
JSON
JavaScript Object
Notation
Notacja Obiektów
JavaScript

Co to jest JSON?
JSON to prosty format wymiany danych. Zapis i
odczyt danych w tym formacie jest łatwy do
opanowania przez ludzi. Jednocześnie, z łatwością
odczytują go i generują komputery.
Jest formatem tekstowym i można traktować go
jak podzbiór języka JavaScript.
Używany jest do przesyłania informacji z serwera
do aplikacji klienta.
Typem plików JSON jest ".json"

JSON kojarzy się głównie z JavaScriptem, to
jednak jest on formatem niezależnym od
konkretnego języka.
Wiele innych języków programowania obsługuje
ten format danych przez dodatkowe pakiety bądź
biblioteki. Są to m.in. C i C++, C#, Java, PHP,
Python i wielu innych.
W formacie JSON można zapisać
tylko następujące typy danych:
Object, Array, String, Boolean, Number, Null
Zbudowany na bazie dwóch struktur:
o kolekcji par klucz-wartość,
o uporządkowanej listy wartości.

Aplikacje internetowe korzystając z
technologii AJAX prawie zawsze muszą wymieniać
dane pomiędzy interfejsem użytkownika
(JS, Flash itp), a serwerem (PHP, ASP itp).
Jak wiadomo nie można wprost przesłać np. tablicy czy
obiektu z funkcji JS do skryptu PHP korzystając z obiektu
gdyż struktura takiej tablicy czy obiektu zostanie utracona.
Należy
dane przekształcić najlepiej do pojedynczego łańcucha
znaków, oraz dobrze by było nie korzystać z dodatkowych
bibliotek po stronie przeglądarki. Dodatkowo warto mieć to
wszystko
w zwięzłym i czytelnym formacie.
Charakterystyka
Rozwiązaniem jest format JSON.

B i a ł e z n a k i t a k i e j a k t a b u l a c j e , s p a c j e ,
p r z e j ś c i a d o n o w e j l i n i i m o g ą b y ć
u m i e s z c z a n e p r z e d l u b p o ka ż d e j w a r t o ś c i w
J S O N d l a z a c h o w a n i a p r z e j r z y s t o ś c i i
ł a t w i e j s z e g o c z y t a n i a i a n a l i z y p l i kó w.
N a t o m i a s t p o d o b n i e j a k w X M L u z n a k i t e
m o g ą z o s t a ć p o m i n i ę t e d l a z m n i e j s z e n i a
ko s z t ó w p r z e s y ł a n i a d a n y c h .
Zasady składni JSON:
.
Dana jest parą nazwa/wartość
Dane są separowane przecinkiem
Nawiasy klamrowe przechowują obiekty
Nawiasy kwadratowe przechowują tablice

