Sekcja <body>
- podstawowe znaczniki i ich atrybuty
Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
●
Sekcja <body>,
●
Tytuły w HTML,
●
Atrybuty znaczników w HTML,
●
Akapity w HTML,
●
Akapity z atrybutem id,
●
Listy numerowane w HTML,
●
Listy nienumerowane w HTML,
●
Odsyłacze w HTML.
Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
✔
Z reguły znacznik <body> nie posiada dodatkowych atrybutów.
Można stosować atrybuty standardowe: class, dir, id, lang,
style.
✔
Nie należy stosować przestarzałych już atrybutów znacznika
<body> (zmianę definiowanych przez nie parametrów należy
wykonać za pomocą stylów CSS):
background – określenie obrazu stosowanego jako tło,
bgcolor – określenie koloru tła,
text – określenie koloru tekstu,
link - określenie koloru nieodwiedzonego odnośnika,
vlink - określenie koloru odwiedzonego odnośnika,
Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
alink - określenie koloru aktywnego odnośnika.
✔
Atrybut style – określa styl CSS danego elementu strony.
✔
Atrybut title – określa tytuł danego elementu. Przeglądarka po najechaniu na dany elementy kursorem może wyświetlić tytuł jako
podpowiedź.
✔
Atrybut id – umożliwia nadanie elementowi strony unikatowego identyfikatora wykorzystywanego później do odwoływania się do
tego elementu. Nazwa identyfikatora może składać się z cyfr, liter, znaku pokreślenia i kreski.
✔
Atrybut class – umożliwia określenie klasy, do której należy dany atrybut. Klasa decyduje o sposobie prezentacji elementu. Wiele
elementów na stronie może należeć do tej samej klasy, a jeden
element może należeć do różnych klas. Nazwa klasy może
składać się z cyfr, liter, znaku pokreślenia i kreski. Nazwy klas Konspek
o t z
d la
d bo
zirat
eolriu
a m
n p
erz
ed
s m
ą i otu
s „
p Pr
a oj
cejkto
a wa
m nii.e i ocena SI” IINiB UJ 2011/2012 - autor: Tomasz Rusin
✔
Atrybut lang – określa język, w którym napisana została treść danego elementu strony (np. pl en de fr ru). Uwaga! W XHTML
atrybut xml:lang
✔
Atrybut dir – określa kierunek odczytu tekstu będącego
zawartością danego elementu. Przyjmuje wartość ltr (od lewa do prawa) lub rtl (od prawa do lewa).
Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
✔
Tytuły definiowane są za pomocą znaczników: <h1> </h1>, <h2> </h2>,
<h3> </h3>, <h4> </h4>, <h5> </h5>, <h6> </h6>.
✔
Tytuły i śródtytuły tworzą strukturę hierarchiczną dzieląc stronę na sekcje.
✔
Najwyżej w hierarchii znajduje się tytuł objęty znacznikami <h1>, najniżej <h6>.
✔
Każdy poziom hierarchii prezentowany jest na stronie WWW za pomocą innego rozmiaru czcionki.
✔
Pod każdym z tytułów zazwyczaj znajduje się treść ujęta w inny
znacznik blokowy np. akapit <p>.
✔
Tytuły i śródtytuły są elementami blokowymi – stanowią samodzielne elementy strony WWW. Nie mogą zaigrać w sobie innych elementów
blokowych.
Ko
✔ nspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
Znaczniki tytułów (np. <h1>) mogą zawierać atrybuty: class, dir, id, lang, title, xml:lang.
Tytuły w HTML
14 <h1>Architekci Informacji w Europie.
15 Sprawozdanie z konferencji berlińskiej</h1>
Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
Tytuły w HTML
66 <h2>Zalecana literatura i rekomendowane miejsca w Internecie:</h2> Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
✔
Akapity definiowane są za pomocą znaczników <p> </p> .
✔
Akapity są elementami blokowymi – stanowią samodzielne
elementy strony WWW.
