
Systemy CMS
INTERNET.marzec.2005
95
WARSZTAT
PROGRAMY
MAGAZYN
FIRMA
Z OK£ADKI
NEWSY
NA CD
C
M
Y
K
Post
Nuke
Struktura tworzonej witryny
Wykonanie portalu rozpoczynamy od ustalenia struktury zawartej w nim
treœci. Witryna ta bêdzie poœwiêcona geometrii, w szczególnoœci tworze-
niu konstrukcji geometrycznych na komputerze. G³ównym zadaniem ser-
wisu bêdzie publikacja artyku³ów oraz konstrukcji wykonanych jednym
z popularnych programów do nauki geometrii. Bêdziemy publikowali
dwa rodzaje dokumentów:
X
artyku³y,
X
konstrukcje geometryczne.
Obydwa rodzaje dokumentów mog¹ zawieraæ ilustracje. Osob¹ doda-
j¹c¹ treœæ do witryny bêdzie wy³¹cznie administrator systemu.
Zarówno artyku³y, jak i konstrukcje podzielimy na grupy tematyczne.
Obydwa podzia³y bêd¹ jednopoziomowe.
Dane serwisu: artykuły
Dane do umieszczenia w serwisie przygotowujemy w plikach .html. Pliki
zawieraj¹ tekst sformatowany przy u¿yciu znaczników HTML. Nie s¹ to
jednak pe³ne strony WWW – dokumenty nie zawieraj¹ elementów
HTML, HEAD, BODY, itd.
Pierwsza grupa dokumentów to piêæ artyku³ów poœwiêconych progra-
mowi C.a.R: Wprowadzenie, Program C.a.R, Szczegó³owy opis progra-
mu C.a.R, Kolorowanie konstrukcji oraz Miejsca geometryczne. Pliki tek-
stowe z treœci¹ artyku³ów posiadaj¹ prefiks nazwy car-...txt, na przyk³ad
car-opis.txt. Artyku³y te umieœcimy w sekcji o nazwie Program C.a.R.
Druga grupa dokumentów to artyku³y zawieraj¹ce treœci zadañ (pre-
fiks nazwy: zadania-...txt). Artyku³y te umieœcimy w sekcji Klasówki.
Ostatnia sekcja, o nazwie Ró¿ne, zawiera bibliografiê i informacje
o innych programach do geometrii.
Dla u³atwienia przygotowania portalu wszystkie artyku³y i sekcje s¹
zawarte w skrypcie sql o nazwie sekcje-all.sql. Wykonanie tego skryptu
doda do witryny opisane sekcje i artyku³y.
Dane serwisu: konstrukcje
Drugi rodzaj dokumentów zawartych w serwisie, konstrukcje geometrycz-
ne umieœcimy jako artyku³y osobnych tematów (ang. topic). Definiujemy
tematy: Elipsy, Hiperbole, Okrêgi, Parabole i Sto¿kowe. Treœæ konstrukcji,
podobnie jak i artyku³ów, przygotowujemy w plikach o rozszerzeniu .html.
Skrypt konstrukcje.sql umieœci w bazie danych powy¿sze piêæ tema-
tów i wype³ni je przyk³adowymi konstrukcjami.
Wszystkie pliki przyk³adowe (zarówno .sql jak i .html) zawieraj¹ pol-
skie znaki diakrytyczne zakodowane w standardzie ISO-8859-2.
Sekcje i tematy
Obecnie portal jest podzielony na trzy sekcje i piêæ tematów. Sekcjami s¹:
X
Program C.a.R (piêæ artyku³ów),
X
Klasówki (dwa artyku³y),
X
Ró¿ne (trzy artyku³y).
Tematy witryny to:
X
Elipsy (22 konstrukcje),
X
Hiperbole (6 konstrukcji),
X
Okrêgi (1 konstrukcja),
X
Parabole (8 konstrukcji),
X
Sto¿kowe (1 konstrukcja).
Rozbudowa witryny mo¿e przebiegaæ w dwóch kierunkach. Po
pierwsze mo¿emy dodawaæ artyku³y i konstrukcje w ka¿dej z sekcji oraz
w ka¿dym z tematów. I tak np. mo¿emy dodaæ nowych piêæ konstrukcji
poœwiêconych sto¿kowym oraz dwa nowe artyku³y w sekcji ró¿noœci.
