

Tytuá oryginaáu: Programming Social Applications: Building Viral Experiences with OpenSocial, OAuth,
OpenID, and Distributed Web Framework
Táumaczenie: Mikoáaj Szczepaniak
ISBN: 978-83-246-3944-1
© 2012 Helion S.A.
Authorized Polish translation of the English edition of Programming Social Applications, 1st Edition ISBN
9781449394912 © 2011 Yahoo!, Inc.
This translation is published and sold by permission of O’Reilly Media, Inc., which owns or controls all
rights to publish and sell the same.
All rights reserved. No part of this book may be reproduced or transmitted in any form or by any means,
electronic or mechanical, including photocopying, recording or by any information storage retrieval system,
without permission from the Publisher.
Wszelkie prawa zastrzeĪone. Nieautoryzowane rozpowszechnianie caáoĞci lub fragmentu niniejszej
publikacji w jakiejkolwiek postaci jest zabronione. Wykonywanie kopii metodą kserograficzną,
fotograficzną, a takĪe kopiowanie ksiąĪki na noĞniku filmowym, magnetycznym lub innym powoduje
naruszenie praw autorskich niniejszej publikacji.
Wszystkie znaki wystĊpujące w tekĞcie są zastrzeĪonymi znakami firmowymi bądĨ towarowymi ich
wáaĞcicieli.
Wydawnictwo HELION doáoĪyáo wszelkich staraĔ, by zawarte w tej ksiąĪce informacje byáy kompletne
i rzetelne. Nie bierze jednak Īadnej odpowiedzialnoĞci ani za ich wykorzystanie, ani za związane z tym
ewentualne naruszenie praw patentowych lub autorskich. Wydawnictwo HELION nie ponosi równieĪ
Īadnej odpowiedzialnoĞci za ewentualne szkody wynikáe z wykorzystania informacji zawartych w ksiąĪce.
Wydawnictwo HELION
ul. KoĞciuszki 1c, 44-100 GLIWICE
tel. 32 231 22 19, 32 230 98 63
e-mail: helion@helion.pl
WWW: http://helion.pl (ksiĊgarnia internetowa, katalog ksiąĪek)
Pliki z przykáadami omawianymi w ksiąĪce moĪna znaleĨü pod adresem:
ftp://ftp.helion.pl/przyklady/prapse.zip
Drogi Czytelniku!
JeĪeli chcesz oceniü tĊ ksiąĪkĊ, zajrzyj pod adres
http://helion.pl/user/opinie/prapse
MoĪesz tam wpisaü swoje uwagi, spostrzeĪenia, recenzjĊ.
Printed in Poland.
•
Kup książkę
•
Poleć książkę
•
Oceń książkę
•
Księgarnia internetowa
•
Lubię to! » Nasza społeczność

5
Spis tre!ci
S#owo wst$pne ............................................................................................................ 15
1. Podstawowe poj$cia zwi%zane z kontenerem aplikacji spo#eczno!ciowych ........... 21
Czym jest kontener aplikacji spo.eczno/ciowych?
22
Profil u5ytkownika
23
Znajomi i powi8zania u5ytkownika
24
Strumie: aktywno/ci u5ytkowników
24
Implementacja zastrze5onych i otwartych standardów
25
Implementacja zastrze5ona
25
Implementacja typu open source
26
Dlaczego w tej ksi85ce zostan8 omówione otwarte standardy?
27
Wbudowana aplikacja — tworzenie rozwi8za: w ramach czarnej skrzynki
27
Wbudowane zabezpieczenia aplikacji
29
Ataki XSS
30
Zasada tego samego pochodzenia i starsze przegl8darki
30
Pobieranie plików bez wiedzy u5ytkownika
31
Zabezpieczanie aplikacji
31
Aplikacja zewnHtrzna — integracja danych serwisu spo.eczno/ciowego
poza kontenerem
31
Widoki aplikacji
32
Widok domowy (ma.y)
33
Widok profilu (ma.y)
34
Widok kanwy (du5y)
35
Domy/lny widok (dowolny)
36
Zagadnienia zwi8zane z uprawnieniami aplikacji
37
Aplikacje strony klienckiej kontra aplikacje serwera
38
Stosowanie systemów szablonów w warstwie znaczników
38
Stosowanie mieszanego /rodowiska serwera i klienta
39
OpóMnianie .adowania mniej wa5nej tre/ci
40
Kiedy dobra aplikacja okazuje siH z.a?
40
Przeno/na aplikacja z animacjami
41
Niedopracowany widok
42
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

6
Spis tre!ci
Aplikacja kopiuj8ca widoki
43
Aplikacja prezentuj8ca zbyt du5o informacji
43
Nierentowna aplikacja
44
Aplikacja informacyjna
45
Studia przypadków dla modeli aplikacji
46
Studium przypadku: gra spo.eczno/ciowa ze znajomymi
46
Studium przypadku: aplikacje sprzeda5y produktów
50
Studium przypadku: aplikacje uwzglHdniaj8ce po.o5enie u5ytkownika
53
Krótkie wskazówki na pocz8tek
56
Nale5y zdefiniowaT docelowych odbiorców
57
Mo5liwie wczesne budowanie punktów integracji
z serwisem spo.eczno/ciowym
57
Budowanie z my/l8 o elementach komercyjnych
57
Tworzenie dopracowanych, atrakcyjnych widoków
58
2. Odwzorowywanie relacji u&ytkowników
na podstawie grafu powi%za' spo#eczno!ciowych ...................................................59
Graf powi8za: spo.eczno/ciowych w internecie
59
Stosowanie grafu rzeczywistych powi8za: spo.eczno/ciowych
w wirtualnym /wiecie
61
Automatyczne dzielenie u5ytkowników na klastry
62
Prywatno/T i bezpiecze:stwo
62
Budowanie zaufania
63
UdostHpnianie prywatnych danych u5ytkownika:
model opt-in kontra model opt-out
63
Model udostHpniania za zgod8 u5ytkownika (opt-in)
63
Model wy.8czania udostHpniania na wniosek u5ytkownika (opt-out)
64
Zrozumienie modelu relacji
65
Model /ledzenia
65
Model po.8cze:
66
Model grupowy
67
Relacje kontra podmioty
71
Budowanie zwi8zków spo.eczno/ciowych — analiza grafu powi8za:
spo.eczno/ciowych Facebooka
72
Budowanie na bazie rzeczywistych to5samo/ci
72
Zrozumienie najskuteczniejszych kana.ów komunikacji
73
Budowanie grup u5ytkowników
74
Unikanie grafów nieistotnych powi8za: spo.eczno/ciowych
74
Wskazywanie lubianych i nielubianych podmiotów za po/rednictwem
protoko.u OpenLike
75
Integracja widgetu OpenLike
75
Sposób prezentowania oznacze: „LubiH to”
76
Podsumowanie
76
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Spis tre!ci
7
3. Tworzenie podstawowych elementów
platformy aplikacji spo#eczno!ciowych ...................................................................... 79
Czego nauczysz siH w tym rozdziale?
79
Apache Shindig
79
Konfiguracja kontenera Shindig
80
Instalacja kontenera Shindig w systemie Mac OS X (Leopard)
81
Instalacja kontenera Shindig w systemie Windows
84
Testowanie instalacji kontenera Shindig
86
Partuza
87
Wymagania
88
Instalacja kontenera Partuza w systemie Mac OS X (Leopard)
88
Instalacja kontenera Partuza w systemie Windows
91
Testowanie instalacji kontenera Partuza
96
Specyfikacja gad5etu OpenSocial w formacie XML
96
Konfigurowanie aplikacji za pomoc8 wHz.a ModulePrefs
97
Elementy Require i Optional
98
Element Preload
98
Element Icon
99
Element Locale
99
Element Link
100
Definiowanie preferencji u5ytkownika
101
Wyliczeniowe typy danych
103
Tre/T aplikacji
103
Definiowanie widoków tre/ci
104
Tre/T wbudowana kontra tre/T zewnHtrzna
110
Budowanie kompletnego gad5etu
111
4. Definiowanie funkcji za pomoc% odwo#a' JavaScriptu
do elementów standardu OpenSocial .......................................................................115
Czego nauczysz siH w tym rozdziale?
115
Do.8czanie bibliotek JavaScriptu z funkcjami standardu OpenSocial
116
Dynamiczne ustawianie wysoko/ci widoku gad5etu
117
Umieszczanie animacji Flash w ramach gad5etu
118
Wy/wietlanie komunikatów dla u5ytkowników
119
Tworzenie komunikatu
120
Okre/lanie po.o5enia okien komunikatów
123
Definiowanie stylów komunikatów i okien
125
Zapisywanie stanu z preferencjami u5ytkownika
127
Programowe ustawianie tytu.u gad5etu
129
Integracja interfejsu u5ytkownika gad5etu z podzia.em na zak.adki
130
Podstawowy gad5et
131
Tworzenie zak.adki na podstawie kodu jHzyka znaczników
131
Tworzenie zak.adki w kodzie JavaScriptu
132
Uzyskiwanie i ustawianie informacji na temat obiektu TabSet
134
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

8
Spis tre!ci
Rozszerzanie kontenera Shindig o w.asne biblioteki jHzyka JavaScript
136
Budowanie kompletnego gad5etu
140
Przygotowanie specyfikacji XML gad5etu
140
Wy/wietlanie gad5etu przy u5yciu kontenera Shindig
144
5. Przenoszenie aplikacji, profili i znajomych .............................................................. 145
Czego nauczysz siH w tym rozdziale?
145
Ocena obs.ugi standardu OpenSocial
145
Podstawowe elementy specyfikacji OpenSocial
147
Specyfikacja podstawowego serwera API
148
Specyfikacja podstawowego kontenera gad5etów
148
Specyfikacja serwera spo.eczno/ciowego interfejsu API
149
Specyfikacja kontenera gad5etów spo.eczno/ciowych
149
Specyfikacja kontenera OpenSocial
150
Tworzenie rozwi8za: dla wielu kontenerów i przenoszenie aplikacji
150
Stosowanie mieszanego /rodowiska klient-serwer
151
Oddzielanie funkcji spo.eczno/ciowych od podstawowego kodu aplikacji
151
Unikanie znaczników w.a/ciwych konkretnym kontenerom
151
Przenoszenie aplikacji z Facebooka do kontenera OpenSocial
152
Stosowanie ramek iframe dla konstrukcji niebHd8cych
aplikacjami spo.eczno/ciowymi
152
WyodrHbnianie logiki funkcji Facebooka
153
Oddzielenie kodu znaczników (wizualizacji) od logiki programu
153
Stosowanie punktów ko:cowych REST zamiast jHzyka FQL
153
Stosowanie implementacji z zasadnicz8 czH/ci8 kodu po stronie serwera
154
Personalizacja aplikacji na podstawie danych zawartych w profilu
154
Obiekt Person
154
Metody wymiany danych obiektu Person
155
Pola dostHpne w ramach obiektu Person
160
Rozszerzanie obiektu Person
183
Uzyskiwanie profilu u5ytkownika
189
Promowanie aplikacji z wykorzystaniem znajomych u5ytkownika
191
Generowanie 58da: dotycz8cych znajomych u5ytkownika
192
Budowanie kompletnego gad5etu
193
Specyfikacja gad5etu
193
Kod jHzyka znaczników
194
Kod jHzyka JavaScript
195
Uruchamianie gad5etu
197
6. Aktywno!( u&ytkowników, publikowanie powiadomie' aplikacji
i &%danie danych w kontenerze OpenSocial ............................................................ 199
Czego nauczysz siH w tym rozdziale?
200
Promocja aplikacji za pomoc8 strumienia aktywno/ci w kontenerze OpenSocial
200
Personalizacja aplikacji na podstawie powiadomie: w strumieniu aktywno/ci 201
Generowanie powiadomie: w celu zwiHkszania liczby u5ytkowników
202
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Spis tre!ci
9
Pasywne i bezpo/rednie publikowanie powiadomie: aplikacji
205
Bezpo/rednie publikowanie powiadomie: aplikacji
206
Pasywne publikowanie powiadomie: aplikacji
207
Zrównowa5one publikowanie powiadomie:
209
Generowanie 58da: AJAX i 58da: dostHpu do danych zewnHtrznych
210
Generowanie standardowych 58da: dostHpu do danych
211
Umieszczanie tre/ci w 58daniach danych
212
U5ywanie autoryzowanych 58da: do zabezpieczania po.8cze:
213
Budowanie kompletnego gad5etu
221
7. Zaawansowane techniki OpenSocial i przysz#o!( tego standardu .........................225
Czego nauczysz siH w tym rozdziale?
225
Potokowe przesy.anie danych
225
Rodzaje 58da: danych
228
UdostHpnianie danych dla 58da: zewnHtrznych
233
Korzystanie z potokowego przesy.ania danych po stronie klienta
234
Obs.uga b.Hdów generowanych przez potok danych
237
Parametry dynamiczne
238
Szablony OpenSocial
240
Alternatywny model kodu jHzyka znaczników i danych
241
Wy/wietlanie szablonów
243
Wyra5enia
247
Zmienne specjalne
248
Wyra5enia warunkowe
250
Przetwarzanie tre/ci w pHtli
253
j8czenie potokowego przesy.ania danych i szablonów
258
Pozosta.e znaczniki specjalne
260
Biblioteki szablonów
262
Interfejs API jHzyka JavaScript
265
Kilka dodatkowych znaczników — jHzyk znaczników OpenSocial
270
Wy/wietlanie nazwiska u5ytkownika — znacznik os:Name
271
Lista wyboru u5ytkownika — znacznik os:PeopleSelector
271
Wy/wietlanie odznaki u5ytkownika — znacznik os:Badge
272
jadowanie zewnHtrznego kodu HTML — znacznik os:Get
272
Obs.uga lokalizacji za pomoc8 pakietów komunikatów
272
Biblioteki API protoko.u OpenSocial REST
275
DostHpne biblioteki
275
Przysz.o/T standardu OpenSocial: obszary rozwoju
276
Kontenery korporacyjne
276
Mobilna rewolucja
277
Rozproszone frameworki internetowe
277
Standard OpenSocial i rozproszone frameworki internetowe
277
Standard Activity Streams
278
Protokó. PubSubHubbub
278
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

10
Spis tre!ci
Protokó. Salmon
279
Protokó. Open Graph
280
Budowanie kompletnego gad5etu
281
8. Zagadnienia zwi%zane z bezpiecze'stwem aplikacji spo#eczno!ciowych .............287
Czego nauczysz siH w tym rozdziale?
287
Wykonywanie zewnHtrznego kodu za po/rednictwem ramek iframe
288
Bezpieczny model — projekt Caja
288
Dlaczego warto u5ywaT kompilatora Caja?
289
Rodzaje ataków — jak Caja chroni u5ytkownika?
289
Przekierowywanie u5ytkowników bez ich zgody
290
lledzenie historii przegl8darki u5ytkownika
290
Wykonywanie dowolnego kodu za pomoc8 funkcji document.createElement
291
Rejestrowanie klawiszy naciskanych przez u5ytkownika
291
Konfiguracja kompilatora Caja
293
Przetwarzanie skryptów za pomoc8 kompilatora Caja z poziomu wiersza polece: 295
Zabezpieczanie kodu HTML-a i JavaScriptu
295
Zmiana docelowego formatu kodu
300
Uruchamianie kompilatora Caja z poziomu aplikacji internetowej
301
Stosowanie kompilatora Caja dla gad5etu OpenSocial
303
Dodawanie kompilatora Caja do gad5etu
303
Praktyczny przyk.ad
304
Wczesne wykrywanie niebezpiecznych elementów JavaScriptu
za pomoc8 narzHdzia JSLint
305
Eksperymenty w /rodowisku Caja Playground
306
Wskazówki dotycz8ce pracy w /rodowisku Caja
306
Implementacja modu.owego kodu — kompilatora Caja nie nale5y stosowaT
dla ca.ego projektu
307
Stosowanie wstHpnie przetworzonych bibliotek JavaScriptu
308
Nie nale5y u5ywaT Firebuga dla przetworzonego kodu Mród.owego
JavaScriptu
309
Nie nale5y umieszczaT zdarze: w kodzie jHzyka znaczników
309
Centralizacja kodu JavaScriptu — stosowanie wy.8cznie 58da: danych
i kodu jHzyka znaczników
311
L5ejsza alternatywa dla kompilatora Caja: narzHdzie ADsafe
312
ADsafe kontra Caja — którego narzHdzia u5ywaT?
313
Jak zaimplementowaT /rodowisko ADsafe?
314
Konfiguracja obiektu /rodowiska ADsafe
314
Obiekt DOM
315
Wybór konkretnych wHz.ów DOM za pomoc8 zapyta:
317
Praca z obiektami pakietów
321
Do.8czanie zdarze:
327
Definiowanie bibliotek
328
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Spis tre!ci
11
Budowanie kompletnego gad5etu
329
nród.o danych
330
Sekcja nag.ówkowa: do.8czane skrypty i style
330
Cia.o: warstwa jHzyka znaczników
332
Cia.o: warstwa jHzyka JavaScript
332
Ostateczny wynik
334
Podsumowanie
335
9. Zabezpieczanie dost$pu do grafu powi%za' spo#eczno!ciowych
za pomoc% standardu OAuth .................................................................................... 337
Punkt wyj/cia — uwierzytelnianie podstawowe
337
Implementacja uwierzytelniania podstawowego — jak to dzia.a?
338
Wady stosowania uwierzytelniania podstawowego
339
Standard OAuth 1.0a
340
Przep.yw pracy w standardzie OAuth 1.0a
341
Standard OAuth z perspektywy u5ytkownika ko:cowego
348
Dwuetapowa autoryzacja OAuth kontra trzyetapowa autoryzacja OAuth
350
Przyk.ad implementacji trzyetapowej autoryzacji OAuth
354
NarzHdzia i wskazówki zwi8zane z diagnozowaniem problemów
369
OAuth 2
373
Przep.yw pracy w standardzie OAuth 2
373
Przyk.ad implementacji: Facebook
381
Przyk.ad implementacji: 58danie dodatkowych informacji na temat
u5ytkownika w procesie autoryzacji OAuth w serwisie Facebook
392
Przyk.ad implementacji: aplikacja z perspektywy u5ytkownika ko:cowego
394
Wskazówki dotycz8ce diagnozowania problemów z 58daniami
396
Podsumowanie
400
10. Przysz#o!( serwisów spo#eczno!ciowych:
definiowanie obiektów spo#eczno!ciowych
za po!rednictwem rozproszonych frameworków sieciowych ................................ 401
Czego nauczysz siH w tym rozdziale?
401
Protokó. Open Graph — definiowanie stron internetowych
jako obiektów spo.eczno/ciowych
402
Wzloty i upadki metadanych
403
Dzia.anie protoko.u Open Graph
403
Implementacja protoko.u Open Graph
404
Rzeczywisty przyk.ad: implementacja protoko.u Open Graph
w serwisie Facebook
410
Praktyczna implementacja: odczytywanie danych protoko.u Open Graph
ze Mród.a w internecie
413
Wady protoko.u Open Graph
419
Strumienie aktywno/ci: standaryzacja aktywno/ci spo.eczno/ciowych
420
Dlaczego warto zdefiniowaT standard dla aktywno/ci?
421
Implementacja standardu Activity Streams
421
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