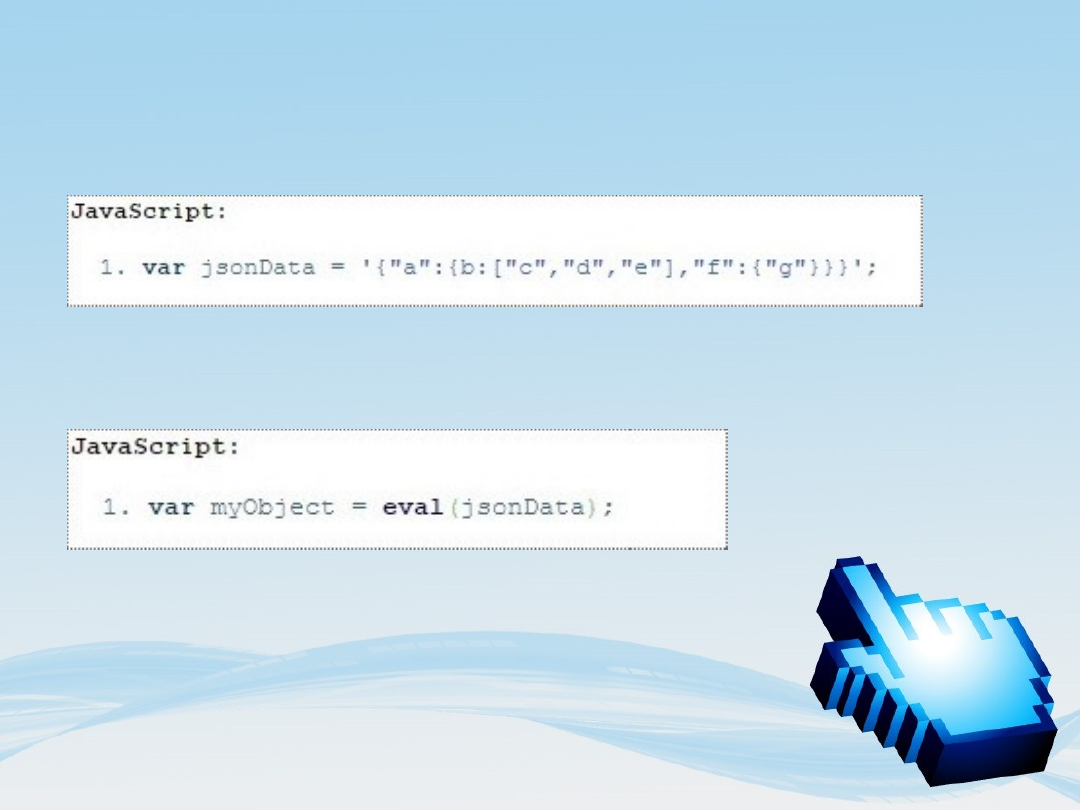
Niezależnie od typu, dane po zakodowaniu są zawsze
pojedynczym ciągiem znaków np.:
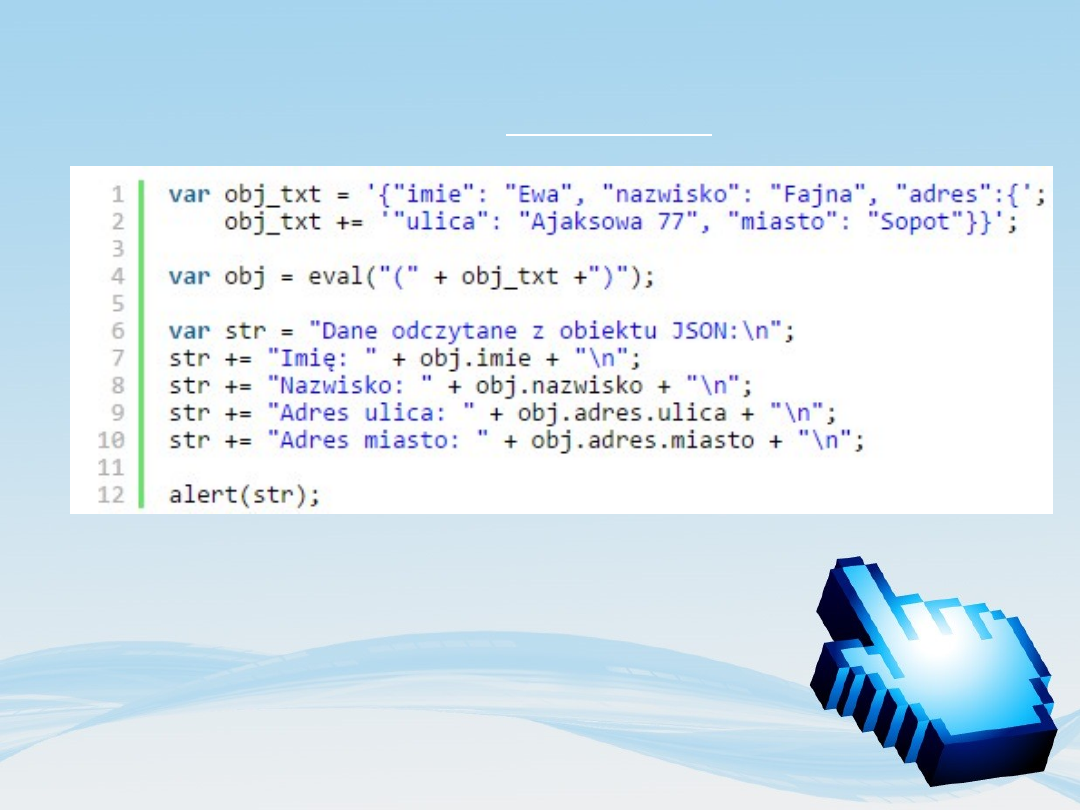
Po drugie aby odkodować format JSON wystarczy
wykonać jego kod np. poprzez funkcję eval():
Po trzecie jak widać format jest zwięzły,
czytelny i przez wielu uważany za bardziej
naturalny niż np. XML.

e v a l ( ) c z y J S O N . p a r s e ( )
- p o r ó w n a n i e s z y b ko ś c i
Web aplikacje często wykorzystują format JSON w procesie
komunikacji.
Jest to najpopularniejszy format w aplikacjach frontendowych ze
względu na podobieństwo formatu JSON to obiektu literałowego w
JavaScript. Dodatkowo, po sparsowaniu danych, korzystanie z nich
odbywa się w identyczny sposób jak byśmy używali zwykłego
obiektu w JS.
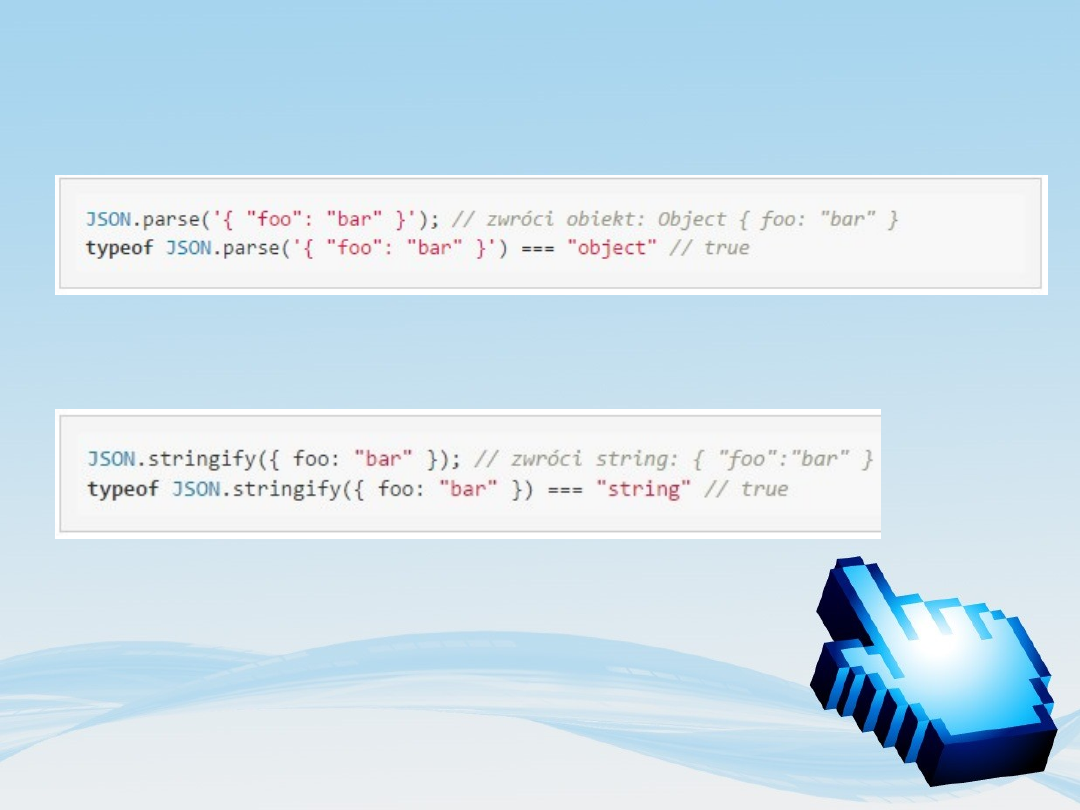
Silniki przeglądarek udostępniają API, które pozwala na
podstawową obsługę tego formatu

