
Zasady tworzenia stron
internetowych

Publikowanie za pomocą blogów
Rozbudowane strony www
Jak zapisana jest strona www
Język HTML
Tworzenie strony w języku HTML
Szablony do tworzenia stron www

Blog
Jest rodzajem strony internatowej.
Do prowadzenia blogu wystarczy
przeglądarka internetowa w której na
odpowiedniej stronie www , wpisuje się i
formatuje teksty notatek.
Popularne polskie serwisy to : blox.pl,
bloog.pl, czy blog.pl.
mikroblogi – wielkość notatek
ograniczona do kilkudziesięciu znaków
np. Twitter

Zasady tworzenia strony
internetowej
Ustalić tematykę strony
Przygotować projekt strony:
-wybrać treści
-ustalić co chcemy umieścić na
stronie
- ustalić parametry formatowania
- ustalić kolorystykę strony

Język HTML
Aby utworzyć stronę w języku HTML
należy zapisać jej kod w pliku z
rozszerzeniem htm lub html. Aby
zobaczyć efekt naszej pracy należy
zobaczyć ją w przeglądarce
internetowej.

Znaczniki
Znaczniki języka HTML to ciąg
znaków zapisany w nawiasach
kątowych np.:
<img src=„rysunek.gif”>
Większość znaczników posiada dwie
postacie : otwierającą i zamykającą.
Zamykająca różni się
występowaniem „/” po pierwszym
nawiasie kątowym. np <body>
znacznikiem zamykającym będzie
.</body>

Struktura pliku, kodowanie
polskich znaków
<html>
<head>
<meta http-equiv="content-type"
content="text/html;charset=windows-1250">
<title>Tytuł strony</title>
</head>
<body>
<p>Treść strony </p>
</body>
</html>

nagłówki
<h1>Tytuł pierwszego poziomu</h1>
<h2>Tytuł pierwszego poziomu</h2>
<h3>Tytuł pierwszego poziomu</h3>
<h1 align =„center”>Tytuł
</h1>spowoduje wyśrodkowanie
tytułu względem szerokości strony

Wykaz (lista punktowana)
<ul type="
rodzaj
">
<li>
Punkt pierwszy
</li>
<li>
Punkt drugi
</li>
<li>
Punkt trzeci
</li>
</ul>
Gdzie
rodzaj
:
"disc" - (domyślny) - koło
"circle" - okrąg
"square" - wypełniony kwadrat

Lista numerowana
<ol type="
rodzaj
„ >
<li>
Punkt pierwszy
</li>
<li >
Punkt drugi
</li>
<li>
Punkt trzeci
</li>
</ol>
gdzie
rodzaj
:
"1" (domyślny) - numeracja według liczb
arabskich
"I" - według dużych liczb rzymskich
"i" - według małych liczb rzymskich
"a" - według małych liter
"A" - według dużych liter

Edycja i formatowanie
tekstu
• Wyśrodkowanie
<center>
Text, inne tagi HTML
</center>
• Pogrubienie
<b>
Text
</b>
• Pochylenie (kursywa)
<i>
Text
</i>

Edycja i formatowanie
tekstu
• Podkreślenie
<u>
Text
</u>
• Przekreślenie
<s>
Text
</s>
• Indeks górny
<sup>
Text
</sup>
• Indeks dolny
<sub>
Text
</sub>

Hiperłącza tekstowe
<html>
To jest plik pierwszy .html<br>
<a href="drugi tekst.html"> Wybierz
drugi.html
</a>
</HTML>

Tabela
• Podstawowa definicja tabeli
<table>
<tr> <td>
Treść
</td> <td>
Treść
</td> </tr>
<tr> <td>
Treść
</td> <td>
Treść
</td> </tr>
</table>
gdzie:
<table>...</table> - jest znacznikiem
tabeli
<tr>...</tr> - jest znacznikiem wiersza
<td>...</td> - jest znacznikiem
pojedynczej komórki

Wyrównanie zawartości całego wiersza
<table>
<tr align="
rodzaj
" valign="
ustawienie
">...</tr>
</table>
gdzie
rodzaj
:
"left" - wyrównanie zawartości (wiersza lub komórki) do lewej
(domyślnie)
"right" - wyrównanie zawartości do prawej
"center" - wyśrodkowanie zawartości
ustawienie
:
"top" - ustawienie zawartości (wiersza lub komórki) na górze
"bottom" - ustawienie zawartości na dole
"middle" - ustawienie zawartości po środku (domyślnie)

