
Graphic Design for the Web
By Rob Foster
All materials Copyright © 1997−2002 Developer Shed, Inc. except where otherwise noted.

Table of Contents
Graphic Design for the Web
i

Introduction
All right, let's just say for a minute that we're all HTML experts and we're sitting in our office waiting for a
client. Ten minutes pass and Raul walks in.
Raul is the owner, proprietor and CEO of Raul's Creative Candids, in Southern California. Raul's Creative
Candids is a photo studio specializing in the manipulation and augmentation of professional portraits.
Raul has a vision. His vision consists of showing the whole population of Southern California (and beyond)
the remarkable advantage that his technology offers to those desiring specialized portraits. Of course, being
the smart businessman and overall animal that Raul is he has come to the right place.
Humor aside, we're going to use Raul as an example for creating basic web graphic for a business web site.
Keep in mind, we're not teaching visual layout and design, just how to create graphics for the web.
In this first section we'll be covering the differences between different graphic formats, color palettes, web
page implementation, and more.
So, let's get started...
Introduction
1

Web Colors, GIFs and More
This is Raul's logo.
Now let's explain how we got it this way. Raul brought this logo in on a disk. It is an illustration that was
created in a vector−based graphics program (Adobe Illustrator, Macromedia Freehand, etc.). We opened the
file directly into Adobe Photoshop 4.0 and began our color adjustments. Adobe Photoshop is the standard for
creating web graphics and because of this it will be the main program that we use and discuss.
Adobe Photoshop as well as other graphic editing programs allow the importation and use of custom color
swatches. This is very important when creating web graphics because on the web there is a special swatch
consisting of 216 colors (see graphic to the right). These 216 colors are made up from the common colors
between the Windows and Macintosh system palettes/swatches. Using these 216 colors is essential to good
web design.
To load this web swatch into Photoshop, click here and save the file to your computer desktop. Launch
Photoshop and go to the Photoshop palette called "Swatches". In the palette menu there is an option called
"Load Swatches". Select that option and then look for the swatch file that you just downloaded off this site.
You might be asking, "How does this swatch help me?". Well, if a graphic is created using the colors from the
web swatch, then you will know how it will look for just about everybody on the web, regardless of browser
or platform. One more point: when mentioning browsers, we are talking mainly about Netscape and Internet
Explorer. Since these two are used by the majority of people on the web, they are the only ones that we need
to worry about.
Web Colors, GIFs and More
2

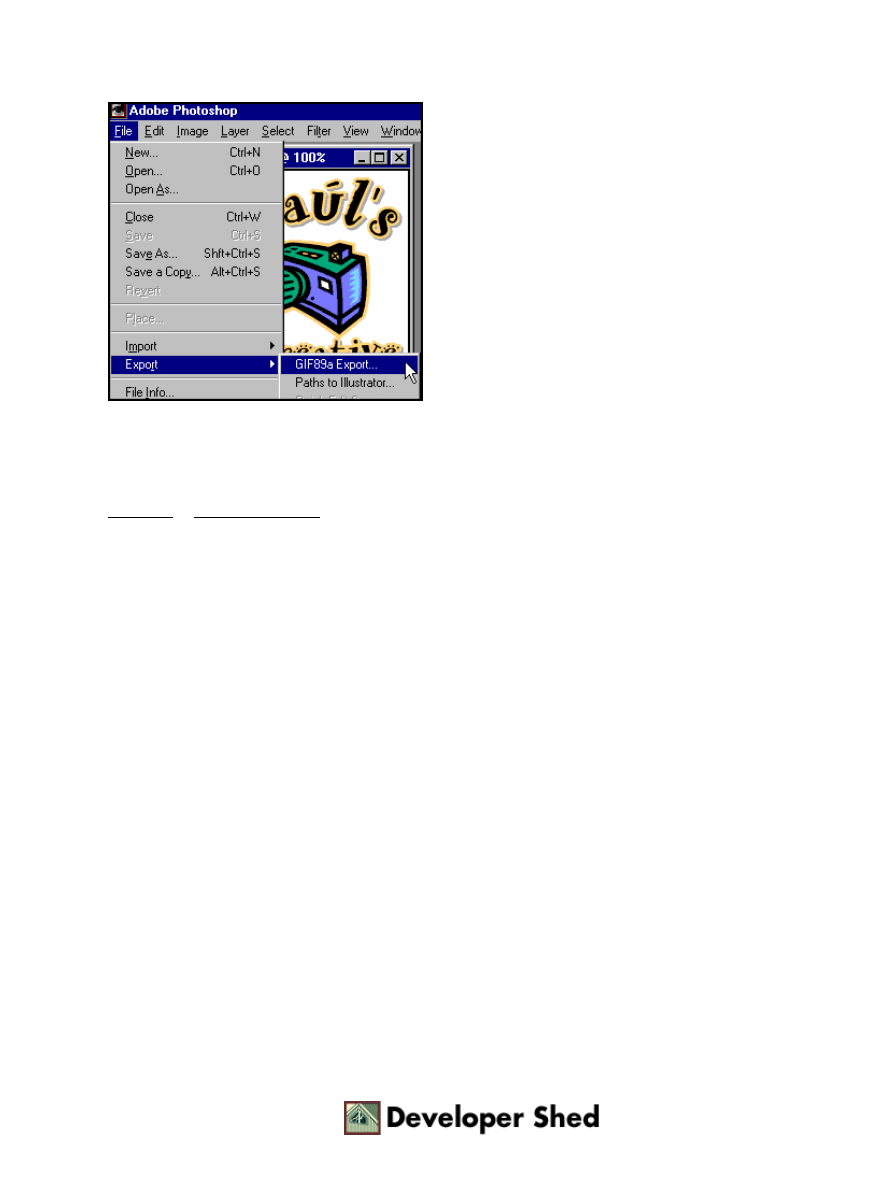
We then took Raul's logo and adjusted the colors in Photoshop to match the colors in the swatch we loaded.