JSON.parse() - konwersja
z: String do: Object
JSON.stringify() - konwersja
z: Object do: String
Kiedyś, kiedy IE było liderem na rynku
przeglądarek i nie miało konkurencji,
parsowaniem danych przychodzących z serwera
zajmowała się funkcja eval(). Wtedy
jeszcze
biblioteka
Douglasa Crockforda nie
istniała.

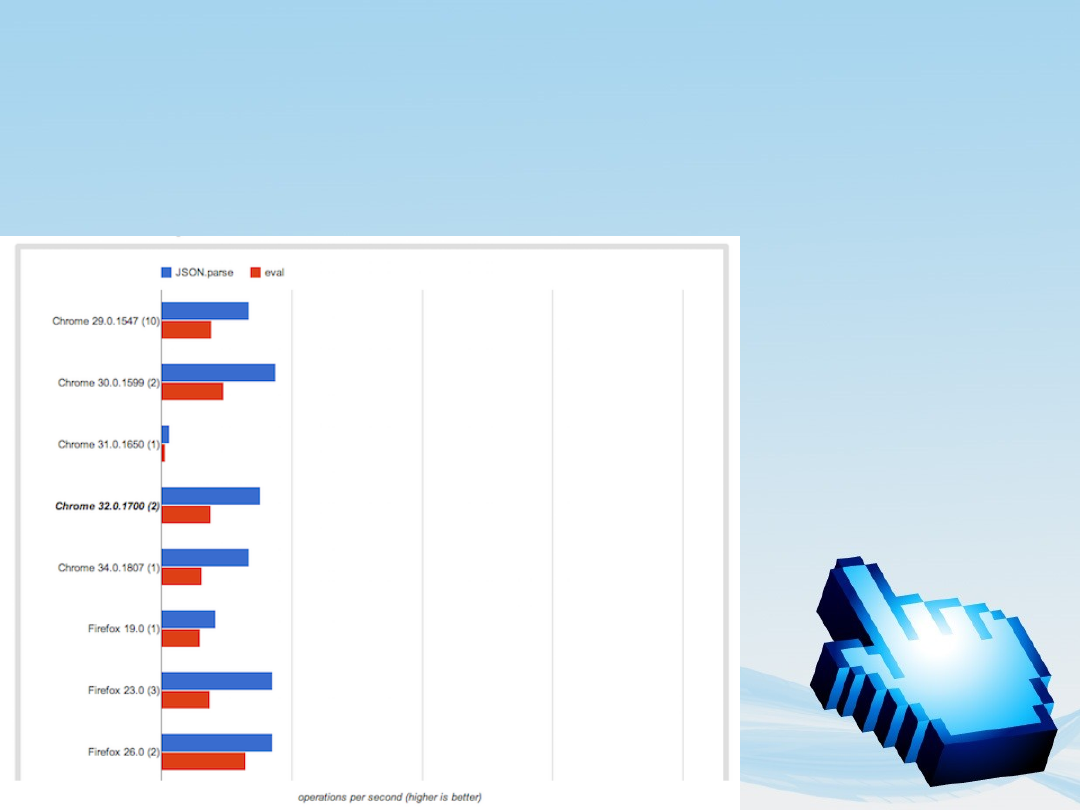
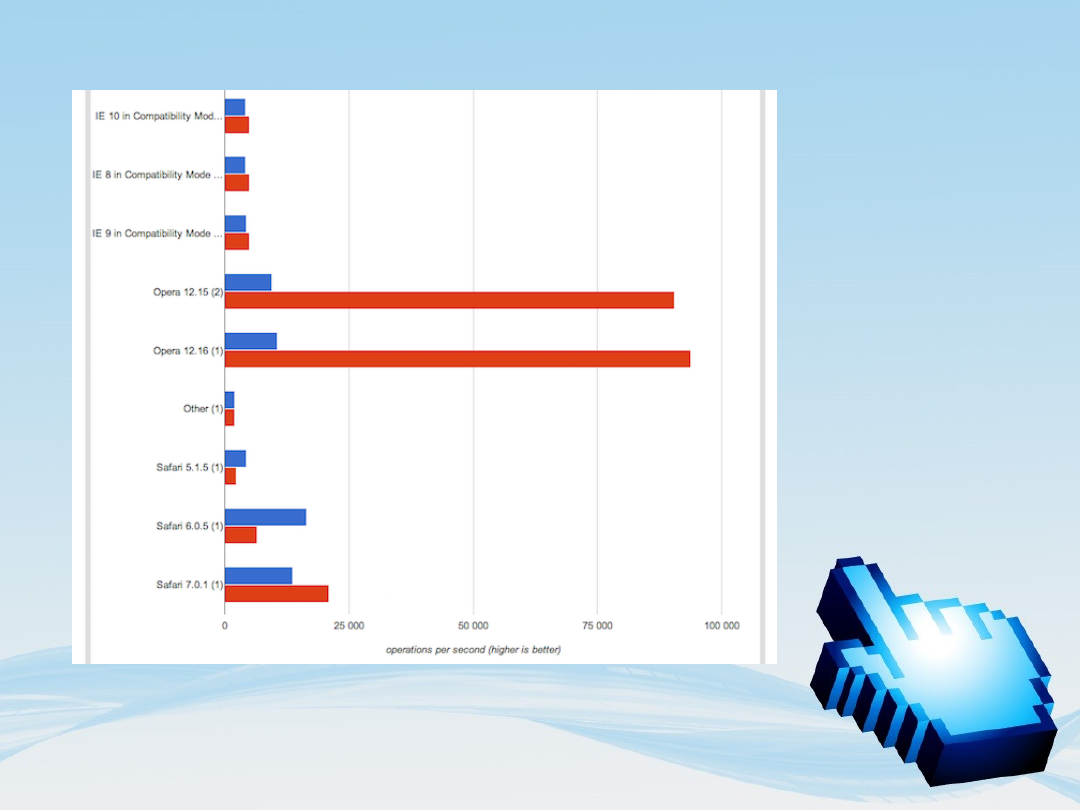
Badania
Porównanie dwóch metod parsowania danych: eval() oraz JSON.parse().
Platforma jaka była wykorzystana do przeprowadzenia testów to:
jsperf.com
Testy były przeprowadzone na dość długim łańcuchu znaków,
aby testy były bardziej miarodajne.
Badania były
przeprowadzone
w 2014r.


