
Optymalizacja serwisów
internetowych.
Tajniki szybkoœci,
skutecznoœci i wyszukiwarek
Autor: Andrew B. King
T³umaczenie: Rados³aw Meryk
ISBN: 978-83-246-2087-6
Tytu³ orygina³u:
Website Optimization:
Speed, Search Engine & Conversion Rate Secrets
Format:168x237, stron: 392
Poznaj sekrety tworzenia popularnych i dochodowych witryn internetowych!
•
Jak poprawiæ widocznoœæ serwisu w wyszukiwarkach?
•
Jak zoptymalizowaæ p³atne kampanie reklamowe?
•
Jak odnieϾ sukces w Internecie?
Celem optymalizacji witryny WWW jest przede wszystkim maksymalizacja przychodów
z serwisu i podniesienie komfortu u¿ytkowników. Aby ten cel osi¹gn¹æ, trzeba spe³niæ
kilka podstawowych warunków. Po pierwsze nale¿y zadbaæ o to, aby serwis mo¿na
by³o ³atwo odszukaæ w sieci. Po drugie korzystanie z niego nie mo¿e sprawiaæ
trudnoœci, a po trzecie powinien on byæ szybki, atrakcyjny i interaktywny. Krótko
mówi¹c, dobry serwis musi byæ funkcjonalny i wydajny. Aby osi¹gn¹æ sukces w sieci,
nale¿y zatem wybraæ w³aœciwe metody i przyj¹æ skuteczn¹ strategiê dzia³ania. Jakie
to techniki i jak je stosowaæ, dowiesz siê w³aœnie z tej ksi¹¿ki.
Ksi¹¿ka „Optymalizacja serwisów internetowych. Tajniki szybkoœci, skutecznoœci
i wyszukiwarek” wska¿e Ci mo¿liwoœci tworzenia i optymalizacji serwisu internetowego,
pozwalaj¹ce w znacznym stopniu ograniczyæ inwestycje w marketing, a jednoczeœnie
zyskaæ wielu klientów. Z tego podrêcznika dowiesz siê, jak zoptymalizowaæ serwis pod
k¹tem wyszukiwarek, na czym polega w³aœciwy dobór s³ów kluczowych, jak zbudowaæ
architekturê CSS i tworzyæ ciekawe rozwi¹zania, opieraj¹ce siê na Ajaksie. Ponadto
nauczysz siê optymalizowaæ kampanie reklamowe dziêki stosowaniu perswazyjnej
treœci reklam. Po tej lekturze bêdziesz umia³ stworzyæ wydajny, funkcjonalny, a przy tym
popularny i dobrze zarabiaj¹cy serwis internetowy.
•
Optymalizacja pozycji serwisu w wyszukiwarkach
•
Narzêdzia do analizowania s³ów kluczowych
•
Nag³ówki przyci¹gaj¹ce uwagê
•
Optymalizacja reklam p³atnych (PPC)
•
Dobór grupy docelowej i kwalifikowanie odwiedzaj¹cych
•
Wykorzystanie metryk do ustalenia bud¿etu
•
Optymalizacja wspó³czynnika konwersjiv
•
Optymalizacja stron WWW
•
Budowanie architektury CSS
•
Tworzenie w³asnych rozwi¹zañ, opartych na Ajaksie
•
Zaawansowana optymalizacja serwisów WWW
•
Metryki optymalizacji wydajnoœci
Optymalizuj serwis i dochody!

5
Spis tre
ļci
S
ĥowo wstýpne .........................................................................................................................9
Przedmowa ..............................................................................................................................11
I Optymalizacja marketingu wyszukiwarek ...........................................21
1. Naturalna optymalizacja pozycji serwisu w wyszukiwarkach .................................25
KorzyĈci ze stosowania optymalizacji SEO
26
Zasadnicze techniki SEO
27
Dziesiöè kroków do uzyskania wyĔszych pozycji w rankingach wyszukiwarek
31
Podsumowanie
62
2. Analiza przypadku u
życia SEO: PhillyDentistry.com .................................................65
Serwis w postaci wyjĈciowej
65
Pierwsza modyfikacja projektu: Ĉrodek roku 2004
68
Druga modyfikacja projektu: koniec roku 2007
71
Podsumowanie
74
3. Optymalizacja reklam p
ĥatnych (PPC) ........................................................................75
Podstawowe pojöcia i definicje zwiñzane z reklamami PPC
76
Google, Yahoo!, Microsoft i wszyscy inni
78
OkreĈlanie celów, pomiary, analiza i zamykanie pötli
83
Identyfikacja, wybór i analiza säów kluczowych
87
Organizowanie i optymalizowanie grup reklam
93
Optymalizacja reklam PPC
95
Optymalizacja stron docelowych
103
Optymalizacja stawek kosztu za klikniöcie
108
Inne problemy zwiñzane z kampaniñ PPC
117
Podsumowanie
123

6
_
Spis tre
ļci
4. Analiza przypadku kampanii PPC: BodyGlove.com ................................................. 125
Optymalizacja kampanii PPC serwisu Body Glove
125
Podsumowanie
132
5. Optymalizacja wspó
ĥczynnika konwersji ................................................................. 133
KorzyĈci ze stosowania optymalizacji CRO
133
Najlepsze praktyki optymalizacji CRO
134
10 najwaĔniejszych czynników
wpäywajñcych na maksymalizacjö wspóäczynników konwersji
140
Etapy kampanii CRO
151
Podsumowanie
169
II Optymalizacja wydajno
ļci stron WWW ...............................................171
6. Optymalizacja stron WWW ....................................................................................... 179
Znane problemy ze stronami WWW
180
W jaki sposób zoptymalizowaè szybkoĈè stron WWW?
184
Podsumowanie
209
7. Optymalizacja CSS ......................................................................................................211
Budowanie architektury CSS
211
10 wskazówek optymalizacji CSS
214
Podsumowanie
238
8. Optymalizacja Ajaksa ................................................................................................239
Czöste problemy z Ajaksem
240
Ajax: nowa, poprawiona komunikacja bazujñca na JavaScript
241
Odpowiednie zastosowania technologii Ajax
241
Tworzenie wäasnych rozwiñzaþ bazujñcych na Ajaksie
245
Korzystanie z bibliotek Ajaksa
249
Optymalizacja JavaScript
253
Minimalizacja liczby Ĕñdaþ HTTP
266
Rozsñdny wybór formatów danych
268
Rozwiñzanie problemu z pamiöciñ podröcznñ
przy korzystaniu z technologii Ajax
271
Rozwiñzywanie problemów z rozmiarami sieci
273
Skutki zastosowania architektury Ajax
277
Podsumowanie
278

Spis tre
ļci
_
7
9. Zaawansowana optymalizacja serwisów WWW .................................................... 279
Techniki optymalizacji po stronie serwera
279
Techniki poprawy wydajnoĈci po stronie klienta
303
Podsumowanie
317
10. Metryki optymalizacji wydajno
ļci ............................................................................ 319
Metryki sukcesu serwisu internetowego
320
Typy oprogramowania do analizy serwisów internetowych
324
Metryki marketingu w wyszukiwarkach
332
Metryki wydajnoĈci serwisów WWW
345
Podsumowanie
369
Skorowidz ..............................................................................................................................371

179
ROZDZIA
Ĥ 6.
Optymalizacja stron WWW
Celem optymalizacji stron WWW jest uproszczenie ich treĈci po to, by wyĈwietlaäy siö szyb-
ciej. Szybkie wyĈwietlanie stron jest kluczem do sukcesu serwisu WWW. Zwiöksza zyski, ob-
niĔa koszty i poprawia satysfakcjö klientów (nie mówiñc juĔ o pozycji w rankingach wyszu-
kiwarek, dostöpnoĈci i äatwoĈci pielögnacji).
Uproszczenia polegajñ na takim przeksztaäceniu stron, aby szybciej wyĈwietlaäa siö treĈè do-
stöpna natychmiast. Dziöki temu moĔna opóĒniè moment äadowania treĈci z zewnñtrz. W tym
rozdziale podpowiemy, w jaki sposób zminimalizowaè liczbö Ĕñdaþ HTTP, przeksztaäciè kod
strony na semantyczny zestaw znaczników, uäatwiè nadawanie stylistyki dziöki kaskado-
wym arkuszom stylów (CSS), zoptymalizowaè grafikö i multimedia oraz opóĒniè äadowanie
treĈci z zewnñtrz.
W celu maksymalizacji szybkoĈci wyĈwietlania stron WWW moĔna zastosowaè 10 technik
wymienionych poniĔej:
x
zminimalizowanie liczby Ĕñdaþ HTTP;
x
zmiana rozmiaru i optymalizacja ilustracji;
x
optymalizacja multimediów;
x
zastñpienie skryptów JavaScript kodem CSS;
x
wykrywanie moĔliwoĈci przeglñdarek po stronie serwera;
x
optymalizacja kodu JavaScript pod kñtem szybkoĈci uruchamiania i rozmiaru plików;
x
konwersja na CSS ukäadu bazujñcego na tabelach;
x
zastñpienie stylów wierszowych (ang. inline) reguäami CSS;
x
zminimalizowanie czasu wyĈwietlania;
x
rozsñdne äadowanie kodu JavaScript.
Dziöki zastosowaniu dobrych praktyk zaprezentowanych w niniejszym rozdziale przeksztaä-
cimy kod HTML i multimedia w taki sposób, aby serwis staä siö bardziej dynamiczny. Roz-
poczniemy od omówienia znanych problemów ze stronami WWW, przed którymi stajñ inĔy-
nierowie wydajnoĈci serwisów WWW.

180
_
Rozdzia
ĥ 6. Optymalizacja stron WWW
Znane problemy ze stronami WWW
Rozmiar i zäoĔonoĈè kodu wykorzystywanego na stronach WWW w duĔej czöĈci determinuje
ich poczñtkowñ szybkoĈè wyĈwietlania. Strony, które sñ duĔe i zäoĔone, zwäaszcza te, które
zawierajñ zagnieĔdĔone tabele oraz niewäaĈciwie umieszczone wywoäania plików CSS i JavaScript,
opóĒniajñ moment, w którym wyĈwietla siö uĔyteczna treĈè. Uproszczone strony WWW
sprawiajñ wraĔenie szybszych z powodu szybszego sprzöĔenia zwrotnego osiñganego dziöki
progresywnemu wyĈwietlaniu. Idea polega na uproszczeniu kodu stron z wykorzystaniem
technik bazujñcych na standardach oraz dñĔeniu do tego, by kod nie przeszkadzaä w äado-
waniu treĈci.
Lokalizacja wywo
ĥaħ plików CSS i JavaScript
Wywoäywanie plików CSS na poczñtku strony (wewnñtrz elementu
head
), natomiast kodu
JavaScript na jej koþcu (wewnñtrz elementu
body
) umoĔliwia progresywne renderowanie.
Zäa lokalizacja kodu CSS lub JavaScript moĔe doprowadziè do opóĒnieþ w renderowaniu
treĈci w przeglñdarkach. Wiöcej informacji znajduje siö w punkcie „Umieszczanie kodu CSS
na poczñtku, a kodu JavaScript na koþcu” w dalszej czöĈci tego rozdziaäu.
Jak pisze Steve Souders w swojej ksiñĔce Wydajne witryny internetowe. Przyspieszanie dziaäania
serwisów WWW (Helion), 80% czasu odpowiedzi stron WWW wynika z ich treĈci. Wiökszñ
czöĈè tego czasu zajmuje obsäuga obiektów skäadajñcych siö na stronö WWW. Kiedy liczba
obiektów na stronie przekroczy cztery, koszty czasowe zwiñzane z äadowaniem obiektów stajñ siö
dominujñcym skäadnikiem opóĒnieþ w äadowaniu stron WWW.
Jak dowiedzieliĈmy siö z wprowadzenia do czöĈci II, wiökszoĈè stron WWW znacznie prze-
kracza próg czterech obiektów. Przeciötnie strona zawiera ponad 50 obiektów, a jej rozmiar
przekracza 300 kB. Strony wykorzystujñce technologiö Ajax, jeĈli zawierajñ bäödy kodowania,
mogñ jeszcze bardziej pogorszyè interaktywnoĈè — nawet po zaäadowaniu strony.
Jak wyraĒnie widaè, jest miejsce na usprawnienia w wydajnoĈci przeciötnej witryny WWW.
Eliminacja niepotrzebnych obiektów
Dziöki upowszechnieniu siö technologii Ajax, DHTML i aplikacji agregujñcych Web 2.0 (ang.
mashups) niektóre strony WWW zmieniäy siö z prostych dokumentów HTML w zäoĔone, interak-
cyjne aplikacje. Zwiökszona zäoĔonoĈè jest zwiñzana z kosztami: wiökszym rozmiarem stron
WWW. W miarö wzrostu zäoĔonoĈci stron WWW proporcjonalnie wzrosäa liczba zewnötrznych
obiektów. KaĔdy dodatkowy obiekt to o jedno Ĕñdanie HTTP wiöcej i wiöksze opóĒnienia.
KaĔdy obiekt wprowadza opóĒnienia w czasie äadowania strony, zwiökszajñc go Ĉrednio
o 0,25 sekundy w przypadku poäñczeþ wdzwanianych oraz 40 ms w przypadku poäñczeþ
szerokopasmowych
1
. DuĔa liczba obiektów na stronie jest najbardziej dotkliwa dla uĔytkow-
ników odlegäych, poniewaĔ dalekosiöĔne poäñczenia wymagajñ wiöcej przeskoków i stwarzajñ
wiöcej okazji do utraty danych.
1
Chung S. 2007. The investigation and classifying the web traffic delay & Solution plans presentation. Referat na
konferencji „ICACT2007” 2 (12 – 14 lutego 2007): 1158 – 1161.

Znane problemy ze stronami WWW
_
181
Rezygnacja z uk
ĥadu tabel
Tabele sñ säabym substytutem ukäadu CSS. Pomimo powszechnego przyjöcia CSS w 62,6%
serwisów w dalszym ciñgu wykorzystuje siö ukäad tabeli
2
. ćrednia gäöbokoĈè tabel od 2006
roku zmniejszyäa siö o poäowö — od prawie 3 do okoäo 1,5
3
. ZäoĔone zagnieĔdĔone tabele
mogñ spowodowaè opóĒnienia renderowania w przeglñdarkach, poniewaĔ przed wyĈwietleniem
treĈci trzeba przetworzyè i wyrenderowaè tabelö.
W niektórych serwisach sterowanych bazñ danych tworzone sñ moduäy treĈci bazujñce na ta-
belach, które sñ scalane „w locie” do postaci szablonów. ZagnieĔdĔone tabele blokujñ prze-
glñdarki i stajñ siö przyczynñ niekorzystnych wartoĈci wspóäczynnika treĈci do kodu. Wpäywa
to na obniĔenie potencjalnej pozycji stron WWW w rankingach wyszukiwarek.
GäöbokoĈè zagnieĔdĔania tabel moĔna zmniejszyè poprzez stosowanie stylów, etykiet oraz
pozycjonowanie obszarów treĈci przy pomocy CSS. Czasami równieĔ do tworzenia ukäadu
stron stosuje siö prostsze tabele szkieletowe. Nastöpnie moĔna dotrzeè do treĈci wewnñtrz
oznaczonych komórek kontenera za pomocñ zäoĔonych selektorów nastöpujñcej postaci:
td#main p{}
MoĔna równieĔ wykorzystaè CSS do pozycjonowania, nadania stylu i wskazania treĈci,
w nastöpujñcy sposób:
div#main ul{}
Kilka wskazówek dotyczñcych tworzenia i debugowania ukäadów CSS moĔna znaleĒè w punkcie
„Krok 7: konwersja ukäadu bazujñcego na tabelach na CSS” w dalszej czöĈci niniejszego rozdziaäu.
Natomiast w rozdziale 7. zamieszczono porady dotyczñce tworzenia rozwijanych menu ba-
zujñcych na CSS. Omówienie wszystkich osobliwoĈci zwiñzanych z ukäadem CSS wykracza
poza zakres niniejszej ksiñĔki. Polecamy siögniöcie do jednej z pozycji dotyczñcych tego tematu,
na przykäad CSS. Kaskadowe arkusze stylów. Przewodnik encyklopedyczny. Wydanie II autorstwa
Erica Meyera (Helion).
Optymalizacja grafiki o du
żej objýtoļci
Przeciötnie 54% zawartoĈci strony WWW stanowiñ elementy graficzne
4
. Na przeciötnej stro-
nie WWW wiöcej niĔ 60% pikseli w czöĈci strony widocznej na ekranie stanowiñ elementy
graficzne
5
.
2
Z przeprowadzonego na potrzeby niniejszej ksiñĔki, w lipcu 2007 roku, badania losowych 500 stron zaindek-
sowanych przez Ryana Leveringa z Uniwersytetu Binghamton wynika, Ĕe w 62,6% stron wykorzystano
znacznik table, natomiast w 85,1% wykorzystano znacznik div. ćrednia maksymalna gäöbokoĈè zagnieĔdĔa-
nia tabel wyniosäa 1,47, a Ĉrednia liczba znaczników table na stronie wyniosäa 12,57. ćrednia maksymalna
gäöbokoĈè HTML wynosiäa 15,35 — widaè zatem, Ĕe znaczniki div zastñpiäy zagnieĔdĔanie tabel. Dane z tego
badania sñ dostöpne pod adresem http://www.websiteoptimization.com/secrets/web-page/survey.xls.
3
Levering R. i M. Cutler. 2006. The Portrait of a Common HTML Web Page. Referat na konferencji „DocEng ’06”
(Amsterdam, Holandia: 10 – 13 paĒdziernika 2006), 200. ćredni maksymalny poziom zagnieĔdĔania tabel
wyniósä 2,95.
4
Zgodnie z badaniami Leveringa z 2007 roku, Ĉredni rozmiar elementów graficznych wyniósä 118 683 bajty.
ćredni caäkowity rozmiar strony wynosiä 218 937 bajtów oraz 266 070 bajtów w przypadku braku kompresji.
Tak wiöc elementy graficzne stanowiñ co najmniej 54,2% przeciötnej strony WWW.

