
Instrukcja numer D1/02_05/Z7
„Pracownia internetowa w ka
ż
dej szkole”
(edycja Jesie
ń
2007)
© by Darek, Janusz, Andrzej, Robert
NR D1/02_05/Z7
[v. 2.0]
Strona 1/5
Opiekun pracowni internetowej cz. 1 (D1)
Tworzenie własnej witryny WWW - Zadanie 7
Zadanie 7
Modyfikowanie wła
ś
ciwo
ś
ci składników strony tematycznej
(Krok 4 c.d.)
Polecenie 0 – logowanie na konto mające uprawnienia do zarządzania witryną
(uprawnienia nadaliśmy w poleceniu 2 zadania 2)
1.
Proszę zalogować się do sieci jako użytkownik nauczyciel0
xx
n gdzie
xx
tu numer stolika, przy
którym siedzisz
2.
Proszę uruchomić program Internet Explorer
3.
Proszę wpisać w pasku adresu http://companyweb/stolik
xx
gdzie
xx
to numer stolika, przy
którym siedzisz
Polecenie 1 – umieszczenie elementów graficznych na stronie tematycznej
1.
Wybierz z menu Dokumenty i listy
2.
Z sekcji Biblioteki dokumentów wybierz Strony tematyczne
3.
Otwórz Strona szkoły
a) umieszczenie graficznego logo na stronie tematycznej
4.
Wskaż z menu Modyfikuj stronę udostępnioną
5.
Wybierz z menu Modyfikuj udostępnione składniki Web Part
6.
Wybierz z menu Pasek tytułu strony Składników Web Part
7.
W polu Łącze obrazu wpisz http://intel.oeiizk.waw.pl/oeiizk.gif
8.
Wybierz przycisk OK
Upewnij się czy na ekranie w lewym górnym rogu pojawiło się graficzne logo OEIiZK –
jeśli nie, to skontaktuj się z prowadzącym zajęcia
☺
☺
☺
☺
b) umieszczenie pierwszego obrazka w lewej kolumnie strony tematycznej
9.
Wskaż z menu Modyfikuj stronę udostępnioną
10.
Wybierz z menu Modyfikuj udostępnione składniki Web Part
11.
Wybierz z menu Składniki Web Part obrazu [1]
12.
W polu Łącze Obrazu wpisz http://www.oeiizk.edu.pl/img/oni.jpg
13.
Wybierz z menu Wygląd

Tworzenie własnej witryny WWW - Zadanie 7
© by Darek, Janusz, Andrzej, Robert
NR D1/02_05/Z7
[v. 2.0]
Strona 2/5
14.
W polu Tytuł wpisz: Globalna wioska
15.
Wybierz przycisk OK.
Upewnij się, czy po lewej stronie ekranu pojawił się obraz przedstawiający grupę dzieci –
jeśli nie, to skontaktuj się z prowadzącym zajęcia
☺
☺
☺
☺
c) umieszczenie drugiego obrazka w lewej kolumnie strony tematycznej
16.
Wskaż z menu Modyfikuj stronę udostępnioną
17.
Wybierz z menu Modyfikuj udostępnione składniki Web Part
18.
Wybierz z menu Składniki Web Part obrazu
19.
W polu Łącze Obrazu wpisz http://www.oeiizk.edu.pl/img/scie.jpg
20.
Wybierz z menu Wygląd
21.
W polu Tytuł wpisz: Pomoce dydaktyczne
22.
Wybierz przycisk OK.
Upewnij się, czy po lewej stronie ekranu pojawił się obraz przedstawiający globus, linijkę
i próbówkę – jeśli nie, to skontaktuj się z prowadzącym zajęcia
☺
☺
☺
☺
Notatka
..................................................................................
..................................................................................
..................................................................................
Polecenie 2 – dodanie strony w czystym HTML w miejscu na nią przeznaczonym
1.
Wskaż z menu Modyfikuj stronę udostępnioną
2.
Wybierz z menu Modyfikuj udostępnione składniki Web Part
3.
Wybierz z menu Składniki Web Part edytor zawartości
4.
Wybierz przycisk Edytor źródła
5.
Wpisz tekst i zastosuj do niego następujące formatowanie:
<B> Informacje o zielonej szkole zostaną opublikowane w późniejszym terminie </B>
6.
W oknie Wpis tekstowy wybierz przycisk Zapisz
7.
Wybierz z menu Wygląd
8.
W polu Tytuł wpisz: Zielona szkoła
9.
Wybierz przycisk OK.
10.
Wybierz z menu Dokumenty i listy
Notatka
..................................................................................
..................................................................................
..................................................................................

Tworzenie własnej witryny WWW - Zadanie 7
© by Darek, Janusz, Andrzej, Robert
NR D1/02_05/Z7
[v. 2.0]
Strona 3/5
Polecenie 3 – modyfikacja właściwości poszczególnych składników strony tematycznych
1.