Tabela
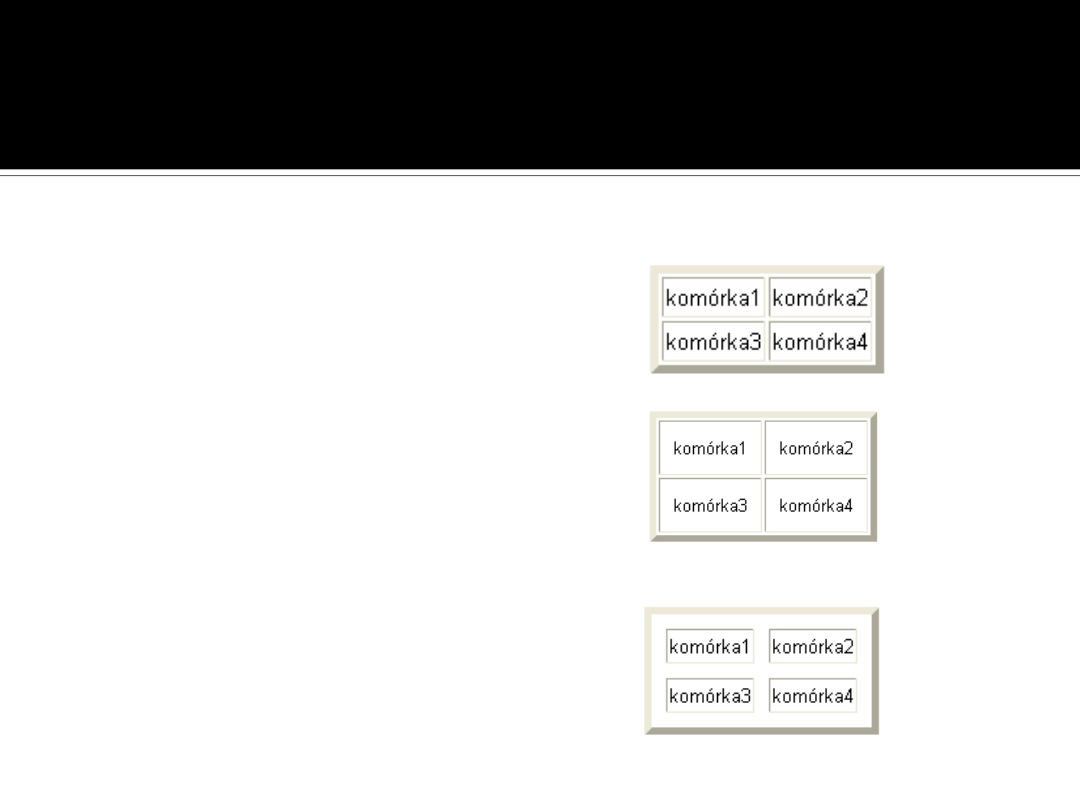
• Obramowanie
<table border="
x
">
Definicja wierszy i kolumn
</table>
Marginesy w komórkach
<table cellpadding="
x
">
Definicja wierszy i kolumn
</table>
• Odstępy między komórkami
<table cellspacing="
x
">
Definicja wierszy i kolumn
</table>

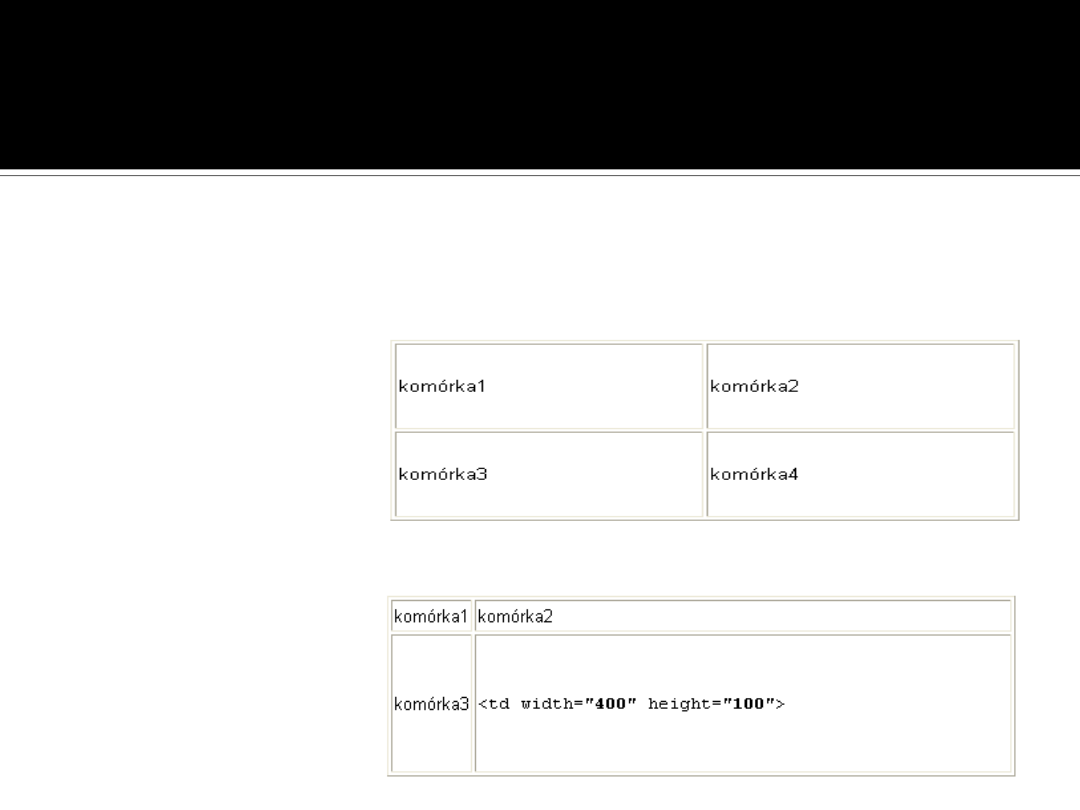
Tabela
• Wymiary tabeli
<table width="
x
" height="
y
">...</table>
• Wymiary komórki
<table> <tr> <td width="
x
" height="
y
">...</td>
</tr> </table>