Then, to save it out, we went to the Image: Mode menu and converted the image to indexed color. In the
Indexed Color dialog box, there is a place to select a palette and we chose Web as our palette and Dither:
none. This makes our image a graphic consisting of only web friendly colors. We then exported the file out
using Photoshop's GIF89 export feature. As a side note, there is a nifty plug−in for Photoshop called
PhotoGIF by Box Top Software. It really is a lifesaver and worth the money to buy. It makes higher quality
and smaller sized GIFs from images in Photoshop. Currently, PhotoGIF is available for Macintosh and
Windows.
Regarding GIFs and the Internet, there are two main graphics formats that are supported: GIF and JPEG. We
decided to use GIF format for the logo for a few reasons. First of all, GIFs are usually smaller in size and
allow for more features (such as transparency). We try to use them as much as possible to make our pages
load faster. Also, Raul's logo is an image with a lot of solid, flat color and no gradients. GIFs work better for
solid colors and simple graphics. JPEG's are better for photos and graphics with a lot of gradients, etc.
Graphic Design for the Web
Web Colors, GIFs and More
3

What about JPEG's?
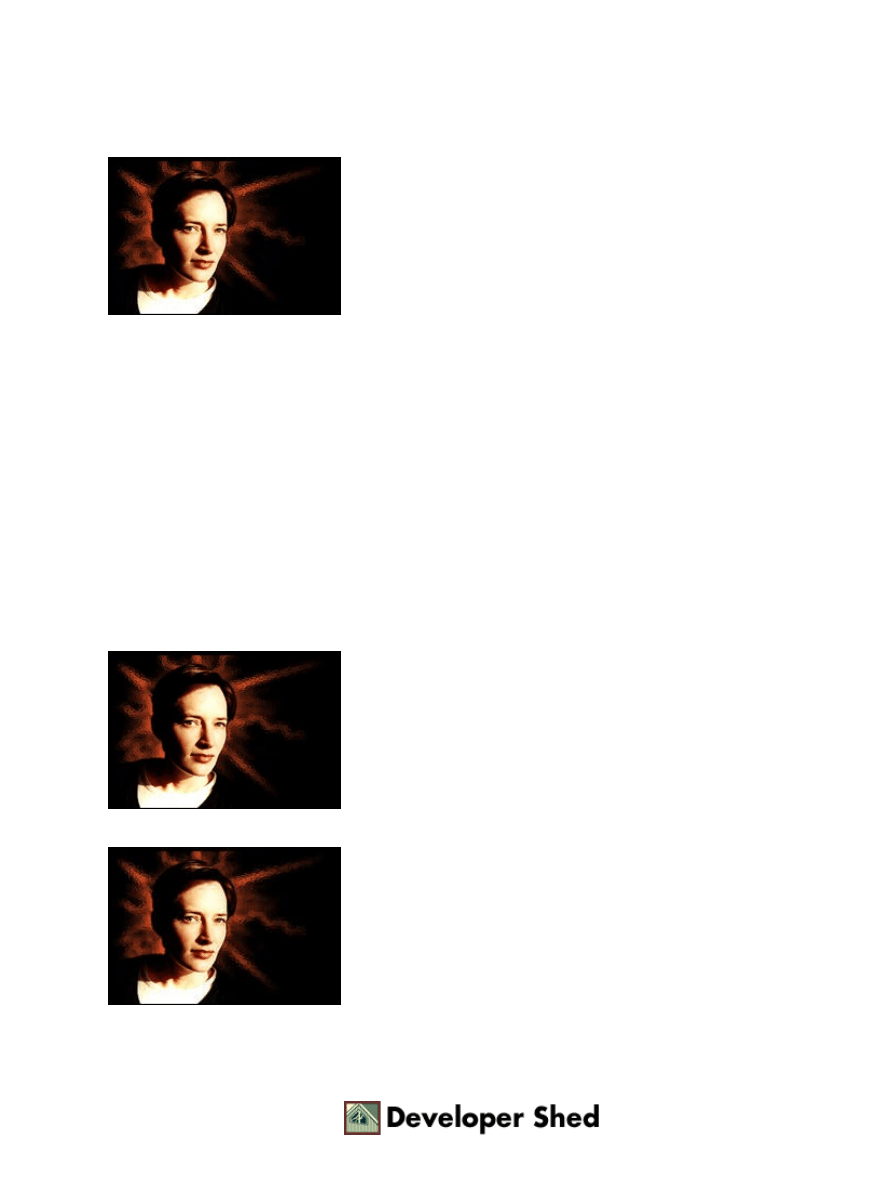
The photo above is one that Raul wanted placed on his web site as an example of his work.