Wybierz z menu Dokumenty i listy
2.
Z sekcji Biblioteki dokumentów wybierz Strony tematyczne
3.
Otwórz Strona szkoły
4.
Wybierz na belce Ważne szkolne wydarzenia skierowaną do dołu strzałkę znajdującą się po
prawej stronie
5.
Wybierz z menu Modyfikuj udostępniony składnik Web Part
6.
Z listy Typ paska narzędzi wybierz Brak paska narzędzi
7.
Wybierz przycisk OK.
8.
Wybierz na belce Imprezy szkolne skierowaną do dołu strzałkę znajdującą się po prawej
stronie
9.
Wybierz z menu Modyfikuj udostępniony składnik Web Part
10.
Z listy Typ paska narzędzi wybierz Brak paska narzędzi
11.
Wybierz przycisk OK.
12.
Wybierz na belce Zaprzyjaźnione szkoły skierowaną do dołu strzałkę znajdującą się po prawej
stronie
13.
Wybierz z menu Modyfikuj udostępniony składnik Web Part
14.
Z listy Typ paska narzędzi wybierz Brak paska narzędzi
15.
Wybierz przycisk OK.
16.
Wybierz na belce Portale internetowe skierowaną do dołu strzałkę znajdującą się po prawej
stronie
17.
Wybierz z menu Modyfikuj udostępniony składnik Web Part
18.
Z listy Typ paska narzędzi wybierz Brak paska narzędzi
19.
Wybierz przycisk OK.
20.
Wybierz na belce Dokumenty rekrutacyjne skierowaną do dołu strzałkę znajdującą się po
prawej stronie
21.
Wybierz z menu Modyfikuj udostępniony składnik Web Part
22.
Z listy Typ paska narzędzi wybierz Brak paska narzędzi
23.
Wybierz przycisk OK.
24.
Wybierz na belce Scenariusze lekcji skierowaną do dołu strzałkę znajdującą się po prawej
stronie
25.
Wybierz z menu Modyfikuj udostępniony składnik Web Part
26.
Z listy Typ paska narzędzi wybierz Brak paska narzędzi
27.
Wybierz przycisk OK.
28.
Wybierz z menu Dokumenty i listy

Tworzenie własnej witryny WWW - Zadanie 7
© by Darek, Janusz, Andrzej, Robert
NR D1/02_05/Z7
[v. 2.0]
Strona 4/5
Polecenie 4 – szczegółowe określenie właściwości elementów (w tym wypadku ważnych
szkolnych wydarzeń)
1.
Wybierz z menu Dokumenty i listy
2.
Z sekcji Biblioteki dokumentów wybierz Strony tematyczne
3.
Otwórz Strona szkoły
4.
Wybierz na belce Ważne szkolne wydarzenia skierowaną do dołu strzałkę znajdującą się po
prawej stronie
5.
Wybierz z menu Modyfikuj udostępniony składnik Web Part
6.
Wybierz opcję Edytuj bieżący widok
7.
Rozwiń sekcję Limit elementów (szukaj jej na dole strony)
8.
W pole Liczba elementów do wyświetlania wpisz cyfrę 2
9.
Zaznacz opcję Wyświetlaj elementy w porcjach o określonym rozmiarze
10.
Wybierz przycisk OK.
11.
Wybierz na belce Scenariusze lekcji skierowaną do dołu strzałkę znajdującą się po prawej
stronie
12.
Wybierz z menu Modyfikuj udostępniony składnik Web Part
13.
Wybierz opcję Edytuj bieżący widok
14.
Rozwiń sekcję Limit elementów
15.
W pole Liczba elementów do wyświetlania wpisz cyfrę 3
16.
Zaznacz opcję Wyświetlaj elementy w porcjach o określonym rozmiarze
17.
Wybierz przycisk OK.
18.
Wybierz na belce Ważne szkolne wydarzenia skierowaną do dołu strzałkę znajdującą się po
prawej stronie
19.
Wybierz z menu Modyfikuj udostępniony składnik Web Part
20.
Rozwiń Układ
21.
Z listy Strefa wybierz Kolumna środkowa
22.
W polu Kolejność składnika wpisz cyfrę 1
23.
Wybierz przycisk OK.
Notatka
..................................................................................
..................................................................................
..................................................................................
..................................................................................
..................................................................................
..................................................................................
..................................................................................

