
Tworzenie Stron
Internetowych
W oparciu o język html
Część II
22.11.2021
Zespół Szkół w Grzęsce
Marek Szymanowski

Dokumenty
złożone
To takie (strony), w których w jednym oknie
możliwe jest prezentowanie kilku dokumentów
jednocześnie. Okno przeglądarki jest wtedy
dzielone na kilka części – ramek. W każdej
ramce umieszczony jest inny dokument, Jeden z
nich często zawiera odsyłacze do stron
prezentowanych w innej ramce.
22.11.2021
Zespół Szkół w Grzęsce
Marek Szymanowski

22.11.2021
Przykłady stron złożonych z
ramek
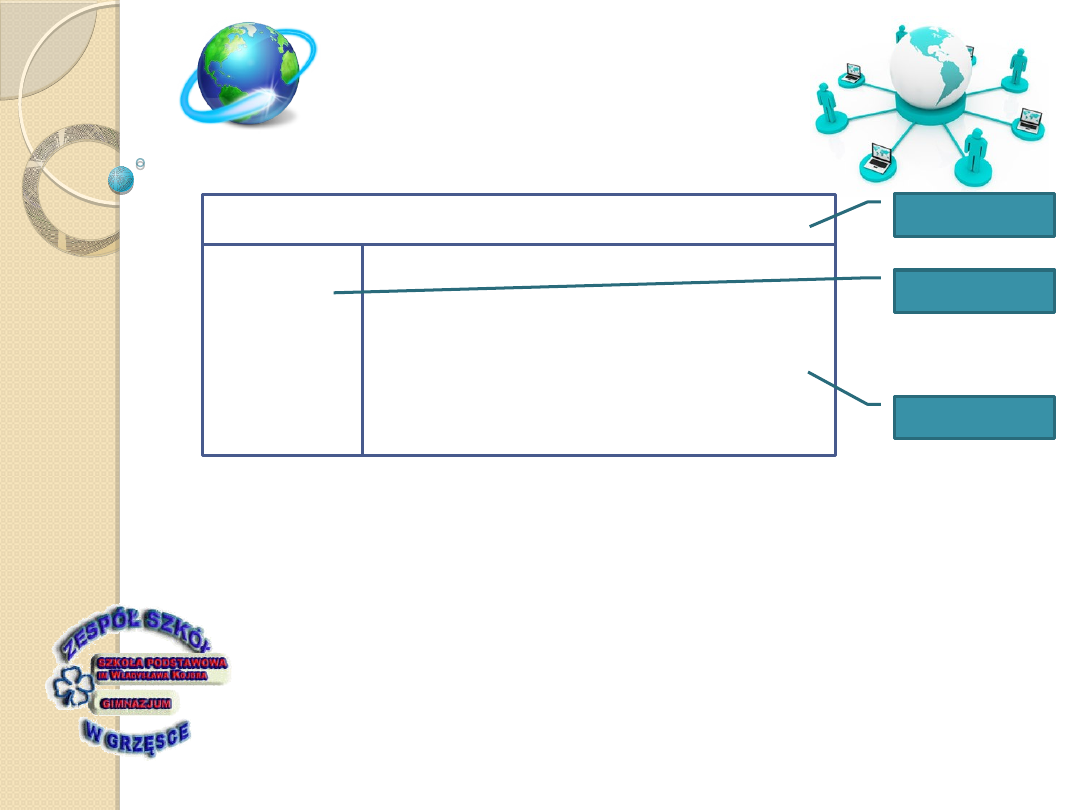
Przykład I – Układ trzech ramek
poziomych
ramka1
ramka II
ramka III
Zespół Szkół w Grzęsce
Marek Szymanowski