Drugim sposobem rozbudowywania witryny jest definiowanie nowych
sekcji i tematów. Jeœli na przyk³ad zechcemy opublikowaæ kilka artyku-
³ów opisuj¹cych program Cabri, wówczas najlepiej bêdzie dodaæ now¹
sekcjê Program Cabri i umieœciæ nowe artyku³y wewn¹trz sekcji. Podobna
sytuacja bêdzie mia³a miejsce, gdy do witryny zechcemy dodaæ kilka kon-
strukcji poœwiêconych trójk¹tom. Wówczas nale¿y zdefiniowaæ temat
Trójk¹ty i konstrukcje poœwiêcone trójk¹tom przypisaæ do tego¿ tematu.
Za ka¿dym razem, gdy do serwisu zechcemy dodaæ artyku³ lub now¹
konstrukcjê, nale¿y najpierw przygotowaæ odpowiedni plik .html. Oczy-
wiœcie moglibyœmy wykorzystaæ formularz Postnuke s³u¿¹cy do dodawa-
nia artyku³ów i wprowadzaæ treœæ artyku³u z klawiatury do formularza.
Jednak takie wyjœcie jest niewygodne z kilku powodów. Po pierwsze
edycja tak przygotowywanego dokumentu przebiega doϾ topornie (na
przyk³ad nie mamy ¿adnych opcji u³atwiaj¹cych pisanie tekstu, które s¹
zawarte w edytorach). Po drugie nie mamy mo¿liwoœci sprawdzenia b³ê-
dów w tekœcie. Wreszcie, nie mo¿emy publikowanego tekstu najpierw
wydrukowaæ w celu ostatecznej weryfikacji.
Po omówieniu ogólnej struktury witryn tworzonych przy u¿yciu systemu PostNuke
oraz opisaniu systemu Xanthia przejdziemy do praktycznego wykorzystania poznanych
wiadomoœci. Serwis poœwiêcony geometrii zilustruje kolejne kroki dostosowania
PostNuke’a do konkretnych wymagañ.
W³odzimierz Gajda
Wszystkie przykłady z tego artykułu wraz z niezbędnym
oprogramowaniem są dostępne na dołączonej płycie CD
w katalogu Warsztat_PostNuke.
W PRAKTYCE

Powy¿sze argumenty przemawiaj¹ za tym, by tekst publikowanych
artyku³ów zapisywaæ w plikach. Gdy plik jest gotowy, wówczas korzy-
staj¹c z techniki kopiuj-wklej i odpowiedniego formularza wprowadzamy
tekst do bazy danych portalu.
Wygląd witryny
PrzejdŸmy do systemu nawigacji tworzonej witryny. Po pierwsze zrezy-
gnujemy ze standardowego menu g³ównego PostNuke’a. Opcje takie jak
Avant Go czy Polls s¹ zupe³nie zbêdne. Przydatnymi natomiast bêd¹ me-
nu zawieraj¹ce odnoœniki do artyku³ów i konstrukcji opublikowanych
w serwisie.
Ka¿da sekcja otrzyma w³asne menu zawieraj¹ce listê artyku³ów. I tak:
sekcja Program C.a.R otrzyma menu zawieraj¹ce piêæ odnoœników:
Wprowadzenie, Program C.a.R, Opis programu C.a.R Kolorowanie kon-
strukcji oraz Miejsca geometryczne. W podobny sposób sekcja Klasówki
otrzyma dwie, zaœ sekcja Ró¿ne – trzy opcje.
Ponadto witrynê wzbogacimy o menu zawieraj¹ce wykaz kategorii
konstrukcji (czyli listê tematów zawartych w portalu).
Instalacja witryny
Po ustaleniu wymagañ przechodzimy do instalacji serwisu. Pracê rozpo-
czynamy od wykonania standardowej procedury instalacyjnej pakietu Post-
Nuke w wersji 0.75. Nastêpnie usuwamy folder install oraz plik install.php.
Mo¿emy równie¿ usun¹æ czêœæ modu³ów. W przygotowywanym ser-
wisie niepotrzebnymi modu³ami s¹ miêdzy innymi: Avant Go, Admini-
stration messages czy Banners. Modu³y usuwamy korzystaj¹c z zak³adki
Modules panelu administracyjnego. Po deaktywacji modu³u (opcja Deac-
tivate) i usuniêciu go (opcja Remove) usuwamy odpowiedni folder za-
warty w PostNuke-0.750/html/modules. Zauwa¿my, ¿e usuniête modu³y
znikaj¹ z panelu administracyjnego.