12
Spis tre!ci
Typy obiektów
424
Czasowniki
426
WebFinger — rozszerzanie grafu powi8za: spo.eczno/ciowych na podstawie
adresów poczty elektronicznej
429
Od finger do WebFinger: geneza protoko.u WebFinger
429
Implementacja protoko.u WebFinger
430
Wady protoko.u WebFinger
432
Protokó. OExchange — budowanie grafu udostHpniania tre/ci spo.eczno/ciowych
433
Jak dzia.a protokó. OExchange?
433
Zastosowania protoko.u OExchange
434
Implementacja protoko.u OExchange
435
Protokó. PubSubHubbub: rozpowszechnianie tre/ci
440
Jak dzia.a protokó. PubSubHubbub?
441
Zalety z perspektywy wydawców i subskrybentów
443
Serwery hubów i us.ugi implementacji
445
Biblioteki przep.ywu pracy
445
Budowanie wydawcy w jHzyku PHP
446
Budowanie wydawcy w jHzyku Python
448
Budowanie subskrybenta w jHzyku PHP
450
Budowanie subskrybenta w jHzyku Python
452
Protokó. Salmon: ujednolicenie stron konwersacji
455
Dzia.anie protoko.u Salmon
455
Budowanie rozwi8za: na bazie protoko.u PubSubHubbub
457
Ochrona przed nadu5yciami i spamem
458
Przegl8d implementacji
459
Podsumowanie
460
11. Rozszerzanie grafu powi%za' spo#eczno!ciowych
za pomoc% standardu OpenID ................................................................................... 461
Standard OpenID
461
Klucz do sukcesu — decentralizacja
462
Udoskonalenia wzglHdem tradycyjnego logowania
462
DostHp do istniej8cej bazy danych u5ytkowników
i grafu powi8za: spo.eczno/ciowych
462
Czy ju5 teraz dysponujH implementacj8 standardu OpenID?
Gdzie mam jej szukaT?
463
Procedura uwierzytelniania OpenID
464
Krok 1.: 58danie logowania przy u5yciu identyfikatora OpenID
464
Krok 2.: operacja odkrywania w celu wyznaczenia adresu URL
punktu ko:cowego
465
Krok 3.: 58danie uwierzytelnienia u5ytkownika
466
Krok 4.: udostHpnienie stanu sukcesu lub niepowodzenia
467
Dostawcy OpenID
469
Omijanie problemów odkrywania domen w standardzie OpenID
469
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Spis tre!ci
13
Rozszerzenia standardu OpenID
471
Rozszerzenie Simple Registration
472
Rozszerzenie Attribute Exchange
473
Rozszerzenie Provider Authentication Policy Extension
479
Aktualnie tworzone rozszerzenia
483
Przyk.ad implementacji: OpenID
484
Implementacja standardu OpenID w jHzyku PHP
485
Implementacja standardu OpenID w jHzyku Python
497
Typowe b.Hdy i techniki diagnostyczne
508
Niezgodno/T adresu URL wywo.a: zwrotnych
509
Brak mo5liwo/ci odkrycia identyfikatora OpenID
509
Podsumowanie
510
12. Uwierzytelnianie hybrydowe
— wygoda u&ytkownika i pe#en dost$p do profilu ..................................................511
Rozszerzenie hybrydy standardów OpenID i OAuth
511
Istniej8ce implementacje
512
Kiedy nale5y u5ywaT standardu OpenID, a kiedy jego hybrydy
ze standardem OAuth?
512
Pytania, na które warto sobie odpowiedzieT
przed wybraniem w.a/ciwego rozwi8zania
512
Zalety i wady: standardowa implementacja OpenID
513
Zalety i wady: uwierzytelnianie hybrydowe
514
Przebieg uwierzytelniania w modelu hybrydowym
na bazie standardów OpenID i OAuth
515
Kroki 1. i 2.: odkrywanie (pierwsze dwa kroki procedury OpenID)
516
Krok 3.: akceptacja uprawnie: przez u5ytkownika
516
Krok 4.: przekazanie stanu akceptacji/odrzucenia 58dania OpenID
i parametrów rozszerzenia hybrydowego
517
Krok 5.: wymiana wstHpnie zaakceptowanego tokenu 58dania
na token dostHpu
519
Krok 6.: generowanie podpisanych 58da: dostHpu do chronionych
danych u5ytkownika
520
Przyk.ad implementacji: OpenID, OAuth i Yahoo!
521
Konfiguracja aplikacji: uzyskanie kluczy standardu OAuth na potrzeby
procesu uwierzytelniania hybrydowego
521
Implementacja uwierzytelniania hybrydowego w jHzyku PHP
522
Implementacja uwierzytelniania hybrydowego w jHzyku Python
533
Podsumowanie
546
Dodatek A Podstawowe zagadnienia zwi%zane z budow% aplikacji internetowych .......547
Dodatek B S#ownik poj$( .....................................................................................................563
Skorowidz .................................................................................................................. 567
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

14
Spis tre!ci
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

199
ROZDZIA* 6.
Aktywno!( u&ytkowników,
publikowanie powiadomie' aplikacji
i &%danie danych
w kontenerze OpenSocial
Do najwiHkszych wyzwa: stoj8cych przed programistami buduj8cymi aplikacje spo.eczno-
/ciowe nale5y w.a/ciwa promocja tych aplikacji i efektywne korzystanie z zewnHtrznych Mró-
de. danych. Prawid.owe stosowanie zewnHtrznych Mróde. danych jest warunkiem utworzenia
bogatego zbioru funkcji, które przyci8gn8 uwagH u5ytkowników i pozwol8 zbudowaT bazH
lojalnych klientów.
Wielu programistów traktuje kwestie publikowania komunikatów aplikacji i analizy aktywno-
/ci jako nieistotny szczegó. — uwa5aj8 oni, 5e architektura, która ma na celu zwiHkszanie bazy
aktywnych u5ytkowników, nie ma wiHkszego znaczenia. Okazuje siH jednak, 5e standardowe
metody promocji aplikacji oferowane przez kontenery, czyli na przyk.ad galerie, nie stanowi8
efektywnych form zachHcania u5ytkowników do instalowania kolejnych rozwi8za:. W wielu
przypadkach galerie s8 przepe.nione i nieczytelne — nierzadko obejmuj8 tysi8ce aplikacji
uporz8dkowanych w taki sposób, aby na najcenniejszych, najwy5szych pozycjach znajdowa.y
siH najbardziej popularne produkty. Z perspektywy nowego programisty taki kszta.t galerii
oznacza nie tylko konieczno/T konkurowania z wieloma aplikacjami, ale te5 wizjH startu z naj-
mniej atrakcyjnej pozycji. Sytuacja przypomina trochH problem historii kredytowej — brak
kredytów jest czHsto traktowany na równi z nieterminowo sp.acanymi kredytami.
Warto wiHc rozwa5yT promocjH aplikacji z wykorzystaniem aktywno/ci samych u5ytkowni-
ków, przy zastosowaniu przemy/lanego modelu udostHpniania informacji o produktach. Takie
rozwi8zanie umo5liwia przekazywanie linków do aplikacji bezpo/rednio w strumieniu codzien-
nej aktywno/ci u5ytkownika. Innym czynnikiem u.atwiaj8cym przyci8ganie uwagi u5ytkow-
ników jest regularnie od/wie5ana, atrakcyjna tre/T aplikacji (uzyskiwana za po/rednictwem
58da: danych). W ten sposób mo5na nie tylko podnie/T liczbH u5ytkowników instaluj8cych
aplikacjH, ale tak5e zwiHkszyT ich aktywno/T.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

200
Rozdzia# 6. Aktywno!( u&ytkowników, publikowanie powiadomie' aplikacji i &%danie danych w kontenerze OpenSocial
Czego nauczysz si$ w tym rozdziale?
W rozdziale 5. omówili/my metody personalizacji i dostosowywania aplikacji na podstawie
informacji zawartych w profilu u5ytkownika oraz techniki promocji z wykorzystaniem listy
znajomych u5ytkownika. W tym rozdziale wspomniane zagadnienia zostan8 dodatkowo roz-
winiHte — skoncentrujemy siH na reprezentacji aktywno/ci u5ytkowników w kontenerze Open-
Social i na technikach tworzenia aplikacji oferuj8cych szerokie mo5liwo/ci konfiguracji i dosto-
sowywania (dziHki bogatym Mród.om danych budowanym przy u5yciu 58da: do Mróde.
zewnHtrznych). W tym rozdziale zostan8 omówione nastHpuj8ce zagadnienia:
"
personalizacja stanu aplikacji pod k8tem u5ytkownika na podstawie jego aktywno/ci
spo.eczno/ciowej;
"
poszerzanie bazy u5ytkowników poprzez generowanie czynno/ci;
"
wyja/nienie modeli pasywnego i bezpo/redniego publikowania powiadomie: aplikacji;
"
generowanie 58da: danych niezbHdnych do budowy bogatych Mróde. danych i zwiHksza-
nia liczby aktywnych u5ytkowników;
"
tworzenie uwierzytelnionych (podpisanych) 58da: danych dla zapewnienia bezpiecze:stwa
(poprzez weryfikacjH danych uwierzytelniaj8cych i Mróde. danych).
Po opanowaniu wymienionych zagadnie: i technik bHdzie mo5na przyst8piT do budowy apli-
kacji spo.eczno/ciowych dobrze przygotowanych do promocji w/ród u5ytkowników.
Promocja aplikacji za pomoc% strumienia aktywno!ci
w kontenerze OpenSocial
Jednym z najskuteczniejszych narzHdzi w rHkach programistów aplikacji spo.eczno/ciowych
jest mo5liwo/T wysy.ania powiadomie: (aktualizacji) do strumienia aktywno%ci u5ytkownika.
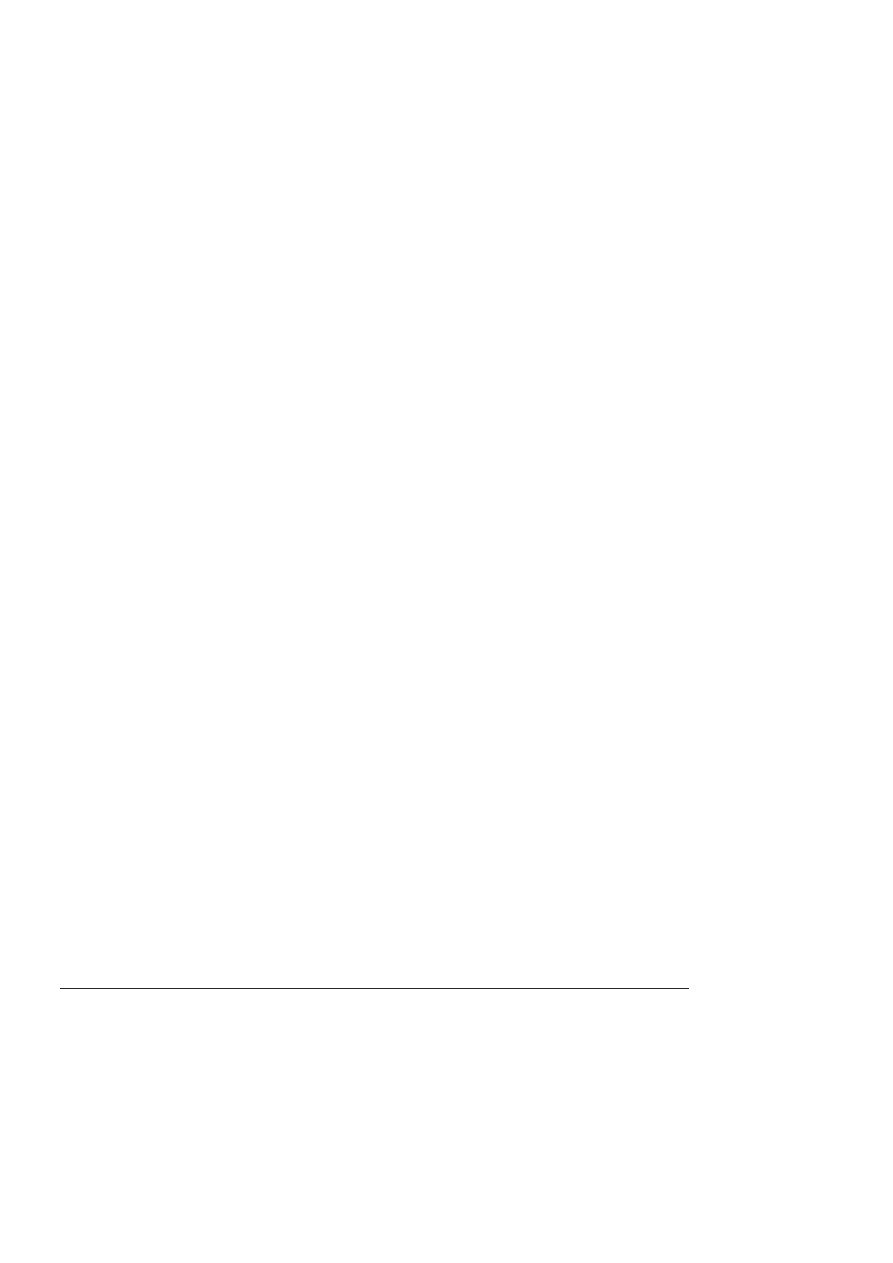
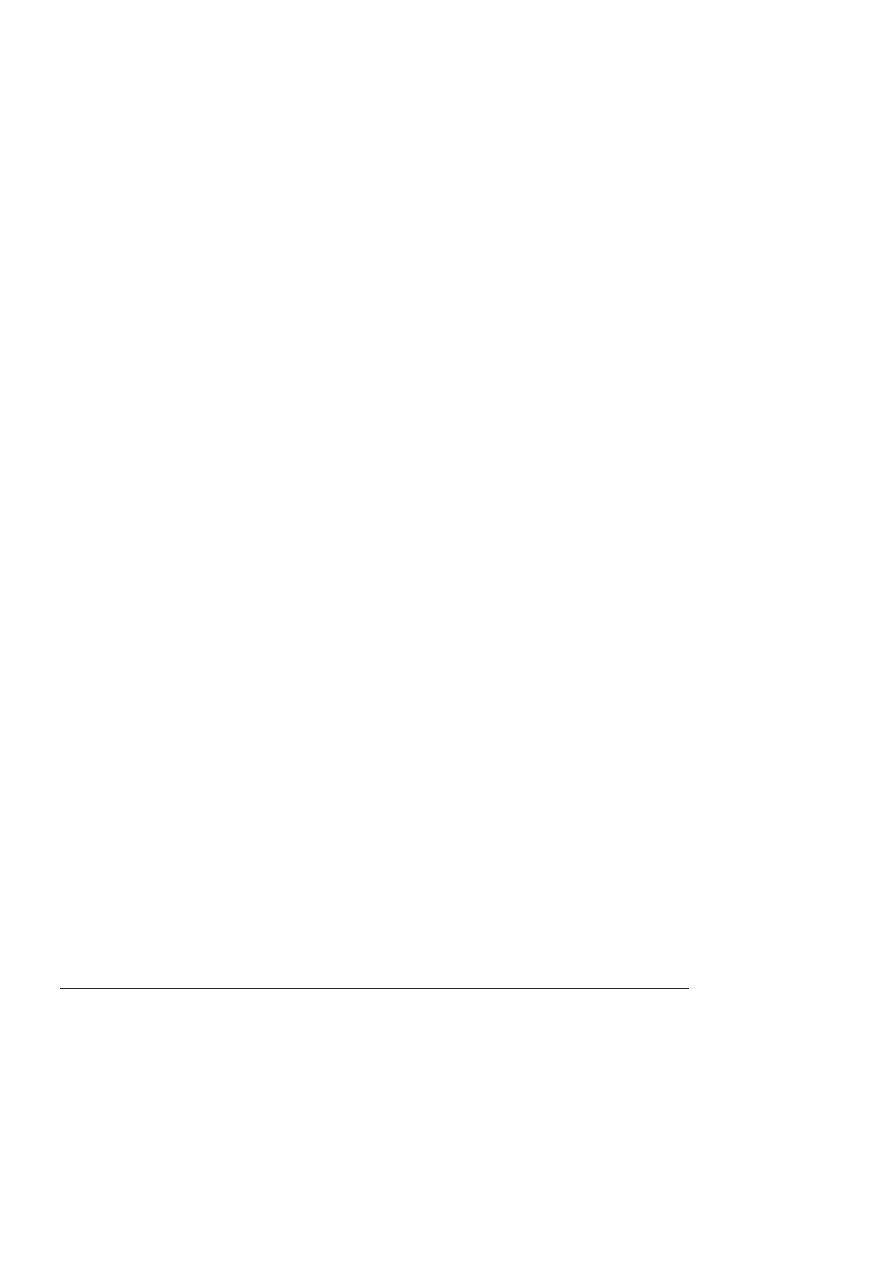
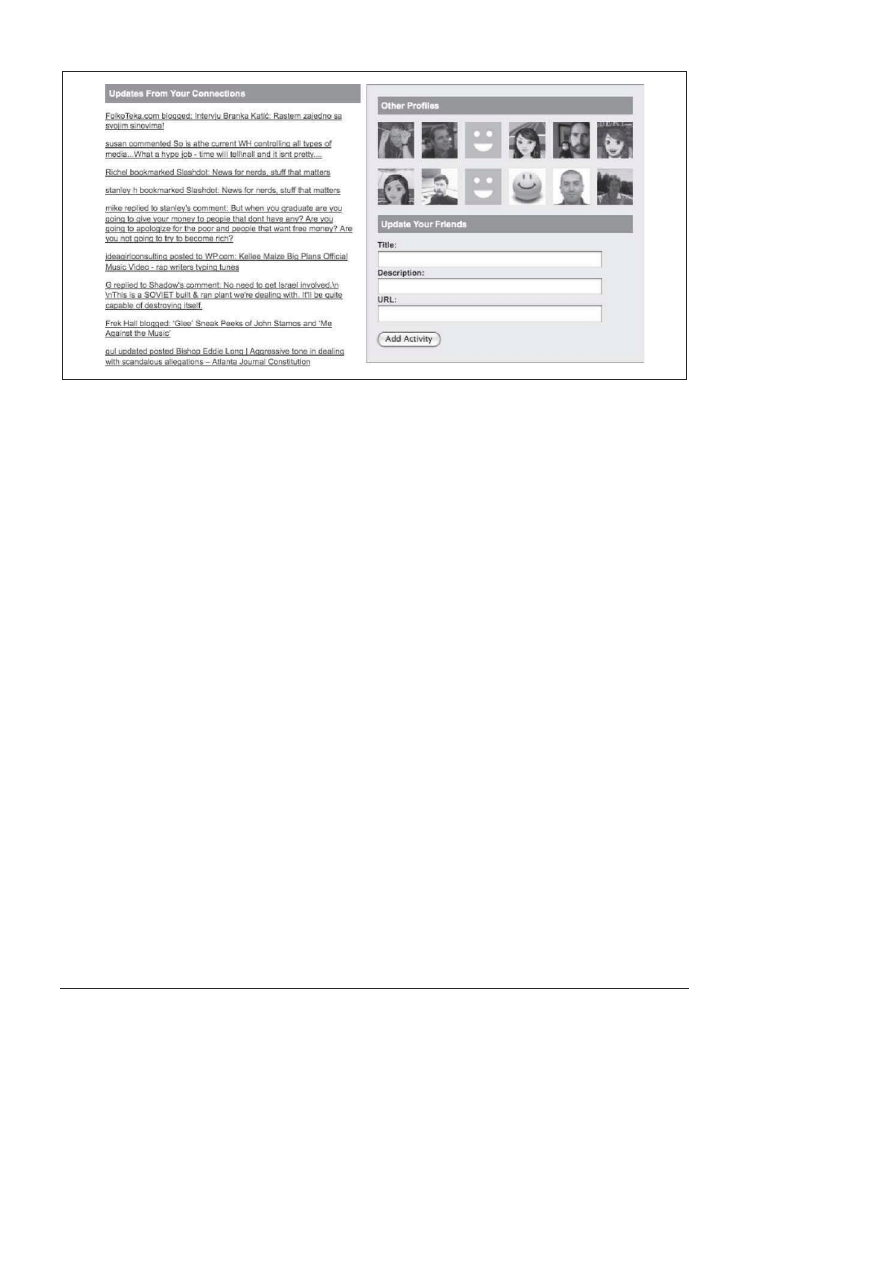
Strumie: aktywno/ci (patrz rysunek 6.1) jest centralnym obszarem powiadomie: kierowa-
nych do u5ytkownika aplikacji i jego znajomych. Strumie: aktywno/ci stanowi te5 g.ówny
kana. komunikacji z u5ytkownikami kontenera. Za po/rednictwem tego medium mo5na pro-
mowaT aplikacjH poprzez rozsy.anie zachHt trafiaj8cych do jak najwiHkszej liczby u5ytkowników.
Oznacza to, 5e strumie: aktywno/ci umo5liwia nieporównanie skuteczniejsze zwiHkszanie
liczby u5ytkowników aplikacji ni5 zwyk.a galeria aplikacji.
Rysunek 6.1. Strumie& aktywno(ci OpenSocial obejmuj+cy obrazy i komentarze
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Promocja aplikacji za pomoc% strumienia aktywno!ci w kontenerze OpenSocial
201
W przypadku wiHkszo/ci kontenerów aplikacji spo.eczno/ciowych elementy strumienia aktyw-
no/ci obejmuj8 nastHpuj8ce dane:
"
tytu. opisuj8cy czynno/T u5ytkownika;
"
link do Mród.a aktualizacji (powiadomienia), na przyk.ad do samej aplikacji;
"
opis obejmuj8cy dodatkowe informacje na temat danej aktualizacji lub zachHta do dzia.ania
(na przyk.ad do zainstalowania aplikacji przez pozosta.ych u5ytkowników);
"
opcjonalne elementy multimedialne, jak animacja czy obraz, które mog8 dodatkowo przy-
ci8gn8T uwagH u5ytkowników;
"
komentarze lub oznaczenia „lubiH to” od znajomych u5ytkownika.
Tylko dobre zrozumienie sk.adników strumienia aktywno/ci umo5liwi programi/cie pe.ne
wykorzystanie potencja.u tego strumienia. Standard OpenSocial udostHpnia dwa narzHdzia
do operowania na powiadomieniach w strumieniu aktywno/ci — pierwsze z nich umo5liwia
programistom wykorzystywanie istniej8cych elementów strumienia do personalizacji aplikacji,
drugie umo5liwia generowanie nowych elementów strumienia w celu przyci8gania nowych
u5ytkowników lub zwiHkszania zaanga5owania dotychczasowych.
Personalizacja aplikacji na podstawie powiadomie'
w strumieniu aktywno!ci
Je/li profil obejmuje dane wybrane przez samego u5ytkownika, które w dodatku odzwiercie-
dlaj8 sposób postrzegania u5ytkownika przez niego samego, strumie: aktywno/ci dobrze
ilustruje to, co robi i co lubi ten u5ytkownik. Strumie: aktywno/ci obejmuje takie informacje jak
wykaz instalowanych aplikacji, lista aktualizacji (powiadomie:) tych aplikacji oraz informacje
o statusie i profilu. Strumie: aktywno/ci jest te5 bezcennym Mród.em dodatkowych danych,
które pozwalaj8 lepiej oceniT internetowe zwyczaje, preferencje i uprzedzenia u5ytkownika.
Strumie: aktywno/ci stosowany .8cznie z informacjami zawartymi w profilu u5ytkownika
stanowi dla programisty wprost doskona.8 okazjH do przygotowania tre/ci i reklam pod k8tem
konkretnego u5ytkownika.
Strumie: aktywno/ci u5ytkownika jest jednym z najcenniejszych Mróde. informacji w ka5dym
serwisie spo.eczno/ciowym. Za po/rednictwem tego strumienia programista ma dostHp do
takich informacji jak to, kiedy u5ytkownik wysy.a wiadomo/ci, z kim siH kontaktuje, co robi
i z jakich aplikacji korzysta.
Specyfikacja OpenSocial definiuje standardowe metody uzyskiwania tych szczegó.owych danych:
// uzyskuje dane o aktywno(ci bie-+cego u-ytkownika
osapi.activities.get({userId: '@viewer ', count: 20}).execute(function(result){
if (!result.error){
var activities = result.list;
var html = ' ';
// buduje tytu/ i adres URL dla ka-dej odkrytej czynno(ci
for (var i = 0; i < activities.length; i++){
html += 'Tytu@ czynnoAci: ' + activities[i].title +
'Adres URL czynnoAci: ' + activities[i].url;
}
}
});
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