182
_
Rozdzia
ĥ 6. Optymalizacja stron WWW
Niestety, wiele ilustracji wykorzystywanych w internecie ma zbyt duĔe rozmiary, znacznie
odbiegajñce od optymalnych. Wraz ze wzrostem rozdzielczoĈci aparatów cyfrowych, rozmia-
ry plików cyfrowych zdjöè znacznie wzrosäy, przez co rozmiar niektórych elementów gra-
ficznych na stronach internetowych przekracza 1 MB. Próbö przeglñdania tak duĔych zdjöè
w poäñczeniach wdzwanianych moĔna porównaè do prób przeprowadzenia wielbäñda przez
ucho igielne.
Koszt reklam w formie banerów
WiökszoĈè popularnych serwisów multimedialnych i blogów do generowania przychodów
wykorzystuje bogato ilustrowane reklamy. Efekt ten jest osiñgany kosztem wiökszej liczby
obiektów o okoäo jednñ szóstñ oraz wiökszego opóĒnienia o okoäo jednñ trzeciñ
6
. Z badaþ
pierwszych 1 300 serwisów w rankingu firmy Alexa (http://www.alexa.com) wynika, Ĕe 56%
tych stron WWW zawiera reklamy lub „treĈci dodatkowe” w róĔnej postaci
7
. Zablokowanie
reklam spowodowaäo zmniejszenie liczby obiektów, a co za tym idzie — bajtów o 25% do
30%, co skutkowaäo proporcjonalnym zmniejszeniem opóĒnieþ.
Analizie poddaliĈmy strony WWW zawierajñce od 300 kB do 500 kB reklam w formie ba-
nerów. Bez zastosowania odpowiednich strategii rozmiaru reklam wpäyw reklam na opóĒ-
nienia moĔe byè jeszcze bardziej znaczñcy. W przypadku stosowania reklam graficznych na-
leĔy okreĈliè reklamodawcom kryteria rozmiaru plików. Powinny one uwzglödniaè wymiary
banerów.
Wzrost liczby i objötoĈci reklam spowodowaä znaczñce opóĒnienia w äadowaniu stron WWW.
WyĈwietlanie reklam wiñĔe siö równieĔ z kosztami zdalnego hostingu (w wiökszoĈci przy-
padków) oraz dodatkowym kodem potrzebnym do wyĈwietlenia reklamy na ekranie (za-
zwyczaj do tego celu wykorzystuje siö JavaScript). Zdalny kod JavaScript to najmniej wydajna
metoda dostarczania reklam. Jest ona jednak powszechnie stosowana ze wzglödu na wygodö.
W punkcie „Krok 1: minimalizacja liczby Ĕñdaþ HTTP” pokazano sposób dostarczania reklam
z wykorzystaniem operacji wäñczania po stronie serwera. Dziöki temu liczba Ĕñdaþ HTTP jest
mniejsza. W punkcie „Krok 10: rozsñdne äadowanie kodu JavaScript” nauczymy siö sposobów
asynchronicznego äadowania kodu JavaScript.
Rozwój multimediów
Wzrost popularnoĈci technologii Flash oraz takich serwisów, jak YouTube, Yahoo! Video i MySpace,
spowodowaäy czöstsze wykorzystywanie w internecie plików multimedialnych. W miarö
rozpowszechnienia siö äñcz szerokopasmowych zwiökszyä siö rozmiar, wspóäczynnik bitowy
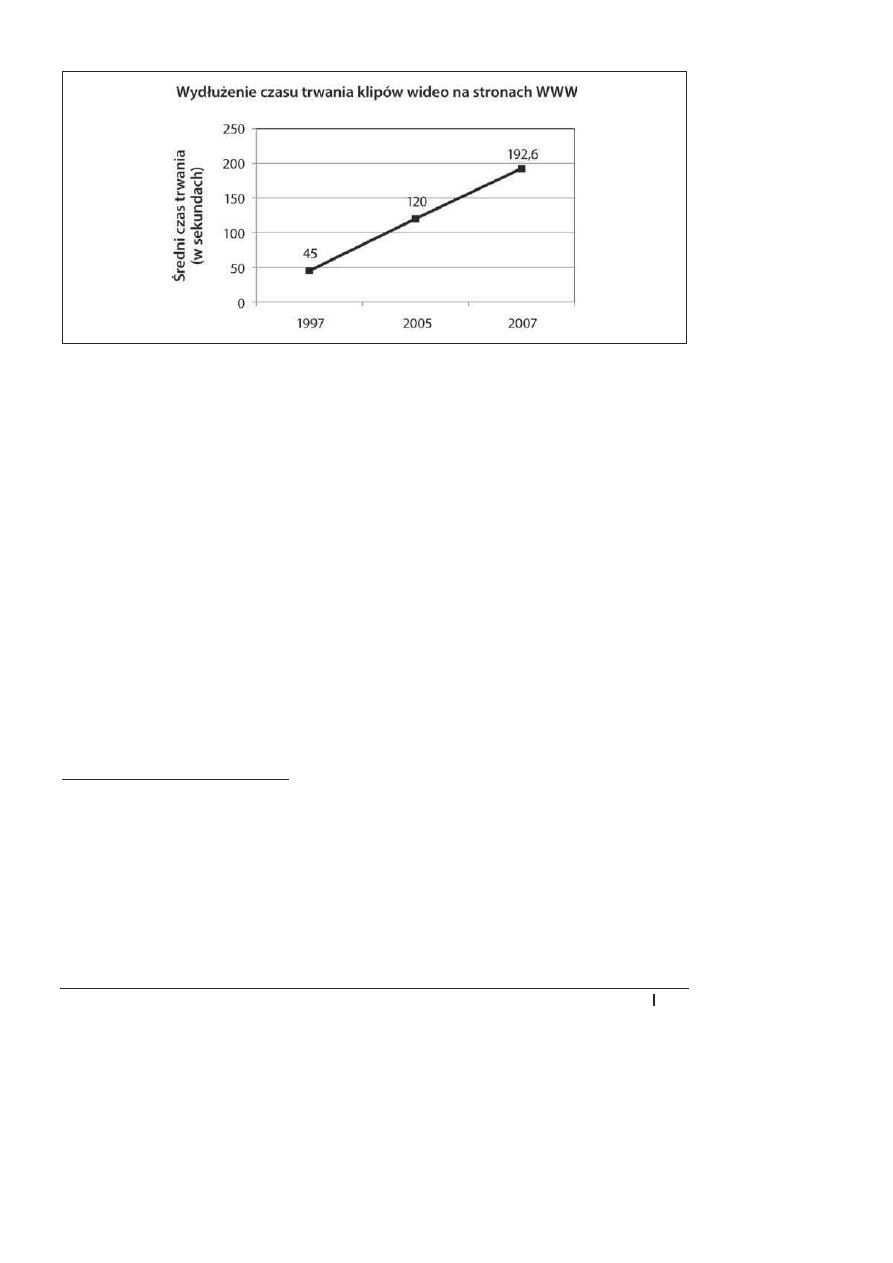
(ang. bit rate) oraz czas trwania klipów wideo (patrz rysunek 6.1).
5
Levering i Cutler. The Portrait of a Common HTML Web Page, 200. Na przeciötnej stronie WWW ponad 60%
obszaru widocznego na ekranie bez przewijania stanowi grafika.
6
Krishnamurthy B. i C. Wills. 2006. Cat and Mouse: Content Delivery Tradeoffs in Web Access. Referat na konferencji
„WWW 2006” (Edynburg, Szkocja: 23 – 26 maja 2006), 337 – 346.
7
Ibid., 346.

Znane problemy ze stronami WWW
_ 183
Rysunek 6.1. Wyd
äuĔenie czasu trwania klipów wideo na stronach WWW
W 1997 roku czas trwania 90% klipów w internecie wynosiä mniej niĔ 45 sekund (patrz rysu-
nek 6.1)
8
. W 2005 roku Ĉredni czas trwania klipu wideo wynosiä okoäo 120 sekund
9
. W 2007
roku Ĉredni czas trwania klipu wideo wyniósä okoäo 192,6 sekundy
10
. ćredni wspóäczynnik
bitowy klipów wideo umieszczanych na stronach serwisu YouTube wzrósä z 200 kb/s w 2005
roku do 328 kb/s w roku 2007. Tak wiöc Ĉredni rozmiar plików wideo w koþcu 2007 roku
wyniósä ponad 63 MB.
WiökszoĈè ruchu zwiñzanego z multimediami dotyczy plików wiökszych niĔ 1 MB, ale wiök-
szoĈè Ĕñdaþ dotyczy plików mniejszych niĔ 1 MB. UĔytkownicy przerywajñ jednak odtwa-
rzanie ponad 87% wszystkich strumieni multimedialnych w ciñgu pierwszych 10 sekund,
marnotrawiñc nawet do 20% przepustowoĈci serwera
11
. ChociaĔ tylko 3% odpowiedzi serwera
dotyczy klipów wideo, stanowiñ one aĔ 98,6% wszystkich przesyäanych bajtów
12
. Tak wiöc,
chociaĔ klipy wideo stanowiñ tylko niewielki procent Ĕñdaþ, to one tworzñ najwiökszñ czöĈè
ruchu w internecie.
Ogólnie rzecz biorñc, dla klipów wideo däuĔszych niĔ 30 sekund okoäo 13% uĔytkowników
domowych i okoäo 40% uĔytkowników biznesowych doĈwiadcza obniĔenia jakoĈci przekazu
strumieni multimedialnych. Przyczynñ jest buforowanie, przeäñczanie strumieni oraz anulo-
wanie wyĈwietlania klipów wideo. Dla sesji trwajñcych ponad 300 sekund wyniki sñ jeszcze
gorsze. W punkcie „Krok 3: optymalizacja treĈci multimedialnych” nauczymy siö sposobów
zwalczania nadmiernego rozrastania siö plików multimedialnych z wykorzystaniem specjali-
zowanych narzödzi i technik.
8
Acharya S i B. Smith. 1998. An Experiment to Characterize Videos Stored On the Web. Referat na konferencji „MMCN”
1998 (San Jose, w stanie Kalifornia, styczeþ 1998), 166 – 178.
9
Li M. i inni. 2005. Characteristics of Streaming Media Stored on the Web. „ACM Transactions on Internet Technology”
5 (4): 601 – 626.
10
Gill P. i inni. 2007. YouTube Traffic Characterization: A View From the Edge. Referat na konferencji „IMC 2007”
(San Diego: 24 – 26 paĒdziernika 2007), 15 – 28. Okoäo 24% klipów wideo jest przerywanych z powodu niskiej
wydajnoĈci äñcz lub säabej jakoĈci.
11
Guo L. i inni. 2005. Analysis of Multimedia Workloads with Implications for Internet Streaming. Referat na konferencji
„WWW 2005” (Chiba, Japonia: 10 – 14 maja 2005), 519 – 528.
12
Gill P. i inni. YouTube Traffic Characterization, 20.

184
_
Rozdzia
ĥ 6. Optymalizacja stron WWW
W jaki sposób zoptymalizowa
ë szybkoļë stron WWW?
Optymalizacjö szybkoĈci wyĈwietlania stron WWW naleĔy rozpoczñè od pozbycia siö wszyst-
kich stylów definiowanych na poziomie wiersza. Trzeba sprowadziè kod strony do czystej
struktury HTML. Nastöpnie przyjrzeè siö stronie i zastanowiè siö, czy istniejñ elementy, które
moĔna stworzyè w sposób bardziej efektywny. Czösto moĔliwe okazuje siö zastñpienie ele-
mentów bazujñcych na ukäadzie tabeli strukturalnymi elementami HTML wraz z kodem CSS.
Czym s
é pliki sprite?
Pliki sprite, uĔywane przez programistów dwuwymiarowych gier do oszczödzania zasobów,
zostaäy zaadaptowane na stronach WWW za poĈrednictwem CSS. Sprite zaimplementowany
w CSS to siatka ilustracji poäñczonych w jeden obraz. Tak utworzony sprite ustawia siö na-
stöpnie w kodzie CSS jako obraz täa dla wielu klas. Poszczególne komórki dla kaĔdej z klas
wyĈwietla siö za pomocñ pozycjonowania täa. Zastosowanie obiektów sprite w CSS pozwala
na zmniejszenie liczby Ĕñdaþ HTTP. Podczas korzystania z nich trzeba jednak zachowaè
ostroĔnoĈè, poniewaĔ ich uĔycie wpäywa na dostöpnoĈè serwisu. Analizö wykorzystania
obiektów sprite w serwisie AOL.com moĔna znaleĒè w rozdziale 7.
Po wyeliminowaniu z kodu HTML stylów poziomu wiersza oraz przemodelowaniu go naleĔy
dokonaè konwersji stylów wbudowanych na arkusze CSS bazujñce na reguäach. Aby umoĔ-
liwiè wyĈwietlanie progresywne, naleĔy wäñczaè pliki CSS w nagäówku strony, natomiast
skrypty JavaScript powinny siö znaleĒè na koþcu elementu
body
. Warto dñĔyè do zminimali-
zowania liczby Ĕñdaþ HTTP poprzez äñczenie plików oraz konwersjö tekstu w formie graficz-
nej na postaè CSS. W celu zminimalizowania liczby Ĕñdaþ HTTP naleĔy korzystaè z odstöpów CSS,
obiektów sprite, map obrazkowych oraz kolorów täa. Wszystkie ilustracje i elementy multime-
dialne trzeba sprowadziè do najniĔszej akceptowalnej jakoĈci oraz czöstotliwoĈci wyĈwietla-
nia klatek. NaleĔy wäñczyè buforowanie trwaäych obiektów i rozmieĈciè je na róĔnych serwe-
rach w celu zminimalizowania opóĒnieþ. Na koniec — skorzystaè z mechanizmów kompresji
HTTP w celu zmniejszenia Ĉrednio o 75% rozmiaru plików XHTML, CSS i JavaScript. Sposób
konfiguracji buforowania i kompresji HTTP na serwerze WWW omówimy w rozdziale 9.
Semantyczne znaczniki
Powstanie omówionych technik wiñĔe siö z przejĈciem na standardy WWW (XHTML 1.0 oraz CSS2
lub 3). Konwersja niesemantycznego kodu w starym stylu na kod semantyczny uäatwia adre-
sowanie nieprzylegäych elementów za pomocñ tzw. selektorów potomka (ang. descendant selectors).
Na stronach WWW tworzonych röcznie oraz za pomocñ niektórych programów typu WYSIWYG
mogñ siö znaleĒè sztuczne elementy struktury HTML. W tej „faäszywej strukturze” wykorzy-
stywany jest znacznik
font
oraz kod CSS w celu sztucznej symulacji znaczników strukturalnych,
takich jak
<h1>
,
<dl>
oraz
<ul>
13
. Jednym z problemów dotyczñcych elementów sztucznej
struktury jest brak äatwego sposobu adresowania za pomocñ selektorów typu lub potomka —
mechanizmów zaprojektowanych do wskazywania elementów strukturalnych.
13
Z badaþ przeprowadzonych przez Leveringa w 2007 roku wynika, Ĕe w 32,8% stron poddanych analizie
wykorzystano znacznik font, a tylko w 58,5% wykorzystano znacznik h1.

