
Pocz¹tek
wdro¿enia
Kurs tworzenia
sklepu internetowego
NA CD
NEWSY
Z OK£ADKI
FIRMA
MAGAZYN
PROGRAMY
WARSZTAT
INTERNET.lipiec.2004
52
poradnik
W tym i kolejnych rozdzia-
³ach kursu pos³u¿ymy siê
przyk³adami konkretnych
wdro¿eñ, które zosta³y
zrealizowane w polskim
Internecie. Bêdzie to
na pewno bardziej
wartoœciowe dla Czytelnika
ni¿ opisywanie sklepu
nieistniej¹cego
w rzeczywistoœci.
Piotr Jagielski
czêœæ 2
Za³o¿enia koncepcyjne
Pierwszym krokiem na etapie prac zwi¹zanych
z czêœci¹ techniczn¹ jest opracowanie za³o¿eñ
koncepcyjnych. Wa¿ne jest, aby by³y one opi-
sane jak najbardziej szczegó³owo, poniewa¿ s¹
punktem wyjœcia do dalszych prac. Trzeba
w nich uwzglêdniæ i przewidzieæ wszystkie ele-
menty sk³adowe sklepu. G³ównymi elementa-
mi typowej strony g³ównej e-sklepu s¹:
okno logowania,
wyszukiwarka,
kategorie,
promocje,
lista TOP 10,
lista nowoœci,
strony: o firmie, klub sta³ego klienta, napisz
do nas, kontakt, regulamin sklepu, pomoc,
wersje jêzykowe sklepu (mo¿liwoœæ w³¹cze-
nia wersji polskiej lub angielskiej),
miejsce na banery promocyjne.
Bardzo istotne jest ustalenie jaki zestaw in-
formacji ma wystêpowaæ na karcie produktu.
Karta taka powinna zawieraæ jak najbardziej
wyczerpuj¹ce informacje. Trzeba pamiêtaæ, ¿e
klient w Internecie nie ma mo¿liwoœci takiego
samego zapoznania siê z produktem jak w skle-
pie realnym, nie mo¿e wiêc go dotkn¹æ, przy-
mierzyæ czy pow¹chaæ. Najczêœciej ca³¹ wie-
Pocz¹tek
wdro¿enia
Kurs tworzenia
sklepu internetowego
dzê o produkcie czerpie z karty produktu i dla-
tego, aby zachêciæ klienta do zakupu, zalecane
s¹ bardzo szczegó³owe opisy.
W przypadku sklepu eZabawki.pl zestaw
danych na karcie produktu bêdzie nastêpuj¹cy:
zdjêcie produktu, nazwa produktu, opis produk-
tu, producent, cena w sklepie internetowym,
cena rynkowa, jednostka, waga, wymiar, podob-
ne produkty, termin realizacji, punkty klubu sta-
³ego klienta, produkty podobne, przycisk Do-
daj do koszyka.
Produkty powinny byæ prezentowane w spo-
sób uporz¹dkowany. Warto zadbaæ o strukturê
logiczn¹ sklepu, przejrzysty podzia³ na katego-
rie. Du¿ym u³atwieniem jest wyszukiwarka,
która pozwala na ³atwe odszukanie interesuj¹-
cych klienta produktów. Wyszukiwarka poka-
zuje na ogó³ wyniki wyszukiwania w postaci
listy zawieraj¹cej podstawowe dane o produk-
tach. Klient na podstawie tych danych dokonu-
je oceny, który produkt jest dla niego najbar-
dziej interesuj¹cy i przechodzi do karty wybra-
nego produktu zawieraj¹cego szczegó³owe in-
formacje. Informacje na liœcie wyników wyszu-
kiwania nie musz¹ byæ wiêc tak szczegó³owe
jak na karcie produktu, a w przypadku eZabaw-
ki.pl informacjami tymi bêd¹: zdjêcie produk-
tu, nazwa produktu, krótki opis, cena w e-skle-
pie, cena rynkowa.
Przed przyst¹pieniem do wdro¿enia warto
przewidzieæ jakie formy p³atnoœci bêd¹ dostêp-
ne w sklepie. Z punktu widzenia klienta najle-
piej jest, aby by³o ich jak najwiêcej.
Sklep mo¿e byæ zintegrowany z istniej¹cym
systemem magazynowym, co ma na celu ³atwe
przenoszenie danych dotycz¹cych klientów,
produktów czy zamówieñ. Integracja umo¿li-
wia automatyczny przep³yw danych miêdzy
sklepem a systemem magazynowym, eliminu-
je równie¿ pomy³ki, które mog³yby wyst¹piæ
przy rêcznym przenoszeniu danych.
Po ustaleniu i zaakceptowaniu struktury
serwisu i struktury bazy danych mo¿na przy-
st¹piæ do tworzenia opisów oraz bazy danych
produktów. Prace te mog¹ byæ wykonywane
równolegle z czêœci¹ informatyczn¹ wdro¿e-
nia przez inne osoby, np. pracowników dzia³u
marketingu.