✔
Znaczniki akapitu <p> nie muszą ale mogą zawierać standardowe atrybuty: class, dir, id, lang, title, xml:lang. W przypadku stron zawierających teksty w różnych językach szczególnie przydatny
jest atrybut lang.
✔
Chociaż w języku HTML 4.01 stosowanie znacznika
zamykającego akapit (</p>) nie jest wymagane – zaleca się jego stosowanie.
Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
Akapity w HTML
25 <p>W ostatni weekend września (29.09-1.10) 2006 r. w Berlinie spotkali się ludzie związani z architekturą informacji (...) autor książki Practical Information Architecture (Addison-Wesley, 2000).</p>
Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
27 <p>W spotkaniu wzięło (…) ekskluzywnym hotelu proArte Maritim.</p> 29 <p>Przed omówieniem tematyki (…) definicje tego pojęcia:</p> 31 <p>Definicje te nie są jedynymi (…) polarnemu na okładce).</p> 37 <p>Program konferencji składał (…) możliwe do zrealizowania.</p> 39 <p>Peter Morville poruszył (…) 23 bilionów dolarów.</p> 41 <p>Kolejnym referującym był (…) iż jest ich więcej:</p> 51 <p>O połączeniu perswazji(...) zaprojektowany w sieci.</p> 53 <p>Szczególnie interesująca (…) schematami projektowymi.</p> 55 <p>Podczas berlińskiego szczytu (…) systemów nawigacji itp.).</p> 57 <p>Ostatnim punktem obrad (…) zakresie jak HTML.</p> 59 <p>Omówione referaty (…) także w Polsce.</p>
Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
61 <p>W tym miejscu należy (…) na ten temat.</p>
63 <p>Zamykając obrady, (…) serwisów wielojęzycznych.</p> Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
Akapity z atrybutem id
18 <p id="autor">Stanisław Skórka</p>
20 <p id="jednostka">Instytut Informacji Naukowej i Bibliotekoznawstwa.
21 Akademia Pedagogiczna w Krakowie</p>
Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
✔
Listy numerowane definiowane są za pomocą znacznika <ol>
</ol>
✔
Poszczególne elementy listy ujmowane są w znaczniki <li> </li>
✔
Standardowo każdy element listy punktowanej wyróżniony jest
kolejnym numerem cyfr arabskich (można to zmienić za pomocą
stylów CSS). Nie należy w tym celu stosować przestarzałego
znacznika type. Nie należy również stosować uznanego za
przestarzały atrybutu start umożliwiającego zmianę wartości początkowej listy np. od 3.
✔
Znacznik listy numerowanej <ol> może przyjmować standardowe atrybuty: class, dir, id, lang, style, title, xml:lang.
Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
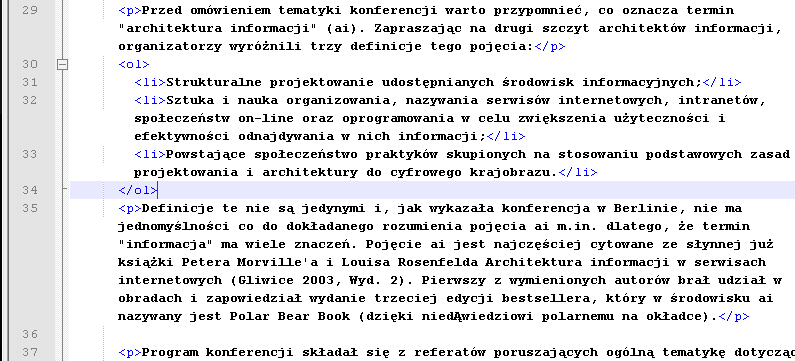
Listy numerowane w HTML
30 <ol>
31 Strukturalne projektowanie udostępnianych środowisk informacyjnych; Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
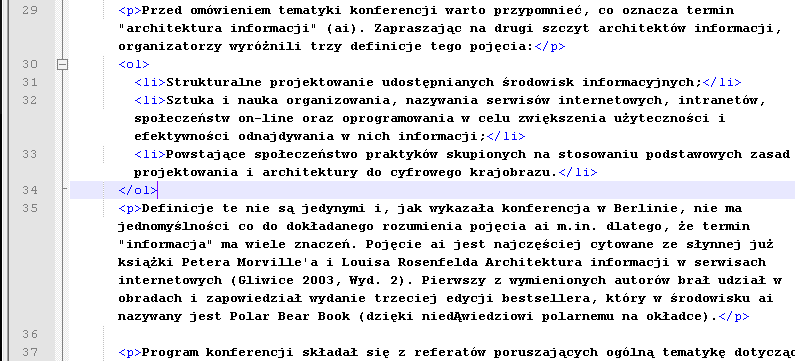
Listy numerowane w HTML
33 Powstające społeczeństwo praktyków skupionych na stosowaniu
podstawowych zasad projektowania i architektury do cyfrowego krajobrazu.