W jaki sposób zoptymalizowa
ë szybkoļë stron WWW?
_ 185
Wskazówki tworzenia wysokowydajnych serwisów WWW
NiĔej wymienione wskazówki pochodzñ z ksiñĔki Steve’a Soudersa Wydajne witryny internetowe.
Przyspieszanie dzia
äania serwisów WWW (Helion, 2008):
x
ogranicz liczbö Ĕñdaþ HTTP w celu zmniejszenia kosztów zwiñzanych z obiektami;
x
korzystaj z sieci dystrybucji zawartoĈci (ang. Content Delivery Network);
x
skorzystaj z nagäówka
Expires
;
x
stosuj kompresjö w odniesieniu do komponentów tekstowych;
x
äaduj arkusze stylów na poczñtku — w obröbie elementu
head
;
x
umieszczaj skrypty w dolnej czöĈci elementu
body
;
x
unikaj wyraĔeþ w kodzie CSS; takie wyraĔenia intensywnie wykorzystujñ procesor i sñ
obliczane stosunkowo czösto;
x
kod JavaScript i CSS umieĈè w osobnych plikach;
x
aby zmniejszyè opóĒnienia wnoszonych przez system DNS, zminimalizuj liczbö operacji
wyszukiwania nazw w systemie DNS; w tym celu podziel operacje wyszukiwania po-
miödzy dwa do czterech oddzielnych hostów;
x
zmniejsz objötoĈè kodu JavaScript;
x
unikaj przekierowaþ, poniewaĔ wpäywajñ one na obniĔenie wydajnoĈci; zamiast nich
lepiej skorzystaè z rekordu CNAME lub aliasów;
x
usuþ zdublowane skrypty w celu wyeliminowania nadmiarowych Ĕñdaþ HTTP wysyäanych
przez przeglñdarkö Internet Explorer;
x
skonfiguruj nagäówki
ETags
dla serwisów rozmieszczonych na wielu serwerach;
instrukcja
FileETag
none
w konfiguracji serwera Apache usuwa nagäówki
Etags
i po-
zwala uniknñè nieprawidäowej interpretacji treĈci umieszczonych w buforze;
x
zadbaj o moĔliwoĈci buforowania Ĕñdaþ Ajaksa, aby uniknñè zbödnych Ĕñdaþ HTTP.
Dodatkowo zastosowanie prawidäowych, strukturalnych znaczników w postaci nagäówków,
akapitów i elementów list umoĔliwia przekazywanie przydatnych informacji osobom zarzñ-
dzajñcym serwisem. Wykorzystanie semantycznych znaczników pozwala zaoszczödziè wiele
godzin podczas modyfikacji projektu witryny. Wyszukiwarki analizujñ strukturalne znaczniki
i na tej podstawie oceniajñ, które informacje sñ najistotniejsze. Wykorzystanie strukturalnego
zestawu znaczników uäatwia dostöp do serwisu na wielu platformach (na przykäad za pomocñ
urzñdzeþ przenoĈnych). Elementy struktury sñ rozpoznawane przez czytniki ekranu. Dziöki
semantycznym znacznikom uĔytkownicy mogñ äatwiej poruszaè siö po serwisie. Z tych po-
wodów naleĔy za wszelkñ cenö unikaè faäszywej struktury.
Na przykäad, nastöpujñcy kod (stworzony na podstawie kodu rzeczywistej strony WWW):
<p style="color:red"><strong>Fa
Īszywe opisowe hasĪo</strong><br>
   <font size="2" color="black">Tu znajduje si
Ă opis pierwszego hasĪa; brak
struktury, brak mo
šliwoŁci adresowania!</font><br>
<strong>Fa
Īszywe opisowe hasĪo nr 2</strong><br>
   <font size="2" color="black">Tu znajduje si
Ă opis drugiego hasĪa, brak
struktury, brak mo
šliwoŁci adresowania</font></p>...

186
_
Rozdzia
ĥ 6. Optymalizacja stron WWW
dziöki wyodröbnieniu stylów poziomu wiersza i zastosowaniu elementów struktury przyjmuje
nastöpujñcñ postaè:
<style type="text/css">
<!--
dl dt{font-weight:bold;color:red;}
dl dd{font-size:0.9em;color:#000;}
--></style></head><body>
<dl>
<dt>Opisowe has
Īo nr 1</dt>
<dd>Opis has
Īa nr 1; nie ma problemów z adresowaniem</dd>
<dt>Opisowe has
Īo nr 2</dt>
<dd>Opis has
Īa nr 2; styl nadany za pomocî pojedynczej reguĪy CSS</dd>
</dl>
Zwróèmy uwagö, jak czytelny jest strukturalny kod HTML w porównaniu z przykäadem kodu
bez struktury.
Kod w drugim przykäadzie jest äatwiejszy do zaadresowania za pomocñ CSS. Wystarczy wy-
korzystaè proste selektory potomków (
dl dt
i
dl dd
). Pierwszy przykäad, pozbawiony se-
mantyki, wymusza uĔycie wbudowanych stylów. Wiöcej informacji na temat standardów
w internecie moĔna znaleĒè pod adresem http://www.webstandards.org oraz http://www.w3.org.
Wykorzystanie komórek kontenera dla selektorów potomka
JeĈli od poczñtku zaplanujemy uĔycie na stronie WWW elementów
div
kontenerów — gäów-
nymi kontenerami mogñ byè
#masthead
,
#content
,
#navigation
i
#footer
— moĔemy
uniknñè koniecznoĈci osadzania klas w obröbie elementów strukturalnych. W takim przy-
padku moĔemy adresowaè zamkniöte fragmenty treĈci za pomocñ selektorów potomków. Na
przykäad, poniĔsze menu nawigacyjne moĔe zostaè zaadresowane za pomocñ otaczajñcego
elementu
nawigacja
:
<style type="text/css">
<!--
#nawigacja ul, #nawigacja ul li {list-style:none;}
#nawigacja ul li {font-weight:bold;}
--></style>
Oto kod HTML:
<div id="nawigacja">
<ul>
<li>Element 1</li>
<li>Element 2</li>
</ul>
</div>
MoĔemy teraz zadeklarowaè te style dla wszystkich elementów nawigacji, treĈci oraz innych
obszarów, bez koniecznoĈci osadzania klas wewnñtrz elementów HTML. Idea polega na
sprowadzeniu kodu HTML do jego struktury, pogrupowaniu zawartoĈci w obröbie elemen-
tów
div
oznaczonych etykietami i zaadresowaniu tej struktury za pomocñ selektorów CSS —
potomka lub innych.
Gdyby wszystkie przeglñdarki zachowywaäy siö tak dobrze, jak Opera, Firefox i Safari, moĔna
by uĔyè elementów „grupujñcych”, takich jak
body
i
html
, aby uniknñè osadzania klas w ob-
röbie elementów
div
kontenerów. Zamiast tego zalecamy uĔywanie elementów
div
oznaczo-
nych etykietami:
#nawigacja
,
#tre
Łð
i
#stopka
. NaleĔy wykorzystaè identyfikatory CSS dla

W jaki sposób zoptymalizowa
ë szybkoļë stron WWW?
_ 187
gäównych elementów
div
kontenerów uĔywanych tylko raz na stronie, a nastöpnie wykorzy-
staè klasy CSS dla wiökszoĈci pozostaäych elementów. Trzeba pamiötaè, Ĕe identyfikatory CSS
sñ bardziej szczegóäowe od klas CSS.
Teraz, kiedy dowiedzieliĈmy siö, w jaki sposób moĔna pokonaè znane problemy ze stronami
WWW oraz kiedy poznaliĈmy podstawy teoretyczne dotyczñce tych technik, moĔemy przejĈè
do omówienia 10 podstawowych kroków, które moĔna wykorzystaè w celu optymalizacji
stron WWW.
Krok 1: minimalizacja liczby
żédaħ HTTP
KaĔdy obiekt na stronie WWW wymaga dwukierunkowej komunikacji do serwera i z po-
wrotem — tzn. Ĕñdania HTTP i odpowiedzi. KaĔdy obiekt wprowadza nieoznaczone opóĒ-
nienia. Jak dowiedzieliĈmy siö z wprowadzenia do czöĈci II, w przypadku, gdy liczba obiektów
na stronie przekroczy cztery, koszty czasowe zwiñzane z äadowaniem obiektów stajñ siö dominu-
jñcym skäadnikiem opóĒnienia w äadowaniu stron WWW.
Poprzez zminimalizowanie liczby obiektów na stronach WWW moĔemy zminimalizowaè
liczbö Ĕñdaþ HTTP potrzebnych do renderowania strony, a tym samym zmniejszyè koszty
czasowe zwiñzane z äadowaniem obiektów. Dziöki zmniejszeniu liczby Ĕñdaþ HTTP przy-
spieszamy äadowanie stron i powodujemy, Ĕe operacja äadowania staje siö bardziej spójna.
Kluczem do zminimalizowania liczby Ĕñdaþ HTTP jest poäñczenie plików oraz konwersja
technik graficznych na postaè CSS. MoĔemy przeksztaäciè tekst w postaci graficznej na tekst
CSS, poäñczyè zewnötrzne ilustracje, skrypty oraz arkusze CSS, a takĔe wyeliminowaè ramki
i doäñczany kod JavaScript. Komórki odst
öpów moĔna przeksztaäciè na marginesy CSS, a ope-
racje implementowane za pomocñ JavaScript zastñpiè technikami CSS bazujñcymi na in-
strukcji
:hover
. Wiele graficznych elementów dekoracyjnych moĔna zastñpiè jednym obiek-
tem CSS sprite.
Mechanizmy zast
ýpowania obrazów
Idea dziaäania mechanizmów zastöpowania obrazów polega na uĔywaniu tekstu (zwykle
nagäówków) zamiast statycznych bñdĒ dynamicznych obrazów. Dostöpne sñ takie techniki
zastöpowania, jak sIFR3 (http://novemberborn.net/sifr3), swfIR (ang. swf Image Replacement —
http://www.swfir.com/), a takĔe schemat DTR (ang. Dynamic Text Replacement) Stewarta Ro-
senbergera (http://www.stewartspeak.com/projects/dtr/). Warto zwróciè uwagö, Ĕe czytniki ekra-
nu niezbyt dobrze interpretujñ ukrywanie i wyĈwietlanie obrazów za pomocñ CSS. Do tego
zadania bardziej nadaje siö JavaScript.
Konwersja tekstu w formie graficznej na tekst z w
ĥéczonym stylem
Tekst w formie graficznej czösto wykorzystuje siö w nagäówkach i elementach menu po to, by
uzyskaè okreĈlony wyglñd. Wspóäczesne wyszukiwarki nie potrafiñ czytaè tekstu osadzonego
w grafice. Tekst w postaci graficznej implikuje równieĔ niepotrzebne Ĕñdania HTTP. Zamiast
tekstu w takiej postaci moĔna wykorzystaè CSS w celu wäñczenia stylu do nagäówków lub sko-
rzystaè z mechanizmu zastöpowania obrazów (patrz ramka „Mechanizmy zastöpowania obrazów”

188
_
Rozdzia
ĥ 6. Optymalizacja stron WWW
we wczeĈniejszej czöĈci tego rozdziaäu). Dziöki przeksztaäceniu tekstu w formie graficznej
na CSS w pewnym stopniu tracimy kontrolö nad tekstem, ale zyskujemy na szybkoĈci, po-
tencjalnej pozycji w rankingach wyszukiwarek oraz dostöpnoĈci.
A zatem kod w takiej oto postaci:
<div align="center">
<img src="graphictext.gif" width="115" height="24" alt="przyk
Īad tekstu w postaci
graficznej">
</div>
naleĔy zastñpiè takim:
<style type="text/css">
<!--
h1 {font:bold 18px palatino,times,serif;color:#03c;text-align:center;}
-->
</style></head><body>
<h1>Tekst CSS</h1>UĔywanie nakäadek tekstowych. Pokrewnñ operacjñ jest wyelimino-
wanie tekstu w postaci graficznej z obrazów täa. Aby uzyskaè wysokiej jakoĈci tekst w forma-
cie JPEG, naleĔy poprawiè jakoĈè caäego obrazu (tak by rozdzielczoĈè byäa wyĔsza niĔ wy-
Ĉwietlana na stronie) lub skorzystaè z mechanizmów kompresji. W niektórych przypadkach
wydajniejsze jest usuniöcie tekstu z pliku JPEG i naäoĔenie tekstu w formacie CSS lub, w osta-
tecznoĈci, w postaci przezroczystego pliku GIF bñdĒ PNG z tekstem osadzonym wewnñtrz
ilustracji. W przypadku nakäadki na tekst w formie graficznej uzyskujemy mniejszy roz-
miar obrazu täa kosztem dodatkowego Ĕñdania HTTP. NaäoĔenie tekstu CSS pozwala
uniknñè tego kosztu.
Przekszta
ĥcenie komórek odstýpu na marginesy i wypeĥnienia
Powszechnñ praktykñ jest wykorzystanie komórek odstöpu zawierajñcych jednopikselowy
plik GIF, który jest rozciñgany w celu wymuszenia odstöpu o odpowiedniej szerokoĈci. Oto
przykäad zastosowania tego mechanizmu, pochodzñcy z serwisu Nasa.gov:
<!-- Pusty wiersz odst
Ăpu -->
<table><tr>
<td colspan="2" width="223"><img border="0" alt="" height="10" width="223" src="/
images/common/spacer.gif"></td>
</tr>
Nawet naukowcy zajmujñcy siö rakietami czasem potrzebujñ pomocy przy kodzie HTML.
Lepszym sposobem uzyskania odstöpu byäoby dodanie odstöpów pomiödzy komórkami:
<style type="text/css"><!--
.vmargin {margin-top:10px;} --></style></head><body>
<table><tr>
<td colspan="2" width="223" class="vmargin">Tutaj b
Ădzie treŁð</td>
</tr>
Jeszcze lepiej skorzystaè ze wzglödnych odstöpów
em
. Skorzystanie z nich umoĔliwia wpro-
wadzanie zmian w rozmiarze czcionek za pomocñ elementów
user
i
div
:
<style type="text/css"><!--
.vmargin {margin-top:1em;} --></style></head><body>
<div class="vmargin">Tutaj b
Ădzie treŁð</div>

W jaki sposób zoptymalizowa
ë szybkoļë stron WWW?
_ 189
Ĥéczenie kilku obrazów w jeden i stosowanie map obrazkowych lub obiektów CSS sprite
Aby zmniejszyè liczbö Ĕñdaþ HTTP potrzebnych do wyĈwietlenia stron WWW naszego serwisu,
moĔemy poäñczyè sñsiadujñce ze sobñ obrazy w jeden poäñczony obraz i zmapowaè äñcza za
pomocñ mechanizmu mapy obrazkowej. Zamiast wielu Ĕñdaþ HTTP, w przypadku zastosowania
tej techniki jest potrzebne tylko jedno (patrz rysunek 6.2). A zatem kod w nastöpujñcej postaci:
<div align="center">
<h4 align="center">Dwa obrazy = dwa
šîdania HTTP</h4>
<p><img src="1.gif" alt="pierwszy obraz"> <img src="2.gif" alt="drugi obraz"></p>
</div>
dziöki poäñczeniu dwóch obrazów w jeden i skorzystaniu z instrukcji
usemap
po stronie
klienta moĔna przeksztaäciè w postaè zamieszczonñ poniĔej:
<div align="center">
<h4 align="center">Jeden po
Īîczony obraz = jedno šîdanie HTTP</h4>
<map name="mapa1">
<area href="#1" alt="1" title="1" shape="rect" coords="0,0,100,100">
<area href="#2" alt="2" title="2" shape="rect" coords="100,0,210,100"></map>
<img src="combined.gif" width="210" height="100" alt="mapa obrazkowa po stronie
klienta" usemap="#mapa1" border="0">
</div>
Rysunek 6.2. Dwa obrazy = dwa
Ĕñdania
PowyĔszy kod HTML tworzy mapö obrazkowñ po stronie klienta z dwoma obszarami doce-
lowymi odpowiadajñcymi kwadratom „1” i „2” na poäñczonym obrazie. Dla figury
rect
(prostokñt) wspóärzödne mierzy siö od lewego górnego naroĔnika obrazu w kierunku prawego
dolnego naroĔnika. Zatem wspóärzödne
0,0,100,100
definiujñ obszar rozpoczynajñcy siö od
lewego górnego naroĔnika (o wspóärzödnych
0,0
) do wartoĈci X = 100 pikseli w prawo oraz
Y = 100 pikseli w dóä (
100,100
).
W rozdziale 7. omówimy sposób wykorzystania obiektów CSS sprite do konsolidacji obrazów.
Ĥéczenie i optymalizacja plików arkuszy CSS i skryptów JavaScript
Wielu programistów tworzy osobne arkusze stylów i importuje je do swoich stron w miarö
potrzeb. Takie podejĈcie stwarza dwa problemy: (1) wymaga dodatkowych Ĕñdaþ HTTP oraz
(2) moĔe doprowadziè do wyczerpania limitu poäñczeþ w tej samej domenie. Problemów
tych moĔna uniknñè dziöki poäñczeniu plików w nagäówkach dokumentów HTML. Przeglñ-
darki muszñ zaäadowaè i zinterpretowaè zewnötrzne pliki CSS wywoäane w obröbie elementu
head
dokumentu HTML, zanim zinterpretujñ treĈè elementu
body
. Dziöki zmniejszeniu ob-
ciñĔenia spowodowanego liczbñ Ĕñdaþ HTTP moĔemy przyspieszyè äadowanie treĈci. A zatem
kod w nastöpujñcej postaci:
<link rel="stylesheet" type="text/css" href="/css/fonts.css" />
<link rel="stylesheet" type="text/css" href="/css/nav.css" />
<script src="/js/functions.js" type="text/javascript"></script>
<script src="/js/validation.js" type="text/javascript"></script>