22.11.2021
Schemat ramek przykładu I
W każdej ramce umieszczona jest inna strona o podanej
nazwie.
W ramce I (nagłowek.html ) znajduje się tekst
reklamowy lub baner.
Jej wysokość określa parametr rows gdzie „x” to ilość
pikseli.
W ramce II (linki.html ) znajdują się odsyłacze do
poszczególnych stron. Ramka ta jest często nazywana
MENU.
W ramce III (strona1.html ) znajdują się strony z treścią
do których odnośniki występują w ramce II.
nagłowek.html rows=„x”
linki.html rows=„x”
strona1.html
ramka1
ramka II
ramka III
Zespół Szkół w Grzęsce
Marek Szymanowski

22.11.2021
Przykłady stron złożonych z
ramek
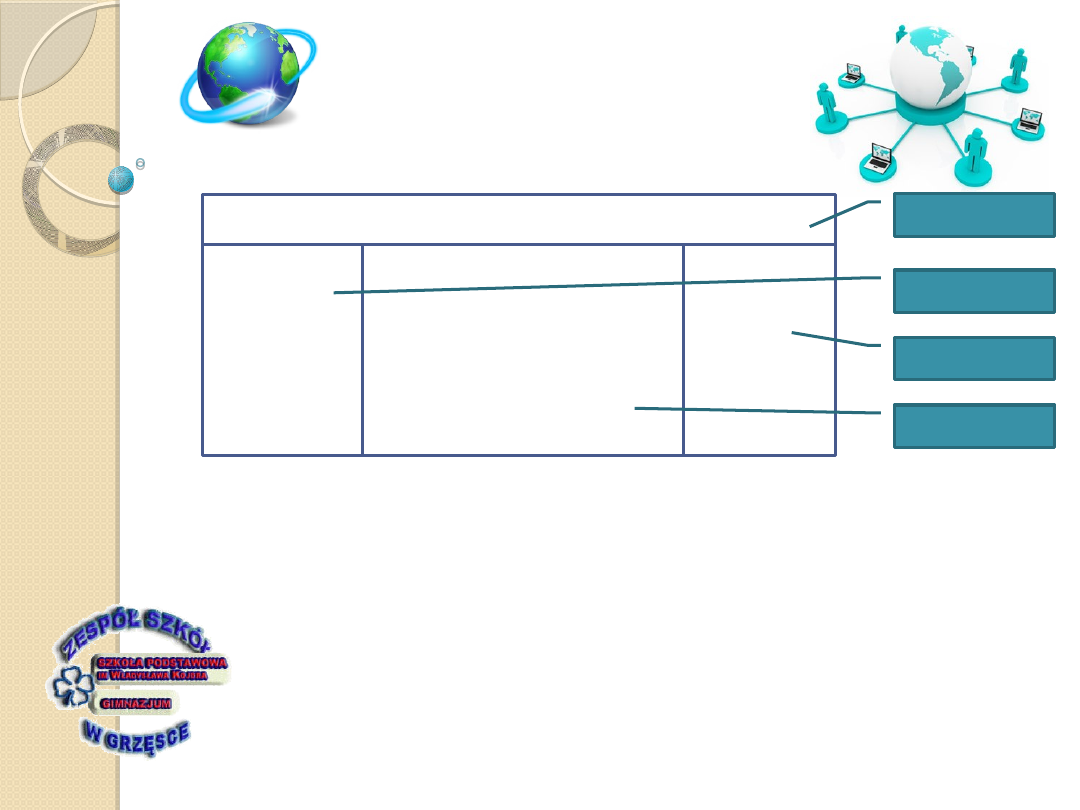
Przykład II – Układ ramek poziomych
i pionowych
ramka1
ramka II
ramka III
Zespół Szkół w Grzęsce
Marek Szymanowski

22.11.2021
Schemat ramek przykładu II
W ramce I (naglowek.html ) znajduje się tekst
reklamowy lub baner.
Jej wysokość określa parametr rows gdzie „x” to ilość
pikseli.
W ramce II (linki.html ) znajdują się odsyłacze do
poszczególnych stron - MENU. Parametr cols określa
szerokość ramki gdzie „y” to % całej szerokości strony a
* to pozostała jej część.
W ramce III (strona1.html ) strony z treścią do których
odnośniki występują w ramce II.
naglowek.html rows=„x”
linki.html
cols=„y
%,*”
strona1.html
ramka1
ramka II
ramka III
Zespół Szkół w Grzęsce
Marek Szymanowski