Tworzenie własnej witryny WWW - Zadanie 7
© by Darek, Janusz, Andrzej, Robert
NR D1/02_05/Z7
[v. 2.0]
Strona 5/5
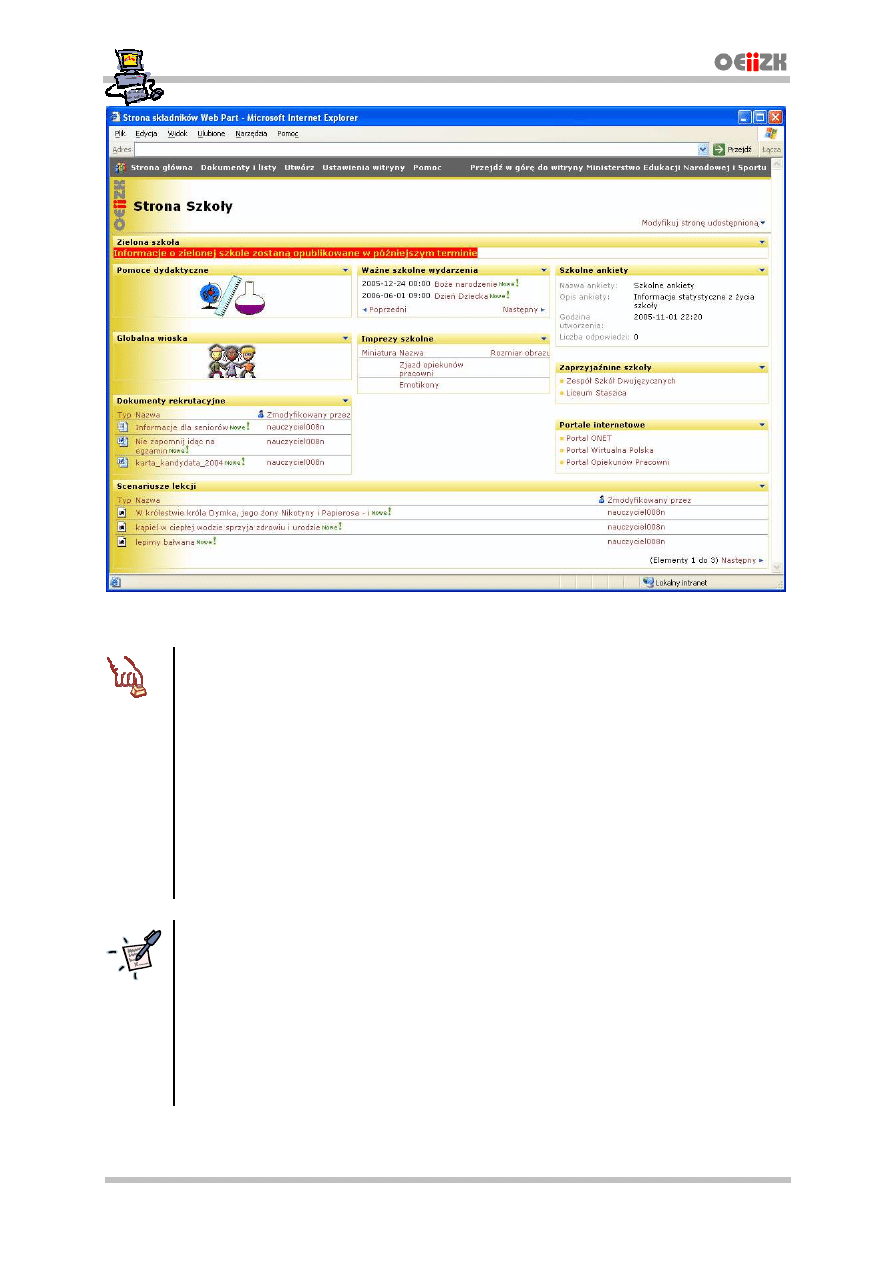
Rysunek 1 Wygląd ostateczny strony szkoły
Polecenie 5 – logowanie na konto mające uprawnienia do przeglądania witryny
(uprawnienia nadaliśmy w poleceniu 2 zadania 2)
1.
Proszę zalogować się do sieci jako użytkownik student0
xx
c gdzie
xx
tu numer stolika, przy
którym siedzisz
2.
Proszę uruchomić program Internet Explorer
3.
Proszę wpisać w pasku adresu http://companyweb/stolik
xx
gdzie
xx
to numer stolika, przy
którym siedzisz
4.
Proszę odnaleźć stworzoną witrynę
5.
Proszę wypełnić ankietę szkolną na temat ulubionego koloru
6.
Proszę obejrzeć graficzne podsumowanie ankiety
Notatka
..................................................................................
..................................................................................
..................................................................................
..................................................................................
..................................................................................
..................................................................................
..................................................................................
Wyszukiwarka
Podobne podstrony:
d1 02 05 z0
d1 02 05 z2
d1 02 05 z1
d1 02 05 z3
d1 02 05 z4
d1 02 05 z6
d1 02 05 z5
02 05 (2)
2010 02 05 09;33;36
ALG e 2007 02 05 A
02 05 podstawy statyki zadanie 05id 3503
2010 02 05 09;35;57
CWICZENIA, Ćwiczenia 2 - 27.02.05, 25
Wyk-ad 2 - 23.02.05, 23
Wyk-ad 2 - 23.02.05, 23
08 02 05 chegz
bd 02 05 06 - PLSQL, strony WWWx
2010 02 05 09;36;18
więcej podobnych podstron