Zanim dodamy do bazy danych artyku³y, nale¿y zmieniæ listê dostêp-
nych znaczników. W panelu administracyjnym witryny przechodzimy do
zak³adki Settings. W wykazie zatytu³owanym HTML tags allowed in
posts w³¹czamy (tj. zaznaczamy pole wyboru w trzeciej kolumnie pt.
Allowed with attributes) dostêpnoœæ nastêpuj¹cych elementów HTML:
X
DIV,
X
H1, ..., H6,
X
IMG,
X
P oraz
X
SPAN.
Teraz mo¿emy przyst¹piæ do umieszczenia artyku³ów w portalu. Mo-
¿emy tego dokonaæ rêcznie, tj. za poœrednictwem panelu administracyj-
nego. W takim przypadku nale¿y najpierw zdefiniowaæ tematy i sekcje,
a nastêpnie kolejno dodaæ wszystkie artyku³y i konstrukcje.
Jest to doœæ pracoch³onne. W celu u³atwienia wykonania æwiczenia naj-
lepiej wykorzystaæ skrypty SQL: sekcje-all.sql oraz konstrukcje.sql. Uru-
chomienie plików wsadowych sekcje-all.bat i konstrukcje.bat spowoduje
dodanie do bazy danych opisanych sekcji, tematów, artyku³ów i konstrukcji.
Po wykonaniu powy¿szego kroku powinniœmy ujrzeæ w serwisie no-
we artyku³y. Na razie jeszcze kodowanie znaków bêdzie niepoprawne
(stosujemy angielsk¹ wersjê PostNuke). Z problemem tym uporamy siê
przygotowuj¹c skórkê.
Artyku³y i konstrukcje, które dodaliœmy do serwisu, zawieraj¹ ilustra-
cje umieszczone w kodzie artyku³ów elementami IMG. Konieczne jest
zatem umieszczenie w odpowiednim miejscu serwisu plików graficz-
nych. Wszystkie elementy IMG wskazuj¹ pliki graficzne z folderu ima-
ges/dane. Nale¿y wiêc utworzyæ folder PostNuke-0.750/html/images/da-
ne i skopiowaæ do niego wszystkie pliki graficzne towarzysz¹ce artyku-
³om i konstrukcjom (pliki te s¹ zawarte w folderach obrazy).
Gdy artyku³y i konstrukcje s¹ ju¿ umieszczone w bazie danych, przy-
stêpujemy do utworzenia systemów menu. Przechodzimy do zak³adki
Blocks panelu administracyjnego i wybieramy opcjê New block. Two-
rzymy blok typu Core/Generic menu. We w³aœciwoœciach bloku ustala-
my tytu³ (np. Program C.a.R)), umiejscowienie (np. Position: Left) i do-
dajemy kolejno opcje odpowiadaj¹ce poszczególnym artyku³om, przy
czym pola URL pozostawiamy chwilowo puste.
Pominiête pola URL wype³nimy w nastêpuj¹cy sposób. Przechodzi-
my do menu g³ównego witryny i wybieramy opcjê Sections. Ujrzymy
trzy sekcje. Wybieramy sekcjê poœwiêcon¹ programowi C.a.R, po czym
przechodzimy do pierwszego artyku³u (artyku³ powinien ju¿ zawieraæ
ilustracjê przedstawiaj¹c¹ okno g³ówne programu). Kopiujemy zawartoœæ
pola adres przegl¹darki WWW. Pole to zawiera hiper³¹cze przenosz¹ce
do wybranego artyku³u. Skopiowane hiper³¹cze nale¿y wkleiæ do pomi-
niêtego przed chwil¹ pola URL tabeli zawieraj¹cej utworzone menu.
W identyczny sposób wklejamy pozosta³e cztery adresy. W ten sposób
otrzymamy kompletne menu.
W identyczny sposób wykonujemy menu dotycz¹ce pozosta³ych sek-
cji oraz menu zawieraj¹ce wykaz tematów.