22.11.2021
Przykłady stron złożonych z
ramek
Przykład III – Układ czterech ramek poziomych i
pionowych
ramka1
ramka II
ramka IV
ramka III
Zespół Szkół w Grzęsce
Marek Szymanowski

linki2.ht
ml
22.11.2021
Schemat ramek przykładu III
W ramce I (naglowek.html ) i w ramce II (linki.html )
znajdują się odsyłacze jak w przykładzie poprzednim.
W ramce III (strona1.html ) występują strony z treścią
do których odnośniki występują w ramce II. Parametr
cols określa szerokość ramki gdzie „z” to % pozostałej
szerokości strony z ramki II.
W ramce IV znajdują się np. statystyki strony, sondy,
reklamy itp.
naglowek.html rows=„x”
linki.html
cols=„y
%,*”
strona1.html
cols=„z%,*”
ramka1
ramka II
ramka IV
ramka III
Zespół Szkół w Grzęsce
Marek Szymanowski

W pierwszej kolejności tworzymy strony
składowe: naglowek.html
<html>
<body bgcolor="#99CCFF">
<center>
<font face="Arial" size="7" color="red">
Strona Uczniów Zespołu Szkół w Grzęsce
</center>
</body>
</html>
22.11.2021
Zespół Szkół w Grzęsce
Marek Szymanowski
Tworzenie dokumentu złożonego w
oparciu o przykład I

<html>
<body bgcolor="#66CCCC">
<center>
<a href="strona1.html" target="Ramka3"><font face="Arial"
size="6" color="red">Informatyka Grupa I</font></a>
  |  
<a href="strona2.html" target="Ramka3"><font face="Arial"
size="6" color="red">Informatyka Grupa II</font></a>
</center>
</body>
</html>
Target - Atrybut definiuje okno docelowe dla
otwieranego dokumentu (_blank-nowe okno, _self – z
którego nastąpiło odwołanie)
22.11.2021
Zespół Szkół w Grzęsce
Marek Szymanowski
Następnie tworzymy stronę z
odsyłaczami – menu: linki.html

<html>
<body bgcolor="#33CCCC">
<center>
<font face="impact" size="6"
color="green">
Strona Uczniów Grupy I
</center>
</body>
</html>
22.11.2021
Zespół Szkół w Grzęsce
Marek Szymanowski
Tworzymy strony z
treścią:
strona1.html

<html>
<body bgcolor="#33CCCC">
<center>
<font face="impact" size="6"
color="black">
Strona Uczniów Grupy II
</center>
</body>
</html>
22.11.2021
Zespół Szkół w Grzęsce
Marek Szymanowski
strona2.html

22.11.2021
Zespół Szkół w Grzęsce
Marek Szymanowski
Następnie tworzymy stronę główną
zawierającą ramki- index.html
<html>
<frameset frameborder="0" framespacing="0"
rows="90,*">
<frame src="naglowek.html" name="Ramka1"
scrolling="no" noresize>
<frameset frameborder="0" framespacing="0"
rows="70,*">
<frame src="linki.html" name="Ramka2"
scrolling="no" noresize>
<frame src="strona1.html" name="Ramka3"
scrolling="no" noresize>
</frameset></frameset>
<noframes>
Twoja przeglądarka nie obsługuje ramek
<noframes>
</html>

