DHTML0042
Rozdział 1.
Dziedziczenie właściwości
Dziedziczenie właściwości od znaczników rodzicielskich
Nie. to nie jest książka serii „Po prostu”
- a .-eona prawu spadkowemu. Znaczniki H T ML-owe zazwyczaj dziedziczą style od z-aczników, wewnątrz których są umieszczone kz> ii znaczników rodzicielskich). Ten proces nazywany jest dziedziczeniem stylów. Dla przykładu, kolor określony dla znacznika <BODY> będzie wykorzystywany przez wszystkie znaczniki umieszczone w treści dokumentu.
W niektórych przypadkach właściwości nie będą dziedziczone przez znaczniki potomne -właściwościami takimi mogą być marginesy, szerokość lub obramowania. Prawdopodobnie nie będziesz miał najmniejszego problemu z określeniem, które właściwości są dziedziczone, a które nie. Dla przykładu, nie będziesz oczekiwał, że każdy zagnieżdżony element będzie miał to samo wypełnienie co jego element rodzicielski. Jeśli jednak będziesz miał jakiekolwiek wątpliwości, to zajrzyj do dodatku A, w którym znajdziesz listę wszystkich właściwości oraz informacje, czy są one dziedziczone czy nie.
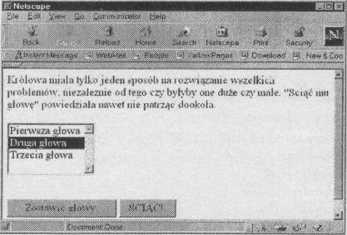
Rysunek 1.19. Wyniki ustawienia właściwości w całym dokumencie, podanego na przykładzie listingu 1.12
Listing i. 12. Ustawienie znacznika <BODY> w podany poniżej sposób, powoduje określenie właściwości w całym dokumencie
<htir.l>
<head>
cne ta http-equiv="Content-Type"
->con t en t - M tex t/h tml; char set.«ISO-8 8 5 9- 2 " > <style t.ype "text/cs5">
</style>
</head>
<body>
<P>Królowa miała tylko jeden sposób na rozwiązanie wszelkich problemów, niezależnie cd tego czy byłyby one duże czy małe. "Ściąć mu głowę" powiedziała nawet nie patrząc do okoła.</P> <?><FORM ACTION="head . html" METHOD=*"get"> <SELECT NAME="nazwaSelectaM SIZE="4"
—>MULTIPLE>
cOPTION- VALUE»"jeden">Pierwsza głowa <OPTION VALUE="dwaM>Druga głowa <OPTION VALUE=Htrzy">Trzecia głowa </SELECT> </P>
<PXBR>
<XNFUT TYPE="RESET" VALUE«"Zostawić głowy.">
CMPUT TYPE= "SUBMIT" VALUE»"ŚCIĄĆ! . "> </FORM>
</body>
</html>

Postępowanie z wszędobylskimi właściwościami
Miej się na baczności definiując właściwości znacznika <BODY>.
BODY {font: 16pt/20pl times.serif; color:red; background-color: white;}
Za pomocą tej jednej prostej linii kodu dysponujesz kontrolą nad wszystkim, co jest wyświetlane na ekranie. W tym przypadku problem polega na tym, że w Internet Explorerze właściwość font będzie miała wpływ na wszystkie czcionki na ekranie - włącznie z czcionkami nagłówków, znacznika <TT>, <PRE> itd. Właściwość color dotyczy jedynie koloru tekstu, jednak będzie miała wpływ na kolor wszystkich elementów wyświetlanych na ekranie, łącznie z tabelami i poziomymi liniami (patrz rysunek 1.19).
Dlatego bardzo dokładnie zastanów się, jakie właściwości zdefiniujesz dla znacznika <BODY>.
42
Wyszukiwarka
Podobne podstrony:
DHTML0028 Rozdział 1. Definicje: właściwości i wartościDefinicje:właściwości i wartości /a selektore
DHTML0138 Rozdział 8.S Rady ■ Aktualnie pseudoklasy active oraz visited nie s
DHTML0125 Rozdział 7. Przycinanie elementuPrzycinanie elementu W odróżnieniu od określania właściwoś
Terapia rodzin Namysłowska�79 In, Rozdział 15 u vm.i;1.iuio od klientów kontynu
DHTML0076 Rozdział 4. Rozdział 4. Ustawianie wielu wartości Ustawianie wielu wartości właściwości
DHTML0091 Rozdział 6. Określanie marginesów elementuOkreślanie marginesów elementu Właściwość margin
Przedstawia on zależność mocy właściwej od energii właściwej (gęstości energii) dla
6 Argument taki zostaje podniesiony właściwie od samego początku16 i podejmowany jest w całości kryt
Image2158 BS9 i trzw. empirycznego uB przegrody {wskaźnika izolacyjności tycznej w
256 NOWE W BIOCHEMII od białka reduktazy i nie mający właściwości enzymatycznych, miał już miejsce
DHTML0113 Rozdział 7. Określanie typu położeniaOkreślanie fypu położenia Kiedy określasz atrybuty zn
Inspektor nadzoru inwestorskiego - Mozę być ustanowiony fakultatywnie przez inwestora. Ale organ wła
2. spółka jest w stanie spółki właściwej od momentu sądowej rejestracji 3.
więcej podobnych podstron