202
Rozdzia# 6. Aktywno!( u&ytkowników, publikowanie powiadomie' aplikacji i &%danie danych w kontenerze OpenSocial
Kompletny kod Mród.owy tego przyk.adu jest dostHpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip
.
W ramach tego 58dania wywo.ano metodH
osapi.activities.get(...)
, aby zasygnalizowaT
potrzebH pobrania strumienia aktywno/ci u5ytkownika. Obiekt JSON, który przekazano za
po/rednictwem parametru tej metody, reprezentuje identyfikator u5ytkownika (wskazuj8cy
u5ytkownika aktualnie korzystaj8cego z aplikacji) oraz liczbH oczekiwanych czynno/ci (w tym
przypadku równ8 20).
Po zwróceniu odpowiedzi dla tego 58dania mo5na przyst8piT do analizy i dowolnego wyko-
rzystywania poszczególnych czynno/ci.
Generowanie powiadomie'
w celu zwi$kszania liczby u&ytkowników
Wiele kontenerów aplikacji spo.eczno/ciowych udostHpnia przepe.nione, nieczytelne galerie,
w których nowe aplikacje s8 spychane na najmniej atrakcyjne pozycje. W ten sposób twórcy
kontenerów zapobiegaj8 przes.anianiu podstawowych funkcji spo.eczno/ciowych przez okna
dodatkowych aplikacji. Taki kszta.t typowych galerii stanowi powa5ny problem dla progra-
mistów aplikacji — skoro budowane aplikacje trafiaj8 do podzak.adek lub innych trudno dostHp-
nych miejsc w ramach kontenera, jak mo5na dotrzeT do nowych u5ytkowników?
Jedn8 z najlepszych metod zachHcania u5ytkowników do instalowania aplikacji jest promocja
produktu za po/rednictwem strumieni aktywno/ci u5ytkowników. Strumie: aktywno/ci to
jedna z niewielu dróg docierania do u5ytkowników (je/li oczywi/cie sam kontener nie udostHpnia
atrakcyjnych miejsc dla okien aplikacji). WiHkszo/T programistów, którzy zdecydowali siH
umie/ciT w strumieniu aktywno/ci nowe, odpowiednio atrakcyjne i przyci8gaj8ce uwagH
powiadomienia, obserwowa.a nieporównanie wiHkszy wzrost zainteresowania swoimi produk-
tami ni5 po umieszczeniu tych samych aplikacji w galerii.
Okazuje siH, 5e specyfikacja OpenSocial definiuje prost8 metodH jHzyka JavaScript obs.ugu-
j8c8 umieszczanie nowych czynno/ci w strumieniu aktywno/ci. Za pomoc8 tej metody pro-
gramista mo5e promowaT swoj8 aplikacjH, kieruj8c do u5ytkowników specjalnie przygotowane
komunikaty.
Umieszczanie komunikatu w strumieniu aktywno!ci u&ytkownika
W kontenerze zgodnym ze standardem OpenSocial 0.9 do umieszczania aktualizacji (powia-
domie:) w strumieniu aktywno/ci u5ytkownika s.u5y metoda
osapi.activities.create(...)
.
Metoda umo5liwia programi/cie .atwe wysy.anie komunikatów z aplikacji do strumienia
aktywno/ci lub dowolnego innego kana.u przekazywania powiadomie:, który jest obs.ugiwany
przez dany kontener.
Metoda
osapi.activities.create(...)
otrzymuje na wej/ciu jeden parametr — obiekt JSON
zawieraj8cy parametry 58dania dotycz8cego elementów strumienia aktywno/ci (patrz tabela 6.1).
Za pomoc8 parametrów opisanych w tabeli 6.1 mo5na zbudowaT blok jHzyka JavaScript umiesz-
czaj8cy now8 aktualizacjH w strumieniu aktywno/ci u5ytkownika:
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Promocja aplikacji za pomoc% strumienia aktywno!ci w kontenerze OpenSocial
203
Tabela 6.1. Parametry -+dania elementu strumienia aktywno(ci obs/ugiwane przez metod5 osapi.activities.create
Parametr
Opis
activity
Obiekt
Activity
standardu OpenSocial definiuj$cy tre%& wysy'anego powiadomienia.
auth
Obiekt
AuthToken
definiuj$cy rodzaj autoryzacji (na przyk'ad
HttpRequest.Authorization
).
appId
*a+cuch identyfikatora wskazuj$cy aplikacj,, która wys'a'a dane powiadomienie (aktualizacj,). Kontener mo0e u0y&
tego identyfikatora do automatycznego wy%wietlenia w ramach powiadomienia szczegó'owych informacji o aplikacji
i linków prowadz$cych na jej stron,.
groupId
Identyfikator grupy, do której nale0y wys'a& nowe powiadomienie (na przyk'ad
@self
).
userId
Identyfikator u0ytkownika, do którego ma zosta& przypisana tworzona aktualizacja (na przyk'ad
@me
,
@viewer
lub
@owner
). Ten parametr mo0e mie& posta& 'a+cucha lub tablicy 'a+cuchów.
// umieszcza nowe powiadomienie w strumieniu aktywno(ci bie-+cego u-ytkownika
osapi.activities.create({
userId: "@viewer",
groupId: "@self",
activity: {
title: "Moja aplikacja robi mnóstwo przydatnych rzeczy",
body: "<a href='http://www.mysite.com'>Kliknij tutaj</a>, aby uzyskaQ wiRcej informacji",
url: "http://www.mysite.com/"
}
}).execute();
Kompletny kod Mród.owy tego przyk.adu jest dostHpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip
.
Aby wygenerowaT powiadomienie (aktualizacjH), w powy5szym kodzie wywo.ano metodH
osapi.activities.create(...)
i przekazano na jej wej/ciu odpowiednio przygotowany obiekt
JSON. W ramach tego obiektu nale5y wskazaT strumie: aktywno/ci, do którego ma trafiT
nowa aktualizacja (w tym przypadku bHdzie to strumie: bie58cego u5ytkownika aplikacji),
grupH docelow8 (tutaj
self
) oraz obiekt
activity
reprezentuj8cy tre/T powiadomienia. W powy5-
szym kodzie obiekt
activity
zawiera tytu., adres URL wskazywany przez link w tytule oraz
opis (cia.o) aktualizacji. Cia.o aktualizacji mo5e obejmowaT niewielki podzbiór znaczników
jHzyka HTML, w tym
<b>
,
<i>
,
<a>
oraz
<span>
. Wykonanie tego kodu spowoduje umieszczenie
nowej aktualizacji w strumieniu aktywno/ci wskazanego u5ytkownika.
Ustawianie priorytetu aktualizacji
Podczas umieszczania w strumieniu aktywno/ci powiadomienia dla u5ytkownika nale5y zagwa-
rantowaT mo5liwo/T wysy.ania powiadomie: aplikacji w imieniu samego u5ytkownika, nawet
je/li ten u5ytkownik wprost nie przekaza. aplikacji odpowiednich uprawnie:. Takie dzia.anie
jest mo5liwe dziHki priorytetom czynno/ci.
Aby ustawiT priorytet powiadomienia, nale5y ustawiT opcjonaln8 flagH
priority
. To pole logiczne
mo5e zawieraT albo warto/T
0
(niski priorytet), albo warto/T
1
(wysoki priorytet). Stosowana
warto/T powinna zale5eT od tego, czy u5ytkownik bHd8cy adresatem powiadomienia nada. apli-
kacji odpowiednie uprawnienia. Innym wa5nym czynnikiem jest implementacja samego kon-
tenera. Je/li programista zdefiniowa. wysoki priorytet (
1
) i je/li u5ytkownik nie da. aplikacji
uprawnie: do umieszczania aktualizacji w jego imieniu, aplikacja podejmie próbH za.adowa-
nia mechanizmu uwierzytelniania, aby zapytaT u5ytkownika o zgodH na umieszczenie nowego
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

204
Rozdzia# 6. Aktywno!( u&ytkowników, publikowanie powiadomie' aplikacji i &%danie danych w kontenerze OpenSocial
elementu w strumieniu aktywno/ci. Je/li programista ustawi. niski priorytet (0) i je/li u5ytkow-
nik nie da. aplikacji niezbHdnych uprawnie:, aktualizacja zostanie zignorowana, a u5ytkownik
nie zostanie zapytany o zgodH na umieszczenie nowej aktualizacji w strumieniu aktywno/ci.
Ustawienie flagi
priority
wymaga umieszczenia odpowiedniej warto/ci w obiekcie JSON prze-
kazywanym podczas tworzenia 58dania:
// umieszcza nowe powiadomienie z wysokim priorytetem w strumieniu aktywno(ci bie-+cego u-ytkownika
osapi.activities.create({
userId: "@viewer",
activity: {
title: "WiRcej informacji moUna znaleVQ na moim blogu",
url: "http://www.nakedtechnologist.com/",
priority: 1
}
}).execute();
Kompletny kod Mród.owy tego przyk.adu jest dostHpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip
.
W powy5szym przyk.adzie u5ytkownik, który nie nada. aplikacji uprawnie: do umieszcza-
nia powiadomie: w swoim strumieniu aktywno/ci, jest proszony o zgodH na dodanie nowej
aktualizacji. Pytanie o zgodH mo5e byT wy/wietlone, je/li na przyk.ad u5ytkownik nie zezwoli.
danej aplikacji na dostHp do swoich danych spo.eczno/ciowych lub je/li przegl8da tH aplikacjH
w trybie podgl8du.
Wzbogacanie aktualizacji o tre!ci multimedialne
Do.8czanie elementów multimedialnych do powiadomie: umo5liwia wzbogacenie interakcji
z tre/ci8 umieszczan8 w strumieniu aktywno/ci i du5o skuteczniejsze przyci8ganie uwagi
u5ytkownika ni5 w przypadku standardowego tekstu i linków. Stosowanie elementów multi-
medialnych jest wiHc /wietnym sposobem zwiHkszania liczby odbiorców, którzy zdecyduj8 siH
na bli5sze poznanie i zainstalowanie promowanej aplikacji.
w8danie wys.ania powiadomienia obejmuje opcjonalne pole
mediaItems
, w którym programista
mo5e umieszczaT obrazy, pliki audio i zapisy wideo wzbogacaj8ce tre/T aktualizacji.
Do tworzenia elementów multimedialnych w ramach kontenera OpenSocial s.u5y metoda
opensocial.newMediaItem(...)
, która otrzymuje na wej/ciu typ MIME definiuj8cy rodzaj dodawa-
nej tre/ci oraz adres URL samej tre/ci, na przyk.ad obrazu:
// tworzy nowy element multimedialny dla obrazu
var imageUrl = "http://www.mysite.com/image.jpg";
var mediaImg = opensocial.newMediaItem("image/jpeg", imageUrl);
var mediaObj = [mediaImg];
// buduje list5 parametrów dla nowego powiadomienia
var params = {};
params[opensocial.Activity.Field.TITLE] = "Wys@anie obrazu";
params[opensocial.Activity.Field.URL] = "http://www.myserver.com/index.php";
params[opensocial.Activity.Field.BODY] = "Test: <b>1, 2, 3</b>";
params[opensocial.Activity.Field.MEDIA_ITEMS] = mediaObj;
var activityObj = opensocial.newActivity(params);
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Pasywne i bezpo!rednie publikowanie powiadomie' aplikacji
205
// generuje -+danie utworzenia nowego powiadomienia
osapi.activities.create({
userId: "@viewer",
activity: activityObj
}).execute();
Kompletny kod Mród.owy tego przyk.adu jest dostHpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip
.
Proces do.8czania obiektu reprezentuj8cego tre/T multimedialn8 w powy5szym przyk.adzie
sk.ada siH z trzech kroków. W pierwszym kroku nale5y utworzyT nowy obiekt elementu
multimedialnego za pomoc8 metody
opensocial.newMediaItem(...)
, która tworzy odpowiedni8
strukturH. Pierwszy parametr tej metody, w tym przypadku
image/jpeg
, reprezentuje typ MIME,
czyli rodzaj tworzonych danych. Drugi parametr zawiera .a:cuch adresu URL wskazuj8cego
odpowiedni obraz. W powy5szym przyk.adzie zastosowano typowe rozwi8zanie dla do.8cza-
nia tre/ci multimedialnych do powiadomienia, czyli utworzono tablicH obejmuj8c8 poszczególne
pola nowego obiektu.
W drugim kroku nale5y utworzyT obiekt
activity
obejmuj8cy wszystkie dane sk.adowe, w tym
obiekt tre/ci multimedialnych. Parametry sk.adaj8ce siH na ten obiekt mo5na zdefiniowaT
w formie obiektu JSON lub za pomoc8 metody
opensocial.newActivity(...)
, która generuje
odpowiedni8 strukturH. W roli podstawowych danych tekstowych obiektu powiadomienia
u5yto tytu.u, cia.a i adresu URL. W powy5szym kodzie dodano te5 element multimedialny
za po/rednictwem pola
opensocial.Activity.Field.MEDIA_ITEMS
, któremu przypisano tablicH zawie-
raj8c8 obiekt multimedialny utworzony w poprzednim kroku. Prezentowany kod wywo.uje
nastHpnie metodH
opensocial.newActivity(...)
, aby wygenerowaT strukturH nowego powia-
domienia.
W ostatnim kroku nale5y przygotowaT 58danie utworzenia powiadomienia. Na wej/ciu metody
create
przekazano identyfikator u5ytkownika, do którego ma trafiT powiadomienie (w tym
przypadku bHdzie to bie58cy u5ytkownik aplikacji), oraz utworzony wcze/niej obiekt samego
powiadomienia.
Wymienione kroki wystarcz8 do wys.ania powiadomienia (aktualizacji) obejmuj8cego obraz.
Wstawienie zapisu wideo lub strumienia audio wymaga przeprowadzenia identycznej pro-
cedury — nale5y tylko pamiHtaT o ustawieniu w.a/ciwego adresu URL i typu MIME dla pre-
zentowanych danych.
Pasywne i bezpo!rednie
publikowanie powiadomie' aplikacji
Istniej8 dwie g.ówne kategorie metod promowania aplikacji spo.eczno/ciowych: bezpo%red-
nie
i pasywne publikowanie powiadomie+. Wybór w.a/ciwego rozwi8zania zale5y od okolicz-
no/ci, w jakich aktualizacja bHdzie publikowana w imieniu u5ytkownika, oraz od tego, czy
u5ytkownik ma /wiadomo/T generowania tej aktualizacji.
Istnieje kilka alternatywnych modeli publikowania powiadomie: aplikacji. Jak ju5 wspomnia-
.em, wielu programistów promuje swoje aplikacje, umieszczaj8c powiadomienia w strumieniach
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