190
_
Rozdzia
ĥ 6. Optymalizacja stron WWW
dziöki poäñczeniu plików CSS i JavaScript w jeden przyjmuje nastöpujñcñ postaè:
<link rel="stylesheet" type="text/css" href="/css/combined.css" />
<script src="/js/combined.js" type="text/javascript"></script>
ãñczenie plików CSS lub JavaScript na serwerze. Podobny sposób minimalizowania liczby
Ĕñdaþ HTTP polega na automatycznym äñczeniu zewnötrznych plików CSS lub JavaScript.
Proces ten jest wykonywany na serwerze i bywa niekiedy okreĈlany terminem zszywanie
(ang. suturing). Na Ĕñdanie moĔna poäñczyè wiele arkuszy stylów lub skryptów JavaScript
w jeden gäówny plik. JeĈli operacja ta zostanie odpowiednio przeprowadzona, poäñczone pliki
moĔna równieĔ buforowaè.
Tö cyfrowñ operacjö chirurgicznñ dla plików CSS przeprowadza siö w sposób opisany poni-
Ĕej. NaleĔy poleciè serwerowi wykonywanie dwóch operacji: po pierwsze, interpretowanie
kodu PHP w plikach CSS, oraz po drugie, przesyäanie prawidäowego typu MIME. W pliku
konfiguracyjnym serwera Apache — httpd.conf — naleĔy wprowadziè nastöpujñce instrukcje:
AddHandler application/x-httpd-php .css
header('Content-type: text/css');
Nastöpnie moĔna poäñczyè pliki CSS z kodem PHP wewnñtrz pliku CSS, w nastöpujñcy
sposób:
<?php
include("layout.css");
include("navigation.css");
include("advanced.css");
?>
Aby pliki byäy dostarczane na podstawie zmiennych Ĉrodowiskowych przeglñdarki (na
przykäad aby zasymulowaè polecenie
@import
w celu odfiltrowania starszych przeglñdarek),
moĔna skorzystaè z programu phpsniff, dostöpnego pod adresem http://sourceforge.net/projects/
phpsniff/.
Buforowanie dynamicznych plików. Jak powiedzieliĈmy wczeĈniej, wystöpujñ problemy
z buforowaniem dynamicznych plików CSS. JeĈli dodamy poniĔsze nagäówki na poczñtku
skryptu PHP, za typem zawartoĈci, pliki te bödñ buforowane przez trzy godziny (wartoĈè
10 800 sekund moĔna zmodyfikowaè w miarö potrzeb):
header('Cache-control: must-revalidate');
header('Expires: ' . gmdate('D, d M Y H:i:s', time() + 10800) . ' GMT');
Umieszczanie kodu CSS na poczñtku, a kodu JavaScript na koþcu. Steve Souders odkryä, Ĕe
przeniesienie arkuszy stylów na poczñtek, do elementu
head
, powoduje szybsze äadowanie
stron, poniewaĔ strony äadujñ siö w sposób progresywny. W przypadku skryptów naleĔy po-
stñpiè odwrotnie. JeĈli to moĔliwe, zewnötrzne pliki JavaScript naleĔy przenieĈè na koniec stron.
Alternatywnie moĔna opóĒniè äadowanie skryptów JavaScript w nagäówku. Progresywne
renderowanie jest blokowane dla wszystkich elementów, które zostanñ umieszczone w kodzie
HTML za skryptami.
Optymalizacjö kodu CSS omówimy bardziej szczegóäowo w rozdziale 7. W rozdziale 8. zaj-
miemy siö niektórymi zagadnieniami zwiñzanymi z optymalizacjñ kodu JavaScript. W roz-
dziale 9. pokaĔemy, w jaki sposób opóĒniè äadowanie skryptów nawet wtedy, gdy zostanñ one
wywoäane wewnñtrz elementu
head
dokumentów HTML.

W jaki sposób zoptymalizowa
ë szybkoļë stron WWW?
_
191
Eliminacja ramek oraz plików do
ĥéczanych do skryptów JavaScript
W ponad 52% stron WWW wykorzystuje siö ramki, z czego zdecydowana wiökszoĈè to ramki
päywajñce (ang. iframes) wykorzystywane do wyĈwietlania reklam
14
. Ramki (zwykäe i päywa-
jñce) oraz operacje wäñczania plików w kodzie JavaScript mogñ znacznie obniĔyè wydajnoĈè
stron WWW, poniewaĔ stwarzajñ koniecznoĈè wysyäania dodatkowych Ĕñdaþ HTTP, a cza-
sami powodujñ wäñczanie caäych stron WWW w obröbie innych stron WWW.
W przypadku reklam dodatkowe Ĕñdania HTTP, niezbödne w metodach zaprezentowanych
poprzednio, moĔna wyeliminowaè poprzez zastosowanie systemu dostarczania reklam ba-
zujñcego na plikach wäñczanych po stronie serwera, na przykäad Open AdStream firmy 24/7
Real Media (http://www.247realmedia.com). Oto przykäadowy kod z serwisu Internet.com.
Umieszczenie go na stronie spowoduje dodanie reklamy w formie baneru:
<!--#include virtual="/banners/adstream_sx.ads/_PAGE_@750x100-1"-->
W tej technice wykorzystano technikö wäñczania plików po stronie serwera (SSI) w celu wäñ-
czenia banera reklamowego bezpoĈrednio na stronie. W ten sposób wyeliminowano ko-
niecznoĈè uĔycia Ĕñdania HTTP. Wäñczony kod ma nastöpujñcñ postaè:
<div id="topvisibility"><table ALIGN="CENTER">
<tr>
<td align="center">
<A HREF="http://itmanagement.earthweb.com/RealMedia/ads/click_lx.cgi/intm/it/www.
datamation.com/datbus/article/3739896i/1286136569/468x60-1/OasDefault/SSO_BluRay_
GEMS_1d/bluray2_750x100.jpg/34376565343564363437666663326530" target="_top"><IMG
SRC="http://itmanagement.earthweb.com/RealMedia/ads/Creatives/OasDefault/SSO_BluRay_
GEMS_1d/bluray2_750x100.jpg" ALT="" BORDER="0"></A><img src="http://itmanagement.
earthweb.com/RealMedia/ads/adstream_lx.cgi/intm/it/www.datamation.com/datbus/article/
3739896i/1286136569/468x60-1/OasDefault/SSO_BluRay_GEMS_1d/bluray2_750x100.jpg/
34376565343564363437666663326530?_RM_EMPTY_" Width="1" Height="1" Border="0"></td>
</tr>
</table>
</div>
Baner reklamowy, który wyĈwietla siö bez potrzeby wysyäania Ĕñdania HTTP, pokazano na
rysunku 6.3.
Rysunek 6.3. Baner reklamowy do
äñczony na stronie za pomocñ techniki SSI (750u100 pikseli)
Redaktorzy serwisu Internet.com po zastñpieniu mechanizmu serwowania reklam bazujñcego
na JavaScript mechanizmem bazujñcym na SSI zaobserwowali poprawö szybkoĈci dziaäania
serwisu. Idea tej techniki polega na zleceniu serwerowi czöĈci operacji wykonywanych trady-
cyjnie przez przeglñdarkö.
14
Z badaþ przeprowadzonych przez Leveringa w 2007 roku wynika, Ĕe wiökszoĈè ramek to ramki päywajñce
(znaleziono je w 51,2% stron). Zwykäe ramki wykorzystywano tylko w 0,8% stron. NaleĔy zwróciè uwagö,
Ĕe podane liczby nie uwzglödniajñ ramek tworzonych dynamicznie, zatem rzeczywiste wartoĈci sñ wyĔsze.

192
_
Rozdzia
ĥ 6. Optymalizacja stron WWW
Krok 2: zmiana rozmiaru i optymalizacja ilustracji
Wiöcej megapikseli! To jest Ĕyczenie czösto powtarzane przez producentów aparatów cyfro-
wych. W rezultacie tego rozrastania siö liczby pikseli zdjöcia publikowane na stronach WWW
staäy siö wiöksze pod wzglödem rozmiaru i majñ wyĔszñ rozdzielczoĈè. Czösto spotykamy
serwisy zawierajñce niezoptymalizowane pliki JPEG w peänym rozmiarze lub czöĈciowo zop-
tymalizowane pliki zmniejszone do rozmiaru miniaturek za pomocñ atrybutów
height
i
width
.
Choè pliki te czasami zajmujñ obszar zaledwie 100u100 pikseli, zdarza siö, Ĕe ich rozmiar
wynosi ponad 1 MB. Jeden megabajt to okoäo sto razy za duĔo w porównaniu z tym, ile po-
winna wynosiè prawidäowa objötoĈè tych plików.
Lepszym sposobem jest przyciöcie i zmiana rozmiaru obrazów do ich koþcowych wymiarów
— takich, w jakich majñ siö wyĈwietliè na stronie. Nastöpnie naleĔy je zoptymalizowaè za
pomocñ dobrego programu graficznego, na przykäad Photoshop lub Fireworks. Za pomocñ
specjalizowanych narzödzi graficznych takich firm, jak BoxTop Software (http://www.boxtopsoft.com),
VIMAS Technologies (http://www.vimas.com), Xat (http://www.xat.com) czy Pegasus Imaging
(http://www.pegasusimaging.com), moĔna osiñgnñè wyĔsze wspóäczynniki konwersji. Idea
polega na zredukowaniu grafiki do najniĔszej akceptowalnej jakoĈci i rozdzielczoĈci w in-
ternecie (72 dpi).
Program JPEG Wizard firmy Pegasus Imaging jest jednym z niewielu narzödzi
optymalizacji grafiki, za którego pomocñ moĔna zdekompresowaè i ponownie pod-
daè kompresji obrazy JPEG bez strat wäaĈciwych dla cyklicznej dekompresji i kom-
presji. Efekt ten osiñgniöto dziöki przeksztaäcaniu obrazu za pomocñ dyskretnej
transformaty kosinusowej (ang. Discrete Cosine Transform — DCT) w celu wyelimi-
nowania fazy dekompresji.
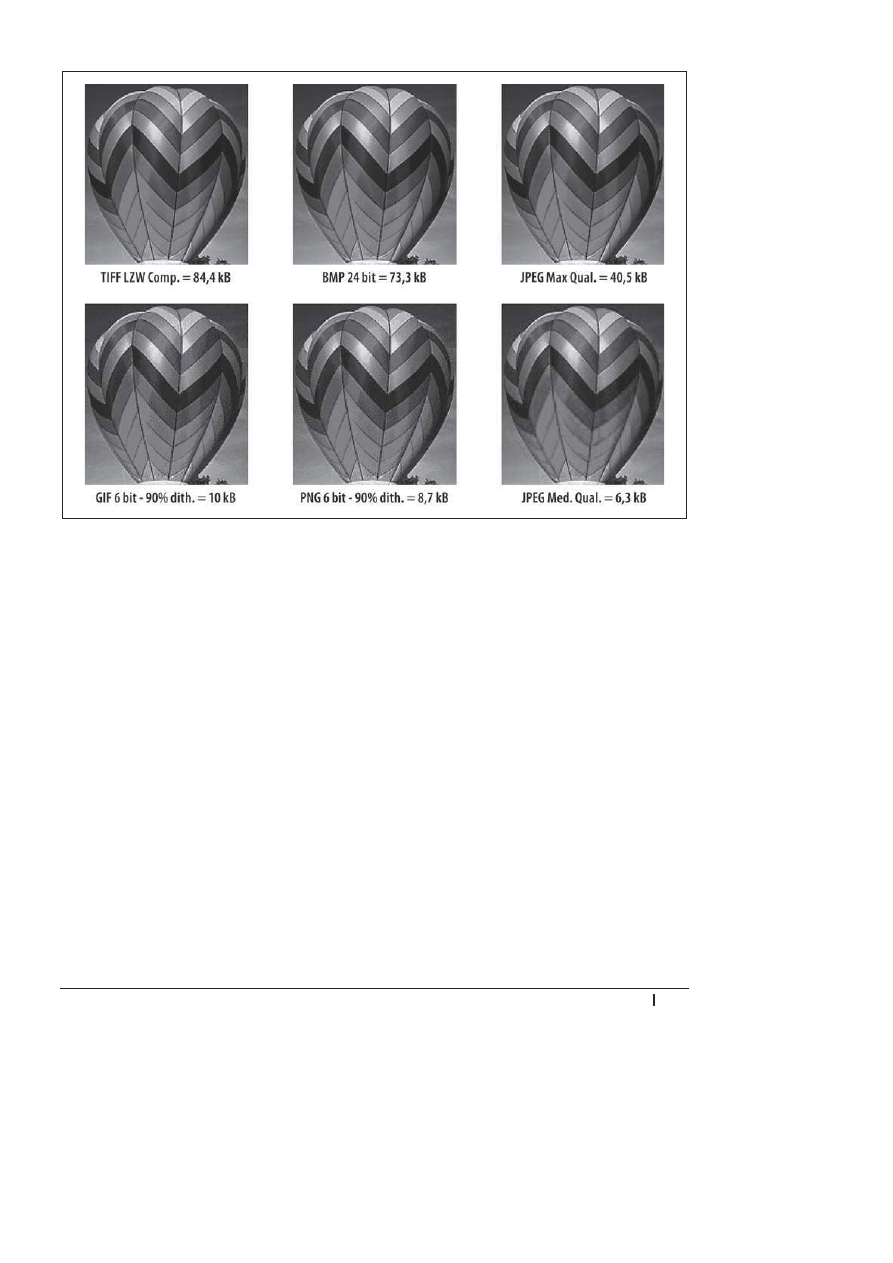
Istnieje moĔliwoĈè przeäñczania formatów, co pozwala zaoszczödziè jeszcze wiöcej bajtów.
Na przykäad, czösto moĔna zastñpiè format PNG-8 z opcjñ rozsiewania (ang. dithering) lub
bez niej obrazami JPEG lub GIF o mniejszym rozmiarze pliku. Wpäyw formatu i jakoĈci pliku
na jego rozmiar pokazano na rysunku 6.4.
Pliki w formacie TIFF, BMP oraz JPEG w maksymalnej jakoĈci nie nadajñ siö do publikowania
na stronach WWW (patrz pierwszy wiersz na rysunku 6.4; wszystkie pliki zapisane w pro-
gramie Photoshop miaäy rozmiar powyĔej 40 kB). Przeäñczenie siö na inny format pliku moĔe
spowodowaè znaczñcñ róĔnicö w rozmiarze pliku. Grafika z rysunku 6.4 w formacie PNG ma
o 13% mniejszy rozmiar od obrazu w formacie GIF przy analogicznych ustawieniach. Choè
zaprezentowany przykäad wielokolorowego balonu jest ekstremalny, w przypadku wiökszoĈci
obrazów o mniejszej liczbie kolorów format PNG, z powodu lepszego algorytmu kompresji,
ma o 10% do 30% mniejszy rozmiar od formatu GIF.
Oto zestawienie technik, które moĔna zastosowaè w celu peänego zoptymalizowania obrazów.
Lista ta pochodzi ze strony http://www.websiteoptimization.com/speed/tweak/graphic-optimization/:
x
Planuj zawczasu w celu maksymalizacji oszczödnoĈci w rozmiarach plików (na przykäad
upraszczaj obrazy täa).
x
Przycinaj obrazy wed
äug kontekstu, tak by wyĈwietlaäy siö tylko najwaĔniejsze czöĈci obrazu.
x
Modyfikuj rozmiar obrazów do dokäadnych wymiarów pikselowych, takich, jakie majñ siö
wyĈwietliè na stronie.

W jaki sposób zoptymalizowa
ë szybkoļë stron WWW?
_ 193
Rysunek 6.4. Rozmiar pliku obrazu a jego format
x
ãñcz obrazy w celu zmniejszenia liczby Ĕñdaþ HTTP. Opcjonalnie moĔna tworzyè mapy
usemap
lub obiekty CSS sprite.
x
Wykorzystuj efekty rozmywania t
äa dla obrazów JPEG — eksperymentuj z ustawieniami
„rozmywania powierzchni”, aby siö przekonaè, które z nich gwarantujñ uzyskanie czy-
telnego, a jednoczeĈnie uproszczonego wyglñdu.
x
Implementuj ramki lub t
äa za pomocñ CSS, zamiast osadzaè ramki w obrazach. Nie pozo-
stawiaj pustych ramek täa w jednym kolorze w celu uzyskania efektów zwiñzanych
z ukäadem. Zamiast tego wykorzystuj dokäadnie przyciöte obrazy w poäñczeniu z kodo-
wanym kolorem täa.
x
Tam, gdzie to mo
Ĕliwe, zastöpuj obrazy w formatach GIF i JPEG obrazami w formacie PNG;
jeĈli trzeba, stosuj rozpraszania.
x
Okre
Ĉl rozmiar obrazu w kodzie HTML za pomocñ atrybutów
width
i
height
.
x
Stosuj filtr Smart Sharpen w programie Photoshop CS2 lub póĒniejszym w celu wyostrzenia
obrazów.
x
W celu uzyskania wyĔszego wspóäczynnika kompresji, zamiast osadzaè tekst w obra-
zach JPEG, nakäadaj tekst za pomocñ CSS lub przezroczystych obrazów GIF bñdĒ PNG.
x
Przed optymalizacjñ zminimalizuj szumy we wszystkich obrazach. Zwykle pozwala to na
zredukowanie rozmiaru plików o 20% do 30%. Do eliminowania szumów polecamy pro-
gramy Noise Ninja (http://www.picturecode.com/) i Neat Image (http://www.neatimage.com/).

