DHTML0130
Rozdział 8.
Rozdział 8.
Tworzenie nagłówków
Tworzenie nagłówków z graficznym tłem
Jednym z wielkich problemów projektowania stron WWW są nagłówki z graficznym tłem, które zazwyczaj oznaczają tworzenie nowej grafiki dla każdego nagłówka. Jednakże używając właściwości background dostępnej w CSS możesz tworzyć tyle nowych „grafik”, ile będziesz chciał - bez konieczności rzeczywistego tworzenia nowych grafik i dodatkowego wydłużania czasu ładowania strony.
Aby stworzyć nagłówek z graficznym tłem
1. W programie graficznym stwórz i zapisz tło. Przykładowe tło zostało przedstawione na rysunku 8.1. Zapisz tę grafikę w pliku
o dowolnej nazwie, na przykład tlo_naglowek.gif.
2. H1 {background: white url(../images ->/tlo_naglowek.gif) no-repeat; font:
->bold 18pt helvetica, sans-serif;
->color: white; height:150px; width:
~>400px; padding:10px)
Stwórz regułę CSS dla nagłówka HI, jak to pokazano na listingu 8.1. W tym przykładzie tlo_naglowek.gif jest położeniem naszej grafiki tła.
3. <m>Rozdział $<BR>K!lka slow o tabelach</H1>
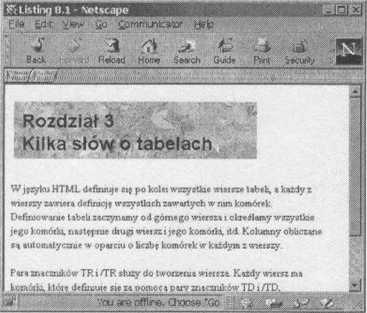
Kiedy w dokumencie użyjesz znacznika <H1>, jak zostało pokazane na listingu 8.1, to nagłówek ten zostanie wyświetlony na graficznym tle, jak widać na rysunku 8.2.
✓ Rada
■ Także nagłówki innych poziomów mogą być definiowane w opisany powyżej sposób. Możesz użyć różnych grafik lub wykorzystać tę samą grafikę dzięki zgrupowaniu selektorów.
Listing 8.1. Definiowanie reguły dla nagłówka
<htral>
<head>
<met<d ht.tp-c.qu:v="Content-Type" -»contenz="text/html; charset=ISO-88S9-2M> <ti t l.e>Listinq 8. l</titie>
<style type*,,text/css">
HI { background: white ->url(../images/tlo_naglowek.gif) no--»repeat; font: bold 18pt Helvetica, -»arial, sans-serif;color: darkblue; ->height: 150px; width: 400px; padding:
—>10px }
P { font: norroa.1 10pt/14pt times,sans-—►Seri f; lef t-margiri: 25px; width: 400px; } </sly2e>
</head>
cbody bgeolor "#rTFFF!TM>
<hl>Rozdział 3<br>
Kilka słów o tabelach</hl>
<p>W ęzyku HTML definiuje się po kolei
... </p>
<p>Para znaczników TR i /TR służy do tworzenia ... </p>
</body>

Rysunek 8.1. Obrazek tła dla nagłówka

Rysunek 8.2. Nagłówek wyróżniony dzięki zastosowaniu tła
134
Wyszukiwarka
Podobne podstrony:
DHTML0134 Rozdział 8. Tworzenie pasków tytułowychTworzenie pasków tytułowych Wyświetlenie zawartości
DHTML0136 Rozdział 8. Tworzenie wyróżniających się tytułówTworzeniewyróżniających się tytułów Tytuły
DHTML0074 Rozdział 4. Rozdział 4. Tworzenie w5szq<y<h wcięćTworzenie wiszących wcięc Często si
DHTML0022 Rozdział 1. Rozdział 1. Czym jest styl?Czym jest styl? Większość dostępnych procesorów tek
DHTML0024 Rozdział 1. Rozumienie reguł CSS Gdzie umieszczać reguły CSS? Reguły mogą być umieszczane
DHTML0028 Rozdział 1. Definicje: właściwości i wartościDefinicje:właściwości i wartości /a selektore
DHTML0030 Rozdział 1. Definiowanie selektorów klasDefiniowanie selektorów klas Użycie selektorów kla
DHTML0032 Rozdział 1. Rozdział 1. Definiowanie saelektora identyfikatora i i j i jneużt!.
DHTML0034 Rozdział 1. Umieszczanie selektorów w kontekście ROZDZIAŁ 7. O problemach nmlaj-skicli Pro
DHTML0036 Rozdział 1. Dodawanie CSS do dokumentu HTML-owego Głównym zastosowaniem CSS jest definiowa
DHTML0040 Rozdział 1. Rozdział 1. Dodawanie komentarzy do CSSDodawanie komentarzy do CSS Arkusze sty
DHTML0042 Rozdział 1. Dziedziczenie właściwościDziedziczenie właściwości od znaczników rodzicielskic
DHTML0044 Rozdział 1.Określanie porządku kaskady Na jednej stronie WWW możesz dysponować dołączonymi
DHTML0046 Rozdział 1. Rozdział 1. Rozwiązywanie problemów z CSSRozwiązywanie problemów z CSS Bardzo
DHTML0049 Rozdział 2. Określanie czcionkiOkreślanie czcionki Czcionka użyta do wyświetlenia tekstu m
DHTML0051 Rozdział 2. Ustawianie wielkośu czcionki 6pl 12ptUstawianie wielkości czcionki HTML udostę
DHTML0053 Rozdział 2. Wyświetlanie tekstu kursywąWyświetlanie tekstu kursywę Bardzo często mylone są
DHTML0055 Rozdział 2. Rozdział 2. Gruby, grubszy, najgrubszyGruby, grubszy, najgrubszy W prostym HTM
DHTML0057 Rozdział 2. Zamienianie liter małych na duże 3 JJ .3 : JWwtes Hi«soiy W JĘZYKU HTML DEFINI
więcej podobnych podstron