymy później, korzystając z możliwości wykonania kopii menu głównego.
Musimy jednak wcześniej dodać do niego odnośniki.
Formy prezentacji głównej zawartości
Mówiąc tutaj o formach prezentacji zawartości, mam na myśli tylko główny, centralny obszar
witryny. Ten, w którym prezentowana jest główna zawartość.
Tę zawartość wywołują odnośniki w menu. Tę zawartość wywołują bardzo często odnośniki
umieszczone w modułach. Gdy tworzysz odnośniki w menu, decydujesz, jaka będzie
zawartość tego obszaru po uaktywnieniu odnośnika i jaka będzie jej forma.
Pamiętaj książki o Joomla! tylko w Helion.pl
28

Joomla! 1.0.x – e-book
Zdaj sobie z tego sprawę - 20 różnych typów pozycji menu w Joomla! to w gruncie rzeczy
20 różnych typów zawartości w głównym obszarze witryny! Ale nie może być inaczej!
Dzięki takiemu rozwiązaniu możesz umieścić w witrynie dowolną zawartość.
I dla administratora witryny, i dla internautów to frajda. Różnorodność zaciekawia, intryguje.
Dla administratorów jednak mógłby to być również i kłopot. Jak spamiętać wszystkie te
możliwości? Ile czasu trzeba, by poznać wszystkie właściwości - podobieństwa, różnice, by -
projektując serwis - dobrać najlepsze rozwiązania?
Problemu jednak nie ma! Gdy tworzysz nową pozycję menu, każdy z tych 20 typów masz w
zasięgu… myszki. Wraz z objaśnieniem. Ustaw wskaźnik myszki nad nazwą typu menu, a
zobaczysz, jaką zawartość w głownym obszarze udostępni tego typu odnośnik w menu.
Trzy formy zawartości w obszarze głównym
Problemu nie ma również dlatego, że chociaż masz aż 20 typów odnośników do wyboru, to
podstawowych form prezentacji jest tylko trzy:
•
blogi,
•
wykazy
•
artykuły
Szczegółowe właściwości każdej z tych form prezentacji zależą od typu wybranego
odnośnika. W każdym typie występuje jednak podobny zestaw elementów, dzięki czemu
wybór i określanie parametrów wyglądu nie sprawi Ci kłopotów.
•
Blogi:
Blog to zestaw sygnałów wiadomości. Mogą nimi być zapowiedzi, skróty lub
wstępy artykułów oraz odnośniki. Jeśli internautę ten sygnał zainteresuje, może
kliknąć odnośnik Czytaj więcej… i zapoznać się z całą publikacją. Możesz
udostępnić:
•
blog artykułów z sekcji
•
blog artykułów z kategorii (jednej lub wielu)
•
blog artykułów z archiwum sekcji
•
blog artykułów z archiwum kategorii
•
Wykazy:
To również sygnały zawartości. Umożliwiają internautom szybki przegląd
zawartości i wybór interesujących ich pozycji. Możesz udostępnić:
•
wykaz artykułów z kategorii
•
wykaz kategorii w sekcji
•
wykaz odnośników z kategorii linków
•
wykaz odnośników z kategorii kontaktów
•
wykaz odnośników z kategorii wieści RSS
Chociaż szablonem dla prezentacji wykazów jest tabela - z wierszami i kolumnami, to
internauta może nie widzieć nawet drobnego śladu tabeli. Możesz swobodnie decydować o
Pamiętaj książki o Joomla! tylko w Helion.pl
29

Joomla! 1.0.x – e-book
zakresie udostępnianych informacji, umieszczeniu - bądź nie obok odnośnika do pozycji np.
daty jej utworzenia, autora, ilości odsłon czy, w przypadku wykazu kategorii - opisu kategorii,
ilości dostępnych w nich pozycji.
•
artykuły:
Odpowiedniejsze chciałoby się dać rzeczy słowo, ale nie sposób takie w języku
polskim znaleźć. Wszak "internetowy" artykuł jest odmienny od książkowego czy
gazetowego. Treść prezentowana może być bowiem za pomocą tekstu, obrazów,
animacji, wideo, dźwięków. Przeważa jednak tekst i obraz, więc i nazwa artykuł
charakteryzuje istotę tej formy prezentacji.
Te trzy podstawowe formy to typowe "szablony", z których zbudujesz naprawdę
nieszablonowe rozwiązania w swojej witrynie.
Jak dodać pozycje menu
W menu panelu administracyjnego wybierz pozycję Menu => mainmenu. Ukaże się tabela
zawierająca na razie jedną pozycję menu - Start. Zwróć uwagę na komunikat tuż nad tabelką:
Nie możesz usunąć tego menu - jest niezbędne do działania witryny. To oczywiste. Bez menu
witryną nie sposób się posłużyć.
Komunikat poniżej informuje, że pierwszą pozycję w tym menu jest strona startowa witryny.
Przypomnijmy: nie musi to być komponent Strona startowa [ang. FrontPage]. Może to być
dowolny typ pozycji. My zdecydowaliśmy się jednak, że zastosujemy rozwiązanie
standardowe. A ponieważ takie właśnie menu mamy już utworzone, możemy najpierw
spokojnie dodać kolejne planowane pozycje. Potrzebujemy jeszcze cztery:
•
Czemu Joomla
•
Pierwsze kroki
•
Jak to zrobić
•
Dołącz do nas
W projekcie szablonów stron dla pierwszych dwóch wymienionych przewidzieliśmy nieco
inny wygląd strony otwierającej.
Chcemy, aby po wejściu na stronę Czemu Joomla użytkownik zobaczył łącza do artykułów
mówiących o właściwościach tego systemu oraz zorientował się, jakie materiały znajdzie w
pozostałych kategoriach tej sekcji. Analizujemy umieszczoną obok tabelę szablonów głównej
zawartości - pozycji menu. Do naszego celu najbardziej nadawać się będzie typ Tabela
artykułów z kategorii.
Aby uniknąć powtórzeń, powiedzmy od razu, że dla działu Pierwsze kroki najlepszym
wyborem będzie Tabela - artykuły z sekcji.
Zatem, do dzieła!
Pamiętaj książki o Joomla! tylko w Helion.pl
30