206
Rozdzia# 6. Aktywno!( u&ytkowników, publikowanie powiadomie' aplikacji i &%danie danych w kontenerze OpenSocial
aktywno/ci u5ytkownika, tak aby odpowiednie komunikaty by.y prezentowane wszystkim
znajomym tego u5ytkownika. Programi/ci stosuj8cy tH metodH s8 przekonani, 5e wiHcej powia-
domie: oznacza wiHksz8 widoczno/T oferty. Przyjmijmy, 5e u5ytkownik ma zainstalowanych
co najmniej piHT aplikacji, a ka5da z nich wysy.a maksymaln8 mo5liw8 liczbH powiadomie:,
które w dodatku s8 rozsy.ane do wszystkich znajomych tego u5ytkownika. Co bHdzie, je/li
kontener oferuje mechanizm ukrywania wszystkich tego rodzaju powiadomie:, aby zapobiec
zasypywaniu swojego strumienia aktywno/ci natrHtnymi ofertami? Okazuje siH, 5e niemal
wszystkie kontenery obs.uguj8ce aplikacje spo.eczno/ciowe umo-liwiaj+ ukrywanie tego rodzaju
powiadomie:, zatem programi/ci musz8 bardzo ostro5nie planowaT dobór wiadomo/ci i czH-
stotliwo/T ich wysy.ania. W takim przypadku nale5y rozwa5yT wybór bezpo/redniego lub
pasywnego publikowania powiadomie:. Obie opcje maj8 swoje zalety i wady, które zostan8
szczegó.owo omówione w poni5szych punktach.
Bezpo!rednie publikowanie powiadomie' aplikacji
Bezpo/rednie publikowanie powiadomie: aplikacji polega na umieszczaniu w strumieniu
aktywno/ci komunikatów (aktualizacji) zale5nie od czynno/ci podejmowanych przez u5ytkow-
nika, za jego wiedz8 i zgod8. U5ytkownik godzi siH na ten model, akceptuj8c odpowiedni8
opcjH, korzystaj8c z funkcji oferowanych przez tH aplikacjH lub wybieraj8c jak8/ formH nagrody
lub wsparcia w ramach tej aplikacji.
Podstawowym argumentem na rzecz mechanizmu bezpo/redniego publikowania powiado-
mie: jest to, 5e u5ytkownik wie o dzia.aniach podejmowanych przez aplikacjH w jego imie-
niu i — tym samym — mniejsze jest prawdopodobie:stwo wy.8czenia (ukrycia) powiado-
mie: wysy.anych przez aplikacjH (w konfiguracji kontenera lub samej aplikacji) lub wrHcz
odinstalowania aplikacji z powodu utraty zaufania do jej dzia.a:. Utrzymanie relacji zaufania
pomiHdzy u5ytkownikiem a aplikacj8 jest bardzo wa5ne, je/li wokó. tej aplikacji ma byT budo-
wana szersza spo.eczno/T. Programista powinien robiT wszystko, aby u5ytkownik by. prze-
konany o mo5liwo/ci korzystania z aplikacji bez obaw o z.o/liwe czy ryzykowne dzia.ania.
NajwiHksz8 wad8 bezpo/redniego publikowania powiadomie: aplikacji jest ograniczona liczba
generowanych aktualizacji. Je/li aplikacja nie do/T skutecznie zachHca u5ytkownika do dzia-
.a:, które powoduj8 wysy.anie powiadomie:, wiHkszo/T u5ytkowników nie bHdzie godzi.a
siH na umieszczanie nowych elementów w swoich strumieniach aktywno/ci, zatem przekaz
promuj8cy aplikacjH nie bHdzie trafia. do ich znajomych. U5ytkowników kontenera aplikacji
spo.eczno/ciowych bardzo szybko zniechHca nadmiar powiadomie: wysy.anych do znajo-
mych przez zainstalowan8 aplikacjH. Poniewa5 wiHkszo/T kontenerów udostHpnia funkcje
blokowania umieszczania takich powiadomie: w strumieniu u5ytkownika, programista, który
w ten sposób chce promowaT swoj8 aplikacjH, musi stale mieT na uwadze ryzyko przekrocze-
nia akceptowanej liczby aktualizacji.
Aby ograniczyT to ryzyko, nale5y dobrze zaplanowa8, jakie zdarzenia w ramach aplikacji bHd8
stanowi.y dobr8 okazjH do jej promowania (zarówno z perspektywy u5ytkownika, którego
strumie: aktywno/ci zostanie u5yty, jak i z punktu widzenia znajomych tego u5ytkownika,
którzy otrzymaj8 odpowiednie powiadomienia). Umieszczanie w strumieniu aktywno/ci u5yt-
kownika zbyt du5ej liczby aktualizacji jest najkrótsz8 drog8 do ca.kowitego zablokowania
powiadomie: generowanych przez tH aplikacjH. Powiadomienia nale5y umieszczaT w stru-
mieniu aktywno/ci z umiarem.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Pasywne i bezpo!rednie publikowanie powiadomie' aplikacji
207
Bezpo/rednie publikowanie powiadomie: aplikacji polega na prezentowaniu zachHt do dzia.a-
nia, które przekonaj8 u5ytkownika do opublikowania aktualizacji aplikacji w jego strumieniu
aktywno/ci:
<div id="msgNode"></div>
<div id="shareMsg">
PrzekaU znajomym, Ue zaktualizowa@eA swój profil i zarobi@eA 5 dolarów w walucie aplikacji!<br />
<button onclick="addActivity();">Publikuj</button>
</div>
<script type="text/javascript">
// generuje -+danie utworzenia nowego powiadomienia
function addActivity(){
osapi.activities.create({
userId: "@viewer",
activity: {
title: "Zaktualizowa@em swój profil - kliknij, aby przeczytaQ o tych aktualizacjach",
url: "http://www.container.com/myapp"
}
}).execute(function(){
// powiadomienie zosta/o opublikowane — wy(wietla si5 komunikat o pomy(lnym zako&czeniu operacji
document.getElementById("msgNode").innerHTML = "Twoja wiadomoAQ zosta@a opublikowana";
document.getElementById("shareMsg").style.display = "none";
// kod dodaj+cy 5 dolarów waluty aplikacji do profilu u-ytkownika
});
}
</script>
Kompletny kod Mród.owy tego przyk.adu jest dostHpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip
.
Po roz.o5eniu tego przyk.adu na elementy sk.adowe .atwo zauwa5yT, 5e u5ytkownik otrzy-
ma. komunikat tekstowy i przycisk z zachHt8 do opublikowania informacji o aktualizacji
swojego profilu. KlikniHcie przycisku Publikuj powoduje, 5e odpowiednie powiadomienie jest
umieszczane w jego strumieniu aktywno/ci, a sam u5ytkownik otrzymuje potwierdzenie tej
aktualizacji.
Pasywne publikowanie powiadomie' aplikacji
W przeciwie:stwie do bezpo/redniego publikowania powiadomie: pasywne publikowanie
aktualizacji polega na umieszczaniu komunikatów w strumieniu aktywno/ci u5ytkownika
(i w jego imieniu) bez ka5dorazowego informowania i pytania o zgodH tego u5ytkownika. Model
pasywnego publikowania powiadomie: mo5na obserwowaT w takich aplikacjach jak Four-
Square czy Gowalla, które rozsy.aj8 informacje o miejscu pobytu u5ytkownika za ka5dym razem,
gdy u5ytkownik loguje siH w tych serwisach. U5ytkownik co prawda ma /wiadomo/T, 5e
aplikacja umieszcza w strumieniu aktywno/ci odpowiednie powiadomienia w jego imieniu
(wcze/niej wyrazi. na to zgodH), ale sam w 5aden sposób nie uczestniczy w procesie publiko-
wania poszczególnych aktualizacji.
Ta metoda publikacji powiadomie: ma swoje zalety i wady. U5ytkownik formalnie zezwoli.
aplikacji na publikowanie powiadomie: w swoim imieniu, jednak programista aplikacji ma
woln8 rHkH w kwestii wykorzystania tej zgody. NajwiHksz8 zalet8 tego modelu jest pewno/T,
5e okre/lone czynno/ci u5ytkownika spowoduj8 opublikowanie w.a/ciwych powiadomie:
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

208
Rozdzia# 6. Aktywno!( u&ytkowników, publikowanie powiadomie' aplikacji i &%danie danych w kontenerze OpenSocial
(w przeciwie:stwie do modelu bezpo/redniej publikacji, gdzie jest wymagana ka5dorazowa
zgoda u5ytkownika). Oznacza to, 5e aplikacja dzia.aj8ca wed.ug tego modelu mo5e publiko-
waT znacznie wiHcej aktualizacji w nadziei na dotarcie do wiHkszej liczby odbiorców.
NajwiHksza zaleta tego modelu jest jednocze/nie jego zasadnicz8 wad8 — Mród.em problemów
jest liczba powiadomie: wysy.anych w imieniu u5ytkownika bez jego ka-dorazowej zgody i bez
jego udzia/u w tym procesie
. Takie dzia.anie ma kilka negatywnych aspektów:
"
U5ytkownik musi z wyprzedzeniem wyraziT swoje zaufanie do aplikacji, aby umo5liwiT
jej dostHp do swojego profilu spo.eczno/ciowego i podejmowanie dzia.a: w jego imieniu.
Naruszenie tej relacji zaufania poprzez wysy.anie zbyt wielu aktualizacji mo5e spowodo-
waT ukrycie wszystkich powiadomie:, wycofanie zgody na publikacjH aktualizacji w imie-
niu u5ytkownika lub wrHcz ca.kowite odinstalowanie aplikacji.
"
Istnieje wiele aplikacji publikuj8cych liczne aktualizacje w strumieniach aktywno/ci swo-
ich u5ytkowników. Wszystkie te aktualizacje s8 widoczne dla znajomych tych u5ytkow-
ników. Je/li aplikacja umieszcza w strumieniu aktywno/ci u5ytkownika zbyt wiele aktu-
alizacji, jego znajomi najprawdopodobniej ukryj8 powiadomienia generowane przez tH
aplikacjH lub wrHcz j8 odinstaluj8. Oznacza to, 5e zbyt du5a liczba aktualizacji wi85e siH
z ryzykiem utraty potencjalnej bazy u5ytkowników.
Warunkiem skutecznego publikowania powiadomie: (niezale5nie od wybranego modelu)
jest umiar. Nie nale5y nadu5ywaT zaufania u5ytkownika i wysy.aT zbyt wielu aktualizacji —
w przeciwnym razie u5ytkownik bezpowrotnie straci zaufanie do aplikacji.
Zdarzeniem wywo.uj8cym pasywn8 publikacjH powiadomienia mo5e byT prosta aktualizacja
profilu u5ytkownika, która powoduje umieszczenie odpowiedniego komunikatu w strumieniu
aktywno/ci:
<!-- WSTAWIA: elementy formularza niezb5dne do aktualizacji profilu -->
Zaktualizuj swój profil
<button onclick="updateProfile();">Aktualizuj profil</button>
<script type="text/javascript">
// funkcja aktualizuj+ca profil u-ytkownika
function updateProfile (){
// WSTAWIA: skrypty generuj+ce -+danie aktualizacji profilu u-ytkownika
// generuje -+danie publikacji powiadomienia o aktualizacji profilu
osapi.activities.create({
userId: "@viewer",
activity: {
title: "Zaktualizowa@em swój profil - kliknij, aby przeczytaQ o tych aktualizacjach",
url: "http://www.container.com/myapp"
}
}).execute();
</script>
Kompletny kod Mród.owy tego przyk.adu jest dostHpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip
.
Powy5szy przyk.ad pod wieloma wzglHdami przypomina kod pokazany przy okazji oma-
wiania bezpo/redniego publikowania powiadomie:. Jedyna ró5nica polega na tym, 5e doda-
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Pasywne i bezpo!rednie publikowanie powiadomie' aplikacji
209
nie nowego powiadomienia jest teraz /ci/le zwi8zane z aktualizacj8 profilu, a u5ytkownik nie
jest informowany o umieszczeniu nowego powiadomienia w strumieniu aktywno/ci (nie jest
te5 pytany o zgodH).
Przyk.adowa aplikacja udostHpnia wiele pól formularza, za po/rednictwem którego u5yt-
kownik mo5e zaktualizowaT swój profil. Po wprowadzeniu zmian u5ytkownik mo5e klikn8T
przycisk zapisuj8cy nowe ustawienia. KlikniHcie tego przycisku powoduje wywo.anie funkcji,
która wysy.a na serwer 58danie aktualizacji profilu. Po wys.aniu tego 58dania odpowiednie
powiadomienie jest umieszczane w strumieniu aktywno/ci u5ytkownika (w jego imieniu) bez
5adnej informacji czy ostrze5enia dla samego u5ytkownika.
Zrównowa&one publikowanie powiadomie'
Jednym ze sposobów wykorzystania zalet obu modeli (bezpo/redniego i pasywnego publi-
kowania powiadomie:) i jednocze/nie unikania ich wad jest próba zintegrowania obu roz-
wi8za: w ramach mechanizmu zrównowa-onego publikowania powiadomie+. Proponowana
technika, je/li jest prawid.owo stosowana, pozwala zagwarantowaT publikacjH okre/lonej liczby
powiadomie: w zwi8zku z dzia.aniami u5ytkownika, przy jednoczesnym zachowaniu relacji
zaufania .8cz8cej aplikacjH i tego u5ytkownika.
Technika zrównowa5onego publikowania powiadomie: bazuje na kilku podstawowych za.o-
5eniach. Programista powinien zacz8T od stosowania modelu pasywnego publikowania powia-
domie: i na podstawie zebranych do/wiadcze: okre/liT, które czynno/ci u5ytkownika powinny
powodowaT publikowanie aktualizacji. Je/li powiadomienia publikowane w tym trybie s8
skojarzone z czHstymi czynno/ciami, aplikacja zasypie strumie: aktywno/ci u5ytkownika (bez
jego wiedzy) mnóstwem komunikatów. Pasywne publikowanie powiadomie: nale5y stosowaT
tylko dla najwa5niejszych dzia.a:, jak wykonanie przez u5ytkownika czasoch.onnego zada-
nia, uzyskanie rzadkiej odznaki czy wprowadzenie istotnych zmian w jego profilu lub tre/ci
aplikacji. Takie rozwi8zanie pozwala jednocze/nie zagwarantowaT promocjH pewnej liczby
zdarze: i wyeliminowaT ryzyko zmonopolizowania strumienia aktywno/ci u5ytkownika.
Dla wszystkich pozosta.ych zdarze:, które powinny powodowaT umieszczanie komunika-
tów w strumieniu aktywno/ci, nale5y stosowaT technikH bezpo/redniej publikacji powiado-
mie:. Powiadomienia publikowane w tym trybie mog8 dotyczyT zaprosze:, pró/b o pomoc
lub okre/lon8 tre/T kierowanych do znajomych, udostHpniania znajomym tre/ci aplikacji itp.
ZachHty do dzia.ania mog8 byT bardziej kusz8ce, je/li zawieraj8 informacje o korzy/ciach
wynikaj8cych ze zgody na publikacjH aktualizacji — mo5e to byT zastrzyk wirtualnej gotówki
lub dostHp do rozmaitych ulepsze:.
Rozs8dne gospodarowanie aktualizacjami i utrzymanie relacji zaufania .8cz8cej aplikacjH
z u5ytkownikiem mo5e bardzo u.atwiT budowanie bogatej bazy promocji aplikacji przy u5yciu
strumienia aktywno/ci. W idealnych warunkach to u5ytkownicy bHd8 promowali aplikacjH
w/ród swoich znajomych, publikuj8c powiadomienia dotycz8ce wykonywanych przez siebie
czynno/ci.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

210
Rozdzia# 6. Aktywno!( u&ytkowników, publikowanie powiadomie' aplikacji i &%danie danych w kontenerze OpenSocial
Generowanie &%da' AJAX i &%da' dost$pu
do danych zewn$trznych
W trakcie normalnego funkcjonowania programu programista czHsto staje przed konieczno/ci8
modyfikacji kodu aplikacji lub rozszerzenia Mróde. danych serwera (na przyk.ad bazy danych)
o now8 tre/T. Aby upro/ciT to zadanie, specyfikacja OpenSocial definiuje metody obiektu http
dostHpne za po/rednictwem standardowej biblioteki JavaScriptu.
Programi/ci mog8 u5ywaT tej metody do generowania 58da: REST (
GET
,
PUT
,
POST
i
DELETE
)
pomiHdzy aplikacj8 a serwerem w celu zmodyfikowania stanu dzia.aj8cego systemu bez wp.ywu
na doznania u5ytkowników.
Do generowania tych 58da: s.u58 nastHpuj8ce metody obiektu
osapi.http
:
"
osapi.http.get(url, parametry)
"
osapi.http.put(url, parametry)
"
osapi.http.post(url, parametry)
"
osapi.http.delete(url, parametry)
Oprócz adresu URL, na który ma zostaT wys.ane 58danie http, na wej/ciu wymienionych metod
mo5na dodatkowo przekazywaT wiele ró5nych parametrów. DostHpne parametry opisano
w tabeli 6.2.
Tabela 6.2. Parametry -+da& obiektu http
Parametr
Opis
authz (%a&cuch)
Metoda autoryzacji u0ywana podczas wysy'ania danych na serwer. Parametr
mo0e mie& warto%&
none
(domy%lnie),
signed
lub
oauth
.
body (%a&cuch)
Stosowane tylko dla 0$da+
PUT
i
POST
. Dane wysy'ane na serwer w ramach 0$dania.
format (%a&cuch)
Format zwracanych danych. Parametr mo0e mie& warto%&
json
(domy%lnie)
lub
text
.
headers (%a&cuch lub tablica %a&cuchów)
Opcjonalne nag'ówki wysy'ane wraz z 0$daniem danych.
oauth_service_name (%a&cuch)
Element
service
w specyfikacji gad0etu, który ma zosta& u0yty w tym 0$daniu.
Domy%ln$ warto%ci$ tego parametru jest 'a+cuch pusty ("").
oauth_token_name (%a&cuch)
Token standardu OAuth stosowany w tym 0$daniu. Domy%ln$ warto%ci$ tego
parametru jest 'a+cuch pusty ("").
oauth_request_token (%a&cuch)
Token wst,pnie zaakceptowany przez dostawc, (dla tre%ci b,d$cej przedmiotem
0$dania).
oauth_request_token_secret (%a&cuch)
Tajny klucz skojarzony z tokenem
request_token
.
oauth_use_token (%a&cuch)
Okre%la, czy w 0$daniu nale0y u0y& tokenu standardu OAuth. Parametr mo0e
mie& warto%&
always
,
if_available
lub
never
.
refreshInterval (liczba ca%kowita)
Okres, w którym kontener mo0e przechowywa& zwrócone dane w swojej pami,ci
podr,cznej.
sign_owner (warto+, logiczna)
Okre%la, czy 0$danie powinno by& autoryzowane (podpisane) i czy ma obejmowa&
identyfikator w'a%ciciela. Parametr domy%lnie ma warto%&
true
.
sign_viewer (warto+, logiczna)
Okre%la, czy 0$danie powinno by& autoryzowane (podpisane) i czy ma obejmowa&
identyfikator bie0$cego u0ytkownika. Parametr domy%lnie ma warto%&
true
.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Generowanie &%da' AJAX i &%da' dost$pu do danych zewn$trznych
211
Znaczna czH/T 58da: dotycz8cych danych, które nie wymagaj8 zabezpiecze:, obejmuje zale-
dwie kilka z opisanych parametrów, w tym
format
,
body
(w przypadku 58da:
POST
i
PUT
) oraz
refreshInterval
(w celu poprawienia wydajno/ci).
Parametry
authz
,
sign_*
oraz
oauth_*
stosuje siH w sytuacji, gdy 58danie danych wymaga zabez-
pieczenia i gdy odbiorca musi potwierdziT to5samo/T nadawcy tego 58dania.
Generowanie standardowych &%da' dost$pu do danych
Je/li budowany serwis wymaga bezpiecznego przesy.ania danych, dostHp do zdecydowanej
wiHkszo/ci tych danych bHdzie siH odbywa. za po/rednictwem standardowych 58da: serwera
RESTful. Do generowania tych standardowych 58da: s.u5y wywo.anie
osapi.http.metoda
, gdzie
s.owo
metoda
nale5y zast8piT typem 58dania, czyli
get
,
put
, post lub
delete
.
Poniewa5 omawiane rozwi8zania wymagaj8 stosowania funkcji biblioteki
osapi
jHzyka Java-
Script, nale5y dodaT wyra5enie
Require
, aby by.o mo5liwe korzystanie z metod generowania
58da:. Po udostHpnieniu wspomnianych metod mo5na przyst8piT do utworzenia praktycz-
nego przyk.adu, który bHdzie pobiera. dane z zewnHtrznego Mród.a i wy/wietla. uzyskan8
w ten sposób tre/T w oknie aplikacji.
Poni5szy przyk.ad kodu generuje 58danie
GET
wysy.ane do serwisu Flickr przy u5yciu jHzyka
YQL (od ang. Yahoo! Query Language). w8danie zwraca fotografie pasuj8ce do wyszukiwanego
s.owa Montreal. Otrzymane wyniki s8 nastHpnie przetwarzane — ka5de zdjHcie jest otaczane
znacznikami
<img>
i wy/wietlane w ramach okna aplikacji:
<?xml version="1.0" encoding="utf-8"?>
<Module>
<ModulePrefs title="qudanie GET do serwisu Flickr za pomocu jRzyka YQL">
<Require feature="osapi"/>
</ModulePrefs>
<Content type="html" view="canvas">
<![CDATA[
<div id="imgContainer"></div>
<script type="text/javascript">
// Wywo/anie zwrotne dla -+dania GET
function requestCallback(response){
var photolist = response.content.query.results.photo, html = "";
// przeszukuje w p5tli kolejne obrazy i tworzy znaczniki <img>
for (var i in photolist){
if (photolist.hasOwnProperty(i)){
html += "<img src='http://farm" + photolist[i].farm +
".static.flickr.com/" + photolist[i].server +
"/" + photolist[i].id +
"_" + photolist[i].secret +
".jpg' alt='" + photolist[i].title +"' /><br />";
document.getElementById('imgContainer').innerHTML = html;
}
}
}
// generuje -+danie GET
var url = "http://query.yahooapis.com/v1/public/yql?q=select%20*%20from%20flickr.photos.
search%20where%20text%3D%22Montreal%22&format=json";
osapi.http.get({
"href": url,
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