Opisy mog¹ byæ tworzone w dowolnym pro-
gramie do edycji tekstów. Bazê danych produk-
tów mo¿na zaimportowaæ z systemu magazy-
nowego wspó³pracuj¹cego z programem easy-
SHOP lub przygotowaæ w arkuszu kalkulacyj-
nym (np. Excel, Open Office). Oczywiœcie
struktura bazy musi byæ zgodna z za³o¿eniami
koncepcyjnymi. Przyk³adowo, struktura bazy
danych produktów dla sklepu Krakpol (http://
www.krakpol.com) ma nastêpuj¹c¹ postaæ:
Numer Nazwa
Opis
Producent Widoczny
Podatek
Cena
Jednostka
Waga
Wymiar
Kategoria
NAZWA_EN
CENA_RYNKOWA
OPIS_PL
1
Zestaw
Zestaw
Krakpol
1
22
99,99 szt.
1.125
45 × 27.5 × 9
Zestawy
Tool set 125
120
Zestaw
narzędziowy narzędziowy
narzędziowe
zawiera :
125
kleszcze, ...

INTERNET.lipiec.2004
WARSZTAT
NA CD
NEWSY
Z OK£ADKI
FIRMA
MAGAZYN
PROGRAMY
53
poradnik
Oprócz opisów trzeba równie¿ przygotowaæ
obrazki. Zalecane jest dostosowanie wielkoœci
obrazków do rozmiarów zdefiniowanych w sza-
blonach produktów po to, aby nie by³y one znie-
kszta³cane przez program. W celu szybszego
³adowania obrazków warto je zoptymalizowaæ
pod wzglêdem wielkoœci. Obrazkom musz¹ byæ
nadane odpowiednie nazwy, np. 1.jpg, gdzie „1”
wskazuje na to, ¿e obrazek jest powi¹zany z pro-
duktem, którego numer w sklepie to równie¿ 1.
£adowanie bazy produktów
Bazê przygotowan¹ wed³ug szablonu opisanego
powy¿ej przenosimy do sklepu poprzez zaple-
cze programu easySHOP (PRODUKTY
IM-
PORT
EXCEL). Po wybraniu opcji importu
z arkusza kalkulacyjnego zostaniemy poprosze-
ni o zdefiniowanie czy produkty maj¹ byæ na-
grane, czy stworzone jako nowe. Aby zapewniæ
zgodnoœæ numeracji produktów w sklepie z nu-
meracj¹ produktów w arkuszu kalkulacyjnym,
przy pierwszym imporcie konieczne jest wybra-
nie opcji Nagraj. Po wciœniêciu przycisku IM-
PORTUJ (w menu po lewej stronie) zostaniemy
przeniesieni do nastêpnej strony, na której musi-
my wskazaæ plik z przygotowan¹ baz¹ produk-
tów. Po klikniêciu przycisku IMPORTUJ zosta-
niemy przeniesieni na kolejn¹ stronê, na której
musimy porównaæ nag³ówki atrybutów wystê-
puj¹cych w programie easySHOP (Nazwa ko-
lumny) z nag³ówkami kolumn arkusza kalkula-
cyjnego (£adowana wartoœæ).
Po klikniêciu przycisku IMPORTUJ dane
zostan¹ przeniesione do easySHOPa. W wyniku
tego w czêœci frontowej sklepu poka¿¹ siê pe³ne
opisy produktów, lecz jeszcze bez obrazków.
Obrazki mo¿na skopiowaæ do sklepu (standar-
dowo do podkatalogu images w katalogu pro-
gramu) za pomoc¹ dowolnego programu FTP.
Za pomoc¹ arkusza kalkulacyjnego mo¿emy
równie¿ aktualizowaæ dane produktów w skle-
pie. W arkuszu mo¿na ³atwo dokonaæ zmian lub
dodaæ nowe produkty. Nastêpnie arkusz mo¿e
byæ wyeksportowany do easySHOPa. Aktuali-
zacja danych za pomoc¹ importu trwa krócej
ni¿ poprzez zaplecze administracyjne. Ma to
szczególnie du¿e znaczenie dla osób, które ³¹cz¹
siê z Internetem przez modem.
Kolejnym krokiem jest ustalenie wszystkich
szczegó³ów zwi¹zanych z wygl¹dem sklepu.
Przede wszystkim warto zwróciæ uwagê na to,
aby projekt zapewnia³ ³atwoœæ ³adowania stron
(poprzez optymalizacjê grafiki), krótki czas
pobierania z Internetu i jednakowy sposób pre-
zentowania w ka¿dej przegl¹darce bez wzglê-
du na rozdzielczoœæ. Wa¿ne jest zachowanie
identyfikacji wizualnej sklepu z identyfikacj¹
offline przyjêt¹ przez firmê.
Szablony
W easySHOPie do zdefiniowania wygl¹du
sklepu wykorzystuje siê szablony. Jest to po-
³¹czenie kodu HTML i specjalnych znaczni-
ków programu. W najprostszym przypadku
szablonem mo¿e byæ sam kod HTML. Ka¿dy
szablon pe³ni œciœle okreœlon¹ rolê, np. odpo-
OPISDLUGI_PL
OPIS_EN
OPISDLUGI_EN
PODOBNE PROMOCJA REALIZACJA STRGLOWNA
PUNKTY
Zestaw zawiera : kleszcze, młotek, ołówek stolarski, Comes
Comes in a wooden case with real working tools
2,5,10
1
24 h.
