DHTML0076
Rozdział 4.
Rozdział 4.
Ustawianie wielu wartości
Ustawianie wielu wartości właściwości list-style
DzięKi użyciu właściwości lisi-siyle możesz
podać wszystkie atrybuty listy w jednej linii.
Ta wdaściw'ość pozwala na dostęp do właściwości list-style-type, list-style-position oraz list-style-image.
Aby jednocześnie podać
kilka wartości list-style dla selektora
1. Ll{
Podaj selektor listy, który chcesz przedefiniować.
2. list-style:
Zapisz właściwość list-style.
3. circle
Podaj wartość właściwości list-style-type i spację.
4. outside
Podaj wartość właściwości list-style-position i spację.
5. ulr(bullet2.gif)
Następnie podaj wartość właściwości list-style-image.
6. ;}
Zakończ definicję za pomocą średnika, następnie podaj pozostałe definicje i zakończ regułę wpisując zamykający nawias klamrowy }.
•S Rady
■ Netscape Navigator nie umożliwia stosowania właściwości list-style-image oraz. list-style-position.
■ Ponieważ typ każdej z kilku podawanych wartości jest inny, nie musisz podawać ich wszystkich, aby reguła działała poprawnie. Pominiętym właściwościom zostaną przypisane wartości domyślne.
Listing 4.4. W tym przykładzie za jednym zamachem ustawiamy wszystkie parametry właściwości list-style
<html>
(iiead)
<fiief.a hi: tp-equiv • "CortLent. -Type " ->coritent="te:-:t/html; char;set=ISO-8859-2"> <title>Listing 4 . 4</title>
<style type-"text/css,,>
LI ( list-style: circle; list-style-image: -»url(strzalka.gif); ł </style>
</head>
<body bgeolor■= " #FFFFFF" >
<h3>Lista miast:</h3>
<ul>
<li>Paryż <1i>Londyn <li>Genewa <li>Wenecja <li>Hediolan </ul>
</body>

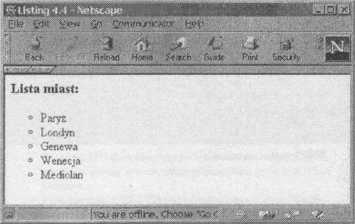
Rysunek 4.4. Wyniki wyświetlenia w przeglądarce kodu z listingu 4.4
■ Jeśli osoba oglądająca stronę wyłączyła wyświetlanie grafiki w swojej przeglądarce, lub jeśli z jakiś powodów graficzny symbol listy nie został załadowany, to przeglądarka określi postać symboli listy na podstawie wartości właściwości list-style-type.
78
Wyszukiwarka
Podobne podstrony:
DHTML0099 Rozdział 6. Ustawianie szerokości obramowania Określanie wielu wartości border-width: 5px
DHTML0105 Rozdział 6. Określanie wielu wartości obramowańOkreślanie wielu wartości obramowań dla jed
DHTML0051 Rozdział 2. Ustawianie wielkośu czcionki 6pl 12ptUstawianie wielkości czcionki HTML udostę
DHTML0125 Rozdział 7. Przycinanie elementuPrzycinanie elementu W odróżnieniu od określania właściwoś
DHTML0093 Rozdział 6. Określanie pojedynczych marginesów Listing 6.2. Treść dokumentu ma ustawione m
P1110732 W czasie pracy ciągnika rozdzielacz 6 ustawiony jest w położeniu pokazanym na rys. 27 i stw
DHTML0028 Rozdział 1. Definicje: właściwości i wartościDefinicje:właściwości i wartości /a selektore
BUWH4 54 Rozdział 5 z bardzo wielu podobnych w treści listów przychodzących do Krajowego Stowarzysze
72 73 72 ROZDZIAŁ III Wielu ludzi patrzy w telewizor, bo brak im innej strawy, którą by z przyjemnoś
ROZDZIAŁ VFUNKCJE WIELU ZMIENNYCH§ 1. Pojęcia podstawowe 159. Zależność funkcyjna między zmiennymi.
Obrazh8 6WSPOMAGANIE MOTYWACJI DO UCZENIA SIĘ Koncepcje przedstawione w poprzednim rozdziale dostarc
więcej podobnych podstron