Joomla! 1.0.x – e-book
Tabela... bez tabeli.
Jak można ustawić właściwości prezentacji tabeli z odnośnikami do artykułów w
kategorii?
Kliknij przycisk lub odsyłacz Nowy w pasku narzędzi. Pojawi się wykaz dostępnych typów
menu. W pierwszej z tabelek kliknij pozycję Tabela - artykuły z kategorii albo zaznacz pole
opcji po prawej stronie tej nazwy i kliknij przycisk Dalej. Otworzy się okno zatytułowane:
Dodanie Nazwa w menu :: Tabela - Kategoria artykułów.
Po stronie lewej definiujemy szczegóły pozycji menu, po stronie prawej ponad 20
parametrów. Nie ma tu jednak nic trudnego, o czym się zaraz przekonasz.
Definiujemy szczegóły pozycji menu
W polu Nazwa wpisz Czemu Joomla - zgodnie z wcześniejszym ustaleniem.
Na liście rozwijanej zaznacz kategorię Czemu Joomla/Właściwości. Bo chcemy, aby
użytkownik zobaczył w głównym obszarze zawartości odnośniki do artykułów z tej właśnie
kategorii.
To wszystko. Pozostałych pięć szczegółów pozostawiamy bez zmian. URL do kategorii
artykułów zostanie utworzony automatycznie przez system. Tworzymy nadrzędne menu dla
działu, więc domyślne ustawienie kolejnej opcji nam odpowiada. Także domyślnego
ustawienia uprawnień nie ma potrzeby modyfikować - chcemy udostępnić materiały w tej
sekcji wszystkim odwiedzających witrynę. I oczywiście, chcemy, aby ta pozycja menu była
opublikowana, czyli udostępniona odwiedzającym. Zatem i ostatnie ustawienie domyślne nie
wymaga naszej ingerencji.
Parametry tabeli i jej otoczenia
Strona tworzona przez tę opcję menu może przybrać różny kształt. Najczęściej spotyka się
tabelę z wykazem tytułów-odsyłaczy do artykułów, autorem, datą utworzenia, ilością odsłon.
Pamiętaj książki o Joomla! tylko w Helion.pl
31

Joomla! 1.0.x – e-book
My natomiast chcemy, aby pokazać w obszarze głównej zawartości:
•
krótka informacja o artykułach umieszczonych kategorii Właściwości,
•
zestaw odsyłaczy do artykułów z tej kategorii
•
informacje o pozostałych dwu kategoriach artykułów.
Dobrze byłoby, aby użytkownik mógł kliknąć w każdą z pozostałych nazw kategorii i dotrzeć
do umieszczonych w nich artykułów.
Wybrany typ pozycji menu i równocześnie typ zawartości głównego obszaru prezentacyjnego
witryny doskonale się do tego nadaje.
Przejrzyjmy parametry i ustawmy je zgodnie z naszymi potrzebami.
Pozostawiamy domyślną kolejność, nie interesuje nas teraz Format daty, bo nie chcemy jej
pokazywać, ustawiamy kolejne parametry na Ukryj, bo zamierzamy pokazać tylko tytuły
artykułów wyświetlane jako odnośniki, co jest standardowym w tym przypadku
rozwiązaniem. Pozostawimy Pasek nawigacji. A dla kolejnych parametrów: Pokaż, Ilość
wyświetlanych, Filtr znów ustawiamy opcję Ukryj. Pokażemy natomiast Inne kategorie
(nazwy kategorii będą odsyłaczami do wykazów artykułów w kategorii) oraz ich opisy.
Pokażemy również ilość Pozycji w kategoriach.
Efekt będzie w pełni zgodny z naszym zamierzeniem. Pozostanie przejrzenie opisów kategorii
i uwypuklenie w nich informacji, na jakie chcemy zwrócić uwagę użytkowników.
Konkluzja
Oczywiście, niezłym rozwiązaniem byłoby pozostawienie standardowych domyślnych
ustawień każdego z parametrów. Istotą naszego przykładu było jednak ukazanie, jak można -
korzystając z właściwości Joomla!, precyzyjnie zrealizować ustalony wcześniej projekt.
Jak utworzyć odnośnik w menu do tabeli z zawartością sekcji?
Stronę otwierającą kolejny dział zdecydowaliśmy się sformatować tak, aby w obszarze
głównej zawartości pokazać dostępne kategorie artykułów - rozdziały poradnika Pierwsze
kroki
Zajrzyjmy do systemu pomocy. O wybranym typie pozycji menu możemy tam przeczytać:
Strona z wykazem artykułów z sekcji może zawierać:
•
charakterystykę sekcji - opis, wprowadzenie,
•
grafikę ilustrującą opis po jego lewej lub prawej stronie,
•
wykaz kategorii przypisanych do sekcji, z charakterystyką bądź bez charakterystyki
kategorii i ilością pozycji w kategoriach; kliknięcie na nazwę kategorii w wykazie
wywoła stronę prezentującą tabelę z wykazem opublikowanych w niej artykułów.
•
tabelę z odsyłaczami do wszystkich artykułów w sekcji bądź do artykułów w
kategoriach.
Pamiętaj książki o Joomla! tylko w Helion.pl
32