1
20
piła platnica, paski pap. ściernego, segment metra,
in a wooden
including: pliers, hammer, pencil, saw, screwdriver,
skrzynka uciosowa, ściernik, świderek, wkrętak,
case with real
mitre box, ruler, grinder, abrasive paper,
wyciągacz gwoździ.
working tools
extractor for nails, driller.
Opis nag³ówków bazy danych produktów w arkuszu Excela
Numer – unikatowy numer produktu w sklepie internetowym.
Nazwa – nazwa produktu w jêzyku polskim, która bêdzie siê ukazywa³a w czêœci frontowej sklepu
na karcie produktu.
Opis – opis produktu. Atrybut ten bêdzie wykorzystywany do prezentacji produktu w pasa¿ach
handlowych. Zaleca siê, aby opis ten by³ krótki i zwiêz³y. Do opisu produktu w czêœci frontowej
bêd¹ s³u¿y³y inne atrybuty, które s¹ opisane poni¿ej.
Producent – w to pole wpisujemy nazwê producenta.
Widoczny – w tym polu mo¿emy zdefiniowaæ, czy produkt ma byæ widoczny w czêœci frontowej
sklepu, czy ma byæ niewidoczny. W pierwszym przypadku wpisujemy 1, w drugim – 0.
Podatek Рtu wpisujemy wielkoϾ podatku VAT, np. 22.
Cena – cena brutto produktu w walucie podstawowej.
Jednostka – wpisujemy jednostkê miary produktu, np. szt.
Waga – waga produktu w danej jednostce.
Wymiar – rozmiary produktu w danej jednostce.
Kategoria – nazwa kategorii lub podkategorii, do której bêdzie przypisany dany produkt.
NAZWA_EN – angielska nazwa produktu, która bêdzie wyœwietlana w angielskiej wersji sklepu.
CENA_RYNKOWA – cena rynkowa produktu brutto.
OPIS_PL – krótki opis po polsku, który bêdzie pokazywany w wynikach wyszukiwania na liœcie
produktów z kategorii w wersji polskiej sklepu.
OPISDLUGI_PL – d³ugi opis po polsku, który bêdzie pokazywany na karcie produktu w wersji
polskiej sklepu.
OPIS_EN – krótki opis po angielsku, który bêdzie pokazywany w wynikach wyszukiwania na liœcie
produktów z kategorii w wersji angielskiej sklepu.
OPISDLUGI_EN – d³ugi opis produktu w jêzyku angielskim. Opis ten bêdzie pokazywa³ siê na
karcie produktu w wersji angielskiej sklepu internetowego.
PODOBNE – w tym polu bêd¹ siê pokazywa³y przedmioty powi¹zane z danym produktem. Aby
zdefiniowaæ, które produkty maj¹ byæ powi¹zane z danych produktem, w pole trzeba wpisaæ numer
produktu z kolumny Numer. Numery musz¹ byæ oddzielone przecinkami, na pocz¹tku równie¿
nale¿y postawiæ przecinek.
PROMOCJA – mo¿emy zdefiniowaæ, czy produkt ma byæ widoczny w czêœci Promocje, czy nie.
W pierwszym przypadku wpisujemy 1, w drugim – 0.
REALIZACJA – jest to pole tekstowe, w które mo¿emy wpisaæ dowolny tekst, np. 24 h, 48 h itp.
STRGLOWNA – mo¿emy zdefiniowaæ czy produkt ma byæ widoczny na stronie g³ównej sklepu czy
nie. W pierwszym przypadku wpisujemy 1, w drugim – 0.
PUNKTY – iloœæ punktów klubu sta³ego klienta, któr¹ otrzymuje klient za zakup danego produktu.