Opera, przeglądarka która miała w 2014r. 6.40% rynku lepiej
radzi sobie z parsowaniem za pomocą eval(). Przewaga
pomiędzy parsowaniem funkcją eval() a JSON.parse() na tej
przeglądarce jest ogromna. Blisko 10 razy szybciej.
Dane dla Opera:
JSON.parse() - 7,461 ops/sec
eval() - 67,859 ops/sec
Reszta przeglądarek (poza IE), mianowicie Chrome, Firefox,
Safari (po za 7.0.1) radzi sobie lepiej z parsowaniem przy
użyciu JSON.parse().

Gdy naszą docelową przeglądarką jest Internet Explorer lub
Opera to polecamy korzystać z metody eval().
W
przeciwnym
wypadku rekomendujemy korzystać
z JSON.parse(), chociażby z powodu wydajności.
Drugim punktem który stoi za korzystaniem z JSON.parse() jest
działanie tej metody. Funkcja eval() nie parsuje danych, ona po
prostu uruchamia kod który zostanie jej przekazanym w postaci
łańcucha znaków. To jest największe niebezpieczeństwo tej
funkcji.
Metoda JSON.parse() rzuci wyjątkiem kiedy
w parametrze nie będzie poprawnego formatu wg specyfikacji
JavaScript Object Notation.
Wnioski

Format JSON przybiera następujące
formy:
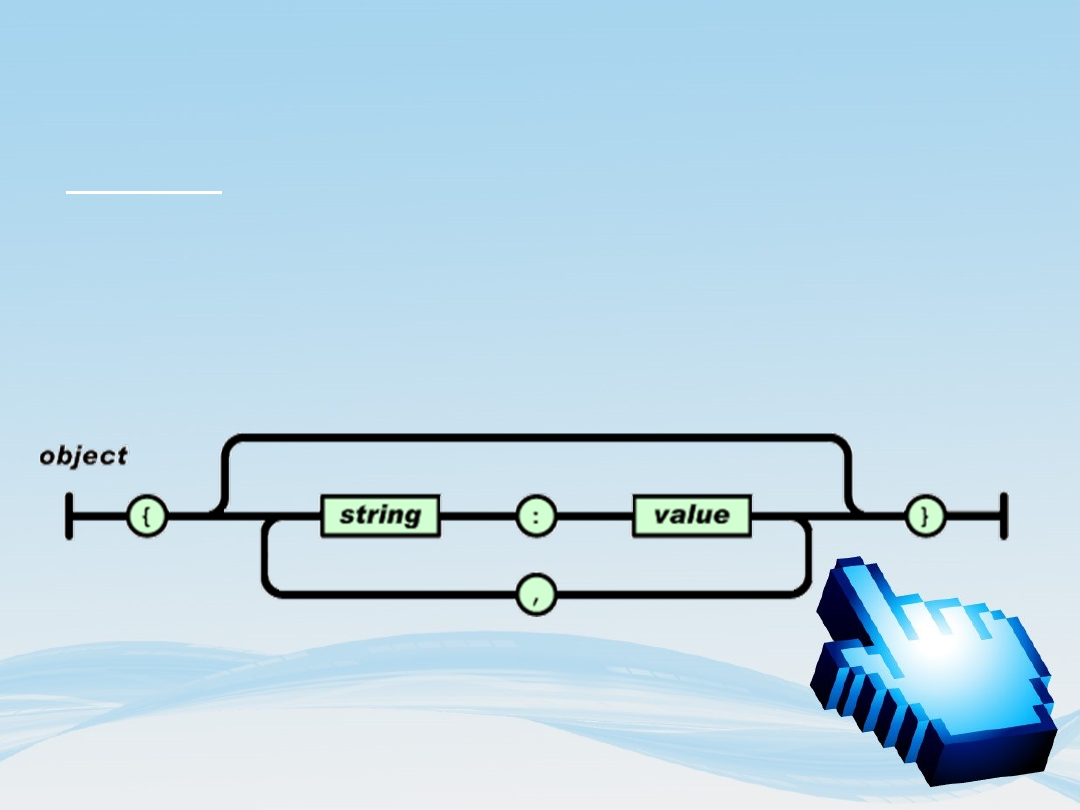
Obiekt
jest nieuporządkowanym zbiorem par
nazwa/wartość. Opis każdego obiektu
rozpoczyna
{
(lewa klamra) a kończy
}
(prawa
klamra). Po każdej nazwie
następuje
:
(dwukropek) oraz pary nazwa/wartość,
oddzielone
,
(przecinkiem).