Joomla! 1.0.x – e-book
Jak widać, jest to dokładnie to, czego potrzebujemy. Zatem, kliknij ponownie przycisk Nowy
w pasku narzędzi nad tabelą z wykazem pozycji menu, a następnie zaznacz opcję Tabela -
zawartość sekcji.
Szczegóły pozycji menu
Niemal podobnie jak poprzednio w polu Nazwa [Name] wpisz Pierwsze kroki. Ponieważ
nazwa menu będzie taka sama, jak ustalona już wcześniej nazwa sekcji artykułów, można by
pole Nazwa pozostawić niewypełnione. Wówczas automatycznie nowej pozycji w menu
zostałaby nadana taka sama nazwa, jak nazwa sekcji.
Następnie zaznaczamy na liście wyboru sekcję Pierwsze kroki.
A teraz… niespodzianka. Możesz kliknąć w pasku narzędzi przycisk Zapisz, by utworzyć
nową pozycję w menu głównym. Uwierz tymczasem, że na stronie otwierającej dział
Pierwsze kroki ukaże się opis sekcji i wykaz kategorii artykułów, a więc to, co
zaplanowaliśmy. Chociaż… nie do końca. W opisie sekcji nie ma na pewno zaplanowanych
odnośników do stron help.joomla.org i pomoc.joomla.pl. Nie pozostaje więc nic innego, jak
przejść w menu administratora do pozycji Artykuły => Wykaz sekcji, by uzupełnić
charakterystykę sekcji Pierwsze kroki.
Jak to uczynić, wiemy już z doświadczenia - wszak zakładaliśmy sekcje i kategorie.
Konkluzja
Jak widzisz, tworzenie nowej pozycji menu, wywołującej w głównym obszarze witryny
zawartość w jednym z wybranych szablonów, jest niezwykle proste. Jak w tym przypadku -
niekiedy wystarczy tylko określić dwie właściwości nowej pozycji menu.
Czy nową pozycję menu można dodać tylko w menedżerze menu?
Niekoniecznie. W dziale Dołącz do nas przewidzieliśmy umieszczenie artykułów statycznych
i komponentu Kontakty. W głównym menu moglibyśmy umieścić odsyłacz do komponentu
Kontakty, ale nie jest to najlepsze rozwiązanie. Po wywołaniu tej opcji z menu głównego
internauta powinien zobaczyć zaproszenie odpowiadające nazwie pozycji menu. Potrzebny
byłby zatem artykuł statyczny pt. Dołącz do nas!. Do tego artykułu winien prowadzić nasz
kolejny odnośnik w menu głównym.
Stworzymy więc najpierw ten artykuł.
Dodajmy jeszcze, aby nie pozostawiać bez odpowiedzi tytułowego pytania, że nie tylko
stworzymy artykuł, ale utworzymy - przed zakończeniem jego edycji - nową pozycję w menu.
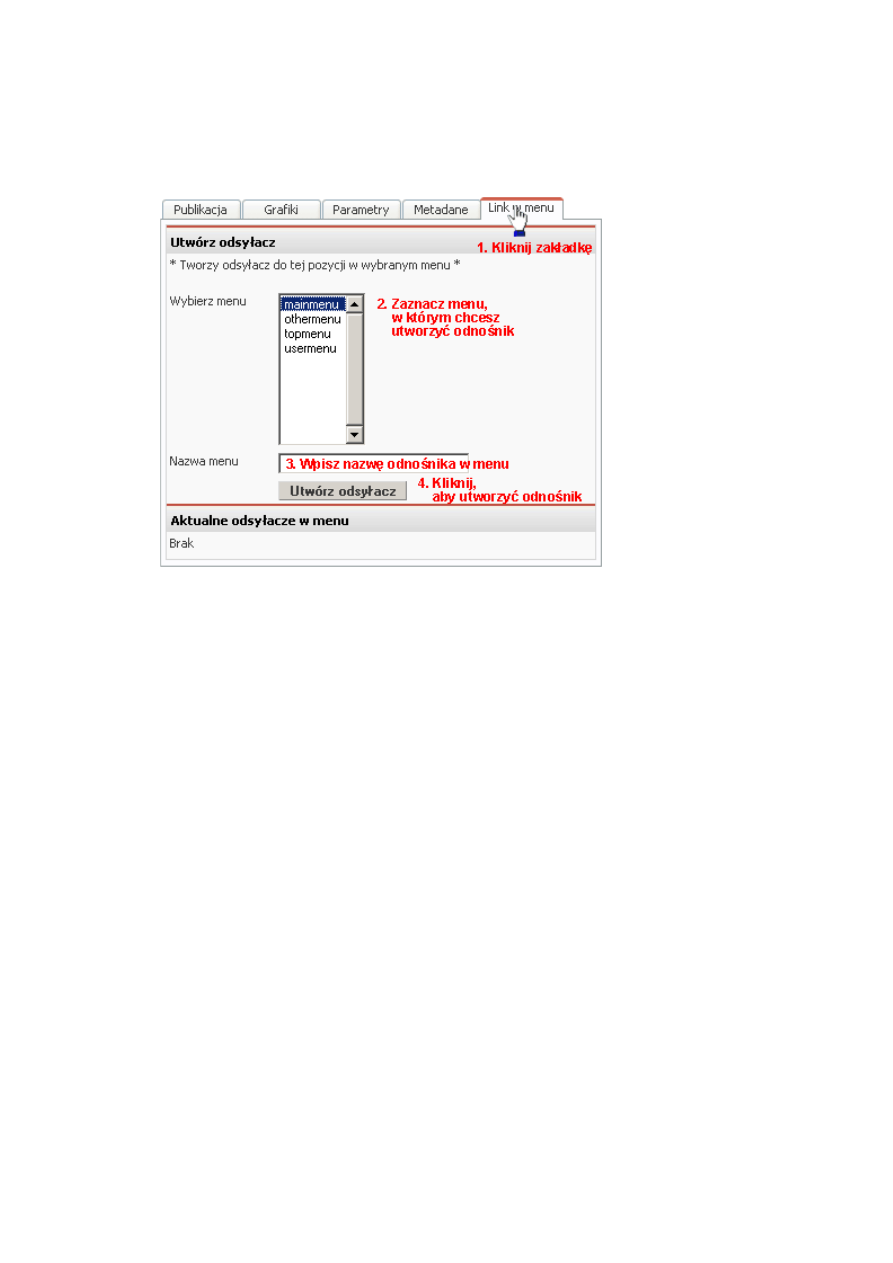
Nową pozycję w menu można utworzyć w różny sposób. Do menu możemy dodać także
odnośnik w trakcie tworzenia nowej sekcji czy kategorii lub edycji ich właściwości oraz
tworząc lub edytując artykuł.
Pamiętaj książki o Joomla! tylko w Helion.pl
33

Joomla! 1.0.x – e-book
Lekcja VII
Poniżej znajdziesz zwięzłą informację o wszystkich dostępnych w Joomla! typach pozycji
menu:
•
Blog - archiwum sekcji artykułów
Wywołuje blog z sygnałami (skróty, odnośniki) artykułów z archiwum wybranej
sekcji
•
Blog - archiwum kategorii artykułów
Wywołuje blog z sygnałami artykułów z archiwum jednej lub wielu wskazanych
kategorii
•
Blog - artykuły z sekcji
Wywołuje blog z sygnałami artykułów z wybranej sekcji
•
Blog - artykuły z kategorii
Wywołuje blog z sygnałami artykułów z jednej lub wielu wskazanych kategorii
•
Tabela - zawartość sekcji
Wywołuje prezentacje zawartości sekcji - charakterystykę zawartości i wykaz
kategorii w sekcji z ewentualnymi charakterystykami ich zawartości oraz ilością
dostępnych pozycji.
•
Tabela - artykuły z kategorii
Wywołuje wykaz artykułów w kategorii. Tytuły w wykazie są łączami do artykułów.
Obok tytułu można podać: datę utworzenia, autora, ilość odsłon. Pod wykazem - łącza
do pozostałych kategorii z ewentualną charakterystyką ich zawartości.
•
Odsyłacz - artykuł
Wywołuje zawartość artykułu i dane o artykule: nazwę autora, datę utworzenia i
ostatniej modyfikacji, oceny.
•
Odsyłacz - artykuł statyczny: wywołuje zawartość artykułu statycznego i dane o
artykule: nazwę autora, datę utworzenia i ostatniej modyfikacji, oceny.
•
Komponent
Wywołuje interfejs komponentu; zakres i forma prezentacji zależą od właściwości
konkretnego komponentu.
•
Odsyłacz - komponent
Wywołuje interfejs komponentu umieszczonego w innym menu.
•
Tabela - kategoria kontaktów
Wywołuje wykaz kontaktów z jednej wskazanej kategorii.
•
Odsyłacz - kontakt
Wywołuje formularz kontaktowy do jednego wskazanego kontaktu.
•
Tabela - kategoria linków
Wywołuje wykaz odnośników z jednej wskazanej kategorii linków. Pod wykazem -
łącza do pozostałych kategorii z ich ewentualną charakterystyką.
•
Odsyłacz - adres URL
Wywołuje dowolny zasób umieszczony pod podanym adresem URL. Może to być
dowolny adres, strona, dokument do pobrania, obraz, itp. Także dowolny element
zawartości witryny, np. formularz rejestracyjny, wyszukiwarka.
•
Tabela - kategoria wiesci RSS
Wywołuje wykaz odnośników do nagłówków wiadomości pobranych z innych
serwisów (kanałów RSS).
Pamiętaj książki o Joomla! tylko w Helion.pl
34