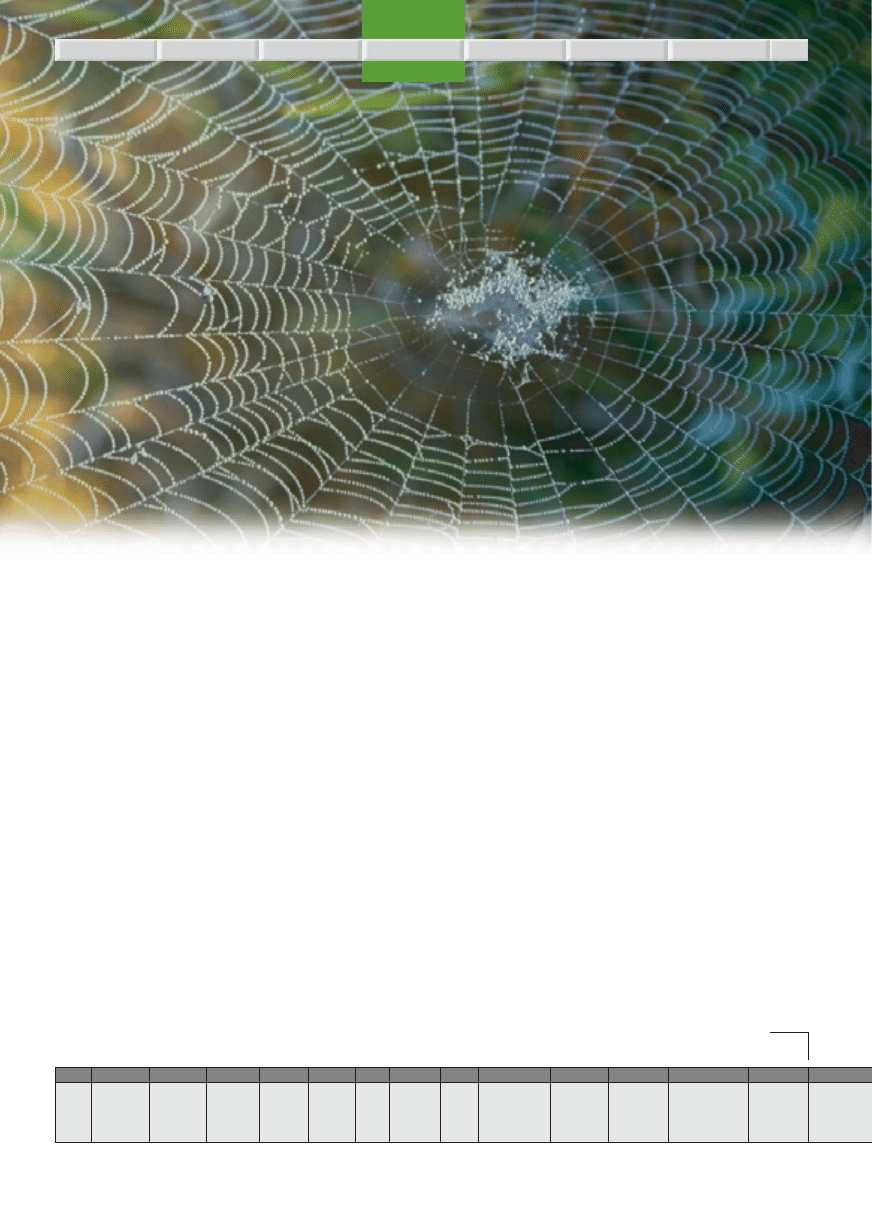
Strona g³ówna sklepu internetowego
eZabawki.pl (http://ezabawki.pl)
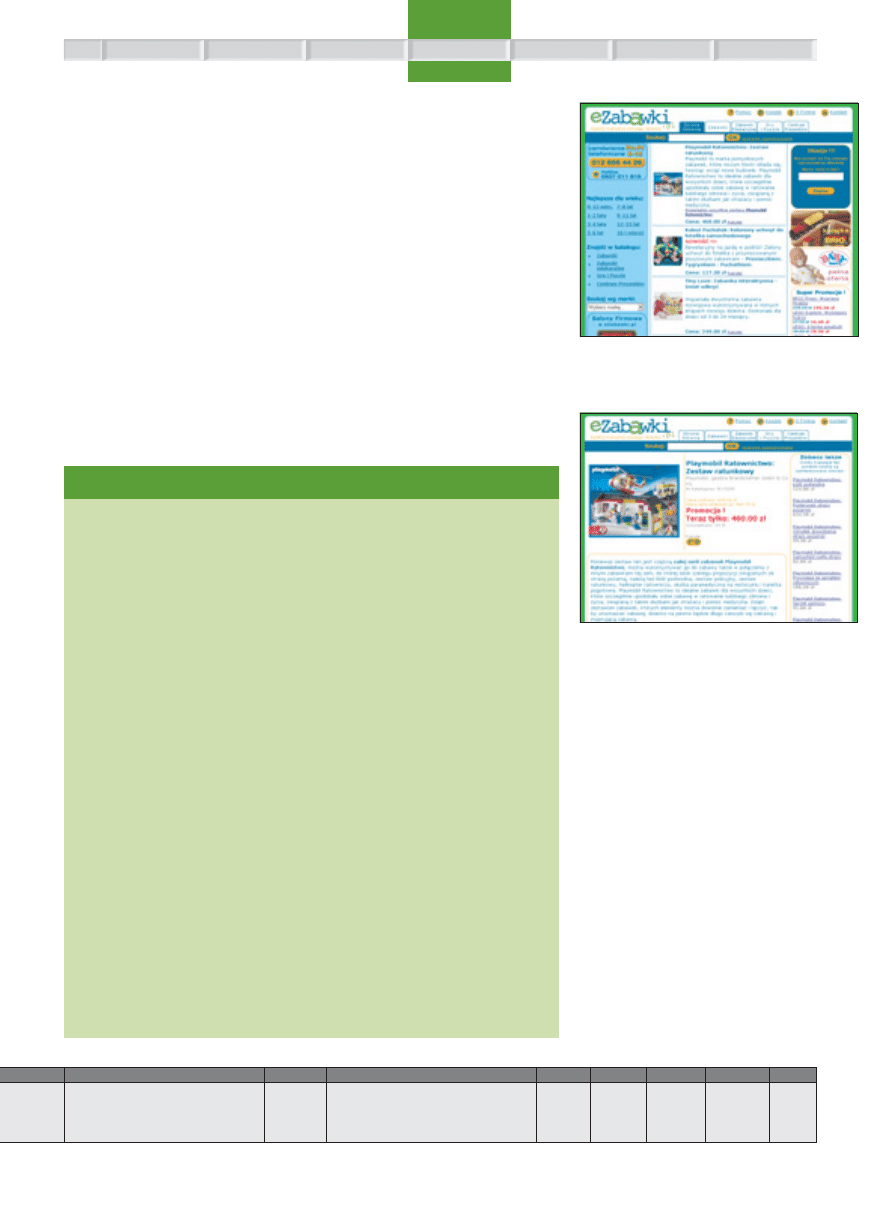
Karta produktu w sklepie eZabawki.pl

NA CD
NEWSY
Z OK£ADKI
FIRMA
MAGAZYN
PROGRAMY
WARSZTAT
INTERNET.lipiec.2004
54
poradnik
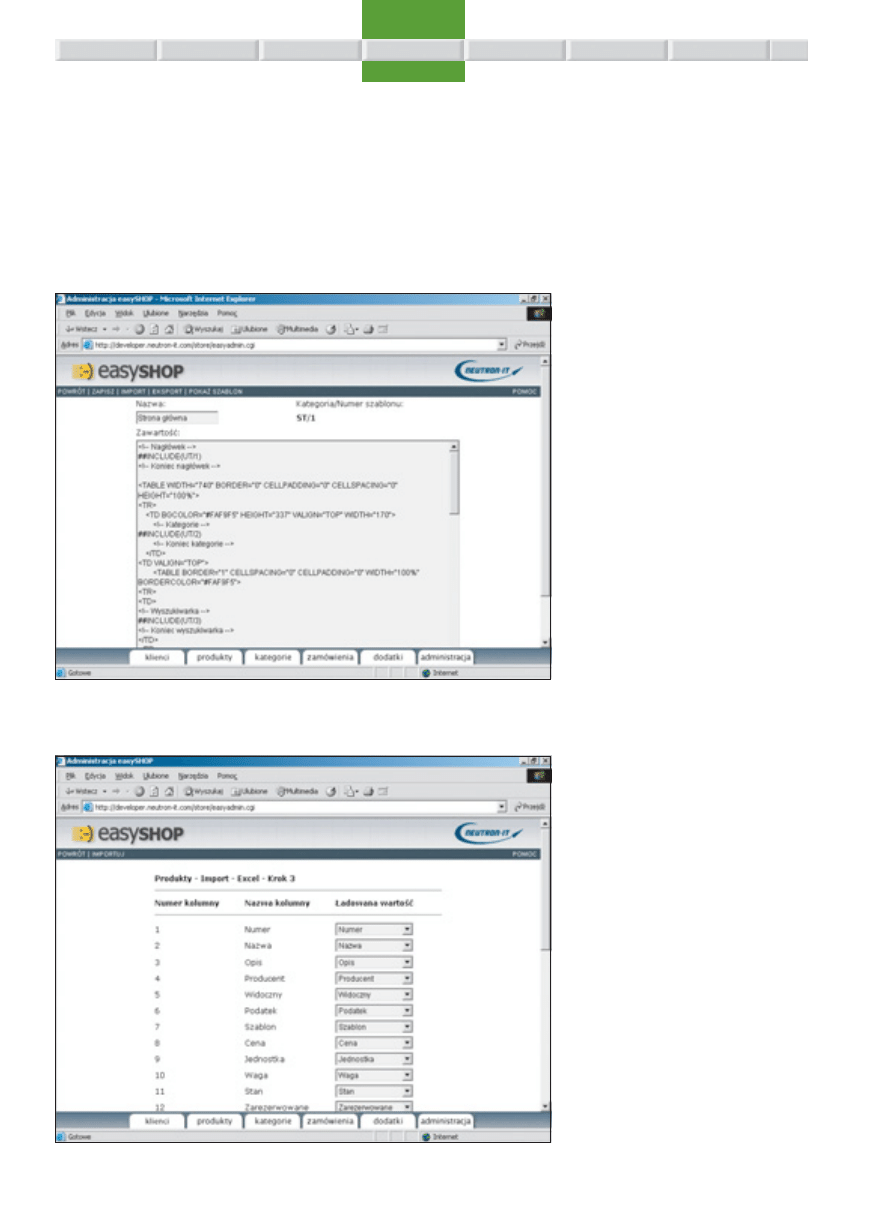
Szablony sklepu internetowego edytuje siê w zapleczu easySHOPa
£atw¹ aktualizacjê danych produktów w sklepie internetowym mo¿na przeprowadziæ
za pomoc¹ modu³u importu danych z arkusza kalkulacyjnego, np. Excela
ZnajomoϾ konwencji nazewnictwa szablo-
nów jest wa¿na, poniewa¿ s³u¿y do budowa-
nia odnoœników pomiêdzy poszczególnymi
szablonami.
Odnoœniki
Odnoœniki w easySHOPie maj¹ specjaln¹ po-
staæ, np. http://www.krakpol.com/cgi/easyshop.cgi?vid=
bqwaumnqwburdqbkfjnynqfyxquypprr&com=UT/20
Poza œcie¿k¹ dostêpu do programu wystê-
puj¹ w nim dwa parametry:
vid – identyfikator sesji, wykorzystywany
jest w przypadku wy³¹czonej obs³ugi co-
okies w przegl¹darce u¿ytkownika,
com – okreœla, który szablon ma zostaæ wy-
œwietlony. W przyk³adzie jest to UT/20, czyli
szablon z grupy szablonów u¿ytkownika.