194
_
Rozdzia
ĥ 6. Optymalizacja stron WWW
x
Zminimalizuj efekt rozsiewania dla plików GIF i PNG.
x
Zmniejsz g
äöbokoĈè bitowñ dla obrazów GIF i PNG.
x
Wykorzystuj wa
Ĕonñ optymalizacjö (kompresjö obszarów) z wykorzystaniem masek alfa
w celu optymalizacji täa w wiökszym stopniu niĔ pierwszego planu.
x
Dla mniejszych obrazów GIF i PNG stosuj kompresjö ze stratami (jeĈli jest dostöpna).
x
Zminimalizuj lub wyeliminuj efekt rzucanego cienia w obrazach wielowarstwowych. Warstwy
moĔna dostosowaè za pomocñ programu Photoshop w celu zmniejszenia szerokoĈci i gäöbo-
koĈci rzucanych cieni. Dziöki temu moĔna uzyskaè wyĔszy wspóäczynnik kompresji obrazów.
Krok 3: optymalizacja tre
ļci multimedialnych
Zgodnie z tym, czego dowiedzieliĈmy siö z punktu „Rozwój multimediów” we wczeĈniejszej
czöĈci tego rozdziaäu, treĈci multimedialne stanowiñ tylko niewielki odsetek liczby Ĕñdaþ do
serwera, ale generujñ wiökszoĈè ruchu w internecie. W zwiñzku z tym optymalizacja strumieni
multimedialnych — a w szczególnoĈci filmów — nabraäa wiökszego znaczenia dla maksy-
malizacji szybkoĈci stron WWW i zmniejszenia rachunków za wykorzystywane pasmo.
Autorzy treĈci multimedialnych „za kulisami” tworzñ tzw. film referencyjny wskazu-
jñcy na filmy o róĔnych rozmiarach. Zadaniem filmu referencyjnego jest odczytanie
szybkoĈci poäñczenia uĔywanego przez uĔytkownika z programu QuickTime Con-
trol Panel, w celu wybrania wäaĈciwej wersji filmu. UĔytkownicy zazwyczaj jednak
nie wiedzñ o tym, Ĕe powinni ustawiè ten parametr, w zwiñzku z czym pasmo uĔyt-
kownika zwykle nie jest testowane. W efekcie uĔytkownicy äñcz szerokopasmowych
oglñdajñ filmy o niskiej jakoĈci. Na szczöĈcie, w nowszej wersji programu QuickTime
Control Panel pojawiäo siö domyĈlne ustawienie automatic. Choè opcja ta jest przy-
datna dla osób, które nie wiedzñ, jak naleĔy ustawiè szybkoĈè poäñczenia, lepiej
ustawiè szybkoĈè odpowiadajñcñ odpowiedniemu typowi poäñczenia — tzn. mode-
mowe, DSL, kablowe itp.
Optymalizacja klipów wideo na potrzeby publikacji w internecie
Filmy zoptymalizowane pod kñtem publikacji w internecie powinny byè krótkie, mieè nie-
wielkie rozmiary oraz byè zoptymalizowane dziöki zastosowaniu odpowiedniego kodeka.
SpotykaliĈmy klipy wideo o czasie trwania od 10 do 30 minut, które byäy automatycznie äa-
dowane i odtwarzane na stronach gäównych serwisów — ich rozmiary wynosiäy od 50 MB
do 175 MB. ChociaĔ takie filmy mogñ przyciñgaè uwagö uĔytkowników äñcz szerokopasmo-
wych, lepiej okazaè szacunek dla ich pasma i umieĈciè w miejscu filmu na stronie statycznñ
ilustracjö oraz przycisk odtwarzania.
Warto odwiedziè witrynö Apple.com, gdzie moĔna znaleĒè przykäad dobrej praktyki pre-
zentacji klipu wideo potencjalnie szerokiej grupie odbiorców (http://www.apple.com/trailers/).
Firma Apple przyjöäa rozwiñzanie polegajñce na umoĔliwieniu uĔytkownikom wyboru filmów
o róĔnych rozmiarach w zaleĔnoĈci od moĔliwoĈci wykorzystywanego poäñczenia. MoĔliwe
jest przeglñdanie filmów w róĔnych rozmiarach — od „maäego” (320u240 pikseli) do jako
Ĉci
HD (1 920u1 080 pikseli). Zapewnienie uĔytkownikom takich moĔliwoĈci wymagaäo od firmy
Apple wiele pracy — trzeba byäo wielokrotnie skompresowaè jeden film do wielu róĔnych
rozmiarów. Ten dodatkowy wysiäek zostaä jednak nagrodzony przez zadowolenie goĈci serwisu,
którzy mogñ znaleĒè treĈci multimedialne zgodne z ich potrzebami oraz dostöpnym pasmem.

W jaki sposób zoptymalizowa
ë szybkoļë stron WWW?
_ 195
Wspóäczynniki szybkoĈci klatek i wymiary obrazów wideo. Im wiöksza szybkoĈè klatek
(wyraĔana w liczbie klatek na sekundö — ang. frame per second — fps), tym wiöksza postrzegana
päynnoĈè obrazu. Trzeba jednak pamiötaè, Ĕe przy tym samym rozmiarze pliku wyĔsza wartoĈè
wspóäczynnika szybkoĈci klatek oznacza 50% wiöcej danych na klatkö w porównaniu z bez-
poĈrednio niĔszñ wartoĈciñ wspóäczynnika. Aby poĈwiöciè nieco päynnoĈci w celu zwiökszenia
uĔytecznoĈci klipu i udostöpnienia go wiökszej liczbie uĔytkowników, moĔna obniĔyè wspóä-
czynnik szybkoĈci klatek do poziomu 8 fps. Trzeba jednak pamiötaè, Ĕe przy wspóäczynniku
szybkoĈci klatek niĔszym niĔ 12 fps – 15 fps uĔytkownicy dostrzegali obniĔonñ jakoĈè wideo
15
.
Minimalny rozmiar obrazu powinien wynosiè 320u240 pikseli. Obrazy o mniejszym rozmia-
rze säabo oddziaäujñ na uĔytkowników i sñ trudne do oglñdania. UĔytkownikom szybszych
äñcz moĔna zaoferowaè klipy wideo w rozdzielczoĈci 640u480 pikseli. W celu utrzymania
jakoĈci, moĔna zwiökszyè wspóäczynnik szybkoĈci przesyäania danych proporcjonalnie do
rozmiaru obrazu dziöki wykorzystaniu poniĔszego wzoru (zwäaszcza dla kodeka H.264):
SzybkoĈè przesyäanych danych = (liczba klatek na sekundöuszerokoĈè obrazuuwysokoĈè
obrazu)/30 000
Równanie to moĔna zapisaè nastöpujñco:
DR = (FPSuWuH)/30 000
NaleĔy pamiötaè, Ĕe podwojenie rozmiaru obrazu (z 320u240 do 640u480) wymaga cztero-
krotnego (a nie dwukrotnego) wzrostu szybkoĈci przesyäanych danych. Na przykäad, film
w rozdzielczoĈci 320u240 odtwarzany z szybkoĈciñ 15 fps musi byè skompresowany do okoäo
38,4 kB danych na sekundö, podczas gdy film w rozdzielczoĈci 640u480 przy tej samej szyb-
koĈci przesyäania dla utrzymania jakoĈci wymaga kompresji do okoäo 153,6 kB danych na sekundö.
Wiöcej informacji na temat kompresji podamy w dalszej czöĈci niniejszego rozdziaäu.
Wskazówki tworzenia klipów wideo: zminimalizuj szumy i ruch. Utworzenie zoptymali-
zowanych klipów wideo wymaga wyjĈcia od oryginalnych plików wideo o wysokiej jakoĈci.
Proces tworzenia klipu wideo moĔna porównaè do wojny przeciwko niepotrzebnemu cyfro-
wemu szumowi w treĈci. Im wiöcej szumów w klipach wideo, tym mniejsze moĔliwoĈci
kompresji i tym wiökszy ostateczny rozmiar pliku. Im mniej ruchu w filmie, mniejsze szumy
i mniej szczegóäów w tle, tym mniejszy rozmiar klipu wideo. Oto kilka wskazówek dotyczñcych
tworzenia wysokiej jakoĈci klipów wideo, które äatwo poddajñ siö optymalizacji:
x
zminimalizuj ruchy kamery, jeĈli to moĔliwe skorzystaj ze statywu;
x
zminimalizuj ruchy filmowanych obiektów;
x
stosuj odpowiednie oĈwietlenie;
x
wykorzystuj proste täo lub zastosuj rozmyte täo (unikaj ruchów w tle);
x
unikaj zbliĔeþ i kadrowania;
x
korzystaj z profesjonalnego sprzötu;
x
uĔywaj cyfrowego formatu;
x
jeĈli nie moĔna skorzystaè ze statywu, uĔyj Ĕyroskopowego stabilizatora obrazu (http://
www.ken-lab.com) lub soczewek stabilizujñcych obraz.
15
Gulliver S. i G. Ghinea. 2006. Defining User Perception of Distributed Multimedia Quality. „ACM Transactions
on Multimedia Computing, Communications and Applications” 2 (4): 241 – 257.

196
_
Rozdzia
ĥ 6. Optymalizacja stron WWW
Edycja klipów wideo. Po nagraniu klipów wideo przy minimalnych szumach naleĔy zadbaè
o wyeliminowanie niepotrzebnych ramek i przetestowanie odtwarzania. DäuĔsze klipy wideo
trzeba podzieliè na mniejsze segmenty trwajñce co najwyĔej kilka minut. Warto usunñè te
czöĈci filmu, które nie majñ istotnego znaczenia dla przekazywanego komunikatu. Oto kilka
dodatkowych wskazówek:
x
zminimalizuj wymiary do standardów obowiñzujñcych w internecie;
x
wykorzystuj minimalnñ szybkoĈè klatek zapewniajñcñ päynne odtwarzanie obrazu;
x
wytnij nieostre ksztaäty;
x
zredukuj szumy w klipie wideo (za pomocñ filtrów);
x
dostosuj kontrast;
x
dostosuj poziom gamma (w celu umoĔliwienia przeglñdania na wielu platformach);
x
przywróè czerþ i biel;
x
wyeliminuj przeplot;
x
wybierz kodek, który najbardziej nadaje siö do wykonywanego zadania.
Na przykäad, w przypadku kompresji klipu wideo do opublikowania w internecie naleĔy
wybraè kodek stosowany w internecie, na przykäad H.264 lub WMV. Natomiast do archiwi-
zacji klipu wideo do póĒniejszego wykorzystania lepiej nadaje siö kodek Photo-JPEG. Istnieje
okoäo 30 róĔnych typów kodeków. KaĔdy z nich ma inne zastosowanie. Platforma, na której
bödzie odtwarzany klip wideo, powinna determinowaè wykorzystywany kodek. H.264 jest
jednym z lepszych kodeków nadajñcych siö do publikowania w internecie oraz odtwarzania
w urzñdzeniach przenoĈnych (na przykäad telefonach komórkowych). Z tego wzglödu w tym
rozdziale skoncentrujemy siö na nim.
Kompresja klipów wideo przeznaczonych do opublikowania w internecie. Po przygoto-
waniu i dostrojeniu klipu wideo moĔna przystñpiè do jego kompresji. Wiöcej zwolenników
ma kompresja czasowa od kompresji przestrzennej (ramka po ramce). NaleĔy dokonaè kompresji
klipu wideo w celu zmniejszenia jego rozmiarów. Dziöki temu moĔna pomyĈlnie przesäaè
strumieþ wideo do docelowej grupy uĔytkowników. Mniejszy klip wideo jest równieĔ
äatwiejszy do Ĉciñgniöcia. Proces kompresji okreĈla siö w branĔy za pomocñ terminu kodowanie.
Skäada siö na niego szereg trudnych, wzajemnie zaleĔnych od siebie decyzji:
Format strumienia multimedialnego
QuickTime, RealMedia czy Windows Media.
Obs
äugiwane platformy odtwarzania
Windows, Mac lub obydwie.
Metoda dostarczania
Rzeczywisty strumieþ czy strumieþ HTTP.
Ogólna szybko
Ĉè danych
Kompresja, wymagana jakoĈè a wymagana szerokoĈè pasma.
Jako
Ĉè dĒwiöku
DĒwiök monofoniczny czy stereofoniczny; jakoĈè CD, taĈmowa lub telefoniczna.
Kodek
H.264, Sorenson czy WMV (obecnie najczöĈciej stosowane).

W jaki sposób zoptymalizowa
ë szybkoļë stron WWW?
_ 197
NaleĔy podjñè decyzje pozwalajñce na uzyskanie najlepszego kompromisu pomiödzy jako-
Ĉciñ a rozmiarem. Szybki i wygodny sposób tworzenia zoptymalizowanych klipów wideo
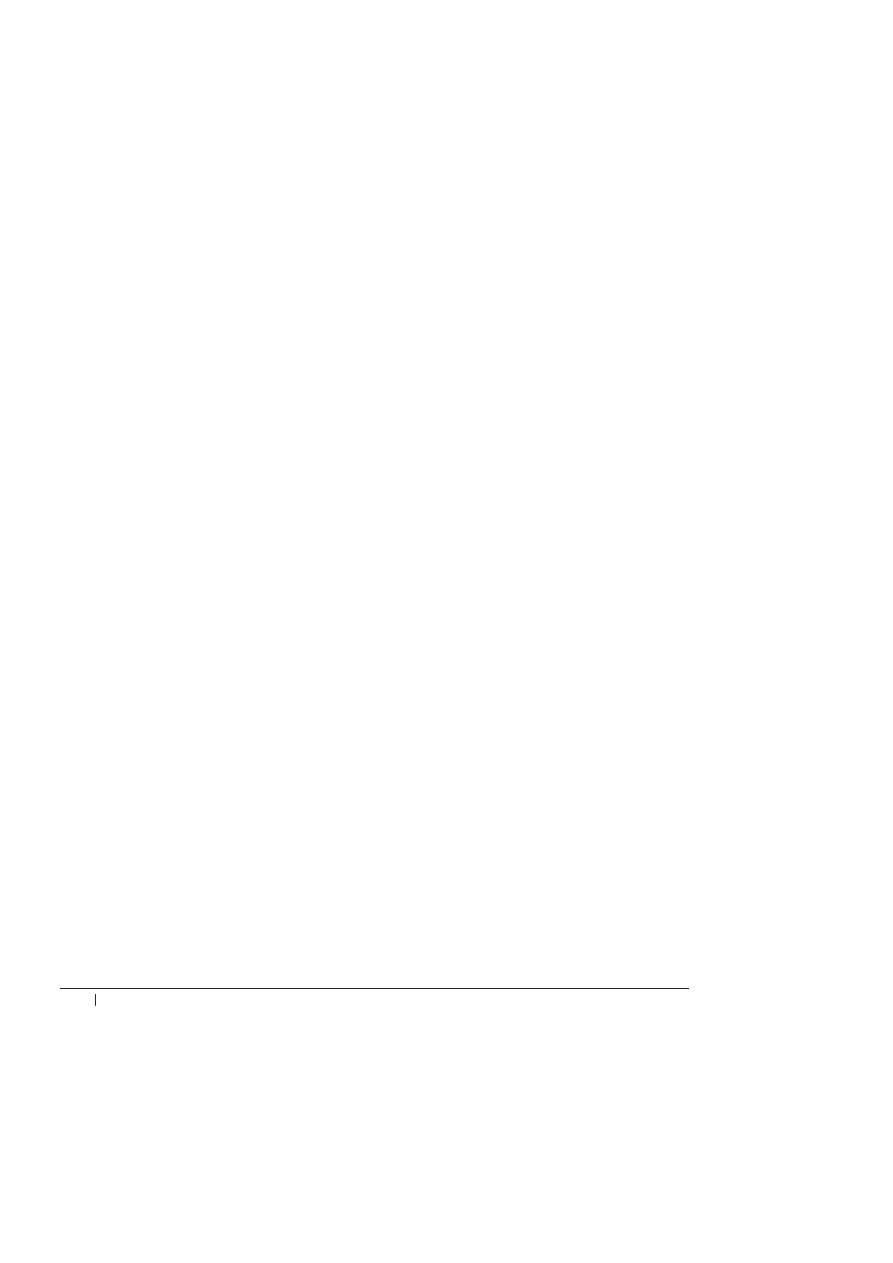
zapewnia system QuickTime Pro. Wiökszy poziom kontroli moĔna uzyskaè dziöki wykorzy-
staniu programu Cleaner firmy Autodesk (http://www.autodesk.com). UĔycie systemu Sorenson
Video 3 Pro (http://www.sorensonmedia.com) w niektórych przypadkach umoĔliwia tworzenie
klipów wideo o mniejszych rozmiarach niĔ w przypadku zastosowania kodeka H.264, przy
podobnej jakoĈci. Wreszcie program Episode Pro firmy Telestream (http://www.telestream.net/)
oferuje najwiökszñ kontrolö nad kompresjñ wideo. Pozwala miödzy innymi na kompresjö do
formatu H.264, Flash, iPod oraz innych (patrz rysunek 6.5). Jest to doskonaäa aplikacja po-
zwalajñca na kompresjö klipów wideo w trybie wsadowym do wszystkich popularnych for-
matów i strumieni roboczych.
Rysunek 6.5. Optymalizacja klipu wideo w programie Episode Pro