212
Rozdzia# 6. Aktywno!( u&ytkowników, publikowanie powiadomie' aplikacji i &%danie danych w kontenerze OpenSocial
"format": "json"
}).execute(requestCallback);
</script>
]]>
</Content>
</Module>
Kompletny kod Mród.owy tego przyk.adu jest dostHpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip
.
W pierwszym kroku zdefiniowano specyfikacjH gad5etu niezbHdn8 do uruchomienia tego
przyk.adu, w szczególno/ci element
Require
dla biblioteki
osapi
(w ramach elementu
ModulePrefs
).
W kolejnym kroku utworzono sekcjH
Content
wy/wietlaj8c8 widok kanwy aplikacji.
W.a/ciwe wykonywanie programu rozpoczyna siH w dolnej czH/ci sekcji
Content
. Zdefinio-
wano tam adres URL, na który zostanie wys.ane 58danie (w tym przypadku u5yto adresu
us.ugi YQL z .a:cuchem wyszukiwania dla serwisu Flickr). Bezpo/rednio potem wywo.ano
metodH
our osapi.http.get(...)
, aby zainicjowaT to 58danie. Na wej/ciu tej metody przekazano
wspomniany adres URL (za po/rednictwem parametru
href
) i okre/lono, 5e oczekiwanym wyni-
kiem tego 58dania jest obiekt JSON. Ostatnim elementem tej czH/ci kodu jest wys.anie 58dania
za pomoc8 metody
execute(...)
. Na wej/ciu tej metody przekazano referencjH do funkcji wywo-
.ania zwrotnego, która ma zostaT wykonana po zwróceniu odpowiedzi dla 58dania.
Po zako:czeniu przetwarzania 58dania nastHpuje wywo.anie funkcji
requestCallback
, która
otrzymuje na wej/ciu (za po/rednictwem parametru) obiekt odpowiedzi. Dalsza czH/T kodu
odpowiada za przetworzenie otrzymanych warto/ci — u5yta pHtla for przeszukuje poszcze-
gólne obiekty na li/cie.
Dla ka5dej fotografii znalezionej na li/cie jest generowany fragment kodu jHzyka HTML ze
znacznikami
<img>
i odwo.aniem do odpowiedniego adresu URL w ramach serwisu Flickr. Po
wygenerowaniu tre/ci w formacie HTML dla wszystkich obrazów gotowy .a:cuch jest umiesz-
czany w wHMle
div
skonfigurowanym na pocz8tku sekcji
Content
.
Umieszczanie tre!ci w &%daniach danych
W niektórych przypadkach wraz z 58daniem nale5y wys.aT na serwer okre/lon8 tre/T. w8danie
mo5e dotyczyT na przyk.ad umieszczenia na serwerze nowych ustawie: konfiguracyjnych
u5ytkownika, czyli aktualizacji rekordu tego u5ytkownika w bazie danych:
<label for="user"></label>
<input type="text" name="user" id="user" /><br />
<label for="pass"></label>
<input type="hidden" name="pass" id="pass" />
<button onclick="updateRecord();">Aktualizuj dane uUytkownika</button>
<div id="response"></div>
<script type="text/javascript">
function updateRecord(){
// ustawia adres URL i wysy/ane dane
var url = "http://www.mysite.com/updateUser.php";
var postData = "user=" +
encodeURIComponent(document.getElementById("user").value) + "&pass=" +
encodeURIComponent(document.getElementById("pass").value);
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Generowanie &%da' AJAX i &%da' dost$pu do danych zewn$trznych
213
// wysy/a obiekt danych pod wskazany adres URL (-+danie POST)
osapi.http.post({
"href": url,
"body": postData,
"format": "text"
}).execute(function(response){
document.getElementById("response").innerHTML = "Wys@ano dane";
});
}
</script>
Kompletny kod Mród.owy tego przyk.adu jest dostHpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip
.
W ramach 58dania POST umieszczono kod jHzyka znaczników, aby umo5liwiT u5ytkowni-
kowi podanie nazwy i has.a. Obie warto/ci reprezentuj8 informacje, które zostan8 przekazane
na serwer w celu zaktualizowania rekordu u5ytkownika. W powy5szym kodzie zdefiniowano
te5 wHze.
div
, w którym bHdzie wy/wietlane potwierdzenie wys.ania 58dania. KlikniHcie przy-
cisku przez u5ytkownika spowoduje wywo.anie funkcji
updateRecord()
.
W ciele funkcji
updateRecord()
ustawiono adres URL, na który zostanie wys.ane 58danie, oraz
wygenerowano pary klucz-warto/T 58dania
POST
na podstawie pól z danymi wej/ciowymi.
Kolejne pary oddzielono znakiem
&
.
I wreszcie przedstawiony kod generuje 58danie
POST
protoko.u HTTP za pomoc8 metody
osapi.
http.post(...)
otrzymuj8cej na wej/ciu adres URL, format i dane, które maj8 zostaT wys.ane
w ramach tego 58dania. Metoda
execute()
generuje 58danie i wywo.uje funkcjH zwrotn8 po
jego przetworzeniu. Funkcja zwrotna umieszcza w wHMle
div
prosty komunikat o pomy/lnym
przebiegu operacji.
U&ywanie autoryzowanych &%da' do zabezpieczania po#%cze'
W przypadku standardowych 58da: protoko.u HTTP wysy.anych za po/rednictwem aplika-
cji korzystaj8cej z metod obiektu
osapi.http
to kontener pe.ni funkcjH po/rednika i przekazuje
bezpo/rednio na serwer wszystkie parametry do.8czone do 58dania. W tym modelu kontener
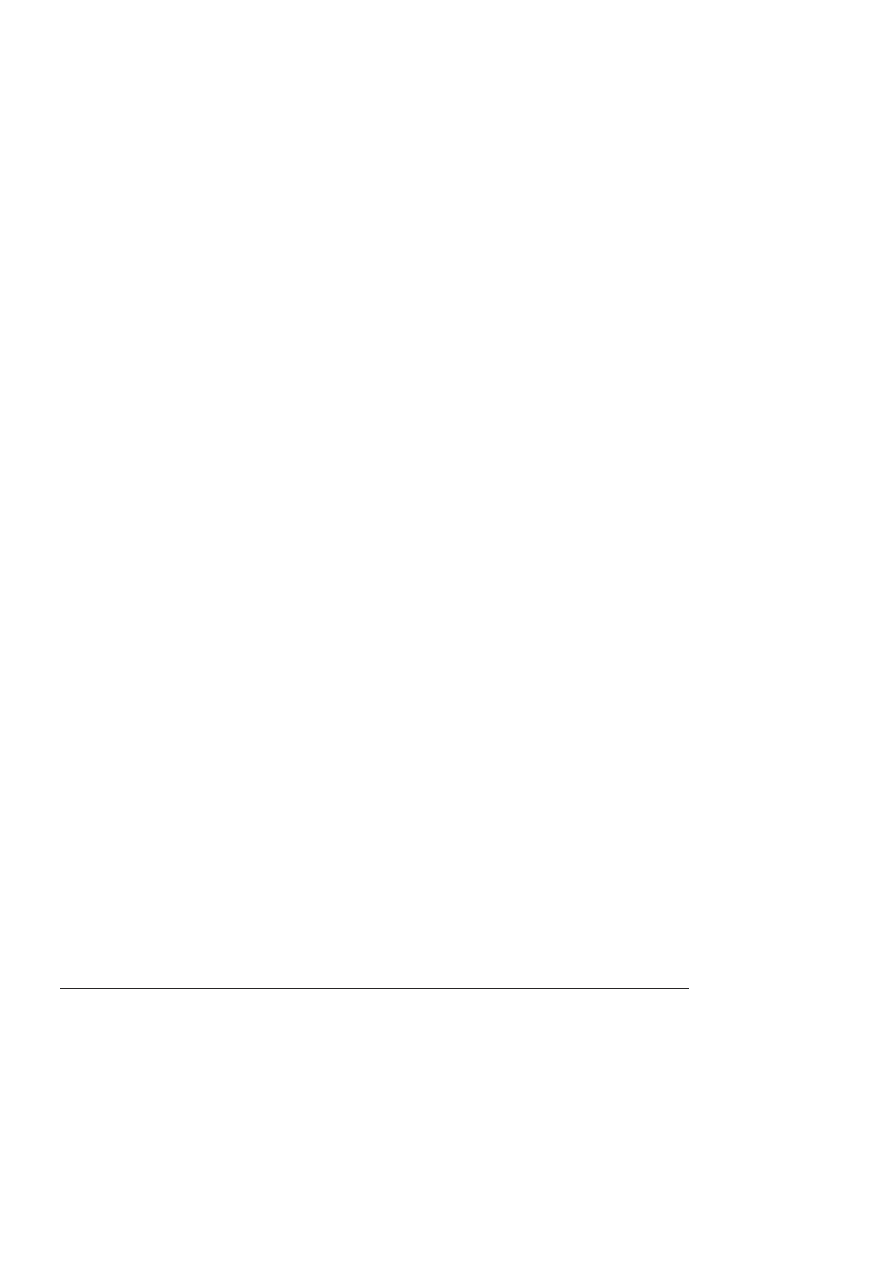
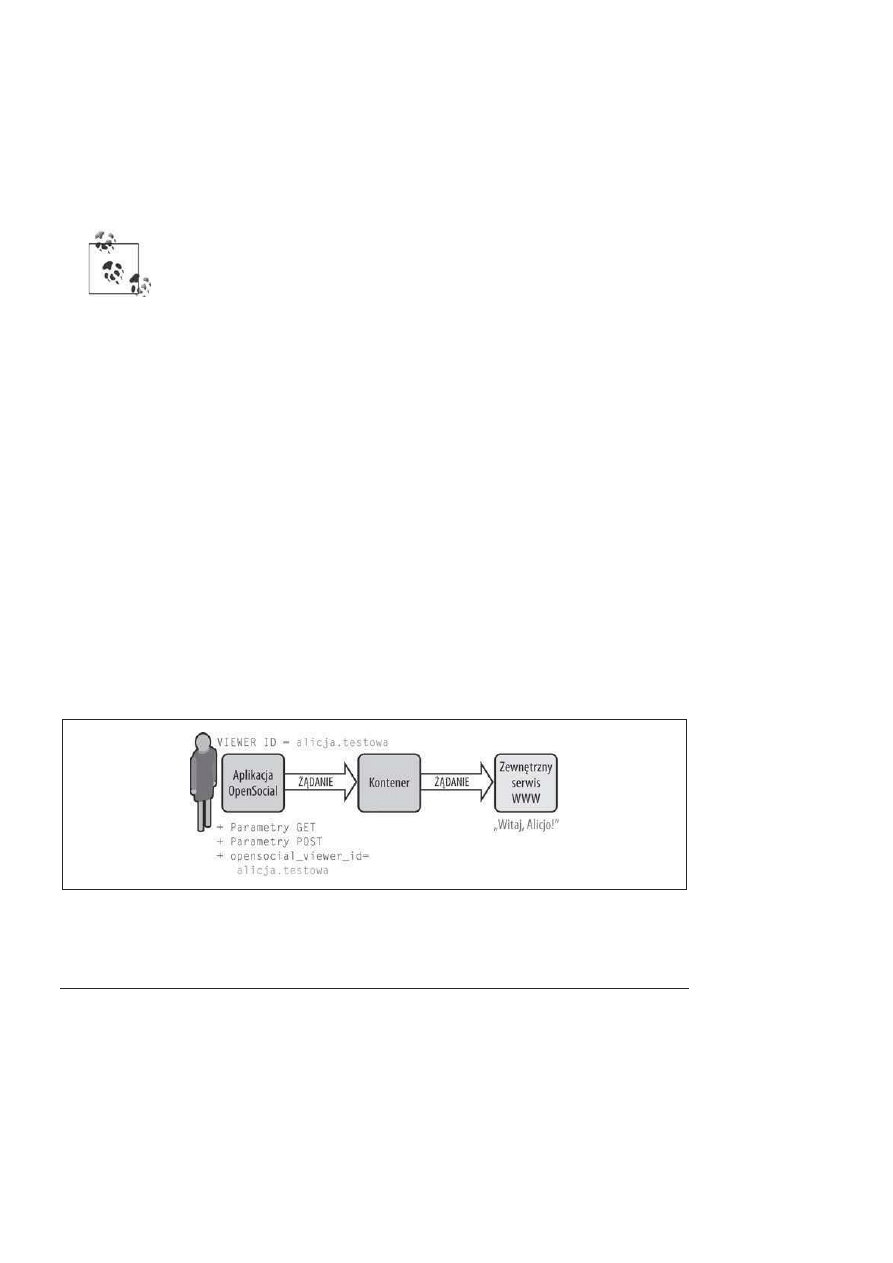
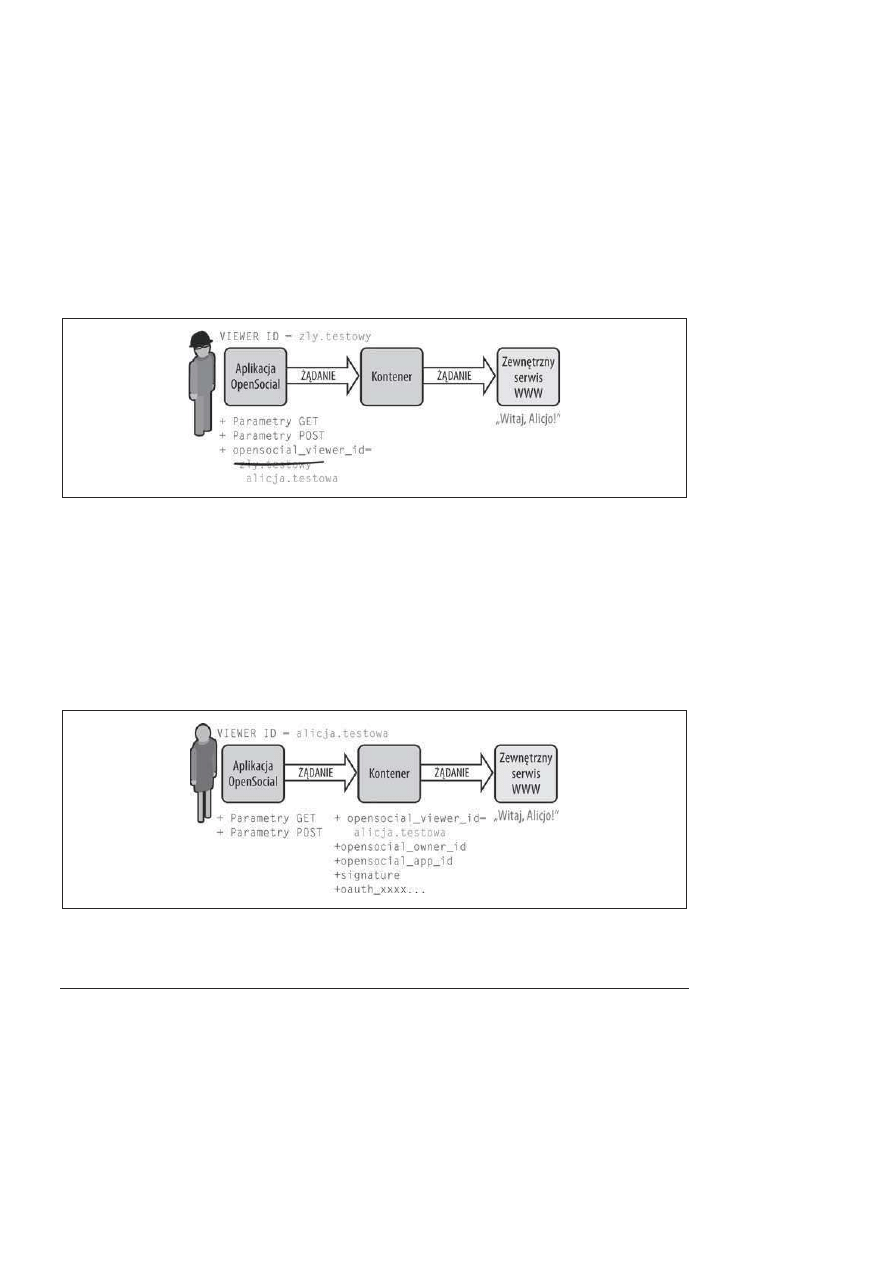
w 5aden sposób nie modyfikuje przekazywanych parametrów (patrz rysunek 6.2).
Rysunek 6.2. U-ytkownik generuj+cy -+danie do zewn5trznego serwisu internetowego za po(rednictwem
kontenera bez autoryzacji OAuth
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