Poniewa¿ wa¿ne jest, aby w odnoœnikach
przekazaæ oba te parametry, odnoœniki w skle-
pie budowane s¹ za pomoc¹ specjalnego pole-
cenia opisanego w dalszej czêœci kursu.
Grupy szablonów
Poniewa¿ gotowy sklep internetowy wykorzy-
stuje czêsto ponad 20 szablonów w celu zacho-
wania logicznego porz¹dku, s¹ one podzielone
na grupy funkcjonalne. Ka¿da grupa zawiera sza-
blony spe³niaj¹ce podobne zadania. Te grupy to:
ST – szablony sklepu – szablony z tej grupy
odpowiadaj¹ za podstawowe elementy skle-
pu typu strona g³ówna, formularz dodania
nowego u¿ytkownika, koszyk,
UT – szablony u¿ytkownika – strony ogól-
ne typu regulamin, czêste pytania, nag³ó-
wek, stopka,
PT – szablony produktów – okreœlaj¹ wygl¹d
stron prezentuj¹cych informacje o produktach,
MT – szablony poczty elektronicznej – za-
wieraj¹ treœci wiadomoœci elektronicznych,
które mog¹ byæ wys³ane zarówno do klien-
tów, jak i osób zarz¹dzaj¹cych sklepem,
LT – szablony dodatków – tu mog¹ byæ
umieszczone szablony obs³uguj¹ce nietypo-
we funkcje sklepu realizowane np. poprzez
dodatkowe skrypty lub modu³y easySHOPa,
IT – szablony wyszukiwania – okreœlaj¹ spo-
sób wyszukiwania i prezentacji znalezionych
produktów.
Przyk³adowe znaczniki
i ich wykorzystanie
Aby poæwiczyæ wykorzystanie znaczników easy-
SHOPa, zalecana jest instalacja wersji demo (ze
strony http://www.easyshop.info.pl). Po zakoñczeniu
instalacji, w pasku statusu pojawi siê ikona pro-
gramu. Za jej pomoc¹ mo¿na wejœæ zarówno do
zaplecza, jak i czêœci frontowej (wystarczy na-
prowadziæ na tê ikonê wskaŸnik myszki, wcisn¹æ
jej prawy klawisz i wybraæ odpowiedni¹ opcjê).
Przy pierwszym uruchomieniu sklepu nale¿y
wejœæ do zaplecza, ustawiæ has³o dostêpu dla ad-
wiada za wygl¹d strony g³ównej lub za kartê
produktu. Idea szablonów polega na tym, aby
najpierw okreœliæ wygl¹d graficzny strony,
a potem kazaæ programowi uzupe³niæ j¹ o kon-
kretne informacje, np. o szczegó³y wybrane-
go produktu. Dziêki temu oddziela siê wygl¹d
od treœci, mo¿na wiêc dokonywaæ korekt wy-
gl¹du bez modyfikacji znaczników odpowia-
daj¹cych za logikê sklepu.
Poniewa¿ szablon bazuje na stronach na-
pisanych w jêzyku HTML, mo¿na w nim
umieszczaæ dok³adnie te same elementy co na
zwyk³ych stronach. Mog¹ to byæ np. skrypty
JavaScript lub animacje Flash. Ka¿dy szablon
ma unikatow¹ nazwê, która sk³ada siê z dwóch
cz³onów. Pierwszy okreœla przynale¿noœæ do
grupy, a drugi numer kolejny szablonu w gru-
pie. Przyk³adem takiej nazwy jest np. ozna-
czenie ST/1 gdzie:
ST – oznaczenie grupy szablonów sklepu,
1 – numer kolejny szablonu w tej grupie,
czyli szablon strony g³ównej sklepu.

INTERNET.lipiec.2004
WARSZTAT
NA CD
NEWSY
Z OK£ADKI
FIRMA
MAGAZYN
PROGRAMY
55
poradnik
ministratora i jako nowy sklep wybraæ opcjê
Utwórz pusty sklep. Dziêki temu bêdzie mo¿na
wypróbowaæ dzia³anie znaczników zamieszczo-
nych w dalszej czêœci kursu. Zalecane jest zapo-
znanie siê z obs³ug¹ zaplecza sklepu, zanim roz-
pocznie siê naukê tworzenia szablonów.
Poni¿sze znaczniki najwygodniej testowaæ
wpisuj¹c je w szablon strony g³ównej. Szablon
ten znajduje siê w grupie szablonów sklepu
(ST). Jest on otwierany zaraz po wejœciu do
czêœci frontowej sklepu. Jednymi z podstawo-
wych znaczników s¹ te, które pozwalaj¹ wy-
œwietliæ aktualn¹ datê i godzinê. Poni¿szy przy-
k³ad ilustruje jak to uzyskaæ:
<p>
Dziœ jest: ##CURRENTMONTHDAY
- ##CURRENTMONTH – ##CURRENTYEAR<br>
Godzina: ##CURRENTHOUR :
##CURRENTMINUTE
</p>
Znaczniki te s¹ przyk³adem znaczników nie
pobieraj¹cych ¿adnych argumentów. Inn¹ grup¹
s¹ znaczniki, które wymagaj¹ podania okreœlo-
nej liczby argumentów. Przyk³adem mo¿e byæ
polecenie ##CALCULATE, które s³u¿y do wy-
konywania prostych operacji arytmetycznych.