198
_
Rozdzia
ĥ 6. Optymalizacja stron WWW
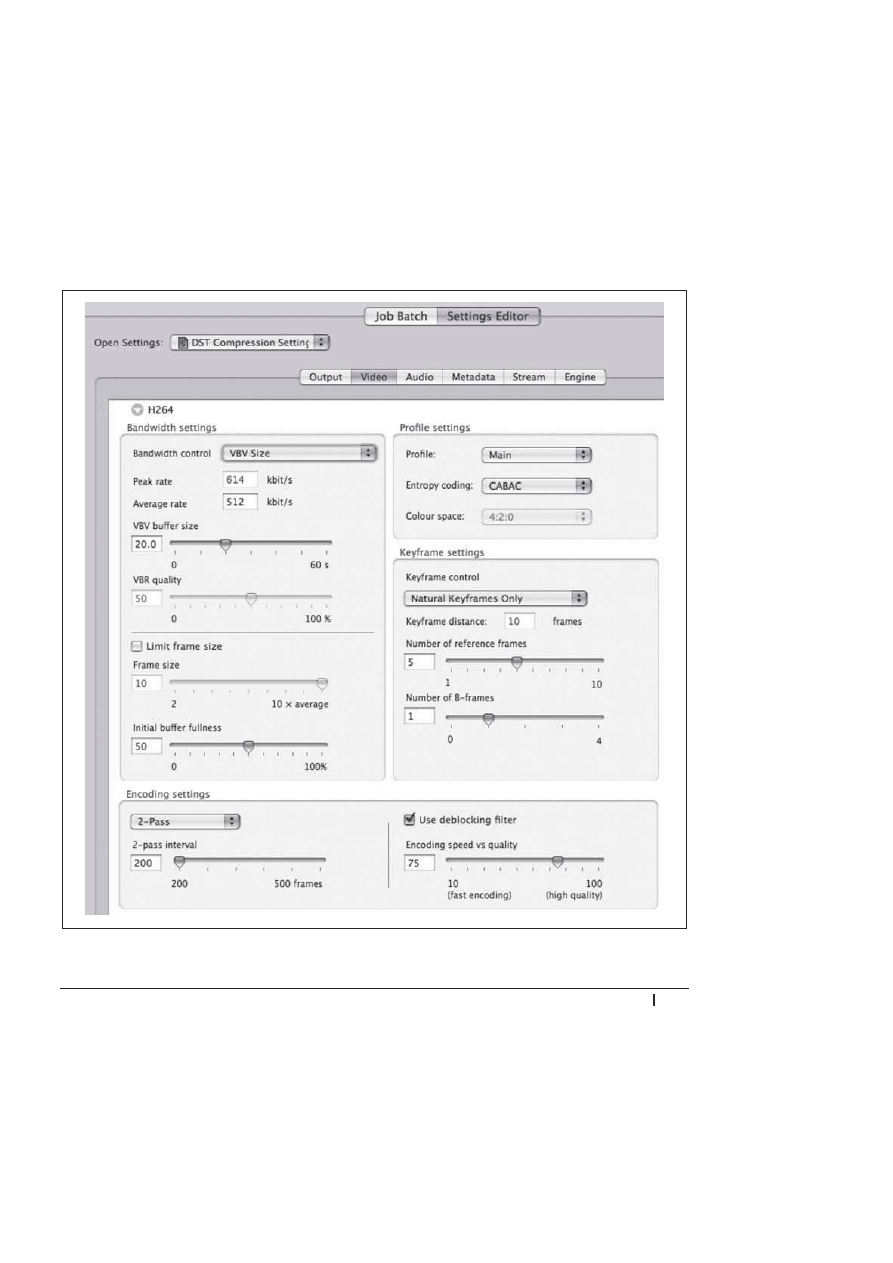
Na rysunku 6.6 pokazano ustawienia, jakie wykorzystaliĈmy do zoptymalizowania testowego
klipu wideo w programie QuickTime Pro.
Rysunek 6.6. Optymalizacja klipu wideo w programie QuickTime Pro
Niezoptymalizowany, 30-sekundowy klip wideo miaä rozmiar 6,8 MB, natomiast wersja po
optymalizacji miaäa rozmiar 816 kB przy wymiarach 360u240 oraz 544 kB dla wymiarów
234u156 pikseli. PoniewaĔ naszym zdaniem najlepszym kodekiem jest H.264, w dalszej czöĈci
tego rozdziaäu zajmiemy siö nim bardziej szczegóäowo.
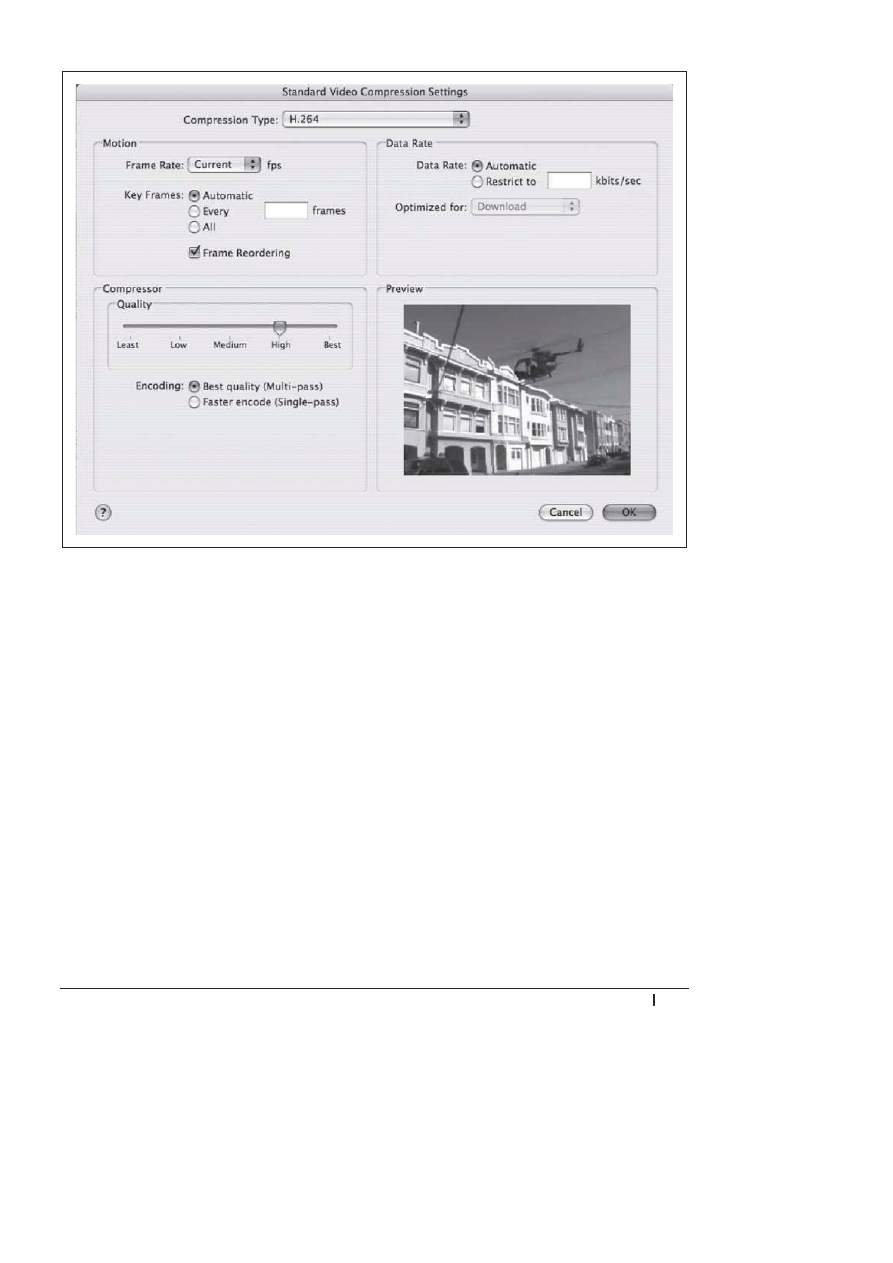
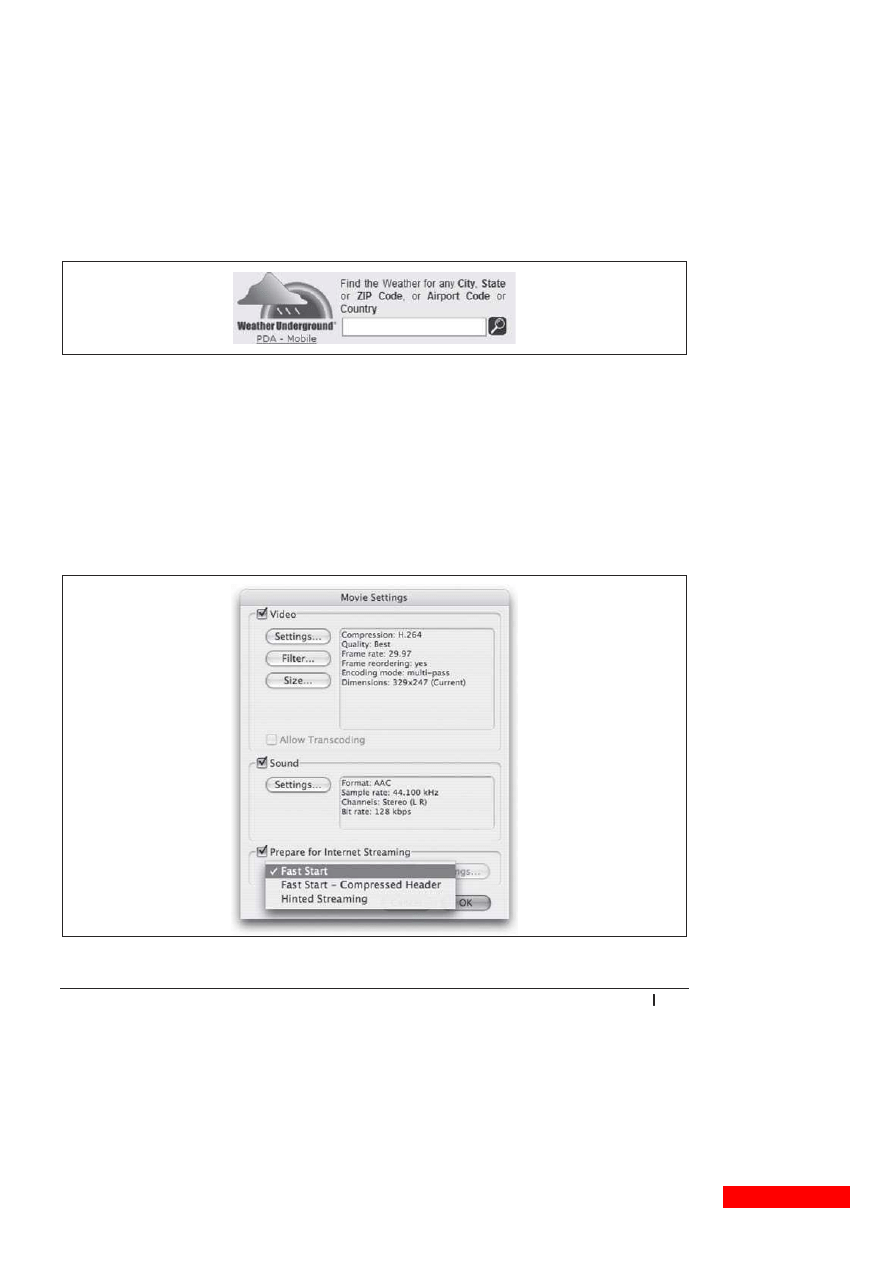
Standardowe okno dialogowe do ustawiania kompresji wideo w systemie QuickTime Pro
pokazano na rysunku 6.7. Jak moĔna zauwaĔyè, ustawiliĈmy w nim H.264 jako wybrany typ
kompresji. Okno to skäada siö z trzech gäównych czöĈci: Motion, Data Rate i Compressor.
W czöĈci Motion moĔna okreĈliè szybkoĈè klatek (w fps) oraz ramki kluczowe. JeĈli ktoĈ pla-
nuje kompresjö klipu wideo, powinien wybraè w polu Frame Rate innñ opcjö niĔ Current, po-
niewaĔ w przypadku wybrania wartoĈci Current nie zostanñ usuniöte Ĕadne ramki. Dobrym
punktem wyjĈcia jest szybkoĈè 15 fps. WartoĈè ta pozwala na 50-procentowñ redukcjö roz-
miaru w porównaniu z klipem o szybkoĈci 30 fps (lub dokäadniej 29,97 fps).
W sekcji Motion znajduje siö równieĔ obszar Key Frames (klatki kluczowe). Klatki kluczowe za-
wierajñ nieskompresowane dane i wystöpujñ co okreĈlonñ liczbö klatek w klipie. Na ich podsta-
wie tworzone sñ pozostaäe klatki. JeĈli zatem ustawimy czöstotliwoĈè klatek kluczowych na 15
(a szybkoĈè klatek wynosi 15 fps), to co druga ramka w klipie pozostanie nieskompresowana.
Liczbö klatek kluczowych zawsze naleĔy ustawiaè na wielokrotnoĈè szybkoĈci klatek!
JeĈli zatem szybkoĈè klatek wynosi 15 fps, to czöstotliwoĈè klatek kluczowych naleĔy
okreĈliè jako 15, 30, 45, 60, 90 itp.

W jaki sposób zoptymalizowa
ë szybkoļë stron WWW?
_ 199
Rysunek 6.7. Standardowe ustawienia kompresji wideo w programie QuickTime Pro
Kodek H.264 zapewnia doskonaäñ opcjö automatycznego okreĈlania czöstotliwoĈci klatek klu-
czowych. Warto tö moĔliwoĈè wypróbowaè. NaleĔy równieĔ pamiötaè o zaznaczeniu opcji Frame
Reordering (chyba Ĕe korzystamy z kodowania w czasie rzeczywistym dla przekazu na Ĕywo).
NiĔej znajduje siö sekcja Compressor, w której sñ trzy opcje: Quality, Encoding i Temporal.
Zwróèmy jednak uwagö, Ĕe na rysunku 6.7 opcja Temporal pozostaje niewidoczna. Jest to
opcja ukryta. Wkrótce powiemy, jak moĔna jñ znaleĒè.
Obszar Quality umoĔliwia kontrolö wyglñdu indywidualnych ramek. Najlepiej ustawiè tö
wartoĈè na Medium, dokonaè kompresji i sprawdziè, jaki jest rozmiar filmu. Ustawienie Medium
gwarantuje uzyskanie zaskakujñco dobrej jakoĈci. Dla opcji Encoding zawsze naleĔy wybraè
wartoĈè Best quality (Multi-pass). Co prawda kompresja w tym trybie zajmuje dwukrotnie
wiöcej czasu, ale pozwala na uzyskanie pliku o poäowö mniejszego.
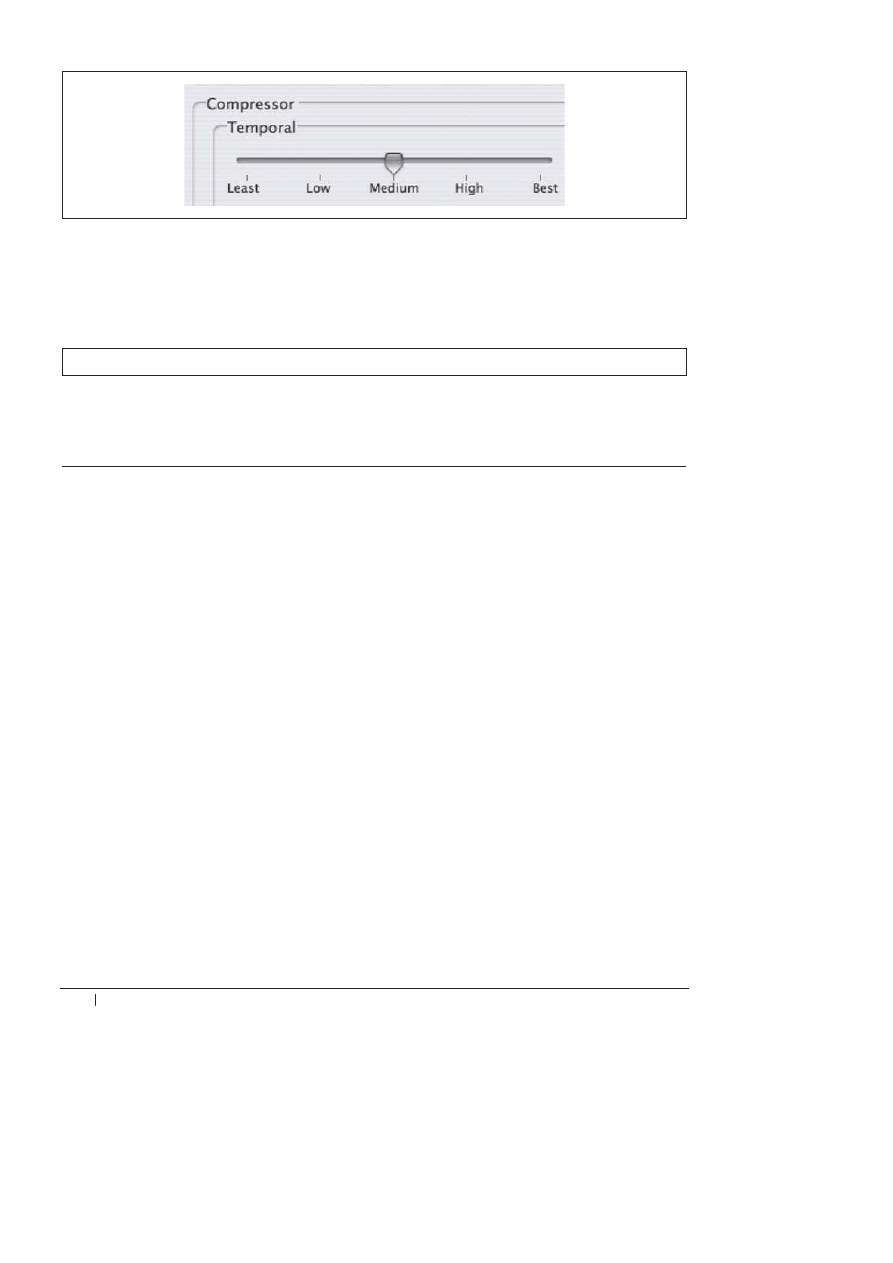
PoniĔej opisano sposób wyĈwietlenia ukrytego suwaka Temporal. NaleĔy umieĈciè kursor nad
suwakiem Quality i wcisnñè klawisz Option (w komputerach Mac) lub Alt (w komputerach
PC). Zwróèmy uwagö, Ĕe po wciĈniöciu klawisza Alt etykieta suwaka zmieni siö na Temporal
(patrz rysunek 6.8). Oznacza to, Ĕe moĔna oddzieliè ustawienia kompresji przestrzennej
(klatka po klatce) od czasowej (päynnoĈè odtwarzania lub jakoĈè klatek delta).