214
Rozdzia# 6. Aktywno!( u&ytkowników, publikowanie powiadomie' aplikacji i &%danie danych w kontenerze OpenSocial
W przypadku pobierania danych z zewnHtrznego Mród.a, które nie wymaga stosowania zabez-
piecze: ani weryfikacji to5samo/ci u5ytkownika, opisany powy5ej model (z niezabezpieczonym
transferem danych) w zupe.no/ci wystarczy.
Warto jednak przeanalizowaT nieco inny scenariusz generowania 58dania. Przypu/Tmy, 5e
zamiast pobieraT przypadkowe, niewra5liwe dane, generujemy 58danie
POST
, aby zaktualizo-
waT na serwerze dane u5ytkownika. Wszystkie parametry przekazywane na serwer, w tym
identyfikator u5ytkownika, s8 ustawiane w kodzie samej aplikacji. Poniewa5 58danie nie jest
w 5aden sposób zabezpieczone, ka5dy u5ytkownik mo5e odczytaT te dane za pomoc8 Firebuga
lub tak zmodyfikowaT 58danie, aby zmieniT lub uzyskaT informacje o innym u5ytkowniku.
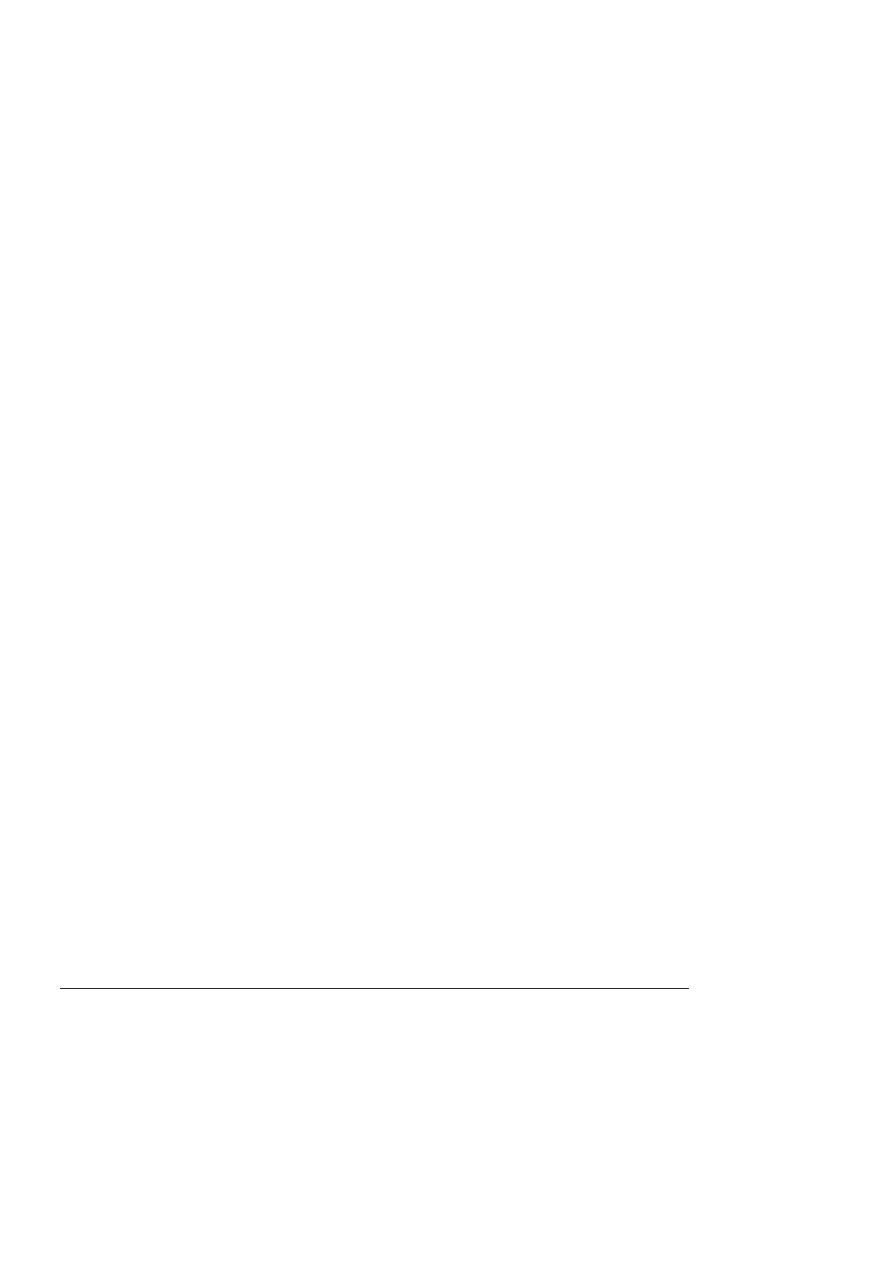
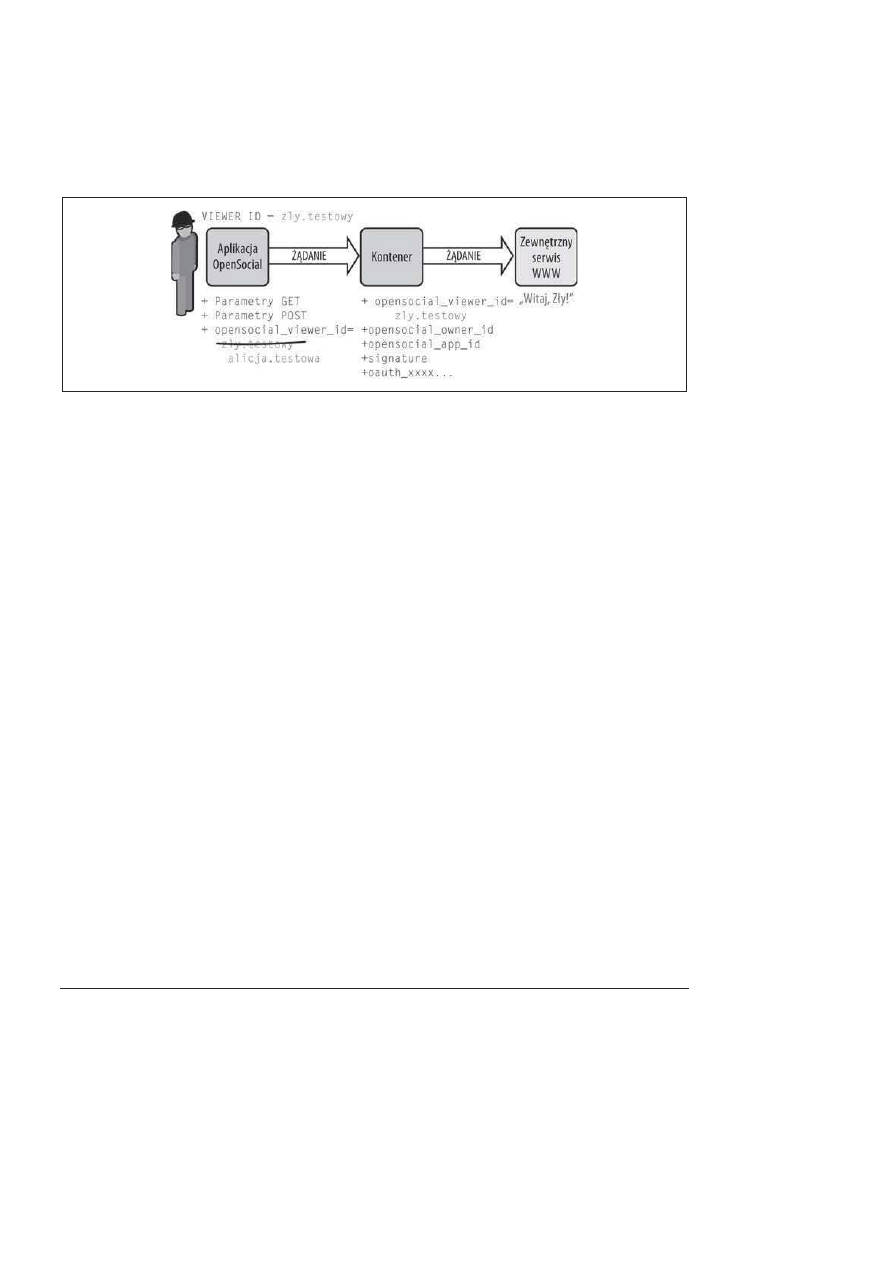
Na rysunku 6.3 pokazano 58danie wys.ane na serwer, które sprawia wra5enie w pe.ni popraw-
nego, mimo 5e w rzeczywisto/ci przekazuje kontrolH nad danymi u5ytkownika innemu, nie-
uprawnionemu u5ytkownikowi.
Rysunek 6.3. Z/o(liwy u-ytkownik generuje -+danie do zewn5trznego serwisu, skutecznie podszywaj+c si5
pod innego u-ytkownika (wskutek braku autoryzacji OAuth)
W.a/nie takim przypadkom mo5na zapobiec, stosuj8c autoryzowane 58dania, które mo5na
generowaT za pomoc8 metod obiektu
osapi.http
standardu OpenSocial. Autoryzowane (pod-
pisane) 58dania umo5liwiaj8 programistom przekazywanie parametrów pomiHdzy aplikacj8
a serwerem, jednak w tym przypadku kontener aplikacji jest nieporównanie bardziej aktywny.
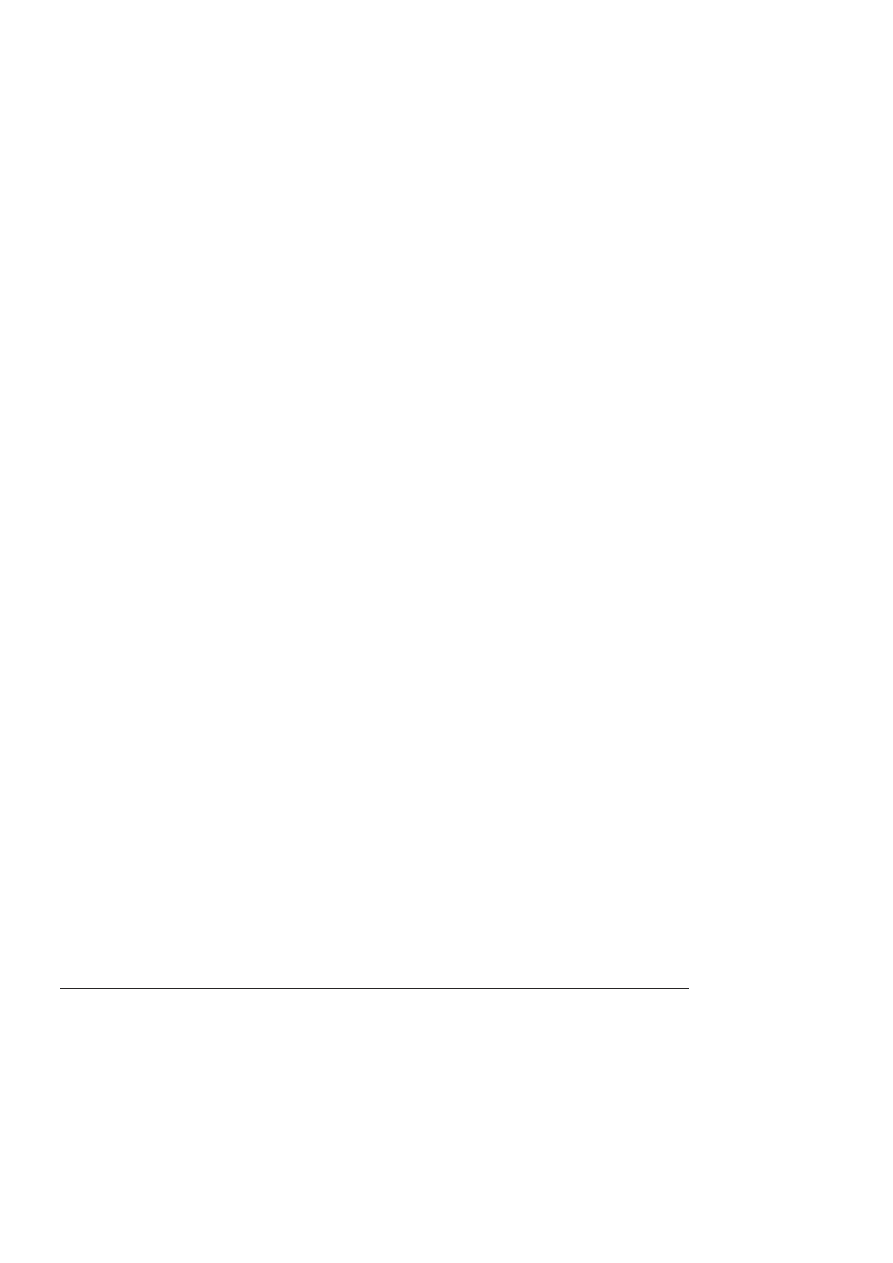
Kontener, do którego trafia autoryzowane 58danie (patrz rysunek 6.4), sprawdza to5samo/T
u5ytkownika wystHpuj8cego w roli nadawcy i do.8cza do 58dania odpowiedni identyfikator.
Oprócz tego identyfikatora kontener dodaje do 58dania zaszyfrowany skrót, który umo5liwia
weryfikacjH poprawno/ci identyfikatora przez niezale5n8, zewnHtrzn8 us.ugH.
Rysunek 6.4. U-ytkownik generuj+cy -+danie do zewn5trznego serwisu internetowego za po(rednictwem
kontenera z wykorzystaniem autoryzacji OAuth
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Generowanie &%da' AJAX i &%da' dost$pu do danych zewn$trznych
215
Dodatkowa weryfikacja oznacza, 5e atak polegaj8cy na próbie sfa.szowania to5samo/ci u5yt-
kownika i wys.ania na serwer danych uwierzytelniaj8cych innego u5ytkownika zako:czy siH
niepowodzeniem, poniewa5 sfa.szowane dane i tak zostan8 nadpisane przez dane uwierzy-
telniaj8ce w.a/ciwego u5ytkownika. Je/li dane u5ytkownika zostan8 potwierdzone, w ramach
58dania mo5na dodatkowo przekazaT takie parametry jak identyfikator bie58cego u5ytkow-
nika i w.a/ciciela czy identyfikator aplikacji (patrz rysunek 6.5).
Rysunek 6.5. Z/o(liwy u-ytkownik generuje -+danie do zewn5trznego serwisu, ale nie mo-e skutecznie
podszywa8 si5 pod innego u-ytkownika z powodu zastosowania mechanizmu autoryzacji OAuth
W przypadku wygenerowania autoryzowanego (podpisanego) 58dania serwer docelowy
zawsze otrzymuje nastHpuj8ce parametry:
opensocial_owner_id
Unikatowy identyfikator w.a/ciciela aplikacji.
opensocial_app_url
Pe.ny adres URL aplikacji, która wygenerowa.a dane 58danie.
Poza wymienionymi powy5ej wymaganymi parametrami kontenery mog8 te5 wysy.aT dodat-
kowe informacje u.atwiaj8ce weryfikacjH, w tym:
opensocial_viewer_id
Unikatowy identyfikator bie58cego u5ytkownika aplikacji.
opensocial_instance_id
Okre/la, czy kontener powinien obs.ugiwaT wiele instancji tej samej aplikacji. Za po/red-
nictwem tego parametru nale5y przekazaT identyfikator instancji aplikacji wysy.aj8cej dane
58danie. PomiHdzy parametrami
opensocial_instance_id
i
opensocial_app_url
mo5na wskazaT
instancjH konkretnej aplikacji dzia.aj8cej w kontenerze.
opensocial_app_id
Unikatowy identyfikator aplikacji. Ten parametr s.u5y przede wszystkim zachowaniu
zgodno/ci wstecz z wersj8 0.7 specyfikacji OpenSocial.
xoauth_public_key
Klucz publiczny u5yty do podpisania danego 58dania. Je/li kontener nie stosuje kluczy
publicznych do podpisywania 58da: lub je5eli wykorzystuje alternatywne metody prze-
kazywania kluczy w ramach 58da:, ten parametr mo5na pomin8T.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

216
Rozdzia# 6. Aktywno!( u&ytkowników, publikowanie powiadomie' aplikacji i &%danie danych w kontenerze OpenSocial
Oprócz wymienionych powy5ej parametrów na serwer mo5na dodatkowo wysy.aT dane
uwierzytelniaj8ce standardu OAuth umo5liwiaj8ce weryfikacjH autoryzowanych 58da:. Do tej
grupy parametrów nale58:
"
oauth_consumer_key
"
oauth_nonce
"
oauth_signature
"
oauth_signature_method
"
oauth_timestamp
"
oauth_token
Samo wygenerowanie podpisanego (autoryzowanego) 58dania nie gwarantuje pe.nej ochrony
przed manipulacjami. Serwer docelowy 58dania musi jeszcze wykonaT dodatkowe kroki zwi8-
zane z weryfikacj8 autoryzowanego 58dania, aby potwierdziT poprawno/T nades.anych danych.
Generowanie autoryzowanego &%dania
Utworzenie podpisanego (autoryzowanego) 58dania wymaga po.8czenia standardowej sk.adni
58da:, któr8 stosowano ju5 we wcze/niejszych przyk.adach, z parametrem
authz
:
// generuje podpisane -+danie GET protoko/u HTTP
osapi.http.get({
'href' : 'http://www.mysite.com/editUser.php',
'format' : 'json',
'authz' : 'signed'
}).execute(callback);
W ramach tego 58dania
GET
zdefiniowano adres URL, na który ma zostaT wys.ane podpisane
58danie, wskazano format danych i — co najwa5niejsze — okre/lono, 5e 58danie ma byT pod-
pisane (parametr
authz
). Powy5szy kod generuje wiHc podpisane 58danie
GET
protoko.u HTTP.
Weryfikacja podpisanego &%dania po stronie serwera
Jak ju5 wspomnia.em, samo wygenerowanie i wys.anie podpisanego 58dania na serwer nie wy-
starczy do zagwarantowania poprawno/ci tego 58dania. Z.o/liwy u5ytkownik mo5e podj8T próbH
fa.szowania tak5e autoryzowanych 58da:. Do weryfikacji podpisanych 58da: pod k8tem pocho-
dzenia z w.a/ciwego Mród.a programista mo5e wykorzystaT podpis standardu OAuth.
Weryfikacja 58da: przy u5yciu tego mechanizmu bHdzie wymaga.a kilku dodatkowych
elementów:
"
Biblioteki OAuth (dostHpnej na stronie http://code.google.com/p/oauth/) niezbHdnej do wery-
fikacji 58da: po stronie serwera. W tym przyk.adzie bHdzie stosowana biblioteka PHP
OAuth 1.0 Rev A (dostHpna pod adresem http://oauth.googlecode.com/svn/code/php/).
"
Je/li kontener stosuje metodH weryfikacji na bazie certyfikatu klucza publicznego, bHdzie
potrzebny odpowiedni certyfikat. ListH certyfikatów z kluczami publicznymi dla wielu
ró5nych kontenerów oraz adresy us.ug sprawdzania tych certyfikatów mo5na znaleMT na
stronie https://opensocialresources.appspot.com/certificates/. Wspomniany serwis nale5y jednak
traktowaT wy.8cznie jako pomocnicze Mród.o, poniewa5 jego tre/T nie jest aktualizowana
ani aprobowana przez twórców kontenerów. Aby zintegrowaT najlepsze mechanizmy
zabezpiecze:, nale5y zapoznaT siH z dokumentacj8 kontenera i znaleMT najbardziej aktu-
alny certyfikat klucza publicznego.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Generowanie &%da' AJAX i &%da' dost$pu do danych zewn$trznych
217
Weryfikacja podpisanego 58dania sk.ada siH z dwóch kroków. Po pierwsze, w kodzie po
stronie klienta nale5y odpowiednio przygotowaT podpisane 58danie na potrzeby skryptu po
stronie serwera. NastHpnie trzeba przetworzyT parametry przes.ane do skryptu po stronie
serwera i sprawdziT ich poprawno/T za pomoc8 elementów biblioteki OAuth. Ca.y ten dwu-
etapowy proces zosta. omówiony poni5ej.
Generowanie podpisanego &%dania w kodzie JavaScriptu
Wygenerowanie podpisanego 58dania w warstwie kodu jHzyka JavaScript (w ramach sekcji
Content
specyfikacji gad5etu) spowoduje przekazanie danych uwierzytelniaj8cych biblioteki
OAuth, kontenera i u5ytkownika w celu sprawdzenia poprawno/ci 58dania po stronie serwera.
Wygenerowanie takiego 58dania sprowadza siH do utworzenia podpisanego 58dania
osapi.
http.get
adresowanego do skryptu po stronie serwera (podobnie jak w podpunkcie „Gene-
rowanie autoryzowanego 58dania” we wcze/niejszej czH/ci tego podrozdzia.u):
<?xml version="1.0" encoding="utf-8"?>
<Module>
<ModulePrefs title="Weryfikacja podpisanego Uudania AJAX">
<Require feature="opensocial-0.9"/>
<Require feature="osapi"/>
</ModulePrefs>
<Content type="html" view="canvas">
<![CDATA[
<div id="validationResponse"></div>
<script type="text/javascript">
function dataCallback(response){
document.getElementById("validationResponse").innerHTML =
"qudanie zweryfikowane jako: " + response.data.validation;
}
osapi.http.get({
"href" : "http://www.mysite.com/validate.php",
"format" : "text",
"authz" : "signed"
}).execute(dataCallback);
</script>
]]>
</Content>
</Module>
Kompletny kod Mród.owy tego przyk.adu jest dostHpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip
.
Sam gad5et zawiera wyra5enia
Require
dla 58dania
osapi.http.get(...)
i sekcjH
Content
nie-
zbHdn8 do wykonywania tych skryptów. We wspomnianej sekcji
Content
umieszczono wHze.
div
,
w którym bHdzie wy/wietlany komunikat o wyniku weryfikacji (komunikat bHdzie generowany
przez funkcjH wywo.ania zwrotnego oraz przez wywo.anie zwrotne samego 58dania proto-
ko.u HTTP). W aplikacji produkcyjnej nale5a.oby sprawdzaT komunikat i odpowiednio obs.u-
giwaT komunikat odes.any przez serwer w kodzie skryptu. Je/li odpowiedM serwera jest pra-
wid.owa i obejmuje nowy kod jHzyka znaczników, mo5na wstawiT ten kod na stronie. Je5eli
jednak odpowiedM jest nieprawid.owa, nale5y wy/wietliT stosowny komunikat o braku mo5-
liwo/ci realizacji 58dania (przynajmniej w danej chwili).
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