Wywo³anie tego polecenia ma postaæ:
##CALCULATE(liczba1 znak liczba2)
gdzie znak to: „+”, „-”, „*”, „:”.
Przyk³ad wywo³ania mo¿e mieæ postaæ:
<p>
5 + 4 = ##CALCULATE(5 + 4)<br>
60 : 15 = ##CALCULATE(60 : 15)
</p>
Do budowania odsy³aczy s³u¿y polecenie
##LINK. Zgodnie z tym, co by³o napisane we
wczeœniejszej czêœci kursu, odnoœniki w easy-
SHOPie maj¹ specjaln¹ postaæ i nie mo¿na bu-
dowaæ ich metod¹ kopiowania adresu z przegl¹-
darki internetowej. Za pomoc¹ polecenia
##LINK mo¿emy np. zbudowaæ listy odnoœni-
ków do stron zawieraj¹cych regulamin sklepu lub
najczêœciej zadawane pytania. Za³ó¿my, ¿e mamy
szablony: UT/3 – regulamin sklepu, i UT/5 –
odpowiedzi na czêsto zadawane pytania. Odno-
œniki do tych stron wygl¹da³yby nastêpuj¹co:
<a href=”##LINK(UT/3)”>
Regulamin sklepu</a>
<a href=”##LINK(UT/5)”>
Czêsto zadawane pytania</a>
easySHOP zamieni wywo³ania ##LINK na po-
prawne adresy.
Jednym z czêœciej wykorzystywanych
znaczników jest ##INCLUDE. Umo¿liwia on
w promocyjnej cenie, nowe produkty, lista
kategorii sklepu, krótki opis artyku³ów, które
mo¿na znaleŸæ w sklepie,
karta produktu – strona opisuj¹ca szczegó³y
wybranego produktu (opisana na pocz¹tku
artyku³u),
koszyk – powinien zawieraæ listê wybra-
nych produktów, listê sposobów p³atno-
œci i sposobów wysy³ki, podliczenia
³¹cznej kwoty zamówienia i ewentualnie
termin dostawy,
strona z wynikami wyszukiwania – okre-
œla w jaki sposób prezentowana jest lista
produktów spe³niaj¹cych kryteria wyszu-
kiwania,
strona umo¿liwiaj¹ca utworzenie nowego
konta – powinna zawieraæ formularz pozwa-
laj¹cy na podanie danych teleadresowych;
czêsto zawiera dwa zestawy danych: dane
bilingowe i dane do wysy³ki.
Dodatkowo trzeba opracowaæ strony zawie-
raj¹ce regulamin sklepu, odpowiedzi na najczê-
œciej zadawane pytania itp.
do³¹czenie do szablonu treœci innego szablonu
lub dowolnej innej strony WWW. Polecenie to
znacznie u³atwia budowanie sklepu, poniewa¿
pewne wspólne fragmenty stron, jak np. nag³ó-
wek lub stopka, mog¹ byæ zdefiniowane tylko
raz, a mo¿na je do³¹czyæ do dowolnego innego
szablonu. Dziêki temu póŸniejsze zmiany, np.
w stopce, robione s¹ w jednym miejscu, a ich
skutek widoczny jest w ca³ym sklepie. Wywo-
³anie polecenia ma postaæ:
##INCLUDE(UT/4)
gdy do³¹czana jest treœæ szablonu, lub
##INCLUDE(http://www.mi.com.pl)
aby do³¹czyæ stronê spoza programu easySHOP.