Here's what we did with it... It was originally a print that we scanned in to Photoshop and adjusted a little.
After getting the tones to match the photo correctly, we saved it out using the JPEG format. As we mentioned
above, JPEG's are good for photos. One thing to know about both GIF and JPEG formats is that they both use
compression algorithms to reduce file size. In the case of JPEG's, this compression, if not watched closely,
can really make a nice graphic look bad. To illustrate, we've included various versions of the same photo with
various degrees of compression and file sizes...
In the first photo to the right, no compression was used and the quality is the highest. It looks great, but the
size is high: almost 50k! This is unacceptable for the web since a whole page should usually never go over
about 32k with all the text and graphics. The next example uses a 9:1 compression (about 20%) and although
it still looks great, it has dropped to around 15k! This is the ideal size and quality and is used in the image
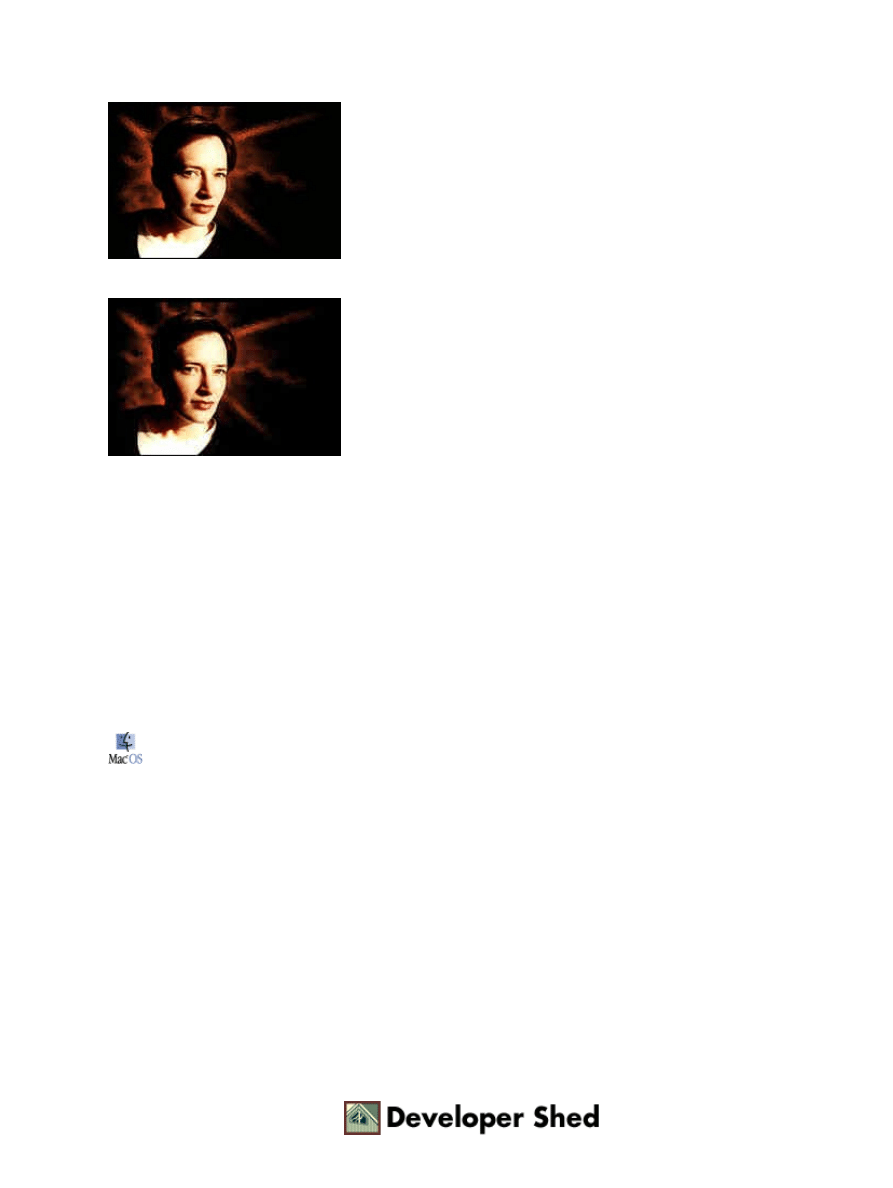
above. The next two images use a 13:1 compression and a 17:1 compression respectively. Their sizes are also
10k and 5k respectively. Unfortunately, though they have small file sizes, the last two won't work for this
image. Their compression has made them unusable visually.