Joomla! 1.0.x – e-book
•
Odsyłacz - wieści RSS
Wywołuje wiadomości RSS pobrane ze wskazanego serwisu.
•
Wyślij artykuł-wiadomość
Uruchamia procedurę przesłania do redakcji witryny za pomocą formularza
wiadomości lub artykułu
•
Wraper
Wywołuje w obszarze głównej zawartości dowolną stronę WWW z całym jej
interfejsem.
•
Nazwa - wzorek - przerywnik
Umożliwia wstawienie w menu nieaktywnego elementu tekstowego: tytułu, linii
rozdzieląjacej, itp.
Lekcja VIII
Jaką zawartość mogę umieścić w witrynie?
Najkrócej mówiąc - każdą, jaką można umieścić na stronie internetowej, a więc wszelkie
materiały tekstowe, graficzne, wideo, dźwiękowe, animacje, adresy URL, pliki do pobrania.
Kto może dodawać nową zawartość?
Nową zawartość mogą dodawać zarówno redaktorzy serwisu, jak i… użytkownicy. Możesz
zdecydować, czy nową zawartość będą mogli dodawać wszyscy odwiedzający serwis, czy
tylko zarejestrowani użytkownicy.
Dodawanie nowej zawartości możliwe jest nie tylko w panelu administracyjnym, ale także ze
strony głównej, dostępnej dla wszystkich.
Czy użytkownik może opublikować w witrynie dodaną zawartość?
Nie! Prawa użytkowników w Joomla! sa zróżnicowane.
Użytkownicy anonimowi mogą tylko przeglądać zasoby, pobierać udostępnione pliki i
wysyłać wiadomości za pomocą udostępnionych im formularzy.
Użytkownicy zarejestrowani mają większe możliwości, zależnie od przyznanych im
uprawnień.
Jakie prawa mogą mieć zarejestrowani użytkownicy?
Zarejestrowany użytkownik może być:
* autorem,
* edytorem,
* publikatorem,
Pamiętaj książki o Joomla! tylko w Helion.pl
35

Joomla! 1.0.x – e-book
* redaktorem,
* administratorem,
* głównym administratorem.
Autor [ang.Author] może tylko dodawać nową zawartość do wyznaczonych działów oraz
zmieniać zawartość, którą sam umieścił.
Edytor [ang.Editor] może dodatkowo zmieniać zawartość, którą umieścili w witrynie inni
autorzy.
Publikator [ang.Publisher] moze dodawać i edytować zawartość w wyznaczonych działach
oraz decydować o opublikowaniu dodanych materiałów.
Redaktor [ang.Manager] ma znacznie większe uprawnienia. Przede wszystkim ma prawo
dostępu do strony dostępnej tylko dla administratorów, członków grupy zarządzających
witryną. Ma prawo dodawać, zmieniać, publikować oraz zakończyć publikację każdej
umieszczonej w witrynie informacji.
Administratorzy natomiast mogą nie tylko wykonywać wszystkie czynności związane z
tworzeniem, modyfikowaniem i publikowaniem informacji, ale także:
* dodawać i zmieniać konta użytkowników
* instalować komponenty, moduły i dodatki
Jedynie główny administrator ma dostęp do wszystkich funkcji administracyjnych, może
decydować we wszystkich sprawach związanych z dodawaniem zawartości, nadawaniem
uprawnień, konfiguracją witryny.
Co trzeba zrobić, aby dodać nową zawartość?
To zależy od praw użytkownika.
Pamiętaj książki o Joomla! tylko w Helion.pl
36

Joomla! 1.0.x – e-book
Aby dodać nową zawartość:
* autor, edytor i publikator musi:
* zalogować sie,
* przejść do sekcji, do której ma prawo dodawać zawartość
* przycisnąć wskaźnikiem myszki odnośnik graficzny lub tekstowy, który wywołuje w
głównym obszarze strony okno dodawania nowej zawartości.
* redaktor, administrator i główny administrator może:
* zalogować się na stronie frontowej lub zalogować się do panelu administracyjnego
* dodawać zawartość za pomocą wszystkich dostępnych w witrynie narzędzi
Na czym polega dodawanie nowej zawartości?
Dodawanie nowej zawartości jest bardzo proste. Zawartość dodawana jest za pomocą
specjalnych formularzy, dostosowanych do rodzaju zawartości. Dodając nową zawartość:
* wypełniasz pola tekstowe oznaczone etykietami, które informują Cię, jakie informacje
należy wpisać,
* korzystając z udostępnionego edytora, redagujesz i formatujesz materiały tekstowe,
* niekiedy pobierasz materiały do publikacji ze swojego komputera,
* określasz niektóre właściwości publikacji, np. datę rozpoczęcia, datę zakończenia, prawa
dostępu.
Gdy czegoś nie rozumiesz, zawsze możesz skorzystać z systemu pomocy, w którym
znajdziesz wyjaśnienie dostępnych opcji i możliwych operacji.
Lekcja IX
Kto może tworzyć artykuły statyczne?
Artykuły statyczne mogą tworzyć tylko redaktorzy i administratorzy witryny. Inni
użytkownicy nie mają takiej możliwości. Artykuł można utworzyć tylko w panelu
administracyjnym.
Pamiętaj książki o Joomla! tylko w Helion.pl
37