34 </ol>
Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
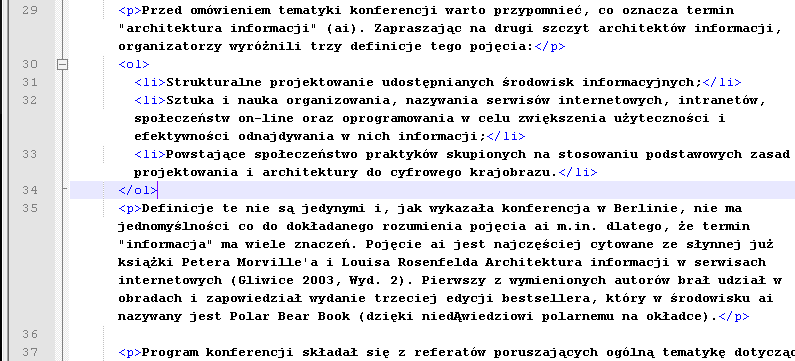
Listy numerowane w HTML
31 <li>Strukturalne projektowanie (...) informacyjnych;</li> 32 <li>Sztuka i nauka (…) w nich informacji;</li>
33 <li>Powstające społeczeństwo (…) cyfrowego krajobrazu.</li> Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
42 <ol>
43 <li>Serwisy internetowe (…) razem on- i offline;</li> 44 <li>Strony internetowe (…) konkretnego miejsca;</li> 45 <li>Serwisy internetowe stają się prawdziwie multimedialne;</li> 46 <li>Mapy serwisów (stron) (…) (element dostawy) ai;</li> 47 <li>Mapy stron powinny (…) przez użytkowników;</li> 48 <li>Odchodzi się od umożliwiania (…) pomocą wyszukiwarek;</li> 49 <li>Ostatnim z wymienianych (…) (Morville 2000).</li> 50 </ol>
Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
✔
Listy nienumerowane definiowane są za pomocą znacznika <ul>
</ul>
✔
Poszczególne elementy listy ujmowane są w znaczniki <li> </li>
✔
Standardowo każdy element listy niepunktowanej wyróżniony jest
kropką (można to zmienić za pomocą stylów CSS). Nie należy w
tym celu stosować przestarzałego znacznika type (przyjmował
wartość disc, square, circle).
✔
Znacznik listy nienumerowanej <ul> może przyjmować
standardowe atrybuty: class, dir, id, lang, style, title, xml:lang.
Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
Listy nienumerowane w HTML
67 <ul>
68 The 2006 Euro IA Summit. Building Our Practice [on-line]. [dostęp listopad 2006]. Dostępny w World Wide Web: http://www.euroia.org Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
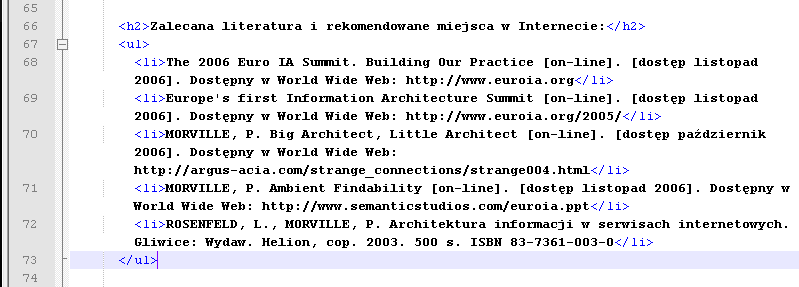
Listy nienumerowane w HTML
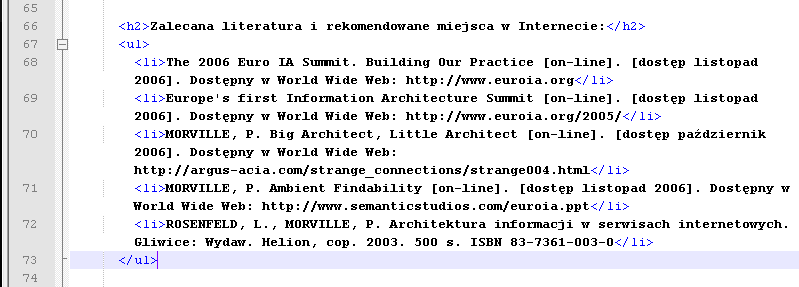
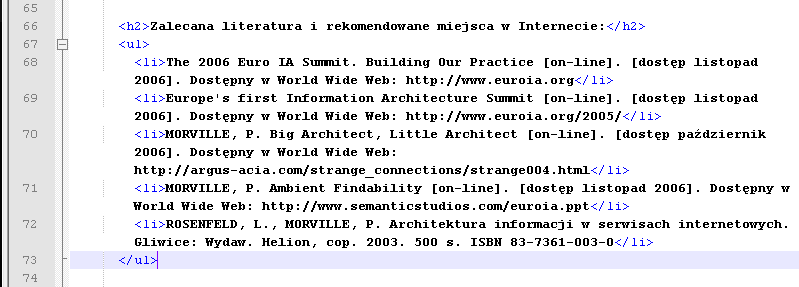
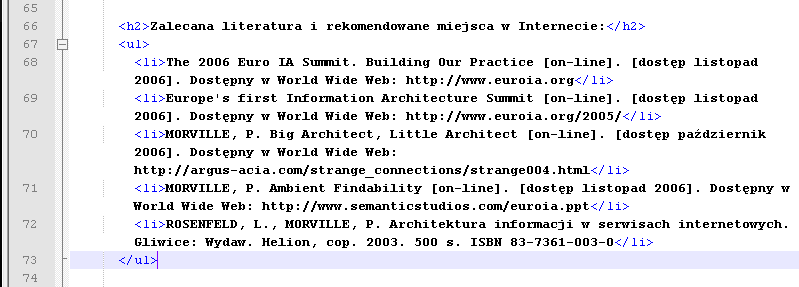
72 ROSENFELD, L., MORVILLE, P. Architektura informacji w serwisach internetowych. Gliwice: Wydaw. Helion, cop. 2003. 500 s. ISBN 83-7361-003-0
73 </ul>
Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
Listy nienumerowane w HTML
68 <li>The 2006 Euro (…) http://www.euroia.org</li> 69 <li>Europe's first (…) http://www.euroia.org/2005</li> 70 <li>MORVILLE, P. (…) connections/strange004.html</li> 71 <li>MORVILLE, P. (…) .euroia.ppt</li>
72 <li>ROSENFELD, L. (…) 83-7361-003-0</li>
Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
✔
Odnośniki można zamieścić na stronie przy użyciu znacznika <a>
</a> , którego wymaganym atrybutem jest href – adres zasobu.
Pomiędzy znacznik otwierający i zamykający należy wpisać treść
odnośnika wyświetlaną przez przeglądarkę.