218
Rozdzia# 6. Aktywno!( u&ytkowników, publikowanie powiadomie' aplikacji i &%danie danych w kontenerze OpenSocial
Wywo.anie metody
osapi.http.get(...)
, które ma miejsce po wspomnianym wywo.aniu zwrot-
nym, generuje podpisane 58danie
GET
do skryptu po stronie serwera.
Weryfikacja podpisanego &%dania po stronie serwera
(algorytm RSA-SHA1 z certyfikatem klucza publicznego)
w8danie przekazywane (za po/rednictwem odpowiedniej warstwy kontenera) do skryptu po
stronie serwera — w tym przypadku funkcjH skryptu pe.ni plik http://www.mysite.com/validate.
php
— powinno obejmowaT wszystkie parametry niezbHdne do weryfikacji, czyli dane uwie-
rzytelniaj8ce kontenera, u5ytkownika i biblioteki OAuth.
Wiele popularnych kontenerów aplikacji spo.eczno/ciowych stosuje certyfikaty z kluczami
publicznymi do weryfikacji 58da: przy u5yciu algorytmu RSA-SHA1. W poni5szym przyk.a-
dzie 58danie zostanie sprawdzone z wykorzystaniem jednego z takich certyfikatów.
Je/li kontener nie stosuje certyfikatów z kluczami publicznymi do weryfikacji 58da:
lub je5eli programista woli u5yT algorytmu HMAC-SHA1 zamiast RSA-SHA1, nale5y
wygenerowaT klucz tajny na poziomie kontenera i wykorzystaT ten klucz w miejsce
certyfikatu klucza publicznego.
<?php
require_once("OAuth.php");
class buildSignatureMethod extends OAuthSignatureMethod_RSA_SHA1 {
public function fetch_public_cert(&$request) {
return file_get_contents("http://www.fmodules.com/public080813.crt");
}
}
// konstruuje -+danie na podstawie parametrów POST i GET
$request = OAuthRequest::from_request(null, null, array_merge($_GET, $_POST));
// tworzy now+ metod5 podpisu na podstawie utworzonej klasy i certyfikatu klucza publicznego
$signature_method = new buildSignatureMethod();
// sprawdza podpis
@$signature_valid = $signature_method->check_signature($request, null, null, $_GET
["oauth_signature"]);
$response = array();
if ($signature_valid) {
// sprawdza podpisane -+danie i wysy/a komunikat o pomy(lnej weryfikacji
$response['validation'] = "valid";
} else {
// sprawdza podpisane -+danie i wysy/a komunikat o niepowodzeniu weryfikacji
$response['validation'] = "invalid";
}
// wy(wietla obiekt odpowiedzi
print(json_encode($response));
?>
Kompletny kod Mród.owy tego przyk.adu jest dostHpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip
.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Generowanie &%da' AJAX i &%da' dost$pu do danych zewn$trznych
219
Wyra5enie
require_once(...)
na pocz8tku tego przyk.adu wskazuje plik biblioteki OAuth,
który pobrano wcze/niej ze strony http://oauth.googlecode.com/svn/code/php/.
Warto na pocz8tku zwróciT uwagH na skrypt weryfikacji w postaci klasy
buildSignatureMethod
.
Wspomniana klasa rozszerza klasH
OAuthSignatureMethod_RSA_SHA1
zdefiniowan8 w pliku OAuth.php
i zawiera zaledwie jedn8 funkcjH odpowiedzialn8 za pobranie i zwrócenie zawarto/ci pliku
certyfikatu klucza publicznego. Danych zawartych w tym pliku nie nale5y pobieraT za ka5-
dym razem, gdy jakie/ podpisane 58danie wymaga weryfikacji. Nale5y raczej dodaT te dane
do pamiHci podrHcznej kluczy indeksowanej wed.ug wielu parametrów przekazywanych do
skryptu po stronie serwera. Zawarto/T tej pamiHci powinna byT aktualizowana tylko w przy-
padku zmiany wspomnianych warto/ci. Przekazywane parametry obejmuj8:
"
xoauth_signature_publickey
"
oauth_consumer_key
"
oauth_signature_method
W kolejnym kroku skonstruowano nowy obiekt 58dania OAuth na podstawie parametrów
GET
i
POST
przes.anych w ramach 58dania protoko.u HTTP. Przekazane warto/ci obejmuj8 para-
metry standardu OAuth i kontenera do.8czone do 58dania przez skrypt po/rednicz8cy, który
wygenerowa. to 58danie na poziomie kontenera. Obiekt 58dania OAuth zostanie u5yty do
weryfikacji przekazanego podpisu. Za pomoc8 klasy uzyskuj8cej certyfikat klucza publicznego
mo5na zbudowaT nowy podpis (na podstawie tego certyfikatu).
Metoda
check_signature(...)
jest wywo.ywana w celu sprawdzenia przekazanego podpisu
i zapisania wyniku weryfikacji. Zale5nie od efektu weryfikacji skrypt zapisuje komunikat o suk-
cesie b8dM niepowodzeniu i odsy.a do skryptu po stronie klienta obiekt odpowiedzi w for-
macie JSON.
Weryfikacja podpisanego &%dania po stronie serwera (algorytm HMAC-SHA1)
Je/li certyfikat klucza publicznego jest niedostHpny dla kontenera, w którym dzia.a aplikacja,
mo5na zastosowaT alternatywny model weryfikacji podpisanych 58da: po stronie serwera.
Zamiast algorytmu RSA-SHA1 nale5y wówczas u5yT algorytmu HMAC-SHA1.
Zamiast pos.ugiwaT siH certyfikatem klucza publicznego w roli metody weryfikacji 58dania,
programista mo5e wygenerowaT nowy obiekt 58dania OAuth na podstawie danych przes.anych
w ramach podpisanego 58dania:
<?php
require_once("OAuth.php");
$key = "TUTAJ NALEqY ZDEFINIOWA KLUCZ";
$secret = "TUTAJ NALEqY ZDEFINIOWA KLUCZ";
// Konstruuje nowy obiekt -+dania na podstawie bie-+cego -+dania
$request = OAuthRequest::from_request(null, null, $_REQUEST);
$consumer = new OAuthConsumer($key, $secret, null);
// inicjalizuje metod5 podpisu
$sig_method = new OAuthSignatureMethod_HMAC_SHA1();
// sprawdza przekazany podpis OAuth
$signature = $_GET['oauth_signature'];
$valid_sig = $sig_method->check_signature(
$request,
$consumer,
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

220
Rozdzia# 6. Aktywno!( u&ytkowników, publikowanie powiadomie' aplikacji i &%danie danych w kontenerze OpenSocial
null,
$signature
);
// sprawdza, czy podpis zosta/ prawid/owo zweryfikowany
if (!$valid_sig) {
// NIEPRAWIDROWY PODPIS — nale-y wygenerowa8 odpowiedni komunikat o b/5dzie
} else{
// PRAWIDROWY PODPIS — program mo-e kontynuowa8 dzia/anie
}
?>
Kompletny kod Mród.owy tego przyk.adu jest dostHpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip
.
Podobnie jak w poprzednim przyk.adzie, powy5szy kod zaczyna siH od do.8czenia biblioteki
OAuth jHzyka PHP (dostHpnej na stronie http://oauth.googlecode.com/svn/code/php/). DziHki temu
mo5na utworzyT w.asny obiekt 58dania OAuth i obiekt odbiorcy (tzw. konsumenta), po czym
sprawdziT przekazany podpis. Oprócz wspomnianej biblioteki w kodzie do.8czono odbiorcH
58dania OAuth (obiekt odbiorcy 58dania OAuth zostanie skonstruowany na podstawie zmien-
nych reprezentuj8cych klucze).
W kolejnym kroku nale5y skonstruowaT obiekty 58dania OAuth i jego odbiorcy. W tym celu
wywo.ujemy najpierw metodH
OAuthRequest::from_request(...)
, aby zbudowaT obiekt 58da-
nia. Za po/rednictwem pierwszych dwóch parametrów przekazano warto/T
null
, poniewa5
w tym przypadku wspomniane parametry nie s8 wymagane. Parametry te reprezentuj8 odpo-
wiednio metodH protoko.u HTTP i adres URL. Za po/rednictwem trzeciego parametru prze-
kazano obiekt
$_REQUEST
zawieraj8cy wszystkie informacje na temat 58dania OAuth, które s8
niezbHdne do skonstruowania nowego obiektu. W kolejnym kroku utworzono nowy obiekt
OAuthConsumer
, przekazuj8c na wej/ciu konstruktora klucz OAuth i klucz tajny. Trzecim para-
metrem tej metody jest adres URL wywo.ania zwrotnego dla procesu OAuth (w tym przypadku
przekazano warto/T
null
).
Kolejnym niezbHdnym krokiem jest utworzenie nowego obiektu podpisu za pomoc8 wywo.ania
konstruktora
OAuthSignatureMethod_HMAC_SHA1()
. DziHki temu bHdzie mo5liwe porównywanie
podpisu reprezentowanego przez ten obiekt z podpisem przekazanym w ramach autoryzo-
wanego zdarzenia — na tej podstawie mo5na stwierdziT, czy drugi podpis jest prawid.owy.
Kolejny blok kodu rozpoczyna siH od odczytania podpisu OAuth przekazanego w ramach
autoryzowanego 58dania. Po odczytaniu tego podpisu nowy obiekt jest u5ywany do wywo-
.ania metody
check_signature(...)
. Na wej/ciu tej metody (w roli listy parametrów) s8 prze-
kazywane: obiekt 58dania OAuth i obiekt odbiorcy OAuth, warto/T tokenu (w tym przypadku
jest niepotrzebna, st8d u5yta warto/T
null
) i wreszcie podpis przekazany w ramach 58dania
i bHd8cy przedmiotem porównania.
Po wykonaniu wszystkich tych zada: mo5na wreszcie u5yT zwróconej warto/ci do spraw-
dzenia, czy weryfikacja podpisu przebieg.a pomy/lnie (tj. czy podpis przekazany w ramach
58dania by. poprawny). Je/li tak, program mo5e kontynuowaT przetwarzanie podpisanego 58da-
nia. Je/li nie, kod powinien wy/wietliT komunikat o b.Hdzie.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Budowanie kompletnego gad&etu
221
Budowanie kompletnego gad&etu
Kompletny kod Mród.owy tego przyk.adu jest dostHpny pod adresem ftp://ftp.helion.pl/
przyklady/prapse.zip
.
Skoro dysponujemy ju5 wiedz8 niezbHdn8 do praktycznego stosowania funkcji spo.eczno-
/ciowych gad5etu, warto wykorzystaT zdobyte umiejHtno/ci i opracowaT prosty gad5et. Gad5et
opracowany w tym podrozdziale bHdzie wy/wietla. strumie: aktywno/ci znajomych bie58cego
u5ytkownika i zdjHcia przypisane do ich profili oraz udostHpnia. u5ytkownikowi metodH doda-
j8c8 nowe powiadomienie do jego strumienia.
Nale5y najpierw przygotowaT kod znaczników nowego gad5etu. W tym przyk.adzie bHdzie
potrzebna tylko lekka biblioteka
osapi
jHzyka JavaScript, zatem nale5y j8 dodaT w budowanej
specyfikacji. Programista musi te5 zdefiniowaT widok, w którym bHdzie .adowany wHze.
Content
:
<?xml version="1.0" encoding="UTF-8"?>
<Module>
<ModulePrefs title="Przyk@ad dla rozdzia@u 6."
description="WyAwietla uzyskane informacje spo@ecznoAciowe i formularz dodawania aktualizacji">
<Require feature="opensocial-0.9"/>
<Require feature="osapi" />
</ModulePrefs>
<Content type="html" view="canvas">
<![CDATA[
<!-- tre(8 widoku -->
]]>
</Content>
</Module>
Nale5y teraz umie/ciT w wHMle
Content
odpowiednie style i kod jHzyka znaczników. Na potrzeby
tego przyk.adu zostan8 u5yte style rozmieszczaj8ce elementy na stronie oraz ustawiaj8ce
czcionkH, kolory i odstHpy. Kod jHzyka znaczników zbuduje kontener podzielony na dwie
kolumny. Lewa kolumna bHdzie zawiera.a ostatnie aktualizacje dotycz8ce znajomych u5ytkow-
nika; prawa kolumna bHdzie wy/wietla.a obrazy profili dwunastu spo/ród tych znajomych.
Pod zdjHciami znajduje siH formularz, w którym u5ytkownik mo5e wpisaT tytu., opis i adres URL
przeznaczone do opublikowania w strumieniu aktywno/ci:
<style type="text/css">
div#gadget{ font:11px arial,helvetica,sans-serif; }
div#gadget div.header{ background-color:#858585;
color:#fff; font-weight:bold;
font-size:12px;
padding:5px;
margin:5px; }
div#gadget div#railRight{ width:360px;
float:right;
border:1px solid #858585;
margin:0 0 15px 15px;
padding:10px;
background-color:#eaeaea; }
div#gadget div#railRight div#friendLinks img{ border:0;
margin:5px;
width:50px;
height:50px; }
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

222
Rozdzia# 6. Aktywno!( u&ytkowników, publikowanie powiadomie' aplikacji i &%danie danych w kontenerze OpenSocial
div#gadget div#railRight form{ margin:10px 5px; }
div#gadget div#railRight form label{ font-weight:bold; }
div#gadget div#railRight form input{ width:300px; }
div#gadget div#updates{ margin-left:5px;
margin-right:390px; }
div#gadget div#updates div.header{ margin:0; }
</style>
<div id="gadget">
<div id="railRight">
<div class="header">Pozosta@e profile</div>
<div id="friendLinks"></div>
<div class="header">WyAlij powiadomienie do znajomych</div>
<form name="addActivity" onSubmit="return false;">
<label for="title">Tytu@:</label><br />
<input type="text" name="title" id="title" /><br />
<label for="description">Opis:</label><br />
<input type="text" name="description" id="description" /><br />
<label for="url">Adres URL:</label><br />
<input type="text" name="url" id="url" /><br /><br />
<button onclick="socialController.addActivity();">Dodaj aktualizacjR</button>
</form>
</div>
<div id="updates">
<div class="header">Powiadomienia od Twoich znajomych</div>
<div id="updateContent"></div>
</div>
</div>
Ostatnim sk.adnikiem tego gad5etu jest warstwa kodu jHzyka JavaScript. Sekcja skryptu obej-
muje trzy funkcje odpowiedzialne za obs.ugH pobierania i ustawiania danych spo.eczno/ciowych
gad5etu. Wspomniane funkcje s8 stosowane w roli konstruktorów Mróde. danych spo.eczno/cio-
wych i mechanizmów promocji danych aplikacji w/ród znajomych bie58cego u5ytkownika:
<script type="text/javascript">
var socialController = {
// uzyskuje zdj5cia (obrazy) przypisane do profili znajomych
fetchProfile: function(insertID){
// generuje -+danie GET dotycz+ce profili dwunastu znajomych u-ytkownika
osapi.people.get({userId: "@viewer",
groupId: "@friends",
count: 12}).execute(function(result){
var friends = result.list;
var html = '';
// dla ka-dego znalezionego znajomego wy(wietla obraz b5d+cy linkiem do odpowiedniego profilu
for (var i = 0; i < friends.length; i++){
html += "<a href='" + friends[i].profileUrl + "'><img src='"
+ friends[i].thumbnailUrl + "' /></a>";
}
document.getElementById(insertID).innerHTML = html;
});
},
// uzyskuje strumie& aktualizacji dla znajomych
fetchUpdates: function(insertID){
// generuje -+danie GET dotycz+ce strumieni aktywno(ci trzydziestu znajomych u-ytkownika
osapi.activities.get({userId: "@viewer",
groupId: "@friends",
count: 30}).execute(function(result){
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Budowanie kompletnego gad&etu
223
var activities = result.list; var html = '';
// dla ka-dej czynno(ci tworzy tytu/ b5d+cy linkiem do jej Tród/a
for (var i = 0; i < activities.length; i++){
html += "<p><a href='" + activities[i].url + "'>"
+ activities[i].title + "</a><br /></p>";
}
document.getElementById(insertID).innerHTML = html;
});
},
// umieszcza nowe powiadomienie w strumieniu aktywno(ci bie-+cego u-ytkownika
addActivity: function(){
osapi.activities.create({userId: "@viewer", groupId: "@self",
activity: {
title: document.getElementById("title").value,
body: document.getElementById("description").value,
url: document.getElementById("url").value
}
}).execute();
}
};
// inicjalizuje -+dania danych
socialController.fetchProfile("friendLinks");
socialController.fetchUpdates("updateContent");
</script>
Funkcja
fetchProfile()
uzyskuje adresy URL i zdjHcia przypisane do profili znajomych bie58-
cego u5ytkownika. Pobrane informacje s8 nastHpnie u5ywane do utworzenia zbioru znaczników
obrazów, które s8 umieszczane w kodzie jHzyka HTML gad5etu.
Funkcja
fetchUpdates()
pobiera aktualizacje ze strumieni aktywno/ci znajomych u5ytkownika,
tworzy kod jHzyka znaczników z tytu.ami w formie linków, po czym wstawia gotowy kod
HTML-a do lewej kolumny aplikacji. Ostatnia funkcja, nazwana
addActivity()
, dodaje nowe
powiadomienie do strumienia aktywno/ci u5ytkownika (po wpisaniu tytu.u, opisu i adresu
URL w prawej kolumnie).
Dwa ostatnie wiersze tego bloku kodu JavaScriptu wywo.uj8 funkcje pobieraj8ce dane spo-
.eczno/ciowe i wype.niaj8ce widok aplikacji (w czasie jej .adowania). Podczas .adowania
gad5etu zostan8 wy/wietlone wszystkie elementy spo.eczno/ciowe zdefiniowane w wHz.ach
div
(patrz rysunek 6.6).
Opisana aplikacja zawiera kilka podstawowych funkcji spo.eczno/ciowych, które mo5na
z powodzeniem wykorzystywaT do promocji w.asnych aplikacji i dostosowywania ich dzia.a-
nia do potrzeb u5ytkowników. Wystarczy zastosowaT choTby czH/T spo/ród zaproponowanych
rozwi8za:, aby lepiej odczytywaT preferencje u5ytkowników, sprowokowaT ich do promo-
wania aplikacji w naszym imieniu i uwzglHdniT w aplikacji wykaz znajomych u5ytkownika
w ramach serwisu spo.eczno/ciowego.
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

224
Rozdzia# 6. Aktywno!( u&ytkowników, publikowanie powiadomie' aplikacji i &%danie danych w kontenerze OpenSocial
Rysunek 6.6. Przyk/adowy gad-et dla rozdzia/u 6. ilustruj+cy sposoby operowania na strumieniu aktywno(ci
i profilach spo/eczno(ciowych
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

567
Skorowidz
<meta>, 403
<os:ActivitiesRequest>, 232
<os:DataRequest>, 228
<os:HttpRequest>, 229
<os:PeopleRequest>, 229
A
ActivitiesRequest, znacznik, 232, 233
Activity Streams, 18, 278, 421
czasowniki, 426, 427, 428, 429
opcjonalne atrybuty obiektu, 425
typy obiektów, 424, 426, 427
ActivityRequest, znacznik, 232
Address, obiekt, 184
addTab(), 130, 131
ADsafe, 18, 31, 312, 314
biblioteki, 328
do.8czanie zdarze:, 327
GET, 321, 322
kontra Caja, 313
metody, 315
obiekt, 314, 315
obiekt pakietu, 321
q, metoda, 317
SET, 322, 323, 324, 325
wybór wHz.ów DOM, 317
AJAX, 563
aktywno/T, 563
alignTabs(), 134
Apache, 558
instalacja w systemie Mac OS X, 559
instalacja w systemie Windows, 559, 560
Apache Shinding, Patrz Shinding
aplikacje
b.Hdy, 40
gra spo.eczno/ciowa ze znajomymi, 46, 47, 48,
49, 50
informacyjne, 45
kopiuj8ce widoki, 43
nierentowno/T, 44
odbiorcy, 57
promocja, 200
przeno/ne z animacjami, 41
sprzeda5y produktów, 50, 51, 52
uwzglHdniaj8ce po.o5enie u5ytkownika, 53, 54,
55, 56
zbyt du5o informacji, 43
App Engine, 562
instalacja, 562
ataki
cz.owiek po/rodku, 482
metod8 powtarzania, 482
odgadywanie hase. na bie58co, 481
pobieranie plików bez wiedzy u5ytkownika, 31
pods.uch, 482
podszywanie siH pod mechanizm weryfikacji, 482
przechwytywanie sesji, 482
przekierowanie u5ytkowników bez ich zgody, 290
rejestrowanie naciskanych klawiszy, 291, 293
/ledzenie historii przegl8darki, 290, 291
wykonanie kodu za pomoc8
document.createElement, 291
XSS, 30
Attribute Exchange, 471, 473
adresy, 473
data urodzenia, 474
komunikatory, 476
nazwisko, 476, 477
obrazy, 475
poczta elektroniczna, 475
pozdrowienia audio i wideo, 474
pozosta.e dane osobowe i preferencje
u5ytkownika, 478, 479
praca, 478
telefon, 477
witryny internetowe, 478
AX, Patrz Attribute Exchange
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