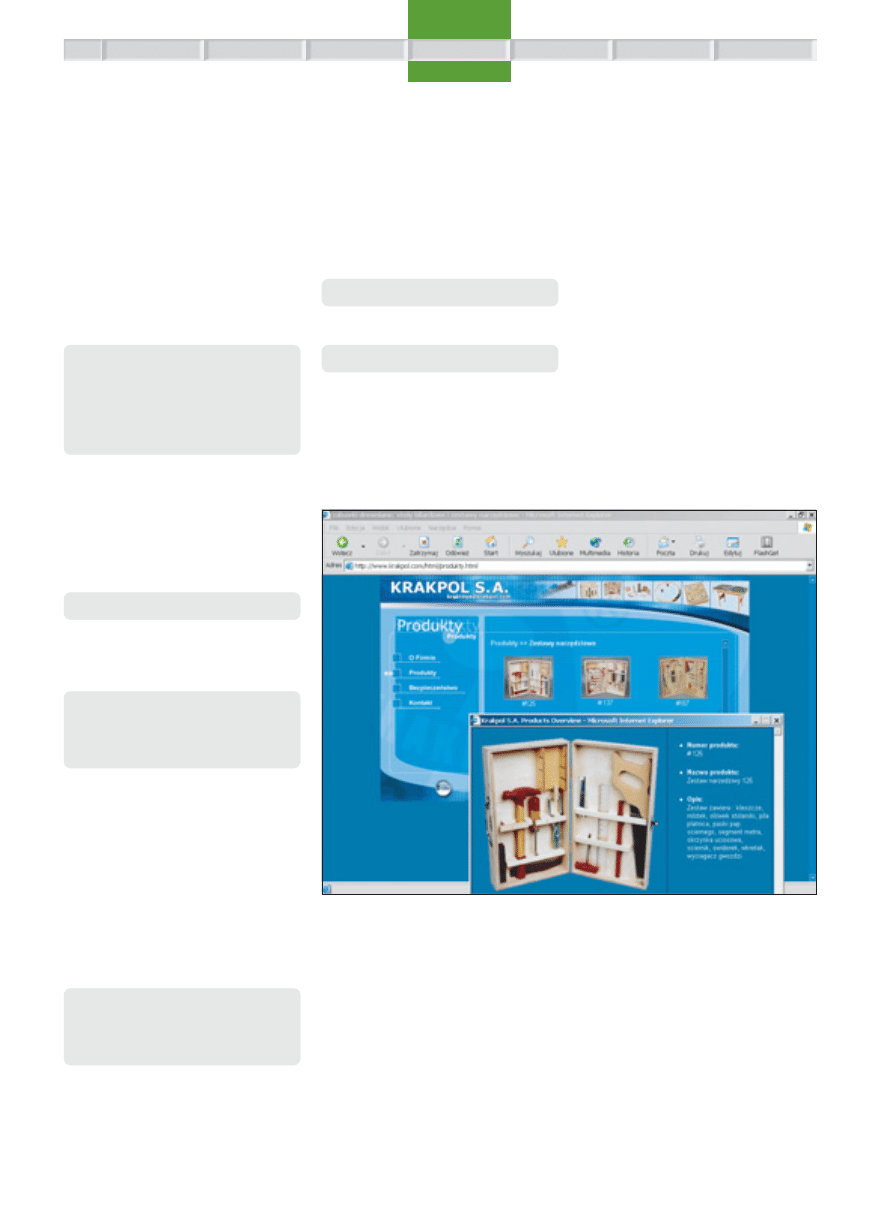
Tak prezentuje siê sklep Krakpolu w Inter-
necie (http://www.krakpol.com). Widoczna jest strona
z list¹ zestawów narzêdziowych dla dzieci oraz
karta produktu – zestawu nr 125, która wyœwie-
tla siê po klikniêciu na miniaturkê z listy.
Kod HTML
– niezbêdne elementy sklepu
Budowê szablonów nale¿y rozpocz¹æ od przy-
gotowania stron HTML sklepu. Powinna to byæ
np. strona g³ówna, koszyk, karta produktu. Na
tym etapie trzeba siê skupiæ na dopracowaniu
wygl¹du, aby ca³oœæ prezentowa³a siê estetycz-
nie i zachêca³a do robienia zakupów. Niepotrzeb-
ne do³¹czanie znaczników utrudnia pracê nad
wygl¹dem i sprawia, ¿e zaczynamy zajmowaæ
siê zbêdnymi szczegó³ami. W pierwszej kolej-
noœci nale¿y opracowaæ nastêpuj¹ce strony:
strona g³ówna sklepu – na niej mog¹ siê
znaleŸæ takie elementy jak: lista produktów
Podsumowanie
W artykule zosta³y omówione podstawowe
znaczniki programu i pocz¹tkowe prace zwi¹-
zane z projektowaniem czêœci frontowej skle-
pu. Polegaj¹ one na stworzeniu szablonów
w formacie HTML (robi siê je dok³adnie tak
jak strony WWW). Maj¹c przygotowane sza-
blony mo¿emy rozpocz¹æ dodawanie do nich
znaczników easySHOPa, aby ich treœæ by³a ge-
nerowana dynamicznie. O tym w jaki sposób
dodajemy znaczniki do kodu HTML oraz jak
mo¿emy ³¹czyæ ró¿ne znaczniki napiszemy
w kolejnym odcinku kursu.
Wyszukiwarka
Podobne podstrony:
Poradnik Kurs tworzenia sklepu internetowego, część V Po wdrożeniu 10 2004
Poradnik Kurs tworzenia sklepu internetowego, część 3 Szablony 08 2004
Poradnik Kurs tworzenia sklepu internetowego cześć 106 2004
Poradnik Kurs tworzenia sklepu internetowego, dodatkowe elementy szablonów 09 2004
Kurs tworzenia stron internetowych
Kurs tworzenia stron internetowych abctsi
Kurs tworzenia stron internetowych abctsi
Kurs Tworzenia Stron Internetowych r2(2)
OsCommerce Tworzenie sklepu internetowego
Kurs tworzenia stron internetowych
Kurs tworzenia stron internetowych abctsi
Kurs tworzenia stron internetowych
Zasady tworzenia stron internetowych, Kurs Przewodnikowski GRANAT 2012, dokumenty
osCommerce Tworzenie sklepow internetowych Wydanie dla poczatkujacych(1)
osCommerce Tworzenie sklepow internetowych Wydanie dla poczatkujacych oscomm(1)
osCommerce Tworzenie sklepow internetowych Wydanie dla poczatkujacych
osCommerce Tworzenie sklepow internetowych Wydanie dla poczatkujacych
więcej podobnych podstron