No Compression
9:1 Compression
What about JPEG's?
4

13:1 Compression
17:1 Compression
While on the subject of file sizes, I might add that the GIF logo above is only 8k and looks just like the
original. The reason for this is because the GIF format is able to compress well. GIFs are best used with solid
color images like text and logos Now you can see why GIF is preferred. So, you might be asking, "Why can't I
use the GIF format for photos?" Well, you can, you just have to be selective. GIF format only allows for 256
colors to be left in an image after indexing. This means that you can get away with it for photos that are black
and white or have a few colors in them. Also, in this case, when indexing the colors, you don't want to index
the colors to the web palette, rather to an adaptive palette, meaning that Photoshop will make a 256 color
palette out of the colors in the photo.
Overall, when it comes to finding which format will work best for a given file, it's best to get your hands dirty
and do some experimentation.
A tip for Macintosh users: if you use Macintosh to create your graphics, you should keep something in mind...
Graphics will always look a little darker in Windows than on the Mac. Make sure and preview all your work
in both Mac and Windows and both Netscape and Internet Explorer before finishing something.
Graphic Design for the Web
What about JPEG's?
5

RGB and HEX
Hex is derived from the Greek word "hexa," meaning six (6). Decimal means 10. So, hexadecimal is a word
meaning "sixteen" (16).
In the hexadecimal system, 6 letters are added to the standard 0−9 Arabic Numerals, to give you a numbering
system with base 16, instead of base ten.
Decimal: 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
Hexadecimal: 0 1 2 3 4 5 6 7 8 9 A B C D E F
How does Hex pertain to HTML and color?
A hexadecimal color code is a series of six characters, for instance 0FCB3E or 954AD2, which identify a
specific color. These codes are used throughout HTML pages to identify what color each element should be.
For instance, they can be used to make certain words red, green, blue, or any other color that is desired.
However, to use these codes within HTML, you must know two things:
Hexadecimal numbers
•
The RGB color model
•
Using Hex to display color
All colors are mixtures of the three primary colors: red, green, and blue. A hexadecimal color code uses a six
digit number. The first two digits are the value for red, the next two for green, and the last two for blue. This
is called the RGB (Red, Green, Blue) color model.
Example:
Hex Code "808080" = Red 80, Green 80, Blue 80
80
80
80
= 808080
Red Green Blue
=
Gray
This is a mixture of equal amounts of the three colors. The result is a medium gray.
Each value uses two hexadecimal digits, giving you 256 possibilities for each color. Since there are three
colors, the total number of possible colors is 256 X 256 X 256 = over 16 million.
Creating Colors
Black −If all values are set to 0, the screen will be black.
White −If they are set to the maximum (hex FF, decimal 255), the screen will be white.
Primary Colors −To produce pure colors, leave two colors at 0, and set a value for the third color
(the desired color).
Mixing Colors −Set values for two or three of the colors to obtain colors that are a mixture of the
primary colors.
RGB and HEX
6

Warning: Mixing colors in HTML is directly opposite from mixing colors with paint. Low amounts of
color make dark shade; high amounts of color make bright shades. With HTML, you are mixing light,
not paint.
From: Hexadecimal Color Tutorial, by Los Trancos Systems, LLC − Used by Permission
Browser−Safe Colors?
Macintosh and the PC platforms have system palettes with 256 different colors. However, there are 40 colors
that differ on both platforms. This means that 216 colors are the same in both platforms. It is a helpful hint to
use these 216 colors in your web design, so that your pages and graphics will look the same on both
platforms. Graphics that are viewed with 256 color depth shall appear the same as anybody with a higher
color depth.