568
Skorowidz
B
basic authentication, Patrz uwierzytelnianie
podstawowe
b.yskawiczny rozwój, 563
BodyType, obiekt, 185
bunch object, Patrz obiekt pakietu
C
Caja, 18, 31, 151, 288, 289, 306
dodawanie do gad5etu, 303
konfiguracja, 293, 294
kontra ADsafe, 313
uruchamianie z poziomu aplikacji
internetowej, 301
uruchamianie z poziomu wiersza polece:, 295
wymagania, 293
zabezpieczanie kodu HTML-a i JavaScriptu, 295
zmiana formatu kodu, 300
Caja Playground, 306
Content, sekcje, 103, 105, 106, 110
Context, zmienna, 248
createDismissibleMessage(), 123, 126
cross-site scripting, 30
ctype, parametr, 439, 440
Cur, zmienna, 249
D
data pipelining, Patrz potokowe przesy.anie
danych
DataRequest, znacznik, 228, 229
DELETE, 554, 555
displayTabs(), 134
document.createElement, 291
DOM, obiekt, 315, 317
metody, 316
drive-by download, 31
E
Email, obiekt, 185
entity relationships, Patrz relacje z podmiotami
Enum, obiekt, 186
enum, typ danych, 103
F
Facebook, 66, 67, 69
graf powi8za: spo.eczno/ciowych, 72, 75
implementacja Open Graph, 410, 411
kana.y komunikacji, 73
OAuth 2, 381, 382, 383
przenoszenie aplikacji do kontenera
OpenSocial, 152
finger, polecenie, 429
flash, biblioteka, 118
FQL, 153
G
gad5et, 563
animacja Flash, 118, 119
dodawanie Caja, 303
dynamiczne ustawianie wysoko/ci widoku,
117
typy komunikatów, 120
tytu., 129
wy/wietlanie komunikatów, 119, 120, 121, 122,
123, 124, 125, 126
wy/wietlanie przy u5yciu Shinding, 144
zak.adki, 130, 131, 132, 133
zapisywanie stanu z preferencjami
u5ytkownika, 127, 128
GET, 551
getBool(), 128
getCallback(), 135
getDataSet(), 234, 235
getIndex(), 136
getInt(), 128
getName(), 136
getNameContainer(), 136
getSelectedTab(), 134, 135
getString(), 128
getTabs(), 134, 135
Google, 68, 69
graf powi8za: spo.eczno/ciowych, 59, 60, 61, 72,
563
H
hAtom, 556
hCalendar, 556
hCard, 556
HEAD, 555
hMedia, 557
hNews, 557
hProduct, 557
hRecipe, 557
hResume, 557
hReview, 557
HTTP, kody odpowiedzi, 549, 550
http, obiekt, 210, 213, 214
HttpRequest, znacznik, 229, 230
hunter selector, Patrz selektor my/liwego
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Skorowidz
569
I
iframe, 29, 30, 151, 152, 153, 288
IRI, 563
J
Janrain OpenID, 497
instalacja, 497
JavaScript
dwuetapowa autoryzacja OAuth, 351, 352, 353
interfejs API, 265, 266
umieszczanie zdarze: w znacznikach, 309
wykrywanie niebezpiecznych elementów, 305
JSLint, 305, 306
K
kana.y komunikacji, 73
klaster jeden do wielu, 61
komunikat
czasowy, 120, 122, 123
statyczny, 120, 121, 122
z mo5liwo/ci8 zamkniHcia, 120, 121
kontener, 21, 22, 23, 27, 28, 563
aktualizacje, 28
czas pracy, 28
profil u5ytkownika, 23
strumie: aktywno/ci, 23, 24, 25
uszkodzone funkcje, 28
zmiany obs.ugiwanych funkcji, 28
znajomi i powi8zania, 23, 24
L
lokalizacja, 272, 273, 275
LRDD, 564
M
message bundle, Patrz pakiety komunikatów
metadane, 403
mikroformat, 556, 557
minimessage, biblioteka, 119
mmlib_table, 126
mmlib_xlink, 127
model
grupowy, 67, 68, 69, 70
opt-in, 63, 64
opt-out, 64
po.8cze:, 66, 67
/ledzenia, 65, 66
ModulePrefs, wHze., 97, 98
Icon, element, 99
Link, element, 100, 101
Locale, element, 99, 100
Optional, element, 98
Preload, element, 98, 99
Require, element, 98
My, zmienna, 249, 250
N
Name, obiekt, 187
newDataRequest(), 189, 190
newFetchPersonRequest(), 190
NIST, poziomy pewno/ci, 481
O
OAuth, 18, 32, 337, 340, 341, 348, 349
OAuth 1.0a
autoryzacja dwuetapowa, 350, 351, 352
autoryzacja trzyetapowa, 350, 354
brakuj8ce lub powtarzaj8ce siH parametry, 369
diagnozowanie b.Hdów, 369
dwukrotne kodowanie parametrów podpisu,
370
nieprawid.owa metoda podpisywania 58da:,
371
nieprawid.owe punkty ko:cowe URI, 370, 371
pobranie tokenu 58dania, 343, 344
pobranie zweryfikowanego przez
u5ytkownika tokenu 58dania, 345, 346
przep.yw pracy, 341
utrata wa5no/ci przez token, 372
uzyskanie klucza konsumenta i klucza tajnego,
341, 342
wymiana zweryfikowanego tokenu 58dania
na token dostHpu, 346, 347
OAuth 2, 373
diagnozowanie b.Hdów, 396
Facebook, 381, 382, 383
komunikaty o b.Hdach, 398, 399
parametry komunikatów o b.Hdach, 398
przep.yw pracy, 373
reagowanie na kody b.Hdów, 397
/ledzenie wa5no/ci tokenu dostHpu, 397
weryfikacja danych 58dania, 396
oauth_authorization_expires_in, 348
oauth_callback, 344
oauth_callback_confirmed, 344
oauth_consumer_key, 344, 347
oauth_expires_in, 344, 348
oauth_nonce, 344, 347
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

570
Skorowidz
oauth_signature, 344, 347
oauth_signature_method, 344, 347
oauth_timestamp, 344
oauth_token, 344, 347
oauth_token_secret, 344
oauth_verifier, 347
oauth_version, 344, 347
obiekt pakietu, 321
obiekt spo.eczno/ciowy, 564
OExchange, 18, 433
dzia.anie, 433, 434
implementacja, 435, 437, 438
zastosowania, 434, 435
one-to-few cluster, Patrz klaster jeden do wielu
Open Graph, 18, 280, 402, 403
dane audio, 408
dane geolokalizacyjne, 405
dane kontaktowe, 406
dane wideo, 407
dzia.anie, 403, 404
implementacja, 404
implementacja w serwisie Facebook, 410, 411
wady, 419, 420
open source, 26, 547, 548
wady, 548
zalety, 547
OpenID, 18, 32, 461, 462, 463, 510
Attribute Exchange, Patrz Attribute Exchange
b.Hdy, 508, 509
decentralizacja, 462
dostawcy, 469
hybryda z OAuth, 511, 512, 514, 515, 516, 517,
519, 520
implementacja, 484
odkrywanie domen, 469, 471
Provider Authentication Policy Extension,
Patrz
Provider Authentication Policy
Extension
rozszerzenia, 471, 483
Simple Registration, Patrz Simple Registration
uwierzytelnianie, 464
wady, 514
zalety, 514
OpenLike, 75, 76
integracja widgetu, 75
OpenSocial, 18, 145
Content, sekcje, 103, 105, 106, 110
jHzyk znaczników, 270, 271
kontener gad5etów spo.eczno/ciowych, 148,
149, 150
kontener OpenSocial, 148, 150
kontenery aplikacji zgodne ze standardem, 146
ModulePrefs, wHze., 97, 98
podstawowy kontener gad5etów, 147, 148
przysz.o/T, 276
REST, 275
serwer podstawowego interfejsu API, 147, 148
serwer spo.eczno/ciowego interfejsu API, 149
serwer spo.eczno/ciowych elementów API, 147
specyfikacja, 147
specyfikacja w formacie XML, 96, 97
szablony, 240, 241, 243, 244, 245, 246
UserPref, wHze., 97, 101, 102, 103
opensocial.newActivity(), 205
opensocial.newMediaItem(), 204
opensocial.Person.Field.ABOUT_ME, 160
opensocial.Person.Field.ACTIVITIES, 160
opensocial.Person.Field.ADDRESSES, 161
opensocial.Person.Field.AGE, 161
opensocial.Person.Field.BODY_TYPE, 162
opensocial.Person.Field.BOOKS, 162
opensocial.Person.Field.CARS, 163
opensocial.Person.Field.CHILDREN, 163
opensocial.Person.Field.CURRENT_LOCATION,
163
opensocial.Person.Field.DATE_OF_BIRTH, 164
opensocial.Person.Field.DRINKER, 164
opensocial.Person.Field.EMAILS, 165
opensocial.Person.Field.ETHNICITY, 165
opensocial.Person.Field.FASHION, 166
opensocial.Person.Field.FOOD, 166
opensocial.Person.Field.GENDER, 166
opensocial.Person.Field.HAPPIEST_WHEN, 167
opensocial.Person.Field.HAS_APP, 167
opensocial.Person.Field.HEROES, 168
opensocial.Person.Field.HUMOR, 168
opensocial.Person.Field.ID, 168
opensocial.Person.Field.INTERESTS, 169
opensocial.Person.Field.JOB_INTERESTS, 169
opensocial.Person.Field.JOBS, 170
opensocial.Person.Field.LANGUAGES_SPOKEN,
170
opensocial.Person.Field.LIVING_ARRANGEMENT,
171
opensocial.Person.Field.LOOKING_FOR, 171
opensocial.Person.Field.MOVIES, 172
opensocial.Person.Field.MUSIC, 172
opensocial.Person.Field.NAME, 172
opensocial.Person.Field.NETWORK_PRESENCE,
173
opensocial.Person.Field.NICKNAME, 173
opensocial.Person.Field.PETS, 174
opensocial.Person.Field.PHONE_NUMBERS, 174
opensocial.Person.Field.POLITICAL_VIEWS, 175
opensocial.Person.Field.PROFILE_SONG, 175
opensocial.Person.Field.PROFILE_URL, 175
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Skorowidz
571
opensocial.Person.Field.PROFILE_VIDEO, 176
opensocial.Person.Field.QUOTES, 176
opensocial.Person.Field.RELATIONSHIP_STATUS,
177
opensocial.Person.Field.RELIGION, 177
opensocial.Person.Field.ROMANCE, 177
opensocial.Person.Field.SCARED_OF, 178
opensocial.Person.Field.SCHOOLS, 178
opensocial.Person.Field.SEXUAL_ORIENTATION,
179
opensocial.Person.Field.SMOKER, 179
opensocial.Person.Field.SPORTS, 180
opensocial.Person.Field.STATUS, 180
opensocial.Person.Field.TAGS, 180
opensocial.Person.Field.THUMBNAIL_URL, 181
opensocial.Person.Field.TIME_ZONE, 181
opensocial.Person.Field.TURN_OFFS, 182
opensocial.Person.Field.TURN_ONS, 182
opensocial.Person.Field.TV_SHOWS, 183
opensocial.Person.Field.URLS, 183
opensocial.template, 266
opensocial.template.getTemplate(), 266
opensocial.template.process(), 267
opensocial.template.Template.render(), 267
opensocial.template.Template.renderInto(), 268
opensocial_app_id, 215
opensocial_app_url, 215
opensocial_instance_id, 215
opensocial_owner_id, 215
opensocial_viewer_id, 215
operatory porównywania, 248
Organization, obiekt, 187, 188
os:Badge, 270, 272
os:Get, 270, 272
os:Html, 260
os:If, 252
os:Name, 270, 271
os:PeopleSelector, 270, 271, 272
os:Render, 260, 261, 262
os:Repeat, 254
osapi.activities.create, 202, 203
osapi.people.get, 155, 192
osapi.people.getOwner, 158
osapi.people.getOwnerFriends, 159
osapi.people.getViewer, 156, 157, 191
osapi.people.getViewerFriends, 157
OSML, Patrz OpenSocial, jHzyk znaczników
OwnerRequest, znacznik, 231, 232
P
pakiety komunikatów, 273, 274, 275
PAPE, Patrz Provider Authentication Policy
Extension
parametry dynamiczne, 238, 239
Partuza, 18, 87, 88, 564
instalacja w systemie Mac OS X, 88, 89, 90
instalacja w systemie Windows, 91, 94, 95, 96
instalacja, testowanie, 96
wymagania, 88
PeopleRequest, znacznik, 229, 230, 231
Person, obiekt, 154
metody, 155
pola, 160
rozszerzanie, 183
pHtle, 253, 254, 256, 257
zagnie5d5one, 255
Phone, obiekt, 188, 189
PHP
budowanie subskrybenta, 450, 451, 452
budowanie wydawcy, 446
OAuth 1.0a, 355, 357, 359, 360, 361, 362
OAuth 2, 383, 384, 385, 386
OpenID, 485, 486, 487, 488, 489, 490, 492, 493,
494, 495, 496
uwierzytelnianie hybrydowe, 522, 523, 525,
527, 528, 529, 530, 531, 532, 533
wHze. Open Graph, 413, 414, 415, 416
PHP, /rodowisko, 560
instalacja w systemie Mac OS X, 560, 561
instalacja w systemie Windows, 561
phpMyAdmin, 92, 93, 94
POST, 552, 553
potokowe przesy.anie danych, 225, 226
.8czenie z szablonami, 258
obs.uga b.Hdów, 237
po stronie klienta, 234
powiadomienia, generowanie, 202
bezpo/rednie, 205, 206, 207
pasywne, 205, 207, 208
tre/T multimedialna, 204, 205
powi8zanie, 564
poziomy pewno/ci NIST, 481
Provider Authentication Policy Extension, 471, 479
metody uwierzytelniania, 480
przegl8daj8cy, 564
PubSubHubbub, 18, 278, 279, 440
dzia.anie, 441, 442, 443
zalety, 443, 444
PUT, 553, 554
putDataSet(), 235
Python
budowanie subskrybenta, 452, 454
budowanie wydawcy, 448
konfiguracja /rodowiska, 562
OAuth 1.0a, 363, 364, 365, 366, 368, 369
OAuth 2, 387, 388, 389, 390, 392
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

572
Skorowidz
Python
OpenID, 497, 498, 499, 500, 501, 502, 503, 504,
505, 507
uwierzytelnianie hybrydowe, 533, 534, 535,
536, 537, 538, 539, 540, 542, 543, 545
wHze. Open Graph, 416, 418, 419
R
registerListener(), 236
relacje
bezpo/rednie, 60, 61
po/rednie, 61
z podmiotami, 71
rel-directory, 557
rel-enclosure, 557
rel-license, 557
rel-nofollow, 557
rel-tag, 557
removeTab(), 135
renderOption, opcja, 300
REST, 551, 564
rozproszone frameworki internetowe, 277, 564
RPC, 564
S
Salmon, 18, 279, 455
dzia.anie, 455, 456
implementacja, 459
ochrona przed spamem, 458
same-origin policy, Patrz zasada tego samego
pochodzenia
selektor atrybutów, 318, 319
selektor my/liwego, 317
selektor precyzyjnego wyboru, 318
selektor stanu, 319, 320
selektor w.a/ciwo/ci, 318
semantyka, 564
set(), 128
setSelectedTab(), 135
setTitle(), 129, 130
Shinding, 18, 79, 80, 565
instalacja w systemie Mac OS X, 81, 82, 83
instalacja w systemie Windows, 84, 85, 86
instalacja, testowanie, 86, 87
konfiguracja, 80
rozszerzanie o w.asne biblioteki JavaScript,
136, 137, 138
wy/wietlanie gad5etu, 144
sieT semantyczna, 556, 564
sieT spo.eczno/ciowa, 565
Simple Registration, 471, 472
pola, 472
SREG, Patrz Simple Registration
strumie: aktywno/ci, 200, 201
personalizacja aplikacji, 201
promocja aplikacji, 200
umieszczanie komunikatu, 202, 203
Subversion, 557, 558
instalacja w systemie Mac OS X, 558
instalacja w systemie Windows, 558
SVN, 557
swapTabs(), 135
szablony, 240, 241, 245, 246
biblioteki, 262, 263
.8czenie z potokowym przesy.aniem danych,
258
wy/wietlanie, 243, 244, 245
T
TabSet, obiekt, 134
tokeny, 340
Top, zmienna, 250
Twitter, 65, 66
OAuth, 348, 349
U
uprawnienia, 37, 38
dostHpu do danych, 393, 394
dostHpu do stron, 394
publikacji, 394
Url, obiekt, 189
UserPref, wHze., 97, 101, 102, 103
UserPrefs, obiekt, 239
us.ugi sieciowe, 549
uwierzytelnianie podstawowe, 337, 338, 339
wady, 339, 340
u5ytkownicy
lista wyboru, 271
odznaka, 272
podzia. na klastry, 62, 63
strumie: aktywno/ci, 200, 201
udostHpnianie prywatnych danych, 63, 64
uzyskiwanie profilu, 189, 191
wy/wietlanie nazwiska, 271
znajomi, 192
V
ViewerRequest, znacznik, 231, 232
ViewParams, obiekt, 239
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ

Skorowidz
573
W
WebFinger, 18, 429, 430
geneza, 429, 430
implementacja, 430, 432
wady, 432, 433
widoki aplikacji, 32
domowy, 33, 34
domy/lny, 36
du5y, 33
kanwy, 35, 36
ma.y, 32, 34
niedopracowanie, 42
profilu, 34, 35
w.a/ciciel, 565
wyra5enia, 247
wyra5enia warunkowe, 250, 251, 252
X
XFN, 557
xFolk, 557
XHTML Friends Network, 557
xoauth_public_key, 215
XOXO, 557
XRD, deskryptor, 436
XRDS, 565
XRI, 565
XSS, ataki, 30
Y
Yahoo!, 68, 69
OAuth, 348, 349, 350
YAML, 565
YAP, 565
YUI 2.8, biblioteka, 308, 309
Z
zabezpieczenia, 29, 31
zasada tego samego pochodzenia, 30, 550
omijanie wymaga:, 551
zmienne specjalne, 248
Context, 248
Cur, 249
My, 249, 250
Top, 250
znaczniki semantyczne, 556
zrównowa5one publikowanie powiadomie:, 209
F
58dania danych, rodzaje, 228
58danie bez nadzoru, 566
Kup ksi
ąĪkĊ
Pole
ü ksiąĪkĊ
Wyszukiwarka
Podobne podstrony:
Programowanie aplikacji na serwisy spolecznosciowe prapse
Programowanie aplikacji na serwisy spolecznosciowe
Programowanie aplikacji na serwisy spolecznosciowe prapse
Programowanie aplikacji na serwisy spolecznosciowe
informatyka programowanie aplikacji na iphone 4 poznaj platforme ios sdk3 od podstaw david mark eboo
Programowanie aplikacji na iPhone
informatyka programowanie aplikacji dla urzadzen mobilnych z systemem windows mobile jacek matulewsk
informatyka tworzenie aplikacji na platforme ios 5 z wykorzystaniem xcode interface builder instrume
informatyka programista poszukiwany znajdz i zatrudnij najlepszego joel spolsky ebook
informatyka programowanie wspolbiezne systemy czasu rzeczywistego pawel majdzik ebook
informatyka programowanie uslug wcf wydanie iii juval l wy ebook
informatyka moodle stworz wlasny serwis e learningowy waldemar howil ebook
informatyka sql leksykon kieszonkowy wydanie ii jonathan gennick ebook
program na TI, budowictwo pcz (h.fresh06), I rok (sem I i sem II), technologia informacyjna, program
Społeczeństwo informacyjne i gospodarka oparta na wiedzy
Nowak, Piotr; Nowakowski, Paweł Człowiek a potrzeba informacji Kilka refleksji na marginesie założe
Inbound Marketing Daj sie poznac w Google serwisach spolecznosciowych i na blogu
więcej podobnych podstron