DHTML0109
Rozdział 6.
Zapobieganie ruchomemu tekstowi
Zapobieganie ruchomemu tekstowi
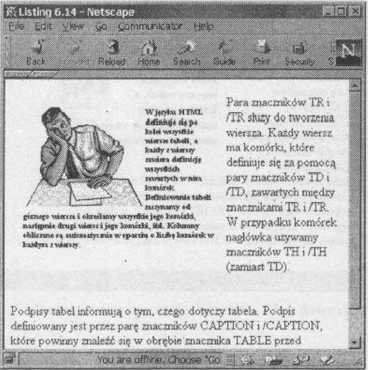
Czasami możesz stanąć przed koniecznością zmiany wartości właściwości float. Podobnie jak atrybut elear znaczników HTML-owych, także właściwość float pozwala na określenie czy chcesz tworzeniu pływającego tekstu przy prawym, lewym lub przy obu bokach elementu. Na rysunku 6.14 możesz zobaczyć, w jaki sposób drugi akapit jest zawinięty wokół pierwszego akapitu, natomiast trzeci jest wyświetlany poniżej niego.
Aby zatrzymać zawijanie tekstu
1. .następna
Podaj selektor, dla którego chcesz wyłączyć zawijanie tekstu. W przykładzie pokazanym na listingu 6.14 stworzyliśmy niezależną klasę, której możemy użyć w dowolnym znaczniku HTML-ow-ym.
2. elear:
Rozpocznij definicję podając właściwość elear i dwukropek.
3. left
Wybierz bok lub boki, przy których ruchomy tekst nie będzie mógł być umieszczany. Podaj wartość left, right lub both, a następnie średnik. Możesz podać wartość nonę, która spowoduje zastąpienie innych właściwości elear.
4. ;}
Zamknij definicję średnikiem, a następnie zakończ regułę nawiasem }.
5. <P CLASS="nastepna">...</P>
Teraz jeśli kiedykolwiek użyjesz tej klasy w znaczniku HTML-owym, to nie będzie on zawijany wokół innych elementów, bez względu na to jak zostały ustawione ich właściwości float.
Listing 6.14. Umieszczenie właściwości elear w akapicie zapobiega jego zawijaniu wokół innych elementów
<htral>
<head>
<meta http-equiv*"Content-Type" t: c > t i r. e r 11=" t e t / h t m 1; c h a r: s e. t •=! $ 0 - 8 8 5 9 - 2 "'' <title>Listing 6.14</titie>
<style type="text/css”>
.łewakol { float: left; font-size: 8pt; -»font-weight: bold; width: 275px;
-*padding: lem; }
.następna { elear: left }
</styie>
</head>
<body bgcolor="#FFFFFF">
<p class—"lewakol”>
<IMG SRC="../images/rysl.cif" width»M150" height*"l26" align="left">
W jeżyku HTML definiuje się po kolei wszystkie wiersze tabeli, a każdy z wierszy zawiera definicje wszystkich zawartych w nim komórek...</p>
<p>Para znaczników TR i /TR służy do tworzenia wiersza... </p>
<p class="nastepna">Podpisy tabel informują o tym, czego ... </p>
</body>

Rysunek 6.15. Ostatni akapit zostaje umieszczony poniżej zawijanego tekstu
S Rady
■ Użyj polecenia elear, aby wymusić ■ Wartość both nie jest dostępna w Internet
umieszczenie elementu poniżej innego Explorerze.
elementu, wokół którego pierwszy element zostałby zawinięty.
112
Wyszukiwarka
Podobne podstrony:
DHTML0082 Rozdział 5. Czasami powtarzające si
DHTML0086 Rozdział 5. Rozdział 5. Unieruchamianie tła na ekranieUnieruchamianie tła na ekranie Czasa
DHTML0022 Rozdział 1. Rozdział 1. Czym jest styl?Czym jest styl? Większość dostępnych procesorów tek
DHTML0024 Rozdział 1. Rozumienie reguł CSS Gdzie umieszczać reguły CSS? Reguły mogą być umieszczane
DHTML0028 Rozdział 1. Definicje: właściwości i wartościDefinicje:właściwości i wartości /a selektore
DHTML0030 Rozdział 1. Definiowanie selektorów klasDefiniowanie selektorów klas Użycie selektorów kla
DHTML0032 Rozdział 1. Rozdział 1. Definiowanie saelektora identyfikatora i i j i jneużt!.
DHTML0034 Rozdział 1. Umieszczanie selektorów w kontekście ROZDZIAŁ 7. O problemach nmlaj-skicli Pro
DHTML0036 Rozdział 1. Dodawanie CSS do dokumentu HTML-owego Głównym zastosowaniem CSS jest definiowa
DHTML0040 Rozdział 1. Rozdział 1. Dodawanie komentarzy do CSSDodawanie komentarzy do CSS Arkusze sty
DHTML0042 Rozdział 1. Dziedziczenie właściwościDziedziczenie właściwości od znaczników rodzicielskic
DHTML0044 Rozdział 1.Określanie porządku kaskady Na jednej stronie WWW możesz dysponować dołączonymi
DHTML0046 Rozdział 1. Rozdział 1. Rozwiązywanie problemów z CSSRozwiązywanie problemów z CSS Bardzo
DHTML0049 Rozdział 2. Określanie czcionkiOkreślanie czcionki Czcionka użyta do wyświetlenia tekstu m
DHTML0051 Rozdział 2. Ustawianie wielkośu czcionki 6pl 12ptUstawianie wielkości czcionki HTML udostę
DHTML0053 Rozdział 2. Wyświetlanie tekstu kursywąWyświetlanie tekstu kursywę Bardzo często mylone są
DHTML0055 Rozdział 2. Rozdział 2. Gruby, grubszy, najgrubszyGruby, grubszy, najgrubszy W prostym HTM
DHTML0057 Rozdział 2. Zamienianie liter małych na duże 3 JJ .3 : JWwtes Hi«soiy W JĘZYKU HTML DEFINI
DHTML0060 Rozdział 3. Rozdział 3. Określanie kerningu £* SŚłycja iggpl:. Prrejd* Jubtor* Pnrrac. .
więcej podobnych podstron