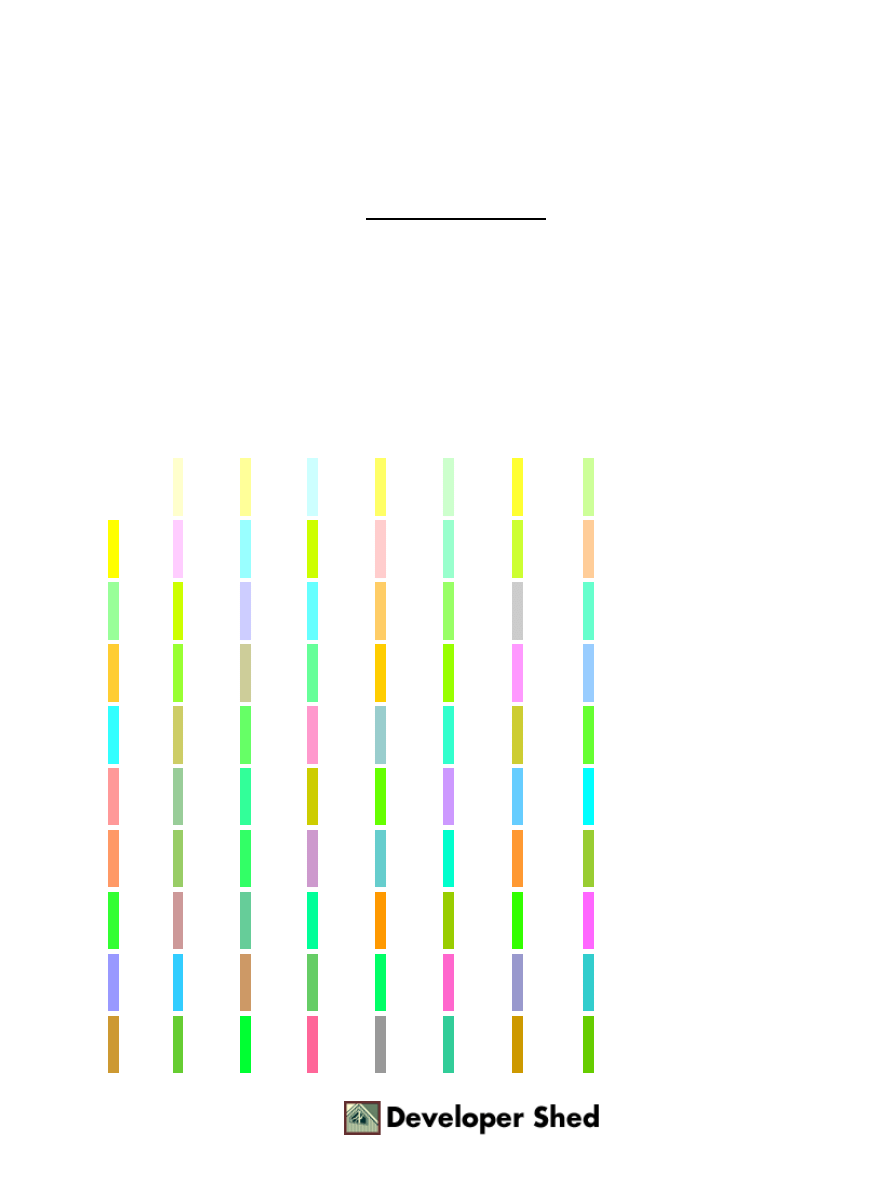
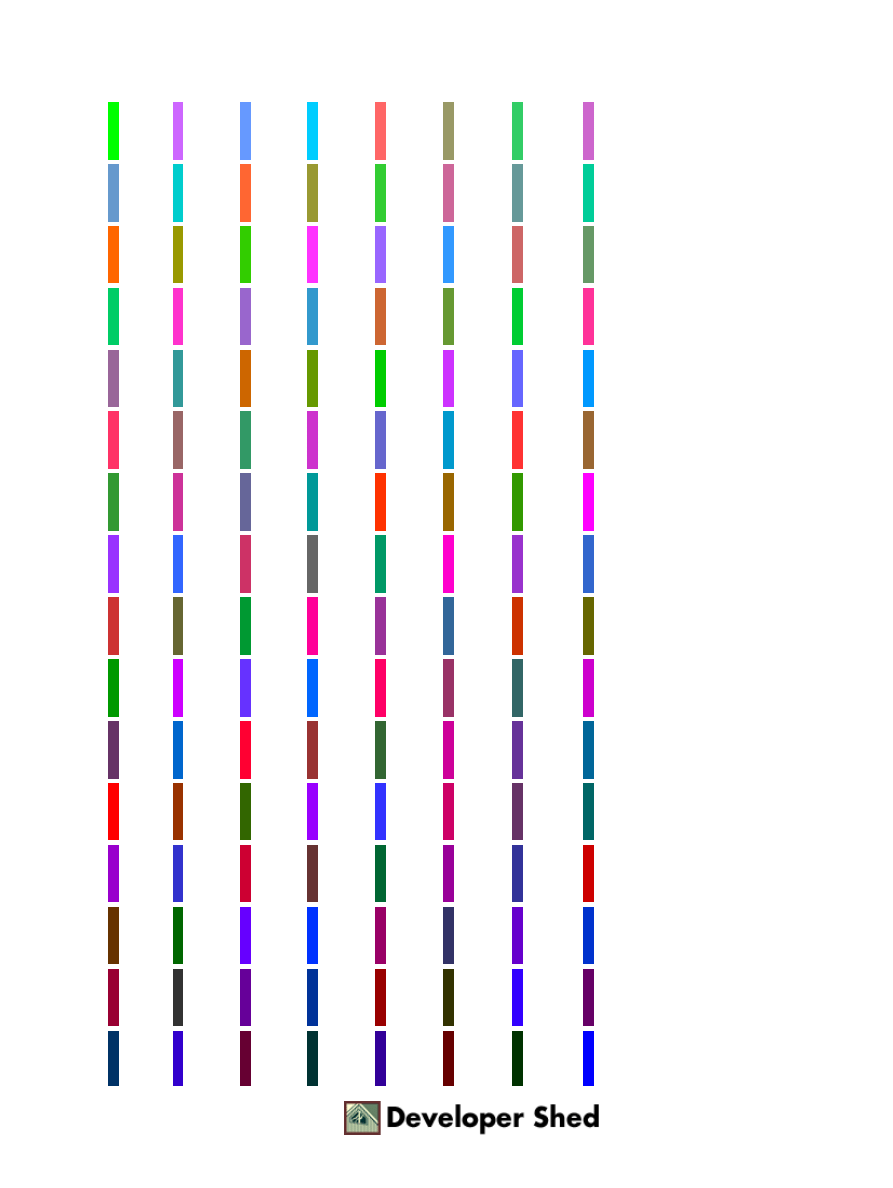
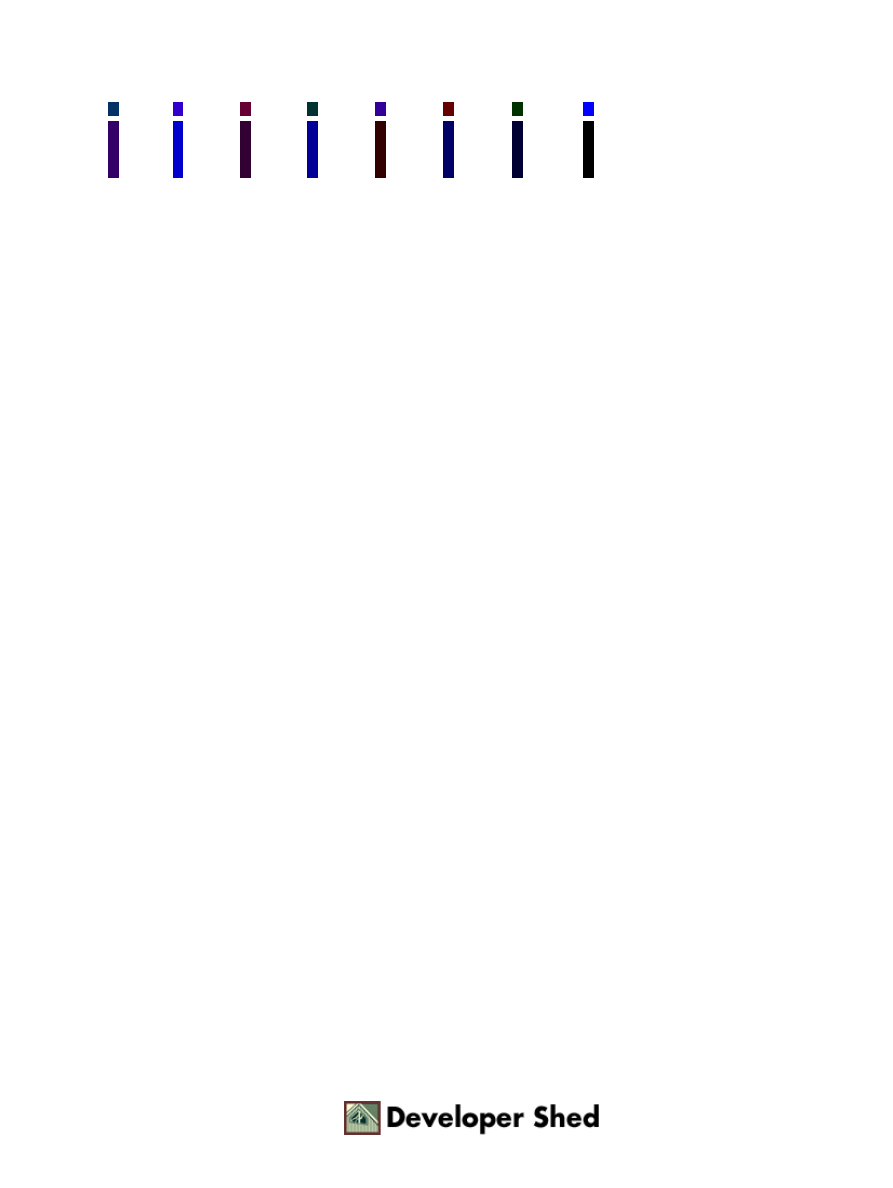
The following is a complete list of the 216 different "Browser−Safe" colors organized by Value. Included is
the Hex code, and RGB values.