Joomla! 1.0.x – e-book
Do czego są przeznaczone artykuły statyczne?
Artykuł statyczny jest wykorzystywany zwykle do umieszczania w serwisie stałej, rzadko
zmienianej zawartości, np. informacji o firmie, warunków korzystania z witryny, polityki
bezpieczeństwa, itp. Ani artykuł statyczny nie jest zależny w żaden sposób od innych
elementów zawartości. Ani inne elementy nie są zależne od zawartości artykułu statycznego.
Nazwa statyczny nie oznacza jednak stałej zawartości tego typu artykułu. Oznacza ona
"zachowanie" się artykułu w witrynie. Mianowicie - jego opublikowanie i przeglądanie nie
zmienia w żaden sposób "zachowania się" innych elementów struktury serwisu. Inaczej niż to
jest w przypadku artykułów umieszczonych w kategoriach i sekcjach. Gdy dodasz "zwykły"
artykuł, to automatycznie zmieni się np. zawartość stron z wykazem artykułów w kategorii, z
wykazami zawartości sekcji, odnośnik do artykułu może pojawić się w modułach, np.
"Popularne", "Pokrewne tematy". W przypadku artykułu statycznego nic takiego się nie
dzieje.
Jak utworzyć nowy artykuł statyczny?
Aby utworzyć nowy artykuł statyczny:
1. Wybierz w menu panelu administracyjnego pozycje: Artykuły => Artykuły
statyczne
2. Otworzy się okno Artykuły statyczne: Wykaz pozycji. Kliknij odsyłacz lub ikonę
Nowy w pasku narzędzi w prawej górnej części ekranu
Pamiętaj książki o Joomla! tylko w Helion.pl
38

Joomla! 1.0.x – e-book
3. Przejdziesz do formularza zatytułowanego: Artykuł statyczny: Nowy
4. W polu Tytuł wpisz np. Dołącz do nas!
5. W polu Krótki tytuł wpisz np. Dołącz
6. W polu Tekst (wymagany) wpisz treść artykułu. Korzystając z paska narzędzi
edytora tekstu, możesz nadać odpowiedni format nagłówkom, wyróżnić dowolne
słowa czy większe fragmenty, umieścic w artykule odnośniki, itp.
7. Możesz zmienić niektóre właściwości artykułu pokazane po prawej stronie w zakładce
Publikacja. Pozostaw jednak standardowe ustawienia. Można je w każdym momencie
zmienić. Zwróć jedynie uwagę, że w pole Opublikowany jest domyślnie zaznaczone.
8. Kliknij z lewej strony zakładkę Metadane, aby opisać dodany artykuł. Umieszczone
tutaj informacje są wykorzystywane przez przeglądarki internetowe i wyszukiwarki:
•
W polu Opis wpisz np. Zaproszenie do zarejestrowania sie w serwisie
TwojaWitryna.com,
•
W polu Słowa kluczowe wpisz np. rejestracja, użytkownik, uprawnienia, a więc kilka
słów charakteryzujących treść artykułu.
•
Kliknij w pasku narzędzi ikonę lub odnośnik Zapisz. Powrócisz na stronę z wykazem
artykułów. System wyświetli komunikat informujący o utworzeniu nowego artykułu
statycznego, a artykuł pojawi sie w wykazie.
Jak widzisz, utworzenie nowego artykułu statycznego jest bardzo łatwe. Bo w ogóle
umieszczanie zawartości nie jest skomplikowaną czynnością!
Mimo, że artykuł jest już oznaczony jako opublikowany, to nie można go będzie jeszcze
zobaczyć w witrynie. Najpierw trzeba umieścić w menu witryny odnośnik do artykułu.
Jak umieścić w menu odnośnik do artykułu statycznego?
Są dwa sposoby. Jeden to utworzenie nowej pozycji menu. Drugi - utworzenie odnośnika w
wybranym menu podczas tworzenia artykułu lub edycji jego właściwości. Jak to zrobić?
Pamiętaj książki o Joomla! tylko w Helion.pl
39

Joomla! 1.0.x – e-book
1. Kliknij w tabeli z wykazem artykułów statycznych tytuł artykułu. Przejdziesz do okna
edycji.
2. Kliknij zakładkę Link w menu po prawej stronie ekranu.
3. Wskaż, w którym menu chcesz umieścić odnośnik. My utworzymy odnośnik w menu
głównym, więc kliknij nazwę mainmenu
4. Wpisz nazwę odnośnika, która ma być wyświetlona w menu, np. Dołącz do nas!.
5. Kliknij przycisk: Utwórz odsyłacz.
6. Kliknij w pasku narzędzi w prawym górnym rogu ikonę lub odnośnik Zapisz.
To wszystko. Gdy przejdziesz na stronę frontową witryny i klikniesz w menu głównym
odnośnik Dołącz do nas, artykuł zostanie wyświetlony w głównym obszarze zawartości.
Czy w artykule statycznym można umieścić ilustracje?
Oczywiście! Jak w każdym, tak i w artykule statycznym możesz umieścic m.in.:
•
obrazki, zdjęcia, animacje
•
tabele
•
odnośniki do innych stron i artykułów,
•
odnośniki do pobrania dokumentów,
•
itp.
Jak to zrobić, dowiesz sie z następnych rozdziałów poradnika.
Co dalej?
W projekcie witryny zaplanowaliśmy menu lokalne Dołącz do nas!, w którym będzie
umieszczonych kilka artykułów statycznych: O nas, Zasady i warunki korzystania z
witryny, Polityka prywatności i bezpieczeństwa. Utwórz te artykuły. Możesz je również od
razu dodać do menu lokalnego wspólnota. Użyj zwięzłych nazw jako pozycji menu, np. O
nas, Regulamin serwisu, Polityka prywatności.
Pamiętaj książki o Joomla! tylko w Helion.pl
40