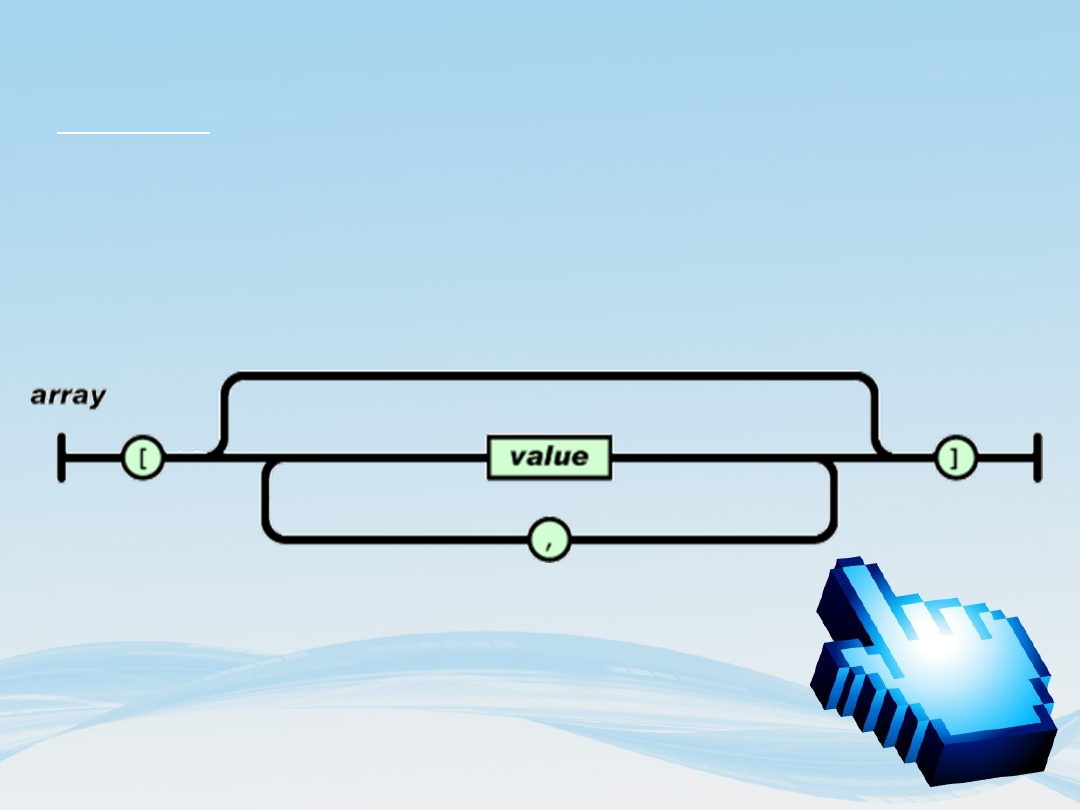
Tabela
jest uporządkowanym zbiorem wartości. Opis
tabeli rozpoczyna znak
[
(lewy nawias kwadratowy) a
kończy znak
]
(prawy nawias kwadratowy).
Poszczególne wartości oddzielane są
znakiem
,
(przecinek)