FFFFFF
R=255
G=255
B=255
FFFFCC
R=255
G=255
B=204
FFFF99
R=255
G=255
B=153
CCFFFF
R=204
G=255
B=255
FFFF66
R=255
G=255
B=102
CCFFCC
R=204
G=255
B=204
FFFF33
R=255
G=255
B=051
CCFF99
R=204
G=255
B=153
FFFF00
R=255
G=255
B=000
FFCCFF
R=255
G=205
B=255
99FFFF
R=153
G=255
B=255
CCFF00
R=204
G=255
B=102
FFCCCC
R=255
G=204
B=204
99FFCC
R=153
G=255
B=204
FFFF33
R=204
G=255
B=051
FFCC99
R=255
G=204
B=153
99FF99
R=153
G=255
B=153
CCFF00
R=204
G=255
B=000
CCFFFF
R=204
G=204
B=255
66FFFF
R=102
G=255
B=255
FFCC66
R=255
G=204
B=102
99FF66
R=153
G=255
B=102
CCCCCC
R=204
G=204
B=204
66FFCC
R=102
G=255
B=204
FFCC33
R=255
G=204
B=051
99FF33
R=153
G=255
B=051
CCCC99
R=204
G=204
B=153
66FF99
R=102
G=255
B=153
FFCC00
R=255
G=204
B=000
99FF00
R=153
G=255
B=000
FFCC33
R=255
G=204
B=051
99CCFF
R=153
G=204
B=255
33FFFF
R=051
G=255
B=255
CCCC66
R=204
G=204
B=102
66FF66
R=102
G=255
B=102
FF99CC
R=255
G=153
B=204
99CCCC
R=153
G=204
B=204
33FFCC
R=051
G=255
B=204
CCCC33
R=204
G=204
B=051
66FF33
R=102
G=255
B=051
FF9999
R=255
G=153
B=153
99CC99
R=153
G=204
B=153
33FF99
R=051
G=255
B=153
CCCC00
R=204
G=204
B=000
66FF00
R=102
G=255
B=000
CC99FF
R=204
G=153
B=255
66CCFF
R=102
G=204
B=255
00FFFF
R=000
G=255
B=255
FF9966
R=255
G=153
B=102
99CC66
R=153
G=204
B=102
33FF66
R=051
G=255
B=102
CC99CC
R=204
G=153
B=204
66CCCC
R=102
G=204
B=204
00FFCC
R=000
G=255
B=204
FF9933
R=255
G=153
B=051
99CC33
R=153
G=204
B=051
33FF33
R=051
G=255
B=051
CC9999
R=204
G=153
B=153
66CC99
R=102
G=204
B=153
00FF99
R=000
G=255
B=153
FF9900
R=255
G=153
B=000
99CC00
R=153
G=204
B=000
33FF00
R=051
G=255
B=000
FF66FF
R=255
G=102
B=255
9999FF
R=153
G=153
B=255
33CCFF
R=051
G=204
B=255
CC9966
R=204
G=153
B=102
66CC66
R=102
G=204
B=102
00FF66
R=000
G=255
B=102
FF66CC
R=255
G=102
B=204
9999CC
R=153
G=153
B=204
33CCCC
R=051
G=204
B=204
CC9933
R=204
G=153
B=051
66CC33
R=102
G=204
B=051
00FF33
R=000
G=255
B=051
FF6699
R=255
G=102
B=153
999999
R=153
G=153
B=153
33CC99
R=051
G=204
B=153
CC9900
R=204
G=153
B=000
66CC00
R=102
G=204
B=000
Graphic Design for the Web
RGB and HEX
7

00FF00
R=000
G=255
B=000
CC66FF
R=204
G=102
B=255
6699FF
R=102
G=153
B=255
00CCFF
R=000
G=204
B=255
FF6666
R=255
G=102
B=102
999966
R=153
G=153
B=102
33CC66
R=051
G=204
B=102
CC66CC
R=204
G=102
B=204
6699CC
R=102
G=153
B=204
00CCCC
R=000
G=204
B=204
FF6633
R=255
G=102
B=051
999933
R=153
G=153
B=051
33CC33
R=051
G=204
B=051
CC6699
R=204
G=102
B=153
669999
R=102
G=153
B=153
00CC99
R=000
G=204
B=153
FF6600
R=255
G=102
B=000
999900
R=153
G=153
B=000
33CC00
R=051
G=204
B=000
FF33FF
R=255
G=051
B=255
9966FF
R=153
G=102
B=255
339966
R=051
G=153
B=255
CC6666
R=204
G=102
B=102
669966
R=102
G=153
B=102
00CC66
R=000
G=204
B=102
FF33CC
R=255
G=051
B=204
9966CC
R=153
G=102
B=204
3399CC
R=051
G=153
B=204
CC6633
R=204
G=102
B=051
669933
R=102
G=153
B=051
00CC33
R=000
G=204
B=051
FF3399
R=255
G=051
B=153
996699
R=153
G=102
B=153
339999
R=051
G=153
B=153
CC6600
R=204
G=102
B=000
669900
R=102
G=153
B=000
00CC00
R=000
G=204
B=000
CC33FF
R=204
G=051
B=255
66FFFF
R=102
G=255
B=255
0099FF
R=000
G=153
B=255
FF3366
R=255
G=051
B=102
996666
R=153
G=102
B=102
339966
R=051
G=153
B=102
CC33CC
R=204
G=051
B=204
6666CC
R=102
G=102
B=204
0099CC
R=000
G=153
B=204
FF3333
R=255
G=051
B=051
996633
R=153
G=102
B=051
339933
R=051
G=153
B=051
CC3399
R=204
G=051
B=153
666699
R=102