22.11.2021
Zespół Szkół w Grzęsce
Marek Szymanowski
Znaczenie parametrów
<frameset> – tworzy ramki (zamiast <body>)
frameborder="0” - określa, czy linie podziału mają
być widoczne
framespacing="0” – dodatkowy odstęp między
ramkami (piksele)
rows – podział na wiersze (piksele lub %, * to reszta
strony)
cols – podział na kolumny (piksele lub %, * to reszta
strony)
<frame> - określa zawartość ramki
src="naglowek.html" – adres do wyświetlanej strony
name="Ramka1” – nazwa ramki
scrolling="no" - ramka nie będzie przewijana
noresize – nie można zmieniać szerokości ramki w
przeglądarce

tworzymy stronę: naglowek.html
Przygotowujemy baner – logo.jpg o
wymiarach 1030x160
<html>
<body bgcolor="#99CCFF">
<center><img
src="logo.jpg">
</center>
</body>
</html>
22.11.2021
Zespół Szkół w Grzęsce
Marek Szymanowski
Tworzenie dokumentu złożonego w
oparciu o przykład II

Przygotowujemy przyciski – link1.jpg i link2.jpg o
wymiarach np. 110x40
<html>
<body bgcolor="#3399CC">
<a href="strona1.html" target="Ramka3"><img
src="link1.jpg"></a>
<br><br>
<a
href="strona2.htmltarget="Ramka3„ target="Ramka3
"><img src="link2.jpg"></a>
</body>
</html>
22.11.2021
Zespół Szkół w Grzęsce
Marek Szymanowski
Tworzenie dokumentu złożonego w
oparciu o przykład II – plik
linki.html

Jako pliki z treścią:
strona1.html oraz strona2.html
mogą być wykorzystane te, które
zostały stworzone w ćwiczeniu 1.
Plików z treścią może być więcej.
22.11.2021
Zespół Szkół w Grzęsce
Marek Szymanowski
Tworzenie dokumentu złożonego w
oparciu o przykład II – pliki z treścią

22.11.2021
Zespół Szkół w Grzęsce
Marek Szymanowski
Tworzenie dokumentu złożonego w
oparciu o przykład II – Tworzenie
index.html
<html>
<frameset frameborder="0" framespacing="0"
rows=„30%,*">
<frame src="naglowek.html" name="Ramka1"
scrolling="no" noresize>
<frameset frameborder="0" framespacing="0"
cols=„30%,*">
<frame src="linki.html" name="Ramka2"
scrolling="no" noresize>
<frame src="strona1.html" name="Ramka3"
scrolling="no" noresize>
</frameset></frameset>
<noframes>
Twoja przeglądarka nie obsługuje ramek
<noframes>
</html>

22.11.2021
Zespół Szkół w Grzęsce
Marek Szymanowski
Efekt końcowy strony internetowej
w dużej mierze zależy od
pomysłowości twórcy!!!
Język html daje ograniczone możliwości lecz można
stosować bardziej zaawansowane techniki jak:
kaskadowe arkusze stylów CSS, aplety Java script,
czy język tworzenia stron PHP.
Życzę powodzenia w
nabywaniu nowych
umiejętności !!!
Document Outline
- Slide 1
- Slide 2
- Slide 3
- Slide 4
- Slide 5
- Slide 6
- Slide 7
- Slide 8
- Slide 9
- Slide 10
- Slide 11
- Slide 12
- Slide 13
- Slide 14
- Slide 15
- Slide 16
- Slide 17
- Slide 18
- Slide 19
Wyszukiwarka
Podobne podstrony:
Tworzenie Stron Internetowych1 pptx
tworzenie stron internetowych
Zasady tworzenia stron internetowych, Kurs Przewodnikowski GRANAT 2012, dokumenty
Kurs tworzenia stron internetowych
Polecenia do konsoli, webmaster tworzenie stron internetowych www, Informatyka
003074 osi 01 prezentacja wrona tworzenie stron internetowych w jezyku htmlid 2288 ppt
Opisz programy do tworzenia stron internetowych
Kurs tworzenia stron internetowych abctsi
Podstawowe błędy przy tworzeniu stron internetowych
Kurs tworzenia stron internetowych abctsi
Zasady tworzenia stron internetowych
Kurs Tworzenia Stron Internetowych r2(2)
zasady tworzenia stron internetowych przez jednostki organizacyjne zhp
Kurs tworzenia stron internetowych
więcej podobnych podstron