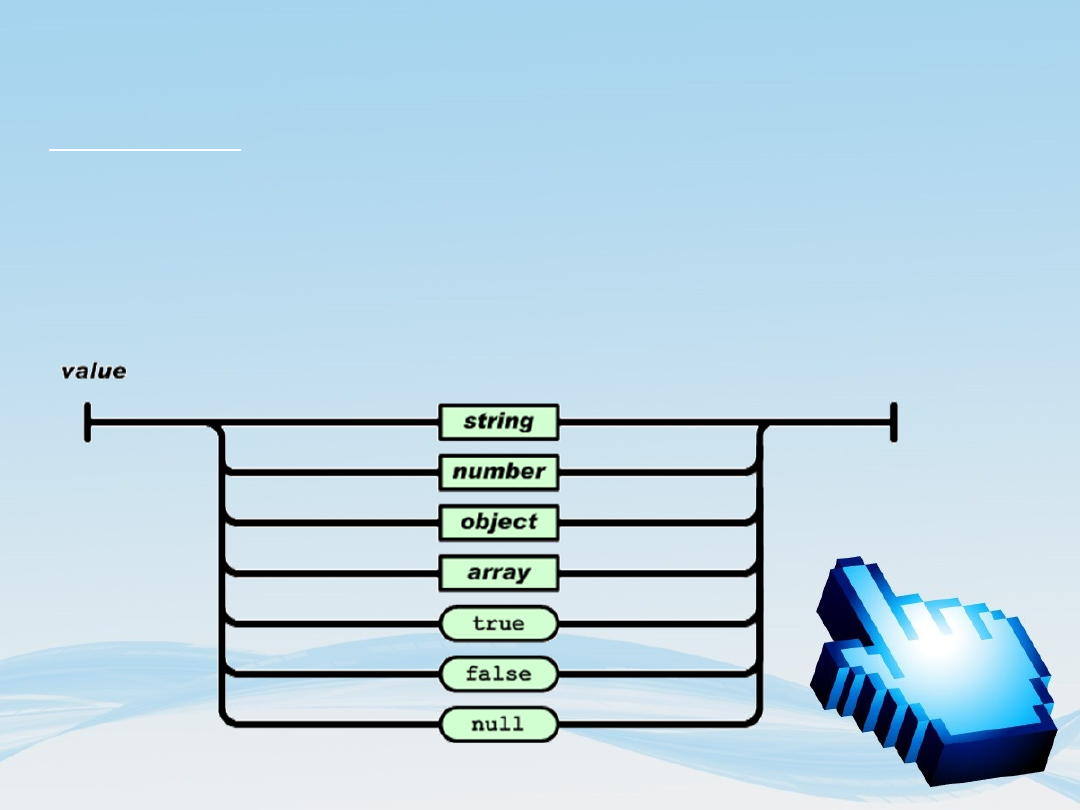
Wartość
to ciąg znakowy, której początek i koniec
oznacza podwójny cudzysłów, liczba, lub
wartość true (prawda), false (fałsz) lub null. Może być
to także obiekt lub tabela. Struktury te można
zagnieżdżać.

JSON vs. XML
Podobieństwa:
format tekstowy (plain text)
samoopisujący się i czytelny dla
użytkownika
hierarchiczny (obiekty wewnątrz
innych obiektów)
Różnice:
brak znaczników zamykających
krótszy
szybszy zapis i odczyt
wykorzystuje tablice
brak zastrzeżonych słów
kluczowych

PRZETWARZANIE PLIKÓW
XML:
Pobierz dokument XML,
Użyj XML DOM do przejścia przez dokument,
Pobierz wartości i umieść w zmiennych.
JSON:
Pobierz dokument JSON,
Użyj JSON.Parse.

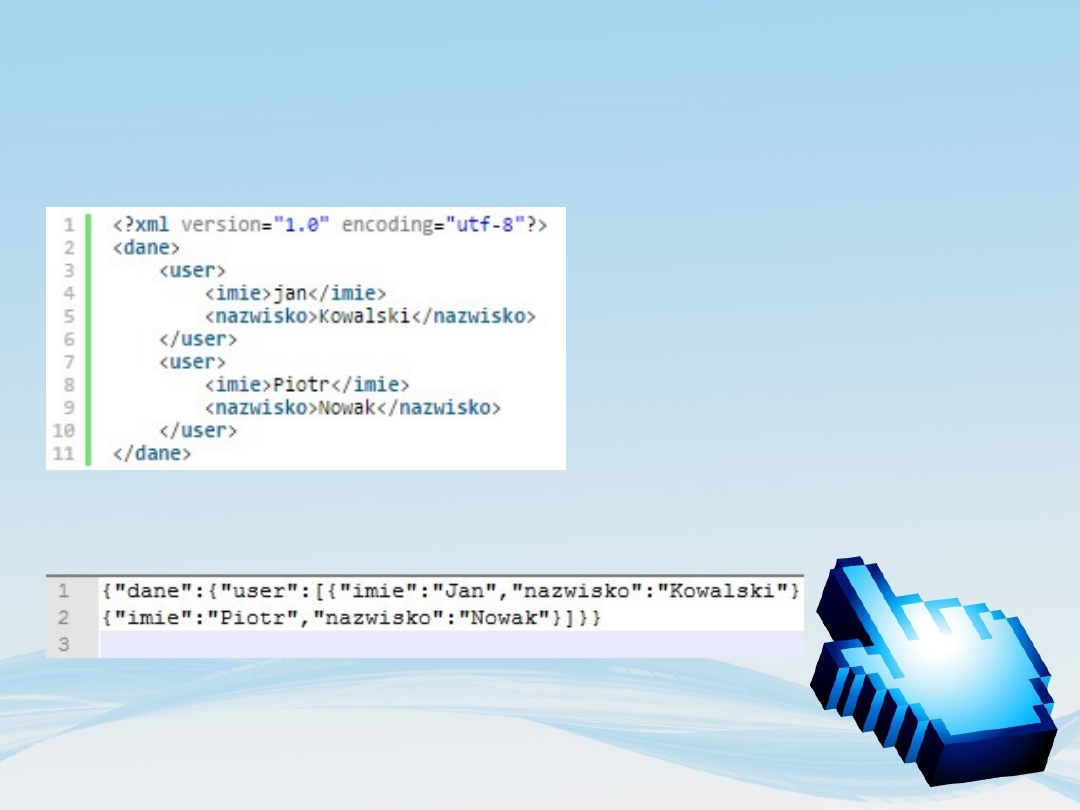
Przykład – XML:
Te same dane w JSON:
Przykłady:

Użycie formatu JSON w JavaScript:

Przykład – użycie JSON z
AJAX:
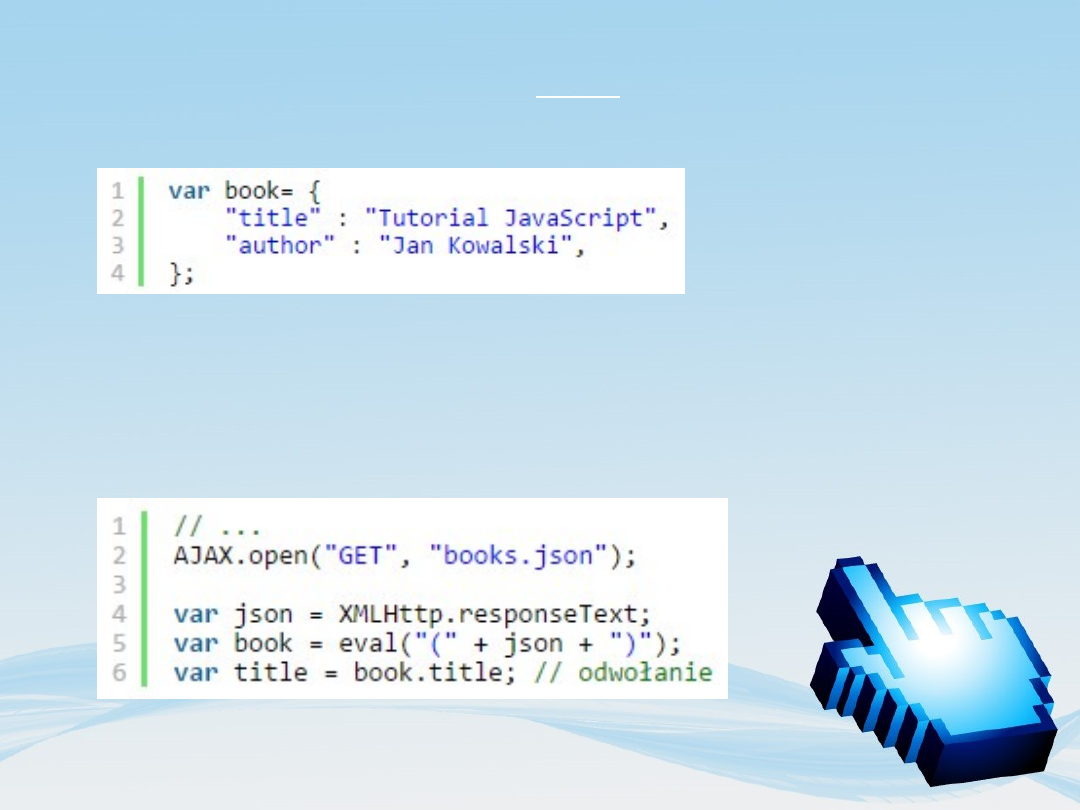
Wklejmy poniższą zawartość do
pliku books.json:
Przeważnie przesyła się dane w żądaniu, ale można też zapisać
JSON w pliku na serwerze. Wczytujemy go, a następnie otwieramy:
Odczytanie danych w formacie JSON (wywołanie AJAX):

Mając po drugiej stronie (AJAX) język PHP, bardzo łatwo możemy
implementować dwukierunkową komunikację, gdzie nośnikiem danych
jest oczywiście JSON.
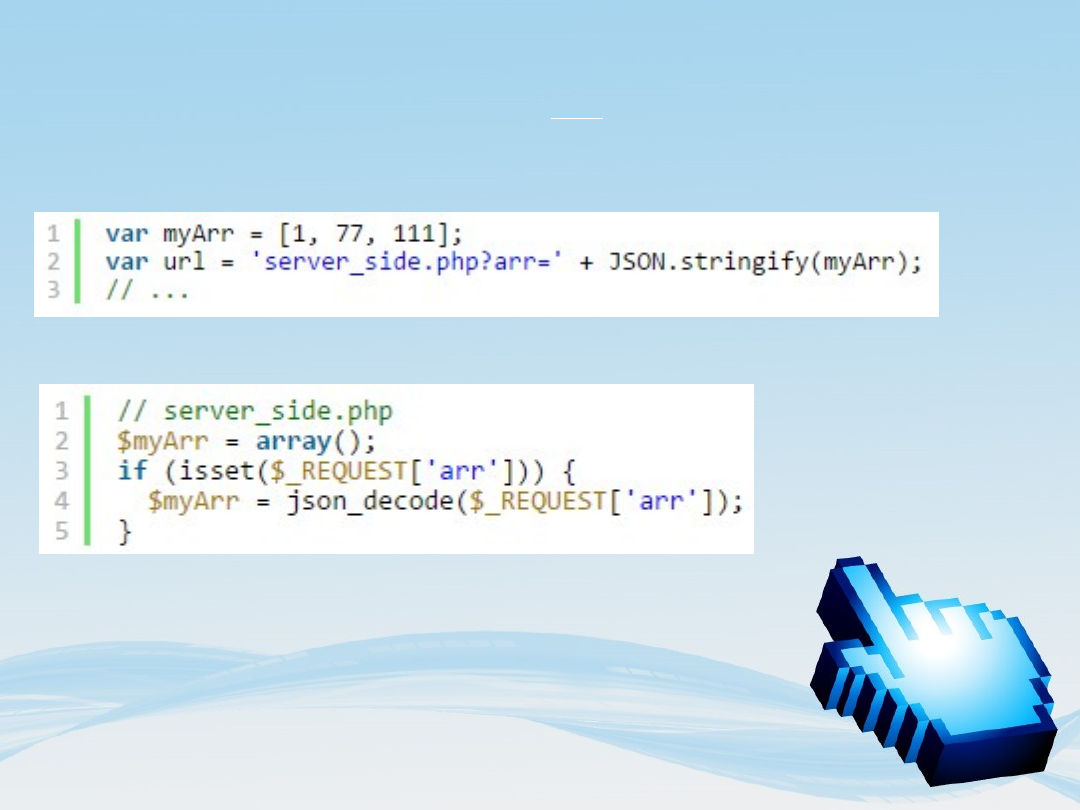
Przykład – komunikacja z PHP:
Obsługa po stronie serwera może wyglądać
tak:
Funkcja json_decode() dekoduje wartość przesłaną
jako ciąg (JSON) do danych w odpowiednim formacie
(tutaj: tablica).
W drugą stronę, jeśli np. chcemy odesłać jakieś dane
do JavaScript, kodujemy je funkcją json_encode().
Komunikacja z PHP