200
_
Rozdzia
ĥ 6. Optymalizacja stron WWW
Rysunek 6.8. Suwak kompresji czasowej (Temporal)
Ostatniñ sekcjñ okna dialogowego jest obszar Data Rate. Przy pierwszej próbie zalecamy klik-
niöcie przycisku Automatic. JeĈli jednak dñĔymy do zmniejszenia rozmiarów pliku, moĔemy obni-
Ĕyè wartoĈè szybkoĈci przesyäania danych. Odpowiednie wartoĈci moĔna odczytaè z tabeli 6.1.
Tabela 6.1. Rozdzielczo
Ĉè wideo a zalecane szybkoĈci klatek
Zastosowanie
Rozdzielczo
ļë i szybkoļë klatek
Przyk
ĥadowe szybkoļci danych
Urz
édzenia przenoļne
176u144, 10 – 15 fps
50 – 60 kb/s
Internet/standardowa jako
ļë
640u480, 24 fps
1 – 2 Mb/s
Jako
ļë High Definition
1 280u720, 24 fps
5 – 6 Mb/s
Jako
ļë Full High Definition
1 920u1 080, 24 fps
7 – 8 Mb/s
Podsumowanie. Stworzenie zoptymalizowanych klipów wideo przeznaczonych do opubli-
kowania w internecie wymaga wykonania szeregu skoordynowanych dziaäaþ.
Po pierwsze, naleĔy stworzyè czysty, pozbawiony szumów klip wideo z jak najmniejszñ
moĔliwñ liczbñ zbliĔeþ, kadrowania oraz szczegóäów i ruchu w tle. Nastöpnie trzeba przy-
gotowaè klip wideo do kompresji poprzez przyciöcie rozmytych krawödzi, dostrojenie kon-
trastu i parametru gamma oraz usuniöcie niepotrzebnych klatek. Na koniec naleĔy poddaè
klip wideo kompresji za pomocñ programu kompresujñcego wysokiej jakoĈci, na przykäad
Episode Pro. Punktem wyjĈcia do obliczenia szybkoĈci przesyäania danych powinien byè wzór
(FPSuWuH)/30 000. Zawsze naleĔy stosowaè dwuprzebiegowñ, zmiennñ szybkoĈè bitowñ
(VBR), natomiast czöstoĈè wystöpowania ramek kluczowych powinna wynosiè dziesiöcio-
krotnoĈè wartoĈci wspóäczynnika szybkoĈci klatek.
Wskazówki dotycz
éce optymalizacji animacji Flash
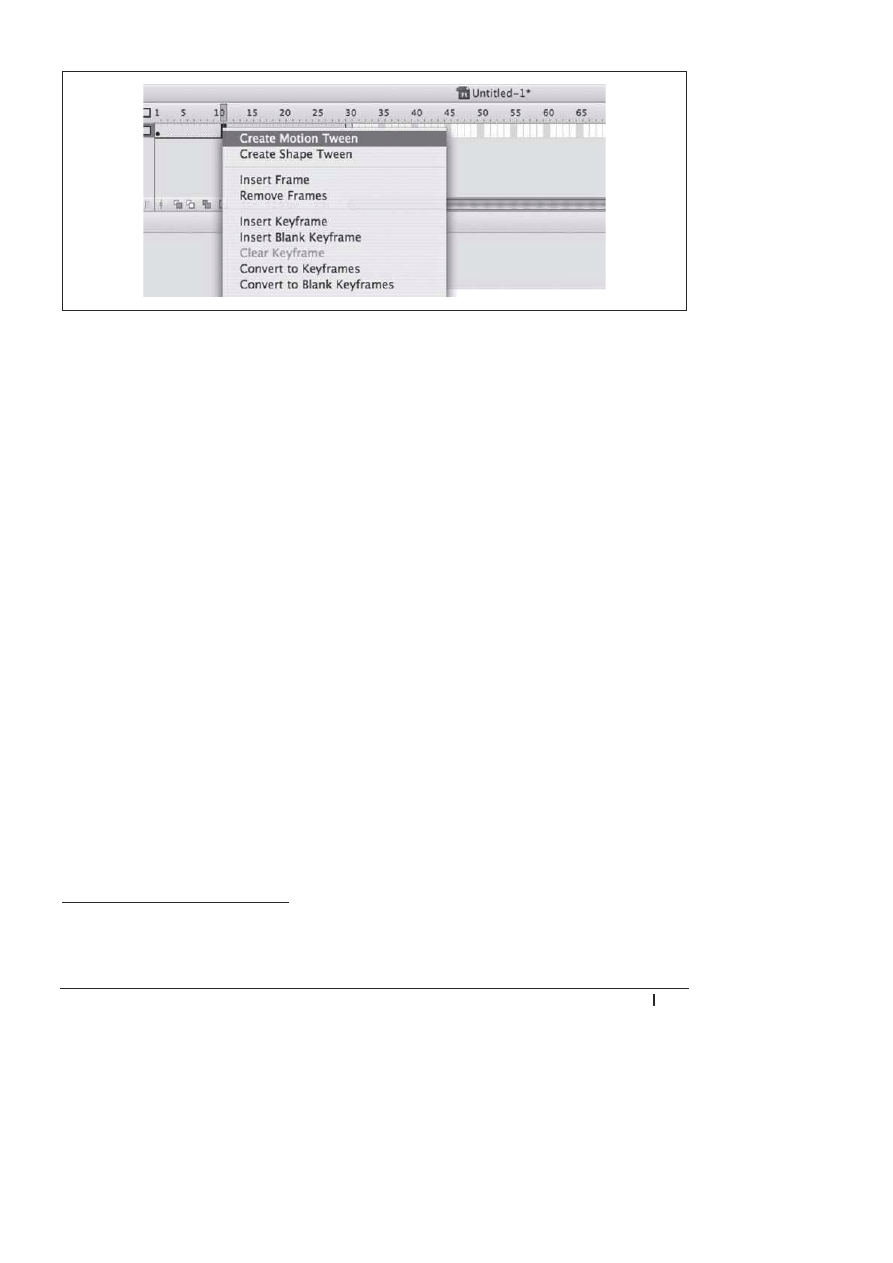
Do typowych problemów z animacjami Flash naleĔñ niezoptymalizowane obrazy oraz zbyt
wiele klatek zamiast transformacji. Transformacja (ang. tween) to obliczenie wszystkich zmian
pomiödzy klatkami. Wykorzystanie transformacji jest znacznie efektywniejsze od animacji
z duĔñ liczbñ klatek (patrz rysunek 6.9). Rozmiar plików z animacjami Flash moĔna znacznie
zmniejszyè dziöki optymalizacji obrazów w Photoshopie zamiast we Flashu. NaleĔy zredu-
kowaè liczbö ramek, zminimalizowaè liczbö czcionek, a nastöpnie skorzystaè z transformacji
pomiödzy symbolami.

W jaki sposób zoptymalizowa
ë szybkoļë stron WWW?
_ 201
Rysunek 6.9. Tworzenie transformacji ruchu w animacji Flash
Krok 4: zast
épienie skryptów JavaScript kodem CSS
Wbudowane skrypty JavaScript sñ powszechnie stosowane w internecie. Fragmenty kodu
JavaScript wykorzystuje siö w 84,8% ogóäu stron.
Kod JavaScript jest wykorzystywany do walidacji danych w formularzach, implementacji
menu, efektów rollover, wykrywania wäasnoĈci przeglñdarek, statystyk oraz implementacji
zäoĔonych aplikacji Ajaksa. Niektóre z tych technik moĔna jednak zaimplementowaè wydaj-
niejszymi metodami.
Rozwijane menu oraz efekty rollover moĔna zaimplementowaè za pomocñ pseudoklasy CSS
:hover
(wiöcej informacji na ten temat moĔna znaleĒè w ksiñĔce Erica Meyera CSS wedäug
Erica Meyera. Kolejna ods
äona [Helion, 2005].) Przykäad konwersji rozwijanego menu pokazano
w rozdziale 7. Dziöki zastñpieniu kodu JavaScript pseudoklasñ CSS
:hover
uzyskano zmniej-
szenie rozmiaru dokumentu HTML o 46,4%. Zazwyczaj, dziöki zastosowaniu technik bazujñ-
cych na pseudoklasie CSS
:hover
, uzyskuje siö obniĔenie objötoĈci plików HTML i JavaScript
o 40% do 60%, przy tylko nieznacznym wzroĈcie rozmiaru plików CSS (dla których dobrze
sprawdza siö buforowanie). Teraz, kiedy przeglñdarka Internet Explorer w wersji 7 i póĒniej-
szych obsäuguje pseudoklasö
:hover
dla najwaĔniejszych elementów, powszechnie stosowa-
ne obejĈcie dla pseudoklasy
:hover
przestanie wreszcie byè potrzebne
16
. Zamiast wykorzy-
stywania statystyk po stronie klienta moĔna uĔywaè plików dzienników po stronie serwera.
Wykrywanie wäasnoĈci przeglñdarek moĔna zrealizowaè wydajniej za pomocñ takich narzödzi,
jak BrowserHawk (sposób ten omówiono w nastöpnym punkcie).
Krok 5: wykrywanie mo
żliwoļci przeglédarek po stronie serwera
Wykrywanie moĔliwoĈci przeglñdarek to jeden z obszarów, w którym powszechnie wyko-
rzystuje siö skrypty JavaScript. W celu zminimalizowania iloĈci kodu JavaScript, jaki muszñ
Ĉciñgaè uĔytkownicy, moĔna zastñpiè tö funkcjö wykonywanym po stronie serwera kodem
16
Sposób ten polega na wykorzystaniu kodu JScript w celu dodania pseudoklasy
:hover
do elementów innych
niĔ kotwice w przeglñdarkach Internet Explorer 5 do 7. Przeglñdarki te nie obsäugujñ prawidäowo pseudoklasy
:hover
dla wszystkich elementów.

202
_
Rozdzia
ĥ 6. Optymalizacja stron WWW
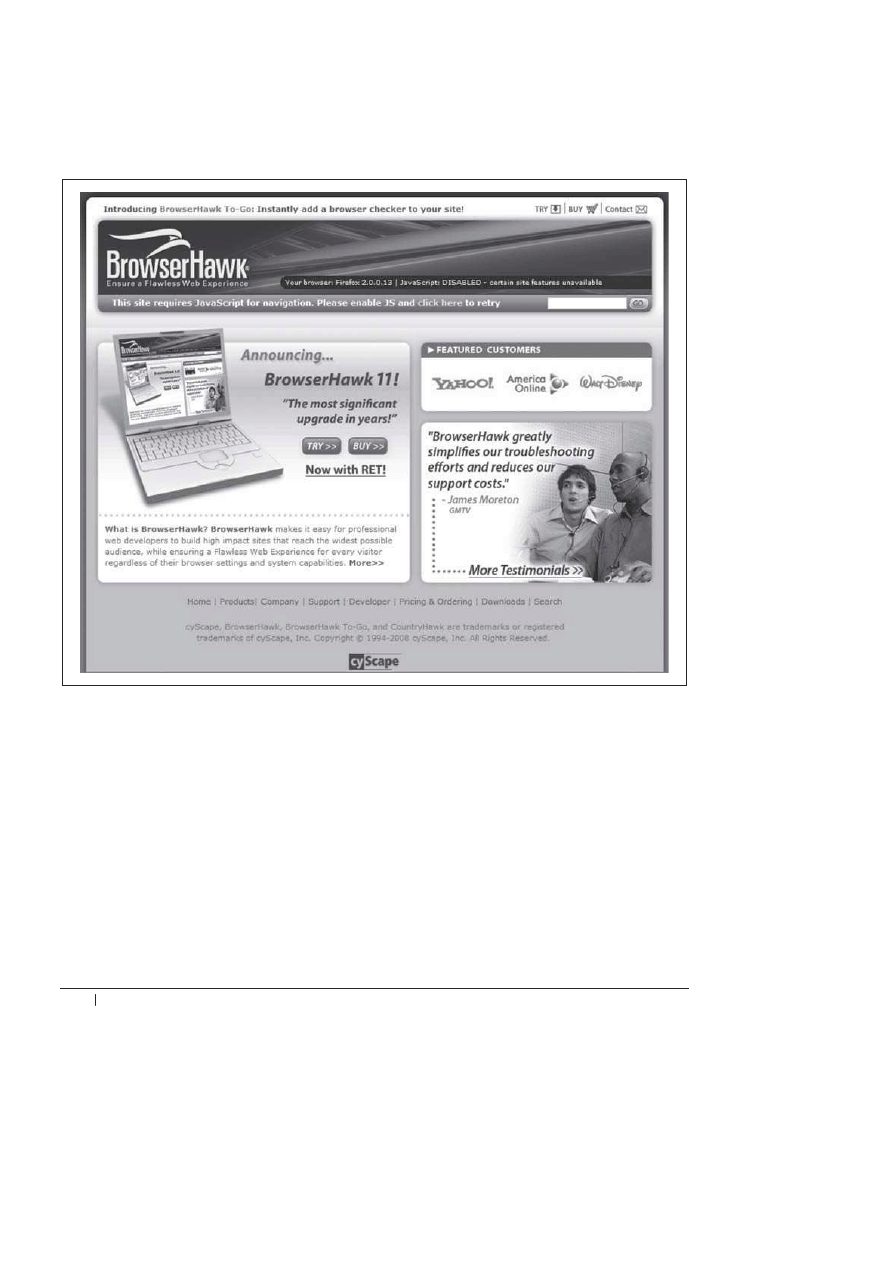
PHP lub JSP. W programie BrowserHawk firmy cyScape (http://www.cyscape.com) wykorzy-
stano techniki wykrywania moĔliwoĈci przeglñdarek po stronie serwera lub wykrywanie hy-
brydowe do detekcji róĔnego rodzaju parametrów, na przykäad obsäugi Flash, rozmiaru
ekranu, szybkoĈci poäñczenia, plików cookie, a takĔe wersji przeglñdarek i oprogramowania
(patrz rysunek 6.10).
Rysunek 6.10. Strona g
äówna programu BrowserHawk säuĔñcego do odczytywania zmiennych
Ĉrodowiskowych przeglñdarki
Wykrywanie mo
żliwoļci przeglédarek za pomocé programu BrowserHawk
Oto przykäad kodu, w którym pokazano wykorzystanie na stronie programu BrowserHawk
do odczytania niektórych parametrów:
<%
// Najpierw importujemy przestrze
Ĕ nazw com.cyscape.browserhawk.
%>
<%@ page import = "com.cyscape.browserhawk.*" %>
<%
// Otrzymujemy egzemplarz obiektu przegl
ądarki w trybie tylko do odczytu.
// Obiekt ten reprezentuje podstawowe w
áasnoĞci obsáugiwane przez przeglądarkĊ.
%>