tabele
<html>
<table border cellspacing=0 cellpadding=6
bordrercolor=blue width=250 height=120>
<tr>
<td width="25%" valign=top align=left>A1</td>
<td width="25%"valign=middle align=right>A2</td>
<td width="50%" valign=bottom align=center>A3</td>
</tr>
<tr>
<td width="25%" valign=top align=left>B1</td>
<td width="25%"valign=bottom align=right>B2</td>
<td width="50%" valign=middle align=center>B3</td>
</tr>
</table>
</HTML>

kolory
<html>
<head>
<meta http-equiv="content-type"
content="text/html;charset=windows-1250">
</head>
<body bgcolor="green” text="#123456">
KOLOR 123456 <BR>
<FONT COLOR="#FF0000”>CZERWONY </FONT>
<BR>
<FONT SIZE=5>WIELKOŚĆ 5</FONT>
<BR>
<FONT SIZE=+1>WIELKOŚĆ O 1 WIĘKSZA</FONT>
</BODY>
</HTML>

Strona o Wyspach
Kanaryjskich
<html>
<head>
<meta http-equiv="content-type"
content="text/html;charset=windows-1250">
<title>Wyspy Kanaryjskie</title>
</head>
<body>
<h1 align=„center”> Wyspy Kanaryjskie </h1>
<p> Wyspy Kanaryjskie to archipelag wysp położonych na połnocny
zachod od wybrzeży Afryki </p>
<p>
<b> Liczba ludności : </b> 1,99mln <br>
<b>Powierzchnia: </b>7442km<sup>2</sup> <br>
<b>Oficjalny język: </b>hiszpański
</p>
</body>
</html>
Document Outline
- Slide 1
- Slide 2
- Blog
- Zasady tworzenia strony internetowej
- Język HTML
- Znaczniki
- Struktura pliku, kodowanie polskich znaków
- nagłówki
- Wykaz (lista punktowana)
- Lista numerowana
- Slide 11
- Slide 12
- Hiperłącza tekstowe
- Slide 14
- Slide 15
- Slide 16
- Slide 17
- tabele
- kolory
- Strona o Wyspach Kanaryjskich
Wyszukiwarka
Podobne podstrony:
Zasady tworzenia stron internetowych, Kurs Przewodnikowski GRANAT 2012, dokumenty
zasady tworzenia stron internetowych przez jednostki organizacyjne zhp
tworzenie stron internetowych
Kurs tworzenia stron internetowych
Polecenia do konsoli, webmaster tworzenie stron internetowych www, Informatyka
003074 osi 01 prezentacja wrona tworzenie stron internetowych w jezyku htmlid 2288 ppt
Opisz programy do tworzenia stron internetowych
Kurs tworzenia stron internetowych abctsi
Podstawowe błędy przy tworzeniu stron internetowych
Kurs tworzenia stron internetowych abctsi
Tworzenie Stron Internetowych pptx
Kurs Tworzenia Stron Internetowych r2(2)
Tworzenie Stron Internetowych1 pptx
Kurs tworzenia stron internetowych
więcej podobnych podstron