JSON
jest
powszechnie
wykorzystywany
w
komunikacji sieciowej. Dane przesyłane JSON-em są
najzwyczajniej w świecie przesyłane szybciej, gdyż
objętość dokumentu JSON jest mniejsza, niż
dokumentu z tymi samymi danymi zapisanymi w
formacie XML. Jest w związku z tym również szeroko
stosowany podczas przesyłania danych AJAX-em.
JSON jest ponadto wewnętrznie wykorzystywany
przez Javascript jako jego naturalny język zapisu
obiektów.
Podsumowanie

Pytania:
Co przechowują nawiasy klamrowe w formacie JSON ?
1.
a. Tablice
b. Obiekty
c. Łańcuchy
d. Liczby

Co przechowują nawiasy klamrowe w formacie JSON ?
1.
a. Tablice
b.Obiekty
c. Łańcuchy
d. Liczby
Pytania:

2. Ile rodzajów wartości posiada format JSON ?
a. Dwa
b. Pięć
c. Sześć
d. Dziesięć
Pytania:

2. Ile rodzajów wartości posiada format JSON ?
a. Dwa
b. Pięć
c. Sześć
d. Dziesięć
Pytania:

Pytania:
3. Składnia JSON jest podzbiorem składni:
a. C#
b. PHP
c. C++
d. JavaScript

Pytania:
3. Składnia JSON jest podzbiorem składni:
a. C#
b. PHP
c. C++
d.JavaScript

Pytania:
4. Dane w formacie JSON są separowane:
a. Kropką
b. Przecinkiem
c. Dwukropkiem
d. Cudzysłowem

Pytania:
4. Dane w formacie JSON są separowane:
a. Kropką
b.Przecinkiem
c. Dwukropkiem
d. Cudzysłowem

Pytania:
5. Ciągi znaków są przesyłane jako:
a. ASCII
b. Base32
c. Base64
d. Unicode

5. Ciągi znaków są przesyłane jako:
a. ASCII
b. Base32
c. Base64
d.Unicode
Pytania:

Koniec

Document Outline
- Slide 1
- Slide 2
- Slide 3
- Slide 4
- Slide 5
- Slide 6
- Slide 7
- Slide 8
- Slide 9
- Slide 10
- Slide 11
- Slide 12
- Slide 13
- Slide 14
- Slide 15
- Slide 16
- Slide 17
- Slide 18
- Slide 19
- Slide 20
- Slide 21
- Slide 22
- Slide 23
- Slide 24
- Slide 25
- Slide 26
- Slide 27
- Slide 28
- Slide 29
- Slide 30
- Slide 31
- Slide 32
- Slide 33
- Slide 34
Wyszukiwarka
Podobne podstrony:
wykład10 Formaty wymiany danych geodezyjnych
CHARAKTERYSTYKA WYBRANYCH METOD OCENY RYZYKA Z PRZYKŁADAMI ZASTOSOWAŃ(1)
przykładowe zastosowanie formatów niestandardowych
CHARAKTERYSTYKA WYBRANYCH METOD OCENY RYZYKA Z PRZYKŁADAMI ZASTOSOWAŃ
Algorytm genetyczny – przykład zastosowania
M Cieciura, J Zacharski Podstawy probabilistyki z przykładami zastosowań w informatyce (cz 4)
Dioda-wiad ogolne, Szkoła, Politechnika 1- 5 sem, SEM IV, Elektronika i Energoelektronika. Laborator
PL przyklady zastosowan
LOGO! Przykłady zastosowań 2
SUM 928 UNICABLE przykład zastosowania
2010 6 mapa numeryczna wymiana danychid 27187 ppt
Przyklady zastosowania rozwiazan z organizmow zywych w technic1, Studia, Bioinżynieria - Wykład
14. Biomarker- podział, znaczenie, przykłady zastosowania
praca magisterska, Metajęzyki jako format przesyłania danych w systemach bezprzewodowych
dekadentyzm - charakterystyka, przykłady literackie
LOGO! Przykłady zastosowań 1
CHARAKTERYSTYKA I ZAKRES ZASTOSOWANIA
WWK 910 przykład zastosowania
więcej podobnych podstron