W jaki sposób zoptymalizowa
ë szybkoļë stron WWW?
_ 203
<% BrowserInfo browser = BrowserHawk.getBrowserInfo(request); %>
<%
// W tym momencie obiekt zawiera informacje o wszystkich podstawowych mo
ĪliwoĞciach przeglądarki
// dost
Ċpnych dla bieĪącego uĪytkownika. Informacje te moĪna wyĞwietliü na ekranie.
%>
U
šywana przeglîdarka: <%= browser.getBrowser() %> <%= browser.getFullversion() %><P>
Platforma: <%= browser.getPlatform() %><P>
G
Īówny numer wersji przeglîdarki: <%= browser.getMajorver() %><P>
Pomocniczy numer wersji przegl
îdarki: <%= browser.getMinorver() %><P>
Przegl
îdarka kontenera: <%= browser.getContainerBrowser() %><P>
Wersja kontenera: <%= browser.getContainerVersion() %><P>
Pe
Īna wersja kontenera: <%= browser.getContainerFullversion() %><P>
Obs
Īuga AJAX? <%= browser.getXMLHttpRequest() %><P>
Obs
Īuga kontrolek ActiveX? <%= browser.getActiveXControls() %><P>
Wersja pliku danych przegl
îdarki: <%= browser.getBDDVersion() %>, dated: <%= browser.
getBDDDate() %><P>
U
šywana wersja BrowserHawk: <%= BrowserHawk.getVersion() %><P>
W przypadku rozszerzonych wäaĈciwoĈci — takich, które mogñ zmieniaè siö z kaĔdñ sesjñ —
moĔna wykorzystaè nastöpujñcy kod:
<%
// Najpierw tworzymy obiekt ExtendedOptions. Ten obiekt s
áuĪy do
// ustawiania ró
Īnych wáaĞciwoĞci i opcji, na przykáad wybierania
// rozszerzonych w
áaĞciwoĞci do przetestowania oraz powiązanych z nimi parametrów testowania.
ExtendedOptions options = new ExtendedOptions();
// Nast
Ċpnie informujemy program BrowserHawk o tym, jakie testy mają byü przeprowadzone
// dla przegl
ądarki. JeĞli istnieją inne ustawienia, które chcielibyĞmy dodatkowo sprawdziü, moĪemy
// doda
ü je do tej listy. WiĊcej informacji moĪna znaleĨü w opisie klasy ExtendedOptions
// w dokumentacji programu BrowserHawk.
%>
options.addProperties("PersistentCookies, SessionCookies, JavaScriptEnabled, Width,
Height, WidthAvail, HeightAvail, Plugin_Flash, Broadband");
Czy w
Īîczono pliki cookie sesji? <%= extBrowser.getSessionCookies() %><p>
Czy w
Īîczono trwaĪe pliki cookie? <%= extBrowser.getPersistentCookies() %><p>
Czy w
Īîczono JavaScript? <%= extBrowser.getJavaScriptEnabled() %><p>
Rozdzielczo
Łð ekranu: <%= extBrowser.getWidth() %> x <%= extBrowser.getHeight() %><p>
Dost
Ăpny rozmiar okna przeglîdarki: <%= extBrowser.getWidthAvail() %> x <%=
extBrowser.
getHeightAvail() %><p>
Zainstalowana wersja wtyczki Flash: <%= extBrowser.getPluginFlash() %><p>
Po
Īîczenie szerokopasmowe? <%= extBrowser.getBroadband() %><p>
MoĔna równieĔ zbuforowaè wyniki i uzyskaè bardziej szczegóäowe dane dotyczñce szybkoĈci
poäñczenia zwiñzane z uĔytkownikiem, numerami wersji i innymi moĔliwoĈciami. Po wykry-
ciu moĔliwoĈci przeglñdarki moĔna skorzystaè z tych zmiennych w celu wygenerowania
warunkowej treĈci.
Wykrywanie mo
żliwoļci przeglédarki za pomocé XSSI
Za pomocñ technologii warunkowego wäñczania kodu po stronie serwera (XSSI) moĔna
stworzyè zmienne Ĉrodowiskowe, które bardzo przypominajñ wykrywanie moĔliwoĈci prze-
glñdarek za pomocñ JavaScript. Na przykäad, poniĔszy typowy filtr w JavaScript:
IS_IE = (document.all) ? true : false;
IS_MAC = (navigator.appVersion.indexOf(" Mac") != -1);
IS_OPERA = (navigator.userAgent.indexOf(" Opera") != -1);
IS_OPERAMAC = IS_OPERA && IS_MAC;

204
_
Rozdzia
ĥ 6. Optymalizacja stron WWW
moĔna zastñpiè odpowiednikiem XSSI w nastöpujñcej postaci:
<!--#if expr="$(HTTP_USER_AGENT) = /MSIE [4-9]//" -->
<!--#set var="isIE" value="true" -->
<!--#endif -->
<!--#if expr="$(HTTP_USER_AGENT) = /Mac/" -->
<!--#set var="isMAC " value="true" -->
<!--#endif -->
<!--#if expr="$(HTTP_USER_AGENT) = /Opera/" -->
<!--#set var="isOPERA" value="true" -->
<!--#endif -->
<!--#if expr="(${isOPERA} && ${isMAC})/" -->
<!--#set var="isOPERAMAC" value="true" -->
<!--#endif -->
Nastöpnie moĔna skorzystaè z tak utworzonych zmiennych XSSI w celu warunkowego zaäa-
dowania kodu, bez koniecznoĈci korzystania z JavaScript.
<!--#if expr="${isIE}" -->
ie.js
<!--#elif expr="${isOPERAMAC}" -->
operamac.js
<!--#elif expr="${isOPERA}" -->
opera.js
...
<!--#endif -->
Szybszy sposób ustawienia zmiennych Ĉrodowiskowych na serwerze to skonfigurowanie pliku
httpd.conf za pomocñ instrukcji
BrowserMatchNoCase
. Na przykäad:
BrowserMatchNoCase "MSIE [4-9]" isIE
BrowserMatchNoCase Mac isMAC
BrowserMatchNoCase Opera isOPERA
Krok 6: optymalizacja kodu JavaScript
pod k
étem poprawy szybkoļci dziaĥania i rozmiaru plików
Po zastñpieniu jak najwiökszej iloĈci kodu JavaScript arkuszami CSS oraz technologiami
dziaäajñcymi po stronie serwera naleĔy zoptymalizowaè pozostaäy kod JavaScript w celu zmi-
nimalizowania rozmiaru pliku. Do zmniejszenia liczby bajtów moĔna wykorzystywaè okrojo-
ne nazwy obiektów, zmiennych i funkcji. Aby zautomatyzowaè ten proces, warto wykorzystaè
odpowiednie narzödzia, na przykäad w3compiler — program optymalizujñcy kod JavaScript
pod kñtem däugoĈci nazw i spacji.
Oprócz minimalizowania rozmiarów kodu JavaScript, czösto moĔliwe okazuje siö takĔe zapi-
sanie procedur wykonujñcych te same czynnoĈci za pomocñ mniejszej iloĈci kodu (patrz
http://www.refactoring.com). NaleĔy pamiötaè, aby najpierw mierzyè, a potem optymalizowaè.
Do lokalizacji wydajnoĈciowych „wñskich gardeä” w kodzie JavaScript moĔna zastosowaè
narzödzia do profilowania kodu. Profile kodu JavaScript moĔna tworzyè za pomocñ programu
Venkman JavaScript Debugger dostöpnego dla przeglñdarki Mozilla (http://www.mozilla.org/
projects/venkman/).
Optymalizacja pötli polegajñca na ich upraszczaniu pozwala uzyskaè kilka cykli i dziöki temu
przyspieszyè dziaäanie kodu JavaScript. Czösto siö zdarza, Ĕe funkcje wbudowane dziaäajñ
szybciej od kodu pisanego röcznie. Porady dotyczñce sposobów zwiökszenia szybkoĈci dzia-
äania kodu JavaScript oraz zmniejszania jego objötoĈci moĔna znaleĒè w rozdziale 8. Na ko-
niec warto zadbaè o scalenie zewnötrznych plików JavaScript i ich kompresjö. Dziöki temu
moĔna dodatkowo zaoszczödziè na liczbie Ĕñdaþ HTTP oraz wymaganym paĈmie.

W jaki sposób zoptymalizowa
ë szybkoļë stron WWW?
_ 205
Krok 7: konwersja uk
ĥadu bazujécego na tabelach na CSS
Dziöki wykorzystaniu CSS do zdefiniowania ukäadu strony moĔna znaczñco „odchudziè”
kod strony. Zazwyczaj objötoĈè jest niĔsza o 25% do 50%
17
. Najpierw naleĔy przyjrzeè siö
ukäadowi stron, by stwierdziè, czy uda siö skorzystaè z list CSS oraz pozycjonowanych ele-
mentów
div
w celu zasymulowania efektów zazwyczaj uzyskiwanych za pomocñ tabel. Na-
stöpnie — sprowadziè treĈè stron do kodu strukturalnego i stworzyè go z wykorzystaniem
od poczñtku stylów CSS i pozycjonowania. Po stworzeniu kodu w tej postaci naleĔy przete-
stowaè nowy ukäad w róĔnych przeglñdarkach. W celu szybkiego przetestowania nowego
ukäadu bazujñcego na CSS w róĔnych przeglñdarkach zalecamy skorzystanie z programu
BrowserCam (http://www.browsercam.com) — patrz rysunek 6.11.
Rysunek 6.11. Narz
ödzie BrowserCam renderuje strony WWW w róĔnych przeglñdarkach
17
Zgodnie z ksiñĔkñ Jeffreya Zeldmana Designing with Web Standards (New Riders), konwersja stron na ukäad CSS
zazwyczaj przyczynia siö do obniĔenia objötoĈci plików XHTML oraz ogólnej objötoĈci kodu serwisu o 25%
do 50%. W konwersjach, które przeprowadziliĈmy, uzyskaliĈmy podobne wyniki.

206
_
Rozdzia
ĥ 6. Optymalizacja stron WWW
Uk
ĥad stron bazujécy na CSS
Arkusze CSS moĔna wykorzystaè w celu okreĈlenia pozycji wszystkich elementów strony
lub do sformatowania mniejszych fragmentów stron WWW. W wielu witrynach wyko-
rzystuje siö tabele do formatowania stron w miejscach, w których bardziej efektywne byäoby
zastosowanie CSS. Za pomocñ ramek päywajñcych i marginesów stosowanych w odniesieniu
do elementów
div
, moĔna uzyskaè efekt wielokolumnowych ukäadów bazujñcych na CSS
(http://alistapart.com/topics/code/css/). Przy uĔyciu list zarzñdzanych za pomocñ CSS (w odróĔ-
nieniu od czösto stosowanych list zarzñdzanych za pomocñ JavaScript) moĔna stworzyè
zäoĔone hierarchiczne menu. Przykäady ich tworzenia moĔna znaleĒè w ksiñĔce Erica Meyera
CSS wed
äug Erica Meyera. Kolejna odsäona (Helion, 2005). Dziöki CSS moĔna równieĔ stworzyè
proste efekty rollover zarówno z wykorzystaniem grafiki, jak i bez niej. Przykäady efektów
rollover implementowanych za pomocñ CSS oraz konwersji menu moĔna znaleĒè w rozdziale 7.
Krok 8: zast
épienie stylów wierszowych reguĥami CSS
Zastñpienie ukäadu bazujñcego na tabelach ukäadem CSS przyczynia siö do oszczödnoĈci pa-
sma oraz minimalizuje problemy zwiñzane z utrzymaniem serwisu. Zredukowanie kodu
serwisu do samej struktury oraz zastñpienie stylów wierszowych reguäami CSS pozwala na
peänñ optymalizacjö kodu HTML.
Na style wierszowe skäadajñ siö niezalecany znacznik
font
, bloki wierszowe
style
oraz spacje
nierozdzielajñce. Stosowanie stylów wierszowych nastöpujñcej postaci:
<p style="font-size:12px;color:black;">Tekst zakodowany "na sztywno".</p>
<p style="font-size:12px;color:black;">Przyk
Īad stylu wierszowego</p>
powoduje wzrost objötoĈci kodu oraz utrudnia wprowadzanie zmian w stylistyce serwisu.
Bardziej efektywnym sposobem nadawania stylów jest utworzenie reguä CSS nastöpujñcych
postaci:
<style type="text/css">
p{font-size:12px;color:#000;}
</style></head></body>
<p>Tekst niezale
šny od stylu</p>
<p>
ĩatwe i wygodne.</p>
Zastñpienie stylów wierszowych, znaczników
font
i spacji nierozdzielajñcych reguäami CSS
moĔe przyczyniè siö do znacznej redukcji objötoĈci kodu HTML (nawet o 15% do 20%). Uzy-
skane oszczödnoĈci zaleĔñ od czöstoĈci stosowania stylów wbudowanych. NajwaĔniejszym
celem takiego porzñdkowania kodu jest zaplanowanie adresowania elementów treĈci za po-
mocñ CSS z wykorzystaniem elementów architektury CSS, o których opowiemy w rozdziale 7.
W architekturze CSS wykorzystywane sñ strukturalne znaczniki HTML (
p
,
ul
,
dt
itp.) oraz
kontenery oznaczone etykietami (
#tre
Łð
,
#nawigacja
,
#stopka
). Dziöki nim moĔna äatwo
adresowaè nieprzylegajñce do siebie elementy treĈci za pomocñ selektorów potomka i typu.
Po stworzeniu architektury CSS adresowanie podobnej treĈci sprowadza siö do stworzenia
reguä CSS, wykorzystania selektorów w celu nadania stylów elementom tego samego typu
oraz do wprowadzenia deklaracji majñcych na celu zastosowanie stylów. Wiöcej informacji
na temat optymalizacji kodu HTML za pomocñ CSS, a takĔe zmniejszania objötoĈci arkuszy
stylów moĔna znaleĒè w rozdziale 7.

W jaki sposób zoptymalizowa
ë szybkoļë stron WWW?
_ 207
Krok 9: zminimalizowanie czasu wy
ļwietlania strony
Dziöki szybkiemu zaäadowaniu uĔytecznych treĈci moĔna poprawiè postrzeganñ szybkoĈè
äadowania stron WWW.
Na przykäad, na stronie gäównej serwisu Weather Underground, w lewym górnym rogu strony
bardzo szybko wyĈwietla siö formularz wyszukiwania prognozy pogody (patrz rysunek 6.12).
W odróĔnieniu od innych serwisów pogodowych, w których najpierw äadujñ siö róĔne ele-
menty, w serwisie Weather Underground nadano priorytet najwaĔniejszej czöĈci strony — formula-
rzowi pozwalajñcemu na szybkie wyszukanie prognozy pogody dla wskazanego regionu.
Rysunek 6.12. W serwisie Weather Underground najpierw
äadowana jest uĔyteczna treĈè
Aby zapewniè szybkie äadowanie uĔytecznej treĈci (tzn. takiej, po której uĔytkownicy mogñ siö
poruszaè), moĔna podzieliè na warstwy uĔyte tabele lub elementy
div
.
Techniki szybkiego startu moĔna równieĔ wykorzystywaè w odniesieniu do treĈci multime-
dialnych. W prezentacjach we Flashu najpierw moĔe zaäadowaè siö jeden plik, podczas gdy
kolejne äadujñ siö w tle. W przypadku filmów moĔna szybko zaäadowaè statyczny obraz za-
stöpczy lub podglñd, tak by uĔytkownicy mieli siö czym zajñè w czasie äadowania zasadni-
czej czöĈci filmu. Program QuickTime Pro umoĔliwia skonfigurowanie filmu w taki sposób,
by jego odtwarzanie rozpoczöäo siö przed caäkowitym Ĉciñgniöciem. Mechanizm ten wäñcza
siö za pomocñ opcji Fast Start (patrz rysunek 6.13).
Rysunek 6.13. Opcja szybkiego startu w programie QuickTime Pro
Wyszukiwarka
Podobne podstrony:
Optymalizacja serwisow internetowych Tajniki szybkosci, skutecznosci i wyszukiwarek
Optymalizacja serwisow internetowych Tajniki szybkosci, skutecznosci i wyszukiwarek
Zwieksz szybkosc! Optymalizacja serwisow internetowych
Zwieksz szybkosc Optymalizacja serwisow internetowych 2
Zwieksz szybkosc Optymalizacja serwisow internetowych
Zwieksz szybkosc Optymalizacja serwisow internetowych optyse
Zwieksz szybkosc Optymalizacja serwisow internetowych optyse
Zwieksz szybkosc Optymalizacja serwisow internetowych optyse
Zwiększ szybkość! Optymalizacja serwisów internetowych
Zwieksz szybkosc! Optymalizacja serwisow internetowych
informatyka wojownik seo sztuka osiagania najwyzszych pozycji w wyszukiwarkach john i jerkovic ebook
więcej podobnych podstron