Joomla! 1.0.x – e-book
Gdy czegoś nie rozumiesz, zawsze możesz skorzystać z systemu pomocy, w którym
znajdziesz wyjaśnienie dostępnych opcji i możliwych operacji.
Lekcja X
Jak utworzyć menu lokalne?
Odpowiedzieliśmy już na to pytanie w praktyce: w pierwszym etapie tworzenia menu
dodaliśmy nie tylko menu główne, ale także menu lokalne dla każdego z pięciu
zaplanowanych działów witryny. Teraz trzeba jedynie dodać do każdego menu pozycje -
odnośniki do zawartości, jaką chcemy pokazać w głównym obszarze witryny.
Ważna uwaga: Zawsze, kiedy dodajemy pozycje menu, naszym celem jest udostępnienie
użytkownikom w głównym, centralnym obszarze strony pewnego rodzaju zawartości:
artykułu, sekcji lub kategorii artykułów, artykułu statycznego, informacji gromadzonych za
pomocą komponentów. I zawsze chodzi tylko o główny, centralny obszar zawartości. W
pozostałych obszarach, np. w lewej czy prawej kolumnie nie umieszczamy zawartości za
pomoca odnośników w menu, ale za pomocą modułów!
Dziennik aktualności, czyli tworzymy w menu odnośnik do blogu
Kilkakrotnie już wspominaliśmy o specyficznej formie prezentacji zawartości - blogu. Słowo
blog zadomowiło się już w języku polskim na określenie internetowego pamiętnika,
dziennika. Do tego też znaczenia nawiązuje nazwa blog używana w Joomla!. Podkreślmy raz
jeszcze, że nie chodzi tutaj jednak o np. o publikacje internetowych pamiętników
użytkowników czy głównego administratora witryny, ale o sposób udostępnienia
odwiedzającym informacji o opublikowanych w witrynie materiałach.
Blog nadaje sie szczególnie do udostępniania aktualnych, bieżących informacji. W naszej
witrynie zaplanowaliśmy kilka kategorii bieżących informacji w sekcji Aktualności. A blog
możemy utworzyć zarówno z artykułów umieszczonych w sekcji, jak i artykułów
umieszczonych w kategorii. Jak to zrobić?
Aby utworzyć blog artykułów z kategorii i umieścić w menu odnośnik do blogu:
1. W panelu administratora wybierz menu, w którym chcesz dodać odnośnik. W naszym
przypadku będzie to Menu ⇒ Start-Nowiny . Przejdziesz do okna Dodaj pozycję menu:
Wybierz typ pozycji menu- blog artykułów z kategorii
2. Z dostępnych typów pozycji menu kliknij w tabelce Artykuły odnośnik: Blog - artykuły z
kategorii [ang. Blog - Content Category]. Przejdziesz do formularza edycji właściwości
pozycji menu i parametrów prezentacji blogu w witrynie.
3. W formularzu z lewej strony określ szczegóły nowej pozycji w menu:
* Nazwa [Name]: Wpisz nazwę, np. Joomla w Polsce!. Ta nazwa będzie widoczna w menu
* Kategoria [Category]: Zaznacz na liście wyboru kategorie artykułów Aktualności/Joomla
w Polsce
* URL [URL]: Tu nie możesz nic wpisać. URL do kategorii zostanie stworzony
automatycznie, gdy klikniesz na ikonę Zastosuj lub Zapisz.
Pamiętaj książki o Joomla! tylko w Helion.pl
41

Joomla! 1.0.x – e-book
* Nadrzędne [Parent Item]: Tworzymy pierwszy odnośnik w menu lokalnym. Możliwe jest
tylko jedno - domyślne ustawienie. Tworzony odnośnik będzie jednym z kilku nadrzędnych w
tym menu,
* Kolejność [Ordering]: Tu również nie możesz tymczasem nic zmienić. Nowe odnośniki
umieszczane są na końcu wykazu istniejących pozycji.
* Uprawnienia [Access Level]: Tu określasz, kto będzie mieć prawo przeglądać
umieszczone w blogu informacje. Pozostaw domyślne ustawienie Public, oznaczające, że
materiały w blogu będą dostępne dla wszystkich odwiedzających witrynę.
* Opublikowany [Published]: Domyślnie nowe pozycje menu są oznaczane jako
Opublikowane. Nie musisz nic robić.
Parametry prezentacji
Po prawej stronie możesz zdefiniować szereg parametrów, precyzujących wygląd blogu.
Choć lista tych wlaściwości jest spora, nie musisz wszystkich nawet analizować. W
większości możesz pozostawić domyślne ustawienia. Kilka z nich jest jednak szczególnie
ważnych i zapewne zechcesz dokonać takich ustawień, jakie wynikają z przyjętego projektu
albo jakie ustalisz teraz, po zastanowieniu sie nad nimi.
W blogu prezentowane są sygnały informacji - wstępy (skróty, zapowiedzi) kilku-kilkunastu
artykułów z kategorii lub sekcji i odnośniki do pozostałych. Obszar głównej zawartości może
być podzielony na szpalty. Jeśli tak postanowisz, możesz również ustalić, ile informacji
będzie prezentowanych na całą szerokość kolumny, a ile w szpaltach.
4. Przejdź do drugiej sekcji oddzielonej poziomą kreską:
Ustawienia wyglądu blogu
5. W polu Tekst tytułu strony [ang. Page Title] wpisz np. Nowiny - Joomla w Polsce!
6. Zaznacz w kolejnym parametrze Tytuł strony [ang. Page Title] opcje Pokaz [ang. Show].
Wpisany tekst będzie wyświetlony w nagłówku na stronie z blogiem. Jeśli nie wpiszesz
wcześniej żadnego tytułu, a zaznaczysz opcje Pokaż, system użyje jako tytułu nazwy
odnośnika w menu.
7. W polu # wprowadzeń [ang. # Leading] wpisz 1. Zdecydujesz tym samym, że jedna
informacja będzie wyświetlana na całej szerokości blogu.
8. W polu # wstępów [ang. # Intro] wpisz np. 10. Zdecydujesz tym samym, że poniżej
informacji umieszczonej na całej szerokości blogu 10 kolejnych zostanie umieszczonych w
szpaltach.
9. W polu # kolumn [ang. # Columns] wpisz np. 2. Zdecydujesz, że informacje - poza
pierwszą - będą wyświetlane w dwóch szpaltach.
10. W polu # odsyłaczy [ang. # Links] wpisz np. 20. Zdecydujesz tym samym, że do
kolejnych 20 artykułów dostępnych w kategorii Joomla w Polsce! zostaną na stronie blogu
wyświetlone odnośniki.
Korzystając z powyższych parametrów możesz osiągnąć różny efekt. Jeśli zarządzisz podział
na szpalty, a w polu # wprowadzeń wpiszesz 0, wszystkie informacje zostaną wyświetlone w
szpaltach. Jeśli zarówno w polu # wprowadzeń, jak i # wstępów wpiszesz 0, zostaną
wyświetlone tylko odnośniki. Jeśli w jednym i drugim polu określisz ilości, a nie zarządzisz
podziału na szpalty, wszystkie informacje będą wyświetlane na całą szerokość kolumny.
Jak umieścić na stronie komponent?
Pamiętaj książki o Joomla! tylko w Helion.pl
42