Teraz serwis zawiera cztery nowo utworzone menu. Jeœli zechcemy
dodaæ artyku³y do którejkolwiek z sekcji lub now¹ kategoriê konstrukcji,
wówczas nale¿y zmodyfikowaæ menu dodaj¹c odpowiednie informacje.
Jeœli natomiast dodajemy now¹ sekcjê, to w serwisie powinno pojawiæ
siê nowe menu zawieraj¹ce artyku³y nowo dodanej sekcji.
Kolejnym krokiem tworzenia serwisu jest ustalenie strony startowej.
Na stronie tej zechcemy umieœciæ wy³¹cznie komunikat powitalny.
W tym celu instalujemy nowy modu³ o nazwie DynaMOD. Instalacja
modu³u przebiega nastêpuj¹co:
X
rozpakowujemy archiwum modu³u,
X
kopiujemy rozpakowany folder do PostNuke-0.750/html/modules,
X
w panelu administracyjnym modu³ów inicjalizujemy nowy modu³
(odnoœnik initialise),
X
aktywujemy nowy modu³ (odnoœnik activate).
Na liœcie dostêpnych modu³ów powinien pojawiæ siê wpis Dyna-
MOD. W pliku dynamod_user_main.htm (folder PostNuke-
-0.750/html/modules/DynaMOD/pntemplates) wprowadzamy tekst ko-
munikatu powitalnego, po czym zmieniamy stronê startow¹ portalu na
DynaMOD. S³u¿y do tego lista rozwijana o nawie Start page zawarta
w ustawieniach systemu (zak³adka Settings panelu administracyjnego).
Skórka witryny
Gdy dane witryny s¹ ju¿ umieszczone w bazie danych, a sam portal skon-
figurowany, przystêpujemy do pracy nad skórk¹. Jest to ostatni etap do-
stosowywania Postnuke do konkretnych potrzeb.
Kopiujemy skórkê pnDefault i poddajemy j¹ ró¿nym modyfikacjom.
Przyk³adowa skórka pnGeometria zawiera podzia³ portalu na trzy kolum-
ny oraz szablon menu z t³em przedstawionym na rys. 1.
Rys. 1. Pokrojony obraz
u¿yty jako t³o menu
Pamiêtajmy o tym, by pliki
szablonów zawiera³y znacz-
nik ustalaj¹cy kodowanie pol-
skich znaków na ISO-8859-2.
Modyfikowanie
skryptów PostNuke’a
Niestety, nie unikniemy ko-
niecznoœci modyfikacji skryp-
tów .php systemu PostNuke.
Powodem takiej sytuacji jest fakt, ¿e PostNuke pomimo stosowania sys-
temu skór jest ci¹gle jeszcze mieszanin¹ kodów PHP i HTML. Modu³y
PostNuke produkuj¹ gotowy kod HTML. Je¿eli kod ten nie odpowiada
nam, to nie mamy innego wyjœcia i musimy poddaæ modyfikacjom
skrypty PHP.
Systemy CMS
INTERNET.marzec.2005
96
NEWSY
Z OK£ADKI
FIRMA
MAGAZYN
PROGRAMY
WARSZTAT
NA CD
C
M
Y
K

Przyk³adem takiej sytuacji jest poprawianie b³êdnego kodu HTML pro-
dukowanego przez modu³ Sections. Kod HTML zawiera zamkniêcie wier-
sza tabeli, co powoduje problemy przy zastosowaniu trzykolumnowego sza-
blonu strony g³ównej. Jednym z miejsc, które musimy zmieniæ, jeœli chcemy
utworzyæ w³asn¹, trzykolumnow¹ skórkê, jest zawartoœæ funkcji viewartic-
le() w pliku modules/Sections/index.php. Funkcja ta drukuje zamykaj¹ce
znaczniki </tr> oraz </td>, pomimo, ¿e ¿adna tabela nie jest otwarta.
W jaki sposób szukaæ miejsc wymagaj¹cych poprawy? Mo¿emy wy-
szukaæ fragmenty kodu drukuj¹ce jak¹œ konkretn¹ zawartoœæ, np.:
<div style=\”text-align:center\”>
i dodaæ pewne w³asne (unikalne) identyfikatory (np. postaci ?????A,
?????B itd.):
echo ”<div style=\”text-align:center\”>?????A<span ...