✔
Znacznik odnośnika jest elementem wierszowym – nie może
samodzielnie występować na stronie (musi zawierać się w
elemencie blokowym np. akapicie <p>).
✔
Do najbardziej popularnych identyfikatorów zasobów nalezą: http,
file, ftp oraz malto.
✔
Zamieszczenie na stronie odnośnika z identyfikatorem malto
umożliwia po jego kliknięciu otwarcie domyślnego klienta poczty
elektronicznej.
Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin

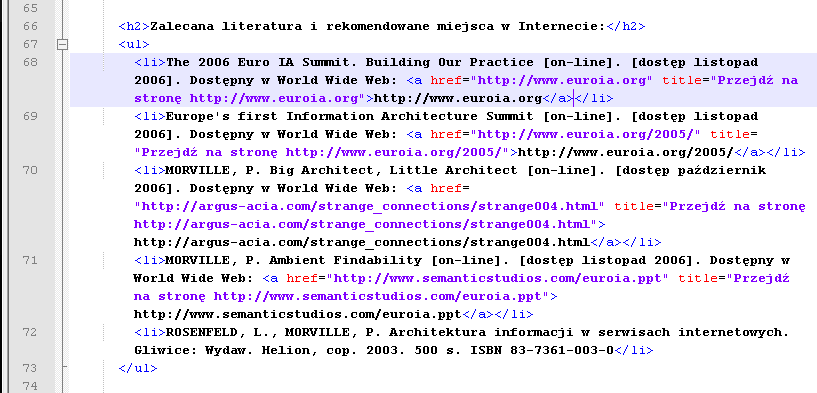
Odsyłacze w HTML
68 <li>The 2006 Euro IA Summit. Building Our Practice [on-line]. [dostęp listopad 2006]. Dostępny w World Wide Web: <a
href="http://www.euroia.org" title="Przejdź na stronę http://www.euroia.org">http://www.euroia.org</a></li> Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
69 <li>Europe's first Information Architecture Summit [on-line]. [dostęp listopad 2006]. Dostępny w World Wide Web: <a
href="http://www.euroia.org/2005/" title="Przejdź na stronę http://www.euroia.org/2005/">http://www.euroia.org/2005/</a></li> 70 <li>MORVILLE, P. Big Architect, Little Architect [on-line]. [dostęp październik 2006]. Dostępny w World Wide Web: <a href="http://argus-acia.com/strange_connections/strange004.html" title="Przejdź na stronę http://argus-acia.com/strange_connections/strange004.html">http://argus-acia.com/strange_connections/strange004.html</a></li> 71 <li>MORVILLE, P. Ambient Findability [on-line]. [dostęp listopad 2006].
Dostępny w World Wide Web: <a
href="http://www.semanticstudios.com/euroia.ppt" title="Przejdź na stronę http://www.semanticstudios.com/euroia.ppt">http://www.semanticstudios.co m/euroia.ppt</a></li>
Konspekt z laboratorium przedmiotu „Projektowanie i ocena SI”
IINiB UJ 2011/2012 - autor: Tomasz Rusin
Wyszukiwarka
Podobne podstrony:
IT Tworzenie Serwisow Internetowych
tworzenie serwisu.6
INTERNET Tworzenie serwisów WWW Dźwięk
Flash Tworzenie Serwisów Publikowanie Szablonów
Tworzenie serwisow WWW Standardy sieciowe
Flash Tworzenie Serwisów Przykładowy Projekt
Tworzenie Serwisów Sieci WWW
Ankieta internetowa instrukcja tworzenia ankiet internetowych za pomocą serwisu PB Online
RailsSpace Tworzenie spolecznosciowych serwisow internetowych w Ruby on Rails railsp
Tworzenie aplikacji iOS na urzadzenia iPhone iPod touch oraz iPad Przewodnik dla projektantow serwis
więcej podobnych podstron