Joomla! 1.0.x – e-book
Umieszczanie w menu odnośnika wywołującego stronę główną komponentu różni się nieco
od umieszczania innych odnośników, m.in. komponent możesz umieścić tylko w jednym
menu (sekcje czy kategorie w dowolnej ilości menu).
W naszym projekcie założyliśmy, że w dwóch menu umieścimy komponent Kontakty - w
menu lokalnym działu Dołącz do nas! oraz w menu dolnym. Jak to zrobić?
Oczywiście, zadanie jest wykonalne! Najpierw musimy stworzyć w jednym z menu nową
pozycje wywołującą stronę główną komponentu. A do kolejnego menu wybieramy nieco inny
typ pozycji: Odsyłacz - link do komponentu
Aby umieścić w głównym obszarze zawartości komponent i utworzyć do niego łącze w
menu:
1. W panelu administratora wybierz menu, w którym chcesz dodać nową pozycje. W
naszym przypadku będzie to Menu ⇒ Dołącz do nas! . Przejdziesz do okna Dodaj pozycje
menu.
2. W tabelce po prawej stronie - Komponenty kliknij odnośnik Komponent:
Tworzenie nowej pozycji w menu - wybór typu pozycji
Przy okazji zwróć uwagę, że gdy ustawisz wskaźnik myszki nad nazwą odnośnika,
pojawia się okienko pomocy kontekstowej, objaśniającej znaczenie etykiety odnośnika.
3. W kolejnym oknie określ szczegóły nowej pozycji menu:
Określanie szczegółów pozycji menu
* W polu Nazwa wpisz nazwę nowej pozycji menu, np. Napisz do nas
* Na liście rozwijanej wskaż komponent, który chcesz umieścić w witrynie. W naszym
przypadku: Kontakty
* Kliknij na pasku narzędzi przycisk lub odnośnik Zapisz Nowa pozycja menu zostanie
utworzona.
Kolejne ustawienia - podobnie jak poprzednio - pozostawiliśmy bez zmian.
Teraz dodamy odnośnik do komponentu Kontakty w dolnym menu.
Pamiętaj książki o Joomla! tylko w Helion.pl
43

Joomla! 1.0.x – e-book
Lekcja XI
Skąd wziąć grafiki do umieszczenia w witrynie?
Ogólne, ale bardzo dobre pytanie. Bo dotyka ważnej kwestii - pochodzenia grafiki
publikowanej w serwisach. Najpierw jednak odpowiedź na pytanie "bez podtekstów".
Wszelkiego typu materiały graficzne, które chcesz wykorzystać w swojej witrynie, musisz
przesłać najpierw na serwer. Jest to równie prosta czynność, jak każda inna w zarządzaniu
witryna opartą na Joomla!. Przygotowane wcześniej grafiki przesyłasz na serwer za pomocą
przeglądarki internetowej do specjalnego obszaru zasobów, który nazywamy Biblioteką
mediów [ang. Media manager].
Po zainstalowaniu Joomla! w Bibliotece mediów znajduje sie kilkanaście przykładowych
obrazów, które możesz opublikować w swoim serwisie! Są one udostępnione użytkownikom
Joomla! na warunkach bezpłatnie na warunkach Powszechnej Licencji Publicznej GNU GPL.
W ten sposób nawiązaliśmy do drugiej, nieco ukrytej treści pytania: praw własności.
Publikując cokolwiek w Internecie, musisz przestrzegać przepisów prawa, w tym jednego z
podstawowych praw człowieka - praw własności. Dostępność różnorodnych materiałów w
Internecie i łatwość kopiowania powoduje, niestety, że bardzo częste są sytuacje naruszania
autorskich praw własności.
Zanim więc zaczniesz publikować cokolwiek w Internecie, zapoznaj się np. z przepisami
prawa autorskiego. Zagadnienia prawa autorskiego w Polsce reguluje ustawa z 4 lutego 1994r
o prawie autorskim i prawach pokrewnych. Choć zrozumienie samej definicji prawa
autorskiego nie nastarcza problemów, to już określenie, co kryje się pod hasłem praw
pokrewnych nie jest tak jednoznaczne. Warto, zatem zaznaczyć, że pojęcia prawa
pokrewnego obejmuje prawa artystów, producentów fonogramów i wideogramów,
organizacji telewizyjnych i wydawców. Wynika z tego jasno, że przedmiotem prawa
autorskiego jest sam utwór a wszyscy Ci, którzy brali udział w jego tworzeniu i
rozpowszechnianiu objęci są prawami pokrewnymi.
Zgodnie z rozdziałem 2 cytowanej ustawy, za twórcę uważa się osobę, której nazwisko jest
uwidocznione na egzemplarzach utworu lub w jakikolwiek inny sposób zostało przedstawione
do publicznej wiadomości. Ujawnienie autorstwa utworu przysługuje twórcy z tytułu
posiadania przez niego praw osobistych. To, w jaki sposób autor oznaczy swój utwór zależy
tylko i wyłącznie od niego, może go udostępnić pod pseudonimem lub anonimowo. Do
chwili nie ujawnienia swego autorstwa, autora zastępuje producent lub wydawca. Nadal
jednak podmiotem prawa pozostaje działający anonimowo twórca utworu, a producent czy
wydawca działający w jego imieniu nie nabywa jego praw a zastępuje go w wykonywaniu
jego praw.
Prawa osobiste, które łączą autora z jego dziełem są nieograniczone czasem.
O współautorstwie mówimy wtedy, gdy utwór powstaje w wyniku pracy więcej niż jednej
osoby. Nie bez znaczenia w celu określeniu praw współtwórczych jest sprecyzowanie wkładu
poszczególnych osób biorących udział w tworzeniu utworu- czy to technicznych,
Pamiętaj książki o Joomla! tylko w Helion.pl
44

Joomla! 1.0.x – e-book
pomocniczych. Aby zakwalifikować prawnie współtwórczość musi zachodzić zaangażowanie
twórcze każdej ze stron przy jednoczesnym ich porozumieniu stworzenia wspólnego dzieła.
Ciekawe opracowanie znajdziesz pod adresem:
http://prawo.ngo.pl/files/prawo.ngo.pl/public/3w_pdf/nowsze_pdf/prawo_autorskie.pdf
Tak więc druga odpowiedź na tytułowe pytanie brzmi: możesz stworzyć obrazki, wykonać
zdjęcia, otrzymać je od kogoś, kupić z prawem do publikacji. Nie możesz natomiast np.
pobrać obrazu z innej witryny i opublikować go u siebie, jeśli nie uzyskasz na to zgody
właściciela.
Jakie grafiki można umieszczać w witrynie?
Ilustracje przeznaczone do umieszczenia na stronie internetowej różnią się nieco od
tworzonych w innych celach. Kilka właściwości ma znaczenie w przypadku ilustracji
przeznaczonych do publikacji w Internecie. Poszukaj informacji na ten temat w Sieci lub w
podręcznikach. Na początku powinieneś wiedzieć, że jedna z tych właściwości jest format
graficzny.
Najpowszechniej stosowanymi współcześnie formatami obrazów są: JPG, PNG i GIF, a w
przypadku animacji SWF.
W Bibliotece mediów możesz przechowywać pliki w 9 standardowych formatach, nie tylko
graficznych:
* .jpg - plik obrazu.
* .png - plik obrazu.
* .gif - plik obrazu
* .bmp - plik obrazu.
* .swf - plik animacji Flash.
* .doc - dokument Microsoft Word.
* .xls - arkusz Microsoft Excel.
* .ppt - prezentacja Power Point.
* .pdf - dokument Adobe Acrobat.
Raz wczytany do Biblioteki mediów dokument może być wykorzystany wielokrotnie. Może
być wstawiony do dowolnego artykułu, a także udostępniony do pobrania np. w katalogu
linków.
Jak przesłać pliki z grafikami na serwer do Biblioteki mediów?
Aby przesłać pliki z grafikami lub jakiekolwiek inne do Biblioteki mediów:
* W panelu administracyjnym wybierz w menu opcje Witryna => Biblioteka mediów [Site
=> Media Manager]. Otworzy się okno zarządzania plikami.
* Z listy rozwijanej wybierz katalog, do którego chcesz wczytać nowy plik.
* Kliknij przycisk Przeglądaj [Browse] obok pola Wczytaj [Upload]. Znajdziesz się w
standardowym oknie przeszukiwania dysku swojego komputera.
* Przejdź do katalogu, w którym znajduje się obraz lub inny plik, który chcesz przesłać.
Zaznacz go wskaźnikiem myszki. Kliknij przycisk OK lub Otwórz.
Pamiętaj książki o Joomla! tylko w Helion.pl
45