Wówczas zagl¹daj¹c do Ÿród³a HTML otrzymanej strony mo¿emy
stwierdziæ, które miejsce kodu PHP odpowiada za podany fragment.
Przyk³adowy serwis Geometria zawiera modyfikacje w pliku
index.php modu³u Sections oraz tak¿e w plikach modules/To-
pics/index.php, modules/News/index.php i modules/News/article.php.
Widoczność bloków w modułach
Jedn¹ z ciekawszych opcji konfiguracyjnych PostNuke’a jest ustalanie
widocznoœci konkretnych bloków systemu w modu³ach. Po wejœciu do
panelu administracyjnego Xanthii oraz wybraniu edycji skórki pnGeome-
tria przechodzimy do ustalenia dostêpnoœci bloków (opcja Block control).
Tutaj wybieramy interesuj¹cy nas modu³, na przyk³ad Sections (z listy
Modules wybieramy pozycjê Sections). Nastêpnie na liœcie Blocks zazna-
czamy wszystkie bloki i naciskamy przycisk Update.
Na ekranie zostanie wyœwietlona lista umo¿liwiaj¹ca podjêcie decy-
zji, które spoœród wszystkich bloków zawartych w portalu maj¹ byæ wi-
doczne na stronach wyœwietlanych za pomoc¹ wybranego modu³u.
Jest to bardzo istotna cecha portalu, która daje du¿e mo¿liwoœci
w dziedzinie adoptowania portalu do konkretnych potrzeb. Wykorzystu-
j¹c tê cechê mo¿emy na przyk³ad udostêpniaæ inny system menu na stro-
nach zawieraj¹cych artyku³y sekcji, a inny na stronach dotycz¹cych kon-
strukcji. Jeszcze inne systemy menu mog¹ byæ zawarte na stronie g³ów-
nej wyœwietlanej modu³em DynaMOD.
Witryna pt. „Konstrukcje Geometryczne”
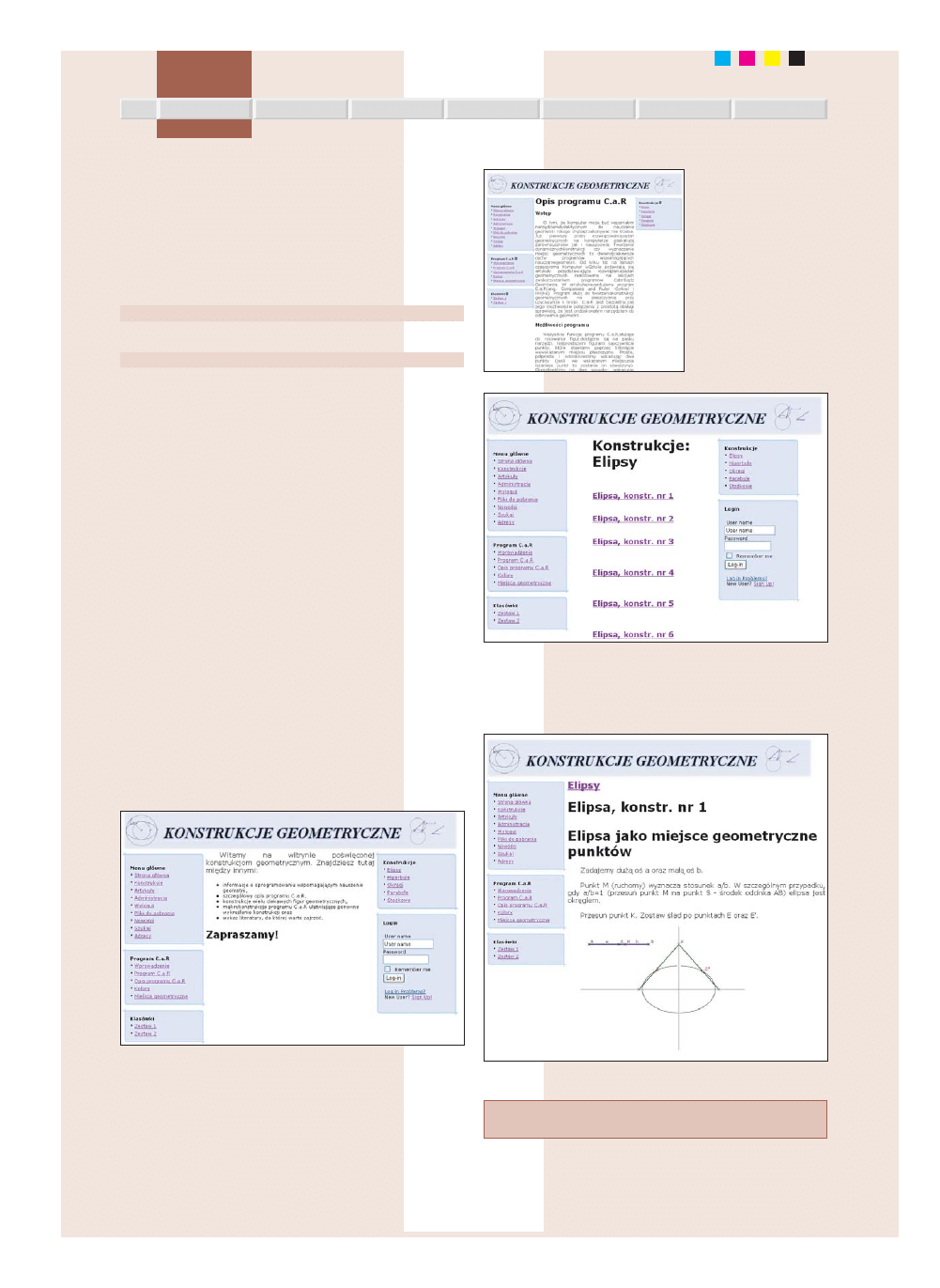
Gotowa witryna zosta³a przedstawiona na rysunkach 2-5. Strona g³ówna,
widoczna na rys. 2, przedstawia komunikat powitalny wyœwietlany za
pomoc¹ modu³u DynaMOD.
Rys. 2. Strona g³ówna witryny „Konstrukcje geometryczne”