G=102
B=153
009999
R=000
G=153
B=153
FF3300
R=255
G=051
B=000
996600
R=153
G=102
B=000
339900
R=051
G=153
B=000
FF00FF
R=255
G=000
B=255
9933FF
R=153
G=051
B=255
3366FF
R=051
G=102
B=255
CC3366
R=204
G=051
B=102
666666
R=102
G=102
B=102
009966
R=000
G=153
B=102
FF00CC
R=255
G=000
B=204
9933CC
R=153
G=051
B=204
3366CC
R=051
G=102
B=204
CC3333
R=204
G=051
B=051
663333
R=102
G=051
B=051
009933
R=000
G=153
B=051
FF0099
R=255
G=153
B=051
993399
R=153
G=051
B=153
336699
R=051
G=102
B=153
CC3300
R=204
G=051
B=000
666600
R=102
G=102
B=000
009900
R=000
G=153
B=000
CC00FF
R=204
G=000
B=255
6633FF
R=102
G=051
B=255
0066FF
R=000
G=102
B=255
FF0066
R=255
G=000
B=102
993366
R=153
G=051
B=102
336666
R=051
G=102
B=102
CC00CC
R=204
G=000
B=204
663366
R=102
G=051
B=102
0066CC
R=000
G=102
B=204
FF0033
R=255
G=000
B=051
993333
R=153
G=051
B=051
336633
R=051
G=102
B=051
CC0099
R=204
G=000
B=153
663399
R=102
G=051
B=153
006699
R=000
G=102
B=153
FF0000
R=255
G=000
B=000
993300
R=153
G=051
B=000
336600
R=051
G=102
B=000
9900FF
R=153
G=000
B=255
3333FF
R=051
G=051
B=255
CC0066
R=204
G=000
B=102
663366
R=102
G=051
B=102
006666
R=000
G=102
B=102
9900CC
R=153
G=000
B=204
3333CC
R=051
G=051
B=204
CC0033
R=204
G=000
B=051
663333
R=102
G=051
B=051
006633
R=000
G=102
B=051
990099
R=153
G=000
B=153
333399
R=051
G=051
B=153
CC0000
R=204
G=000
B=000
663300
R=102
G=051
B=000
006600
R=000
G=102
B=000
6600FF
R=102
G=000
B=255
0033FF
R=000
G=051
B=255
990066
R=153
G=000
B=102
333366
R=051
G=051
B=102
6600CC
R=102
G=000
B=204
0033CC
R=000
G=051
B=204
990033
R=153
G=000
B=051
333333
R=051
G=051
B=051
660099
R=102
G=000
B=153
003399
R=000
G=051
B=153
990000
R=153
G=000
B=000
333300
R=051
G=051
B=000
3300FF
R=051
G=000
B=255
660066
R=102
G=000
B=102
003366
R=000
G=051
3300CC
R=051
G=000
660033
R=102
G=000
003333
R=000
G=051
330099
R=051
G=000
660000
R=102
G=000
003300
R=000
G=051
0000FF
R=000
G=000
Graphic Design for the Web
RGB and HEX
8

B=102
B=204
B=051
B=051
B=153
B=000
B=000
B=255
330066
R=051
G=000
B=102
0000CC
R=000
G=000
B=204
330033
R=051
G=000
B=051
000099
R=000
G=000
B=102
330000
R=051
G=000
B=000
000066
R=000
G=000
B=102
000033
R=000
G=000
B=051
000000
R=000
G=000
B=000
Graphic Design for the Web
RGB and HEX
9
Document Outline
Wyszukiwarka
Podobne podstrony:
Learning Center Graphic Design for Everyone 05
Graphic Design For Everyone 01
Writing For The Web Internet Copy
Catia v5 Structural Analysis For The Designer
Evaluating The Use Of The Web For Tourism Marketing
Developing Usability Tools And Techniques For Designing And Testing Web Sites
Recommendations for the Design of Bridges [Benson]
Eurocode 3 Part 1 12 2007 UK NA Design of Steel Structures Additional Rules for the Extension of
A Handbook for the Mechanical Designer
Eurocode 3 Part 1 12 2007 Design of Steel Structures Additional Rules for the Extension of EN 199
The American Society for the Prevention of Cruelty
Efficient VLSI architectures for the biorthogonal wavelet transform by filter bank and lifting sc
eReport Wine For The Thanksgiving Meal
A New Hybrid Transmission designed for FWD Sports Utility Vehicles
Herbs for the Urinary Tract
Mill's Utilitarianism Sacrifice the Innocent For the Commo
[Pargament & Mahoney] Sacred matters Sanctification as a vital topic for the psychology of religion
więcej podobnych podstron