Joomla! 1.0.x – e-book
* Powrócisz do okna Biblioteki mediów. Kliknij przycisk Wczytaj [ang. Upload]
znajdujący się pod belką górnego menu. Wybrany obraz lub dokument zostanie wczytany i od
tego momentu będzie dostępny w bibliotece w katalogu, do którego został wczytany.
Jak umieścić obraz lub zdjęcie w artykule?
Do umieszczania obrazków w tekście służy przycisk: Wstaw obraz [ang. Insert Image],
umieszczony poniżej każdego pola tekstowego w edytorze tekstów.
Ważna uwaga: W pasku narzędzi edytora tekstu również znajdziesz przycisk Wstaw/Edytuj
obraz. Choć możesz z niego także skorzystać, raczej wystrzegaj się tej "pokusy". To nie jest
standardowy sposób wstawiania obrazów do artykułów!
Właściwy, standardowy sposób wstawiania obrazu do tekstu polega na:
* oznaczeniu miejsca, w którym ma być umieszczony obrazek, specjalnym znacznikiem -
możesz go wpisać ręcznie albo skorzystać z przycisku Wstaw obraz
* określeniu w zakładce Grafika właściwości obrazka, który ma być wstawiony w
oznaczone miejsce.
Aby wstawić obraz w artykule:
1. Ustaw kursor myszki w tym miejscu tekstu, w którym chcesz umieścic obraz,
2. Kliknij przycisk Wstaw obraz lub wpisz kod znacznika: {mosimage} - słowo mosimage
w nawiasach klamrowych, bez żadnych spacji.
3. Przejdź po prawej stronie ekranu do zakładki Grafiki [Image]
4. Na liście rozwijanej Podkatalog [Sub-folder] zaznacz katalog, w którym znajduje się
potrzebny Ci obraz. W polu listy powyżej ukaże się wykaz dostępnych obrazów.
5. Zaznacz ten, który chcesz wstawić do artykułu. Na dole pojawi się jego miniatura.
6. Kliknij przycisk Dodaj [Insert]. Nazwa obrazu zostanie wstawiona do wykazu Grafiki w
artykule [Content Images].
7. Kliknij nazwę dodanego obrazu. Do pola tekstowego Zródło [Source] zostanie wpisana
nazwa i położenie pliku z obrazem.
8. W kolejnych polach sprecyzuj właściwości wyświetlania obrazu:
* Określ Wyrównanie [Align] względem tekstu. Pierwsza opcja - brak [none] spowoduje
umieszczenie obrazu miedzy blokami (akapitami) tekstu. Druga opcja - lewa [Left] umieszcza
obraz po lewej stronie tekstu, trzecia - środek [Center] - umieszcza obraz w tekście, w miejscu
wstawienia znacznika {mosimage}, a czwarta - prawa [Right] - umieszcza obraz po prawej
stronie akapitu.
* Wpisz Tekst zastępczy [Alt Text]: np. tytuł ilustracji. Tekst alternatywny jest
wyświetlany, gdy kursor myszki znajdzie sie nad obrazem oraz w przypadku, gdy użytkownik
wyłączy w swoje przeglądarce wyświetlanie obrazów albo gdy z jakichś powodów obraz nie
zostanie prawidłowo odczytany. Tekst zastępczy jest również odczytywany przez
mechanizmy wyszukiwarek internetowych.
* W polu Obramowanie [Border] określ w pikselach grubosść ramki wokół obrazu.
* Możesz także:
* wypełnić pole Podpis [Caption] tekstem objaśniającym, który ukaże się przy ilustracji,
Pamiętaj książki o Joomla! tylko w Helion.pl
46

Joomla! 1.0.x – e-book
* określić w polu Polożenie [Position] umiejscowienie podpisu.
* określić Wyrównanie [Caption Align] podpisu.
THE END
Pamiętaj książki o Joomla! tylko w Helion.pl
47
Wyszukiwarka
Podobne podstrony:
wykl procesy pl 2007
(eBook PL,matura, kompedium, nauka ) Matematyka liczby i zbiory maturalne kompedium fragmid 1287
bezpieczeństwo sieci [ebook pl] SVBBWWU26S3BWRAIYS5CRKNYXKAHNWVKG6I34NQ
[ebook] [PL] Margit Sandemo Saga o czarnoksiezniku t 5
(ebook pl pedagogika) kuberska gaca gaca profilaktyka niedostosowania spolecznego w szkole [przez lk
(eBook PL psychologia, nauka, edukacja) Techniki pamieciowe uczyc sie z glowa bez wkuwania fragment
Notice to Mariners PL 2007 01 10
(ebook pl) fotografia cyfrowa poradnik JG3QGW3R5FCH5JA7Q2F7DBQBCTZOIDC5ZDEFC6A
(ebook pl pedagogika) pachocinski zarys pedagogiki porownawczej [przez lkT ifta]id 1293
Ebook PL 52 skuteczne psychorady
[ebook] [PL] Margit Sandemo Saga o Ludziach Lodu t 3
ebook pl rafa b3+a +ziemkiewicz+ +michnikowszczyzna zapis+choroby + +socjotechnika propaganda media
[ebook] [PL] Margit Sandemo Saga o czarnoksiezniku t 6
Konwencja UNESCO-Dziedzictwo podwodne tł.pl 2007, podwodna.wordpress.com
ebook pl stanis b3aw+wielgus+ +kap b3an+wobec+ofensywy+ideologii+neomarksizmu+i+postmodernizmu+ + fi
(eBook PL,angielski, nauka, jezyk, edukacja) Angielskie formuly konwersacyjne fragmid 1284
ebook PL Ursula K Le Guin Samotnosc (www dodane pl)
wykl procesy pl 2007
więcej podobnych podstron