Po wybraniu jednego z artyku³ów zawartych w menu, które s¹
umieszczone z lewej strony, u¿ytkownik zobaczy treœæ odpowiedniego
artyku³u. Rysunek 3 przedstawia wygl¹d witryny po wybraniu artyku³u
Opis programu C.a.R z menu Program C.a.R.
Rys. 3. Jeden
z artyku³ów zawarty
w sekcji Program
C.a.R
Menu zawieraj¹ce katego-
rie konstrukcji jest widoczne
z prawej strony. Po wybraniu
opcji Elipsy jest wyœwietlana
strona przedstawiona na
rys. 4. Strona ta zawiera ze-
stawienie wszystkich kon-
strukcji, które dotycz¹ elips.
Rys. 4. Lista wszystkich konstrukcji w dziale „Elipsy”
Natomiast klikniêcie dowolnej z konstrukcji przeniesie nas do strony
widocznej na rysunku 5. Strona ta zawiera krótki opis konstrukcji oraz
ilustracjê.
n
Rys. 5. Jedna z konstrukcji dotycz¹cych elips
Ćwiczenia przedstawione w artykule są dostępne na stronie domowej autora
pod adresem
http://www.gajdaw.pl
Systemy CMS
INTERNET.marzec.2005
97
WARSZTAT
PROGRAMY
MAGAZYN
FIRMA
Z OK£ADKI
NEWSY
NA CD
C
M
Y
K
Wyszukiwarka
Podobne podstrony:
Systemy CMS PostNuke 01 2005
Systemy CMS XTE skórki dla PostNuk a 02 2005
03 2005 022 024
03 2005 053 054
03 2005 095 097
897953 1600SRM0639 (03 2005) UK EN
03 2005 081 083
03 2005 111 113
1598459 1900SRM1213 (03 2005) UK EN
ts - zadania, Egzamin poprawkowy z Teorii Systemów (test otwarty) 22 II 2005, Egzamin pisemny z Teor
03 2005 050 052
Systemy bankowe wyklad z 29[1].03.2008 (poprawione), pliki zamawiane, edukacja
PRAKTYKA wrzesień 2005, Dziennik praktyk - 1 storna, Dziennik
897956 1900SRM0642 (03 2005) UK EN
PLC praktyka 03
03 2005 010 015
ar 156 radio 60360938 03 2005
03 2005 039 042
897963 4500SRM0649 (03 2005) UK EN
więcej podobnych podstron